Как загрузить видео в WordPress и добавить его на страницу или в публикацию
Опубликовано: 2022-12-22Есть много причин, по которым вы можете захотеть загрузить видео в WordPress. Независимо от того, являетесь ли вы профессиональным видеооператором или кулинарным блоггером с любительским кулинарным шоу, вам понадобится простой способ размещения аудиовизуального контента на вашем сайте.
Есть несколько способов добавить видео на страницу или в запись WordPress. Вы можете встроить его из службы видеохостинга, такой как Jetpack VideoPress, или загрузить и добавить его непосредственно с сервера хостинга вашего сайта. У каждого метода есть свои плюсы и минусы, которые мы рассмотрим более подробно в нашем руководстве.
В этом посте мы рассмотрим различные способы загрузки видео в медиатеку WordPress. Затем мы покажем вам, как добавить видео в публикацию или на страницу. Наконец, мы обсудим некоторые часто задаваемые вопросы, связанные с видео в WordPress.
Добавление видео в WordPress: основы
Прежде чем вы научитесь добавлять видео в WordPress, полезно иметь общее представление о том, что означает этот процесс. Во-первых, существует важное различие между «загрузкой» и «встраиванием» видео на ваш сайт WordPress.
Когда вы добавляете видео непосредственно в WordPress, видеофайл будет храниться на сервере вашего хоста. Это называется загрузкой .

Когда вы добавляете видео в публикацию или на страницу в WordPress с помощью стороннего сайта, такого как YouTube, или платформы видеохостинга, такой как Jetpack VideoPress, это называется встраиванием .

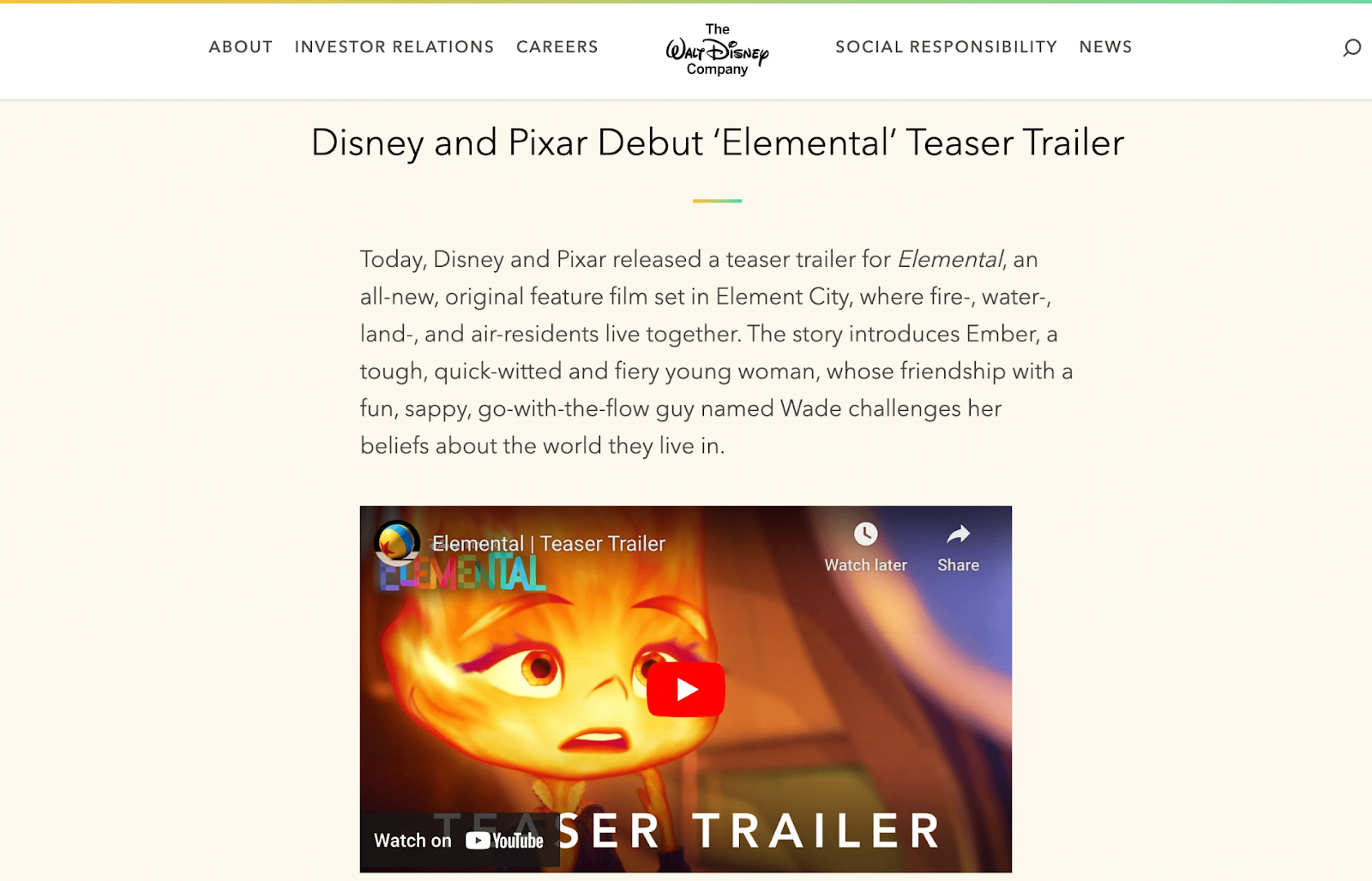
Как видно из приведенного выше примера, при встраивании видео вы, скорее всего, получите доступ к расширенным функциям проигрывателя. Они будут уникальными для каждой платформы. Иногда они включают встроенные параметры обмена в социальных сетях для повышения вовлеченности аудитории.
Кроме того, когда вы используете сторонний хост, видео на самом деле не «живет» на сервере вашего веб-сайта. Поэтому это не окажет существенного влияния на время загрузки вашей страницы.
Зачем мне добавлять видео в WordPress?
Прежде чем мы продолжим, стоит обсудить некоторые из многих преимуществ обучения загрузке видео в WordPress. Во-первых, визуальные медиа находятся на подъеме почти в каждом виртуальном пространстве, от электронной коммерции до социальных сетей. В результате онлайн-пользователи стали ожидать большего количества видеоконтента.
Независимо от того, какой тип сайта вы используете, видеоролики могут помочь привлечь вашу аудиторию и удержать ее на вашем сайте дольше. Часто видео полезно для объяснения сложных концепций или гуманизации компании или предмета. Использование видео также может помочь вам удовлетворить широкий спектр предпочтений аудитории и стилей обучения.
Множество творческих веб-сайтов включают высококачественный видеоконтент в свои сообщения и страницы. От видеороликов о продуктах и рекламного контента до независимых фильмов и роликов о стиле жизни — для любого типа сайта есть возможности для видео.
Может ли загрузка видео замедлить работу вашего сайта WordPress?
Когда вы загружаете видео непосредственно в свою медиатеку, оно сохраняется в задней части вашего сайта и, таким образом, занимает место на вашем сервере. И видеофайлы обычно не маленькие — добавление даже случайного видео может утяжелить ситуацию и негативно сказаться на производительности.
Это означает более медленное время загрузки и худшие показатели Core Web Vitals. Это может не только привести к падению рейтинга вашего сайта в поисковых системах, но и вызвать разочарование как у новых, так и у постоянных посетителей сайта. Другими словами, если производительность снижается в результате добавления нескольких видеороликов, это может свести на нет те преимущества, которые видео должны были принести в первую очередь.
К счастью, вы можете избежать всех этих побочных эффектов, просто воспользовавшись услугами стороннего поставщика видеохостинга для загрузки своих видео. Таким образом, клипы будут использовать ресурсы внешнего сервера, но при этом будут отлично выглядеть на внешнем интерфейсе.
В этом руководстве мы покажем вам, как использовать различные методы загрузки, чтобы вы могли в конечном итоге решить, какой подход лучше всего подходит для ваших нужд.
Как загрузить видео в медиатеку WordPress
Теперь, когда вы знаете основы добавления видео в WordPress, мы рассмотрим три способа сделать это.
Способ 1: Использование плагина видеохостинга Jetpack VideoPress
В WordPress самый простой способ загрузить видео — использовать плагин. Плагин видеохостинга может функционировать аналогично популярным вариантам, таким как YouTube и Vimeo.
Но, в отличие от альтернатив, Jetpack VideoPress разработан специально для WordPress.

Использование Jetpack VideoPress очень просто, поскольку оно полностью интегрируется с вашей панелью управления WordPress. Это также доступно по цене, предлагая бесплатное первое видео и щедрую 50-процентную скидку на первый год.
Кроме того, вам никогда не придется беспокоиться о том, что реклама прерывает ваши видео. Вы даже сможете применить свой брендинг к своему видеоплееру.
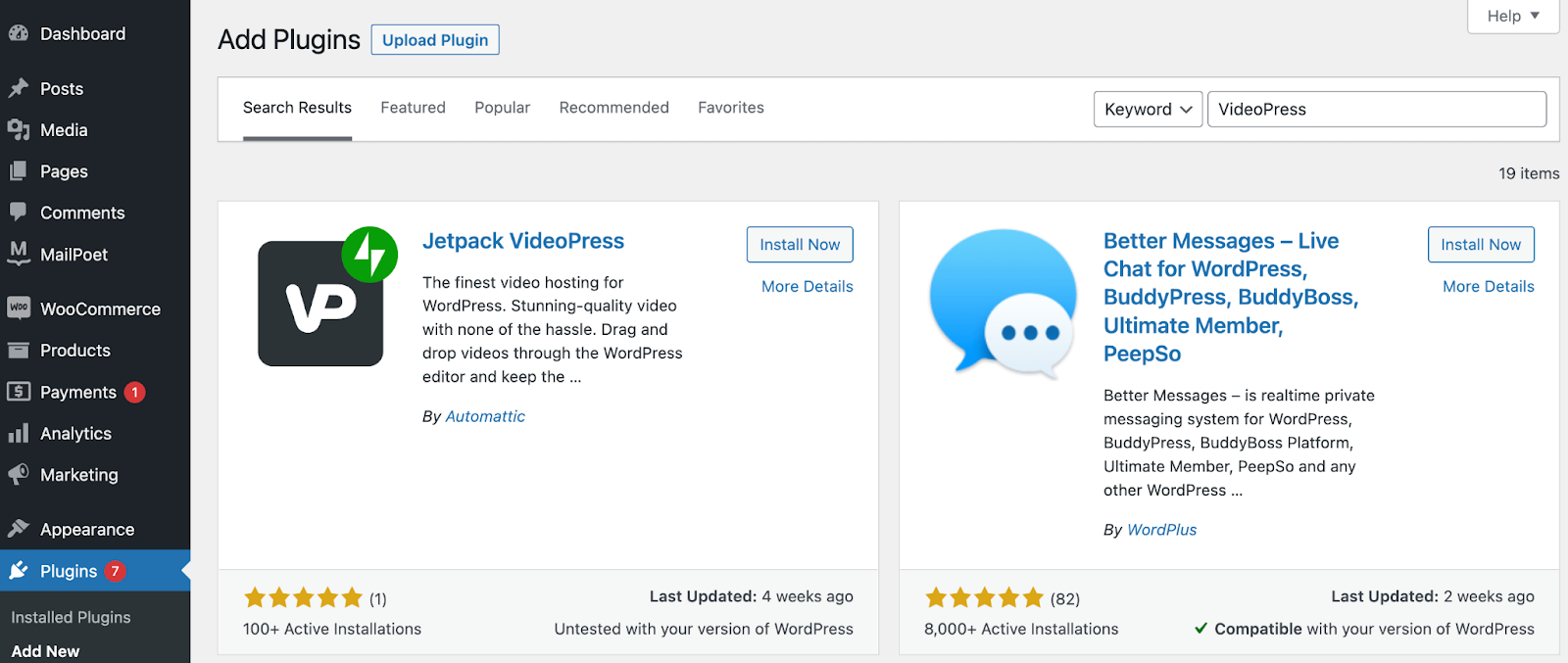
Чтобы начать, перейдите в панель управления WordPress. Перейдите в « Плагины » → «Добавить новый». Используйте функцию поиска, чтобы найти плагин Jetpack VideoPress .

