Как настроить тестовый сайт в WordPress
Опубликовано: 2022-10-11Промежуточный сайт обеспечивает безопасную среду для внесения пользовательских изменений на ваш сайт. Это позволяет вам выполнять изменения и тесты, прежде чем публиковать их на действующем сайте. Внесение изменений на производственной площадке без предварительного тестирования — дело рискованное. Это связано с тем, что это может вызвать неудобства для пользователей сайта. Промежуточные сайты пригодятся, чтобы избежать этого.
В этой статье мы рассмотрим, что такое промежуточный сайт, его важность и как настроить его в WordPress.
Оглавление
Что такое промежуточный сайт WordPress
Важность промежуточного сайта
Как создать тестовый сайт
- Через ваш веб-хостинг
- Использование плагина
- Ручная настройка
Вывод
Что такое тестовый сайт WordPress
Промежуточный сайт WordPress — это клон или копия вашего действующего сайта WordPress.
Промежуточные сайты не видны пользователям сайта. Любые изменения, которые вы также вносите на промежуточный сайт, видны только внутри него, а не на рабочем сайте.
Промежуточные среды обеспечивают безопасную испытательную площадку для новых функций, обновлений и активаций плагинов, пользовательских изменений кода, пользовательских дизайнов сайтов и многого другого. В случае, если такие изменения наносят какой-либо ущерб, ущерб не переносится на действующий сайт. Вы также можете устранять такие проблемы, прежде чем вносить какие-либо изменения в рабочий сайт.
Важность промежуточного сайта
В более широком масштабе наличие промежуточного сайта имеет большое значение для владельца сайта. Существуют различные причины, по которым вам следует рассмотреть возможность его использования. Некоторые из них включают:
i) Это не является общедоступным: это позволяет вам вносить изменения на промежуточном сайте, при этом пользователи действующего сайта не имеют представления об изменениях. Вы можете вносить изменения на действующий сайт только после того, как они будут полностью готовы.
ii) Это помогает снизить риск: поскольку изменения не вносятся на действующий сайт, устраняются любые проблемы, такие как простои, которые могли возникнуть в результате внесения изменений на действующий сайт.
iii) Экономия затрат: в ситуации, когда изменения, внесенные на действующий сайт, наносят ему ущерб или делают сайт недоступным, владелец сайта, скорее всего, понесет расходы, наняв разработчика для устранения проблемы. Если бы такие изменения можно было сначала реализовать на промежуточном сайте, то можно было бы избежать этих затрат, поскольку проблему можно было сначала воспроизвести на нем.
iv) Обеспечение качества: поскольку код сначала тестируется в тестовой среде, промежуточные сайты помогают гарантировать, что на рабочем сайте будет развернут только качественный код. Качественный код, в свою очередь, поможет повысить производительность вашего живого сайта.
Как создать промежуточный сайт
Существует несколько способов настройки тестовой среды веб-сайта. Здесь мы рассмотрим некоторые из способов, которые вы можете использовать для достижения этой цели. Это включает:
- Через ваш веб-хостинг
- Использование плагина
- Ручная настройка
Создание промежуточного сайта через ваш веб-хостинг
Ряд хостинг-провайдеров предлагают возможность настроить промежуточный сайт одним щелчком мыши. Это позволяет довольно легко настроить промежуточный веб-сайт.
Для этого метода уместно уточнить у вашего хостинг-провайдера, предоставляют ли они возможность настроить промежуточный сайт из панели хостинга. Некоторые из хостинг-провайдеров, которые предоставляют возможность настроить промежуточный сайт, включают:
- Кинста
- Хозяин мечты
- СайтЗемля
- прессуемый
- Блюхост
- Маховик
- Хостингер
- Вп Двигатель
Каждый хостинг-провайдер предлагает разные шаги настройки. У некоторых хостинг-провайдеров функциональность промежуточного размещения также предоставляется в планах высокого уровня.
Создание тестового сайта с помощью плагина
Также можно настроить промежуточную среду с помощью плагина. Это предоставляет альтернативный метод настройки вашего промежуточного сайта, если ваш хост не предоставляет для этого встроенную опцию. Существует ряд плагинов, которые вы можете использовать для настройки промежуточного сайта. Однако мы рекомендуем использовать плагин Wp Staging.
Чтобы настроить промежуточную среду с помощью плагина, вам необходимо выполнить следующие шаги.
Установите плагин WP Staging
Плагин можно установить, выполнив следующие шаги:
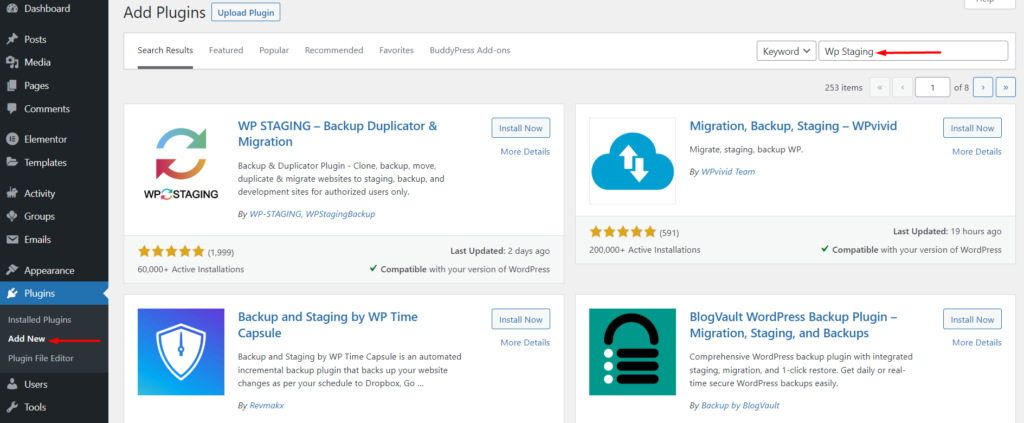
i) Перейдите в раздел «Плагины» > «Добавить новый» на панели инструментов WordPress.
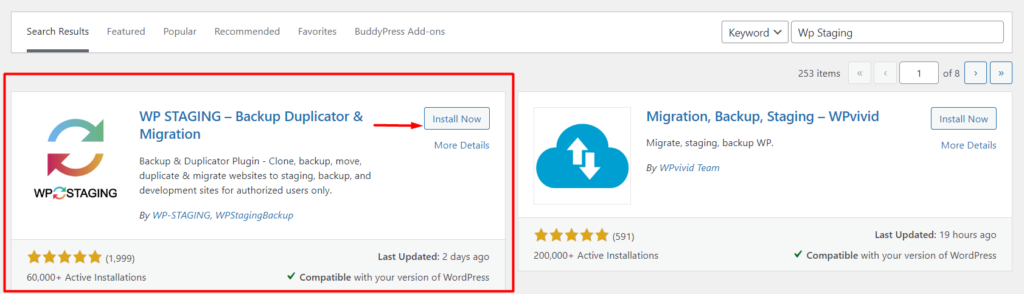
ii) Поиск Wp Staging

