Как улучшить ваши сайты электронной коммерции Divi
Опубликовано: 2024-12-09Хотите создать лучшие магазины электронной коммерции с помощью Divi и WooCommerce? Пакет Cyber Monday Ecommerce Bundle — ваш ключ к созданию визуально ошеломляющих и высокопроизводительных интернет-магазинов. Эта коллекция расширений, дочерних тем и шаблонов Divi предназначена для упрощения ваших рабочих процессов, улучшения конверсии сайта и повышения качества обслуживания клиентов — и все это при обеспечении исключительной ценности.
Этот комплект может стать настоящим королем. Овладев внутренними инструментами, вы сможете получать более высокие ставки, выигрывать больше ставок и предлагать клиентам настройки и функциональность, которые выделяют их магазины.
- 1. Что входит в пакет электронной торговли Cyber Monday
- 1.1 Продукты в этом пакете
- 2 продукта, которые мы будем использовать для обновления сайта электронной торговли
- 2.1 Ву Развернуть
- 2.2 Точки доступа Divi Плюс
- 2.3 Мини-корзина DiviSwift Ajax WooCommerce
- 2.4 Страница моей учетной записи Divi
- 3. Шаг за шагом: создание электронного магазина с помощью Bundle
- 3.1 Шаг 1. Установите расширения
- 3.2 Шаг 2. Создайте расширенные страницы категорий продуктов с помощью Woo Expand
- 3.3 Шаг 3. Добавьте интерактивные изображения продуктов с помощью Divi Hotspots Plus
- 3.4 Шаг 4. Улучшите функциональность корзины с помощью мини-корзины DiviSwift AJAX
- 3.5 Шаг 5. Создайте собственные информационные панели с помощью страницы моей учетной записи Divi
- 4. Получите пакет электронной коммерции сегодня
- 5. Вы получаете бесплатный приз и бонусы при покупке.
- 6. Есть еще предложения Киберпонедельника, которые стоит изучить
Что входит в пакет электронной торговли Cyber Monday
Пакеты Divi Marketplace — это тщательно подобранные коллекции расширений премиум-класса, дочерних тем и макетов из Divi Marketplace. Эти пакеты созданы для решения конкретных задач при создании веб-сайтов путем объединения многофункциональных плагинов, ресурсов дизайна и готовых дочерних тем в один комплексный пакет.
Пакет электронной коммерции этого года не является исключением: он включает в себя отличную линейку расширений премиум-класса по отличной цене.

Стоимость отдельных предметов в этом пакете обычно составляет 582,99 доллара США , но со скидкой Киберпонедельника вы можете получить все это всего за 174,90 доллара США . Это огромная экономия в размере 408,09 долларов США (скидка 70%). С такими небольшими первоначальными инвестициями вы можете легко окупить затраты, улучшив свой собственный сайт электронной коммерции или предложив своим клиентам больше премиальных веб-сайтов WooCommerce.
Получите пакет электронной коммерции
Продукты в этом комплекте
Итак, на что мы смотрим?
| Продукт | Что вы получаете | Обычная цена | Цена пакета (СКИДКА 70%) | |
|---|---|---|---|---|
| 1 | Страница моей учетной записи Divi | Настраивайте информационные панели клиентов с помощью конечных точек и стилей для конкретных ролей. | | ️ |
| 2 | Ву Развернуть | Создавайте динамические сетки продуктов, карусели и фильтры. | | ️ |
| 3 | ДивиВуПро | Улучшите макеты своих продуктов с помощью премиальных шаблонов Divi WooCommerce. | | ️ |
| 4 | Сетка WooCommerce | Готовые к использованию макеты сетки для потрясающих страниц товаров. | | ️ |
| 5 | DiviCommerce – 250 шаблонов Divi | Коллекция из 250 шаблонов электронной коммерции Divi. | | ️ |
| 6 | Ву Эссенциал | Улучшите свой магазин WooCommerce с помощью списков желаний, сравнений и многого другого. | | ️ |
| 7 | Ву-макеты | Универсальный пакет макетов для продуктов WooCommerce. | | ️ |
| 8 | Точки доступа Divi Plus | Добавляйте интерактивные подсказки к изображениям для лучшего взаимодействия. | | ️ |
| 9 | Высший магазин | Дочерняя тема Divi премиум-класса для WooCommerce. | | ️ |
| 10 | Мини-корзина DiviSwift Ajax WooCommerce | Обеспечьте удобство оформления заказов с помощью мини-тележек на базе AJAX. | | ️ |
| 11 | Расширенный Divi WooCommerce | Оптимизируйте сетки продуктов, карусели и галереи. | | ️ |
| 12 | Титан | Универсальная и современная дочерняя тема Divi для WooCommerce. | | ️ |
| 13 | Молти Электронная коммерция | Многофункциональная дочерняя тема Woo + Divi для электронной коммерции. | | ️ |
| 14 | Дивикоммерция | Интуитивно понятная и стильная дочерняя тема электронной коммерции для Divi + Woo. | | ️ |
| 15 | Корзина меню Divi | Улучшите видимость корзины с помощью настраиваемого меню. | | ️ |
| 16 | Скрыть и показать PRO | Переключение видимости разделов в зависимости от ролей или действий пользователя | | ️ |
| Пакет электронной торговли «Киберпонедельник» | Коллекция расширений, макетов и дочерних тем для WooCommerce. | | $174,90 | |
16 отличных товаров по цене двух! Сэкономьте 408,09 долларов США с этим пакетом и создавайте великолепные сайты Divi eCom, как никогда раньше.
Получите пакет электронной коммерции
Продукты, которые мы будем использовать для обновления сайта электронной торговли
Я собираюсь использовать только четыре из 16 продуктов, чтобы продемонстрировать, как вы можете быстро преобразовать свой магазин с помощью этих инструментов и расширений. Вот с чем мы работаем:
Ву Развернуть

Woo Expand позволяет создавать динамические сетки товаров, карусели и фильтры. Это мощное расширение позволяет красиво демонстрировать ваши продукты, обеспечивая удобство покупок.
Точки доступа Divi Plus

Divi Hotspots Plus добавляет к изображениям интерактивные подсказки для лучшего взаимодействия. Идеально подходит для создания визуального опыта, который обучает, информирует или направляет ваших посетителей. Отлично подходит для визуального подчеркивания преимуществ продукта.
Мини-корзина DiviSwift Ajax WooCommerce

DiviSwift Ajax WooCommerce Mini Cart обеспечивает удобство оформления покупок с помощью мини-тележек на базе AJAX. Этот инструмент упрощает управление корзиной, поддерживая интерес пользователей и повышая коэффициент конверсии. Он отлично работает и делает покупки на вашем сайте простыми.
Страница моей учетной записи Divi

Страница моей учетной записи Divi поможет вам создать одну из самых важных страниц любого сайта электронной коммерции. С его помощью вы можете настроить информационные панели учетной записи, чтобы они отражали ваш бренд и привлекали клиентов, как никогда раньше. То, что в противном случае могло бы показаться скучным и уродливым, быстро превращается во что-то, что работает на ваш бренд.
Шаг за шагом: создание электронного магазина с помощью Bundle
Вот как легко извлечь пользу из этих плагинов. Я загружу их, быстро использую и покажу, какую пользу они приносят.
Шаг 1. Установите расширения
После покупки перейдите в свой профиль участника на вкладке «Торговая площадка», чтобы загрузить недавно приобретенные драгоценные камни.
Соберите ZIP-файлы для каждого продукта, который хотите попробовать в первую очередь. В этом пошаговом руководстве я буду использовать только четыре упомянутых выше
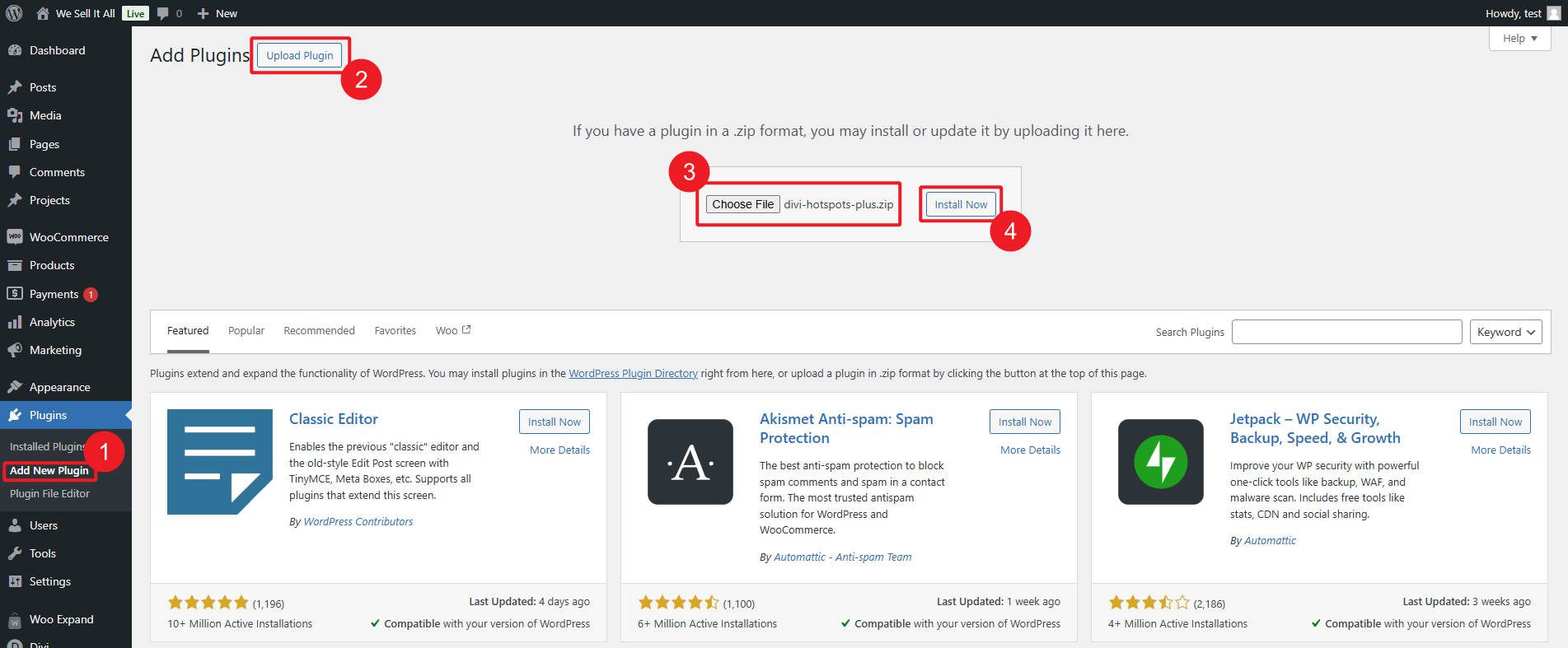
Войдите в свою панель управления WordPress, затем перейдите в «Плагины» > «Добавить новый» . Нажмите кнопку « Загрузить плагин », затем перетащите или выберите один из ZIP-файлов.

