Как загрузить шаблоны конструктора тем Divi в облако Divi
Опубликовано: 2022-09-05Выпуск библиотеки Divi Theme Builder дает вам возможность более глубоко организовать ваши шаблоны Theme Builder. Библиотека Divi Theme Builder позволяет вам сохранять ваши любимые шаблоны и наборы шаблонов вместе с их назначениями. В сочетании с Divi Cloud теперь вы можете копировать свои верхние и нижние колонтитулы, сообщения в блогах и многое другое с одного веб-сайта или веб-хостинга на другой. Больше нет необходимости скачивать какие-либо дополнительные файлы. Прежде чем мы узнаем, как загружать шаблоны Divi Theme Builder в Divi Cloud, давайте кратко рассмотрим, что такое шаблоны Divi Theme Builder и их преимущества для вашего рабочего процесса.
Что такое шаблоны Divi Theme Builder?
Было время, когда одной из самых больших проблем, с которыми люди сталкивались при создании веб-сайтов, была их неспособность контролировать дизайн верхних и нижних колонтитулов и сообщений в блогах, и это лишь некоторые из них. Когда Divi оживил Theme Builder, все изменилось. Теперь у нас есть мощный инструмент, который позволяет нам полностью контролировать многие элементы наших веб-сайтов. Шаблоны Divi Theme Builder — это блоки, которые мы используем для этого. Мы можем создать шаблон, который можно применить ко всем страницам, всем сообщениям в определенной категории и даже к пользовательским типам сообщений.
Преимущества использования шаблонов Divi Theme Builder
Шаблоны привносят в наш процесс проектирования подход «установил и забыл». Нам не нужно переделывать дизайн для каждой части контента на нашем сайте. Например, если мы хотим, чтобы все сообщения в блоге имели избранное изображение, нам не нужно добавлять модуль заголовка сообщения к каждому сообщению в блоге на нашем сайте. Вместо этого мы создадим шаблон Divi Theme Builder. Затем мы назначим его всем сообщениям в нашем блоге. Затем мы определяем желаемый дизайн. Затем это будет распространяться на каждую запись в блоге, которая есть на нашем веб-сайте. Создавая и назначая шаблон Divi Theme Builder, мы можем управлять дизайном и функциональностью в одном месте.
Когда дело доходит до процесса веб-дизайнера, это может быть чрезвычайно полезно. Если клиент хочет внести изменения в дизайн, вы можете использовать назначенный шаблон Divi Theme Builder, чтобы быстро внести изменения. Затем это изменение отразится на всем сайте. Вы можете найти несколько бесплатных шаблонов Divi Theme Builder, выпускаемых еженедельно в нашем блоге.
Зачем загружать шаблоны конструктора тем Divi в облако Divi?
Теперь, когда у нас есть понимание того, почему мы используем шаблоны Divi Theme Builder, давайте кратко коснемся того, как их возможности увеличиваются с помощью Divi Cloud. Как следует из названия, Divi Cloud — это облачный продукт. Думайте об этом как о Dropbox или Google Диске! — для ваших элементов Divi. Загружая наши шаблоны Divi Theme Builder в Divi Cloud, мы можем без проблем переносить наши проекты с одного сайта на другой. Независимо от того, какой веб-хостинг вы используете, вы можете перенести свои верхние и нижние колонтитулы, шаблоны сообщений в блогах и многое другое в свою новую установку Divi. Если у вас есть действующая подписка на Divi и Divi Cloud, у вас может быть оптимизированный процесс проектирования, который сэкономит ваше время при создании сайтов.
