Как повысить производительность WooCommerce (12 советов)
Опубликовано: 2022-10-05Хотите повысить производительность WooCommerce для своего интернет-магазина?
Более быстрая загрузка магазина WooCommerce улучшает взаимодействие с пользователем и помогает увеличить продажи и конверсию.
В этой статье мы покажем вам, как повысить производительность WooCommerce с помощью простых и практических советов.

Почему важна скорость WooCommerce?
Скорость WooCommerce важна, потому что она помогает улучшить взаимодействие с пользователем в вашем интернет-магазине.
Недавние исследования показали, что падение скорости страницы на 1 секунду приводит к потере конверсии на 7% и снижению удовлетворенности клиентов на 16%.

Более 73% пользователей переходят к конкуренту, если сталкиваются с более медленным сайтом. По сути, медленный магазин WooCommerce приводит к снижению конверсии и снижению продаж.
Это также влияет на ваш SEO-рейтинг WooCommerce. Скорость страницы является одним из важнейших факторов, которые поисковые системы, такие как Google, используют для ранжирования веб-сайтов.
Оптимизация WooCommerce для повышения скорости и производительности может помочь вам восстановить эти потери и улучшить общую конверсию, продажи и оценку удовлетворенности клиентов.
При этом давайте посмотрим, как ускорить WooCommerce с помощью следующих советов.
- Обновите свой хостинг WooCommerce
- Настройте кэширование для вашего магазина WooCommerce
- Держите WooCommerce в курсе
- Оптимизируйте изображения продуктов в WooCommerce
- Выберите тему WooCommerce с более быстрой загрузкой
- 6. Замените плохо написанные плагины и расширения
- Используйте последнюю версию PHP
- Включите брандмауэр уровня DNS
- Используйте службу SMTP для отправки электронных писем WooCommerce
- Обновите инструменты оптимизации конверсии
- Оптимизация базы данных WooCommerce
- Оптимизируйте файлы JavaScript и CSS
1. Обновите свой хостинг WooCommerce
Выбор правильного хостинг-провайдера — это первый шаг к повышению скорости WooCommerce.
Хостинг — это место, где хранятся все ваши файлы WooCommerce. Если у вашего хостинг-провайдера нет хорошей платформы, это снижает производительность WooCommerce ваших клиентов.
Без хорошего хостинга WooCommerce все остальные советы по повышению скорости и производительности не сработают.
Если вы только начинаете, мы рекомендуем использовать SiteGround. Это рекомендованный WooCommerce хостинг-провайдер и одна из ведущих компаний на рынке хостинга.

Они предлагают пользователям WPBeginner щедрую скидку при использовании нашего купона SiteGround, а хостинг предлагает мощные функции для электронной коммерции, такие как сверхбыстрый PHP, кэширование электронной торговли и многое другое.
Для тех, кто ищет альтернативные варианты, мы рекомендуем использовать WP Engine или Hostinger.
Нужна помощь в перемещении вашего магазина WooCommerce?
Следуйте нашему пошаговому руководству о том, как перенести WordPress на новый хост, чтобы получить подробные инструкции.
2. Настройте кэширование для вашего магазина WooCommerce
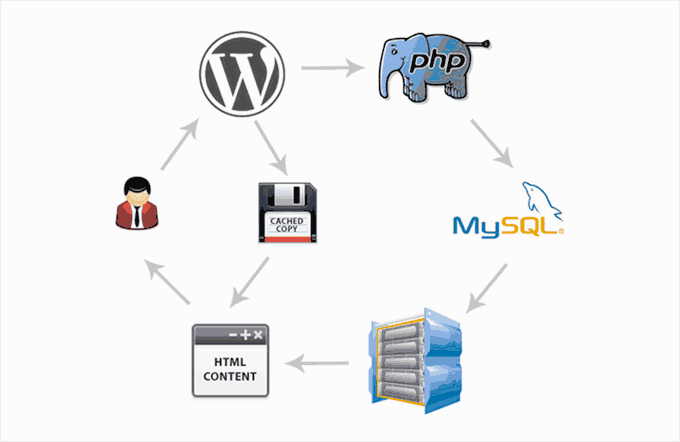
WooCommerce работает поверх WordPress. Он автоматически генерирует страницы, когда пользователь посещает ваш сайт.
Это означает, что большее количество людей, посещающих ваш сайт, будет дольше загружать ваш хостинг-сервер.
Кэширование помогает решить эту проблему.
Вместо того, чтобы создавать страницы на лету, он предоставляет вашим пользователям статическую копию, которую он сохранил.

