Как отображать продукты WooCommerce на домашней или любой другой странице
Опубликовано: 2023-02-10Вы хотите отображать рекомендуемые товары на нескольких страницах вашего сайта? В этом блоге мы расскажем, как отображать продукты WooCommerce на домашней странице или любых других страницах WordPress.
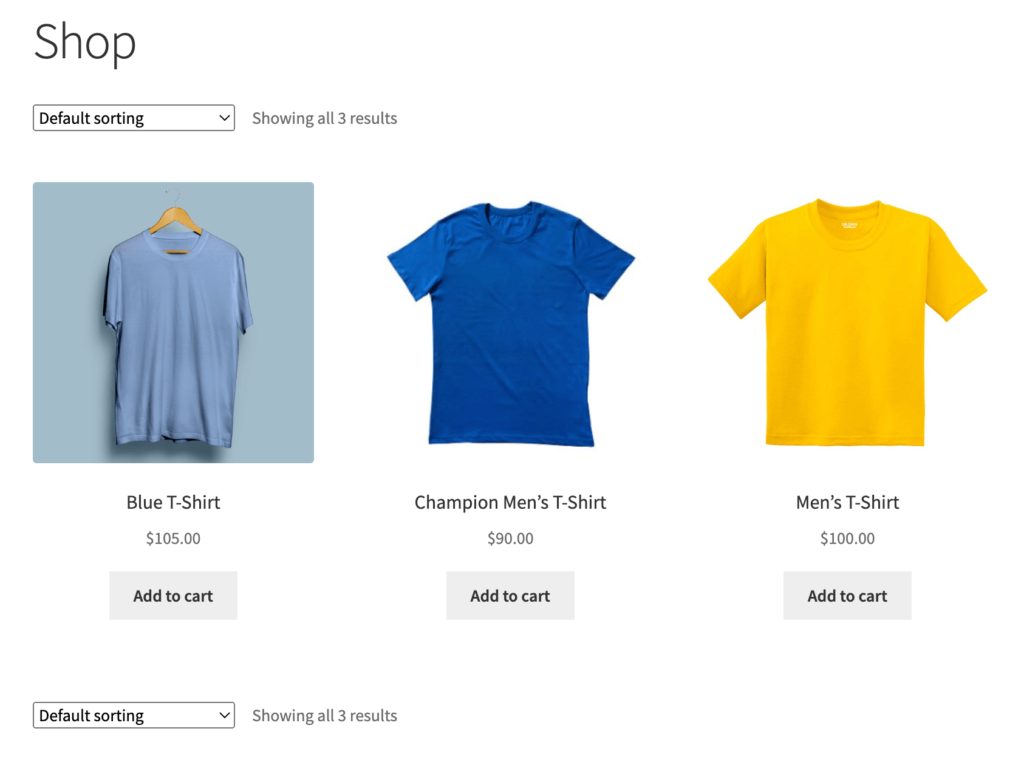
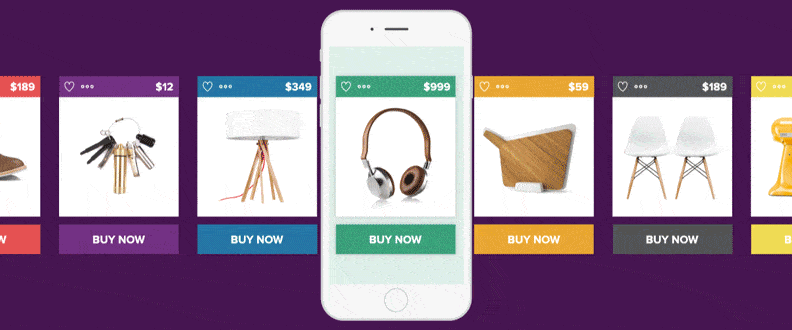
После того, как вы установили WooCommerce, он автоматически создает страницу магазина. Страница магазина WooCommerce показывает все ваши продукты электронной коммерции на одной странице.
