Как протестировать ваш перенесенный сайт WordPress
Опубликовано: 2023-05-29Итак, вы, наконец, перенесли свой веб-сайт WordPress, все данные были перенесены, и все прошло гладко.
Или сделал?
Как, несомненно, подтвердят многие опытные пользователи WordPress, могут возникнуть всевозможные проблемы с миграцией веб-сайтов, влияние которых может быть не сразу очевидным.
Вот почему так важно должным образом протестировать ваш перенесенный сайт WordPress, выполнив комплексный аудит сайта, чтобы убедиться, что вы по-прежнему предоставляете такое же качество для своих пользователей.
В этом руководстве мы шаг за шагом расскажем вам о процессе тестирования и покажем вам все факторы, которые необходимо учитывать, прежде чем вы будете уверены, что перенос прошел на 100 % успешно.
Как протестировать перенесенный сайт WordPress за 6 простых шагов:
1. Убедитесь, что сайт загружается и доступен
Прежде чем вы сможете углубиться в тестирование после миграции, вам нужно убедиться, что у вас есть веб-сайт для тестирования.
Итак, начните с запуска браузера и загрузки домашней страницы вашего сайта.
Плавно ли загружается, без ошибок и задержек?
Присутствуют ли такие активы, как графика, фотографии и интерактивные элементы? Если да, то быстро ли они загружаются?
Пролистайте самые важные страницы и задавайте одни и те же вопросы.
Статья продолжается ниже
Если ваш ответ утвердительный, можете переходить к следующей части процесса тестирования.
Если это не так, наше руководство по устранению распространенных проблем миграции WordPress поможет определить причины и решения проблем, с которыми вы сталкиваетесь.
2. Проверьте свои ссылки
После того, как вы установили, что все основные точки входа на вашем веб-сайте присутствуют, исправны и полностью работоспособны, вам нужно будет глубже погрузиться в остальную часть вашего сайта, выискивая все неработающие ссылки и проверяя, не повреждена ли навигация по сайту.

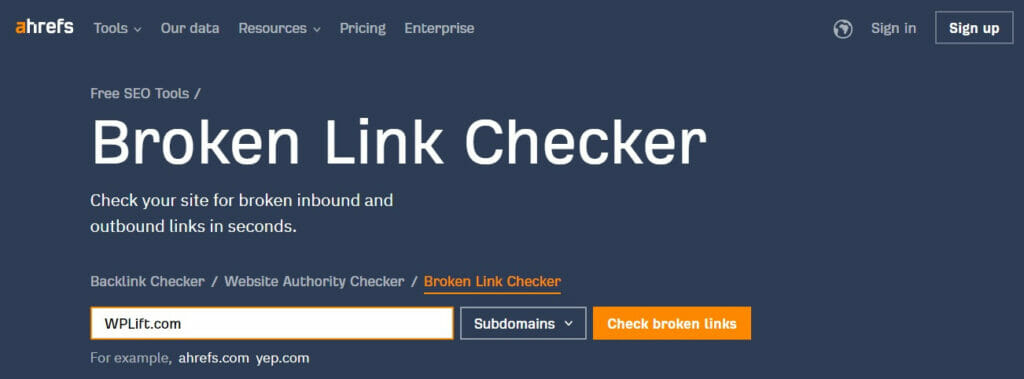
Если вы только что перенесли большой веб-сайт, возможно, вам будет проще передать эту работу такому инструменту, как средство проверки неработающих ссылок Ahrefs.
Добавьте свой сайт, и вы получите полную разбивку всех ссылок на вашем сайте, которые вызывают ошибку 404.
Если их много, вероятной причиной может быть просто неправильная структура постоянной ссылки.