Нажмите « Установить сейчас », после установки плагина нажмите « Активировать ». Повторяйте эти шаги для остальных файлов .zip, пока не будут активированы все нужные плагины.
Шаг 2. Создайте расширенные страницы категорий продуктов с помощью Woo Expand
Woo Expand предлагает много интересного, в том числе 11 новых модулей для визуального конструктора Divi. Эти дополнительные модули позволяют создавать страницы отдельных продуктов, страницы категорий продуктов, меню и специальные карусели продуктов.

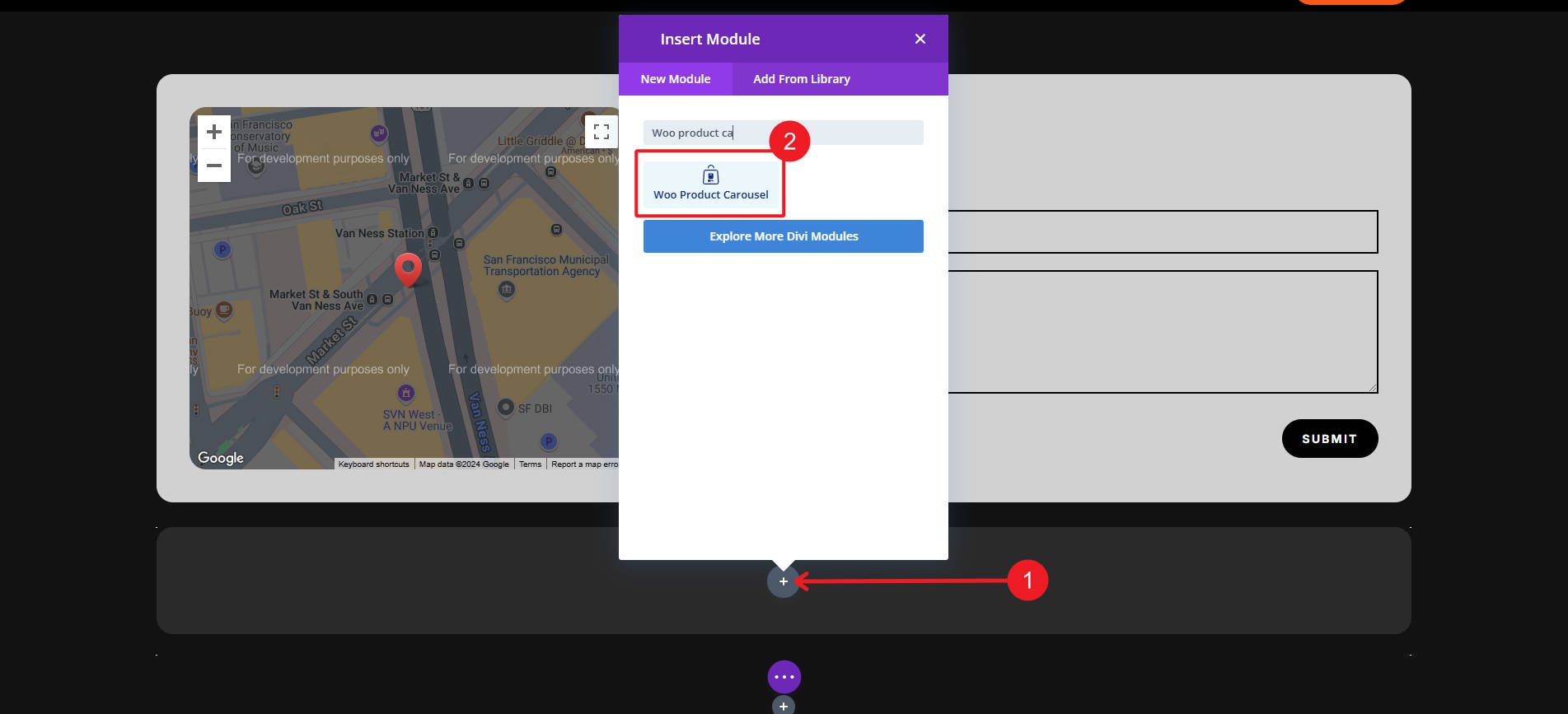
Перейдите на страницу, где вы хотите продемонстрировать свои продукты в карусели, и откройте Divi Builder. Затем вставьте модуль «Карусель продуктов Woo» из Woo Expand на свою страницу.