Загрузите шаблоны Divi Theme Builder в Divi Cloud
Перейти к конструктору тем Divi
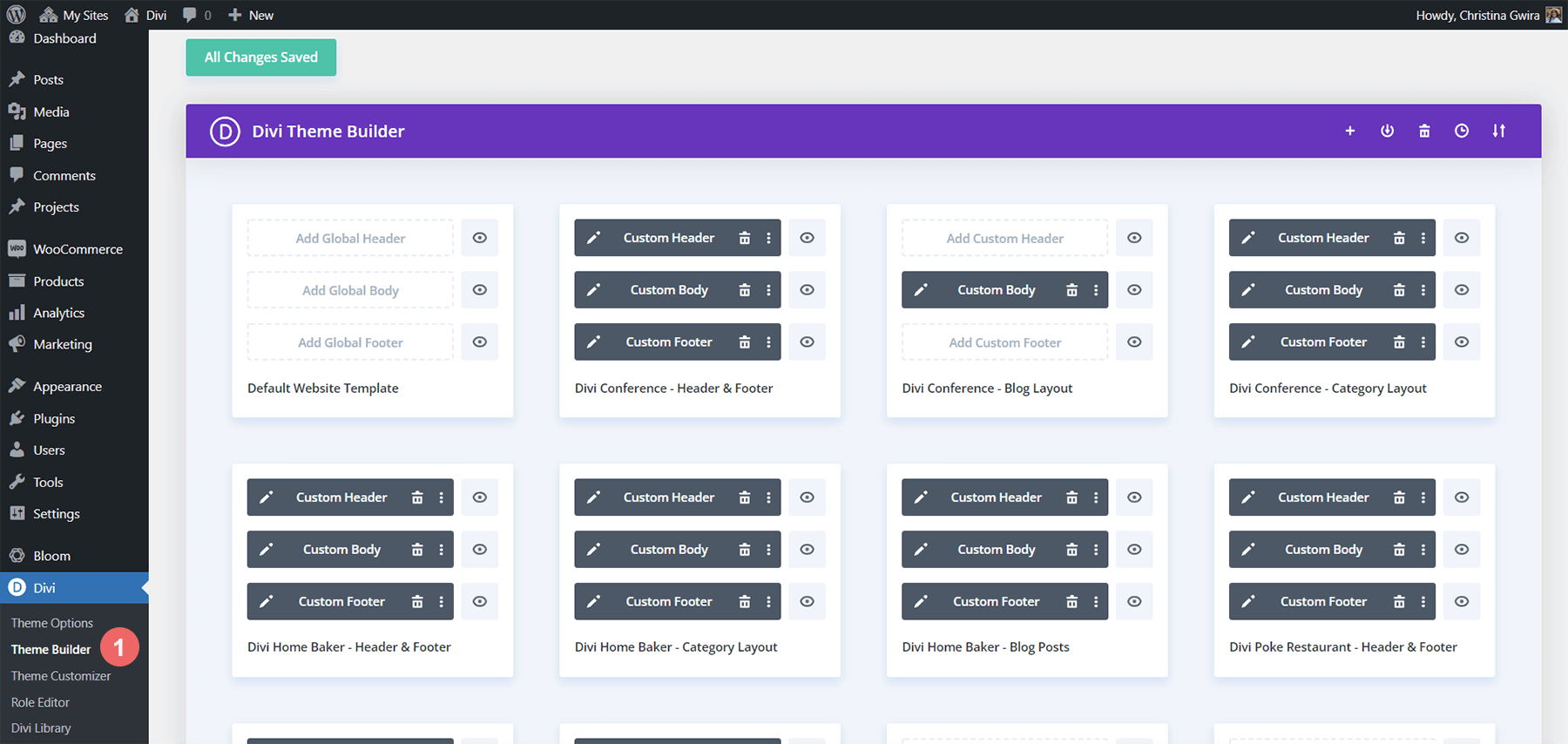
Чтобы начать загрузку шаблонов Divi Theme Builder в Divi Cloud, перейдите к Divi Theme Builder в бэкенде вашего веб-сайта WordPress.

