Как стилизовать модуль призыва к действию Divi (3 примера!)
Опубликовано: 2023-08-09Призыв к действию — важная часть цифрового маркетинга. Независимо от того, создаете ли вы целевую страницу, запись в блоге или мобильное приложение, вы можете найти призывы к действию повсюду в Интернете. Как собственный модуль Divi, модуль «Призыв к действию» позволяет легко добавить этот важный элемент в вашу работу. Благодаря заголовку, основному тексту и кнопке модуль предоставляет вам широкие возможности оформления для выбора дизайна, соответствующего вашему бренду. Мы предоставим вам примеры стиля призыва к действию Divi, основанные на трех наших бесплатных пакетах макетов. Каждый пакет макетов поставляется с вашим членством в Divi, и мы выпускаем новые еженедельно! Давайте посмотрим, что мы воссоздадим в этом посте:
- 1 Пример стиля призыва к действию Divi: вдохновлен Divi Whiskey
- 2 Пример стиля призыва к действию № 2: Вдохновленный магазином бубликов Divi
- 3 Пример стиля № 3: вдохновлен Divi Leather Goods
- 4 Настройка раздела «Призыв к действию»
- 4.1 Добавить раздел
- 4.2 Выберите строку с одним столбцом
- 4.3 Выберите модуль призыва к действию
- 5. Стилизация модуля «Призыв к действию» Divi: вдохновленный виски Divi
- 5.1 Добавить фон в раздел
- 5.2 Добавить фоновый градиент
- 5.3 Добавить заполнение
- 5.4 Стиль модуля призыва к действию
- 5.5 Добавить контент
- 5.6 Входная ссылка
- 5.7 Стиль фона призыва к действию
- 6 Пример стиля призыва к действию Divi при участии Divi Bagel Shop
- 6.1 Добавить строку из двух столбцов
- 6.2 Добавление фонового градиента к разделу
- 6.3 Добавить изображение
- 6.4 Добавить модуль призыва к действию
- 6.5 Стиль модуля призыва к действию
- 7 Пример стиля модуля призыва к действию, вдохновленного изделиями из кожи Divi
- 7.1 Стиль раздела
- 7.2 Добавить модуль призыва к действию
- 7.3 Стиль модуля призыва к действию
- 8 В заключение
Пример стиля призыва к действию Divi: вдохновлен Divi Whiskey

Пример стиля призыва к действию № 2: вдохновлен магазином бубликов Divi

Пример стиля № 3: вдохновлен Divi Leather Goods

Настройка раздела «Призыв к действию»
Для начала давайте создадим основу для наших примеров стиля.
Добавить раздел
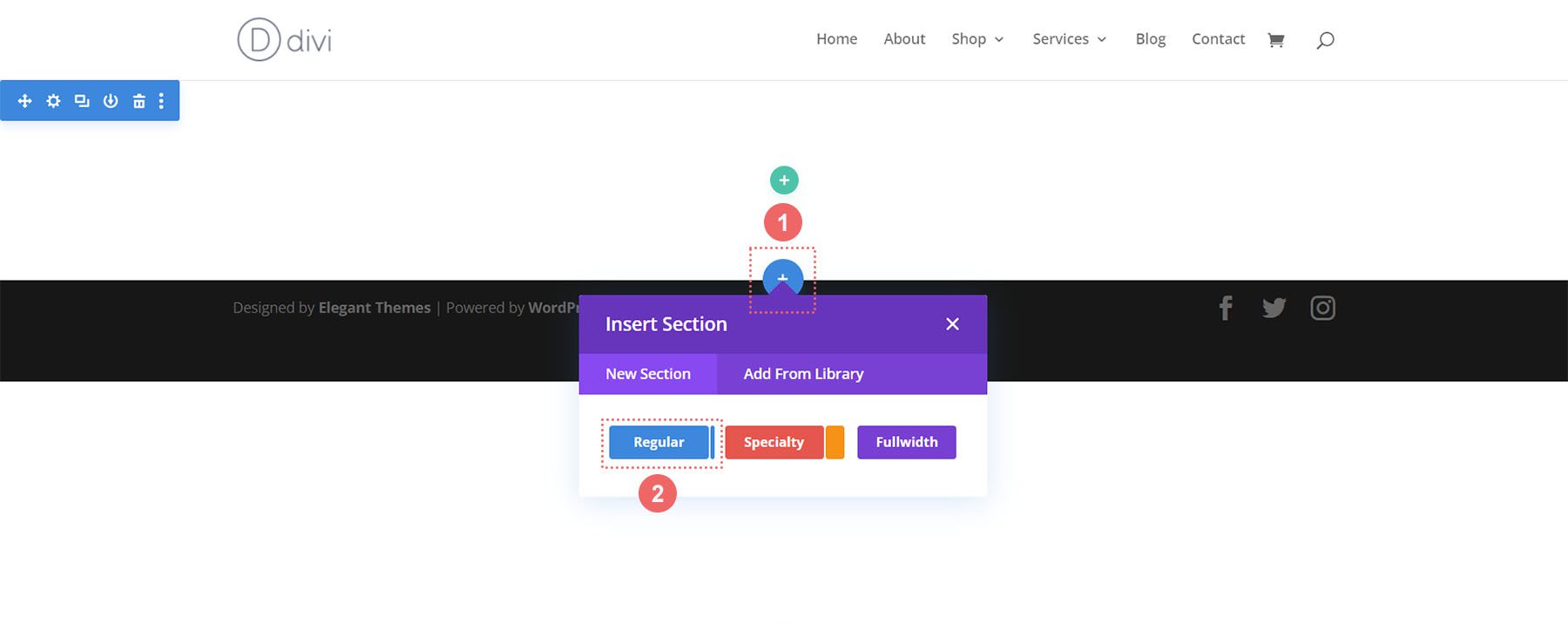
Добавьте на свою страницу новый Обычный раздел, нажав на значок синего плюса .

Выберите строку с одним столбцом
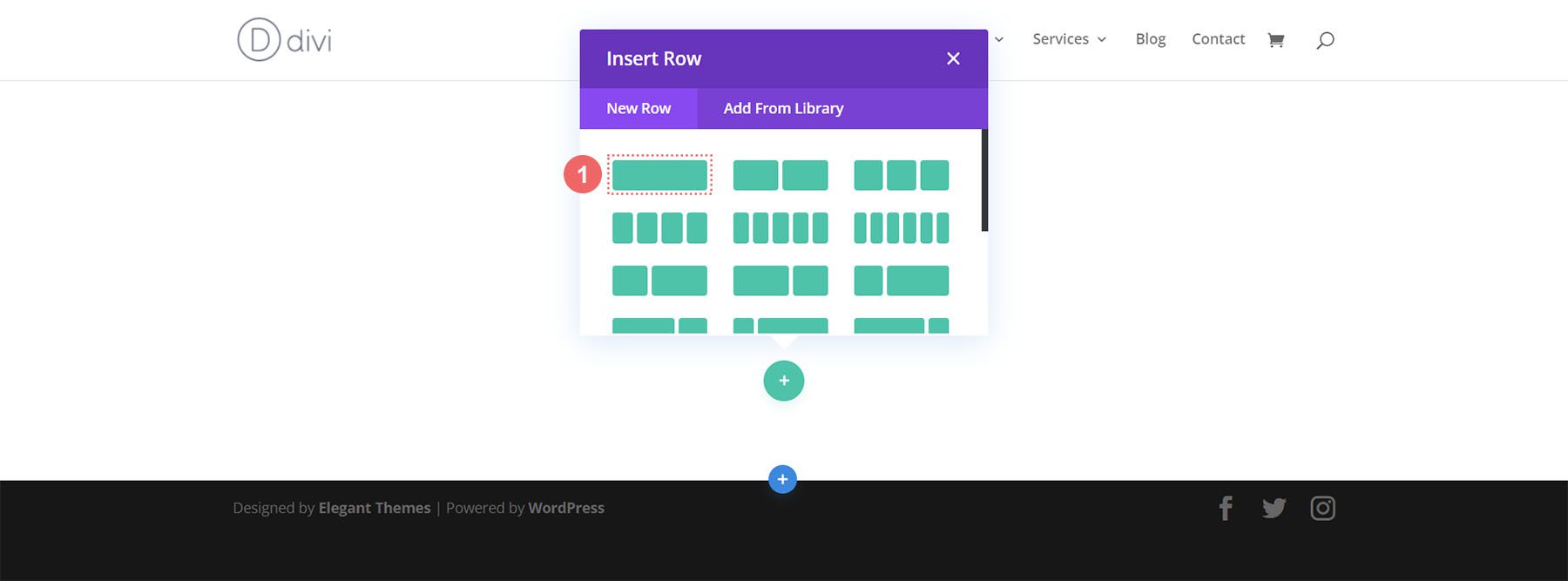
После добавления раздела выберите значок с одним столбцом , чтобы добавить в раздел строку с одним столбцом.

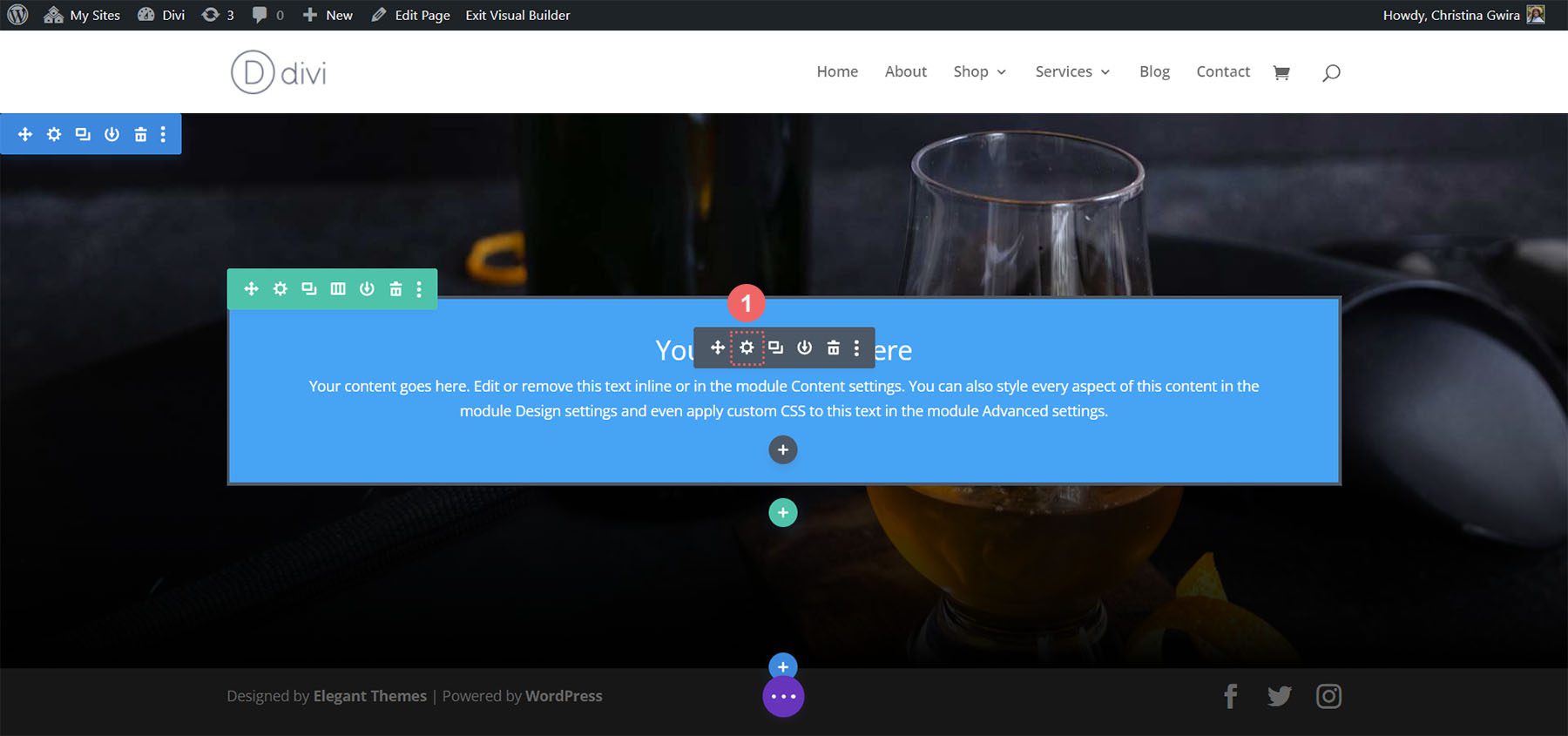
Выберите модуль призыва к действию
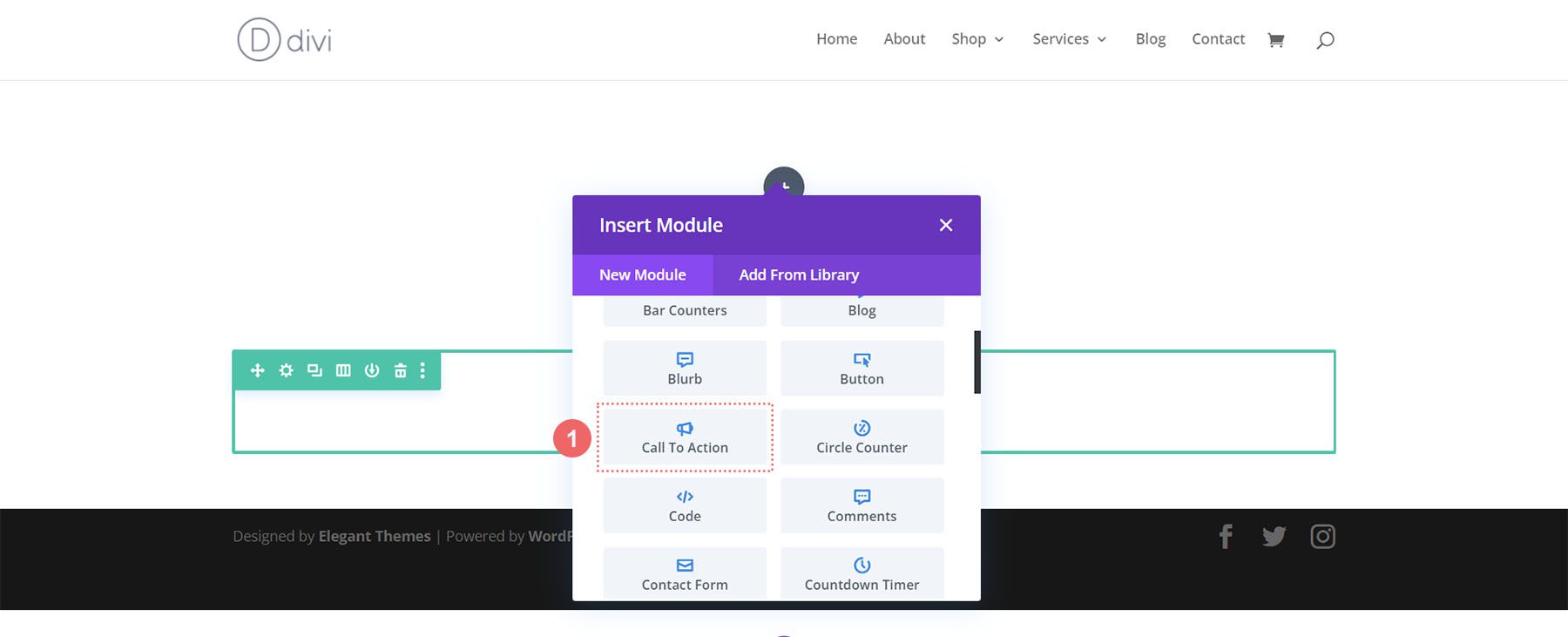
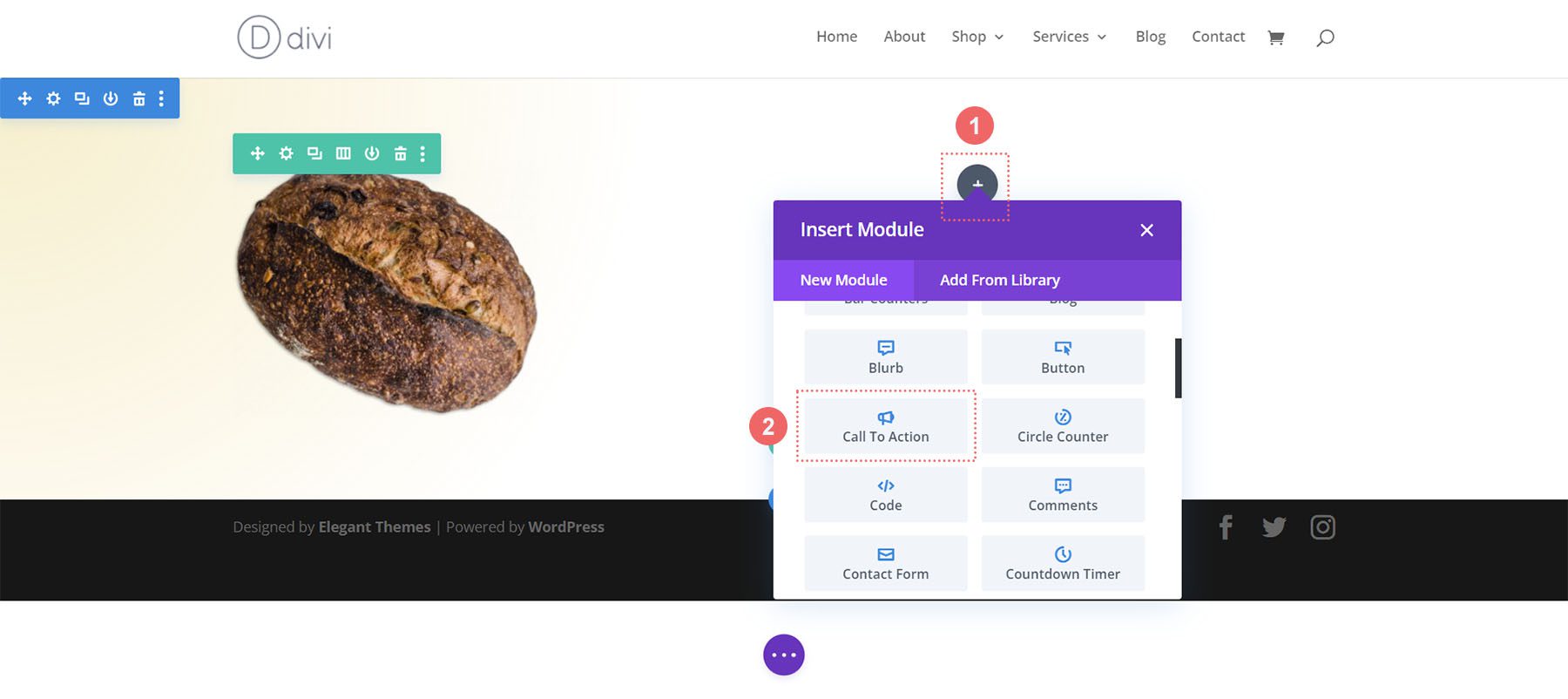
Щелкните значок «Призыв к действию» , чтобы добавить модуль в строку.

Теперь мы готовы стилизовать наш модуль!

Стиль модуля «Призыв к действию» Divi: вдохновленный виски Divi
Наш первый пример стиля призыва к действию Divi вдохновлен нашим пакетом макетов виски Divi.
Добавить фон в раздел
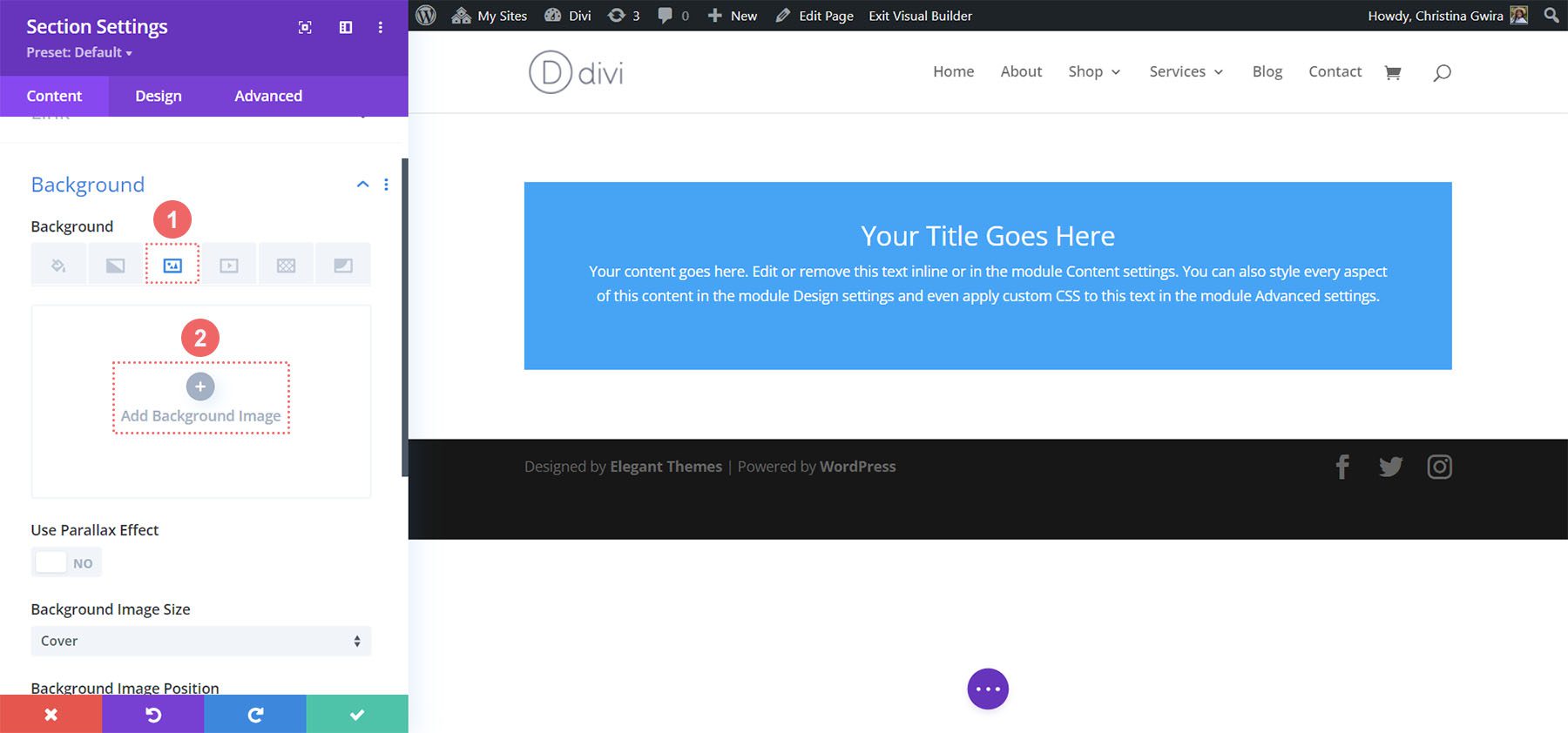
Для нашего фона мы загрузим изображение, найденное в пакете макетов, в качестве основы нашего дизайна фона. Щелкните значок фонового изображения . Затем щелкните значок «Добавить фоновое изображение» .

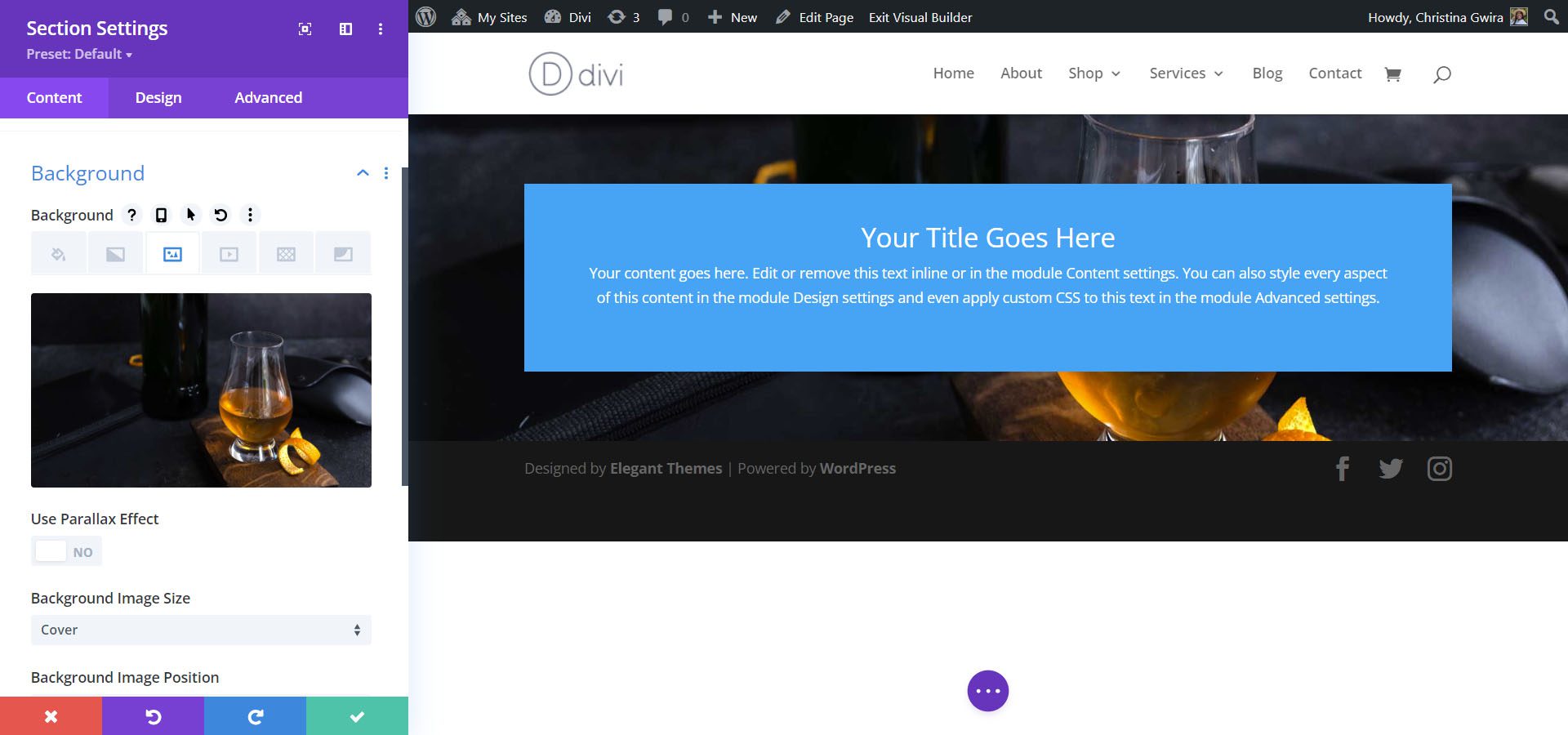
Загрузите изображение на свой сайт. Мы будем использовать настройки фонового изображения по умолчанию для фотографии, которую мы обновили.

