Как ускорить работу вашего мобильного сайта на WordPress (11 рекомендаций по повышению производительности)
Опубликовано: 2022-07-05Вероятно, вы читаете этот пост в блоге на своем телефоне.
Ваш мобильный веб-сайт является ключом к тому, как вы общаетесь со своей аудиторией. Но что, если ваш сайт работает медленно при доступе с мобильного телефона? Как узнать, работает ли ваш сайт медленно, особенно на мобильных устройствах? Это создает дополнительные вопросы об оптимизации сайта для мобильных устройств…
Почему вы должны заботиться об оптимизации для мобильных пользователей? Какие есть способы ускорить ваш сайт с мобильных устройств?
Google говорит, что если ваш сайт загружается более пяти секунд, 90% ваших посетителей могут немедленно покинуть ваш сайт. И если вы приложили много усилий для привлечения трафика на свой веб-сайт, обидно, что посетители даже не потратят время на взаимодействие с вашим контентом. Это деньги на ветер!

Как проверить скорость мобильной страницы
Первым шагом перед повышением скорости вашего мобильного сайта является измерение его текущей производительности. Вам необходимо оценить состояние вашего веб-сайта и общую скорость, которую испытывают мобильные посетители.
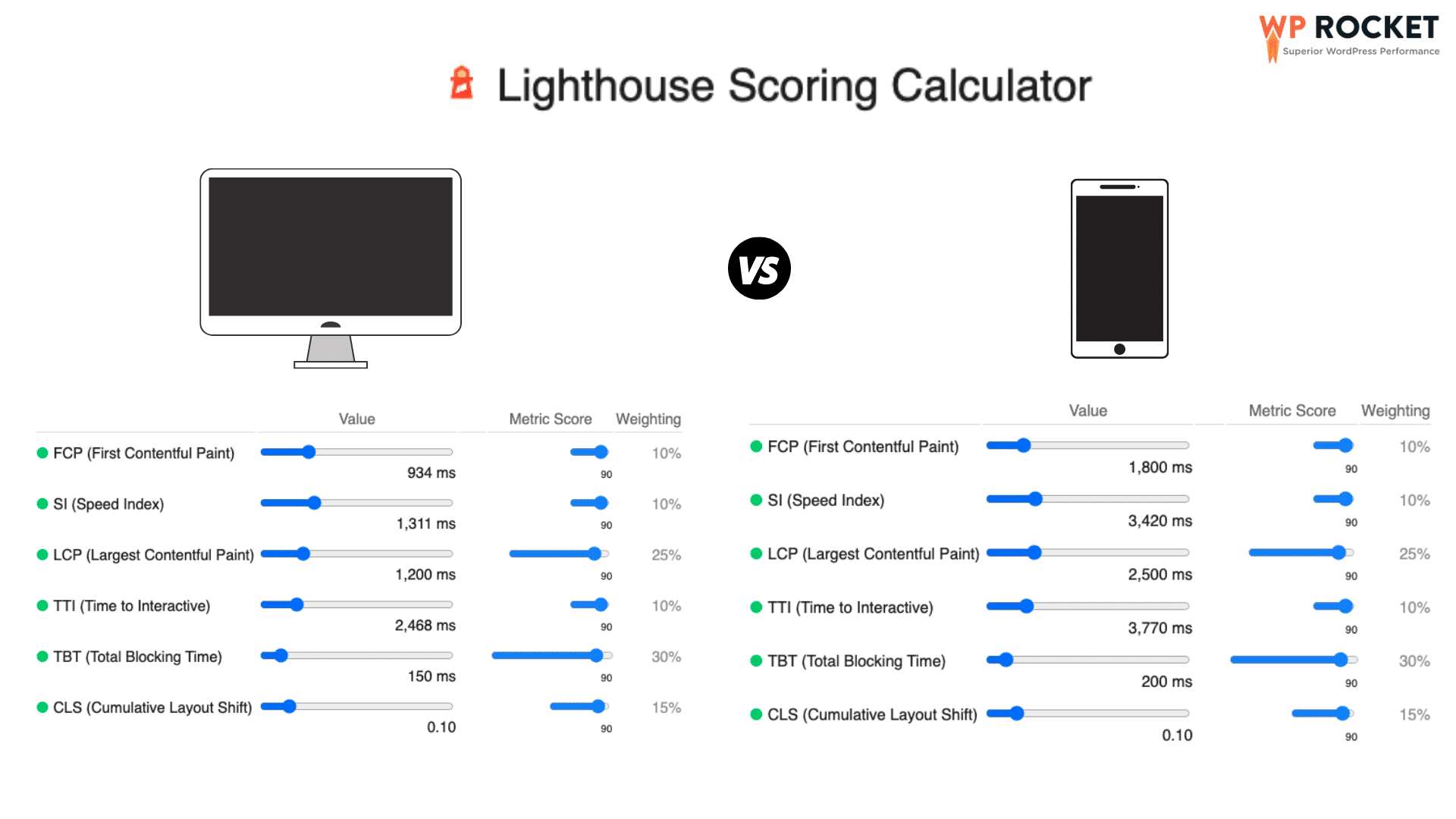
Для проведения такого аудита рекомендуем использовать технологию Lighthouse. Lighthouse позволяет легко получить представление о производительности вашего сайта как для настольных компьютеров, так и для мобильных устройств. Стоит отметить, что метрики имеют разные пороговые значения для мобильных и настольных компьютеров:

Давайте углубимся в доступные на рынке инструменты для измерения производительности на мобильных устройствах.
- Google PageSpeed Insight
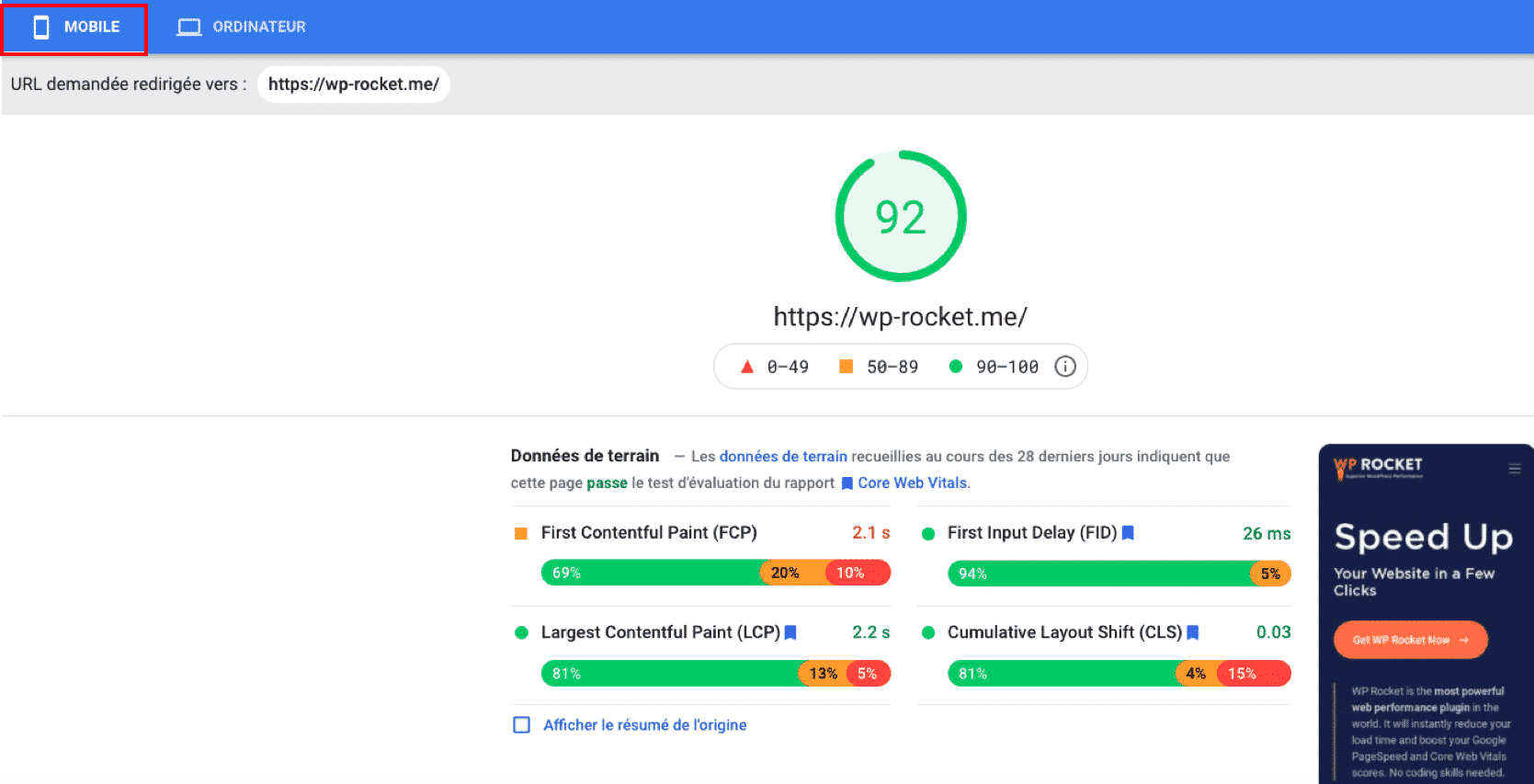
PageSpeed Insights — это инструмент Google SEO, который может измерять и анализировать время загрузки любого URL-адреса.

