Как ускорить магазин WooCommerce, который увеличивает рентабельность инвестиций
Опубликовано: 2022-11-18Вы задаетесь вопросом, почему ваш интернет-магазин не получает ожидаемого трафика, который вы планировали? – Уважительной причиной может быть задержка во времени загрузки страницы. В этом руководстве показано, как ускорить работу магазина WooCommerce вручную или с помощью простых инструментов.
В наш век мгновенного удовлетворения мы все стремимся получить быстрое обслуживание. Это означает, что чем быстрее загружается сайт, тем больше вероятность того, что посетитель совершит покупку. Фактически, 47% клиентов ожидают, что сайт загрузится за две секунды или меньше. А 40% покинут страницу, если она загружается более 3 секунд.
У ведущего бренда Walmart количество конверсий увеличилось на 2 % на каждую 1 секунду улучшения времени загрузки. Каждые 100 мс улучшения также приводили к увеличению дохода на 1%.
К счастью, с помощью WordPress вы можете легко повысить производительность своего магазина, гарантируя максимальное количество просмотров страниц и удобство работы с клиентами. Ниже мы обсудим несколько практических советов, которым вы можете следовать, чтобы немедленно повысить скорость вашего сайта WooCommerce. Не нужно быть техническим специалистом или обладать высокими знаниями в области программирования. Мы делаем его простым, но эффективным для начинающих и опытных пользователей WordPress.
Прежде чем углубляться, начнем с факта-
Укрепите свою деловую репутацию с помощью более быстрого магазина WooCommerce

Более высокая скорость страницы обеспечивает лучший пользовательский интерфейс. Это, в свою очередь, увеличивает конверсию, что может привести к увеличению продаж и доходов. Это всегда держит вас на шаг впереди ваших конкурентов, у которых медленно загружаются сайты.
Потребители называют медленную загрузку (64%) и трудности с поиском товаров (55%) двумя главными раздражителями при совершении покупок в Интернете.
Brand Perfect – опрос розничной торговли
Поскольку производительность вашего сайта WooCommerce напрямую влияет на продажи. У клиентов не хватает терпения для сайта с медленной загрузкой. Они немедленно переключатся на лучшие альтернативы. Согласно исследованию, 80% пользователей, которые столкнулись с медленным веб-сайтом, никогда больше не возвращаются на то же место.
В другом исследовании 52% онлайн-покупателей заявляют, что быстрая загрузка страниц важна для их лояльности к сайту. Это означает, что время загрузки страницы также важно для репутации вашего бренда. Кроме того, Google считает скорость вашего сайта одним из главных факторов в поисковой выдаче (странице результатов поисковой системы).
Например, по оценкам ритейлера электронной коммерции Amazon, задержка загрузки веб-страницы в одну секунду может ежегодно стоить более 1,6 миллиарда долларов упущенной выгоды. С другой стороны, компания-производитель интернет-браузера Mozilla оптимизировала время загрузки своей веб-страницы на 2,2 секунды быстрее. Затем произошло увеличение на 60 миллионов загрузок браузера в год.
Подводя итог, если вы хотите больше клиентов, более высокую конверсию и огромную прибыль для своего интернет-магазина, вы должны сделать свой сайт WooCommerce БЫСТРЫМ!
Связанный ресурс: 5 негативных последствий медленного веб-сайта и способы его ускорения.
11 мощных способов ускорить работу вашего магазина WooCommerce
Понимая важность скорости страницы, пришло время оптимизировать ваш сайт WooCommerce. Здесь мы описали 11 эффективных способов, которые помогут вам ускорить работу интернет-магазина.
- Получите высококачественный хостинг-провайдер WooCommerce
- Увеличьте лимит памяти WordPress
- Оптимизируйте основные настройки WooCommerce
- Получите более быструю тему WooCommerce
- Обновляйте свою версию PHP
- Оптимизируйте изображения веб-сайта WooCommerce
- Оптимизируйте код вашего сайта
- Используйте плагин кэширования WordPress
- Используйте сеть доставки контента (CDN)
- Отключить фрагменты корзины AJAX в WooCommerce
- Выявление и решение проблем с базой данных
1. Получите высококачественного хостинг-провайдера WooCommerce, поддерживающего HTTP/2.