Добавить фоновый градиент
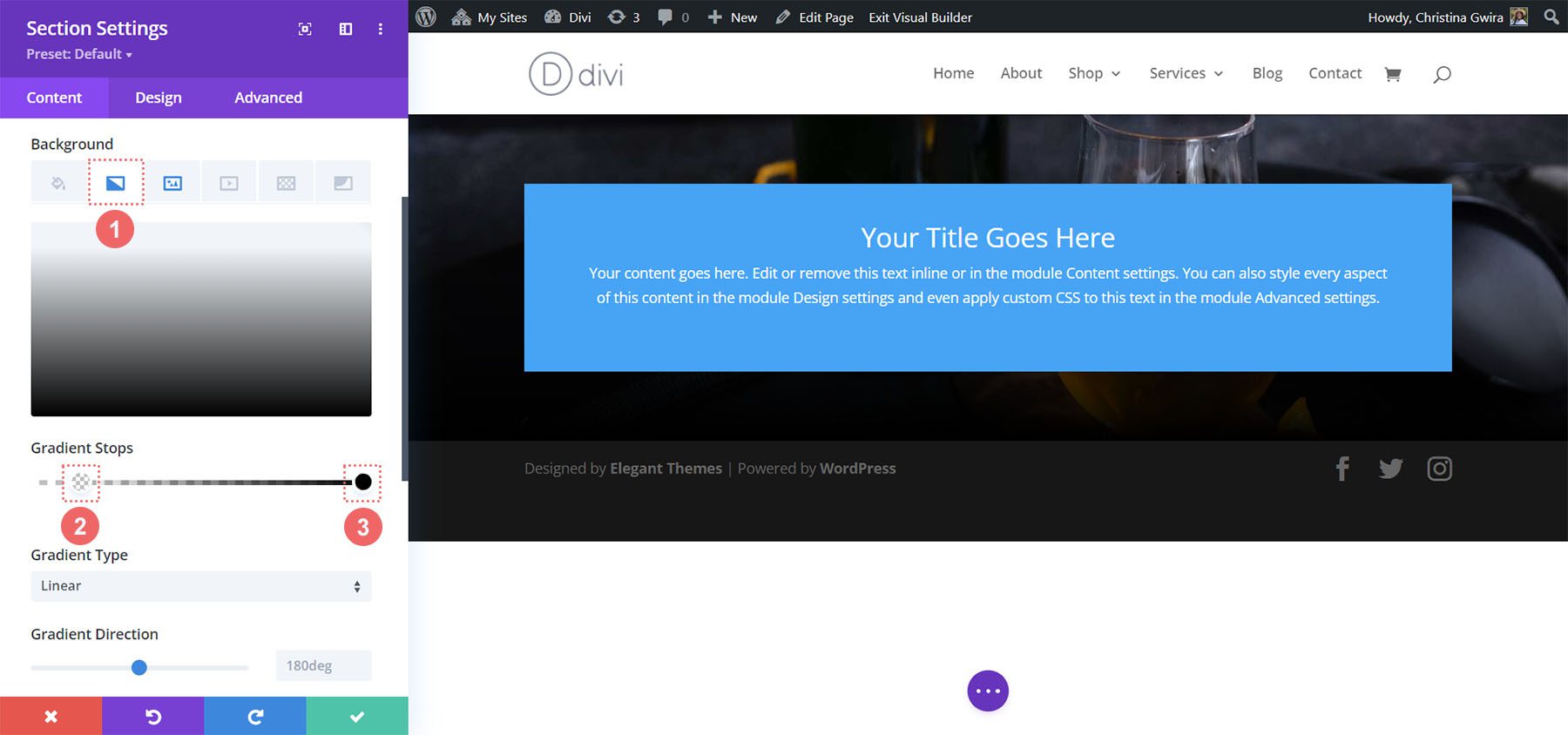
Далее мы добавим фоновый градиент поверх нашего фонового изображения. Мы будем использовать следующие настройки:
Настройки градиента фона:
- Остановка градиента 1: rgba(0,0,0,0) (при 12%)
- Остановка градиента 2: #000000 (при 100%)
- Тип градиента: Линейный
- Направление градиента: 180 градусов
- Поместить градиент над фоновым изображением: Да

Добавить отступ
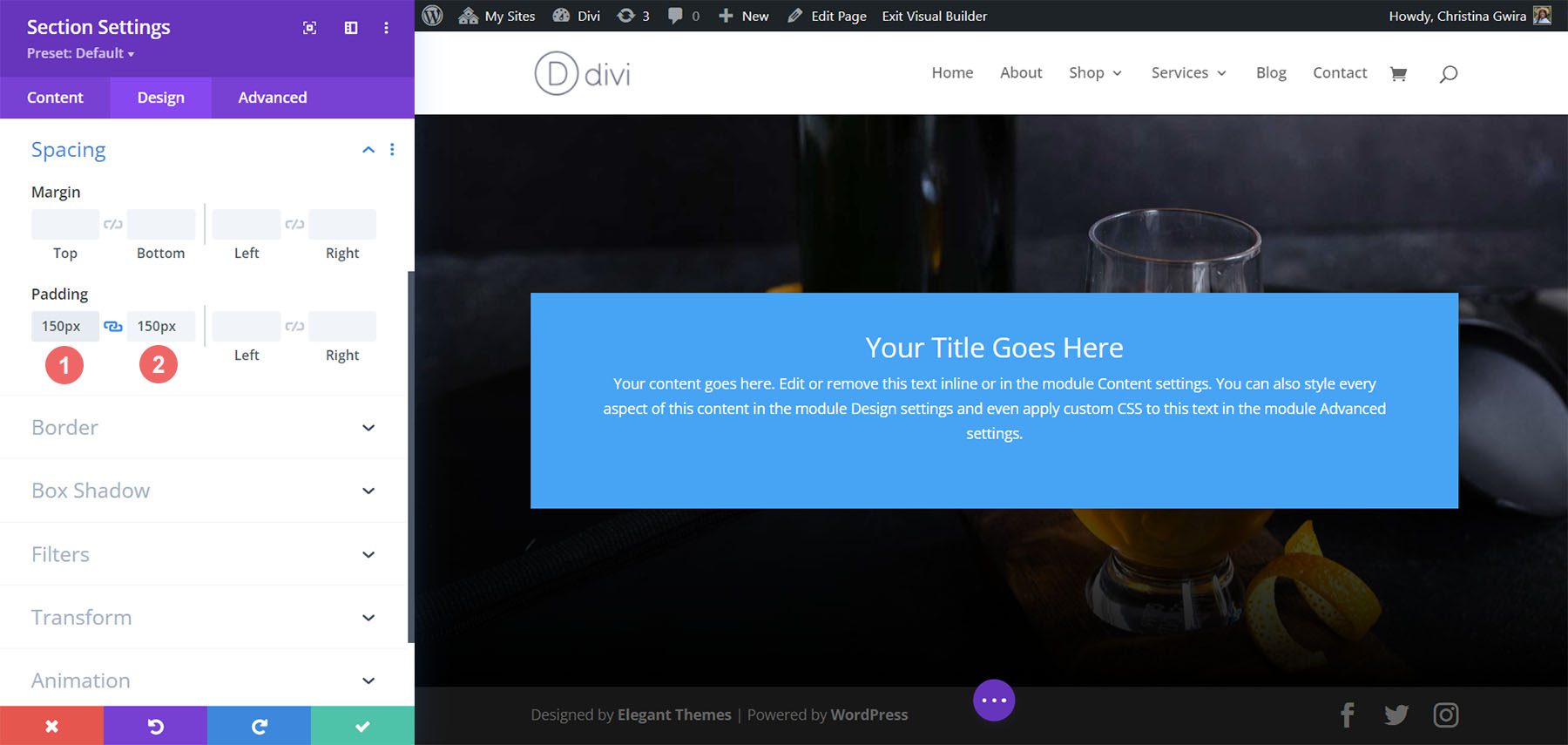
После настройки фона перейдите на вкладку «Дизайн» . Во-первых, мы прокрутим вниз до вкладки «Интервал». Во-вторых, мы будем использовать 150 пикселей, чтобы добавить к разделу щедрые отступы.
Настройки интервала:
- Верхнее заполнение: 150 пикселей
- Нижний отступ: 150 пикселей

Нажмите на значок зеленой галочки в нижней части настроек раздела, чтобы сохранить настройки для раздела.
Стилизация модуля призыва к действию
Для модуля «Призыв к действию» щелкните значок шестеренки , чтобы войти в настройки модуля.

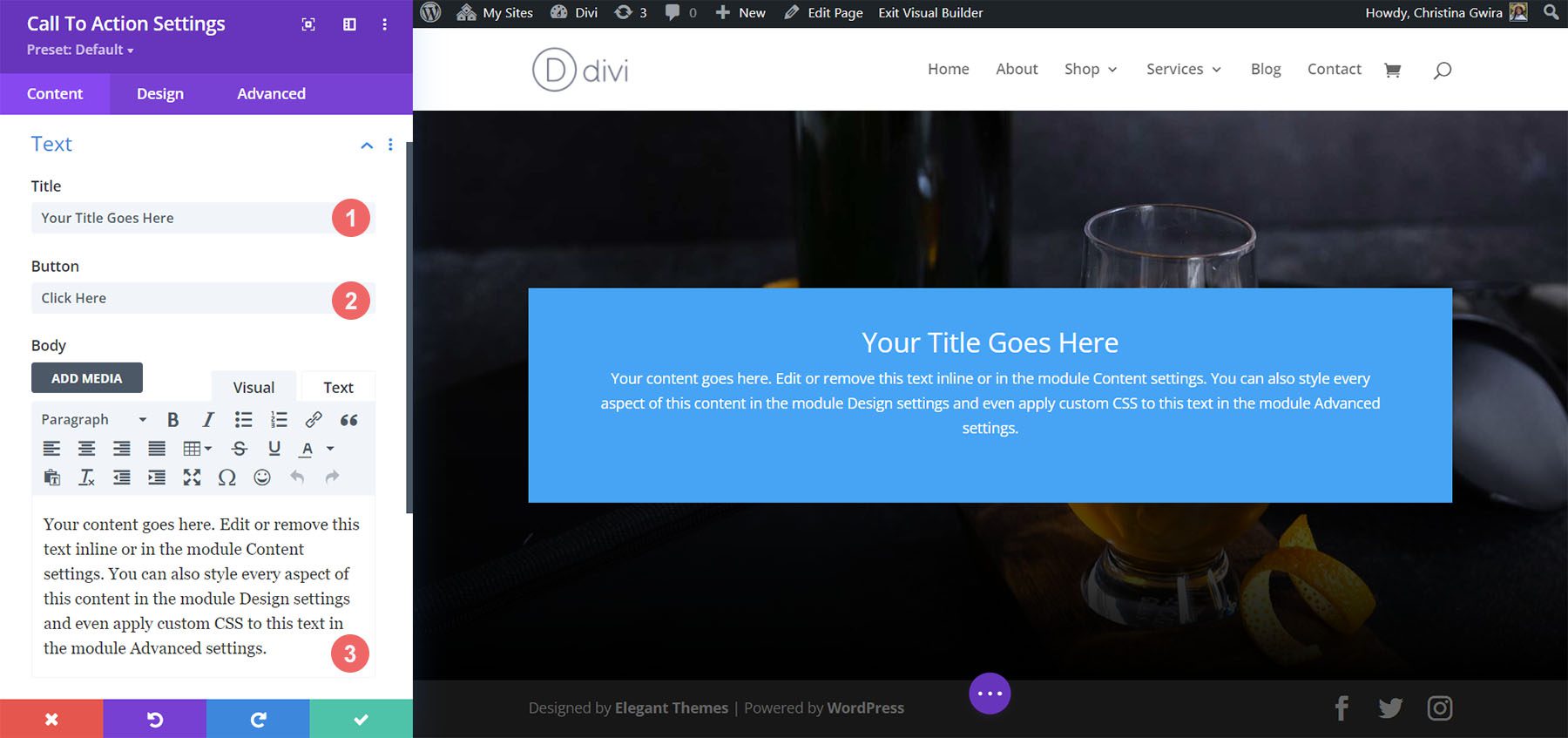
Добавить контент
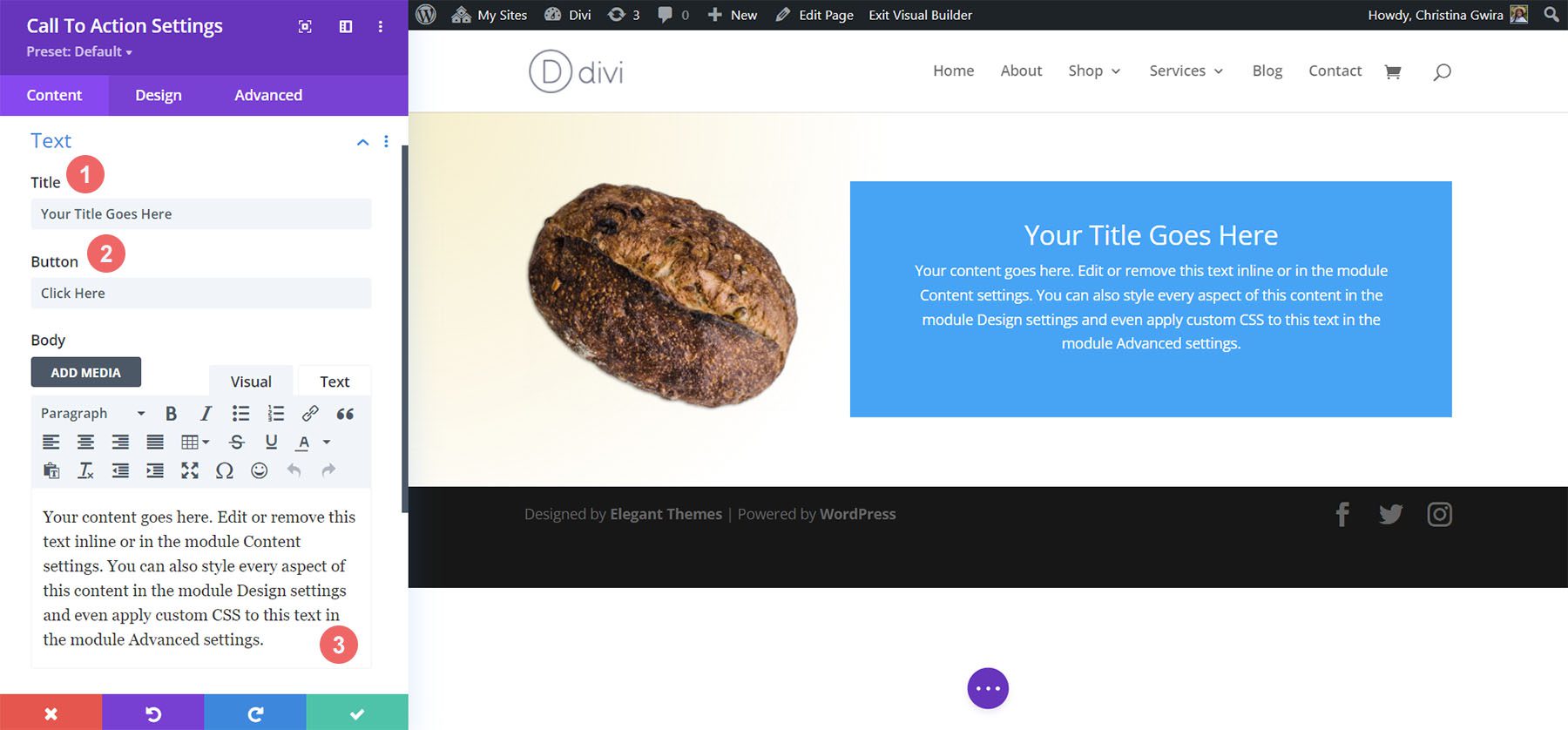
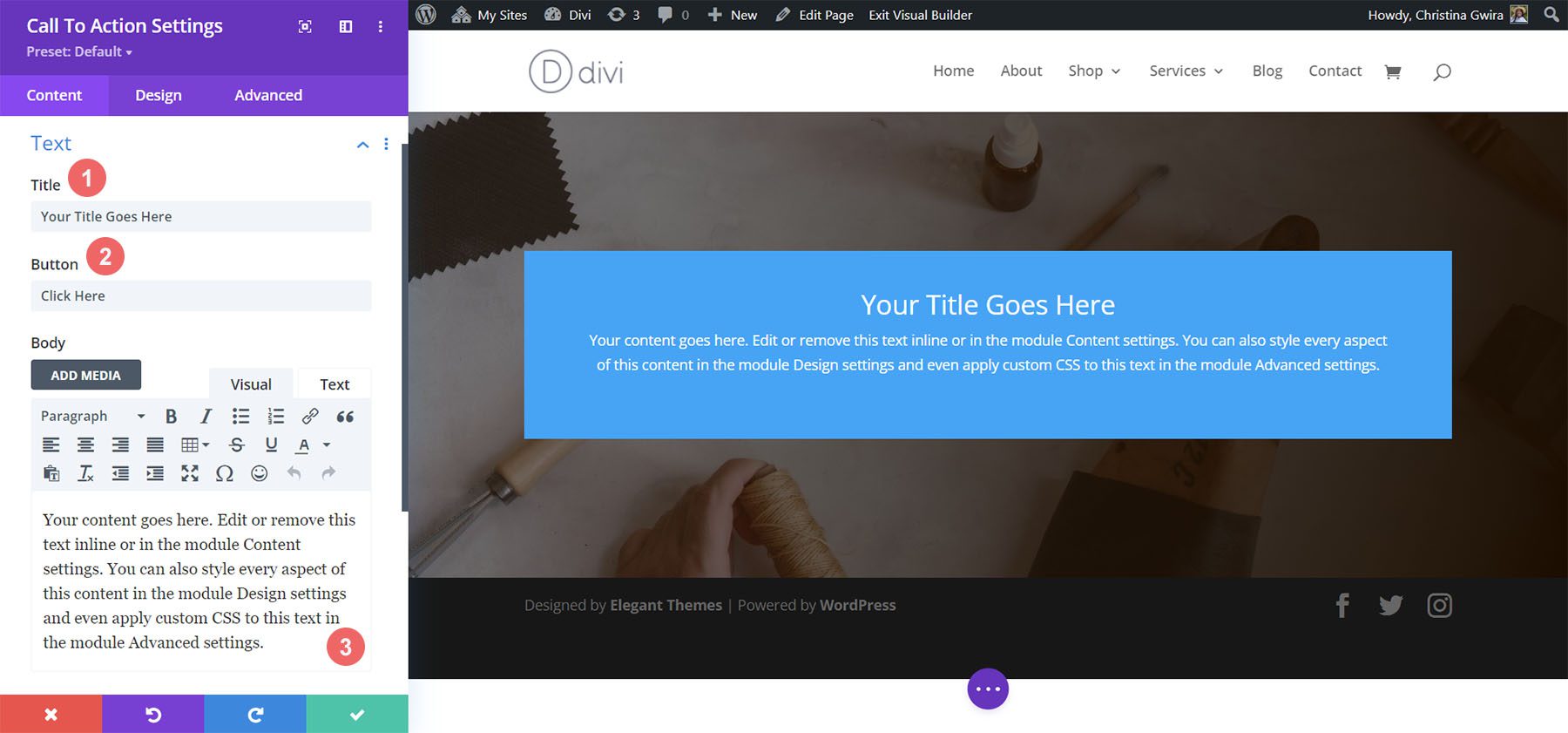
Для начала введите контент, который вы хотите отобразить в модуле. Нажмите на вкладку «Содержимое» и добавьте заголовок, текст кнопки и основной текст для модуля «Призыв к действию».

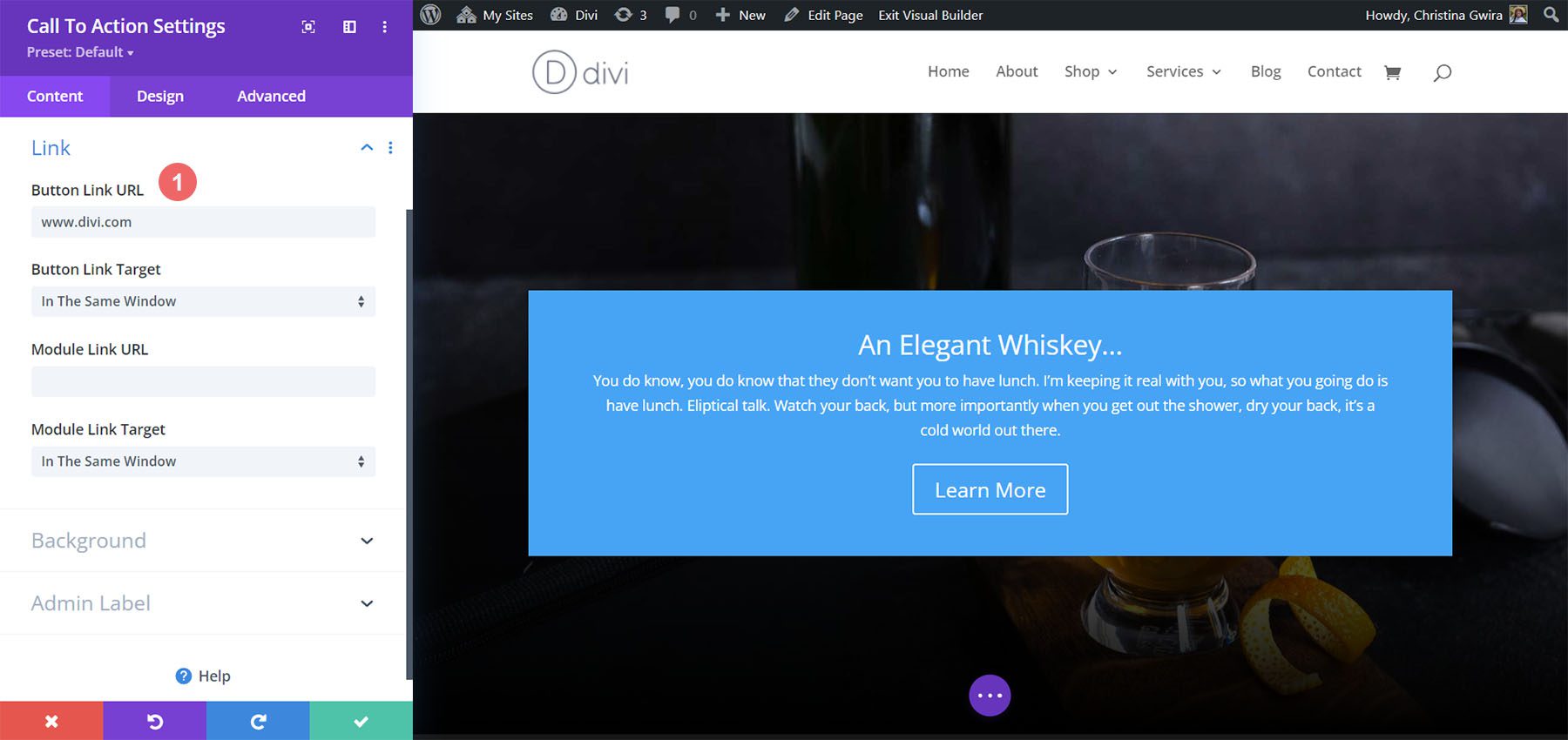
Входная ссылка
Чтобы вы увидели свою кнопку в своем модуле, вам нужно добавить ссылку в модуль призыва к действию. Добавьте URL ссылки .

