Как проверить отзывчивость темы WordPress
Опубликовано: 2023-03-06Существуют тысячи адаптивных тем WordPress, и не секрет, что некоторые из них значительно лучше других.
Итак, как вы можете быть уверены, что тема, которую вы планируете использовать, предоставит вашим посетителям первоклассный пользовательский опыт, которого они ожидают, независимо от используемого вами устройства?
Ответ прост:
Вы узнаете, как проверить отзывчивость темы WordPress, протестировав ее, чтобы убедиться, что она хорошо адаптируется к разным размерам и разрешениям экрана, не оказывая негативного влияния на удобство использования или качество вашего дизайна.
В этом руководстве мы покажем вам наиболее эффективные ручные и автоматические методы тестирования вашей темы и даже предоставим вам несколько бесплатных и премиальных инструментов, которые помогут вам в этом.
Зачем тестировать адаптивную тему WordPress
Знаете ли вы, что в 2022 году во всем мире насчитывалось чуть меньше пяти миллиардов активных пользователей мобильного Интернета, при этом 59,72% всего глобального веб-трафика приходилось на мобильные устройства?
Учитывая эти цифры, становится понятно, что как владелец веб-сайта вы должны встречать свою аудиторию там, где она находится, делая ваш веб-сайт полностью доступным для смартфонов, планшетов и других устройств, отличных от настольных.
Здесь на помощь приходит адаптивный дизайн.
Лучшие адаптивные темы WordPress включают в себя несколько ключевых функций, таких как гибкие системы сетки и точки останова, чтобы обеспечить надлежащую адаптацию вашего сайта к экранам всех размеров.
Тем не менее, есть также множество тем, которые, хотя и утверждают, что они отзывчивы, не совсем подходят.
Статья продолжается ниже
Возможно, они отлично адаптируются к экранам iPhone, но когда вы загружаете ту же тему на Android или планшет, возникают всевозможные проблемы.
Вот почему так важно проверить отзывчивость вашей новой темы, прежде чем запускать ее на своем веб-сайте.
3 ручных способа проверить, является ли ваша тема WordPress адаптивной для мобильных устройств
1. Тестирование устройства
Самый простой способ проверить, является ли ваша тема адаптивной, — это физически протестировать ее на разных устройствах.
Если вы создали свой сайт WordPress на настольном компьютере, вы уже знаете, как он выглядит на вашем мониторе. Тем не менее, было бы полезно, если бы вы также потратили некоторое время, чтобы открыть его на своем смартфоне и планшете.
Конечно, этот подход может показаться ограниченным, поскольку у вас, вероятно, есть только один смартфон и планшет, но не бойтесь попросить друзей и родственников, у которых есть устройства с экраном, отличным от вашего, одолжить их.
Во время тестирования не забудьте посмотреть, как ваш сайт выглядит и работает как в альбомной, так и в портретной ориентации. Большинство интеллектуальных устройств можно использовать любым способом, поэтому важно знать, что ваш сайт полностью адаптивен в обоих случаях.
Вы также должны попробовать несколько веб-браузеров, особенно основных игроков, таких как Google Chrome, Safari и Mozilla Firefox.
Если у вас возникнут какие-либо проблемы, запишите их, чтобы вы могли заняться ими позже.
2. Используйте режим адаптивного дизайна в веб-браузерах
Хотя большинство людей не используют эту функцию, Chrome, Firefox и Safari имеют встроенный режим адаптивного дизайна, который эмулирует различные устройства и размеры экрана.
Статья продолжается ниже

Вы можете использовать каждый из них, загрузив свой веб-сайт в каждом браузере на своем настольном устройстве, а затем следуя следующим инструкциям.
Как использовать режим адаптивного дизайна в Google Chrome

