Как формировать изображения с помощью конструктора градиентов Divi
Опубликовано: 2022-07-27Маски изображений часто используются для добавления интересных фигур к изображениям. Они позволяют изображению проглядывать сквозь форму, придавая странице уникальный элемент дизайна. С Divi Gradient Builder вам не обязательно использовать маски для создания фигур. Вместо этого вы можете использовать остановки градиента и настройки для их создания! В этом посте мы рассмотрим, как формировать ваши изображения с помощью Divi Gradient Builder, чтобы помочь вам добавить уникальный дизайн к вашим изображениям.
Давайте начнем.
Предварительный просмотр
Во-первых, давайте посмотрим, что мы будем строить в этом уроке.
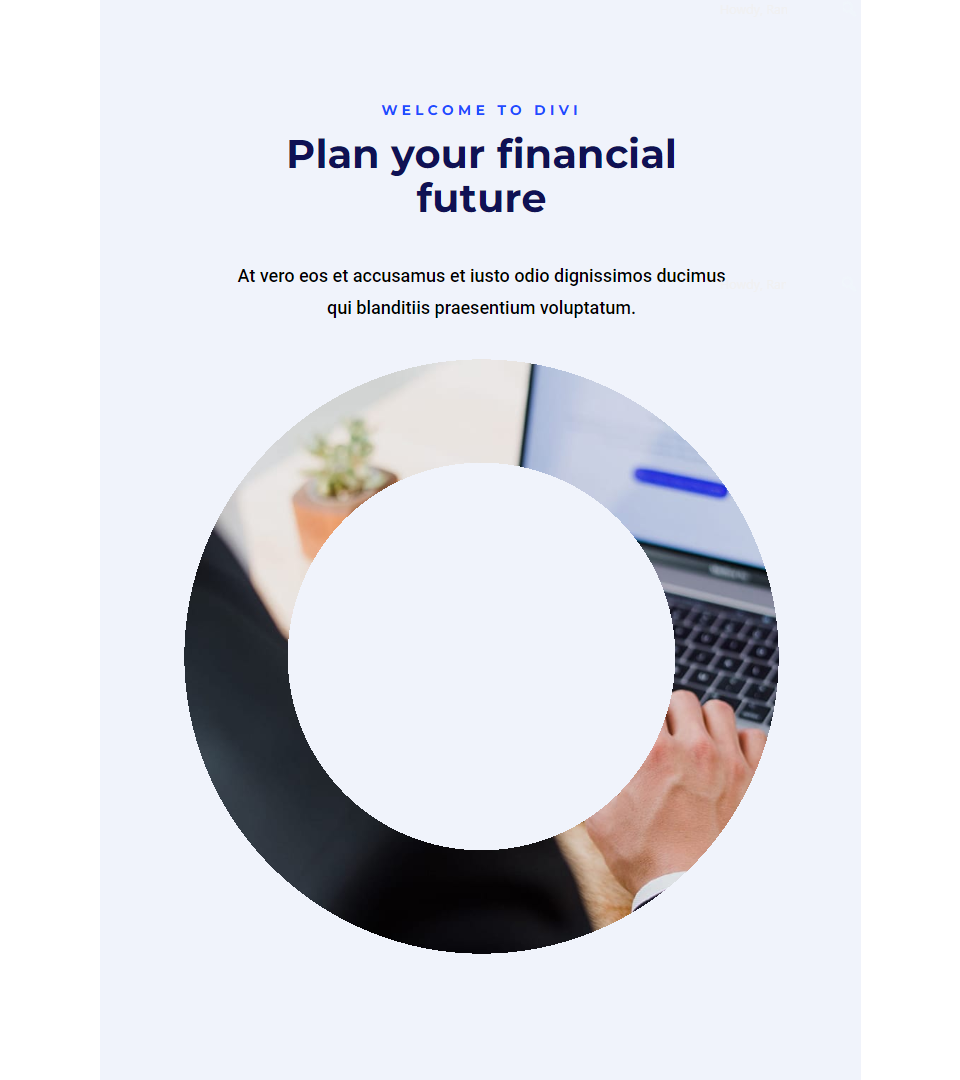
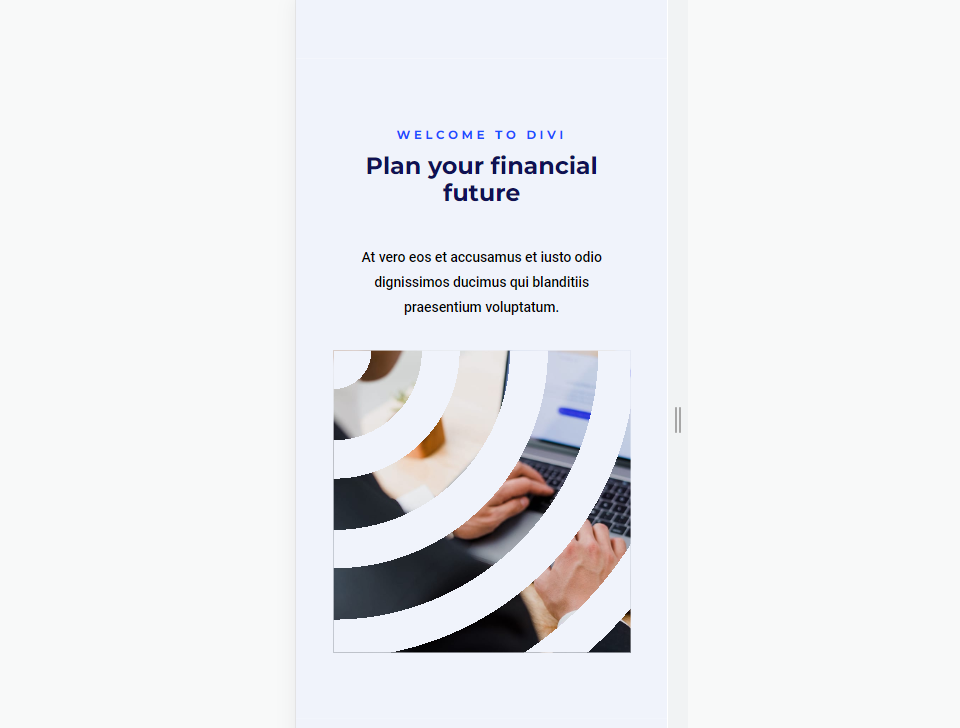
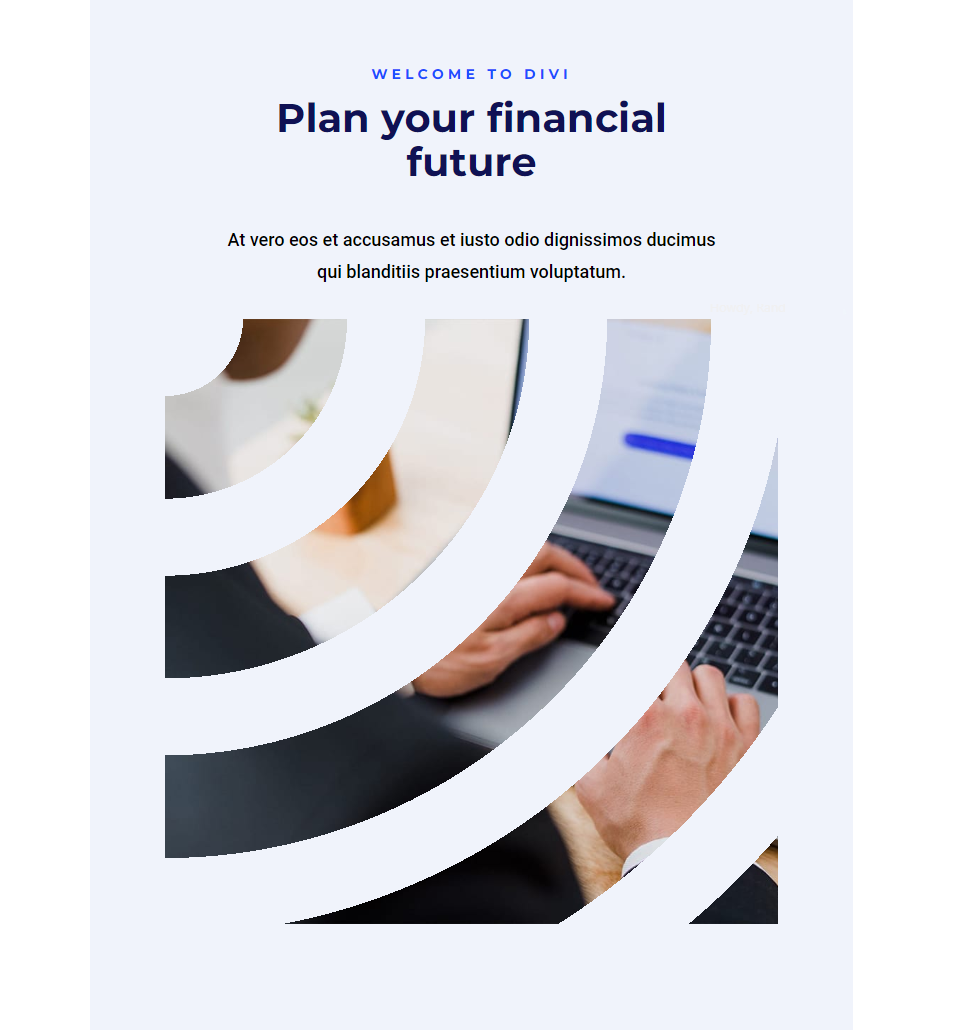
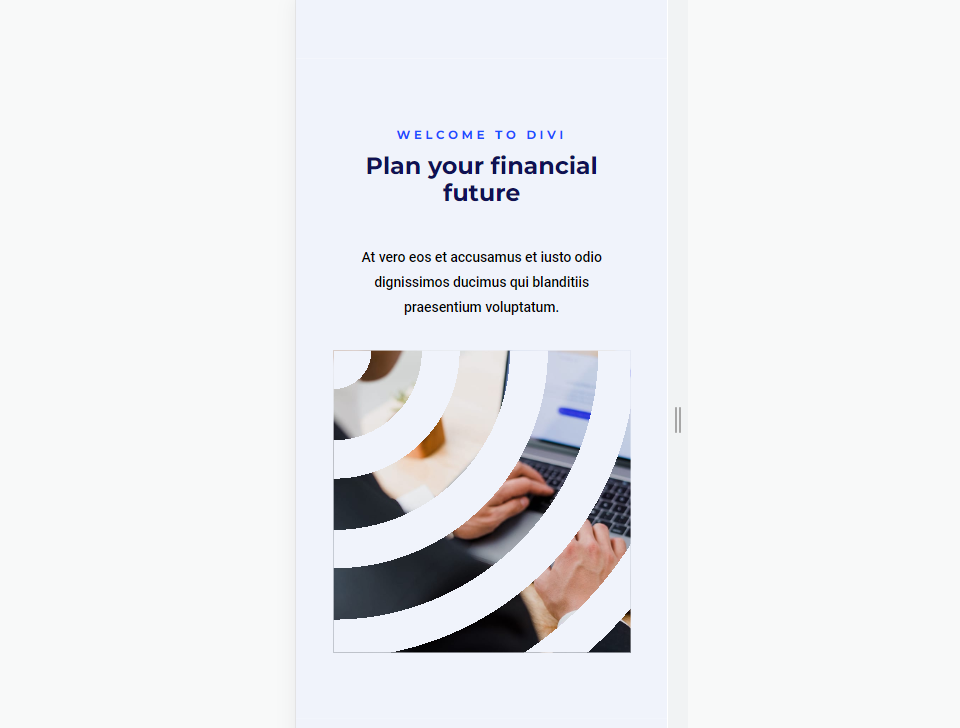
Первый пример — круглая форма изображения
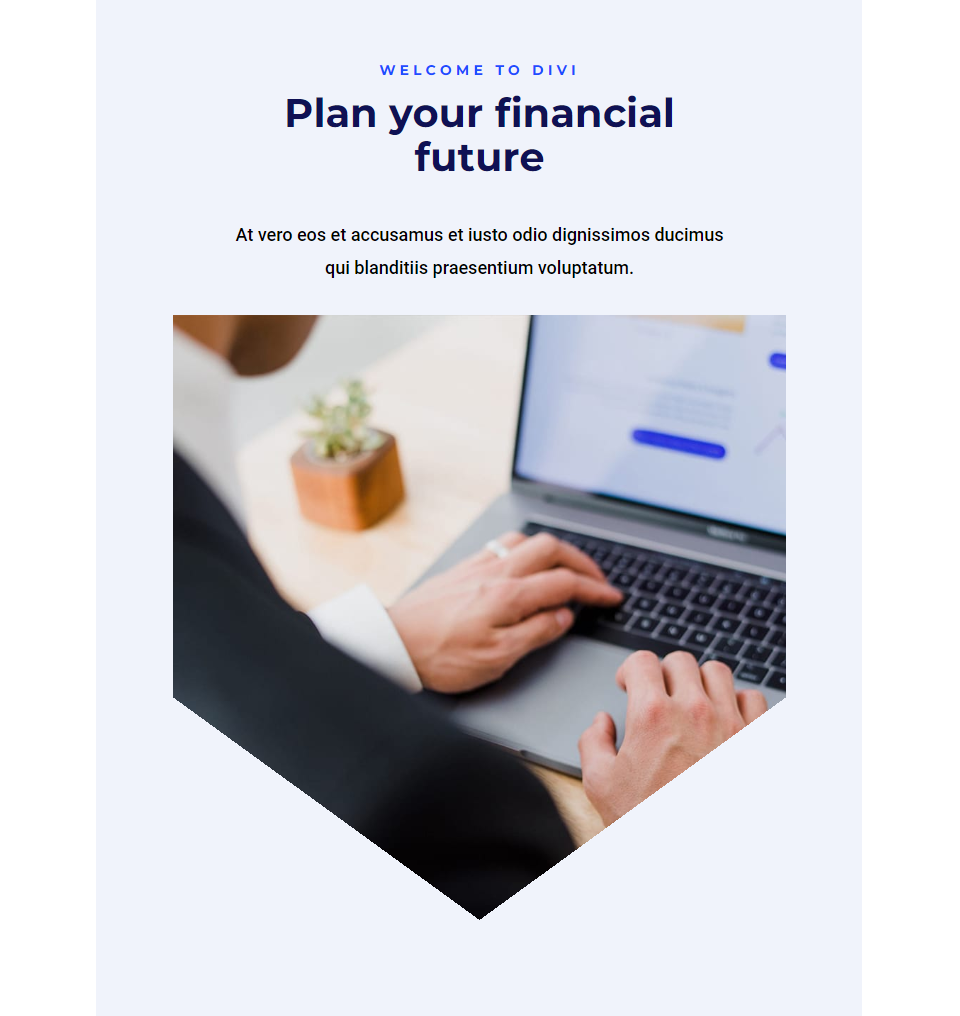
Рабочий стол

