Ускорение WooCommerce — полное руководство
Опубликовано: 2021-07-06
Чтобы ускорить WooCommerce, вам сначала нужно понять компоненты WooCommerce и что именно занимает время в WooCommerce. В этой статье я расскажу вам обо всем, что вам нужно знать, чтобы начать путь оптимизации производительности к более быстрому магазину WooCommerce.
Сначала я объясню некоторые основные концепции, которые являются частью вашего магазина WooCommerce, а затем объясню, как любая веб-страница (WooCommerce) обрабатывается после запроса на ее отображение в вашем браузере. Нажмите здесь, если вы хотите сразу перейти к оглавлению и пропустить оглавление (TOC), так как просто TOC уже достаточно для чтения!
Оглавление
- Основные понятия
- Серверный код — PHP
- Хранилище данных на стороне сервера — База данных
- Разметка интерфейса — HTML и CSS
- Фронтенд-скрипты — JavaScript
- Активы внешнего интерфейса — изображения и шрифты
- Распространенные заблуждения
- Неправильно: Ограничение памяти влияет на скорость, и чем больше у вас памяти, тем быстрее работает сайт.
- Неправильно: Фрагменты корзины Ajax замедляет скорость страницы
- Неправильно: выпуск редакций замедляет работу WordPress/WooCommerce.
- Что такое пост-редакции?
- Принципиально важные выборы и способы работы
- Выберите легкую, эффективную тему
- Как проверить, является ли тема легкой и производительной?
- Как протестировать производительность вашего сайта или демонстрация темы
- Не тестируйте только одну страницу
- Проверка производительности без кэширования
- Выберите легкую, эффективную тему
- От знаний к действию
- Запустите свой магазин WooCommerce на высокопроизводительном хостинге
- Что искать в хостинговых компаниях WooCommerce?
- Убедитесь, что вы правильно запускаете WP-cron
- Отключить WP-cron в wp-config
- Не запускайте WP-cron через HTTP
- Дополнительный совет: запуск планировщика действий из системного cron
- Используйте специальные плагины, а не плагины швейцарских армейских ножей
- Тестируйте каждый плагин
- Используйте методологию производительности прежде всего
- База данных
- Механизмы баз данных
- Индексы
- Индекс автозагрузки
- postmeta индекс мета_значения
- Стоит ли использовать Redis?
- Кэширование
- Кэш прокси CDN
- Кэш сервера
- В кеше приложения
- Кэш браузера
- Кэш не решает всех ваших проблем с производительностью в WooCommerce
- Как работает кеш в ускоренных доменах
- Доставлять, но не записывать в кеш, когда что-то находится в корзине
- Внешний код
- Проверка HTML
- Ошибки консоли
- Критический CSS
- Неиспользуемый CSS
- Что делать, если таблица стилей добавлена темой или плагином?
- Пример
- Активы внешнего интерфейса
- Оптимизируйте свои изображения
- Выберите правильное качество изображения для вашего магазина
- Изменение качества и максимального размера по умолчанию и избавление от данных EXIF
- Адаптивные изображения
- Адаптивные изображения, изменяемые в размерах и оптимизируемые на лету с использованием ускоренных доменов.
- Автоматически добавлять половинные размеры
- Настройка качества изображения
- Дополнительные размеры изображения
- Размещайте шрифты локально
- Решено в Ускоренные домены
- Оптимизируйте свои изображения
- Асинхронный и отложенный JavaScript
- Время имеет ключевое значение
- Загрузить скрипты в <head>
- Загружать скрипты в конце <body>
- Загружать скрипты с асинхронностью
- Загружать скрипты с отсрочкой
- Интеграции
- Чем плоха интеграция?
- Поиск
- Алголия
- Эластичный поиск
- Как обеспечить безопасность магазина WooCommerce
- Не используйте плагины безопасности для WordPress и WooCommerce
- Что вы должны сделать, чтобы обезопасить свою WooCommerce
- Защитите свой wp-admin с помощью многофакторной аутентификации
- Получите ограждение безопасности вокруг всей вашей инфраструктуры WordPress
- Обновляйте WordPress, WooCommerce, темы и плагины
- Прекратите использовать плагины и темы, которые не поддерживаются
- Не используйте большие плагины для небольших задач
- Дополнительный совет — плагины, которые пригодятся при оптимизации производительности.
- Менеджер плагинов WP
- Монитор запросов
- В заключение
Основные понятия
Чтобы ускорить WooCommerce, вы должны сначала понять слои, компоненты, в которых вы можете оптимизировать скорость. Как и большинство веб-сайтов, и особенно веб-сайты на основе WordPress, слои с потенциалом для оптимизации:
Серверный код — PHP
Код на стороне сервера, который в случае WP и Woo, в основном состоит из PHP. С появлением редактора блоков (Gutenberg) часть этого кода также является JavaScript, но в большинстве магазинов он еще не получил широкого распространения.
Хранилище данных на стороне сервера — База данных
База данных — это место, где фактически хранятся все ваши данные. Это данные о ваших продуктах, какое изображение каким продуктам принадлежит, ваши заказы и так далее. Код на стороне сервера (PHP) должен будет подключаться к вашей базе данных (где находятся ваши данные), чтобы постоянно извлекать и вставлять новые данные.
Разметка интерфейса — HTML и CSS
Разметка, внешний код или как бы вы это ни называли — это компоненты, которые интерпретируются браузером и могут быть преобразованы в то, что видят ваши пользователи.
Фронтенд-скрипты — JavaScript
Код, который включает в себя логику и условия, обычно имеет форму JavaScript и может быть помещен в скобку «скрипты внешнего интерфейса». Это код, который может работать в браузере и запускаться, например, взаимодействием пользователя с вашим сайтом.
Активы внешнего интерфейса — изображения и шрифты
Для простоты я называю ресурсы интерфейса последней скобки, которые включают в себя статические ресурсы, такие как изображения, шрифты, PDF-файлы и другие типы ресурсов, которые не изменяются. Тем не менее, они должны быть доставлены клиенту, чтобы сайт функционировал должным образом, хорошо выглядел или чтобы вы могли достичь своей цели.
Итак, теперь мы знаем все компоненты веб-сайта. Общим для всех этих слоев является то, что им требуется время для создания или запуска на сервере, доставки и отображения в браузере. Все это требует времени, и путь к быстрому магазину WooCommerce заключается в сокращении времени, затрачиваемого каждым из этих компонентов.
Тогда вопрос в том, как вы это делаете?
Прежде чем мы сможем перейти к тому, как это сделать, нам нужно полностью понять еще одну базовую концепцию. Так работает сеть. В частности, как веб-страница отображается в браузере. Для простоты мы можем разделить процесс на пять шагов:
- Отправка запроса
Это делается клиентом, например браузером, и запускается пользователем, щелкающим ссылку или вводящим домен/URL в адресной строке браузера. - Доставка запроса
Как только браузер отправил запрос из браузера, этот запрос должен пройти через Интернет. Это может быть короткая поездка или долгая. И так же, как и на дорогах, сетевой путь от А до Б может идти в обход из-за строительства или ремонта.
Возможные оптимизации:
Сократите путь к серверу, который обрабатывает запрос и позже доставит ответ. - Создание ответа
Когда запрос получен веб-сервером, веб-сервер выполнит PHP-код, необходимый для обработки этого запроса. Это означает, что PHP будет выполнять необходимые запросы для получения информации из базы данных. Затем PHP сгенерирует ответ, результатом которого будет HTML-код запрошенной страницы. Время, необходимое для генерации ответа, плюс время от браузера до сервера и обратно обычно называется временем до первого байта (TTFB).
Что такое быстрый TTFB?
< 250 мс хорошо
< 500 мс ОК
< 1000 мс не хорошо
> 1000 мс критично
Возможные оптимизации:
Более быстрое соединение с сервером (рукопожатие SSL и т. д.)
Более быстрый сервер
Более быстрый PHP-код
Более быстрое выполнение PHP-кода
Меньше PHP-кода
Более быстрая база данных
Меньше и/или быстрее запросы к базе данных - Доставка ответа
Как только веб-сервер закончит генерировать ответ, он отправит ответ обратно в браузер.
Возможные оптимизации:
Более короткий путь обратно в браузер
Уменьшенный размер передачи
Меньше переданных элементов (кеширование) - Обработка ответа
Как только браузер получит ответ (или его часть), он начнет обработку ответа. Это называется рендеринг. Это включает в себя синтаксический анализ кода (HTML, CSS, JavaScript, изображения), а затем его выполнение, что в HTML означает его рендеринг.