iii) Нажмите кнопку «Установить сейчас» рядом с плагином.

iv) По завершении установки активируйте плагин
Создание нового промежуточного сайта
Чтобы настроить промежуточный сайт, вам необходимо:
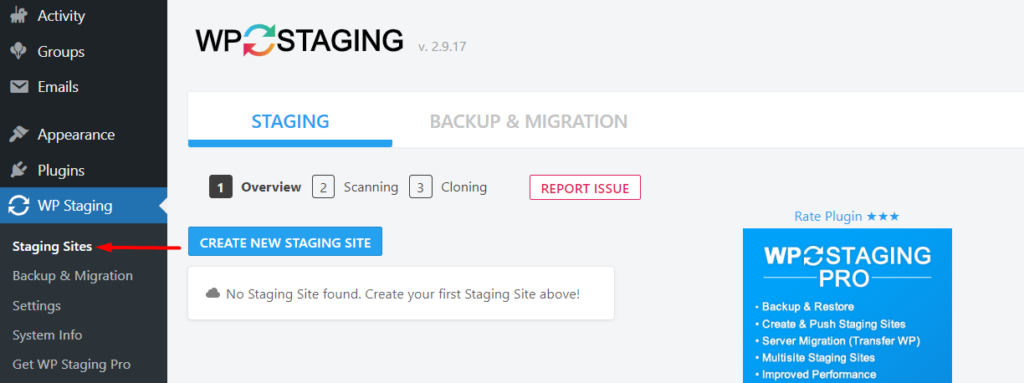
i) Перейдите в раздел Wp Staging > Staging Sites на панели инструментов WordPress.

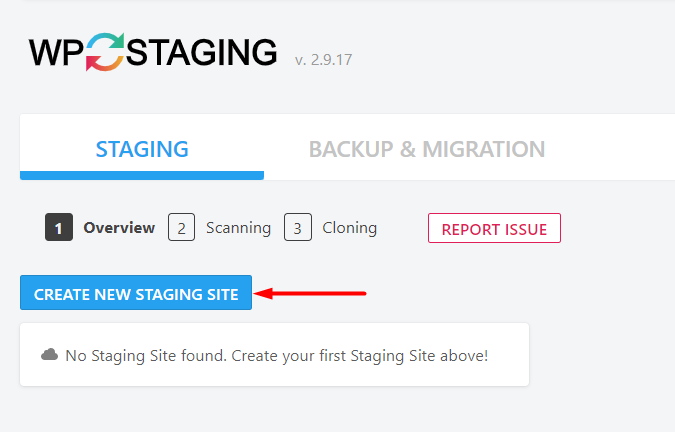
ii) Нажмите кнопку «Создать новый промежуточный сайт».

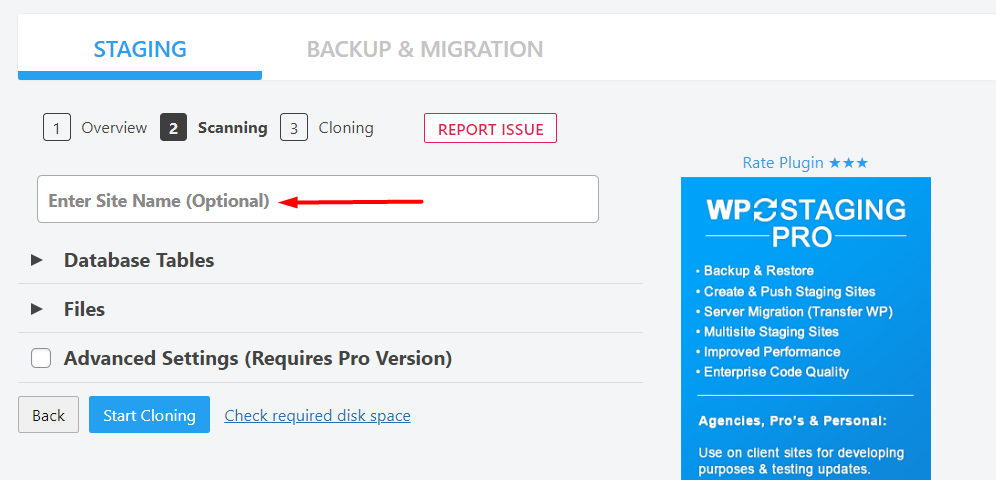
iii) При нажатии на кнопку «Создать новый промежуточный сайт» вы будете перенаправлены в раздел сканирования. В поле с заполнителем «Введите имя сайта» введите желаемое название промежуточного сайта.

