Как стилизовать изображение в модуле заголовка Divi Fullwidth
Опубликовано: 2022-07-25Модуль заголовков полной ширины Divi включает в себя множество параметров стиля изображения, позволяя пользователям Divi создавать красивые изображения и макеты для своих заголовков. Изображение заголовка может быть оформлено различными способами для создания интересных макетов и дизайнов. Это становится еще интереснее, когда он сочетается с различным дизайном текста и кнопок. В этом посте мы увидим, как стилизовать изображение в модуле заголовка полной ширины Divi, и поделимся тремя примерами, которые помогут вам разработать модуль заголовка полной ширины.
Давайте начнем!
Предварительный просмотр
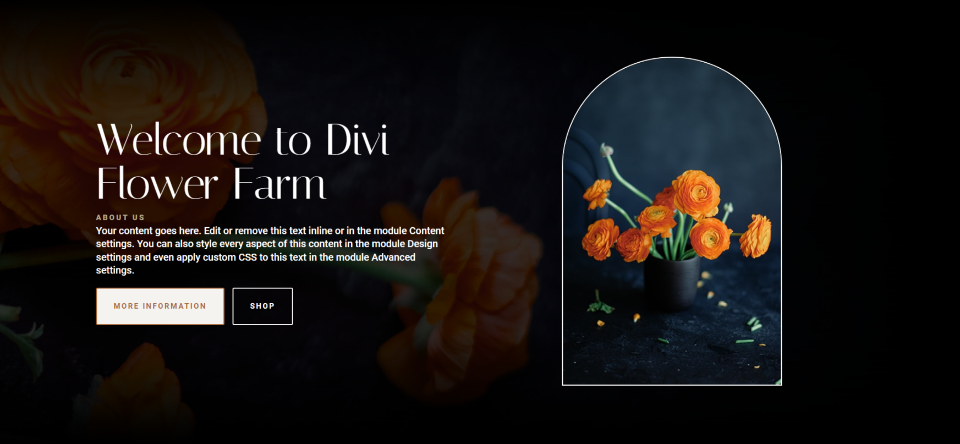
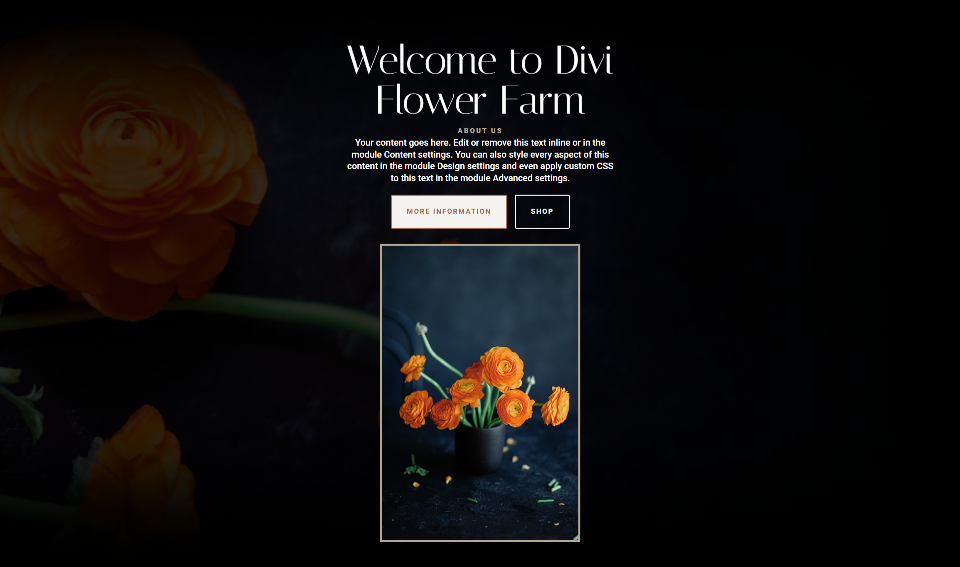
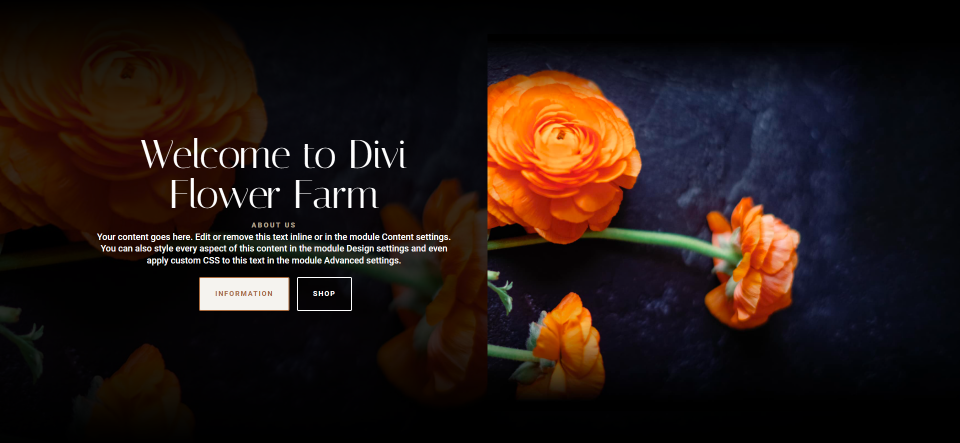
Пример первого изображения заголовка рабочего стола во всю ширину

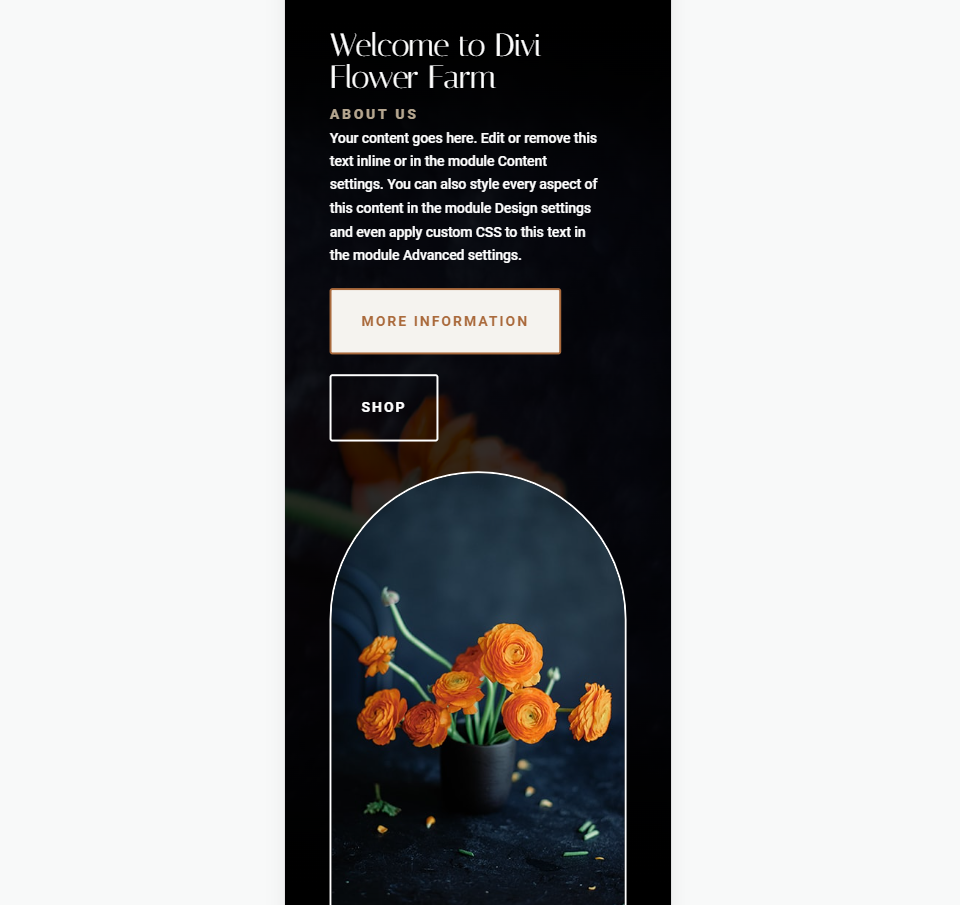
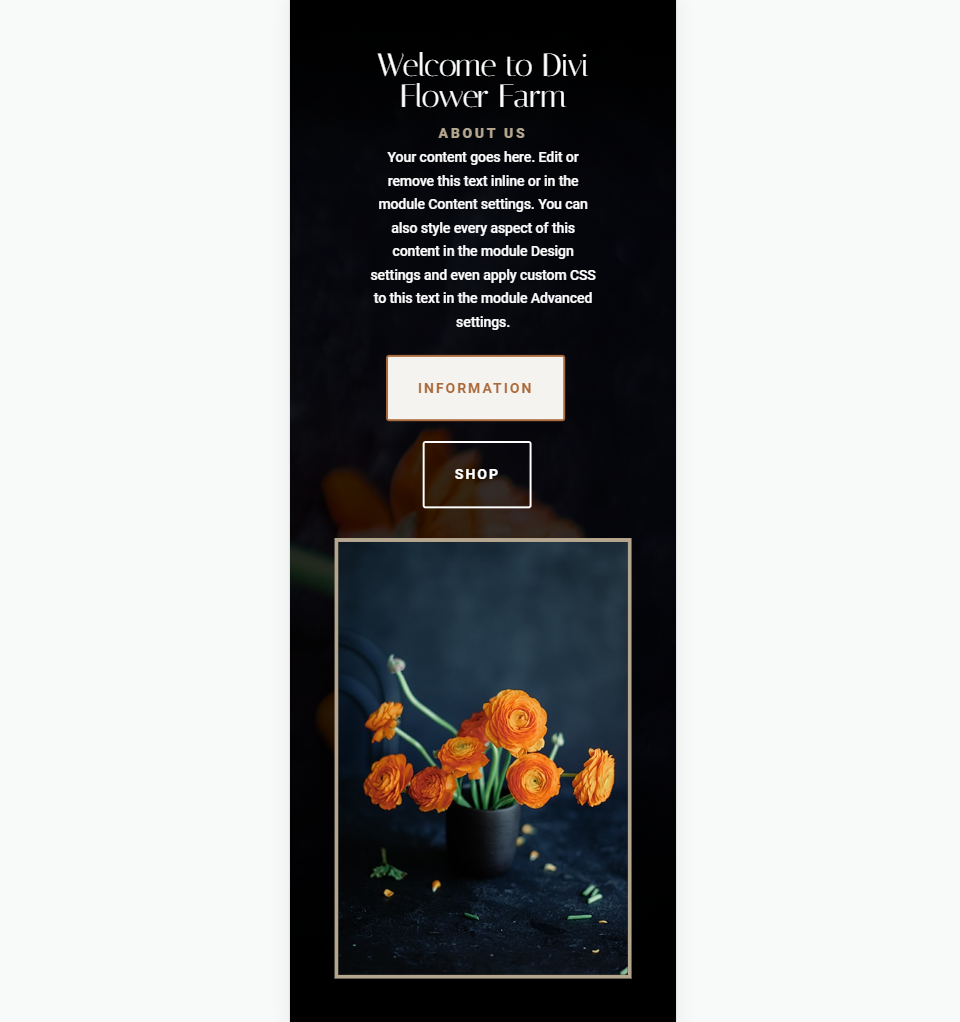
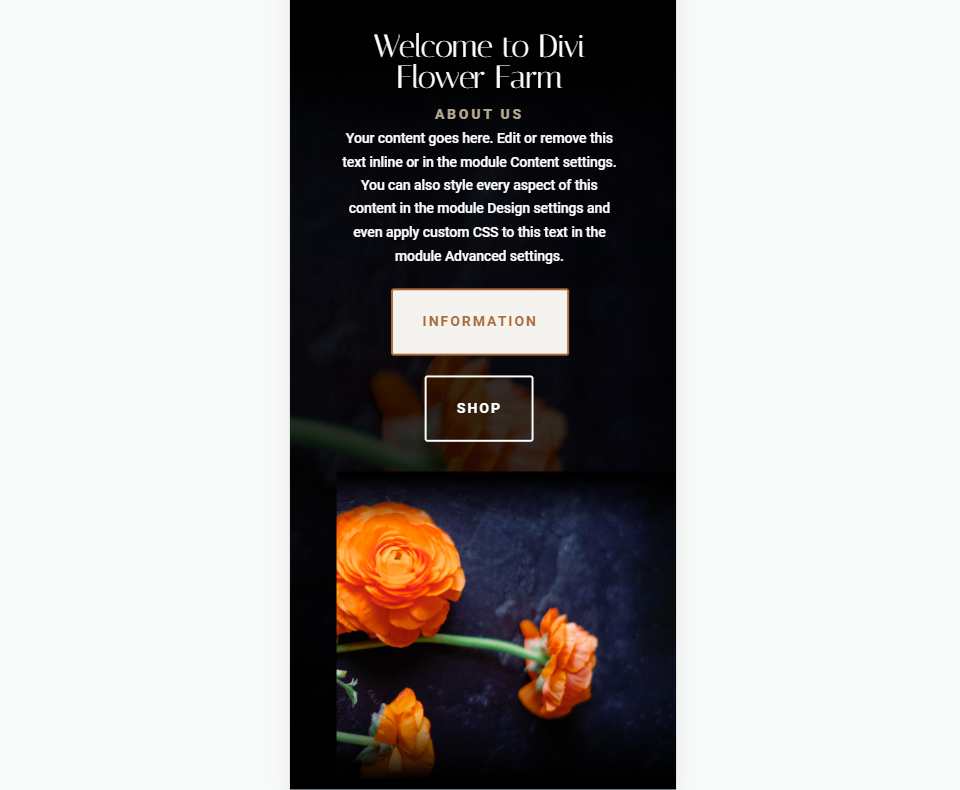
Пример первого изображения заголовка телефона во всю ширину