Возможные оптимизации:
Меньше CSS
Меньше JavaScript
Меньше и меньше изображений
Распространенные заблуждения
Прежде чем мы двинемся дальше, нам нужно прояснить ситуацию и объяснить пару распространенных заблуждений, которые вы, возможно, видели в Интернете в отношении WooCommerce и производительности.
Неправильно: Ограничение памяти влияет на скорость, и чем больше у вас памяти, тем быстрее работает сайт.
По какой-то причине многие хостинговые компании говорят, что объем памяти, который разрешено использовать PHP, влияет на скорость сайта. Объем памяти, доступный для каждого процесса PHP , не влияет на скорость . Ограничение памяти существует, чтобы убедиться, что несколько процессов PHP не используют весь доступный объем оперативной памяти. Это означает, что ограничение памяти PHP влияет только на масштабируемость, а не на скорость.
Неправильно: Фрагменты корзины Ajax замедляет скорость страницы
Еще один из основных советов, который, как я вижу, разделяют большинство хостинговых компаний и «экспертов по скорости», — отключить фрагменты корзины в WooCommerce. Фрагменты корзины — это механизм, использующий Ajax для обновления корзины на вашем сайте, чтобы вам не требовалось обновление страницы для отображения нового содержимого и тому подобного. В большинстве случаев и при хороших настройках хостинга этот совет является плохим советом. Однако в некоторых случаях этот совет верен. Фрагменты корзины WooCommerce могут замедлить полную загрузку страницы, но только если:
- На вашем сайте не используется кеш страницы/HTML
- У вас есть настройка кеша, которая не оптимизирована для WooCommerce.
- Ваш сайт работает на медленном сервере
Если вы не используете фрагменты корзины и используете кэширование HTML, вы не можете доставлять кэшированные ответы, если у кого-то есть что-то в корзине. Фрагменты корзины намного проще и быстрее генерируются для сервера и намного быстрее доставляются, чем полная страница. Например, если на вашей странице в шапке есть корзина, гораздо лучше и быстрее обновить корзину с помощью Ajax (используя фрагменты корзины) и доставить HTML из кеша.
Кончик
Оставьте фрагменты корзины включенными и правильно настройте кеш, чтобы максимизировать эффективность кеша. В качестве альтернативы вы можете ускорить свой сайт с помощью Accelerated Domains.
Неправильно: выпуск редакций замедляет работу WordPress/WooCommerce.
Многие советы, которые вы найдете в Интернете, основаны на оптимизации, которая может работать на немасштабируемых или плохо настроенных альтернативах хостинга WooCommerce. Деактивация ревизий постов — как раз подсказка из этой категории. Хорошо сконфигурированная база данных не тормозит из-за размера данных, а запрос поста не тормозит из-за ревизии поста. Нисколько. Базы данных создаются, в первую очередь, для обеспечения линейного и предсказуемого времени доступа к большим объемам информации — в значительной степени независимо от размера данных.
Что такое пост-редакции?
Когда вы обновляете запись в WordPress, WP автоматически сохраняет старую версию в базе данных. Это называется ревизией. Это сохраняется, чтобы вы могли вернуться «в прошлое», если вам нужно отменить изменения или когда вы просто хотите увидеть, что изменилось между версиями. Редакции также используются для автоматического сохранения изменений, над которыми вы работаете, но которые еще не сохранены вручную. Эти ревизии хранятся в той же таблице базы данных, что и все остальные сообщения, и многие считают, что это замедляет работу WP. В хорошо настроенной среде хостинга это не так.
Кончик
Оставьте пост-редакции включенными, но уменьшите количество сохраняемых редакций до разумного значения. Сокращение не имеет ничего общего с производительностью, но всегда приятно уменьшить количество цифровых отходов и хранить только то, что может понадобиться.
Принципиально важные выборы и способы работы
Создание быстрого и производительного сайта WooCommerce начинается с понимания компонентов, которые входят в состав, как описано выше. Далее я объясню важные выборы, которые имеют основополагающее значение для понимания того, как работать над созданием быстрого сайта WooCommerce.
Выберите легкую, эффективную тему
Во-первых, что такое тема? Если бы мы поместили тему в вышеперечисленные компоненты, это могло бы быть все вышеперечисленное. Дело в том, что в WordPress как само ядро WordPress, так и темы и плагины могут включать в себя код на стороне сервера, запросы к базе данных, код внешнего интерфейса, скрипты внешнего интерфейса и активы внешнего интерфейса. Вот почему выбор правильной темы (и плагина) так важен. Потому что, если вы этого не сделаете, у вас будет много беспорядка и вещей, которые вам не нужны или не нужны. Все эти ненужные «вещи» называются наворотами.
Большинство магазинов WooCommerce используют готовые темы с параметрами настройки и модификации, а это означает, что вы получаете много кода «из коробки». Это здорово, и это позволяет очень легко запустить и быстро запустить сайт. Однако недостатком является то, что большинство тем созданы для удовлетворения многих потребностей и целей. И при этом включить множество функций, которые вы как используете, так и не используете. Функции в теме по большей части создаются серверным PHP-кодом. Весь код, который должен выполняться либо на сервере, либо в браузере, как мы установили ранее, требует драгоценного времени.
Некоторый код занимает совсем немного времени, и вам будет трудно измерить время, которое на самом деле требуется для его выполнения. Другой код требует гораздо больше времени для запуска. Независимо от того, сколько времени тратит одна функция или функция, все они складываются .
Таким образом, первым шагом к созданию более быстрого магазина WooCommerce является выбор быстрой и легкой темы. Выберите тему с нужными вам функциями и дизайном, и не переусердствуйте с поиском опций в теме. Чем больше параметров, тем больше кода нужно выполнить, а выполнение кода требует времени.
Как проверить, является ли тема легкой и производительной?
Обычно невозможно проверить код темы, если вы покупаете тему, например, у ThemeForest или MyThemeShop. Но в магазинах тем обычно есть демоверсии, которые вы можете протестировать из внешнего интерфейса. И есть способы протестировать демо на производительность, но важно правильно проводить тестирование и искать нужные вещи. Поэтому вам следует протестировать демонстрационный сайт так же, как вы должны протестировать свой собственный сайт.
Как протестировать производительность вашего сайта или демонстрация темы
Существуют разные способы проверки производительности, но следующие советы всегда следует помнить и использовать.
Не тестируйте только одну страницу
Ошибка, которую допускают многие, чтобы определить, быстрый их сайт или нет, заключается в проверке скорости только главной страницы. Это ошибка, которая обычно приводит к тестированию скорости кеша, а не скорости самого WooCommerce. Только протестировав большой объем страниц или даже весь магазин, вы получите полное представление о скорости вашего магазина. Означает ли это, что вам нужно копировать и вставлять каждый URL вашего сайта в инструменты для проверки скорости, такие как PageSpeed Insights, Pingdom или GTMetrix? К счастью, нет. Вы можете легко протестировать большой объем страниц в своем магазине WooCommerce, используя инструменты, которые либо сканируют ваш магазин WooCommerce аналогично тому, что делают поисковые системы, либо используют инструменты, которые используют вашу карту сайта в качестве входных данных.
Мой личный фаворит для этого — Sitebulb, так как Sitebulb — это мощный инструмент для SEO и тестирования производительности. Некоторые из моих коллег в Servebolt считают Screaming Frog SEO Spider своим любимым, и они делают во многом то же самое. Тем не менее, самый простой известный мне инструмент, который должен стать вашим первым инструментом для начала работы, — это batchspeed.com.
Если вы еще не готовы к полному тестированию сайта, вы должны как минимум убедиться в том, что протестировали все различные типы страниц, которые есть на вашем сайте. Это включает в себя различные типы продуктов, страницы категорий и так далее. Каждый из них будет выполнять разные части кода вашего сайта, что означает, что они могут иметь разную производительность.
Проверка производительности без кэширования
Кэш — это сложная часть хорошо работающего стека хостинга, и это особенно важно для магазинов WooCommerce. Но кеш также может обмануть вас, заставив поверить, что ваш магазин работает быстрее, чем ваши клиенты на самом деле. Как? Во-первых, давайте посмотрим, как работает (а) кеш.
Кэш использует первое представление страницы для хранения временной версии страницы, а второе представление страницы и т. д., и до истечения срока действия кеша сервер может доставить уже сгенерированную, временно сохраненную версию страницы. В любом магазине WooCommerce есть много условий, при которых правильно настроенный кеш будет полностью обойден, например, если покупатель вошел в систему.