Стиль фона призыва к действию
После того, как мы добавили наш контент, мы собираемся стилизовать фон самого модуля.
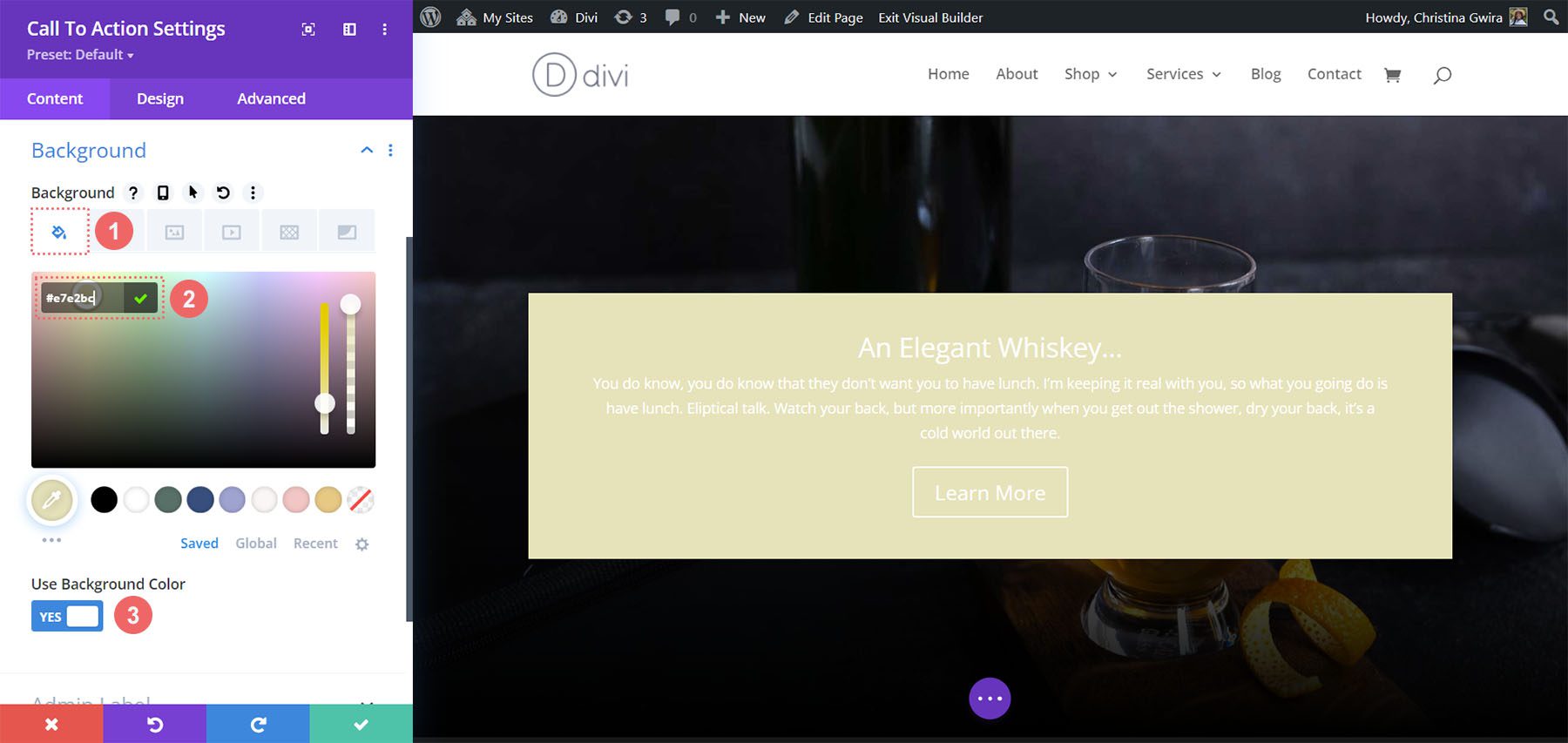
Добавить цвет фона
Для начала прокрутим вниз до вкладки «Фон». Далее мы добавляем наш фоновый цвет. Во-вторых, мы сохраним для параметра «Использовать цвет фона» значение «Да».
Настройки фона:
- Цвет фона: #e7e2bc
- Использовать цвет фона: Да

После этого мы собираемся добавить фоновый узор поверх выбранного цвета фона.
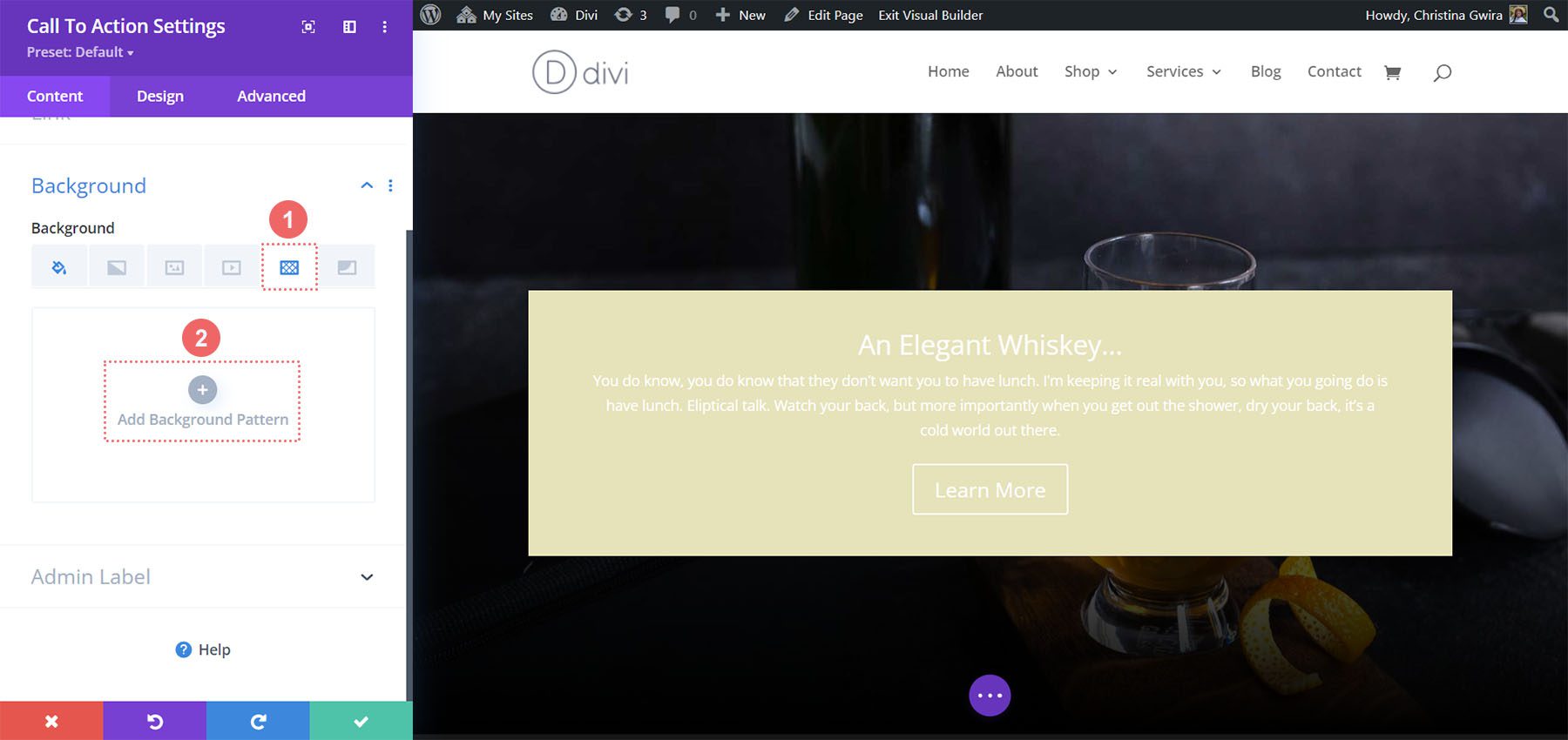
Добавить фоновый узор
Для нашего фонового узора мы нажимаем на иконку фонового узора . Затем мы нажимаем на значок «Добавить фоновый узор» .

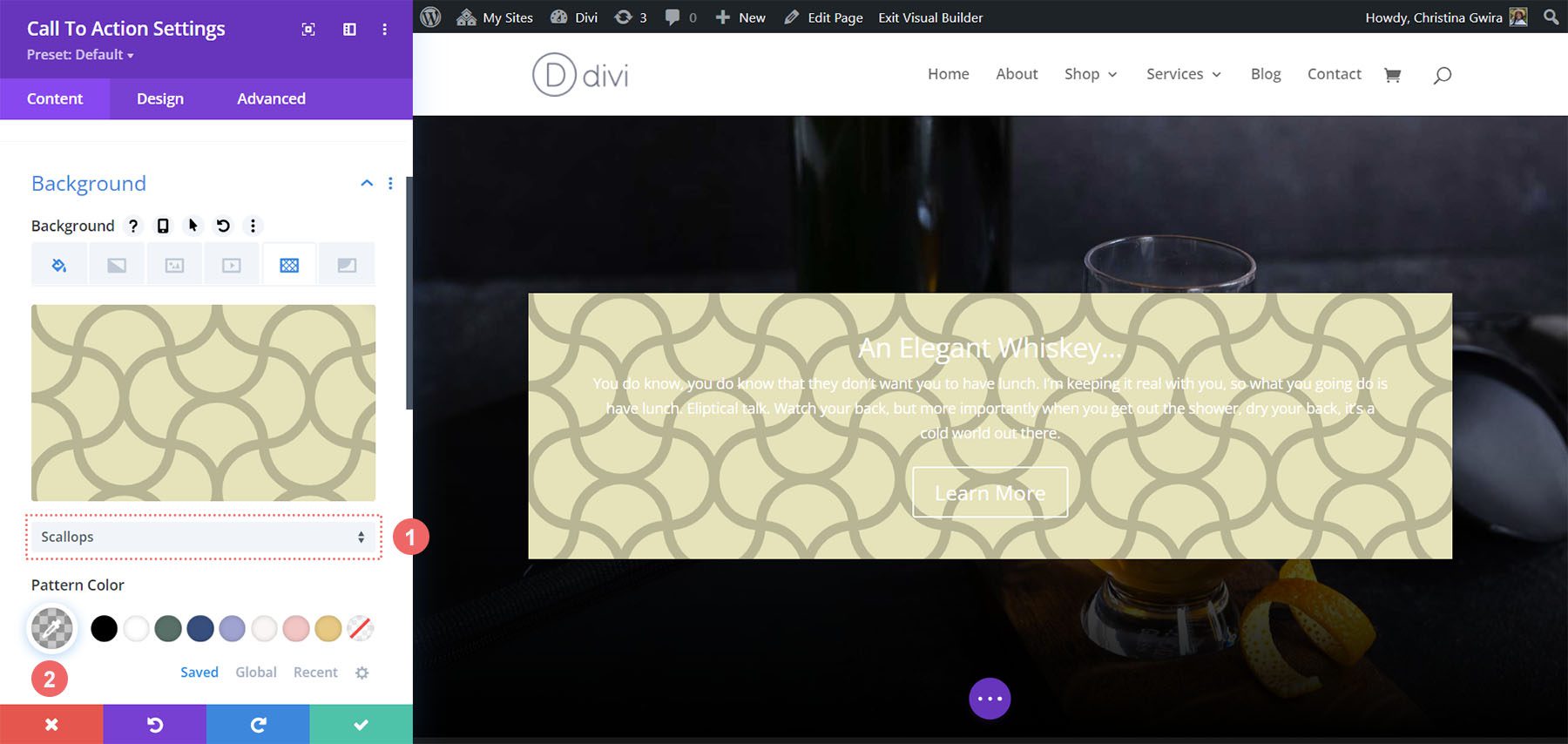
Затем мы выбираем узор «Гребешки» из параметров фонового узора. Мы сохраним цвет узора по умолчанию.

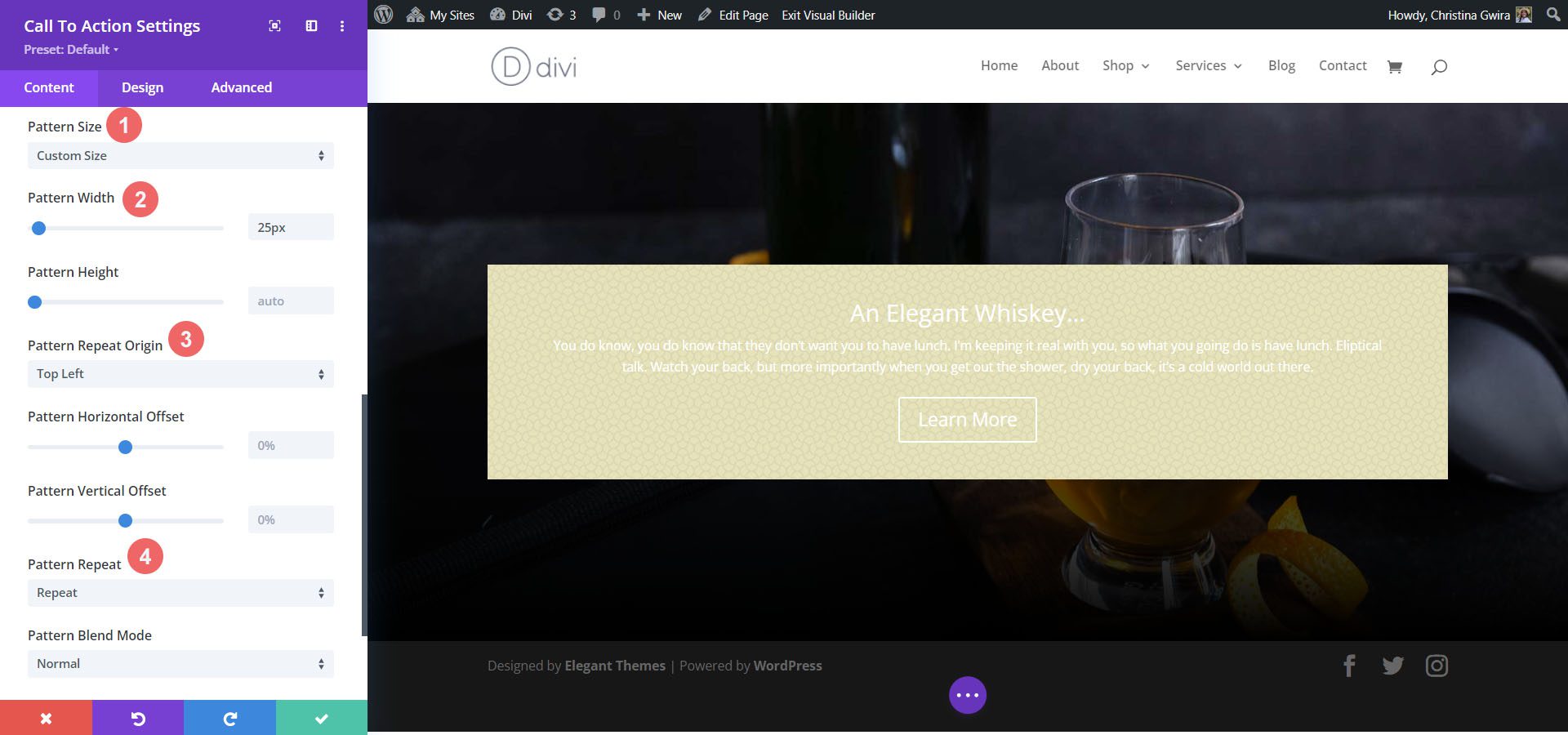
После этого нам нужно установить настройки для нашего фонового рисунка. Мы будем использовать следующие настройки, чтобы фоновый узор выглядел эстетично:
Настройки фонового узора:
- Размер узора: на заказ
- Ширина узора: 25px
- Происхождение повторения узора: вверху слева
- Повтор шаблона: Повторить

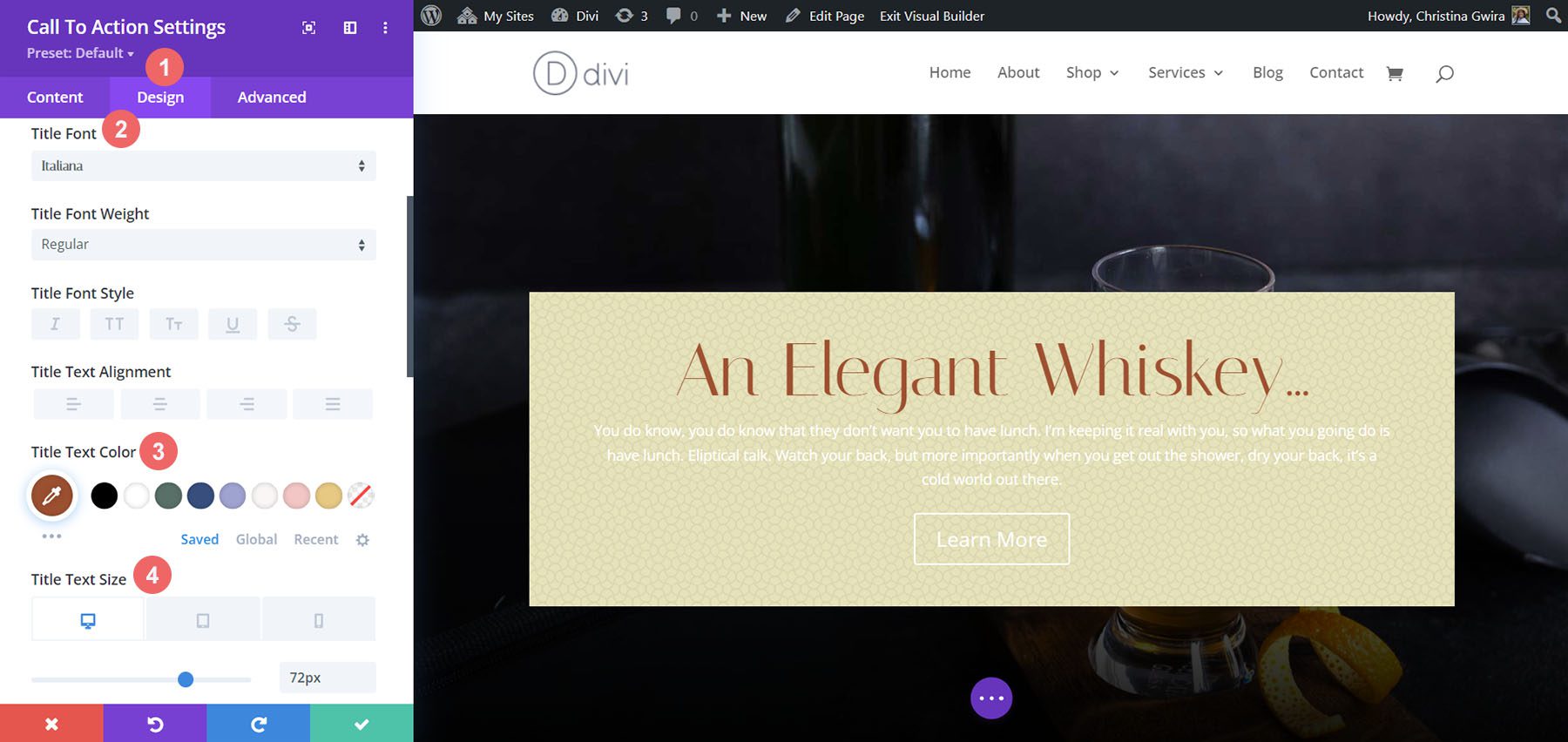
Стили заголовка и основного текста
Установив фон, мы теперь переходим к стилю текста заголовка, основного текста и кнопки. Для начала мы нажимаем на вкладку «Дизайн» . Затем мы начнем со стилизации текста заголовка со следующими настройками:
Настройки текста заголовка:
- Шрифт заголовка: Italiana
- Цвет текста заголовка: #a45137
- Размер шрифта текста заголовка:
- Рабочий стол: 72px
- Планшет: 54px
- Мобильный: 48px

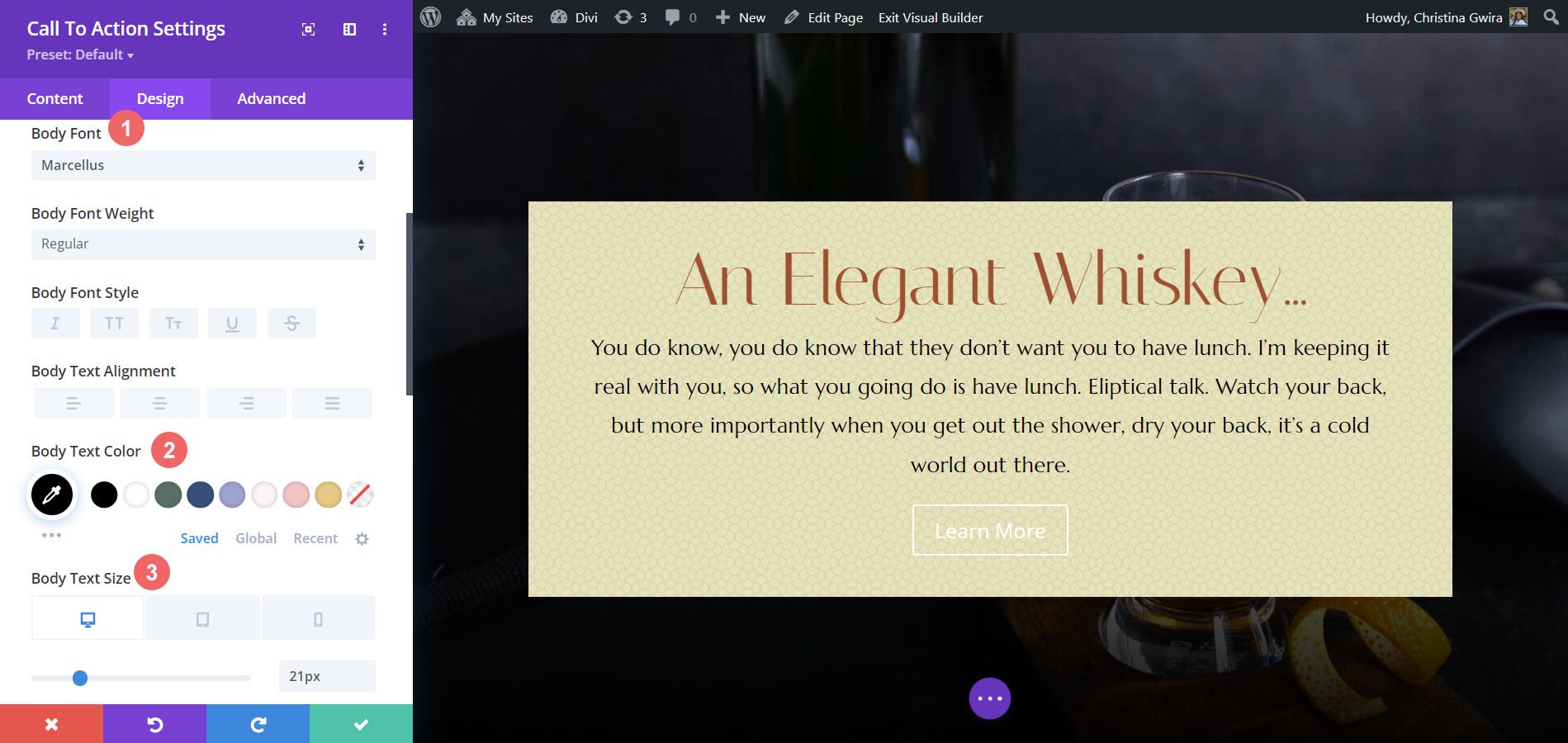
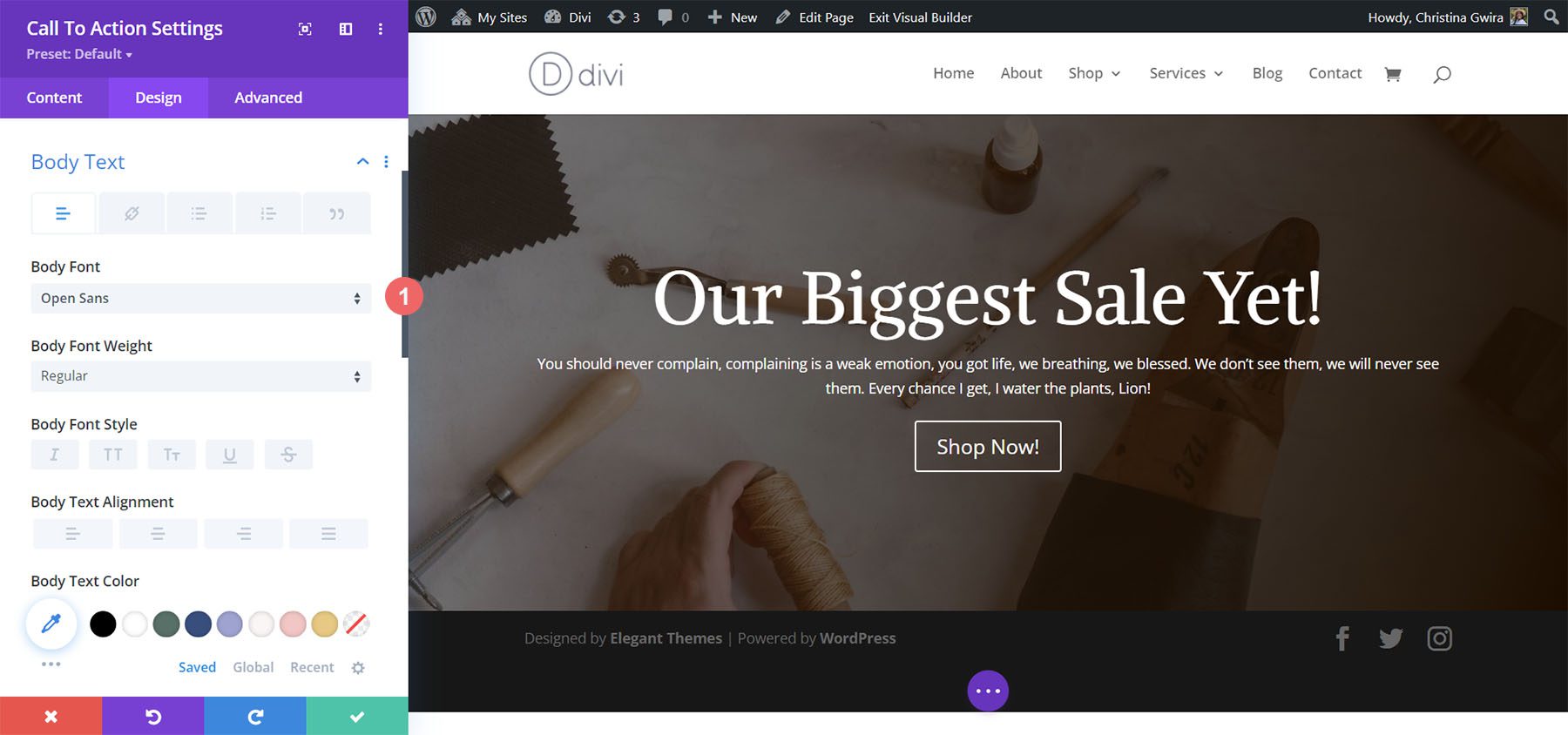
Стилизация основного текста
Для основного текста мы будем использовать следующие настройки для стилизации основного текста:
Настройки основного текста:
- Основной шрифт: Марселлус
- Цвет основного текста: #000000
- Размер основного текста:
- Рабочий стол: 21 пикс.
- Планшет: 18 пикселей
- Мобильный: 18 пикселей
- Высота линии кузова: 1,8 см