Быстрый и надежный хостинг WordPress играет важную роль в производительности сайта. Это повышает скорость вашего сайта и обеспечивает плавный путь клиента. Кроме того, некачественный хостинг может замедлить работу вашего сайта. Попробуйте выбрать хостинг для вашего магазина WooCommecre, обеспечивающий максимальное время безотказной работы.
Растущая база трафика и страницы продуктов в конечном итоге сделают ваш сайт тяжелым. С другой стороны, в году для интернет-магазина бывает несколько всплесков посещаемости. Например, специальные мероприятия, предложения, скидки и другие. Ваш хостинг-провайдер должен быть в состоянии справиться с этим ростом, не влияя на время загрузки сайта.
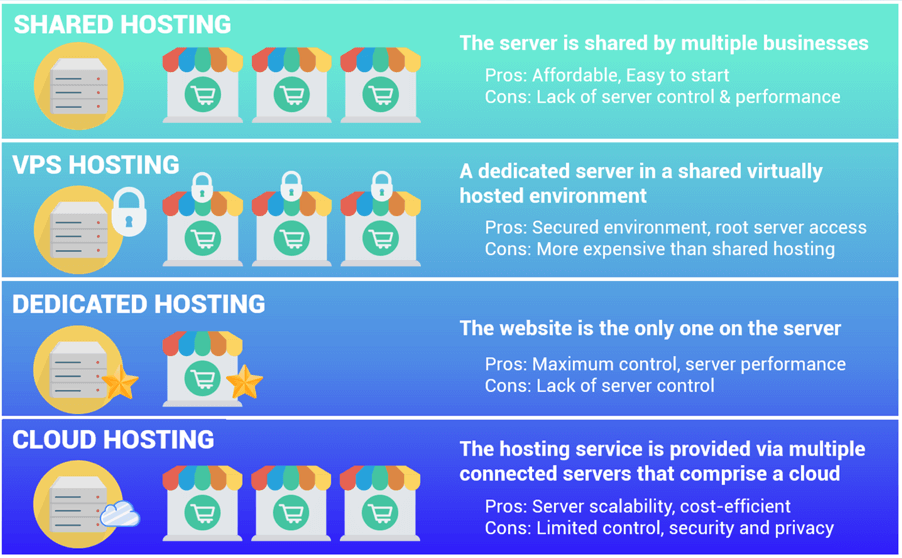
Вам доступно несколько типов услуг хостинга электронной коммерции. Вы можете договориться с вашим хостинг-провайдером в зависимости от вашего бюджета, ниши сайта и цели. Вот самые популярные варианты хостинга:

Это руководство поможет вам выбрать лучший хостинг для вашего бизнеса — 15 Надежный управляемый хостинг для сайтов WordPress и WooCommerce.
Кроме того, вам следует рассмотреть улучшенный протокол HTTP/2 или HTTP/3 по сравнению с HTTP 1.1. Это дает вам расширенные возможности в скорости, эффективности и безопасности. Если ваш хостинг-провайдер не поддерживает HTTP/2, пришло время переключиться.
Подробнее: Получите лучший хостинг WooCommerce, чтобы поддерживать высокую производительность вашего сайта.
2. Увеличьте лимит памяти WordPress
Память WordPress по умолчанию установлена на 32 МБ для PHP. Если он столкнется с какими-либо проблемами, он автоматически повысит этот лимит до 40 МБ (для одного сайта) или 64 МБ (для нескольких сайтов).
Но этого лимита памяти будет недостаточно для запуска сайта WooCommerce. В какой-то момент ваш магазин может превысить лимит и получить сообщение о фатальной ошибке на панели инструментов. Такой как-
«Разрешенный размер памяти xxxxxx байт исчерпан»
Мы рекомендуем вам увеличить лимит до 256 МБ. Есть два возможных варианта настройки этого предела памяти. Вы можете изменить его самостоятельно или обратиться к своему хостинг-провайдеру. Вы можете настроить ограничение, выполнив следующие действия:
Отредактируйте файл wp-config.php:
- Перейдите к файлу wp-config.php, который по умолчанию находится в корневой папке WordPress.
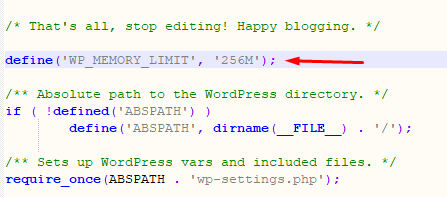
- Найдите строку в самом конце файла: /* Все, прекратите редактирование! Удачного ведения блога. */
- Сразу после этой строки добавьте следующую строку: define('WP_MEMORY_LIMIT', '256M').
- Сохраните изменения.

