Как стилизовать фон вашего полноразмерного модуля заголовка
Опубликовано: 2022-09-28Модуль Divi Fullwidth Header позволяет легко создать потрясающий раздел для вашего веб-сайта всего за несколько минут. Главный раздел — это самый первый раздел вашего веб-сайта, который увидят ваши посетители, поэтому вам нужно, чтобы он был фирменным, информативным и убедительным. К счастью, заголовок Divi Fullwidth поставляется с вариантами содержимого: текст заголовка, текст подзаголовка, основной текст, два изображения и две кнопки. Сегодня мы будем использовать все эти элементы в наших заголовках полной ширины.
В этом посте мы собираемся продемонстрировать 3 способа оформления фона полноширинного заголовка с привлекательным дизайном. Готовы начать? Давайте погрузимся!
Предварительный просмотр дизайна
Давайте посмотрим на 3 полноразмерных заголовка, которые мы будем разрабатывать сегодня.
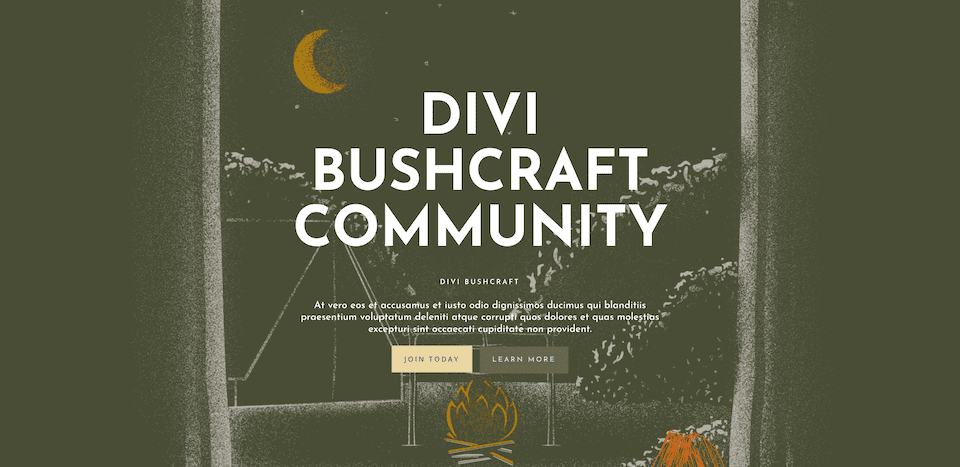
Сообщество Диви Бушкрафт
В первом дизайне используются параметры фонового изображения Divi для создания текстурированного фона, уникального и фирменного для сообщества Bushcraft.

Миссис Николь во 2-м классе
Во втором дизайне используется фоновое изображение и фоновый градиент для создания чистого, современного и свежего приветственного заголовка для второго класса миссис Николь.

Заголовок риелтора
В третьем дизайне используется фоновое изображение, фоновый градиент и фоновый узор, и все это вместе создает возвышенный, но тонкий дизайн домашней страницы риелтора.

Скачайте макеты БЕСПЛАТНО
Чтобы получить дизайны из этого урока, вам сначала нужно загрузить его, нажав кнопку ниже. Чтобы получить доступ к загрузке, вам необходимо подписаться на нашу рассылку, используя форму ниже. Как новый подписчик, вы будете получать еще больше возможностей Divi и бесплатный пакет Divi Layout каждый понедельник! Если вы уже в списке, просто введите свой адрес электронной почты ниже и нажмите «Загрузить». Вы не будете «переподписываться» или получать дополнительные электронные письма.

Скачать бесплатно
Подпишитесь на информационный бюллетень Divi, и мы отправим вам по электронной почте копию окончательного пакета макетов целевых страниц Divi, а также множество других удивительных и бесплатных ресурсов, советов и рекомендаций Divi. Следуйте вперед, и вы сразу же станете мастером Divi. Если вы уже подписаны, просто введите свой адрес электронной почты ниже и нажмите «Загрузить», чтобы получить доступ к пакету макетов.
Вы успешно подписались. Пожалуйста, проверьте свой адрес электронной почты, чтобы подтвердить подписку и получить доступ к бесплатным еженедельным пакетам макетов Divi!
Чтобы импортировать шаблон заголовка в вашу библиотеку Divi, сделайте следующее:
- Перейдите к конструктору тем Divi.
- Нажмите кнопку «Импорт» в правом верхнем углу страницы.
- Во всплывающем окне переносимости выберите вкладку импорта.
- Выберите файл для загрузки со своего компьютера (не забудьте сначала разархивировать файл и использовать файл JSON).
- Затем нажмите кнопку импорта.
После этого макет раздела будет доступен в Divi Builder.
Давайте перейдем к учебнику, не так ли?
Что нужно для начала
Для начала вам нужно будет сделать следующее:
- Установите Divi на свой сайт WordPress.
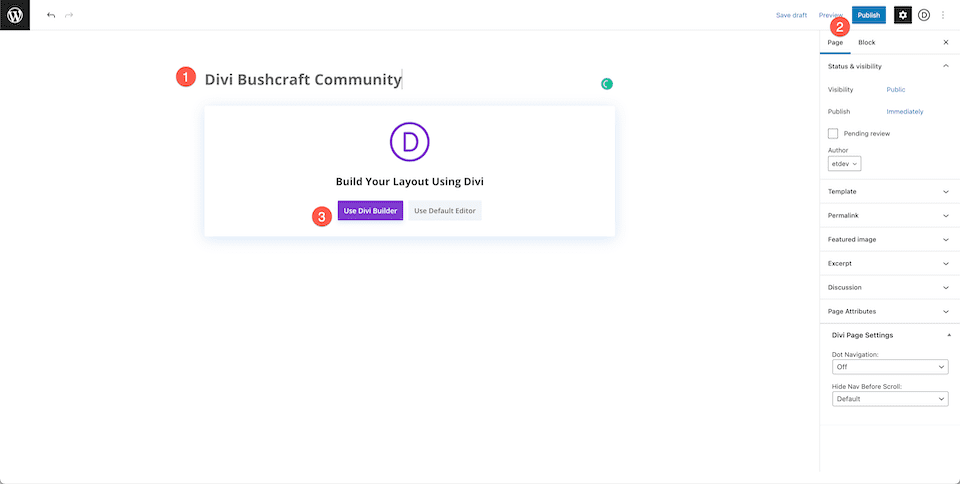
- Добавьте страницу, дайте ей название и опубликуйте.
- Включите визуальный конструктор.

Настройка нашей страницы
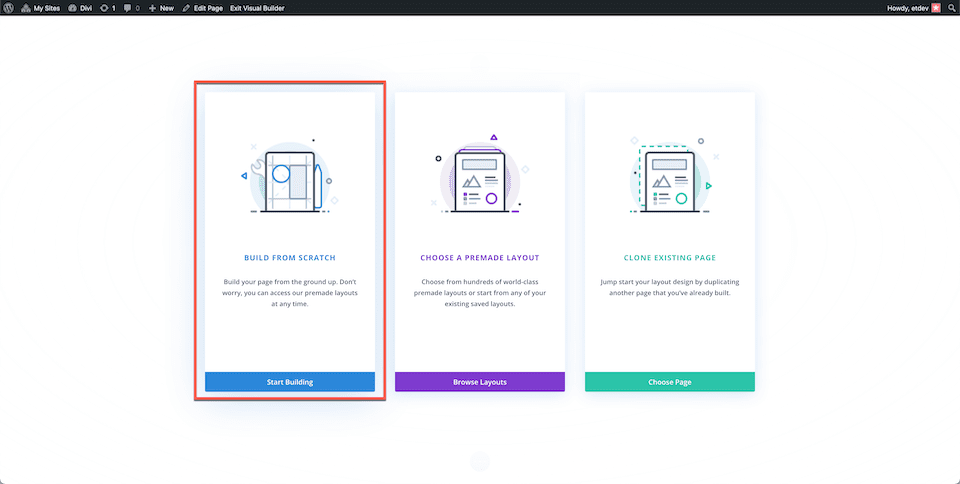
После того, как вы нажмете кнопку «Использовать Divi Builder», страница перезагрузится с помощью интерфейса конструктора перетаскивания Divi. Появятся три варианта, и для сегодняшних целей выберите «Создать с нуля», чтобы у нас был чистый лист, на котором мы могли создавать наши заголовки полной ширины.

Как создать полноширинный заголовок сообщества Divi Bushcraft
Добавьте раздел Fulldwith и заголовок Fullwidth
Во-первых, нам нужно добавить раздел полной ширины на нашу страницу. Нажмите на значок «+», чтобы открыть параметры раздела, а затем нажмите «Полная ширина». Это загрузит библиотеку модулей полной ширины, где вы можете выбрать «Заголовок полной ширины» из параметров. Это загрузит модуль заголовка полной ширины на вашу страницу.