планшет

Телефон

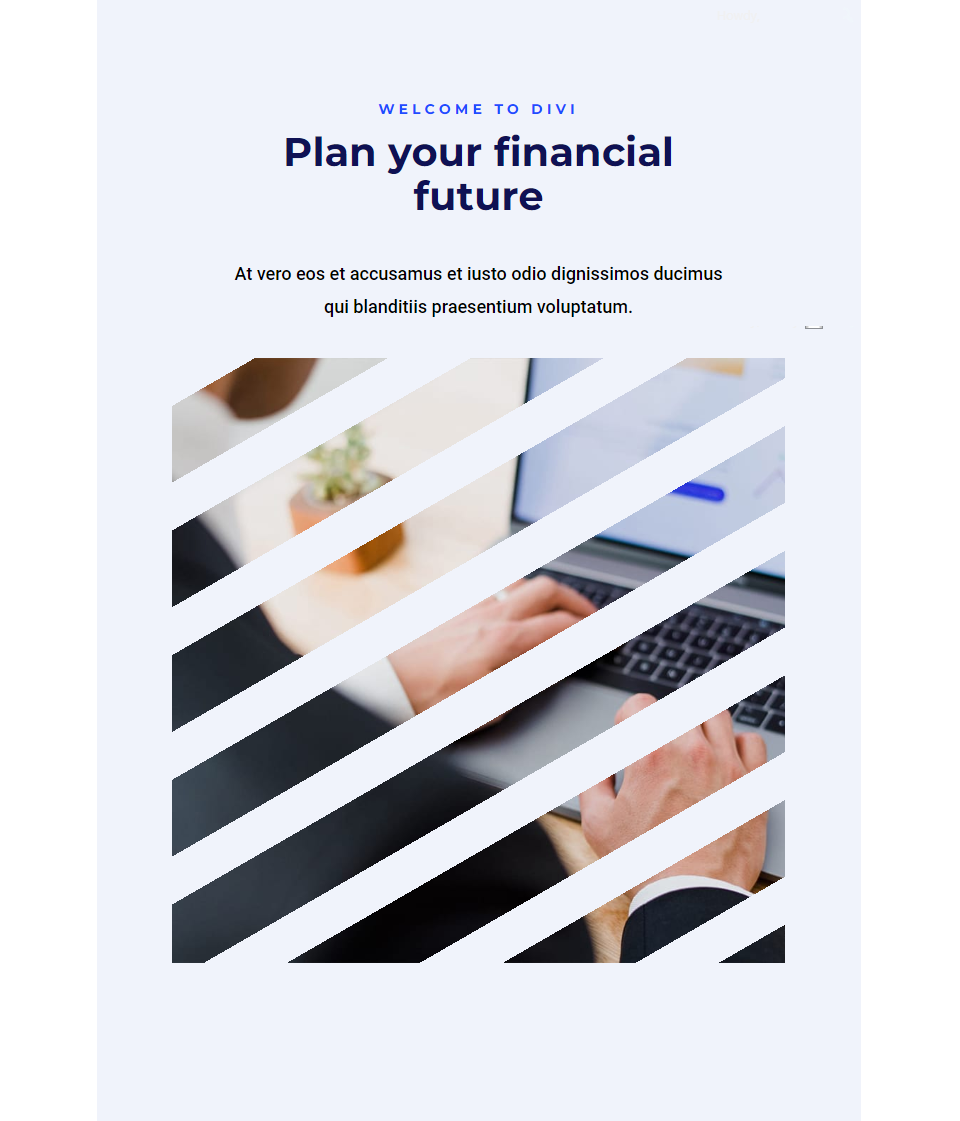
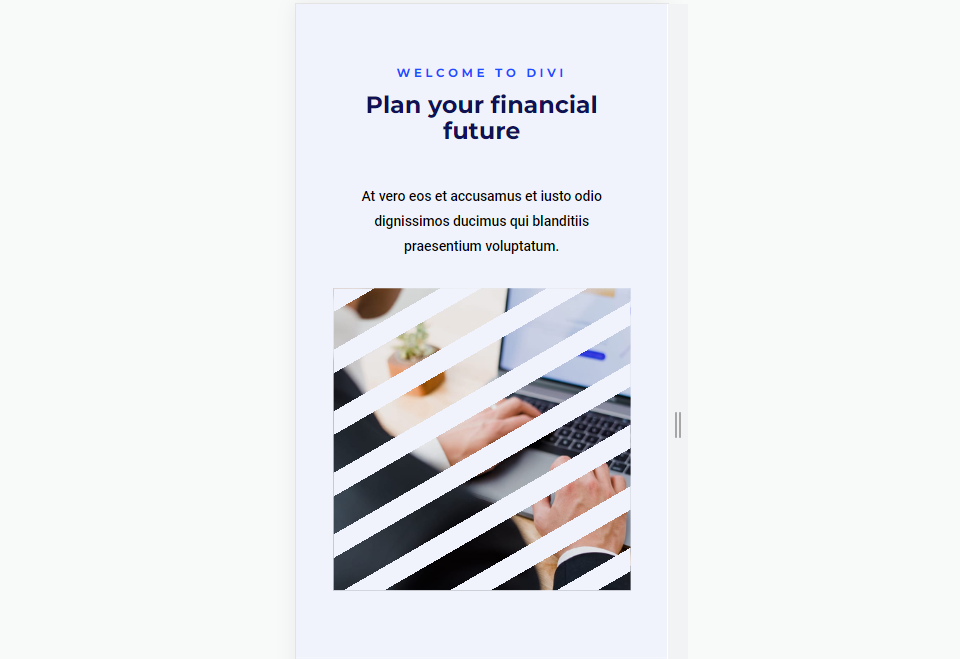
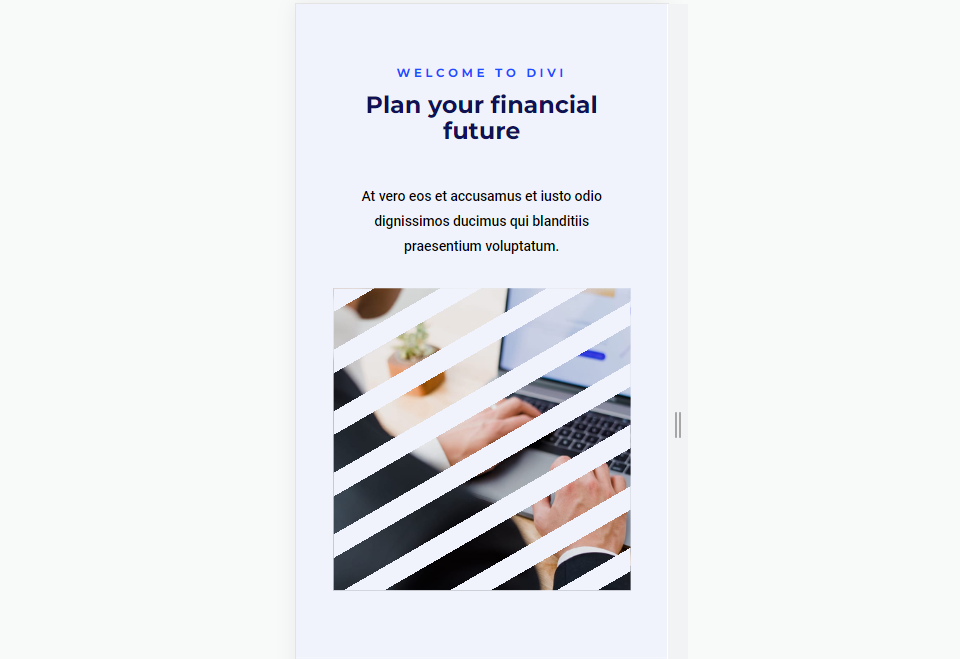
Второй пример — линейная форма изображения
Рабочий стол

планшет

Телефон

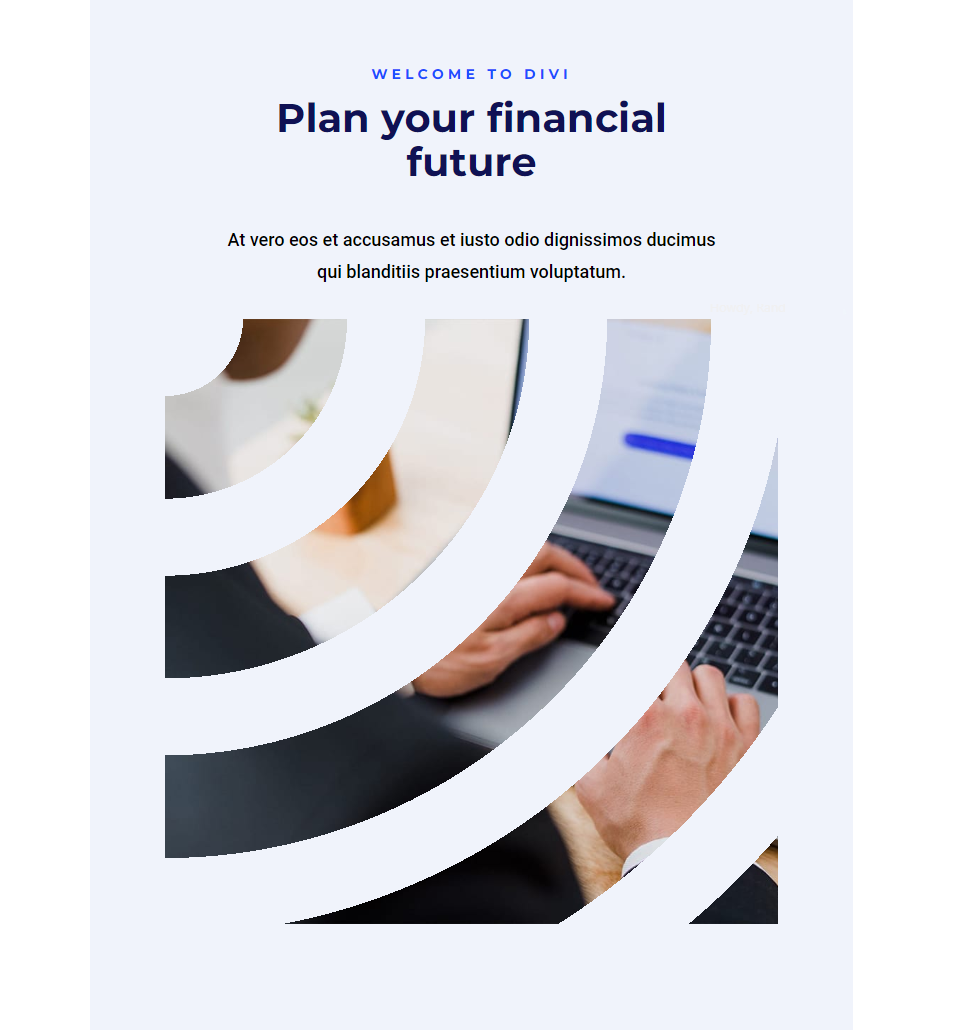
Третий пример — эллиптическая форма изображения
Рабочий стол