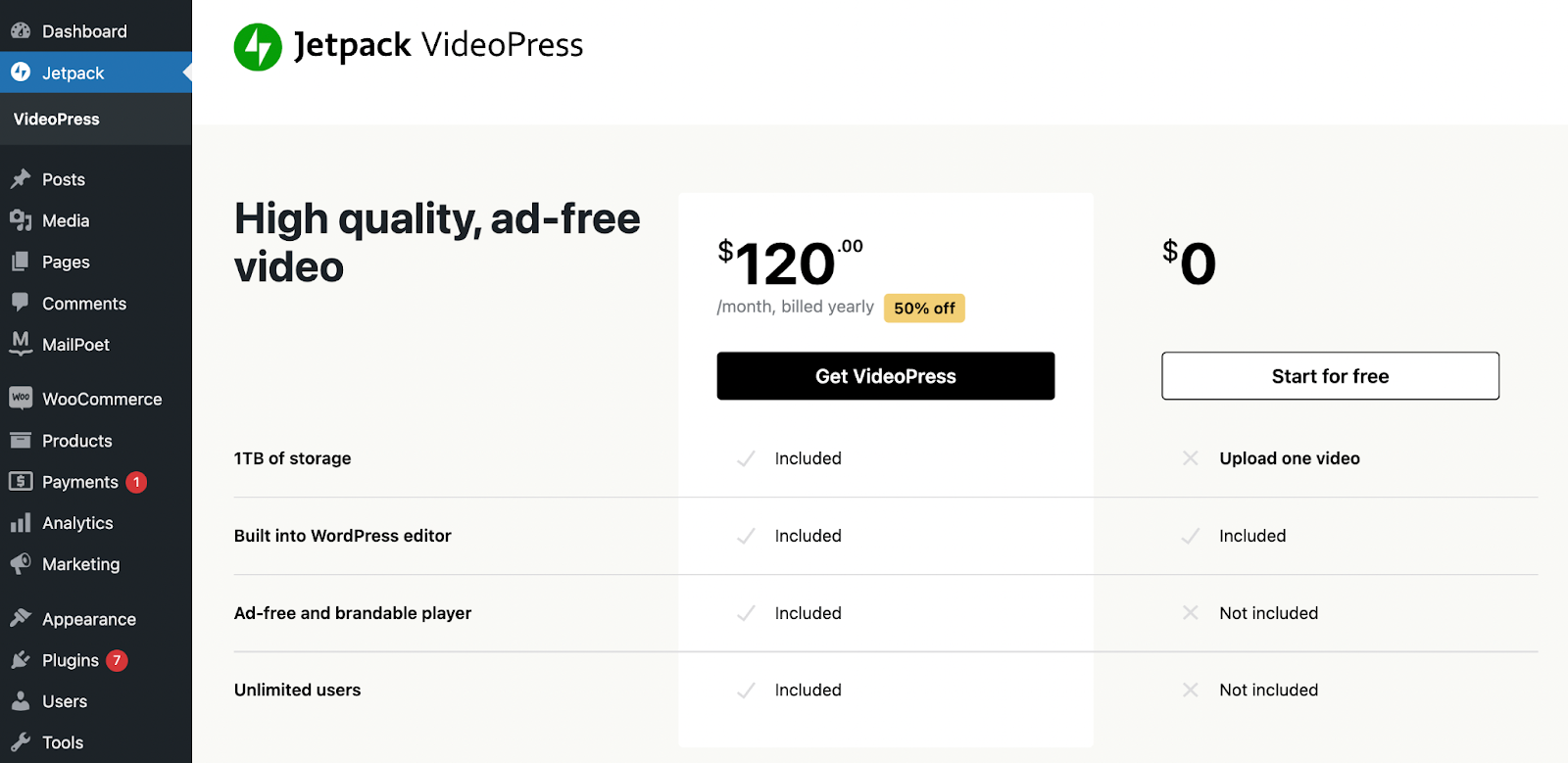
После того, как вы установили и активировали Jetpack VideoPress , вы должны увидеть следующий экран:

Если хотите, вы можете подписаться на премиум-версию Jetpack VideoPress здесь. В противном случае нажмите «Начать бесплатно », чтобы изучить инструмент, прежде чем принимать решение.
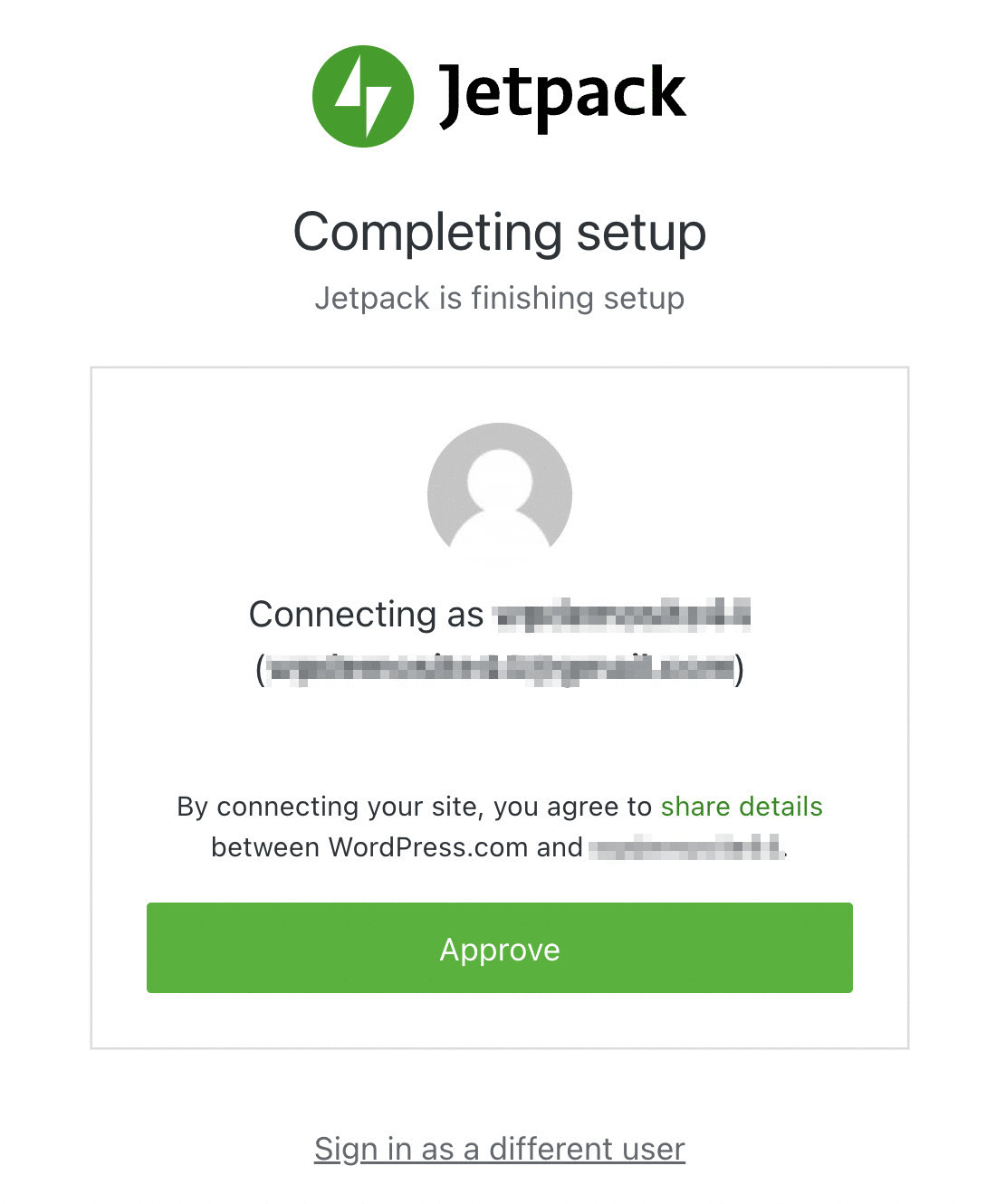
После этого вам будет предложено подключить Jetpack к вашему сайту. Нажмите «Утвердить ».

