Как проверить скорость вашего сайта: 6 простых способов
Опубликовано: 2023-12-18Быстро загружающийся веб-сайт необходим, если вы хотите добиться успеха в современном мире. Длительная загрузка не только может отпугнуть посетителей, но и снизить рейтинг вашего сайта в поисковых системах, поэтому меньше людей вообще находят вас.
Итак, как узнать, быстрый у вас сайт или медленный? Как измерить скорость сайта WordPress?
Ответ не является субъективным, и вы можете определить его самостоятельно. Вместо этого вам следует использовать конкретные показатели и надежные методы тестирования, чтобы оценить свои улучшения с течением времени и сравнить свой сайт с лучшими конкурентами.
Хорошей новостью для владельцев веб-сайтов WordPress является то, что у Jetpack есть набор инструментов, включая Jetpack Boost, которые могут быстро измерить производительность вашего сайта и внести улучшения в один клик.
Основные показатели скорости сайта, которые нужно знать
Скорость веб-сайта на самом деле представляет собой смесь различных показателей, каждый из которых проливает свет на разные аспекты производительности сайта. Понимая эти отдельные показатели, вы можете точно определить проблемы, влияющие на скорость сайта, и, в свою очередь, устранить их.
Время до первого байта (TTFB)
Время до первого байта измеряет время, необходимое браузеру пользователя для получения первого байта данных с сервера после выполнения запроса. Обычно это считается отражением скорости сервера, хотя свою роль могут играть и другие факторы. Более короткий TTFB указывает на более быстрый ответ сервера.
Первая содержательная краска (FCP)
Первая контентная отрисовка представляет собой время, необходимое для отображения первой части контента (например, текста или изображения) на экране. Этот показатель дает представление о воспринимаемой скорости сайта с точки зрения посетителя.
Первая входная задержка (FID)
Важнейший показатель взаимодействия с пользователем — первая задержка ввода — фиксирует время между взаимодействием пользователя с частью сайта (например, ссылкой) и моментом, когда браузер начинает обрабатывать это взаимодействие. Однако следует отметить, что в марте 2024 года FID будет заменен на Interaction to Next Paint (INP).
Самая большая содержательная краска (LCP)
Расширение FCP, Largest Contentful Paint, измеряет рендеринг наиболее существенной части контента, видимой в области просмотра. Это отличный показатель того, насколько быстро контент основной страницы становится доступным пользователям.
Совокупное изменение макета (CLS)
Совокупный сдвиг макета измеряет стабильность страницы при ее загрузке. Он количественно определяет неожиданные сдвиги макета, которые происходят, когда контент продолжает перемещаться при загрузке страницы. Это может особенно раздражать посетителей!
Время интерактивности (TTI)
Как следует из названия, Time to Interactive оценивает время, необходимое для того, чтобы страница стала полностью интерактивной. Это когда элементы реагируют на действия пользователя и страница работает плавно, без задержек.
Общее время блокировки (TBT)
Общее время блокировки — это показатель, который количественно определяет общее время между FCP и TTI, когда основной поток блокируется достаточно долго, чтобы предотвратить реакцию ввода. Это полезно для понимания того, с какой степенью неинтерактивности сталкивается пользователь после начала рендеринга контента.
Индекс скорости (СИ)
Наконец, индекс скорости показывает, насколько быстро контент отображается во время загрузки страницы. Более низкие значения лучше, поскольку они указывают на то, что контент отображается посетителю быстрее.
При совместной оценке эти показатели дают целостное представление о скорости сайта. Однако понимание их – это лишь первый шаг. Следующим этапом является их оценка с помощью надежных инструментов, которые могут привести к получению практических идей для улучшения.
Шесть доступных инструментов для проверки скорости вашего сайта
Тестирование скорости веб-сайта может показаться сложной задачей, особенно для тех, кто плохо знаком с техническими аспектами управления веб-сайтами. Однако ряд инструментов, каждый из которых имеет свои уникальные возможности, может облегчить этот процесс. Ниже мы рассмотрим шесть таких инструментов.

1. Усиление реактивного ранца
В экосистеме WordPress владельцы сайтов понимают важность плагинов для расширения возможностей своего сайта. Jetpack Boost — один из лучших, предлагающий как тестирование производительности сайта, так и решения по оптимизации, адаптированные для WordPress.