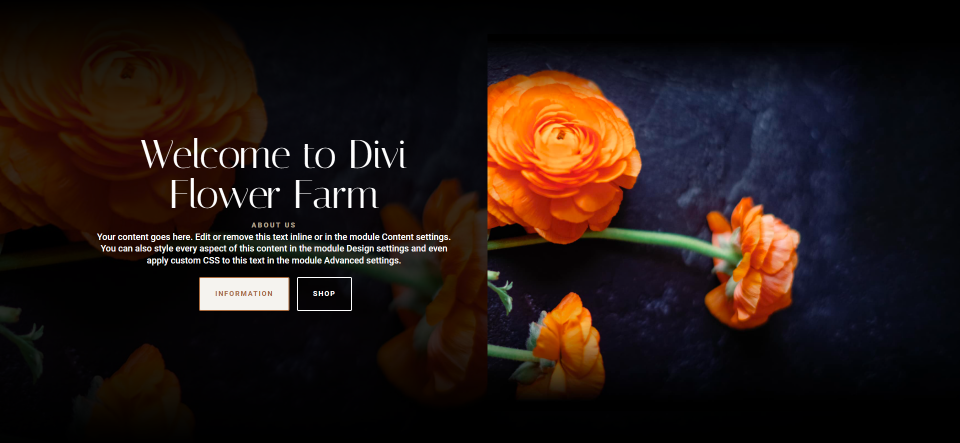
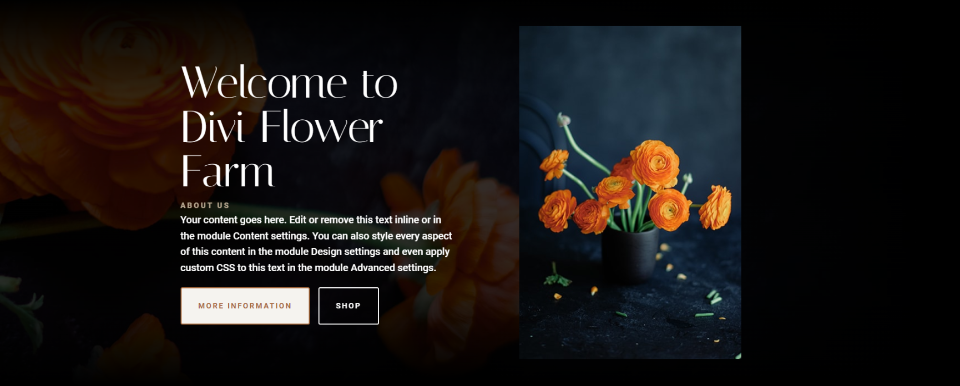
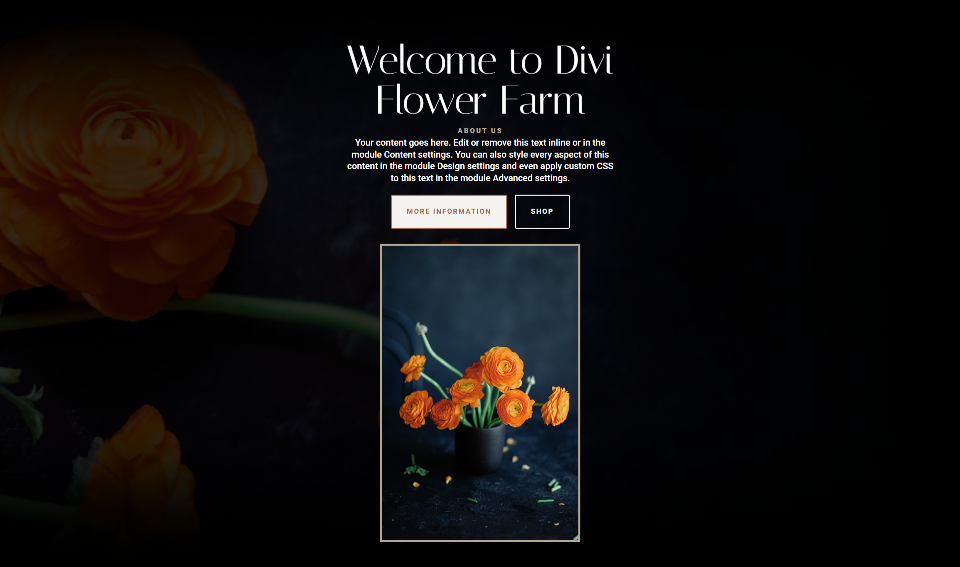
Пример второго изображения заголовка рабочего стола во всю ширину

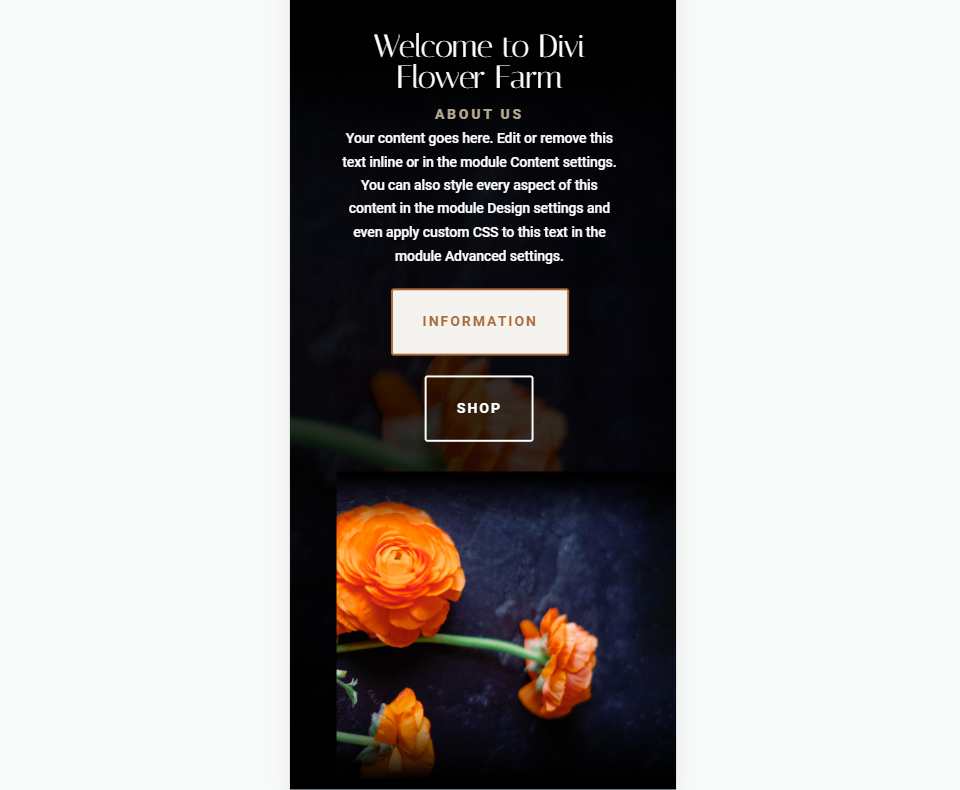
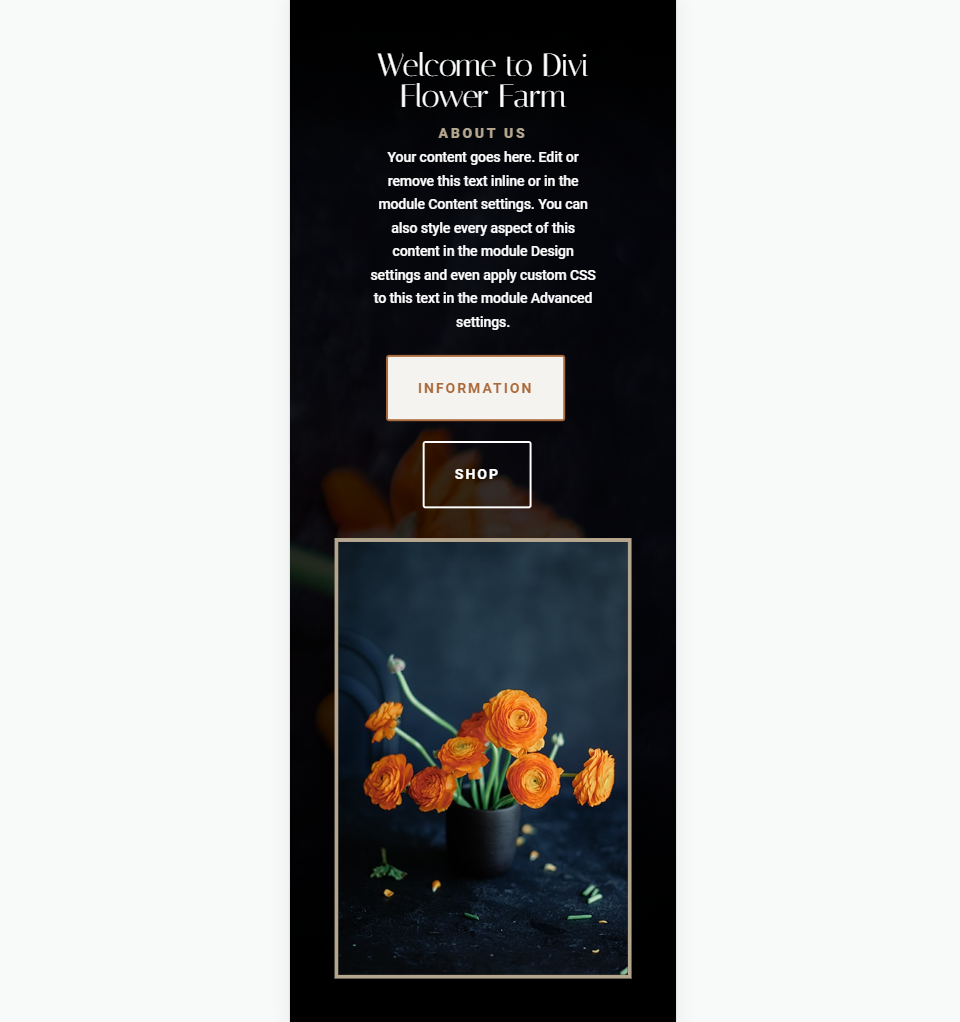
Пример второго изображения заголовка телефона во всю ширину

Пример изображения заголовка полной ширины рабочего стола 3

Пример третьего изображения заголовка полной ширины телефона

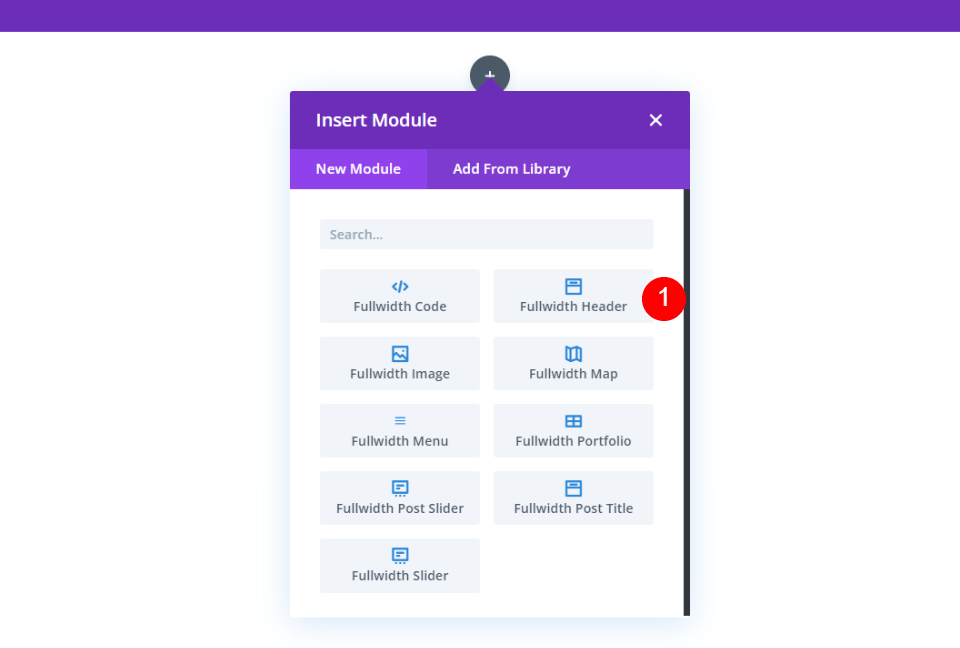
Добавьте изображение в заголовок во всю ширину
Вот заголовок полной ширины, который мы будем использовать в этом примере. Во-первых, давайте посмотрим, как его построить. Мы используем изображения и очереди дизайна из бесплатного пакета макетов цветочной фермы, доступного в Divi.

Чтобы добавить модуль Divi Fullwidth Header на свою страницу, вам понадобится новый контейнер раздела со строкой из одного столбца. После этого добавьте модуль заголовка Fullwidth в столбец строки.