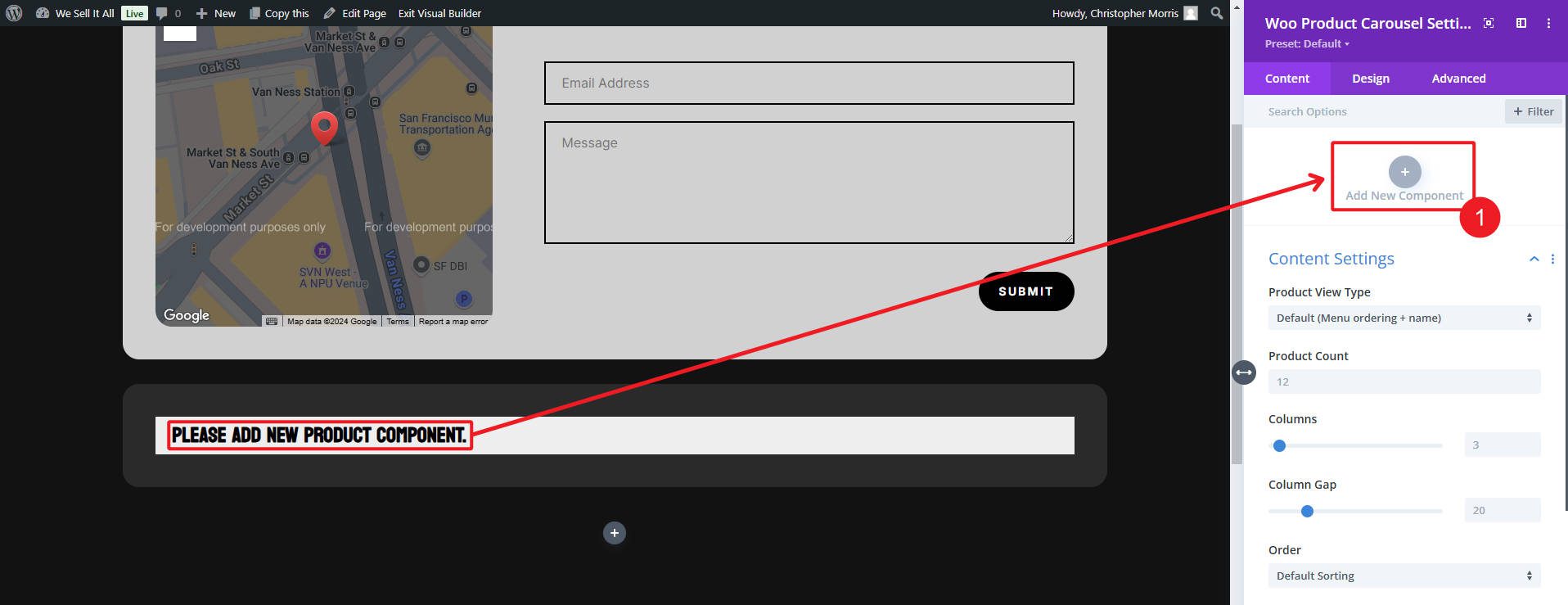
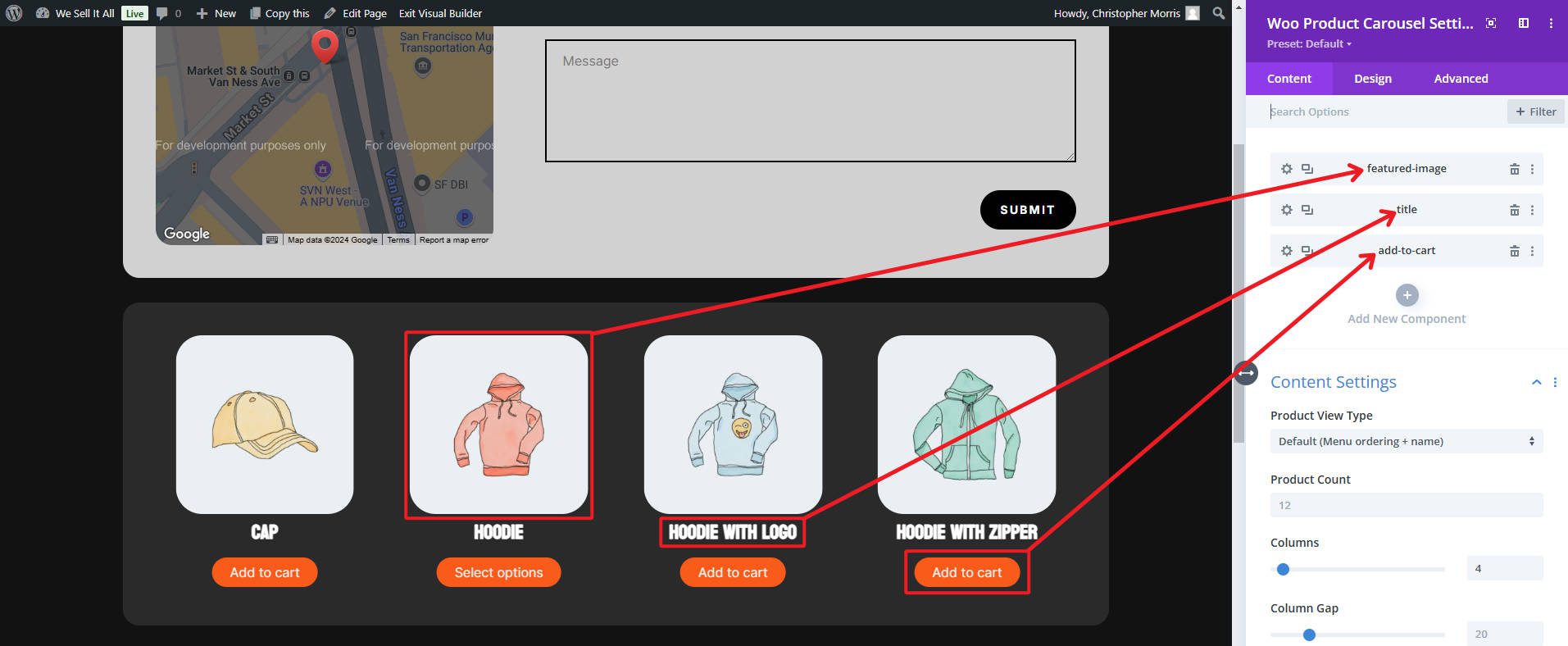
Добавьте сведения о продукте, которые вы хотите отобразить (с помощью «Добавить новый компонент »), а затем настройте цикл запросов карусели в настройках модуля для отображения.

В нашем примере ниже используются избранные изображения, заголовки и кнопки добавления в корзину. Получив то, что вам нравится, настройте параметры модуля и дочернего модуля, чтобы настроить интервалы и эффекты, добавить отложенную загрузку и настроить представление ваших изображений/текста.

Предварительно просмотрите страницу, чтобы убедиться, что ваша сетка продуктов или карусель визуально привлекательна и функциональна, а затем опубликуйте. Вот как в итоге выглядела наша карусель после нескольких минут работы.
Woo Expand привносит больше возможностей в создание интернет-магазинов с помощью Divi + WooCommerce. Вам понравится иметь его вместе с другими предметами в этом пакете электронной коммерции.
Шаг 3. Добавьте интерактивные изображения продуктов с помощью Divi Hotspots Plus
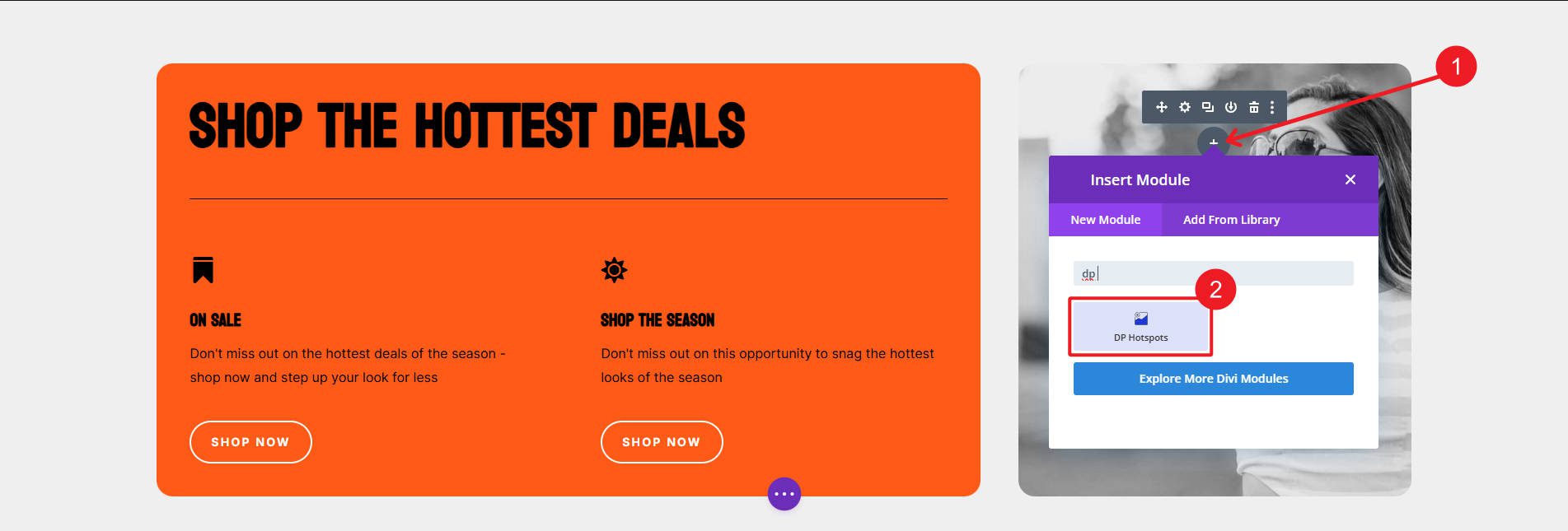
Изображение часто стоит тысячи слов, но с помощью этого расширения вы можете указать на некоторые из этих слов. Откройте страницу, на которую вы хотите добавить интерактивные точки доступа, в Divi Builder. Вставьте модуль « Горячие точки » и загрузите изображение, которое хотите продемонстрировать.

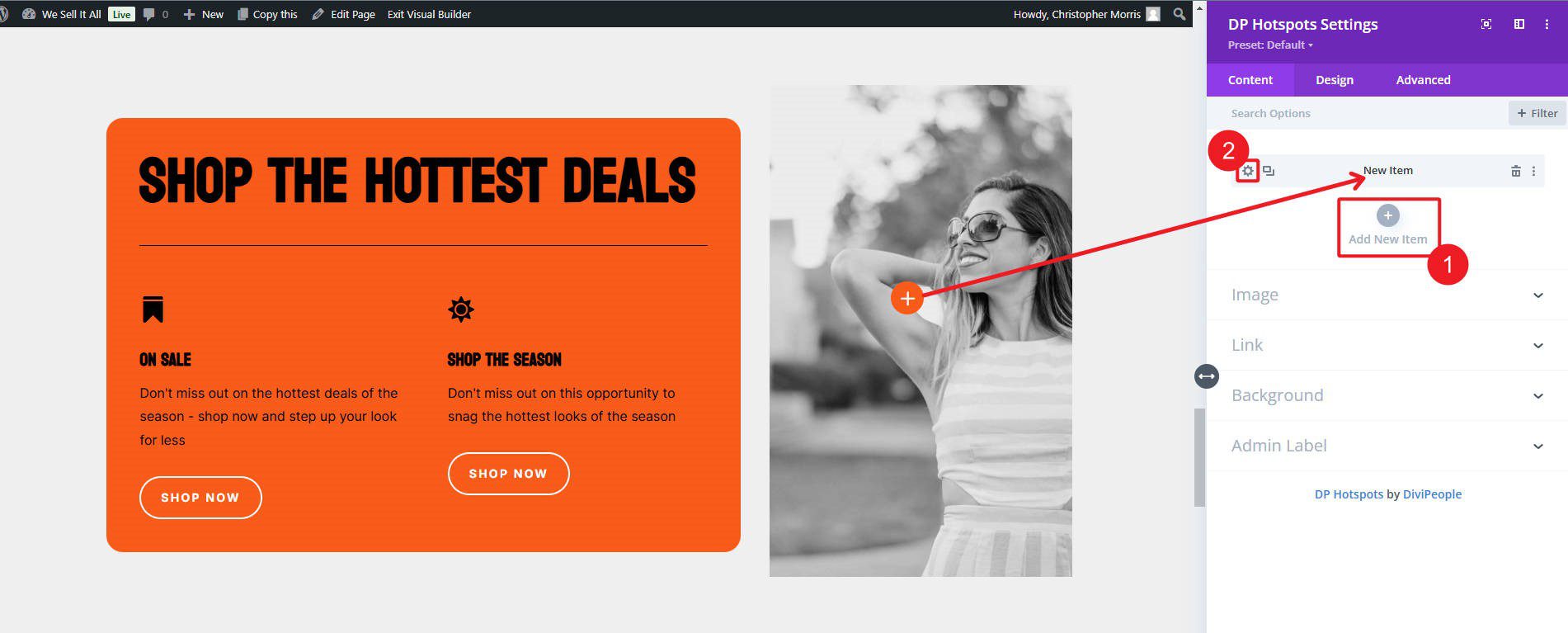
В модуле вы добавите отдельные элементы, чтобы добавить каждую активную точку, в которой вы хотите, чтобы отображались всплывающие подсказки. Каждый элемент имеет настройки для перемещения активной точки и настройки ее стиля.

