Как показать модуль комментариев Divi только вошедшим в систему пользователям
Опубликовано: 2023-09-13Раздел комментариев любого блога может стать местом отличного обсуждения. Однако может наступить момент, когда вы захотите создать свое сообщество в Интернете. С помощью функции «Параметры условий Divi» мы можем запретить пользователям, не являющимся участниками вашего блога, комментировать сообщения. Это может работать для сообщества только для участников или в качестве бонуса от членского сайта.
В этом уроке мы покажем вам, как отображать модуль комментариев Divi только для вошедших в систему пользователей. Это позволит вам напрямую взаимодействовать с вашим сообществом! В качестве основы для этого урока Divi мы будем использовать шаблон сообщения в блоге Film Lab.
- 1. Как создать раздел комментариев только для участников
- 1.1 До: раздел комментариев, открытый для всех
- 1.2 После: раздел комментариев только для участников
- 2. Установка шаблона сообщения в блоге
- 2.1 Перейдите в конструктор тем Divi
- 2.2 Загрузить шаблон веб-сайта
- 2.3 Сохранить изменения в конструкторе тем Divi
- 3 Изменение шаблона
- 3.1 Открыть шаблон сообщения
- 3.2 Добавьте новую строку для модуля входа в систему
- 3.3 Добавить модуль входа
- 3.4 Добавление текста в модуль входа
- 3.5 Модуль входа в стиль стиля
- 3.6 Применение условия отображения к строке модуля входа в систему
- 3.7 Активация условий отображения для раздела комментариев только для новых участников
- 4. Раздел комментариев только для готовых участников
- 5 В заключение
Как создать раздел комментариев только для участников
Функция «Условие» Divi позволяет нам выбирать набор параметров, с которыми могут взаимодействовать модули, строки, столбцы и разделы. В нашем случае мы хотим установить условия отображения на основе статуса входа пользователя в систему. Вот краткое изложение шагов, которые мы предпримем в этом руководстве, чтобы создать раздел комментариев только для участников:
- Загрузите шаблон сообщения блога в Divi Theme Builder (или создайте шаблон своего блога!)
- Создайте раздел комментариев только для участников, содержащий модуль входа.
- Активируйте условия отображения для строки, содержащей модуль входа.
- Активируйте условия отображения для строки, содержащей модуль комментариев.
- Сохраните и протестируйте шаблон в окне инкогнито.
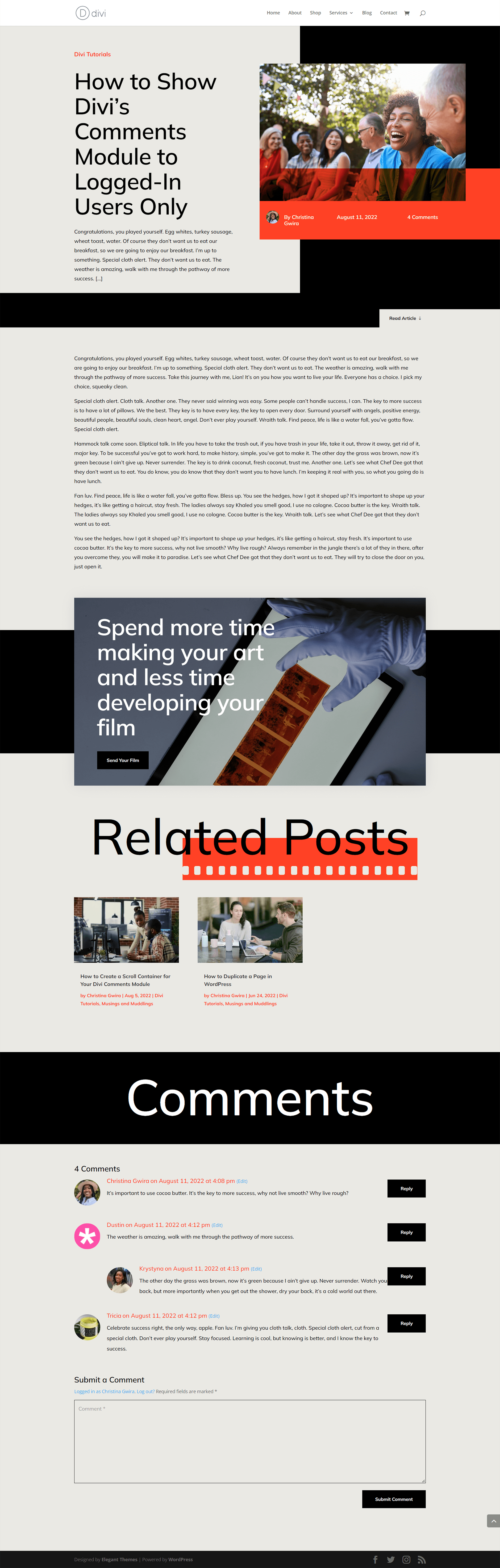
До: раздел комментариев, открытый для всех
Вот как выглядит шаблон сообщения в блоге Film Lab без раздела комментариев только для участников. Обратите внимание, что любой может перейти к сообщению в блоге, прочитать его и взаимодействовать с разделом комментариев.

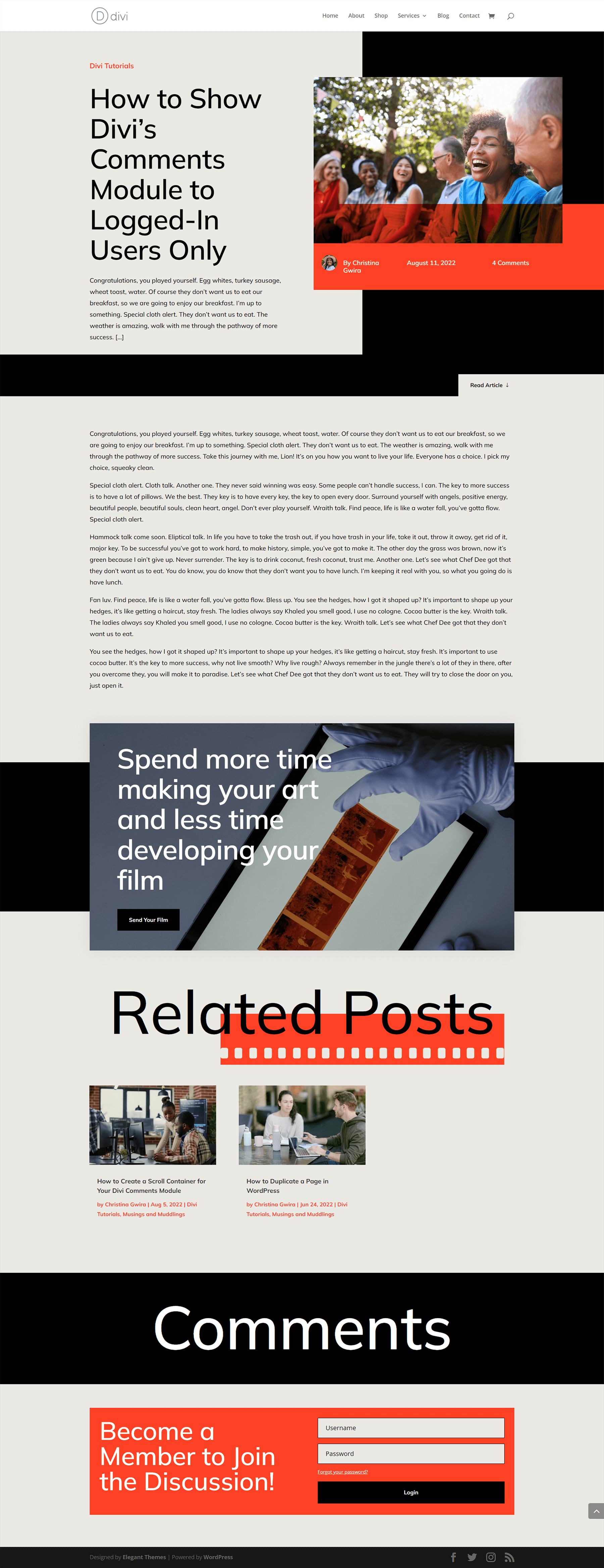
После: раздел комментариев только для участников
Используя параметры условий Divi, мы теперь можем отобразить модуль входа в систему. После того как пользователь вошел в систему, он может взаимодействовать с модулем комментариев. Если они не являются вошедшими в систему пользователем, они не смогут увидеть или отправить комментарий.

Установка шаблона сообщения в блоге
Прежде чем мы начнем создавать раздел комментариев только для участников, нам необходимо загрузить шаблон, который мы будем использовать. Вы можете скачать шаблон сообщения в блоге Film Lab здесь.

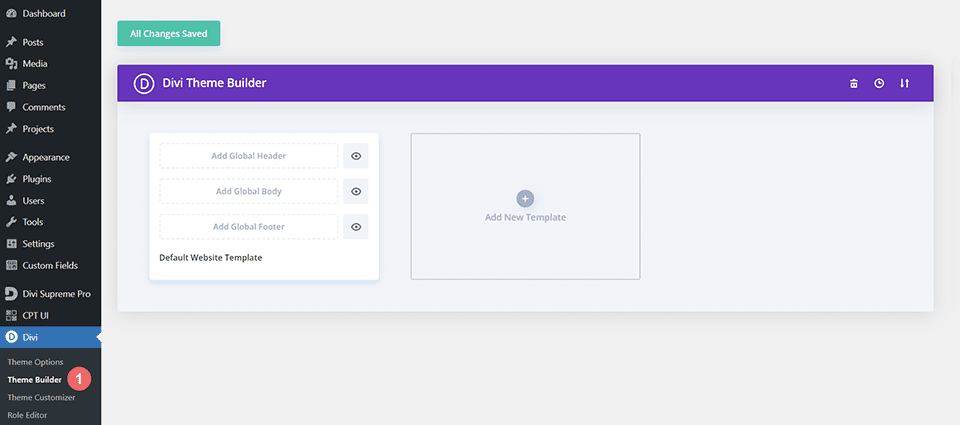
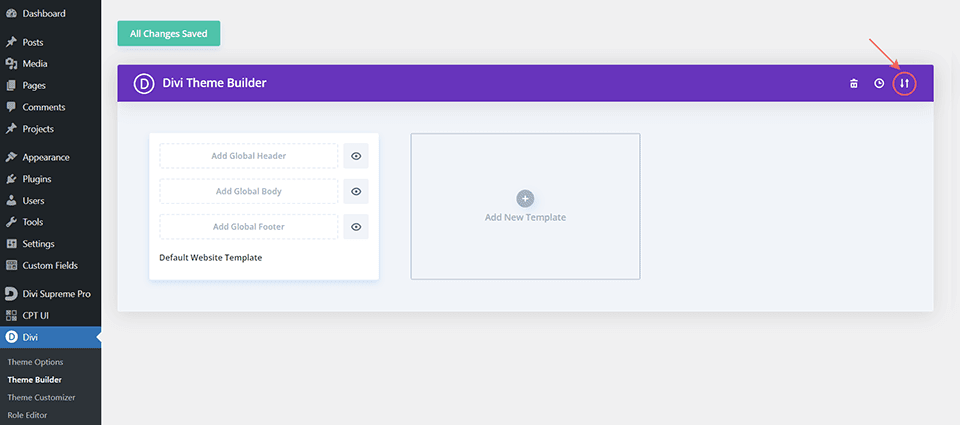
Перейдите в конструктор тем Divi.
Чтобы загрузить шаблон, перейдите к Divi Theme Builder в серверной части вашего веб-сайта WordPress.

Загрузить шаблон сайта
Затем в правом верхнем углу вы увидите значок с двумя стрелками. Нажмите на значок.

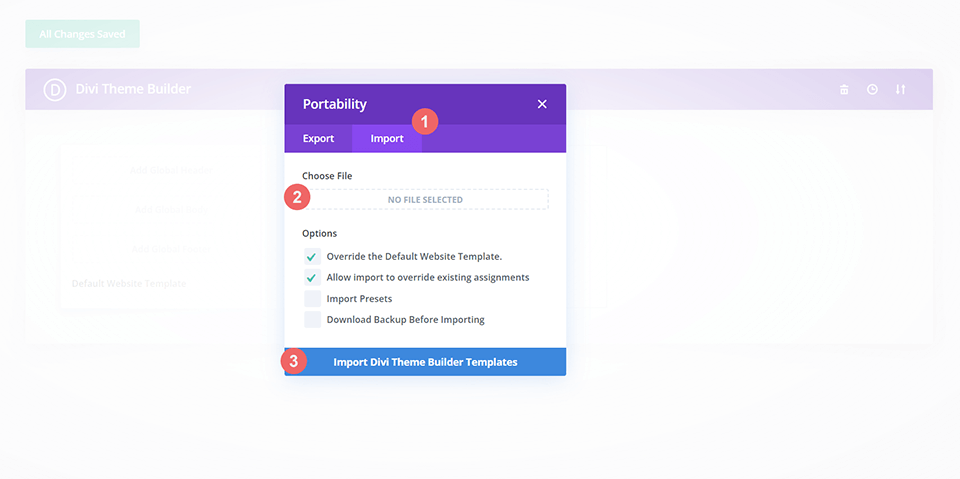
Перейдите на вкладку импорта, загрузите файл JSON, который вы можете скачать в этом посте, и нажмите «Импортировать шаблоны Divi Theme Builder».