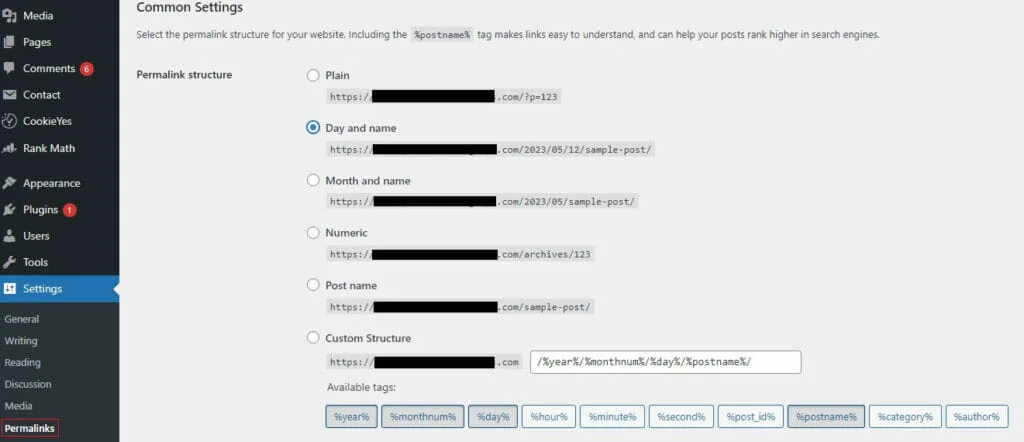
Чтобы проверить, так ли это, перейдите в «Настройки» — «Постоянные ссылки» на панели управления WordPress.
Оказавшись там, проверьте, не отличается ли структура постоянной ссылки от структуры URL-адресов, вызывая ошибку 404.
Например, если для вашей структуры заданы значения «Месяц и имя», а для неработающих URL-адресов заданы значение «День и имя», проблема в этом.
Просто переключите структуру постоянных ссылок на структуру ваших текущих неработающих URL-адресов, и они больше не должны ломаться.
Статья продолжается ниже

Другая вероятная причина ошибки 404 заключается в том, что определенные страницы или ресурсы были потеряны в процессе передачи данных, поэтому мы всегда рекомендуем создавать резервную копию вашего сайта WordPress перед миграцией, чтобы вы могли быстро и легко заменить отсутствующие файлы.
3. Проверьте структуру и навигацию вашего сайта
Итак, вы уверены, что все ваши страницы, по крайней мере, активны и доступны на вашем веб-сайте, но правильно ли они организованы и размещены в структуре вашего сайта?
Миграция WordPress нередко приводит к тому, что сообщения теряют свои категории и теги или иным образом неправильно помечаются.
Точно так же мы видели немало случаев, когда навигационные меню искажались после миграции.
Таким образом, рекомендуется обратить внимание как на структуру навигации, так и на организацию контента, чтобы убедиться, что все находится именно там, где оно должно быть.
4. Убедитесь, что сайт полностью функционален
Затем сосредоточьтесь на тестировании функциональности основных функций вашего веб-сайта, чтобы вы могли быть уверены, что пользователи смогут взаимодействовать с вашим сайтом именно так, как вы предполагали.

Пройдитесь по своему веб-сайту, выполняя любые действия, которые вы хотели бы, чтобы пользователи выполняли, такие как заполнение форм или нажатие кнопок CTA.

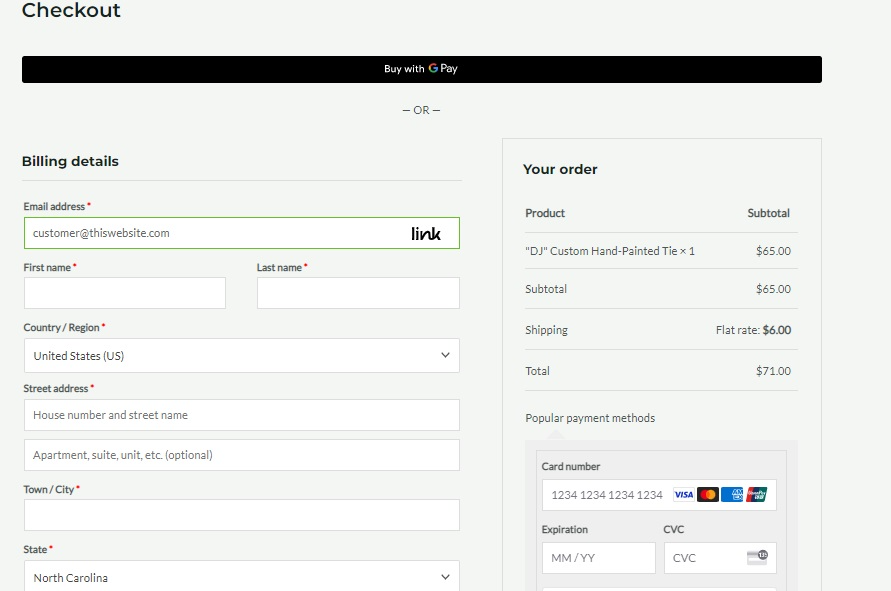
Если вы только что перенесли сайт электронной коммерции, сделайте пробную покупку, чтобы убедиться, что все, от добавления товаров в корзину до завершения транзакции, может быть выполнено без проблем.
Если вы запускаете сайт, на котором пользователи могут зарегистрироваться в качестве участников, протестируйте процессы регистрации, входа в систему и управления учетными записями.
Конечно, вам не нужно просто тестировать все это с точки зрения пользователя. Вы также должны быть уверены, что получаете какие-либо данные от пользователей и что эти данные все еще в безопасности.
Статья продолжается ниже

