Как показать анимацию подсчета чисел в WordPress
Опубликовано: 2022-11-10Вы ищете способы отобразить анимированный счетчик чисел на своем сайте WordPress?
Отображение числа помогает привлечь внимание ваших посетителей и позволяет отображать этапы, довольных клиентов, успешных завершенных проектов и другую важную статистику на вашем веб-сайте.
В этой статье мы покажем вам, как показать анимацию подсчета чисел в WordPress.

Зачем добавлять анимацию подсчета чисел в WordPress?
Отображение числового счетчика на вашем веб-сайте WordPress — отличный способ привлечь пользователей и привлечь их внимание.
Вы можете использовать его для отображения важных статистических данных на вашем сайте, таких как количество посетителей в месяц или количество статей в блоге WordPress.
Точно так же вы можете использовать анимированный подсчет чисел для отображения завершенных проектов, количества довольных клиентов, количества клиентов, вех, достигнутых вашим бизнесом, и другой важной информации.
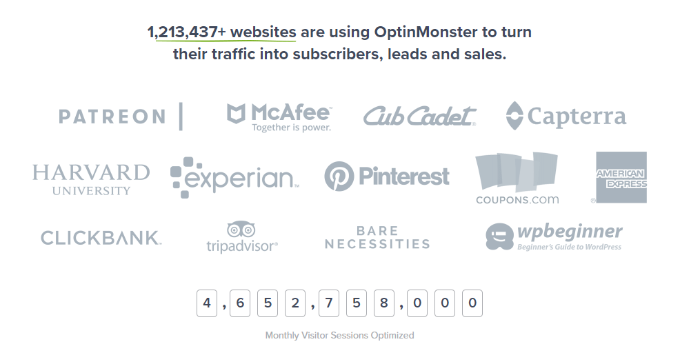
Например, OptinMonster использует числовой счетчик для отображения оптимизированных ежемесячных сеансов посетителей.

Добавление и настройка числа в WordPress обычно требует редактирования кода. Это может быть сложно для новичков, которые не знают, как писать код.
Тем не менее, давайте посмотрим, как вы можете отобразить анимированный счетчик чисел в WordPress. Мы рассмотрим 2 простых метода с использованием премиального конструктора сайтов и бесплатного плагина.
Вы можете щелкнуть ссылки ниже, чтобы перейти к нужному разделу.
- Способ 1: показать анимацию подсчета чисел с помощью SeedProd
- Способ 2: показать анимацию подсчета чисел с использованием числа счетчика
Способ 1: показать анимацию подсчета чисел с помощью SeedProd
Лучший способ добавить анимированный счетчик чисел в WordPress — использовать SeedProd. Это лучший конструктор веб-сайтов WordPress, который предлагает конструктор страниц с возможностью перетаскивания и множество параметров настройки.
В этом руководстве мы будем использовать версию SeedProd Pro, так как она включает расширенные блоки и позволяет добавлять счетчик. Существует также версия SeedProd Lite, которую вы можете попробовать бесплатно.
Первое, что вам нужно сделать, это установить и активировать SeedProd. Если вам нужна помощь, ознакомьтесь с нашим руководством по установке плагина WordPress.
После активации SeedProd попросит вас ввести лицензионный ключ. Вы можете найти лицензионный ключ в своей учетной записи и в электронном письме с подтверждением покупки.

Затем вам нужно перейти в SeedProd » Landing Pages из панели администратора WordPress.
SeedProd позволяет создавать профессионально разработанные пользовательские целевые страницы, включая страницу «Скоро», страницу режима обслуживания, страницу входа и страницу 404.
Нажмите кнопку «Добавить новую целевую страницу».