Итак, в любом магазине WooCommerce есть множество страниц, которые вы не сможете ни при каких раскладах доставить из кеша. Это такие страницы, как корзина и страница оформления заказа, поскольку они динамические и генерируются специально для конкретного посетителя, его местоположения, содержимого корзины и так далее. Примеры страниц, которые вы не можете кэшировать:
- Страницы входа (т.е.
/my-account/) - Страница корзины
- Страница оформления заказа
- Страницы списка пожеланий
Поскольку кеш работает только для страниц и ресурсов, которые могут быть доставлены без изменений по нескольким запросам (посетителям), эти типы страниц не получат дополнительной производительности, которую может обеспечить механизм кэширования. Однако эти страницы являются ключевой частью пользовательского опыта для ваших клиентов. И ваши клиенты не могут превратиться из посетителя в платящего клиента, не посетив вашу корзину или кассу.
Итак, теперь мы знаем, что в лучшем случае посетитель запрашивает страницу, находящуюся в кеше, и нет никаких причин для обхода кеша. И в худшем случае ваши посетители не смогут получить кешированную версию страницы, которую они запрашивают.
Если вы тестируете только наилучший сценарий, вы также сможете оптимизировать только наилучший сценарий. В то время как наихудший сценарий остается нетронутым, и многие ваши посетители сталкиваются с ним каждый день в критические моменты их пути к покупке.
Вот почему вы, чтобы иметь возможность ускорить WooCommerce, должны тестировать свои страницы, не затрагивая кеш. Это может показаться сложным, но на самом деле это довольно легко сделать. Для большинства настроек кэша все, что вам нужно сделать, это добавить строку запроса к URL-адресу, который вы тестируете. Единственное, что нужно помнить, это то, что эта строка запроса должна быть на 100% уникальной для каждого отправляемого вами запроса.
Этот метод можно добавить к любому тесту отдельной страницы, включая PageSpeed Insights, Web Core Vitals, тестирование Lighthouse в Chrome, Pingdom, GT Metrix и WebPageTest.org. Примером такой строки запроса может быть https://example.com/?test=1 , где вы меняете число каждый раз, когда выполняете новый тест.
От знаний к действию
Хорошо, теперь мы рассмотрели слои, компоненты, с помощью которых вы можете оптимизировать скорость, мы поговорили о том, как работает Интернет, и обсудили некоторые распространенные заблуждения относительно ускорения WooCommerce. И последнее, но не менее важное: я объяснил, как на самом деле следует тестировать производительность, чтобы вы знали, как измерить влияние любых рекомендаций и советов, которые я изложу ниже.
Теперь давайте сделаем это действенным!
Запустите свой магазин WooCommerce на высокопроизводительном хостинге
Любая веб-страница состоит из «всего, что происходит на сервере» и «всего, что происходит в браузере». При запуске магазина WooCommerce скорость вашего магазина сильно зависит от скорости «всего, что происходит на сервере». Вся тяжелая работа также начинается с сервера, и если вы можете получить сервер, который завершает генерацию страницы вашего продукта на 1 секунду быстрее, все остальное также завершится на 1 секунду быстрее. Вот почему запуск WooCommerce на высокопроизводительном хостинге, скорее всего, является самым важным советом, который я могу вам дать, если вы хотите ускорить свой магазин WooCommerce.
Что искать в хостинговых компаниях WooCommerce?
Здесь я могу сказать вам две вещи;
- Вы уже в нужном месте, так как Servebolt.com оказался самым быстрым
- Проверьте wphostingbenchmark.com и их тест WooCommerce и выберите тот, у которого самая высокая производительность.
Оба этих совета приведут вас к одному и тому же: вы подписываетесь на бесплатную пробную версию нашего хостинга WooCommerce. Но если вы решите провести сравнение самостоятельно, возможно, вам захочется узнать, как сравнивать хостинговые компании для вашего магазина WooCommerce:
- Настройте тест хостинговых компаний, которые вы хотите сравнить
- Сделайте копию своего сайта и настройте ее на каждой из хостинговых компаний.
- Запустите те же тесты, что и упомянутые выше.
Запуск одних и тех же тестов и запуск тестов, которые обходят кеш, гарантируют, что вы увидите реальную производительность хостинговой компании, а не только производительность, которую они могут обеспечить, когда они могут кэшировать доставляемый контент.
Убедитесь, что вы правильно запускаете WP-cron
WP-cron — это система, встроенная в WordPress, в которой плагины, темы или ваш код могут планировать запуск вещей в фоновом режиме. В контексте WooCommerce это может быть обновление фидов продуктов, получение статуса запасов из интеграций и множество мелких задач, необходимых для поддержания работы вашего магазина без прямого взаимодействия с вами в /wp-admin .
По умолчанию WP-cron запускается трафиком на вашу установку WordPress. Использование трафика для запуска WP-cron разумно, если у вас нет возможности запускать WP-cron с помощью системного/серверного cron и WP CLI. Тем не менее, все хорошие хостинговые платформы WooCommerce и, честно говоря, все хостинговые платформы WordPress, которые вы должны рассмотреть для своего магазина Woo, имеют возможность запускать WP-cron из системного cron. При использовании системного cron для запуска WP-cron вам не нужно использовать трафик вашего посетителя в качестве триггера, и поэтому он также не замедлит работу этих посетителей и не ограничит масштабируемость вашего сайта.
Требования:
- Установлен интерфейс командной строки WP.
- Пользовательский cron на стороне сервера доступен и настраивается
Для WooCommerce я рекомендую запускать cron каждую минуту.

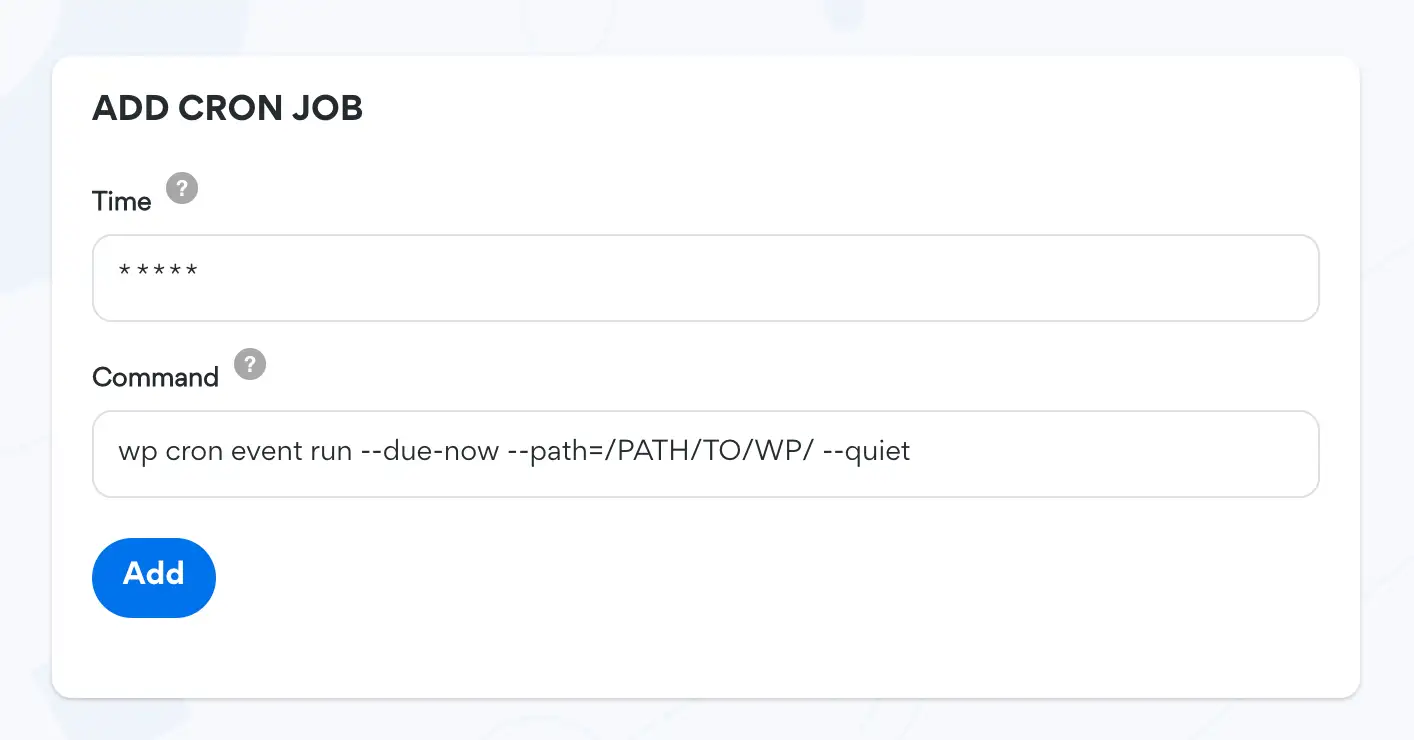
Если вы используете crontab, правильная команда для добавления в crontab выглядит примерно так:
1* * * * * nice -n 15 wp cron event run --due-now --path=/PATH/TO/WP/ --quiet
Отключить WP-cron в wp-config
Когда вы правильно настроили WP-cron с помощью системного cron, вам также необходимо убедиться, что WP не запускает его по умолчанию. Это делается путем добавления этой строки в ваш файл wp-config.php .
define('DISABLE_WP_CRON', true);
Не запускайте WP-cron через HTTP
Многие не знают, что можно запускать WP-cron без отправки HTTP-запроса к WP-cron.php , и поэтому настраивают внешние службы для запуска WP-cron.php . Это может и, скорее всего, вызовет проблемы с масштабируемостью и максимальное использование доступных HTTP-сокетов на вашем веб-сервере.