Другими словами, получаете ли вы ответы на свои регистрационные формы?
Платежи электронной коммерции попадают в вашу учетную запись?
Синхронизируются ли данные должным образом с какими-либо сторонними маркетинговыми или аналитическими плагинами, которые вы можете использовать?
5. Проведите тесты скорости и производительности
Повышение скорости загрузки страниц — одна из основных причин, по которой многие пользователи WordPress переходят на новый сервер.
Если это так для вас, вы должны быть уверены, что все проблемы того стоили.
Конечно, в идеальном мире не было бы никаких причин, по которым запуск того же сайта на более качественном сервере не ускорил бы его загрузку, но разве не стоит проверить это просто для уверенности?

Чтобы эффективно провести этот тест, используйте такие инструменты, как Pingdom и Google PageSpeed Insights, чтобы проверить скорость страницы вашего сайта на старом сервере перед миграцией, а затем проверьте скорости на новом сервере после миграции и сравните их.
В идеале вы увидите улучшение или, по крайней мере, сопоставимую скорость.
Если нет, пришло время выяснить, почему и внедрить рекомендуемые решения.
Тем не менее, даже если ваша страница работает лучше на новом сервере, запуск тестов скорости страницы может выявить некоторые ценные возможности для ее дальнейшего улучшения.
6. Проверьте мобильную отзывчивость
Возможно, не имеет большого смысла учитывать, что простое перемещение веб-сайта на новый сервер может повлиять на его совместимость с мобильными устройствами; это случается время от времени.

Имея это в виду, окончательный тест вашего перенесенного сайта WordPress включает использование таких инструментов, как Google Mobile-Friendly Test, чтобы убедиться, что ваш сайт по-прежнему загружается, выглядит и работает правильно на всех устройствах.
Как протестировать перенесенный сайт WordPress: основные выводы
Если мы надеемся, что вы узнали что-то из этого руководства, так это то, что тестирование вашего перенесенного сайта WordPress жизненно важно для того, чтобы убедиться, что нет затяжных проблем, влияющих на вашу способность предоставлять своим посетителям первоклассный пользовательский опыт.
Чтобы бесценно повторить, на что обращать внимание при тестировании WordPress после миграции, вот три ключевых урока, которые можно извлечь из этой статьи:
- Никогда не думайте, что миграция прошла успешно на 100 % — по крайней мере, пока вы тщательно не протестируете, что каждая страница, запись в блоге и ресурс подключены к сети, доступны и функционируют должным образом.
- Не забудьте протестировать как внешние, так и внутренние функции сайта . Вам нужно не только убедиться, что посетители могут использовать формы вашего сайта, функции электронной коммерции и другие интерактивные инструменты, но и убедиться, что вы по-прежнему получаете все необходимые данные о клиентах из этих функций.
- Технический SEO-аудит особенно важен после миграции WordPress . Поскольку скорость сайта и удобство использования на мобильных устройствах оказывают большое влияние на успех вашего сайта, важно убедиться, что ваш недавно перенесенный сайт получает высшие оценки по обоим параметрам.
Ознакомьтесь с нашими главными советами по плавной миграции WordPress, чтобы ваш сайт прошел все тесты на новом сервере.