Полноразмерный текст заголовка
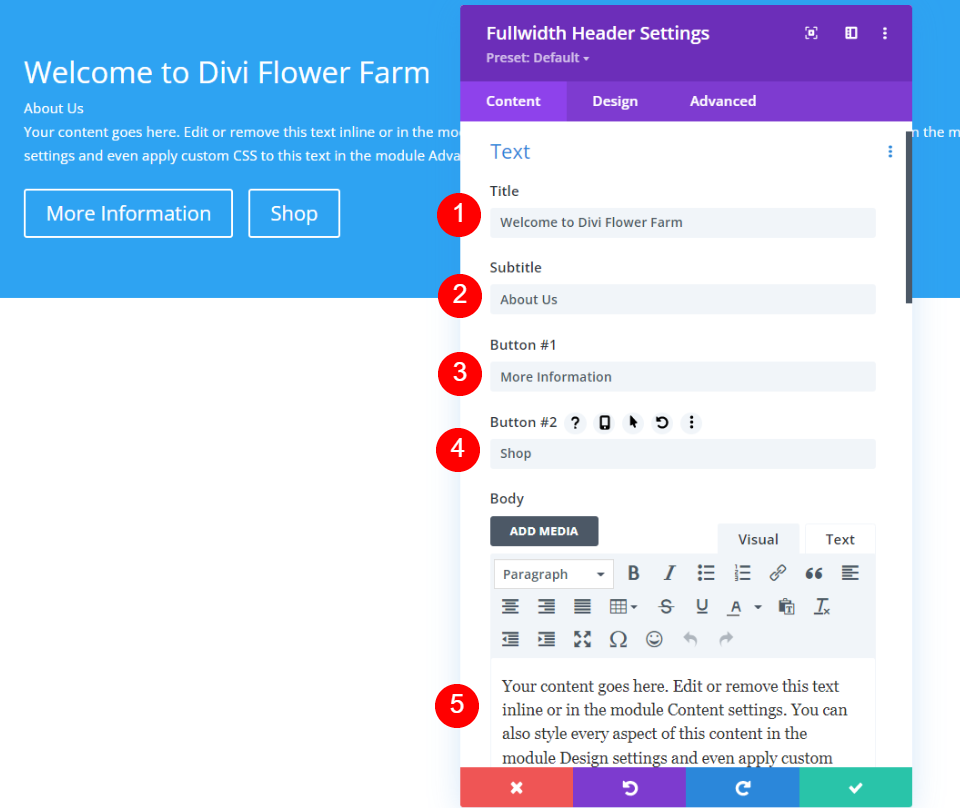
Затем добавьте заголовок, подзаголовок, текст первой кнопки, текст второй кнопки и контент.
- Название: Добро пожаловать на цветочную ферму Диви
- Подзаголовок: О нас
- Кнопка 1: дополнительная информация
- Кнопка вторая: Магазин
- Содержание: ваш текст

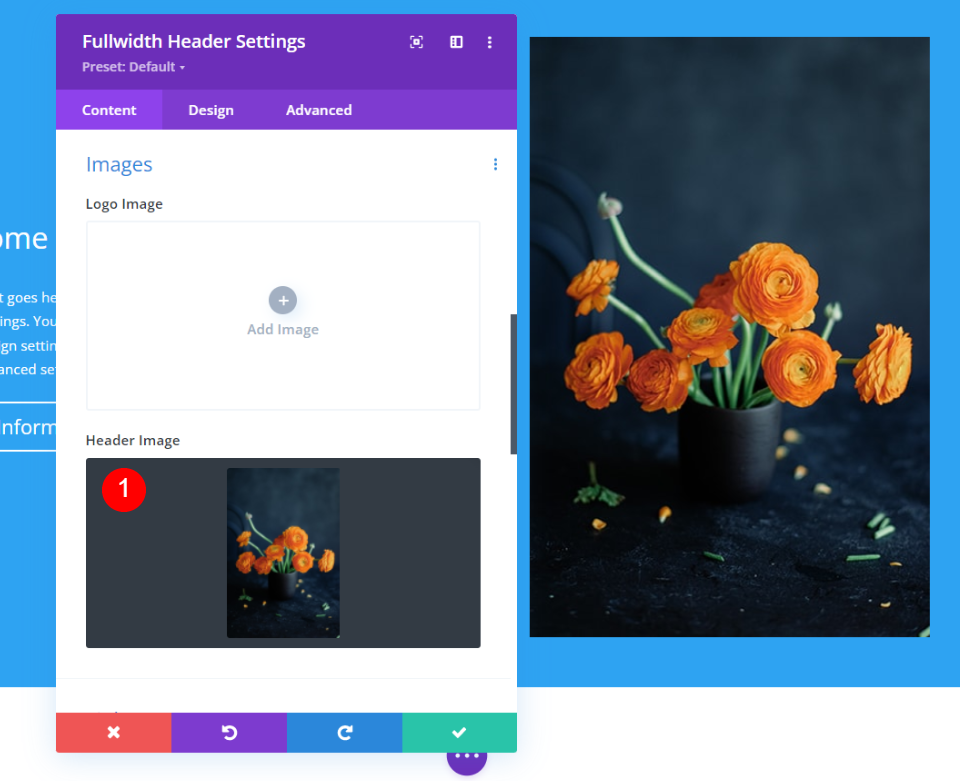
Заглавное изображение
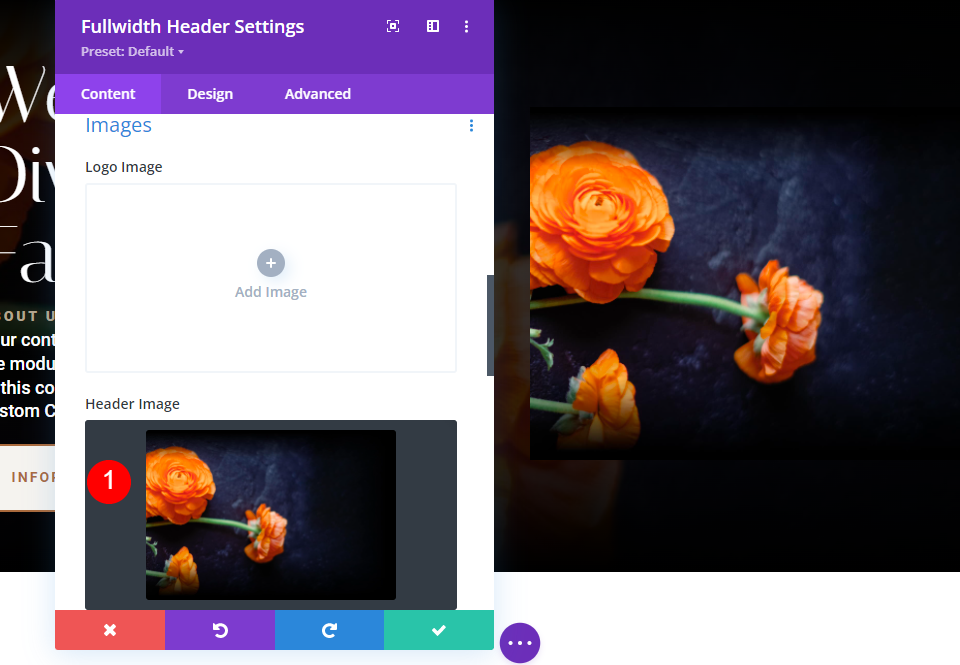
Прокрутите вниз до «Изображения », выберите «Изображение заголовка» и добавьте свое изображение.

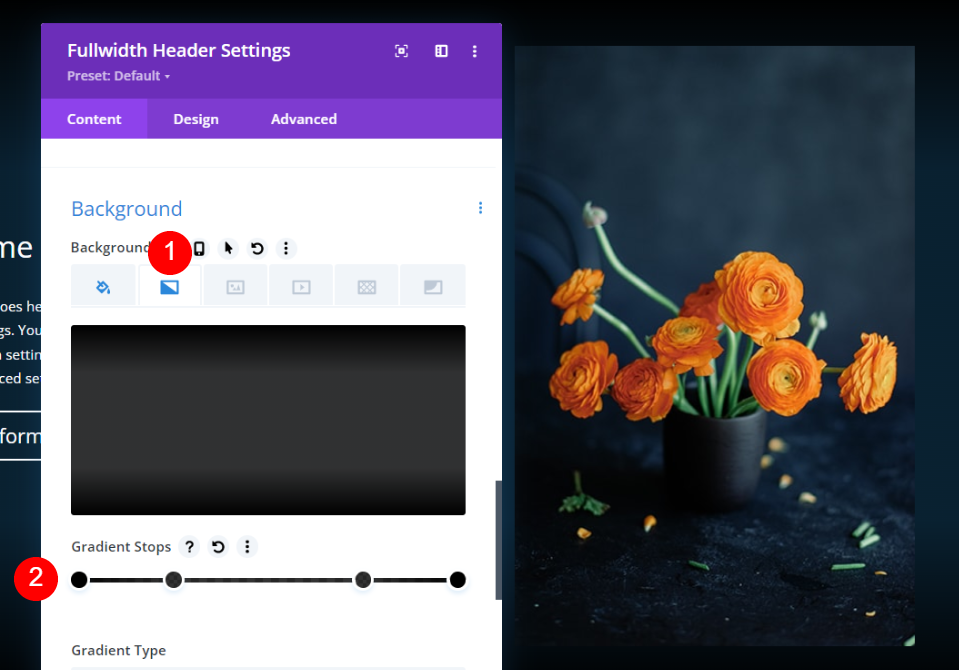
Фон
Затем прокрутите вниз до « Фон », выберите вкладку «Градиент» и добавьте четыре точки градиента:
- Остановка градиента 1: 0%, #000000
- Стоп 2: 25%, rgba(0,0,0,0,8)
- Градиент 3: 75%, rgba(0,0,0,0,8)
- Градиент 4: 100%, #000000

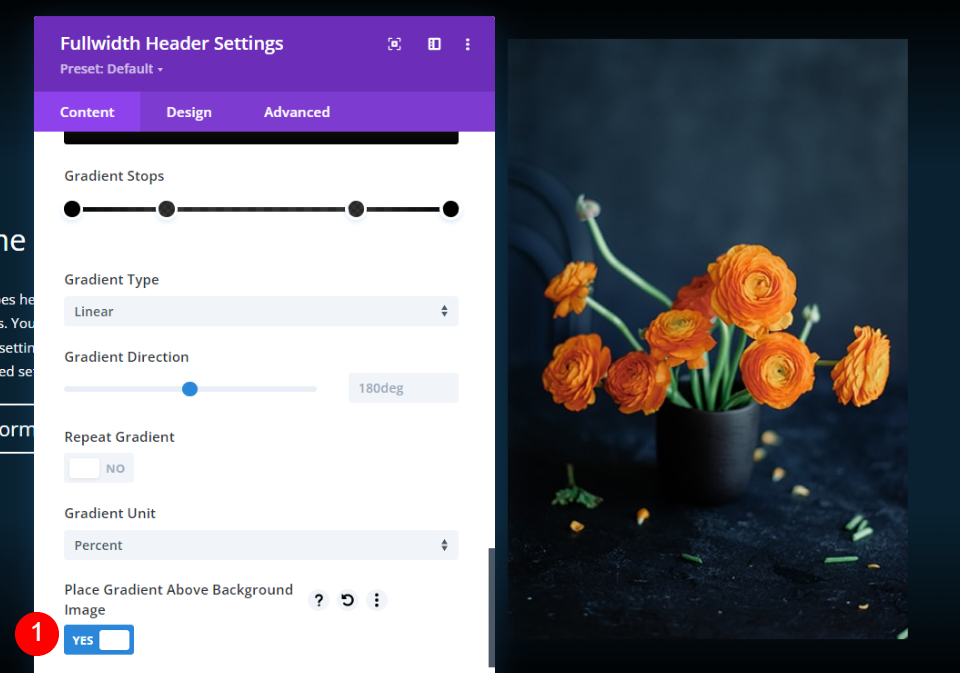
Затем включите параметр «Поместить градиент над фоновым изображением ». Остальные настройки оставьте по умолчанию.
- Поместить градиент над фоновым изображением: Да

Выберите вкладку « Фоновое изображение » и добавьте свое изображение. Далее мы стилизуем модуль заголовка Fullwidth.