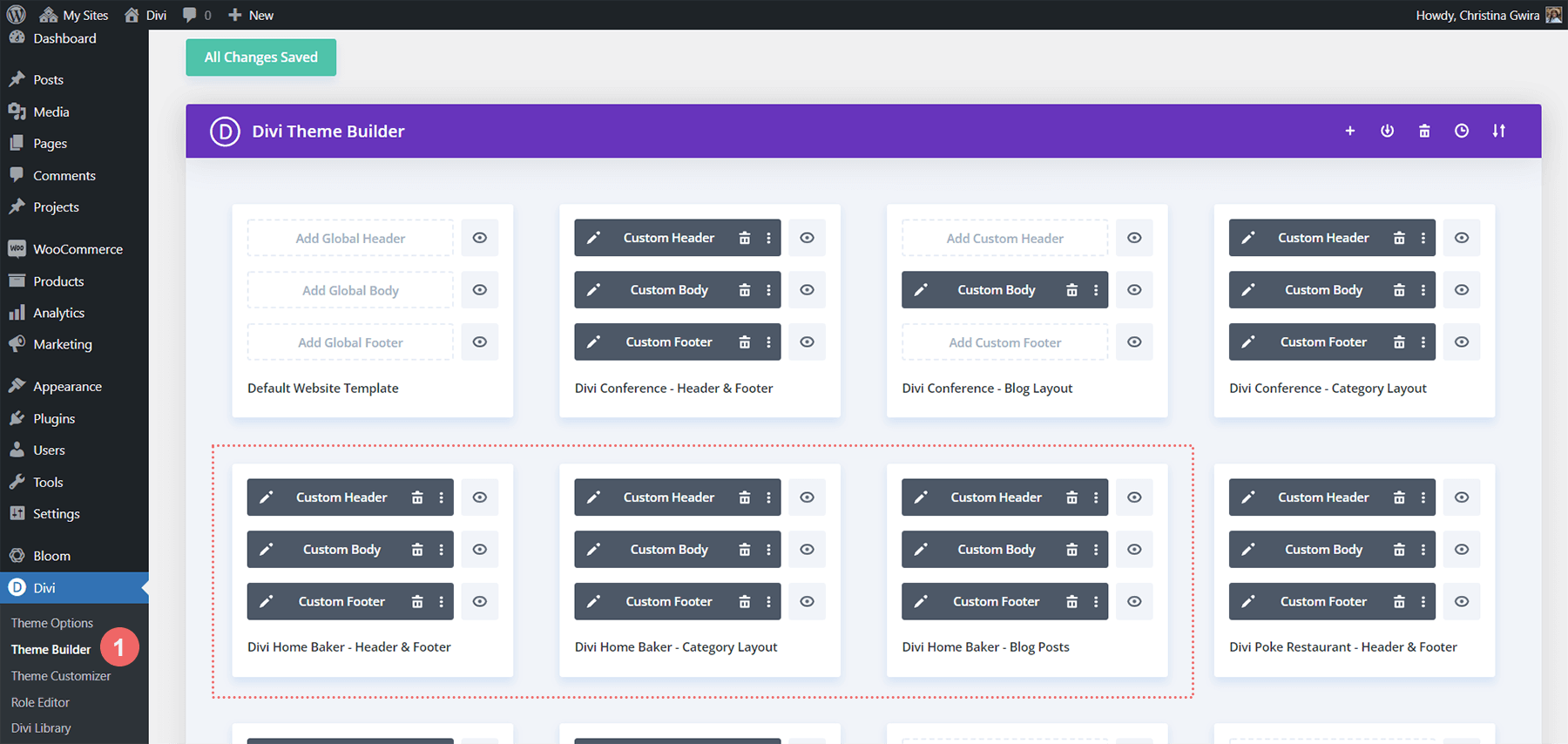
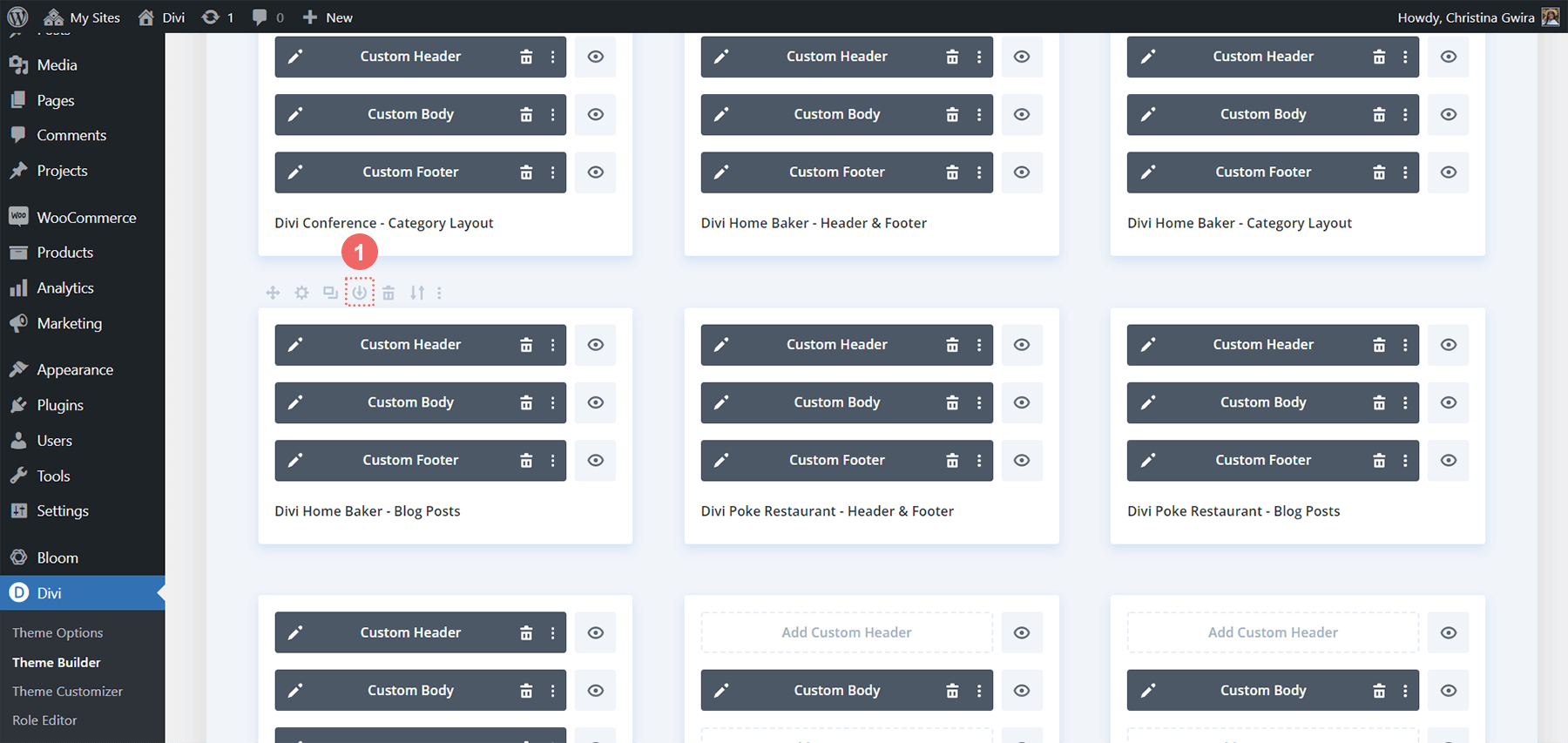
Вышеупомянутая библиотека довольно заполнена созданными шаблонами. Ваша библиотека Divi Theme Builder, вероятно, выглядит так же. Есть несколько шаблонов