Измените файл PHP.ini:
- Если у вас есть доступ к файлу PHP.ini, измените максимально допустимый предел памяти.
- Например, если строка показывает 64M, измените ее на 256M.
memory_limit = 256M; Максимальный объем памяти, который может потреблять скрипт (64 МБ)
Отредактируйте файл .htaccess:
- Если у вас нет доступа к PHP.ini, откройте файл .htaccess и вставьте в него следующий код:
php_value memory_limit 256M
Этот метод очень эффективен для оптимизации скорости вашего интернет-магазина WooCommerce. Не забудьте сделать резервную копию любого файла перед редактированием. Таким образом, если что-то пойдет не так, вы можете заменить отредактированный файл оригинальной копией.
Читайте о том: почему предприятия электронной коммерции терпят неудачу и как их решить.
3. Оптимизируйте основные настройки WooCommerce
WooCommerce поставляется с широким спектром параметров настройки. Вам необходимо внести некоторые основные изменения, чтобы обеспечить бесперебойную работу вашего сайта с учетом ваших личных потребностей.
Сначала измените URL-адрес страницы входа. Как правило, URL-адрес для входа на каждый сайт WordPress выглядит как domain.com/wp-admin . Хотя это легко запомнить, проблема также может возникнуть. Эта ссылка легко предсказуема и для ботов, и для хакеров.
Чтобы защитить свой сайт от атак грубой силы со стороны злоумышленников, установите уникальный URL-адрес для входа. Таким образом, вы также можете уберечь себя от ошибок HTTP, таких как 429 Too Many Requests.
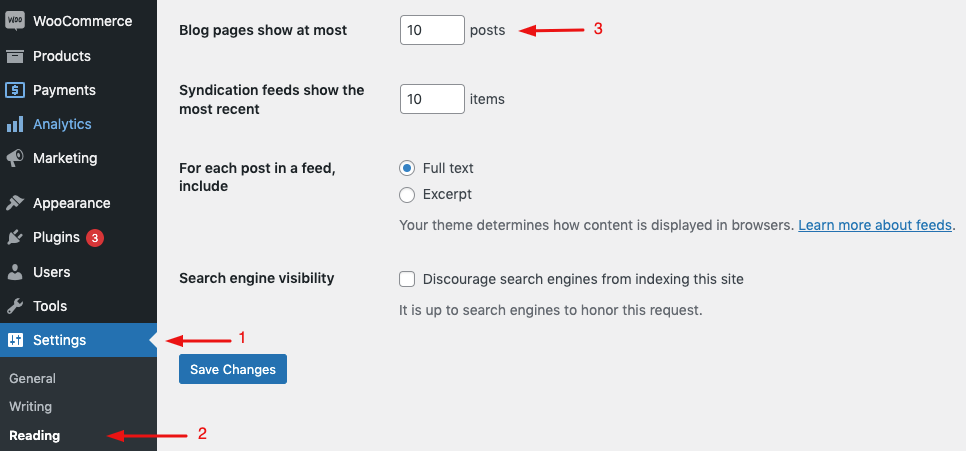
Кроме того, WooCommerce позволяет вам установить количество сообщений, отображаемых в ленте вашего блога. По умолчанию WordPress поддерживает 10 сообщений на странице, но вы можете выбрать более низкий предел.