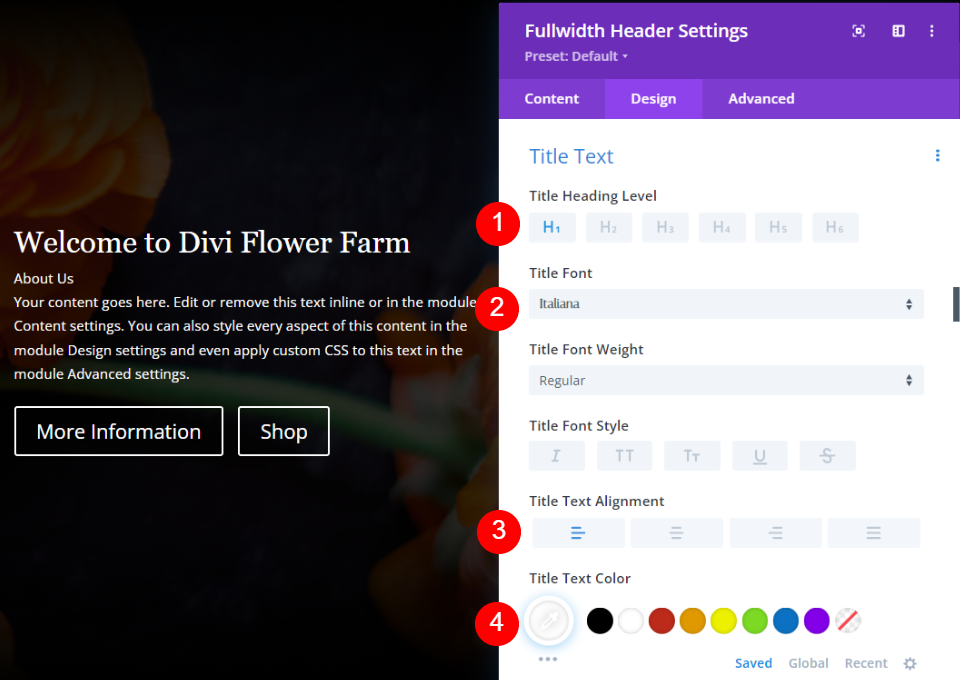
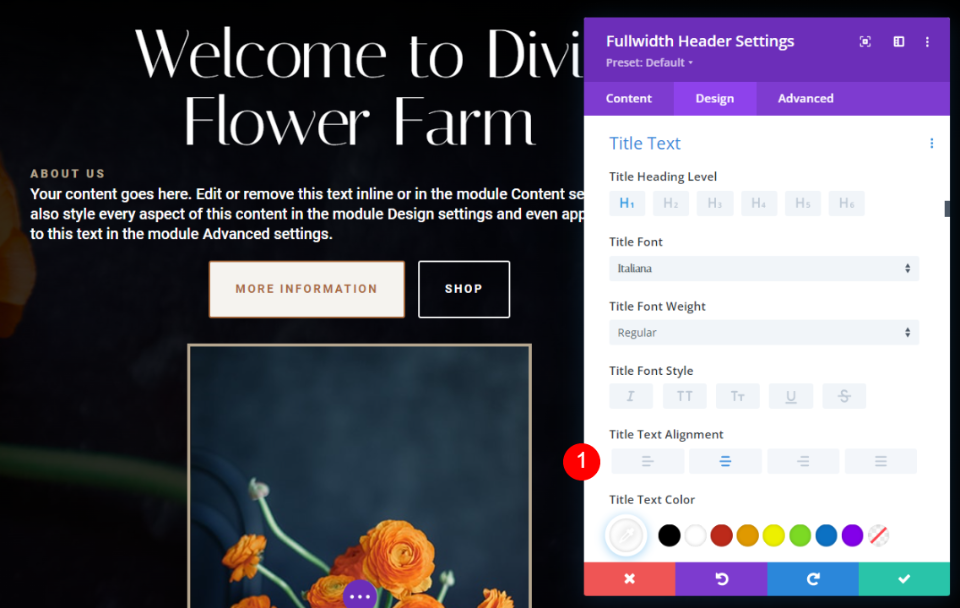
Текст заголовка
Выберите вкладку «Дизайн» и прокрутите вниз до « Текст заголовка ». Выберите H1 и выберите Italiana для шрифта. Установите Выравнивание по левому краю и выберите белый цвет.
- Уровень заголовка: H1
- Шрифт: итальянский
- Выравнивание: слева
- Цвет: #ffffff

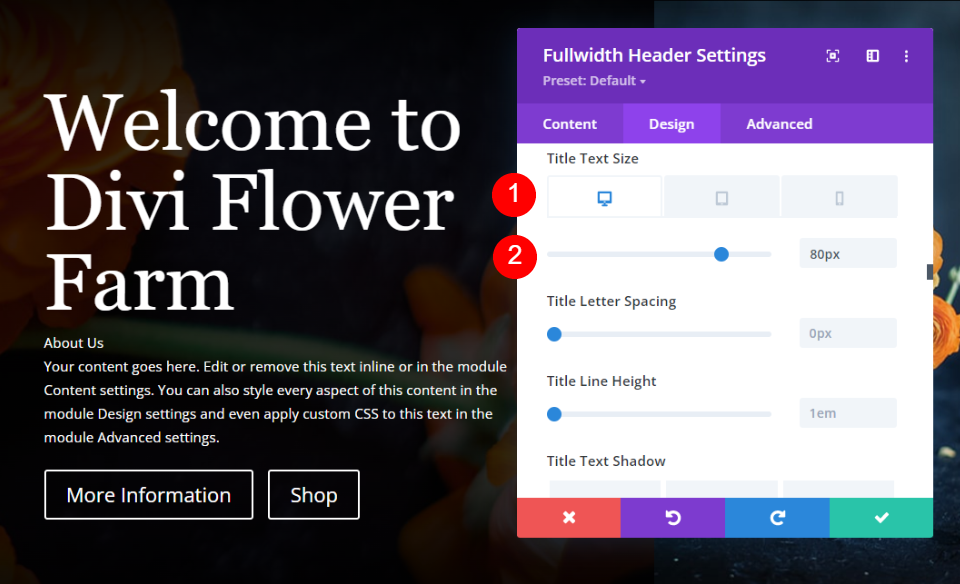
Установите размер рабочего стола на 80 пикселей, размер планшета на 40 пикселей и размер телефона на 32 пикселя.
- Размер: 80 пикселей для настольных ПК, 40 пикселей для планшетов, 32 пикселей для телефонов.

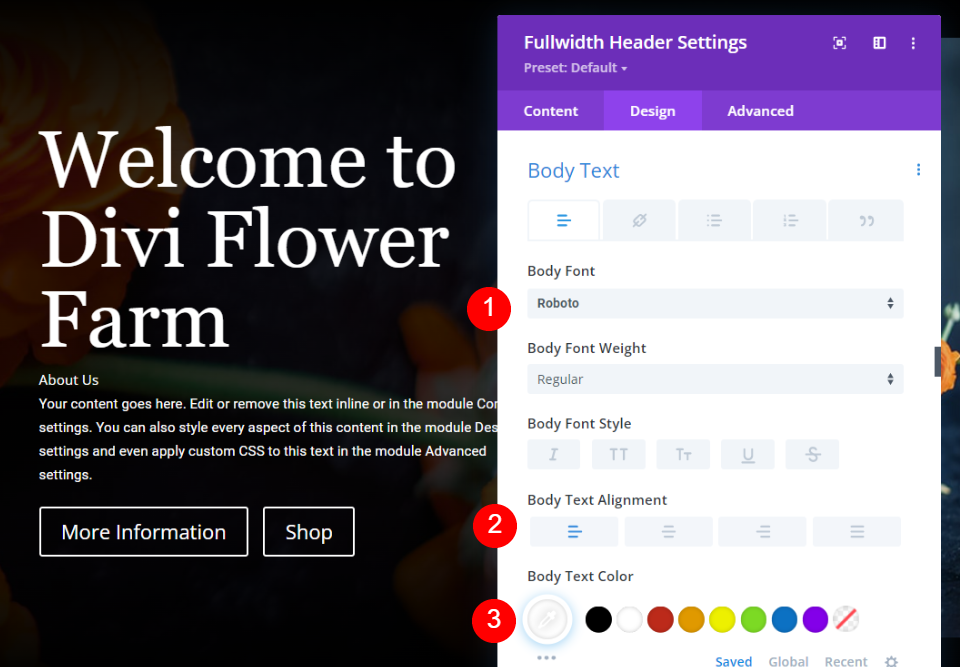
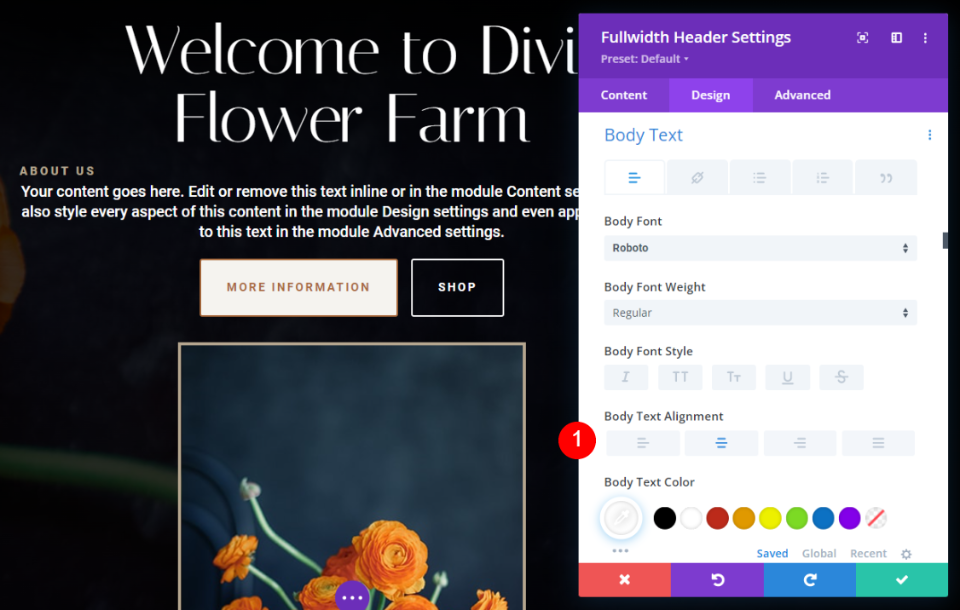
Основной текст
Затем прокрутите вниз до основного текста . Установите выравнивание по левому краю, выберите Roboto для шрифта и измените цвет на белый.
- Выравнивание: слева
- Шрифт: Робото
- Цвет: #ffffff

Измените размер рабочего стола на 18 пикселей, размер планшета на 16 пикселей и размер телефона на 14 пикселей.
- Размер текста: 18 пикселей для рабочего стола, 16 пикселей для планшета, 14 пикселей для телефона.

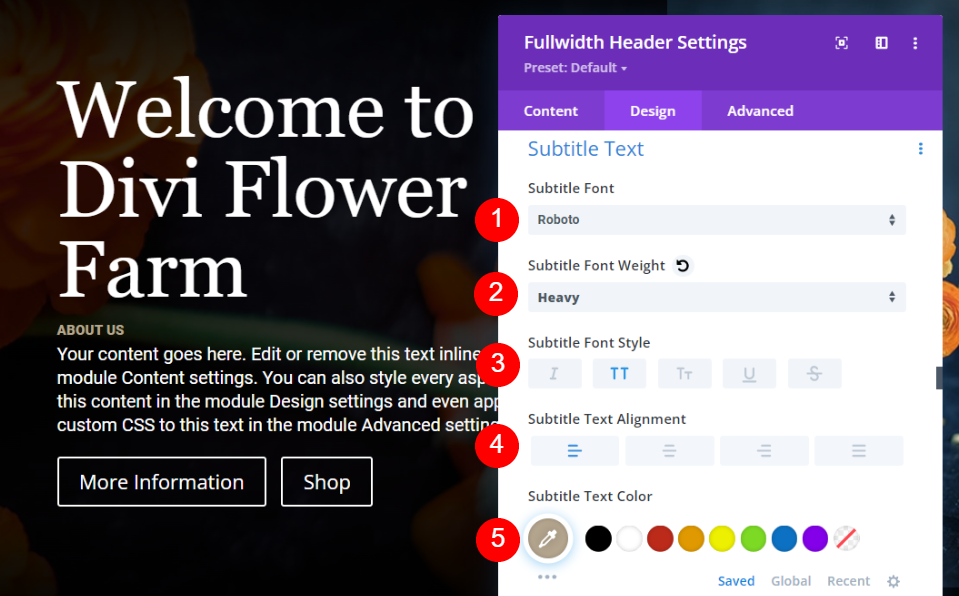
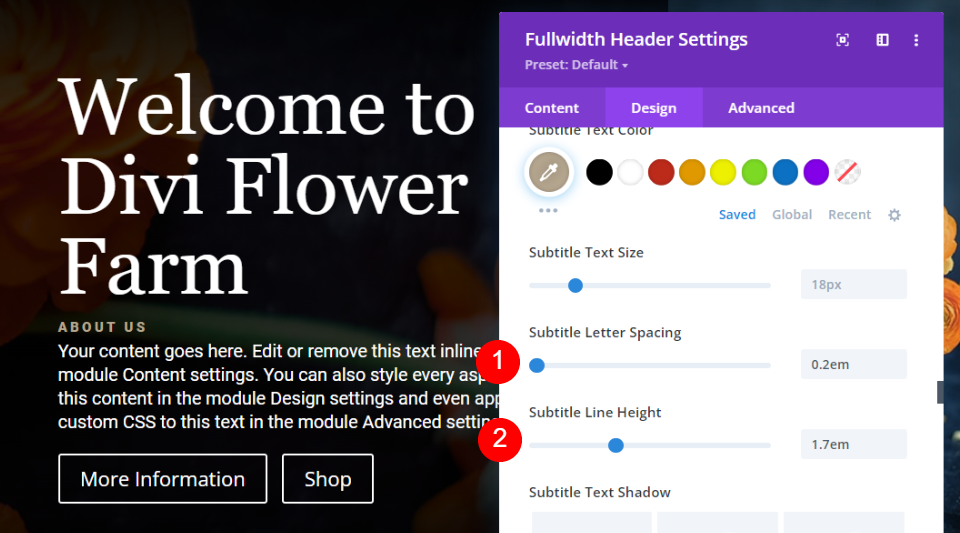
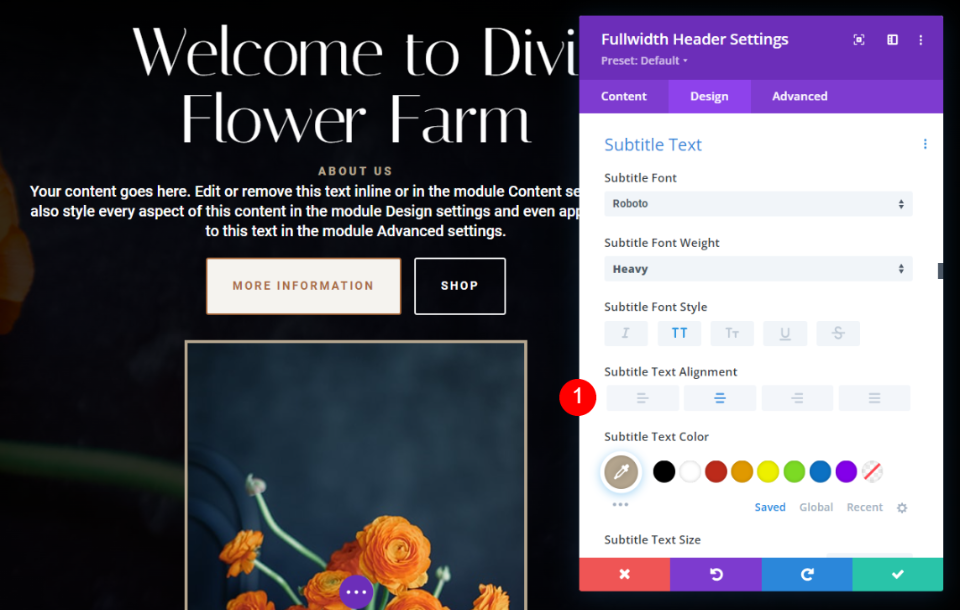
Текст субтитров
Затем прокрутите вниз до Текст субтитров . Выберите Roboto для шрифта и установите вес на тяжелый. Выберите TT для стиля, установите выравнивание по левому краю и измените цвет на #b5a68f.
- Шрифт: Робото
- Вес: Тяжелый
- Стиль: ТТ
- Выравнивание: слева
- Цвет: #b5a68f