Чтобы получить хорошую оценку PageSpeed для мобильных устройств, убедитесь, что ваши показатели находятся в следующих пороговых значениях:
| Метрики — Вес | Хорошо (зеленый) | Средний (оранжевый) | Плохой (красный) |
| Первая содержательная краска — 10% | 0- 1,8 с | 1,8 с – 3 с | > 3 с |
| Индекс скорости – 10% | 0–3,3 с | 3,3 – 5,8 с | > 5,8 с |
| Самая большая содержательная краска — 25% | 0 – 2,5 с | 2,5 с – 4 с | > 4 с |
| Время до интерактивности — 10% | 0 – 3,8 с | 3,8 с – 7,2 с | > 7,2 с |
| Общее время блокировки — 30% | 0 – 200 мс | 200 – 600 мс | > 600 мс |
| Совокупный сдвиг макета — 15% | 0 – 0,10 | 0,10 – 0,25 | > 0,25 |
Инструмент разработчика Chrome
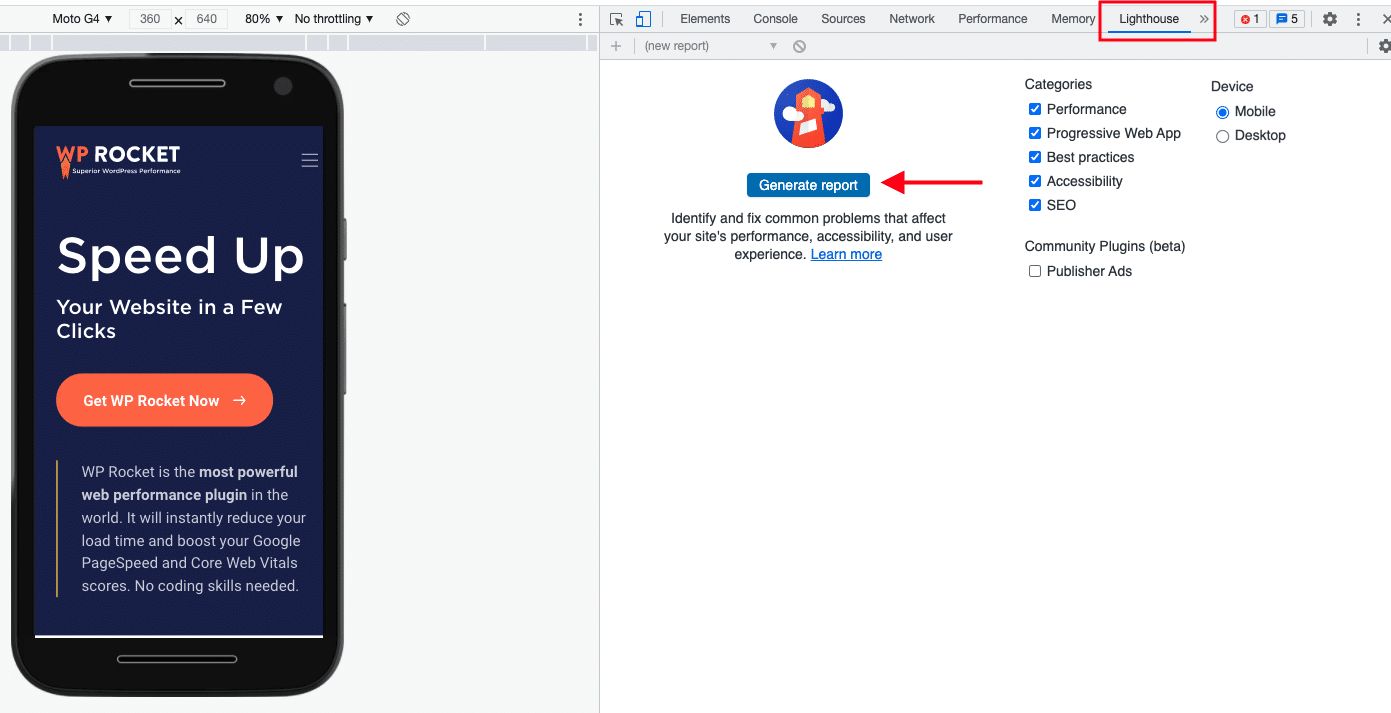
Вы также можете создать отчет о производительности мобильных устройств с помощью Chrome Dev Tool прямо из браузера Chrome. Чтобы запустить мобильный отчет, выполните следующие действия:
- Перейти на ваш сайт
- Откройте «Инструменты разработчика» в верхнем меню.
- Выберите вкладку «Маяк».
- Установите флажок «Мобильный» в разделе «Устройство».
- Нажмите на кнопку «Создать отчет».