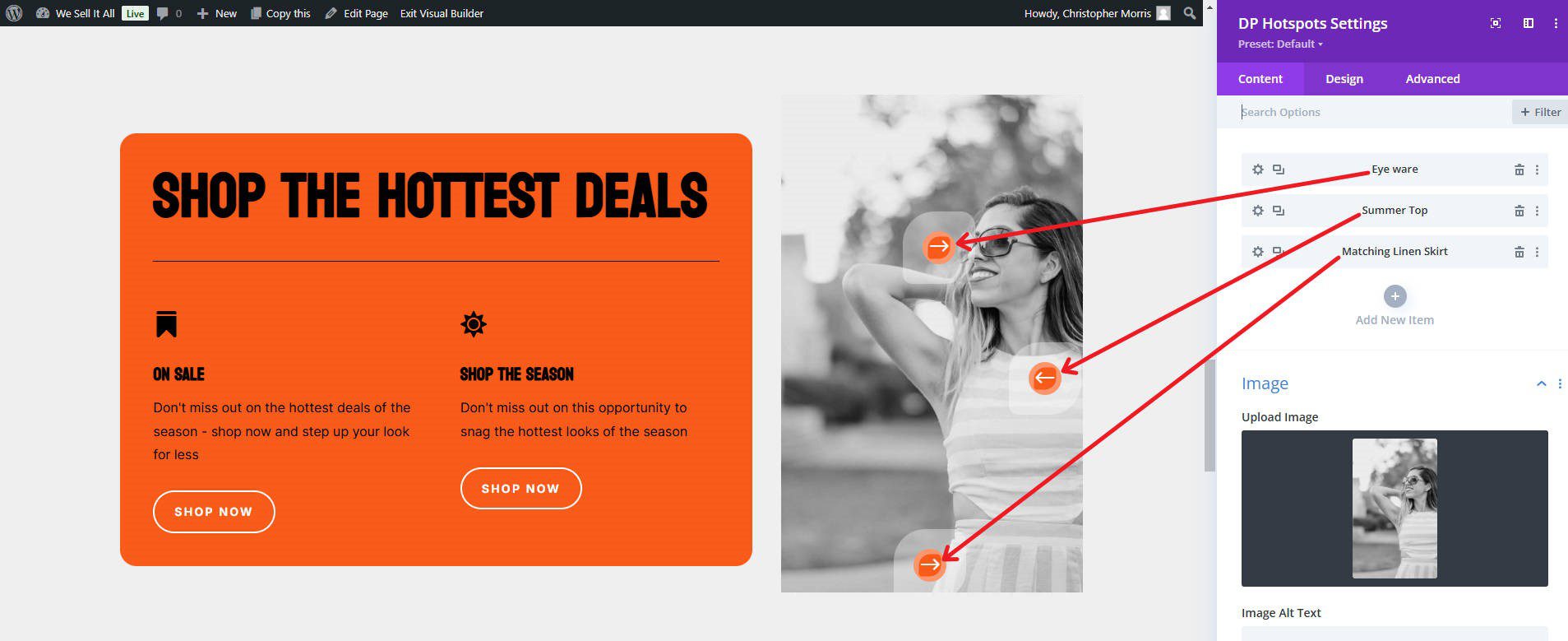
Добавляйте больше горячих точек, пока не передадите то, что вам нужно для вашего изображения.

Предварительно просмотрите страницу, чтобы убедиться, что активные области отображаются так, как задумано, правильно взаимодействуют при наведении или нажатии, а также опубликуйте. Вот как наш выглядит на интерфейсе, и мы потратили всего несколько минут на его создание.

Шаг 4. Улучшите функциональность корзины с помощью мини-корзины DiviSwift AJAX
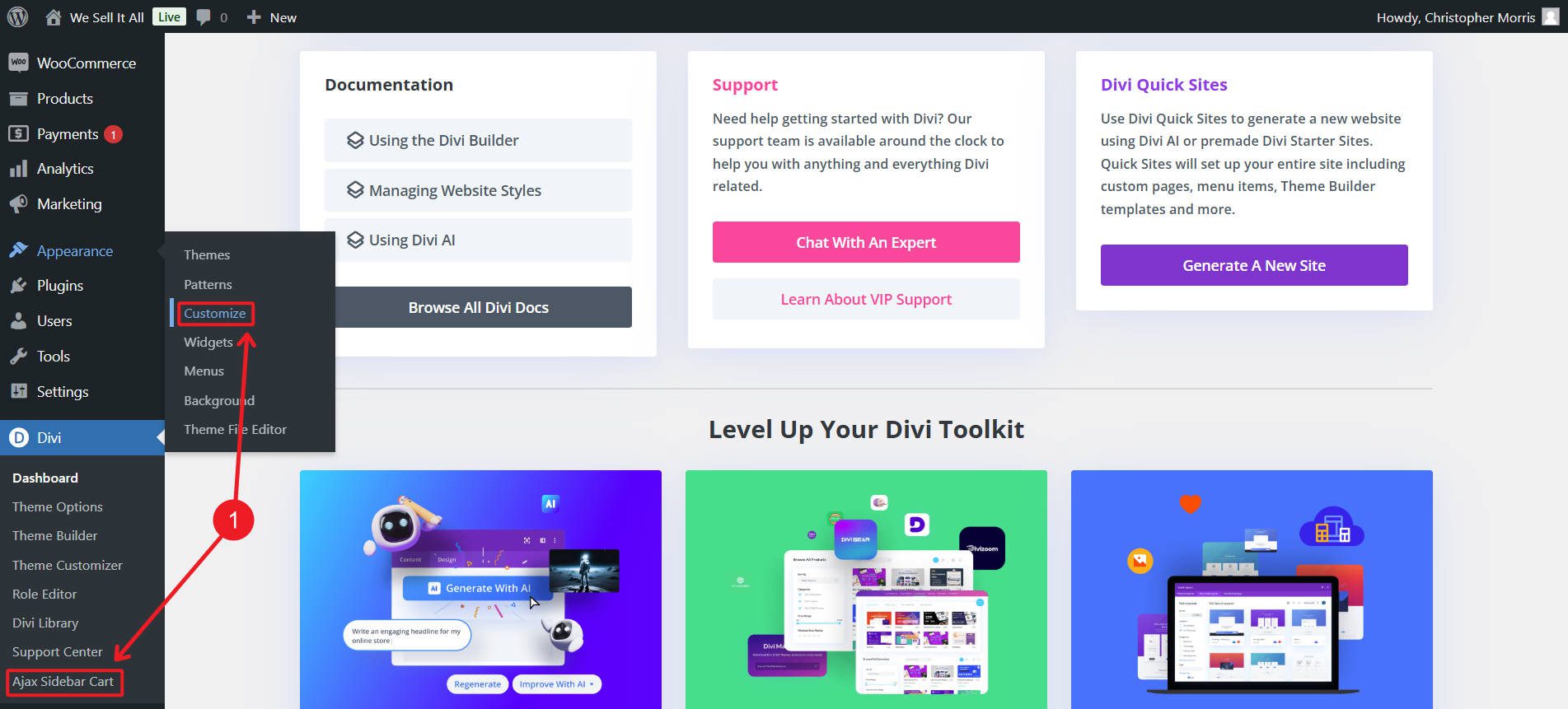
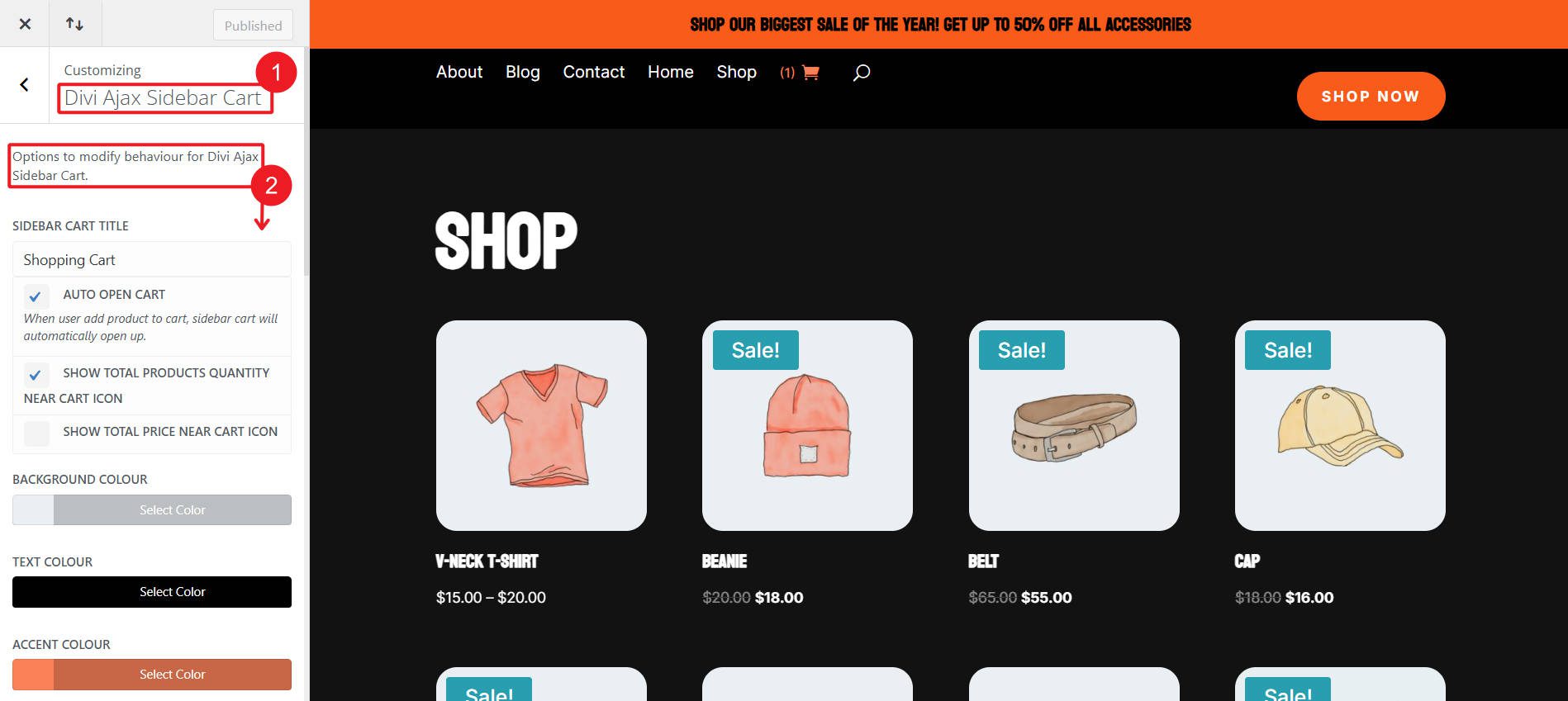
Что мне нравится в функциональности мини-тележки AJAX DiviSwifts, так это то, что она требует очень мало усилий. Он просто добавляет функциональность значку корзины модуля меню Divi. Сначала перейдите в «Внешний вид» > «Настройка» > «Корзина боковой панели Divi Ajax» (я знаю другое имя) на панели управления WordPress.