Затем измените Spacing на 0,2 em, а Line Height на 1,7 em. Оставьте размер шрифта по умолчанию, 18 пикселей.
- Расстояние: 0,2 см
- Высота строки: 1,7 см

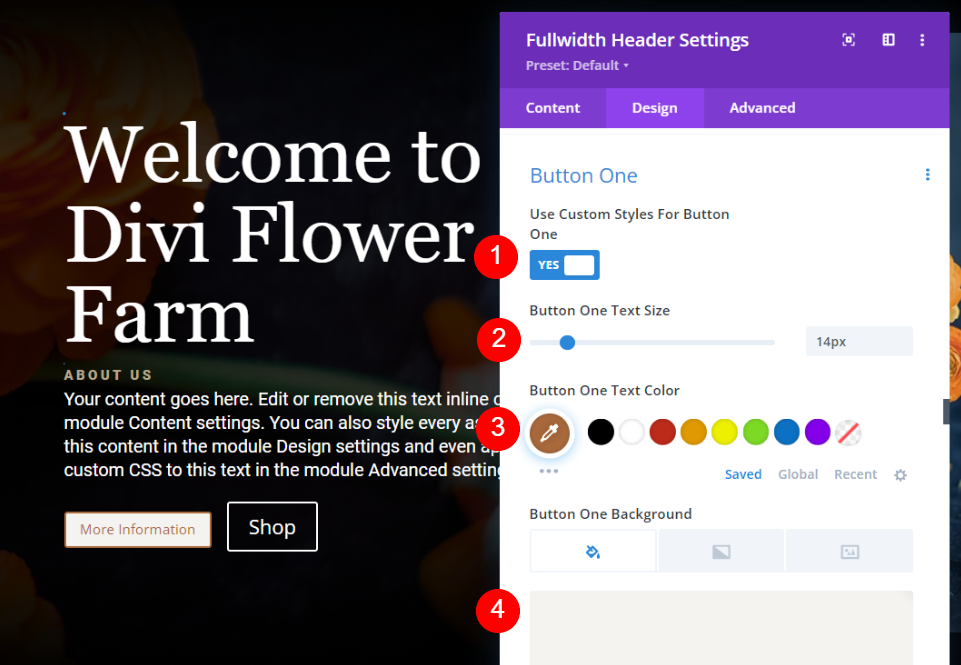
Кнопка один
Прокрутите вниз до Button One и выберите Use Custom Styles for Button One . Установите размер шрифта на 14 пикселей, цвет текста на #aa6a3c и цвет фона на #f5f3ef.
- Использовать пользовательские стили для первой кнопки: Да
- Размер шрифта: 14px
- Цвет текста: #aa6a3c
- Цвет фона: #f5f3ef

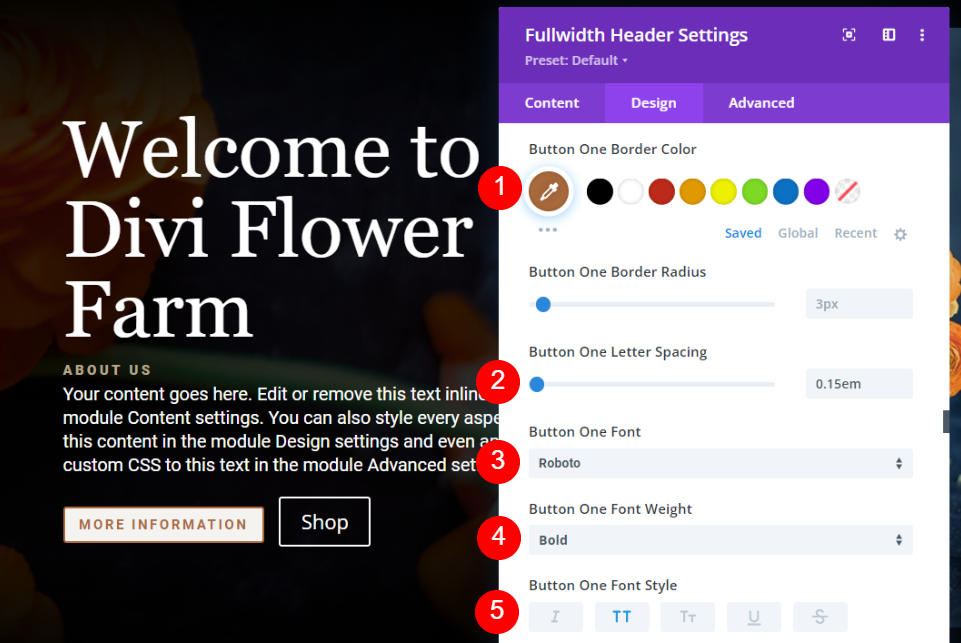
Установите цвет границы на #aa6a3c, межбуквенный интервал на 0,15em, шрифт на Roboto, толщину на полужирный и стиль на TT.
- Цвет границы: #aa6a3c
- Расстояние между буквами: 0,15 em
- Шрифт: Робото
- Вес: Жирный
- Стиль: ТТ

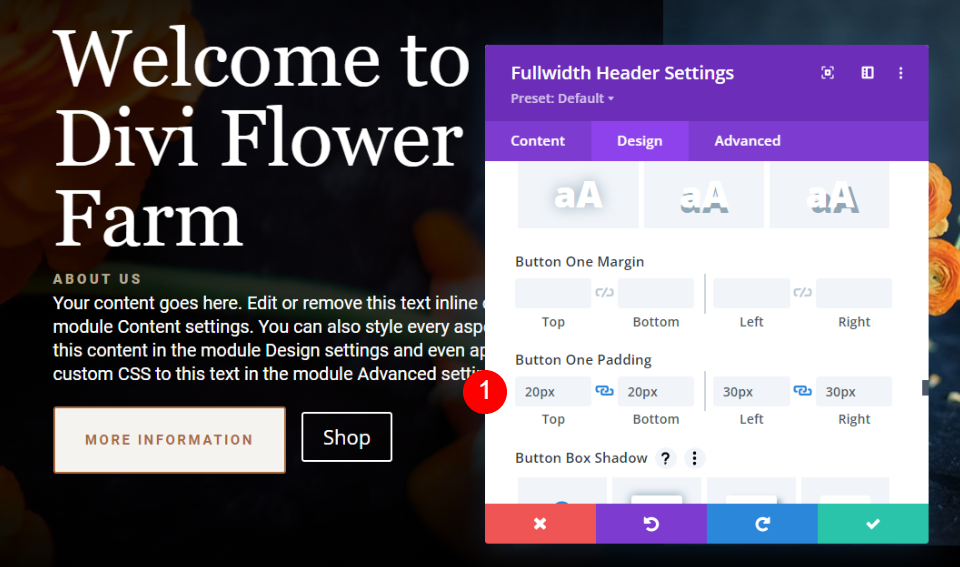
Прокрутите вниз до Button One Padding . Измените верхний и нижний отступы на 20px, а левый и правый отступы на 30px.
- Отступы: сверху, снизу 20 пикселей, слева, справа 30 пикселей

Кнопка два
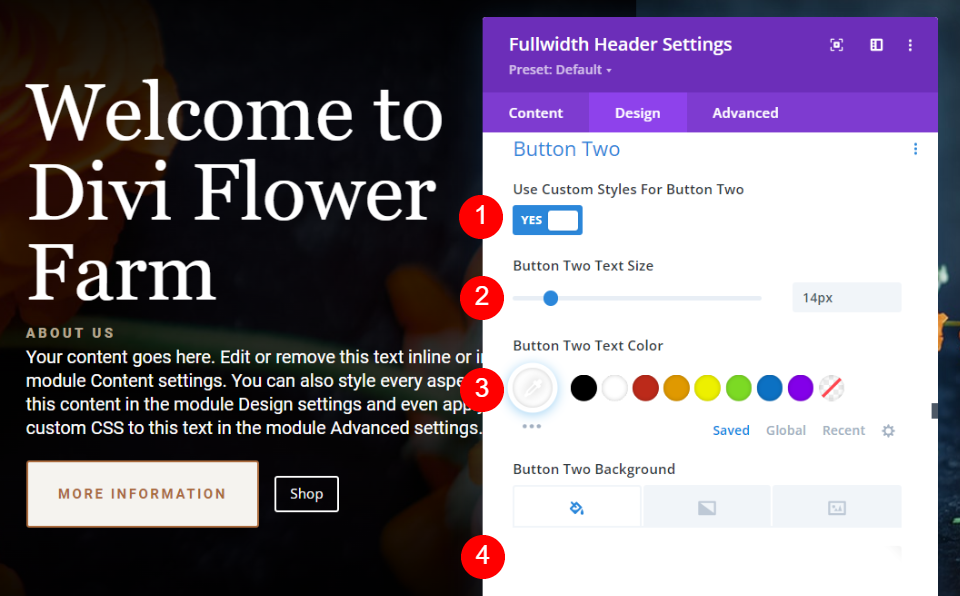
Затем прокрутите вниз до второй кнопки . Выберите «Использовать пользовательские стили для второй кнопки» . Установите размер шрифта на 14 пикселей, цвет текста на белый и цвет фона на rgba (255,255,255,0).
- Использовать пользовательские стили для второй кнопки: Да
- Размер шрифта: 14px
- Цвет текста: #ffffff
- Цвет фона: rgba (255,255,255,0)

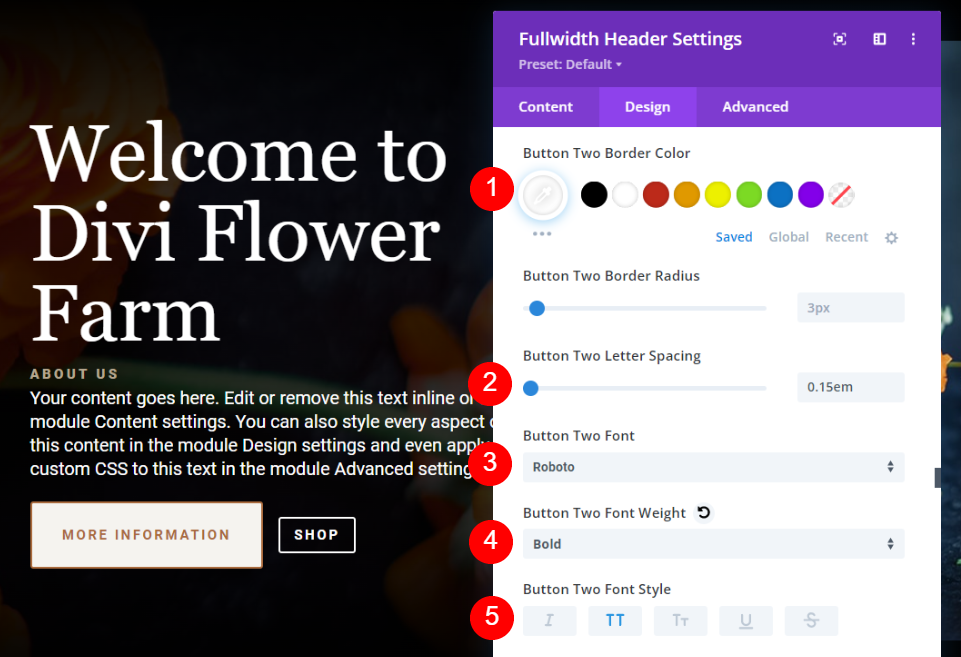
Установите цвет границы на белый, межбуквенный интервал на 0,15 em, шрифт на Roboto, толщину на полужирный и стиль на TT.
- Цвет границы: #ffffff
- Расстояние между буквами: 0,15 em
- Шрифт: Робото
- Вес: Жирный
- Стиль: ТТ