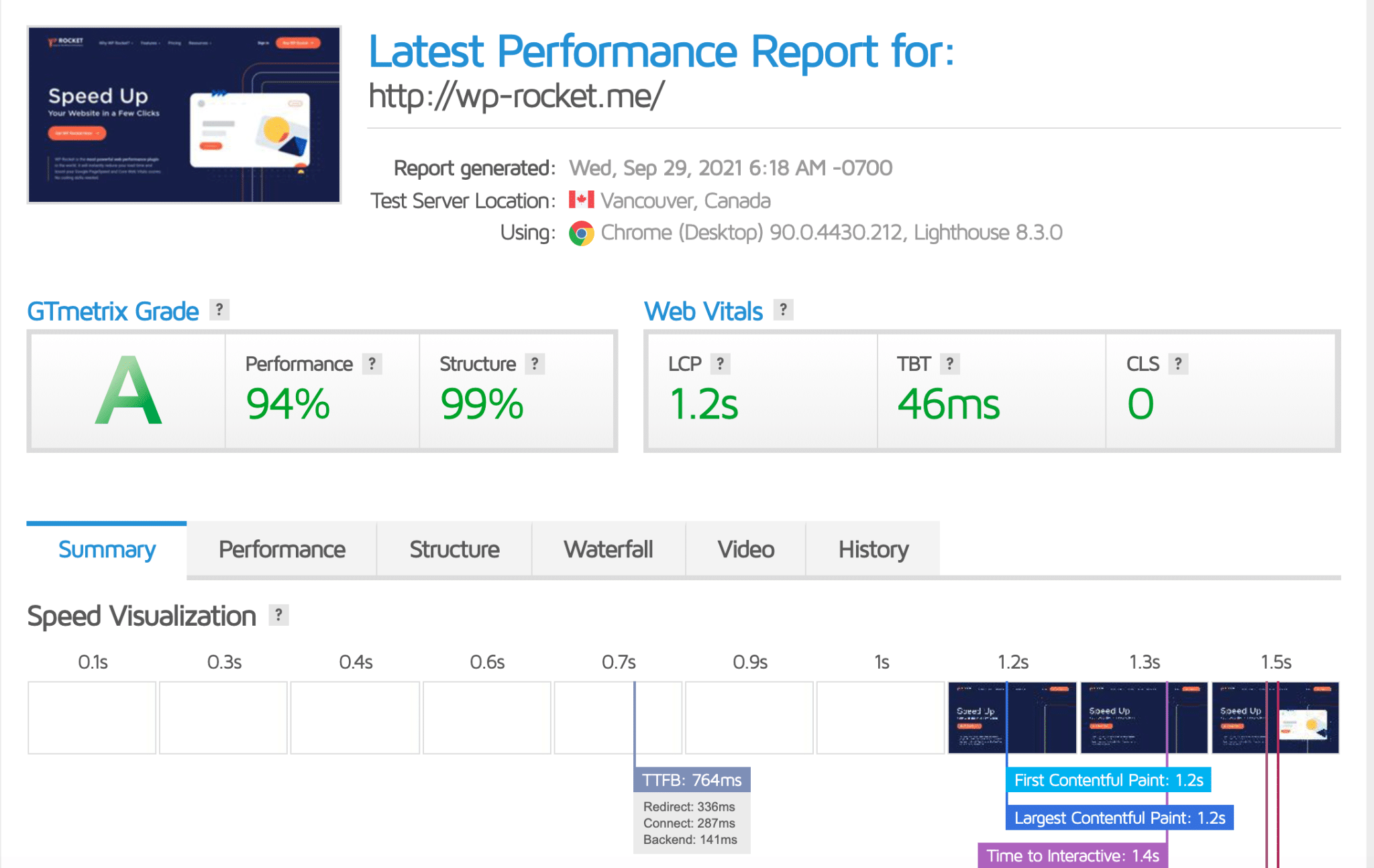
- GTmetrix
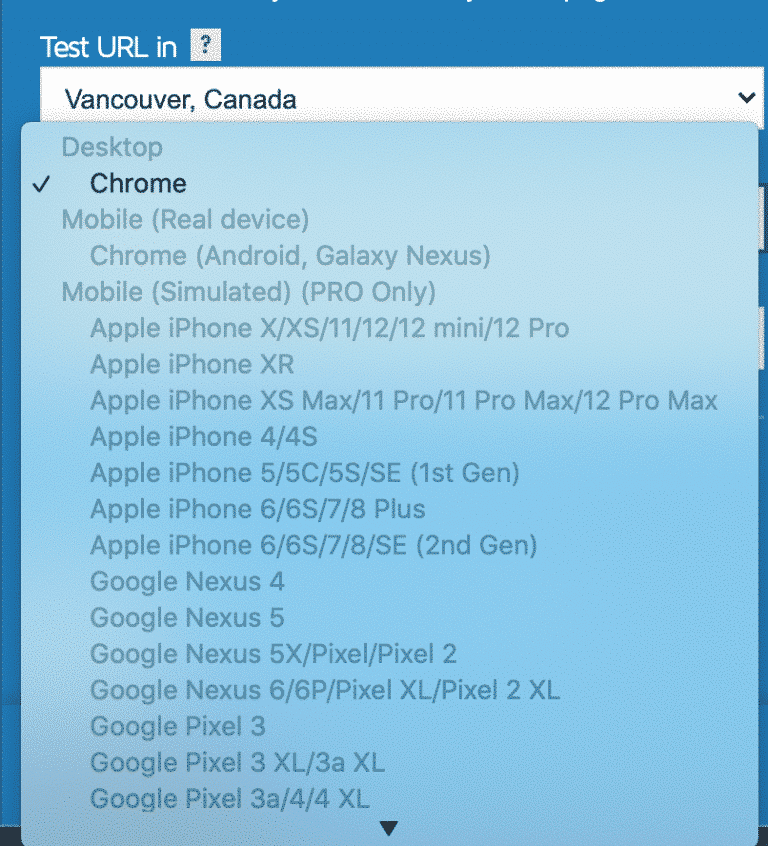
GTmetrix — это бесплатный инструмент для проверки производительности вашей страницы на рабочем столе. Однако вам нужна учетная запись PRO, чтобы проверить производительность на мобильных устройствах. Работает на Lighthouse, он генерирует оценки для ваших страниц и предлагает действенные рекомендации.

Доступно множество устройств. Может быть полезно перейти на PRO, чтобы проверить свой сайт на нескольких разных мобильных устройствах.