Это освобождает ресурсы сервера вашего веб-сайта, делая его более быстрым и отзывчивым.
Лучший способ добавить кэширование в ваш магазин WooCommerce — использовать WP Rocket. Это лучший плагин кэширования WooCommerce на рынке, невероятно мощный, но полностью удобный для начинающих.
Просто установите и активируйте плагин WP Rocket.
После установки он автоматически создаст кеш и применит настройки, связанные с WooCommerce.

Для получения более подробной информации ознакомьтесь с нашим руководством по настройке WP Rocket в WordPress.
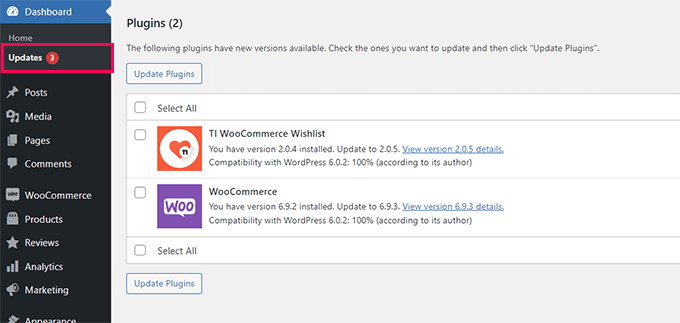
3. Обновляйте WooCommerce
WooCommerce часто выпускает новые версии. Эти новые версии не только исправляют ошибки и вводят новые функции, но и улучшают производительность.
Убедитесь, что ваша версия WooCommerce всегда актуальна.

Однако WooCommerce опирается на WordPress и всю экосистему вашей темы и плагинов. Само по себе обновление WooCommerce не означает, что вы используете новейшее программное обеспечение для своего интернет-магазина.
Вам также необходимо убедиться, что вы используете последнюю версию WordPress и установили все плагины и обновления темы.
Всегда необходимо убедиться, что вы сделали полную резервную копию своего магазина WooCommerce, прежде чем устанавливать обновления в правильном порядке.
4. Оптимизируйте изображения продуктов в WooCommerce
Для магазина WooCommerce вам нужны изображения продуктов для развития вашего бизнеса. Однако изображения загружаются дольше и влияют на скорость вашей страницы.
Оптимизируя изображения товаров, вы можете значительно уменьшить их размер без потери качества. Это ускоряет загрузку всех страниц вашего магазина, категорий продуктов и страниц продуктов.
Теперь есть несколько способов оптимизации изображений. Самый надежный — оптимизировать изображения перед их загрузкой в ваш продукт WooCommerce.
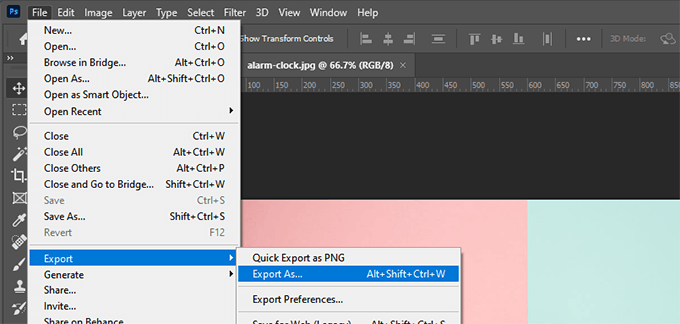
Большинство программ для редактирования изображений, таких как Adobe Photoshop, позволяют экспортировать изображения для Интернета.

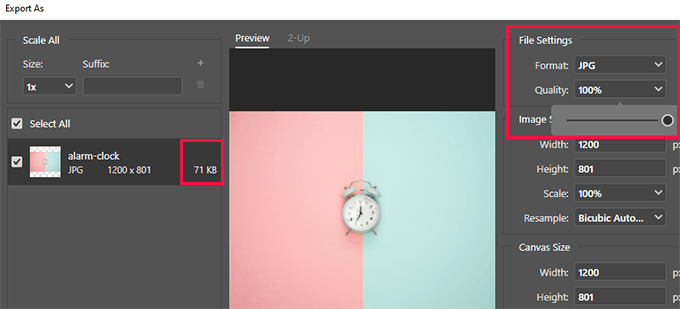
В диалоговом окне экспорта вы можете выбрать формат файла изображения (JPG, PNG, GIF), обеспечивающий наименьший размер файла.
Затем вы можете уменьшить качество, цвета и другие параметры, чтобы еще больше уменьшить размер файла.