Имейте в виду, что вам не нужно будет выполнять этот шаг, если вы уже подключили свой веб-сайт к Jetpack для одного из других его инструментов.
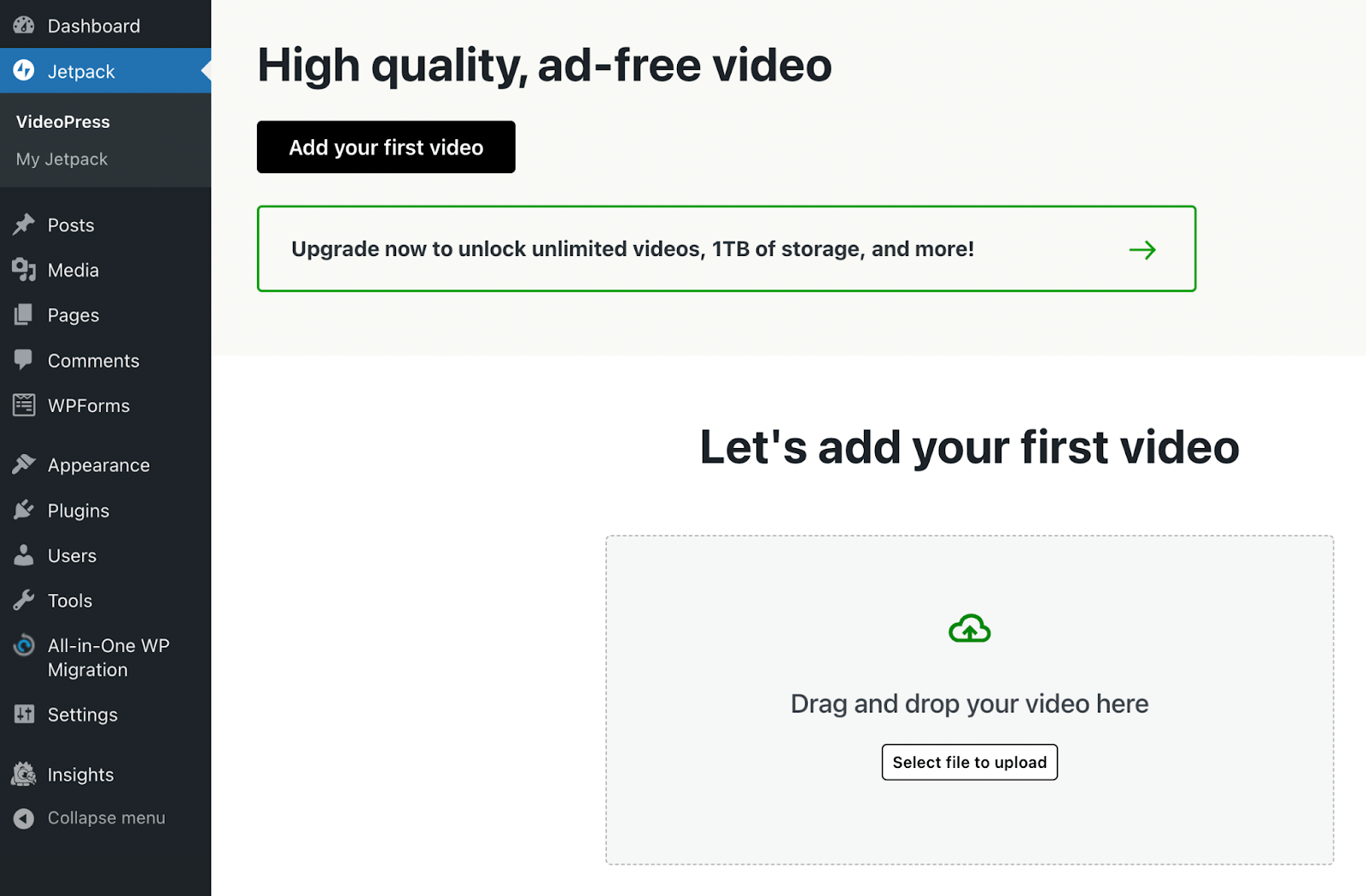
Процесс подключения должен занять несколько секунд. Затем вы сможете добавить свое первое видео в WordPress.

На странице выше вы можете выбрать « Добавить первое видео » или « Выбрать файл для загрузки» . Или просто перетащите видео на страницу.

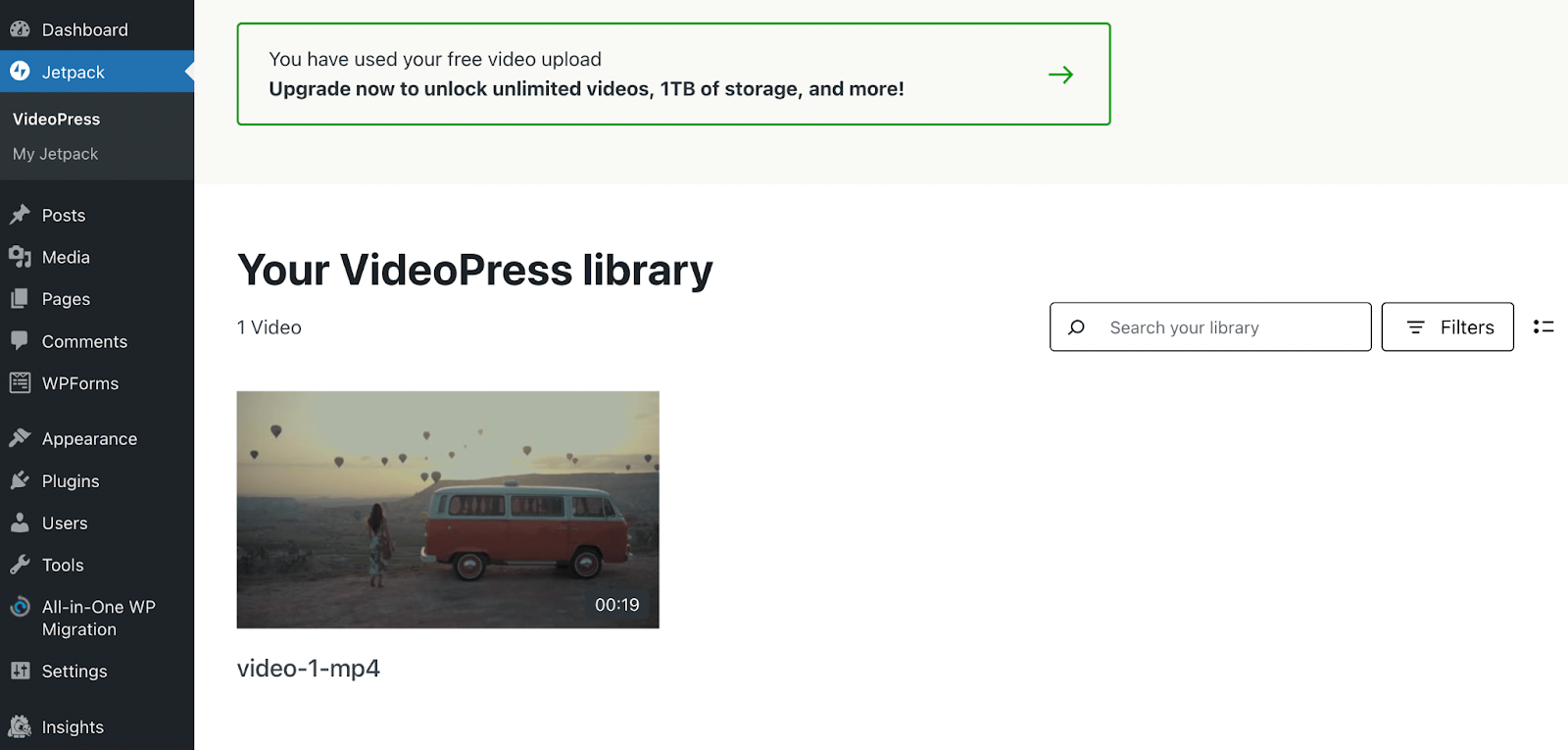
Теперь видео будет добавлено в вашу библиотеку Jetpack VideoPress и медиатеку WordPress. Вот и все! Позже мы покажем вам, как вставить это видео в ваши сообщения и страницы.
Способ 2: использование хостинг-сервера вашего сайта (не рекомендуется)
Следующий способ загрузить видео в WordPress — использовать хостинг-сервер вашего сайта. Этот метод не рекомендуется, поскольку он может замедлить работу вашего веб-сайта, потребляя значительное количество ценных ресурсов сервера. В зависимости от вашего хостинг-провайдера они также могут иметь ограничения на максимальный размер файла, который вы можете загрузить.
Кроме того, обычно это не лучший выбор, поскольку скорость воспроизведения не будет оптимальной, а возможности проигрывателя ограничены. В любом случае, знание того, как реализовать этот подход, может оказаться полезным в определенных ситуациях.
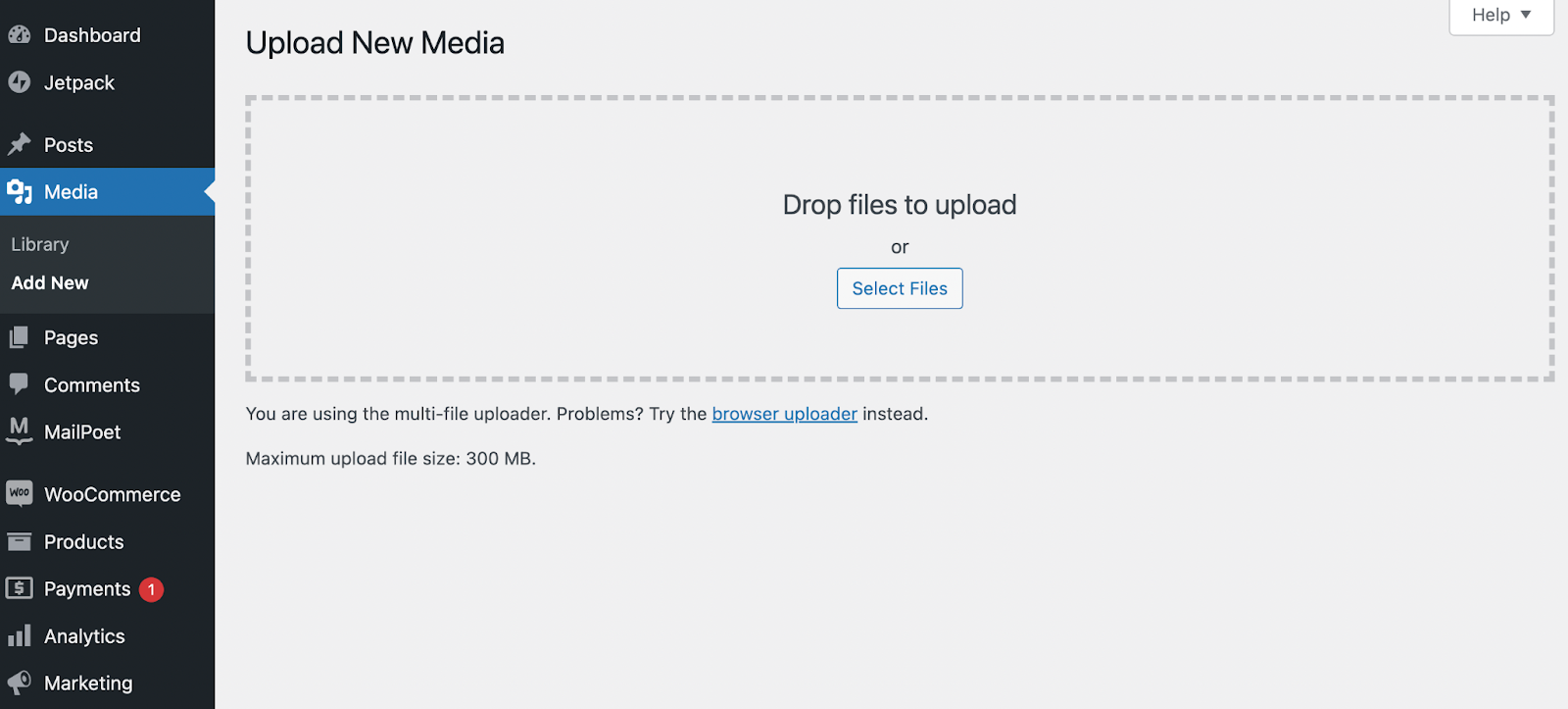
Для начала просто зайдите в панель управления WordPress. Перейдите в раздел « Медиафайлы» → «Добавить новый ». Затем перетащите видеофайл в поле или нажмите « Выбрать файлы» .