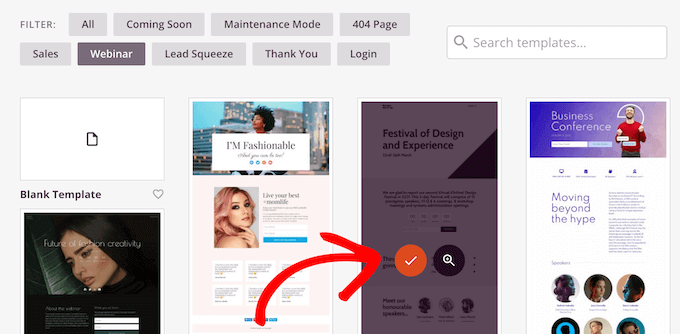
После этого вы можете выбрать шаблон для своей целевой страницы и показать анимированный счетчик чисел.
Просто наведите указатель мыши на шаблон и нажмите оранжевую кнопку с галочкой.

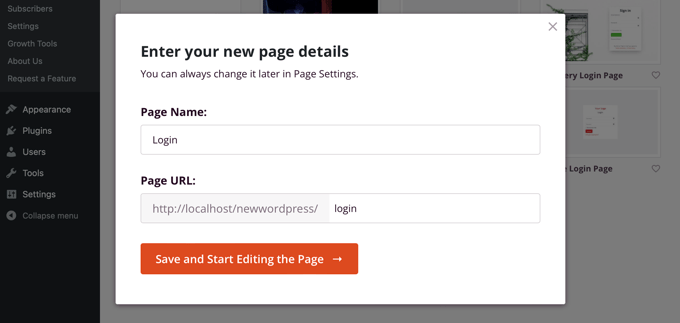
Откроется всплывающее окно. Просто введите имя страницы и URL-адрес страницы.
После этого нажмите кнопку «Сохранить и начать редактирование страницы».

Это запустит конструктор перетаскивания SeedProd.
Затем вы можете редактировать шаблон страницы, добавляя различные блоки или щелкая существующие элементы на странице.
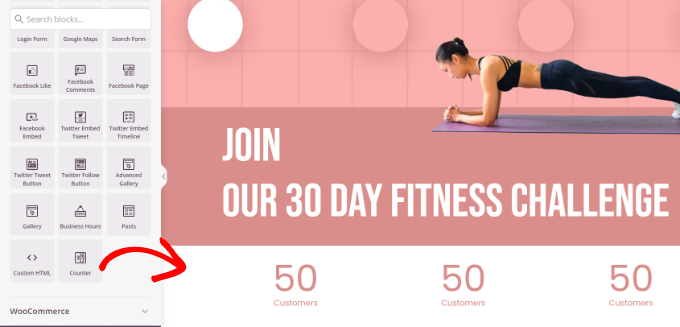
Чтобы добавить анимированный счетчик чисел, просто перетащите блок «Счетчик» из меню слева и поместите его на шаблон.

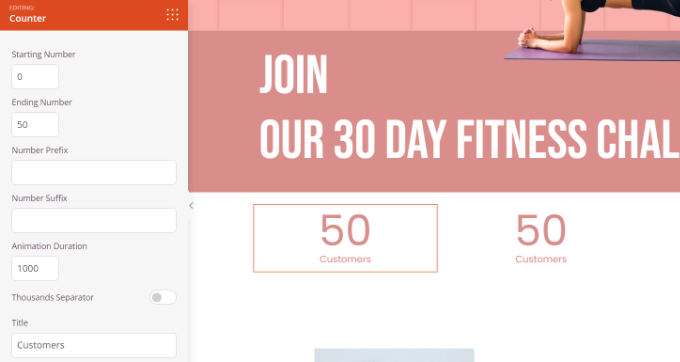
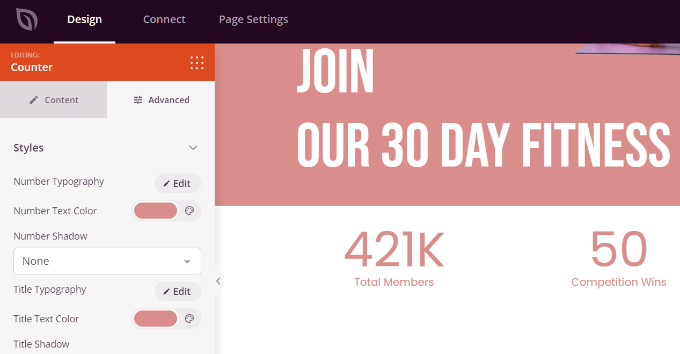
После этого вы можете выбрать блок счетчика, чтобы настроить его дальше.
Например, есть возможность изменить начальный и конечный номер в счетчике, ввести префикс и суффикс номера и отредактировать заголовок.