планшет

Телефон

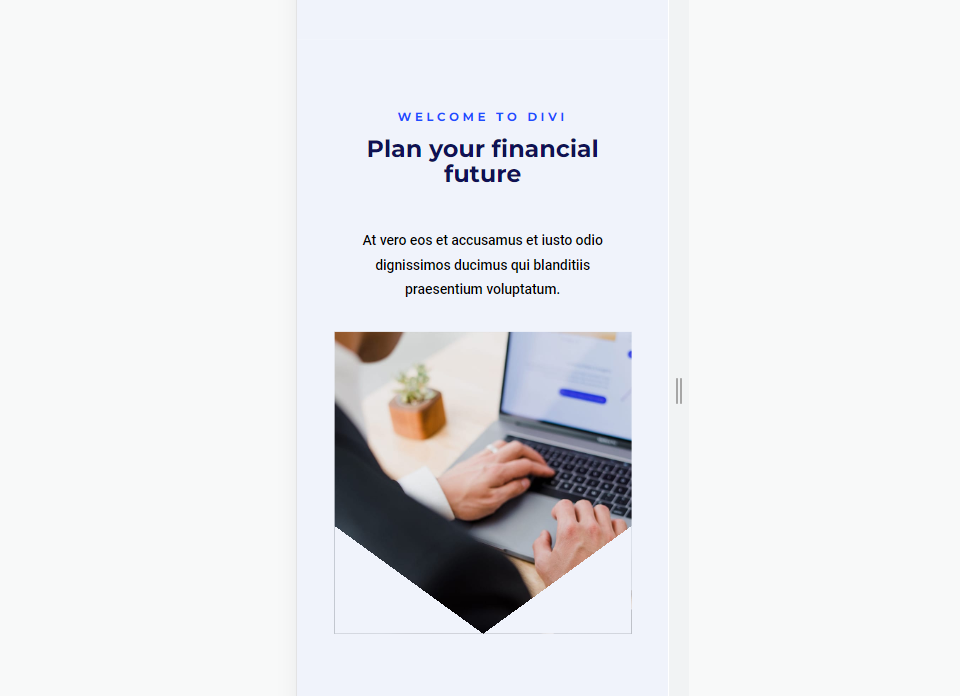
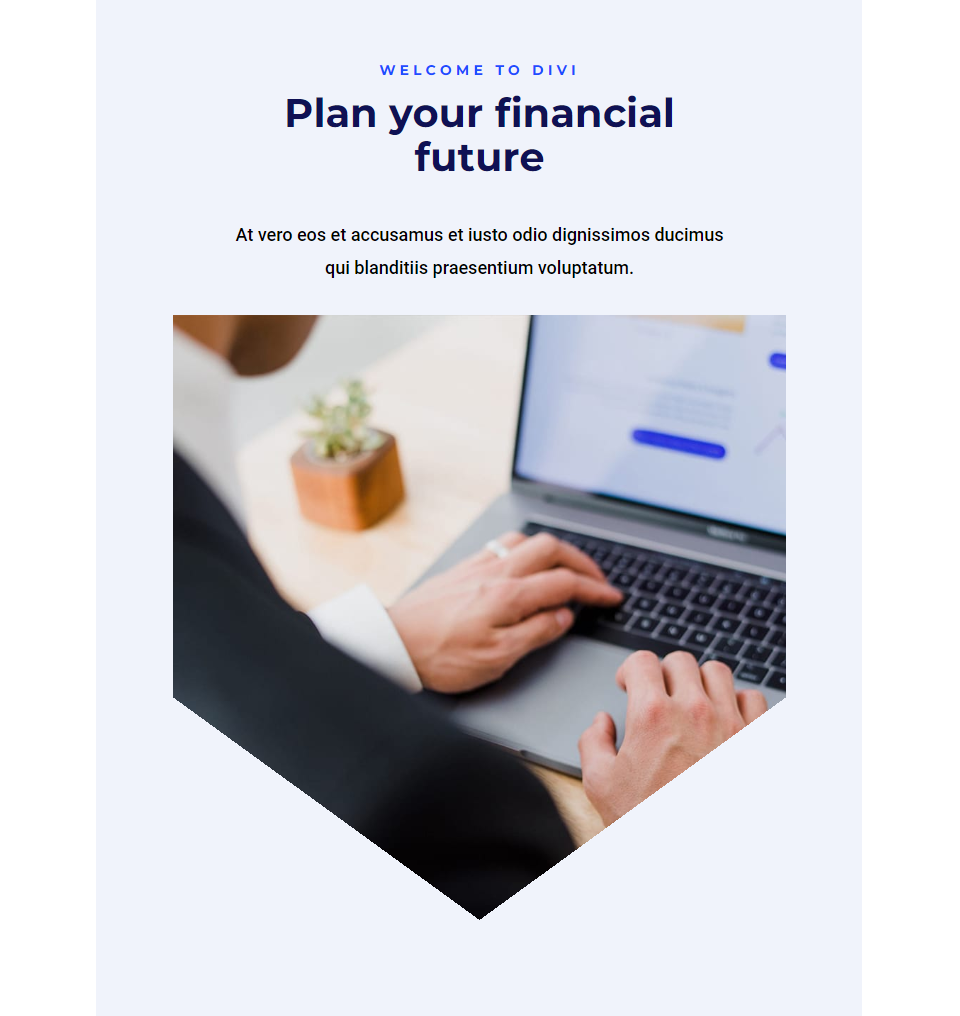
Четвертый пример – коническая форма изображения
Рабочий стол

планшет

Телефон

Создать макет
Во-первых, давайте создадим макет, который мы будем использовать во всех примерах. Этот макет можно использовать как главный раздел. Он будет включать заголовок и описание с одной стороны и изображение с другой. Затем мы будем использовать этот макет и изображение для примеров.
Настроить раздел
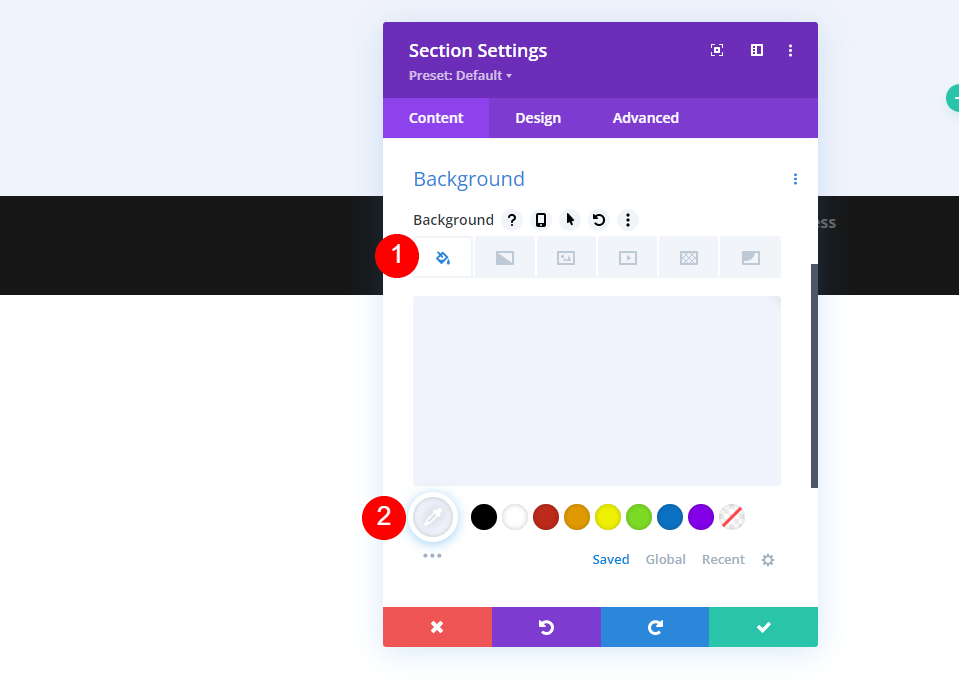
Сначала создайте новую страницу Divi и настройте раздел. Откройте настройки раздела и измените цвет фона на #f0f3fb.
- Цвет фона: #f0f3fb

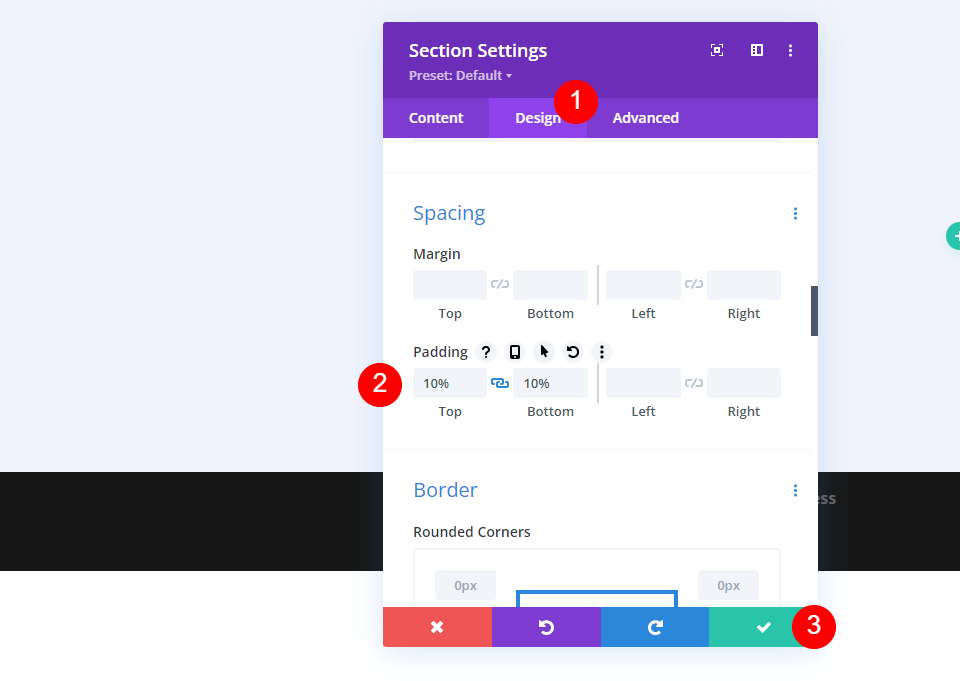
Затем перейдите на вкладку «Дизайн» и добавьте 10% отступа к верху и низу. Закройте настройки.
- Набивка: 10% верх, низ

Добавить строку
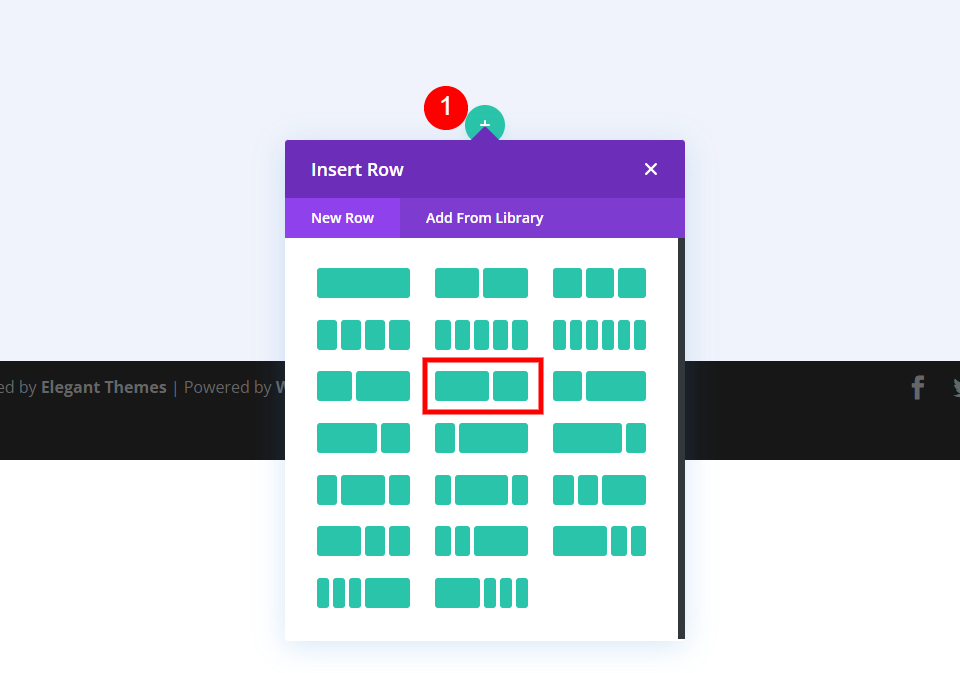
Затем добавьте строку со столбцом 2/3 и столбцом 1/3.
- 2/3, 1/3 ряд

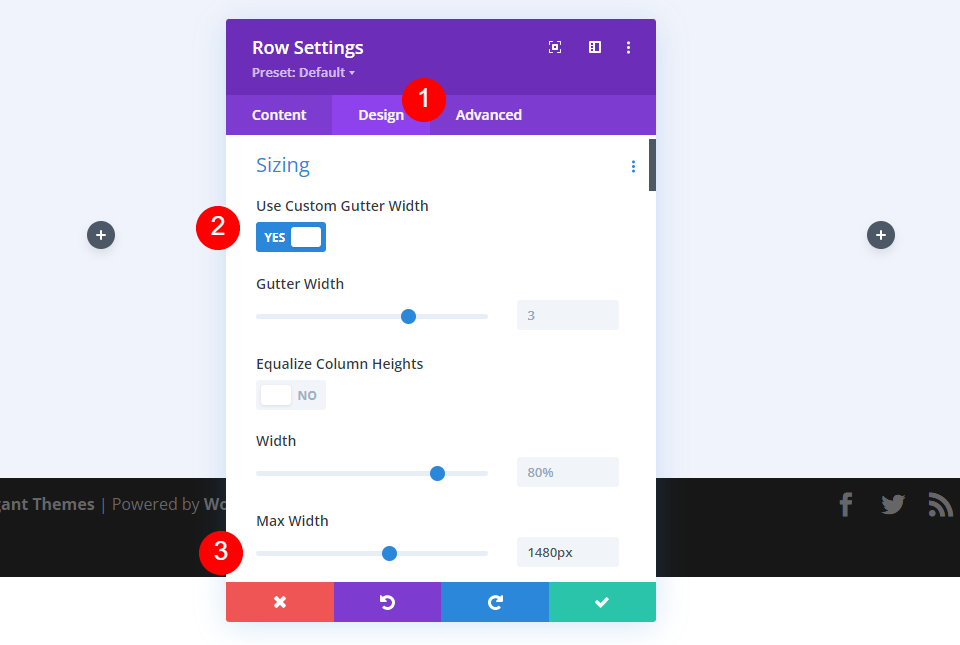
Перейдите на вкладку «Дизайн». Включите « Использовать пользовательскую ширину поля» и установите максимальную ширину на 1480 пикселей.
- Использовать пользовательскую ширину желоба: Да
- Максимальная ширина: 1480 пикселей