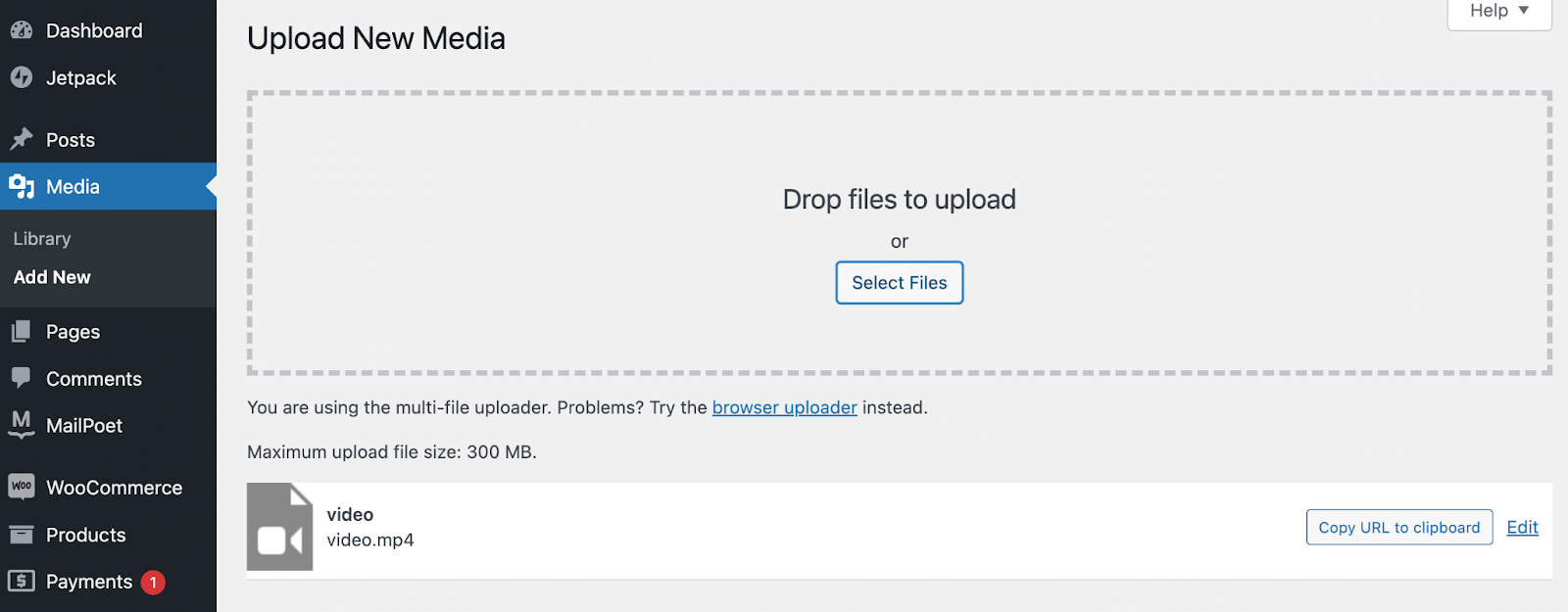
Как только видео завершит загрузку, ваш экран автоматически обновится. Теперь у него должен быть баннер под разделом « Загрузить новые медиафайлы », показывающий миниатюру вашего видео.

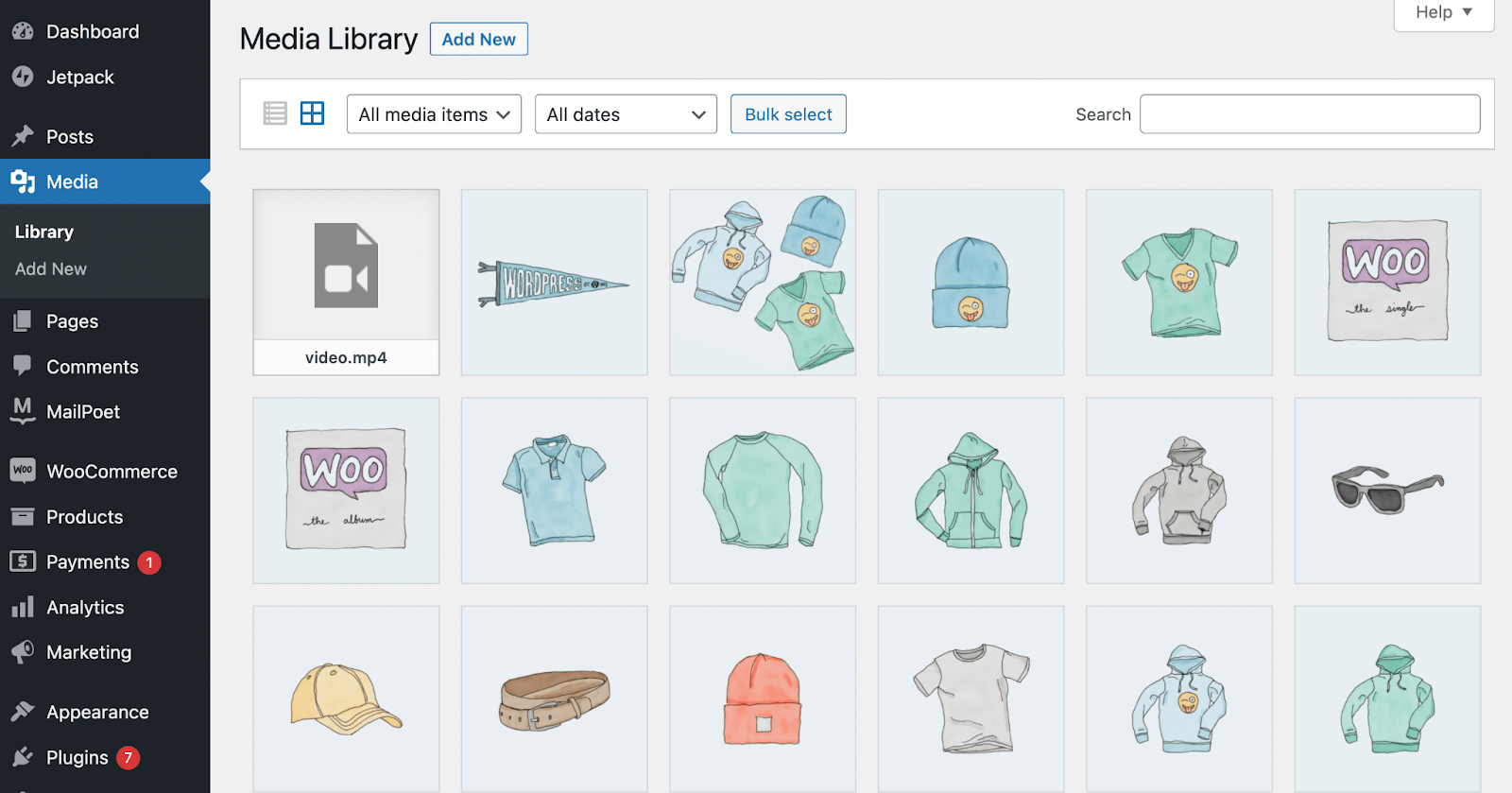
Чтобы убедиться, что ваше видео было загружено правильно, перейдите в « Медиафайлы» → «Библиотека ».

Вы должны увидеть миниатюру видео в верхнем левом углу экрана.
На этом этапе вы можете заметить, что ваше видео смешивается со всеми вашими изображениями и другими медиафайлами. Это потому, что в медиатеке WordPress нет разделения на видео и фотографии.
Способ 3: Использование внешнего хостинг-сервера
Последний способ добавить видео в WordPress — использовать внешний хостинг-сервер, такой как Amazon S3. Хотя эта платформа предлагает мощность и безопасность, необходимые для крупных сайтов, это довольно сложный и дорогой вариант.