Также отключите пингбэки на своем сайте. Обычно они генерируют бесполезный спам, который может замедлить скорость вашего сайта.
4. Получите более быструю тему WooCommerce

Среди всех других факторов тема WooCommerce оказывает значительное влияние на производительность вашего сайта. Плохо закодированная тема может сильно замедлить работу вашего сайта. Обратите особое внимание на оптимизацию скорости при выборе темы для вашего сайта WooCommerce.
Обычно лучше использовать простую тему. Конечно, также важно выбрать тему, которая соответствует функциям вашего магазина и обеспечивает привлекательный вид для вашей аудитории. Вы найдете тысячи готовых шаблонов с современным графическим дизайном и суперкрутыми эффектами. Но причудливые стили и джазовые эффекты часто достигаются за счет производительности. Вот почему старайтесь избегать тем, перегруженных сложными макетами, яркой анимацией и другими ненужными функциями. Вы можете легко добавить эти функции, используя качественные плагины WordPress.
Существует множество торговых площадок тем WordPress, которые предлагают хорошо закодированные и оптимизированные по скорости красивые темы. Например, ThemeForest, Themify, StudioPress, CSSIgniter и так далее. Не забудьте проверить скорость демонстрации перед завершением любой темы. Такие инструменты, как Pingdom, дадут вам представление о том, насколько хорошо он закодирован.
Здесь вы найдете полный список лучших адаптивных тем WooCommerce для вашего интернет-магазина.
5. Обновляйте версию PHP
WordPress написан на языке PHP. Как и другие языки, он также предлагает постоянные улучшения в каждом обновлении. С последней версией PHP вы можете наслаждаться более высокой безопасностью и более быстрым выполнением кода, а также другими улучшениями. Все эти факторы важны для бесперебойной работы вашего магазина WooCommerce.
Вот 2 основных преимущества использования последней версии PHP:
- Каждая новая версия PHP даст огромный импульс вашему сайту WooCommerce. Предполагается, что это увеличит время загрузки вашего сайта в 3-4 раза быстрее.
- В последнюю версию PHP включены все новые функции безопасности и исправления уязвимостей. Таким образом, использование более старых версий PHP может поставить ваш сайт под угрозу.
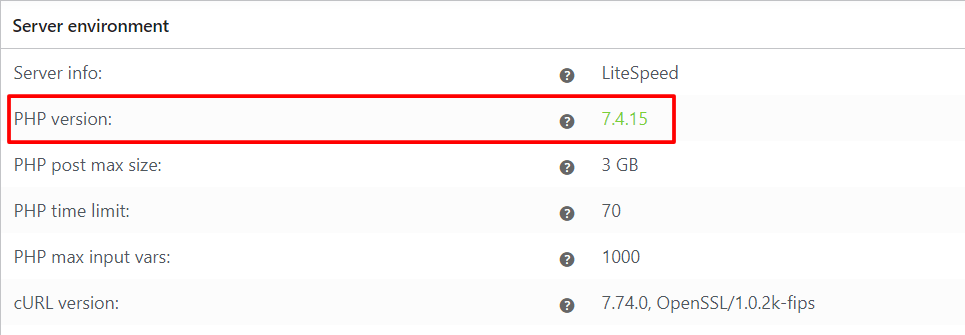
Перейдите в раздел «Статус» WooCommerce. Теперь проверьте, какую версию PHP вы сейчас используете на своем сайте:

Следующее обновление до последней версии PHP (после выпуска новых обновлений) в вашей учетной записи хостинга.
Убедитесь, что ваш хостинг поддерживает последнюю версию PHP. Вы не представляете, сколько вещей будет изменено в последней версии. Например, PHP 7 позволял веб-сайтам работать в 2 раза быстрее, потребляя на 50% меньше памяти, чем PHP 5.6.
6. Оптимизируйте изображения веб-сайта WooCommerce

Изображения — это основные элементы сайта WooCommrce. Тысячи изображений включены в интернет-магазин, чтобы описать детали продукта. Если вы используете эти фотографии без их оптимизации, это может снизить скорость вашего сайта. К сожалению, многие владельцы сайтов совершают эту ошибку. Как следствие, они начинают терять клиентов, что также влияет на их доход.