Как использовать Jetpack Boost
Чтобы установить Jetpack Boost, перейдите на панель управления WordPress. Перейдите в «Плагины» → «Добавить новый» и найдите «Jetpack Boost». Нажмите «Установить» → «Активировать» .
После активации Jetpack Boost появится в меню вашей панели управления. Нажав на него, вы попадете в специальный интерфейс.
На его панели управления вы найдете опцию «Анализ сайта» . Нажмите эту кнопку, чтобы начать комплексное сканирование вашего сайта и оценить его производительность по различным показателям.
Помимо тестирования, Jetpack Boost предлагает такие модули, как Critical CSS, Defer Non-Essential JavaScript и Lazy Image Loading. Их включение поможет улучшить показатели, особенно по таким показателям, как FCP и LCP.
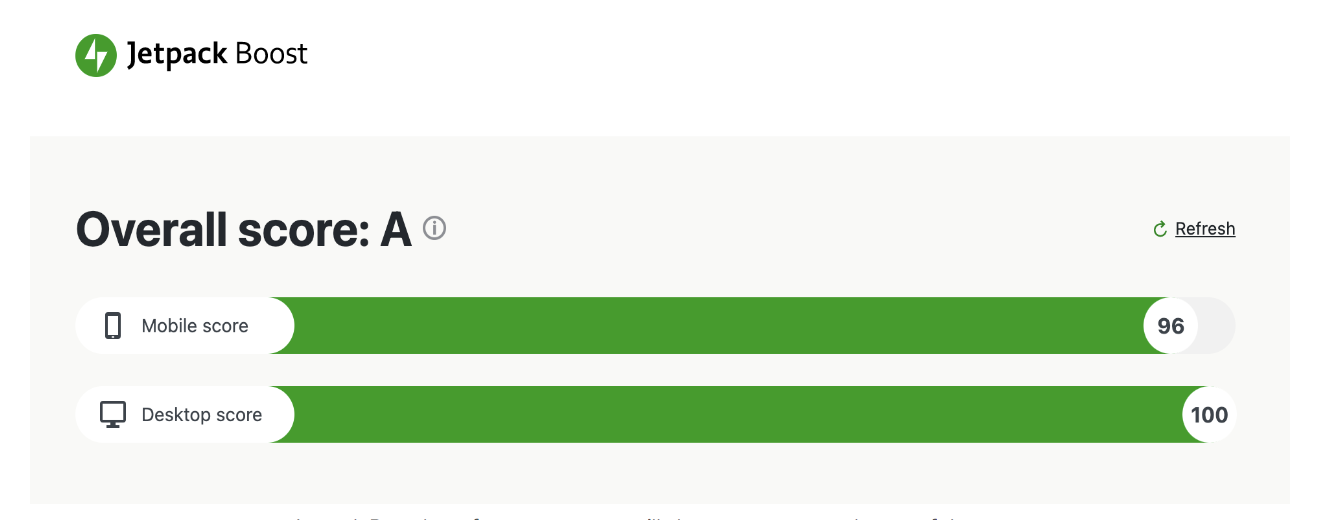
Интерпретация результатов
Jetpack Boost представляет результаты тестирования производительности в структурированном виде. Вот показатели, которые вы сможете просмотреть:
- Общая оценка . Вверху вы найдете общую оценку производительности. Оценка ближе к 100 указывает на отличную производительность.
- Разбивка по метрике . Ниже общего балла инструмент предоставляет разбивку по отдельным показателям, таким как LCP, FID и CLS. Зеленый цвет указывает на хорошую производительность, оранжевый — на области, требующие внимания, а красный — на критические проблемы.
- Рекомендации . Помимо оценок, Jetpack Boost предлагает практические рекомендации. Выполнение этих рекомендаций поможет оптимизировать производительность сайта WordPress.
Понимание и интерпретация этих результатов является трамплином для оптимизации веб-сайта. Jetpack Boost не только выявляет проблемные области, но и предоставляет инструменты для их решения, что делает его важным активом для владельцев сайтов WordPress, стремящихся к превосходной производительности сайта.