Настройки первого столбца
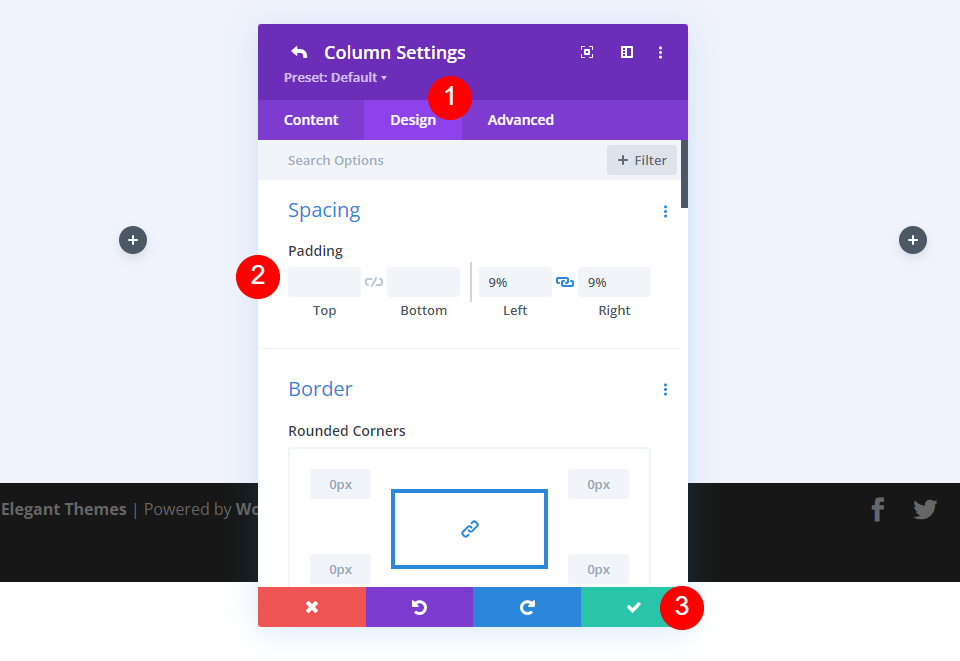
На вкладке «Содержимое строки» откройте настройки для первого столбца строки, перейдите на вкладку «Дизайн» и добавьте 9% отступов слева и справа. Закройте настройки столбца и строки.
- Набивка: 9% слева, справа

Настройки первого текстового модуля
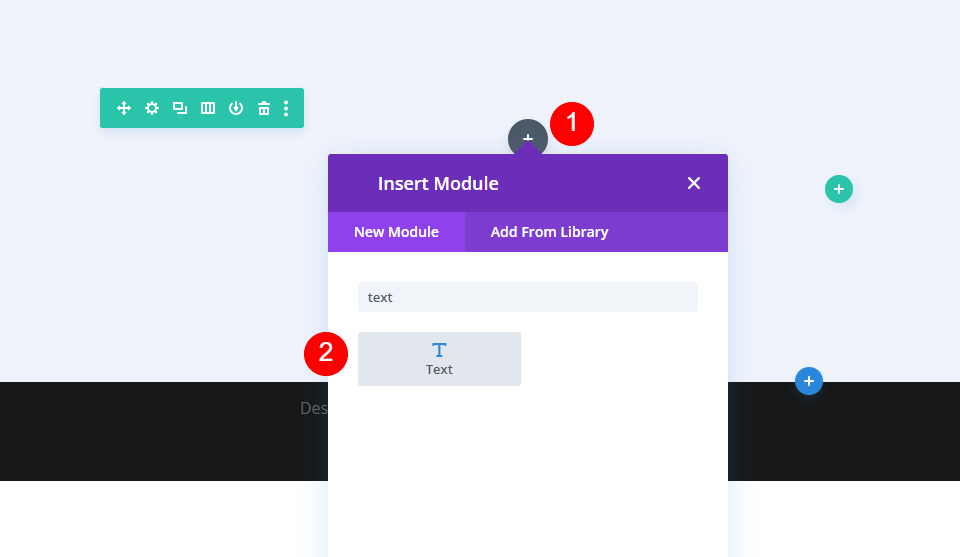
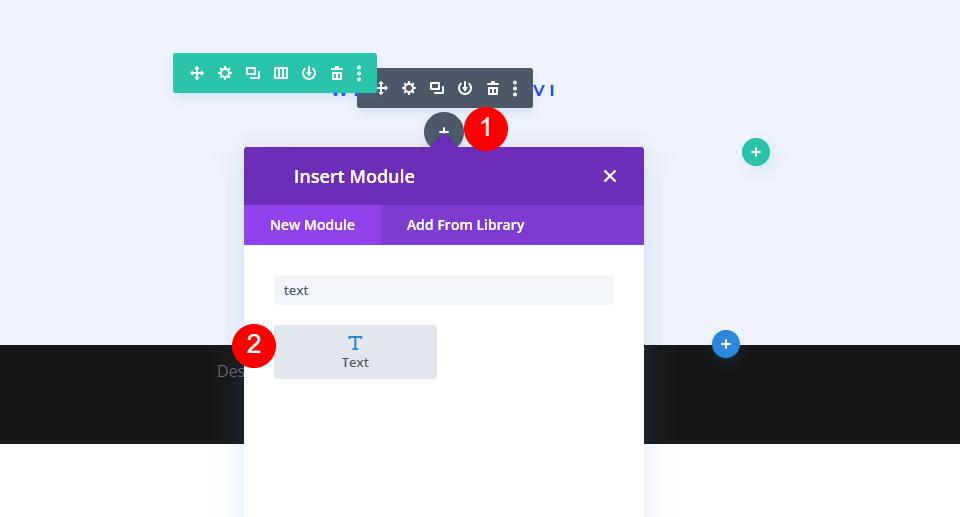
Затем добавьте текстовый модуль в левый столбец.

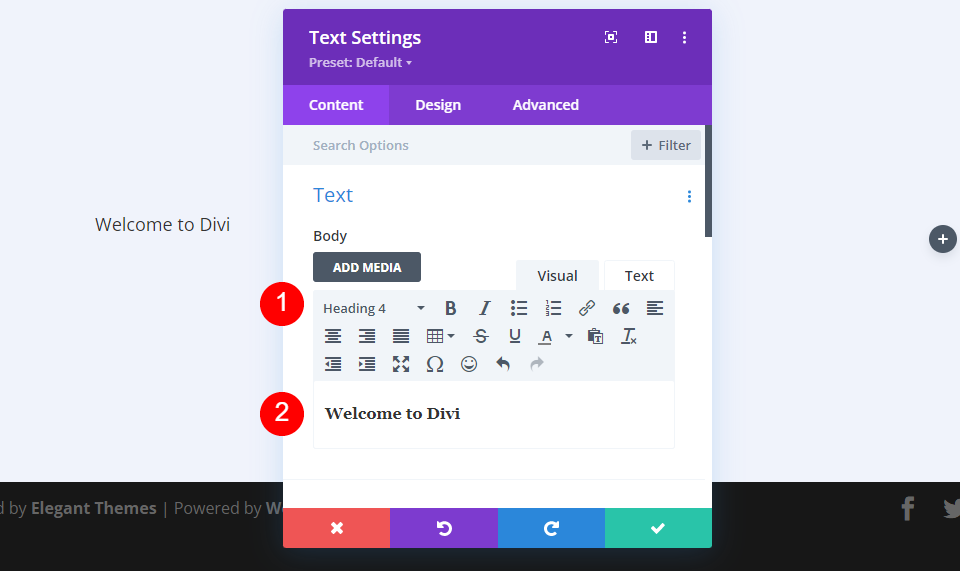
Выберите Заголовок 4 для текста содержимого и добавьте основное содержимое.
- Рубрика: 4
- Текст: Добро пожаловать в Диви

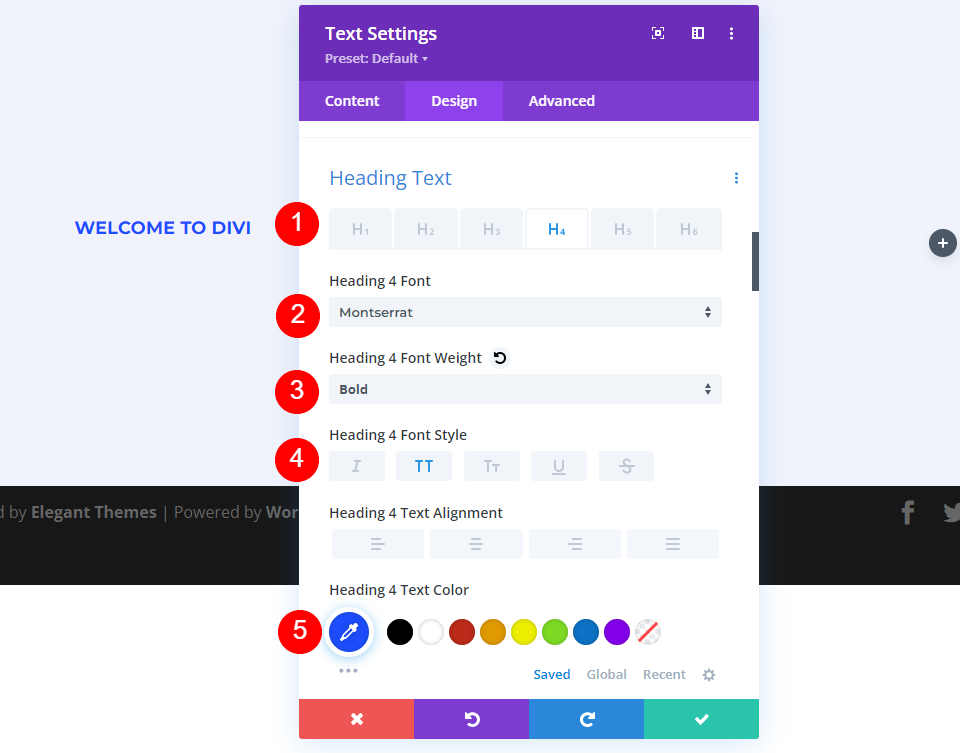
Далее перейдите на вкладку « Дизайн ». Установите шрифт H4 на Montserrat, толщину на полужирный, стиль на TT и цвет на #1d4eff.
- Заголовок 4 Шрифт: Montserrat
- Вес: Жирный
- Стиль: ТТ
- Цвет: #1d4eff

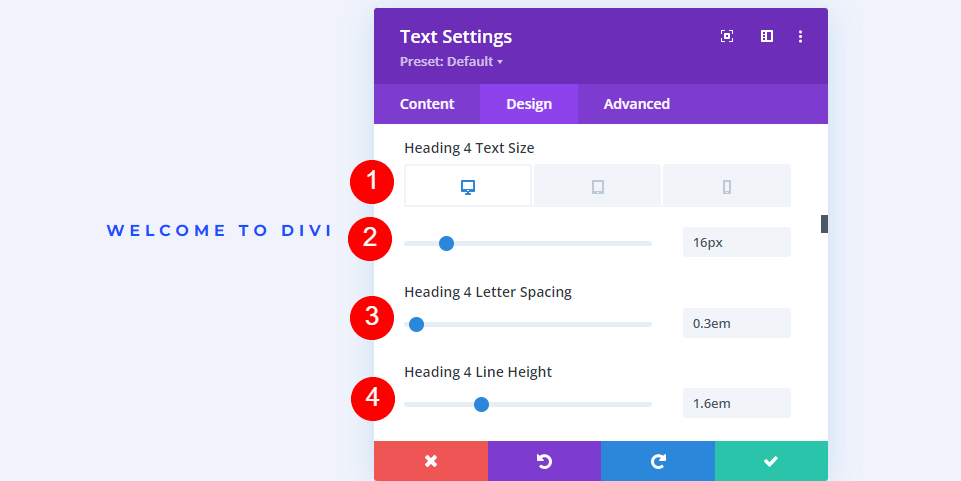
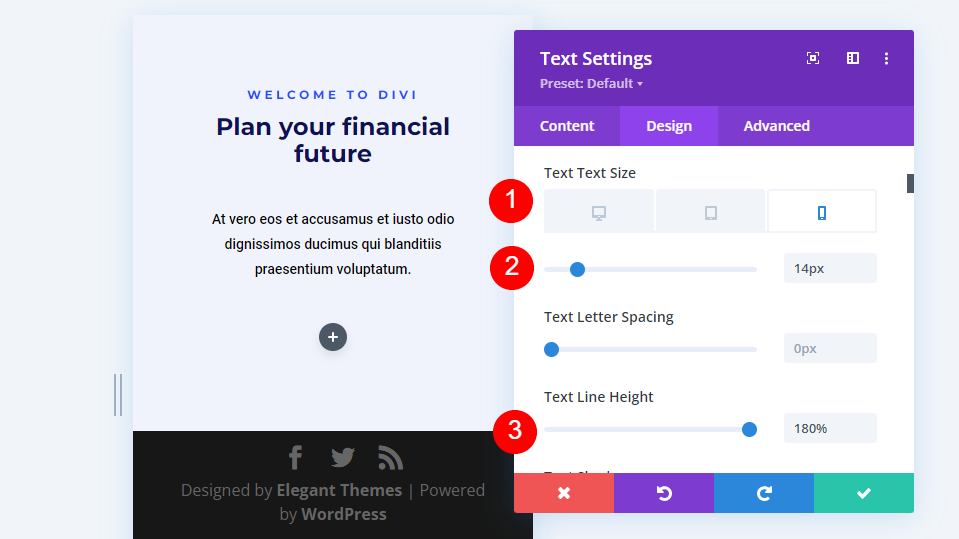
Установите размер шрифта рабочего стола на 16 пикселей, размер планшета на 14 пикселей и размер телефона на 12 пикселей. Измените межбуквенный интервал на 0,3 em и высоту строки на 1,6 em.
- Размер: 16 пикселей для рабочего стола, 14 пикселей для планшета, 12 пикселей для телефона.
- Расстояние между буквами: 0.3em
- Высота линии: 1,6 см