Добавить контент
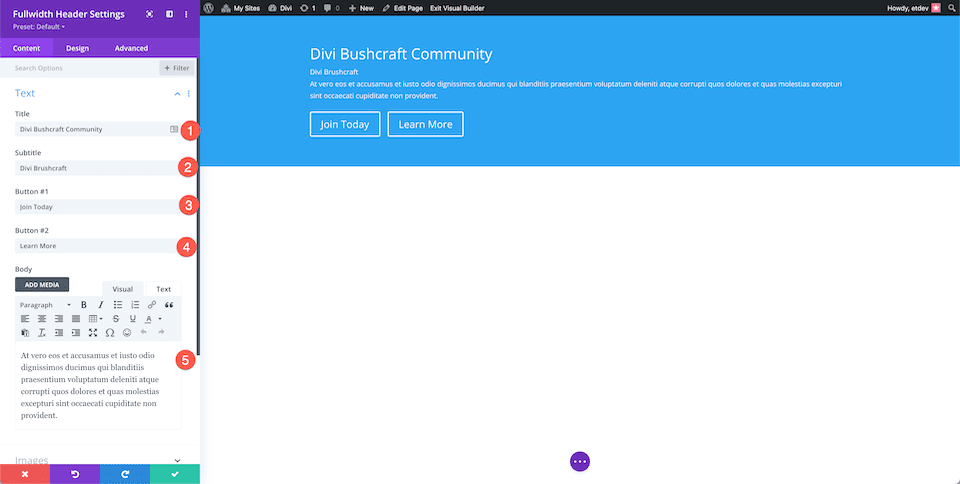
Теперь мы добавим содержимое нашего модуля на вкладку «Текст». Настройте следующие параметры:
- Текст заголовка: Сообщество Divi Bushcraft
- Текст субтитров: Диви Бушкрафт
- Кнопка №1: Присоединяйтесь сегодня
- Кнопка № 2: Узнать больше
- Основной текст: At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque Corpti quos dolores et quas molestias excludeuri sint occaecati cupiditate non предусмотрительно.

Стиль фона
В этом дизайне используется фоновое изображение из бесплатного набора готовых макетов Divi Bushcraft. Вы можете получить все изображения из этого пакета макетов в этом посте. Просто прокрутите сообщение до конца и нажмите, чтобы загрузить изображения в высоком разрешении.
Добавить фоновое изображение
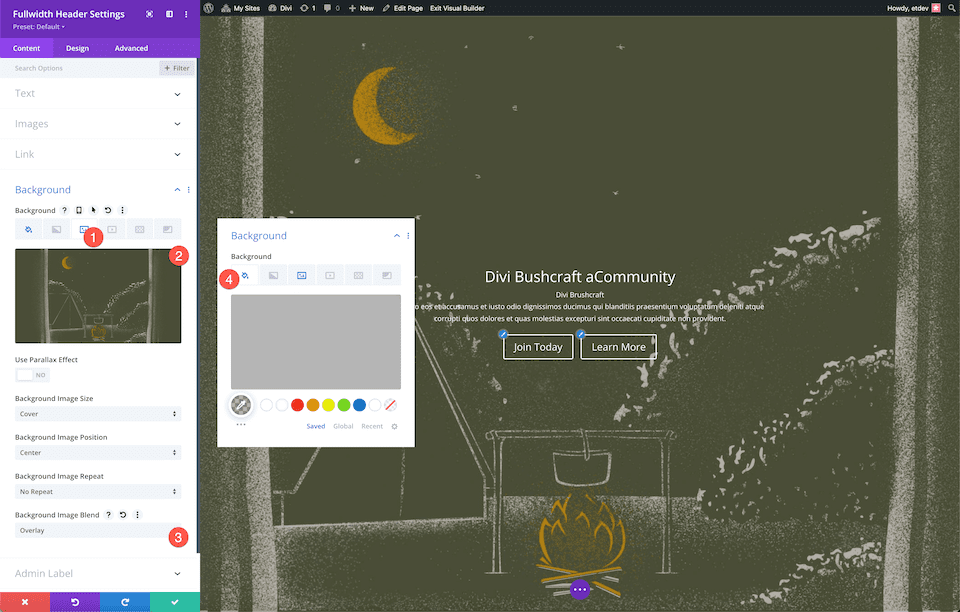
Когда у вас есть фотографии, добавьте фоновое изображение.
- Щелкните третий значок, значок изображения.
- Нажмите «Добавить фоновое изображение». Это вызовет медиатеку, где вы можете загрузить новую фотографию или выбрать фотографию из своей медиатеки.
- Установите режим наложения фонового изображения на Overlay .
- Щелкните первый значок, значок ведра с краской и установите цвет фона: rgba (10,10,10,0,3).

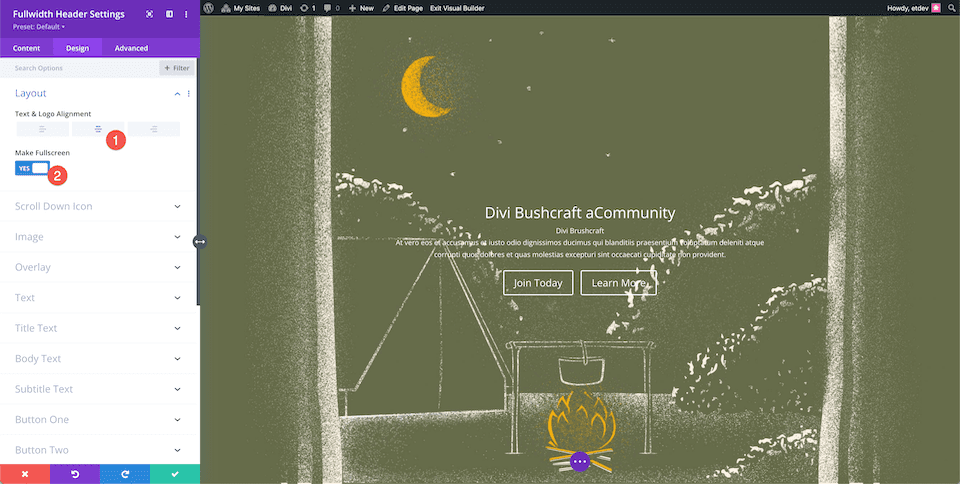
Выберите макет
В разделе «Параметры дизайна» на вкладке «Макет» выберите «Выравнивание по центру». Установите для параметра «Сделать полноэкранный режим» значение «да».

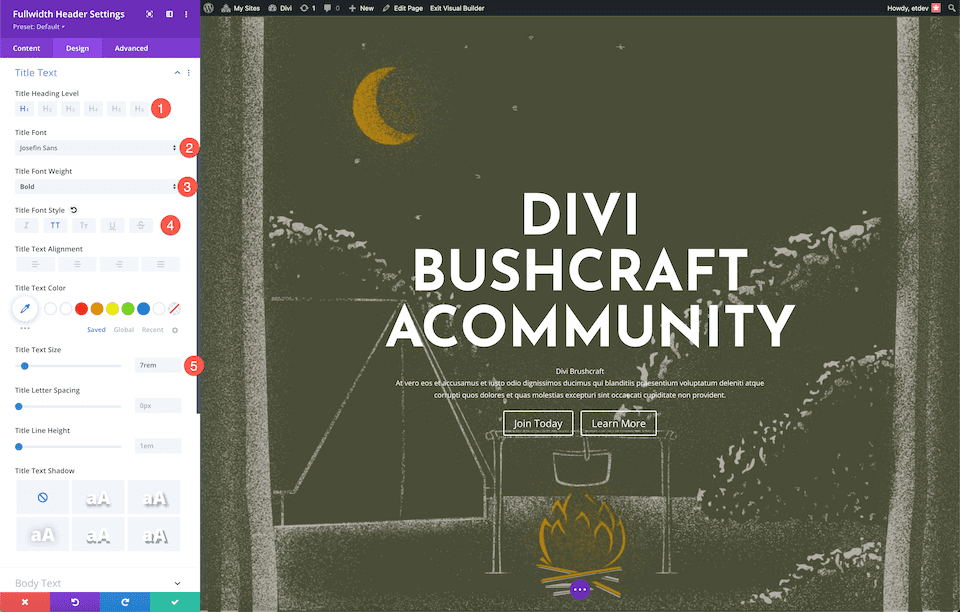
Текст заголовка стиля
Стилизуйте текст заголовка, настроив следующие параметры:
- Уровень заголовка заголовка: H1
- Шрифт заголовка: Josefin Sans
- Начертание шрифта заголовка: полужирный
- Стиль шрифта заголовка: верхний регистр
- Размер текста заголовка: 7rem