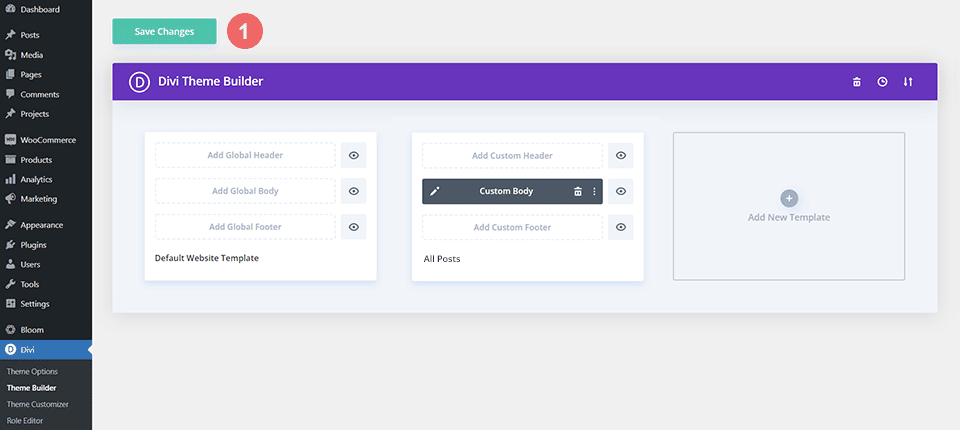
Сохранить изменения в конструкторе тем Divi
Загрузив файл, вы увидите новый шаблон с новой областью тела, назначенной всем сообщениям. Сохраните изменения Divi Theme Builder, как только захотите активировать шаблон.

Изменение шаблона
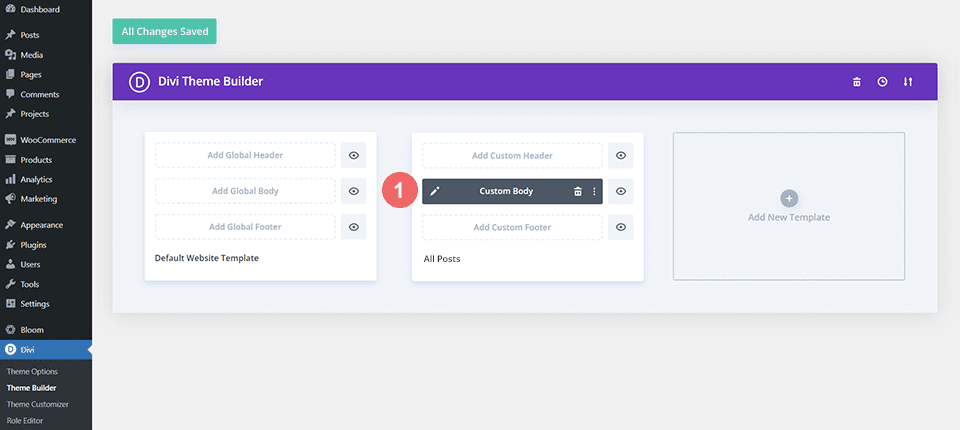
Открыть шаблон сообщения
Теперь, когда наш шаблон установлен и назначен всем публикациям в блоге на нашем сайте, мы можем приступить к созданию раздела комментариев только для участников. Начнем с открытия шаблона.

Добавьте новую строку для модуля входа в систему.
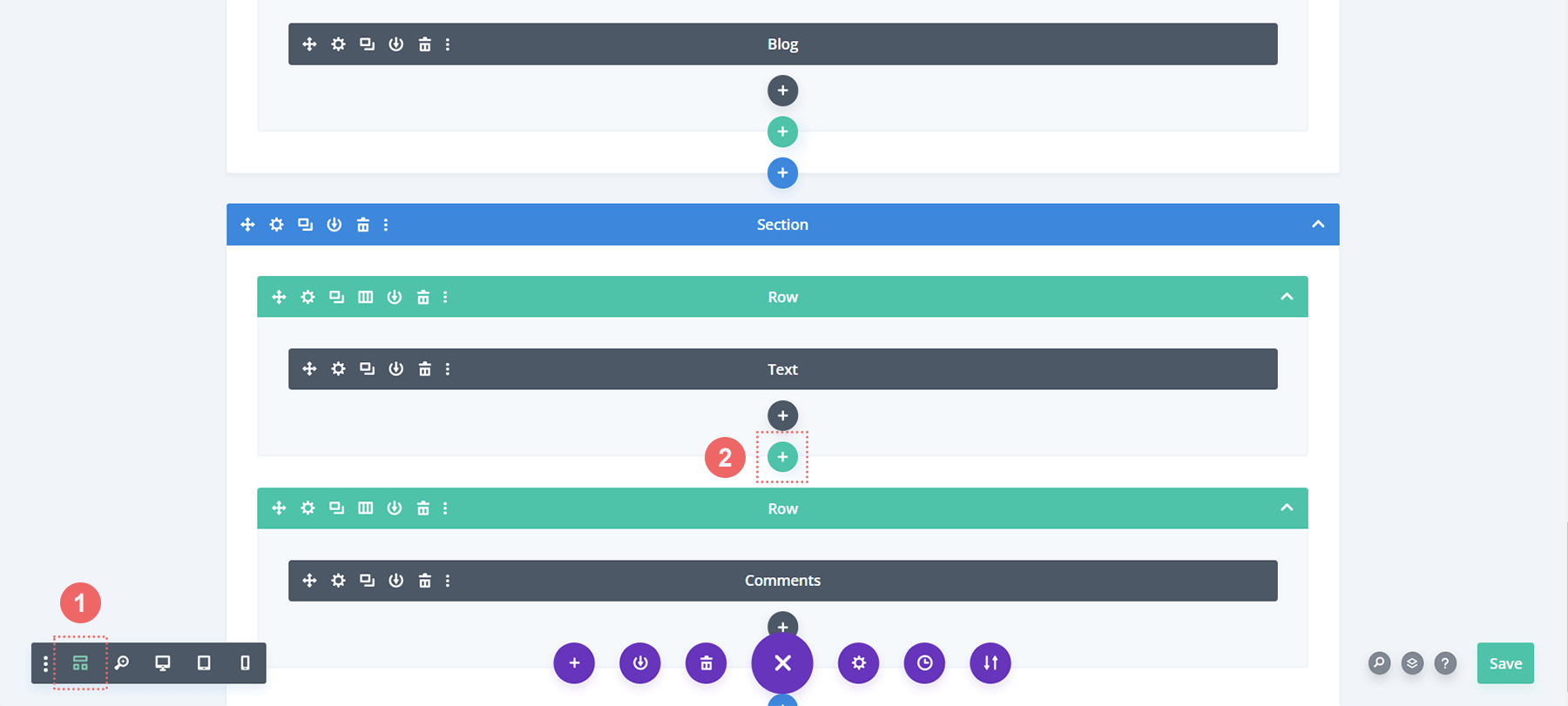
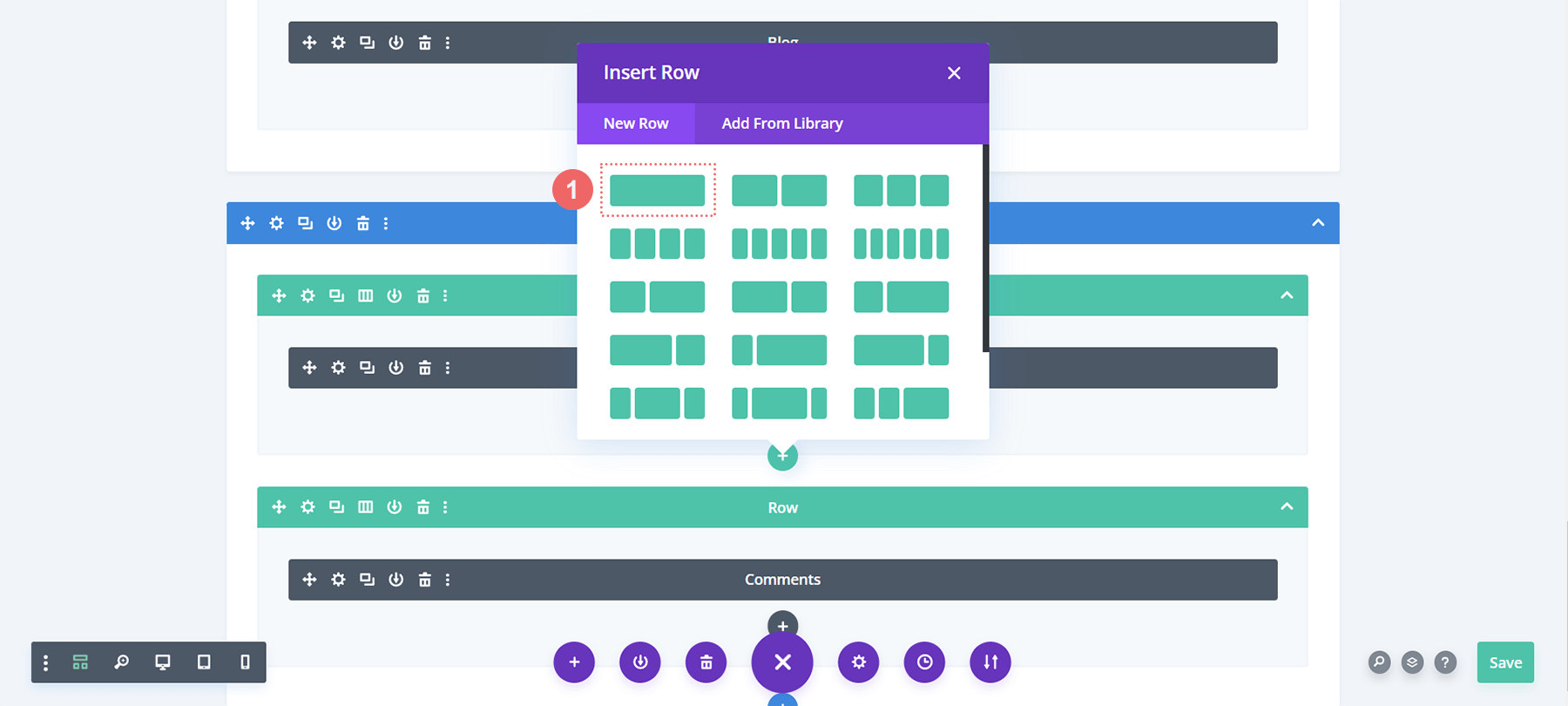
Добавьте новую строку в тот же раздел, что и модуль комментариев этого шаблона. Переключитесь на каркасный вид , чтобы было проще. Затем щелкните зеленый значок плюса , чтобы добавить новую строку над строкой, содержащей модуль комментариев.

Далее мы добавим в строку один столбец.

Добавить модуль входа
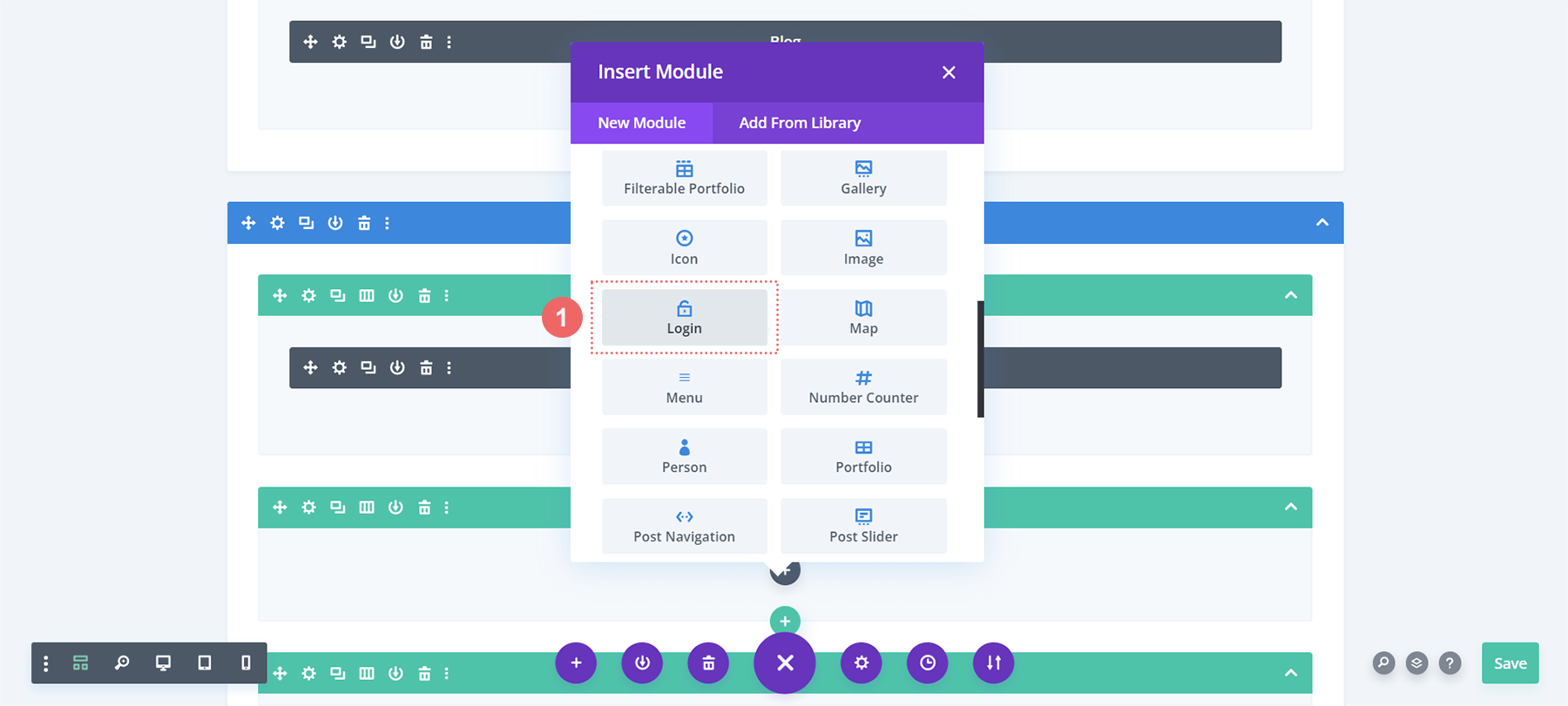
В нашей новой строке мы собираемся добавить модуль входа. Мы хотим, чтобы пользователи входили на наш веб-сайт и получали доступ к разделу комментариев только для участников. Прокрутите модальное окно «Модуль», пока не увидите значок