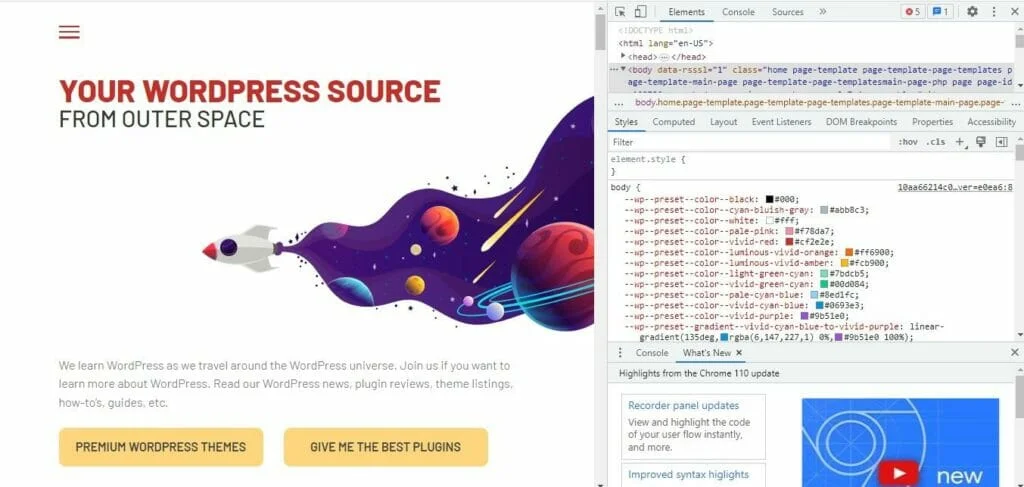
1. Загрузите свой сайт в Chrome

2. Нажмите CTRL + SHIFT + I на клавиатуре, чтобы открыть инструменты разработчика Chrome.

3. Отсюда есть два способа открыть адаптивный режим.
А. нажмите CTRL + SHIFT + M
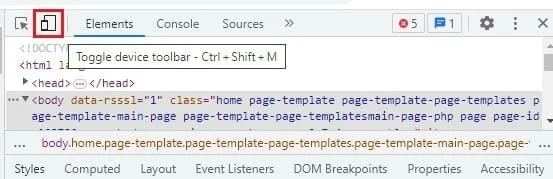
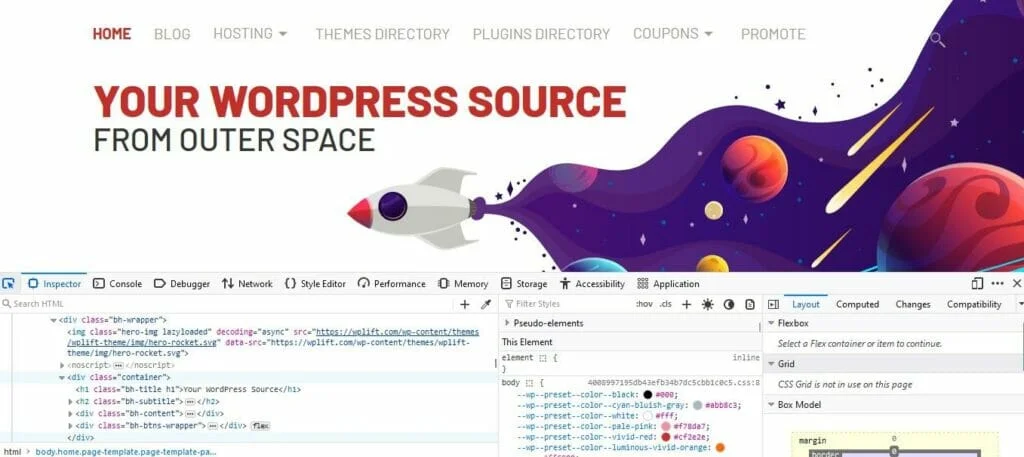
B. Коснитесь маленького значка слева от Elements в верхнем левом углу инструментов разработчика. Это тот, который выглядит как маленький прямоугольник, перекрывающий угол большего прямоугольника.