В разделе Таблицы базы данных указаны все таблицы базы данных, которые вы хотите клонировать. По умолчанию выбраны все таблицы. Вы также можете отменить выбор таблиц, которые вы не хотите клонировать, но мы рекомендуем оставить выбор по умолчанию для выбора всех таблиц для правильного соответствия действующему сайту.
На следующей панели «Файлы» это указывает папки, которые необходимо клонировать. Здесь мы также рекомендуем выбрать все папки.
«Расширенные настройки (требуется версия Pro)» позволяет вам, например, клонировать в другую базу данных, а также настроить пользовательский каталог среди нескольких других функций. Однако эти функции доступны только для профессиональной версии плагина.
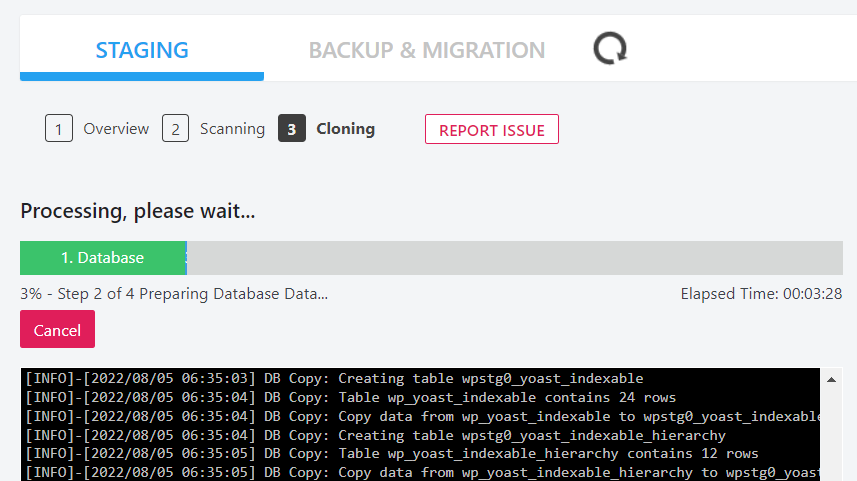
Далее нажмите на кнопку «Начать клонирование». Теперь начнется процесс клонирования, как показано на снимке экрана ниже:

Процесс клонирования займет пару минут. Чем больше исходный сайт, тем больше времени требуется для завершения.
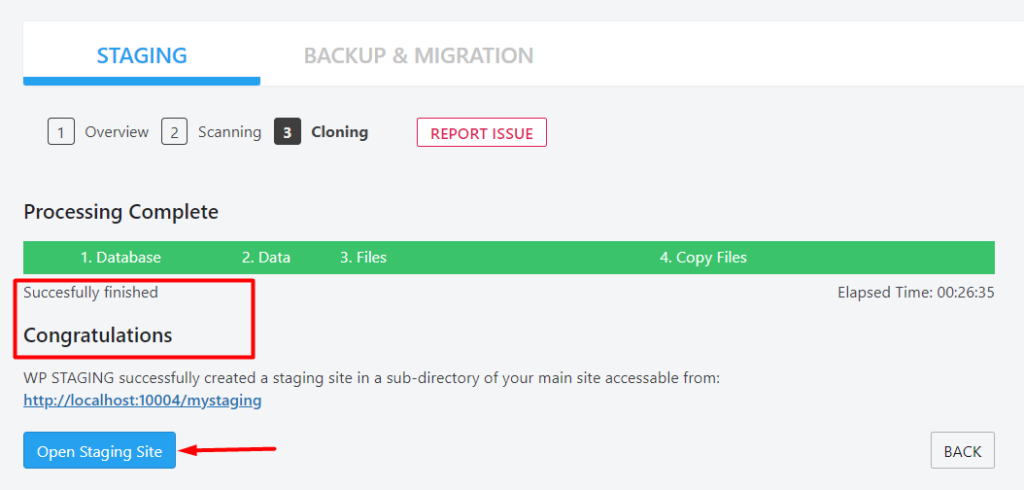
По завершении у вас будет сообщение «поздравления» и кнопка «Открыть промежуточный сайт», чтобы вы могли получить доступ к промежуточному сайту, как показано ниже:

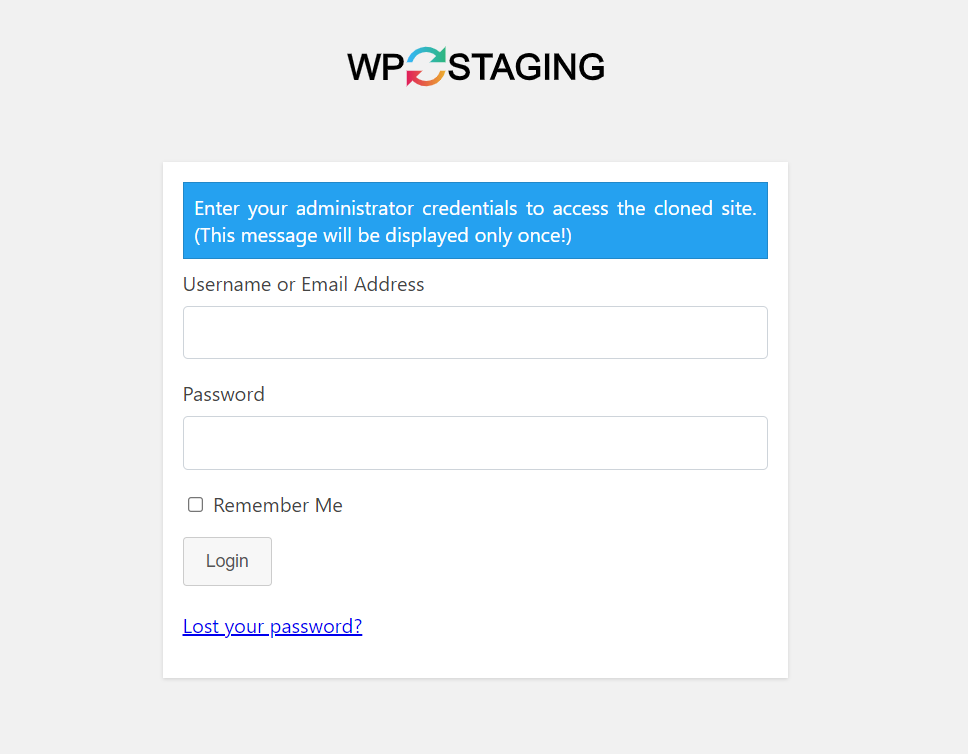
iv) Нажмите кнопку «Открыть промежуточный сайт», чтобы получить доступ к промежуточному сайту. Затем вам будет необходимо ввести свои данные для входа (имя пользователя и пароль) на экране входа в систему.