Добавить текст в модуль входа
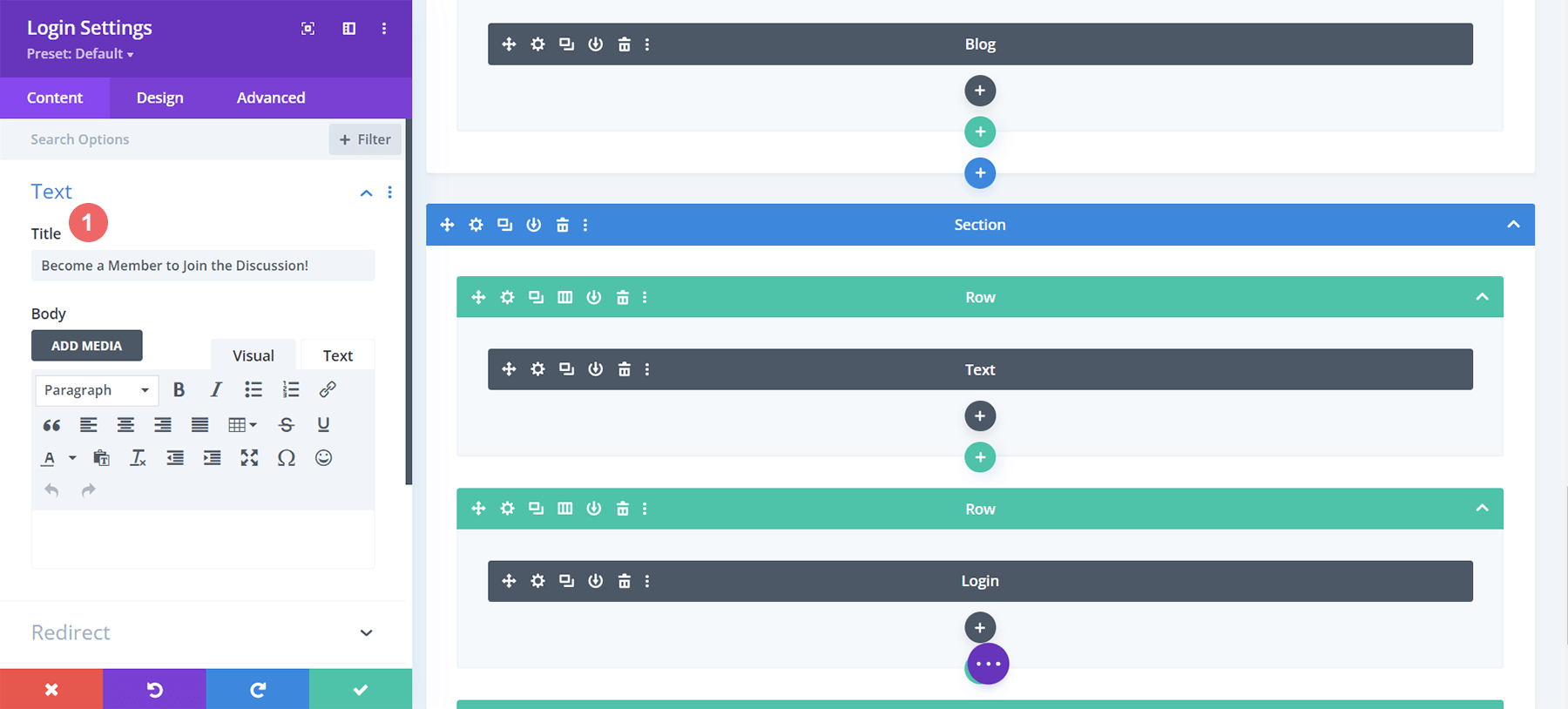
Давайте добавим заголовок к модулю входа. Мы также будем использовать этот заголовок, чтобы попросить пользователей войти в систему, прежде чем получить доступ к нашему разделу комментариев.

Модуль входа в стиль
Теперь мы придадим нашему недавно добавленному модулю входа стиль, соответствующий фирменному оформлению шаблона блога Film Lab.
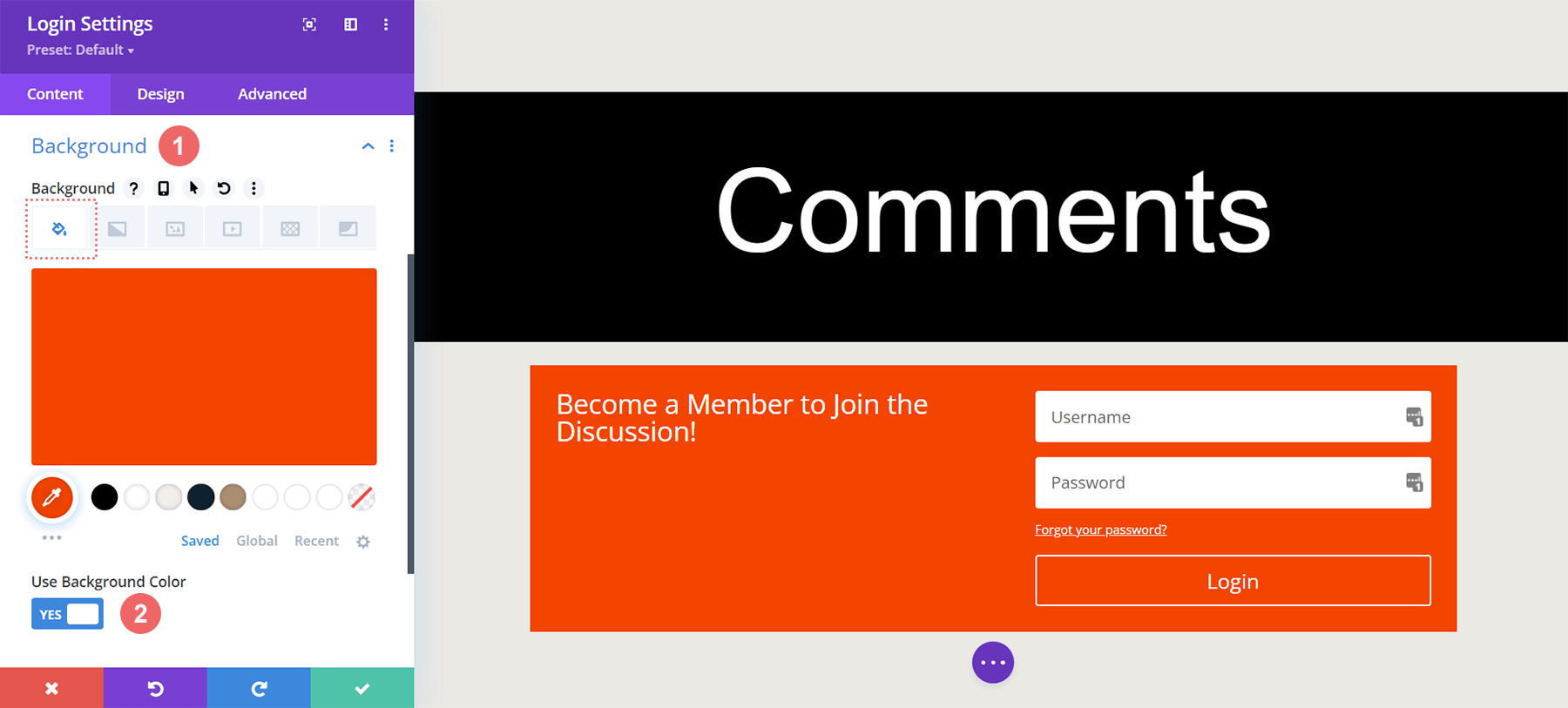
Настройка фона модуля входа в систему
Нажмите на значок ведра с краской. Это добавит к фону модуля сплошной цвет заливки #ff4125. Затем нажмите переключатель «Использовать цвет фона» .

Фон
- Цвет фона: #ff4125
- Использовать цвет фона: Да
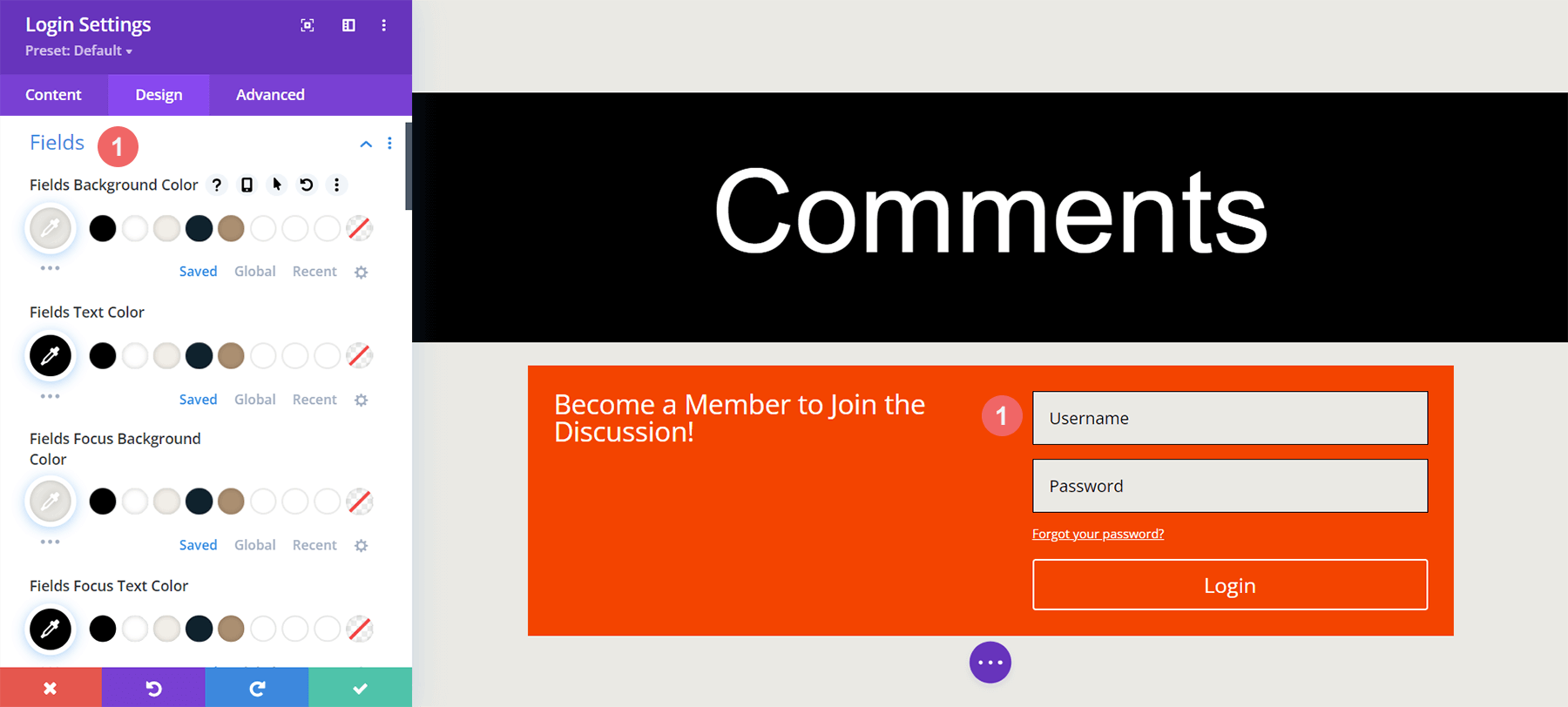
Стилизация полей
Для полей мы будем использовать тот же цвет, что и для фона раздела, с черным текстом.