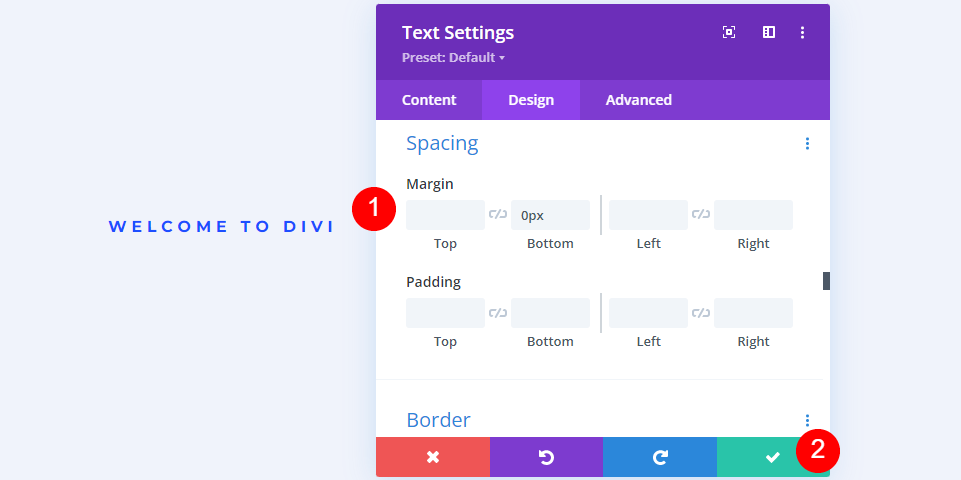
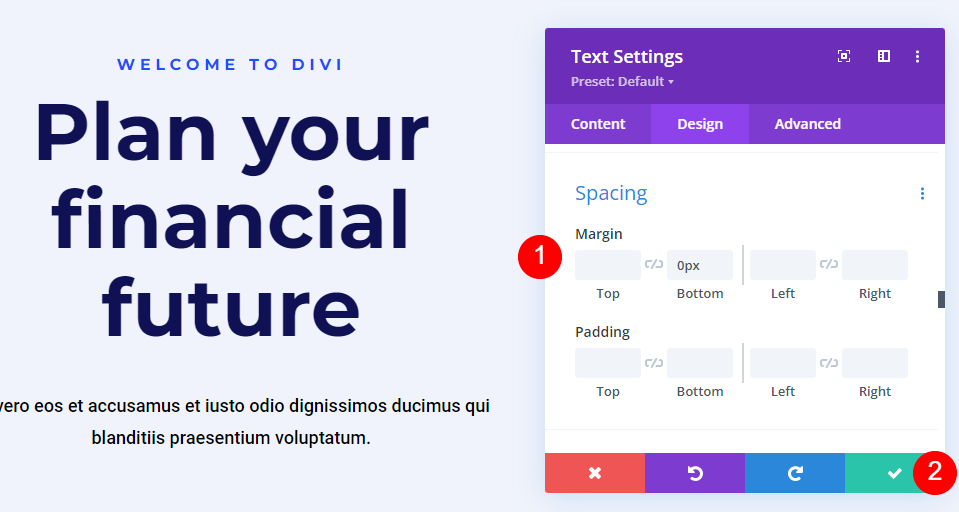
Прокрутите вниз до Интервалы и измените Нижнее поле на 0 пикселей. Закройте модуль.
- Поле: 0 пикселей снизу

Настройки второго текстового модуля
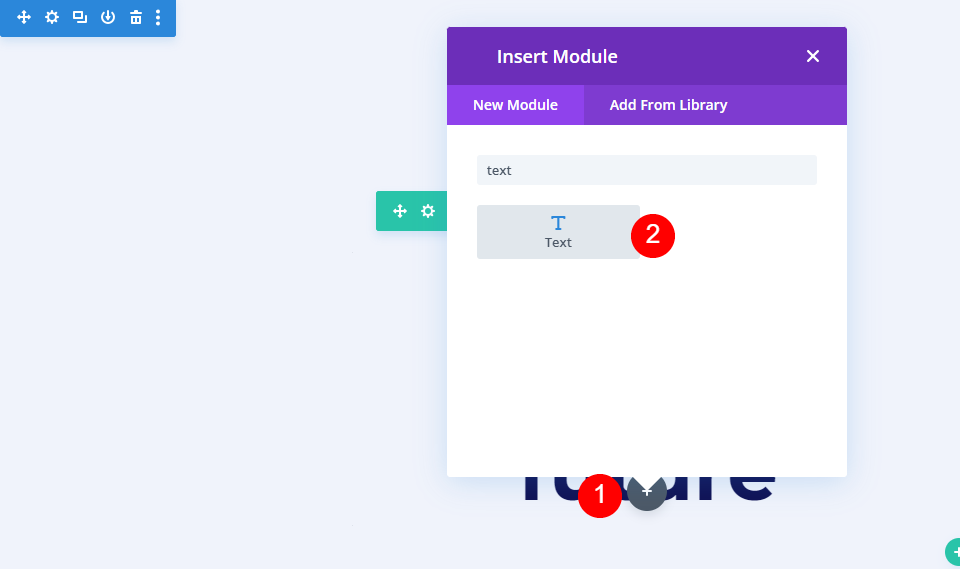
Затем добавьте текстовый модуль под первым.

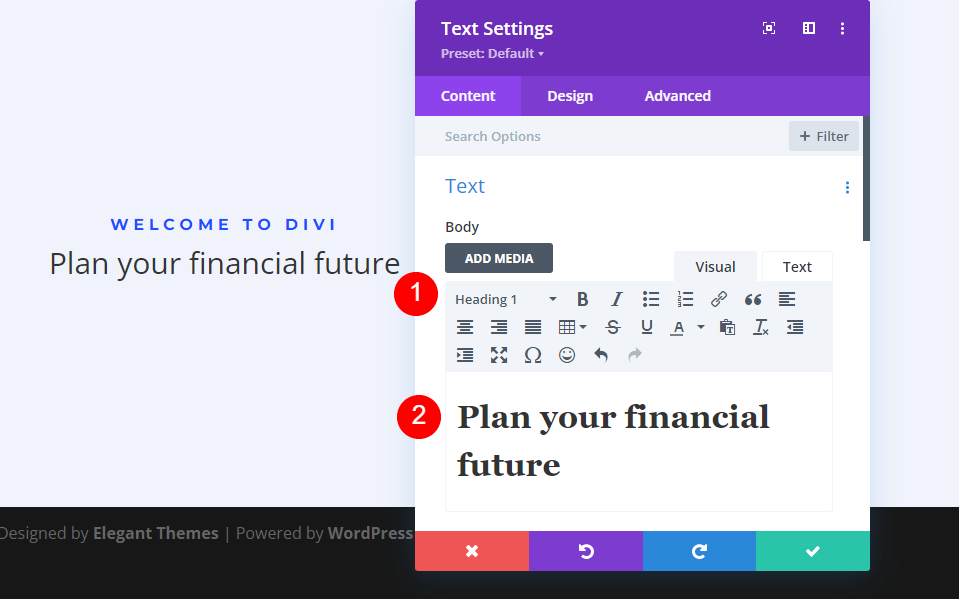
Установите тип текста «Заголовок 1» и добавьте содержимое основного текста.
- Рубрика: 1
- Текст: Планируйте свое финансовое будущее

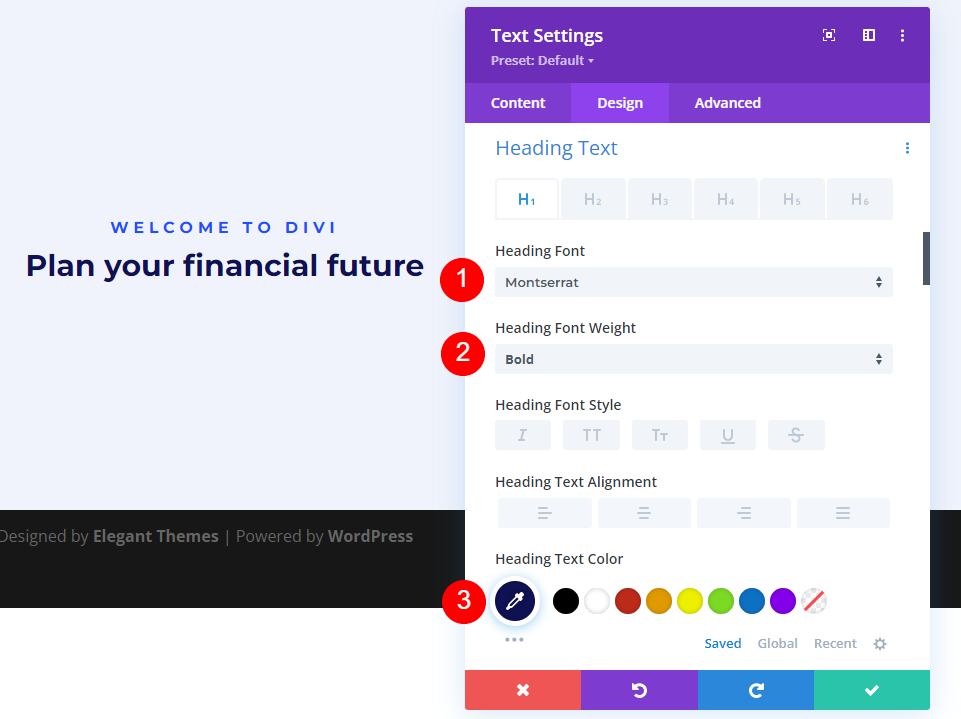
Далее выберите вкладку « Дизайн ». Измените шрифт заголовка на Montserrat, толщину на полужирный и цвет на #0f1154.
- Шрифт заголовка 1: Montserrat
- Вес: Жирный
- Цвет: #0f1154

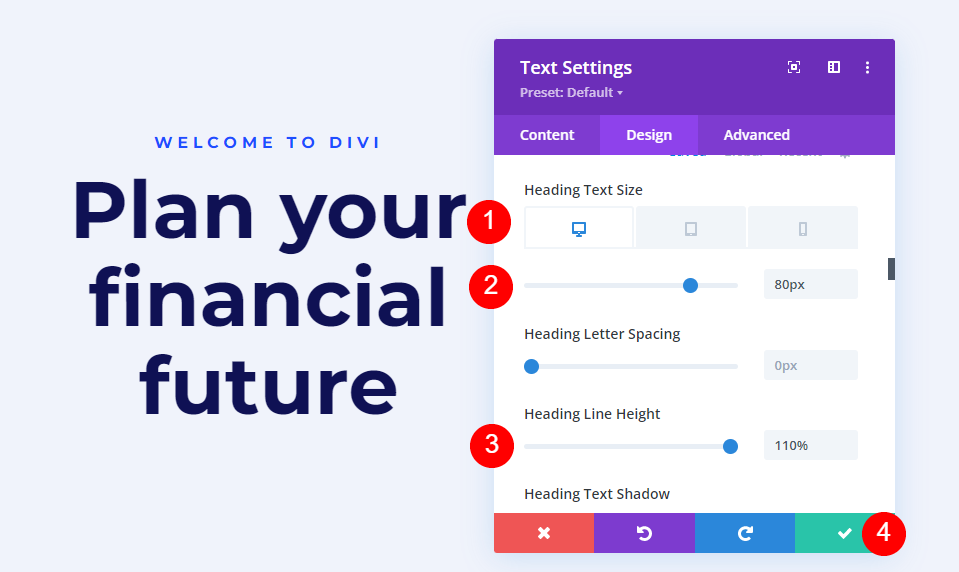
Установите размер шрифта на 80 пикселей для настольных компьютеров, 40 пикселей для планшетов и 24 пикселей для телефонов. Измените высоту строки на 110%. Закройте модуль.
- Размер: 80 пикселей для настольных ПК, 40 пикселей для планшетов, 24 пикселей для телефонов.
- Высота линии: 110%

Настройки третьего текстового модуля
Затем добавьте текстовый модуль под вторым.