Чтобы использовать Amazon S3, вы должны настроить свой собственный сервер и управлять им, что требует хорошего опыта разработки или помощи профессионала. Кроме того, AWS S3 изначально не предназначен для интеграции с WordPress и не имеет функции видеопроигрывателя.
По всем этим причинам варианты видеохостинга для WordPress, такие как Jetpack VideoPress, часто имеют больше смысла. Они легко интегрируются с медиатекой WordPress и обычно более доступны по цене.
Узнайте больше об Amazon S3 и потоковом видео здесь.
Как добавить видео в запись или на страницу WordPress (2 способа)
Теперь, когда вы знаете, как загрузить видео в WordPress, мы покажем вам, как вставить его на страницу или в запись. Мы рассмотрим два способа сделать это с помощью редактора блоков, чтобы вы могли легко делиться видео со своей аудиторией.
Способ 1: Использование блока VideoPress
Во-первых, давайте посмотрим, как вы можете легко использовать блок VideoPress для добавления видео на страницу или запись WordPress.
Шаг 1: Добавьте блок VideoPress
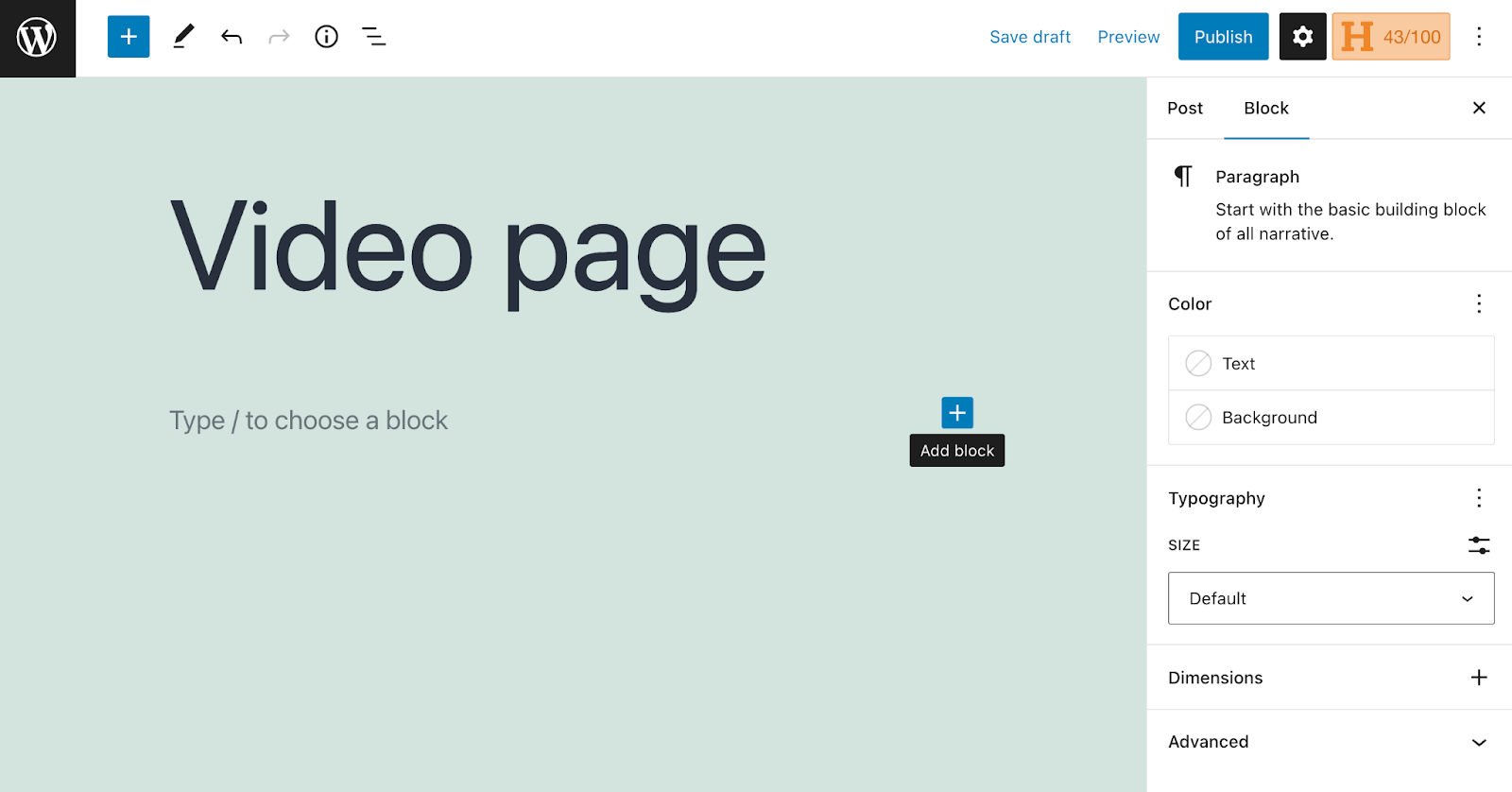
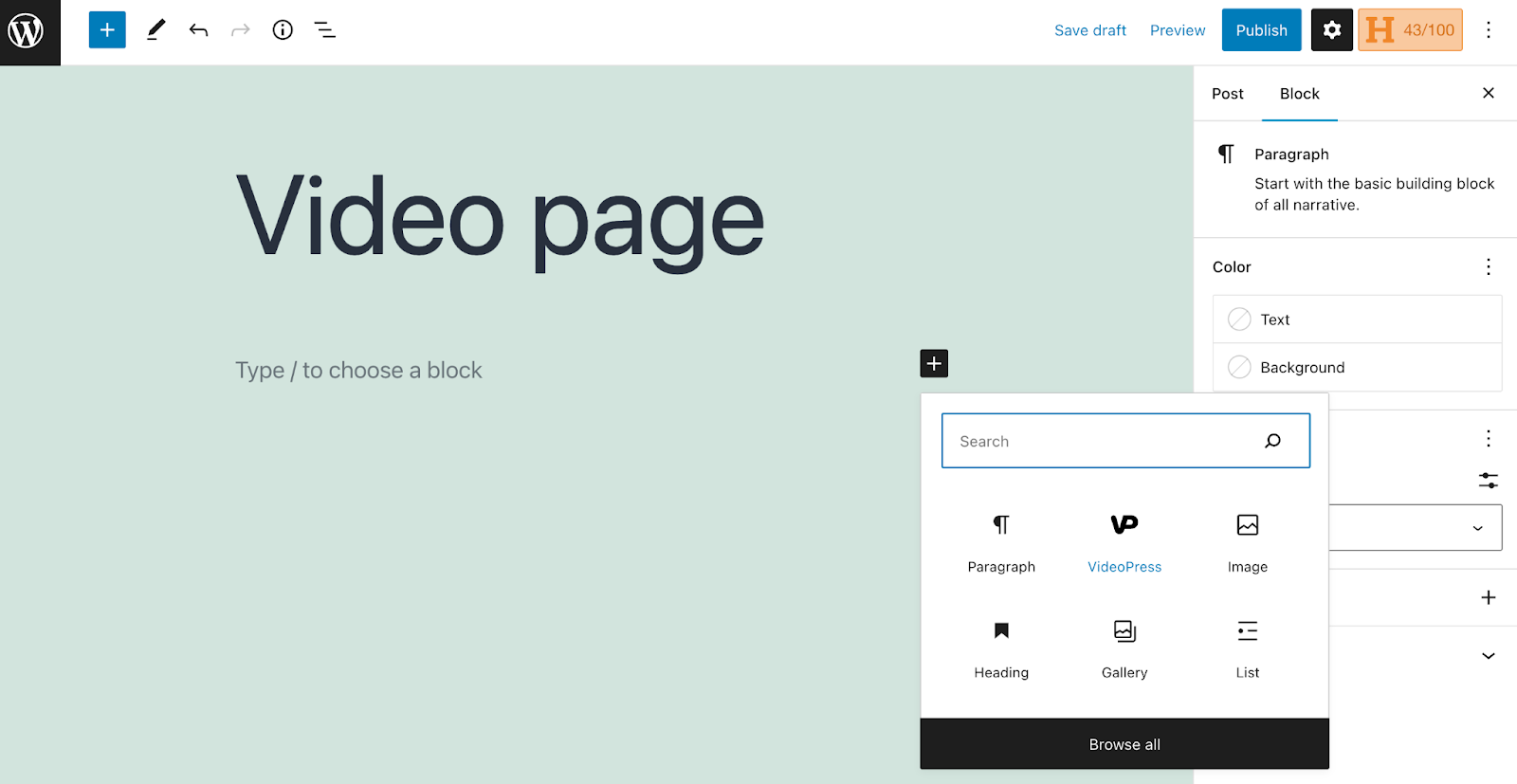
Для начала вам нужно создать страницу или публикацию, куда вы хотите вставить свое видео. Кроме того, вы можете перейти на уже существующую страницу или опубликовать и изменить ее. Как только вы окажетесь в редакторе блоков, просто нажмите на символ плюса, чтобы добавить блок .

Затем используйте инструмент поиска, чтобы найти блок VideoPress .

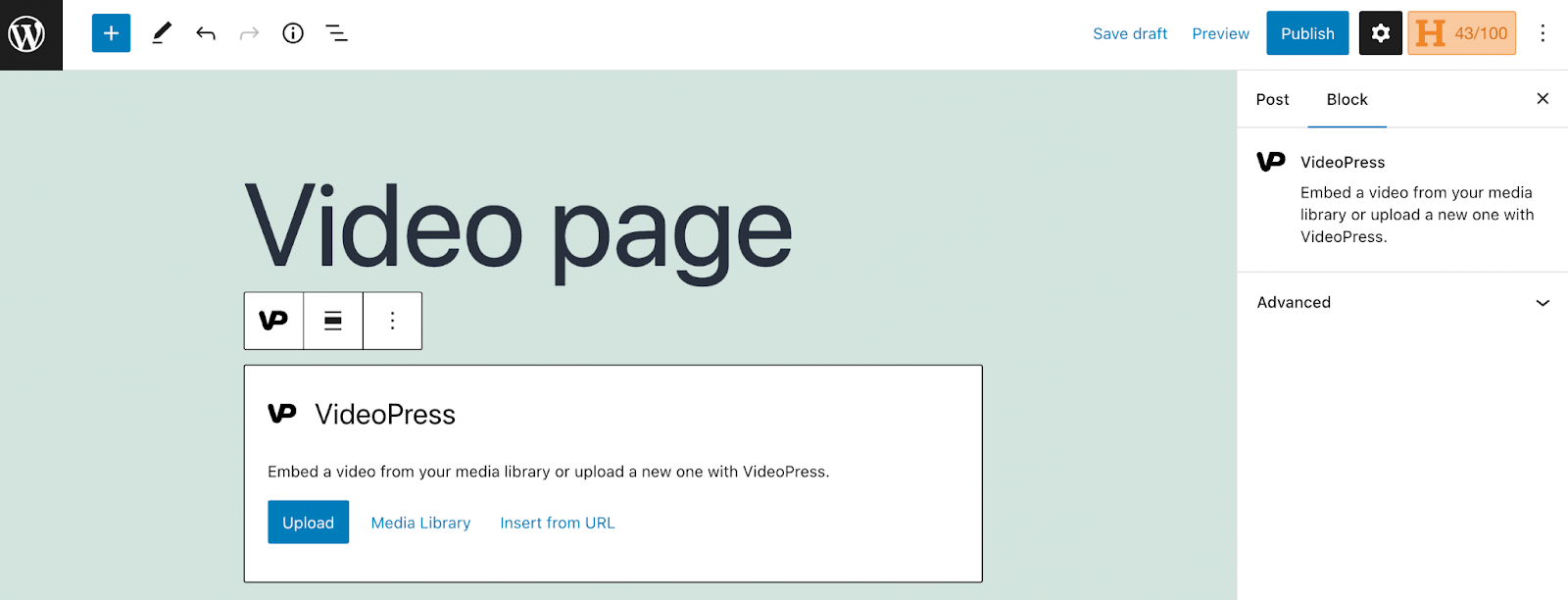
Когда он появится, нажмите на него, и блок будет добавлен на вашу страницу.