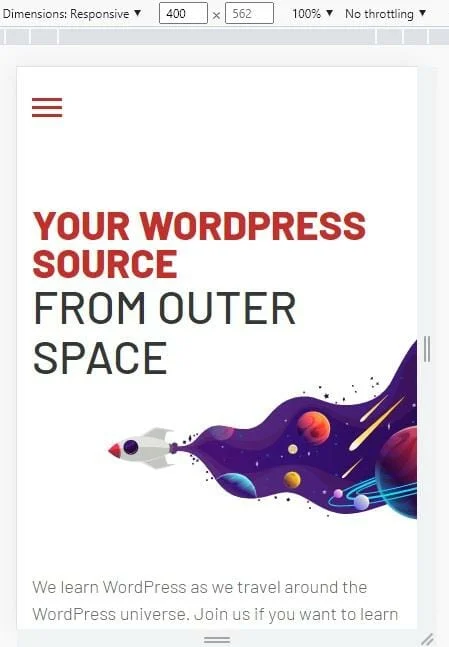
Оба откроют ваш веб-сайт в адаптивном режиме, который покажет вам, как ваш сайт будет выглядеть на экране смартфона с разрешением 400 x 562.
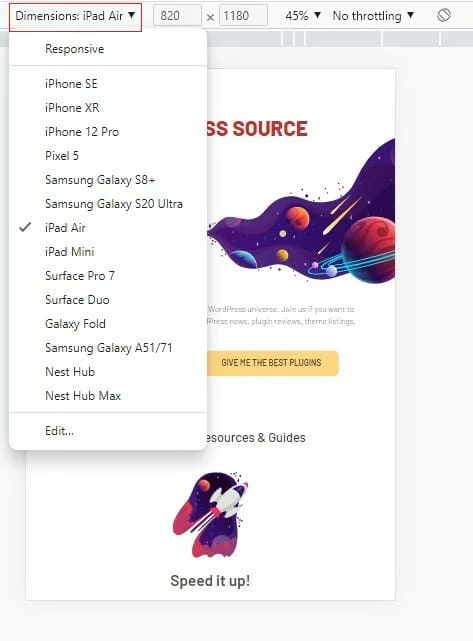
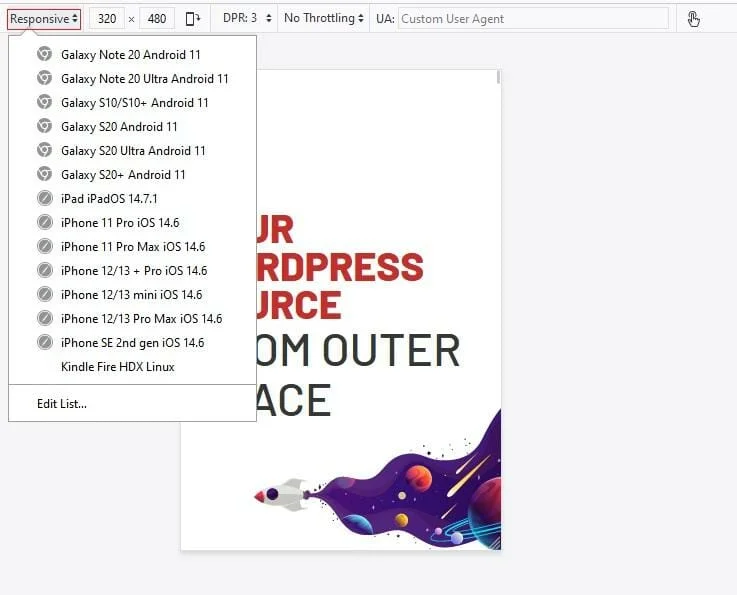
Чтобы увидеть, как это выглядит на экранах других размеров, коснитесь направленной вниз стрелки рядом со словами «Размеры: адаптивный».

Здесь вы можете выбрать любое количество популярных смарт-устройств, и Chrome покажет вам, как выглядит ваш сайт на выбранном вами устройстве.

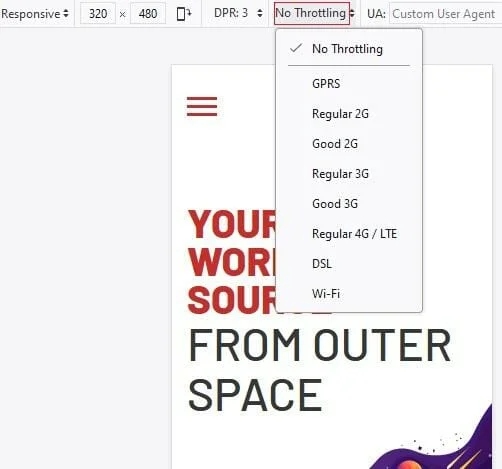
Еще одна вещь, которая нам очень нравится, это то, что вы даже можете проверить, как ваш сайт будет работать на разных скоростях интернет-соединения.
Как использовать режим адаптивного дизайна в Mozilla Firefox

2. Откройте инструмент «Инспектор страниц», удерживая нажатыми клавиши CTRL + SHIFT + C.
Статья продолжается ниже


3. Откройте адаптивный режим.
На этот раз вы найдете значок в правом верхнем углу инструментов Инспектора страниц. Кроме того, вы можете открыть его с помощью той же команды CTRL + SHIFT + M, что и в Chrome.