Но вы также можете отображать свои продукты WooCommerce на других наиболее посещаемых страницах вашего интернет-магазина. Отображение рекомендуемых или популярных продуктов на разных страницах повышает любопытство клиентов и увеличивает коэффициент конверсии.
Давайте покажем вам 2 разных способа отображения продуктов WooCommerce на главной странице или любой другой странице/публикации вашего интернет-магазина.
- Отображение продуктов WooCommerce с использованием шорткодов
- Отображение продуктов WooCommerce с помощью блоков
Начните с основного запроса:
Зачем показывать свои продукты на нескольких страницах в WooCommerce
Внутри WooCommerce вы получите специальную страницу магазина, чтобы организованно демонстрировать свои продукты с необходимыми деталями. Но показывать товары только на странице магазина — не лучшая идея. Это может ограничить качество обслуживания клиентов, что напрямую повлияет на вашу прибыль.

Более того, цифровые клиенты всегда ищут быстрое решение. Они могут в спешке пропустить страницу продукта и перейти на другой сайт, не зная о ваших продуктах. По этой причине вы должны отображать свои продукты, особенно самые продаваемые продукты, на разных страницах вашего сайта.
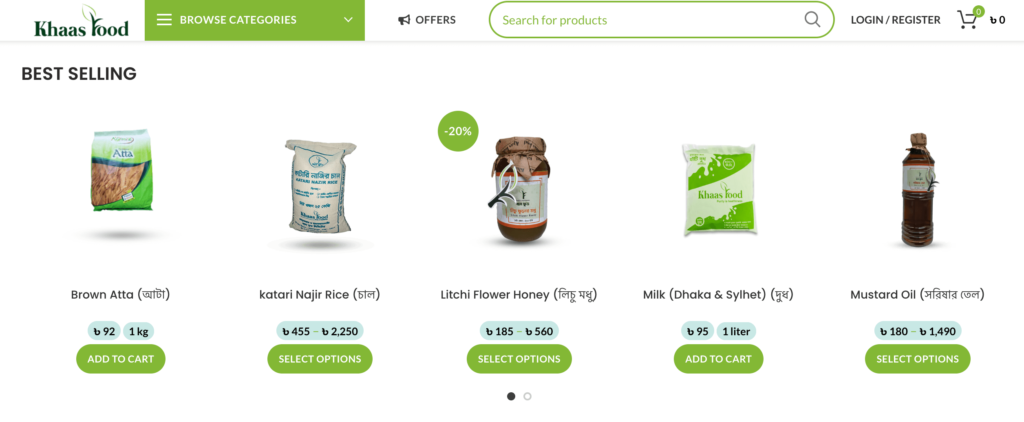
Например, вы можете добавить 5 самых продаваемых продуктов из разных категорий в виде раздела на главной странице. Еще одна хорошая идея — продемонстрировать свои популярные товары на самых посещаемых страницах вашего сайта. Вы также можете предложить специальные предложения на эти продукты.

Как показать продукты WooCommerce на домашней странице или любых других страницах с помощью шорткодов

WooCommerce поддерживает обширную библиотеку шорткодов. Вы можете использовать их для добавления контента внутри сообщений и страниц. Вставьте эти шорткоды в нужное место между двумя абзацами или любыми другими блоками.
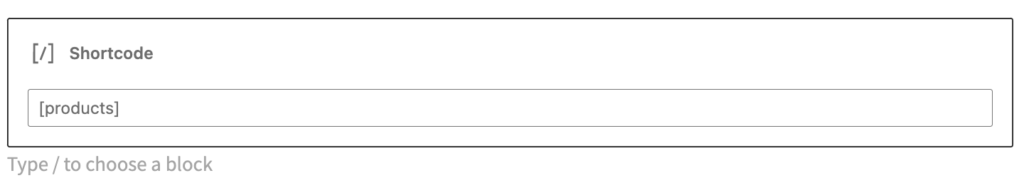
Теперь Гутенберг работает как конструктор страниц WordPress по умолчанию. Выберите блок «Шорткод» и вставьте нужный шорткод в поле. Конструкторы страниц, такие как Elementor, также работают таким же образом.