Затем вы можете переключиться на вкладку «Дополнительно» в настройках блока «Счетчик» слева от вас.

Здесь вы найдете дополнительные параметры для изменения стиля, цвета, интервала, шрифта и т. д. для блока счетчика.

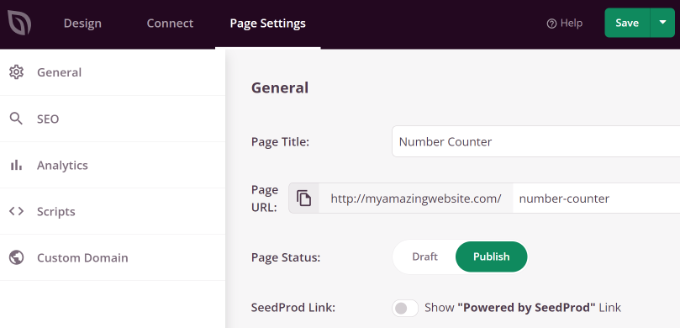
После этого вы можете перейти на вкладку «Настройки страницы» вверху.
Теперь щелкните переключатель «Статус страницы» и измените его на « Опубликовать ».

Затем вы можете нажать кнопку «Сохранить» вверху и выйти из конструктора целевых страниц.
Чтобы увидеть анимированный счетчик чисел в действии, перейдите на свой веб-сайт.

Способ 2: показать анимацию подсчета чисел с использованием числа счетчика
Еще один способ добавить анимацию подсчета чисел в WordPress — использовать плагин Counter Number.
Это бесплатный плагин WordPress, который прост в использовании и позволяет создавать простые номера счетчиков для вашего сайта.
Во-первых, вам нужно установить и активировать плагин Counter Number. Для получения более подробной информации ознакомьтесь с нашим руководством по установке плагина WordPress.
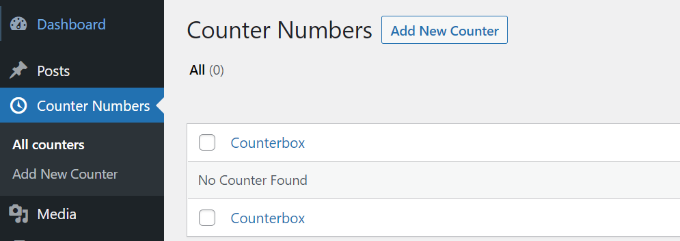
После активации вы можете перейти в « Числа счетчиков» Все счетчики на панели управления WordPress и нажать кнопку «Добавить новый счетчик».

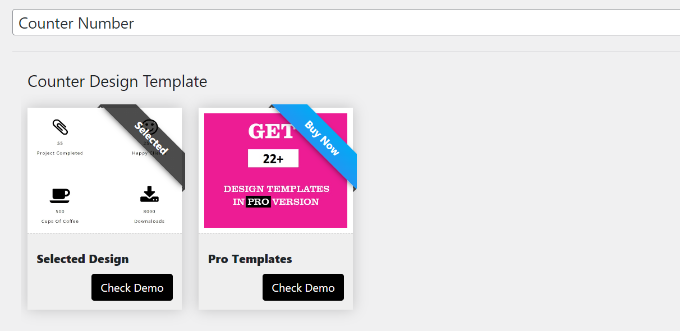
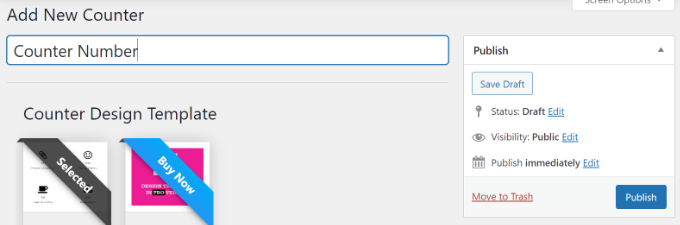
После этого вы можете ввести название для номера вашего счетчика.
В бесплатной версии вы можете выбрать только шаблон простого дизайна. Если вам нужно больше шаблонов и вариантов настройки, мы предлагаем использовать SeedProd.