Согласно отчету HTTP Archive State of the Images, он, возможно, экономит 545 КБ на странице за счет ленивой загрузки скрытых и закадровых изображений. Вы можете дополнительно сэкономить 40,3 КБ на странице, установив уровень сжатия JPEG на 85 или ниже. Эти данные поступают прямо из Lighthouse, инструмента Google для проверки скорости мобильных веб-сайтов.
Вот 5 основных правил оптимизации изображений для вашего магазина WooCommerce:
- Выберите правильный формат для ваших изображений (JPEG, PNG, SVG, WebP)
- Эффективно сжимайте размер изображения, используя правильные инструменты
- Используйте адаптивные изображения, которые подходят для разных устройств
- Ленивая загрузка закадровых и скрытых изображений
- Разгрузите доставку изображений на быстрые CDN.
Вы можете сжать изображения перед их загрузкой в интернет-магазин. Вот некоторые из лучших онлайн-инструментов сжатия изображений:
- Компрессор.ио
- Squoosh.приложение
- Shrinkme.приложение
- Kraken.io
- Воображай.ио
- КрошечныйPNG
Или вы можете установить плагины для сжатия и оптимизации изображений в своем магазине WooCommerce. Они автоматически уменьшат размер вашего изображения без ущерба для качества изображения. Например, WP Smushit, Imagify, ShortPixel и т. д.
7. Оптимизируйте код вашего сайта
Когда вы устанавливаете любую тему или плагин на свой сайт WordPress, он загружает скрипты и таблицы стилей на все ваши страницы. Вы должны иметь дело с этими ресурсами, даже если вы не используете их на своем сайте. Эти файлы могут замедлить работу вашего сайта.
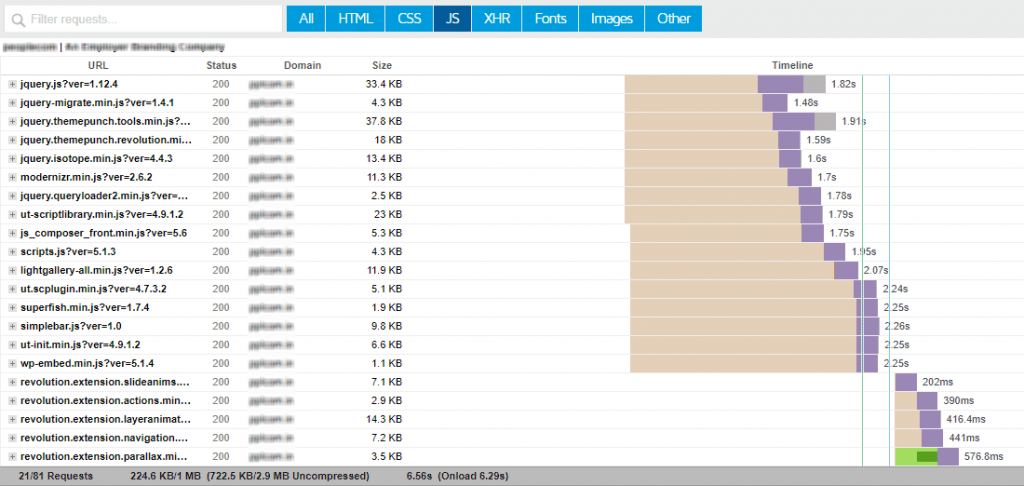
Например, нет необходимости загружать скрипты, связанные с платежными шлюзами, на главной странице вашего магазина. Ограничьте загрузку скриптов этого типа только на страницах оформления заказа и подтверждения заказа. К счастью, вы можете найти активы, которые следует исключить из отчета о тестировании скорости веб-сайта. Водопадная диаграмма показывает вам ненужные активы, которые следует ограничить.