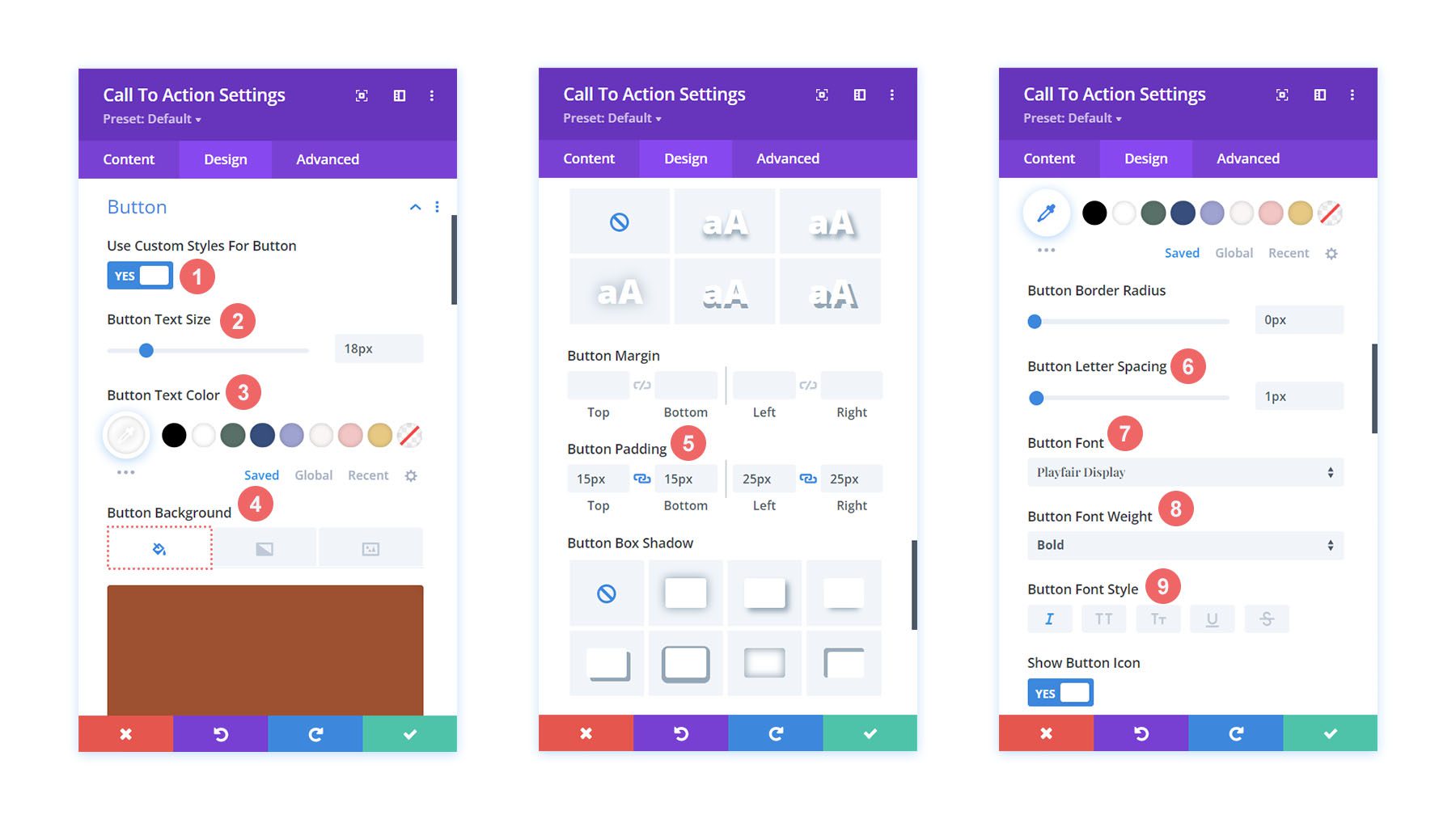
Стилизация кнопки
Мы будем использовать пользовательские стили для кнопки. Для фона кнопки мы будем использовать следующие настройки:
Настройки кнопки:
- Размер текста кнопки: 18px
- Цвет текста кнопки: #ffffff
- Цвет фона кнопки: #a45137

Для шрифта кнопки мы используем следующие настройки:
Настройки текста кнопки:
- Расстояние между кнопками: 1px
- Шрифт кнопки: Playfair Display
- Вес шрифта кнопки: полужирный
- Стиль шрифта кнопки: Курсив
- Заполнение кнопки:
- Верхний и нижний отступы: 15 пикселей
- Отступ слева и справа: 25 пикселей
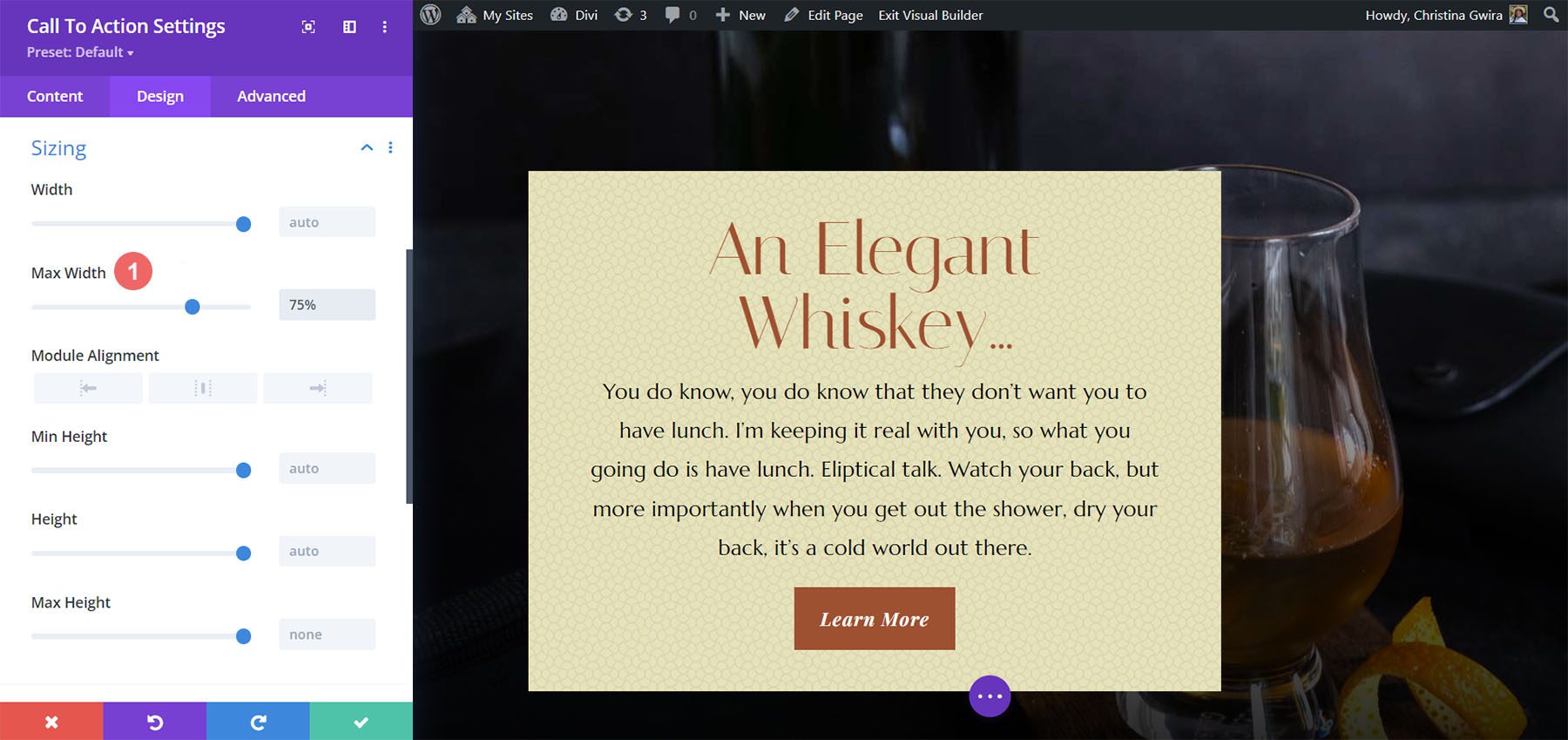
Изменение ширины модуля
Для этого примера стиля призыва к действию Divi мы не хотим, чтобы модуль был на всю ширину. Таким образом, мы изменим максимальную ширину модуля. Для этого прокрутите вниз до вкладки «Размеры» на вкладке «Дизайн» модуля. Затем установите максимальную ширину на 75% .

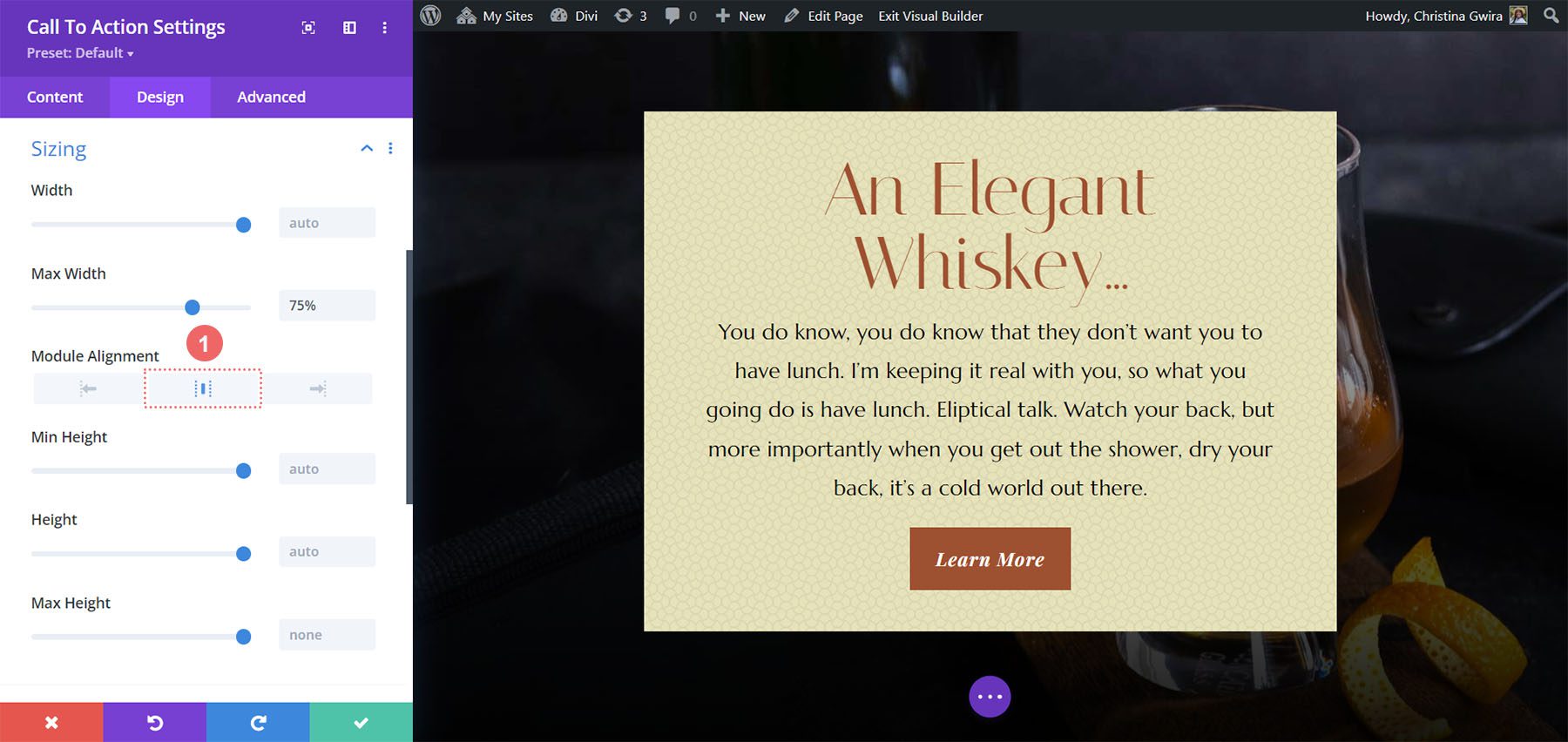
Обратите внимание, что модуль наклонен влево. Чтобы исправить это, мы меняем выравнивание модуля на центр, щелкнув значок центра .

Добавление пользовательского CSS
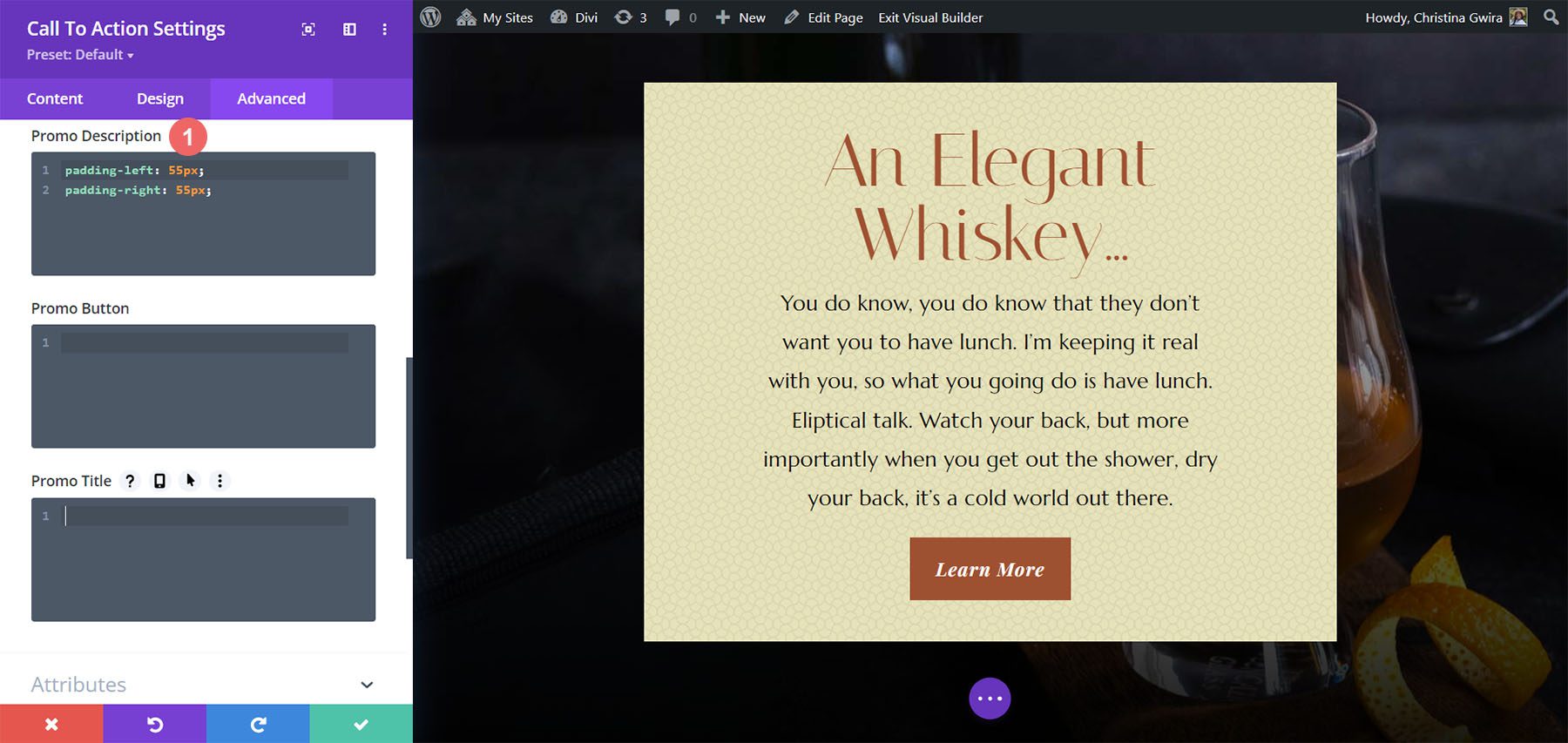
Чтобы завершить этот дизайн, мы собираемся добавить несколько строк пользовательского CSS. Нажмите на вкладку «Дополнительно». Мы добавим CSS к описанию промо и названию промо:
Описание промо Пользовательский CSS:
padding-left: 55px; padding-right: 55px;

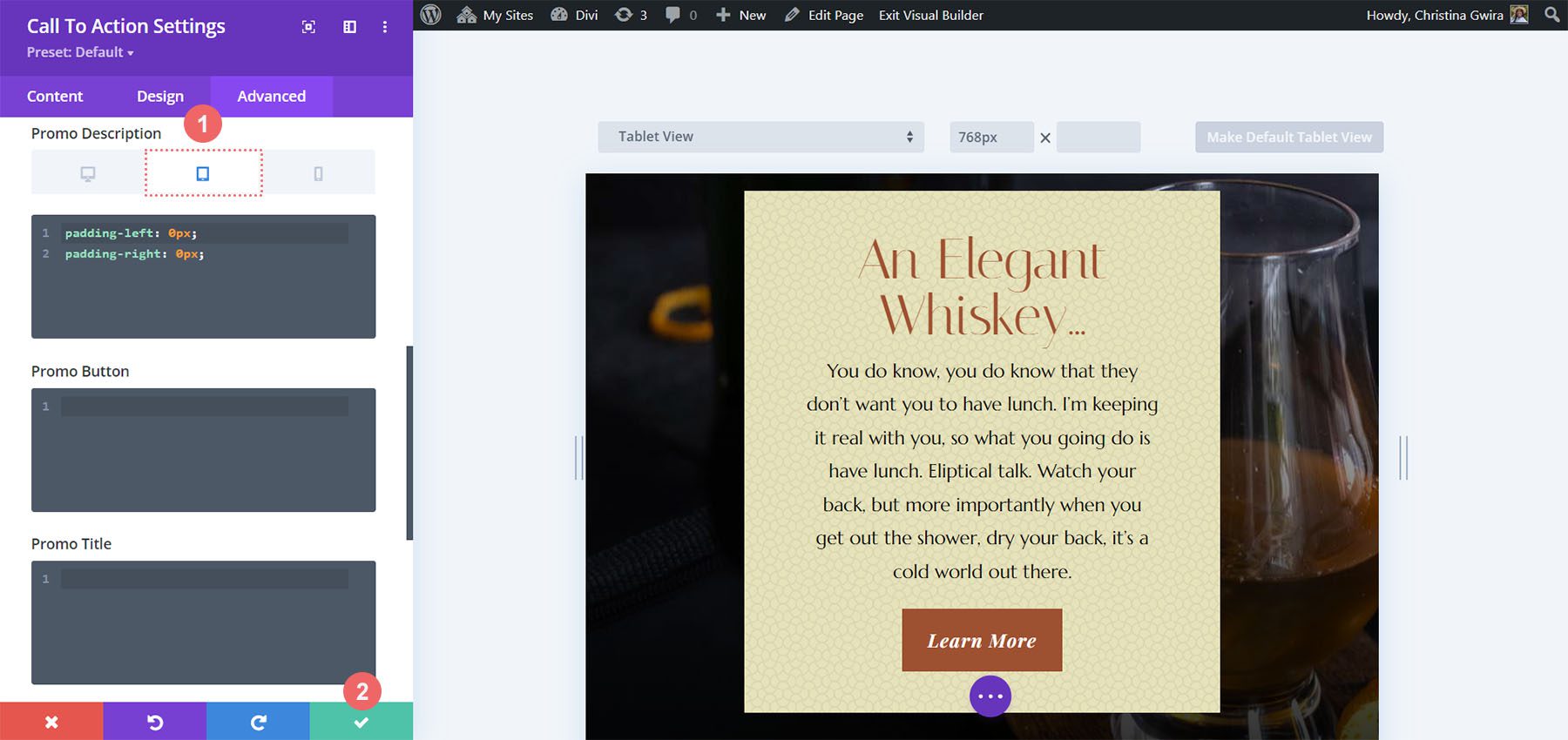
Мы изменим прокладку для планшета и мобильного телефона.
Описание промо Пользовательский CSS (для планшетов и мобильных устройств):
padding-left: 0px; padding-right: 0px;

Чтобы сохранить изменения, нажмите на зеленую галочку . Вот и наша последняя работа!