Использование инструмента редактирования изображений для уменьшения размера файла — это самый эффективный способ улучшить изображения в вашем магазине WooCommerce.
Однако вы также можете использовать плагин сжатия изображений для автоматической настройки размера файла изображения. Это позволяет оптимизировать изображения продуктов, которые вы уже загрузили на свой веб-сайт.
Подробнее читайте в нашем руководстве по оптимизации изображений для Интернета.
5. Выберите тему WooCommerce с более быстрой загрузкой
Выбирая темы для своих магазинов WooCommerce, многие новички в конечном итоге выбирают самую причудливую тему с кучей наворотов.
Мы понимаем причину этого. Новички считают, что они должны получить тему со всеми функциями, которые они хотят видеть в своем магазине.
Это не то, как темы должны работать.

Темы WordPress предназначены только для управления внешним видом вашего веб-сайта и магазина WooCommerce, а не для добавления функций.
При выборе темы вы должны искать такие параметры, как выбор макета, цветовые схемы, поддержка WooCommerce и т. д. Для функциональности вы должны использовать плагины и расширения.
Выбор темы с множеством функций, подобных плагинам, может замедлить работу вашего сайта. Тема загрузит много дополнительного кода, который вы, вероятно, даже не используете.
Чтобы узнать больше, ознакомьтесь с нашей статьей о выборе идеальной темы для вашего сайта.
Если вам нужны быстрые рекомендации по теме, мы рекомендуем Astra или просто используйте SeedProd для создания пользовательской темы WooCommerce без какого-либо кода (конструктор перетаскивания).
Нужно больше идей? Ознакомьтесь с нашим экспертным выбором лучших тем WooCommerce, чтобы найти более быструю тему для своего интернет-магазина.
6. Замените плохо написанные плагины и расширения
Самое приятное в использовании WooCommerce — это то, что вы можете получить доступ к тысячам расширений и плагинов WordPress.
Пока они хорошо закодированы, вы можете установить столько плагинов, сколько вам нужно, и это не окажет заметного влияния на производительность.
Однако некоторые плохо написанные плагины WordPress могут замедлить работу вашего сайта. Эти плагины обычно выполняют запросы, интенсивно использующие базу данных, или загружают ненужные JavaScript и CSS.
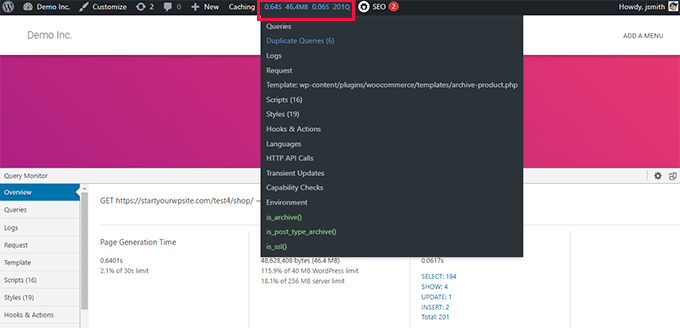
Вы можете использовать плагины, такие как Query Monitor, чтобы увидеть количество запросов, выполняемых при каждой загрузке страницы.

Query Monitor позволяет вам увидеть следующую активность:
- Запросы к базе данных, инициированные страницей в вашем магазине WooCommerce
- HTTP-запросы, сделанные скриптами в ваших темах или плагинах
- Хуки и действия, запускаемые на странице
- Язык, проверки роли пользователя и файлы шаблонов, используемые для отображения страницы
- Ваша среда хостинга, такая как версии PHP и MySQL, ограничения памяти и многое другое.
Для получения более подробной информации и пошаговых инструкций см. наш учебник о том, как добавить монитор запросов в WordPress.
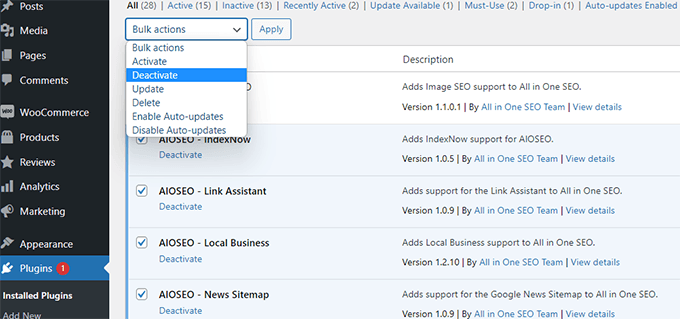
Если это не поможет, вы можете просто протестировать свой сайт после деактивации всех плагинов.

