Как стилизовать элемент сетки в фильтруемом модуле портфолио Divi
Опубликовано: 2022-10-12Важно иметь область на вашем веб-сайте для демонстрации вашей работы. Если вы стилист, вы можете создать несколько проектов на своем веб-сайте WordPress, чтобы показать свои концепции. Если вы бренд-дизайнер, вы можете использовать портфолио, чтобы продемонстрировать свои прошлые работы. Кроме того, мы можем пойти еще дальше и добавить различные категории для наших проектов. Именно здесь в игру вступает модуль фильтруемого портфеля Divi.
С помощью этого модуля мы можем показать нашу тяжелую работу простым и организованным способом. В сегодняшнем уроке мы будем стилизовать отдельные элементы сетки модуля Filterable Portfolio. Мы будем использовать макеты из бесплатных пакетов макетов Divi Conference и Divi Online Yoga Instructor, которые поставляются с каждой покупкой Divi. Как и все, что связано с Divi, у нас есть возможность изменить стиль этого модуля, чтобы он соответствовал нашим потребностям и желаниям. Однако, прежде чем мы перейдем к стилям, давайте узнаем немного больше о модуле.
Что такое фильтруемый модуль портфолио Divi?
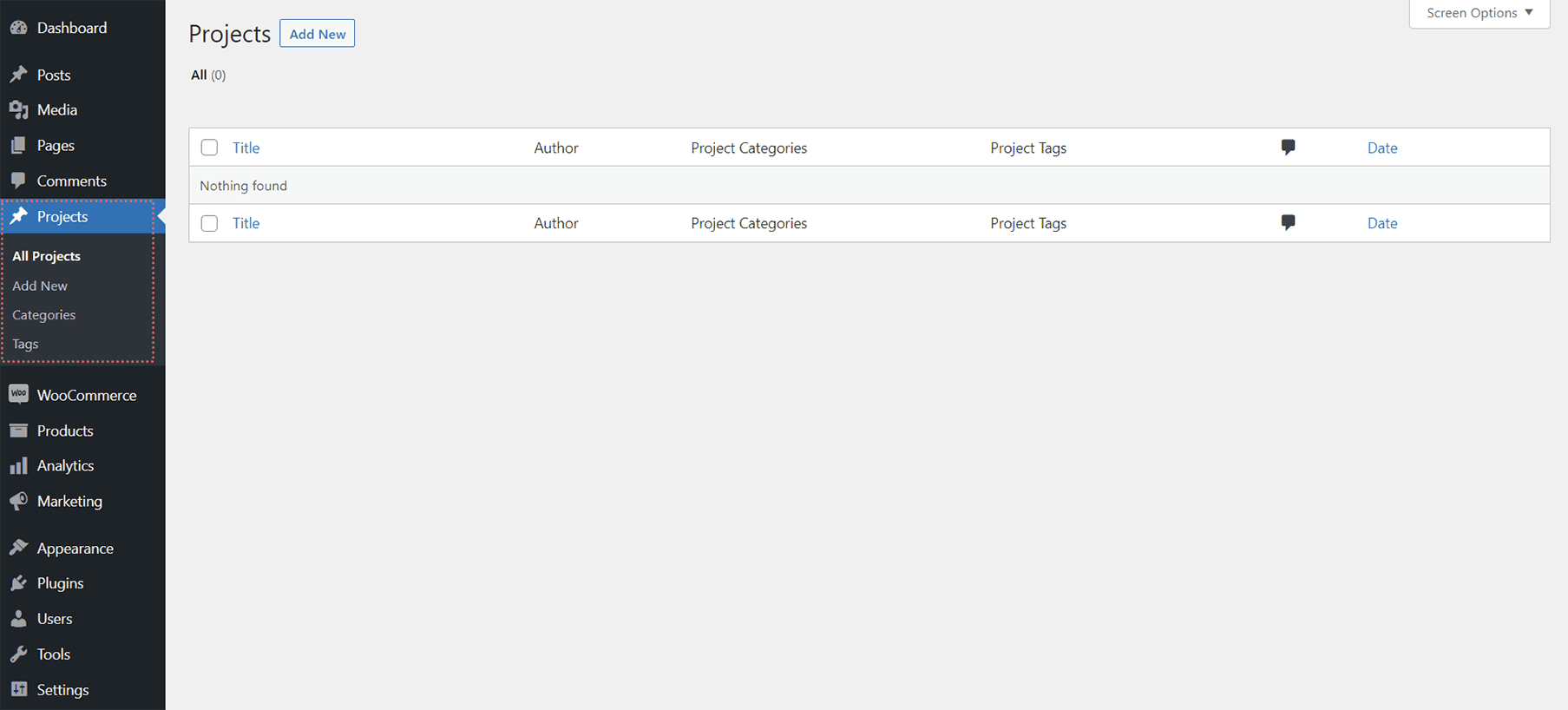
Проекты являются частью пользовательского типа сообщений, который работает аналогично сообщениям. Вы можете найти их в панели инструментов WordPress.

Здесь вы будете создавать свои индивидуальные проекты, которые будут наполнять ваш фильтруемый модуль портфолио. Модуль дает нам два способа отображения наших проектов: в формате сетки или в формате полной ширины. Для нас мы будем использовать и стилизовать формат сетки. С модулем фильтруемого портфолио мы сможем продемонстрировать наши самые последние проекты. Пользователям нашего сайта будет показана панель фильтров поверх сетки нашего портфолио. Оттуда они могут переключаться между различными категориями портфолио, которые мы разрешаем отображать в модуле.
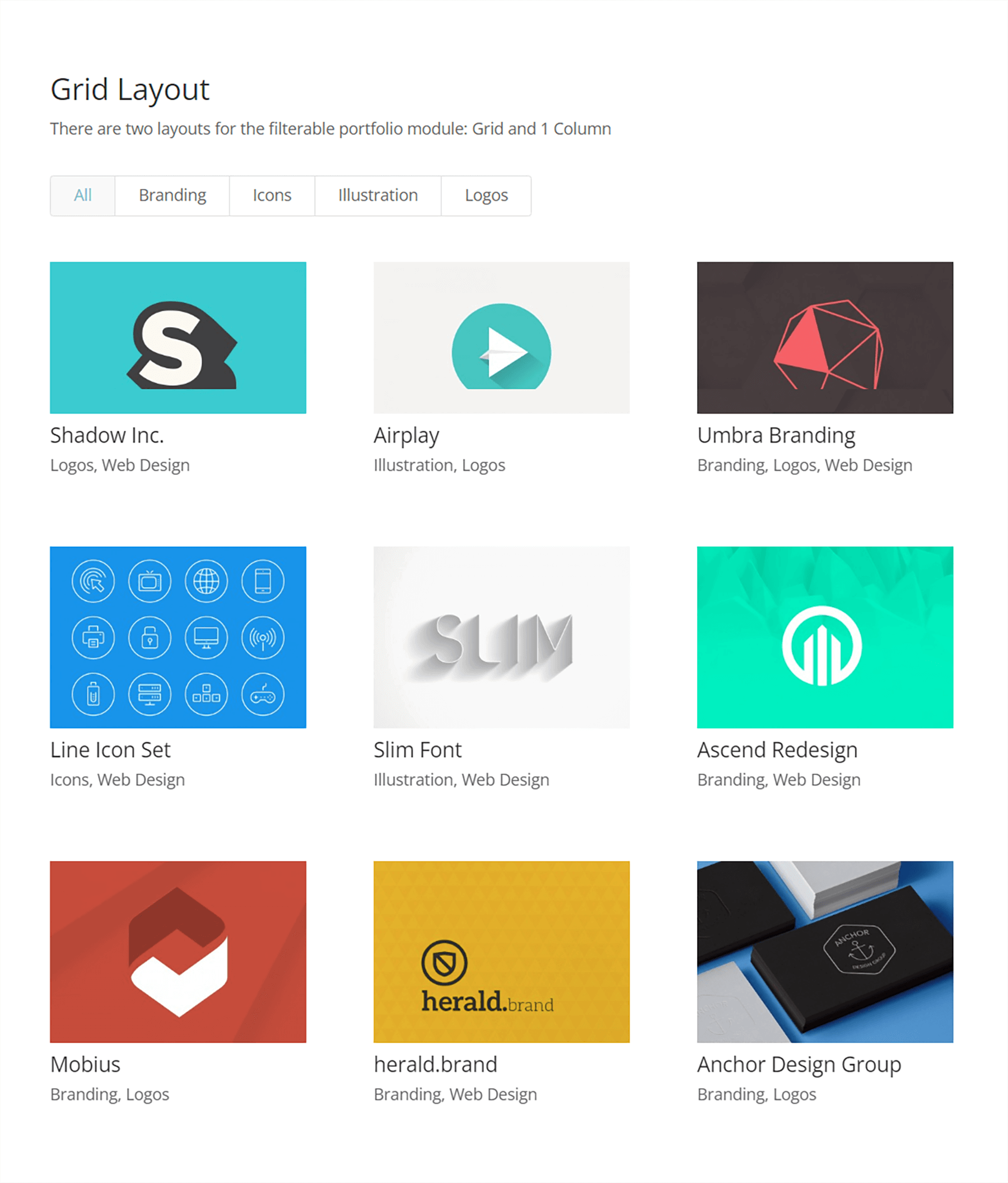
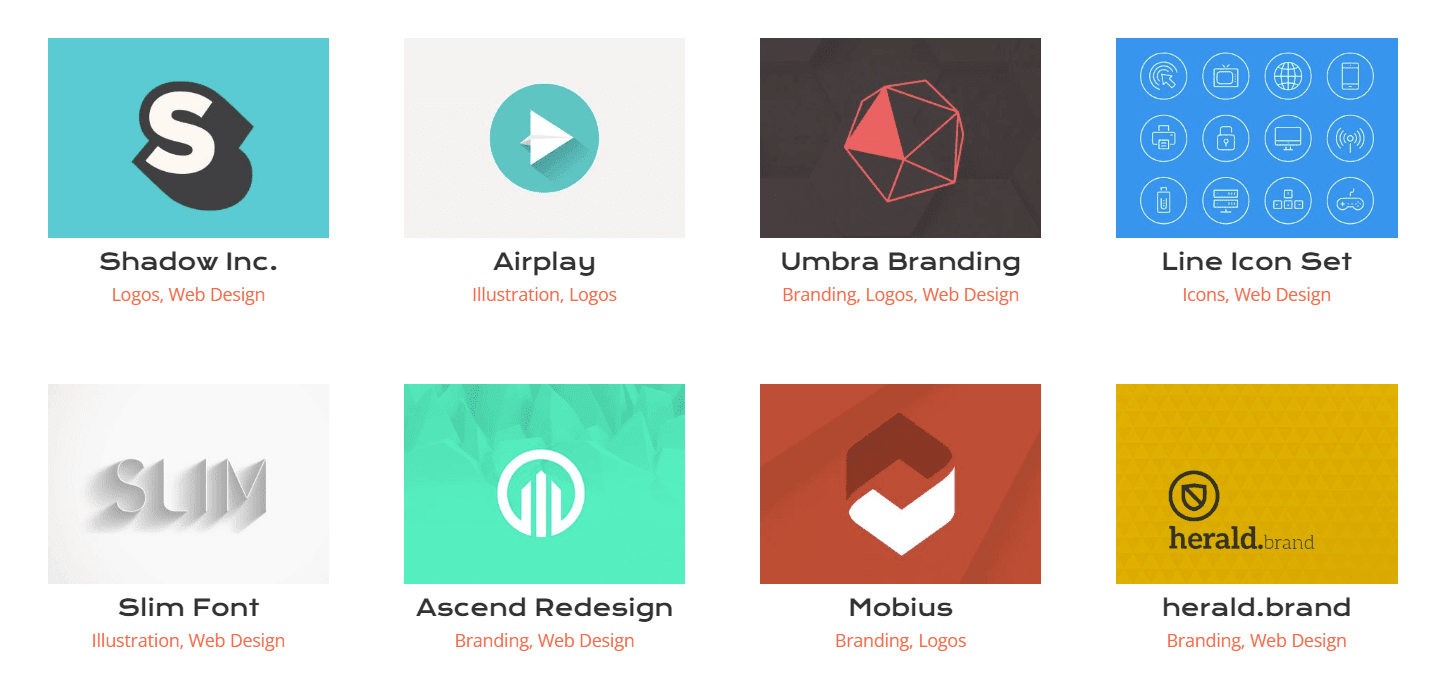
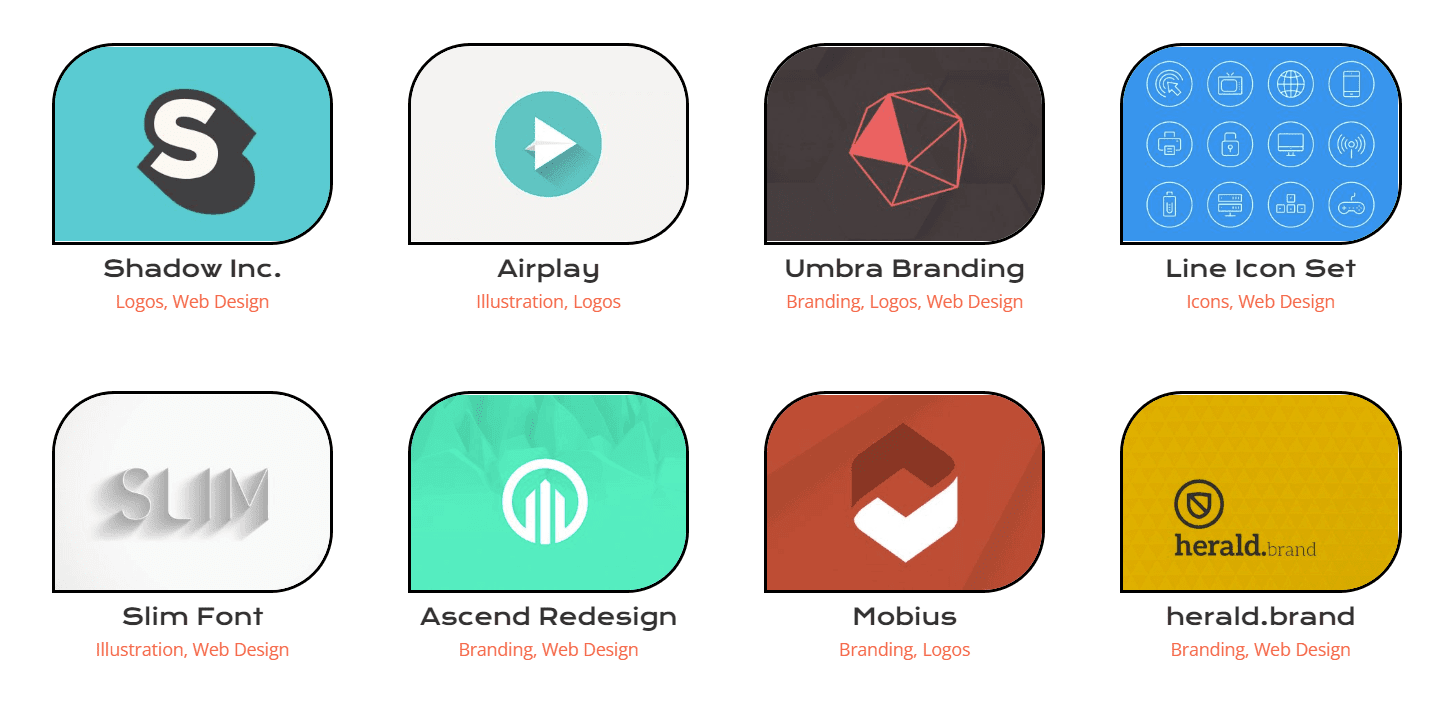
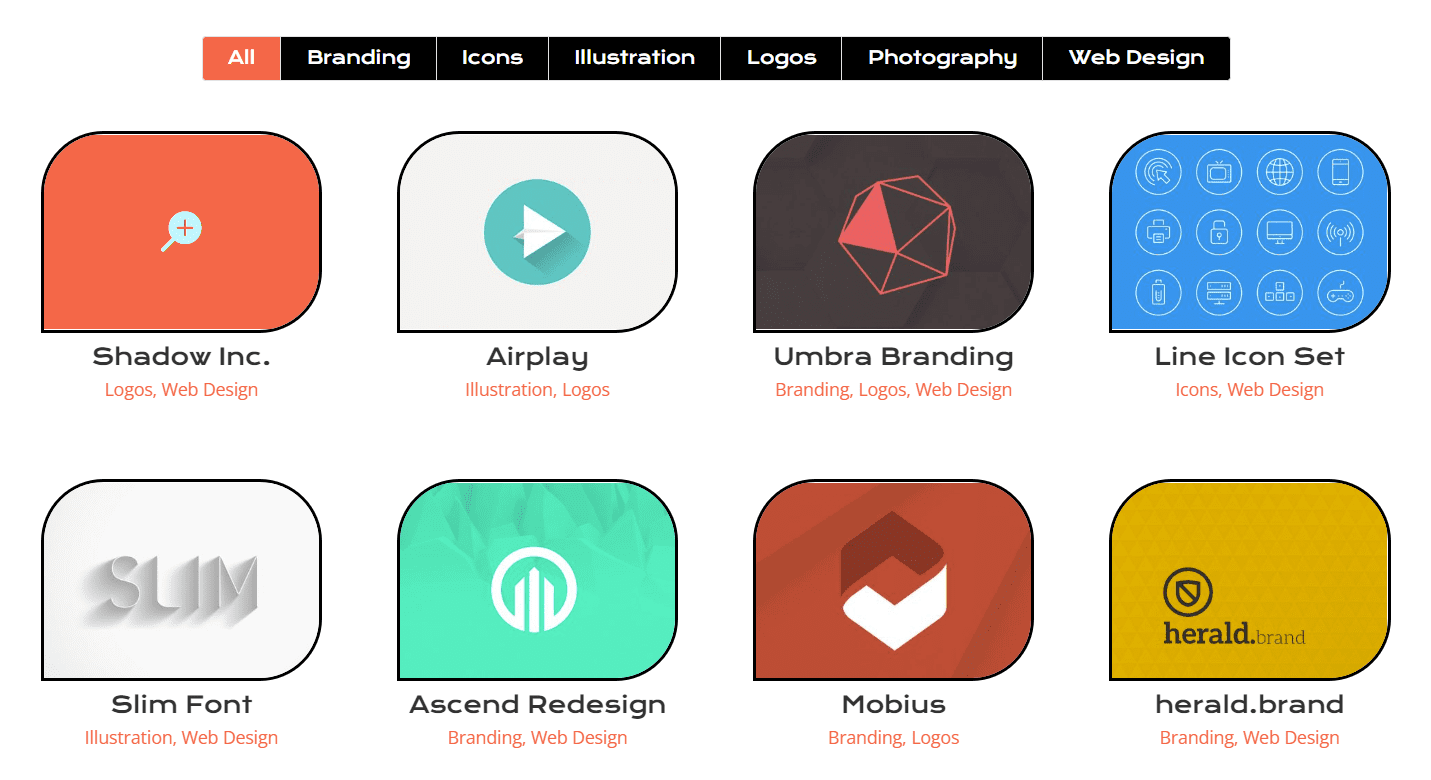
Вот пример оригинальной настройки модуля с некоторыми примерами проектов:

Области, которые следует учитывать при стилизации фильтруемого портфолио Divi
Как и все модули Divi, модуль Filterable Portfolio поставляется с рядом функций, которые мы можем настроить в соответствии с нашими потребностями и желаниями. Таким образом, большинство функций, сопровождающих модуль, мы можем редактировать на вкладке «Дизайн» модального окна настроек модуля. Мы можем редактировать следующие области и многое другое:
- Название Проекта
- Категория проекта
- Миниатюра
- Фильтровать текст
- Миниатюра
- Пагинация
Это не полный список, и мы даже не начали говорить о том, как CSS добавил более глубокие настройки в этот модуль!
Как мы будем оформлять фильтруемый модуль портфолио Divi
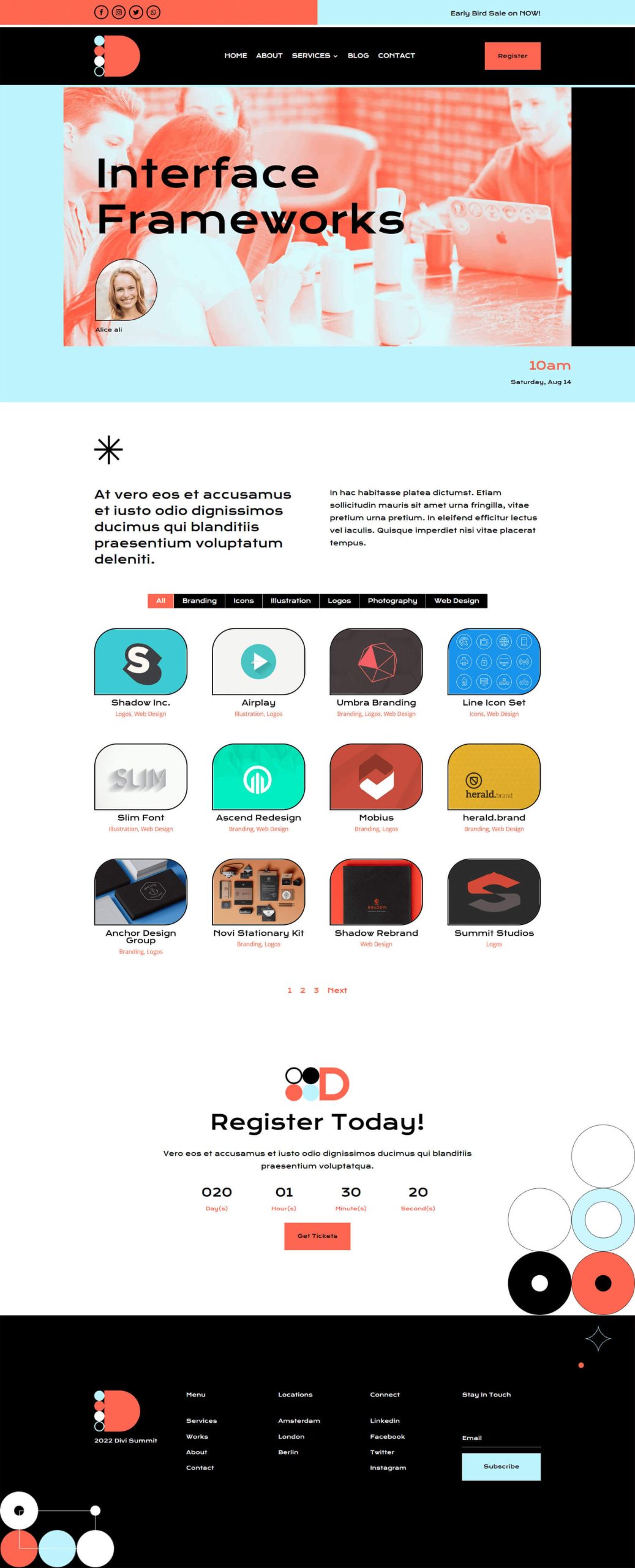
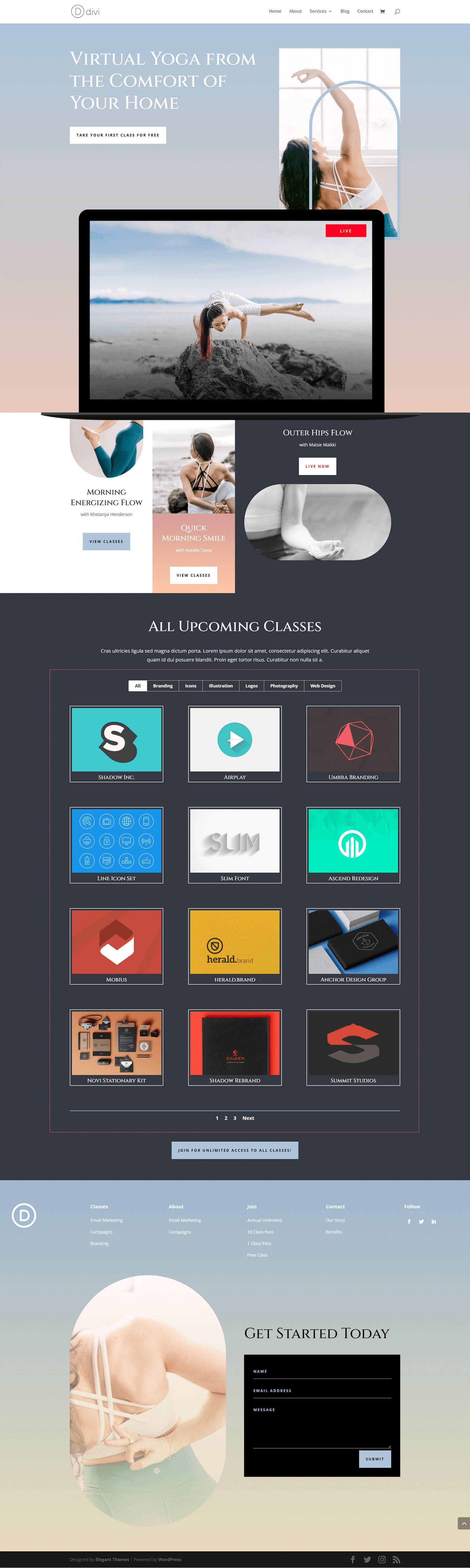
Как упоминалось ранее, для этого урока мы будем использовать два макета из Divi Conference и Divi Online Yoga Instructor. Ниже вы можете мельком увидеть работу, которую мы будем выполнять во время этого урока.
Схема мероприятия конференции Divi

Макет целевой страницы Divi Online Yoga Instructor

Вы можете легко загрузить оба макета из Divi Builder. Теперь давайте начнем!
Стилизация фильтруемого модуля портфолио Divi: Divi Conference Edition
Прежде всего, нам нужно установить шаблон страницы мероприятия из пакета Divi Conference Layout Pack. После того, как вы создали новую страницу в WordPress и активировали Divi Builder, мы войдем в библиотеку Divi.
Войдите в библиотеку макетов Divi
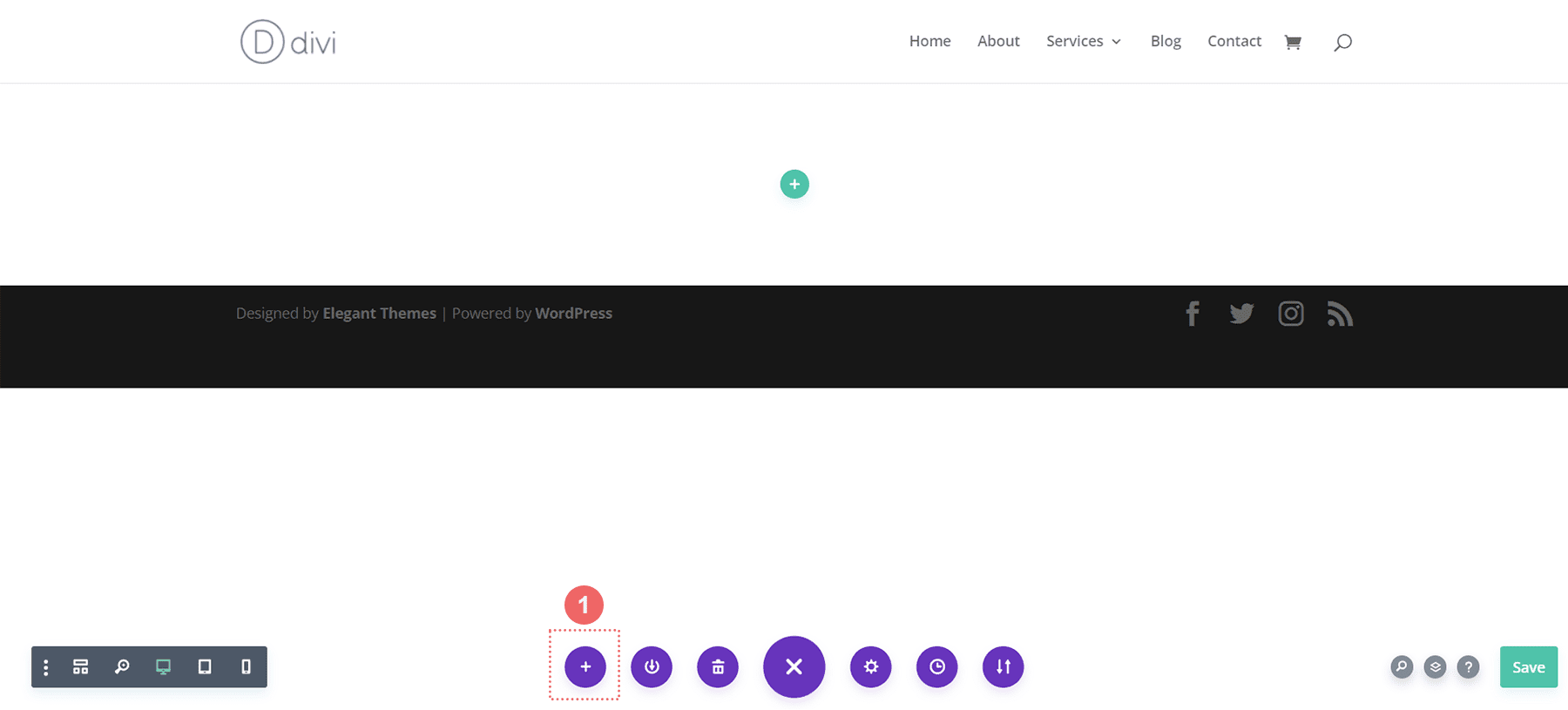
Щелкните значок «Загрузить из библиотеки» , чтобы войти в библиотеку макетов Divi.

Найдите макет в библиотеке макетов Divi
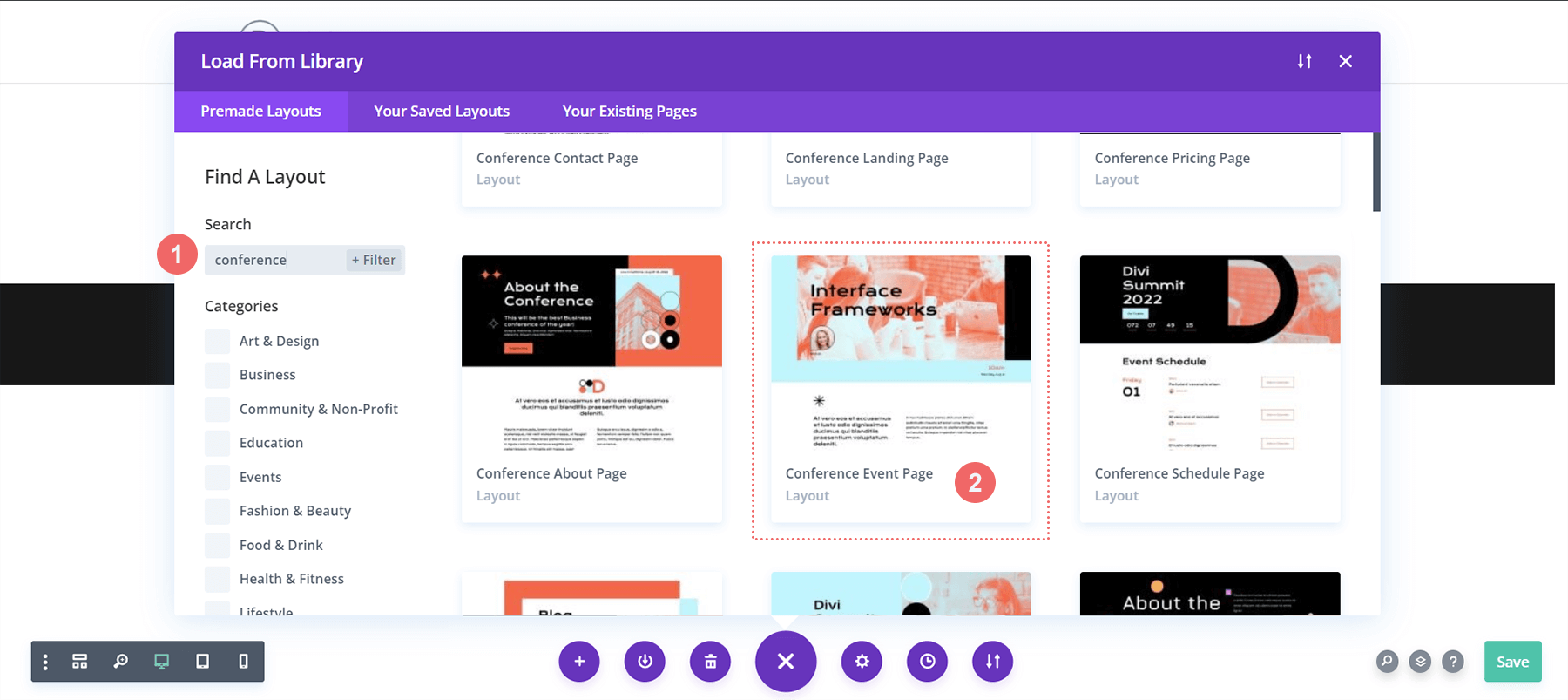
Используя функцию поиска в библиотеке макетов Divi, найдите макет страницы мероприятия конференции Divi.

Установить макет
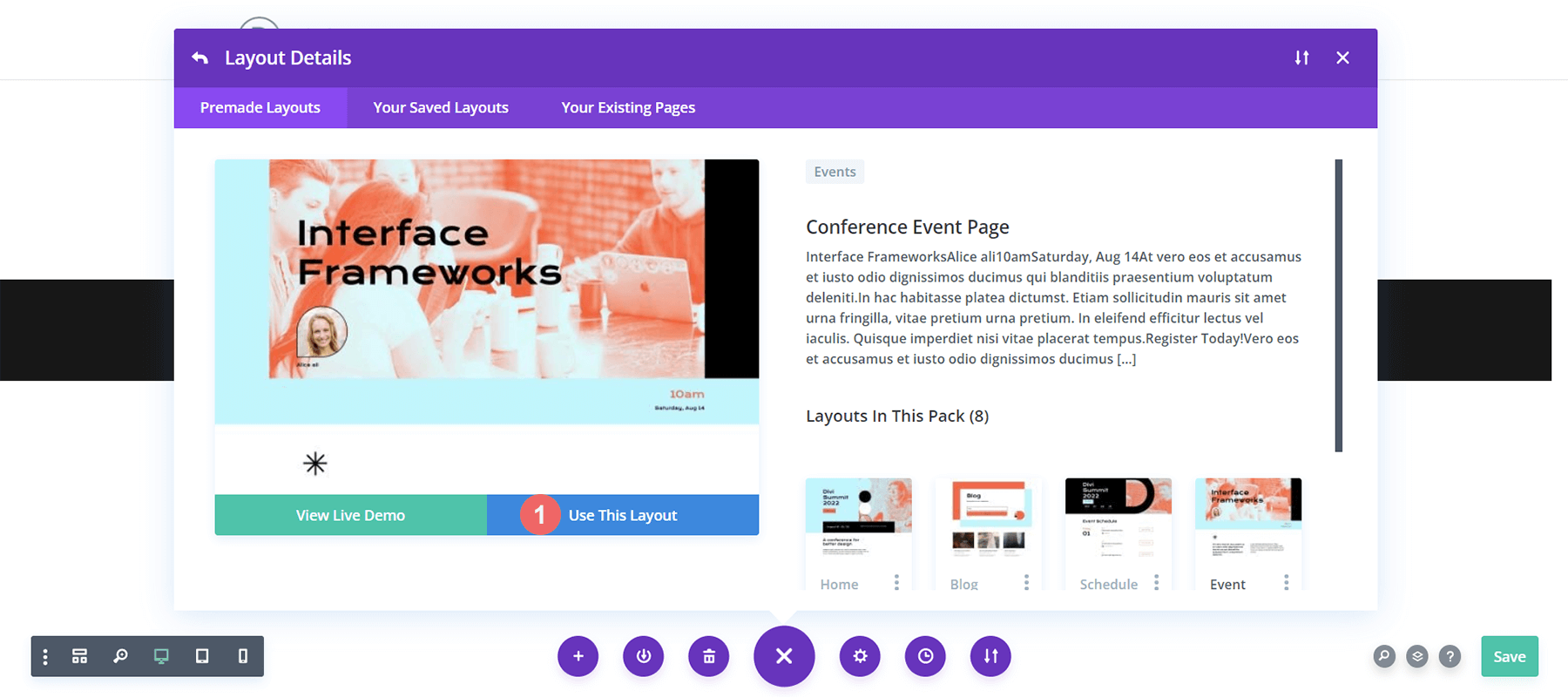
После того, как вы выбрали макет, нажмите кнопку «Использовать этот макет », чтобы установить макет на свою страницу.