Поля: Фон и стиль текста.
- Цвет фона полей: #eae9e4
- Цвет текста полей: #000000
- Цвет фона фокуса полей: #eae9e4
- Цвет текста фокуса полей: #000000
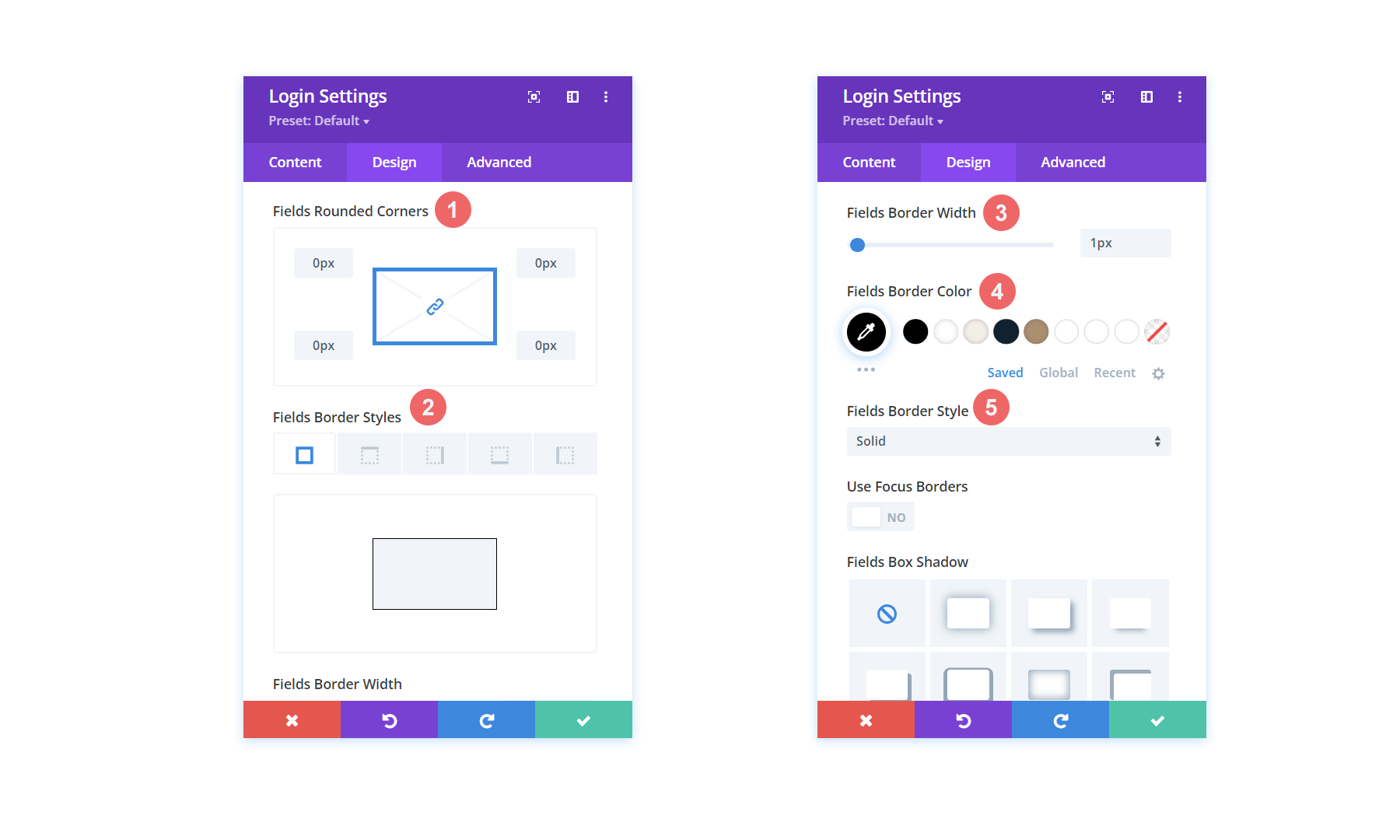
Мы также добавим полям рамку и не будем иметь закругленных углов. Это будет имитировать стиль модуля комментариев.

Поля: Фон и стиль текста.
- Поля с закругленными углами: 0
- Стили границ полей: Все
- Ширина границы полей: 1 пиксель
- Цвет границы полей: #000000
- Стиль границы полей: Сплошной
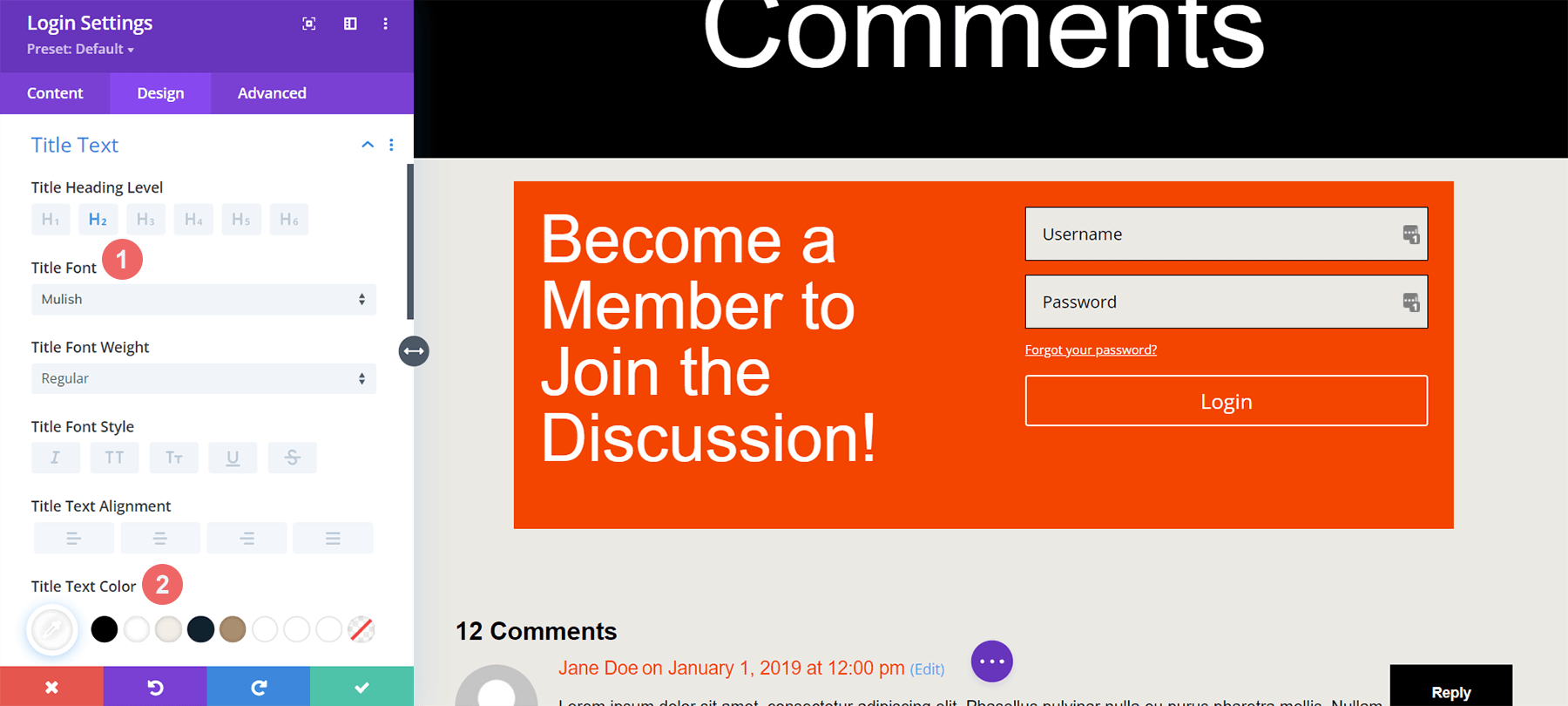
Стилизация заголовка
В заголовке будет использован тот же шрифт, что и во всем шаблоне, и он будет белым.

Текст заголовка
- Текст заголовка заголовка: H2
- Шрифт заголовка: Mulish
- Цвет текста заголовка: #ffffff
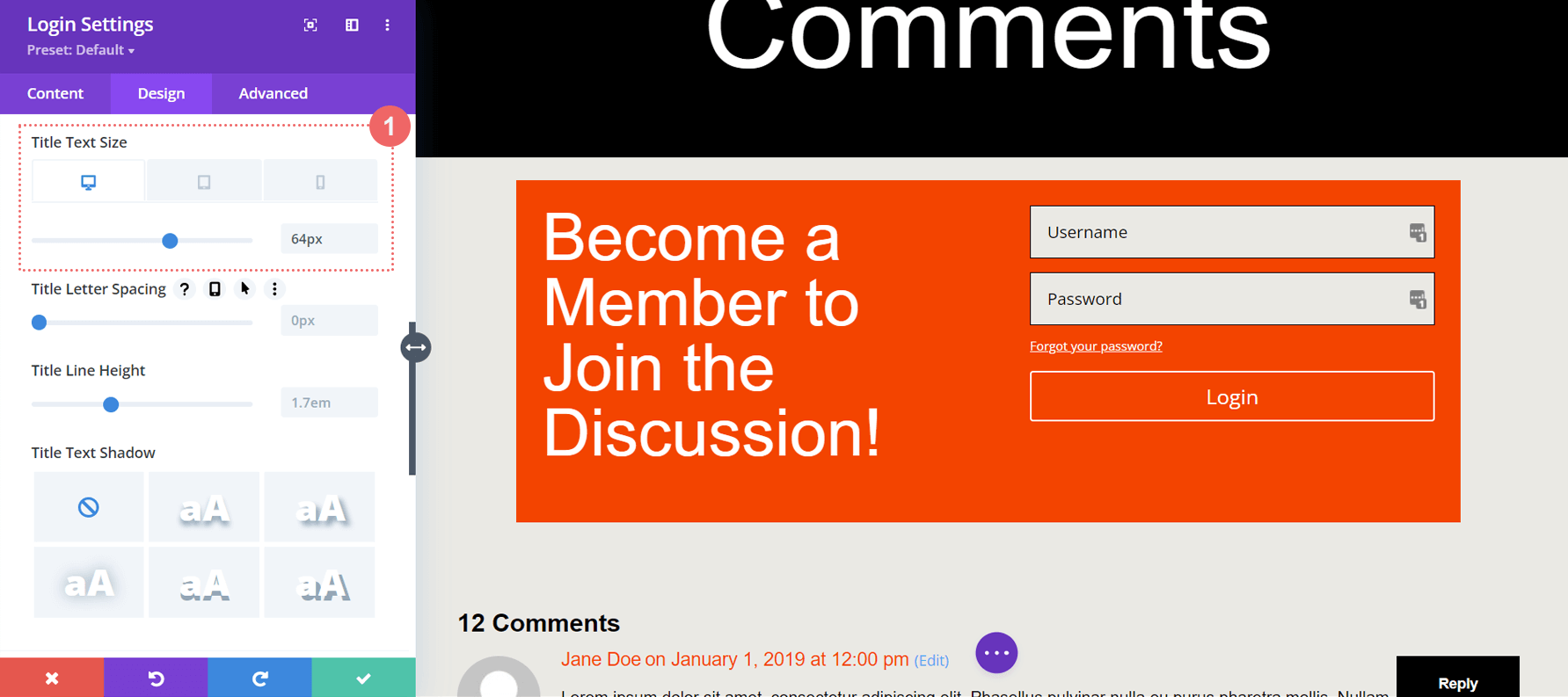
Обратите внимание, что мы добавляем адаптивные размеры, чтобы заголовок хорошо выглядел на экранах разных размеров.