Ниже приведено около дюжины простых опций для настройки внешнего вида значка корзины, общей суммы товаров и/или долларов, а также стилей мини-корзины. Протестируйте корзину меню, добавляя элементы в корзину WooCommerce и гарантируя, что обновления появляются динамически.

Вот как выглядит наша мини тележка на нашем сайте примерно за 1 минуту работы. Это огромная разница за такое короткое время.
Вместо открытия страницы «Моя корзина» корзина отображается сбоку на странице. Это гораздо более плавное взаимодействие клиентов с вашим магазином.
Шаг 5. Создайте пользовательские информационные панели с помощью страницы моей учетной записи Divi
Это довольно оригинальное расширение, поэтому вы, вероятно, потратите некоторое время на то, чтобы выяснить, как его лучше всего использовать, но у меня есть для вас основы.
WooCommerce имеет собственную простую инфраструктуру «Моя учетная запись», которая выполняет свою работу, но оставляет желать лучшего с точки зрения настройки. Страница моей учетной записи Divi предоставляет дополнительную инфраструктуру, необходимую для внесения этих настроек в вашу более широкую настройку WooCommerce. WooCommerce поставляется со следующими предварительно настроенными конечными точками :
- /мой счет/
- /мой-аккаунт/заказы/
- /мой-аккаунт/адреса/
- /мой-аккаунт/панель управления/
- /мой-аккаунт/загрузки/
- /мой-аккаунт/детали-аккаунта/
- /мой-аккаунт/способы-оплаты/
Однако, если вы захотите добавить свои собственные конечные точки или перенастроить существующие, вам придется использовать PHP-хуки, шорткоды Woo или блоки с темой блоков. Теперь первое, что нужно понять, это то, что страница Divi MyAccounts работает с Divi's Theme Builder для создания настраиваемой страницы « Моя учетная запись ».

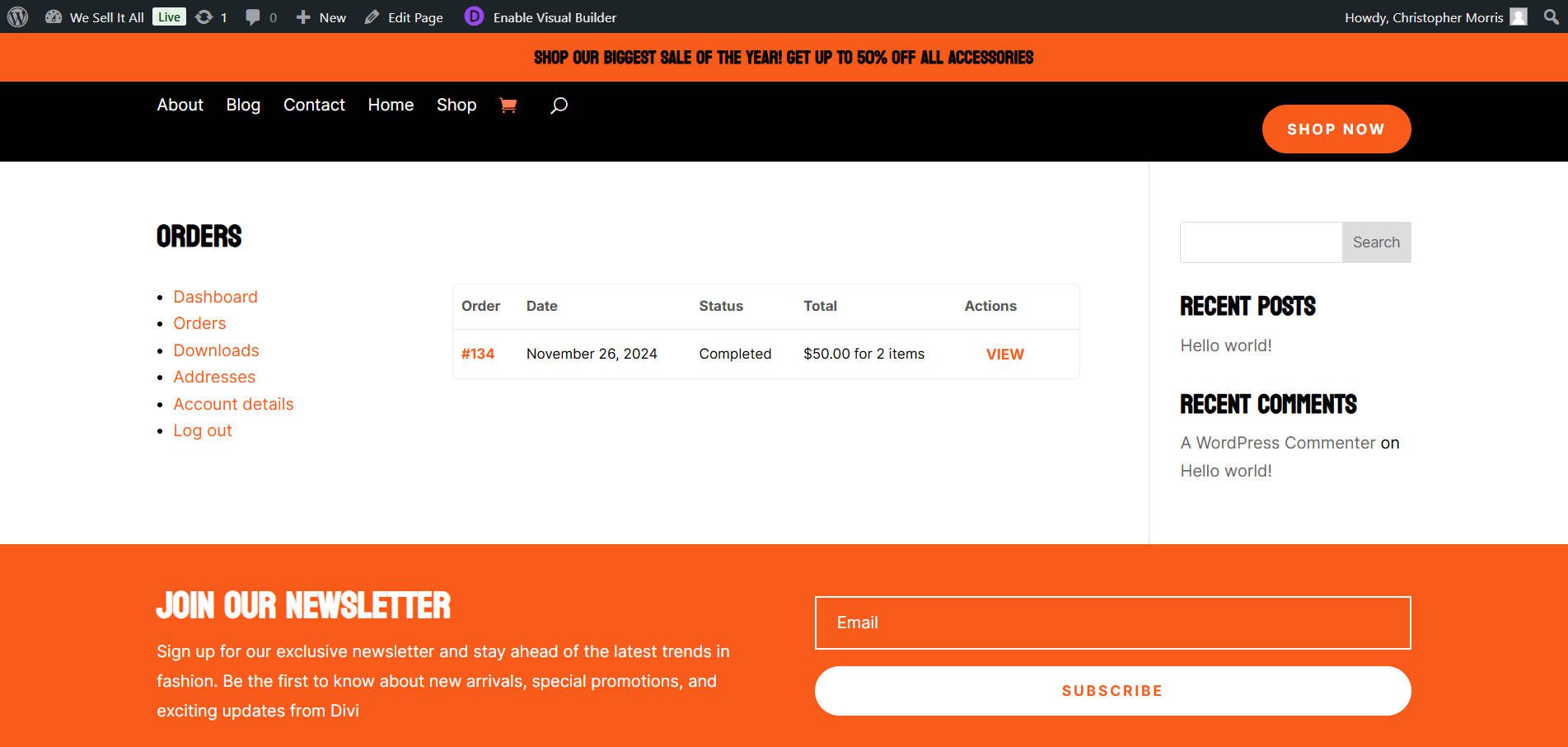
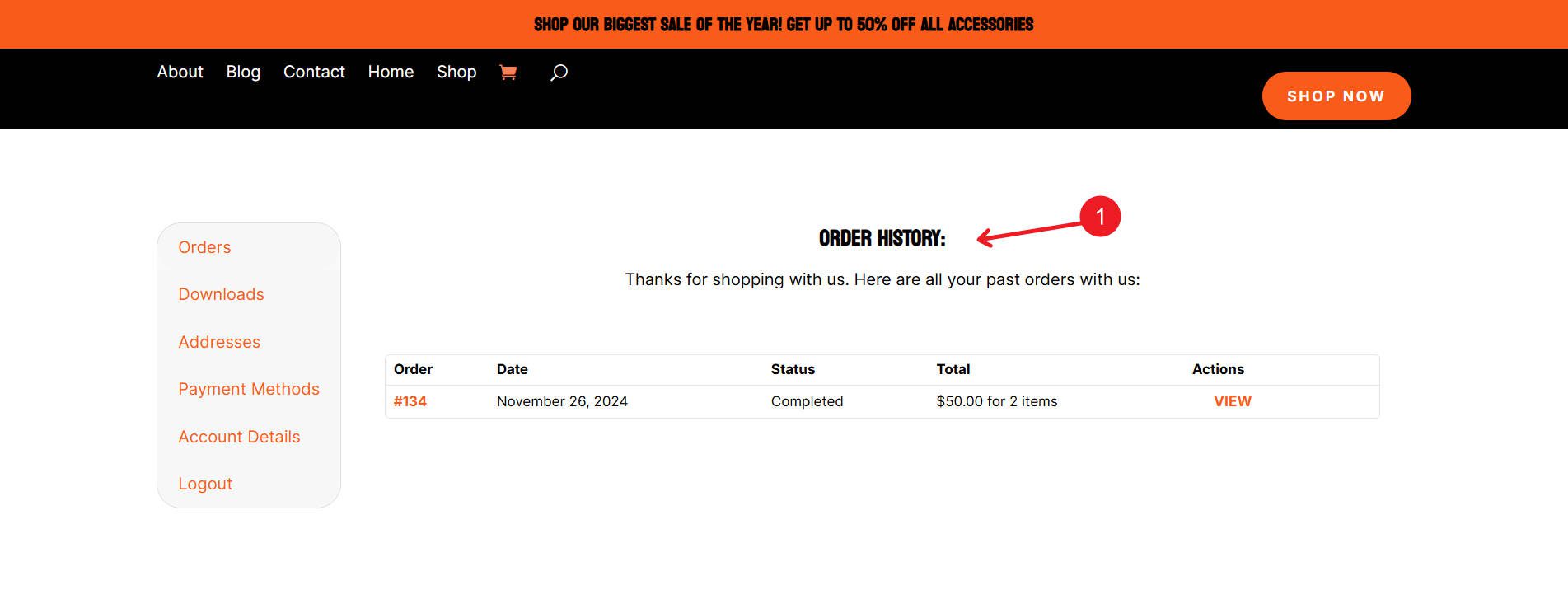
При использовании стартового сайта интернет-магазина это страница заказов WooCommerce по умолчанию.