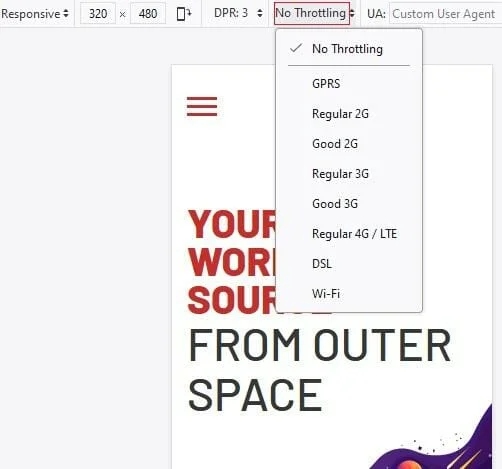
Здесь вы снова можете проверить, как будет выглядеть ваш сайт при просмотре в Firefox на различных популярных устройствах.

Вы также можете переключать скорость Интернета, чтобы проверить производительность и посмотреть, как выглядит ваш сайт с различными настройками цифрового соотношения пикселей (DPR).
3. Используйте тест Google для мобильных устройств
Даже если вы использовали тестирование устройства и браузера, все равно стоит запустить свой сайт через Google Mobile-Friendly Test по двум причинам.

1. SEO
Если вы читали наше руководство по Google Core Web Vitals, то, возможно, помните, что удобство использования и производительность для мобильных устройств — это два ключевых фактора, которые Google учитывает при определении места вашего контента в результатах поиска.
Имея это в виду, было бы неплохо увидеть, как именно Google видит ваш сайт, чтобы вы могли предпринять все необходимые шаги для его улучшения.
2. Выявление ошибок и возможностей для улучшения
Возможно, вы просмотрели свой сайт на нескольких разных устройствах и в разных браузерах и проверили все возможные варианты ориентации экрана, но обнаружили несколько проблем.
Если вы уже не являетесь опытным специалистом по WordPress, может потребоваться время, чтобы определить, что вызывает эти проблемы или как их исправить.
Вот тут-то и появляется Mobile-Friendly Test, доказывающий, что он является важным инструментом разработчика WordPress, выделяя любые проблемы, которые необходимо исправить, и предоставляя ценные рекомендации по решению любых проблем, которые у вас есть.
Как использовать Google Mobile-Friendly Test

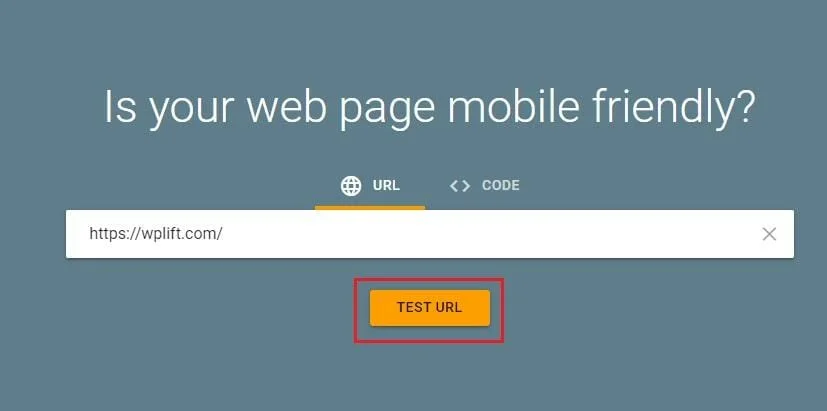
1. Откройте в браузере тестовую страницу для мобильных устройств по адресу https://search.google.com/test/mobile-friendly.

2. Введите URL-адрес своего веб-сайта и нажмите «Проверить URL».
Вам, вероятно, придется немного подождать, пока Google сделает свое дело.