Если деактивация плагинов внезапно улучшит производительность WooCommerce, вы можете активировать их один за другим, чтобы выяснить, какой из них является виновником.

Затем вы можете обратиться в службу поддержки этого плагина и сообщить им о проблеме. Между тем, вы можете заменить плагин альтернативным вариантом.
Чтобы узнать об основных функциях, взгляните на наш экспертный выбор лучших плагинов WooCommerce, которые должен установить каждый интернет-магазин.
7. Используйте последнюю версию PHP
WooCommerce и WordPress написаны с использованием PHP в качестве основного языка программирования.
PHP — это язык программирования с открытым исходным кодом, как и WordPress. Он регулярно поддерживается очень активным сообществом разработчиков, которые часто выпускают новые версии.
Для каждого нового выпуска они тратят большое количество времени и ресурсов на улучшение производительности PHP, делая его быстрее.
Однако хостинговые компании WordPress часто не так быстро переключаются на последнюю версию PHP. Они часто используют несколько версий для обеспечения совместимости программного обеспечения.
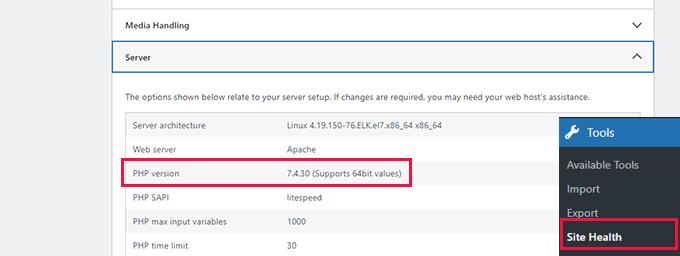
Вы можете увидеть, какая версия PHP используется вашим сайтом, посетив страницу Tools » Site Health и перейдя на вкладку Info.

На момент написания этой статьи последняя версия PHP — 8.0.22.
Все ведущие хостинг-провайдеры WordPress имеют простые инструменты для выбора версии PHP, которую вы хотите использовать на своем веб-сайте.
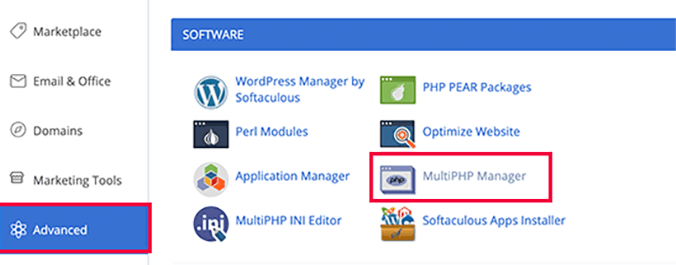
Например, на Bluehost вы можете перейти в панель управления хостингом и щелкнуть вкладку «Дополнительно» в левом столбце.

Затем вам нужно щелкнуть приложение MultiPHP Manager, чтобы выбрать версию PHP.
Для получения дополнительной информации по этой теме вы можете ознакомиться с нашей статьей об обновлении версии PHP для вашего веб-сайта WordPress.
8. Включите брандмауэр уровня DNS
Брандмауэр уровня DNS защищает ваш магазин WooCommerce от вредоносных действий. Он блокирует подозрительные запросы к вашему сайту еще до того, как они достигнут вашего сервера.
Попытки взлома, подозрительные сканеры и DDoS-атаки могут потреблять ресурсы вашего хостинга и замедлять работу вашего сайта.
Брандмауэр DNS блокирует их, что освобождает ресурсы вашего сервера для других целей.