Стандартная страница заказов WooCommerce (/my-account/ orders /) с некоторыми примененными стилями настройщика темы Divi.
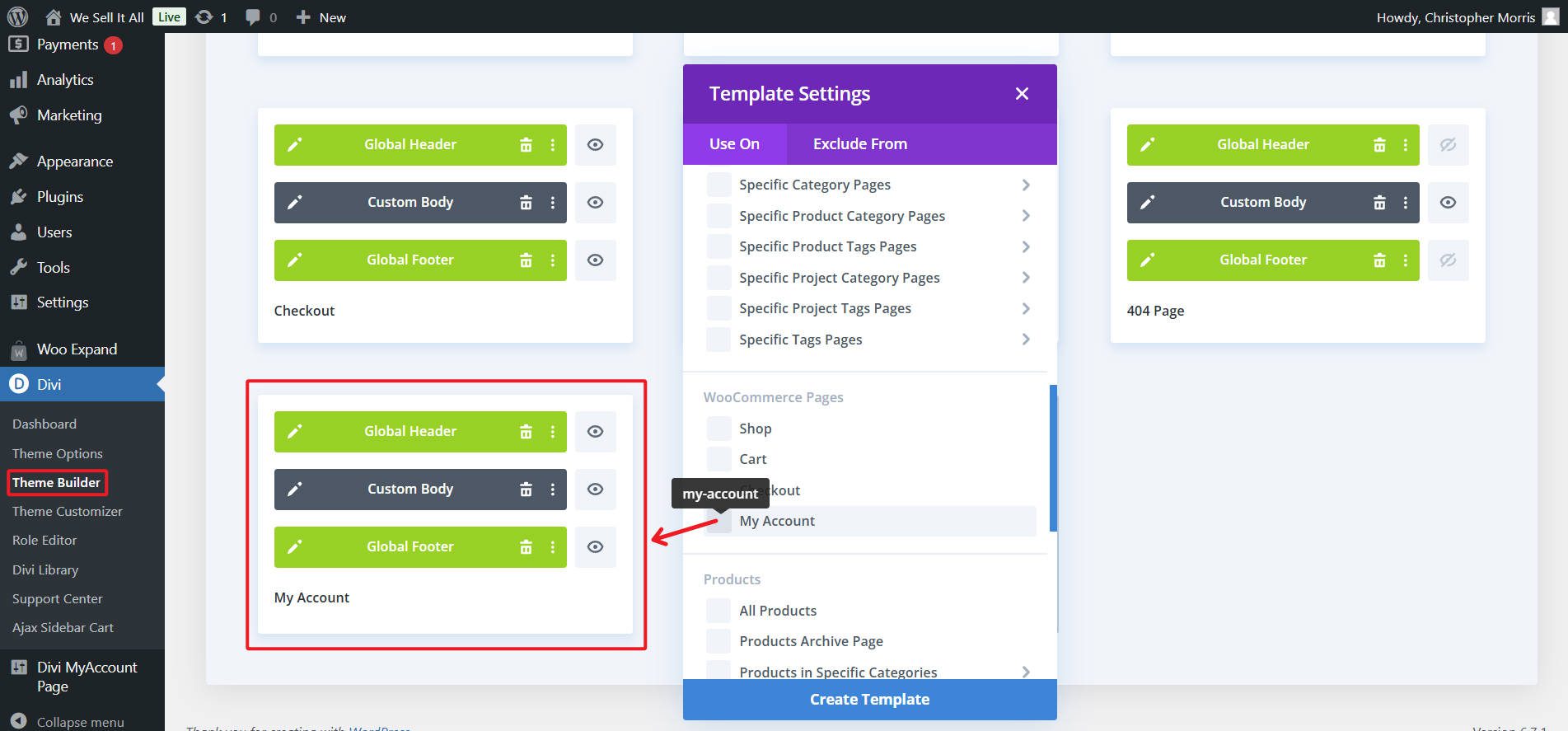
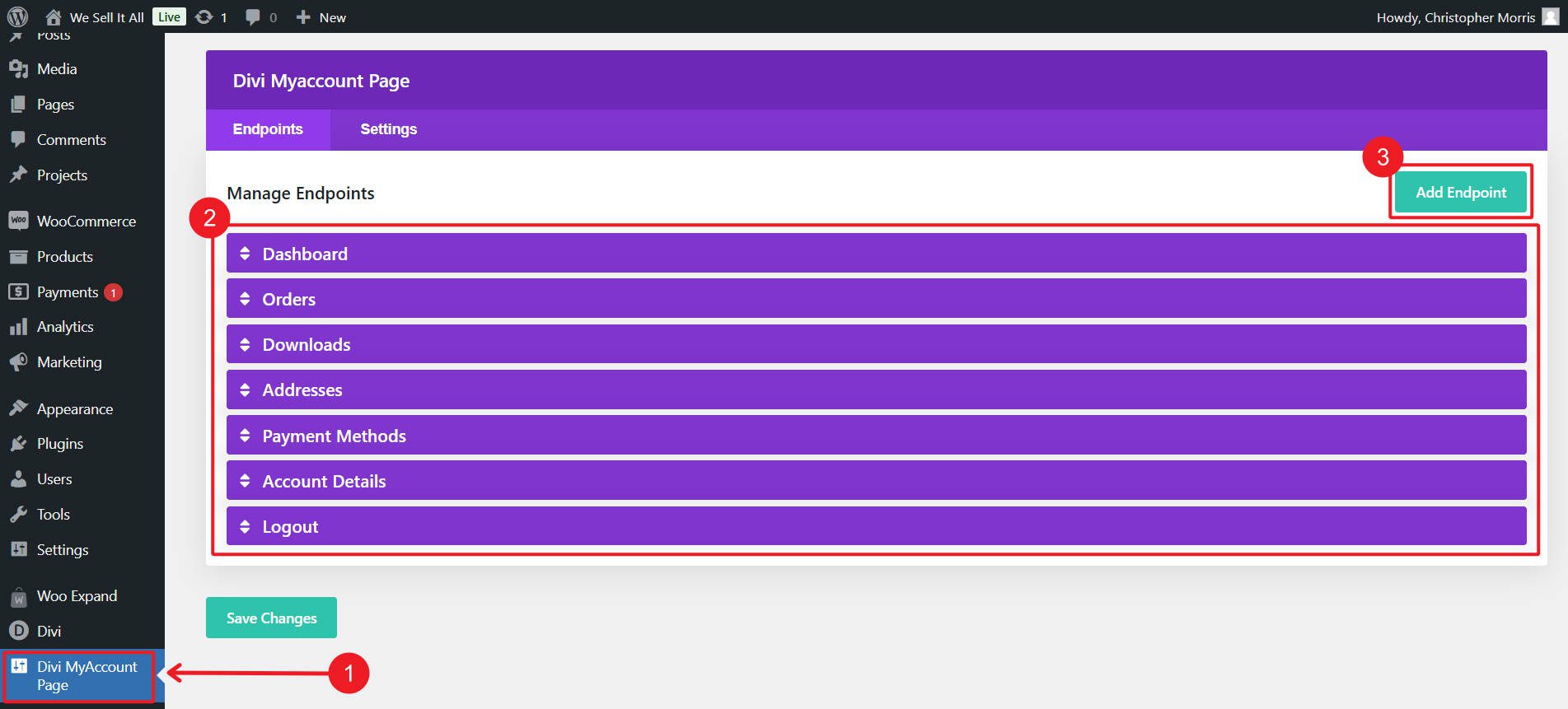
Перейдите на страницу «Моя учетная запись» Divi на боковой панели панели администратора. На вкладке « Конечные точки » вы увидите все конечные точки по умолчанию (все, что указано в списке выше, кроме /my-account/). Они отображаются в виде ссылок на боковой панели слева от нашей страницы «Моя учетная запись» и определяют, какой контент загружается на ту же страницу при нажатии на определенную конечную точку.