Удаление этих неиспользуемых ресурсов с сайта ускорит время загрузки вашей страницы. Вы можете предпринять некоторые действия для выборочного отключения плагинов и скриптов со страниц, где их не нужно загружать. Эти действия включают сжатие GZip, минимизацию и объединение. Сжатие GZip — это метод оптимизации, который минимизирует веб-файлы для ускорения передачи по сети. Однако вы можете минимизировать и объединить эти файлы перед их сжатием. Некоторые инструменты, которые вы можете использовать для этой цели: Autoptimize, Hummingbird и т. д.
Вы можете отключить эти функции там, где они не используются:
- Плагин слайдера на страницах, которые не используют слайдеры
- Плагин расширенных сниппетов на страницах, которым не нужны богатые сниппеты
- Скрипты и стили WooCommerce не имеют функции электронной коммерции
- Плагин управления партнерскими ссылками на страницах, не содержащих аф-ссылок
- Плагин контактной формы на страницах, которые не используют контактную форму
- Плагин обмена в социальных сетях на всех страницах (как обычно используется в сообщениях блога)
- Неиспользуемые функции в вашем конструкторе страниц.
8. Используйте плагин кэширования WordPress
На рынке доступно несколько бесплатных плагинов для кэширования. Вы можете использовать их для удаления всех ненужных данных с вашего сайта WordPress, таких как кеширование скриптов и стилей, а также для минимизации HTML. Наши главные рекомендации включают в себя:
- WP Супер Кэш
- Кэш LiteSpeed
- Самый быстрый кеш WP
- WP-Optimize — очистить, сжать, кэшировать
- Общий кэш W3
Тестируйте один за другим на своем веб-сайте и следите за тем, какой из них лучше работает для вашего интернет-магазина. Прочтите это подробное руководство по сравнению лучших плагинов кэширования WordPress, чтобы выбрать подходящий для вашего интернет-магазина.
9. Используйте сеть доставки контента (CDN)
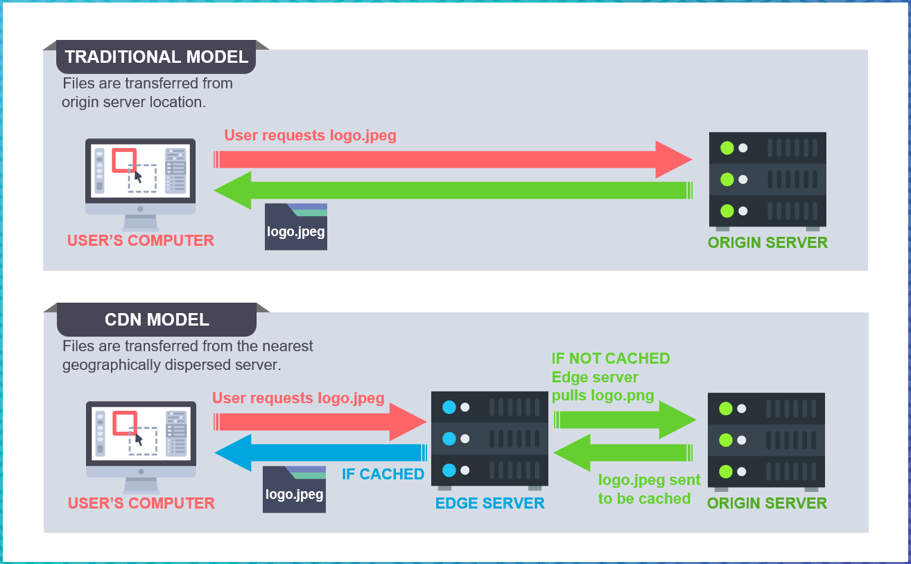
Сеть доставки контента (CDN) — это структура распределенных серверов, которая предоставляет кешированный статический контент с серверов веб-пользователю. Этот процесс распространения зависит от географического положения пользователя, источника веб-страницы и сервера доставки контента.

Предположим, покупатель заходит в ваш магазин WooCommerce из места рядом с сервером, на котором уже загружен ваш сайт. Браузер может быстро получить содержимое с сервера. Но проблемы возникают, когда местонахождение заказчика и сервер находятся далеко друг от друга. Затем содержимое должно перемещаться по длинному корню, что может привести к медленной загрузке страницы. В этом случае служба CDN может решить проблему географического расстояния. Это особенно применимо к магазинам WooCommerce с международным присутствием.
Структура CDN отправляет контент с «пограничного сервера», который находится ближе к каждому отдельному конечному пользователю. В основном это зависит от их местоположения по всему миру. Популярные варианты CDN: Cloudflare, MaxCDN, Sucuri, StackPath, Cloudways CDN, KeyCDN и т. д.
11. Отключить фрагменты корзины AJAX в WooCommerce