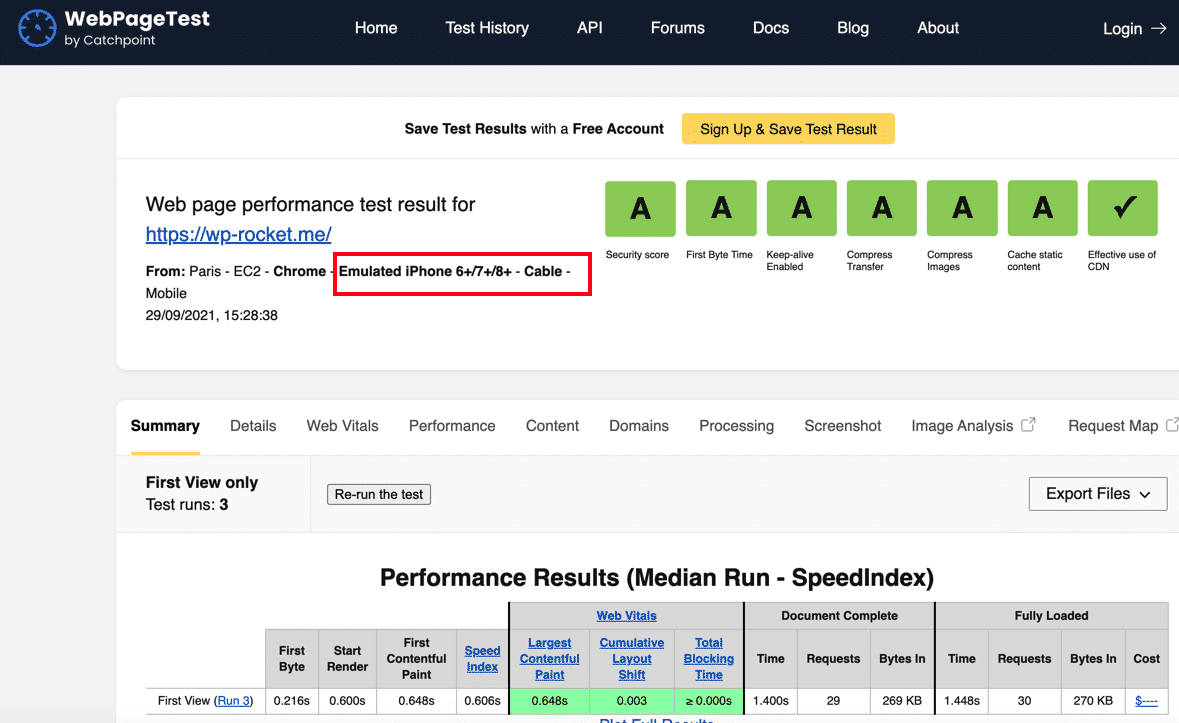
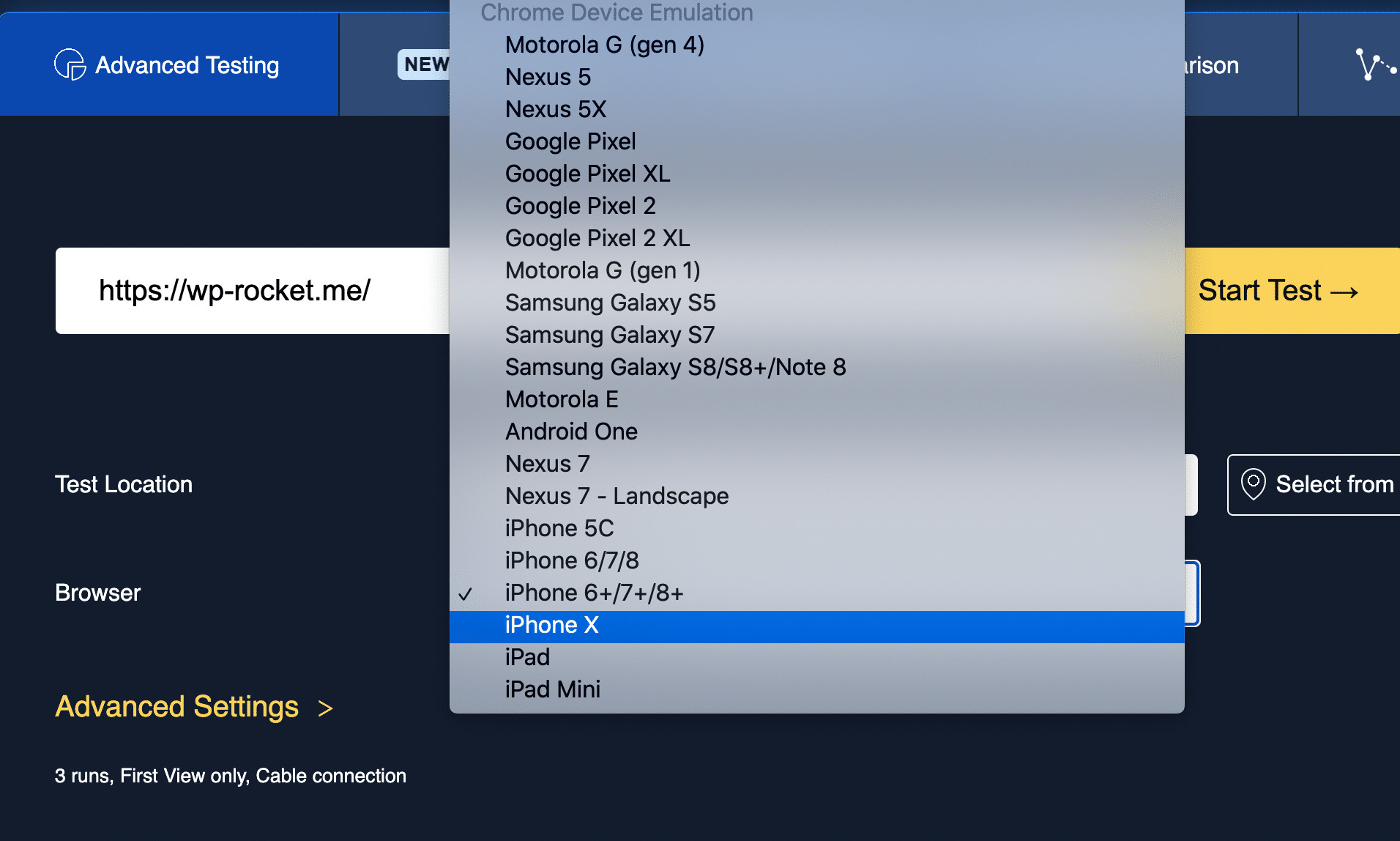
- Веб-страницаТест
Webpagetest — это бесплатный инструмент, который может помочь вам определить медленно загружаемые страницы на вашем сайте WordPress и настроить их так, чтобы они работали как можно быстрее.

WebPageTest позволяет протестировать ваш сайт со многих мобильных устройств:

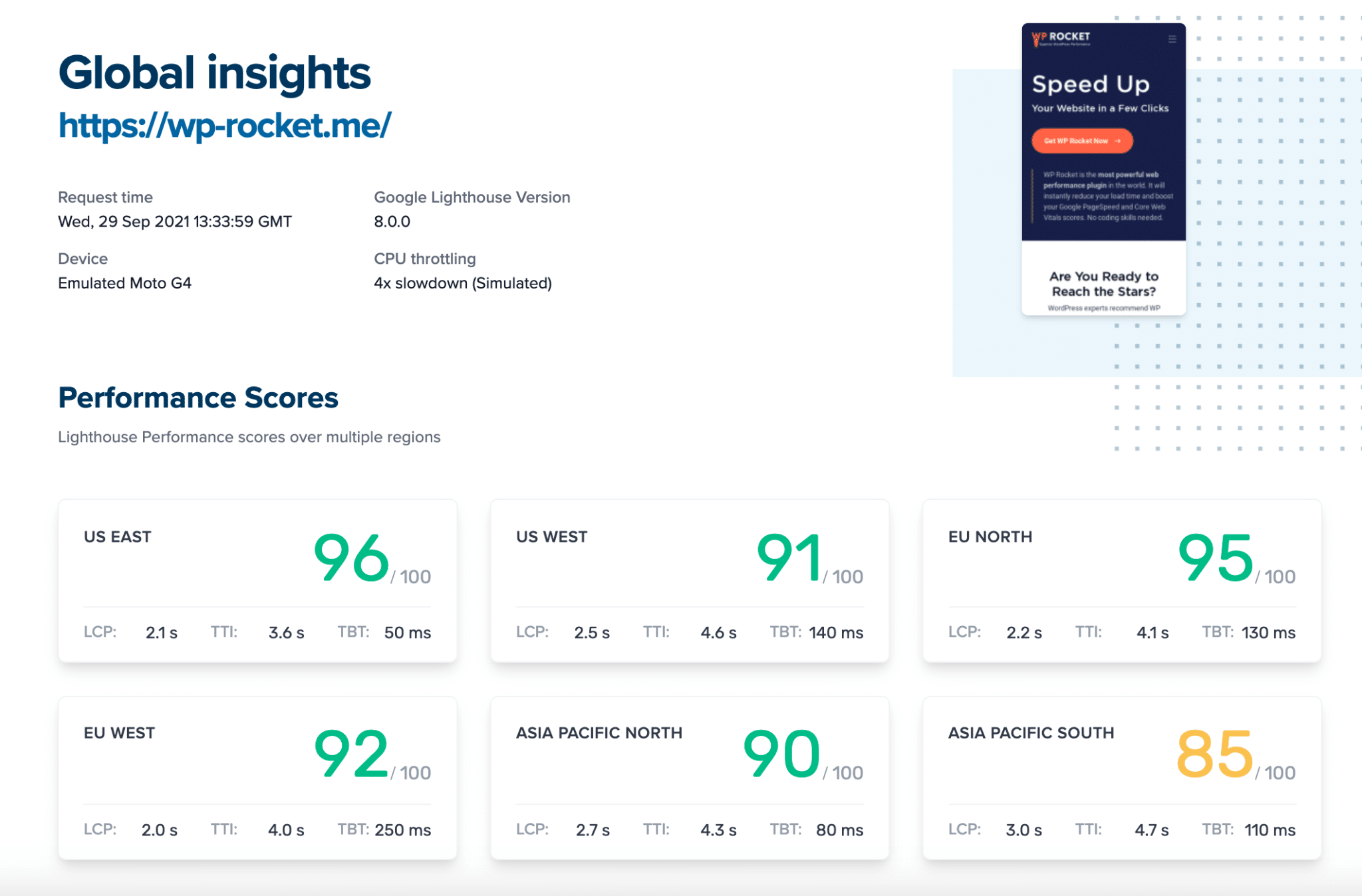
- Маяк Метрики
Это очень удобный инструмент для тестирования вашего сайта WordPress на мобильных устройствах и в разных местах. Это очень важно, если вы хотите знать, как обстоят дела с вашим мобильным сайтом в США и Австралии!