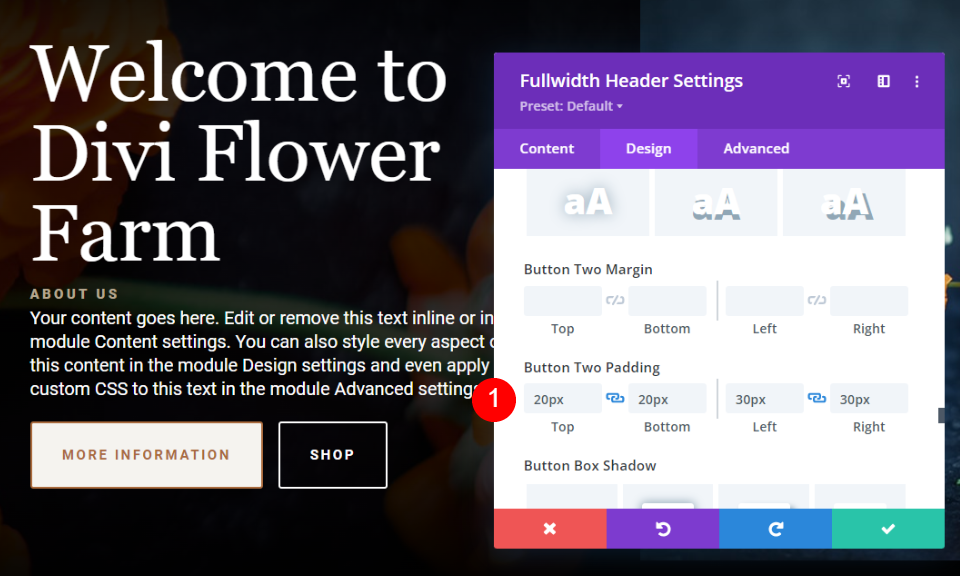
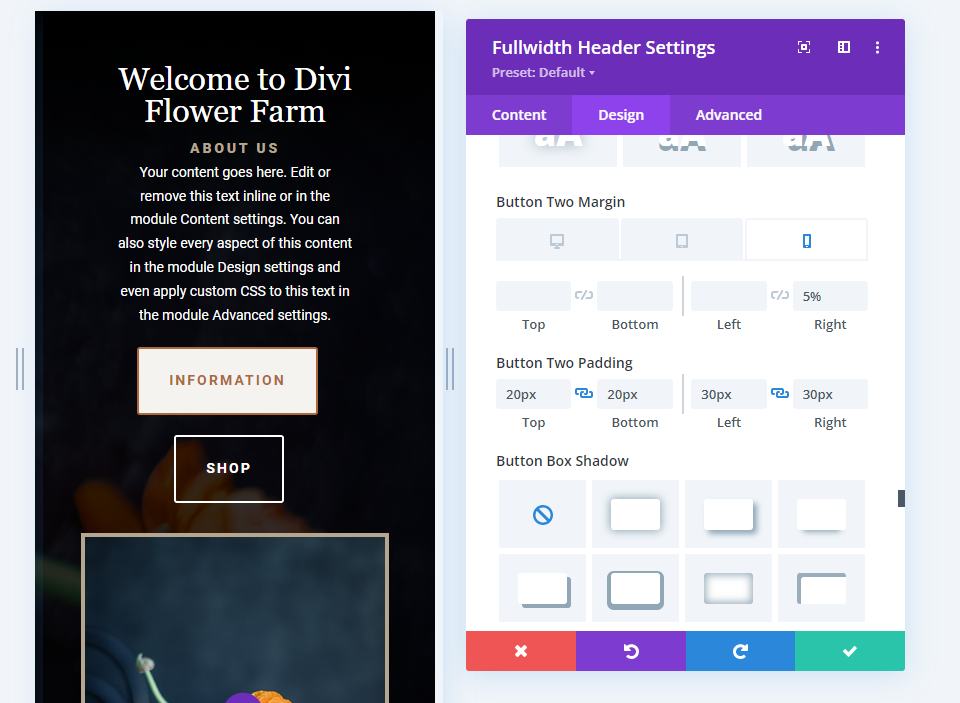
Прокрутите вниз до Button Two Padding и установите Top и Bottom Padding на 20px, а Left и Right Padding на 30px. Вот и все, что касается стиля модуля заголовка Fullwidth. Теперь мы увидим три способа стилизации изображения.
- Отступы: сверху, снизу 20 пикселей, слева, справа 30 пикселей

Примеры стиля изображения заголовка во всю ширину
Вот посмотрите на три примера, используя наш макет в качестве отправной точки. Я внесу некоторые коррективы в макет для каждого из примеров.
Пример первого изображения заголовка во всю ширину
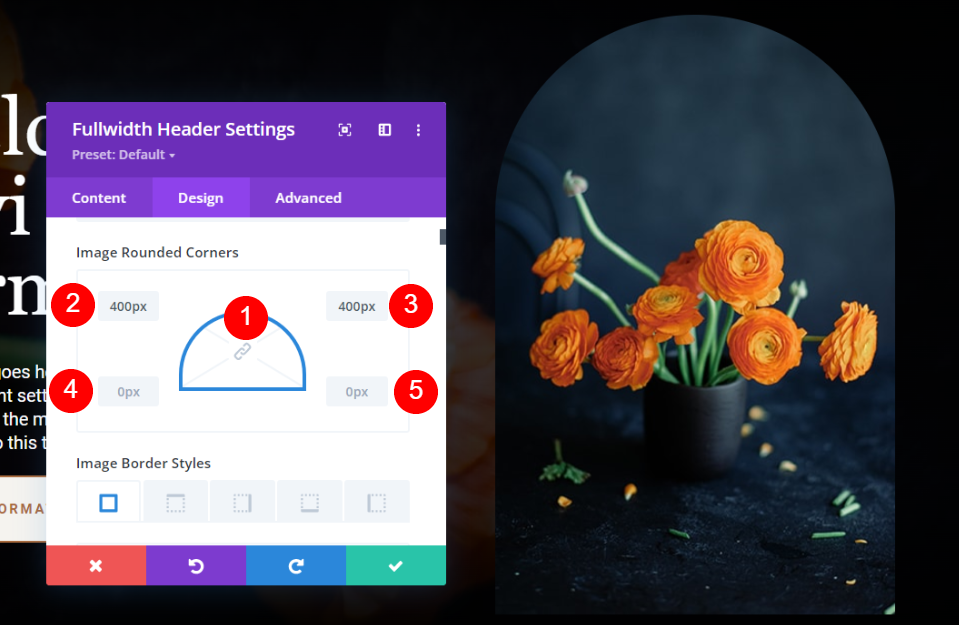
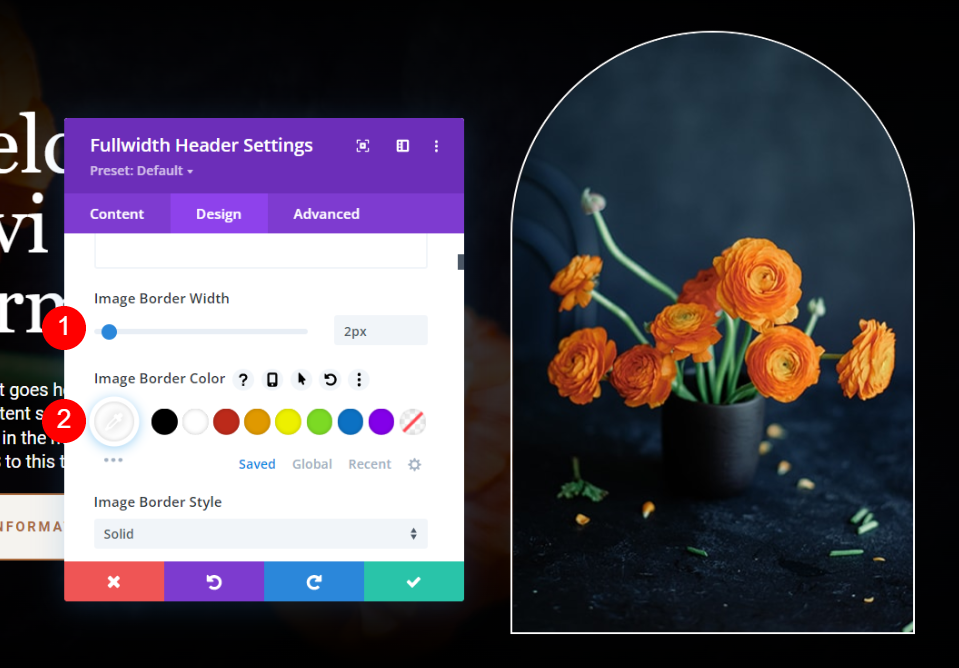
Для нашего первого примера полноразмерного изображения заголовка мы создадим закругленный верх с рамкой. Перейдите на вкладку «Дизайн» и прокрутите вниз до « Изображение ». Отмените синхронизацию значений и измените верхнюю границу на 400 пикселей.
- Верхняя правая и левая границы: 400 пикселей
- Нижняя правая и левая границы: 0px

Измените ширину границы на 2 пикселя и цвет границы на белый.
- Ширина: 2 пикселя
- Цвет: #ffffff


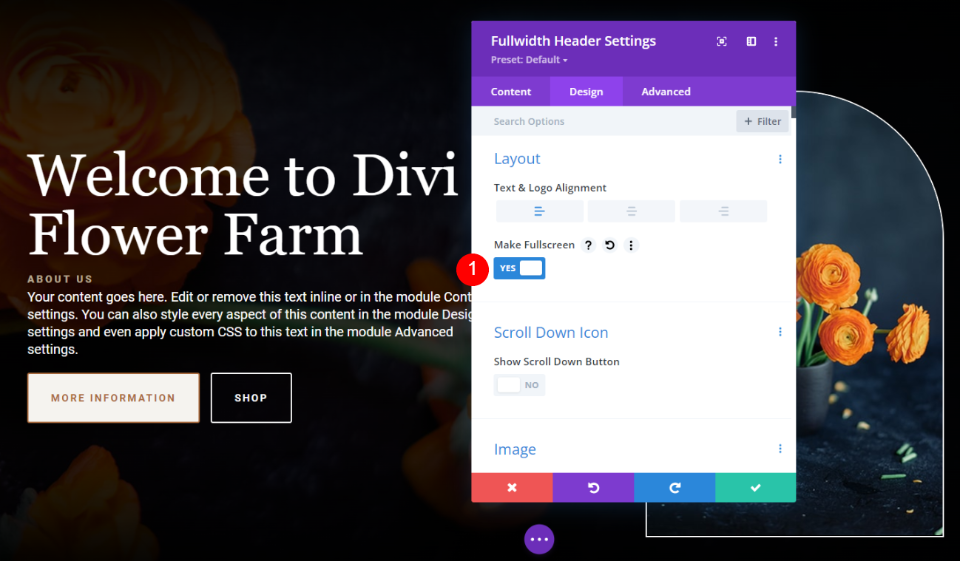
Далее мы настроим выравнивание текста и изображения, чтобы настроить их размещение на экране. В этом примере мы оставим изображение и текст на их текущих позициях, но изменим вертикальное выравнивание текста и кнопок. Выбор « Полноэкранный режим » открывает параметр «Выравнивание текста по вертикали» в параметрах «Текст».
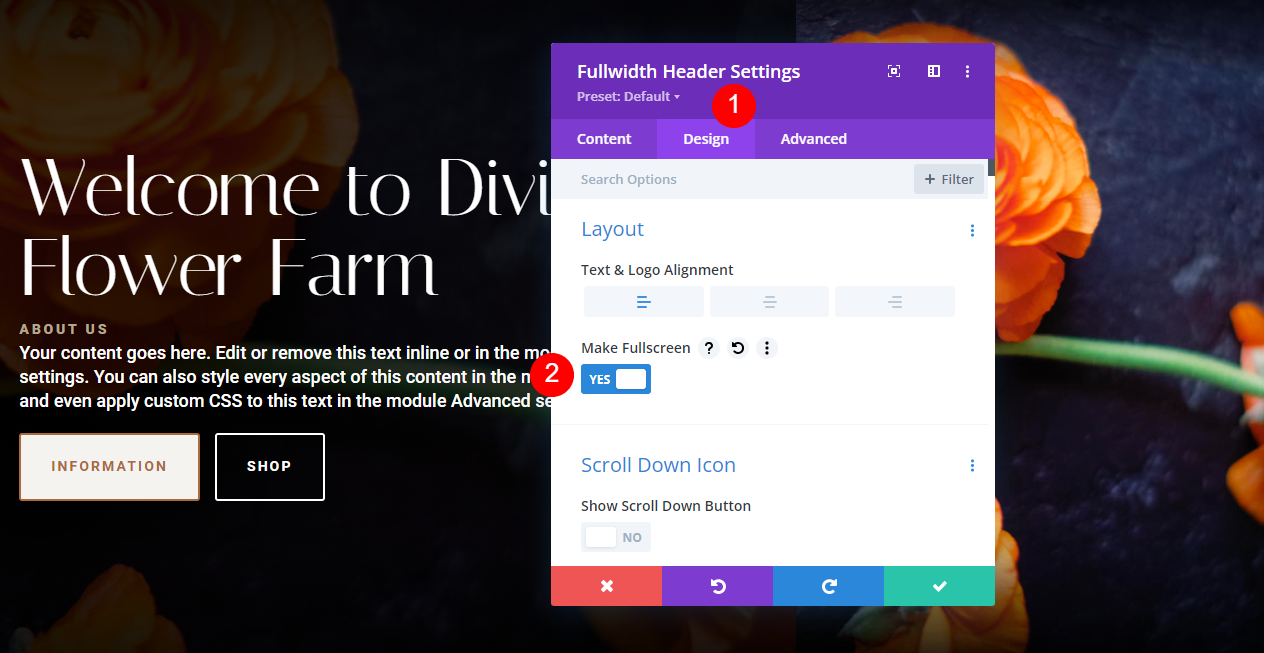
Сначала перейдите на вкладку «Дизайн». В разделе «Макет» установите для параметра «Выравнивание текста» значение «Вправо» и включите «Сделать полноэкранным».
- Сделать полноэкранным: Да