Дополнительный совет: запуск планировщика действий из системного cron
Планировщик действий — это система для WordPress, можно сказать, дополняющая, а в некоторых случаях и полностью заменяющая WP-cron, когда речь идет о фоновой обработке задач и действий.
Планировщик действий — это библиотека для запуска хука WordPress в будущем (или как можно скорее, в случае асинхронного действия). Каждый хук может быть запланирован с уникальными данными, чтобы обратные вызовы могли выполнять операции с этими данными. Хук также может быть запланирован для запуска в один или несколько раз.
Думайте об этом как о расширении
do_action(), которое добавляет возможность откладывать и повторять хук.Так уж получилось, что эта функция также создает надежную очередь заданий для фоновой обработки больших очередей задач в WordPress. Благодаря добавлению ведения журнала и интерфейса администрирования он также обеспечивает отслеживание ваших задач, выполняемых в фоновом режиме.
По умолчанию планировщик действий инициируется WP-cron и запросами администратора. Однако вам не нужно запускать планировщик действий через систему WP-cron, чтобы он работал без взаимодействия с пользователем.
Первое, что вам нужно сделать, это установить плагин Action Scheduler — Disable Default Queue Runner, который вы можете найти на GitHub.
Следующее, что нужно сделать, это использовать WP CLI для запуска планировщика действий через cron. Команда аналогична тому, как вы запускаете WP-cron через cron и WP CLI.
* * * * * nice -n 15 wp action-scheduler run --path=/PATH/TO/WP/ --quiet
Мы планируем включить это в Servebolt Optimizer в будущем, поэтому следите за этим в будущих версиях Servebolt Optimizer.
Используйте специальные плагины, а не плагины швейцарских армейских ножей
Ядро WooCommerce само по себе обладает всеми основными функциями любого магазина электронной коммерции; товары, корзина, касса, способы оплаты, управление заказами и так далее. Итак, вы всегда получаете длинный список плагинов для достижения того, что вы хотите в качестве дополнений в вашем магазине. Существуют плагины, которые могут помочь вам лучше фильтровать свои продукты, добавлять платежные шлюзы для конкретных стран или даже продавать больше, используя умные методы дополнительных продаж. Все хорошие вещи.
Но все эти функциональные возможности также имеют свою цену, а именно затраты времени.
Это время добавляется либо к процессу генерации страницы на сервере, либо ко времени передачи данных с сервера в браузер, либо к процессу рендеринга страницы в браузере. Каждый плагин, который вы устанавливаете, даже если он очень легкий и тонкий, увеличивает вес вашего сайта и, следовательно, замедляет его работу. Вопрос в том, насколько и стоит ли оно того.
Тестируйте каждый плагин
Очень важным шагом в оптимизации производительности вашего магазина WooCommerce является определение влияния каждого плагина на производительность. Делать это нужно вышеперечисленными методами, ориентируясь на полный сайт. Начните без плагинов, кроме включенного ядра WooCommerce, и включите все плагины, которые вы используете, один за другим. После включения одного плагина запустите полный тест производительности сайта.
Используйте методологию производительности прежде всего
Все будущие разработки, переключение тем, а также установки и обновления плагинов должны быть протестированы на предмет влияния на производительность. Плагин может немного замедлить работу сайта, но все это складывается. Чтобы убедиться, что ваш сайт не становится все медленнее и медленнее, я настоятельно рекомендую использовать методологию производительности прежде всего, о которой я писал несколько лет назад.
База данных
Производительность вашего магазина WooCommerce во многом зависит от того, насколько быстро ваша база данных может обрабатывать данные. И читает, и пишет. Давайте посмотрим, с чем мы здесь работаем.
Механизмы баз данных
Если вы давно используете свой магазин WooCommerce или запустили свой магазин WooCommerce с устаревшей базой данных, возможно, вы все еще используете устаревшие механизмы баз данных. Старые и устаревшие механизмы баз данных, такие как MyISAM и ARIA, имеют нечто, называемое блокировкой таблиц. Это означает, что таблица будет недоступна для чтения и записи в таблицу, пока выполняется операция записи в базу данных. Это может привести к значительному замедлению работы вашего магазина WooCommerce.
Однако исправить это очень просто. Самый простой способ — установить наш плагин Servebolt Optimizer и запустить Оптимизатор производительности. Это обновит ваш механизм базы данных во всех таблицах базы данных до современного InnoDB. InnoDB имеет блокировку на уровне строк. Это означает, что ему нужно только заблокировать строку, в которую он пишет.
Индексы
Это распространенное заблуждение, что увеличение размера базы данных также сделает ее медленнее. Если база данных может использовать индексы базы данных при запросе данных, размер базы данных почти не имеет значения. Подобно указателям или оглавлению в книге, указатель базы данных облегчает поиск чего-либо в большом объеме структурированных данных.
Индекс автозагрузки
Таблица опций в WordPress содержит данные, необходимые для каждого просмотра страницы. WordPress ускоряет загрузку этих параметров в PHP, объявляя параметры автозагрузкой. Когда опция объявлена для автозагрузки, значение опции будет загружено в PHP автоматически без необходимости дополнительных запросов к базе данных. Добавив индекс в столбец автозагрузки, вы также можете ускорить запрос, получающий все параметры автозагрузки.
postmeta индекс мета_значения
WooCommerce выполняет множество запросов, используя таблицу _postmeta и столбец metavalue . Добавив индекс в столбец metavalue , вы можете ускорить эти запросы в несколько раз!
Стоит ли использовать Redis?
Во-первых, что такое Redis? Redis — это база данных и кеш, которые живут в памяти. Как правило, чтение и запись в память выполняется быстрее, чем чтение и запись из файлового хранилища. Redis обычно используется в контексте WordPress и WooCommerce в качестве кеша для хранения часто используемых данных в памяти, чтобы данные можно было извлекать быстрее.
Значит, вы должны установить Redis, верно? Ну, это не так просто. Поскольку Redis в основном используется для ускорения получения данных, которые часто используются, Redis не обеспечит заметного повышения производительности для всех страниц, сообщений и продуктов в вашем магазине. И это не сильно ускорит вашу корзину или оформление заказа. Это верно в основном из-за двух вещей:
- Если вы уже следовали моему совету «Запустите свой магазин на высокопроизводительном хостинге WooCommerce», вы увидите, что с хорошо настроенной и оптимизированной базой данных не сами запросы к базе данных замедляют работу вашего магазина. Это PHP и то, как вы используете данные, хранящиеся в базе данных.
- Redis, как и кэширование, работает лучше, когда часто запрашиваются одни и те же данные.
Я еще не видел, чтобы Redis значительно ускорял работу интерфейса. Я видел, как Redis ускоряет серверную часть, управление заказами и так далее. Но из-за риска добавления в стек компонента с единственной точкой отказа я обычно рекомендую держаться подальше, если вы не знаете, что делаете.
Кэширование
Кэширование может создать впечатление «Святого Грааля» для решения всех проблем с производительностью. Кэширование — это метод временного хранения ответа на запрос, чтобы впоследствии можно было доставить точно такой же ответ на тот же самый запрос для того же самого ресурса. Каждый ответ содержит инструкции о том, как долго следует кэшировать ответ и следует ли кэшировать ответ вообще.
