Как стратегически добавить анимацию на свой сайт
Опубликовано: 2023-04-13Использование анимации в веб-дизайне не является чем-то новым.
Помните давно ушедшую эру вращающихся 3D-изображений?
Как насчет жизни и смерти Флэша?
После того, как Apple запретила использование Flash на всех своих мобильных устройствах, дизайнеры быстро нашли способ вернуть анимацию в игру. Благодаря творчеству веб-разработчиков и дизайнеров у нас теперь есть волшебство переходов CSS3, анимации SVG, высококачественных GIF-файлов и, конечно же, анимированных видеороликов, созданных с помощью таких программ, как After Effects и Blender.
В последнее время было несколько лет, когда тенденцией было проектирование плоских сайтов. К счастью, анимация вернулась с большим успехом и теперь является одной из самых больших тенденций 2018 года и последующих лет.
Анимации теперь стали ожиданием.
Положительное влияние анимации на UX и дизайн пользовательского интерфейса неудивительно, поскольку люди — визуальные существа, и их всегда будет привлекать движение и движение. Анимация может оживить любой процесс, превратив его в опыт. Движения сообщают пользователям, что что-то происходит.
Например, анимация внутри ячеек формы может уведомлять пользователей о том, что они допустили ошибку или что отсутствует информация. Или при вводе пароля и он неверный, звездочки могут стать красными, немного потанцевать и исчезнуть.

Или как насчет этой забавной анимации входа в систему? Возможности анимации в веб-дизайне растут с каждым днем. Почему бы не добавить на свой сайт несколько стратегических анимаций?

Анимация вашего сайта
Вариантов того, как добавить анимацию на ваш сайт, довольно много, но это не значит, что он должен быть пронизан прыгающими иконками и вращающимися кнопками. Должен быть баланс между количеством анимации, которую вы включаете в свой дизайн. Думайте больше о «мягком движении», а не о странице, которая движется так сильно, что вы не знаете, куда смотреть. Чрезмерное использование анимации так же болезненно, как и излишний минимализм!
Использование такой программы, как Adobe XD, может помочь в процессе опробования различных анимаций для их стратегического размещения на вашем сайте. Если вам нравится создавать прямо в WordPress, то отличным вариантом является Divi Builder, который предлагает множество возможностей анимации внутри каждого модуля.
В конце статьи я добавил несколько ссылок на отличные ресурсы, которые помогут добавить анимацию на ваш сайт.
Давайте рассмотрим различные виды анимации, которые могут улучшить UX вашего сайта и общую визуальную композицию.
Функциональный или эстетический
Анимация имеет два применения в веб-дизайне; функциональность и эстетика.
Функциональные анимации
Анимации могут помочь посетителям в их путешествии по вашему сайту. Они привлекают внимание к призывам к действию или важным разделам, которые вы не хотите, чтобы они пропустили. Они облегчают процессы и визуально приятны.
Загрузка анимации
Самая распространенная функциональная анимация и одна из первых, которая стала обычным явлением в дизайне веб-сайтов, — это анимация загрузки. Раньше их можно было найти в основном при первом открытии сайта, но теперь, когда сайты загружаются мгновенно, они используются для таких вещей, как загрузка видео, прогресс загрузки и другие процессы, которые могут быть на вашем сайте.
Чтобы анимация загрузки была эффективной, она должна соответствовать вашему бренду. Если ваш сайт веселый и красочный, ваша анимация загрузки может быть чем угодно: от прыгающего мяча до красочного цикла. С другой стороны, если ваш сайт серьезный и формальный, то анимация загрузки должна соответствовать этому стилю.


Парит
Другими распространенными функциональными анимациями, которые вы должны учитывать, являются зависания. Мы уже довольно привыкли видеть анимацию при наведении, и большинство людей ожидают ее. Изменение цвета кнопки при наведении на нее курсора — это базовая анимация, которую вам определенно стоит рассмотреть для использования либо в меню, либо в призыве к действию.
Другие способы использования наведения — это кнопки, которые не выглядят как кнопки, или если вы хотите показать информацию о наведении до того, как они нажмут.


Прокрутка
Веб-сайты с эффектами прокрутки больше не являются уникальным явлением. Параллаксная прокрутка стала очень популярной (и, по правде говоря, становится немного утомительной). Поэтому, если вы хотите использовать анимированную прокрутку, мыслите нестандартно. Включите элементы, которые перемещаются из раздела в раздел, элементы, которые появляются постепенно при прокрутке. Думайте не только о функциональности, но и об эстетике.