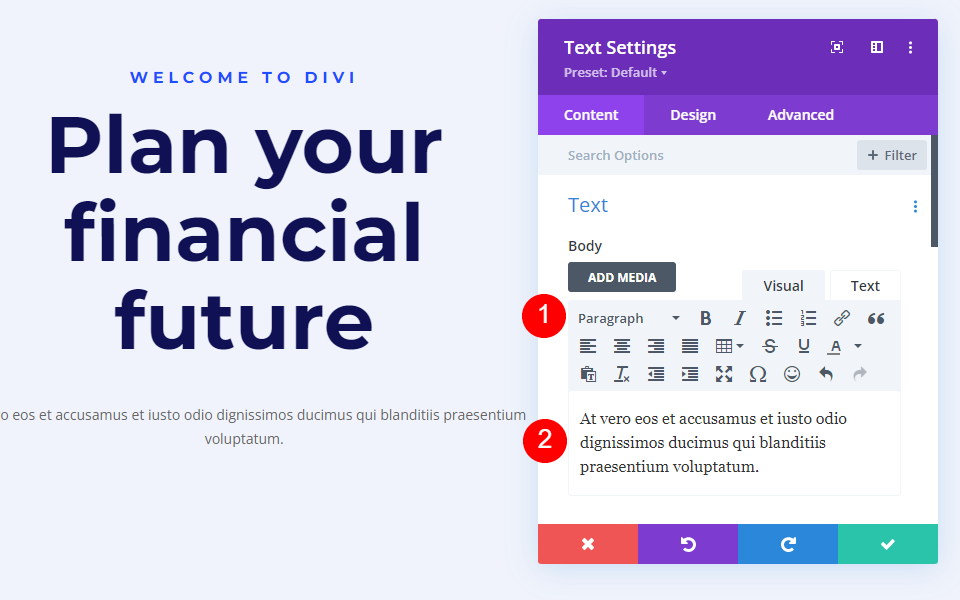
Оставьте тип текста «Абзац» и добавьте содержимое основного текста.
- Заголовок: Абзац
- Тело: содержание

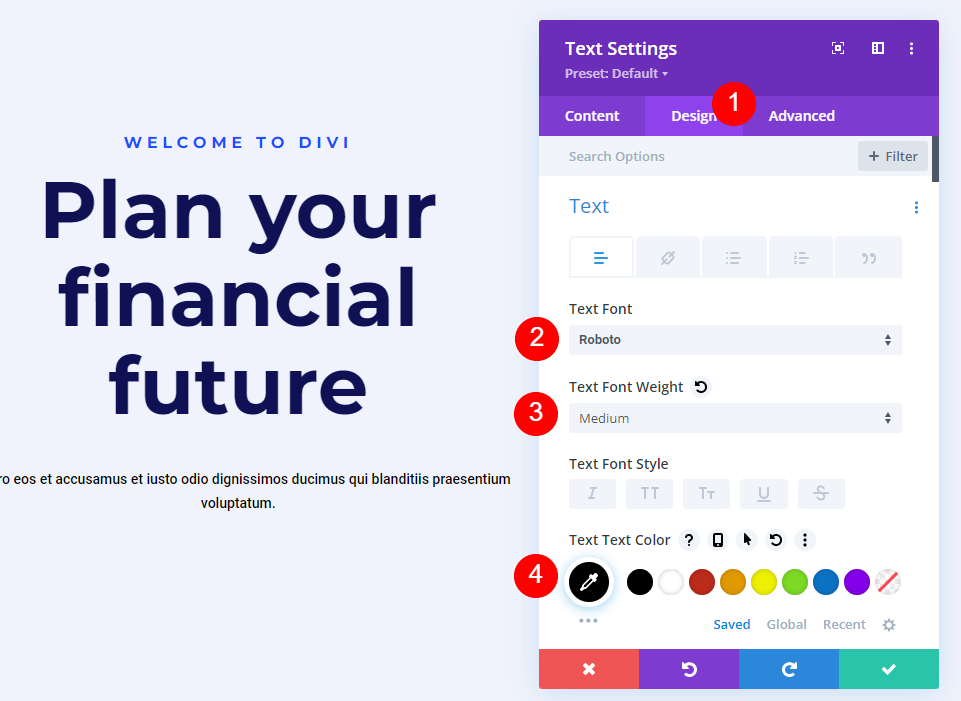
Далее перейдите на вкладку « Дизайн ». Измените шрифт текста на Roboto, установите толщину на средний и цвет на черный.
- Шрифт текста: Робото
- Вес: средний
- Цвет: #000000

Измените размер для настольных компьютеров и планшетов на 18 пикселей, а для телефонов — на 14 пикселей. Установите высоту линии на 180%.
- Размер: 18 пикселей для рабочего стола, 18 пикселей для планшета, 14 пикселей для телефона.
- Высота линии: 180%

Наконец, прокрутите вниз до пункта « Интервал » и установите для параметра «Нижнее поле» значение 0%. Закройте настройки модуля.
- Поле: 0 пикселей снизу

Настройки модуля изображения
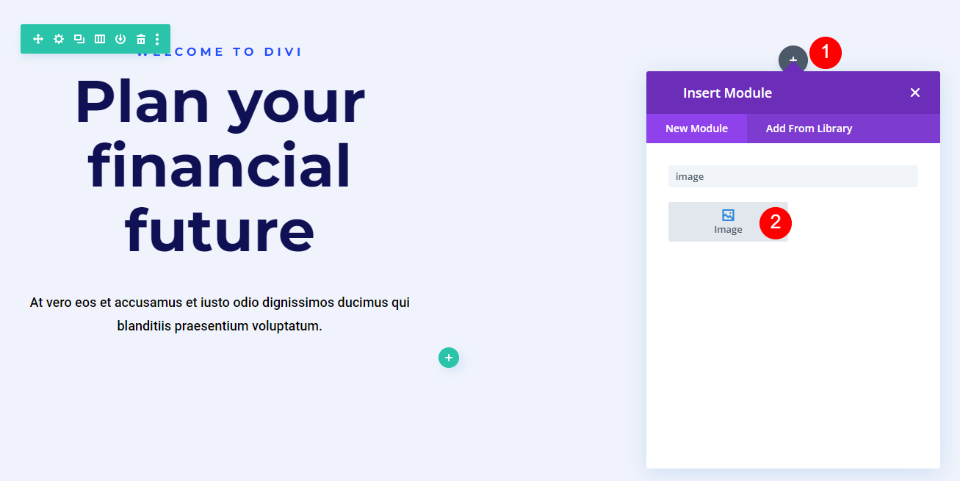
Теперь добавьте модуль изображения в столбец справа.

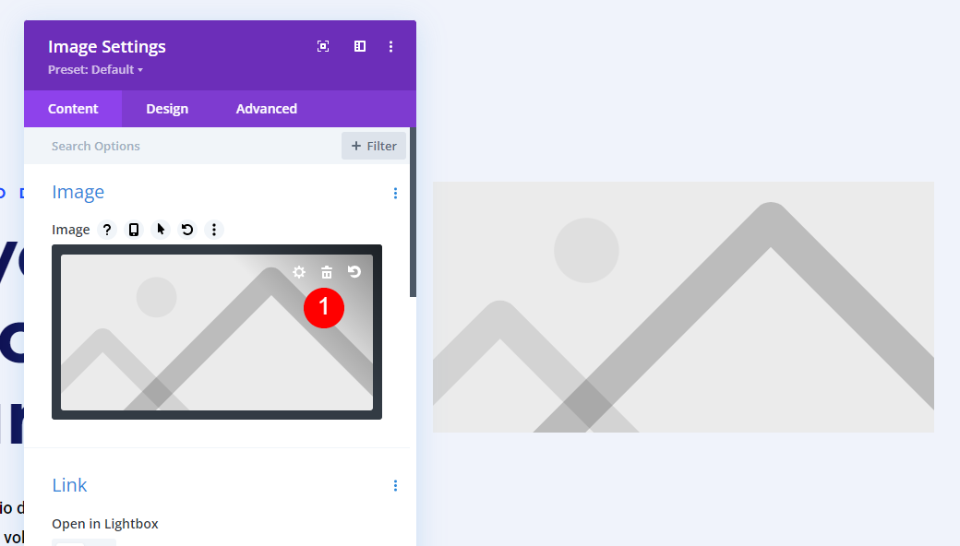
Сначала удалите фиктивное изображение , щелкнув корзину или значок сброса над изображением.

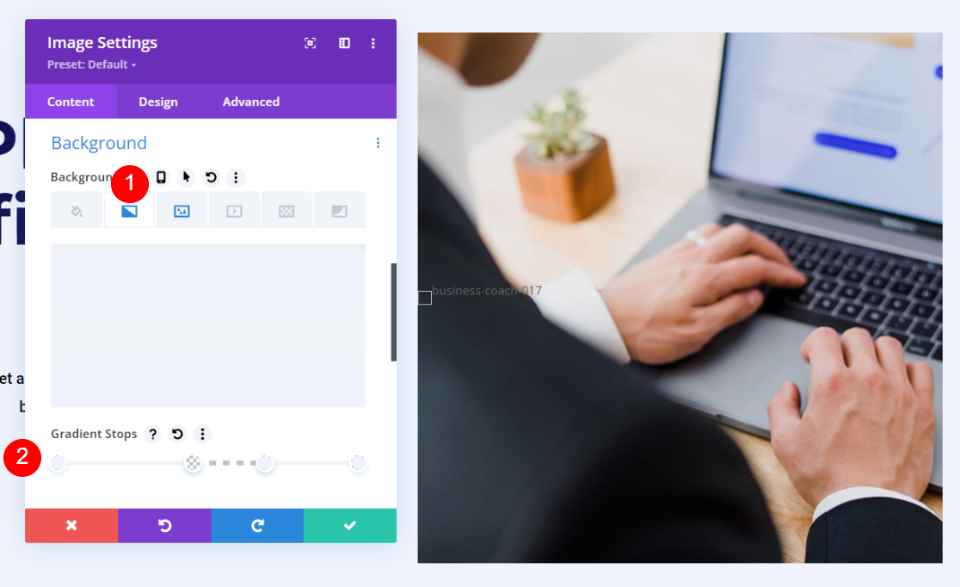
Затем прокрутите вниз « Фон », выберите вкладку « Изображение » и добавьте свое изображение. Оставьте все настройки изображения по умолчанию. Изображение не будет показывать много в первую очередь. Мы исправим это по ходу дела.

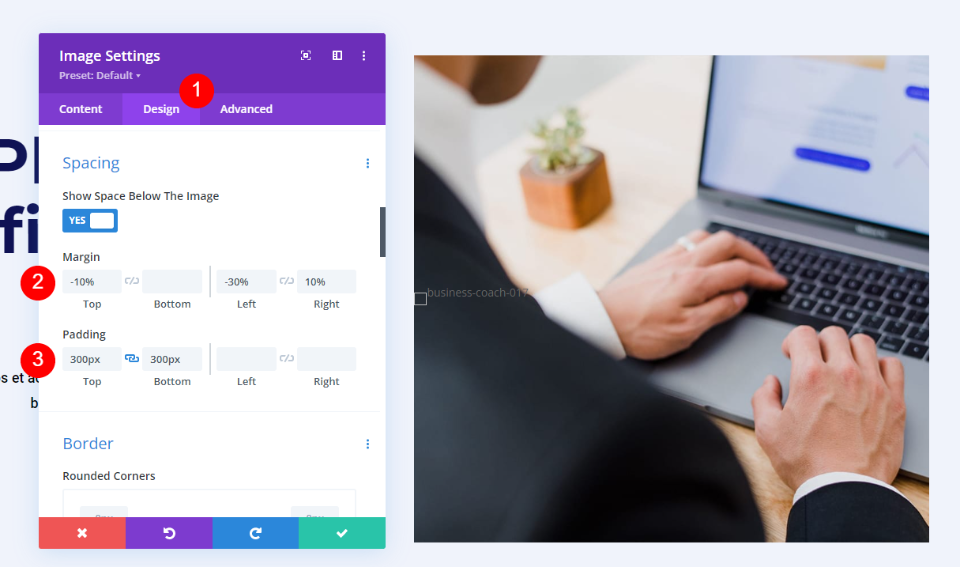
Затем выберите вкладку « Дизайн » и прокрутите вниз до « Интервалы ». Для настольных компьютеров добавьте -10% сверху, -30% слева, 10% справа. Добавьте верхний и нижний отступы по 300 пикселей. Это настройки рабочего стола. Сделаем настройки для планшетов и телефонов.

- Поле (рабочий стол): -10% сверху, -30% слева, 10% справа
- Отступы: 300 пикселей сверху, 300 пикселей снизу

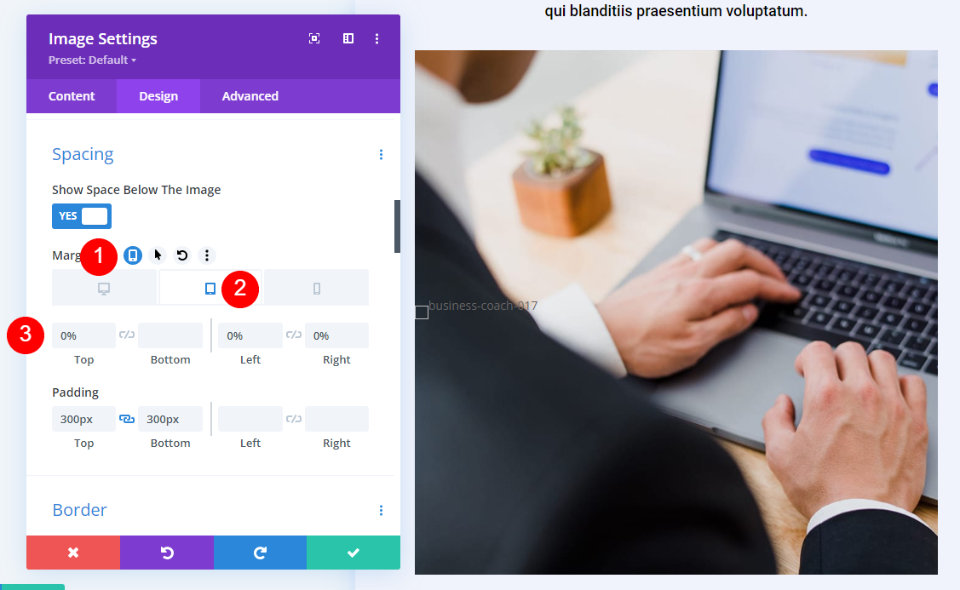
Затем мы хотим убедиться, что форма изображения является отзывчивой. Выберите значок планшета, чтобы открыть настройки для планшетов и телефонов. Наведите указатель мыши на настройки Margin и выберите появившийся значок планшета. Откроется набор вкладок с вкладкой для каждого типа устройства. Выберите вкладку Tablet и измените Margin на 0% Top, 0% Left, 0% Right Margin. Вкладка «Телефон» будет следовать настройкам «Планшет», поэтому нам не нужно настраивать ее для поля.
- Поле (планшет/телефон): 0 % сверху, 0 % слева, 0 % справа