Текст заголовка: Размер шрифта
- Размер шрифта текста заголовка (рабочий стол): 64 пикселя.
- Размер шрифта текста заголовка (планшет): 48 пикселей
- Размер шрифта текста заголовка (мобильная версия): 48 пикселей.
Стилизация кнопки
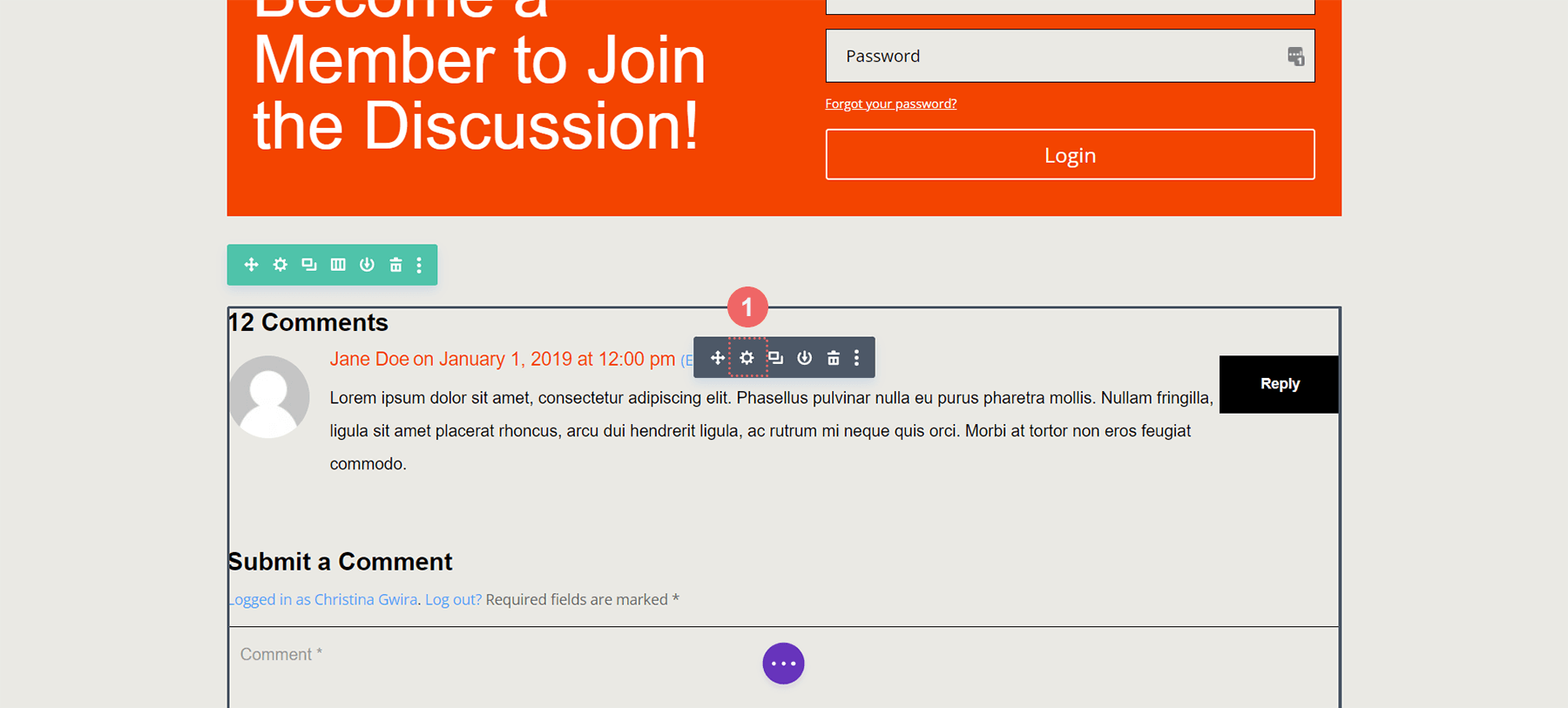
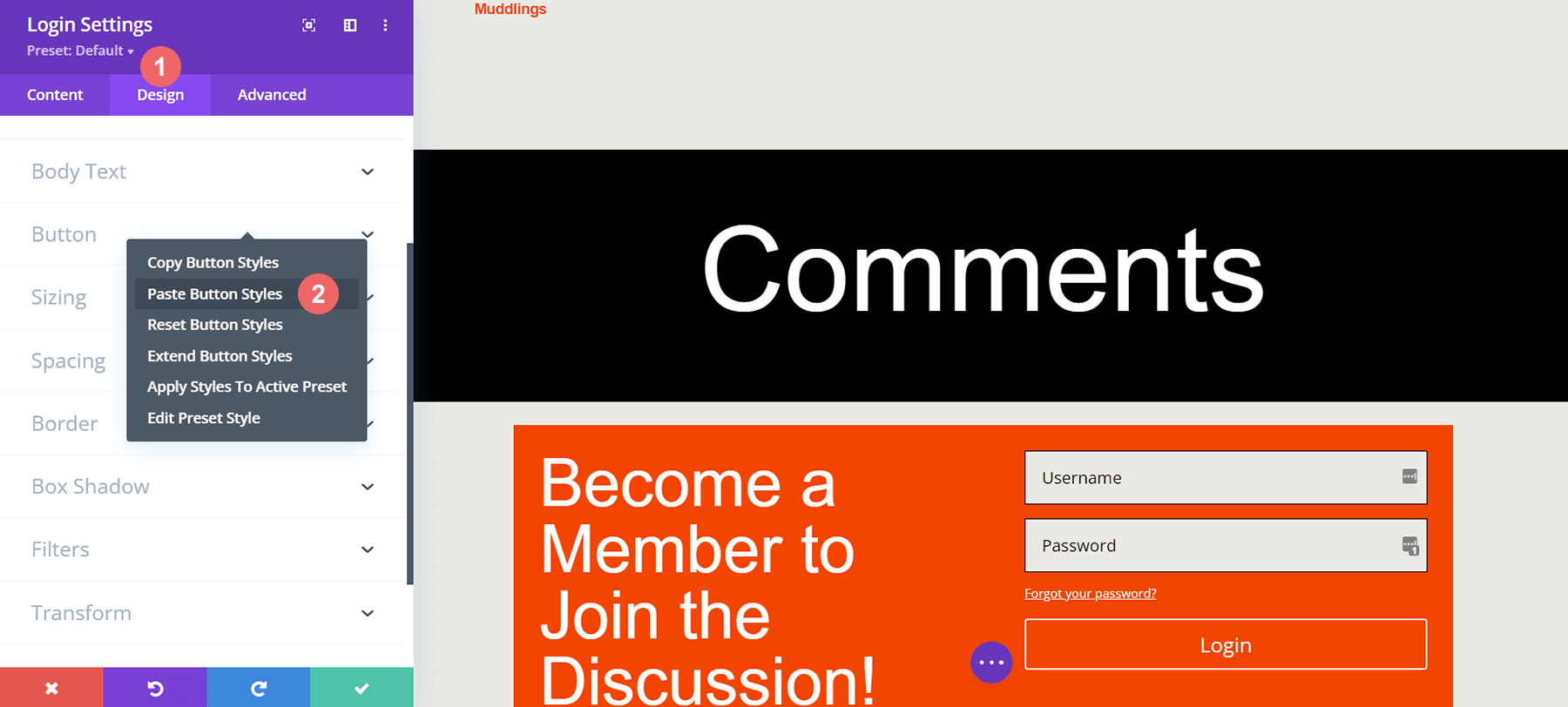
Чтобы сэкономить время, скопируйте и вставьте настройки кнопок из модуля комментариев в наш модуль входа. Нажмите на значок настроек модуля комментариев.

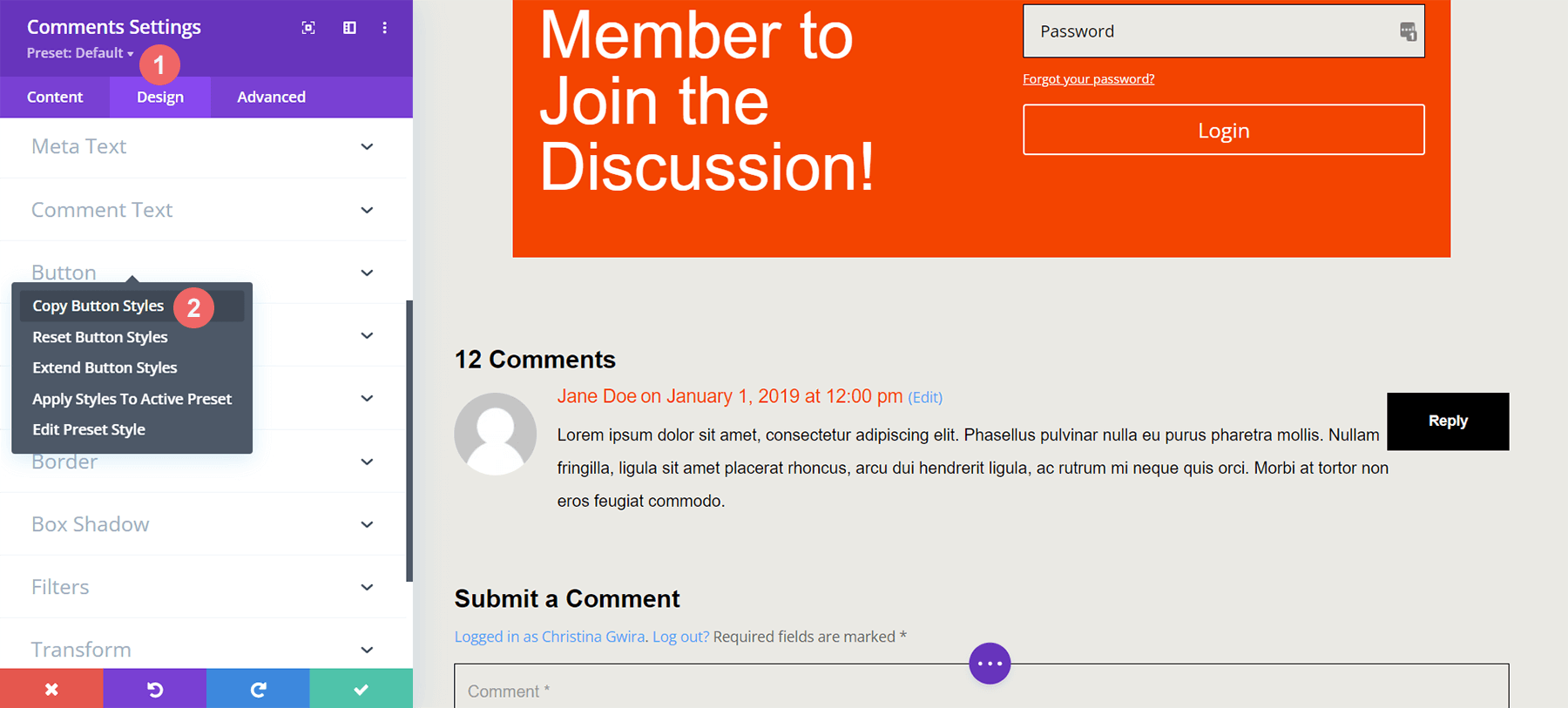
Перейдите на вкладку «Дизайн» . Прокрутите вниз до вкладки «Кнопка». Щелкните правой кнопкой мыши вкладку кнопки и выберите «Копировать стили кнопок» .

После этого выйдите из модуля комментариев. Войдите в модуль входа, нажав на значок шестеренки.

Снова перейдите на вкладку «Дизайн» и прокрутите вниз до вкладки «Кнопка» . Затем щелкните правой кнопкой мыши и выберите «Вставить стили кнопок» . Вуаля! Кнопка выглядит близко к кнопке в модуле комментариев.

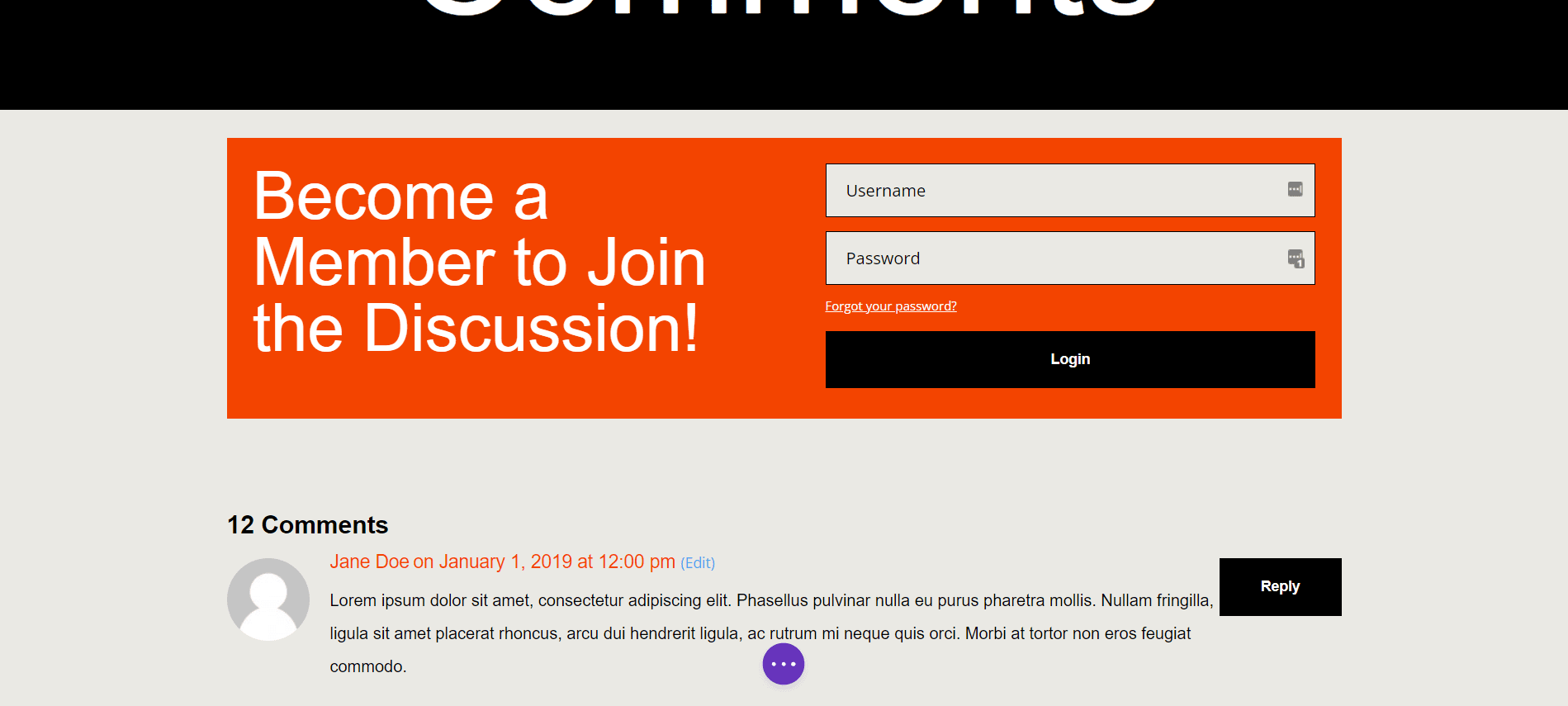
Теперь кнопка нашего модуля входа в систему точно соответствует стилю кнопок модуля комментариев. Ура нам!