Пример стиля призыва к действию Divi при участии Divi Bagel Shop
Для этого дизайна мы будем черпать вдохновение из нашего пакета макетов магазина Divi Bagel.
Добавить строку из двух столбцов
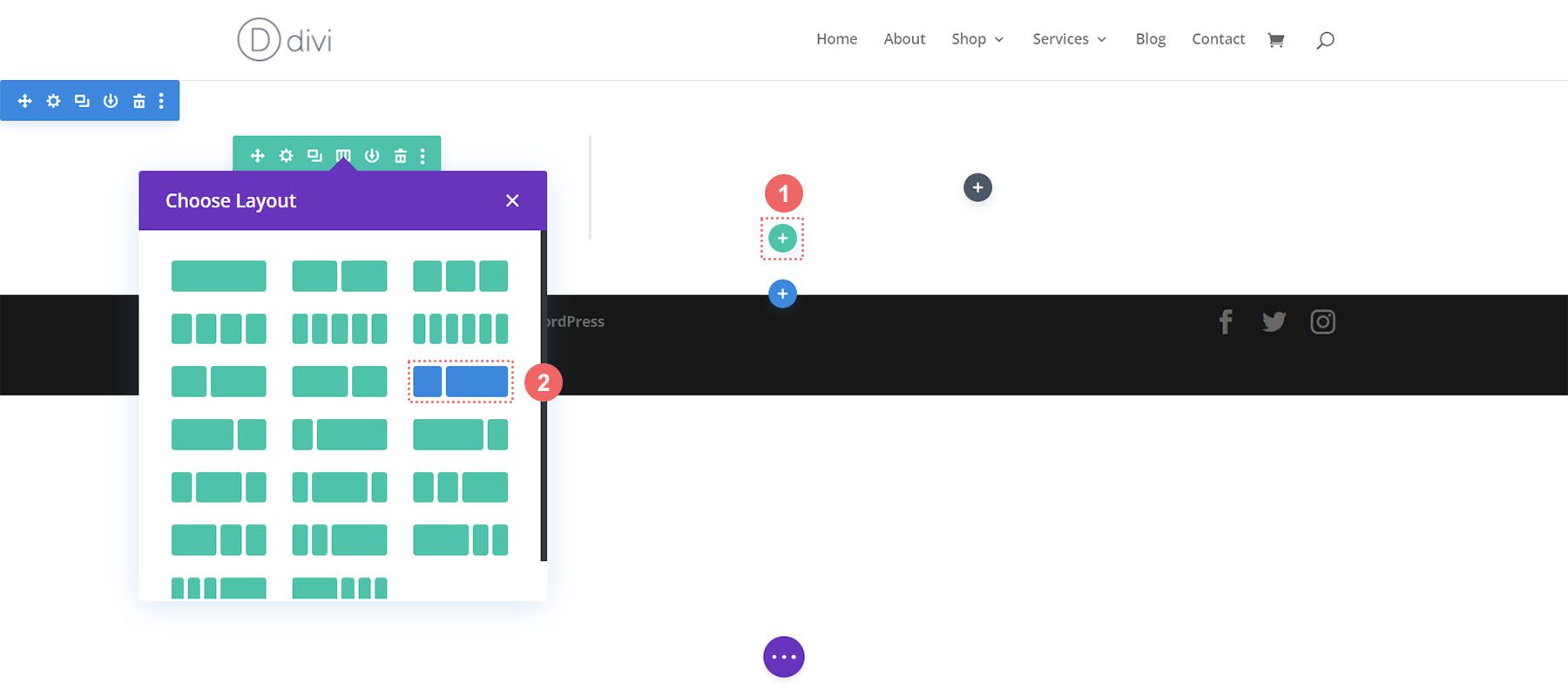
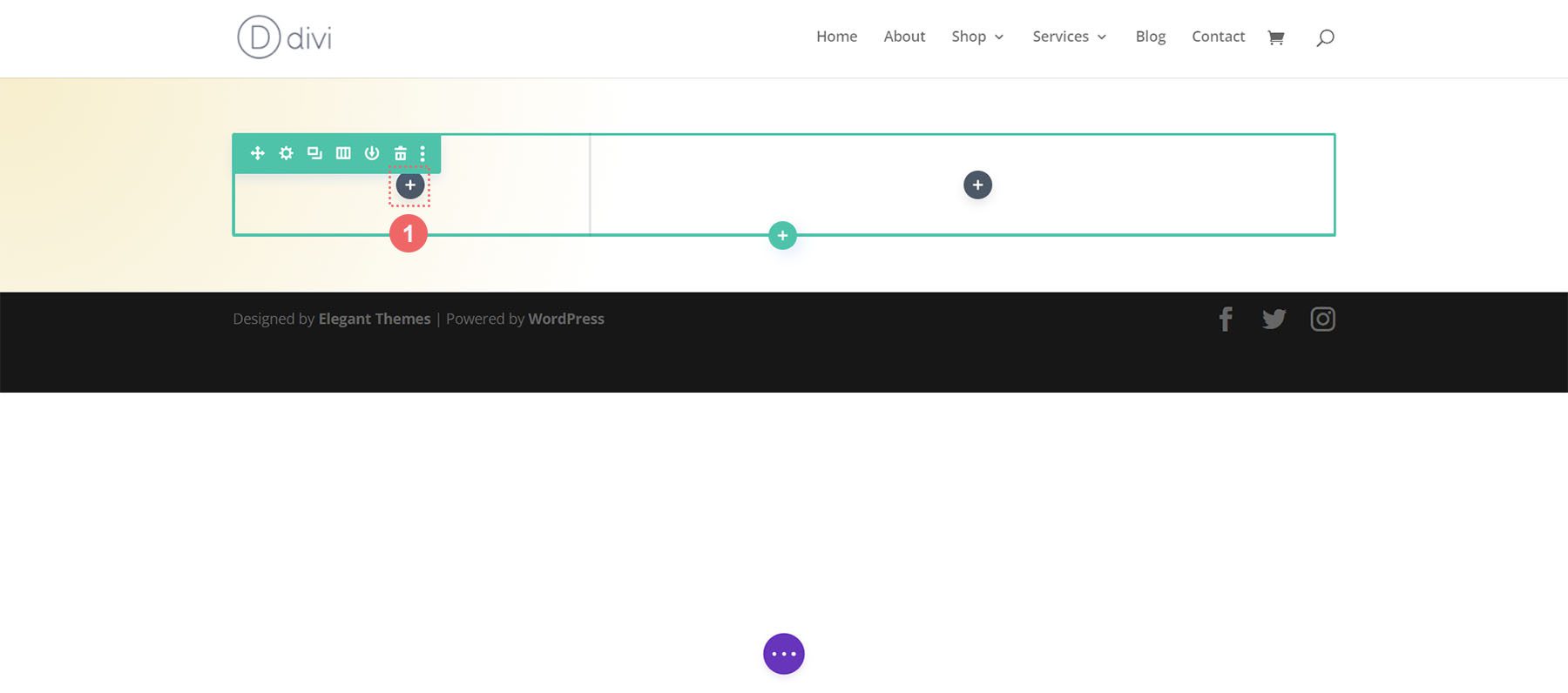
В этом призыве к действию мы добавим строку с двумя столбцами, а не с одним столбцом. Как и раньше, мы нажимаем на зеленую кнопку со значком плюса , чтобы добавить новую строку в наш только что созданный раздел. Далее мы выберем следующий макет из двух столбцов (1/3 + 2/3) для нашего дизайна.


Добавить фоновый градиент к разделу
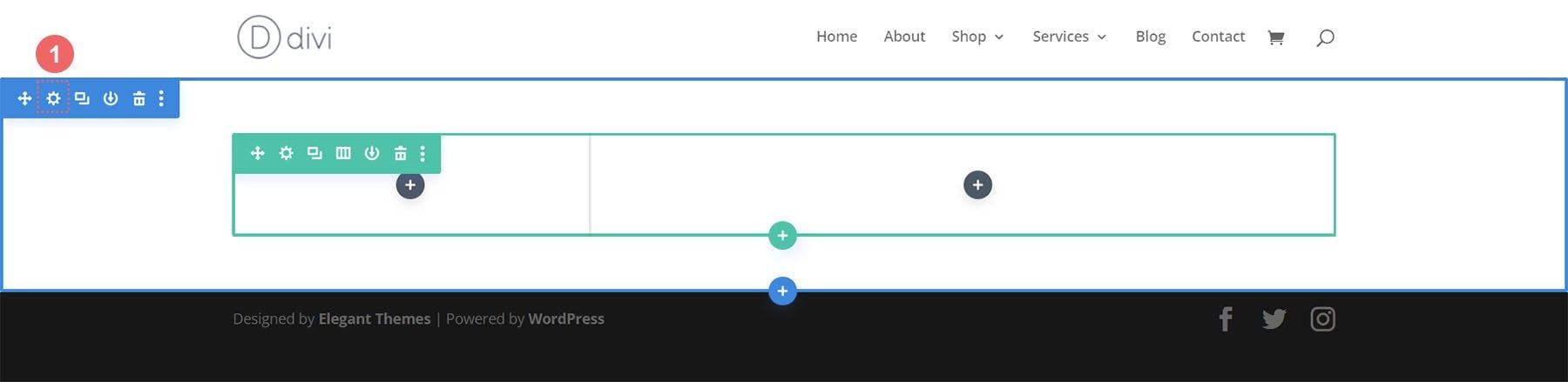
После добавления нашей строки мы добавим градиент во вновь созданный раздел. Сначала мы нажмем на синий значок шестеренки , чтобы войти в настройки раздела.

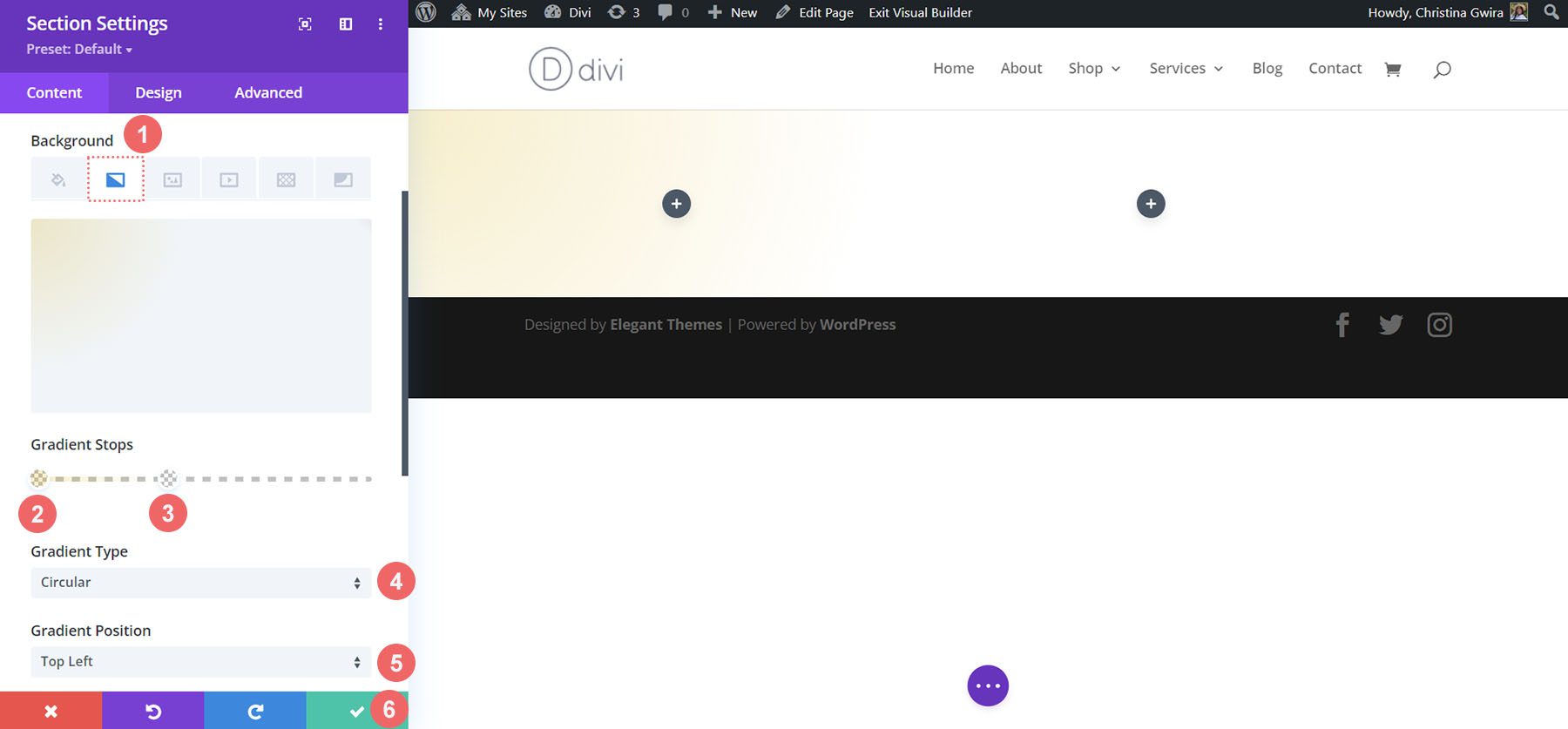
Затем прокрутите вниз до вкладки «Фон» и щелкните значок «Градиент», чтобы начать ввод настроек для нашего градиента:
Настройки градиента фона:
- Остановка градиента 1: rgba(218,170,32,0,2) (при 0%)
- Остановка градиента 2: (rgba(0,0,0,0) (при 40%)
- Тип градиента: круговой
- Положение градиента: вверху слева

После того, как вы ввели настройки градиента, сохраните свою работу, нажав на зеленую галочку .
Добавить изображение
Прежде чем мы перейдем к стилю модуля призыва к действию, мы добавим немного украшения в строку. Для этого мы собираемся щелкнуть значок серого плюса, чтобы добавить модуль изображения.

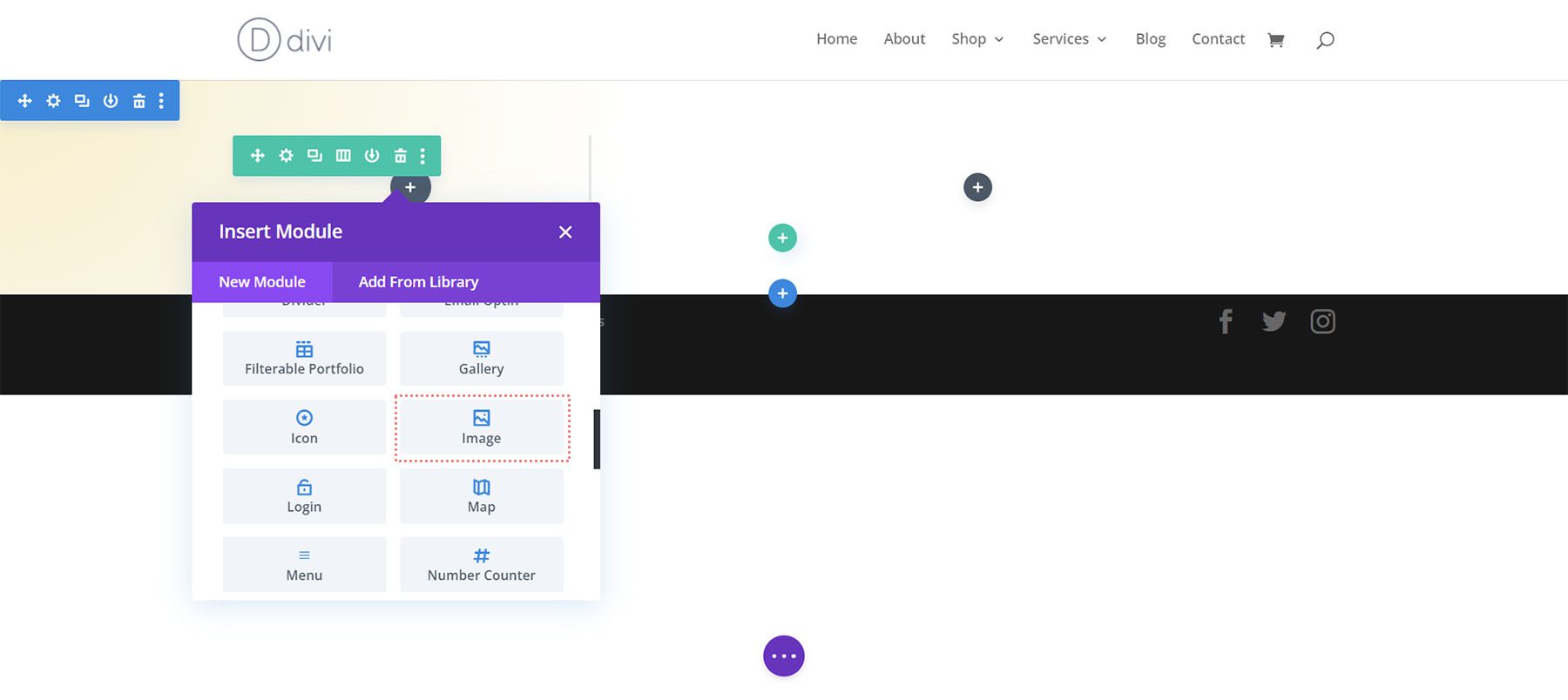
Затем мы нажимаем на модуль изображения , чтобы добавить его в первый столбец строки.

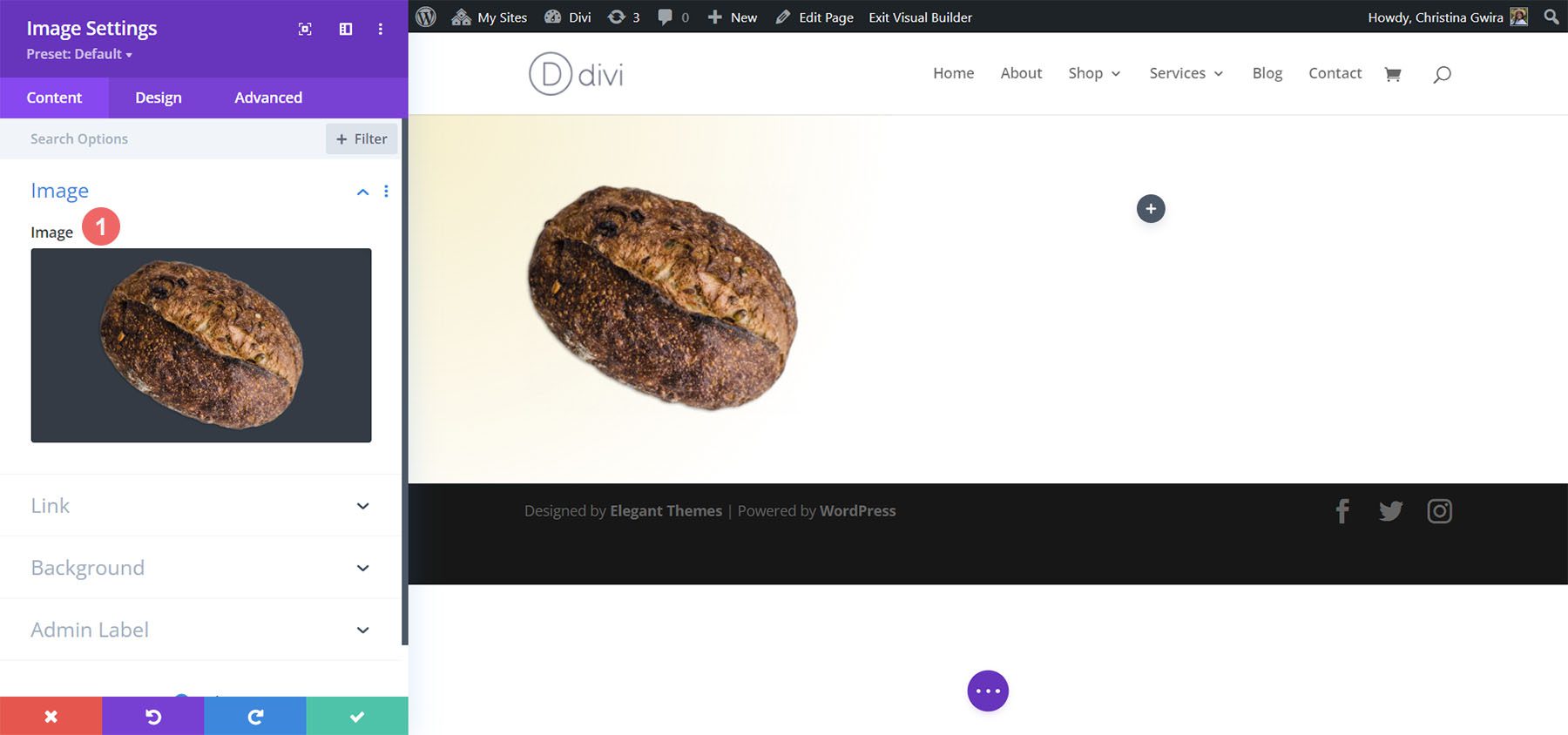
Поскольку этот дизайн вдохновлен пакетом макетов Divi Bagel Shop, мы будем использовать отредактированное изображение из пакета в первой колонке. Мы загрузим изображение в наш модуль изображения.

Добавить модуль призыва к действию
Теперь давайте добавим наш модуль призыва к действию. Щелкните значок серого плюса и выберите значок Призыв к действию , чтобы добавить модуль во второй столбец строки.

Добавить контент
Для начала давайте добавим некоторый контент к заголовку, кнопке и основному тексту .

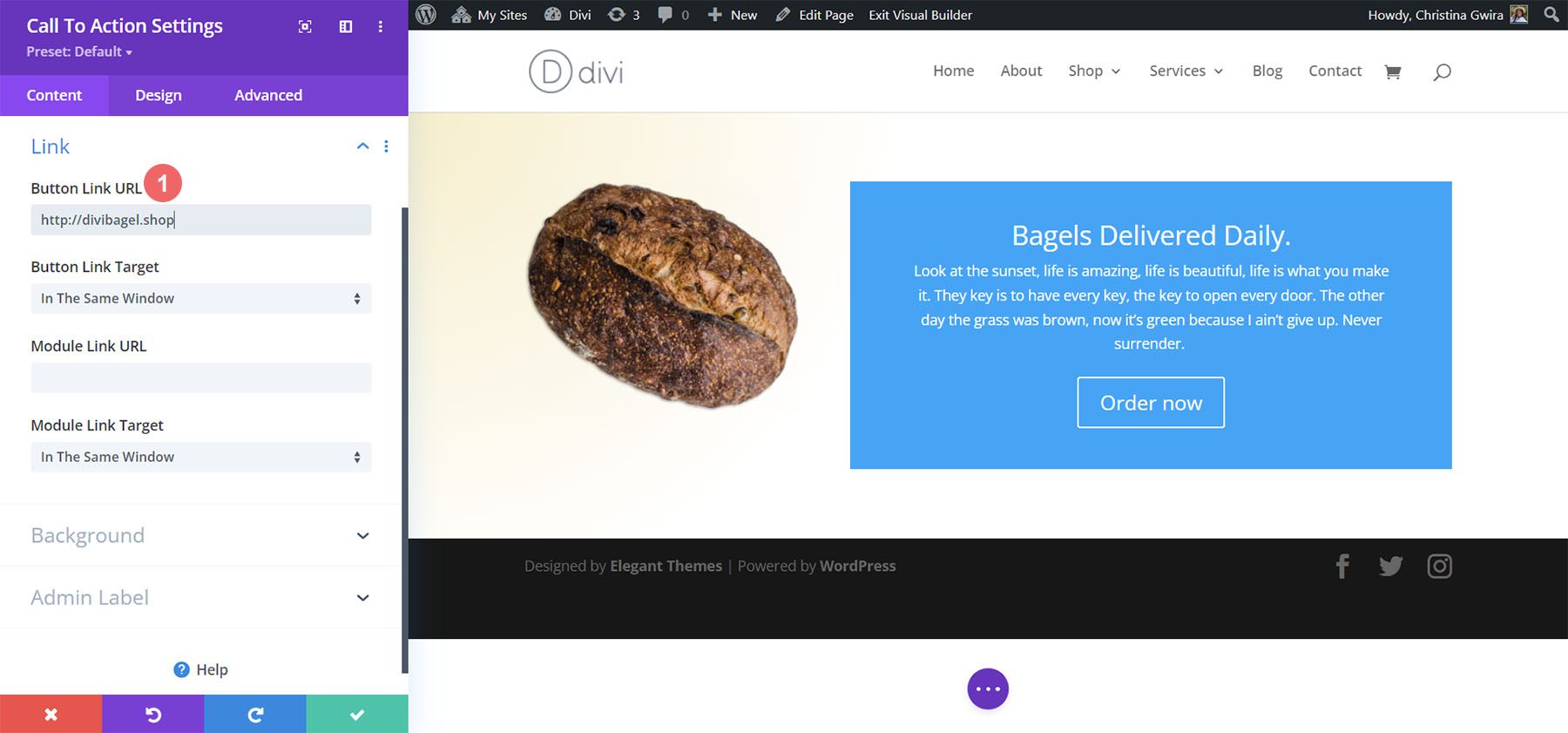
Добавить ссылку на URL-адрес ссылки кнопки
Чтобы отобразить кнопку в модуле, нам нужно добавить URL-адрес к URL-адресу ссылки на кнопку. Прокрутите вниз до вкладки «Ссылка» и добавьте свою ссылку .