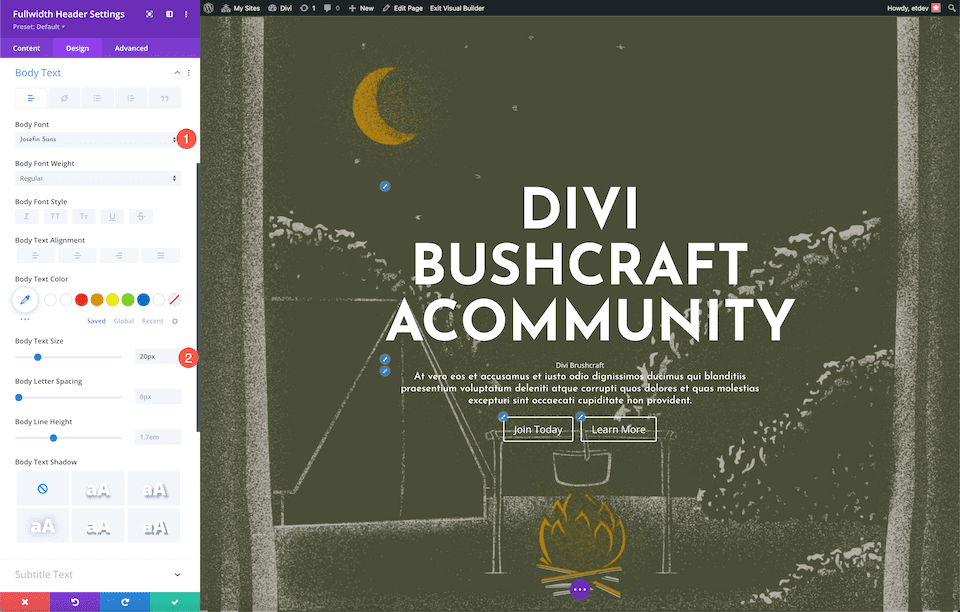
Стиль основного текста
Стилизуйте основной текст, настроив следующие параметры:
- Основной шрифт: Жозефин Санс
- Размер основного текста: 20 пикселей

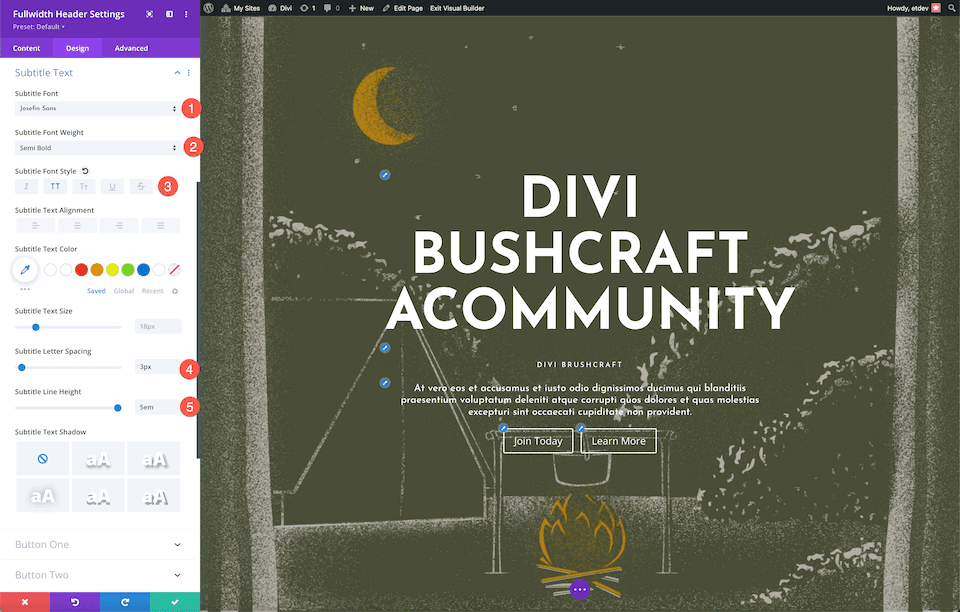
Стиль текста субтитров
Стилизуйте текст субтитров, настроив следующие параметры:
- Шрифт субтитров: Josefin Sans
- Вес шрифта субтитров: полужирный
- Стиль шрифта субтитров: верхний регистр
- Расстояние между буквами субтитров: 3 пикселя
- Высота строки субтитров: 5em

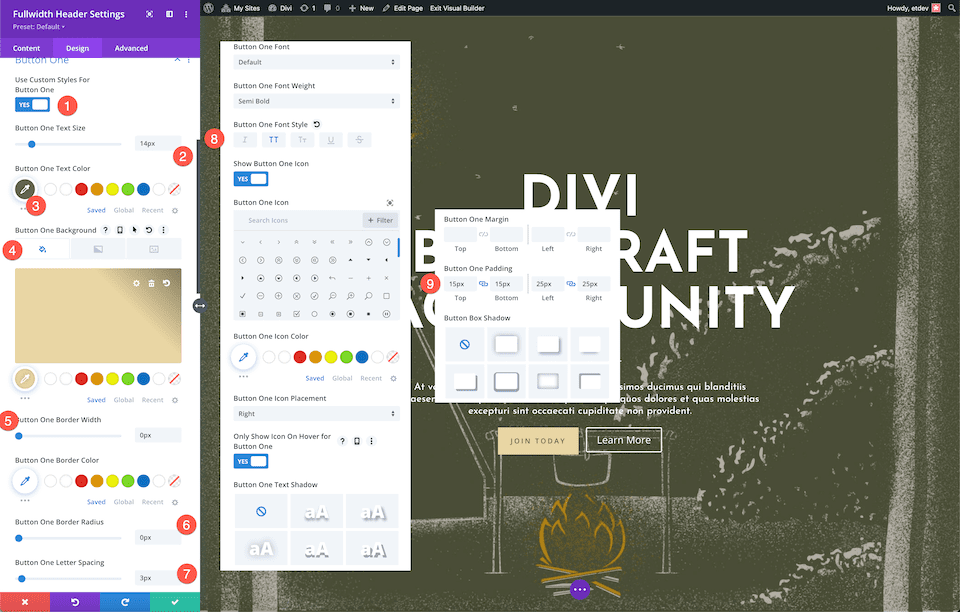
Кнопка стиля №1
Теперь давайте стилизуем кнопки! Для первой кнопки настройте следующие параметры:
- Использовать пользовательские стили для первой кнопки: Да
- Размер текста кнопки One: 14px
- Цвет текста первой кнопки: #666b4a
- Фон кнопки номер один: #ead5a4
- Ширина одной границы кнопки: 0px
- Радиус границы одной кнопки: 0px
- Кнопка Однобуквенный интервал: 3px
- Стиль шрифта кнопки One: верхний регистр
- Button One Padding: 15px сверху и снизу; 25px влево и вправо.

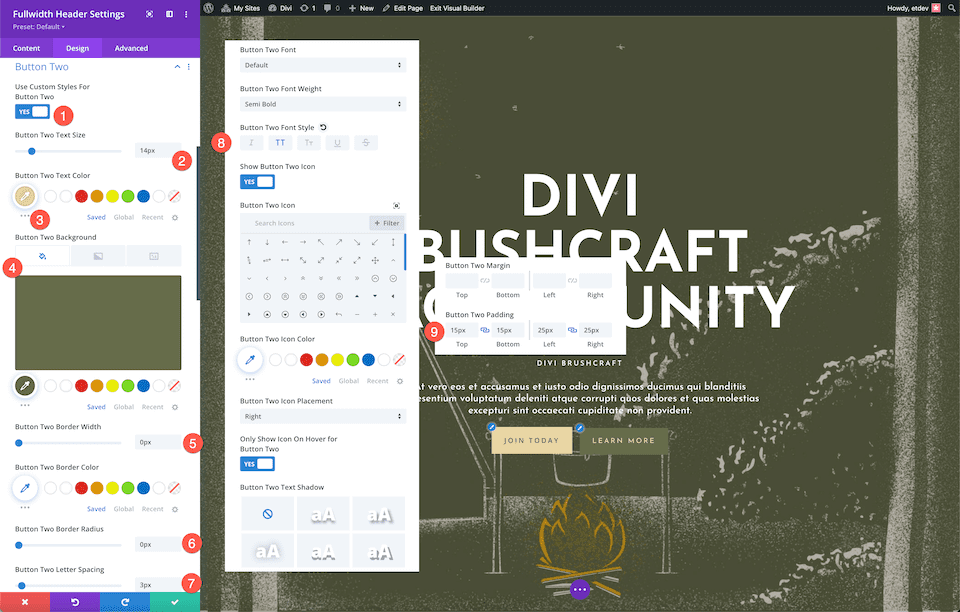
Кнопка стиля № 2
Чтобы оформить кнопку № 2, настройте следующие параметры:
- Использовать пользовательские стили для первой кнопки: Да
- Размер текста кнопки One: 14px
- Цвет текста первой кнопки: #ead5a4
- Кнопка 1 Фон: #666b4a
- Ширина одной границы кнопки: 0px
- Радиус границы одной кнопки: 0px
- Кнопка Однобуквенный интервал: 3px
- Стиль шрифта кнопки One: верхний регистр
- Button One Padding: 15px сверху и снизу; 25px влево и вправо.