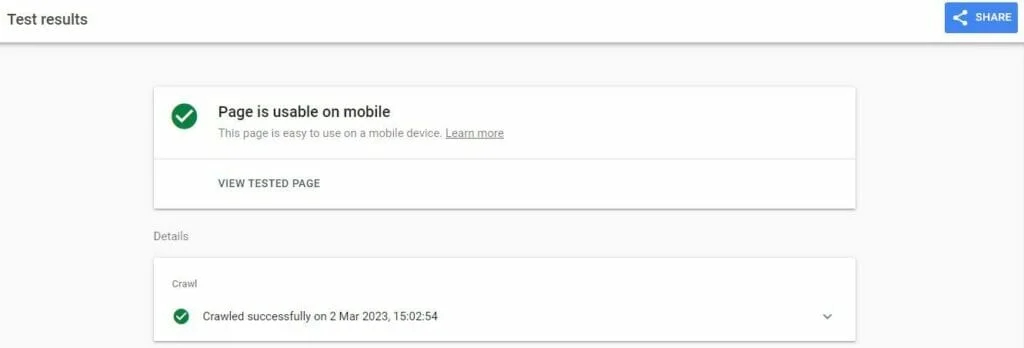
Как только тест будет завершен, он покажет одну из двух вещей:

О. Ваш сайт оптимизирован для мобильных устройств, и в этом случае вы получите зеленую галочку со словами «Страницу можно использовать на мобильных устройствах» или;

Б. Ваш сайт не оптимизирован для мобильных устройств. В этом случае вы увидите красный значок предупреждения и сообщение «Страницу нельзя использовать на мобильных устройствах».
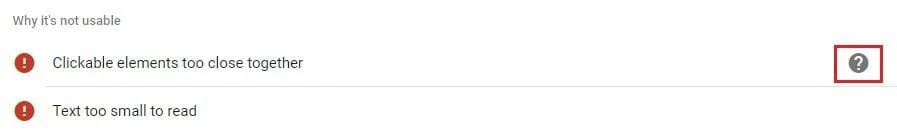
Если вы получили последнее сообщение, прокрутите вниз, и Google точно скажет вам, что не так с вашим сайтом.

Нажав на значок вопросительного знака для любой выявленной проблемы, вы перейдете к исчерпывающей документации Google, в которой описаны шаги, которые необходимо предпринять для решения этой проблемы.
3 автоматизированных способа проверить отзывчивость вашей темы WordPress
Каким бы важным ни было ручное тестирование отзывчивости вашей темы, нельзя отрицать, что это может быть трудоемкой и трудоемкой задачей, особенно когда вы тестируете на разных устройствах, браузерах и размерах экрана.
Хорошая новость заключается в том, что существует множество онлайн-инструментов, которые могут сделать всю работу за вас вдвое быстрее и без монотонности.
Среди лучших инструментов тестирования отзывчивости тем WordPress мы рекомендуем следующие:
1. Ответчик

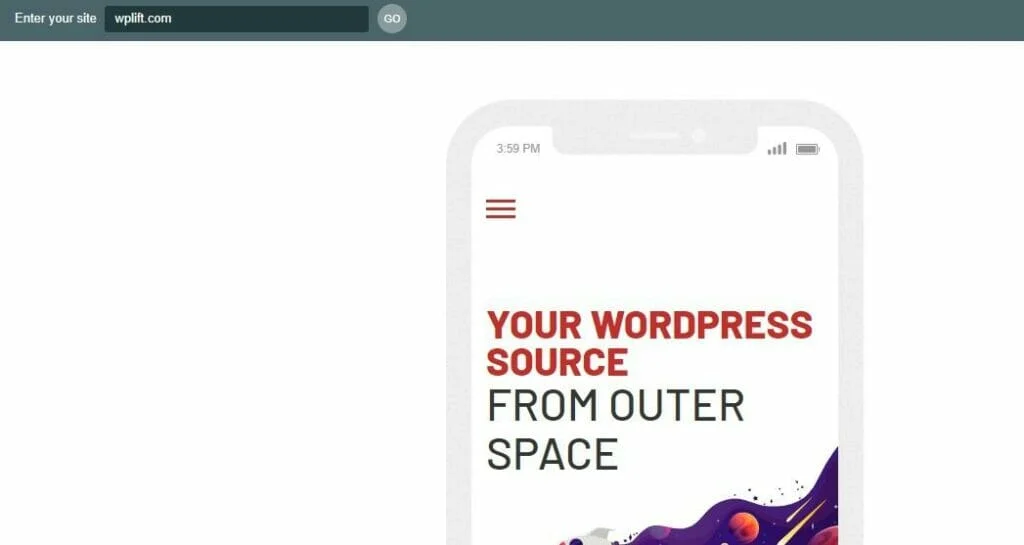
Responsinator — это бесплатная онлайн-платформа, которая предлагает один из самых простых способов увидеть внешний вид и производительность вашего сайта на разных устройствах.
Зайдите на Responsinator.com, введите свой веб-адрес и нажмите «Перейти» .
Оттуда Responsinator покажет вам, как ваш сайт выглядит на нескольких устройствах, от новейших iPhone и устройств Android до некоторых гораздо более старых устройств.
Затем вы можете прокручивать каждое эмулируемое устройство, чтобы проверить реакцию отдельных элементов.
Конечно, эта платформа может быть базовой и, конечно, не охватывает все возможности, но это отличное место для новичков в тестировании отзывчивости.
Попробуйте Респонсатор
2. Браузерный стек