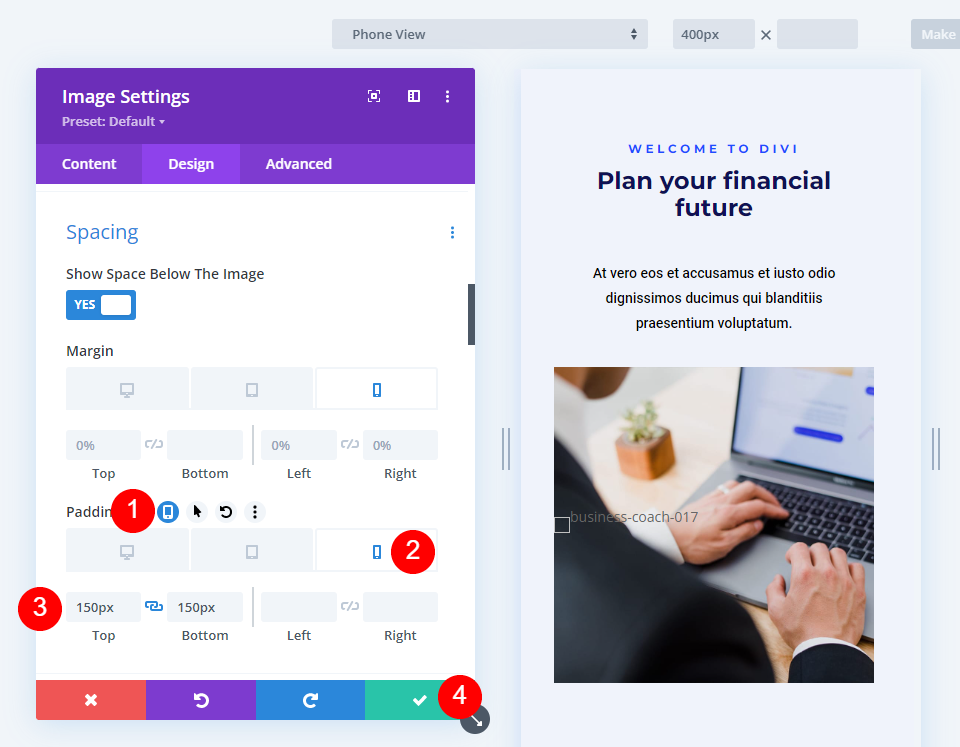
Затем выберите значок планшета, который появляется при наведении курсора на настройки заполнения. Выберите вкладку «Телефон» и измените отступы на 150 пикселей сверху и 150 пикселей снизу. Заполнение планшета будет соответствовать настройкам рабочего стола. Закройте настройки модуля.
- Отступы: 150 пикселей сверху, 150 пикселей снизу

Формируйте изображения с помощью примеров Divi Gradient Builder
Далее мы будем использовать эти настройки и формировать изображения с помощью Divi Gradient Builder. Как мы увидим, несколько настроек помогают нам создавать интересные формы изображений с помощью конструктора градиентов Divi.
Некоторые ключевые настройки, о которых следует помнить, включают наложение остановок градиента и настройку повторения шаблона. Обязательно протестируйте свои шаблоны на всех размерах экрана, чтобы убедиться, что вам нравится форма.
Для получения дополнительной информации об использовании Gradient Builder от Divi, выполните поиск в блоге Elegant Themes по запросу «Gradient Builder». Вы найдете несколько сообщений с подробными руководствами, которые помогут вам разобраться с элементами управления и настройками.
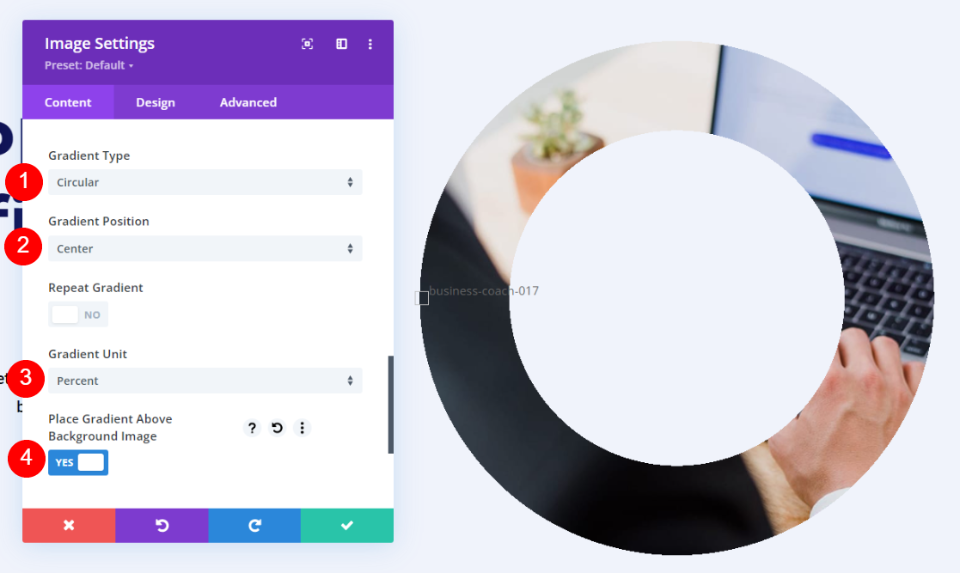
Первый пример — форма изображения с круговым градиентом
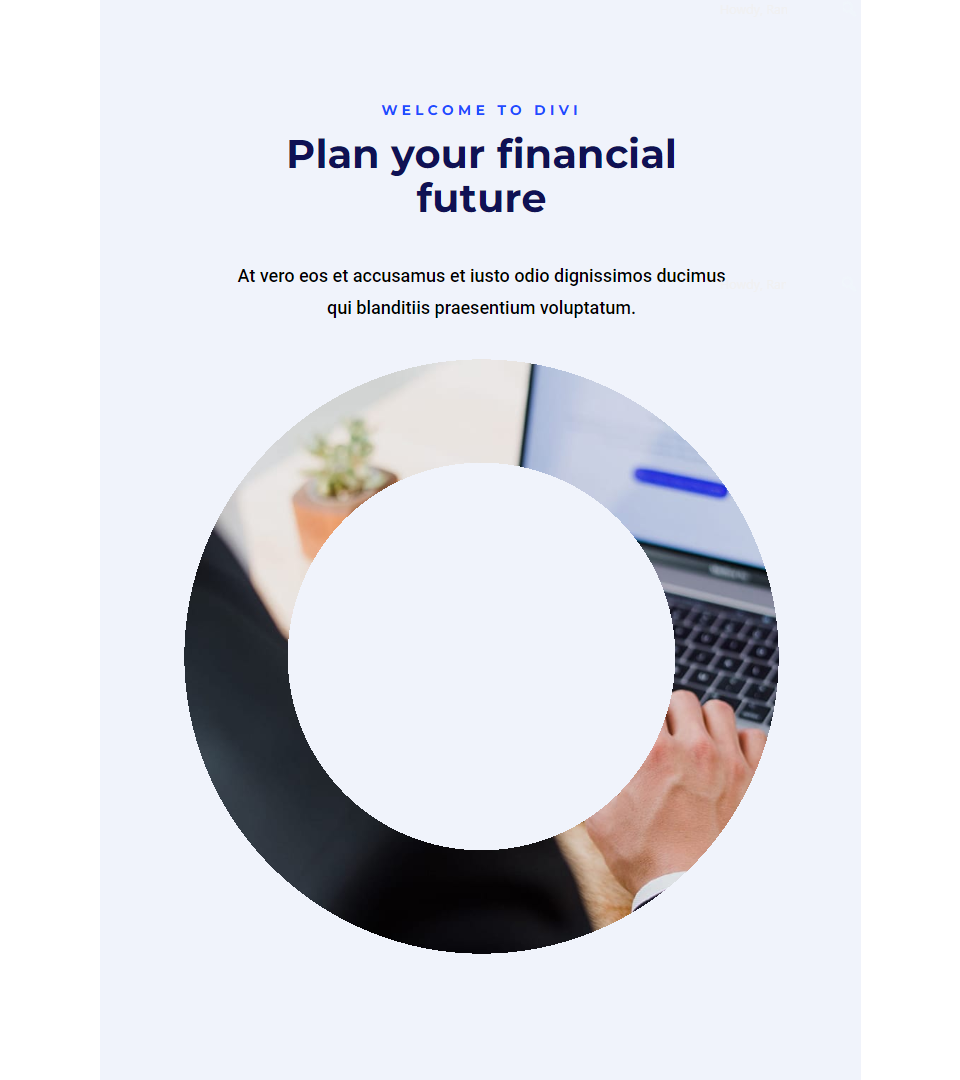
В нашем первом примере изображение имеет круглую форму с отверстием в центре.

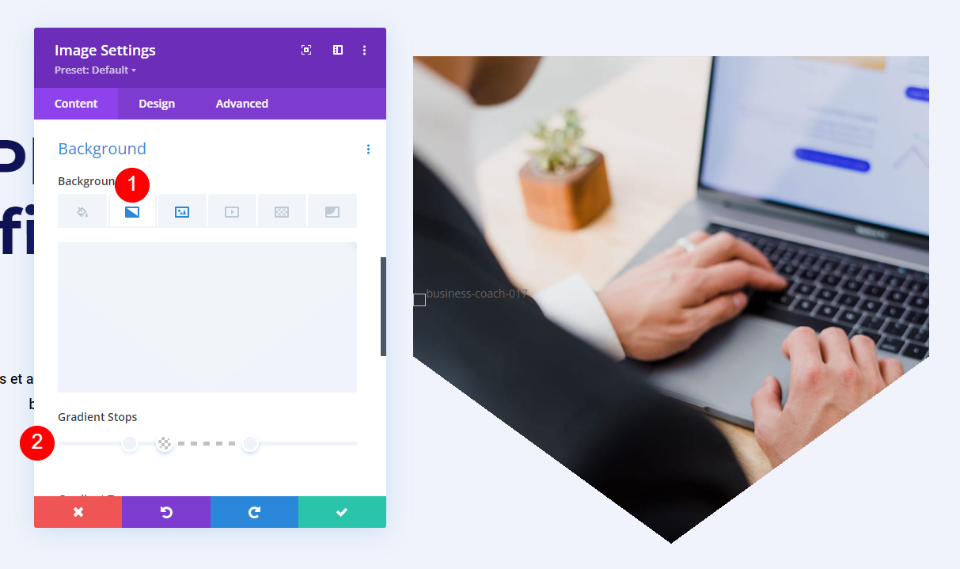
Откройте настройки модуля изображения и прокрутите вниз до « Фон ». Выберите вкладку «Градиент фона» и установите 6 остановок градиента:
- Первая остановка: 0%, #f0f3fb
- Второй: 45%, #f0f3fb
- Третий (поверх второго): 45%, rgba(41,196,169,0)
- Четвертое: 69%, rgba(250,255,214,0)
- Пятое место (поверх четвертого): 69%, #f0f3fb
- Шестое: 100%, #f0f3fb

Затем выберите «Круговой» для типа градиента, установите «Положение» на «Центр», используйте «Процент» для единицы измерения и включите «Поместить градиент над фоновым изображением».
- Тип: Круглый
- Позиция: Центр
- Единица измерения: процент
- Поместить градиент над фоновым изображением: Да

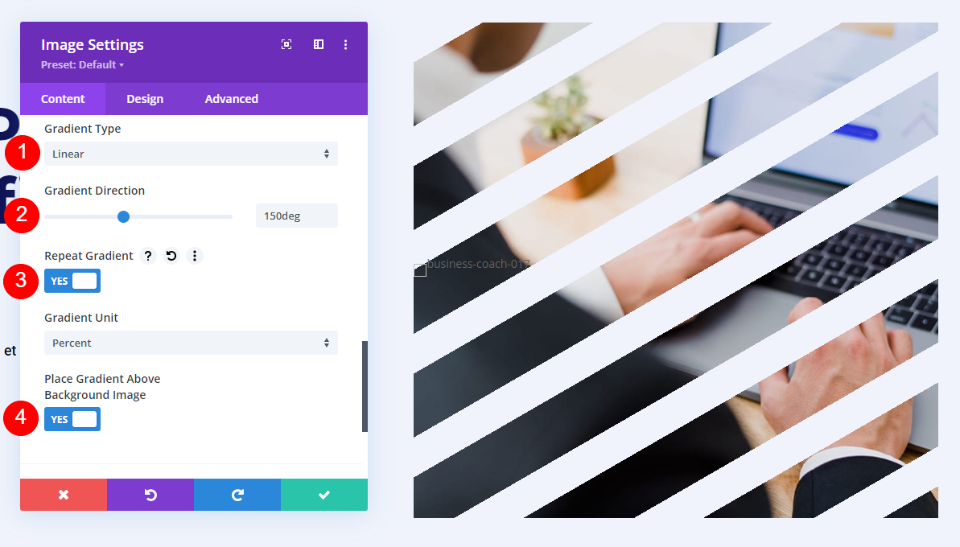
Второй пример — форма изображения Linear Gradient Builder
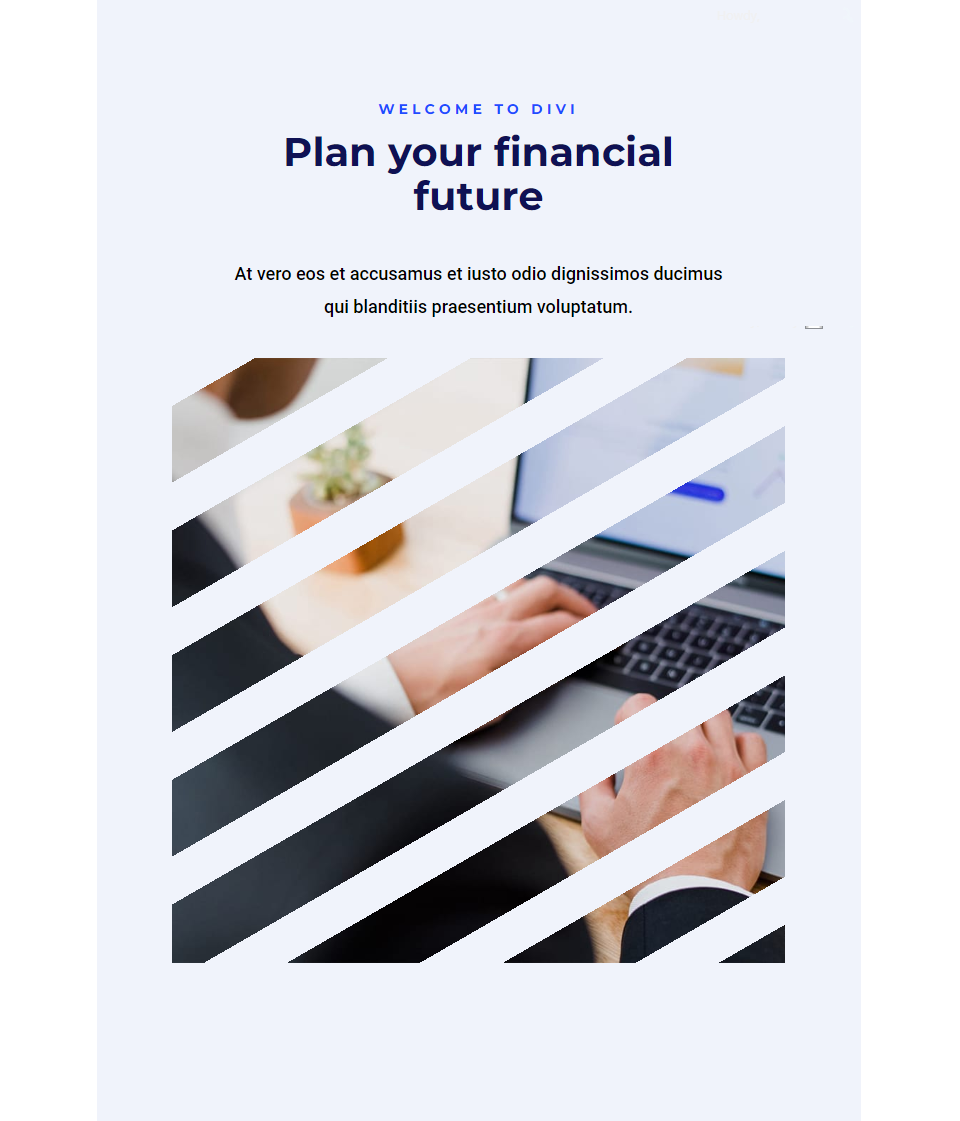
Вот посмотрите на второй пример формы изображения. В этом примере диагональные линии размещаются поперек изображения.