Кэширование работает во многом подобно человеческому мозгу. Зная, что 2 + 2 = 4 и 6 * 6 = 36, вам не нужно заниматься математикой, чтобы получить правильный результат. Тот факт, что вы знаете, что 2 + 2 = 4, можно назвать кэшированием. «2 + 2» — это запрос, а 4 — ответ. Вы знаете, что ответ на «6 * 6» = 36, поэтому вы можете ответить на 36 быстрее, чем тот, кто не знает, что 6 * 6 = 36.
На самом деле кэширование изначально было изобретено вовсе не для повышения производительности, а для того, чтобы позволить компьютерам не использовать ресурсы, обрабатывая одно и то же снова и снова. И при этом увеличить масштабируемость этой системы.
Servebolt Optimizer и Accelerated Domains настроены и оптимизированы для WooCommerce и реализуют безопасное кэширование для вашего магазина WooCommerce.
Но кеширование также является очень сложным механизмом для полного понимания, и влияние неправильной реализации кэширования велико. Вы должны убедиться, что все страницы, которые не следует кэшировать, такие как корзина, страницы входа в систему, оформление заказа и т. д., не кэшируются, в то время как страницы, которые могут быть кэшированы. Если вы слепо кешируете все, вы в конечном итоге получите утечку личной информации, доставите корзину покупателя А покупателю Б и так далее.
Кэширование в современной сети реализовано в несколько уровней, одинаково важных для производительности. Вот некоторые из этих слоев кэша:
Кэш прокси CDN
Кэш прокси CDN — это кеш, который находится между исходным сервером и браузером. Ускоренные домены и Cloudflare — это тип прокси CDN, и все запросы и ответы сначала проходят через ускоренные домены, прежде чем попасть на исходный сервер. Затем ускоренные домены сохраняют ответ на запрос и могут снова предоставить этот ответ позже, если появится точно такой же запрос. Это намного быстрее, чем пройти весь путь через сеть к источнику.
Наличие хорошего CDN, обслуживающего ваши статические ресурсы (изображения, JavaScript, CSS и т. д.), является минимумом для любого веб-сайта WooCommerce. Если вы хотите максимизировать производительность, я настоятельно рекомендую вам включить службу повышения производительности, такую как Accelerated Domains, которая включает сложный механизм кэширования, адаптированный для WooCommerce.
Кэш сервера
Кэш сервера подобен любому другому кешу, но по сравнению с кешем прокси CDN, кеш сервера находится на сервере, и вы не экономите время в пути между браузером и сервером, как в случае с ускоренными доменами.
Время кеша сервера обычно контролируется с помощью HTTP-заголовка Cache-Control , как и в большинстве других кешей. И большинство серверных кешей учитывают значения max-age и s-maxage в дополнение к проверке того, что ответ может быть сохранен в public кеше.
Я рекомендую время кеша от 8 до 10 часов для WooCommerce, но вы также можете протестировать его с более длительным временем кеша.
Если вы не знаете или хотите контролировать это самостоятельно, используйте плагин Servebolt Optimizer. Servebolt Optimizer позаботится о настройке правильных заголовков кэша.
В кеше приложения
In WordPress and WooCommerce you can use plugins for caching as well. This is plugins like W3 Total Cache, WP Rocket, and so on. What these plugins do is store a temporary version of a requested page in files on the server. This is a very inefficient way of caching, and should not be used if you have the ability to cache either on the server itself and/or in a service like Accelerated Domains or Cloudflare which distributes the cache globally.
Browser cache
Ever experienced that you change something on your site, but you still don't see the change reflected on the frontend? In many scenarios that is because of browser cache. A temporary version of a page or an asset, stored in the browser, on your computer or phone. It's there so that you don't have to download the same page or asset multiple times. The browser cache is different from server and proxy CDN cache in two ways; it's private – meaning you can store private information in the cache, and it is very hard to control.
Browser cache time is controlled using the Cache-Control HTTP header, like most other cache.
I recommend to set the browser cache time to a high value for all your static assets. If you use version strings in your static asset URLs you can safely have a month cache time (2629800 seconds).
For HTML however, you cannot set an as high value for browser cache. I recommend using 10 minutes (600 seconds), as this will help the experience when a user clicks the back button in the browser or similar, but not so long that the user might see old and outdated content.
If you don't know, or want to control this yourself, use the Servebolt Optimizer plugin. Servebolt Optimizer takes care of setting the correct cache headers.
Cache doesn't solve all your performance problems in WooCommerce
Generally you can cache any GET request. GET requests are, like the name suggests, requests to get some resource. Even though GET requests are often safe to cache, like mentioned above, there are a lot of pages you cannot deliver cache:
- Logged-in pages (
/my-account/, etc) - Carts
- Кассы
- Wishlists
In WooCommerce you also need POST requests. POST requests are requests that POST something to the web server. In WooCommerce this can be “POST that I have added item X to cart” or “POST this order”. And POST requests can never be cached.
How cache works in Accelerated Domains
Accelerated Domains has implemented caching according to best practices and internet standards, and tuned it to work perfectly with WooCommerce. In Accelerated Domains we have also solved a few things that are specific to WooCommerce.
Deliver from but not write to cache when something is in cart
Generally, when you have something in the cart, most servers will bypass the cache. Having something in a cart means you have a cookie set, and that cookie makes the request you send to the server unique. Unique requests do not hit cache. In Accelerated Domains however we have implemented a “no-store” technique to be able to serve HTML from cache, even if your visitor has something in the cart. That means a visitor with an item in cart can get HTML delivered from cache faster, but requests that do not hit cache for some reason are never stored in cache. This ensures faster performance during the full customer journey to complete order.
Frontend code
Your frontend code, the code the browser processes, needs to be optimized and cleaned up to ensure it's being processed fast. These are the most important things to work on.
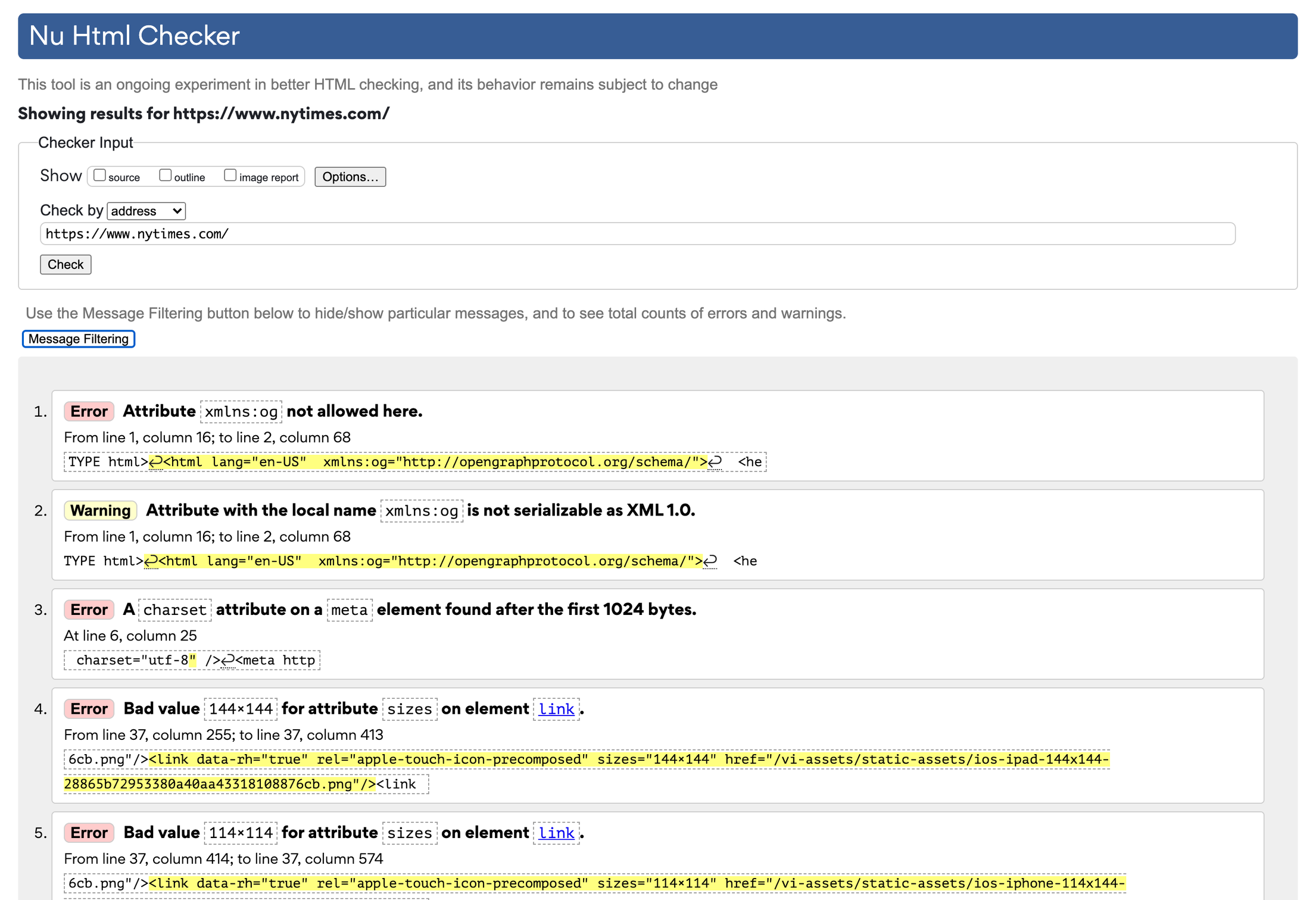
HTML validation
Validating HTML is a forgotten part of performance optimization. While many think it's no longer needed, the fact is that it's just as important as anything else. And the good news is that it is mostly quite easy.