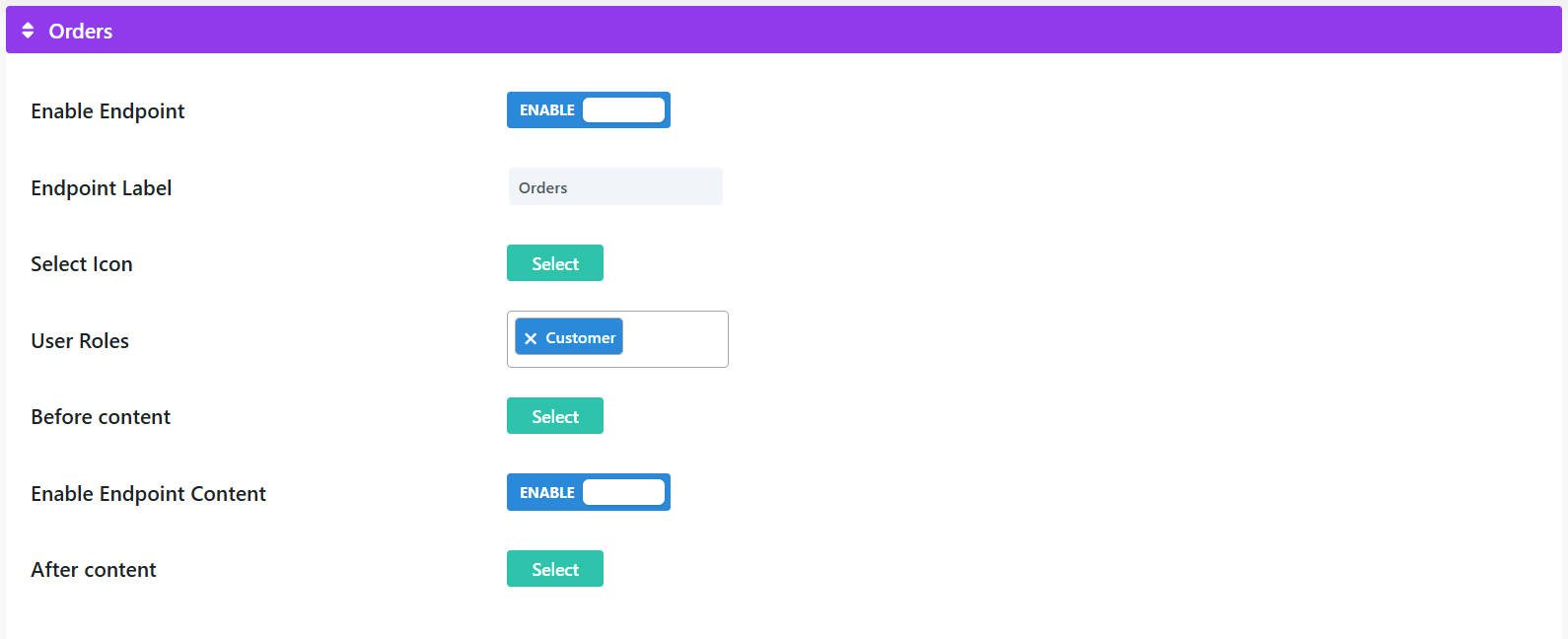
В опциях для каждой конечной точки легко запутаться, но тут всё просто. У вас есть 7 вариантов для каждой конечной точки. Номера с 5 по 7 действительно важны для изучения того, как это расширение работает в сочетании с WooCommerce и Divi:
- Включить конечную точку : включает или выключает конечную точку. Если мы отключим конечную точку заказов, то возможность нажать «Заказы» в /my-account/ исчезнет.
- Метка конечной точки : это имя вашей конечной точки, но, что более важно, оно также действует как пул. Таким образом, метка конечной точки «Пользовательская панель мониторинга» будет отображаться в URL-адресе как /my-account/custom-dashboard/.
- Выбрать значок : выберите значок, который будет связан с вашей конечной точкой.
- Роли пользователей : определяет, какие пользователи могут взаимодействовать с этой конечной точкой. Думайте об этом как об условной логике того, кто может его просматривать, например, о сокрытии вкладки «Заказы» от неклиентов.
- Перед содержимым : этот параметр позволяет загрузить шаблон библиотеки Divi перед содержимым конечной точки. Это полезно для контента, который вы хотите отображать только в одной конечной точке, а не во всех конечных точках страницы «Моя учетная запись».
- Включить содержимое конечной точки : включает или выключает автоматическую вставку содержимого по умолчанию для этой конечной точки. Если вы предпочитаете, например, добавить сведения о заказе в элемент библиотеки Divi (чтобы вы могли стилизовать его с помощью недавно добавленного модуля), вы можете удалить его здесь, чтобы он не отображался дважды.
- После содержимого : этот параметр позволяет загрузить другой шаблон библиотеки Divi после содержимого конечной точки. Опять же, это полезно для контента, который вы хотите отображать с помощью одной конечной точки, а не во всех конечных точках страницы «Моя учетная запись».

В общих чертах, чтобы настроить страницу «Моя учетная запись», вам нужно будет работать в трех областях: 1) Макеты библиотеки Divi, 2) Настройки страницы Divi MyAccount и 3) Конструктор тем.
Наш простой пример выглядит следующим образом: заголовок добавлен только к конечной точке Orders. Модули страницы Divi MyAccount также упрощают стилизацию навигационного меню, пунктов меню и содержимого конечной точки с использованием знакомых настроек стиля Divi.