Все, что вам нужно сделать, это выбрать регион и запустить отчет соответствующим образом.
Если вы заметили, что один регион работает медленнее, чем другой, вы можете попробовать RocketCDN . CDN сокращает время загрузки для людей, которые находятся далеко от ваших веб-серверов.
Почему ваш сайт WordPress работает медленно на мобильных устройствах? (Общие причины)
1. Мобильный отличается от настольного
Отличие №1: процессор смартфона и процессор настольного компьютера
Мобильные процессоры, как правило, разрабатываются в первую очередь с точки зрения эффективности, а производительность стоит на втором месте. Мобильные устройства имеют более слабую архитектуру процессора, чем настольные компьютеры. Это означает, что они менее эффективны с точки зрения скорости обработки.
Отличие №2: скорость сети (задержка в сети)
Пропускная способность сети относится к тому, насколько быстро информация может быть передана из одной точки в другую. Эта скорость обычно измеряется в мегабитах (Мбит/с).
Большое число Мбит/с означает, что через соединение может проходить больше трафика без перерыва. Сетевая задержка — это время, необходимое для отправки данных в сеть. Обычно мобильные сети имеют более важную задержку сети, чем настольные компьютеры.
2. Вы не показываете изображения, оптимизированные для мобильных устройств.
Изображения часто являются причиной замедления работы вашего сайта WordPress. Их нужно оптимизировать специально для мобильных устройств . Чтобы контент можно было читать на маленьких экранах, изображения должны быть пропорционально уменьшены.
3. Вы не включили мобильное кэширование
Веб-сайты часто полны данных, которые необходимо загружать изображениями и видео. И иногда это может занять некоторое время! Кэширование автоматически сделает эти элементы доступными, поэтому вам не придется ждать, когда вы снова просмотрите страницу в будущем, что сэкономит вам время на более медленных соединениях или мобильных устройствах.
4. Вы используете слайдеры, прелоадеры или анимацию
Нестабильность макета или дизайна может негативно сказаться на мобильных пользователях, особенно если они этого не ожидают. Слишком много слайдеров и анимаций могут замедлить работу страниц и повлиять на SEO и коэффициенты конверсии. Google накажет ваш сайт плохой оценкой CLS ( Cumulative Layout Shift ) в случае внезапного изменения макета. Это Core Web Vital повлияет на вашу конечную оценку пользовательского опыта и повлияет на вашу видимость SEO и трафик.
5. Вы установили слишком много плагинов
Установка новых плагинов может повлиять на скорость вашего мобильного сайта, и слишком много из них также может привести к нарушениям безопасности и низкой производительности. Плагины могут замедлить работу вашего сайта, делая дополнительные HTTP-запросы и добавляя запросы к БД. Некоторым плагинам требуются специальные стили или сценарии, в результате чего на страницу загружаются дополнительные файлы JS и файлы CSS.
6. Другие причины, по которым ваш мобильный может работать медленно
Макеты являются ключевым элементом каждого веб-сайта: браузер определяет размер и расположение элементов на странице. Без них вы не сможете упорядочить свой контент или создать привлекательные макеты для пользователей. Если у вас много элементов для загрузки и тяжелый JS, браузеру потребуется некоторое время, чтобы определить расположение и размеры.
Еще одним виновником низкой производительности является ваша зависимость от сторонних скриптов , таких как трекеры, сеансы посетителей, внешние сервисы, такие как лента Instagram.
Считаете ли вы свой мобильный веб-сайт одной из этих проблем? Ничего страшного! Оставайтесь с нами, и давайте посмотрим, как оптимизировать скорость вашего веб-сайта при доступе к нему с мобильного устройства.
Как оптимизировать ваш мобильный сайт для скорости
Мы перечислили все методы, чтобы улучшить вашу мобильную оценку в Google PageSpeed Insights. Давайте углубимся в процесс оптимизации производительности с очень простыми советами, которые можно применить к вашему мобильному сайту WordPress.
1. Используйте адаптивную тему WordPress
Отзывчивая тема WordPress сделает ваш сайт таким же хорошим на мобильном телефоне или планшете, независимо от того, через какое устройство он просматривается.
Как узнать, является ли адаптивной тема или конструктор страниц?
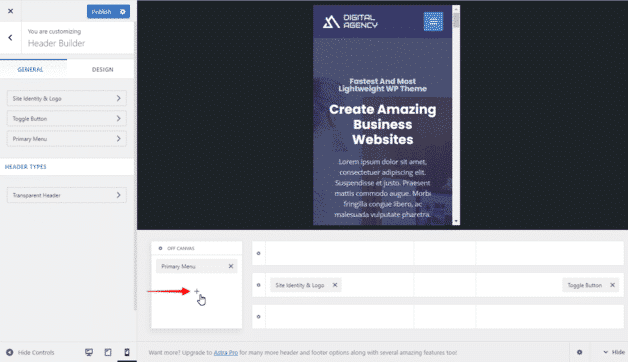
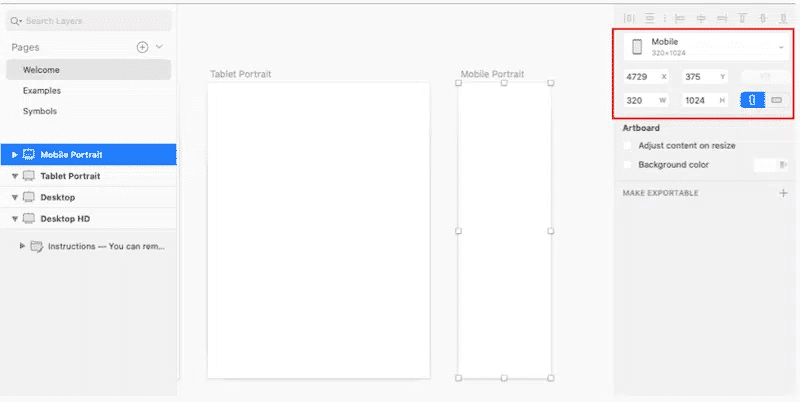
- Проверьте настройщик или параметры вашей темы. Например, тема Astra предлагает мобильное представление при создании пользовательского заголовка:

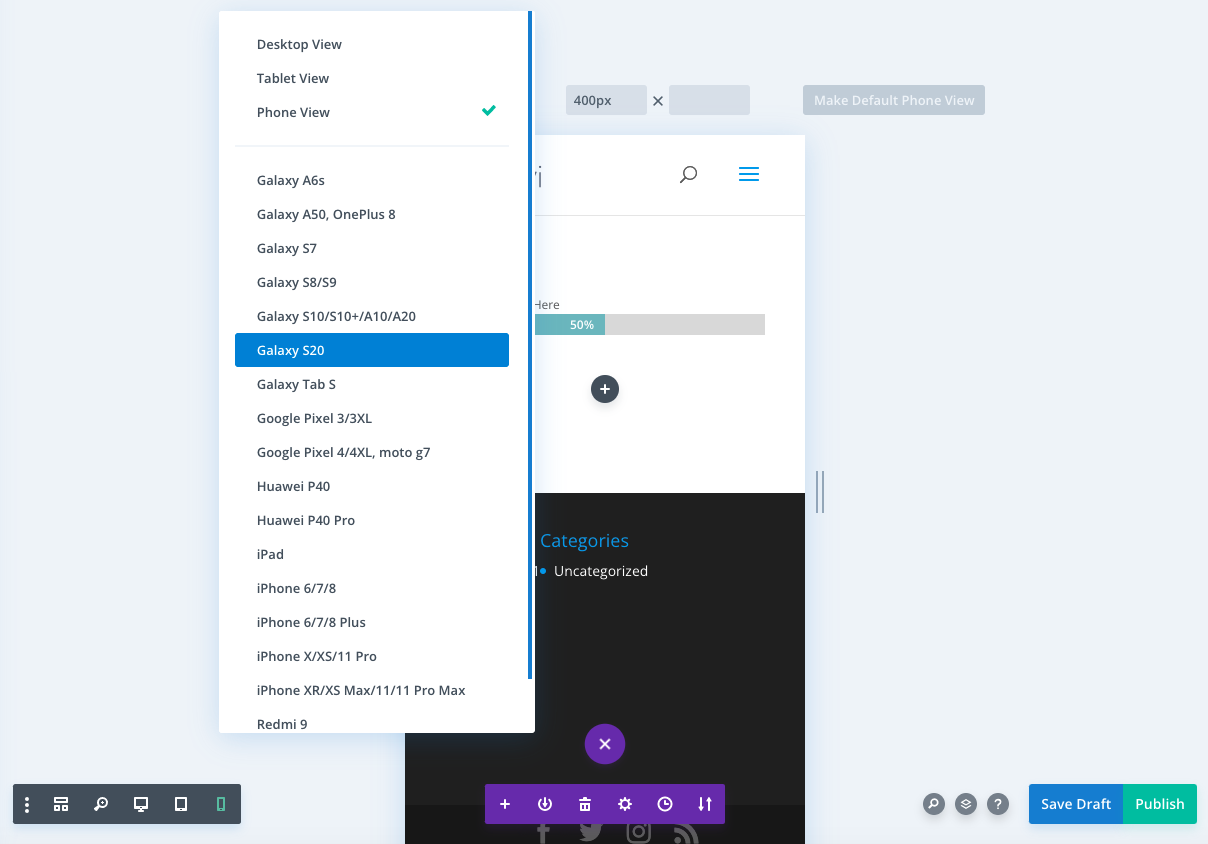
- Начните создавать свою страницу и посмотрите варианты, предлагаемые вашим компоновщиком страниц. Конструкторы страниц Divi или Elementor имеют этот тип адаптивного раздела.


2. Включите мобильное кэширование
Мобильное кэширование — это распространенный метод снижения нагрузки на приложение и его серверы. Чтобы эти приложения и игры работали без сбоев на высоких скоростях, должна быть какая-то форма кэширования — она же «сохраненные локальные данные» — чтобы им не требовались постоянные запросы на загрузку. Цель состоит в том, чтобы уменьшить использование полосы пропускания, воспринимаемое отставание сети и даже потребление батареи.

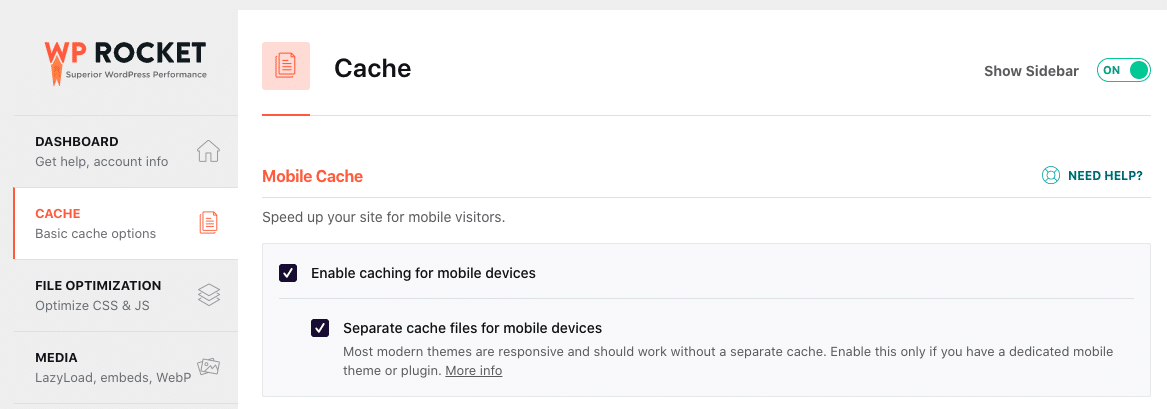
Плагин кеша WP Rocket позволяет реализовать мобильный кеш в один клик (рекомендуется, если ваш сайт адаптивный).
Он создает специальный файл кеша для мобильных устройств для каждого кэшируемого документа.

Взгляните на наш список, в котором собраны все лучшие плагины кэширования WordPress .
3. Оптимизируйте изображения для мобильных устройств
Оптимизация изображений для мобильных устройств — это процесс создания и предоставления высококачественных изображений в формате, который повысит вовлеченность пользователей на их телефоне.
Мы рекомендуем вам следовать следующим методам , чтобы убедиться, что ваши изображения хорошо оптимизированы для мобильных устройств:
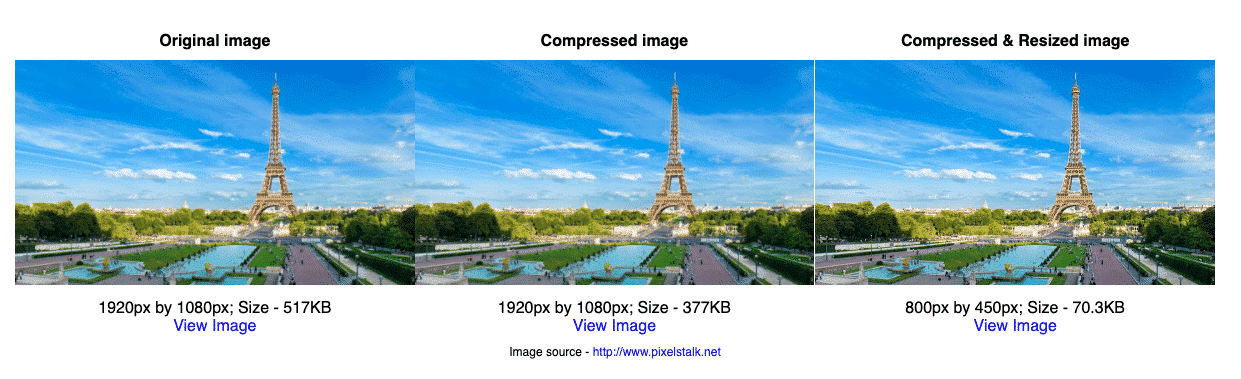
- Измените размер изображений для экономии пропускной способности : 640 на 320 пикселей обычно являются хорошим стандартом для подражания. Вы также можете сохранить «соотношение сторон 4:3» в качестве эмпирического правила для своих изображений на мобильных устройствах.

Сжимайте изображения, чтобы уменьшить размер файлов : найдите правильный баланс между качеством и размером изображения. В нашем примере ниже качество не пострадало, но размер моего файла увеличился с 517 КБ до 70,3 КБ!