И, вуаля! У вас есть красиво оформленный полноразмерный заголовок с текстурированным фоновым изображением с наложением для сообщества Divi Bushcraft.
Как спроектировать заголовок миссис Николь во всю ширину
Теперь давайте создадим заголовок во всю ширину для второго класса миссис Николь! В этом заголовке используется фоновое изображение и градиент для создания забавного и свежего дизайна. Давайте начнем!


Добавьте новую страницу, затем добавьте раздел полной ширины и заголовок полной ширины.
Во-первых, нам нужно добавить раздел полной ширины на нашу страницу. Нажмите на значок «+», чтобы открыть параметры раздела, а затем нажмите «Полная ширина». Это загрузит библиотеку модулей полной ширины, где вы можете выбрать «Заголовок полной ширины» из параметров. Это загрузит модуль заголовка полной ширины на вашу страницу.

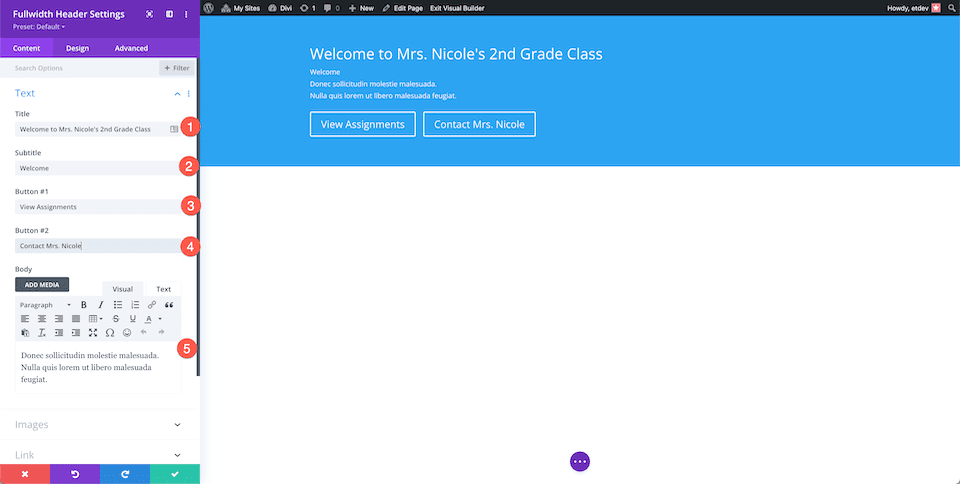
Добавить контент
Теперь мы добавим содержимое нашего модуля на вкладку «Текст». Настройте следующие параметры:
- Текст заголовка: Добро пожаловать во 2-й класс миссис Николь.
- Текст субтитров: Добро пожаловать
- Кнопка №1: просмотреть задания
- Кнопка № 2: связаться с миссис Николь
- Основной текст: Donec sollicitudin molestie malesuada. Nulla quis lorem ut libero malesuada feugiat.

Стиль фона
В этом дизайне используются изображения из бесплатного пакета готовых макетов Classroom. Вы можете скачать изображения в полном разрешении, прокрутив этот пост до конца.
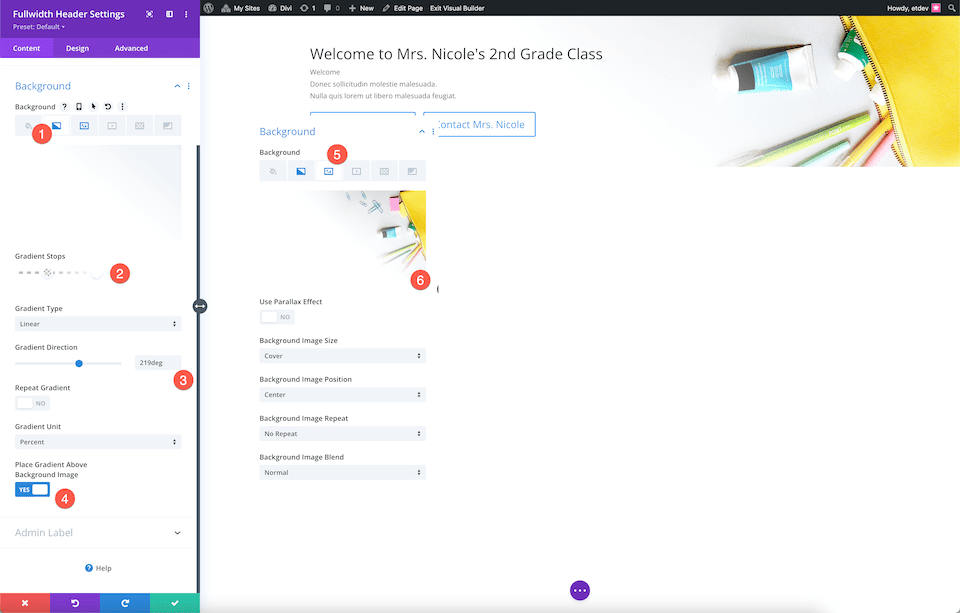
Стилизуйте фон, настроив следующие параметры:
- Щелкните вторую вкладку, значок градиента.
- Установите точки градиента: #ffffff на 40% и прозрачность на 18%.
- Установите направление градиента на 219 градусов.
- Переключите «да» для «Поместить градиент над фоновым изображением».
- Нажмите на третий значок, значок изображения, и нажмите «Добавить фоновое изображение».

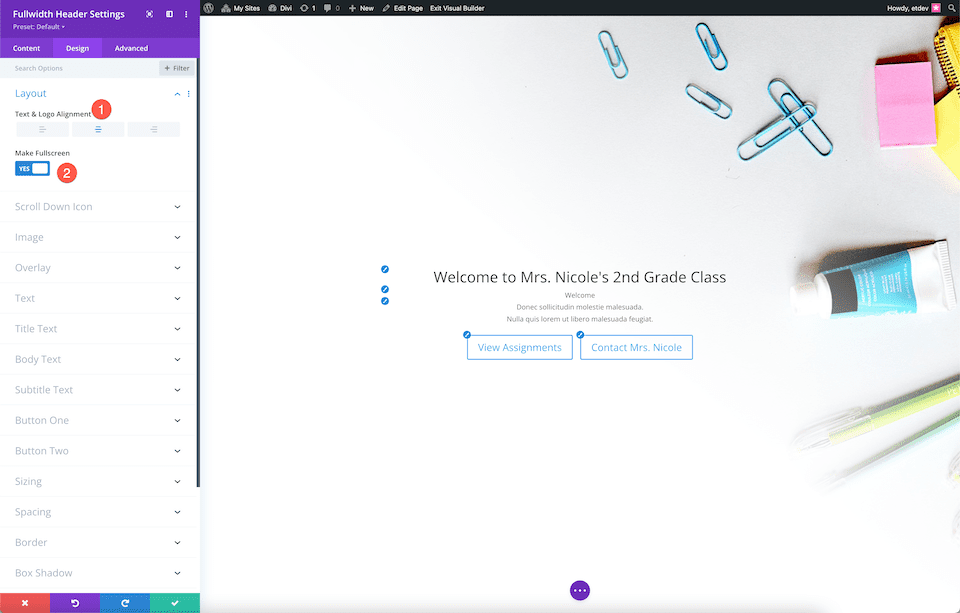
Выберите макет
Здесь мы собираемся выровнять содержимое модуля по центру и сделать его полноэкранным.
- Выравнивание текста и логотипа: по центру
- Сделать полноэкранным: Да

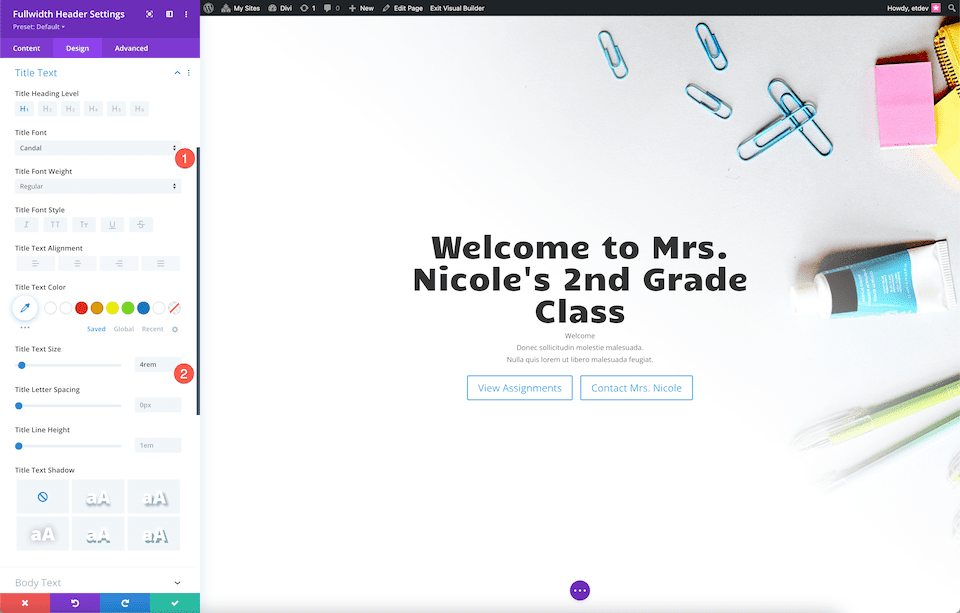
Стиль текста заголовка
Стилизуйте текст заголовка, настроив следующие параметры:
- Шрифт заголовка: Candal
- Размер текста заголовка: 4rem