верхнего и нижнего колонтитула, несколько шаблонов сообщений в блоге и многое другое. Мы собираемся сосредоточиться на перемещении шаблонов Divi Home Baker Divi в Divi Cloud.

Войти в Облако Divi
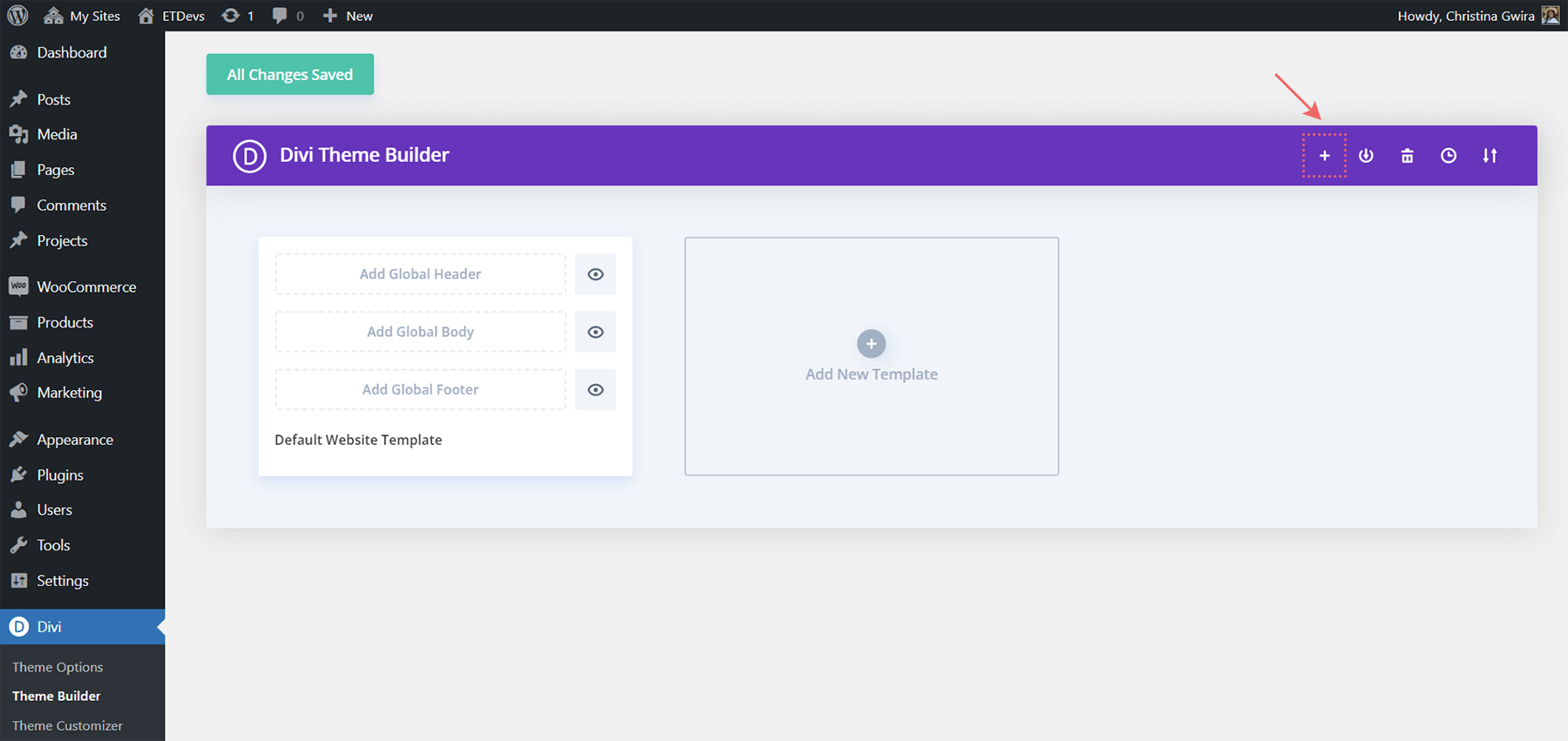