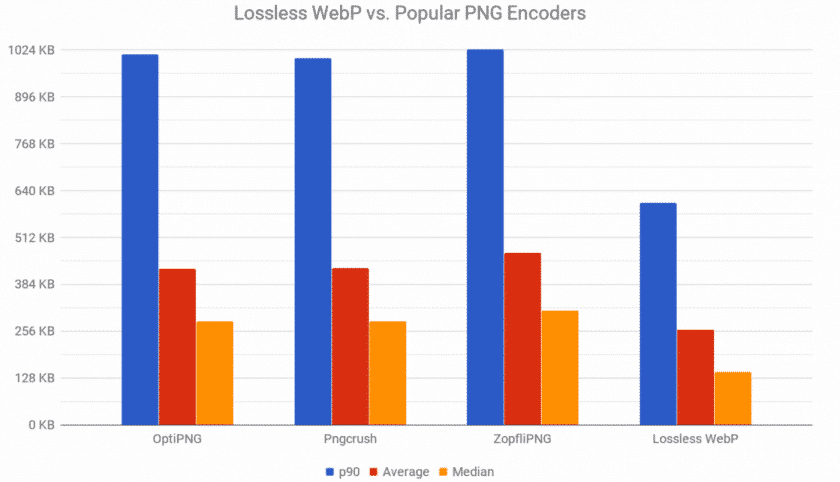
Выберите правильный формат файла : WebP — лучший формат изображения, который вы можете использовать на мобильных устройствах (и на настольных компьютерах). Он обеспечивает превосходное сжатие без потерь и с потерями для изображений в Интернете. На графике ниже показан размер файла после сжатия.

Что мы можем сделать вывод:
- WebP предлагает размер файлов на 25 % меньше, чем PNG и JPG, при том же качестве.
- WebP загружается быстрее (из-за размера файла), чем изображения PNG или JPG.
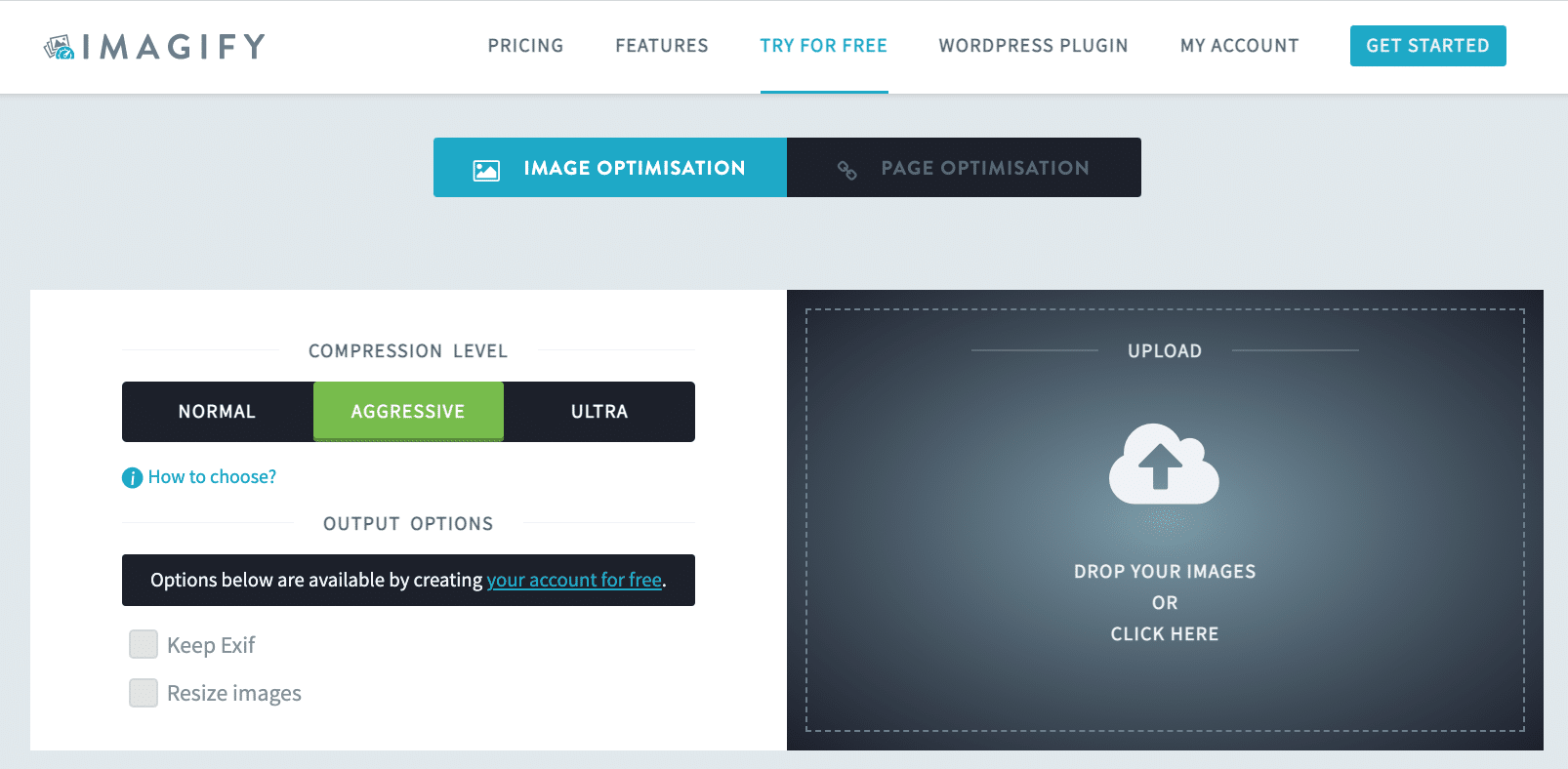
Используйте Imagify для оптимизации изображений на мобильных устройствах. Основные функции включают в себя все лучшие практики, которые мы только что перечислили:
- Изменяйте размер и сжимайте мобильные изображения сразу или по одному без потери качества.
- Автоматически конвертируйте все ваши файлы в WebP

Как насчет того, чтобы взять Imagify на тест-драйв ? Это бесплатно около 200 изображений в месяц.
У нас также есть полный список лучших плагинов, которые вы можете использовать для оптимизации ваших изображений. Не стесняйтесь проверить это.
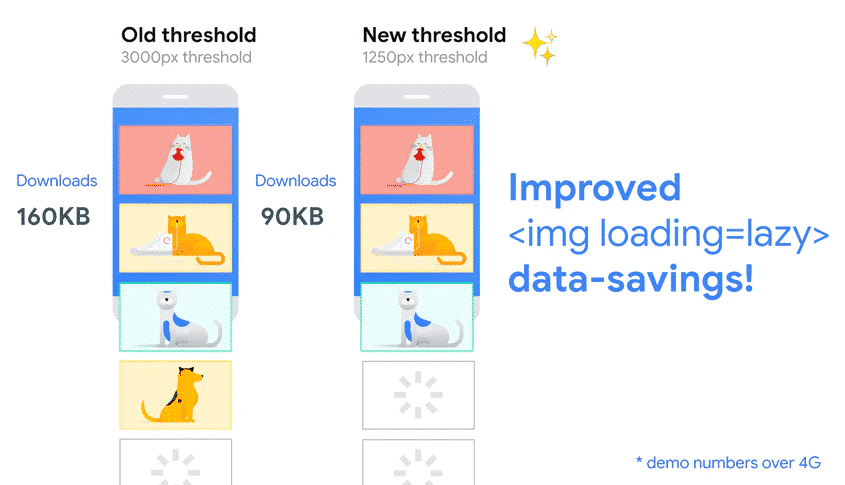
4. Внедрите ленивую загрузку ваших изображений и видео
Последний ключ к оптимизации изображений — ленивая загрузка изображений и видео на мобильные устройства. Скрипт ленивой загрузки задерживает загрузку изображения, которое еще не просматривается посетителями.