Если вы управляете веб-агентством или растущим бизнесом и вам необходимо постоянно следить за скоростью отклика сайта, Browserstack может быть лучшим вариантом.
Предлагая расширенные возможности, Browserstack может протестировать ваш сайт в более чем 3000 настольных браузерах, во всех версиях Windows и Mac iOS, выпущенных с 2008 года, а также в автоматическом кросс-браузерном тестировании на мобильных устройствах.
В отличие от Responsinator, бесплатный план недоступен. Платные варианты начинаются с 39 долларов за настольное и мобильное тестирование до 150 долларов в месяц за план для пяти пользователей с дополнительными инструментами для совместной работы.
Попробуйте BrowserStack
3. Тестсигма

Если вам нужны расширенные возможности тестирования, предлагаемые BrowserStack, но пока нет средств для их оплаты, вы можете воспользоваться 30-дневной бесплатной пробной версией Testsigma Pro.
Эта популярная платформа для тестирования предлагает тысячи комбинаций настольных браузеров и операционных систем, а также тестирование на более чем 3000 реальных интеллектуальных устройств.
Вы также можете делать снимки экрана и записывать видео во время тестов, если вам нужно вернуться к ним позже, чтобы выявить какие-либо проблемы.
После окончания бесплатного пробного периода у вас есть три варианта:
О. Придерживайтесь базового бесплатного плана, предлагающего 100 комбинаций браузера/ОС, 100 интеллектуальных устройств и 200 минут автоматизированного ежемесячного тестирования.
B. Платите 349 долларов в месяц, чтобы остаться на плане Pro.
C. Перейдите на индивидуальный корпоративный план с индивидуальной ценой, вариант, который лучше подходит для крупных групп веб-разработчиков и агентств.
Попробуйте Тестсигму
Тестирование отзывчивости вашей темы WordPress: последний совет
С таким большим процентом пользователей Интернета в мире, которые выходят в Интернет через смартфоны и планшеты, обеспечение полной адаптивности вашей темы WordPress как никогда важно.
В этом руководстве мы показали вам шесть простых способов проведения тщательного и всестороннего тестирования: от физической проверки вашего сайта на разных устройствах и использования этого бесценного инструмента для мобильных устройств от Google до автоматизации всего процесса с помощью таких платформ, как BrowserStack. и Тестигма.
Однако, если есть одна вещь, о которой мы должны напомнить вам, прежде чем вы уйдете сегодня, это вот что:
Тестирование отзывчивости темы — это не разовая работа.
Конечно, вы захотите протестировать все, как только ваш сайт будет готов к работе, но вам также следует регулярно повторять свои тесты.
В конце концов, каждый новый элемент контента, который вы добавляете, каждый новый плагин, который вы устанавливаете, и каждое новое обновление WordPress может повлиять на адаптивные возможности вашей темы. Итак, помните об инструментах, которые мы показали вам сегодня, и часто используйте их, чтобы постоянно обеспечивать наилучший возможный опыт для ваших посетителей.
А если эта тема окажется не такой отзывчивой, как сначала? Вот наш выбор из 40+ лучших бесплатных адаптивных тем WordPress для установки на ваш сайт в 2023 году.
