Как ускорить медленный сайт WooCommerce
Опубликовано: 2022-02-10 Если ваш магазин Woocommerce работает медленно, это повлияет на доход ваших сайтов. Интернет-покупатели ожидают, что магазин электронной коммерции предложит высококачественные изображения и видео, чат в реальном времени, обновления ассортимента в режиме реального времени, настройку корзины и множество других инструментов для цифровых покупок, а также обеспечит быструю покупку.
Если ваш магазин Woocommerce работает медленно, это повлияет на доход ваших сайтов. Интернет-покупатели ожидают, что магазин электронной коммерции предложит высококачественные изображения и видео, чат в реальном времени, обновления ассортимента в режиме реального времени, настройку корзины и множество других инструментов для цифровых покупок, а также обеспечит быструю покупку.
Все эти функции, если они не настроены должным образом, могут замедлить работу вашего магазина WooCommerce. Это, в свою очередь, может повлиять на успех вашего магазина, поскольку у клиентов очень короткий период внимания, и они быстро покинут ваш медленный веб-сайт WooCommerce .
Считаете ли вы, что ваш веб-сайт недостаточно быстр или работает медленно по сравнению с некоторыми другими магазинами, имеющими те же функции, что и ваш? Если вы хотите узнать, как ускорить свой сайт WooCommerce, то эта статья для вас.
Давайте углубимся в простые шаги, чтобы исправить проблемы с медленным сайтом WooCommerce.
Содержание:
- Скорость важна
- Узнайте, насколько быстр ваш магазин WooCommerce
- Как увеличить скорость вашего сайта WooCommerce
- Обновите свой хостинг
- Включить кэширование
- Используйте сеть доставки контента
- Используйте последние версии WordPress и PHP
- Отключить пульс
- Оптимизация изображений
- Используйте облегченную тему
- Жесткий код вашего сайта WooCommerce
- Избегайте плагинов, потребляющих ресурсы
- Блокировать плохих ботов
- Вывод
Скорость важна
Скорость — это деньги для веб-сайта электронной коммерции. Чем быстрее ваш веб-сайт WooCommerce, тем лучше опыт покупок. Лучший пользовательский опыт означает хорошее SEO, лучшие показатели завершения оформления заказа и более радостных посетителей. Все это способствует увеличению доходов и доходов.
Когда веб-сайту требуется в среднем более 3 секунд для загрузки первой страницы, было обнаружено, что пользователи ищут альтернативный магазин. Если вы хорошенько подумаете, вы можете обнаружить, что даже вы вели себя подобным образом во время покупок. Следовательно, важно ускорить работу вашего магазина.
Как проверить скорость вашего сайта Woocommerce
Без измерения скорости вашего текущего сайта WooCommerce вы не сможете узнать, нужно ли его улучшать или как его улучшить.
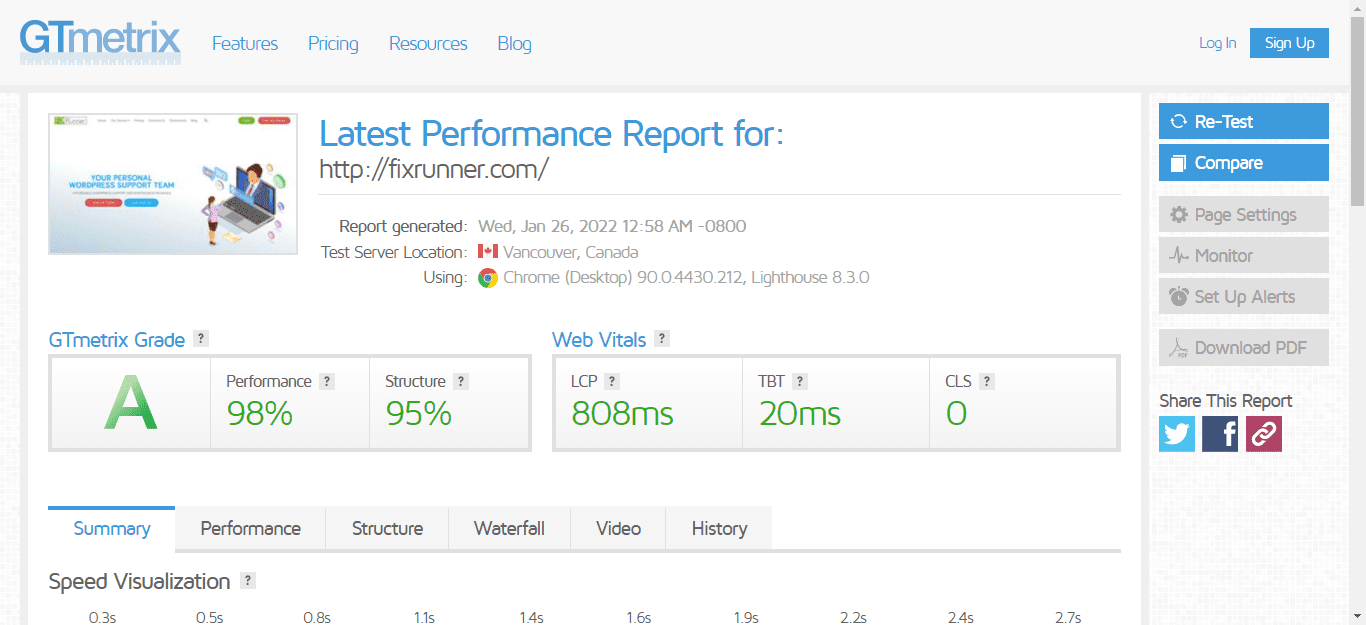
Один из лучших способов измерить скорость вашего сайта WooCommerce — использовать инструмент проверки скорости сайта. Эти инструменты могут проверить как скорость, так и отзывчивость вашего сайта WooCommerce. Google PageSpeed Insights и GTMetrix, а также два мощных инструмента для этой цели.