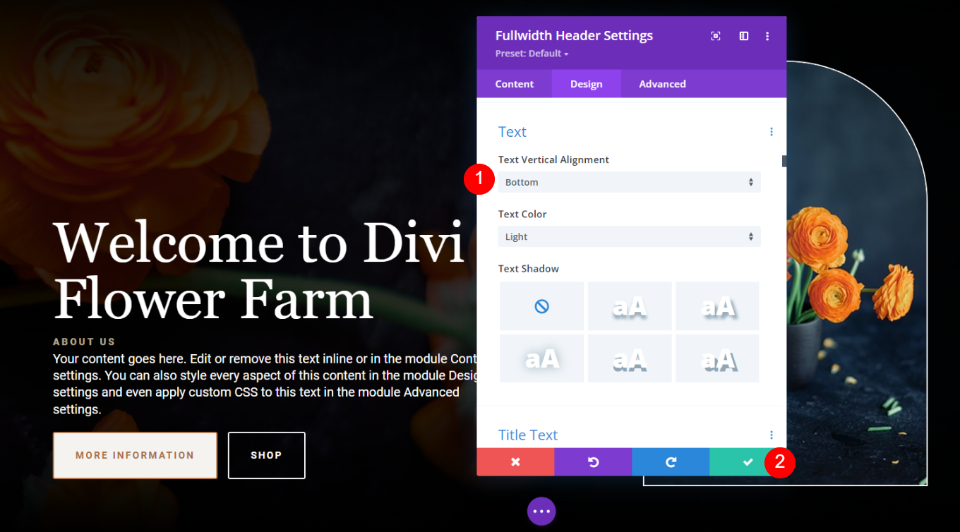
Наконец, прокрутите вниз до Text . Теперь вы увидите параметр с надписью « Выравнивание текста по вертикали» . Установите его на Нижний. Закройте модуль и сохраните настройки.
- Выравнивание текста по вертикали: снизу

Пример второго изображения заголовка во всю ширину
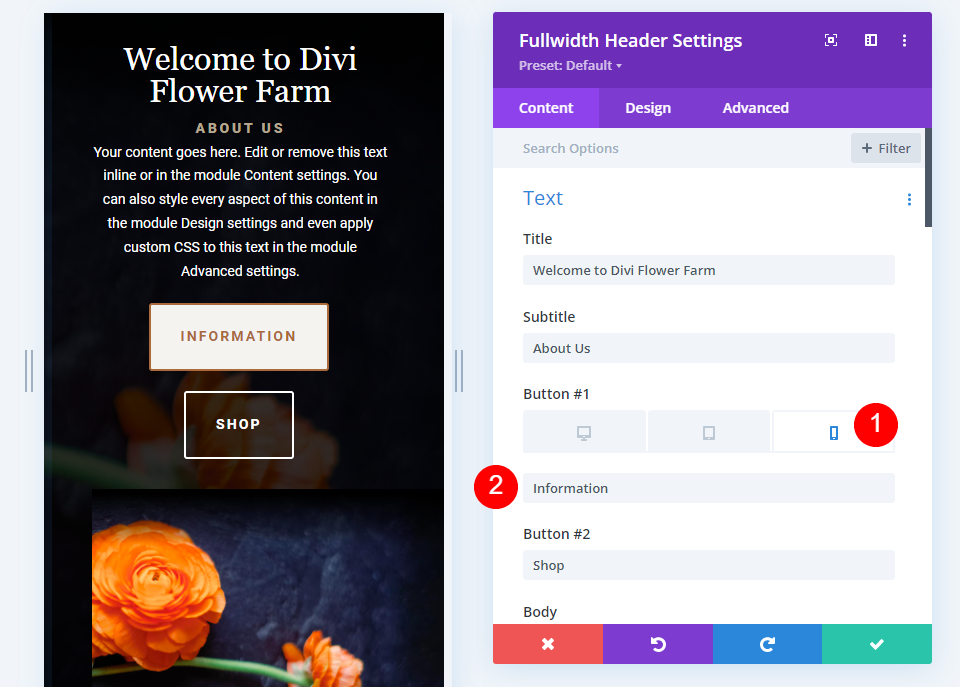
В этом примере мы будем использовать другой текст и изображение кнопки. Во-первых, измените текст Button One на Information.
- Кнопка One Text: Информация

Затем прокрутите вниз до « Фон » и выберите другое изображение. Это изображение займет около 1/3 ширины экрана. Я использую то же изображение в качестве фона.
- Изображение заголовка: большое изображение

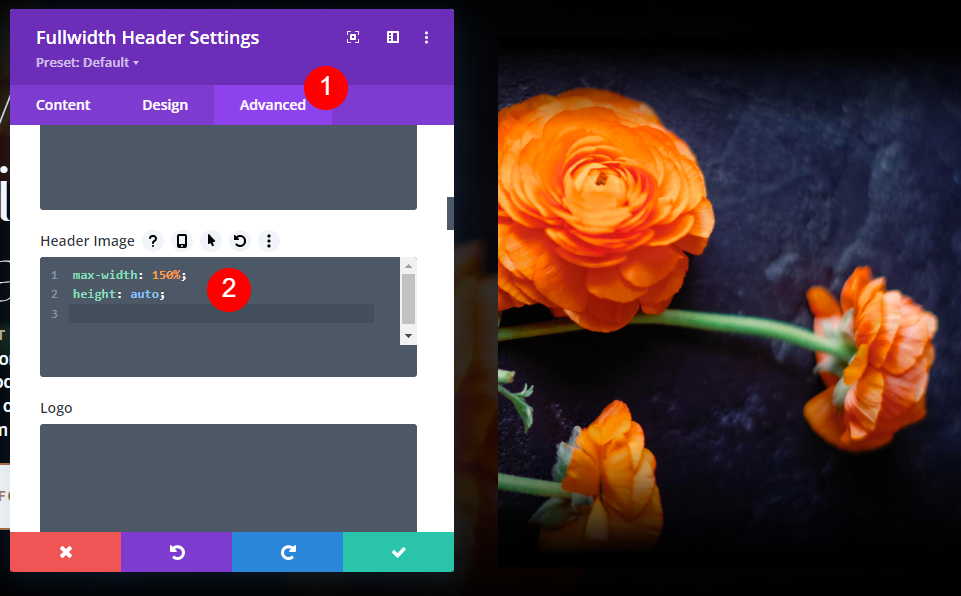
Затем перейдите на вкладку «Дополнительно» и прокрутите вниз до поля «Изображение заголовка». Добавьте CSS , чтобы установить ширину на 150% и высоту на авто. Закройте модуль и сохраните настройки.
CSS изображения заголовка:
max-width: 150%; height: auto;

Теперь, когда изображение и текст кнопки на месте, мы внесем коррективы. Мы можем настроить выравнивание текста и изображения, чтобы настроить их размещение на экране. Сначала перейдите на вкладку « Дизайн ». В разделе «Макет» оставьте «Выравнивание текста по левому краю» и включите «Сделать полноэкранным» .
- Сделать полноэкранным: Да

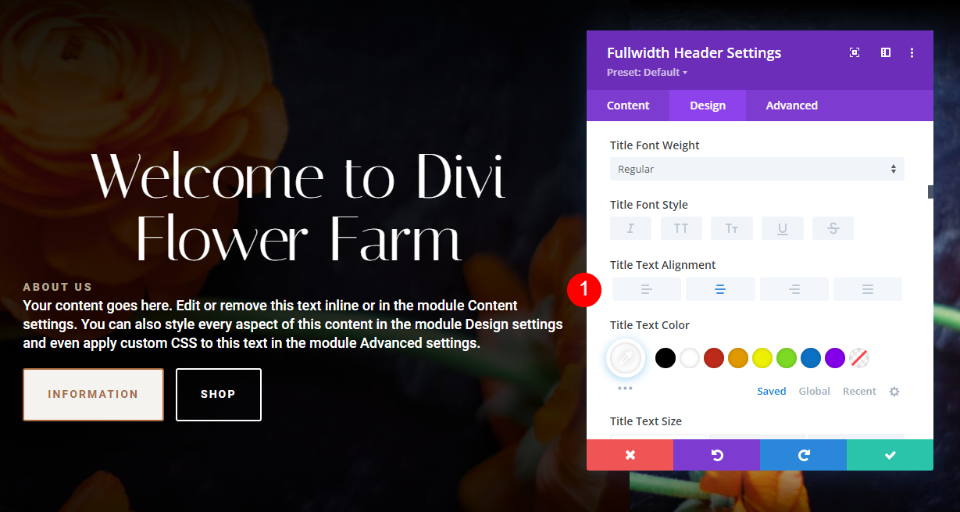
Затем перейдите к тексту заголовка и установите для параметра «Выравнивание» значение «По центру».
- Выравнивание текста заголовка: по центру

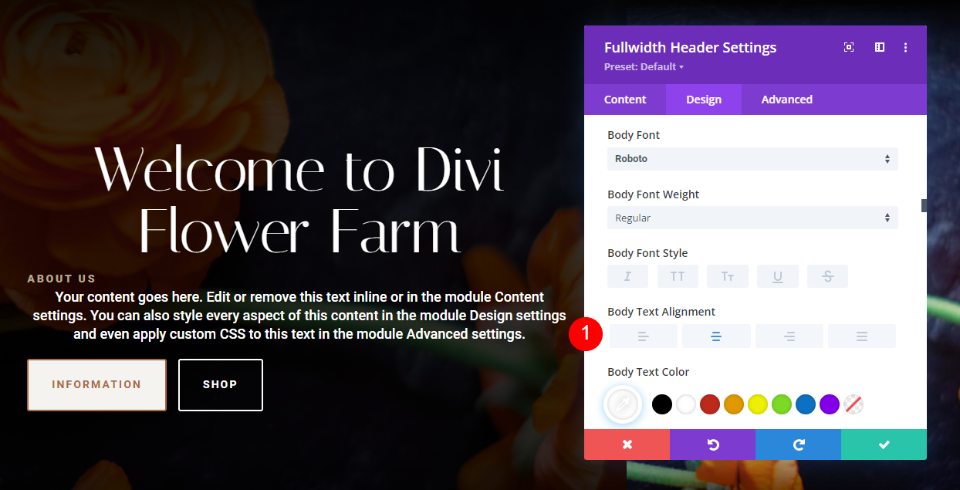
Затем прокрутите вниз до основного текста . Измените выравнивание текста на центр.
- Выравнивание: по центру

Затем прокрутите до текста субтитров и установите для параметра «Выравнивание» значение «По центру».
- Выравнивание текста субтитров: по центру

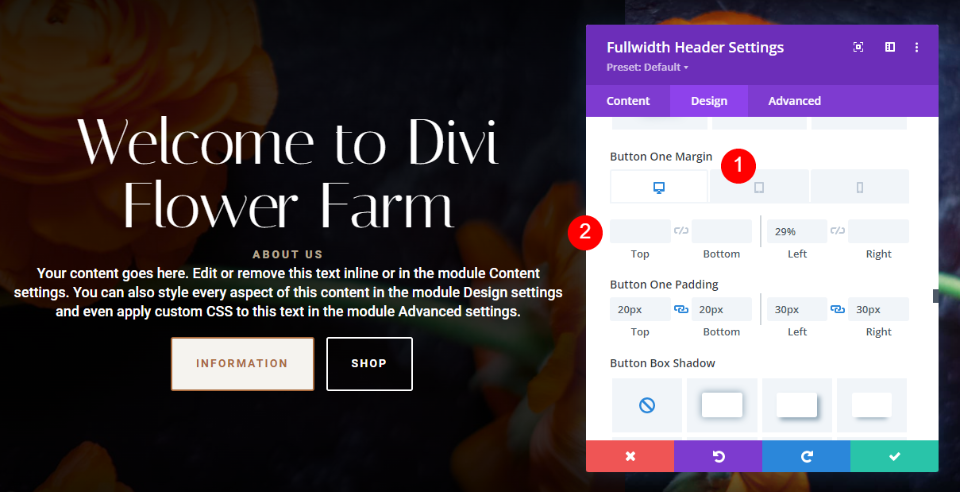
Прокрутите вниз до Button One Margin и измените левое поле на 29% для настольных компьютеров, 18% для планшетов и 19% для телефонов.
- Кнопка One Left Margin: 29 % для настольных компьютеров, 18 % для планшетов, 19 % для телефонов.