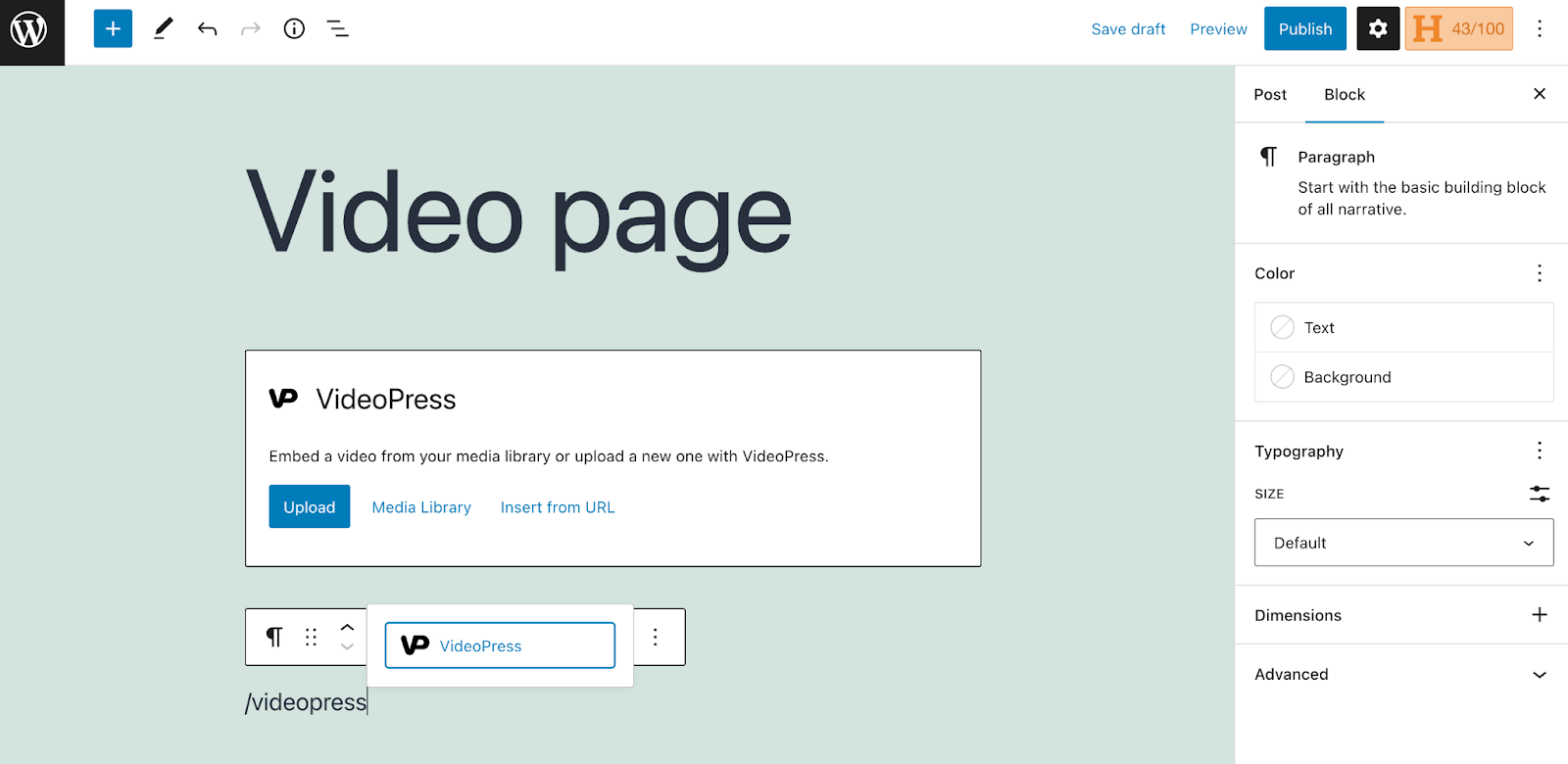
Еще один удобный способ добавить любой блок на страницу или запись — использовать сочетания клавиш. Например, вы можете ввести «/videopress» и таким образом получить доступ к блоку.

Вы можете либо выбрать блок, когда он появится, либо просто нажать клавишу ввода, чтобы добавить его в интерфейс редактирования.
Шаг 2. Добавьте свое видео и настройте его параметры.
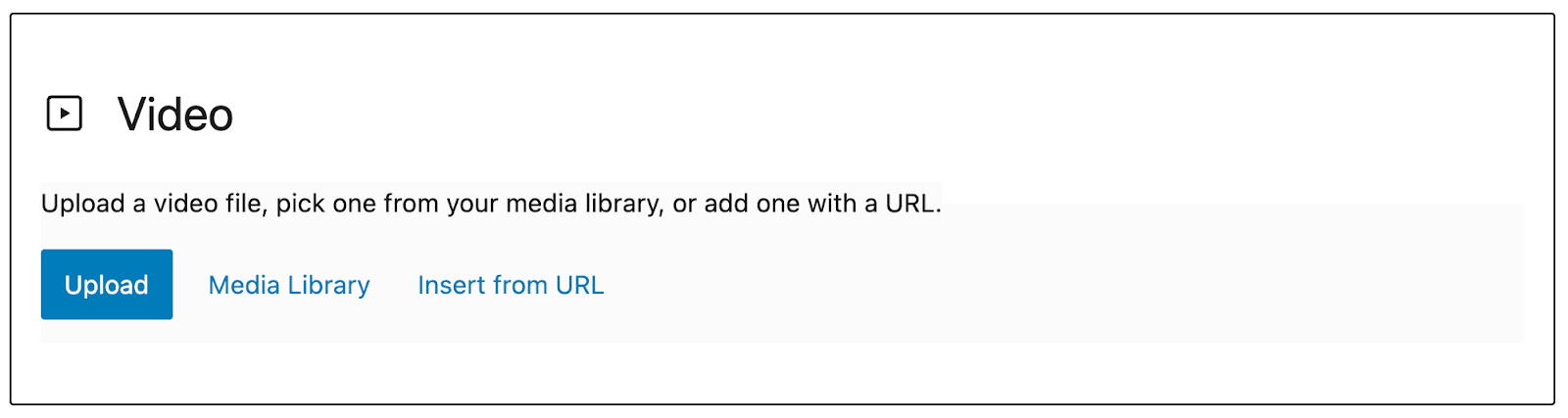
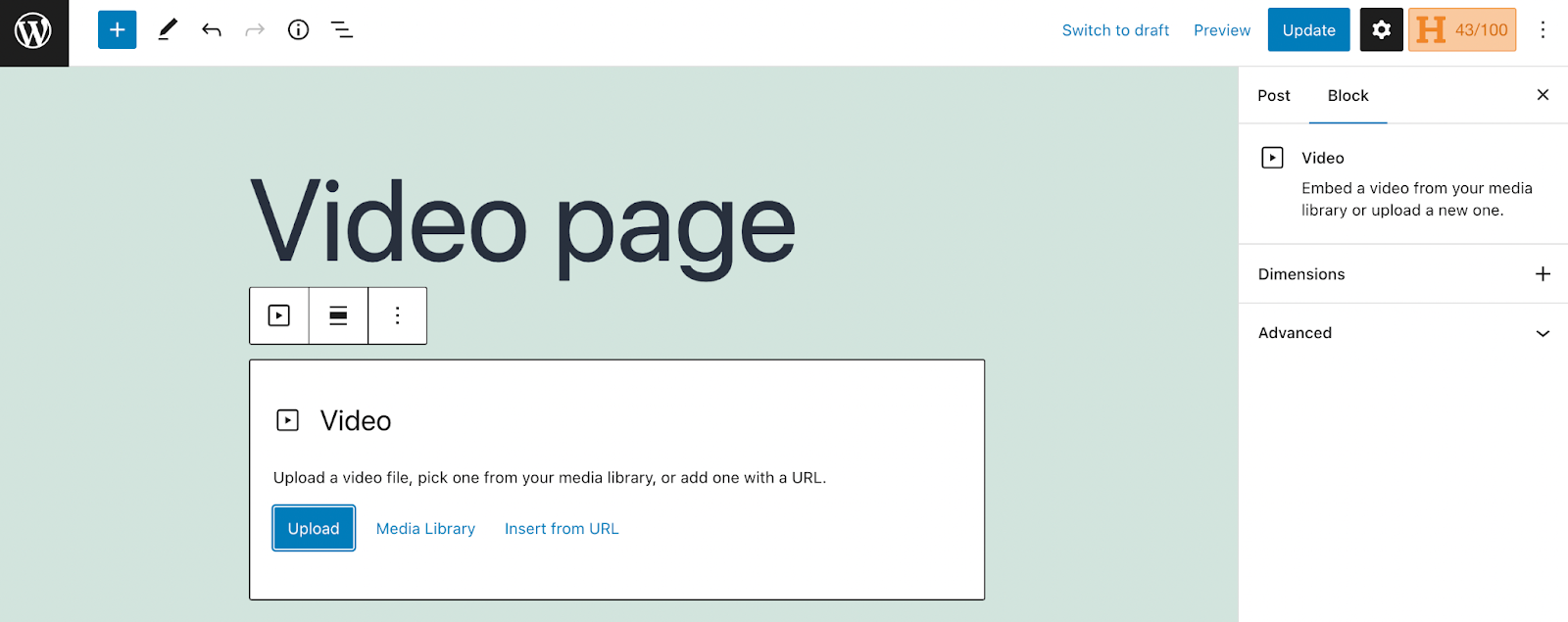
Как только ваш блок VideoPress появится на экране, добавьте свое видео, выбрав « Загрузить », « Медиатека » или « Вставить из URL ».
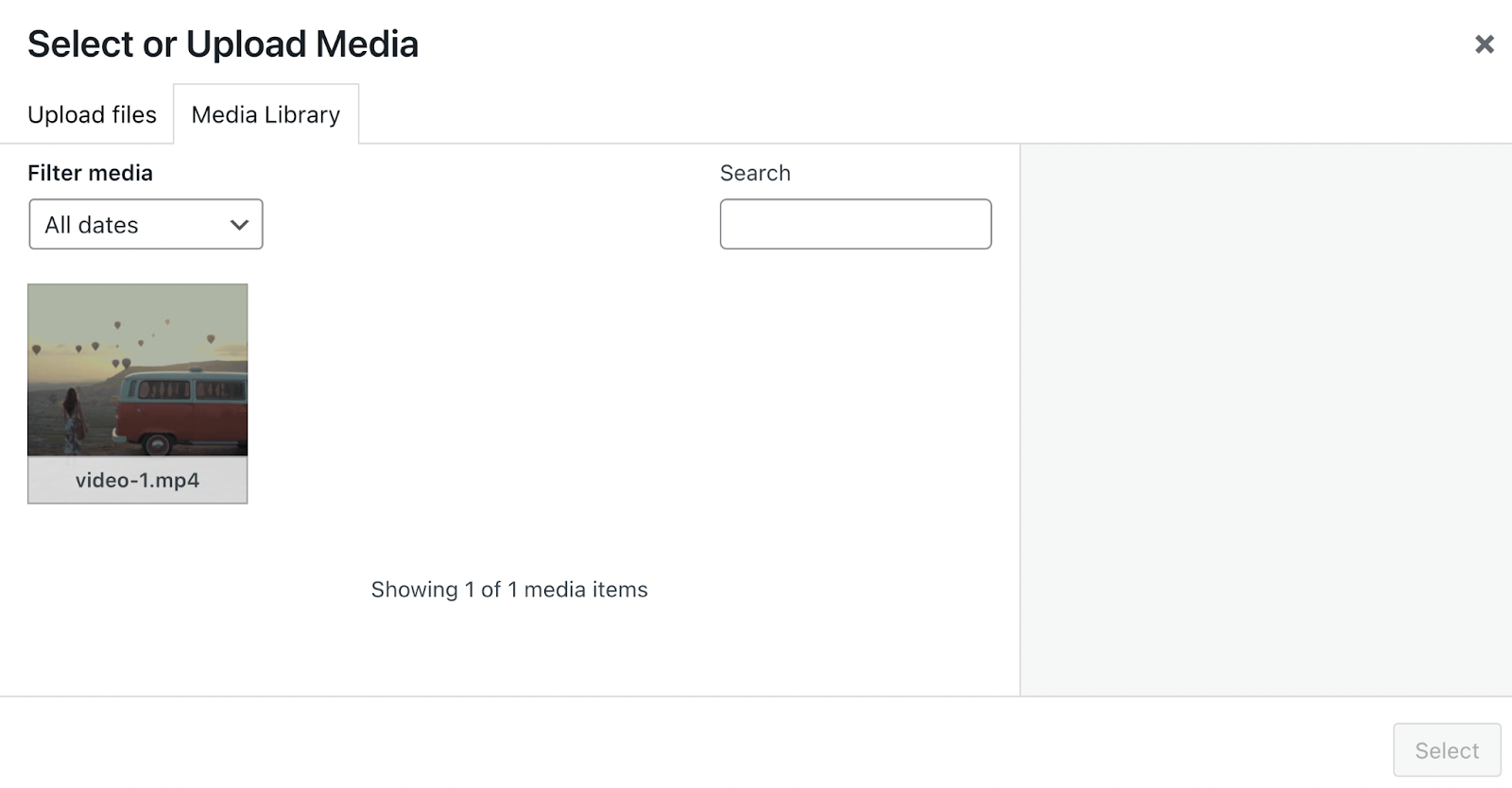
Мы собираемся использовать медиатеку для нашего примера, так как мы уже загрузили видео ранее в этом руководстве. Однако вы также можете перетащить сюда свое видео, чтобы добавить его в VideoPress. Помните, что ваши видео будут храниться отдельно от вашего сервера для повышения скорости, но по-прежнему будут отображаться в медиатеке WordPress.