Используя любой из этих инструментов, получите ориентир текущей скорости вашего сайта.

Выше мы видим результаты для FixRunner. Если вы получаете аналогичные результаты, вы хорошо. Оптимизация почти не нужна. Но если ваши результаты плохие, приведенные ниже шаги помогут вам их исправить.
Как исправить медленную загрузку магазина Woocommerce
Ниже мы покажем вам 10 советов, которые можно применить в вашем магазине электронной коммерции, чтобы повысить производительность WooCommerce.
Обновите свой хостинг
Дешевый веб-хостинг может быть хорош для обычных сайтов. Но если вы ведете бизнес на своем сайте, вам нужно выбрать более качественный план хостинга WordPress, так как более дешевые часто работают медленно.
Чтобы оптимизировать свой сайт, вы можете:
- Используйте приличный виртуальный хостинг . Большинство планов виртуального хостинга не будут выделять много ресурсов (дисковое пространство, память или пропускную способность) для вашего веб-сайта WooCommerce, потому что вы делитесь ресурсами сервера с другими клиентами. Таким образом, если вы начинаете с малого и вам необходимо использовать виртуальный хостинг, выберите те, которые, как известно, обеспечивают хорошую скорость и достаточные ресурсы. Вы можете выполнить поиск отзывов клиентов, чтобы получить эту информацию.
- Переход на управляемый хостинг : это лучший вариант для вас, если вы знаете, что ваш сайт WooCommerce будет привлекать много трафика. Это также рекомендуемое долгосрочное решение для большинства веб-сайтов. Хотя это дорого, это самый эффективный способ ускорить работу вашего сайта WooCommerce.
Важным примечанием является выбор хоста с сервером, расположенным в основном в географических регионах, где живут ваши клиенты. Это означает, что если большинство ваших клиентов находятся в Великобритании, выберите хост-сервер с центрами обработки данных в Великобритании.
А пока ознакомьтесь с нашей рекомендацией лучших хостинг-провайдеров для веб-сайтов WordPress.
Включите кэширование, чтобы исправить проблему с медленным магазином WooCommerce
Еще одна причина, по которой ваш магазин WooCommerce может работать медленно, — это плохо настроенные плагины кеширования или вообще отсутствие плагинов.
Что делает плагин кэширования, так это доставляет сохраненные страницы вашего сайта WooCommerce вместо того, чтобы генерировать эти страницы из базы данных каждый раз, когда пользователь повторно посещает его. Это ускоряет загрузку страницы.
Три самых известных плагина кэширования — это W3 Total Cache, WP Super Cache и WP Rocket.
Кроме того, важно знать правильную конфигурацию вашего плагина кэширования, так как плохая конфигурация может сделать плагины скорее проблематичными, чем полезными.
Например, вы должны исключить страницы оформления заказа и корзины из кэширования, так как это может вызвать проблемы у покупателей, не позволяя им завершить покупку.