После того, как вы решили, какие шаблоны вы хотите загрузить в Divi Cloud, в правом верхнем углу вы увидите значок плюса. Нажмите на значок.


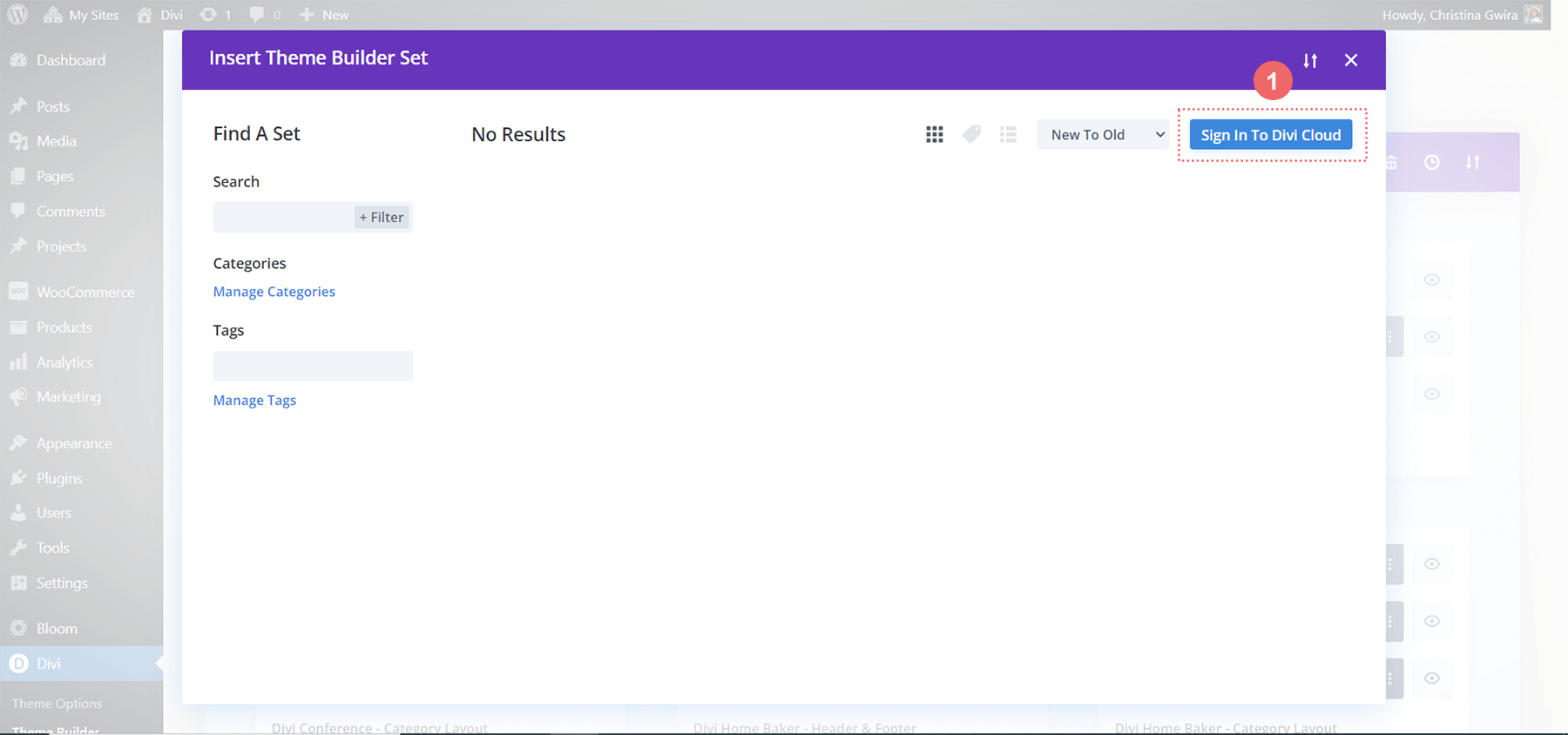
Когда появится всплывающее окно, нажмите синюю кнопку «Войти в Divi Cloud».