Фрагменты корзины AJAX — это функция по умолчанию в WooCommerce. Это скрипт, использующий admin-ajax, который автоматически обновляет корзину без обновления страницы. Эта функция дает краткий обзор продуктов, которые клиенты уже добавили в свои онлайн-корзины.
Несмотря на эту эффективность, большое количество запросов AJAX может снизить скорость работы вашего сайта. Это также может прервать кеширование страниц, которым даже не нужны сведения о корзине. Например, домашняя страница, сообщения в блоге или страницы контактов обычно не содержат никаких функций электронной коммерции. Фрагменты корзины на таких страницах снижают уловистость. Это также будет постепенно снижать производительность сервера.
Отключите фрагменты корзины AJAX, если вы получаете большое количество запросов AJAX на своем сайте WooCommerce. Это может помочь улучшить стабильность и скорость вашего сайта.
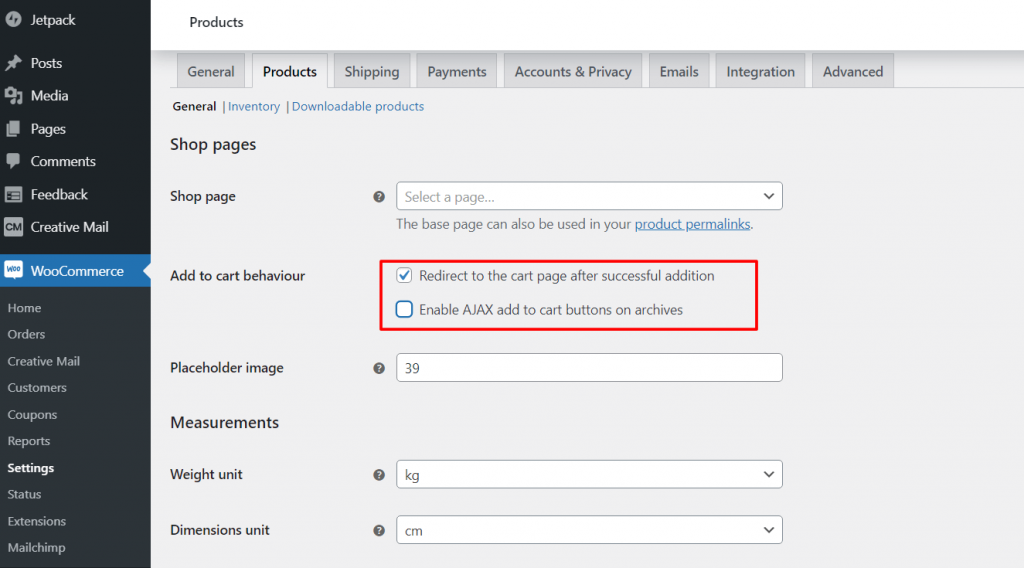
Простым решением может быть использование плагина Disable Cart Fragments. Это автоматически отключит функцию фрагментов корзины AJAX в вашем магазине WooCommerce. Кроме того, вы можете настроить функцию в настройках WooCommerce. Во-первых, отключите «Включить AJAX кнопки добавления в корзину в архиве». Затем установите флажок «Перенаправить в корзину». Важно, чтобы покупатели могли проверить свою информацию.

12. Выявление и устранение проблем с базой данных
Система базы данных сайта организует и хранит все данные вашего магазина WooCommerce. Если вы поддерживаете чистоту и оптимизацию своей базы данных, это может минимизировать время загрузки страницы. Помните, что даже одна или две секунды могут иметь огромное значение между отказом и конверсией.
Для сайта WooCommerce данные можно разделить на 2 раздела:
Контент сайта: это данные, которые создают динамические HTML-страницы, такие как страницы блогов, страницы продуктов и страницы категорий.
Транзакционные данные: это данные, полученные в результате действий пользователя. Обычно он включает в себя детали заказов ваших клиентов и обновления запасов.