Используйте сеть доставки контента
Сеть доставки контента, сокращенно CDN, представляет собой сеть серверов, расположенных по всему миру. Они хранят статические файлы вашего веб-сайта WooCommerce, такие как Javascript, изображения, видео и CSS, и доставляют их пользователям.
Добавление CDN на ваш сайт WooCommerce повысит вашу скорость, потому что чем ближе ваш клиент к вашему серверу, тем быстрее ваш сайт будет загружаться в его браузере. Благодаря сети CDN, расположенной почти во всех странах, ваши посетители всегда находятся рядом с сервером.
Существует множество сервисов CDN, наиболее распространенными из которых являются; Cloudflare, MaxCDN, Jetpack и KeyCDN. Прочтите нашу лучшую бесплатную статью о CDN для WordPress , чтобы узнать больше.
Используйте последние версии WordPress и PHP
Еще одна причина, по которой ваш сайт WooCommerce может работать медленно, заключается в том, что вы используете устаревшую версию PHP. Чтобы это исправить, убедитесь, что ваш WooCommerce работает как минимум на PHP 7.4. Более высокие версии PHP повышают скорость и безопасность вашего сайта. См. Руководство по обновлению версии PHP в WordPress, чтобы узнать, как изменить версию.
Пока вы этим занимаетесь, убедитесь, что ваши плагины, темы и ядро WordPress постоянно обновляются .

Отключить пульс
Сердцебиение WordPress — это скрипт, который показывает вам модификации плагинов в реальном времени. Он также показывает обновления, когда другие пользователи редактируют сообщение на вашем веб-сайте WordPress. Чтобы повысить скорость вашего сайта, вам следует отключить эту функцию, поскольку она генерирует запрос каждые 15-60 секунд, что может замедлить работу вашего сайта WooCommerce.
Вы можете отключить сердцебиение вручную или с помощью плагина. Мы рекомендуем ручной процесс.
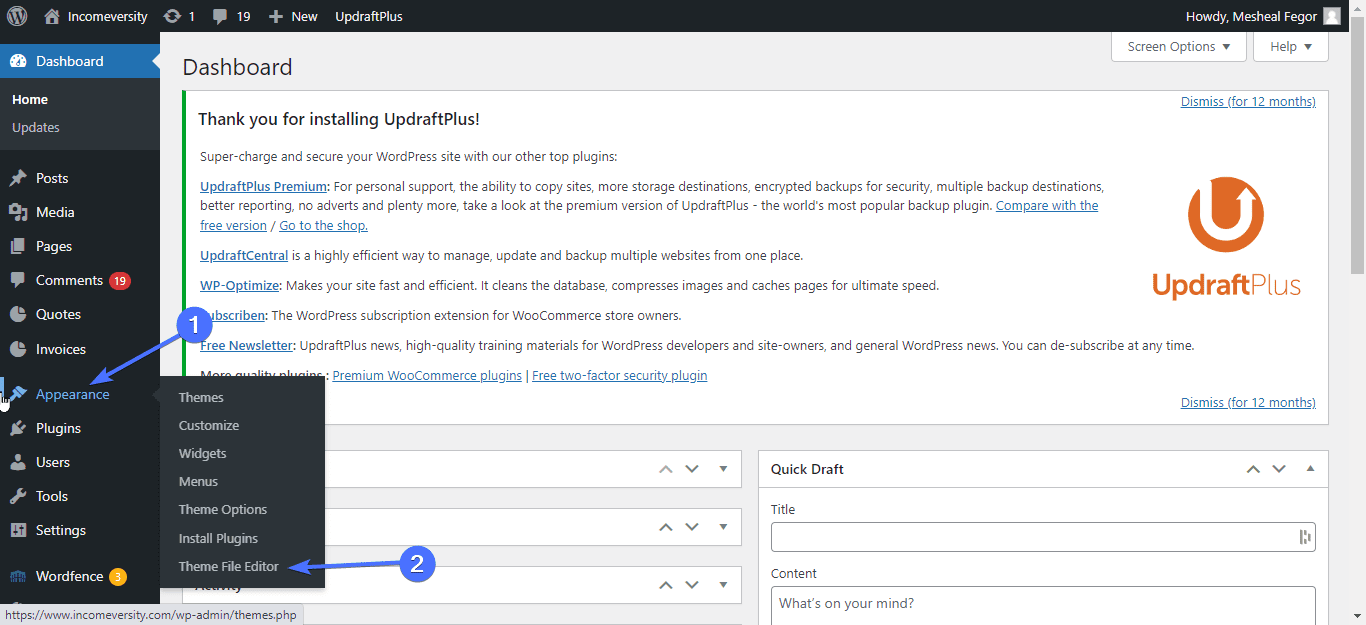
Чтобы вручную отключить пульсацию, войдите в свою панель управления и перейдите в раздел « Внешний вид» >> «Редактор тем».