Поскольку блок VideoPress работает с видео, вы увидите в своей библиотеке только этот тип мультимедиа. Когда вы найдете клип, который хотите использовать, просто нажмите на него и нажмите « Выбрать ».

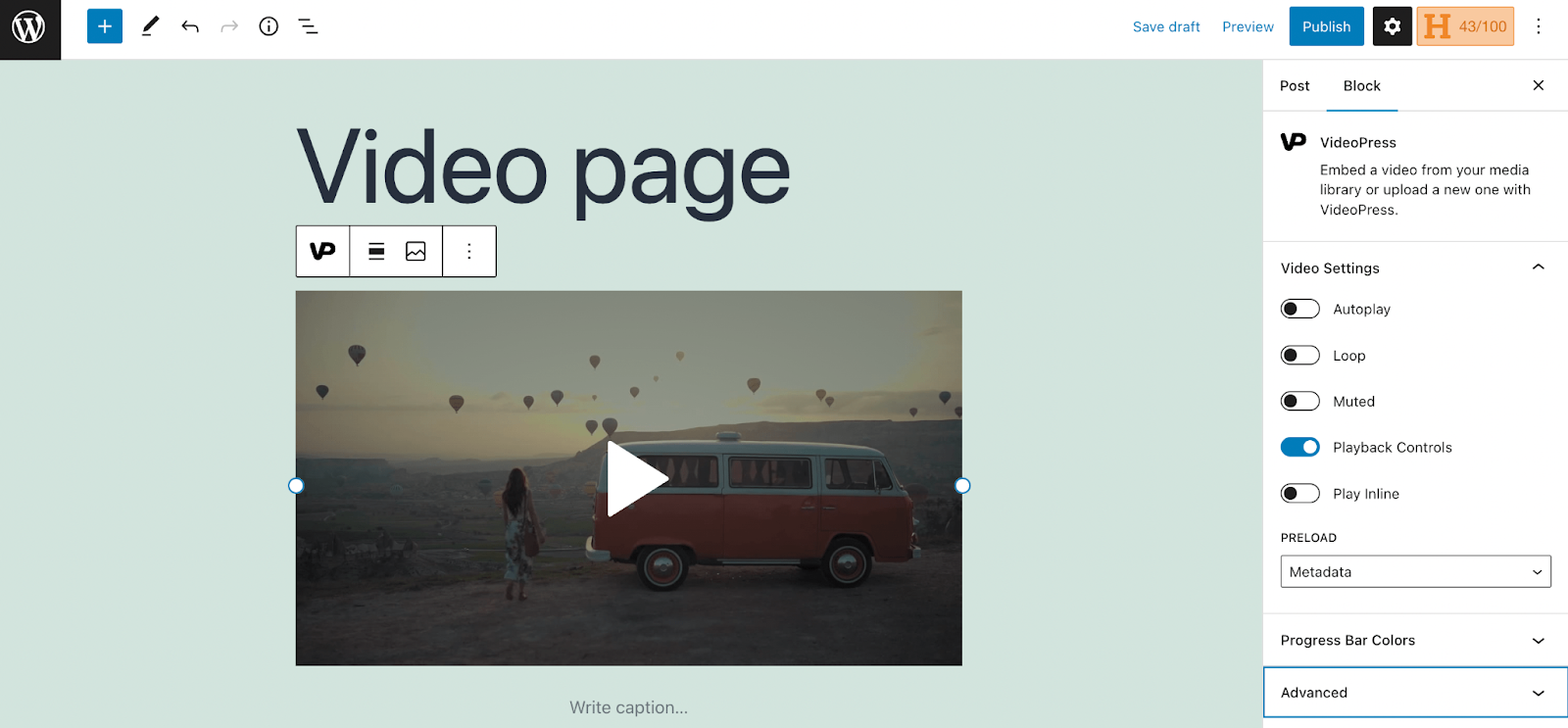
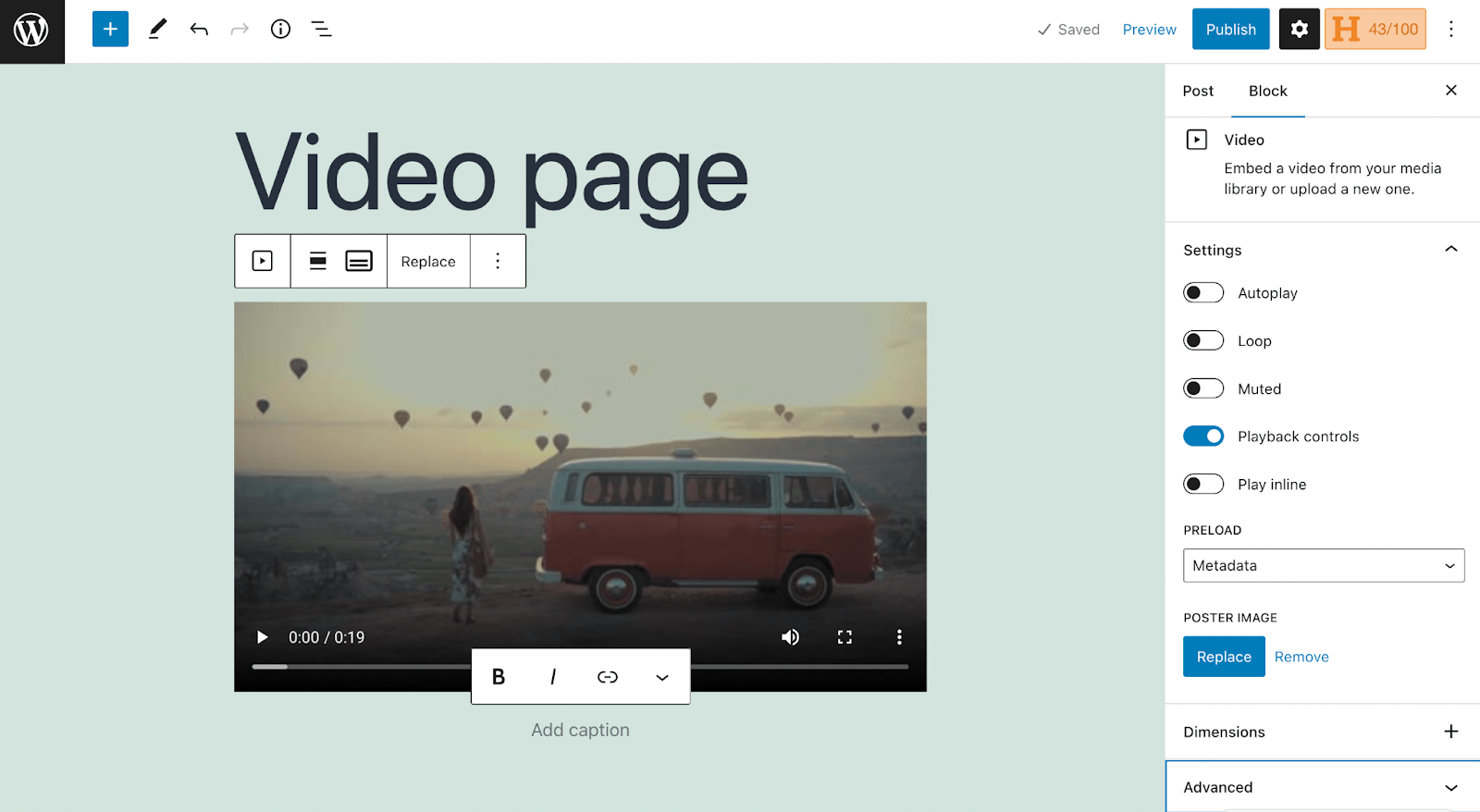
После этого ваше видео появится на вашей странице. Как видите, блок VideoPress дает доступ к множеству настроек. Вы можете включать или отключать элементы управления воспроизведением, включать и выключать автовоспроизведение, зацикливать видео и отключать звук, если хотите.
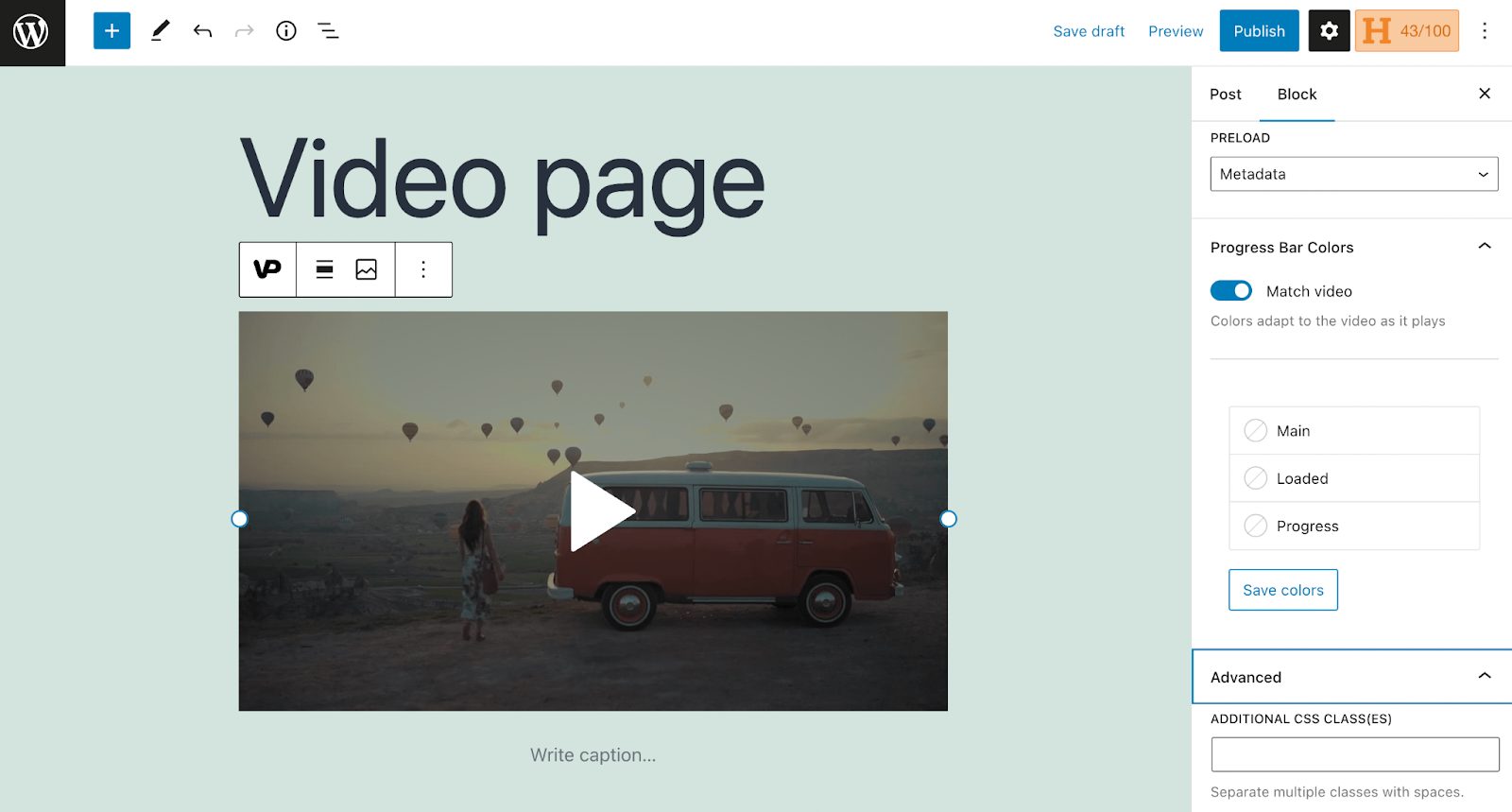
Вы также можете выбрать раскрывающееся меню рядом с « Цвета индикатора выполнения», чтобы изменить способ отображения индикатора выполнения видео. Есть и другие варианты, так что не стесняйтесь экспериментировать, пока не получите нужный внешний вид и функциональность.