Удалить и заменить модуль изображения
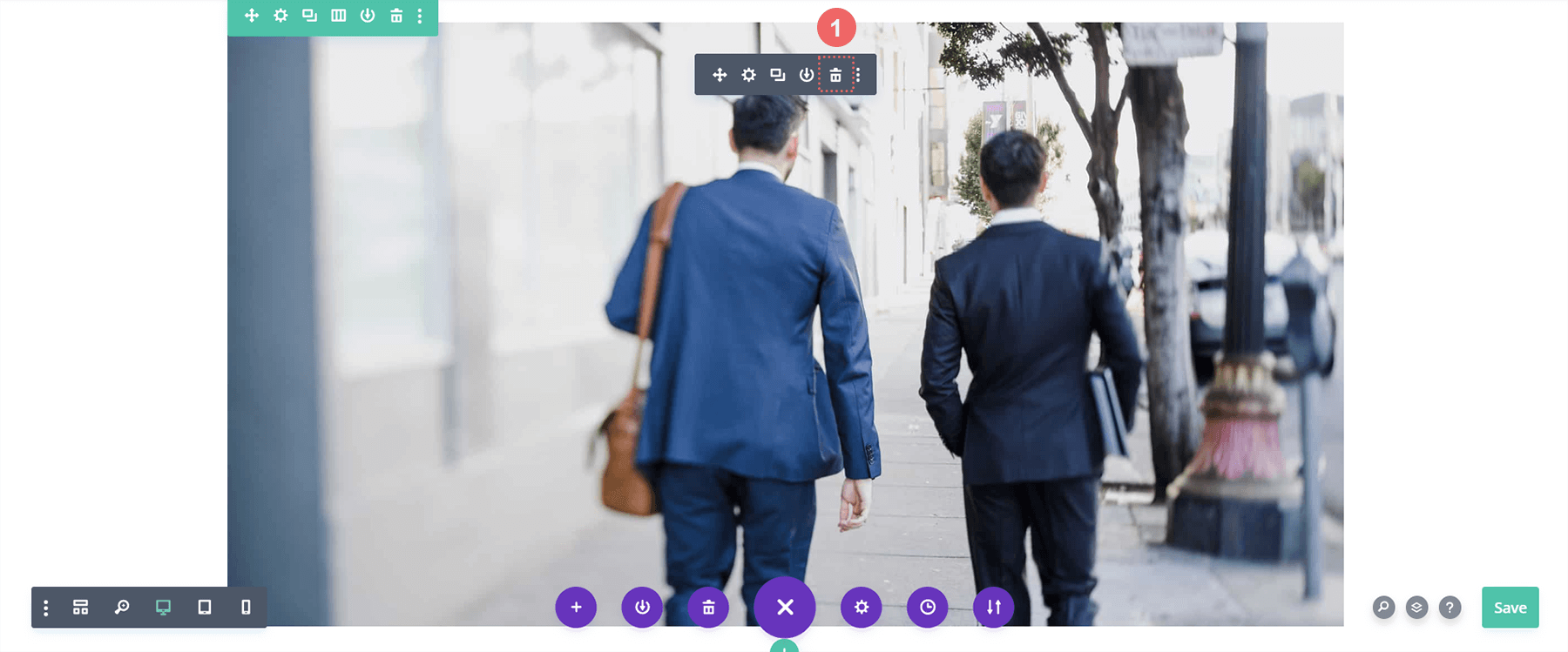
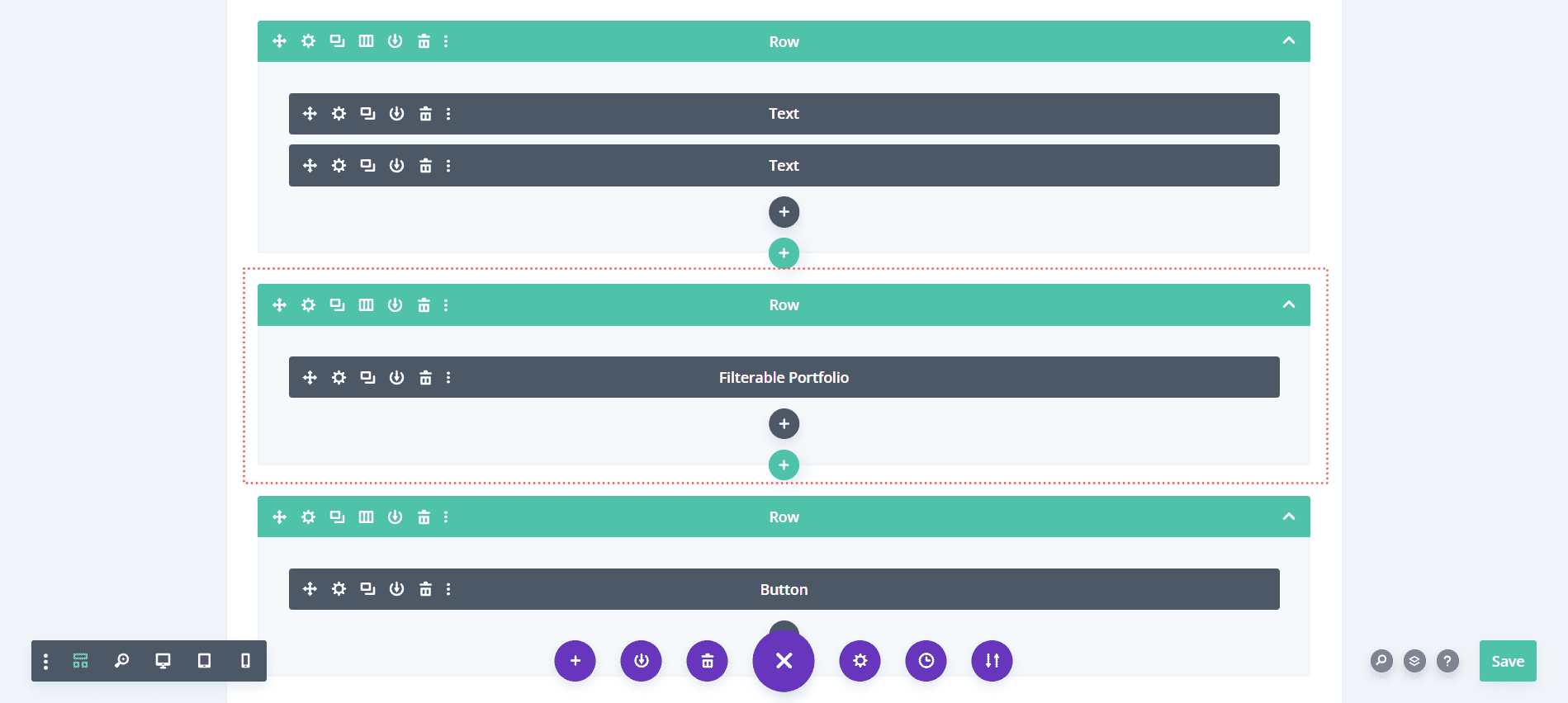
Мы собираемся удалить модуль изображения, изображенный ниже, чтобы освободить место для модуля фильтруемого портфолио, который мы будем стилизовать. Нажмите на значок Удалить после наведения курсора на изображение , чтобы удалить фотографию.

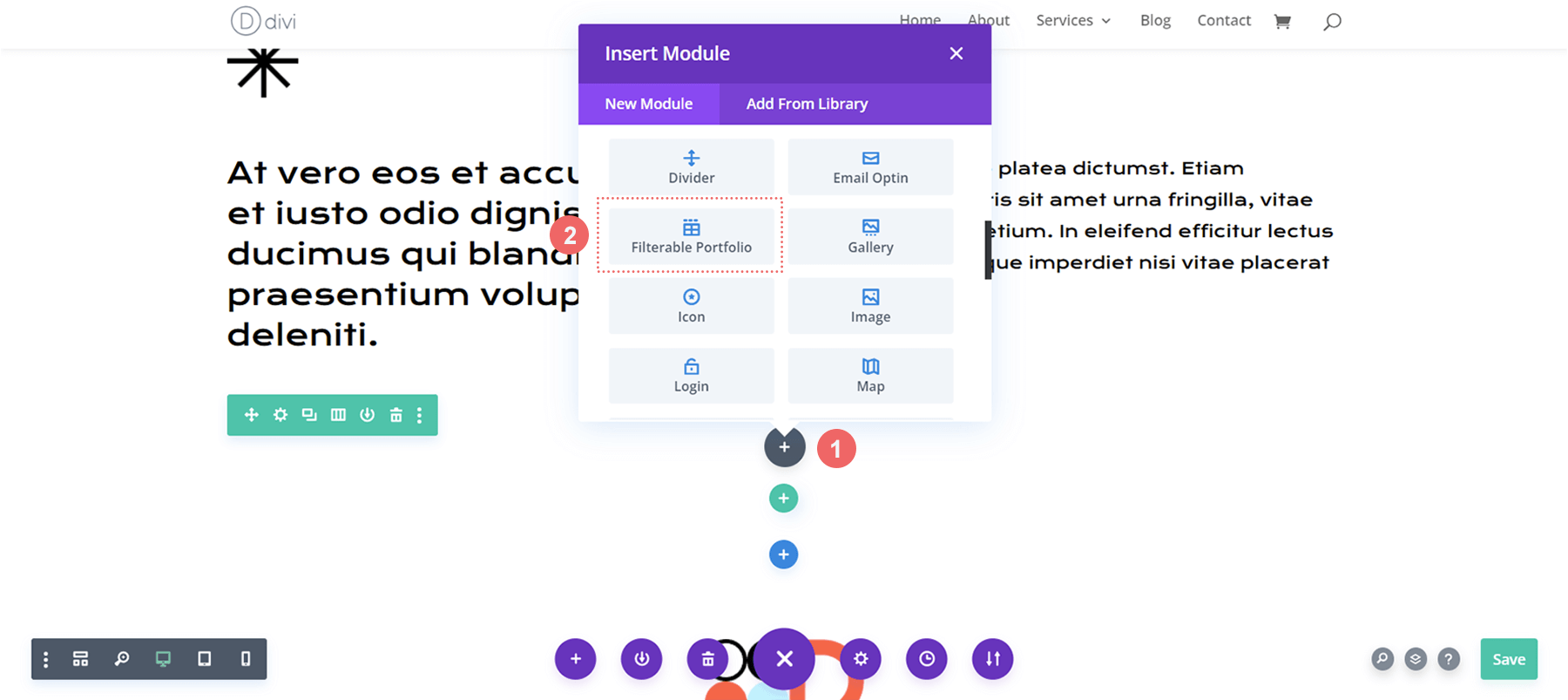
Вставьте модуль Divi Filterable Portfolio
Удалив модуль изображения, мы теперь можем освободить место для нашего фильтруемого модуля портфолио. Мы нажмем значок «Добавить модуль» (серый знак «плюс»), а затем выберем модуль в появившемся модальном окне модуля.

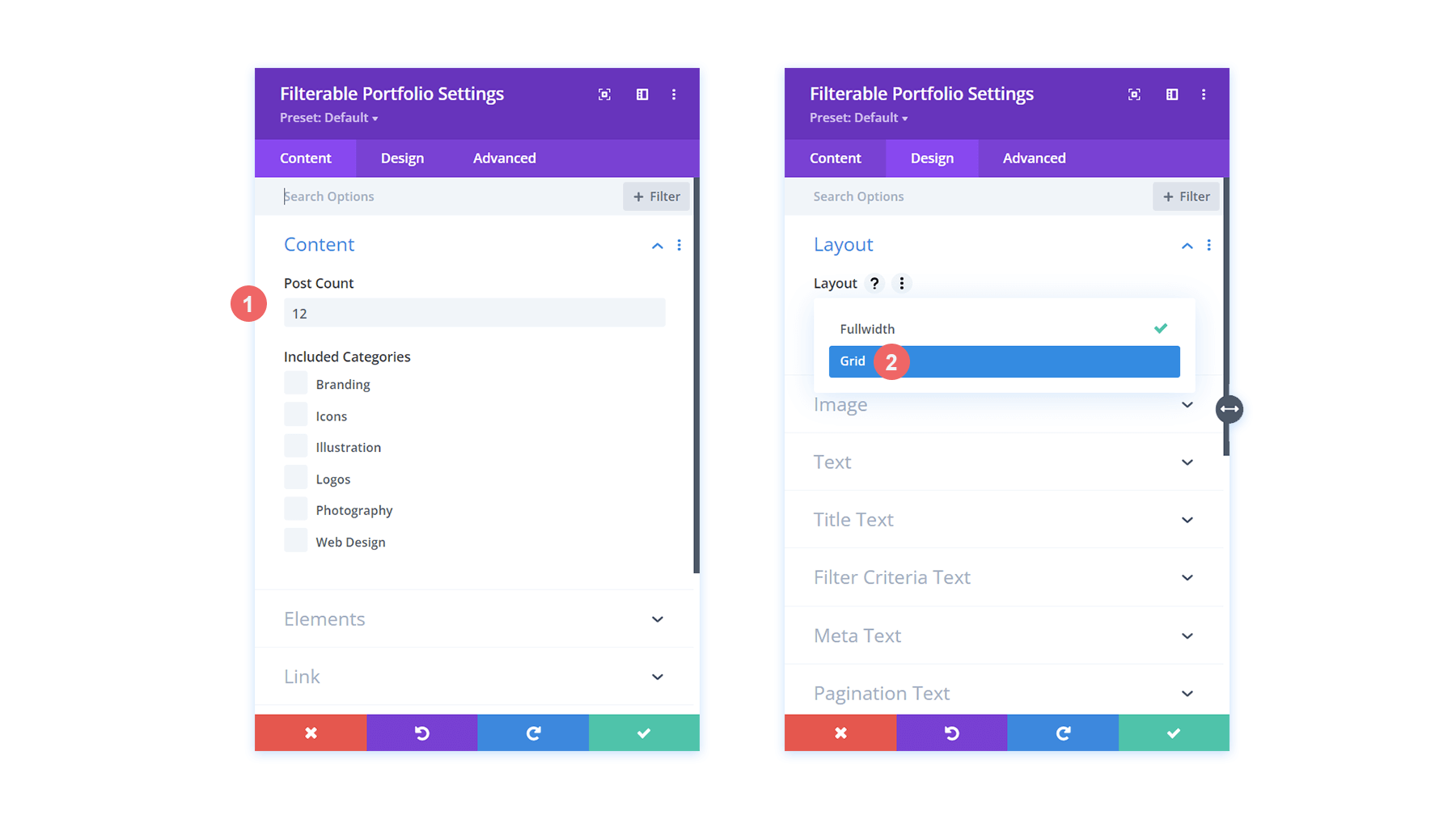
Настройка количества сообщений и макета портфолио
По умолчанию этот модуль будет отображать вашу работу в одной колонке. Однако мы будем использовать макет сетки, который по умолчанию имеет 4 столбца. Поэтому мы рекомендуем выбирать число, кратное 4 (4, 8, 12, 16 и т. д.), в качестве счетчика сообщений для вашего портфолио. В этом уроке мы будем использовать 12 проектов в нашей сетке.

Начните стилизацию фильтруемого портфолио Divi: заголовок и метатекст
Теперь, когда наши проекты отображаются в виде сетки, давайте свяжем некоторые элементы дизайна из выбранного шаблона. В этом случае мы будем использовать стиль, который поставляется с пакетом макетов конференции Divi в нашем новом модуле.
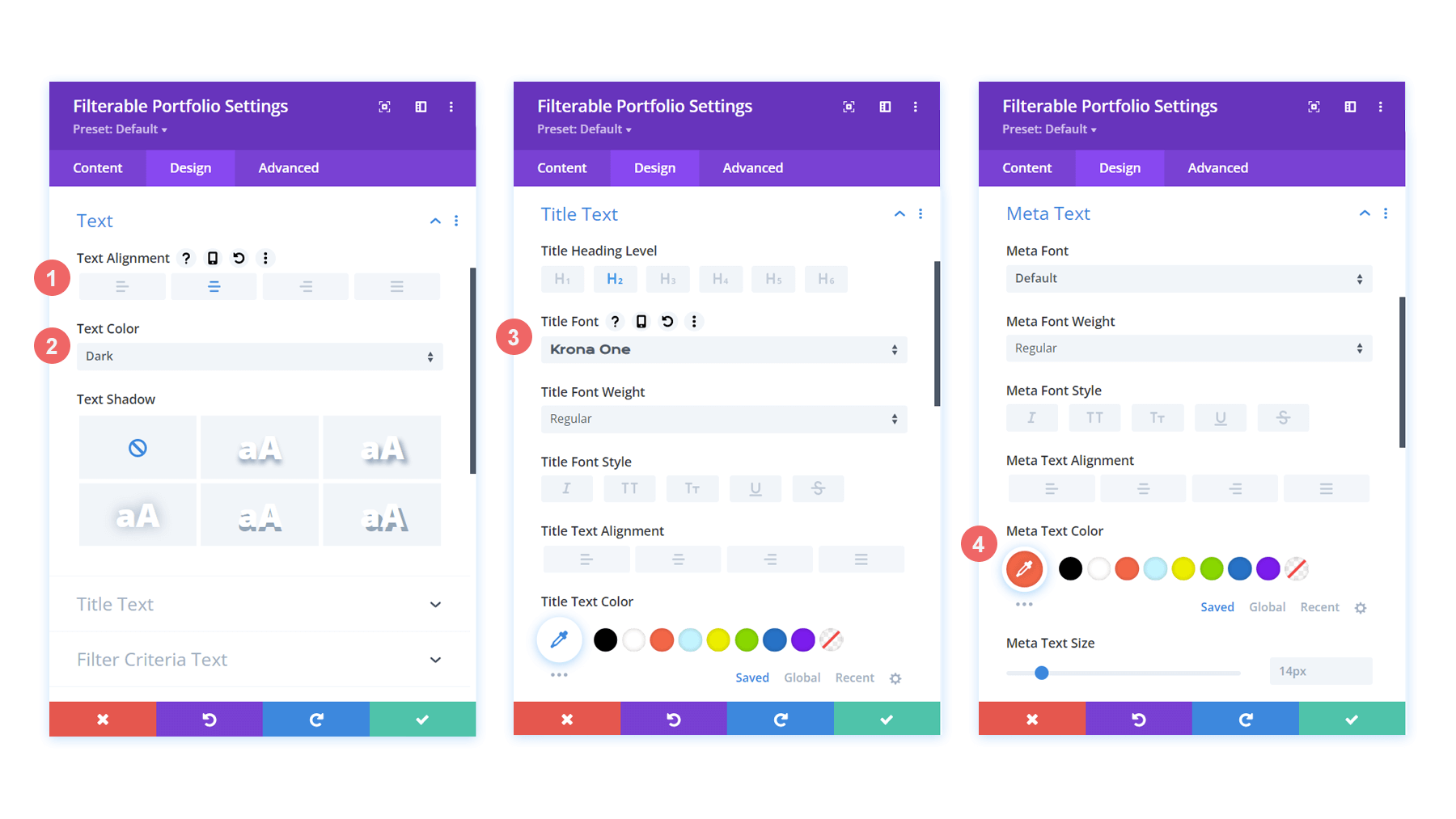
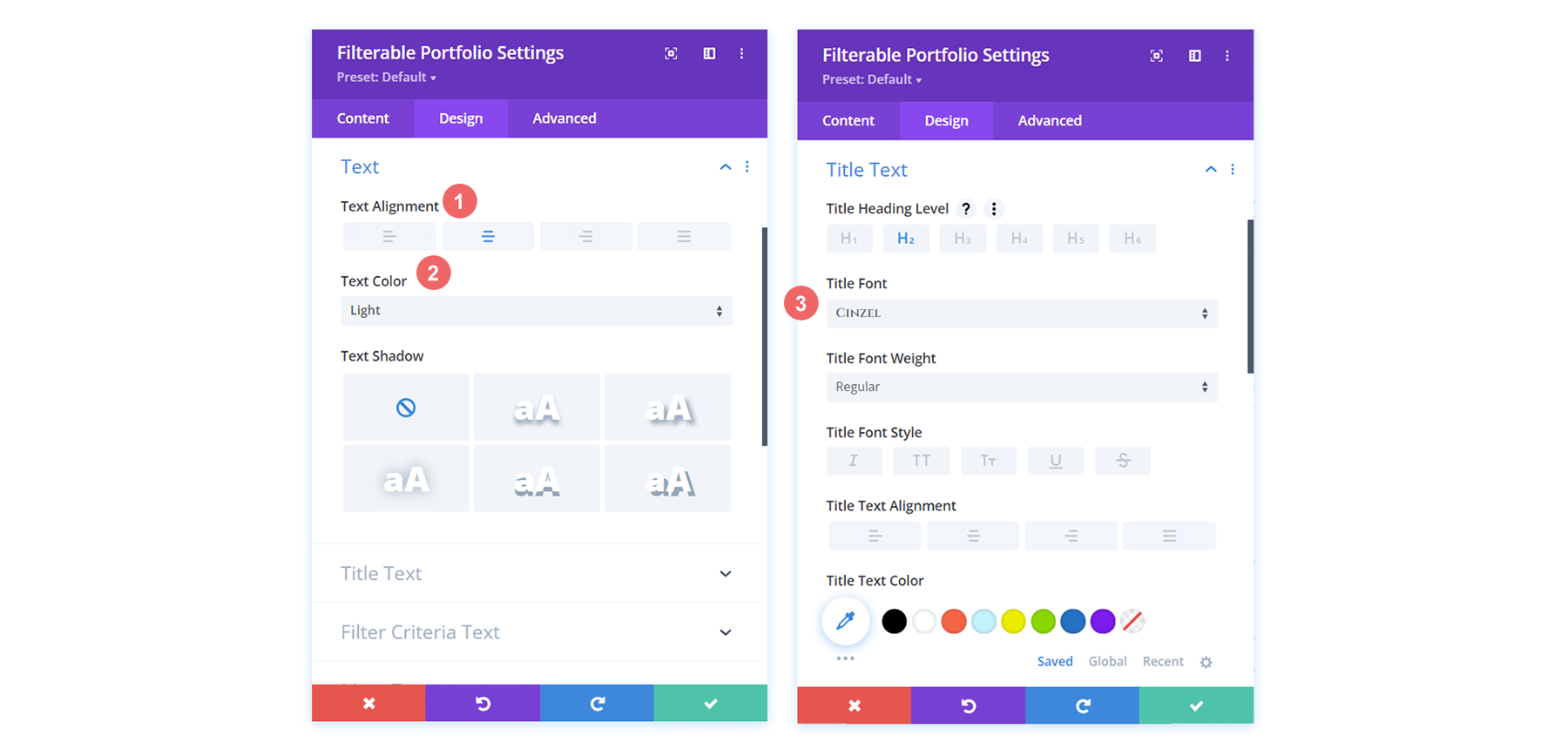
Стиль текста
- Выравнивание текста: по центру
- Цвет текста: темный
Стиль текста заголовка
- Уровень заголовка заголовка:H2
- Шрифт заголовка: Krona One
- Цвет текста заголовка: #000000
Стили метатекста
- Мета-шрифт: по умолчанию (Open Sans)
- Цвет метатекста: #ff6651