После успешного входа в систему вы заметите, что панель администратора теперь окрашена в оранжевый цвет. Это указывает на то, что вы сейчас получаете доступ к тестовому сайту или работаете на нем.

Создание промежуточного сайта вручную
Настройка промежуточной среды вручную — довольно сложный процесс по сравнению со всеми другими методами, рассмотренными выше. Этот подход может показаться немного сложным, особенно для новичков, поэтому он больше подходит для опытных пользователей WordPress.
В нашем руководстве здесь мы будем использовать cPanel в качестве панели хостинга и Filezilla для доступа к файлам сайта.
Для начала проведем следующее:
1. Настройте субдомен
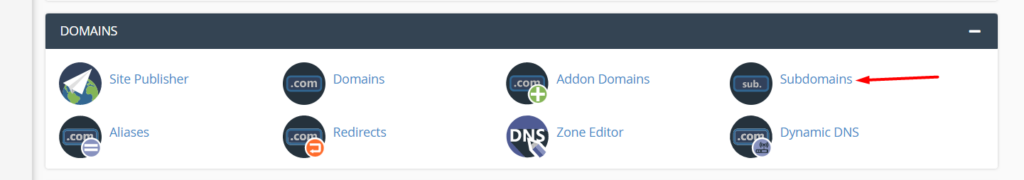
Сначала зайдите на сайт через cPanel и выберите «субдомены».

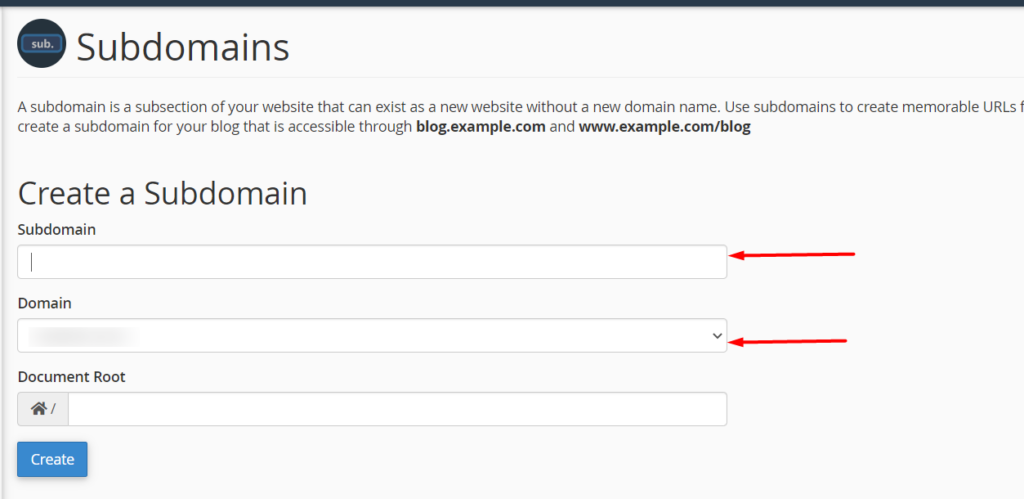
На следующем экране мы приступим к созданию поддомена.

Здесь вам нужно будет указать имя поддомена по вашему выбору, а также основной домен, из которого вы создаете поддомен. После этого нажмите на кнопку «Создать».
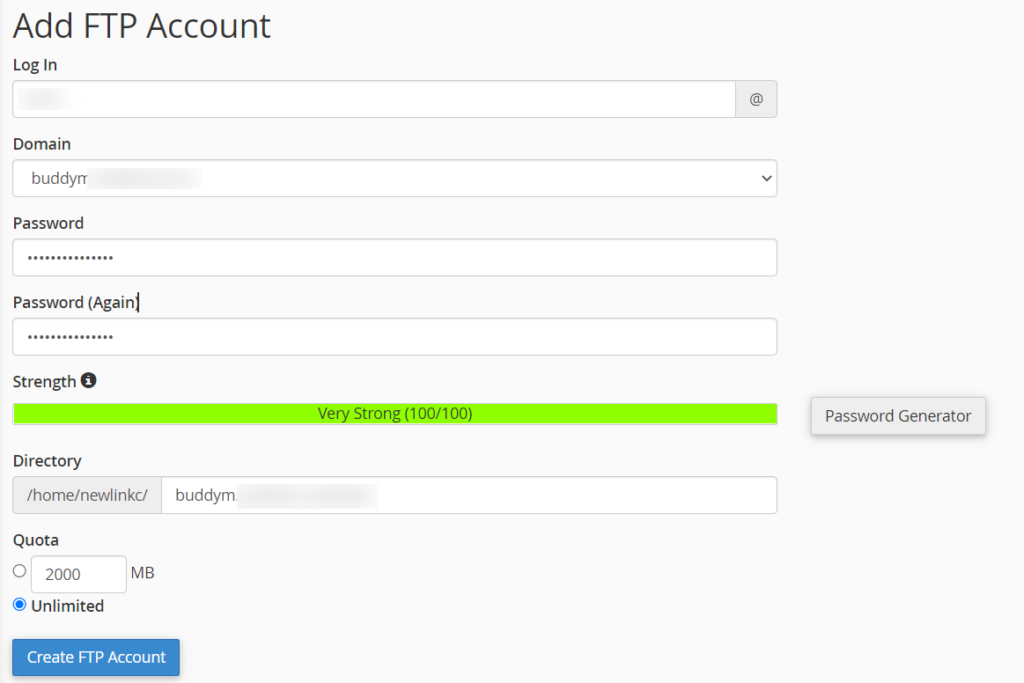
2. Создайте учетную запись FTP для промежуточного сайта.
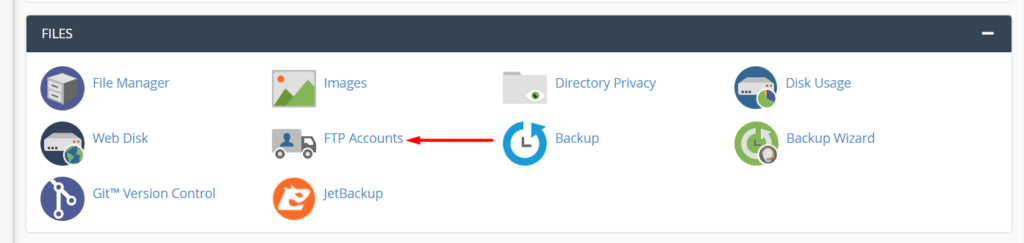
Для этого вам необходимо сначала получить доступ к панели управления cPanel и щелкнуть ссылку «Учетные записи FTP».