Применить условие отображения к строке модуля входа
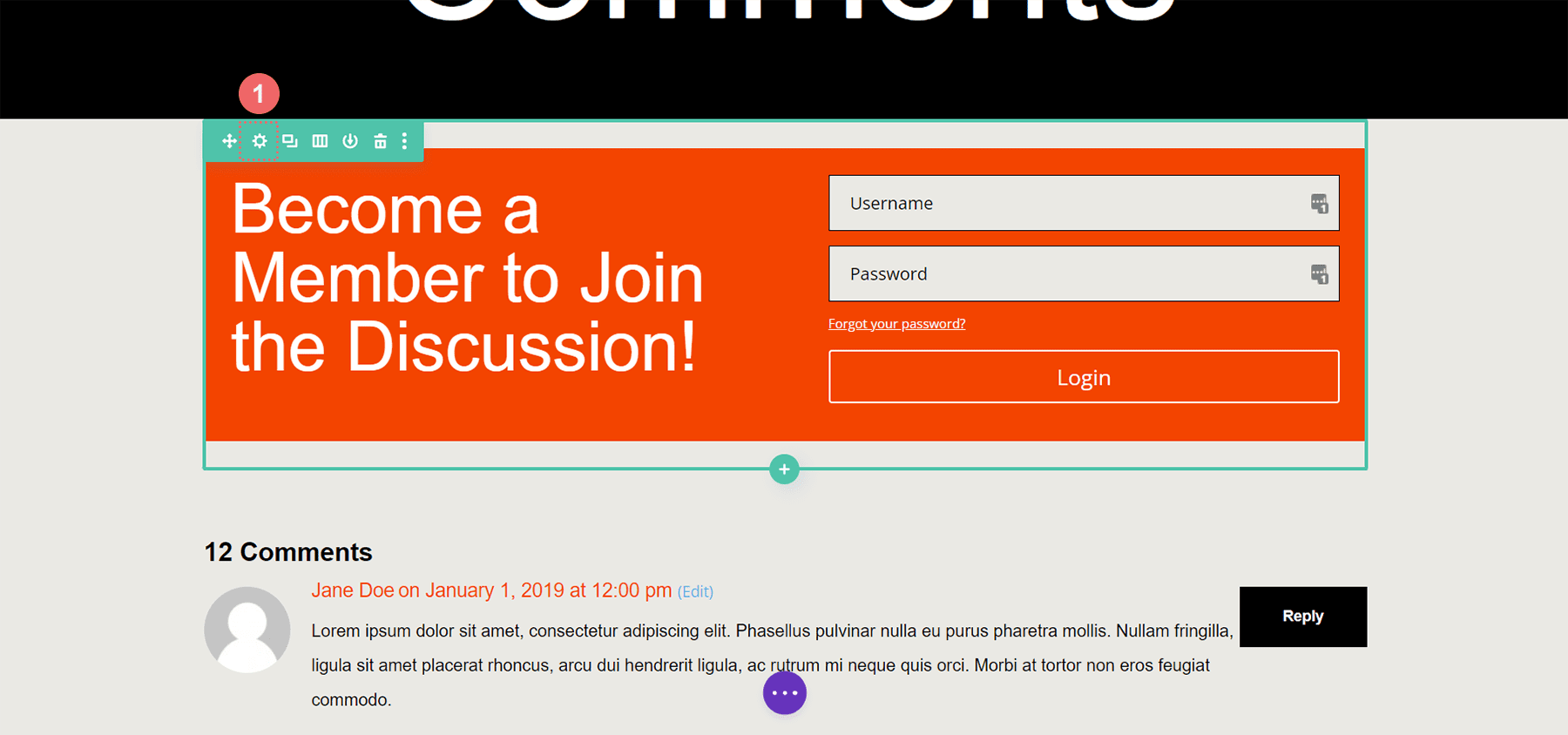
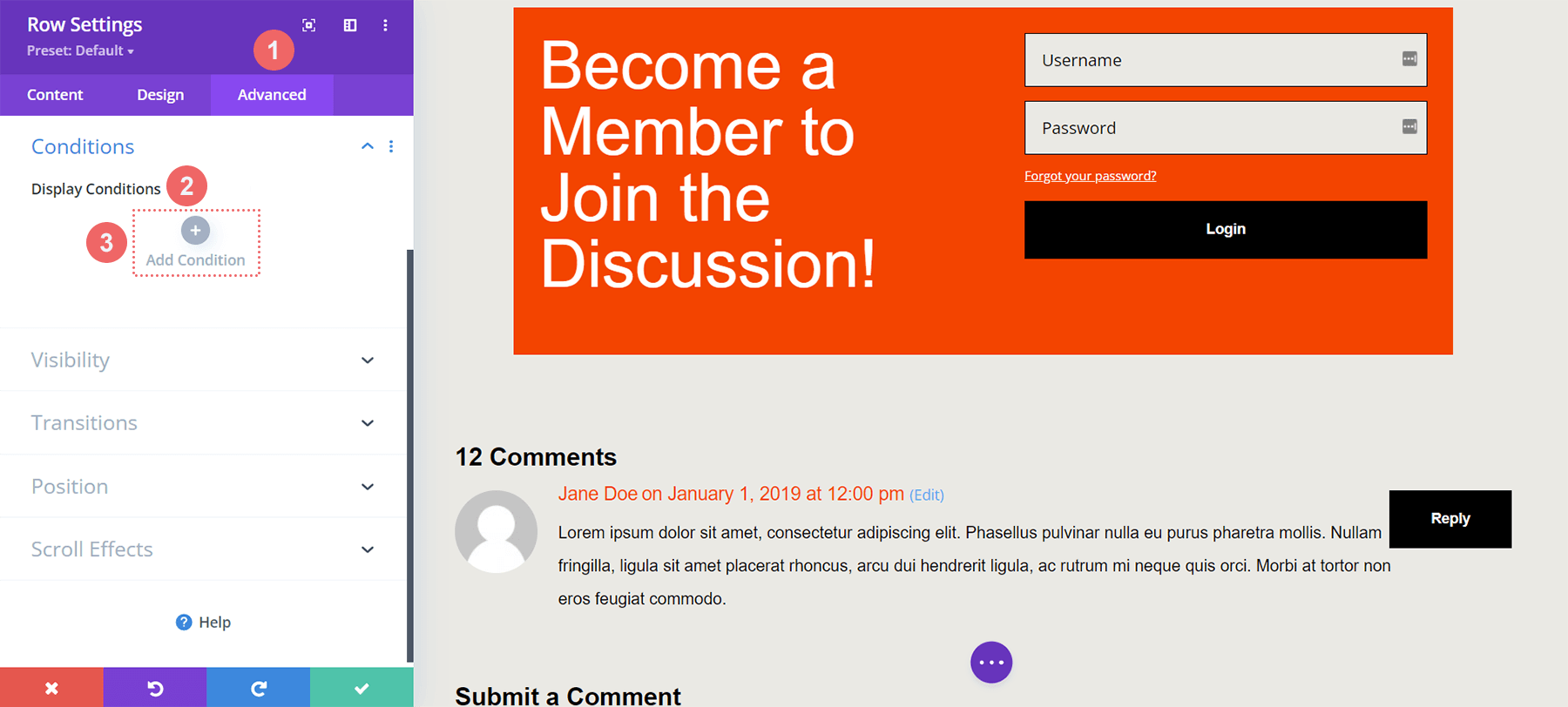
Оформив наш модуль входа в систему, мы теперь можем разместить наше первое условие отображения. Условие отображения имеет решающее значение для создания раздела комментариев только для участников. Divi предоставляет различные параметры в функции «Условие отображения», которые помогают сделать это возможным. Нажмите на значок шестеренки , чтобы ввести настройки строки, содержащей модуль входа.

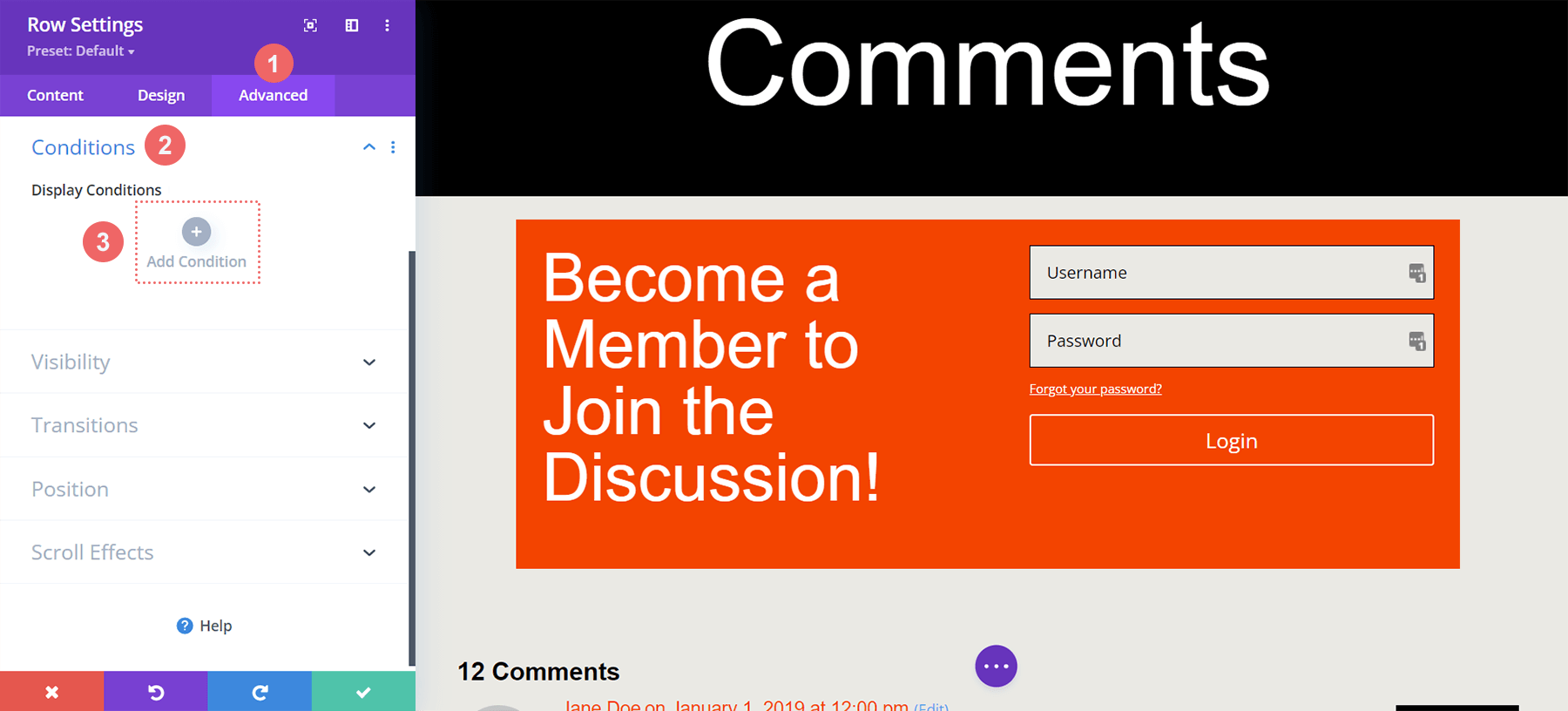
Откройте вкладку «Дополнительно» в настройках строки, затем нажмите вкладку «Условия» . Затем нажмите на значок плюса .

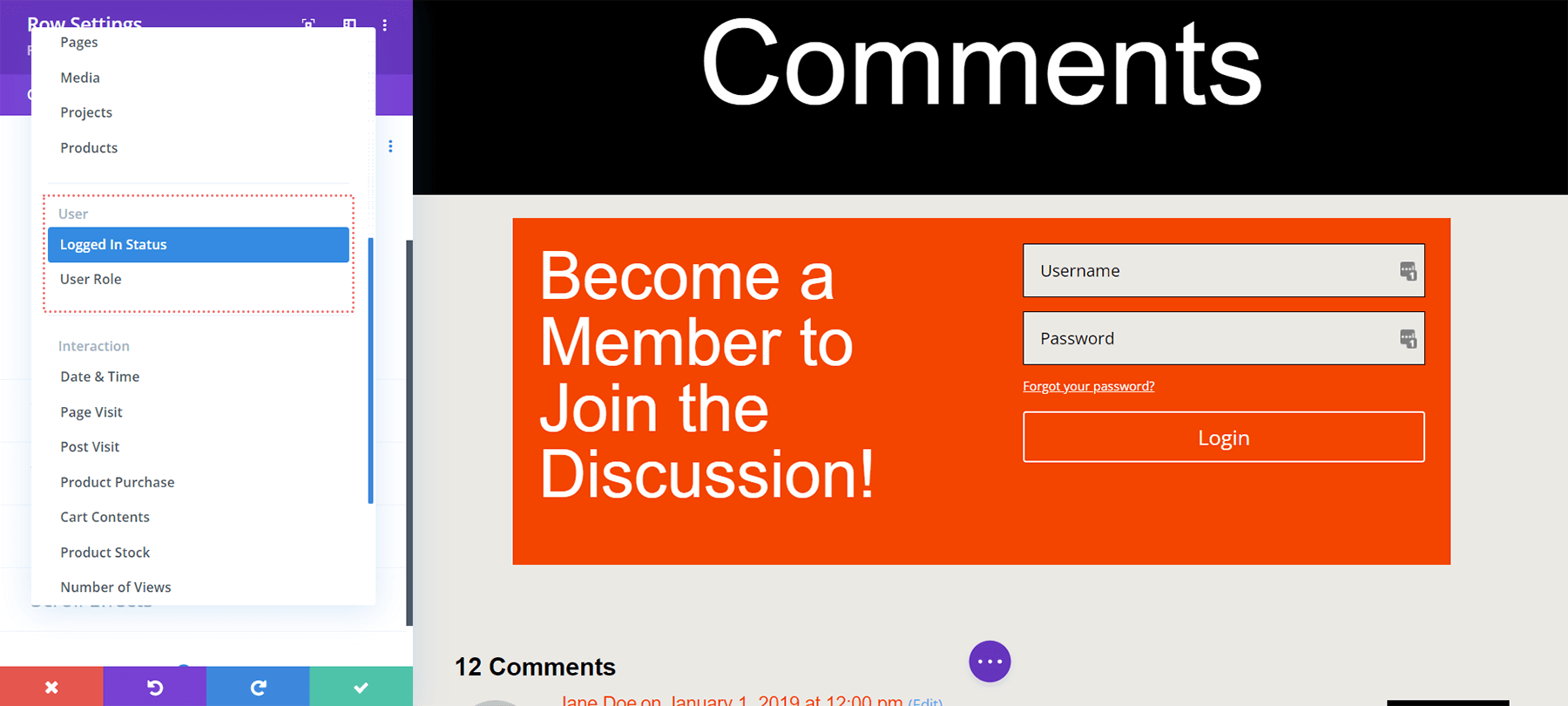
Когда вы нажмете на значок плюса, у вас появится множество вариантов того, при каком условии вы будете отображать (или скрывать) эту строку. Прокрутите вниз до пункта «Состояние пользователя», а затем нажмите «Состояние входа в систему».