Теперь, когда у нас есть стили для заголовков в сетке портфолио, давайте внесем некоторые изменения в фактическую форму самих эскизов проектов.
Изменить границу и закругленные углы миниатюры проекта
В нашем пакете макетов конференции Divi мы используем уникальную комбинацию закругленных углов, чтобы придать уникальную форму некоторым ключевым изображениям в пакете. Давайте применим этот стиль к миниатюрам нашего модуля.
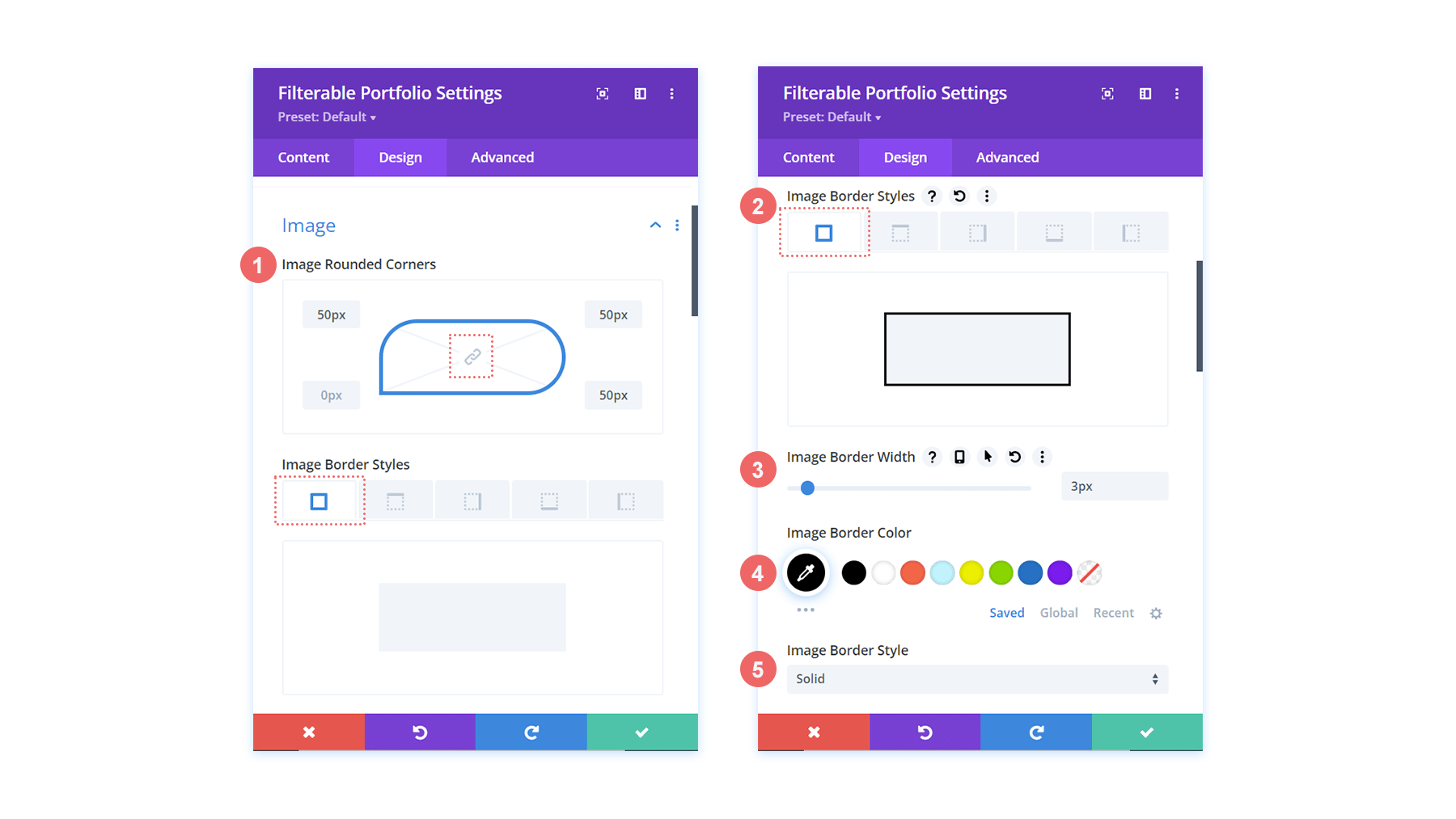
Изображение
- Скругленные углы изображения: 50px 50px 50px 0px
- Стили границ изображения: все
- Ширина границы изображения: 3 пикселя
- Цвет границы изображения: #000000
- Стиль границы изображения: сплошной


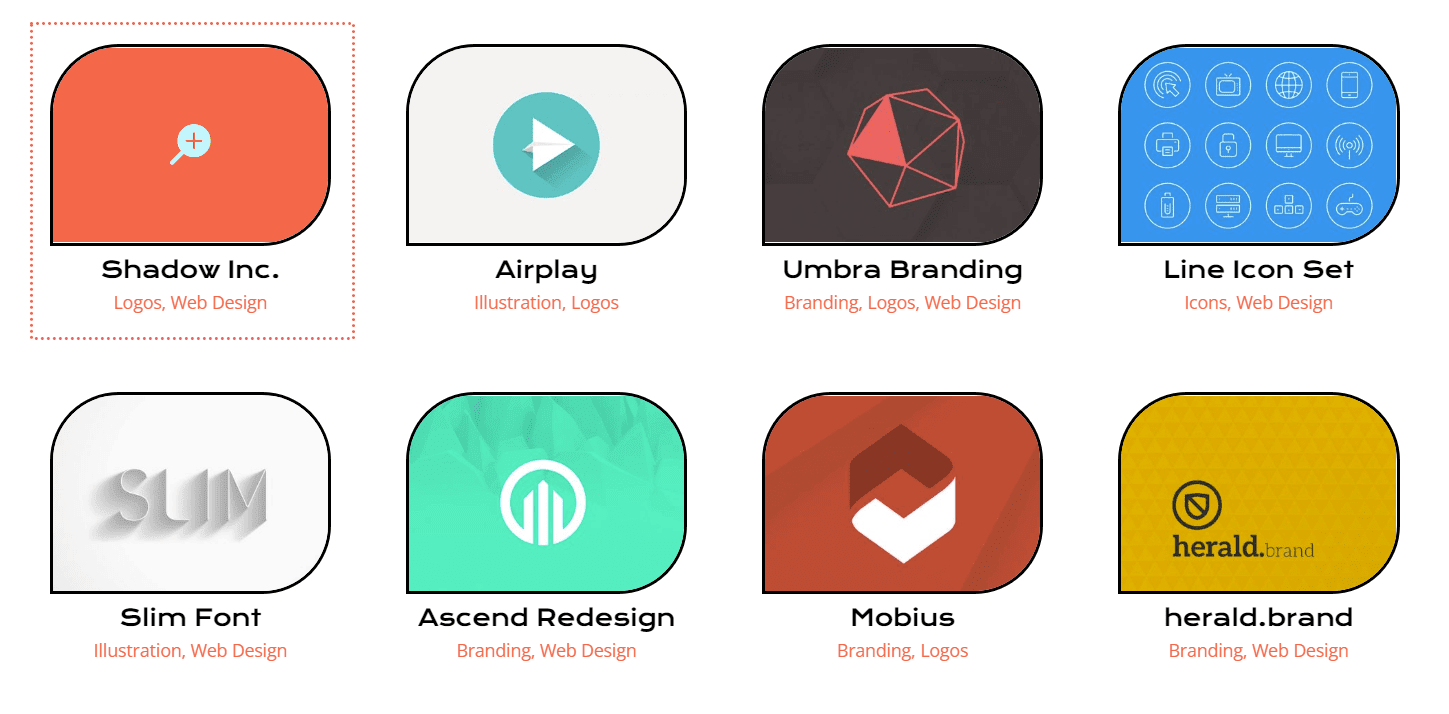
Это приведет к тому, что наши миниатюры будут иметь форму, соответствующую остальным другим изображениям в пакете макетов.
Настройка наложения при наведении курсора
Давайте сделаем еще один шаг в нашем стиле и внесем небольшие изменения в оверлей, который поставляется по умолчанию с этим модулем. Мы собираемся изменить цвет, а также значок, который используется прямо из коробки.
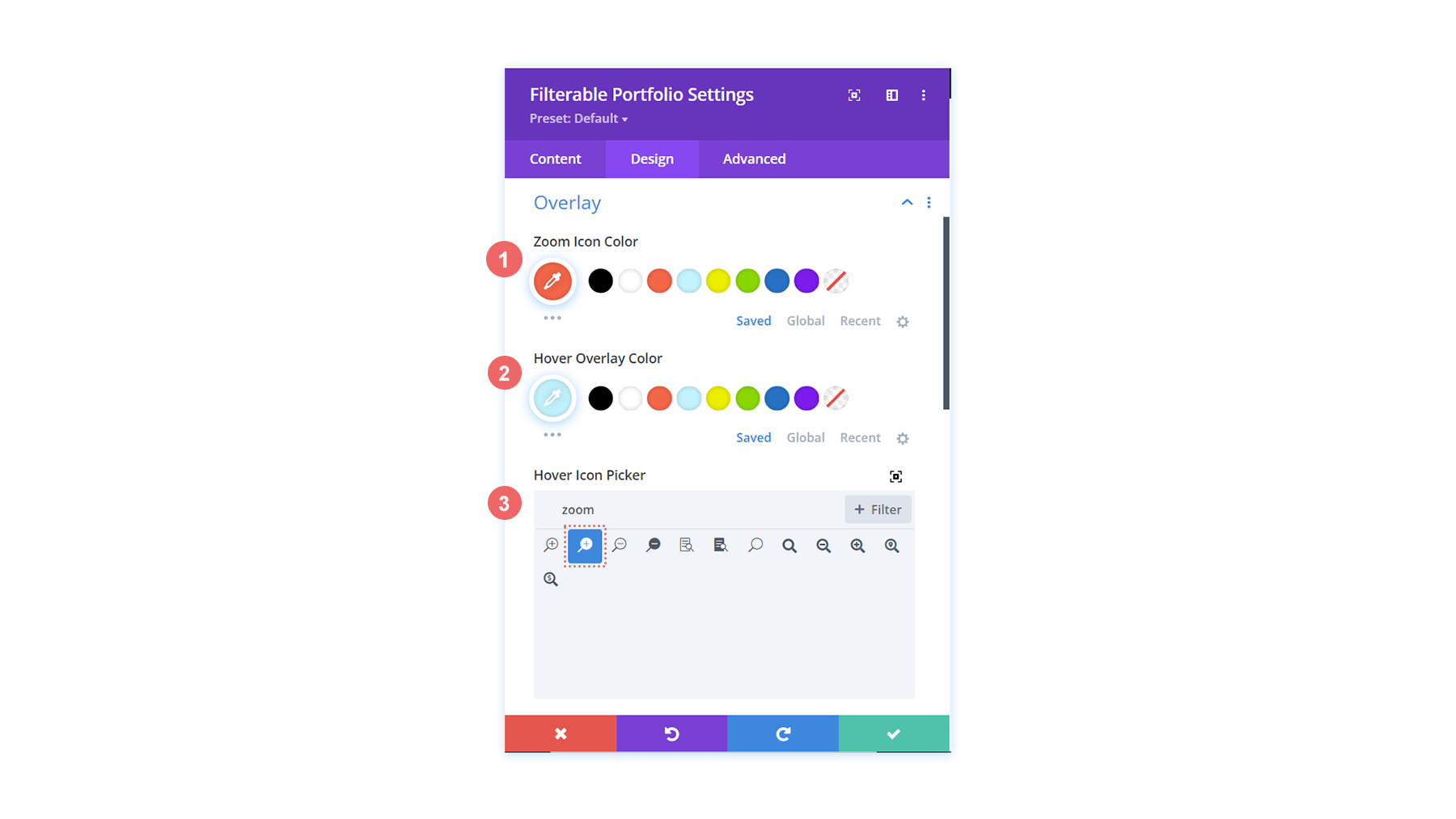
Наложение
- Цвет значка масштабирования: #bcf5fd
- Цвет наложения при наведении: #ff6651
- Средство выбора значков при наведении: масштабирование

Как вы видите, мы добавили фирменные цвета этого макета в оверлей, а также изменили значок, который Divi предоставляет по умолчанию для функции наложения наведения этого модуля.