2. Google PageSpeed Insights
Google PageSpeed Insights занимает желанную позицию в мире тестирования скорости веб-сайтов. Его авторитет и всесторонняя аналитика делают его лучшим выбором для многих владельцев и разработчиков веб-сайтов. Используя аналитический потенциал Google, PageSpeed Insights предлагает практические советы как новичкам, так и профессиональным администраторам сайтов.
Как использовать PageSpeed Insights
Для начала перейдите на официальный сайт Google PageSpeed Insights.
Далее вы просто вводите URL-адрес страницы, которую хотите просмотреть, и нажимаете «Анализировать» .
Через несколько секунд PageSpeed Insights предложит две основные вкладки — одну для мобильных устройств, а другую для настольных компьютеров. Это поможет вам понять, как ваш сайт работает на разных устройствах.
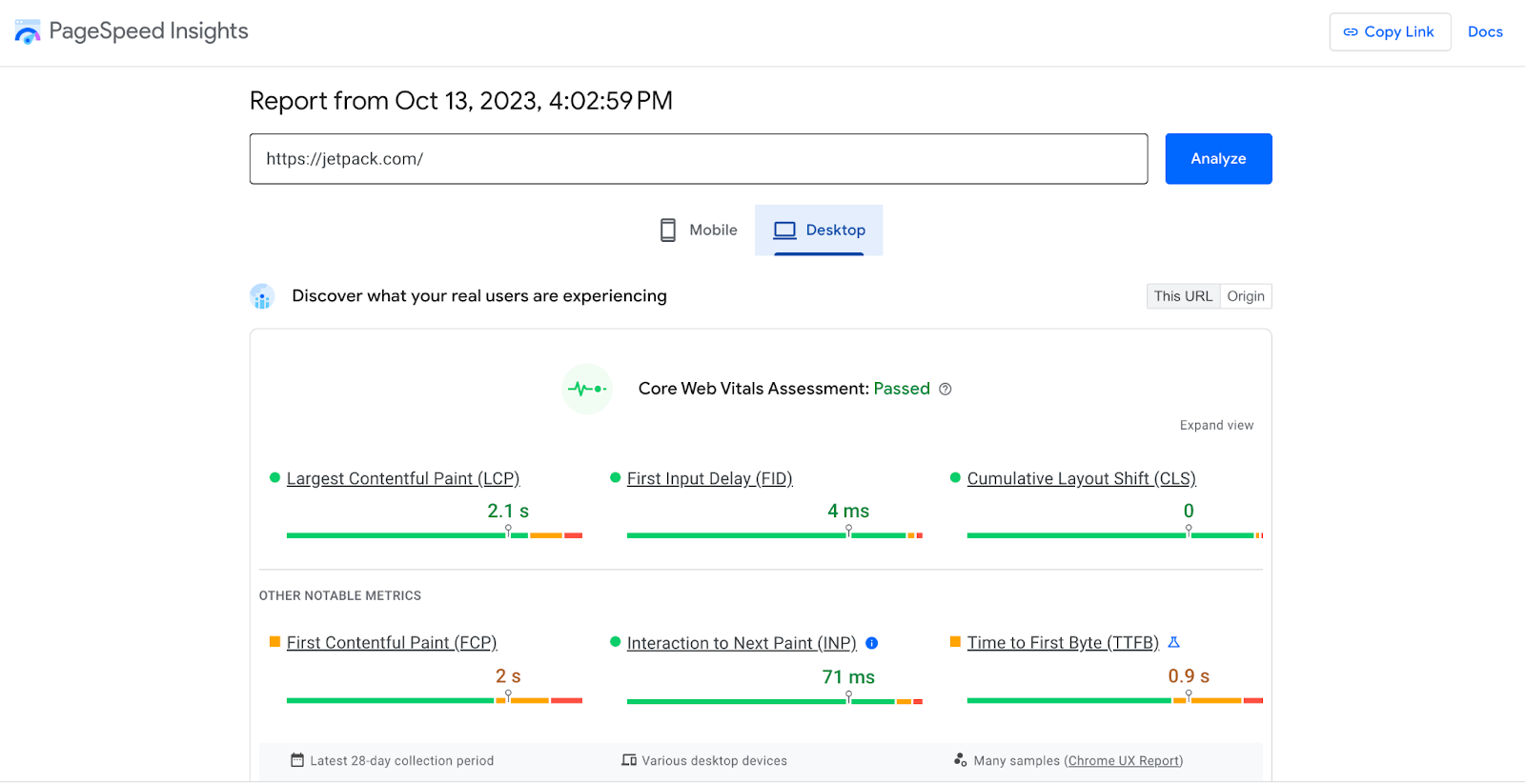
Интерпретация результатов
- Оценка производительности . Анализ начинается с общей оценки из 100. Более высокие оценки (90–100) отражают хорошую производительность, средние оценки (50–89) указывают на возможности для улучшения, а более низкие оценки (0–49) предполагают необходимость значительных улучшений. .