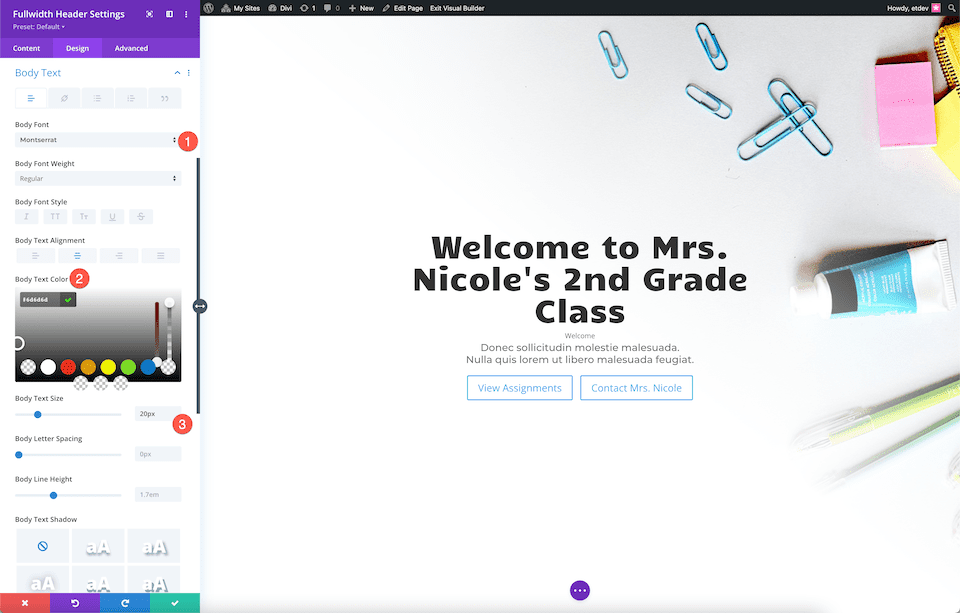
Стиль основного текста
Стилизуйте основной текст, настроив следующие параметры:
- Основной шрифт: Монтсеррат
- Цвет основного текста: #6d6d6d
- Размер основного текста: 20 пикселей

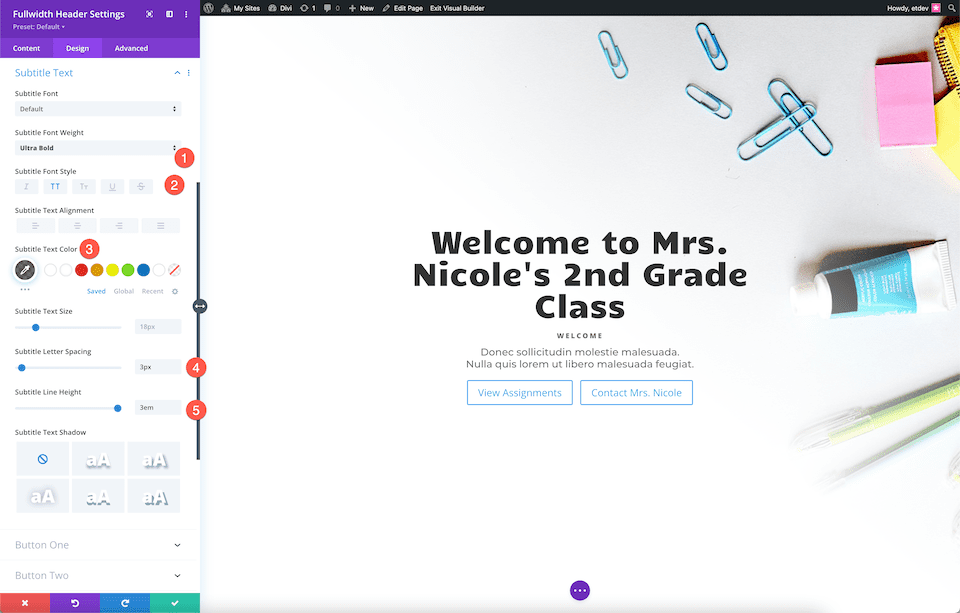
Стиль текста субтитров
Стилизуйте текст субтитров, настроив следующие параметры:
- Вес шрифта субтитров: сверхжирный
- Стиль шрифта субтитров: Верхний регистр
- Цвет текста субтитров: rgba(28,10,10,0.6)
- Расстояние между буквами субтитров: 3 пикселя
- Высота строки субтитров: 3em

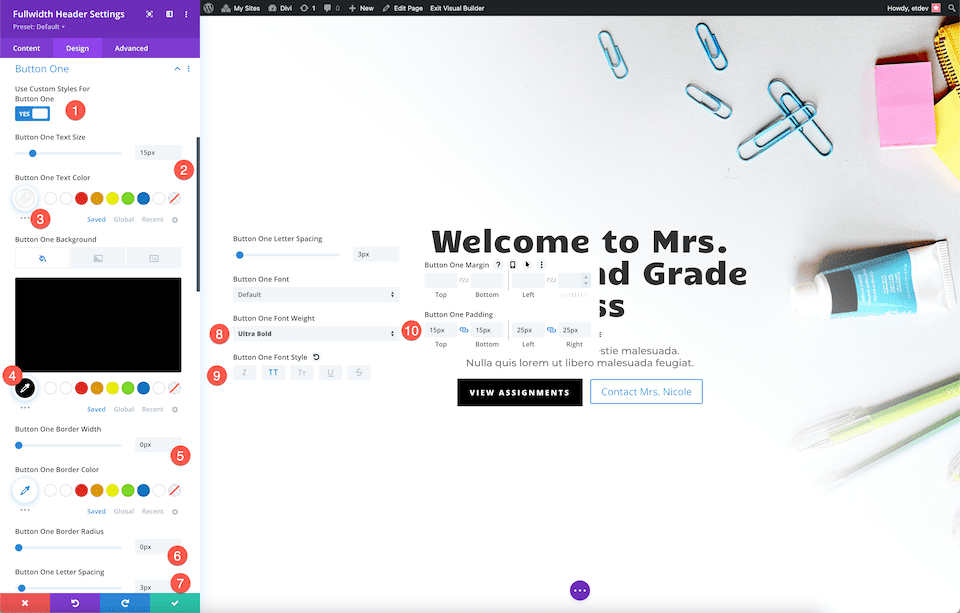
Кнопка стиля №1
Стилизуйте кнопку № 1, настроив следующие параметры:
- Использовать пользовательские стили для первой кнопки: Да
- Размер текста кнопки One: 15px
- Цвет текста первой кнопки: #ffffff
- Фон кнопки 1: #000000
- Ширина одной границы кнопки: 0px
- Радиус границы одной кнопки: 0px
- Кнопка Однобуквенный интервал: 3px
- Начертание шрифта кнопки One: Ultra Bold
- Стиль шрифта кнопки One: верхний регистр
- Button One Padding: 15px сверху и снизу; 25px влево и вправо.