Шаг 3. Опубликуйте и просмотрите видео.
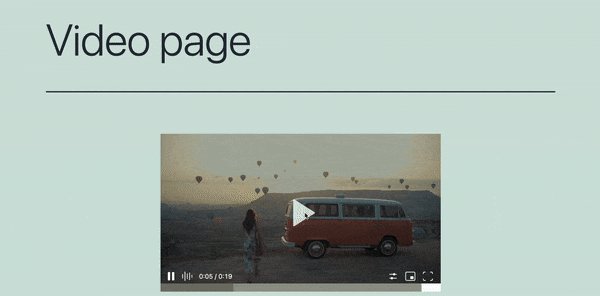
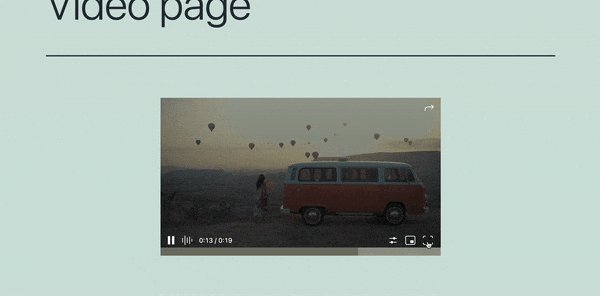
Когда вы закончите вносить изменения, нажмите « Опубликовать » в правом верхнем углу страницы. Теперь давайте посмотрим, как ваше видео будет выглядеть в интерфейсе.

В этом примере мы оставили настройку цвета индикатора выполнения на Match video . Это заставляет индикатор выполнения сливаться, оставаясь при этом функциональным.
Ваши зрители могут вносить дополнительные коррективы в скорость и качество видео. Кроме того, они смогут переключиться на полноэкранный просмотр или создать всплывающее окно для просмотра во время прокрутки.
Способ 2: Использование блока «Видео»
Теперь давайте рассмотрим, как добавить видео в сообщение или на страницу, используя блок видео по умолчанию, который поставляется с WordPress. Помните, что это приведет к хранению видео на вашем сервере и может привести к замедлению загрузки вашего сайта.
Для начала откройте Редактор блоков и добавьте блок Видео. Вы можете найти блок, нажав на значок плюса или используя сочетания клавиш.

Затем выберите предпочтительный способ добавления видео в блок. Опять же, мы вставим наш клип из медиатеки , нажав Select . Теперь видео будет добавлено на страницу.

Вы должны заметить, что блок «Видео» имеет некоторые из тех же настроек, что и блок «ВидеоПресс», хотя он предоставляет меньше параметров настройки.
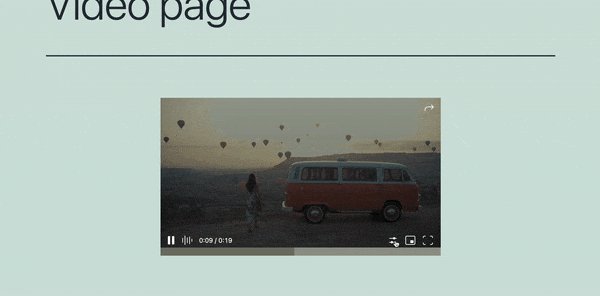
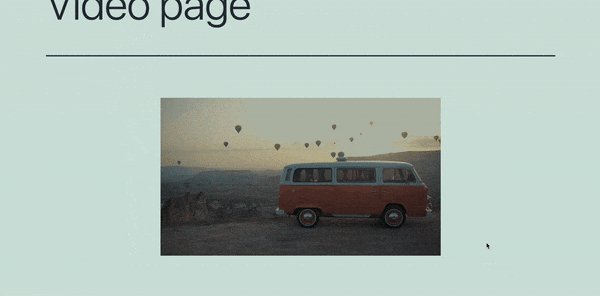
После того, как вы изменили настройки своего видеоблока, нажмите « Опубликовать » . Теперь давайте просмотрим его на интерфейсе:

Как вы можете видеть, индикатор выполнения и настройки немного менее заметны, а видео отображается с более низким качеством.
Часто задаваемые вопросы
Надеюсь, теперь вы знакомы с основами загрузки видео в WordPress. На всякий случай, однако, мы рассмотрим некоторые часто задаваемые вопросы!
Может ли самостоятельный хостинг моего видео замедлить мой сайт WordPress?
Когда вы загружаете большие видеофайлы в свою медиатеку без использования такого инструмента, как Jetpack VideoPress, они будут занимать место на сервере вашего веб-сайта. Таким образом, этот вариант видеохостинга может замедлить работу вашего веб-сайта, что ухудшит общее взаимодействие с пользователем.
Но это не будет проблемой, если вы используете такой инструмент для размещения видео, как Jetpack VideoPress. Это связано с тем, что тяжелые файлы будут размещаться на отдельном, более надежном сервере.
Как лучше всего загрузить видео в WordPress?
Использование Jetpack VideoPress — лучший способ загрузить видео в WordPress.
Плагин обеспечивает лучший опыт для зрителей, поскольку он может обрабатывать и поддерживать видеоконтент высочайшего качества. Кроме того, с Jetpack VideoPress вам никогда не придется беспокоиться о том, что реклама прерывает ваш контент.
Кроме того, Jetpack VideoPress очень удобен для создателей WordPress, поскольку он полностью интегрируется с панелью инструментов и редактором блоков. Наконец, Jetpack VideoPress оказывает минимальное воздействие на сайт, поскольку ваш контент обслуживается с использованием глобальной сети доставки контента (CDN) Jetpack.
Могу ли я использовать загруженное видео для создания заголовка видео?
Да, есть несколько способов использовать загруженное видео в качестве заголовка WordPress. Вы можете создать этот эффект с помощью блока «Обложка» или видео-плагина.
Чтобы получить полные инструкции о том, как это сделать, ознакомьтесь с полным руководством по добавлению видеофона на страницу WordPress!
Где я могу узнать больше о Jetpack VideoPress?
Вы можете узнать больше о Jetpack VideoPress на веб-сайте Jetpack! Ознакомьтесь с полным списком функций Jetpack VideoPress.
Оптимизируйте загрузку видео в WordPress с помощью Jetpack VideoPress
Независимо от того, являетесь ли вы начинающим режиссером, талантливым блоггером или владельцем бизнеса, который понимает ценность видео, знание того, как добавить видео в WordPress, является ключевым. Однако, если вы не будете осторожны, ваши клипы могут выглядеть непрофессионально и даже замедлять работу вашего сайта.
К счастью, вы можете использовать службу видеохостинга, например Jetpack VideoPress, чтобы легко загружать видео в WordPress. С помощью Jetpack VideoPress вы можете добавлять клипы в медиатеку без ущерба для производительности вашего сайта. Затем вы можете использовать блок Jetpack VideoPress для вставки ваших видео на любую страницу или сообщение с множеством параметров настройки для улучшения качества просмотра.
Вы ищете дополнительные способы улучшить производительность вашего сайта? Почему бы не попробовать Jetpack Complete? Этот план предлагает первоклассные инструменты производительности и безопасности для сайтов WordPress. Кроме того, он включает в себя Jetpack VideoPress без дополнительной оплаты!