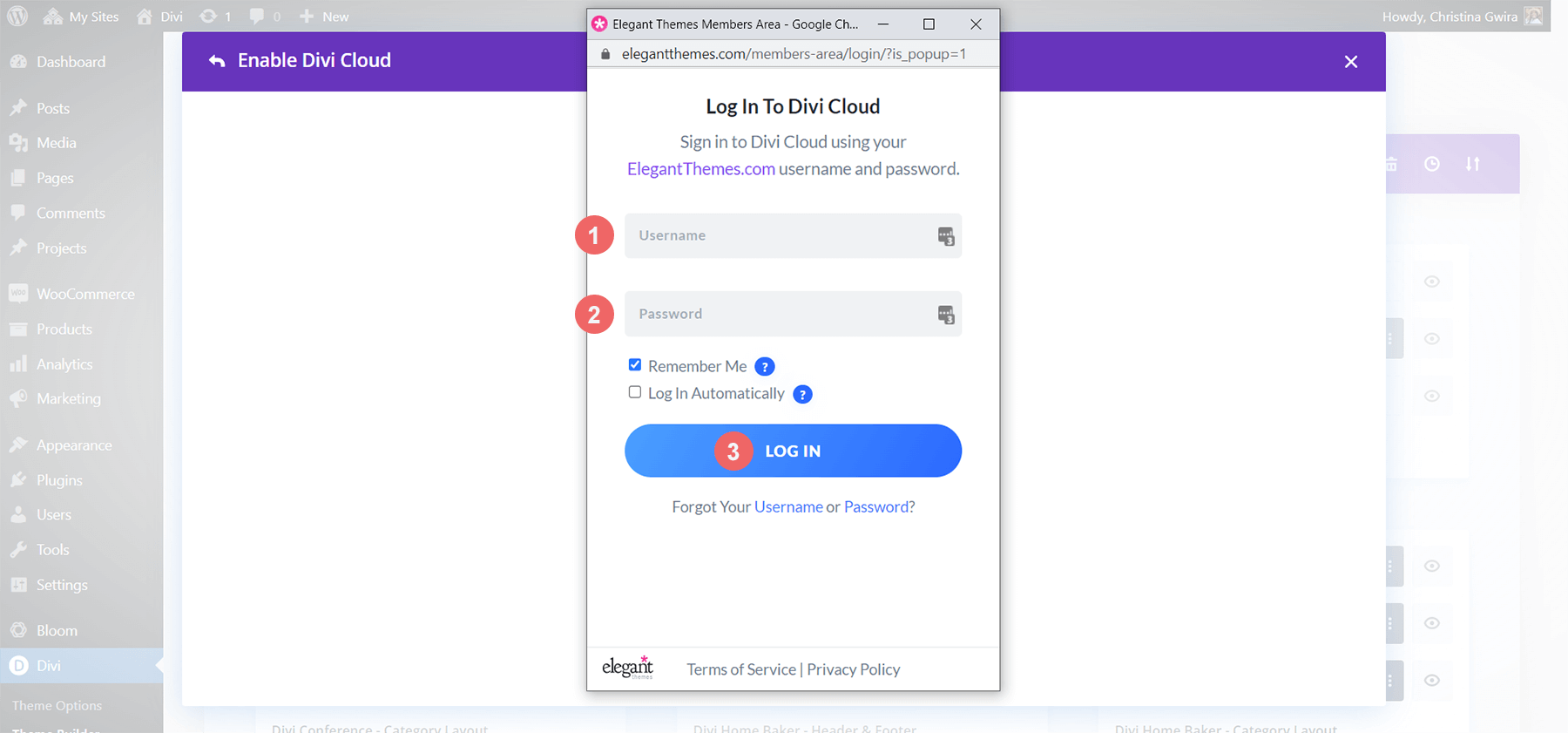
Если ваш браузер еще не авторизовался на ElegantThemes.com, вам потребуется войти в свою учетную запись. Вам потребуется активная подписка.