HTML that validates is parsed and rendered faster than HTML that deviates from the standard and contains errors and warnings. While browsers try their best at parsing and rendering incorrect HTML, it takes more time than validated and correct HTML. Simply making the HTML valid is a simple performance improvement.
W3C has a validation service where you can test your HTML against the open standards. It's easy to use, and the key is to fix all errors and warnings that show up.

Console errors
In the browser console you will find errors in executing JavaScript, parsing and rendering the HTML with attached stylesheets. Just like in PHP and on the web server in general, errors take time. Making sure there are no console errors and warning, or fix the ones that are there, is a key step to easing the browsers workload when parsing and rendering the page.
Critical CSS
Above the fold CSS, Critical CSS, or first view CSS. It has many names, but they all refer to the styling that is needed to render the top of your page in the initial display, called above the fold, correctly. In other words, the styling needed to render the part of the website your visitors will see first when visiting your website. Loading the Critical CSS first in a separate file, and load the rest of your styling at a later time can increase core web vitals, and the experienced speed of your website.
This process can be a tedious one, and it's best done automatically. The best plugin out there so far doing this is CriticalCSS which you can use together with the popular plugin Autoptimize.
Unused CSS
If you buy themes or plugins, and especially “multipurpose themes” or “Swiss army knife plugins”, these come with a lot of CSS that you do not need.
Code that needs to run or parsed, but does not have any impact on the end result is called bloat. Generating code on server, sending that code through the Internet, and making the browser parse code that does not impact the styling, experience or functionality of a WooCommerce store is wasted time, wasted energy, and last but not least, wasted money. Loading speed is one of they key technical factors that impact your conversion rate.
If you want to figure out exactly how much CSS your site does not use but still loads, I highly recommend purifycss.online and similar tools. These tools can tell you how many percent of your CSS is not used, and even generate a cleaner stylesheet file for you.
What to do if the stylesheet is added by the theme or a plugin?
If the CSS is added through a plugin or a theme, the process of optimizing always becomes a bit more complicated. You can have plugins do the work for you, but these plugins usually just improve and do not make perfect. The technique I personally stick to, is determining what parts of the code are in use by using tools like PurifyCSS , remove the styling from the theme or plugin, and add the CSS that is in use to a child theme.
To remove the stylesheet from loading you need to dequeue and optionally deregister the stylesheet in your functions.php of your child theme, or in a custom site plugin.
Пример
add_action( 'wp_enqueue_scripts', 'remove_default_stylesheet', 20 );
function remove_default_stylesheet() {
wp_dequeue_style( 'original-enqueue-stylesheet-handle' );
wp_deregister_style( 'original-register-stylesheet-handle' );
}
Frontend assets
The assets that are loaded by your browser, the frontend assets, have a lot of room for optimization for performance. Especially if you're using a lot of and/or large images.
Оптимизируйте свои изображения
Images are usually the closest a potential customer gets to a physical product before it's bought and delivered. Images are important, and as a store owner you want the images to be as high quality as possible. On the other hand, you don't want to send larger images than your visitor can view on their screen. Sending more pixels than the screen has, or than the image container has, means superfluous data that only slows down the loading and display of the image – and possibly the page as a whole. Sending more pixels than what will be displayed does not only mean more data to be transferred through the internet to the browser, but the browser must also shrink the image to make it fit. This all takes time.
In WordPress and WooCommerce you have a set of image sizes, and plugins and themes can also register image sizes. These image sizes control what sizes the images you upload should be resized to, so that you can deliver the best fitting image depending on the use. All your images will be duplicated and resized into these image sizes and stored on disk. That is awesome, and as long as you in your theme use the best image size to the container it's being displayed at, you have done the first step of optimizing your images.
Choose the right image quality for your store
Now we have touched sizes, but that is just half of the equation when it comes to the amount of megabytes or kilobytes an image is. The other is image quality or image compression. Image quality simply means the level of accuracy in an image. By default, WordPress uses a quality of 82 out of 100 on intermediate sizes. Which is good for most, but when optimizing images you do not want “good for everyone” you want “good enough for this store”.
Luckily, this setting can be changed. You should therefore play around with the quality setting to find the perfect quality setting for your store. The lower the better. I usually end up with something between 60 and 70. The quality setting does not however change the quality of the full size image, only intermediate sizes. But, luckily there is a fix for that as well!

The next step is to get rid of data in the image that you do not use. If you didn't already know, images can contain data that does not have anything to do with the displaying of the image itself. That data is called metadata or EXIF data. This data can be copyright information, information about where a photo was taken, by who and so on. This information does not provide much value in a regular WooCommerce store and should be removed.
We have written about image optimization before as well as image resize. Both are good resources to check out with regard to this topic.
Changing the default quality and max size, and get rid of EXIF data
One of the few plugins I nearly always install in a WooCommerce store is the Resize Image After Upload plugin from Shortpixel . This is a lightweight plugin that mainly does two very important things:
- Resize and optimize the full size image
- Change the quality of intermediate sizes
In the plugin you can set a maximum size of the full size image, and the plugin will resize the image down to that size if you ever upload larger images. An awesome feature if the people uploading images do not resize the image before they upload it. You can also set a quality setting which changes both the quality of the full size image, and the quality of intermediate sizes.
What this plugin does not do is resize and optimize images that you already have uploaded. For that you should use some simple CLI commands or a separate plugin.
Responsive images
So we have optimized our images, great! That means that the images we have in our WooCommerce store are optimized for speed. Now, the next mission is to optimize what image we deliver to what browser and what screen size. Modern browsers support responsive images, the srcset and size attributes . This enables you to in an <img> tag declare multiple sizes, and the browser will then only download the image it believes will fit that exact screen the best. Most themes and plugins, plus WordPress and WooCommerce itself support responsive images now and you don't have to do anything to make it work.
That does not mean you cannot do anything to optimize your responsive images. Depending on what sizes your theme and plugin already have configured for you, you can also add your own custom sizes to tailor to specific browser and screen sizes. While this is a bit complicated, we have made it easy to do in Accelerated Domains.
Responsive images, resized and optimized on the fly using Accelerated Domains

In Accelerated Domains we have built in automatic image resizing and optimization on the fly. With minimal configuration in our plugin, you can optimize the image delivery and sizes easily. Without storing more images on disk, as we store the resized versions in the Accelerated Domains network instead.
Automatically add half-sizes
Using the Servebolt Optimizer plugin and Accelerated Domains you can, with a flick of a switch, add sizes that are 50% of the size of all your already registered image sizes. That means if you have a 100×100 image size, we will automatically add a 50×50 image size if you don't already have one. This will increase the image sizes that are available to the browser, and automatically optimize for a larger set of screen and browser sizes.
Adjust image quality
In the plugin you can also easily adjust the image quality. In WordPress the default is 85, but like mentioned above, you should experiment with this setting to find the lowest acceptable quality for your WooCommerce store and products. In the Image Resize feature in Accelerated Domains you can do this easily for all images.
Дополнительные размеры изображения
Чтобы вы могли еще больше оптимизировать свои изображения, мы добавили простой способ оптимизировать размеры изображений, добавив простой способ добавления пользовательских размеров изображений без кода. Анализируя, какие размеры экрана и браузера использует ваша аудитория, вы можете определить, в каких размерах изображения должны быть доступны ваши изображения. Допустим, у вас есть много посетителей, посещающих ваши продукты в браузере шириной 1300 пикселей. Затем вы можете выяснить, какой точный размер изображения вашего продукта на экране шириной 1300 пикселей, и добавить этот размер. Затем браузер будет использовать идеальный размер!