На следующем экране добавьте данные своей учетной записи FTP и убедитесь, что «Каталог» соответствует корневому субдомену.

После этого нажмите «Создать учетную запись FTP».
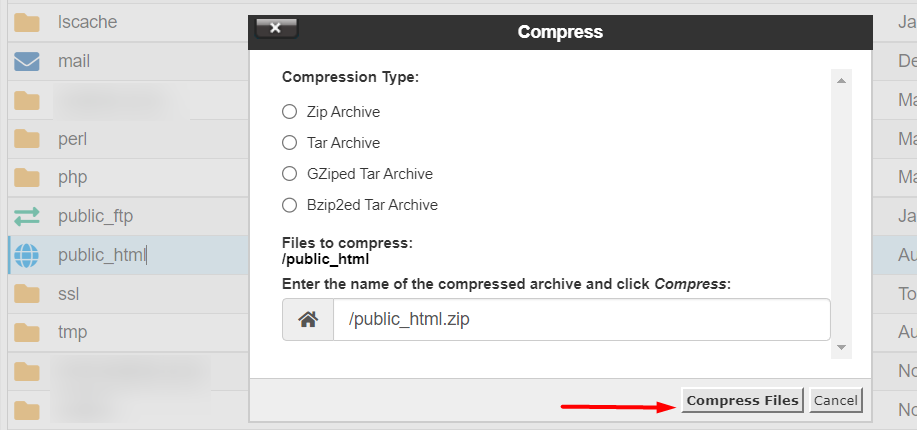
3. Загрузите файлы и папки вашего живого сайта и загрузите их на промежуточный сайт.
Либо через cPanel, либо по-прежнему используя FTP, вам нужно будет загрузить содержимое корневого каталога вашего живого сайта. В большинстве случаев корневой каталог называется public_html или www. Как правило, он должен содержать ваши файлы WordPress.
Если вы используете cPanel, вы можете сжать корневой каталог, щелкнув его правой кнопкой мыши и выбрав опцию «сжать». Как только это будет сделано, выберите параметр zip-архива и нажмите кнопку «Сжать файлы». После завершения сжатия вы можете скачать zip-файл.

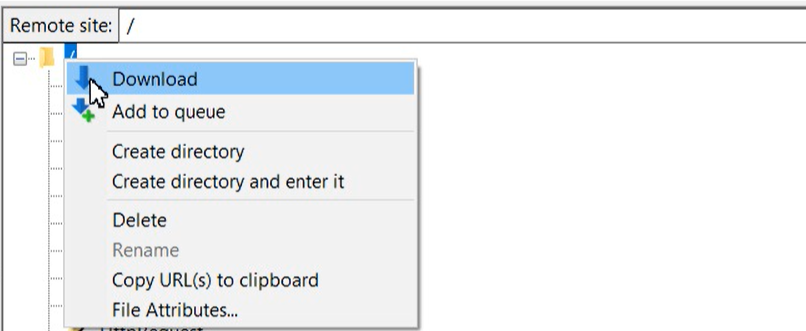
При использовании FTP вы можете загрузить корневую папку, щелкнув ее правой кнопкой мыши, как показано ниже:

После завершения загрузки вы можете загрузить загруженные файлы на промежуточный сайт. Для этого вы можете использовать FTP или cPanel. Однако cPanel выполняет этот процесс немного быстрее по сравнению с загрузкой через FTP.
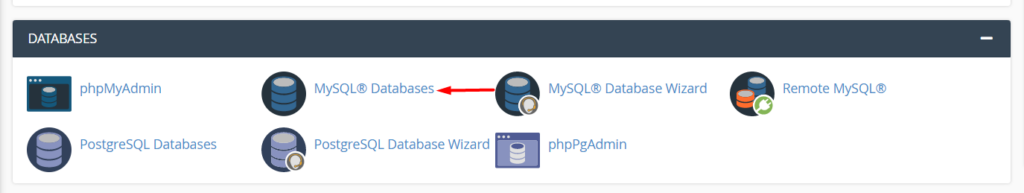
4. Создайте базу данных промежуточного сайта
Чтобы создать промежуточную базу данных сайта, на панели инструментов cPanel перейдите в раздел «Базы данных» и нажмите «Базы данных MySQL».