Используйте бесплатный плагин Lazy Load от WP Rocket , чтобы реализовать ленивую загрузку ваших изображений и видео.
Важное примечание : если вы уже являетесь пользователем WP Rocket, вам не нужен этот плагин. Функция ленивой загрузки уже включена.
У нас также есть полный список лучших плагинов, которые вы можете использовать для реализации отложенной загрузки .
5. Оптимизируйте доставку изображений с помощью CDN
Оптимизация доставки изображений — ключевой шаг в повышении скорости мобильной страницы. Вам может понадобиться несколько серверов, чтобы увеличить скорость обработки ваших данных в любой точке мира. Это именно то, что делает CDN.
Используйте RocketCDN для оптимизации доставки ваших изображений на мобильные устройства.
6. Улучшите время до первого байта
Идея состоит в том, чтобы показать что-то как можно скорее посетителям на мобильных устройствах, чтобы они не воспринимали ваш сайт как медленный. Все дело в том, чтобы произвести первое хорошее впечатление.
Вам нужен быстрый хостинг-провайдер, поддерживающий сжатие Gzip, если это возможно, и плагин кэширования, чтобы сократить время обработки сервера.
Такой плагин, как WP Rocket, может помочь вам очистить вашу базу данных, активировать сжатие Gzip, кэшировать ваши страницы и многое другое.
Используйте WP Rocket, чтобы уменьшить TTFB .
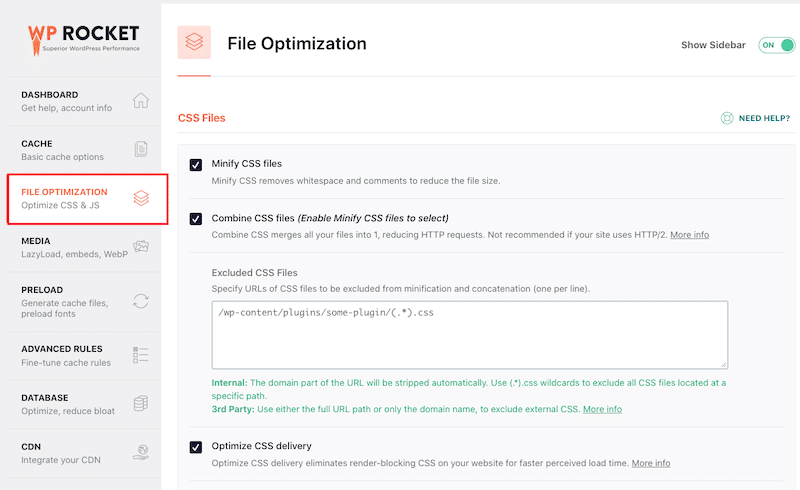
7. Устраните ресурсы, блокирующие рендеринг (JS и CSS)
Когда PSI говорит вам исключить ресурсы, блокирующие рендеринг, это означает, что вам следует избегать загрузки ненужных ресурсов в верхней части кода вашего сайта. Если у вас там много бесполезного JS и CSS, браузерам потребуется больше времени, чтобы отобразить видимую часть вашего мобильного сайта.
Решение состоит в том, чтобы доставлять критические JS и CSS встроенные и откладывать все некритические JS и стили. Вы также можете удалить неиспользуемый код, чтобы сэкономить дополнительное время загрузки. Другими словами, вам нужно расставить приоритеты, что браузер будет загружать первым.
WP Rocket может помочь вам загрузить отложенный JS и удалить неиспользуемый CSS:

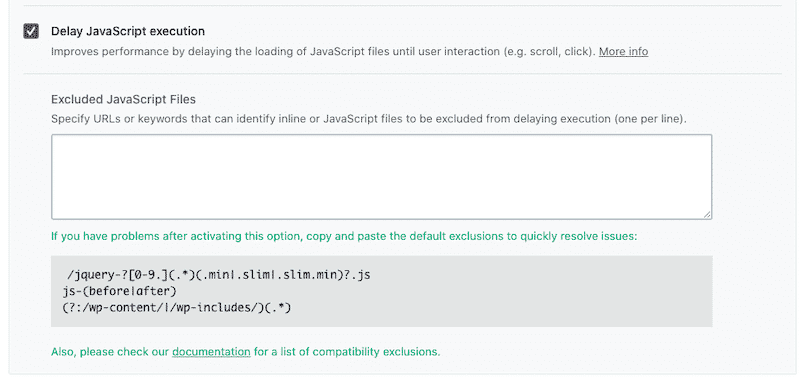
Вы также можете отложить выполнение JS, что часто является одной из главных причин медленного мобильного сайта:

Если вам не хочется использовать плагин WordPress, вы можете использовать атрибуты отсрочки и асинхронности и применить теги самостоятельно.
8. Уменьшите вес страницы
Более легкая страница будет быстрее загружаться на мобильных устройствах. Тяжелая страница, как правило, вызвана видео, изображениями, сценариями, стилями и шрифтами. Лучший способ уменьшить вес вашей страницы — это оптимизировать изображения, реализовать сжатие текста (GZIP) и объединить/уменьшить код.
9. Избавьтесь от всего, что может бросить вызов мобильным устройствам (по возможности)
Избегайте использования слайдеров , анимации, загрузчиков или всплывающих окон для мобильных посетителей. Если вы хотите, чтобы все эти элементы загружались, вы получите увеличенный размер страницы, время загрузки и большее количество HTTP-запросов. Сохраняйте простоту и выбирайте статические изображения, пытаясь кэшировать данные локально.
Даже работа с Google Page Experience зависит от визуальной стабильности, удобства для мобильных устройств и навязчивых межстраничных объявлений. Если вы хотите, чтобы ваш рейтинг был хорошим, не используйте ненужные тяжелые элементы, такие как макеты, свойства и JS на мобильных устройствах.
10. Доставьте свой полностраничный кеш через CDN
Помимо кэширования, вы можете использовать службу сети доставки контента, как и служба Cloudflare APO. Как мы объясняли ранее, CDN означает, что посетитель никогда не бывает слишком далеко от ваших серверов, независимо от того, в какой точке мира он находится. Представьте, что ваша страница загружается за 1 секунду в Париже, 2 секунды в Нью-Йорке и 4 секунды в Сиднее. Если вы используете CDN, страница должна загружаться одинаково независимо от того, где находится мобильный пользователь.
11. Правильно управляйте рекламой и показывайте ее
Старайтесь никогда не показывать рекламу в верхней части страницы и лениво загружайте ее, пока она не достигнет области просмотра. Другими словами, это означает показ рекламы чуть позже и только тогда, когда это необходимо.
Вы также должны создавать адаптивные объявления, чтобы они хорошо отображались на мобильных устройствах с помощью адаптивного призыва к действию, чтобы пользователи чувствовали желание взаимодействовать.
Используйте плагин, например Advanced Ads Pro , чтобы контролировать, когда и где показывать рекламу на мобильных устройствах.
Пришло время применить все техники!
Подведение итогов
Улучшение скорости мобильного сайта требует расстановки приоритетов. Начните с определения наиболее важных и распространенных задач для ваших клиентов на мобильных устройствах. Создавая сценарии, вы можете увидеть, какой контент и страницы критически важны для оптимизации в первую очередь.
Вы можете следовать нашим методам, чтобы расставить приоритеты по оптимизации веб-производительности, которую вам нужно инициировать в первую очередь.
В любом случае, WP Rocket может помочь вам внедрить 80% лучших практик за несколько кликов . Попробуйте и посмотрите, как изменится ваша мобильная оценка в Google PageSpeed Insight. (Если вы не видите никаких улучшений, у нас есть 14-дневная гарантия возврата денег).
Эта статья первоначально появилась в блоге WP Rocket и была опубликована здесь с разрешения.
Автор: Марин Лармьер