Если вы добавите шорткод (следуйте изображению ниже) на любую страницу, он покажет все продукты со страницы вашего магазина. Продукты будут отображаться по идентификатору публикации, SKU, категориям и атрибутам с поддержкой разбивки на страницы, случайной сортировки и тегов продуктов.

Теперь предположим, что вы хотите отобразить определенные продукты на странице. В этом случае вы можете использовать атрибуты для определения продуктов. Упомяните эти атрибуты вместе с аргументами или значениями атрибутов. Таким образом, вы получаете расширенный контроль над продуктами, которые планируете показывать на странице.
Вы можете легко вставить эти атрибуты вместе с их аргументами в скобки шорткода.
Например, вы хотите показывать только 5 товаров на главной странице. Вы можете ограничить количество товаров с помощью этого шорткода.
[products limit="5"]Здесь «лимит» — это атрибут, а «5» — это аргумент. Каждый атрибут поддерживает набор допустимых аргументов.
Теперь вы хотите показать 5 товаров, которые продаются со скидкой. Используйте короткий код-
[products limit="5" on_sale="true"]Вы можете включить различные атрибуты для отображения продуктов по отдельным критериям. Например, самые продаваемые или самые популярные в соответствии с вашими требованиями. Все, что вам нужно сделать, это добавить шорткод в нужное место.
Доступные атрибуты продукта для отображения элементов WooCommerce
Ниже вы найдете атрибуты, которые можно использовать в сочетании с шорткодом ['products']. Мы разделили их на 3 раздела, чтобы их было легко понять:
- Показать атрибуты продукта
- Атрибуты контента
- Специальные атрибуты продукта
1. Отображение атрибутов продукта
limit: укажите количество отображаемых продуктов. Добавьте в качестве аргумента количество продуктов, которые вы хотите отобразить. Значение по умолчанию равно -1, чтобы отображались все товары со страницы вашего магазина.
столбцы: определите количество столбцов, чтобы задать структурный макет на основе дизайна вашего сайта. Значение по умолчанию равно 4, но вы можете использовать любое число в качестве аргумента.
paginate: включает разбиение на страницы. Его можно использовать вместе с лимитом. Значения аргумента истинны и ложны. По умолчанию установлено значение false, которое вы можете установить в значение true для разбиения на страницы.
orderby: Классифицирует продукты, отображаемые по введенному параметру. Можно вставить несколько параметров, добавив оба слага с пробелом между ними. Доступные параметры: дата, идентификатор, порядок_меню, популярность, ранд, рейтинг и название.
категория: у вас есть возможность показать товары из определенной категории. Используйте ярлыки категорий в качестве аргументов. Это также позволяет вам получать продукты из нескольких категорий. Все, что вам нужно, чтобы разделить слаги категории запятыми.
тег: Отображение продуктов с определенным тегом. Используйте слаги тегов в качестве аргументов. Несколько тегов можно получить, разделив список ярлыков тегов запятыми.
skus: Показать товары с определенным SKU. Используйте номера SKU в качестве аргументов. Вы можете определить несколько продуктов, разделив список SKU запятыми.
order: определяет, является ли порядок продуктов восходящим (ASC) или нисходящим (DESC), используя метод, установленный в orderby. По умолчанию АСК.
class: включает класс-оболочку HTML для настройки определенного вывода с помощью пользовательского CSS.
2. Атрибуты контента
атрибут: отображать продукты, используя указанный атрибут атрибута. Используйте слаги атрибутов в качестве аргументов. Можно определить несколько атрибутов, разделив список слагов атрибутов запятыми.