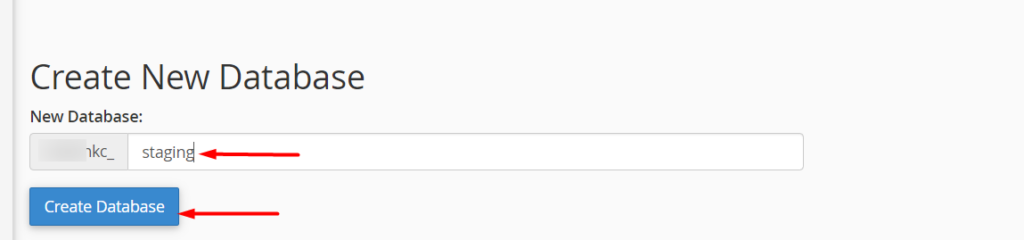
На следующем экране создайте новую базу данных, введя желаемое имя базы данных промежуточного сайта и нажав кнопку «Создать базу данных», как показано ниже:

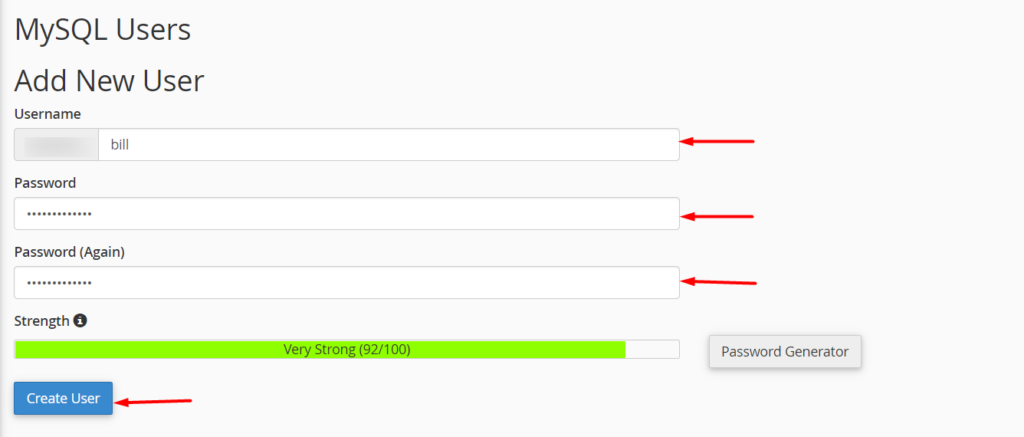
После этого, все еще в разделе «Базы данных MySQL», создайте нового пользователя MySQL из сегмента «Пользователи MySQL», введя желаемое имя пользователя и пароль, как показано ниже:

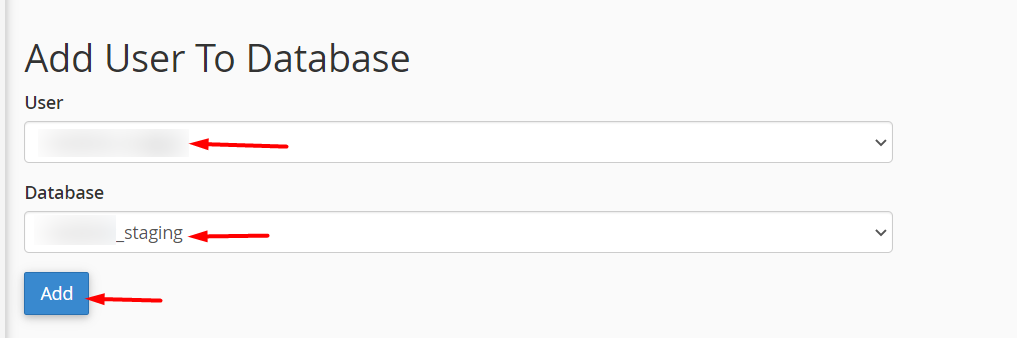
Затем добавьте нового пользователя в базу данных промежуточного сайта:

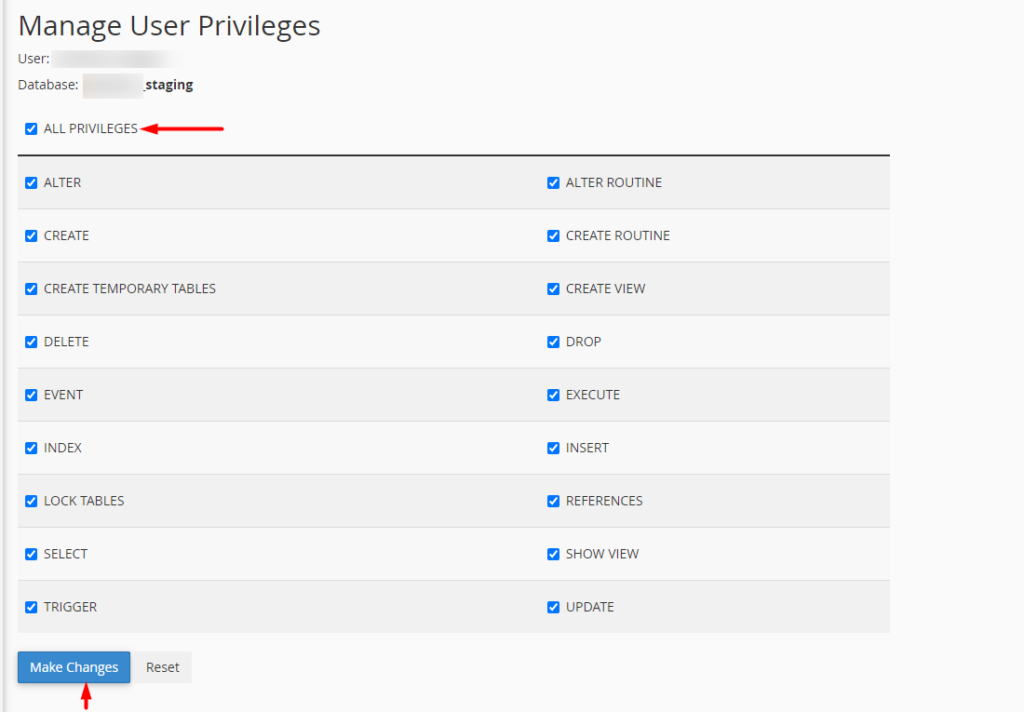
После этого вы будете перенаправлены на страницу, где теперь вам нужно будет назначить привилегии нового пользователя для базы данных. Здесь вам нужно будет выбрать опцию «Все привилегии» и нажать на кнопку «Внести изменения».