- Основные веб-показатели . PageSpeed Insights также углубляется в основные веб-показатели — метрики, подобные тем, которые мы обсуждали ранее, которые Google использует для определения качества взаимодействия с пользователем вашего сайта. Здесь вы можете оценить показатели LCP, FID и CLS вашего сайта.
- Возможности . Одной из выдающихся особенностей PageSpeed Insights является раздел «Возможности». В нем освещаются потенциальные меры, которые могут значительно сократить время загрузки страницы. Например, это может предложить оптимизацию изображений или сокращение времени ответа сервера.
- Диагностика . Помимо возможностей, раздел «Диагностика» предоставляет информацию о других областях, которые не обязательно влияют на показатель производительности, но важны для передового опыта веб-разработки.

3. ГТМетрикс
GTMetrix — мощный инструмент для оценки скорости и производительности веб-сайтов, пользующийся доверием как разработчиков, так и владельцев сайтов. Предоставляя углубленную информацию в сочетании с практическими рекомендациями, GTMetrix эффективно освещает путь к повышению скорости и оптимизации веб-сайта.
Как использовать GTMetrix
Начните с посещения официального сайта GTMetrix.
На главной странице введите URL-адрес сайта, который вы хотите оценить.
Нажмите «Протестировать свой сайт» . Анализ начнется немедленно и, вероятно, продлится всего несколько секунд.
Примечание. GTMetrix предлагает функцию, позволяющую пользователям выбирать местоположение, из которого будет тестироваться веб-сайт, и браузер, который будет использоваться для тестирования. Эта функция очень важна, поскольку скорость веб-сайта может варьироваться в зависимости от географического местоположения и браузера.
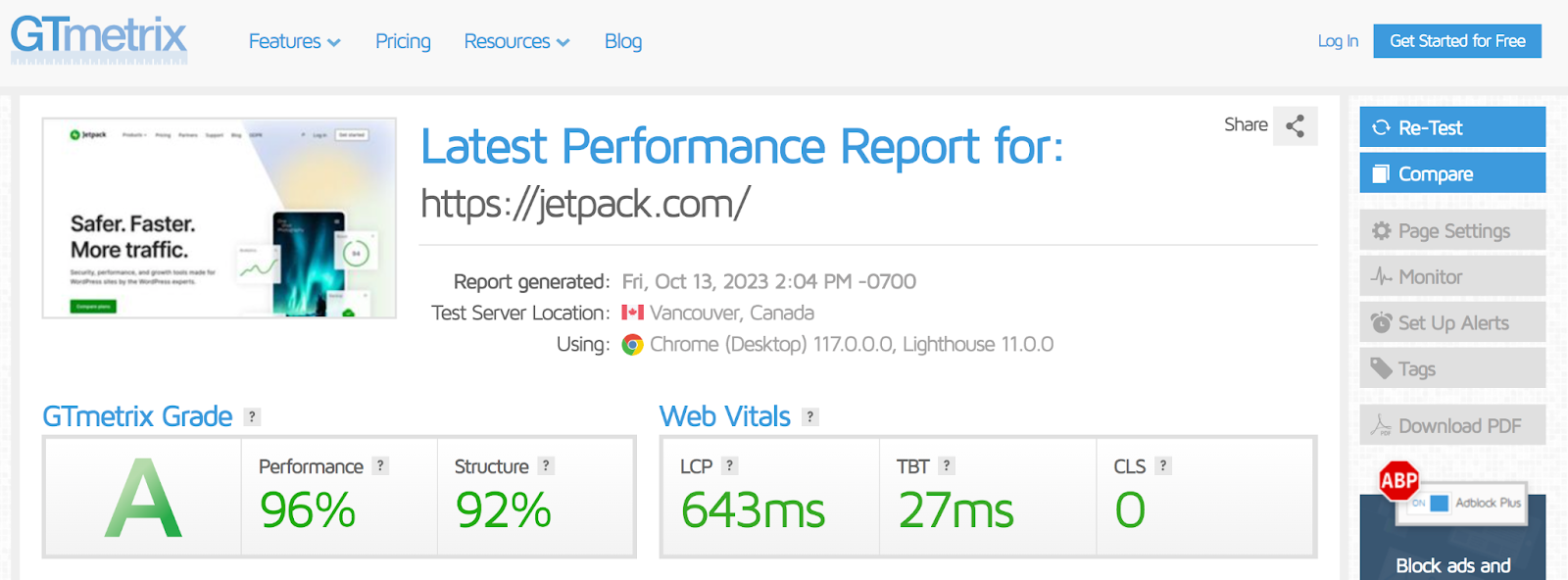
Интерпретация результатов
- Оценки PageSpeed и YSlow . GTMetrix объединяет метрики Google PageSpeed Insights и Yahoo YSlow, обеспечивая два различных показателя. Эти показатели оценивают различные факторы, влияющие на скорость сайта, и сопровождают каждую оценку рекомендациями по улучшению.
- Подробности загрузки страницы . Инструмент определяет время загрузки, общий размер страницы и количество запросов. Это полезно для выявления узких мест и проблемных областей.
- Схема водопада . Одной из выдающихся особенностей GTMetrix является каскадная диаграмма, визуальное представление того, как загружается каждый элемент на сайте. С помощью этой диаграммы можно определить медленно загружающиеся элементы, которые могут замедлять общее время загрузки.