термины: отображение разнообразия продуктов с использованием определенного термина. Вы можете использовать термин slugs в качестве аргумента. Добавьте несколько терминов, разделив список ярлыков терминов запятыми.
terms_operator: Используется для сравнения терминов атрибутов. Здесь вы найдете варианты - И, В и НЕ В. И покажет продукты со всеми выбранными атрибутами, В отобразит продукты с выбранными атрибутами, а НЕ В отобразит продукты, которые не имеют выбранных атрибутов.
tag_operator: Используется для сравнения тегов. Здесь вы найдете варианты - И, В и НЕ В. И покажет продукты со всеми выбранными тегами, В отобразит продукты с выбранными тегами, а НЕ В отобразит продукты, которые не имеют выбранных тегов.

видимость : товары будут демонстрироваться с учетом выбранной видимости. Например, видимый, каталог, поиск, скрытый и рекомендуемый.
категория: выберите продукты, используя ярлык определенной категории.
тег: Отображать продукты с указанным ярлыком тега.
cat_operator: используется для сравнения терминов категории. Здесь вы найдете варианты - И, В и НЕ В.
ids: Отображение продуктов с определенным идентификатором продукта. Используйте идентификаторы продуктов в качестве аргументов. Вы также можете получить несколько продуктов, разделив список идентификаторов продуктов запятыми.
3. Специальные атрибуты продукта
Если вы хотите отобразить свои самые продаваемые продукты или продукты со специальными предложениями, используйте эти специальные атрибуты продукта. Однако вы не можете использовать эти атрибуты с «Атрибутами контента», о которых мы упоминали выше. Смешивание их вместе может привести к конфликту, и в результате продукты не будут отображаться должным образом.
Используйте одновременно только один из следующих специальных атрибутов:
- on_sale: отображает товары со скидкой. Установите значение как истинное. Вы не можете использовать этот атрибут вместе с best_selling или top_rated.
- best_selling: извлекает самые продаваемые товары. Установите значение как истинное. Вы не можете использовать этот атрибут в сочетании с on_sale или top_rated.
- top_rated: отображает только продукты с самым высоким рейтингом. Доступные аргументы истинны и ложны. Этот атрибут нельзя использовать вместе с on_sale или best_selling.

Как работают шорткоды продуктов на страницах вашего интернет-магазина
Здесь мы покажем несколько примеров отображения продуктов с использованием шорткодов, атрибутов и аргументов.
Пример 1. Показать 4 последних продукта в 2 столбцах на странице. Используйте короткий код-
[recent_products per_page="4" columns="2"]Шорткод per_page определяет количество продуктов, которые будут отображаться на странице, а атрибут columns назначает номер столбца, в котором будут отображаться продукты.

Пример 2: Отобразите 4 продукта, которые были отмечены как «рекомендуемые», в 2 столбцах.
[featured_products per_page="4" columns="2"]Он покажет 4 ваших рекомендуемых продукта в 2 столбцах.

Пример 3: Если вы хотите показать свои продукты WooCommerce по идентификаторам, проверьте шорткод ниже:
[products ids="12, 24, 26, 28"]Или вы можете классифицировать продукты по их артикулам и сортировать их по дате.
[products skus="ABC123, XYZ123, DEF123" orderby="date" order="desc"]Однако вы также можете использовать блоки Гутенберга для демонстрации продуктов WooCommerce на разных страницах. Давайте покажем вам процесс-
Отображение продуктов WooCommerce на любой странице с помощью блоков
Как вы знаете, Гутенберг работает как браузер WordPress по умолчанию. После того, как вы установили WooCommerce на свой сайт WordPress, он автоматически добавит несколько дополнительных блоков в ваш редактор. С помощью этих блоков вы можете добавлять товары на страницу или в публикацию.
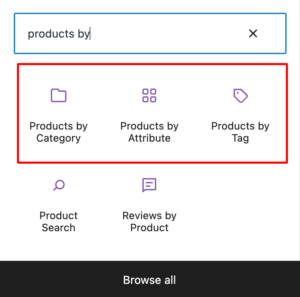
Однако блоки не дадут вам такой гибкости, как короткие коды. Здесь вы можете добавлять товары по категориям, атрибутам и тегам. Если вы используете конструкторы страниц, такие как Elementor, вы можете расширить параметры настройки с помощью широкого спектра настроек.