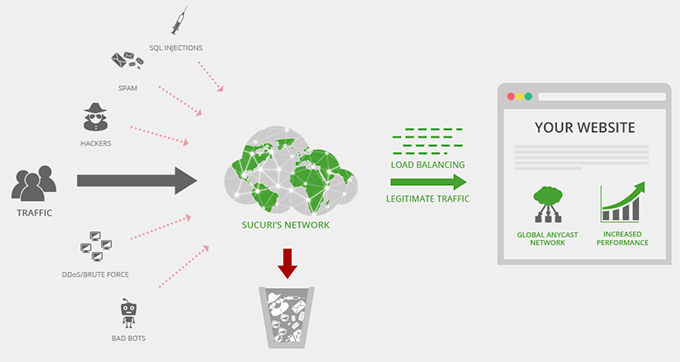
Мы рекомендуем использовать Sucuri. Это лучший плагин безопасности WordPress и брандмауэр веб-сайта.
Он также поставляется со сверхбыстрым CDN для обслуживания вашего статического контента.
CDN — это сеть доставки контента, которая позволяет вам обслуживать нединамические части вашего веб-сайта через глобальную сеть серверов.
Эти сети обычно стратегически расположены в разных географических точках по всему миру. Это означает, что ваши пользователи будут загружать статические файлы с сервера, расположенного ближе к их собственному местоположению.
Для получения более подробной информации см. наше руководство о том, зачем вам CDN для вашего сайта WordPress.
9. Используйте службу SMTP для отправки электронных писем WooCommerce
Ваш магазин WooCommerce отправляет уведомления по электронной почте для управления учетной записью, подтверждением заказа и административными уведомлениями.
По умолчанию WordPress использует функцию PHP mail() для отправки электронных писем. Этой функцией могут злоупотреблять спамеры, и многие хостинговые компании намеренно ограничивают или блокируют ее.
Вот почему вам нужно использовать SMTP-сервер для отправки электронных писем WooCommerce.
SMTP — это стандартный протокол для отправки электронной почты.
Теперь ваша хостинговая компания может предоставить бесплатный рабочий адрес электронной почты, который вы можете использовать для отправки электронных писем через SMTP.
Однако хостинговые компании обычно размещают почтовый сервер на том же компьютере, что и сервер веб-хостинга.
Это означает, что отправка большого количества писем одновременно может повлиять на ваш сайт. Даже после обработки письма оно может попасть в спам.
Чтобы решить эту проблему, вам потребуется использовать поставщика услуг SMTP.
Мы рекомендуем использовать SendLayer, который является лучшим поставщиком услуг SMTP на рынке. У них также есть бесплатная пробная версия, в которой вы можете отправить до 200 электронных писем.

Альтернативы: SMTP.com и Sendinblue.
После регистрации вы можете использовать WP Mail SMTP, чтобы начать отправлять электронные письма через поставщика услуг SMTP.
Возникли проблемы с электронной почтой WooCommerce? См. этот учебник, чтобы исправить проблему с WooCommerce, которая не отправляет электронные письма.
10. Обновите инструменты оптимизации конверсии
Оптимизация конверсии — это комбинация методов, которые владельцы магазинов используют, чтобы подтолкнуть посетителей веб-сайта к совершению покупки или регистрации.
Для этого они используют множество инструментов для отображения всплывающих окон, продвижения купонов, отображения целевых предложений и многого другого.
Проблема в том, что некоторые из этих инструментов часто не оптимизированы по скорости. Они могут загружать слишком много ненужных файлов, препятствовать рендерингу страниц, некорректно отображаться на мобильных устройствах и в основном мешать работе пользователей в вашем магазине.
Мы рекомендуем использовать быстродействующее программное обеспечение для оптимизации конверсии, оптимизированное для пользователей и прекрасно работающее на мобильных устройствах.
Здесь на помощь приходит OptinMonster. Это лидер отрасли среди программного обеспечения для оптимизации конверсии, которое позволяет вам превращать посетителей веб-сайта в клиентов.

Он поставляется с умными всплывающими окнами, слайд-виджетами, инструментами верхнего и нижнего колонтитула, таймерами обратного отсчета и другими инструментами для развития вашего бизнеса.
Он также включает в себя мощные параметры таргетинга, которые позволяют отображать ваши кампании в нужное время для нужных пользователей.
Самое главное, ваши кампании OptinMonster оптимизированы для скорости, производительности и удобства пользователей на всех размерах экрана.
Дополнительные инструменты и советы см. в наших советах экспертов по восстановлению брошенных корзин в WooCommerce.
11. Оптимизируйте базу данных WooCommerce
WooCommerce использует ту же базу данных, что и ваша установка WordPress. Они оба сохраняют много данных, которые через некоторое время становятся бесполезными. Например, старые ревизии, переходные процессы, спам-комментарии и многое другое надолго останутся в вашей базе данных.
Теперь это означает, что вашему плагину резервного копирования WordPress потребуется больше времени для подготовки резервной копии. Это также займет больше времени, если вам нужно загрузить или загрузить его.
К счастью, есть отличные инструменты для оптимизации вашей базы данных WordPress.
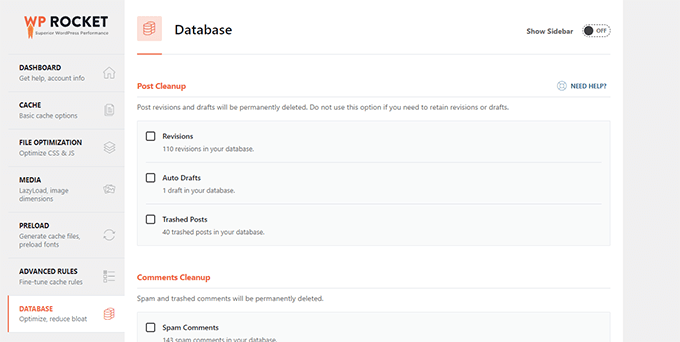
Если вы используете WP Rocket, вы можете перейти на страницу « Настройки» » WP Rocket и перейти на вкладку «База данных».