- Рекомендации . На основе анализа GTMetrix предоставляет ряд практических рекомендаций. Они могут варьироваться от сокращения времени ответа сервера до оптимизации изображений.

4. Веб-страницаТест
WebPageTest, известный своим комплексным анализом производительности, является популярным инструментом для разработчиков и владельцев веб-сайтов. Предлагая точные показатели и углубленные оценки, он рисует четкую картину скорости и удобства использования веб-сайта.
Детальная информация, предоставляемая WebPageTest, обеспечивает основу для принятия обоснованных решений относительно оптимизации скорости. Чтобы максимально эффективно использовать WebPageTest, вам необходимо понимать, как его использовать и правильно интерпретировать результаты.
Как использовать WebPageTest
Начните с посещения официального сайта WebPageTest. Домашняя страница приветствует вас удобным интерфейсом, где вы можете ввести URL-адрес сайта, который вы хотите проверить.
Перед запуском теста WebPageTest предлагает расширенные настройки, позволяющие выбрать местоположение теста, браузер и даже тип соединения. Такая гибкость помогает моделировать реальные пользовательские сценарии, гарантируя, что результаты отражают реальный пользовательский опыт в различных средах.
После установки конфигураций нажмите «Начать тест» , чтобы начать оценку.
Интерпретация результатов
- Уровень производительности . Одной из первых представленных метрик является «Оценка производительности», совокупная оценка, полученная в результате различных тестов скорости и оптимизации. Этот показатель дает мгновенную оценку работоспособности веб-сайта.
- Разбивка по времени загрузки . WebPageTest предоставляет подробную временную шкалу с подробным описанием момента загрузки каждого элемента веб-страницы. Эта временная шкала имеет решающее значение для разработчиков, когда они пытаются определить, какие компоненты снижают производительность.
- Разбивка контента . Помимо времени загрузки, инструмент предлагает разбивку по типам контента, проливая свет на объем изображений, скриптов и других элементов. Понимание того, какие типы контента доминируют, может указать направление для усилий по оптимизации.
- Вид на водопад . Основной элемент WebPageTest, «Waterfall View», фиксирует последовательность загрузки каждого отдельного элемента на веб-странице. Это визуальное представление, напоминающее ниспадающий водопад, позволяет точно определить узкие места.