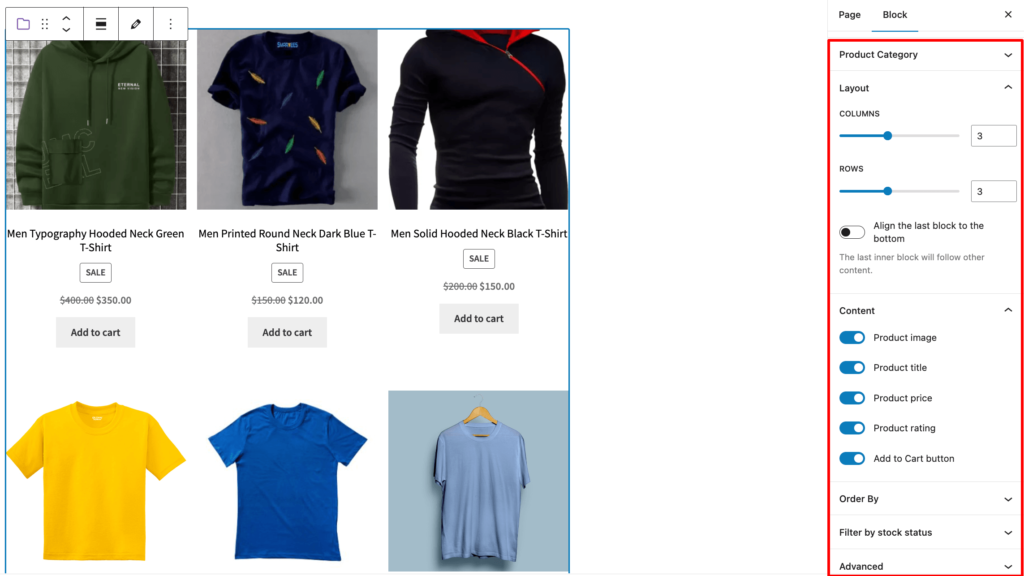
После добавления нужного блока вы можете установить категории, атрибуты или теги из списка. Кроме того, вы найдете панель настройки в правой части экрана. Это позволяет вам управлять количеством отображаемых продуктов с помощью столбцов и строк.

В разделе «Контент» есть параметры для управления деталями, отображаемыми с продуктами. Выберите атрибуты, которые вы хотите отображать в своих продуктах, такие как название, цена, рейтинг и кнопки добавления в корзину. Вы также можете заказать продукты с учетом новизны, цены, рейтинга, продаж и названия.
Часто задаваемые вопросы
Проверьте, не установили ли вы его на «Скрытый» в «Видимости каталога».
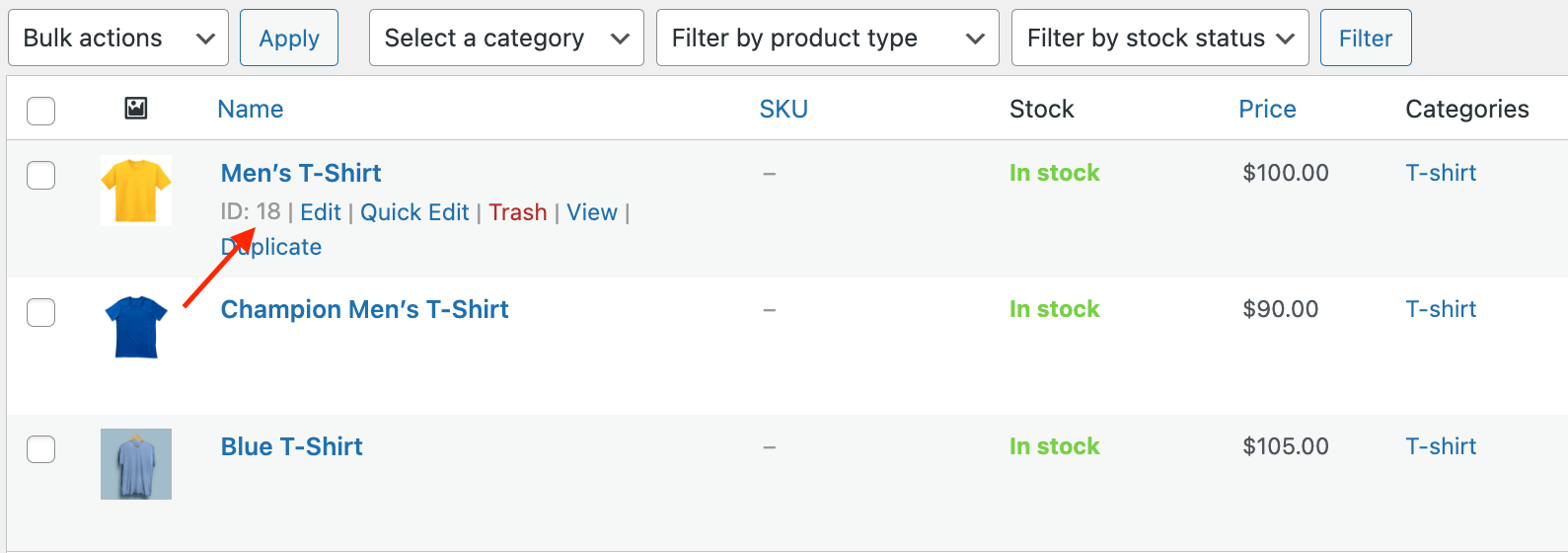
На панели инструментов WordPress перейдите на вкладку «Продукты». Наведите указатель мыши на продукт, идентификатор которого вы хотите узнать, и убедитесь, что идентификатор отображается, как показано ниже. 
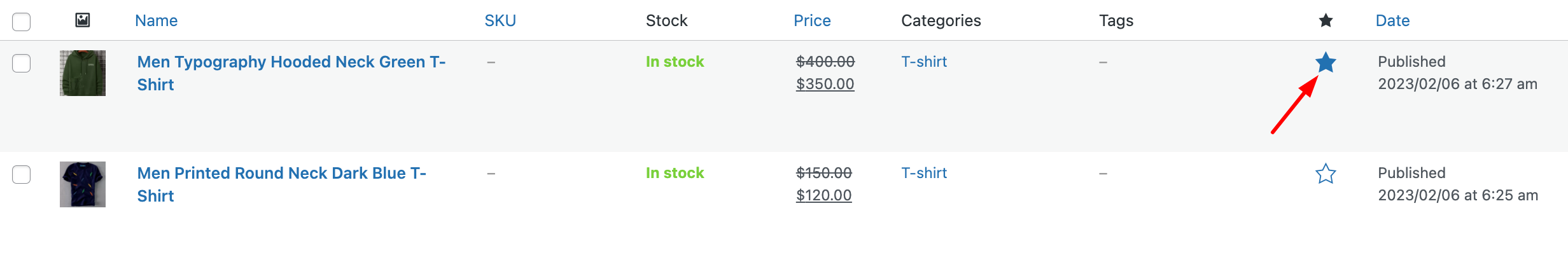
На панели управления WordPress перейдите в раздел «Продукты» > «Все продукты». Найдите продукт, который вы хотели бы представить, и нажмите звездочку. 
Показ продуктов WooCommerce на главной странице или других страницах вашего интернет-магазина
WooCommerce поддерживает эффективный способ создания и продажи товаров в Интернете. Он поставляется с широким спектром полезных функций и неограниченными возможностями настройки. Таким образом, пользователи могут легко формировать функциональные возможности в соответствии со своими требованиями.
WooCommerce поставляется со страницей магазина по умолчанию, чтобы отображать все продукты в привлекательном виде. Чтобы расширить пользовательский опыт, вы также можете показывать свои специальные продукты на других важных страницах.
Используйте шорткоды WooCommerce или блоки Гутенберга, чтобы добавлять товары в любую публикацию или страницу в вашем магазине WooCommerce.
Если у вас есть дополнительные вопросы о том, как отображать продукты WooCommerce на главной странице, используйте раздел комментариев ниже.