Откройте настройки, прокрутите вниз до пункта « Фон » и выберите вкладку «Градиент фона» . Добавьте четыре остановки градиента:
- Первая остановка: 0%, #f0f3fb
- Второй: 5%, #f0f3fb
- Третий (поверх второго): 5%, rgba(175,175,175,0)
- Четвертое: 13%, rgba(41,196,169,0)

Установите тип градиента на линейный с направлением 150 градусов. Установите его на Повтор. Используйте проценты для единицы измерения и включите параметр «Поместить градиент над фоновым изображением».
- Тип: Линейный
- Направление: 150 градусов
- Повторить: Да
- Единица измерения: процент
- Поместить градиент над фоновым изображением: Да

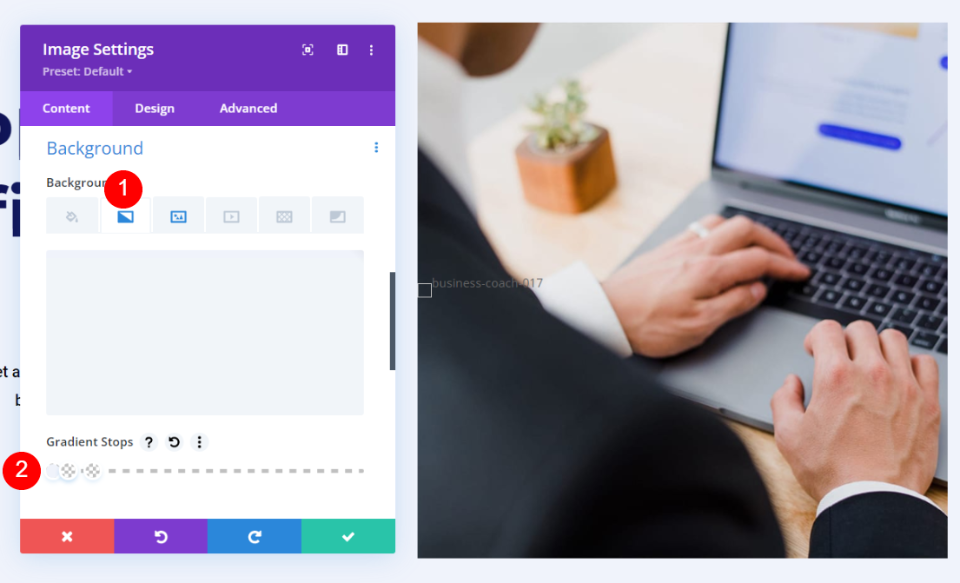
Третий пример — форма изображения в конструкторе эллиптических градиентов
Вот наш третий пример формы изображения. Этот использует эллиптическую форму.

Откройте настройки модуля изображения и прокрутите вниз до « Фон ». Выберите вкладку « Градиент фона » и создайте четыре точки градиента:
- Первая остановка: 0%, #f0f3fb
- Второй: 9%, #f0f3fb
- Третий (поверх второго): 9%, rgba(175,175,175,0)
- Четвертое: 21%, rgba(41,196,169,0)

Затем измените тип градиента на эллиптический и установите положение на верхний левый угол. Выберите «Повторить градиент», используйте «Проценты» в качестве единицы измерения и включите «Поместить градиент над фоновым изображением».
- Тип: Эллиптический
- Позиция: вверху слева
- Повторить градиент: Да
- Единица измерения: процент
- Поместить градиент над фоновым изображением: Да

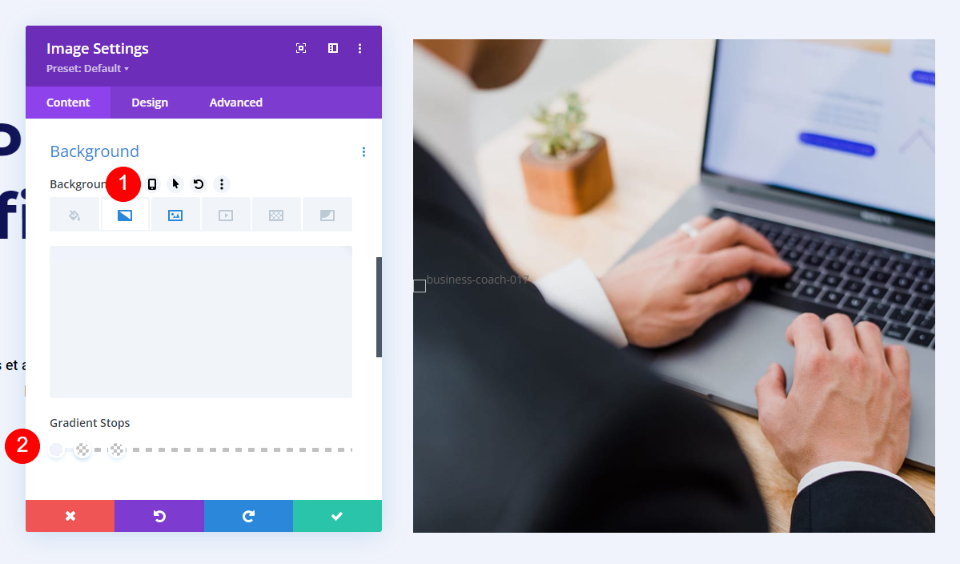
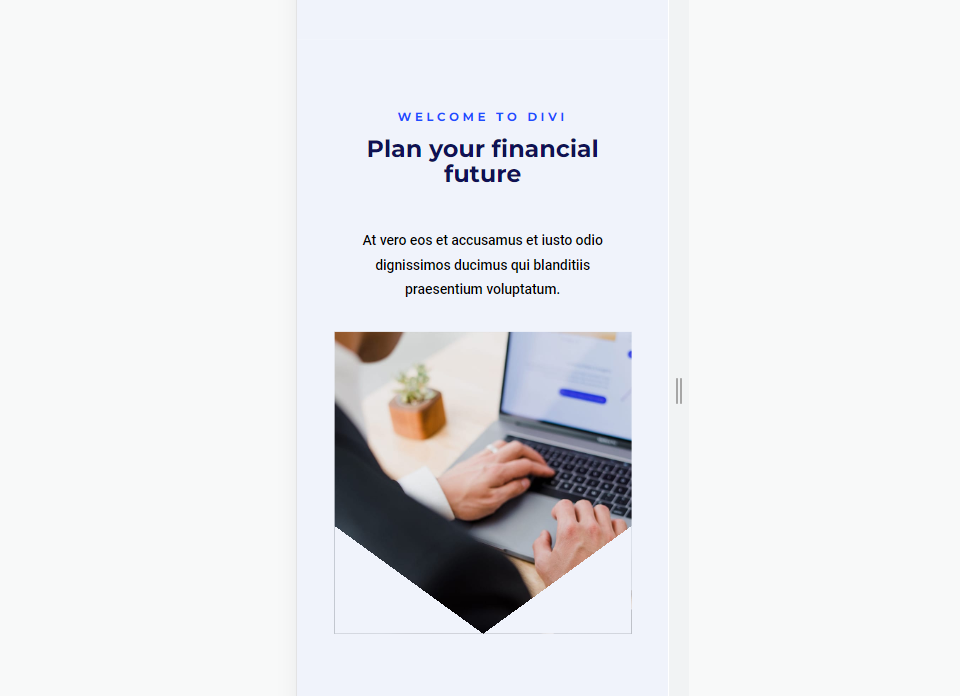
Четвертый пример — форма изображения Conical Gradient Builder
В нашем четвертом примере Conical используется для создания уникальной формы изображения.

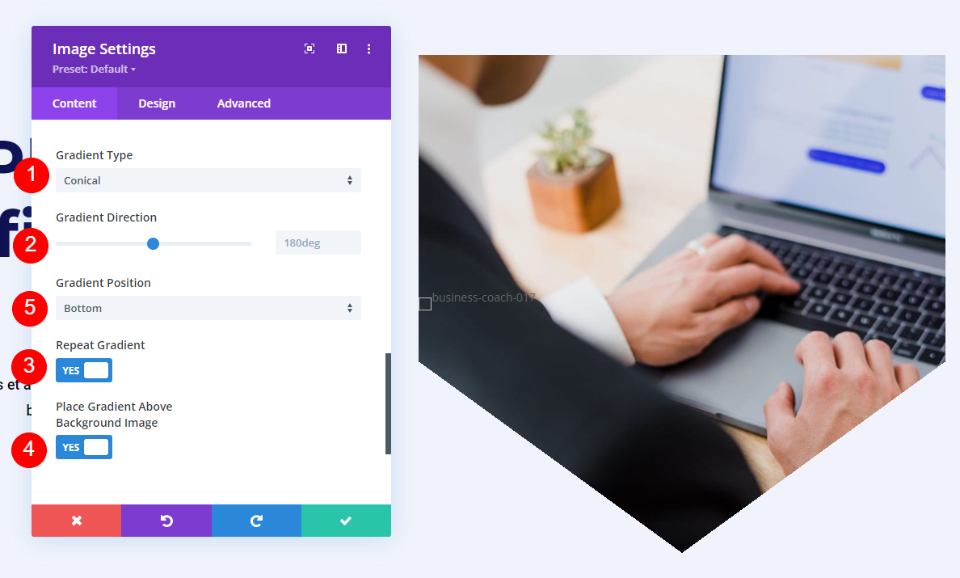
Откройте настройки модуля изображения, прокрутите вниз до « Фон » и выберите вкладку « Градиент фона ». У этого есть 5 остановок градиента:
- Первая остановка: 23%, #f0f3fb
- Второй: 35%, #f0f3fb
- Третий (поверх второго): 35%, rgba(41,196,169,0)
- Четвертое: 65%, rgba(250,255,214,0)
- Пятый (поверх четвертого): 65%, #f0f3fb

Установите тип градиента на конический и оставьте значение по умолчанию для направления. Установите для параметра «Положение» значение «Снизу», используйте «Проценты» в качестве единицы измерения и включите параметр «Поместить градиент над фоновым изображением».
- Тип: Конический
- Направление: 180 градусов
- Позиция: Внизу
- Единица измерения: процент
- Поместить градиент над фоновым изображением: Да

Результаты формы градиента Bulder
Все макеты оказались удачными. Формы изображения выделяются, и изображения по-прежнему легко понять. Все адаптивные, поэтому отлично смотрятся на любом устройстве.
Первый пример — круглая форма изображения
Рабочий стол

планшет

Телефон

Второй пример — линейная форма изображения
Рабочий стол

планшет

Телефон

Третий пример — эллиптическая форма изображения
Рабочий стол

планшет

Телефон

Четвертый пример – коническая форма изображения
Рабочий стол

планшет

Телефон

Окончание мыслей
Это наш взгляд на то, как формировать ваши изображения с помощью Divi Gradient Builder. Gradient Builder может создавать интересные формы изображений. Игра с остановками градиента, проба различных типов градиента и включение повторения градиента — отличные способы создания новых дизайнов. Обязательно проверяйте свои дизайны на всех размерах экрана и при необходимости вносите коррективы.
Ждем вашего ответа. Вы использовали Gradient Builder от Divi для придания формы своим изображениям? Сообщите нам о своем опыте в комментариях.