Эстетическая анимация
Эстетическая или декоративная анимация — это те, которые делают сайт более привлекательным визуально, но не обязательно улучшают его функциональность. Есть старая метафора эпохи первых мультфильмов Уолта Диснея, что анимация — это «иллюзия жизни». Что анимация делает со статичным изображением, так это оживляет его, заставляет дышать.
С правильным количеством эстетической анимации ваш сайт может стать незабываемым.
Как и функциональная анимация, декоративная анимация должна иметь баланс. Спросите себя, действительно ли этот анимированный фон необходим и соответствует ли он вашему бренду. Каждая фотография должна анимироваться на экране или вам нужно столько всплывающих окон? Убедитесь, что анимаций, которые вы добавляете, достаточно, чтобы сделать ваш сайт красивым, но не перегруженным.
Анимированные фоны
Самые модные анимированные фоны сейчас — это фоны частиц, от простых движущихся точек до сложных движений световых эффектов. Их можно добавить в качестве фона для всей страницы или только для разделов. Они могут сделать области вашего сайта более индивидуальными. Помните, что тенденции меняются, поэтому, если вы используете фон из частиц, убедитесь, что он действительно подходит для вашего сайта.

Безграничное творчество
И последнее, но не менее важное: анимация может дать вашему сайту неограниченные возможности для творчества. Поскольку вы можете анимировать практически что угодно, творческие возможности безграничны. От анимированных фонов до объектов, движущихся на экране, и даже тонких анимаций, таких как мигание персонажа.
Сайт может настолько сильно полагаться на анимацию, что путешествие по страницам становится настоящим опытом. Возьмем, к примеру, новый сайт Porsche, который показывает историю производителя автомобилей на протяжении многих лет.
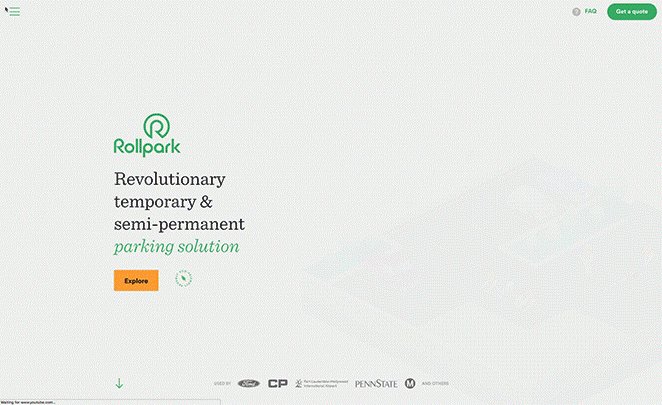
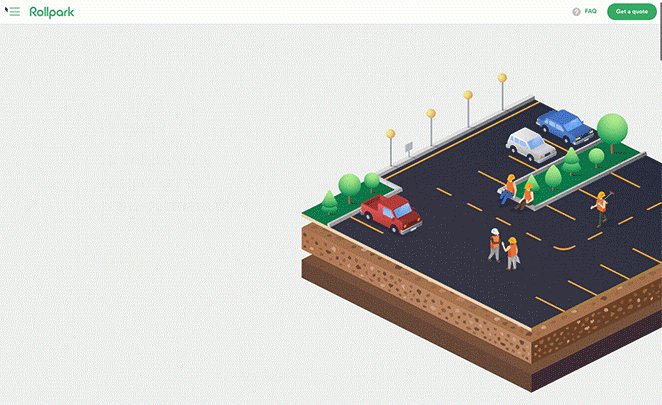
Или соедините изометрическую иллюстрацию и анимированную прокрутку, и вы получите потрясающий сайт, такой как RollPark.

Всегда оптимизируйте для мобильных устройств!
Было бы несправедливо с моей стороны не напомнить вам, что вы всегда должны проверять свои анимации на мобильных устройствах. Убедитесь, что они работают должным образом, и внесите коррективы, если это не так. Если вы используете анимацию SVG, у вас не должно возникнуть особых проблем, поскольку графика .svg бесконечно масштабируема.
В любом случае, постоянная проверка на мобильных устройствах и оптимизация анимации для всех форматов сделают ваш сайт намного лучше!
Инструменты, которые помогут вам оживить ваш сайт
Вот список ссылок на практические статьи о различных типах анимации, которые вы можете использовать на своем сайте.
- Коллекция бесплатных анимационных библиотек
- Возможности анимации DIVI Builder
- Создатель фона частиц
- Два способа создания простых фонов частиц с помощью CSS
- Использование SVG-анимации
В заключение
Держите свои анимации сбалансированными с точки зрения функциональности и эстетики. Это инструменты, которые оживят ваш сайт, а не сделают его перегруженным. Не забывайте проявлять творческий подход и мыслить нестандартно.
При создании следующего веб-сайта (или обновлении существующего) вы добавите анимацию в дизайн? Помните: лучше всего поэкспериментировать на промежуточном или локальном сайте, прежде чем постоянно добавлять какой-либо новый код на работающие сайты!
С каким типом анимации веб-сайта вы будете экспериментировать дальше?