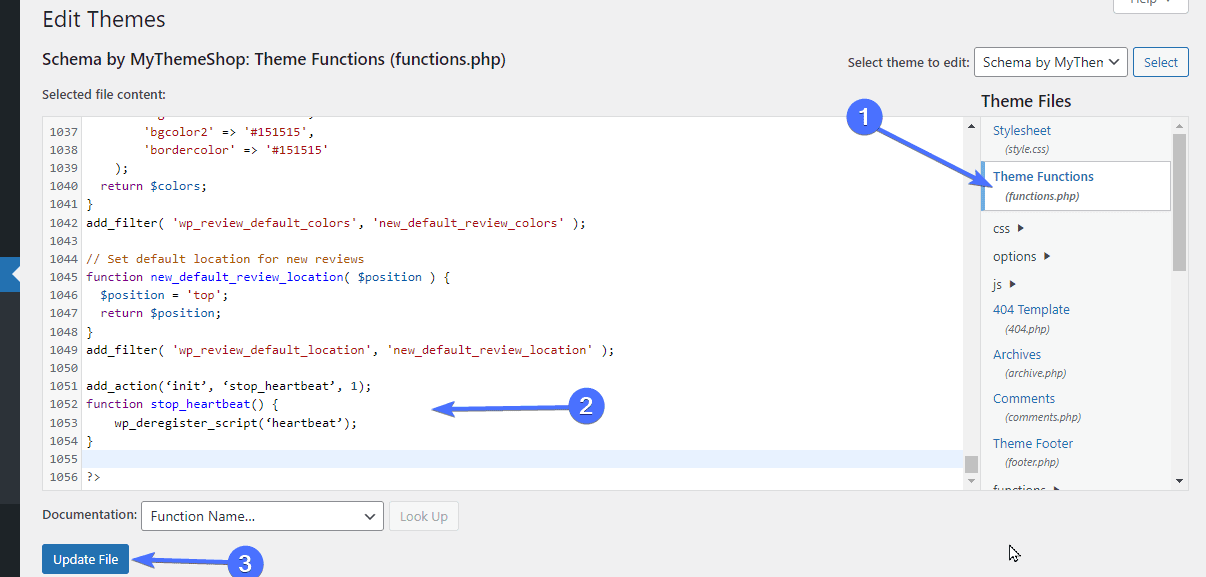
Здесь найдите файл function.php и нажмите на него. Затем скопируйте и вставьте приведенный ниже код в конец файла:
add_action('init', 'stop_heartbeat', 1);
function stop_heartbeat() {
wp_deregister_script('heartbeat');
}Когда закончите, нажмите « Обновить файл» .

Как упоминалось выше, вы также можете использовать плагин Heartbeat Control , чтобы отключить эту функцию. Кроме того, WP Rocket и большинство скоростных плагинов имеют возможность отключить сердцебиение.
Оптимизируйте изображения, чтобы исправить медленный сайт WooCommerce
Когда вы загружаете изображения продуктов в свой магазин WooCommerce без какой-либо оптимизации, они сохраняют свой первоначальный размер, который может быть огромным и замедлять работу WooCommerce. Чтобы решить эту проблему, вам нужно оптимизировать ваши изображения, и есть несколько способов сделать это:
- Сжатие изображений: для этого вы можете установить и настроить плагин EWWW Image Optimizer, который позаботится о сжатии загружаемых изображений. Большинство плагинов для кэширования также имеют функции сжатия изображений.
- Изменение размера изображений: перед загрузкой изображений с файлами большого размера измените их размер до рекомендуемых размеров (максимальная ширина 800 пикселей). Существует множество онлайн-инструментов для изменения размера изображений.
- Используйте адаптивные изображения. Предоставьте мобильным пользователям изображения товаров меньшего размера, это повысит скорость работы сайта на мобильных устройствах. Плагин EWWW может предоставлять адаптивные изображения.
- Ленивая загрузка изображений: это означает, что изображения загружаются только тогда, когда они появляются на экране, что делает ваш сайт быстрее. Плагин EWWW также позаботится об этом.