Размещайте шрифты локально
Если вы используете Google Fonts или другие сторонние шрифты, они, скорее всего, загружаются с сайта fonts.google.com . Это вводит отдельный запрос к новому домену, что медленнее, чем загрузка ресурсов из того же домена, что и первоначальный запрос. Это связано с тем, что браузеру приходится выполнять отдельный поиск DNS и согласовывать SSL с другим сервером. Когда вы загружаете шрифт из Google с помощью их рекомендованного метода, он диагностируется как «ресурс, блокирующий рендеринг», и это увеличивает время загрузки почти на целую секунду.
Решено в Ускоренные домены
Вместо локального размещения шрифтов мы настроили проксирование шрифтов Google в ускоренных доменах. Это имеет тот же эффект, что и размещение шрифтов локально, но это автоматически и просто в использовании.
Асинхронный и отложенный JavaScript
Поскольку JavaScript в основном является языком сценариев на стороне клиента, а код запускается в браузере, время является ключевым моментом при загрузке и выполнении JavaScript. Чтобы понять это полностью, мы должны сначала понять, как и когда браузеры загружают и запускают JavaScript.
Время имеет ключевое значение
Парсер HTML в браузерах работает сверху вниз. Как только он попадает на строку сценария, он по умолчанию сразу же извлекает сценарий и запускает его, прежде чем продолжить синтаксический анализ HTML. Это означает, что размещение строки сценария является ключевым. В WordPress места размещения скриптов по умолчанию находятся в <head> и внизу <body> .
<html>
<head>
<title>A title</title>
<script src="your-head-script.js"></script>
</head>
<body>
CONTENT
<script src="endof-body-script.js"></script>
</body>
< /html>
Важным примечанием здесь является то, что существует разница между синтаксическим анализом HTML и рендерингом страницы. Возможно, вы слышали о сценариях блокировки рендеринга, а также о сценариях блокировки async или defer исправления рендеринга, поскольку это зависит от сценария и от того, что запускает сценарий.
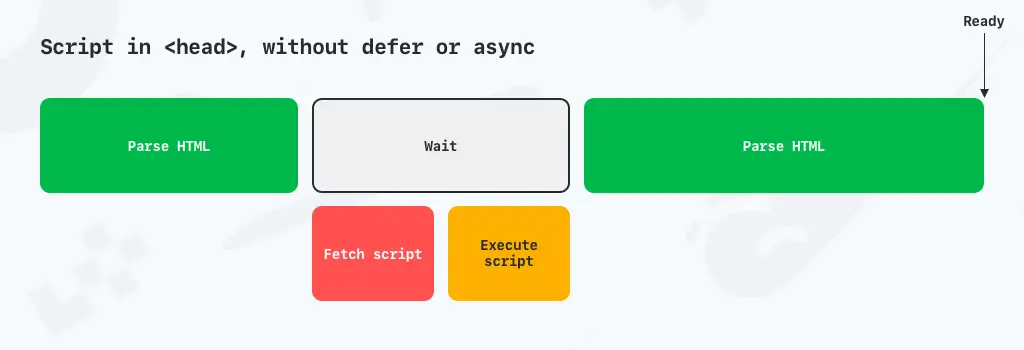
Загрузить скрипты в <head>
Скрипты, расположенные в голове без defer async , будут «приостанавливать» синтаксический анализ HTML во время выборки и выполнения.

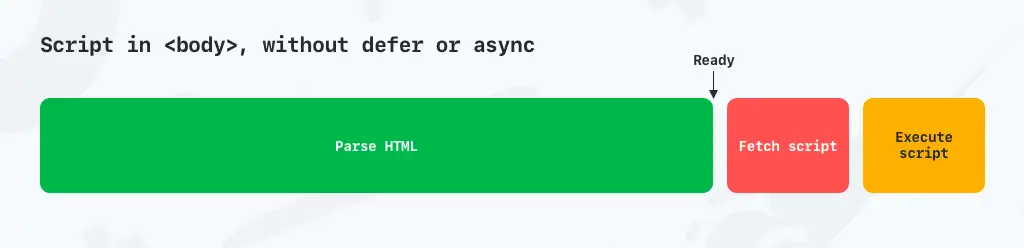
Загружать скрипты в конце <body>
Скрипты, размещенные в конце тега <body>, также будут извлекаться и выполняться в конце тега body.

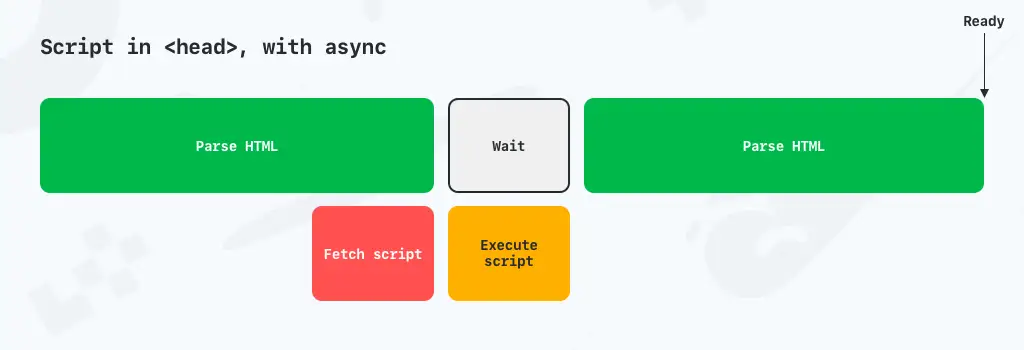
Загружать скрипты с асинхронностью
JavaScript, загруженный async (асинхронно), сообщает браузеру, что он может продолжать синтаксический анализ страницы, пока скрипт загружается. Однако скрипт будет выполнен после завершения загрузки. В то время как defer указывает браузеру загрузить сценарий и не запускать его до тех пор, пока не будет выполнен синтаксический анализ HTML.

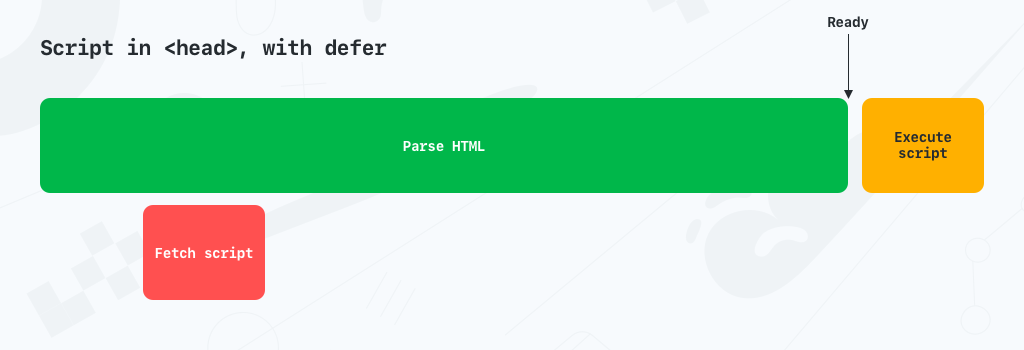
Загружать скрипты с отсрочкой
Когда скрипты загружаются с помощью defer , в голове вы говорите браузеру, что он должен получить скрипт, но продолжить синтаксический анализ HTML, и дождаться выполнения скрипта, пока HTML не будет полностью проанализирован.

Интеграции
Интеграции являются необходимым компонентом любого успешного магазина WooCommerce. Интеграция может ускорить управление, упростить доставку или даже увеличить ваши продажи. Но интеграция может быть сделана как в плохом, так и в хорошем смысле.
Чем плоха интеграция?
Некоторые интеграции представляют собой тяжелые плагины, написанные людьми, которые не до конца понимают внутреннюю работу WordPress. Это может привести к тому, что вы установите плагин для управления заказами, который затем замедлит ваш интерфейс без какой-либо причины для этого.
Мы часто сталкиваемся с интеграциями, которые кажутся простыми и должны иметь небольшое влияние, но как раз наоборот. Примерами таких плохих интеграций являются проверки лицензий для плагинов или тем при каждой загрузке страницы или интеграции, использующие XML-RPC для подключения своего сервиса к сайту.
Наиболее очевидными вариантами плохой интеграции являются интеграции с большим количеством кода, замедляющие работу вашего сайта просто из-за раздувания, которое они вносят, или просто из-за неправильной загрузки кода плагина и его ресурсов. Например, когда, где и как он должен быть загружен.