Со временем в вашей базе данных накапливается множество спам-комментариев, копий исправлений постов, удаленных постов, удаленных комментариев, остатков плагинов, которые вы больше не используете, тем и многого другого. Когда он станет очень большим и раздутым, производительность сайта пострадает. Очистка вашей базы данных освободит значительное пространство для вашего магазина WooCommerce, чтобы он работал быстрее и более плавно.
Вы можете использовать плагины WordPress для очистки базы данных. Такой как -
- WP-оптимизировать
- WP Ракета
- Оптимизатор очистки WP
- Расширенный очиститель базы данных
- Ускоритель очистки
Что такое хорошая скорость сайта для электронной коммерции?
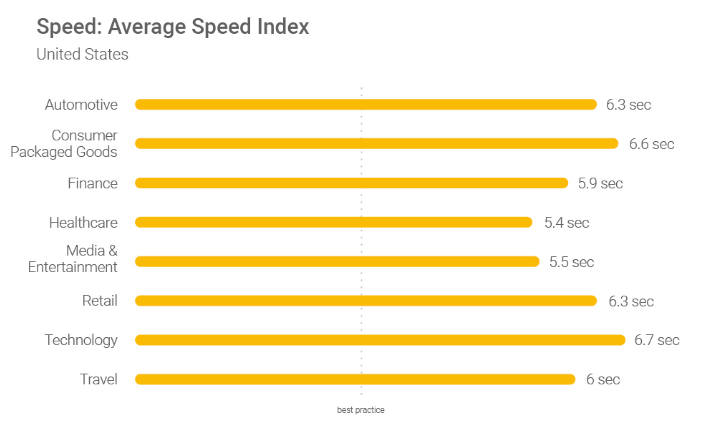
Согласно исследованию Akamai, 47% пользователей веб-сайтов ожидают, что веб-страница загрузится в течение двух секунд. Пользователи как мобильных, так и настольных компьютеров ожидают более быстрого сайта для совершения покупок в Интернете. Но среднее время загрузки в различных отраслях в США не соответствует этому критерию. Взгляните на это исследование от Google:

Как видите, средняя скорость сайта значительно выше, чем у лучших практик. Это не означает, что вы должны ориентироваться на 5-6 секунд времени загрузки вашего сайта WooCommerce. Возможно, секундная задержка может сильно повлиять на вашу способность привлекать посетителей и совершать продажи. Итак, сделайте свой сайт электронной коммерции максимально быстрым.
Как проверить производительность вашего магазина WooCommerce?

Часто новички думают, что их сайт в порядке! Просто потому, что он загружается быстрее на их компьютерах. Но это ОГРОМНАЯ ошибка.
Поскольку вы часто посещаете свои сайты со своих личных устройств. Итак, современный браузер, такой как Chrome, хранит ваш сайт в кеше. Позже, когда вы начнете вводить адрес своего веб-сайта, он автоматически предварительно выберет сохраненные данные и почти мгновенно загрузит ваш веб-сайт. Но обычный пользователь, который впервые просматривает ваш сайт, может не испытать того же. На самом деле время загрузки может отличаться для людей из разных географических регионов.
Вот почему важно измерять скорость вашего магазина WooCommerce. Вы можете использовать один из этих инструментов для тестирования скорости веб-сайта: WebPagetest, Pingdom, Google PageSpeed Insights или GTMetrix.
Помните, что получить высокую оценку скорости не всегда достаточно для улучшения вашего пользовательского опыта. Инструмент тестирования скорости дает вам только некоторые идеи о возможных улучшениях. Но для устойчивого результата лучше следовать методам, которые мы упомянули выше.

Как ускорить WooCommerce теперь зависит от вас
Подводя итог всем этим пунктам, скорость веб-сайта имеет решающее значение для любого бизнеса! Современным клиентам недостаточно иметь сайт с лучшим дизайном и качественные продукты. Они ожидают более быстрой и плавной навигации во время онлайн-покупок.
Более быстрый веб-сайт означает лучший пользовательский опыт. Если ваш сайт загружается быстро, он мгновенно производит сильное первое впечатление. Это дает понять, что вы заботитесь о своих клиентах и серьезно относитесь к своему бизнесу. Клиенты также считают быстрые веб-сайты профессиональными и надежными.
К счастью для владельцев веб-сайтов WordPress, оптимизировать сайты по скорости намного проще. Но помните, что создание быстрого веб-сайта — это непрерывный процесс. Вы должны регулярно отслеживать, тестировать, настраивать и обновлять свой магазин WooCommerce, чтобы поддерживать высокую скорость веб-страницы.
Какие стратегии вы использовали для ускорения работы сайта WooCommerce? Используйте раздел комментариев ниже, чтобы поделиться с нами своим опытом!