- Преобразование изображений в WebP: конвертируйте изображения в формат .webp перед их использованием на сайте. К счастью, вы также получаете эту функцию в EWWW.
- Отключите хотлинкинг: запретите людям копировать и вставлять ваши медиафайлы в другие блоги и сайты, так как это потребляет пропускную способность. Вы можете сделать это с помощью Cloudflare или WP Rocket.
Используйте облегченную тему
Раздутые темы WordPress — одна из причин медленных веб-сайтов. Некоторые из этих тем также используют устаревшие скрипты.
Ознакомьтесь с обзором вашей текущей темы или попросите эксперта проверить тему, чтобы узнать, не влияет ли она на вашу проблему со скоростью. Если это так, вам следует заменить ее быстрой и легкой темой WordPress.
Разработчики страниц также являются виновниками, потому что они добавляют дополнительные скрипты и стили на ваш сайт WooCommerce, что, в свою очередь, вызывает медленную загрузку.
С добавлением блоков Гутенберга в WordPress стало намного проще создавать свою WooCommerce с красивой эстетикой и не требовать компоновщиков страниц.
Проверьте наш список самых быстрых тем WooCommerce для вашего интернет-магазина.
Жесткий код вашего магазина, чтобы исправить медленный сайт WooCommerce
Хотя использование плагинов для большей части вашего сайта WooCommerce кажется проще, компромисс заключается в том, что некоторые из этих плагинов добавляют ненужный код на ваш сайт.
Вы должны попросить разработчика жестко закодировать основные части вашего сайта WooCommerce, которые не требуют особого обновления, например, заголовки, нижние колонтитулы, меню и боковые панели блога.
Вначале это может стоить вам дополнительных денег, но оно того стоит.
Избегайте плагинов, потребляющих ресурсы
Хотя плагины улучшают работу сайтов WooCommerce, для их работы также требуется память. Их слишком много, особенно плагинов, потребляющих много ресурсов, может сильно замедлить работу вашего сайта.
Вы можете использовать плагин Query Monitor для WordPress, чтобы найти темы, плагины и функции, из-за которых ваш сайт WooCommerce работает плохо.
Вы также можете получить список этих ресурсоемких плагинов, используя каскадную диаграмму GTMetrix.
Когда вы обнаружите плагины, вызывающие вашу проблему, следующим шагом будет либо связаться с разработчиком, либо заменить плагин аналогичным, более оптимизированным.
Блокировать плохих ботов
Хороший способ повысить рейтинг вашего сайта WooCommerce в поисковых системах — разрешить ботам сканировать содержимое вашего сайта. Но есть некоторые плохие боты, которые заставляют ваш сайт потреблять много ресурсов ЦП из-за сценариев, которые они запускают при сканировании вашего сайта.
Вам следует установить плагин WordFence, так как это поможет вам отслеживать отчеты о трафике в реальном времени о посещениях вашего магазина WooCommerce и блокировать посещения, которые повторяются с нечеловеческой скоростью.
Этот плагин также важен для безопасности вашего сайта, поэтому он выполняет две функции.
Помимо WordFence, вы также можете использовать правила брандмауэра Cloudflare для блокировки этих спам-ботов (конечно, если ваш сайт использует Cloudflare).
Заключение — исправить медленный магазин Woocommerce
Медленная загрузка страниц может привести к потере продаж в вашем магазине. Мы надеемся, что советы по оптимизации скорости, описанные в этом руководстве, помогли вам исправить медленную загрузку страниц WooCommerce. Использование плагинов сжатия изображений, а также плагинов кэширования значительно повышает скорость загрузки вашего веб-сайта WooCommerce. Так что сделайте все возможное, чтобы убедиться, что они установлены на вашем сайте.
Существуют и другие дополнительные советы по устранению неполадок, которые вы можете выполнить, например, оптимизация базы данных для повышения скорости загрузки ваших сайтов. Чтобы еще больше оптимизировать свой магазин и весь сайт, прочитайте наши полные руководства по оптимизации скорости WordPress и основных веб-жизненных показателей.
Мы также предлагаем услуги круглосуточной поддержки для сайтов WordPress на fixrunner.com, где мы помогаем вам решить проблемы с сайтами WordPress и WooCommerce. В этом сервисе вы не столкнетесь с такими проблемами, как медленная WooCommerce.
Дополнительные советы по WordPress вы можете найти в нашем колледже WP. Узнайте, как управлять своим сайтом и решать распространенные проблемы WordPress.