Стилизация пагинации
Теперь мы начнем использовать небольшие фрагменты CSS, чтобы добавить дополнительную настройку в наш модуль фильтруемого портфолио. Во-первых, мы собираемся стилизовать пагинацию этого модуля. Далее мы собираемся удалить границу, которая появляется выше, с помощью одной строки CSS.
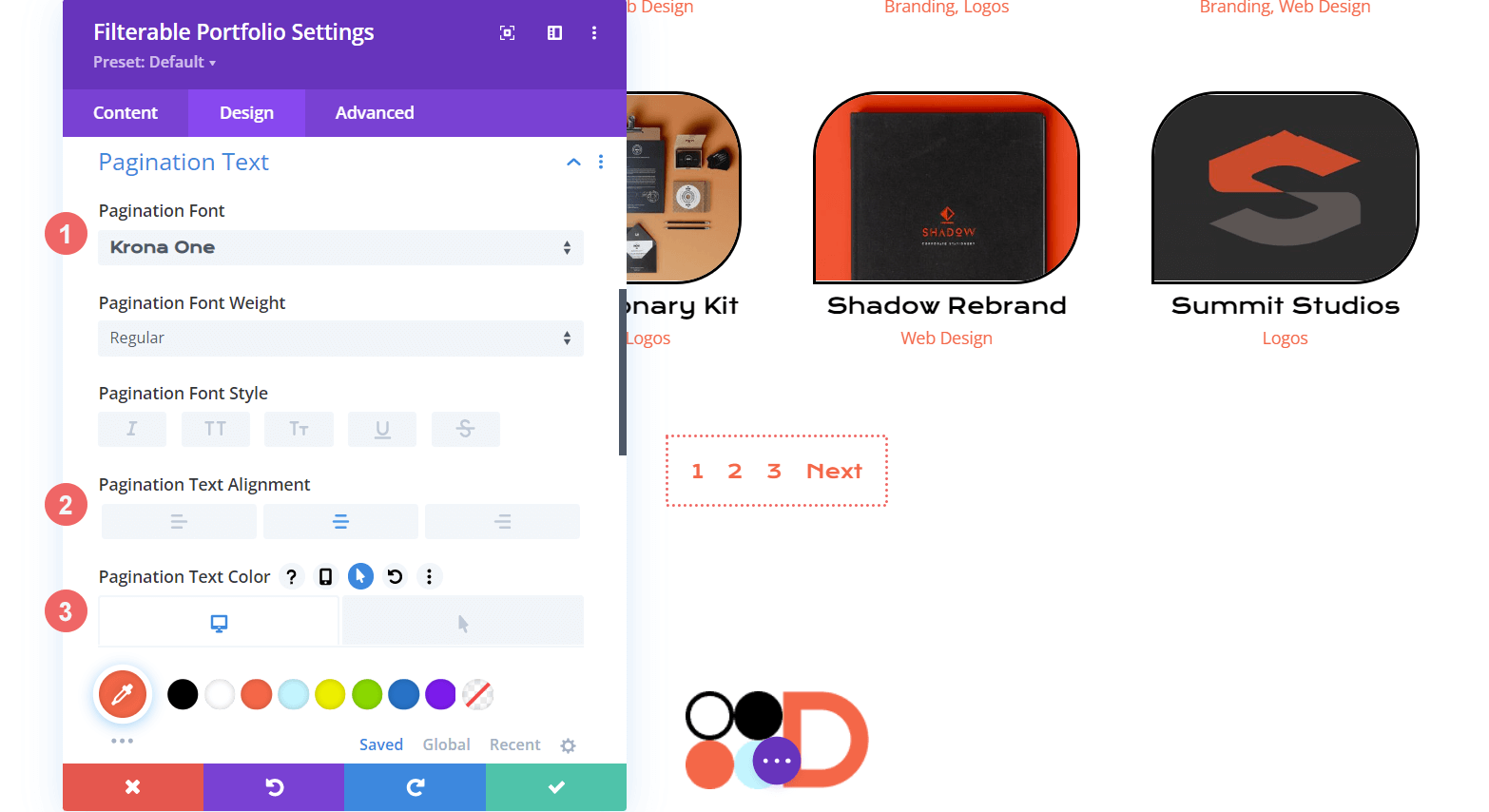
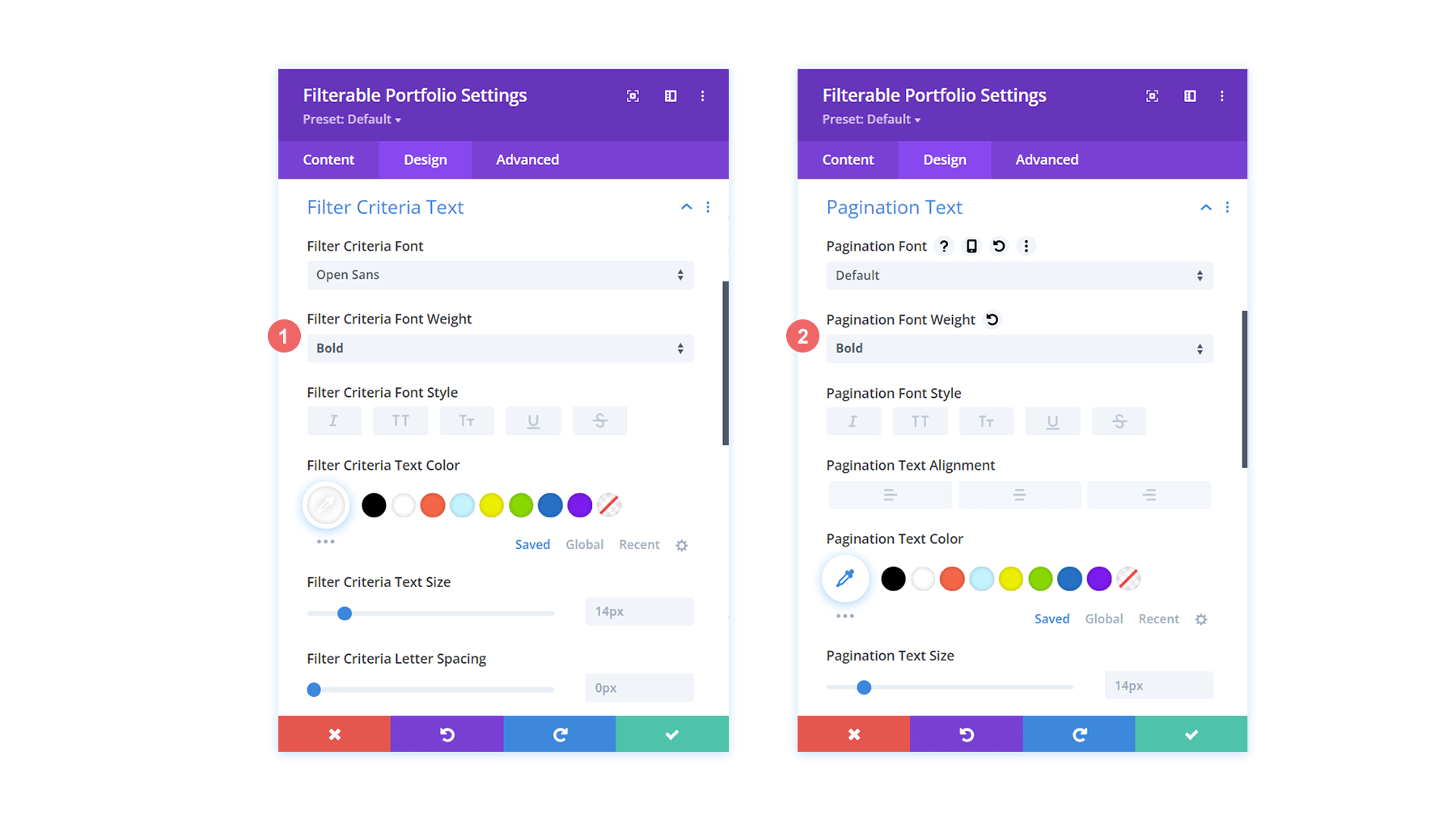
Текст страницы
- Шрифт пагинации: Krona One
- Выравнивание текста пагинации: по центру
- Цвет текста пагинации: #ff6651
- Цвет текста пагинации (при наведении): #000000

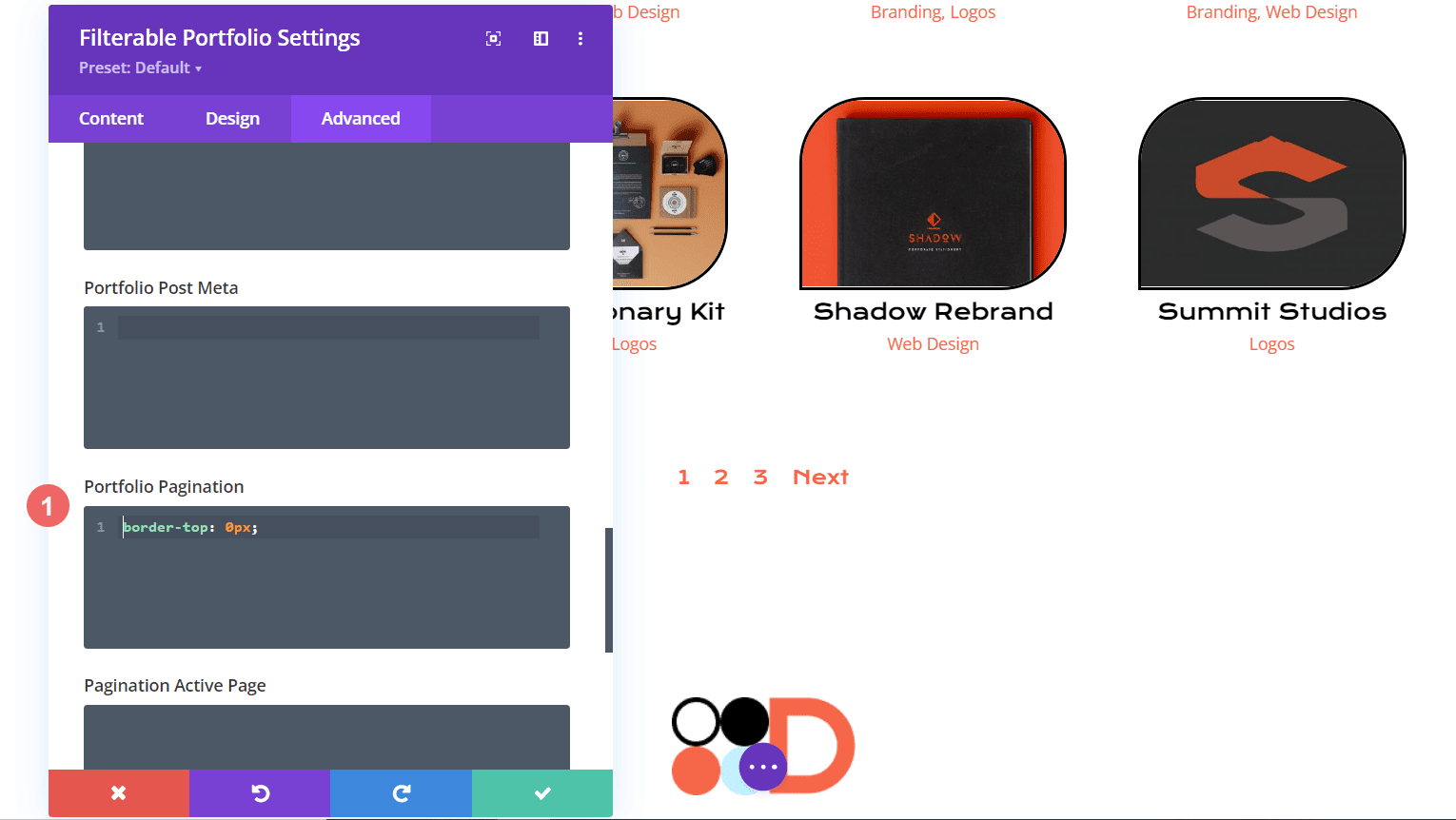
Для нашего CSS мы перейдем на вкладку «Дополнительно» нашего модуля. Во-вторых, мы нажмем на вкладку Custom CSS . Затем мы введем следующий фрагмент кода, чтобы удалить границу поверх нашей разбивки на страницы, придав ей более чистый вид.
Пагинация портфолио
border-top: 0px;

Использование пользовательских настроек CSS и Divi для стилизации текста фильтра
Что касается текста фильтра, мы поднимемся на ступеньку выше. Мы собираемся использовать CSS для изменения фона, а также эффектов наведения. Мы хотим, чтобы между недавно добавленным модулем и стилем пакета макетов была близкая связь. Во-первых, давайте войдем в настройки нашего Divi для шрифта.
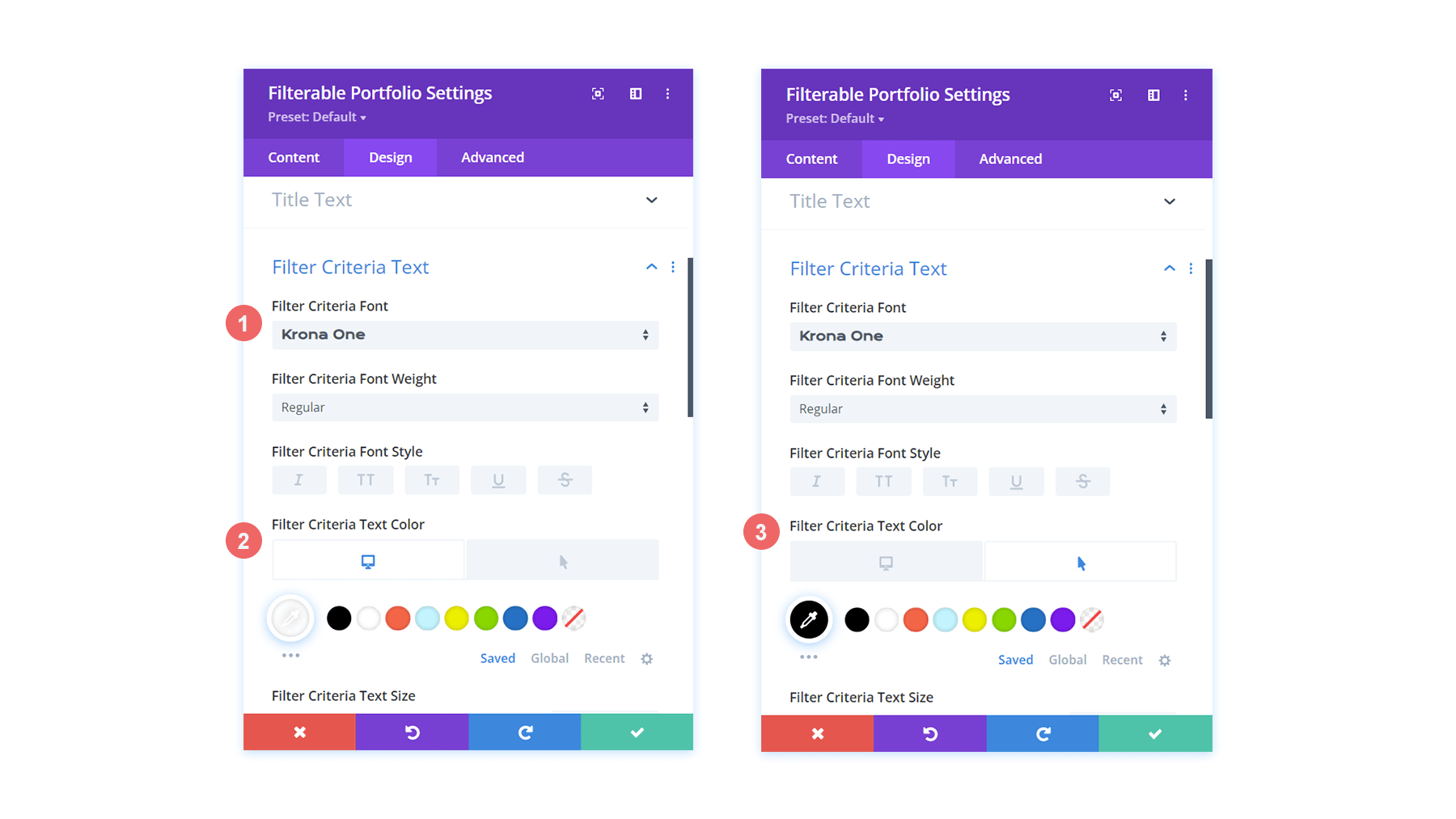
Текст критериев фильтрации
- Критерии фильтрации Шрифт: Krona One
- Цвет текста критериев фильтра: #ffffff
- Цвет текста критериев фильтра (при наведении курсора): #000000

В настоящее время наш фильтр, похоже, исчез. Это связано с тем, что в состоянии по умолчанию это белый текст на белом фоне. Однако мы собираемся изменить это с помощью специального CSS в двух местах. Во-первых, мы собираемся добавить фрагмент CSS в настройки страницы, который добавит фон к тексту фильтра. Во-вторых, мы настроим фильтр активного портфеля, используя вкладку «Дополнительно» модуля.

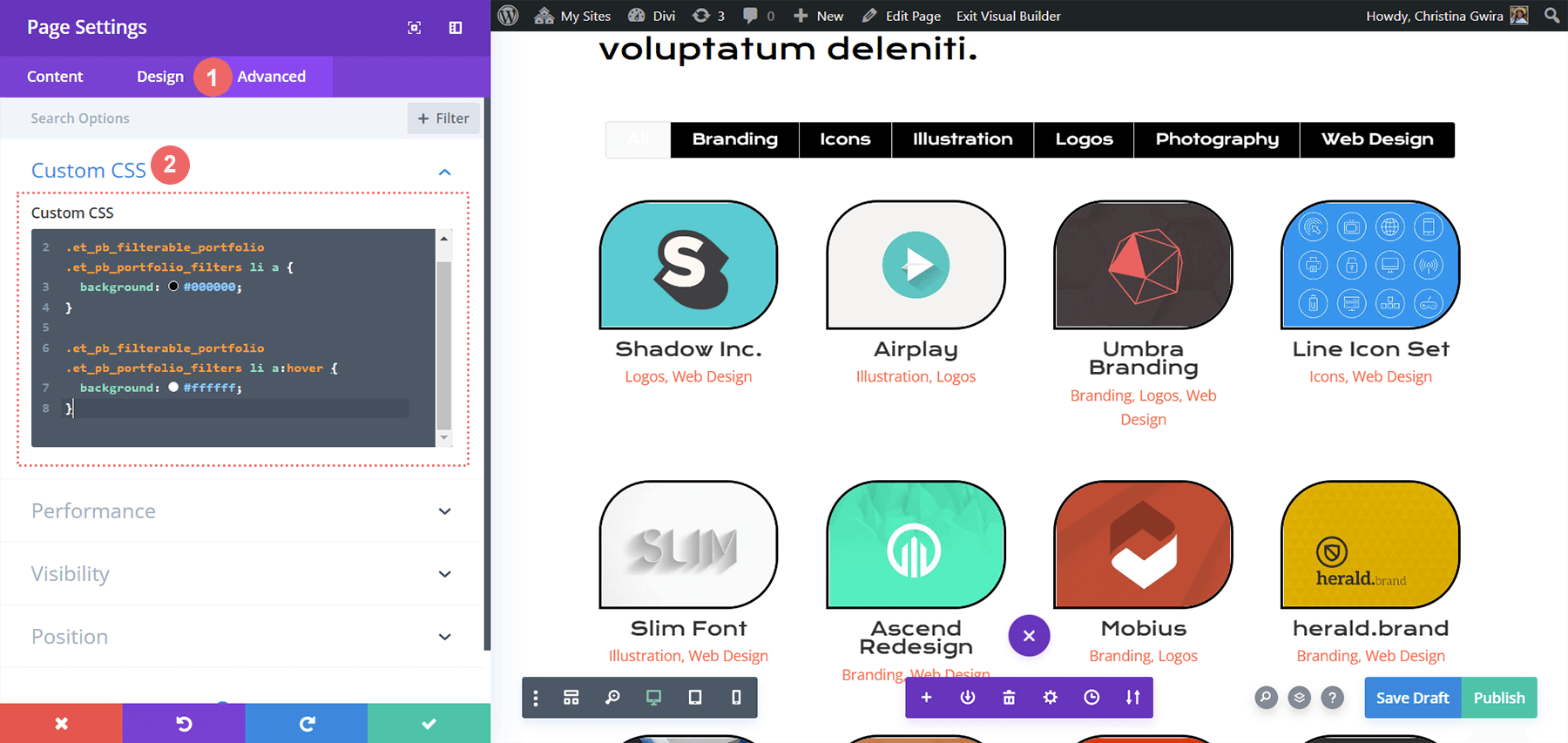
Чтобы получить доступ к настройкам страницы, нажмите на три точки в центре экрана. Затем выберите значок шестеренки , который откроет настройки страницы. Затем вы перейдете на вкладку «Пользовательский CSS» и введите следующее, чтобы добавить фон к тексту фильтра.