Хорошие интеграции, как примеры приведенных выше плохих примеров, будут использовать Rest API для соединений, помните, когда они загружают что на какой странице. Или, как правило, просто очень легкий плагин или вообще не нужно использовать плагин.
Поиск
Поиск товаров — важная часть любого магазина WooCommerce. База данных очень хорошо справляется с большими объемами данных, но поиск с большим количеством фильтров по метаданным, таким как атрибуты, может быть немного медленным. К счастью, есть решения, которые намного лучше и быстрее при поиске продуктов, чем встроенный поиск WooCommerce.
Алголия
Algolia — это внешняя база данных поиска, которую вы можете заполнять и выполнять поиск с помощью API. Это молниеносно быстро и предлагает множество настраиваемых возможностей. Команда WebDevStudios даже сделала плагин, чтобы вы могли легко внедрить Algolia в свой WordPress/WooCommerce.
Эластичный поиск
Elastic Search похож на Algolia, но основан на стеке ELK и доступен в виде размещенного решения (например, Algolia) и самостоятельного решения. Elastic Search почти так же быстр, как Algolia, и предлагает более высокий уровень настраиваемости. Тем не менее, вы не получаете графический интерфейс управления с Elastic Search из коробки. Но для более высоких потребностей в настройке идеально подходит Elastic Search. У команды 10up даже есть плагин, который поможет вам легко начать работу, и он полностью поддерживается нами. Просто обратитесь в нашу службу поддержки, и они будут рады помочь вам настроить.
Как обеспечить безопасность магазина WooCommerce
В любом магазине WooCommerce вы храните много личной информации о людях, которые размещают заказы. Это создает множество новых проблем и угроз безопасности, поскольку злоумышленники со злым умыслом могут не только «взломать» ваш сайт, т.е. привлечь трафик на свой сайт, но и завладеть личной информацией, которую вы храните. Итак, вам нужно усилить безопасность и убедиться, что нежелательные люди каким-либо образом не получат доступ к вашему магазину.
Безопасность в WooCommerce (или WordPress, если на то пошло) — это тема, о которой мы могли бы написать книгу, поскольку это сложная тема с множеством переменных. Тем не менее, вот некоторые из наиболее важных подводных камней, о которых вы должны знать.
Не используйте плагины безопасности для WordPress и WooCommerce
Многие владельцы и разработчики магазинов, как хорошие, так и менее хорошие, доверяют различным плагинам безопасности в обеспечении безопасности своего магазина. Плагины, такие как Wordfence и iThemes Security. Все эти плагины делают хорошие вещи, но они делают это не в том месте. И делать это в неправильном месте во многих случаях может быть хуже, чем вообще ничего не делать. Вдобавок ко всему, они продают вас за то, что вы «единственное, что вам нужно сделать», чтобы обезопасить свой магазин WooCommerce, что одновременно неверно и ложно.
Плагины безопасности по большей части работают в WordPress, а некоторые также выполняют настройку Apache через файл конфигурации Apache, .htaccess . Это все равно, что охранять свой дом, доставая рогатку. Вы ничего не можете сделать, пока плохой актер не окажется в вашем доме, и как только он окажется внутри, он может нанести большой ущерб, прежде чем вы сможете достать его из рогатки. И, насколько вам известно, они могли схватить ту важную стопку бумаг, которая была у вас на столе, или оставить заднюю дверь открытой, чтобы им было легче войти позже.
Кроме того, подход этих плагинов к защите WordPress и WooCommerce изнутри вводит много кода в ваше приложение. Они не помогут вам в вашем стремлении ускорить WooCommerce. Этот код должен работать на всех запросах, как хороших, так и плохих, и все они замедляют их. В некотором смысле вы можете сказать, что, используя плагин безопасности, вы становитесь более легкой мишенью для DDoS, потому что более медленный сайт использует больше вашего процессора на запрос, поэтому злоумышленнику требуется меньше запросов, чтобы перегрузить ваш сервер. Подробнее о блокировке нежелательного трафика здесь.
Что вы должны сделать, чтобы обезопасить свою WooCommerce
Теперь должно быть ясно, чего делать не следует, поэтому давайте выделим то, что вам следует делать!
Защитите свой wp-admin с помощью многофакторной аутентификации
Самый простой способ попасть в любой WordPress — это войти в систему с действительным именем пользователя и паролем, и это также самый распространенный способ для злоумышленников. Вводя один или несколько факторов, необходимых для входа в систему, таких как код безопасности (OTP) или аналогичный, вы минимизируете риск того, что кто-то проникнет на ваши сайты WP и Woo.
Получите ограждение безопасности вокруг всей вашей инфраструктуры WordPress
Абсолютно лучший способ защитить любой веб-сайт, включая магазин WooCommerce, — это остановить злоумышленников еще до того, как они достигнут исходной инфраструктуры. Это можно сделать с помощью таких сервисов, как Cloudflare и Accelerated Domains. В то время как вам нужно поддерживать уровень безопасности (WAF, правила брандмауэра и т. д.) в Cloudflare самостоятельно, в Accelerated Domains мы делаем это за вас заранее. Как автоматически посредством машинного обучения, так и вручную путем анализа трафика на все домены, на которых запущены Accelerated Domains.
Обновляйте WordPress, WooCommerce, темы и плагины
Большинство «взломов» WordPress и WooCommerce выполняются через уязвимости безопасности в WordPress, темах или плагинах. И лучший способ убедиться, что у вас как можно меньше уязвимостей безопасности, — это постоянно обновлять ядро WordPress, WooCommerce, темы и плагины.
Прекратите использовать плагины и темы, которые не поддерживаются
Плагины и темы могут внезапно перестать поддерживаться, что также означает, что они не получают обновлений для устранения возможных уязвимостей безопасности. Плагины, которые не получали никаких обновлений в течение года, помечаются в репозитории плагинов на WordPress.org, и не зря! Просто прекратите использовать неподдерживаемые плагины.
Не используйте большие плагины для небольших задач
Чем больше кода в плагине, тем больше кода нужно поддерживать. И больше кода также означает больше возможных уязвимостей безопасности. Использование большого плагина для небольшой задачи, когда вы на самом деле используете и видите ценность только в небольшой части плагина, может стоить уязвимостей безопасности в частях кода, которые вы даже не используете.
Дополнительный совет — плагины, которые пригодятся при оптимизации производительности.
В вашем стремлении оптимизировать производительность я хотел бы выделить два конкретных плагина, которые могут помочь вам оптимизировать двумя разными способами.
Менеджер плагинов WP
Большинство плагинов не содержат механизмов, позволяющих убедиться, что он вообще не загружается на страницы, где он не нужен. Во многих случаях это сложно сделать разработчику плагина, поскольку разработчик плагина не знает, на каких именно страницах вы будете использовать плагин.
Это делает WP Plugin Manager очень удобным, так как вы можете контролировать и полностью отключать плагины для каждой страницы/публикации и следить за тем, чтобы он не добавлял ненужные активы, PHP-код и запросы к базе данных к публикации, страницам или продуктам, которые он не использует.
Монитор запросов
Запросы к базе данных могут замедлить работу вашего магазина WooCommerce, и лучший плагин для определения того, какие запросы требуют времени и из какого плагина или части темы исходят эти запросы, называется Query Monitor и поддерживается Джоном Блэкборном.
Вам нужно активировать Query Monitor только для тестирования. Это не плагин, который должен быть активен в продакшене.
В заключение
Как вы могли видеть из объема информации, которой я поделился в этой статье, ускорение WooCommerce — непростая задача. Это способ мышления. Производительность в первую очередь должна быть на первом месте, когда вы создаете и поддерживаете свой сайт WooCommerce, тему и плагины. Они тесно переплетены, и все они могут оказать огромное влияние на скорость вашего сайта WooCommerce. Только на этой основе вы можете начать правильно масштабировать WooCommerce.
Я также упомянул пару неочевидных вещей, влияющих на производительность вашего магазина. Каждая отдельная тема, связанная с производительностью, упомянутая здесь, должна быть частью вашего постоянного анализа «как мне улучшить производительность моего магазина WooCommerce» и соответствующим образом оптимизироваться.
Одна вещь, о которой мы хотели бы позаботиться для вас, — предоставить вам быстрый хостинг WooCommerce и, если вам нужно больше, ускоренные домены.
Несмотря на то, что эта статья уже представляет собой очень длинный список того, что нужно сделать, это еще не все, что нужно сделать. И поэтому я хотел бы увидеть ваши рекомендации по улучшению производительности WooCommerce, а также в комментариях ниже.
Удачной оптимизации!