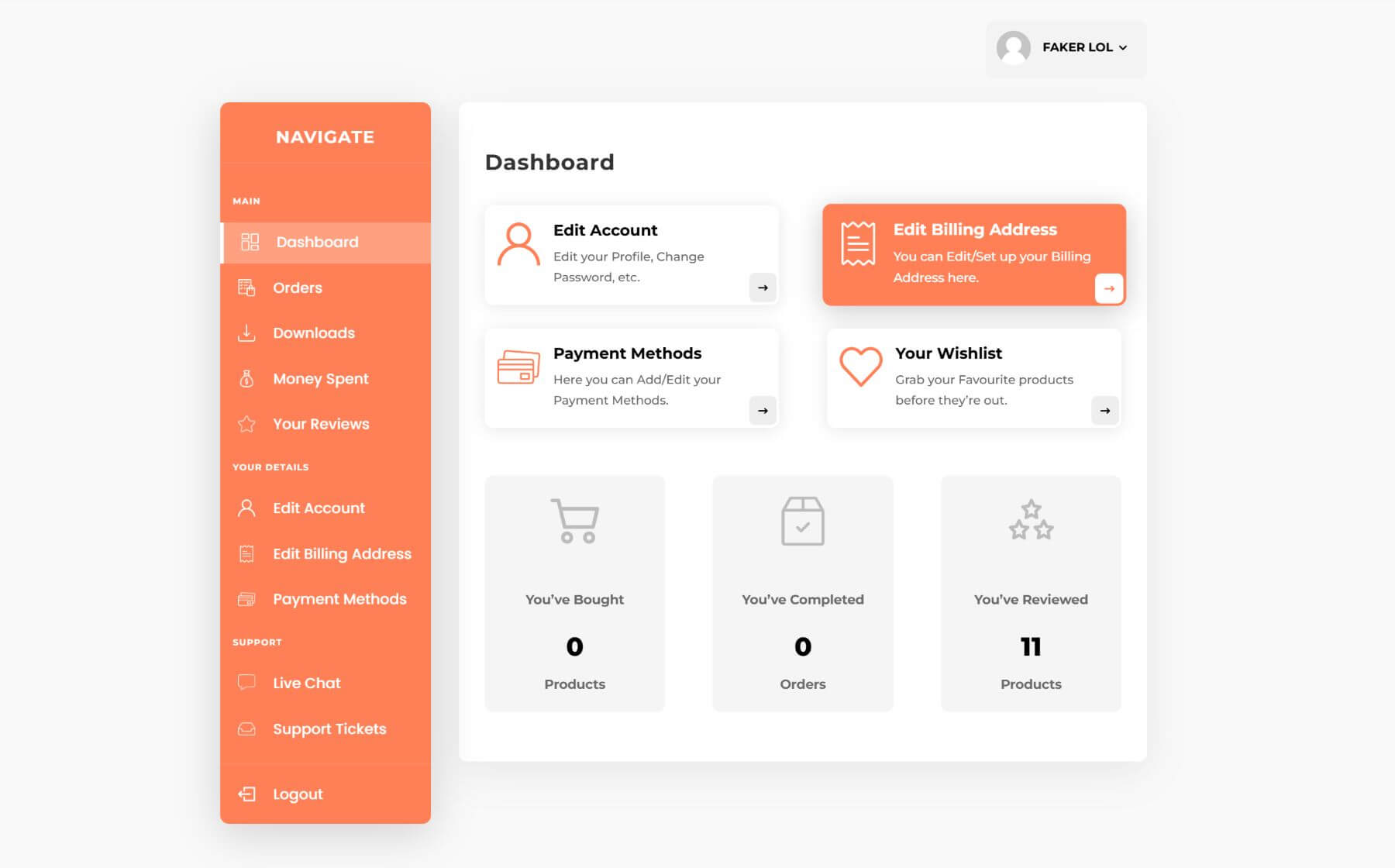
Вы можете использовать страницу моей учетной записи Divi, чтобы добавлять пользовательские вкладки для VIP-клиентов, демонстрировать рекламные баннеры или отображать персонализированные сообщения для разных ролей пользователей без написания ни строчки кода. Выберите, что вы хотите отображать для каждой конечной точки, и настройте это, прикрепив шаблоны библиотеки выше или ниже определенных конечных точек.
Если все это кажется слишком сложным для вашего опыта веб-разработки, я настоятельно рекомендую вам проверить дочернюю тему Molti Ecommerce Ecommerce (также включенную в этот пакет), поскольку она имеет заранее разработанную страницу «Моя учетная запись», которая хорошо работает «из коробки». .

Получите пакет электронной коммерции сегодня
Вам действительно нужны инструменты и макеты из этого пакета. Даже если вам нужна только половина, они будут продаваться со скидкой 70% от обычной цены, что означает, что вы существенно сэкономите.
| Продукт | Что вы получаете | Обычная цена | Цена комплекта (СКИДКА 70%) | |
|---|---|---|---|---|
| 1 | Страница моей учетной записи Divi | Настраивайте информационные панели клиентов с помощью конечных точек и стилей для конкретных ролей. | | ️ |
| 2 | Ву Развернуть | Создавайте динамические сетки продуктов, карусели и фильтры. | | ️ |
| 3 | ДивиВуПро | Улучшите макеты своих продуктов с помощью премиальных шаблонов Divi WooCommerce. | | ️ |
| 4 | Сетка WooCommerce | Готовые к использованию макеты сетки для потрясающих страниц товаров. | | ️ |
| 5 | DiviCommerce – 250 шаблонов Divi | Коллекция из 250 шаблонов электронной коммерции Divi. | | ️ |
| 6 | Ву Эссенциал | Улучшите свой магазин WooCommerce с помощью списков желаний, сравнений и многого другого. | | ️ |
| 7 | Ву-макеты | Универсальный пакет макетов для продуктов WooCommerce. | | ️ |
| 8 | Точки доступа Divi Plus | Добавляйте интерактивные подсказки к изображениям для лучшего взаимодействия. | | ️ |
| 9 | Высший магазин | Дочерняя тема Divi премиум-класса для WooCommerce. | | ️ |
| 10 | Мини-корзина DiviSwift Ajax WooCommerce | Обеспечьте удобство оформления заказов с помощью мини-тележек на базе AJAX. | | ️ |
| 11 | Расширенный Divi WooCommerce | Оптимизируйте сетки продуктов, карусели и галереи. | | ️ |
| 12 | Титан | Универсальная и современная дочерняя тема Divi для WooCommerce. | | ️ |
| 13 | Молти Электронная коммерция | Многофункциональная дочерняя тема Woo + Divi для электронной коммерции. | | ️ |
| 14 | Дивикоммерция | Интуитивно понятная и стильная дочерняя тема электронной коммерции для Divi + Woo. | | ️ |
| 15 | Корзина меню Divi | Улучшите видимость корзины с помощью настраиваемого меню. | | ️ |
| 16 | Скрыть и показать PRO | Переключение видимости разделов в зависимости от ролей или действий пользователя | | ️ |
| Пакет электронной торговли «Киберпонедельник» | Коллекция расширений, макетов и дочерних тем для WooCommerce. | | $174,90 | |
Возьмите комплект сегодня и не оглядывайтесь назад!
Получите пакет электронной коммерции
Вы получаете бесплатный приз и бонусы при покупке

Приобретая пакет во время распродажи Киберпонедельник, вы не просто экономите деньги — вы открываете невероятные привилегии и награды. Каждая покупка пакета дает вам право на бесплатный приз из нашего призового фонда на сумму более 800 000 долларов США. Эти призы включают продукты Divi премиум-класса, которые могут расширить ваши возможности по созданию веб-сайтов.
Клиенты Киберпонедельника также получают эксклюзивный доступ к скрытым скидкам на Divi Marketplace, что дает вам скидку до 50 % на отдельные продукты и пакеты. Каждый участник получит бесплатные пакеты веб-сайтов Divi, которые помогут вам без особых усилий создавать красивые и высокопроизводительные веб-сайты.
Сейчас самое время обновить свой инструментарий и вывести веб-дизайн на новый уровень.
Получите пакет электронной коммерции
Есть еще предложения Киберпонедельника, которые стоит изучить
Воспользуйтесь нашими самыми большими скидками года на Divi, Divi AI, Divi Cloud, Divi Teams, Divi VIP и Divi Marketplace. Воспользуйтесь этими эксклюзивными предложениями, которые доступны только в течение ограниченного времени!
- Приобретите Divi Pro со скидкой 73% — наше лучшее предложение Киберпонедельника! С Divi Pro вы получаете дополнительные скидки на различные услуги, а также полный пакет Divi: Divi, Divi Dash, Divi AI, Divi Cloud, Divi VIP, Divi Teams и кредит Divi Marketplace в размере 50 долларов США. Купите пожизненную подписку и получите постоянный доступ к созданию веб-сайтов, включая будущие обновления, такие как Divi 5.
- Переупакуйте свои подписки со скидкой до 73 % . Существующие участники могут сэкономить, переупаковав свои подписки в новый пакет Divi Pro или любую специальную комбинацию пакетов. Платите меньше, получайте больше функций и расширяйте свой набор инструментов.
- Получите Divi AI со скидкой 68 % . Divi AI — ваш личный помощник на базе искусственного интеллекта для создания веб-сайтов. Он может генерировать контент, пользовательский код, изображения и многое другое за считанные секунды, интегрируя их непосредственно в Divi для упрощения создания веб-сайтов.
- Получите Divi Cloud со скидкой 44 % — Divi Cloud похож на Dropbox для Divi. Сохраняйте элементы из своей библиотеки Divi и мгновенно получайте к ним доступ в своих проектах.
- Получите Divi Teams со скидкой 44 % . Divi Teams обеспечивает беспрепятственное сотрудничество с товарищами по команде и клиентами, предлагая общий доступ к Divi с управляемыми ролями и разрешениями.
- Получите Divi VIP со скидкой 44 % — Divi VIP предлагает премиальную круглосуточную поддержку, 7 дней в неделю, время ответа в течение 30 минут и скидку 10 % на торговой площадке сверх распродажных цен.
- На членство Divi скидка 25 % — приобретите или продлите членство Divi с большой скидкой. Обновитесь до Divi Lifetime, чтобы обеспечить пожизненную безопасность Divi, Divi Dash и предстоящей версии Divi 5. Divi Pro Lifetime доступен со скидкой 76%, что дает вам максимальную выгоду с самой большой скидкой из всей распродажи.
- Сэкономьте 70 % на эксклюзивных пакетах Divi Marketplace . Получите невероятную выгоду от пакетов Divi Marketplace за небольшую часть их стоимости. Эти пакеты идеально подходят для улучшения ваших проектов с помощью инструментов премиум-класса!