Пользовательские CSS
В этом фрагменте CSS мы ориентируемся на цвет фона фильтра. Мы также настраиваем и стилизуем его состояние при наведении. Далее на повестке дня, давайте добавим немного больше CSS в модуль и покажем нашу вкладку Active Filter более заметной.
/* Change background color of filters */
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {
background: #000000;
}
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a:hover {
background: #ffffff;
}
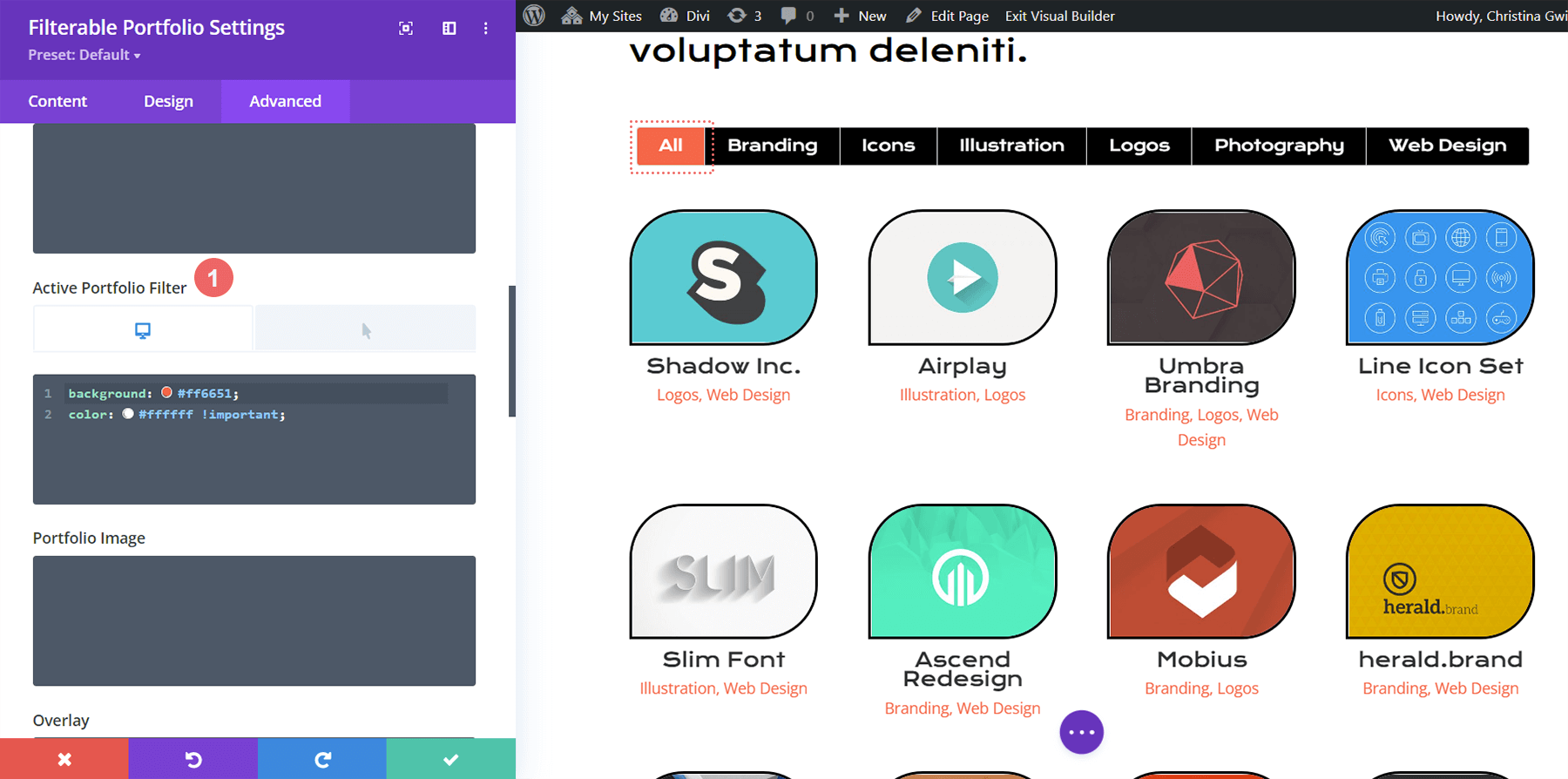
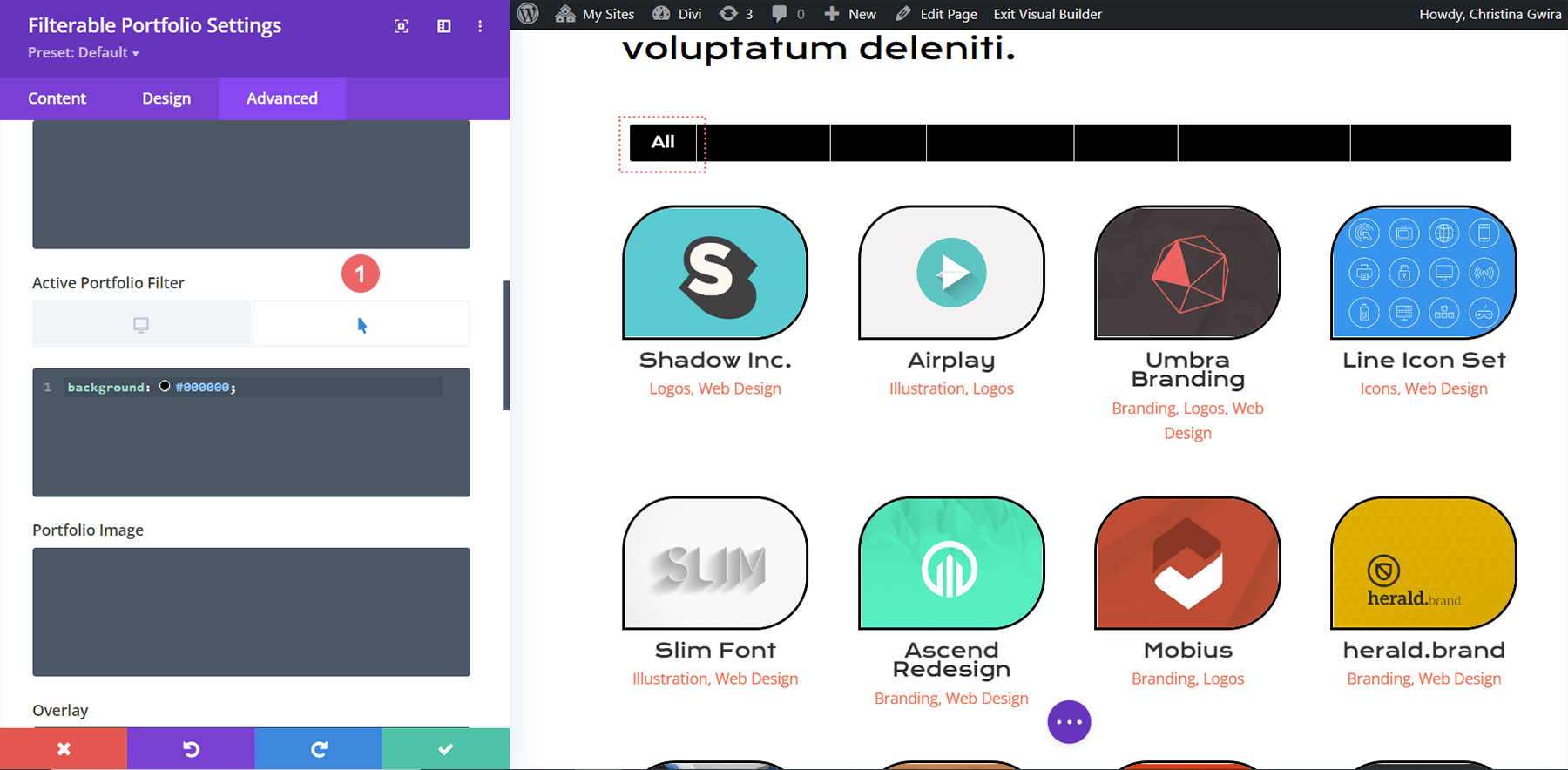
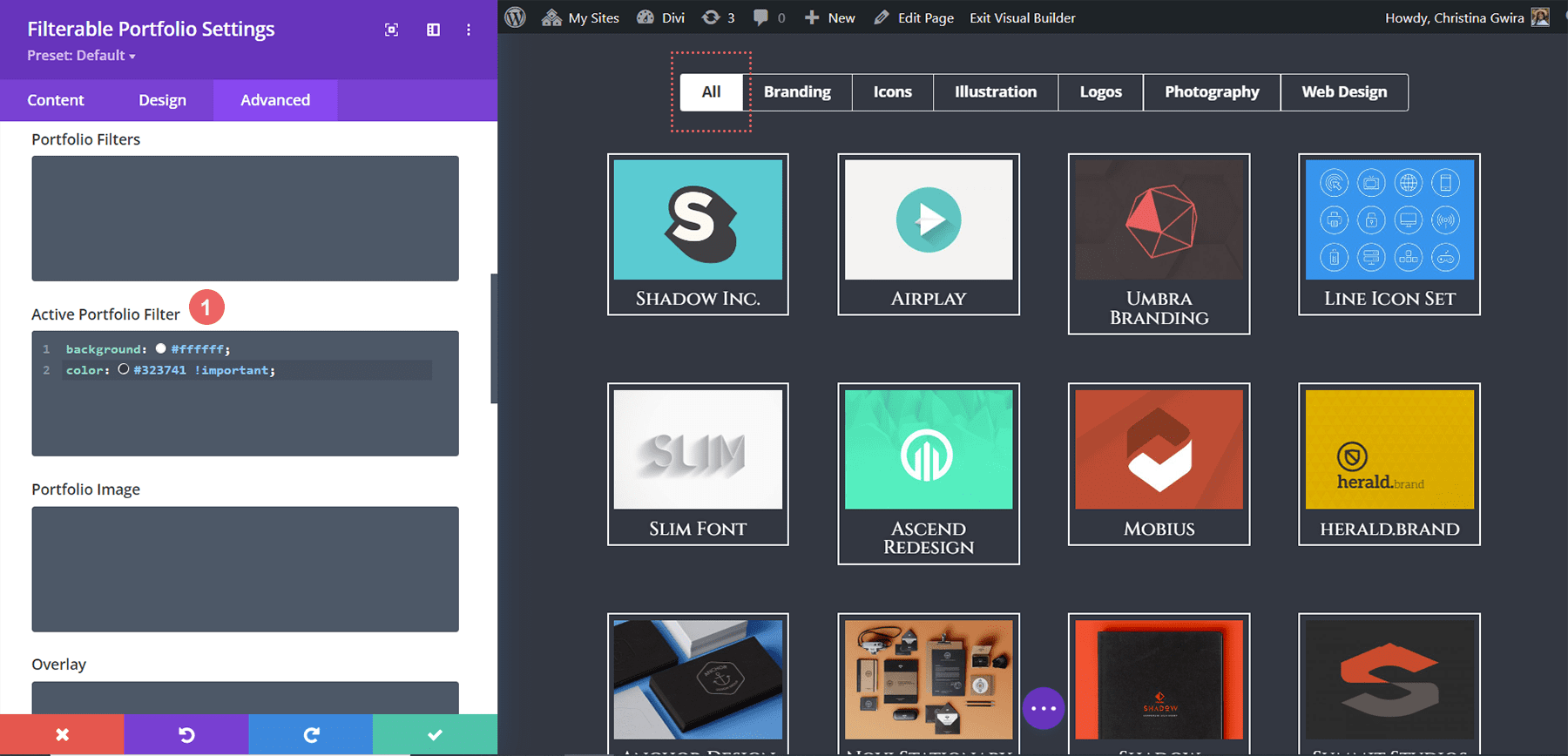
Стилизация вкладки фильтра активного портфеля
Вкладка Active Portfolio Filter привлекает внимание пользователя к текущей категории портфолио, которую он посещает. Прямо сейчас этот фильтр имеет белый текст и светлый фон. Мы собираемся перейти на вкладку «Дополнительно» модуля «Фильтруемый портфель» и добавить некоторый текст в состояния по умолчанию и состояния наведения этой функции. Это свойства CSS, которые мы добавим по умолчанию:
background: #ff6651; color: #ffffff !important;

Состояние наведения
При наведении мы изменим фон на черный.
color: #000000!important;

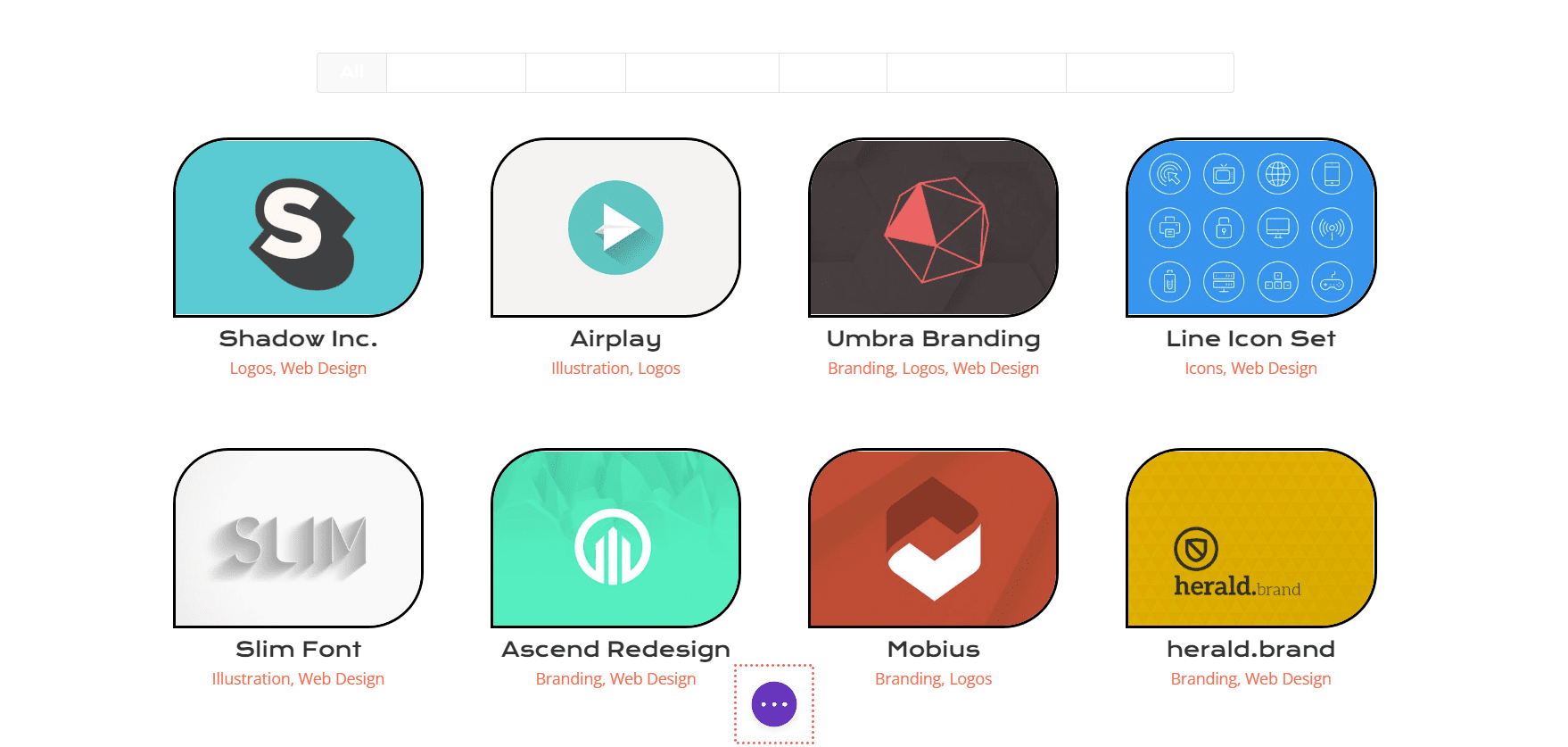
Окончательный вид фильтруемого портфолио Divi с Divi Conference
Вот окончательный вид!

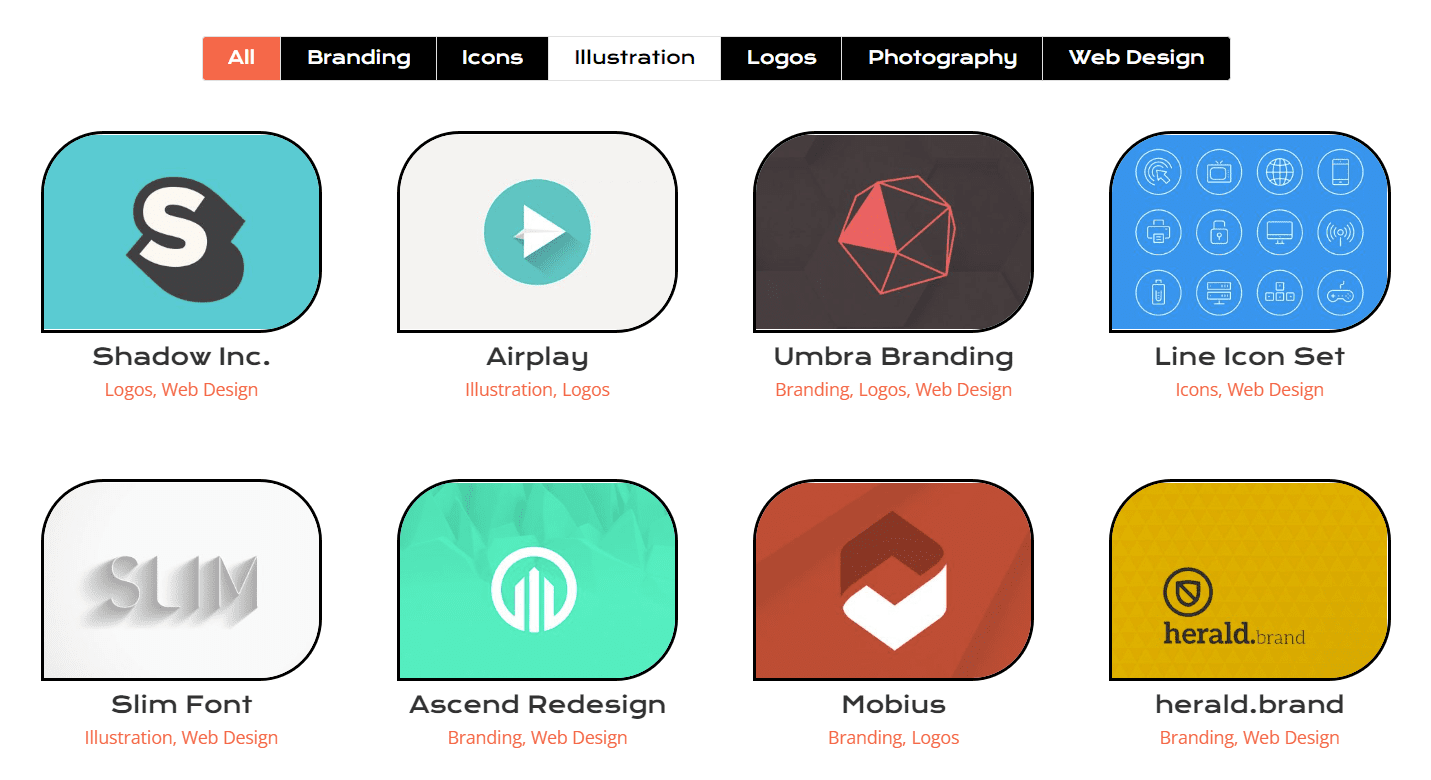
А теперь вот как это выглядит, когда мы парим!