5. Экспорт/импорт вашей живой базы данных
Для начала вам нужно сначала экспортировать вашу живую базу данных. Этого можно достичь, выполнив следующие действия:
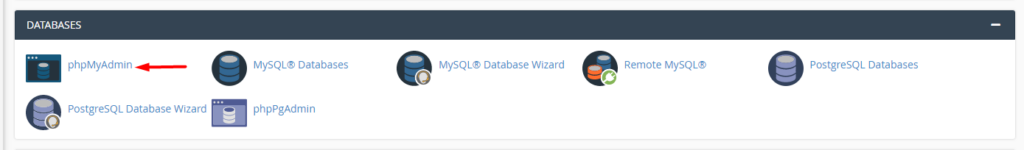
Сначала нажмите на ссылку «phpMyAdmin» в разделе «Базы данных».

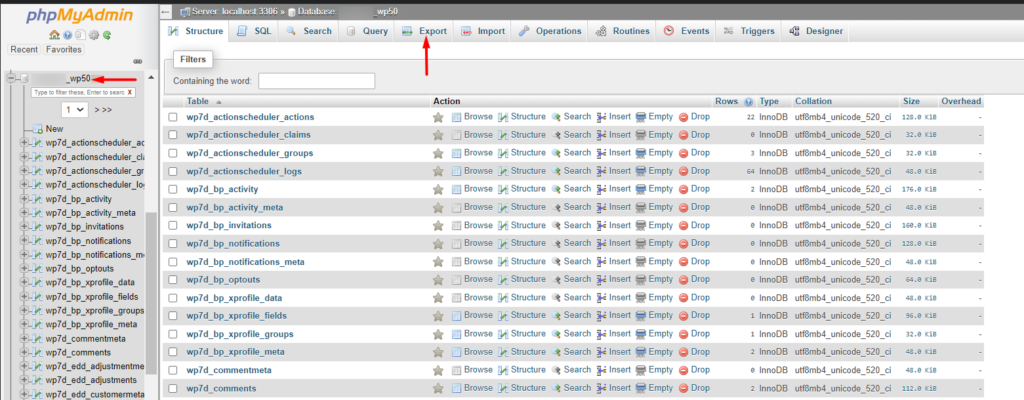
Затем выберите базу данных действующего сайта на левой панели и нажмите ссылку «Экспорт».

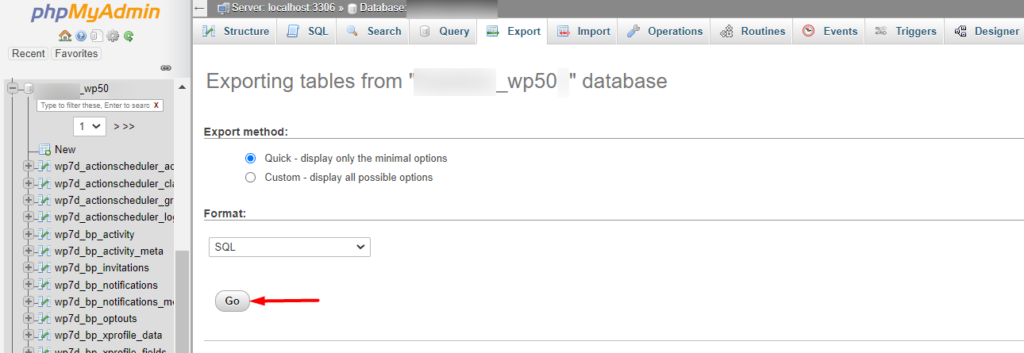
На следующем экране нажмите кнопку «Перейти».

Это инициирует загрузку SQL-файла активной базы данных сайта.
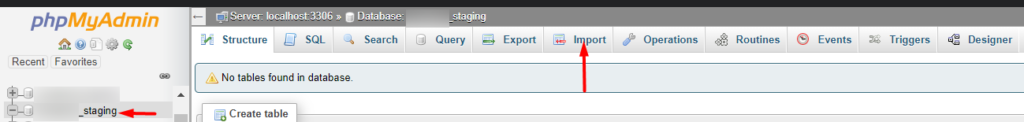
Теперь вам нужно импортировать загруженную базу данных в базу данных промежуточного сайта. Для этого выберите базу данных промежуточного сайта на левой панели и нажмите ссылку «Импорт».

Затем загрузите загруженный файл SQL и нажмите кнопку «Перейти», чтобы начать процесс импорта.
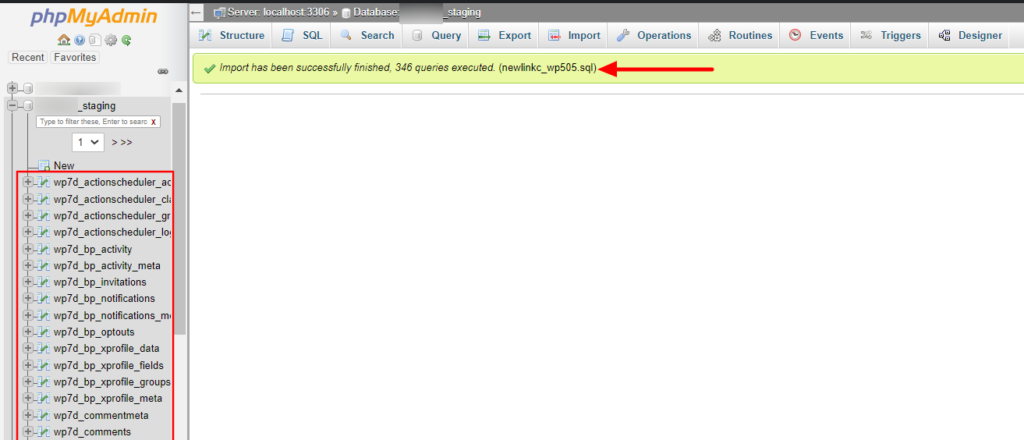
При успешном импорте будет отображено сообщение об успешном выполнении, и теперь таблицы будут импортированы, как показано на снимке экрана ниже:

6. Измените сайт и URL-адрес WordPress в базе данных.
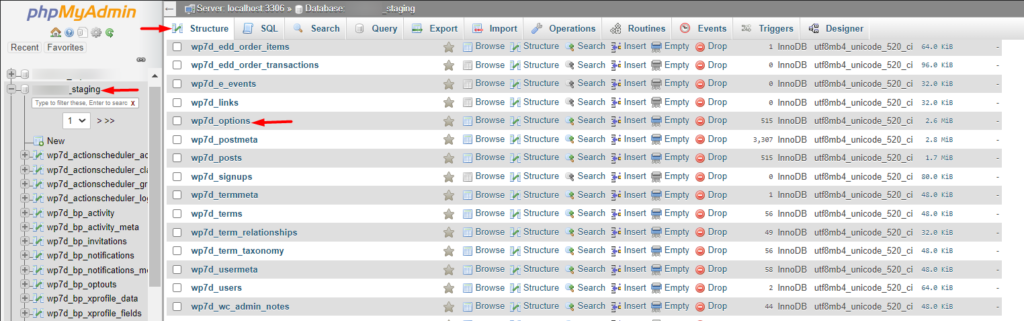
По-прежнему в phpMyAdmin выберите новую базу данных, щелкните вкладку структуры и выберите таблицу параметров.

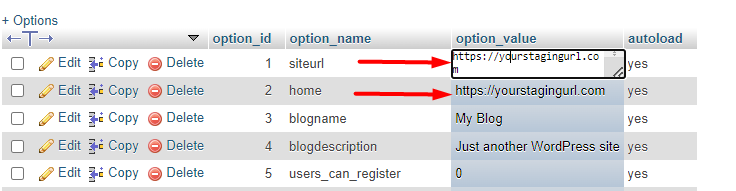
На следующем экране дважды щелкните значения столбцов option_value в site_url и home option_name (s) и измените URL-адреса на URL-адрес промежуточного сайта.

Убедитесь, что вы не добавляете косую черту в конце URL-адресов.
7. Отредактируйте файл Wp-Config.php.
На этом этапе нам нужно будет отредактировать файл Wp-Config.php и изменить данные базы данных, такие как имя базы данных, имя пользователя и пароль, чтобы они соответствовали данным на промежуточном сайте.
Для этого вам потребуется сначала получить доступ к файлам промежуточного сайта через cPanel или FTP. Затем в корневых файлах щелкните правой кнопкой мыши файл wp-config.php и выберите для редактирования.
Затем вам нужно будет заменить установленное имя базы данных, имя пользователя и пароль на имя базы данных промежуточного сайта, имя пользователя и пароль.
define( 'DB_NAME', '' ); /** MySQL database username */ define( 'DB_USER', '' ); /** MySQL database password */ define( 'DB_PASSWORD', '' );Значения должны быть добавлены между одинарными кавычками.
В некоторых случаях вы также можете встретить следующие коды в файле wp-config.php.
define('WP_SITEURL', 'https:/yoursiteurl.com'); define('WP_HOME', 'https://yoursiteurl.com');Если приведенные выше коды существуют в вашем файле wp-config.php, вам нужно будет заменить URL-адреса URL-адресами вашего промежуточного сайта.
8. Отключить индексацию поисковыми системами
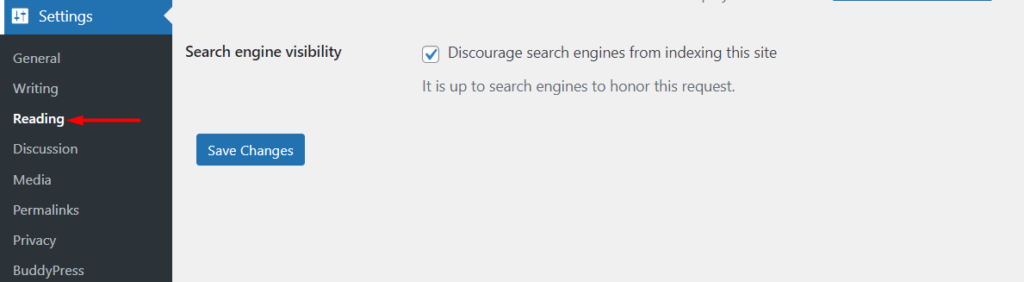
В этот конкретный момент вы должны получить доступ к промежуточному сайту из своего браузера. Войдите в серверную часть своего сайта и перейдите в раздел «Настройки»> «Чтение».
Здесь вам нужно будет включить опцию «Запретить поисковым системам индексировать этот сайт», как показано ниже:

Как только это будет сделано, сохраните изменения.
Вывод
Внедрение промежуточного сайта очень важно для вашего веб-сайта, особенно когда речь идет о тестировании обновлений, новых функций или даже тестов совместимости плагинов.
В этом руководстве мы рассмотрели три способа настройки промежуточной среды. Самый простой способ — через веб-хост. Мы рекомендуем при выборе хостинг-провайдера убедиться, что вы выбрали провайдера, который предоставляет возможность настройки промежуточного сайта. Однако, если у вас уже есть размещенный сайт, а хостинг-провайдер не предоставляет прямой возможности настроить промежуточный сайт, вы можете рассмотреть возможность его настройки с помощью любого из других обсуждаемых методов.
Мы надеемся, что это руководство достаточно информативно, чтобы помочь вам настроить промежуточную среду. Если у вас есть какие-либо вопросы или комментарии, пожалуйста, не стесняйтесь использовать раздел комментариев ниже.