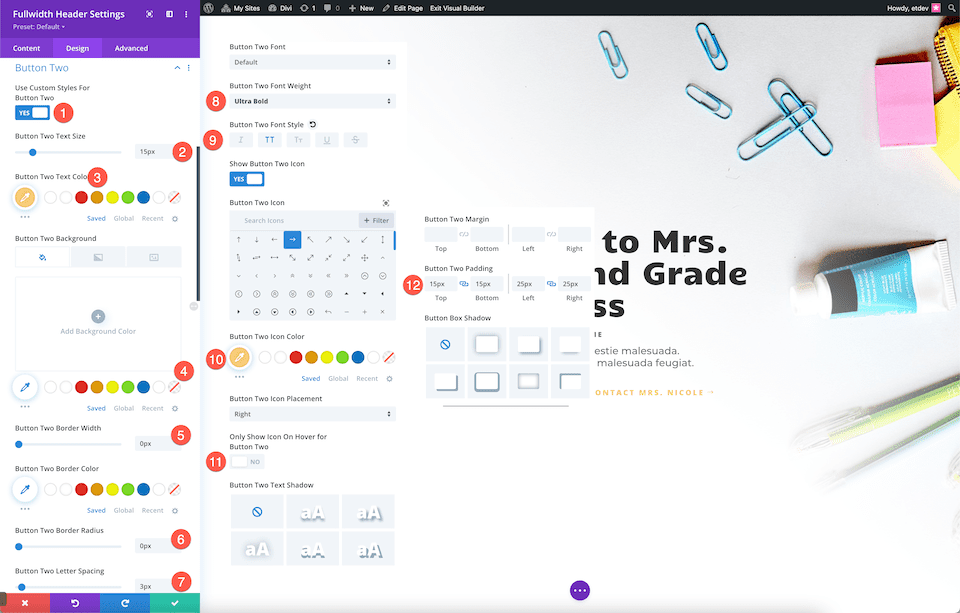
Кнопка стиля № 2
Кнопка стиля № 2, настроив следующие параметры:
- Использовать пользовательские стили для второй кнопки: Да
- Кнопка 2 Размер текста: 15px
- Цвет текста второй кнопки: #ffd078
- Кнопка два Фон: прозрачный
- Ширина границы двух кнопок: 0px
- Радиус границы двух кнопок: 0px
- Расстояние между двумя буквами кнопки: 3 пикселя
- Кнопка Two Font Weight: Ultra Bold
- Кнопка Два Стиль Шрифта: Верхний регистр
- Цвет значка второй кнопки: #ffd078
- Показывать значок только при наведении для второй кнопки: нет
- Button Two Padding: 15px сверху и снизу; 25px влево и вправо.

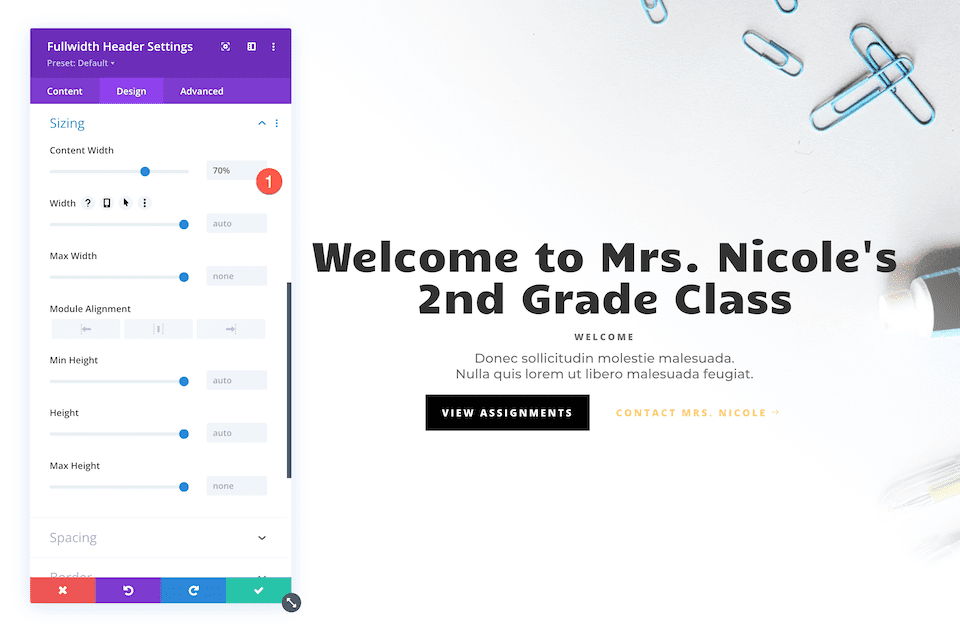
Размеры
Установите ширину содержимого на 70%.

Вуаля! Теперь у вас есть полностью разработанный заголовок во всю ширину для второго класса миссис Николь.
Как создать полноразмерный заголовок для риэлтора
Давайте создадим этот элегантный и современный полноразмерный заголовок для сайта риелтора. В этом разделе используется фоновое изображение, фоновый градиент и фоновый узор. Давай приступим к работе!

Добавьте новую страницу, затем добавьте раздел полной ширины и заголовок полной ширины.
Во-первых, нам нужно добавить раздел полной ширины на нашу страницу. Нажмите на значок «+», чтобы открыть параметры раздела, а затем нажмите «Полная ширина». Это загрузит библиотеку модулей полной ширины, где вы можете выбрать «Заголовок полной ширины» из параметров. Это загрузит модуль заголовка полной ширины на вашу страницу.

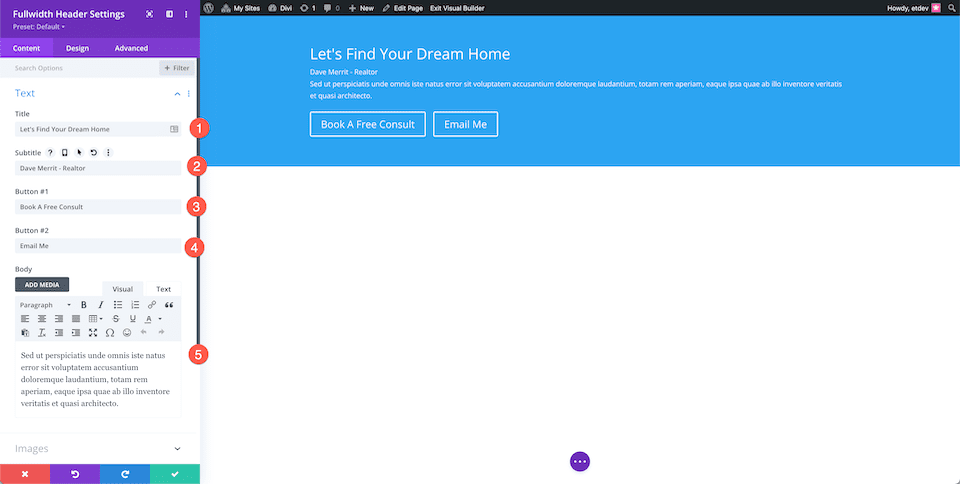
Добавить контент
Во-первых, давайте добавим содержимое, необходимое для этого модуля, на вкладке «Текст»:
- Название: Давай найдем дом твоей мечты
- Подзаголовок: Дэйв Меррит — риелтор
- Кнопка №1 – Заказать бесплатную консультацию
- Кнопка № 2 – Напишите мне по электронной почте
- Основной текст: Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo Inventor veritatis et Quasi Architecture.

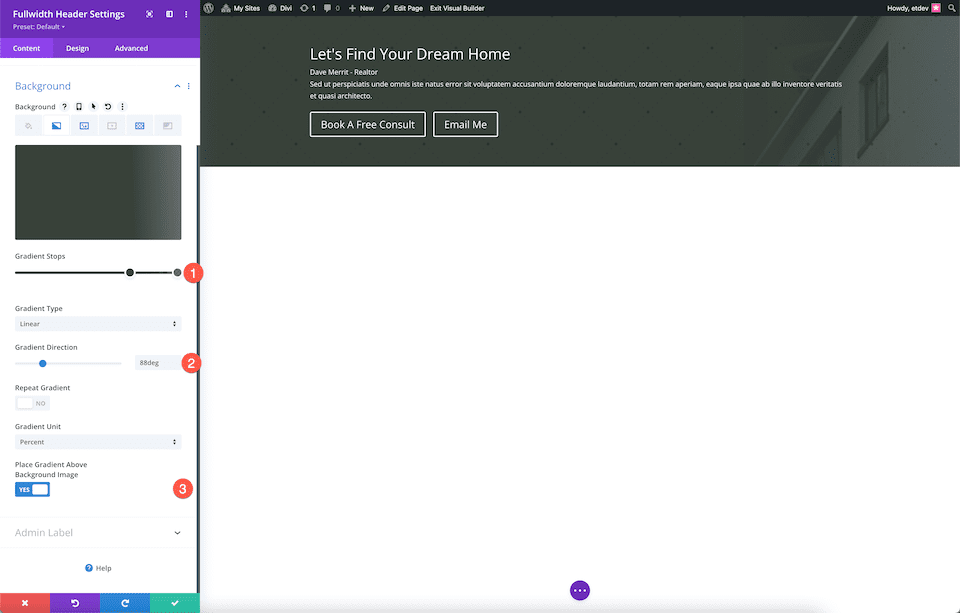
Стиль фона
Добавить градиент
На вкладке фона щелкните второй значок, значок градиента, и настройте следующие параметры:
- Остановки градиента: rgba(56,65,58,0,74) при 100% и #38413a при 70%
- Направление градиента: 88 градусов
- Поместить градиент над фоновым изображением: Да