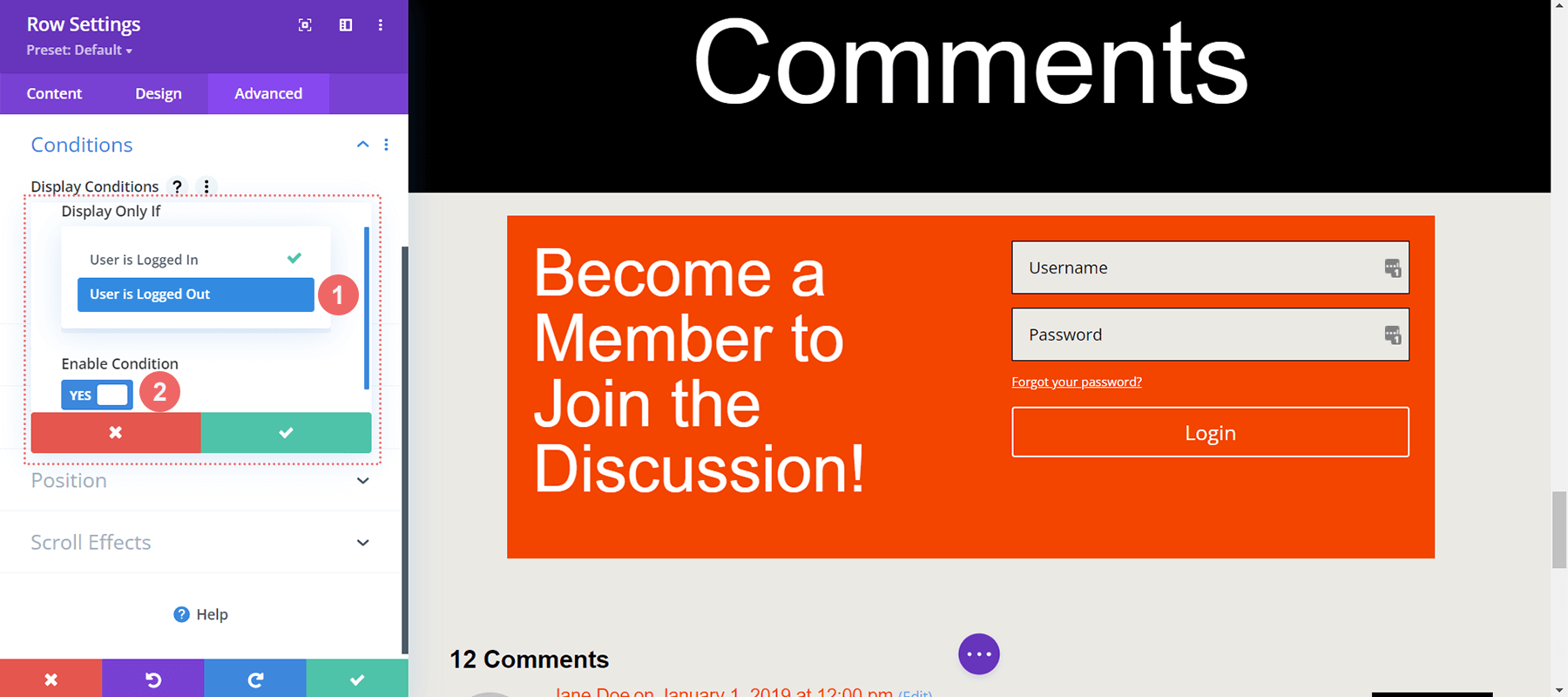
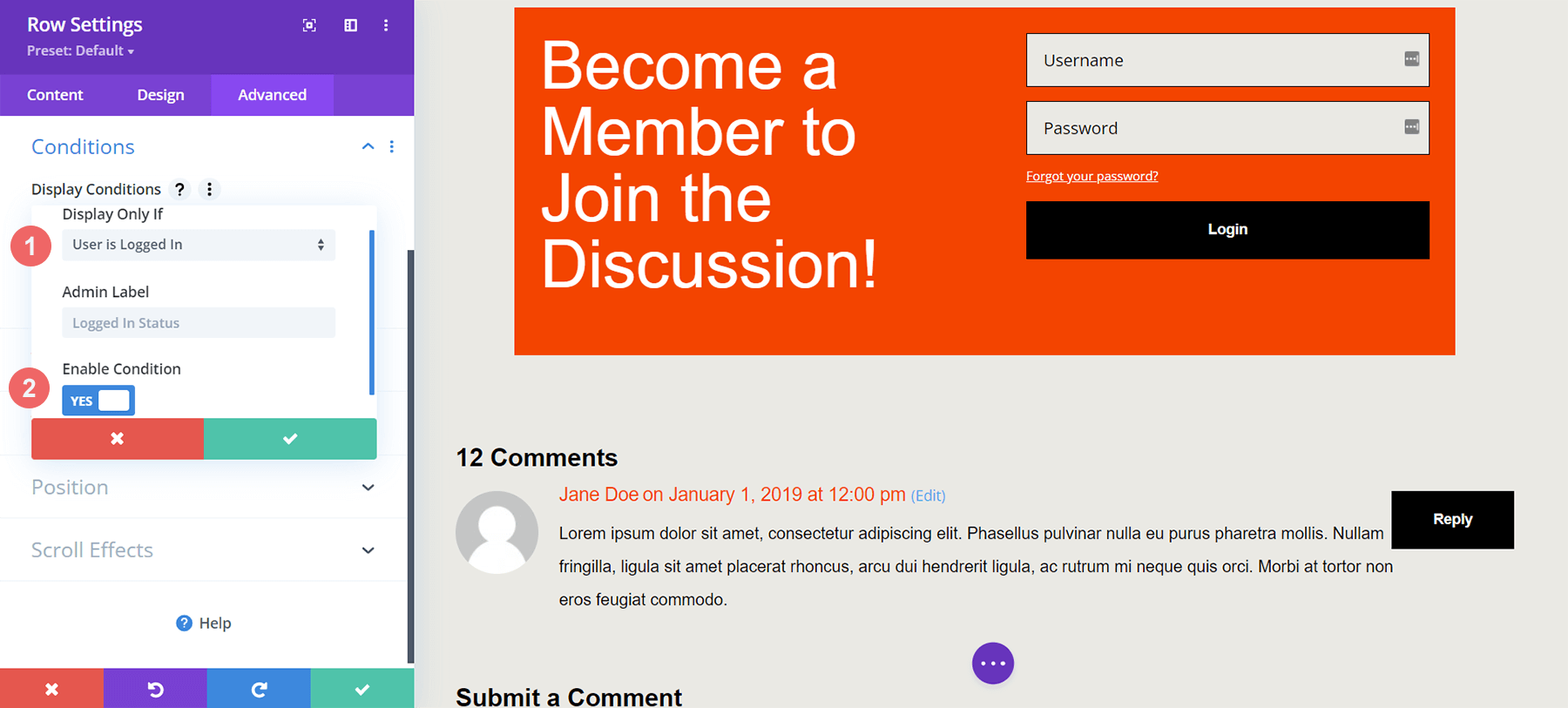
Как только это будет сделано, мы получим еще одно модальное окно. В этом модальном окне мы хотим щелкнуть раскрывающийся список с надписью «Пользователь вошел в систему» и изменить его на «Пользователь вышел из системы» . Это то, что способствует нашему разделу комментариев только для участников. Поскольку мы хотим, чтобы люди были участниками сайта, у них должны быть действительные учетные данные для доступа к нашему разделу комментариев. Если у них нет действительных учетных данных, они не смогут получить доступ к разделу комментариев нашего сайта.

Условия отображения
- Отображать только если: Пользователь вышел из системы
- Условие включения: Да
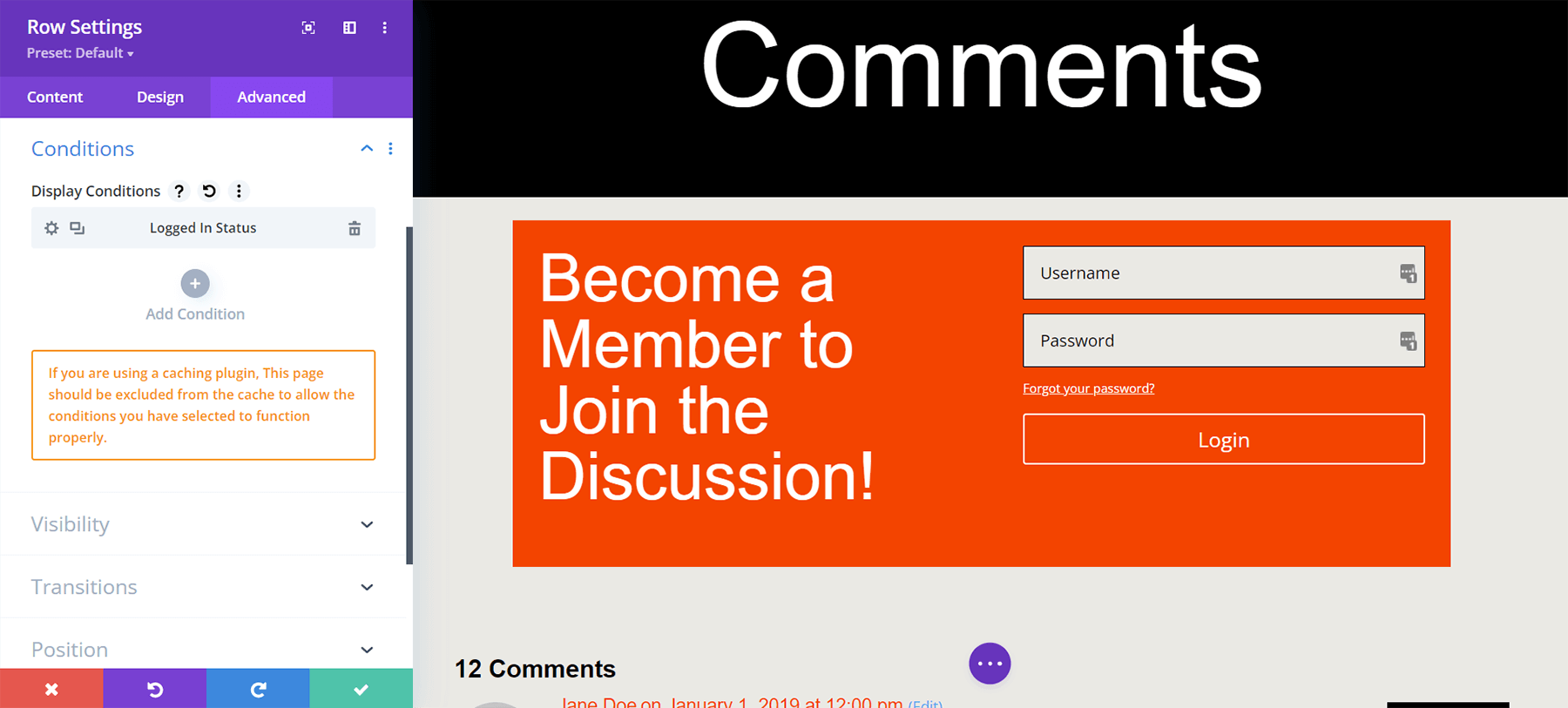
После того, как вы выбрали условие отображения, убедитесь, что вы сохранили изменения, нажав зеленую кнопку с галочкой в модальном поле. Обратите внимание на уведомление о плагинах кэширования.