- Оптимизационные проверки . WebPageTest не просто выявляет проблемы. Он сочетает каждую проблему с практическими рекомендациями.

Самый простой плагин оптимизации скорости для WordPress

Jetpack Boost дает вашему сайту те же преимущества в производительности, что и ведущие веб-сайты мира, без необходимости разработки.
Улучшите свой сайт бесплатно5. Маяк
Google Lighthouse, автоматизированный инструмент с открытым исходным кодом, предназначенный для оценки качества веб-страниц, становится маяком для тех, кто ищет безопасный берег высокой производительности, доступности и поисковой оптимизации.
Его многогранный подход предлагает панорамное представление о состоянии веб-сайта. Этот надежный инструмент не только определяет области улучшения, но и предлагает рекомендации по повышению стандартов веб-сайтов. Синергия Lighthouse и Jetpack Boost представляет собой мощную формулу, позволяющую владельцам сайтов WordPress расширить свое цифровое присутствие.
Как использовать Маяк
Один из наиболее удобных способов использования Lighthouse — через браузер Chrome. Перейдите на веб-страницу, которую хотите оценить.
Щелкните правой кнопкой мыши и выберите «Проверить». Затем выберите вкладку «Маяк». Вы можете выбрать все, что хотите проанализировать (убедитесь, что вы выбрали хотя бы «Производительность »), а затем нажать «Анализ загрузки страницы».
Интерпретация результатов
- Результаты . После оценки Lighthouse выставляет баллы по каждой выбранной категории. Эти числа в диапазоне от 0 до 100 отражают состояние веб-сайта по отношению к этой категории. Более высокие баллы указывают на лучшую производительность.
- Разбивка показателей . В категории «Производительность» вы можете увидеть более отдельные показатели, такие как «Первая отрисовка контента» и «Время до взаимодействия».
- Возможности . Маяк не просто подчеркивает недостатки. В разделе «Возможности» описаны практические шаги по устранению узких мест в производительности.
- Диагностика . В этом разделе раскрываются более подробные сведения о веб-сайте, раскрываются потенциальные ловушки в таких областях, как размер полезной нагрузки и ресурсы, блокирующие рендеринг.
- Прошли проверки . Радуйтесь сильным сторонам вашего сайта. В этом разделе отмечаются элементы, соответствующие лучшим практикам, и проверяются области, в которых ваш сайт сияет.

6. Пингдом
Pingdom служит комплексным решением для тех, кто стремится расширить свое присутствие в Интернете. Pingdom, отличающийся ориентированными на пользователя метриками, динамической визуализацией и исчерпывающей информацией, снабжает менеджеров веб-сайтов необходимыми знаниями для улучшения пользовательского опыта их сайта.
Как использовать Пингдом
Перейдите на страницу проверки скорости веб-сайта Pingdom. Здесь вы можете ввести URL-адрес сайта, который хотите оценить.
Прежде чем приступить к оценке, вы можете выбрать один из различных регионов тестирования. Этот выбор гарантирует, что производительность сайта оценивается с разных географических точек зрения, что отражает опыт вашей фактической базы пользователей.
После выбора URL-адреса и региона нажмите «Начать тестирование» , чтобы запустить колесо оценки.
Интерпретация результатов:
- Уровень производительности . Pingdom предлагает общую оценку производительности, расчетную оценку от 0 до 100. Это число представляет уровень оптимизации веб-сайта. Высокий балл свидетельствует о гармонии между ожиданиями пользователей и производительностью сайта.
- Время загрузки и размер страницы . Выделены важные показатели, такие как общее время загрузки страницы и ее размер в мегабайтах. Эти цифры дают прямое представление об эффективности сайта.
- Запросы . Каждый элемент веб-страницы — от скриптов до изображений — требует отдельного запроса к серверу. Pingdom перечисляет их, предлагая информацию о количестве запросов, сделанных во время загрузки страницы.
- Анализ водопада . Пожалуй, наиболее визуально яркая особенность результатов Pingdom — это каскадная диаграмма. На этом графике показан график выполнения каждого запроса, показывающий потенциальные узкие места или задержки в доставке контента.