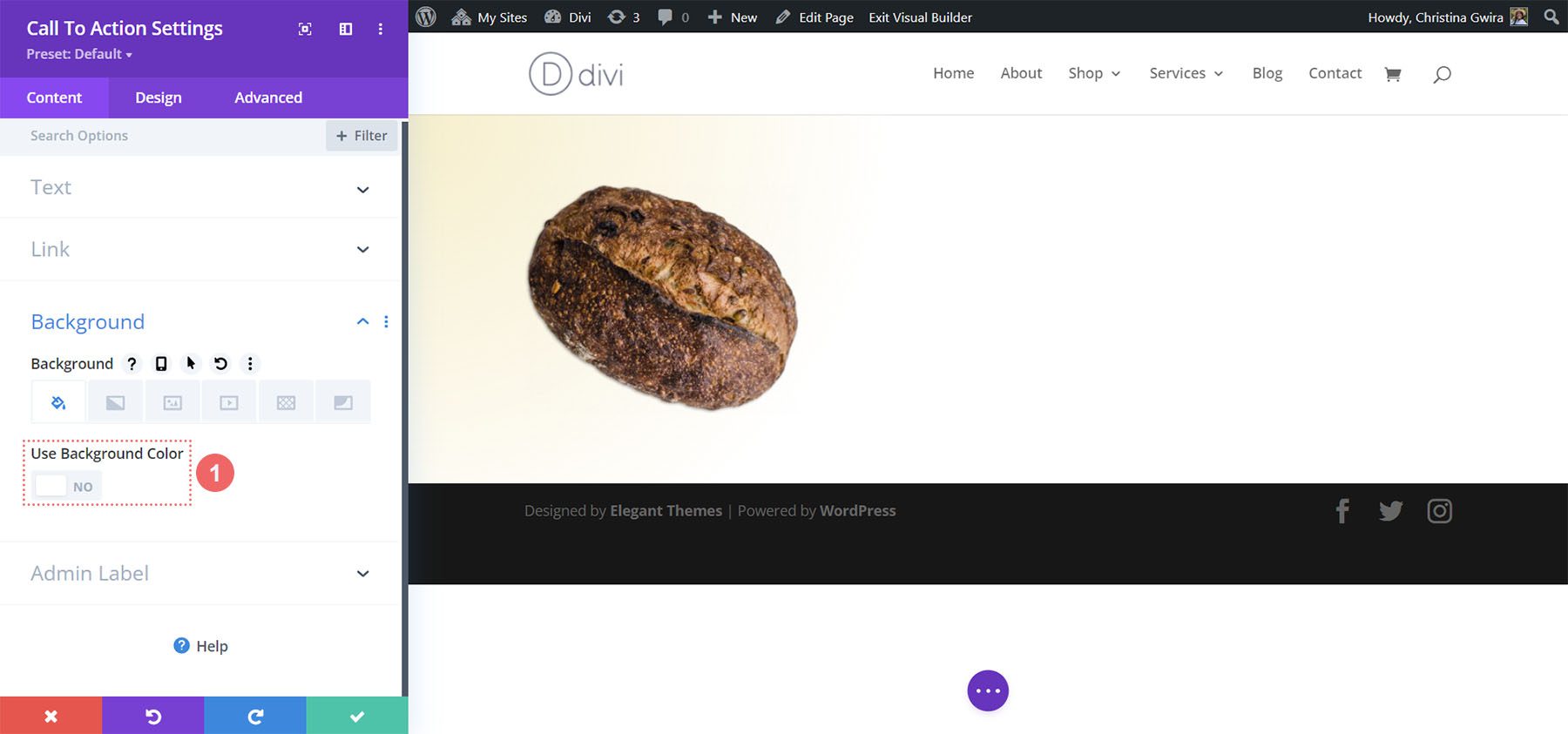
Отключить цвет фона
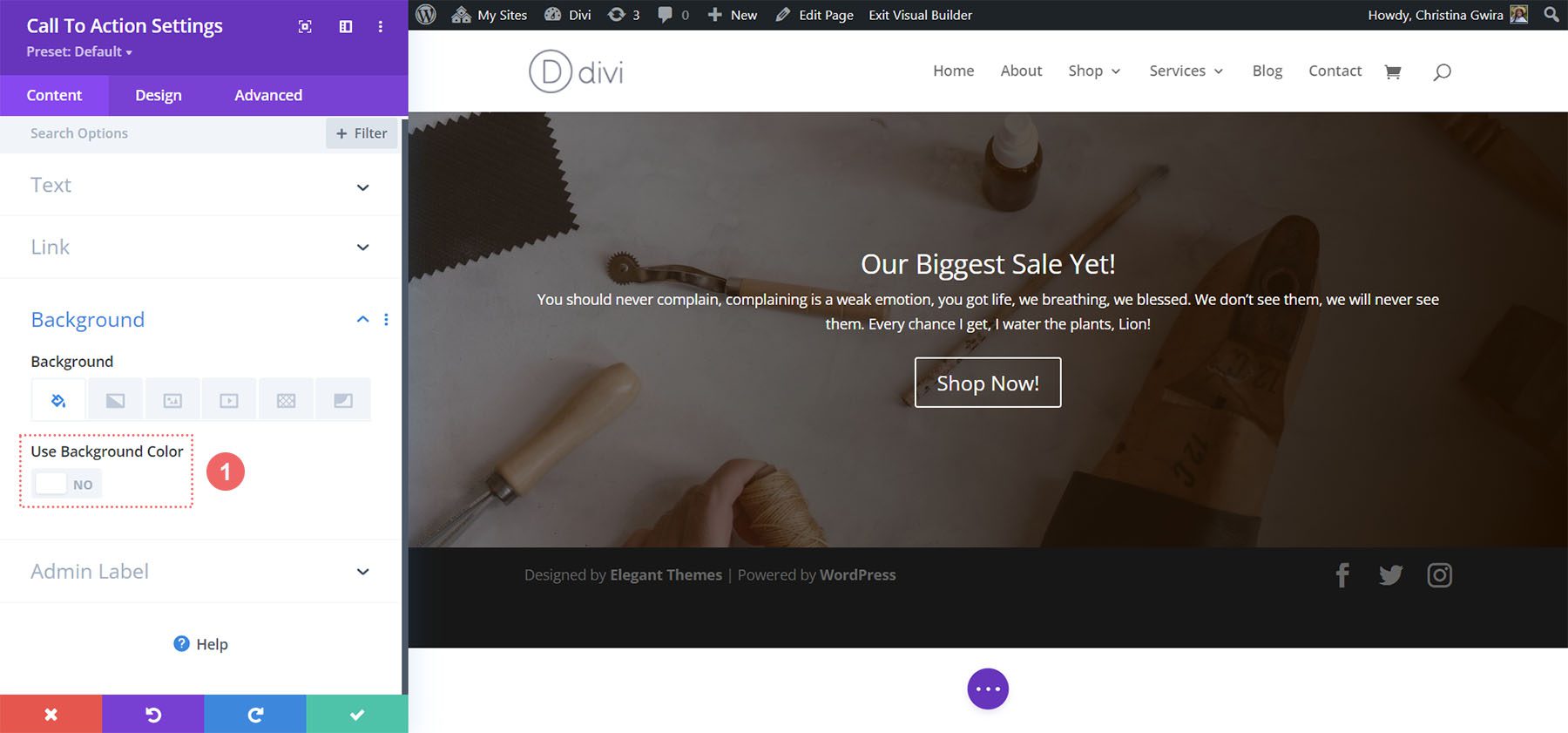
Для этого дизайна мы отключим фон для модуля. Мы хотим увидеть градиент внутри секции. Для этого прокручиваем вниз до вкладки «Фон». Затем мы снимаем галочку с вкладки «Использовать цвет фона» .

Стиль модуля призыва к действию
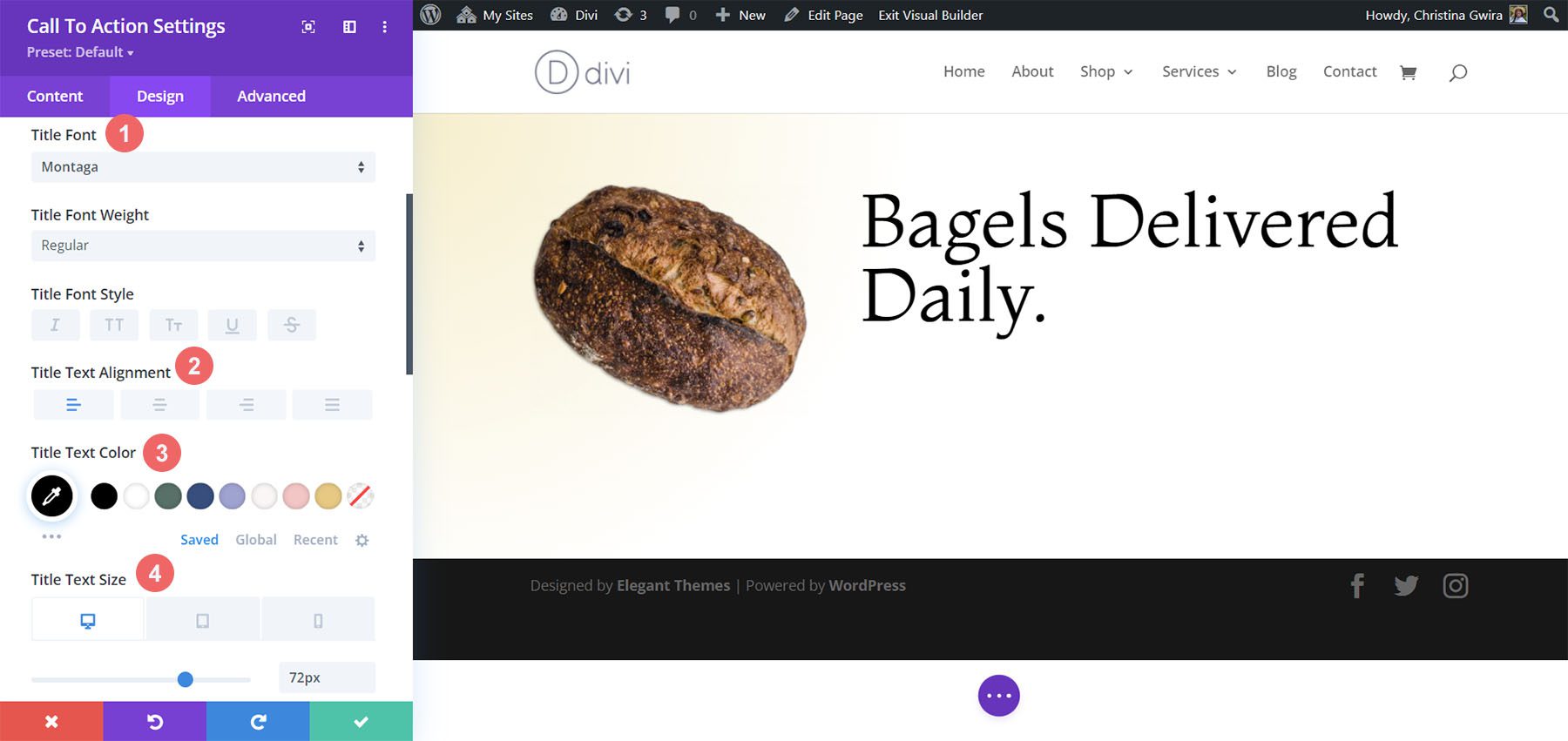
Чтобы начать стилизацию нашего модуля, мы переходим на вкладку «Дизайн». Затем мы прокручиваем вниз до вкладки «Текст заголовка» и используем следующие настройки, чтобы начать стилизовать наш текст заголовка:
Настройки текста заголовка:
- Шрифт заголовка: Montaga
- Выравнивание текста заголовка: по левому краю
- Цвет текста заголовка: #000000
- Размер текста заголовка:
- Рабочий стол: 72px
- Планшет: 63px
- Мобильный: 48px

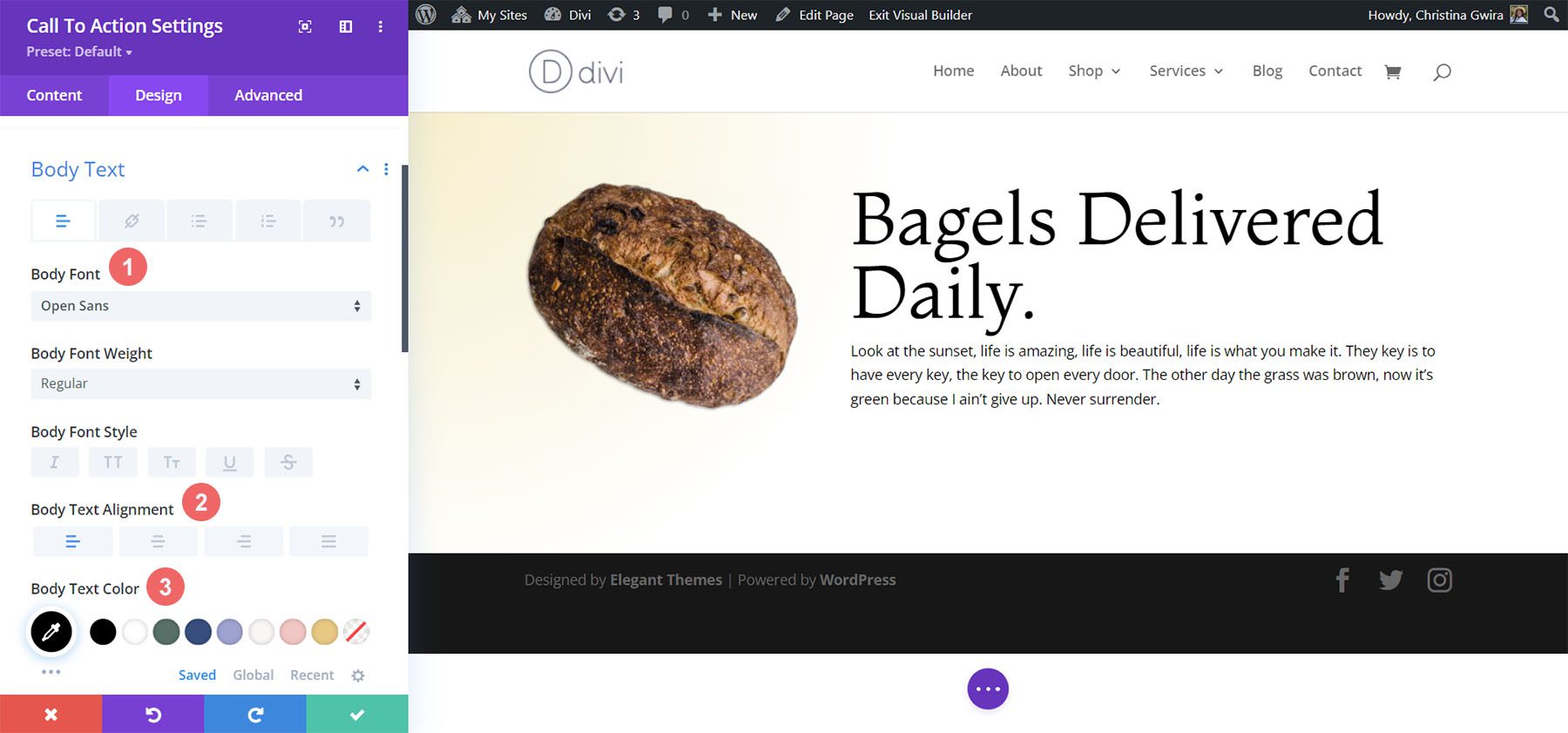
Для основного текста прокрутите немного вниз, пока не дойдете до вкладки «Основной текст». Мы будем использовать большинство настроек шрифта по умолчанию для основного текста, однако мы затемним текст, сделав его черным, используя и выровняв его по левому краю, чтобы он соответствовал тексту заголовка:
Настройки основного текста:
- Основной шрифт: Open Sans
- Выравнивание основного текста: по левому краю
- Цвет основного текста: #000000

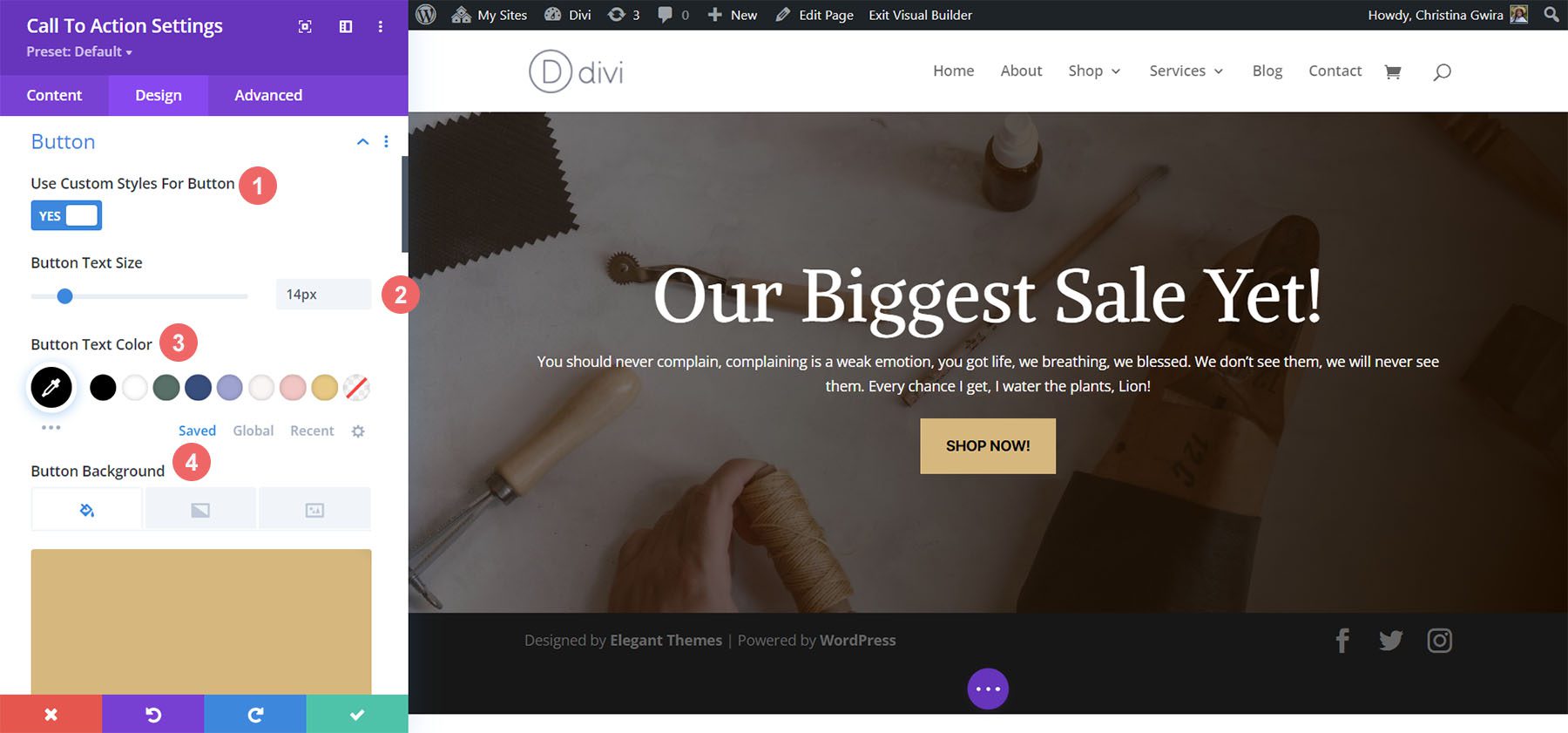
Стиль кнопки призыва к действию
Следуя стилю дизайна нашего макета Divi Bagel Shop, мы создадим эффект плоской тени с помощью нашей кнопки. Для этого у нас будет довольно много настроек для различных аспектов кнопки.
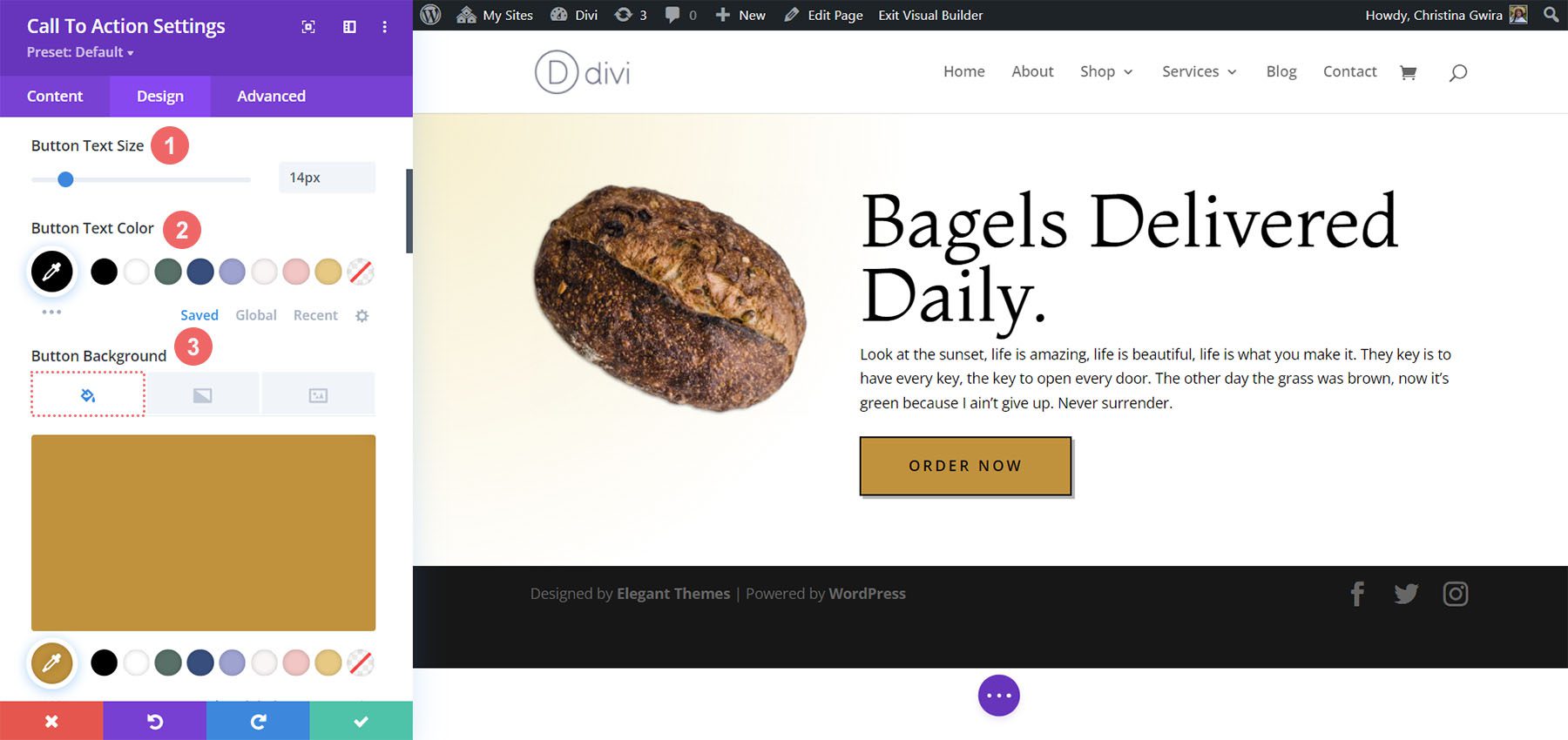
Во-первых, после прокрутки до вкладки Button мы проверяем Custom Button Styles . Мы начинаем стилизацию нашей кнопки, устанавливая цвет фона и цвет текста для нашей кнопки.
Настройки текста и фона кнопки:
- Размер текста кнопки: 14px
- Цвет текста кнопки: #000000
- Цвет фона кнопки: #c59246