Активация условий отображения для раздела комментариев только для новых участников
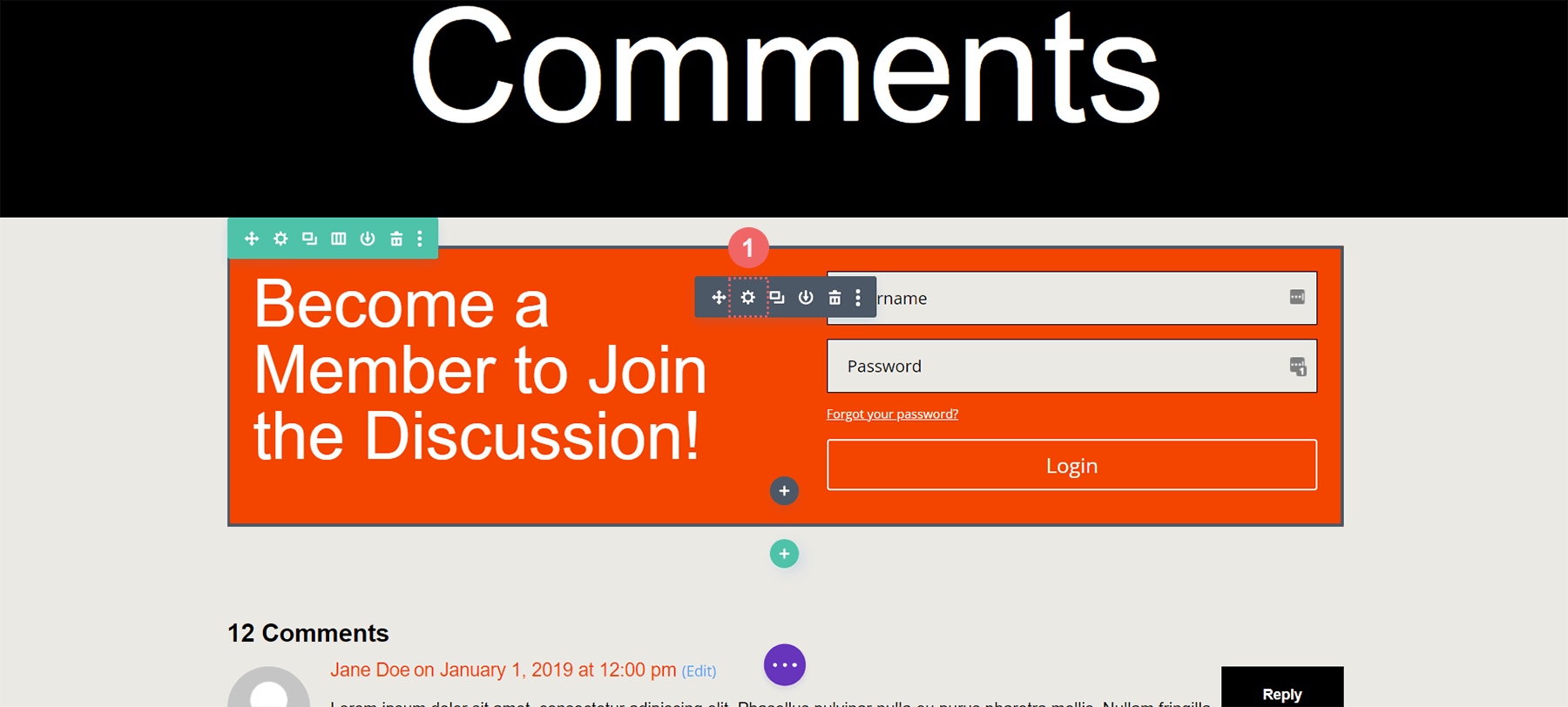
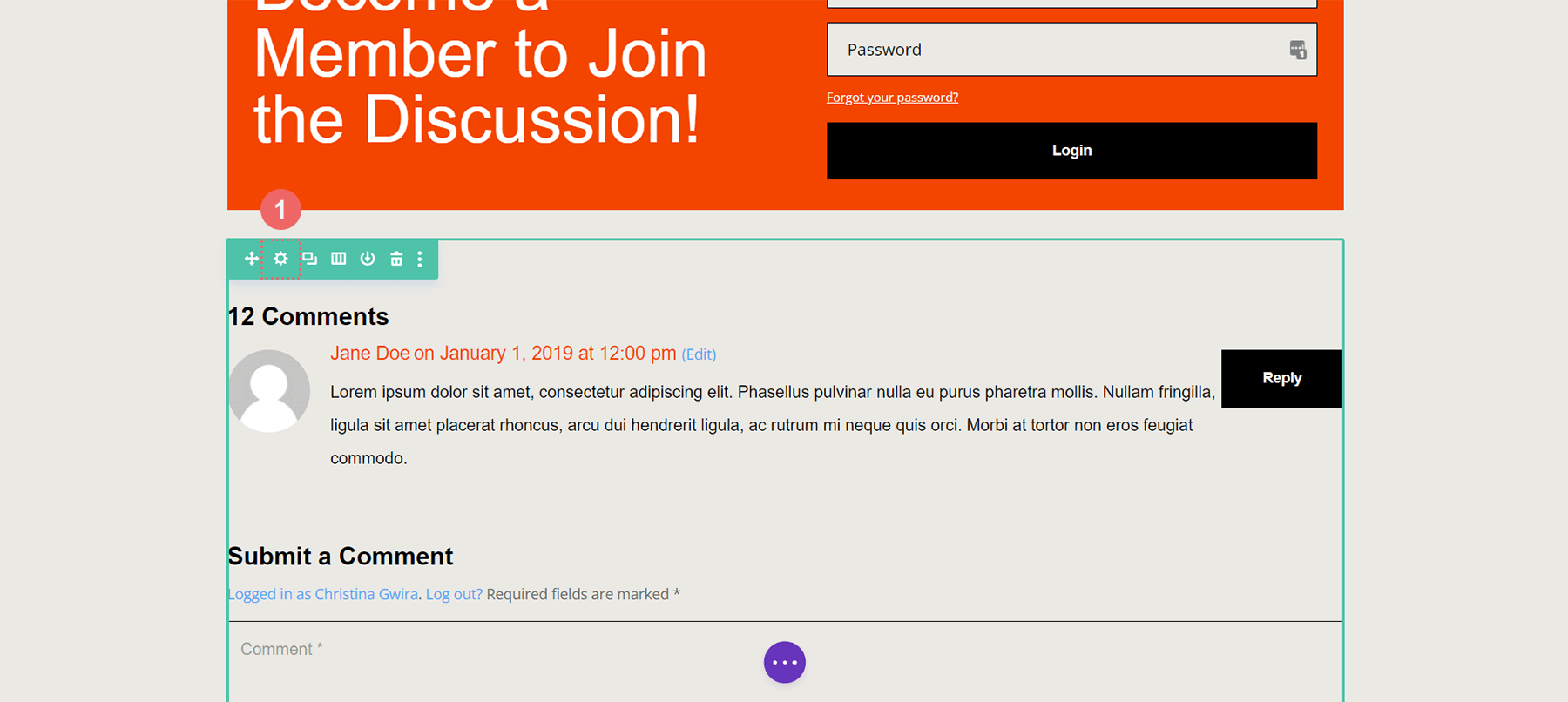
Последняя часть этого руководства — настройка условия отображения для строки, содержащей модуль комментариев. Для этого щелкните значок шестеренки, чтобы получить доступ к настройкам строки.

Как и в случае со строкой, содержащей модуль входа в систему, в настройках строки мы щелкнем вкладку «Дополнительно» , затем щелкните вкладку «Условия» и нажмите значок «плюс» , чтобы добавить наше условие отображения.

Для строки, содержащей модуль комментариев, вместо отображения только в том случае, если пользователь вышел из системы, мы хотим, чтобы она отображалась только в том случае, если пользователь вошел в систему.

Раздел комментариев только для готовых участников
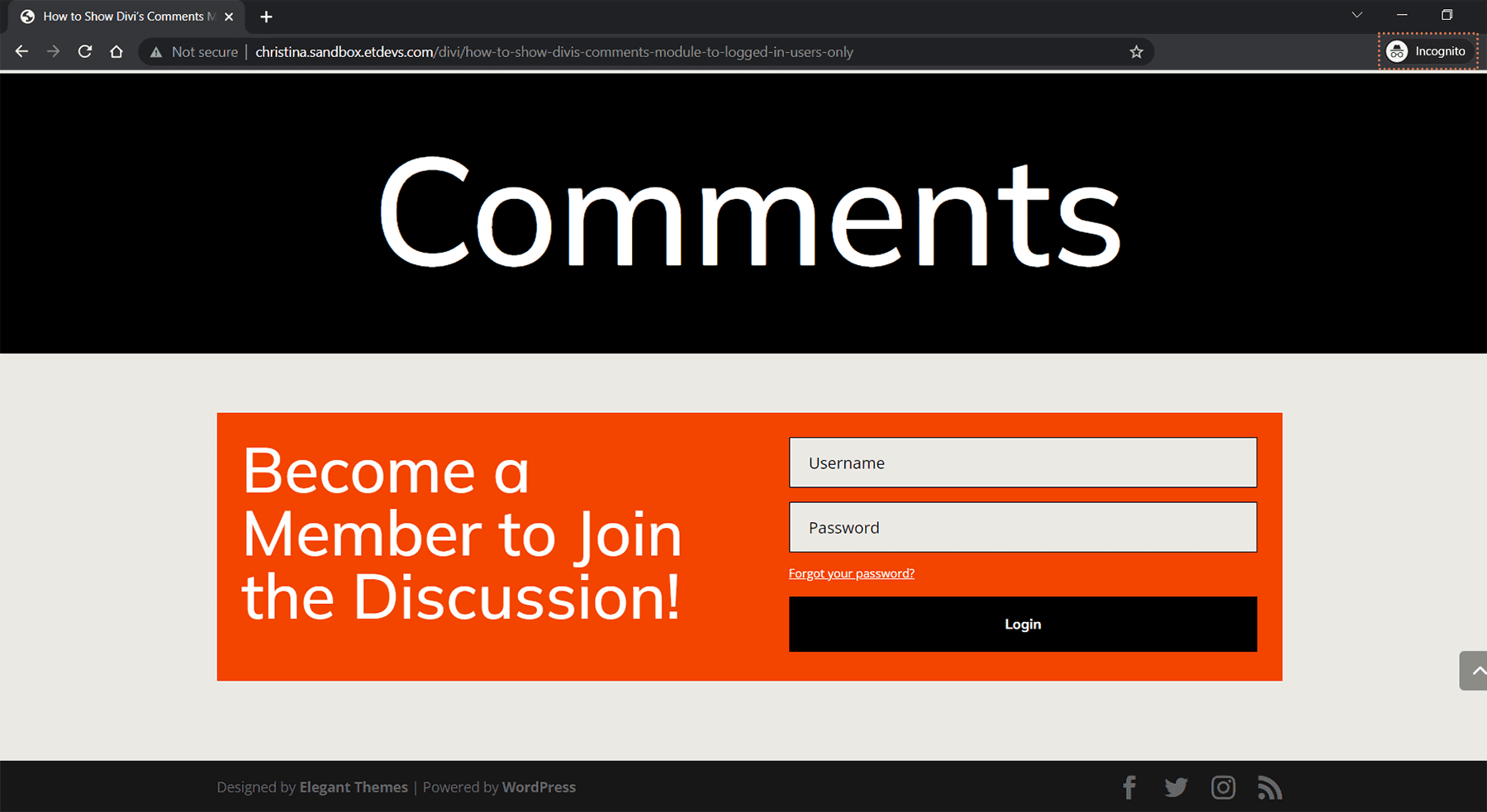
Теперь, когда мы добавили условия отображения как в модуль комментариев, так и в строку с модулем входа в систему, мы можем провести быстрый тест. Посетите публикацию блога на своем сайте в режиме инкогнито или приватном просмотре.

Мы используем приватный браузер или окно в режиме инкогнито для проверки условий отображения, поскольку это окно временно отключит нас от нашего веб-сайта во время просмотра на нем. Когда вы вернетесь к обычному просмотру и *зарегистрируетесь* на своем веб-сайте, вы должны увидеть раздел комментариев. Кроме того, вы можете выйти из своего веб-сайта WordPress, чтобы увидеть готовую работу! Хотя мы делали это руководство для модуля комментариев, его можно применить к любому модулю, строке, столбцу или разделу внутри Divi; дополнительный плагин не требуется. Потратьте некоторое время, чтобы смешать и сопоставить различные настройки дисплея и посмотреть, что у вас получится.
В заключение
Создание сообщества на вашем веб-сайте WordPress позволяет вам укрепить доверие тех, кто использует ваш сайт больше всего. Один из способов сделать это — создать раздел комментариев только для участников, который позволит участникам легко взаимодействовать друг с другом. Divi имеет встроенные инструменты и функции, которые упрощают это. Благодаря собственным условиям отображения Divi ваши пользователи могут взаимодействовать только друг с другом. Кроме того, вы можете легко стилизовать свой модуль комментариев, используя вкладку «Дизайн» и полный набор инструментов редактирования Divi. Чтобы создать гибкое частное сообщество, вам не нужно устанавливать плагин членства при использовании Divi. Активировав определенные функции в ядре Divi, вы можете создать раздел комментариев вошедших в систему пользователей, укрепить свое онлайн-сообщество и сделать свой веб-сайт WordPress легким и гибким. Прежде чем использовать плагин для добавления простых функций членства на ваш веб-сайт, рассмотрите возможность ознакомления с условиями отображения Divi для различных аспектов вашего веб-сайта сегодня.