- Анализ производительности . Помимо необработанных показателей, Pingdom представляет раздел анализа. В этом сегменте определяются области улучшения, подкрепленные предложениями по передовому опыту.
Ключевые факторы, влияющие на скорость сайта
Хотя многие компании выделяют значительные ресурсы на дизайн и контент, зачастую именно нюансы технических характеристик определяют долговечность взаимодействия с пользователем.
Обеспечение оптимальной скорости веб-сайта больше не зависит только от технических навыков — речь идет об ориентации на пользователя. Прежде чем приступать к решениям, таким как безупречная эффективность Jetpack Boost, крайне важно диагностировать типичные причины замедления работы.
1. Качество хостинга
В основе каждого веб-сайта лежит его хост, та самая платформа, с которой исходят его данные. Не все услуги хостинга одинаковы. Общий хостинг может быть экономичным, но он сопровождается оговоркой об общих ресурсах, что приводит к потенциальным узким местам в трафике. С другой стороны, выделенный или облачный хостинг обеспечивает надежность за дополнительную плату.
2. Тяжелые и негабаритные изображения
Изображения с высоким разрешением могут захватывать дух, однако их цифровой вес может оказывать ощутимое влияние на время загрузки. Хотя качество имеет первостепенное значение, не менее важна и эффективность рендеринга, что подчеркивает необходимость оптимизации изображения без ущерба для визуальной целостности.
3. Неэффективная обработка CSS и JS.
Каждый эстетический элемент и интерактивная функция основаны на каскадных таблицах стилей (CSS) и JavaScript (JS). Однако избыточный или не минимизированный код, а также способ загрузки этих элементов могут существенно повлиять на скорость.
4. Плагины и темы
Привлекательность плагинов и тем неоспорима: они обеспечивают функциональность и эстетику с минимальными усилиями. Тем не менее, перегрузка плагинов или выбор плохо закодированного плагина могут негативно повлиять на производительность сайта.
5. Сторонние скрипты
Будь то аналитика, рекламные сети или чат-боты, сторонние скрипты привносят внешние зависимости. Каждый дополнительный сценарий подразумевает еще одну потенциальную точку сбоя или задержки, особенно если эти серверы работают медленно или сталкиваются с проблемами.
6. Отсутствие кеширования
Каждое посещение веб-сайта включает в себя последовательность запросов и передачи данных. Кэширование — это искусство локального хранения некоторых данных, гарантирующее, что повторные посещения не будут включать избыточную выборку данных. Отсутствие или неправильная настройка механизмов кэширования может привести к предотвратимым задержкам загрузки.
7. Нет сети доставки контента (CDN)
CDN похож на глобальную ретрансляционную группу, получающую данные веб-сайта из места, ближайшего к каждому отдельному посетителю. Без него при каждом посещении извлекаются данные с основного сервера, что приводит к переменному и часто продолжительному времени загрузки.
Каждый из семи вышеперечисленных факторов подчеркивает уникальную проблему, и, хотя она может показаться сложной, решения доступны. Например, Jetpack Boost представляет собой простой вариант, особенно для таких элементов, как оптимизация изображений, обработка CSS и JS.
Признание проблем — это первый шаг, но последующий шаг к решению гарантирует, что ваш сайт будет максимально эффективным.
Узнайте больше о Jetpack Boost.
Часто задаваемые вопросы о тестировании скорости сайта
Размышляя о мире тестирования скорости веб-сайтов, вы можете столкнуться с лабиринтом вопросов. Здесь мы постараемся выделить некоторые из наиболее актуальных из них.
Почему важна скорость сайта?
Скорость веб-сайта является краеугольным камнем цифрового пользовательского опыта. Сайты с быстрой загрузкой, как правило, снижают показатели отказов, дольше удерживают посетителей и приводят к повышению показателей конверсии.
Кроме того, поисковые системы учитывают скорость сайта в своих алгоритмах ранжирования, влияя на способность вашего сайта привлекать новых посетителей.
Как часто мне следует проверять скорость моего сайта?
Регулярный мониторинг имеет решающее значение. Рекомендуется проверять скорость вашего сайта после любого значительного обновления или изменения. Однако ежемесячная проверка может помочь выявить любые проблемы, которые могут возникнуть случайно.