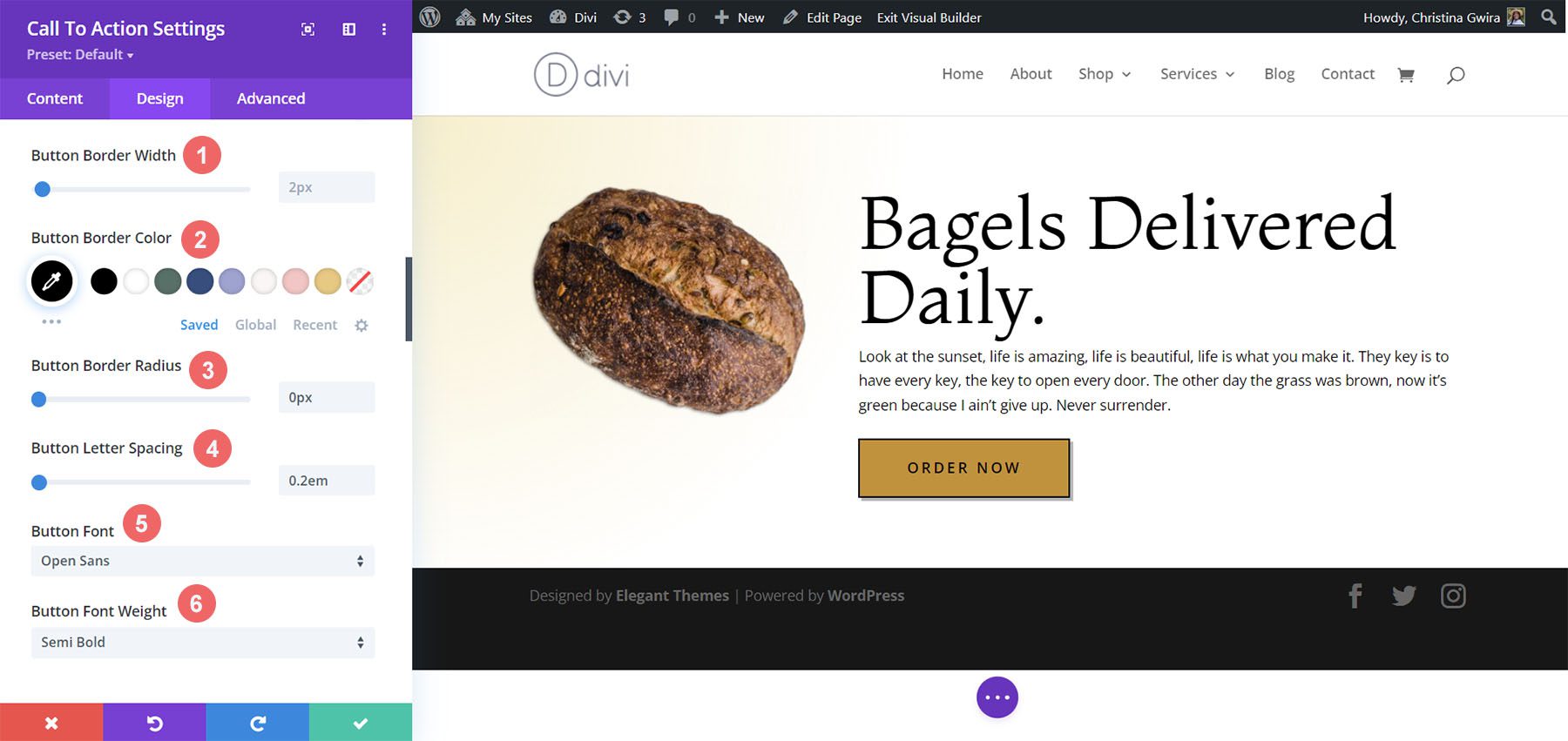
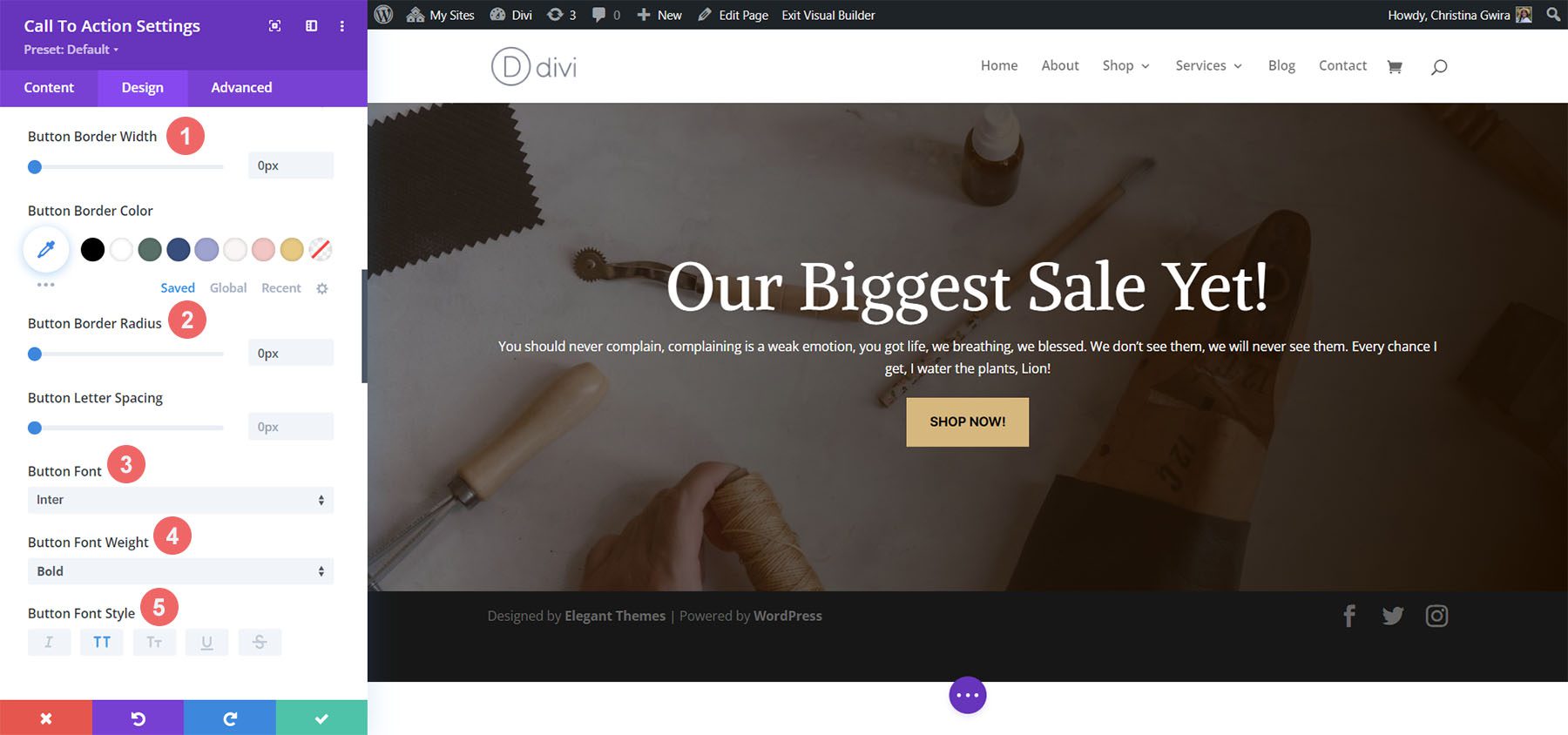
После этого мы начинаем стилизовать границу нашей кнопки и некоторые параметры стиля текста.
Настройки рамки и текста кнопки:
- Ширина границы кнопки: 2 пикселя
- Цвет рамки кнопки: #000000
- Радиус границы кнопки: 0px
- Расстояние между буквами кнопки: 0,2 em
- Шрифт кнопки: Open Sans
- Вес шрифта кнопки: полужирный
- Стиль шрифта кнопки: Все прописные
- Расположение кнопок: слева

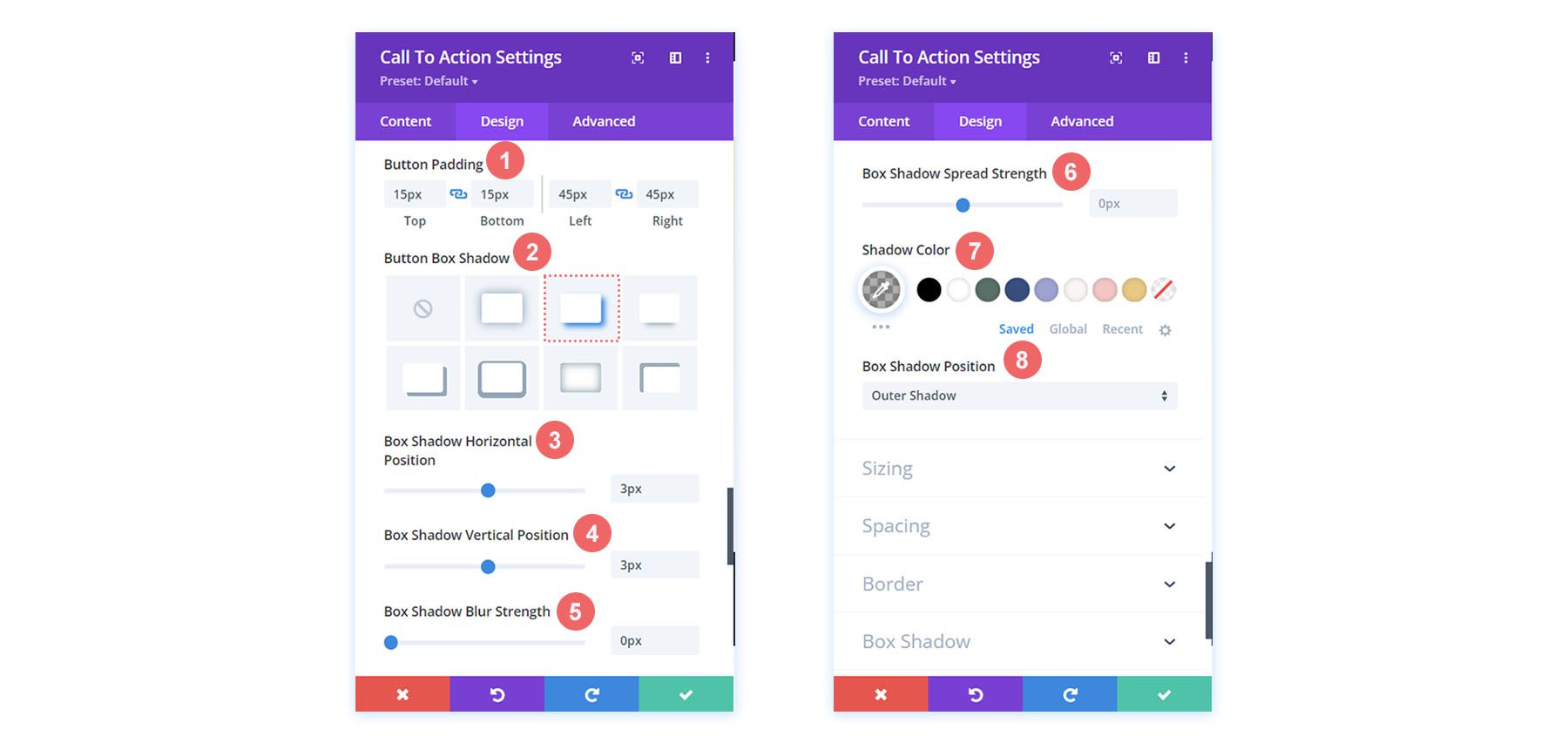
Для тени кнопки мы будем использовать следующие настройки.
Настройки тени кнопки:
- Заполнение кнопки:
- Верхний и нижний отступы: 15 пикселей
- Отступ слева и справа: 45px
- Тень окна кнопки: см. скриншот
- Box Shadow Горизонтальное положение: 3px
- Коробчатая тень по вертикали: 3px
- Сила размытия тени коробки: 0px
- Цвет тени: rgba(0,0,0,0,3)
- Положение тени коробки: внешняя тень

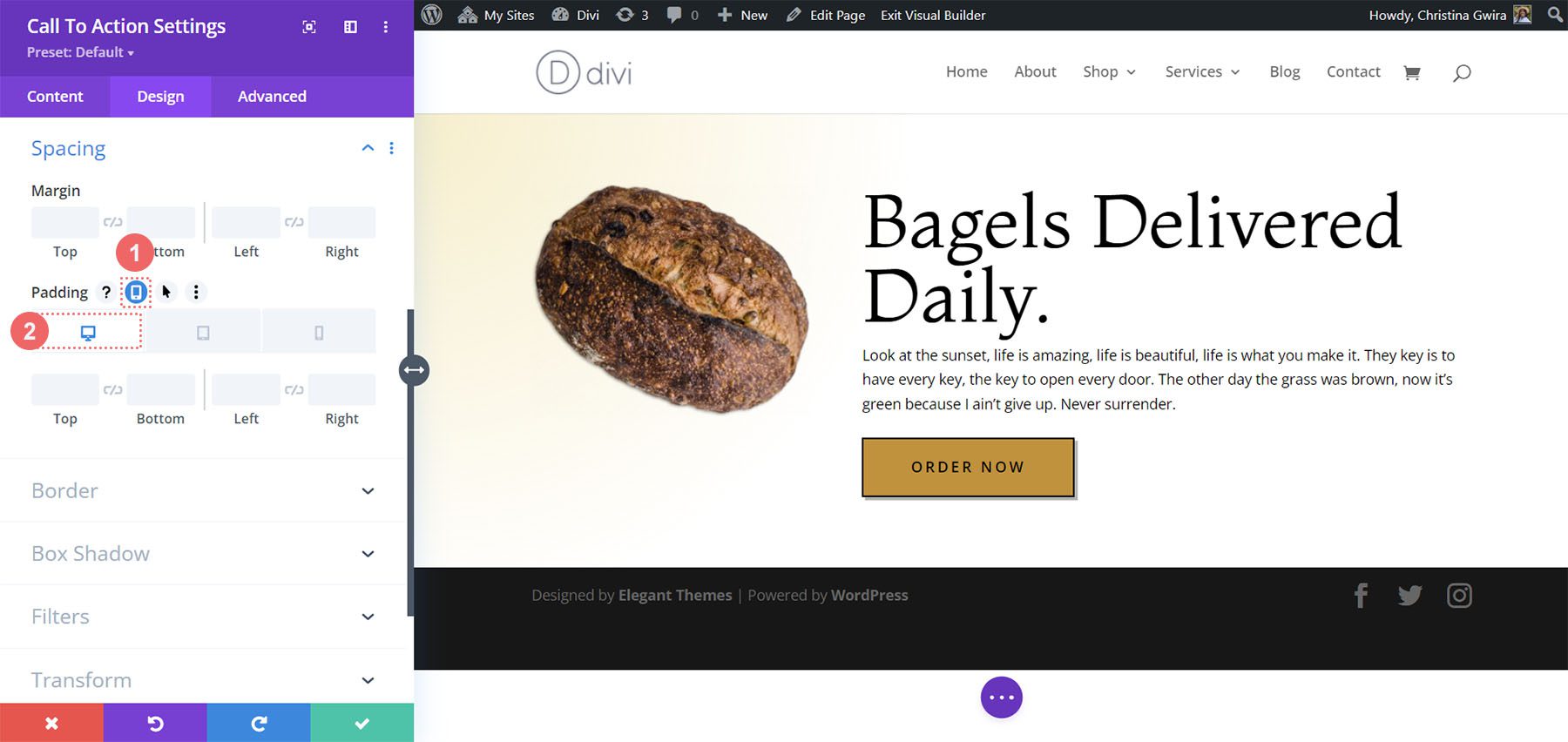
Добавление интервала к модулю
Чтобы закончить наш второй пример стиля призыва к действию Divi, мы добавим отступ справа от модуля. Для этого мы сначала прокручиваем вниз до вкладки «Интервал» и активируем адаптивный режим для отступов. Мы хотим, чтобы наши отступы менялись в зависимости от устройства, которое пользователь будет использовать для просмотра нашей веб-страницы.

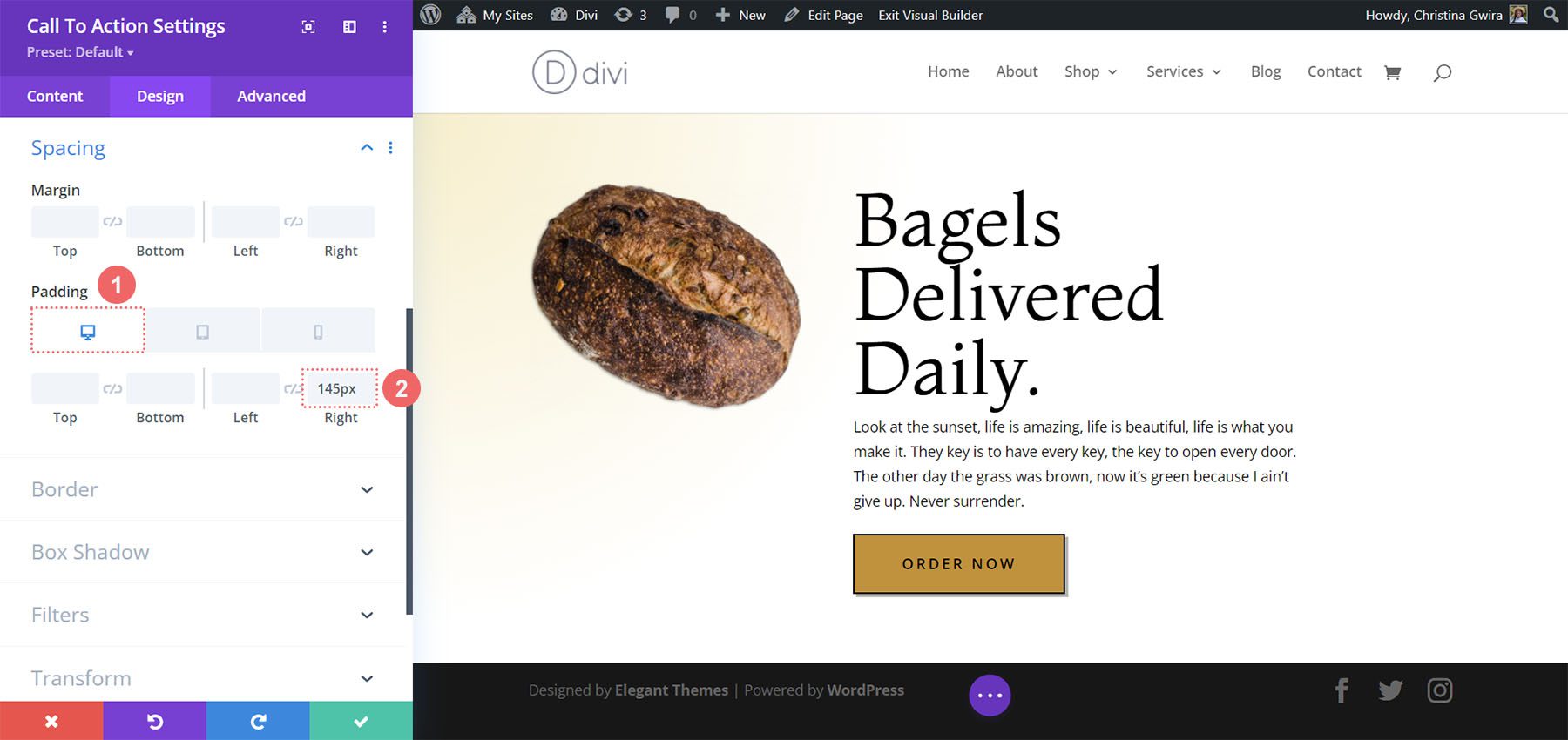
Что касается отступа, мы начнем с большого правого отступа на рабочем столе и перейдем к отсутствию отступа справа для мобильных устройств.
Настройки заполнения:
- Прокладка (справа):
- Рабочий стол: 145 пикселей
- Планшет: 75px
- Мобильный: 0px

Не забудьте сохранить изменения, нажав на зеленую галочку . Вот наш последний призыв к действию, вдохновленный Divi Bagel Shop!

Divi Leather Goods Inspired Пример стиля модуля призыва к действию
Наш третий и последний дизайн вдохновлен нашим набором макетов Divi Leather Goods.
Стилизация раздела
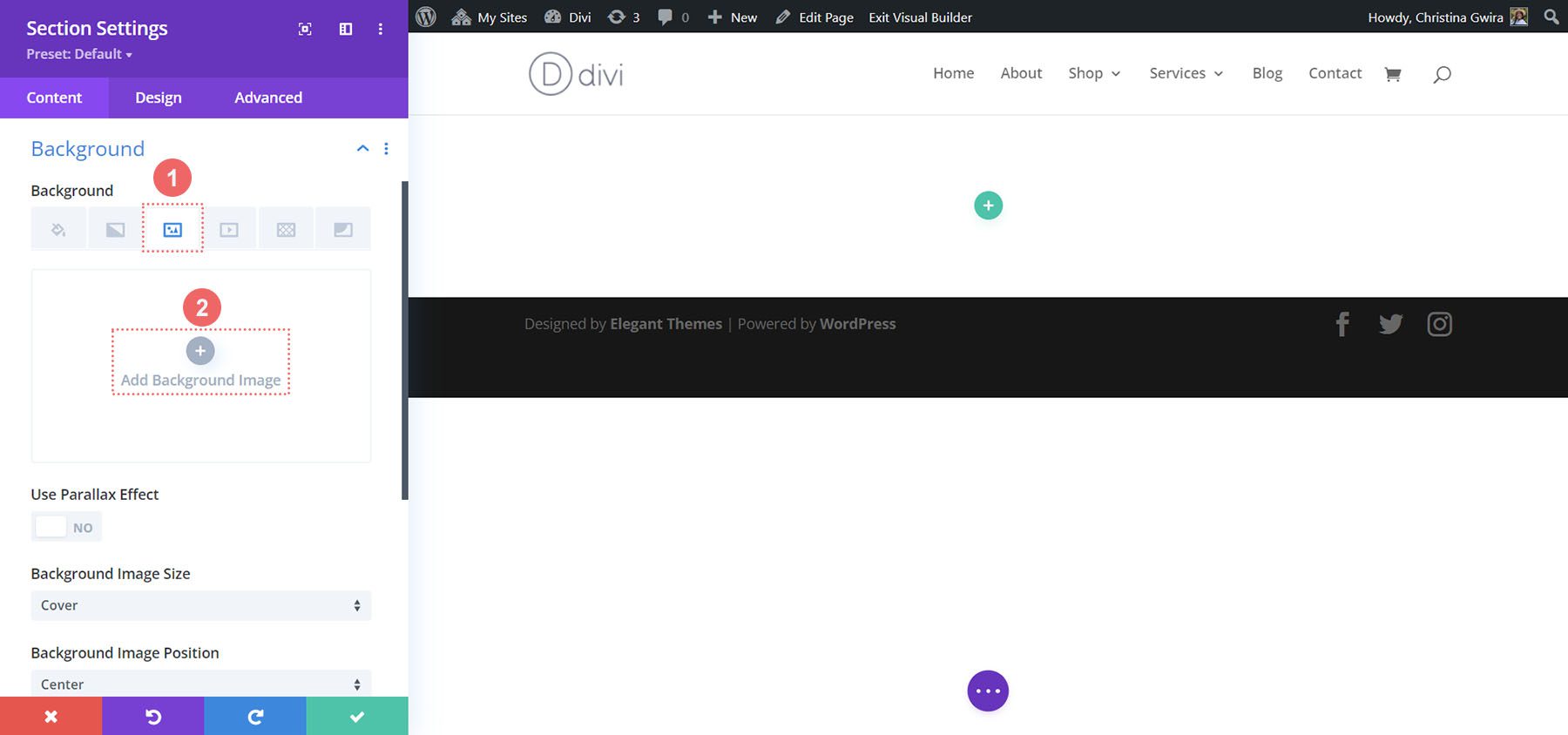
Прежде чем мы добавим наш модуль, давайте стилизуем наш раздел. Мы будем использовать фоновое изображение и градиент для этого раздела. Сначала мы нажимаем на значок фонового изображения и загружаем фоновое изображение Divi Leather Goods из нашей папки с ресурсами.

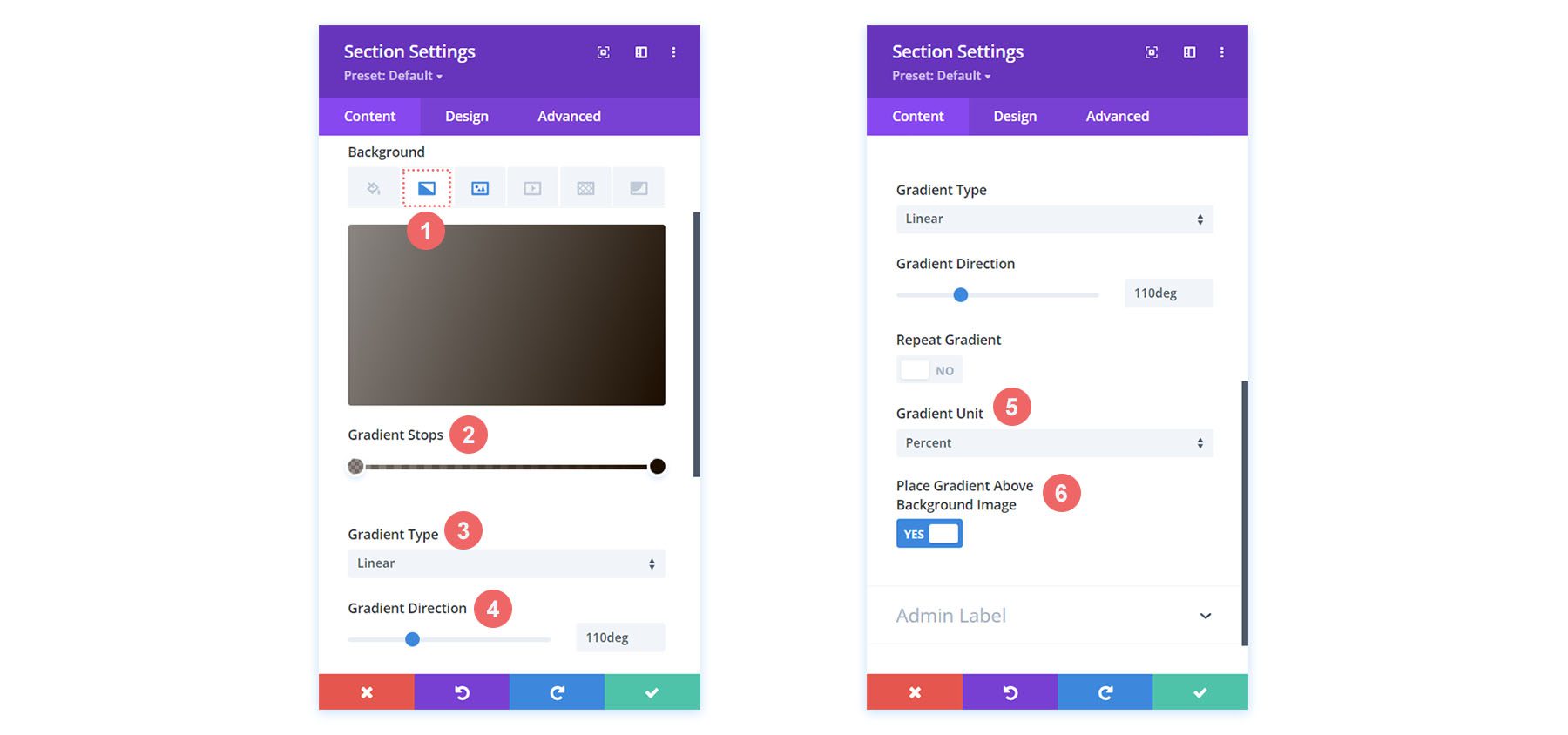
Теперь, когда наше изображение загружено, мы собираемся применить к нему градиент, чтобы придать секции слегка выцветший эффект. Для этого мы нажимаем на значок фонового градиента и используем следующие настройки:
Настройки градиента фона:
- Остановка градиента 1: rgba(28,13,1,0,48) (при 0%)
- Остановка градиента 2: rgba(28,13,1,0,48)
- Тип градиента: Линейный
- Направление градиента: 110 градусов
- Единица градиента: процент
- Поместить градиент над фоновым изображением: Да

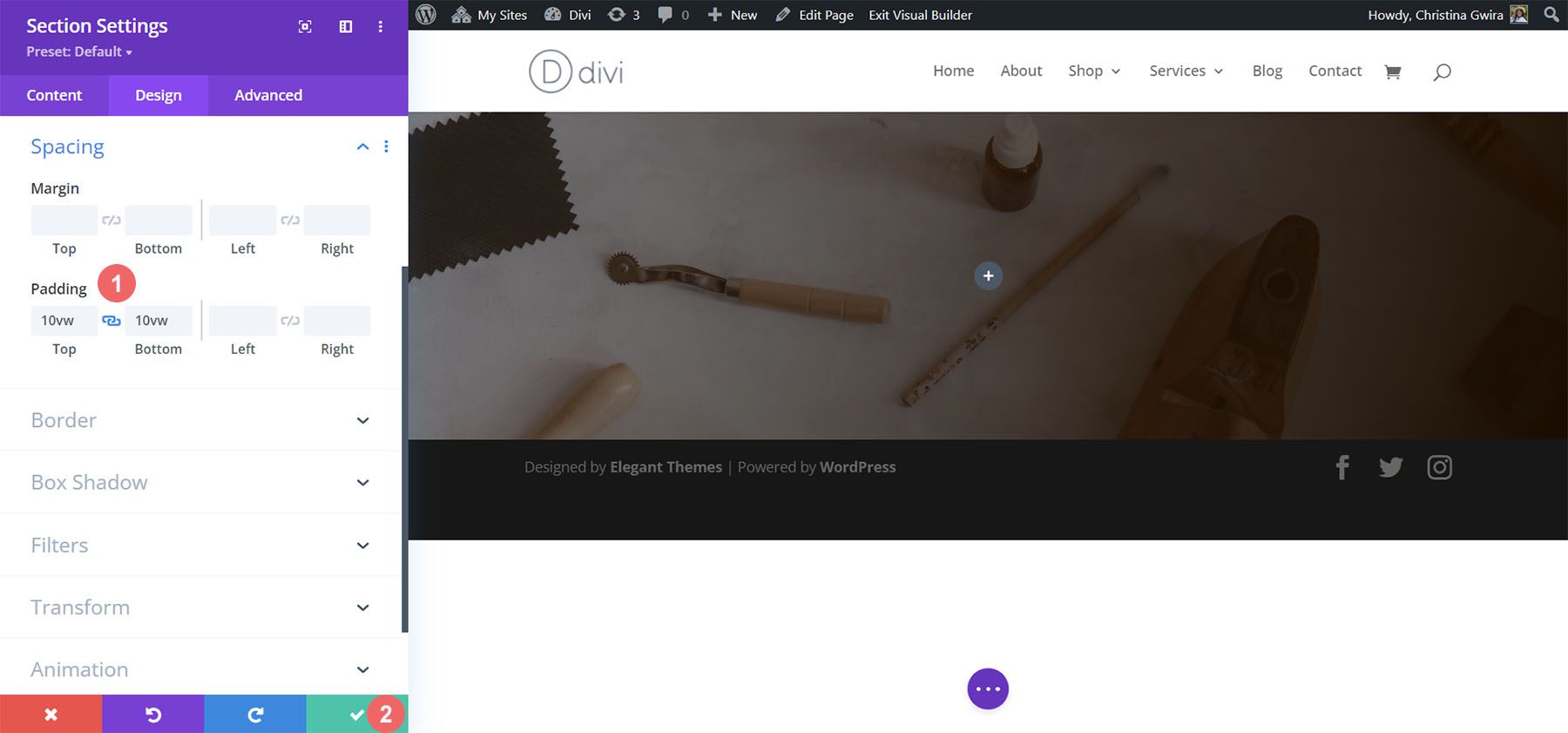
Теперь, когда наш фон настроен, мы добавим отступы в наш раздел. Для этого переходим на вкладку Дизайн раздела. Затем мы прокручиваем вниз до вкладки «Интервал». Затем мы введем верхний и нижний отступы 10vw .