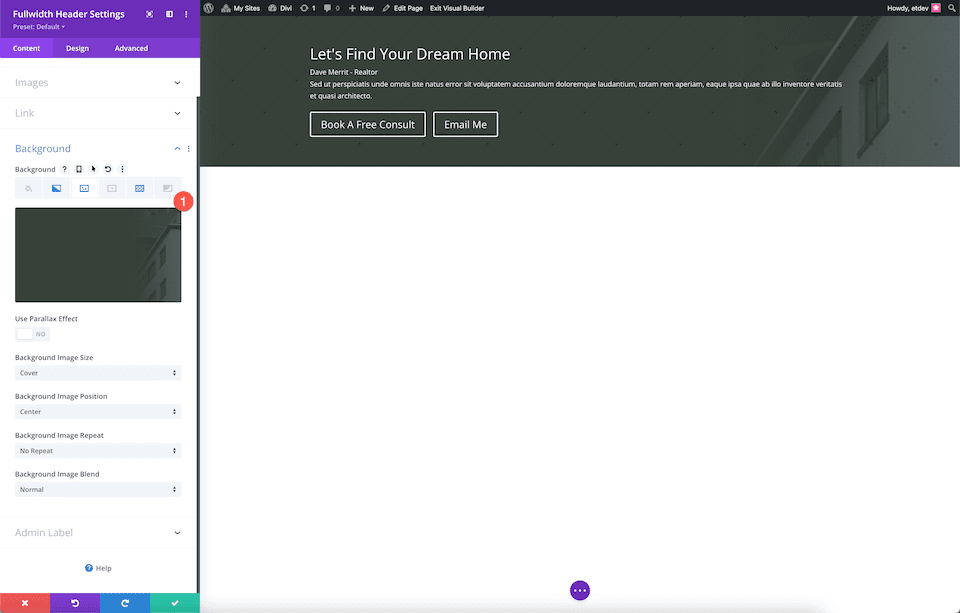
Добавить изображение
Щелкните третий значок, значок изображения, а затем нажмите «Добавить фоновое изображение», чтобы загрузить изображение. В этой демонстрации используются изображения из бесплатного пакета готовых макетов Realtor. Вы можете скачать изображения в полном разрешении, прокрутив до конца этого поста.

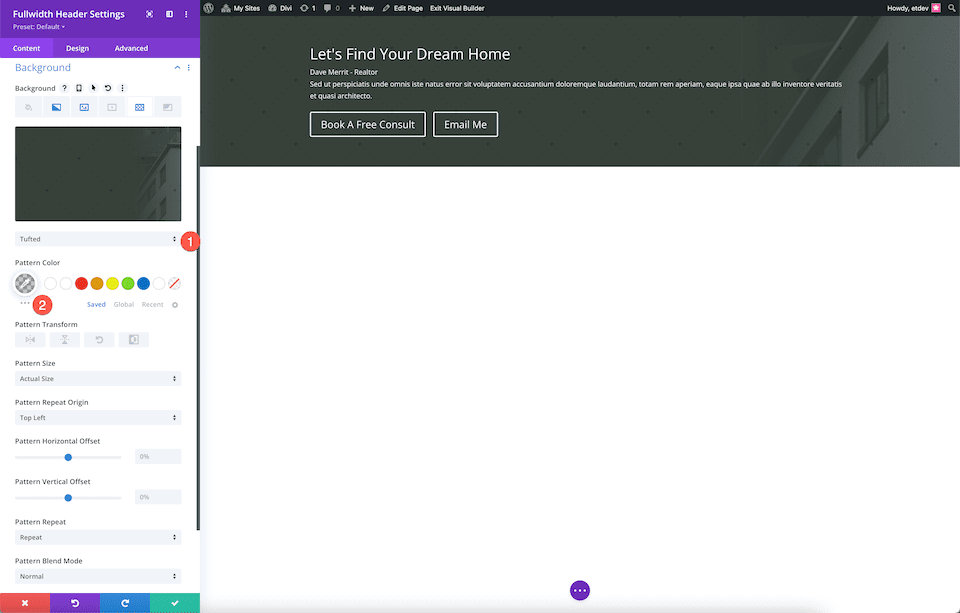
Добавьте фоновый узор
Добавьте фоновый узор, настроив следующие параметры:
- Выберите Tufted из выпадающего списка.
- Цвет узора: rgba (0,0,0,0,2)

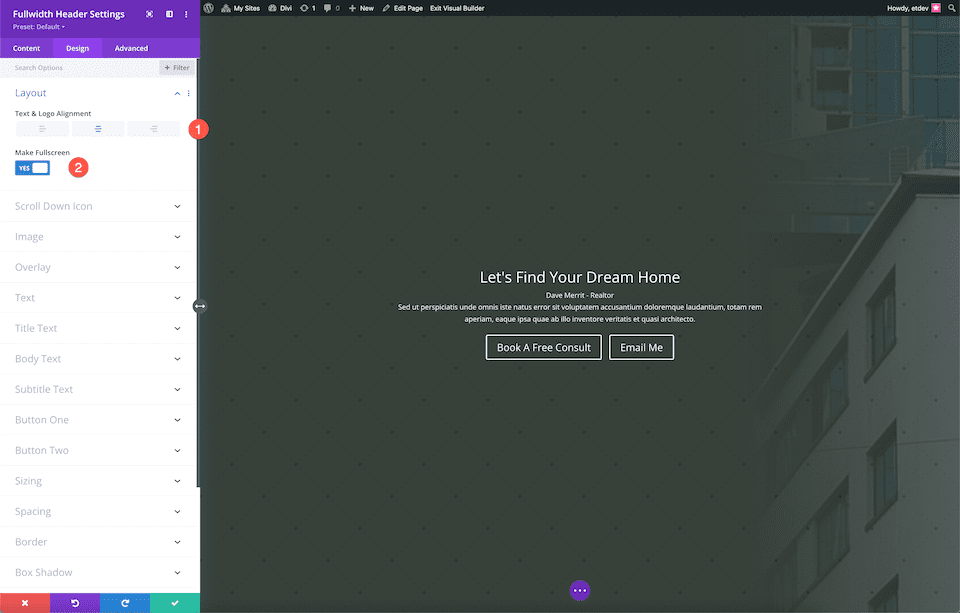
Выберите макет
Здесь мы собираемся выровнять содержимое модуля по центру и сделать его полноэкранным.
- Выравнивание текста и логотипа: по центру
- Сделать полноэкранным: Да

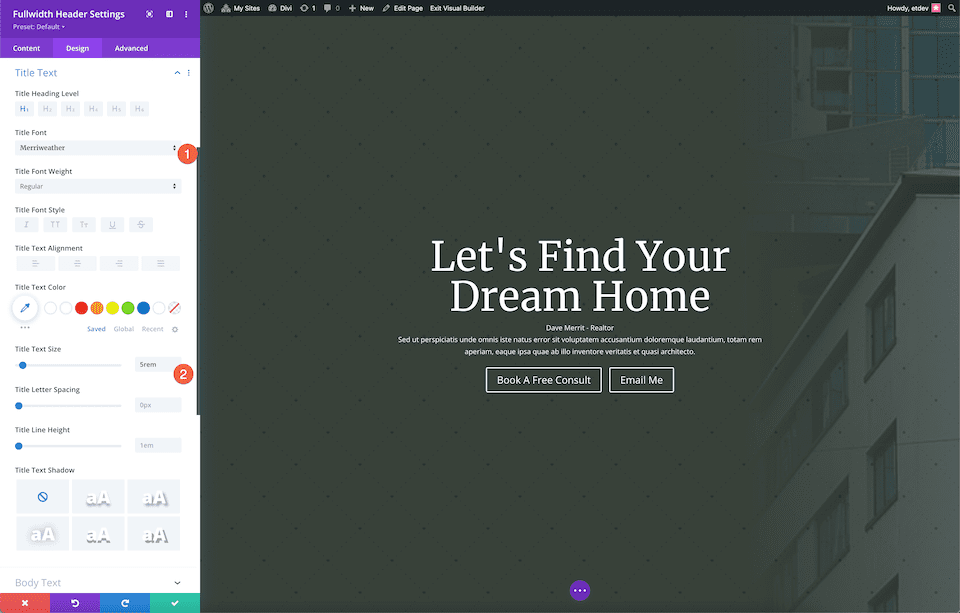
Стиль текста заголовка
Стилизуйте текст заголовка, настроив следующие параметры:
- Шрифт заголовка: Merriweather
- Размер текста заголовка: 5rem