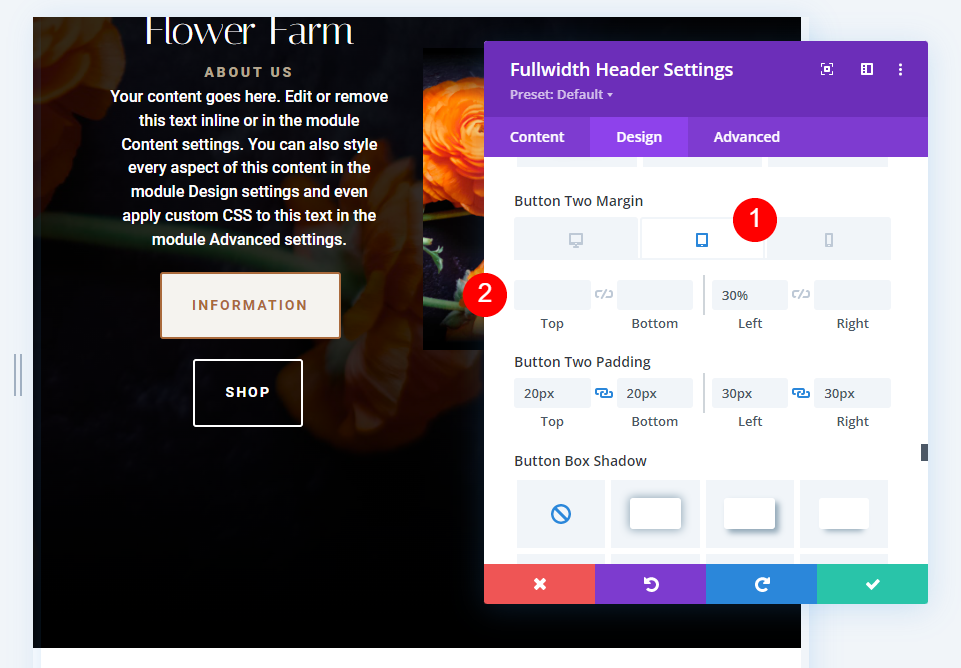
Прокрутите вниз до поля Button Two и измените значение Left Margin на 30% для планшетов и 31% для телефонов.
- Кнопка 2 слева: 30% планшет, 31% телефон

Прокрутите вниз до раздела « Размер » и установите ширину на 104% для телефонов. Это правильно центрирует контент для узких экранов.
- Ширина: 104% телефона

Пример третьего изображения заголовка во всю ширину
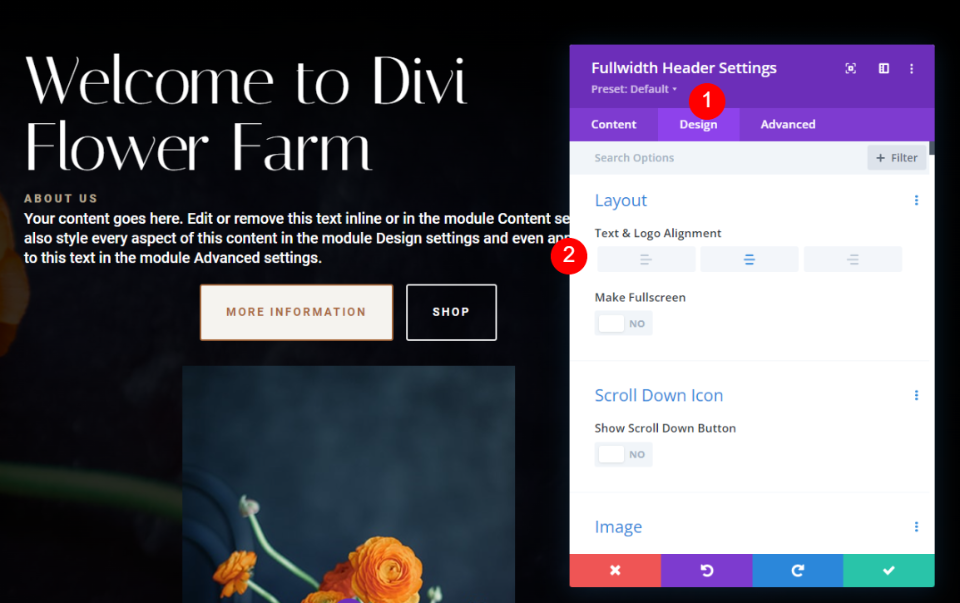
Сначала перейдите на вкладку « Дизайн ». В разделе « Макет » установите для параметра «Выравнивание текста» значение «Вправо». В моем случае текст выровнен по левому краю, но ваш может быть выровнен по центру, если вы не указали выравнивание.
- Выравнивание текста и логотипа: по центру

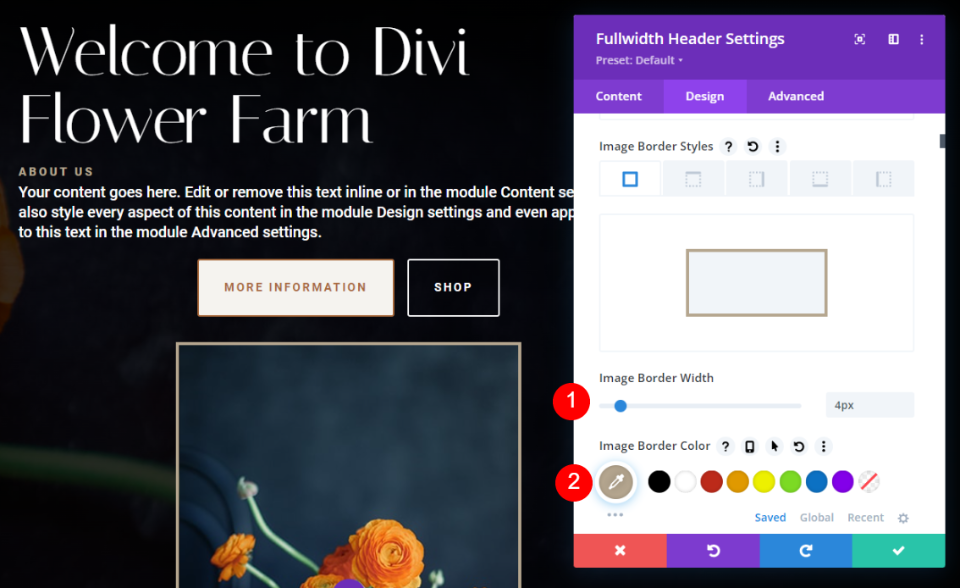
Прокрутите вниз до изображения . Измените ширину границы на 4 пикселя и цвет границы на #b5a68f.
- Ширина границы: 4 пикселя
- Цвет границы: #b5a68f

Затем прокрутите до « Текст заголовка » и измените «Выравнивание» на «По центру».
- Выравнивание текста заголовка: по центру

Прокрутите до основного текста и измените выравнивание на по центру.
- Выравнивание основного текста: по центру

Затем прокрутите до « Текст субтитров » и измените «Выравнивание» на «По центру».
- Выравнивание текста субтитров: по центру

Затем перейдите на вкладку « Содержимое » и измените текст кнопки «1» на «Информация только для телефонов».
- Контент Button One для телефонов: информация

Вернитесь на вкладку « Дизайн » и добавьте 5% правого поля на вкладку телефона Button Two.
- Правое поле: 5% телефон

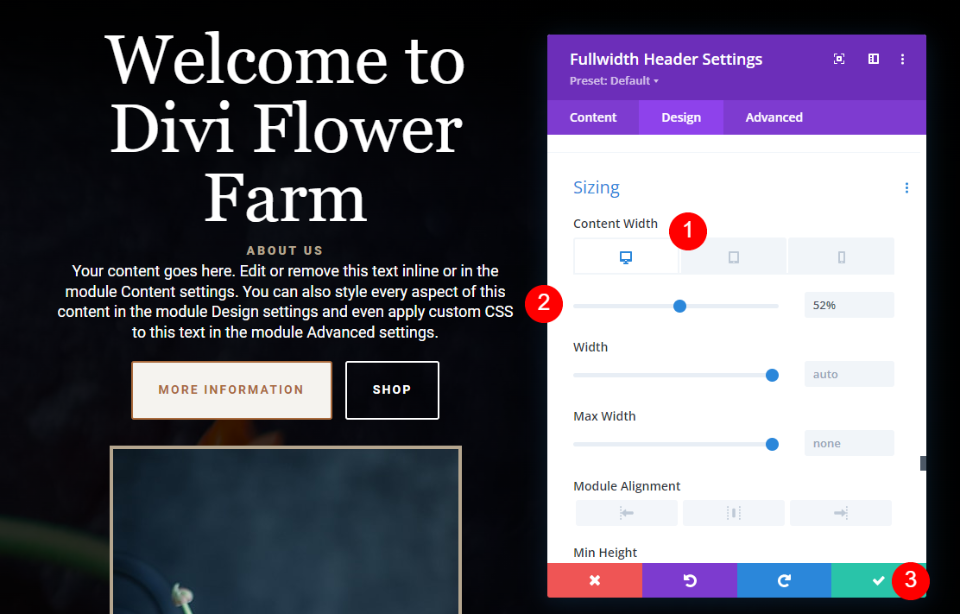
Наконец, прокрутите вниз до раздела « Размер » и установите ширину содержимого на 52% для настольных компьютеров и 100% для планшетов и телефонов. Закройте модуль и сохраните настройки.
- Ширина контента: 52 % для настольных компьютеров, 100 % для планшетов и телефонов.

Полученные результаты
Пример первого изображения заголовка рабочего стола во всю ширину

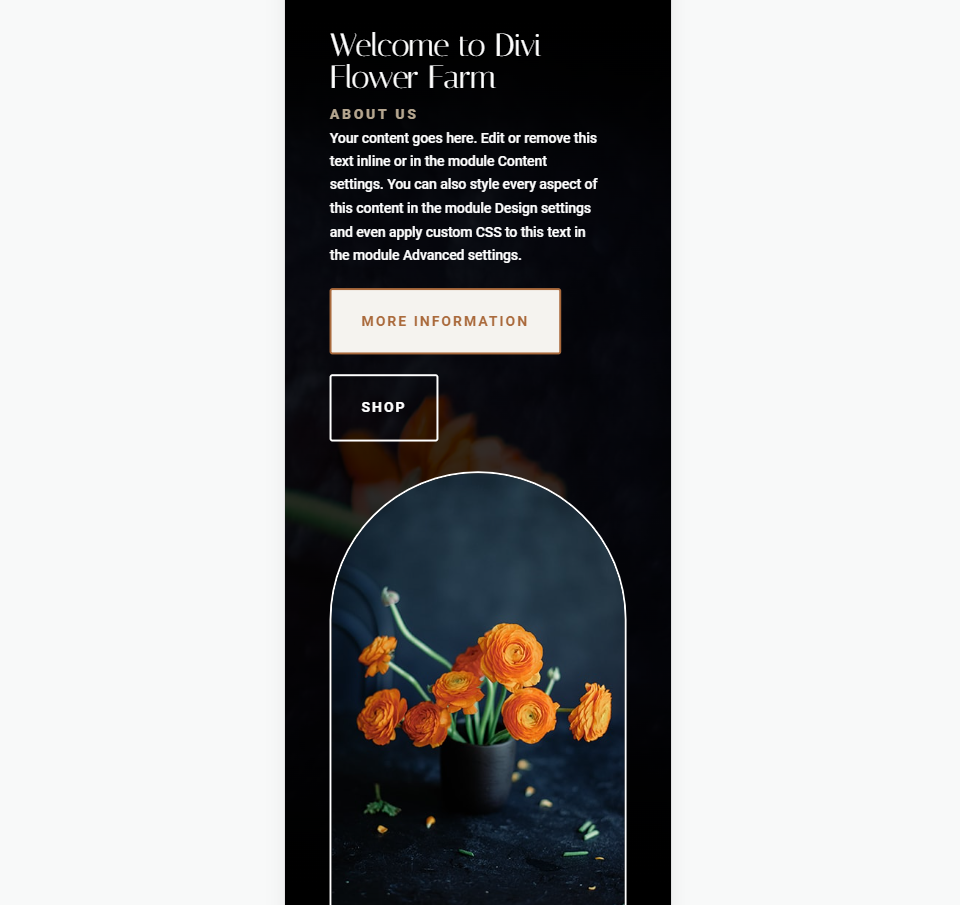
Пример первого изображения заголовка телефона во всю ширину

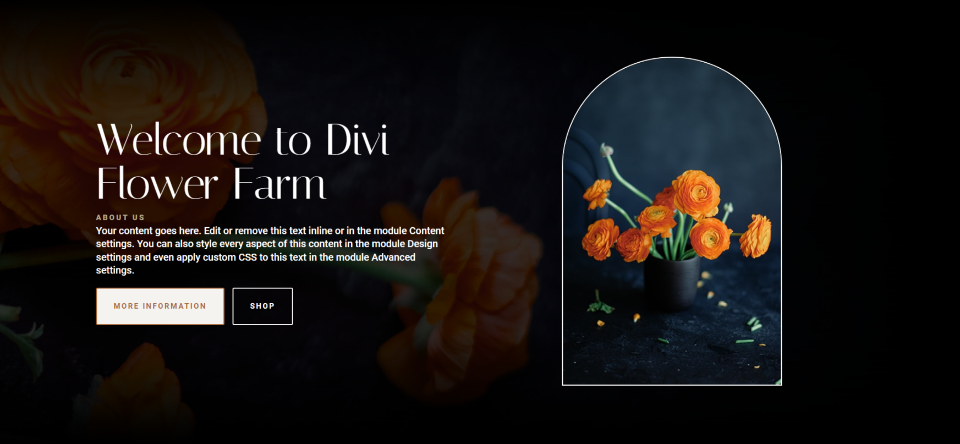
Пример второго изображения заголовка рабочего стола во всю ширину

Пример второго изображения заголовка телефона во всю ширину

Пример изображения заголовка полной ширины рабочего стола 3

Пример третьего изображения заголовка полной ширины телефона

Окончание мыслей
Это наш взгляд на то, как стилизовать модуль заголовка Divi Fullwidth. Изображение легко стилизовать, и его можно разместить в нескольких местах внутри модуля. Различные варианты компоновки модуля дают вам множество возможностей для дизайна. Обязательно протестируйте свои дизайны на всех размерах экрана, чтобы обеспечить наилучшее взаимодействие с пользователем.
Ждем вашего ответа. Вы стилизовали свои изображения в модуле полноширинного заголовка Divi? Сообщите нам о своем опыте в комментариях.