Стилизация фильтруемого модуля портфолио Divi: Divi Online Yoga Instructor Edition
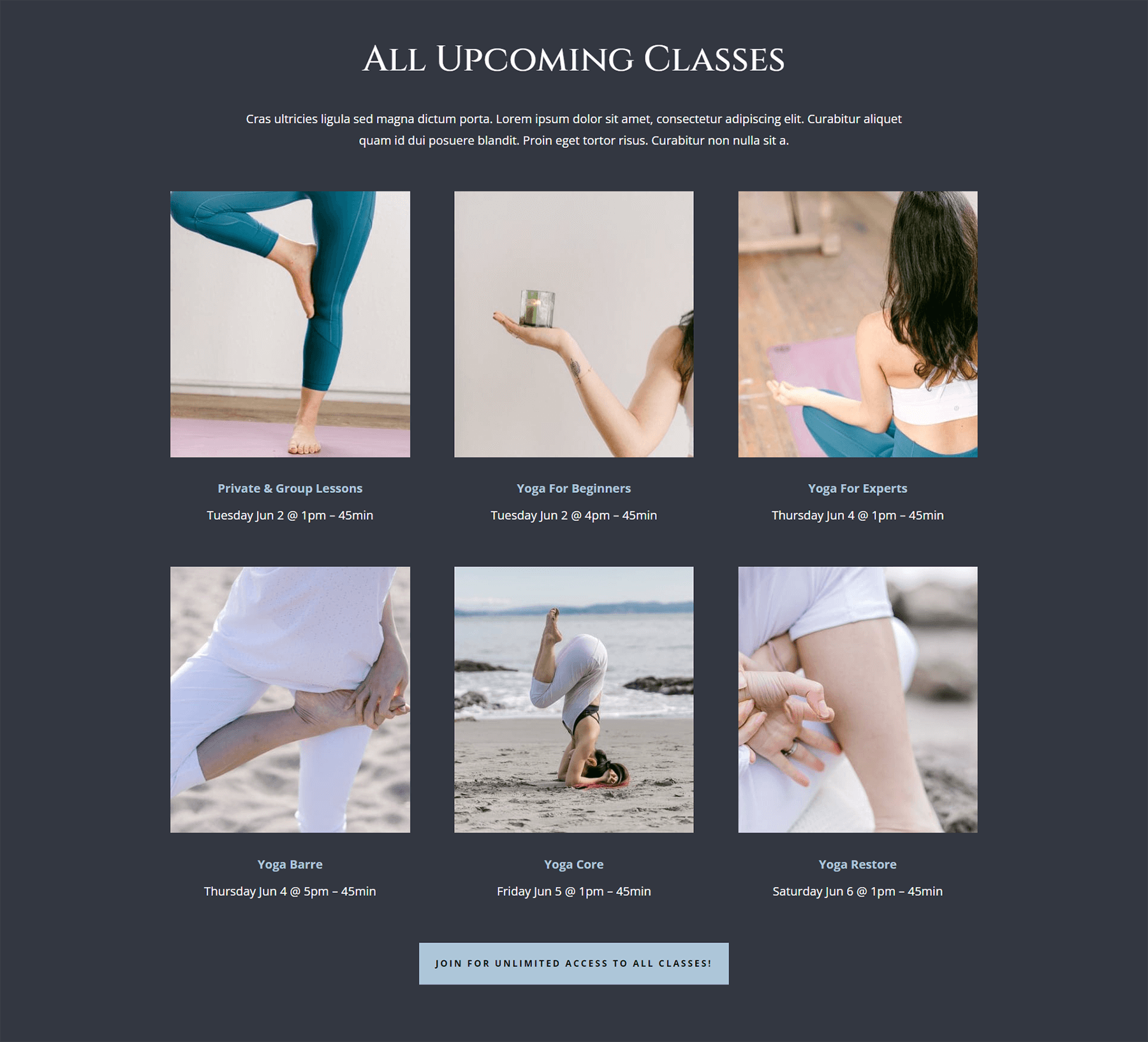
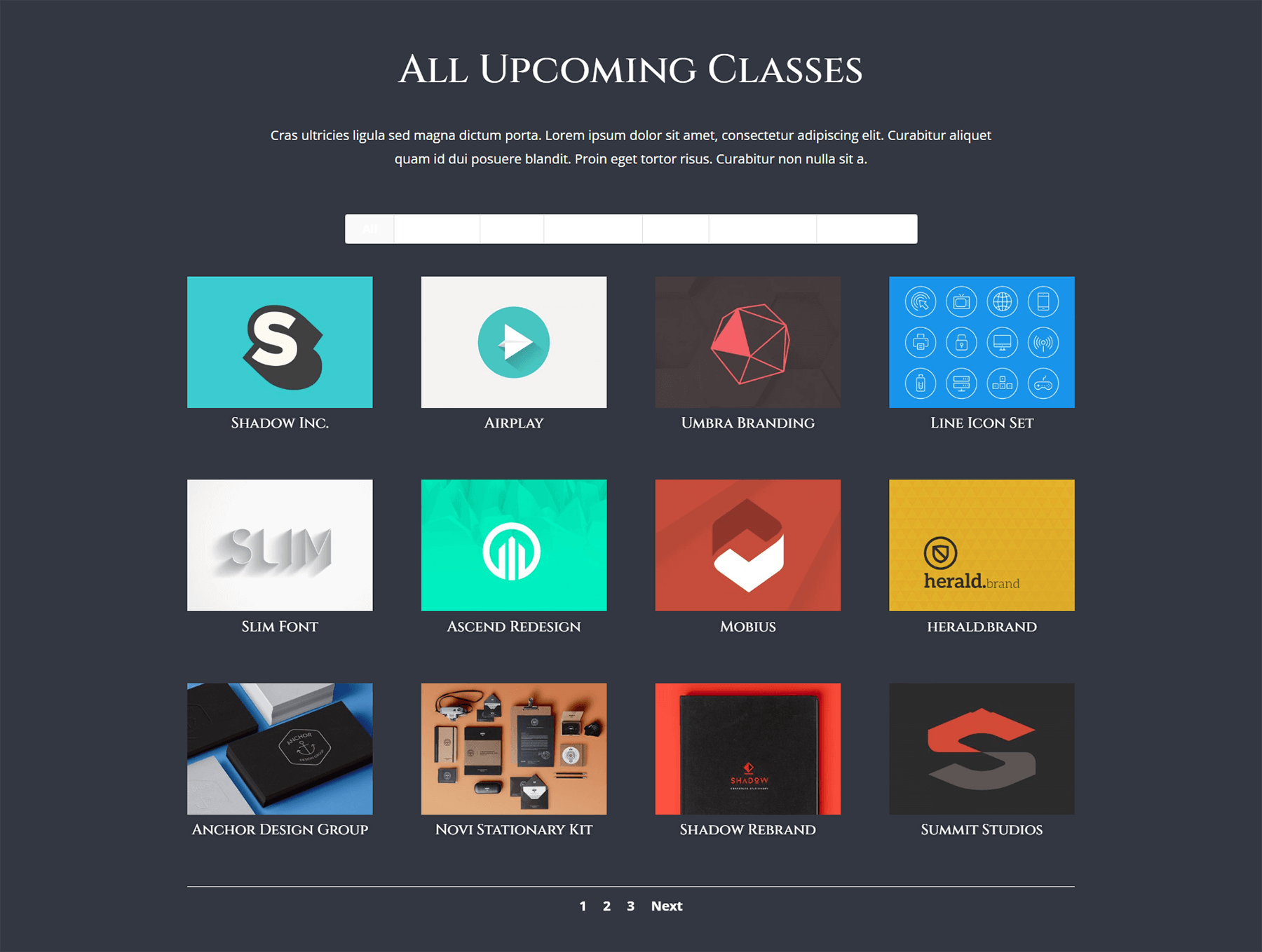
Как и в выпуске Divi Conference, найдите свой макет в пакете макетов онлайн-инструктора по йоге внутри Divi Builder. В этом уроке мы будем использовать макет целевой страницы. Прокрутите вниз до раздела «Классы» с заголовком «Все предстоящие занятия».

Вставка модуля фильтруемого портфеля
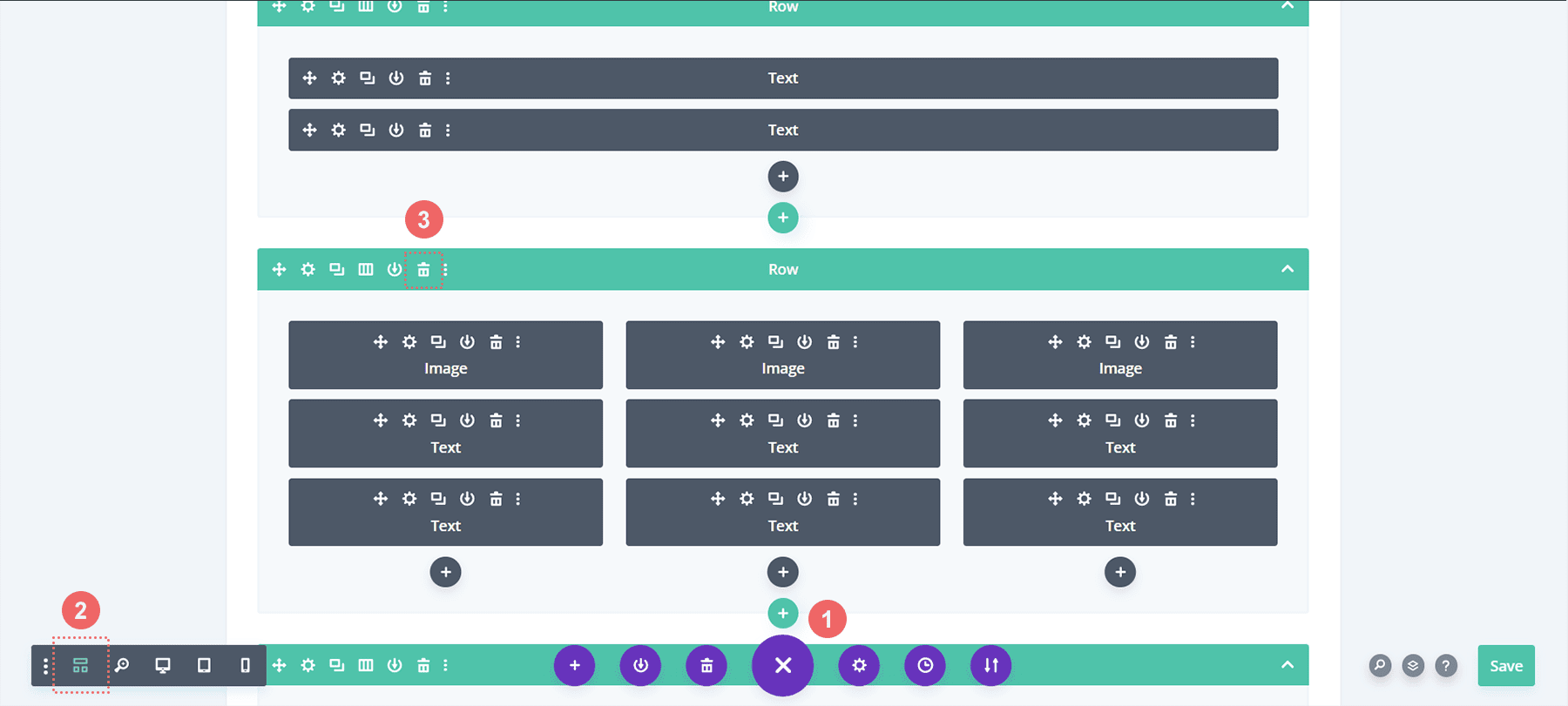
Отсюда мы собираемся удалить строки с классами. Щелкните фиолетовый значок с тремя точками на нем . Затем выберите представление Каркас. Наконец, вы собираетесь удалить две строки, в которых есть три столбца.

Далее мы заменим их одним столбцом в строке, в которой. Затем мы добавим наш фильтруемый модуль портфолио.

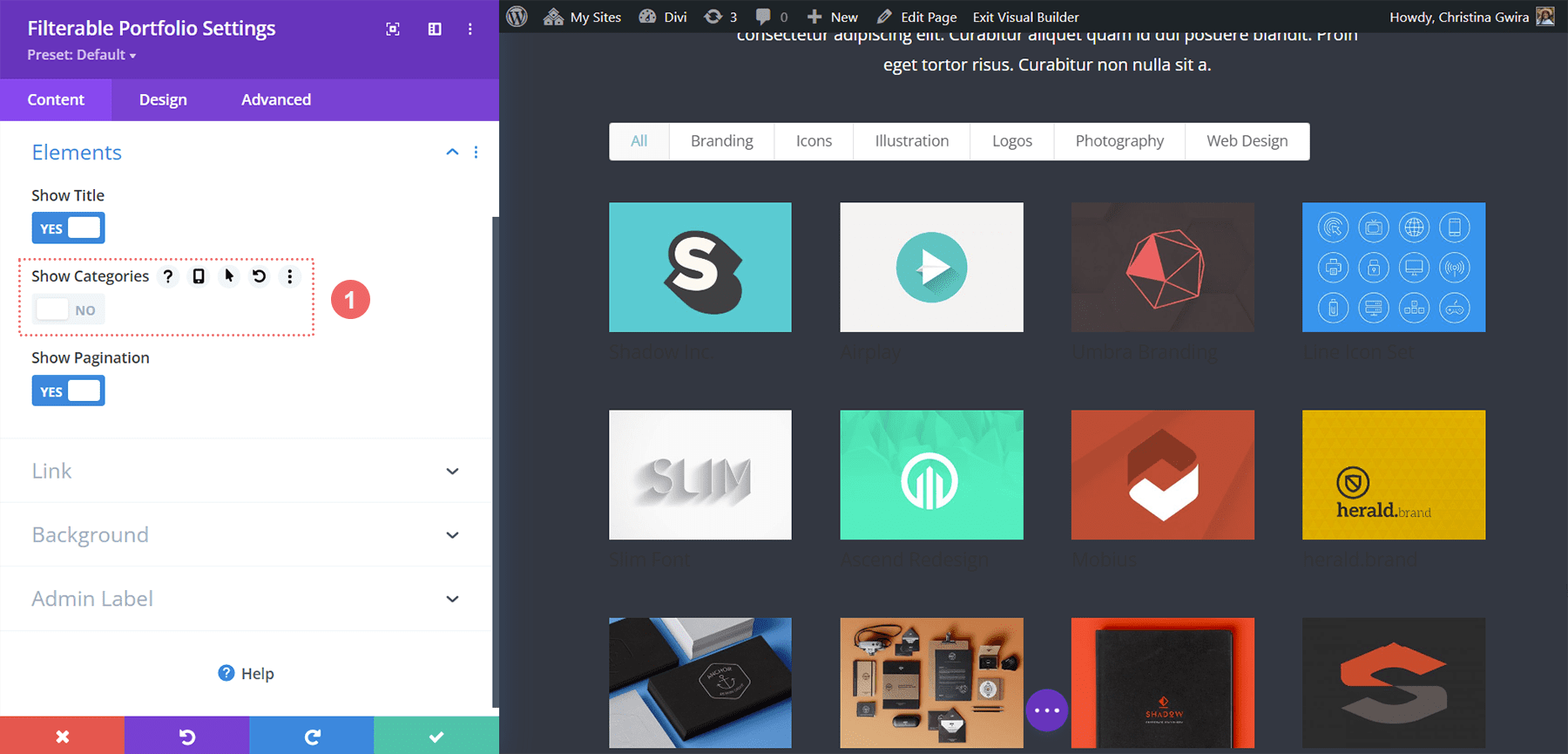
Как и в предыдущем примере, мы будем использовать макет сетки для этого модуля с числом сообщений, кратным 4. Теперь давайте сделаем что-то немного другое с информацией, которую мы показываем на карточке. На вкладке «Содержимое» перейдите к «Элементы» и снимите флажок «Показать категории» . Это будет означать, что модуль портфолио будет отображать только название проекта без названия категории, в которой он находится.

Текст критериев фильтра стилей, заголовок проекта и текст разбивки на страницы
Давайте установим основу стиля для текстовых частей нашего модуля. Основной текст для этого макета — Open Sans, а шрифт, используемый для основных заголовков — Cinzel. Поэтому мы будем использовать комбинацию этих двух шрифтов на протяжении всего процесса стилизации.
Текст
- Выравнивание текста: по центру
- Цвет текста: светлый
Текст заголовка
- Шрифт заголовка: Cinzel
- Цвет текста заголовка: #ffffff

Текст критериев фильтрации
- Критерии фильтра Вес шрифта: полужирный
- Цвет текста критериев фильтра: #ffffff
Текст страницы
- Цвет текста пагинации: #ffffff

Вот как сейчас выглядит наш модуль фильтруемого портфеля. Это не так много, но мы потихоньку к этому стремимся!