После того, как мы добавили наши отступы, мы нажимаем зеленую галочку , чтобы сохранить наши изменения в нашем разделе.
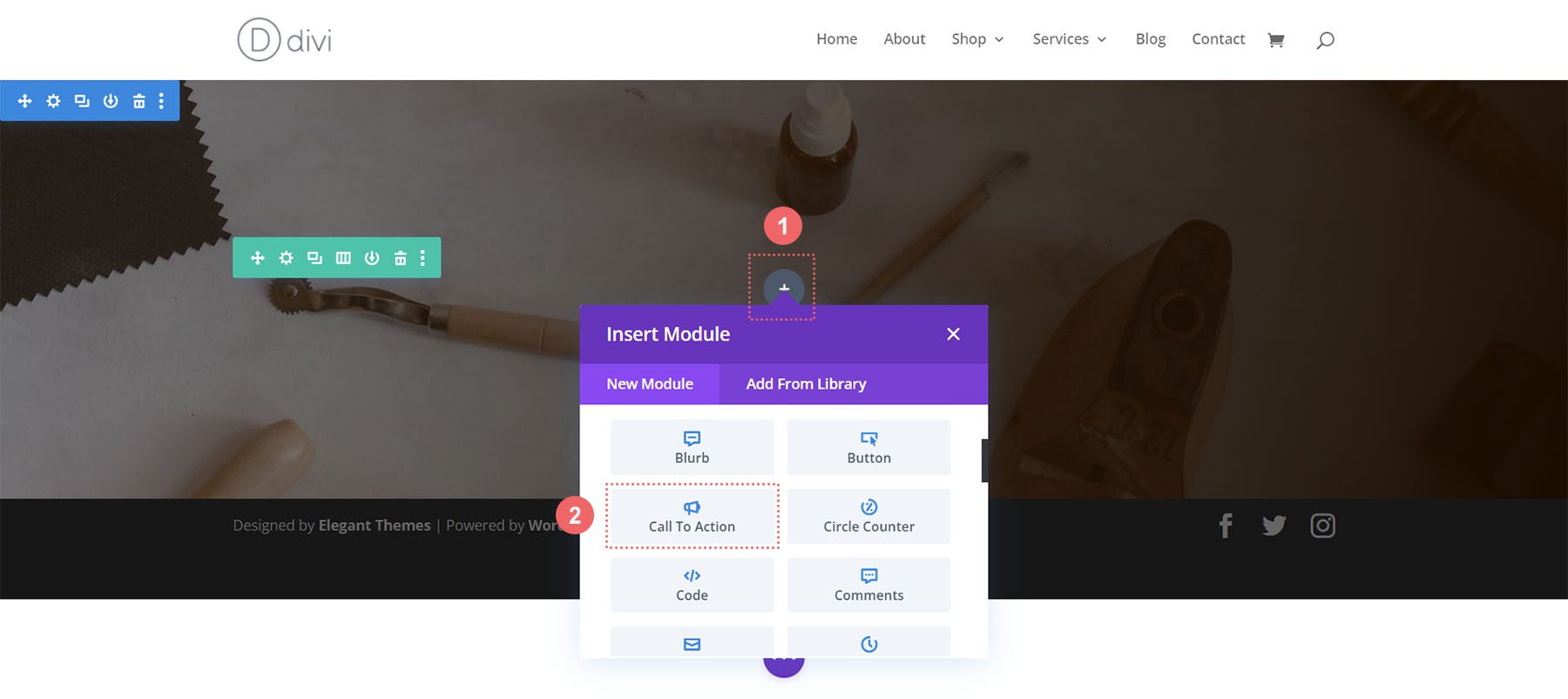
Добавить модуль призыва к действию
После сохранения нашего раздела и его стиля мы теперь переходим к добавлению нашего модуля призыва к действию в нашу строку. Для этого кликаем по значку серого плюса , а затем кликаем по значку «Модуль призыва к действию» . Это добавит модуль в нашу строку с одним столбцом.

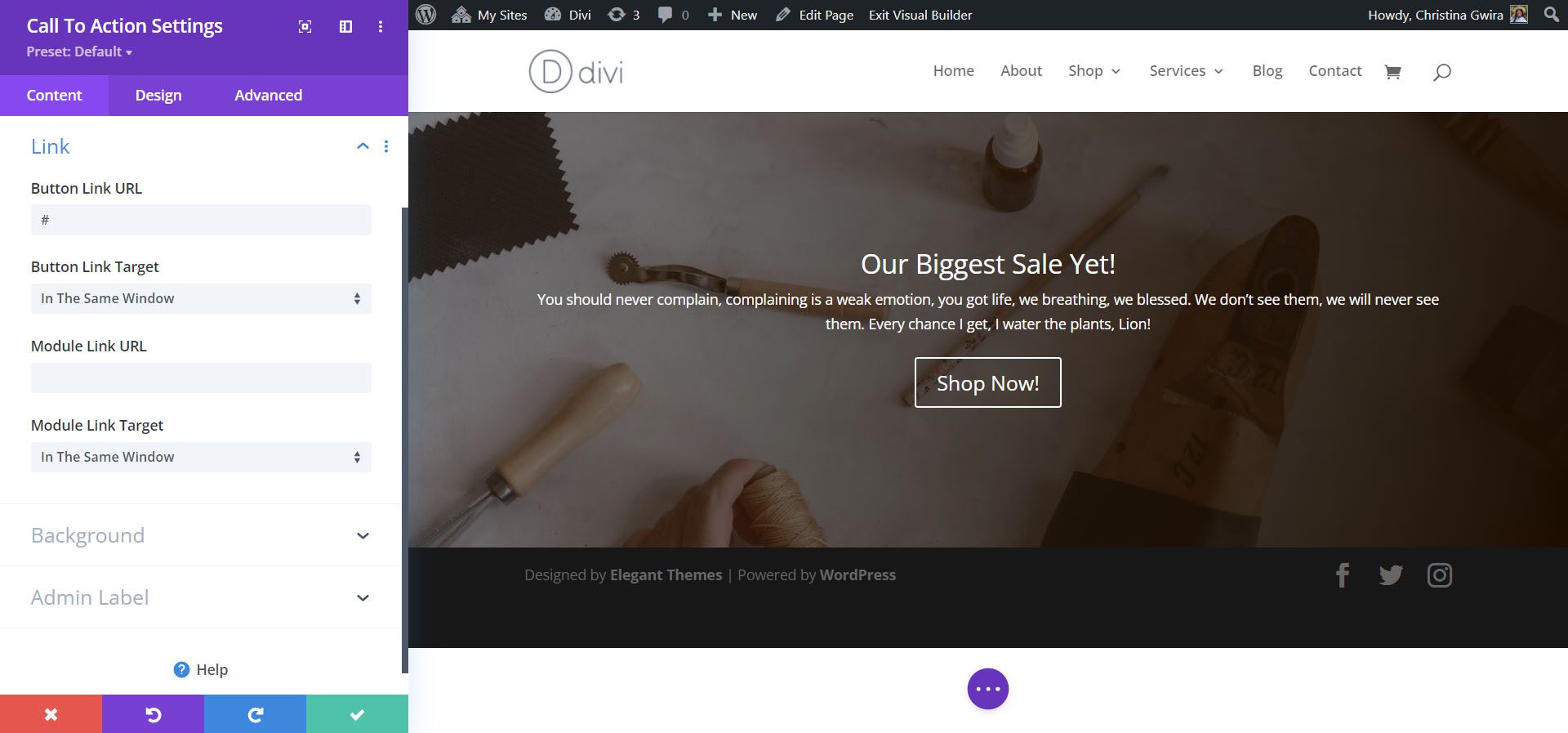
Добавить ссылку на кнопку
Чтобы наша кнопка отображалась, нам нужно добавить ссылку в параметр «URL ссылки на кнопку» нашего модуля на вкладке «Ссылка».

Стиль модуля призыва к действию
Прежде чем мы начнем стилизовать наш модуль, нам нужно добавить наш контент.
Добавить контент
Мы добавляем содержимое в разделы «Заголовок», «Кнопка» и «Текст» вкладки «Текст».

Изменить фон
Для этого дизайна мы хотим использовать фон раздела, в котором находится модуль. Итак, мы снимаем галочку с опции «Использовать цвет фона» , чтобы сделать фон самого модуля прозрачным.

Установить цвет текста и выравнивание
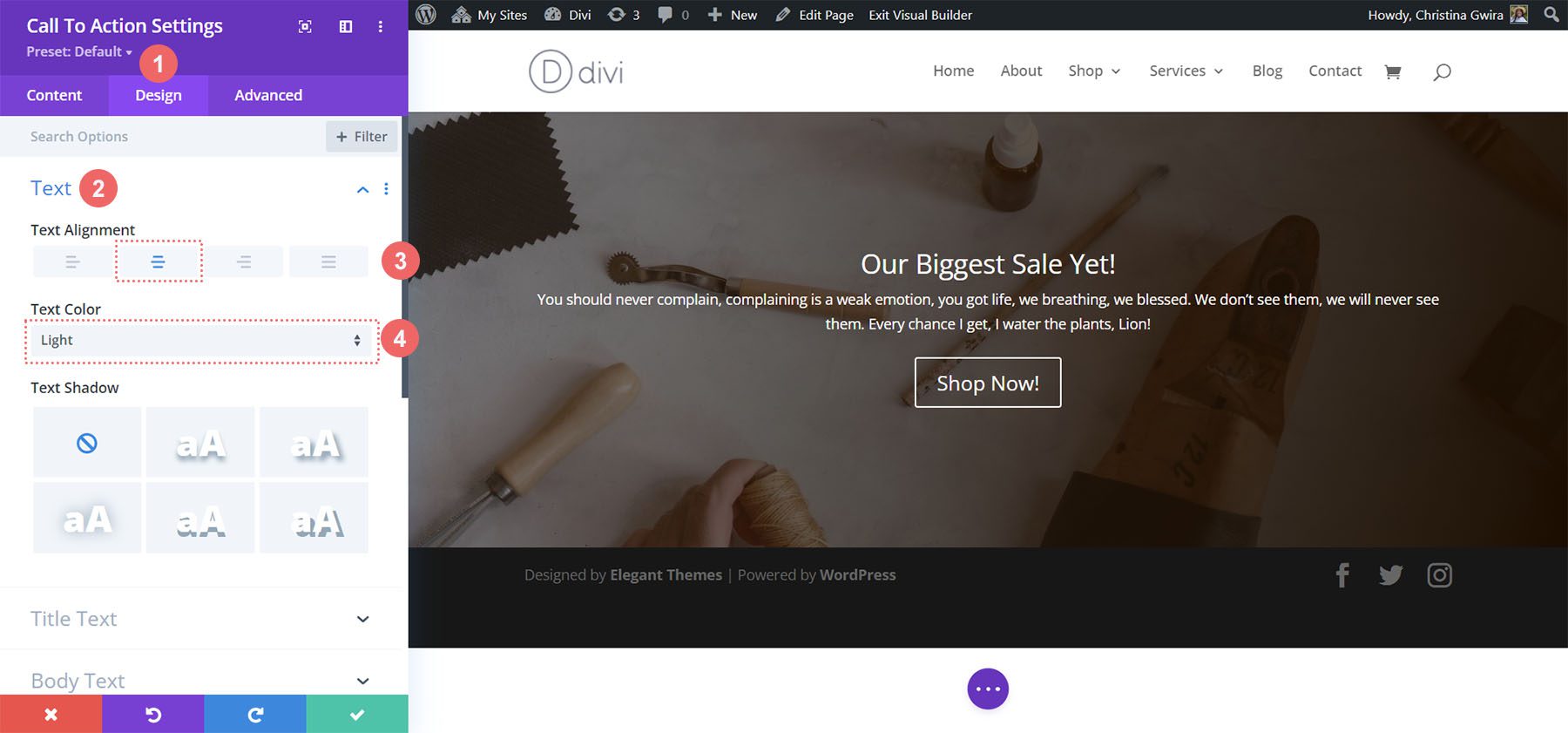
Для этого дизайна мы хотим, чтобы наш текст был светлым, а текст был выровнен по центру. После нажатия на вкладку «Дизайн» мы теперь нажимаем на вкладку «Текст» , чтобы установить для цвета текста значение «Светлый» и для параметра «Выравнивание текста» значение «По центру».

Текст заголовка стиля
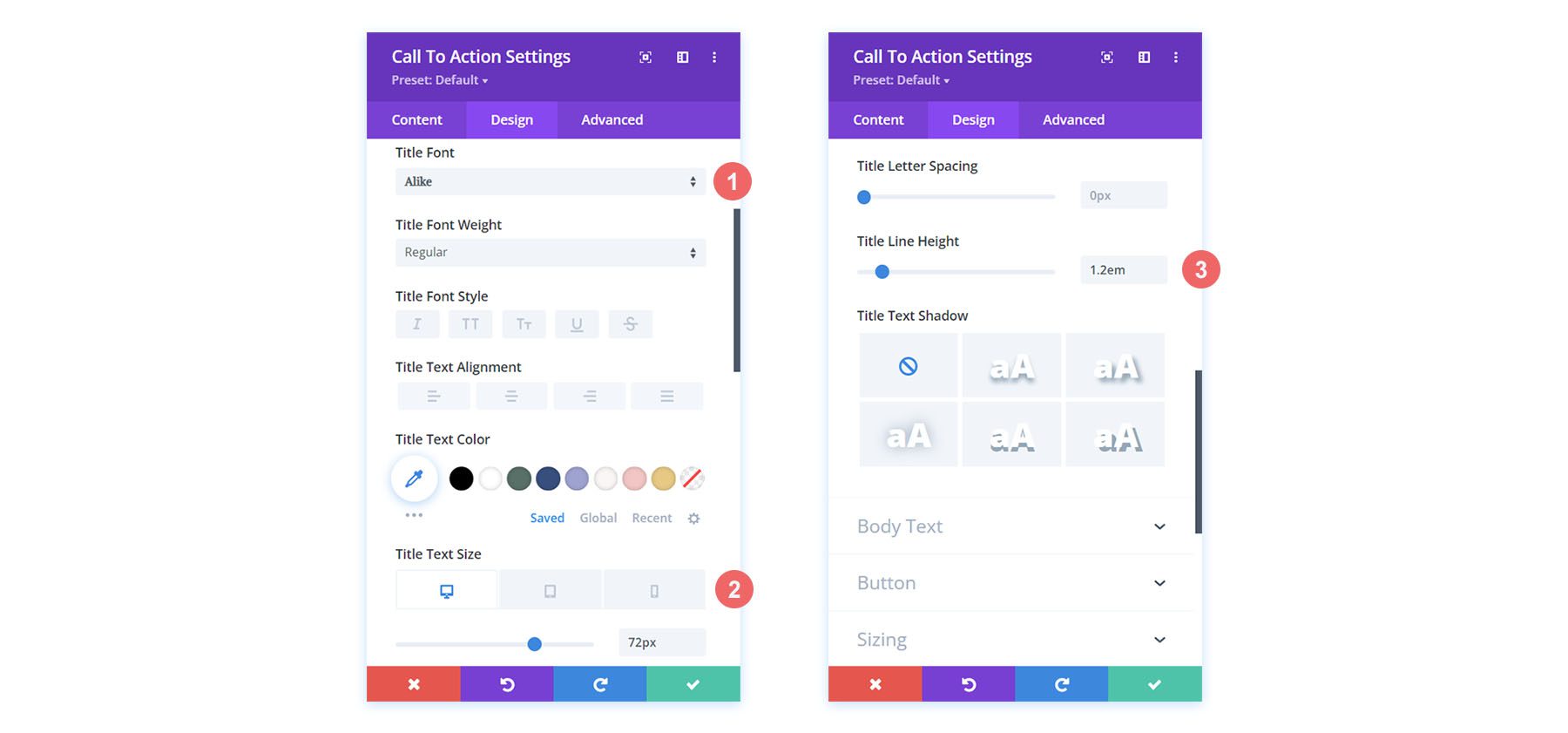
После установки цвета и выравнивания текста мы прокручиваем до вкладки «Текст заголовка» , чтобы приступить к стилизации текста заголовка нашего призыва к действию.
Настройки текста заголовка:
- Шрифт заголовка: похожий
- Размер текста заголовка:
- Рабочий стол: 72px
- Планшет: 63px
- Мобильный: 54px
- Высота строки заголовка: 1.2em

Стилизация основного текста
Для основного текста мы сохраним настройки по умолчанию. Мы будем использовать Open Sans, шрифт Divi по умолчанию.

Настройка стиля кнопок
Для кнопки мы будем использовать следующие стили:
Стиль кнопок:
- Использовать пользовательские стили для кнопки: Да
- Размер текста кнопки: 14px
- Цвет текста кнопки: #000000
- Фон кнопки: #d9b882

Мы продолжаем стилизовать нашу кнопку со следующими настройками:
Настройки рамки и шрифта кнопки:
- Ширина границы кнопки: 0px
- Радиус границы кнопки: 0px
- Шрифт кнопки: Интер
- Вес шрифта кнопки: полужирный
- Стиль шрифта кнопки: Все прописные

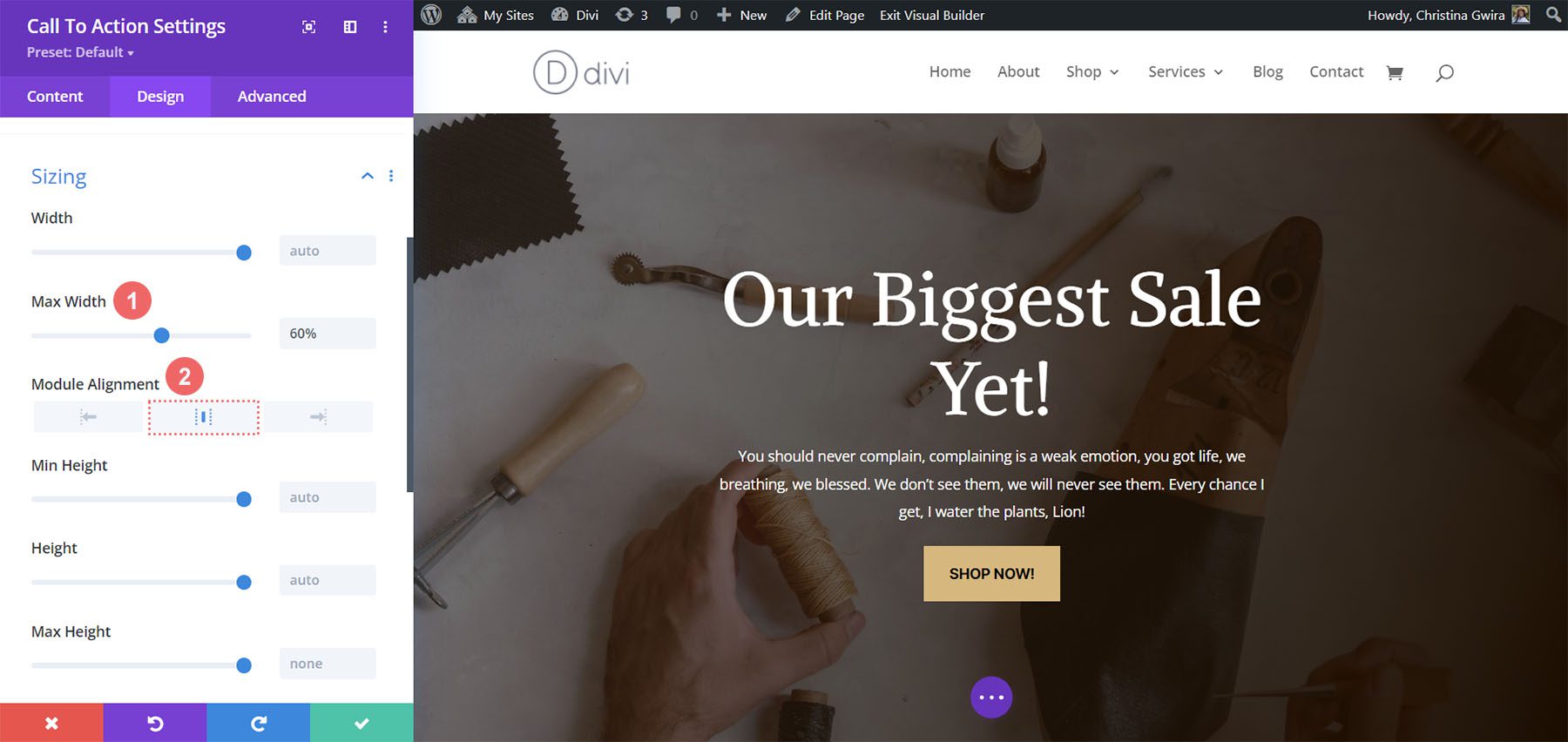
Добавление размера
Чтобы сделать наш модуль более визуально привлекательным, мы добавим немного отступов слева и справа от нашего модуля. Для этого мы прокручиваем вниз до вкладки Spacing и устанавливаем Max Width на 60% (для рабочего стола) с выравниванием модуля по центру .
Настройки размера:
- Максимальная ширина:
- Рабочий стол: 60%
- Таблетка: 75%
- Мобильный: 100 %
- Выравнивание модуля: по центру

Когда наши изменения завершены, теперь мы нажимаем на зеленую галочку , чтобы сохранить нашу прекрасную работу!

В заключение
Используя наши пакеты макетов в качестве эталона дизайна, мы видим, что существует бесконечное количество способов стилизации модуля «Призыв к действию», изначально доступного в Divi. Используйте эти примеры в качестве пищи для ума, чтобы вдохновить вас на следующий маркетинговый проект, требующий сильного призыва к действию!