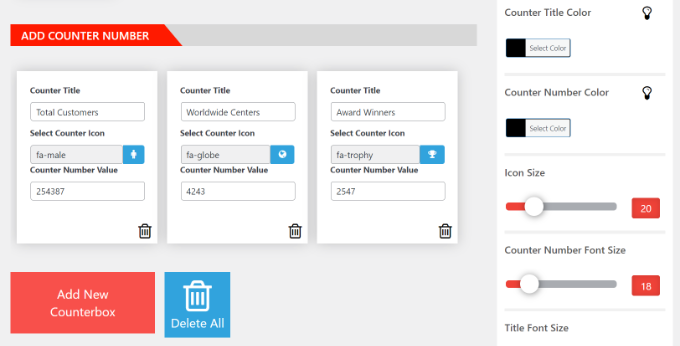
Затем вы можете добавить детали номера счетчика. Существуют варианты редактирования заголовка счетчика, выбора значка и ввода значения номера счетчика.
Вы можете добавить столько номеров счетчиков, сколько хотите, нажав кнопку «Добавить новый счетчик» внизу.

Кроме того, вы получаете больше возможностей для настройки на панели справа.
Например, плагин позволяет изменить цвет заголовка счетчика, цвет числа, размер значка, размер шрифта, семейство шрифтов и многое другое.
После внесения изменений прокрутите вверх и опубликуйте свой счетчик.

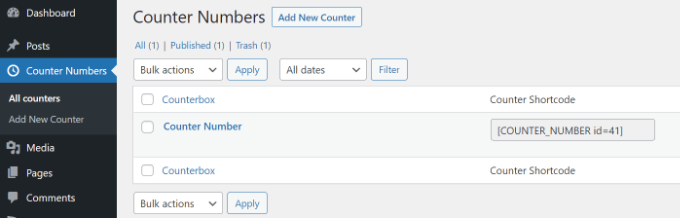
Затем вы можете перейти к Номерам счетчиков »Все счетчики на панели управления WordPress.
Идите вперед и скопируйте шорткод счетчика. Это будет выглядеть примерно так: [COUNTER_NUMBER id=41]

После этого вы можете разместить свой анимированный счетчик чисел в любом месте на своем веб-сайте, от постов и страниц до боковых панелей.
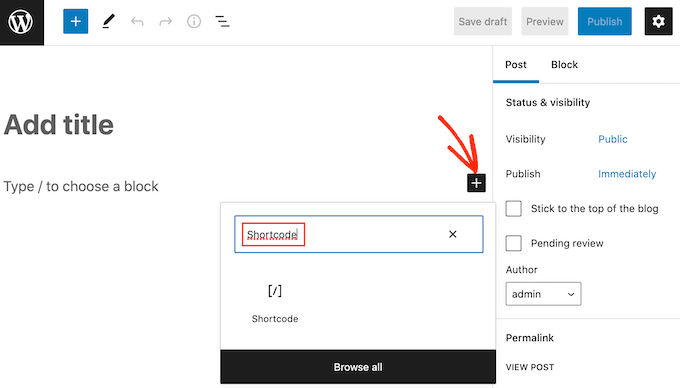
Просто добавьте новую запись или страницу или отредактируйте существующую. Как только вы окажетесь в редакторе контента, просто нажмите знак «+» и добавьте блок шорткода.

Далее вы можете вставить шорткод номера счетчика в блок.
Отсюда просмотрите и опубликуйте свою страницу или публикацию, чтобы увидеть анимированный счетчик чисел в действии.

Мы надеемся, что эта статья помогла вам научиться отображать анимацию подсчета чисел в WordPress. Вы также можете ознакомиться с нашим полным руководством по безопасности WordPress и нашим экспертным выбором лучших плагинов WordPress для сайтов малого бизнеса.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