Есть ли разница между тестированием скорости ПК и мобильных устройств?
Абсолютно. Поскольку мобильные устройства имеют разные вычислительные возможности и часто используют сотовые сети, динамика загрузки веб-сайтов отличается от их настольных аналогов. При тестировании скорости на мобильных устройствах учитываются эти факторы и проверяются функции, специфичные для мобильных устройств, такие как настройки области просмотра и элементы сенсорного дизайна.
Почему результаты теста скорости различаются в зависимости от инструмента?
Различные инструменты тестирования скорости могут определять приоритеты или измерять различные показатели, иметь разные местоположения серверов или даже учитывать разные пользовательские сценарии. Поэтому ожидаются вариации. Вместо абсолютных значений следует сосредоточиться на последовательных улучшениях по всем направлениям.
Что такое хорошее время загрузки сайта?
Хотя это зависит от контекста, обычно желательно стремиться к тому, чтобы время загрузки составляло менее трех секунд.
Что такое кэширование и как оно может повысить скорость сайта?
Кэширование предполагает хранение версий файлов таким образом, чтобы они были легко доступны для последующих запросов. Вместо того, чтобы каждый раз получать данные с сервера, кэшированные данные служат пользователю, сокращая время загрузки. Для тех, кто использует WordPress, WP Super Cache становится выдающимся инструментом, оптимизирующим обработку кэша и обеспечивающим повышенную производительность веб-сайта.
Существуют ли инструменты, которые могут автоматизировать процесс оптимизации?
Конечно. Автоматизация не только оптимизирует процесс оптимизации, но и обеспечивает последовательное внедрение лучших практик. Для тех, кто инвестирует в экосистему WordPress, Jetpack Boost является привлекательным решением. Jetpack Boost, предназначенный для оптимизации сайтов WordPress, включает в себя такие функции, как оптимизация изображений, отложенный второстепенный JavaScript и многое другое, предлагая комплексное повышение производительности сайта.
Хотите узнать больше о Jetpack Boost? Посетите официальную страницу плагина здесь: https://jetpack.com/boost/.
Jetpack Boost: тестирование скорости и оптимизация сайтов WordPress
Несмотря на то, что существует множество инструментов и плагинов для тестирования и улучшения скорости веб-сайта, задача всегда заключалась в том, чтобы найти целостное решение, которое охватывало бы все аспекты, не усложняя при этом процесс.
Вот где сияет Jetpack Boost. Он тщательно создан для удовлетворения потребностей как новичков, так и экспертов экосистемы WordPress.
Вот некоторые из основных моментов Jetpack Boost:
Ориентированный на пользователя дизайн. Интерфейс Jetpack Boost не только удобен для пользователя, но и предназначен для предоставления практической информации, не перегружая пользователей жаргоном. Четкие визуальные представления и краткие рекомендации делают задачи навигации и оптимизации интуитивно понятными.
Комплексное покрытие. Вместо того, чтобы быть просто еще одним инструментом для проверки скорости, Jetpack Boost предлагает решения распространенных проблем, предлагая такие функции, как оптимизация изображений, отложенный несущественный JavaScript и критическая генерация CSS.
Доверие и надежность. Созданный на базе Jetpack, Boost унаследовал надежность. Обширный опыт Jetpack в работе с WordPress гарантирует, что Boost построен на проверенных принципах оптимизации.
Постоянное улучшение. Цифровой мир постоянно развивается. Благодаря регулярным обновлениям и добавлению новых функций Jetpack Boost помогает вашему сайту оставаться оптимизированным даже при развитии веб-стандартов и технологий.
Интеграция с набором инструментов Jetpack. Для тех, кто уже использует другие плагины Jetpack, Boost легко интегрируется, предлагая унифицированный интерфейс. Этот синергетический подход увеличивает возможности отдельных плагинов, обеспечивая комплексное решение.
Jetpack Boost, уделяя особое внимание пользовательскому опыту, практической информации и постоянным обновлениям, гарантирует, что сайты WordPress не просто быстры, но и всегда опережают конкурентов. Узнайте больше о плагине и начните работу сегодня: https://jetpack.com/boost/