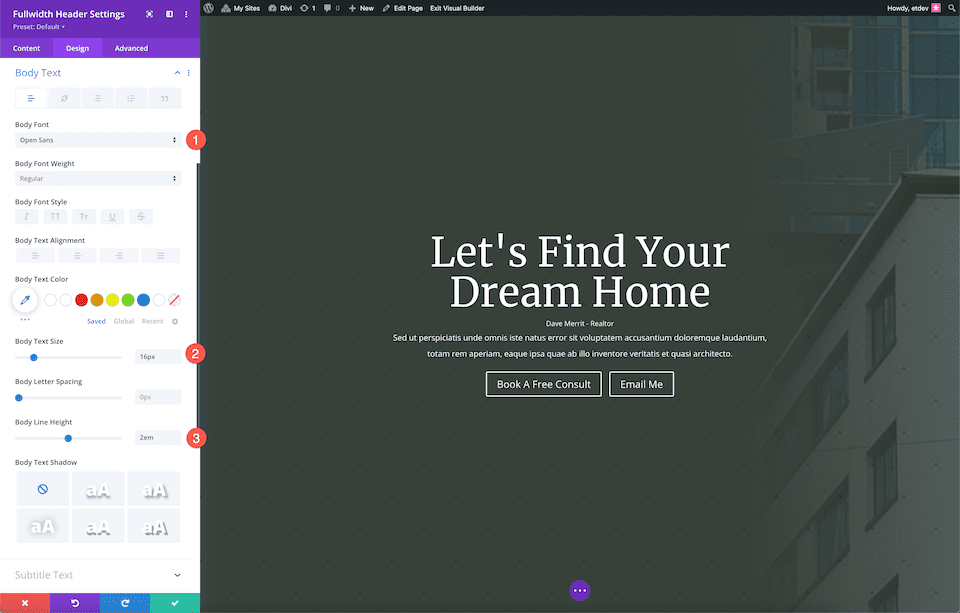
Стиль основного текста
Стилизуйте основной текст, настроив следующие параметры:
- Основной шрифт: Open Sans
- Размер основного текста: 16 пикселей
- Высота линии тела: 2em

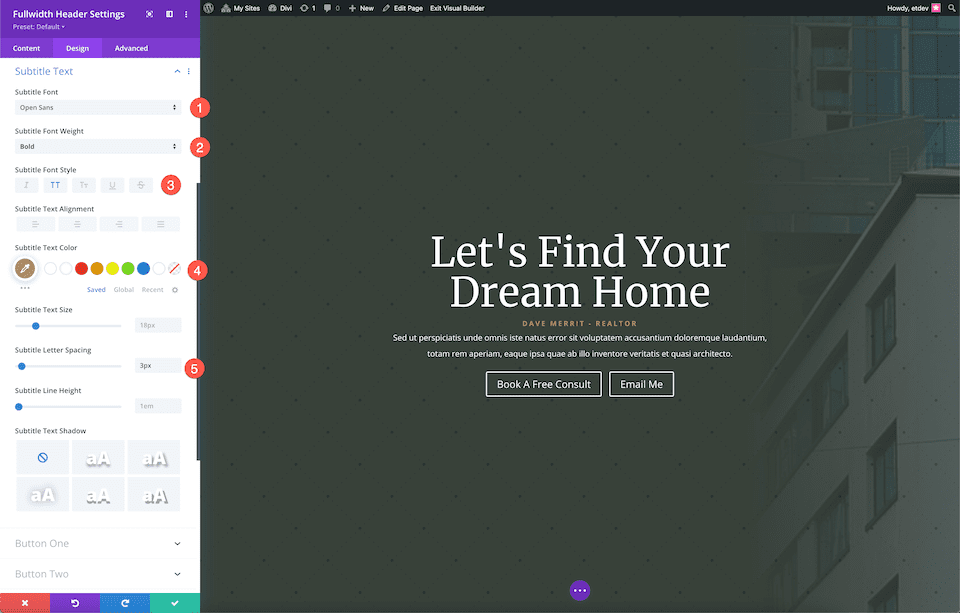
Стиль текста субтитров
Стилизуйте текст субтитров, настроив следующие параметры:
- Шрифт субтитров: Open Sans
- Начертание шрифта субтитров: полужирный
- Стиль шрифта субтитров: верхний регистр
- Цвет текста субтитров: #b4926b
- Расстояние между буквами субтитров: 3 пикселя

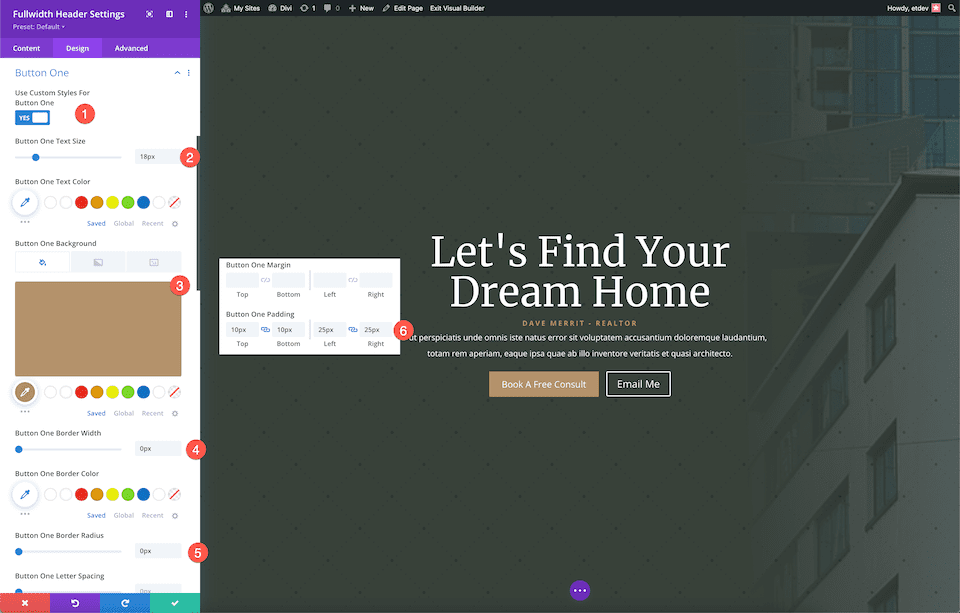
Кнопка стиля №1
Стилизуйте кнопку № 1, настроив следующие параметры:
- Использовать пользовательские стили для первой кнопки: Да
- Размер текста кнопки One: 18px
- Фон кнопки 1: #b4926b
- Ширина одной границы кнопки: 0px
- Радиус границы одной кнопки: 0px
- Button One Padding: 10px сверху и снизу; 25px влево и вправо.

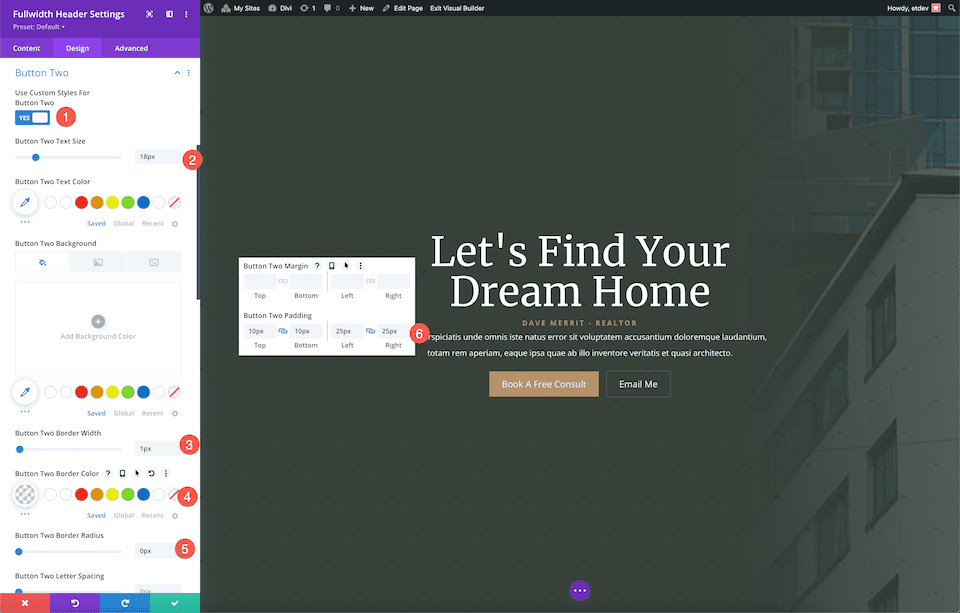
Кнопка стиля № 2
Кнопка стиля № 2, настроив следующие параметры:
- Использовать пользовательские стили для второй кнопки: Да
- Кнопка 2 Размер текста: 18px
- Ширина границы двух кнопок: 1px
- Цвет границы двух кнопок: rgba (255 255 255, 0,19)
- Радиус границы второй кнопки: 0x
- Button Two Padding: 10px сверху и снизу; 25px влево и вправо

Вуаля! Теперь у вас есть красивая полноразмерная шапка для сайта риелтора.
Последние мысли
Заголовок Divi Fullwidth — это быстрый и простой способ создать потрясающий раздел для вашего веб-сайта. Поскольку главные разделы веб-сайта так важны для создания отличного первого впечатления, важно, чтобы ваш дизайн был фирменным, привлекательным и информативным. С заголовком Fullwidth легко создать заголовок, который достигает всех этих целей в одном модуле. Теперь, когда вы увидели, что возможно с полноширинным заголовком, как вы будете разрабатывать свой собственный?