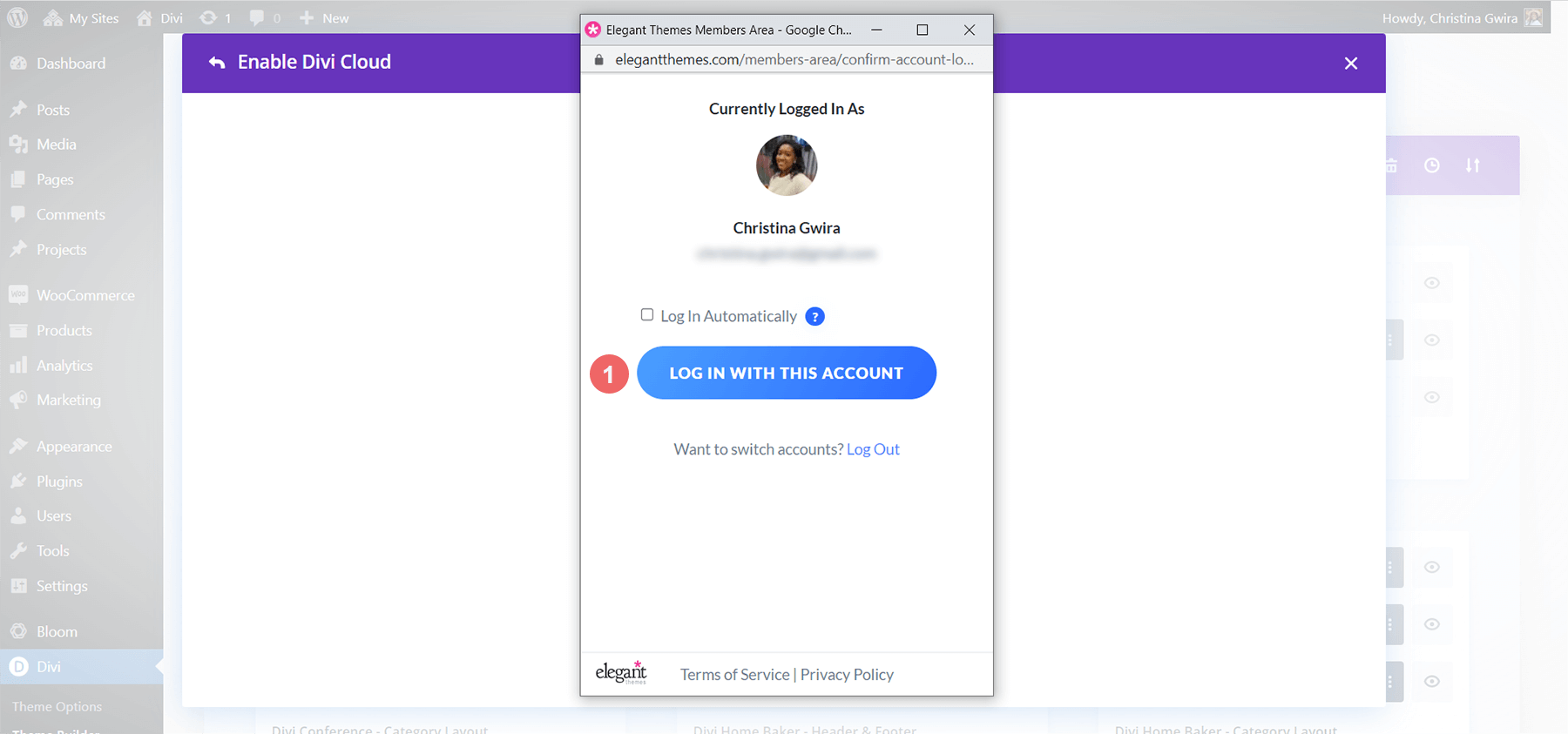
После входа в систему вы увидите свою активную учетную запись. Затем нажмите синюю кнопку «Войти с этой учетной записью» во всплывающем окне.

Вы узнаете, что вошли в свою учетную запись, когда увидите значок в правом верхнем углу.

Сохраните шаблон Theme Builder в Divi Cloud
Затем наведите указатель мыши на шаблон, который хотите загрузить в Divi Cloud. Когда появится меню значков, выберите четвертый значок, стрелку в кружке.