Отсюда вы можете очистить базу данных WordPress. Просто выберите ненужные элементы, которые вы хотите удалить, и нажмите кнопку «Сохранить изменения и оптимизировать».
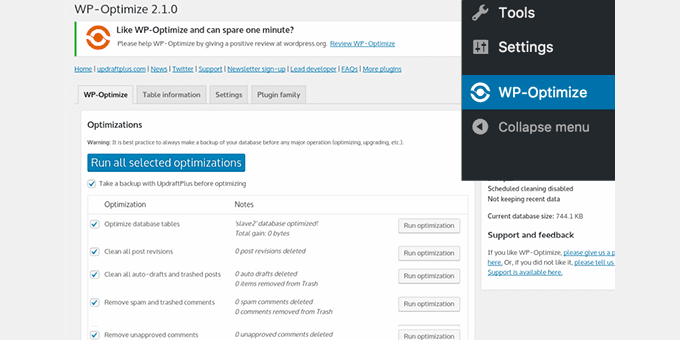
В качестве альтернативы вы можете использовать плагин WP-Optimize. Просто установите и активируйте плагин и перейдите на страницу настроек плагина, нажав WP-Optimize на боковой панели администратора.

Выберите элементы, которые вы хотите удалить или оптимизировать, а затем нажмите кнопку «Выполнить все выбранные оптимизации».
Для получения более подробной информации см. наш учебник о том, как оптимизировать базу данных WordPress.
12. Оптимизируйте файлы JavaScript и CSS
Файлы JavaScript и CSS отправляют отдельные HTTP-запросы и увеличивают время загрузки страницы. Некоторые из этих файлов могут блокировать рендеринг, что означает, что страница не будет отображаться до тех пор, пока браузер не загрузит эти файлы.
Существует несколько способов оптимизации доставки файлов JavaScript и CSS. Мы уже говорили об использовании CDN и кэшировании.
Более продвинутые пользователи могут минимизировать или объединить эти файлы.
Минификация удаляет пробелы из файлов JavaScript и CSS, что уменьшает их загружаемый размер.
Объединение всех файлов JavaScript и CSS позволяет предоставлять пользователям все файлы JavaScript и CSS в одном файле.
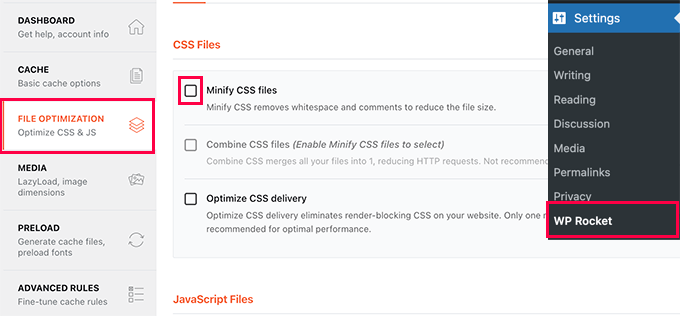
Вы можете сделать это с помощью плагина WP Rocket. Просто перейдите на вкладку «Оптимизация файлов» и включите минимизацию и комбинирование параметров CSS и JavaScript.

Чтобы узнать об альтернативных методах и более подробной информации, вы можете ознакомиться с нашим руководством о том, как минимизировать CSS и JavaScript в WordPress.
Примечание. Сокращение и объединение этих файлов может привести к непредвиденным проблемам на вашем веб-сайте. Если это вызывает проблемы, вы можете просто отключить его.
Мы надеемся, что эта статья помогла вам улучшить скорость WooCommerce и повысить производительность вашего интернет-магазина. Вы также можете ознакомиться с нашим руководством по отслеживанию конверсий WooCommerce или ознакомиться с этими советами по улучшению показателей органических кликов в WooCommerce.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