Создание полупрозрачного наложения при наведении
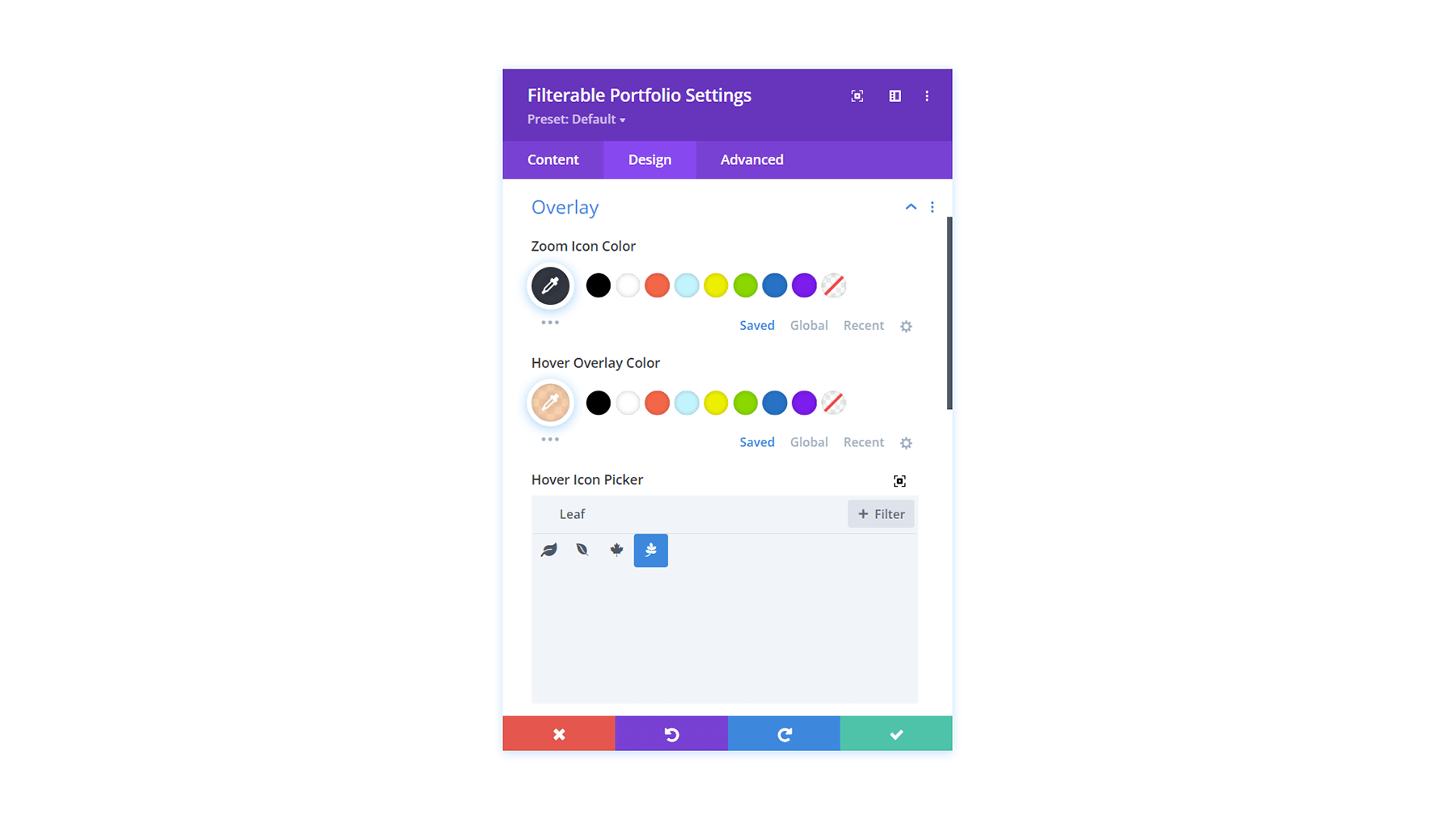
Давайте вдохновимся различными модулями и красивыми градиентами в этом макете. Для этого мы создадим полупрозрачное наложение при наведении и стилизуем значок, который также появляется при наведении.
- Цвет значка масштабирования: #323741
- Цвет наложения при наведении: rgba (255 201 165, 0,85)
- Средство выбора значков при наведении: поиск листа и просмотр значка выше

Добавление границы к элементам сетки портфолио с помощью пользовательского CSS
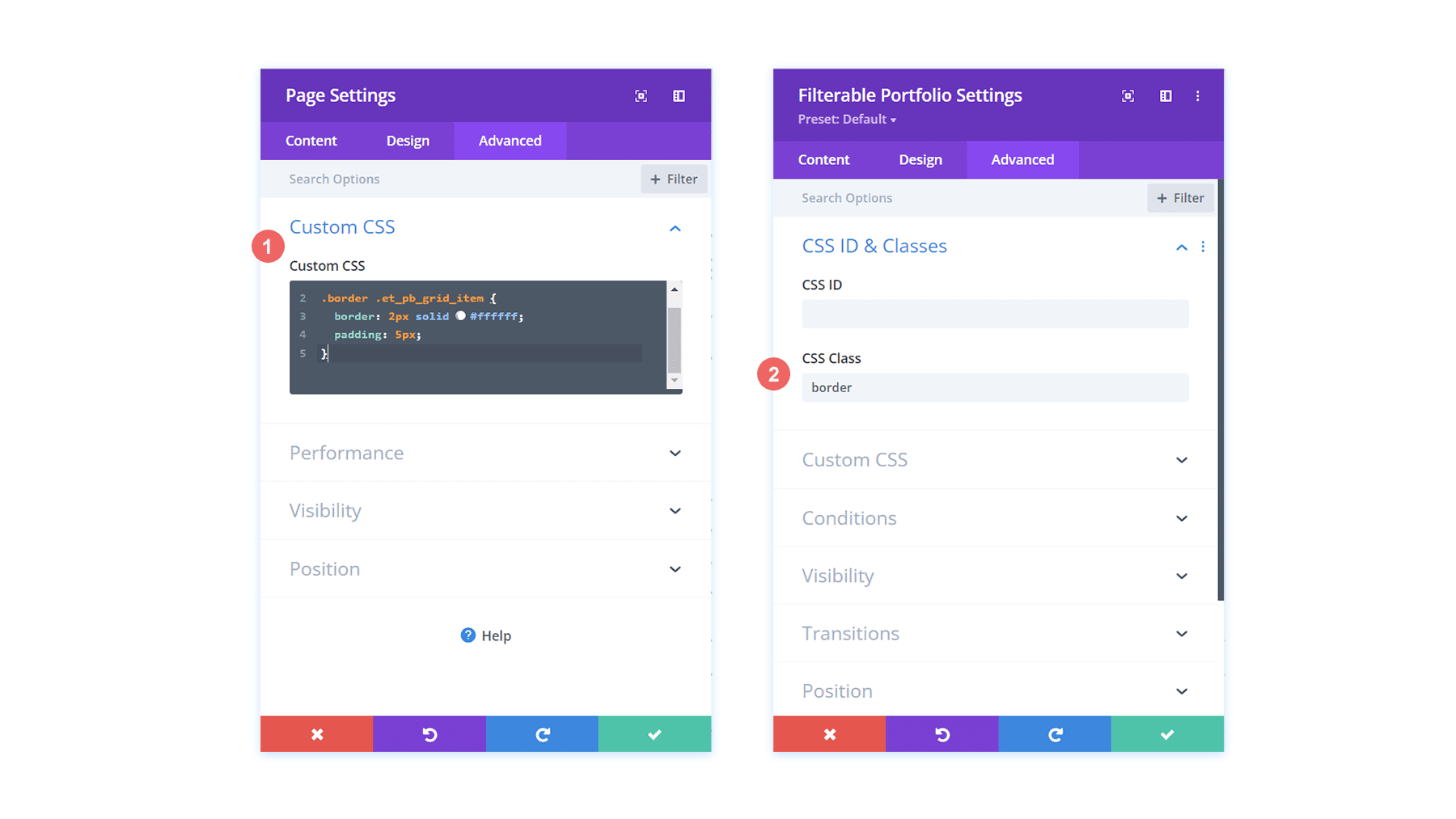
Как и в нашем первом уроке, теперь мы собираемся использовать CSS, чтобы добавить больше интереса к нашему модулю фильтруемого портфолио. Теперь мы собираемся добавить рамку вокруг каждого отдельного элемента сетки портфолио. Используйте приведенный ниже фрагмент CSS в разделе «Пользовательский CSS» в настройках страницы, чтобы добавить нашу границу. Мы также назначим этому модулю границу класса CSS.
- Класс CSS: граница
Пользовательские CSS
/* Border */
.border .et_pb_grid_item {
border: 2px solid #ffffff;
padding: 5px;
}
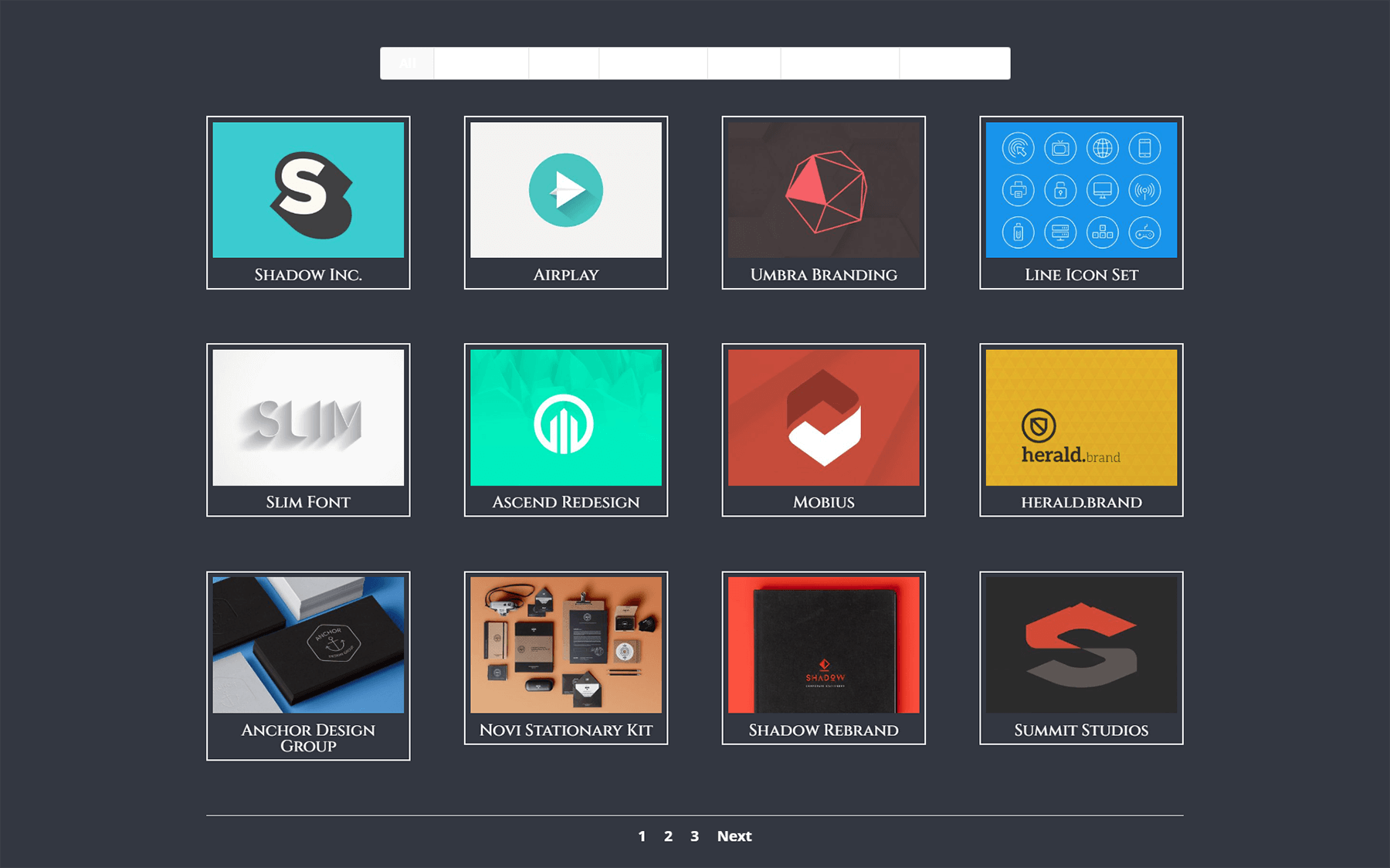
Теперь у нас есть наш фильтруемый модуль портфолио с красивой рамкой и отступом вокруг каждого элемента сетки.

Добавление CSS к стилю границы страницы
В отличие от нашего предыдущего примера, давайте добавим немного цвета к границе нашей страницы с помощью CSS. Это также будет происходить в области « Параметры страницы» > «Пользовательский CSS» .
/* Pagination Styling */
.et_pb_filterable_portfolio .et_pb_portofolio_pagination {
border-top: 2px solid #adc6d9;
}Стилизация текста критериев фильтра
Подобно стилю нашего модуля Divi Conference Portfolio, мы хотим добавить немного джаза в наши фильтры категорий. Опять же, мы хотим извлечь из стиля, который уже присутствует в предоставленном нам шаблоне. Вот CSS, который мы добавим в наш раздел «Пользовательский CSS», чтобы настроить фон и наведение на нашу панель фильтров.
/* Change background color of filters */
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {
background: none;
}
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a:hover {
background: #ffffff;
color: #323741 !important;
}С этими двумя новыми дополнениями к нашему пользовательскому CSS, наш фильтруемый модуль портфолио выглядит именно так.

Однако обратите внимание, как теряется активный фильтр портфеля. Он по-прежнему имеет светлый фон с белым текстом поверх него. Давайте зайдем в настройки модуля и добавим немного CSS, чтобы изменить это.
Пользовательские CSS
Фильтр активного портфеля:
background: #ffffff; color: #323741 !important;

Удаление анимации из модуля
Чтобы обеспечить более чистое взаимодействие, мы удалим анимацию по умолчанию, которая поставляется с модулем фильтруемого портфолио. Для этого нам сначала нужно вернуться в настройки страницы и добавить некоторый CSS, который будет нацелен на элементы сетки портфолио и удалит скользящий переход, который происходит из коробки с Divi.
Пользовательские CSS
/* Remove transition */
.et_pb_filterable_portfolio .et_pb_portfolio_item.active {
transition: none;
}
</code><code>
.et_pb_portfolio_item {
animation: none!important;
transition: none !important;
}
Изменить сетку портфолио с четырех столбцов на три
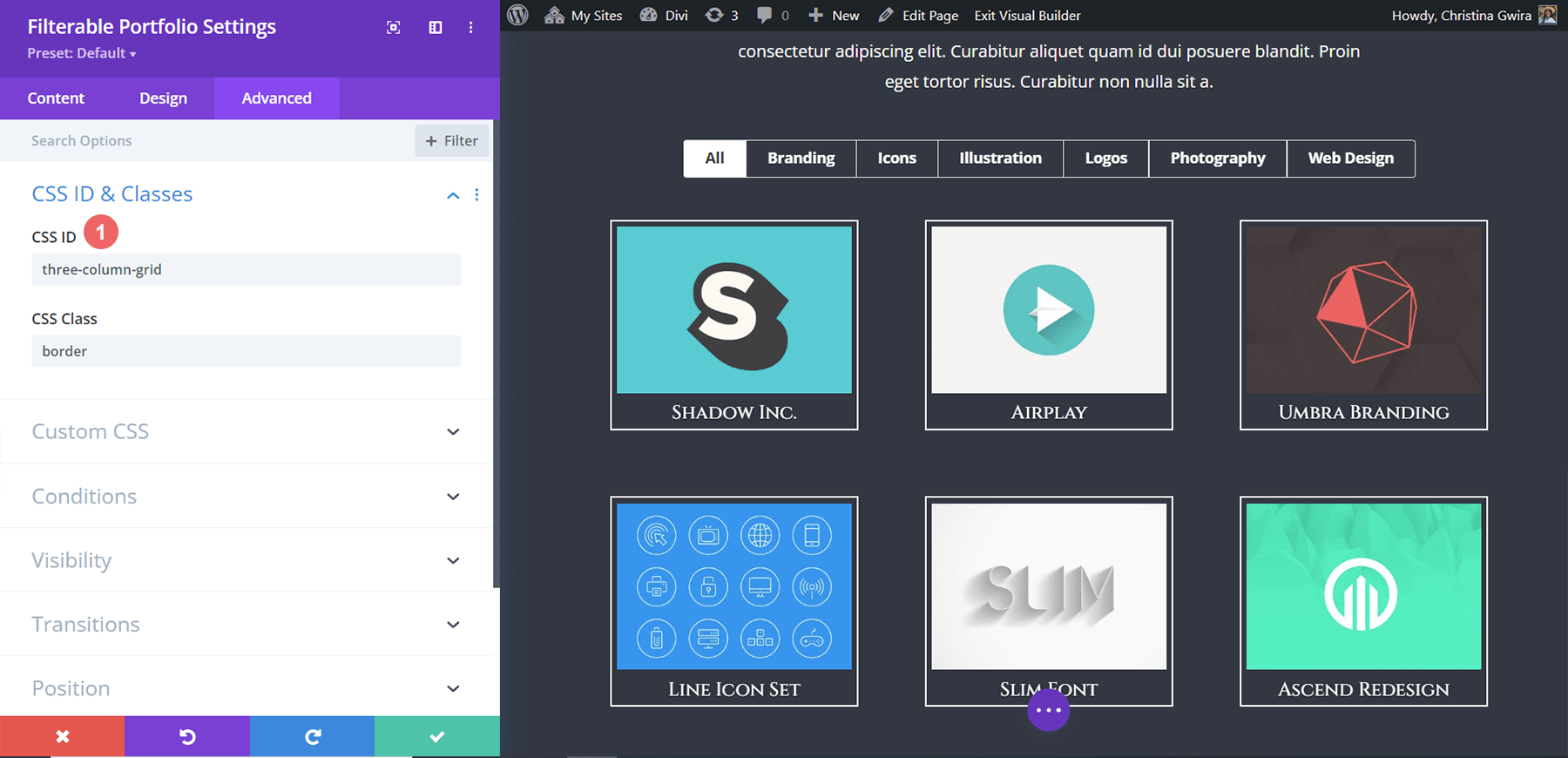
Нашим последним дополнением к CSS будет преобразование модуля «Портфолио» с четырех столбцов в три. Это даст нам больше возможностей для просмотра наших проектов. Кроме того, мы добавим дополнительную строку в наш модуль. Вот последний фрагмент кода CSS, который вы сможете использовать для преобразования столбцов.

Пользовательские CSS
Для этого последнего фрагмента мы добавим в наш модуль идентификатор CSS #three-column-grid . Мы по-прежнему сохраним наш класс CSS нетронутым.
/* 4 to 3 Columns */
@media only screen and ( min-width: 768px ) {
#three-column-grid .et_pb_grid_item {
width: 28.333%;
margin: 0 7.5% 7.5% 0;
}
#three-column-grid .et_pb_grid_item:nth-child(3n) {
margin-right: 0;
}
#three-column-grid .et_pb_grid_item:nth-child(3n+1) {
clear: left;
}
#three-column-grid .et_pb_grid_item:nth-child(4n+1) {
clear: unset;
}
}
Стиль фильтруемого портфолио Divi: в заключение
Как и в большинстве модулей Divi, настройки Divi можно дополнительно расширить с помощью CSS. Демонстрация вашей работы — важная часть ведения бизнеса, блога или бренда в Интернете. Таким образом, организованный способ демонстрации вашей работы является ключевым. Извлеките уроки из советов, которыми поделились сегодня, чтобы принять участие в собственном путешествии по стилю модуля Divi Filterable Portfolio и показать нам свою работу в комментариях или в социальных сетях!