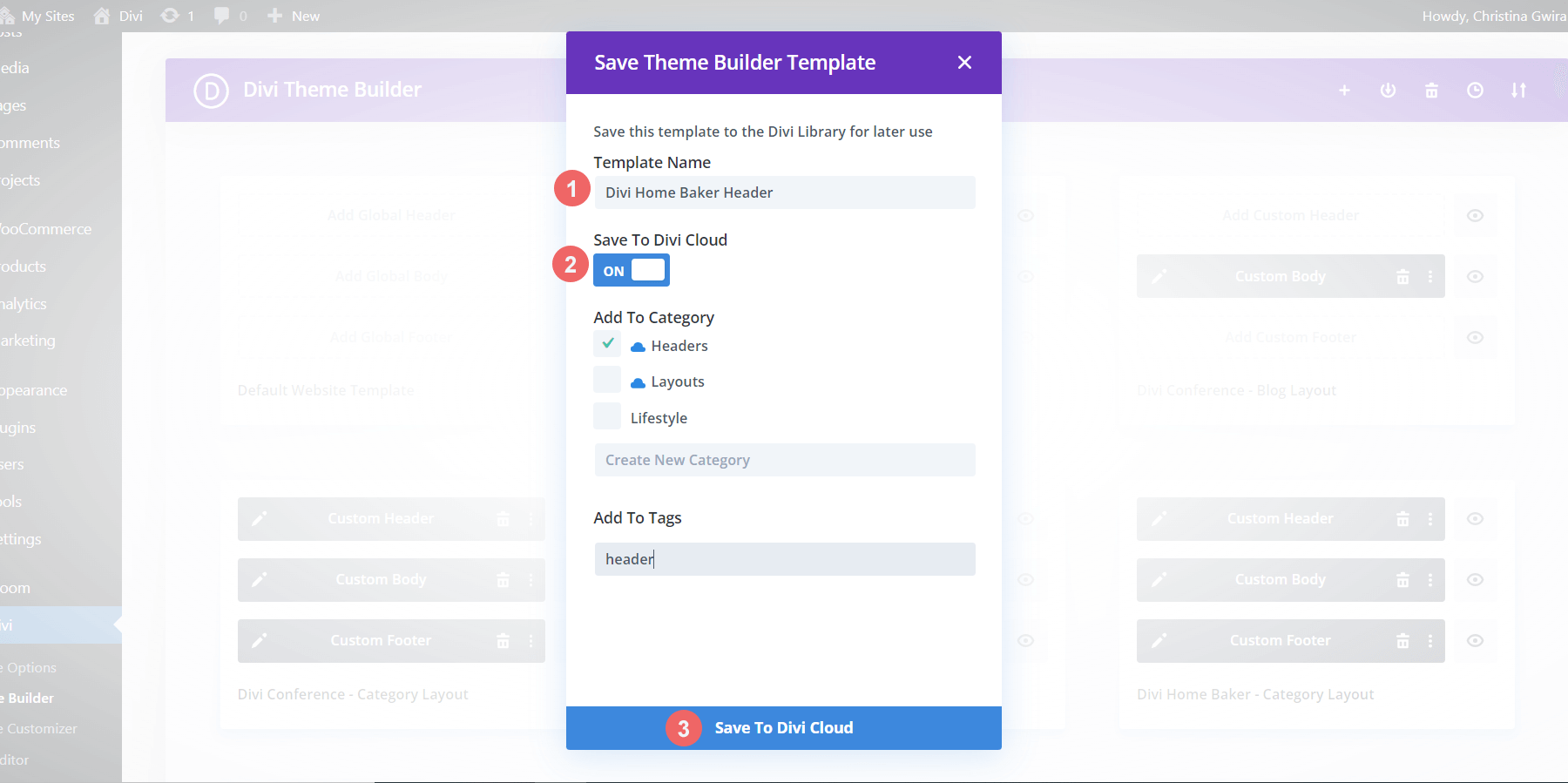
После того, как вы нажмете на значок, вы увидите модальное окно «Сохранить шаблон конструктора тем».

Дайте вашему шаблону имя, а затем нажмите переключатель «Сохранить в Divi Cloud» . Мы хотим, чтобы переключатель сказал On и стал синим . Вот откуда мы знаем, что шаблон будет сохранен в Divi Cloud. Вы также можете добавить свой шаблон в категории или добавить теги. После того, как вы организовали свой шаблон, нажмите синюю кнопку «Сохранить в библиотеке Divi » в нижней части модального окна.
Проверьте наш недавно загруженный шаблон конструктора тем Divi
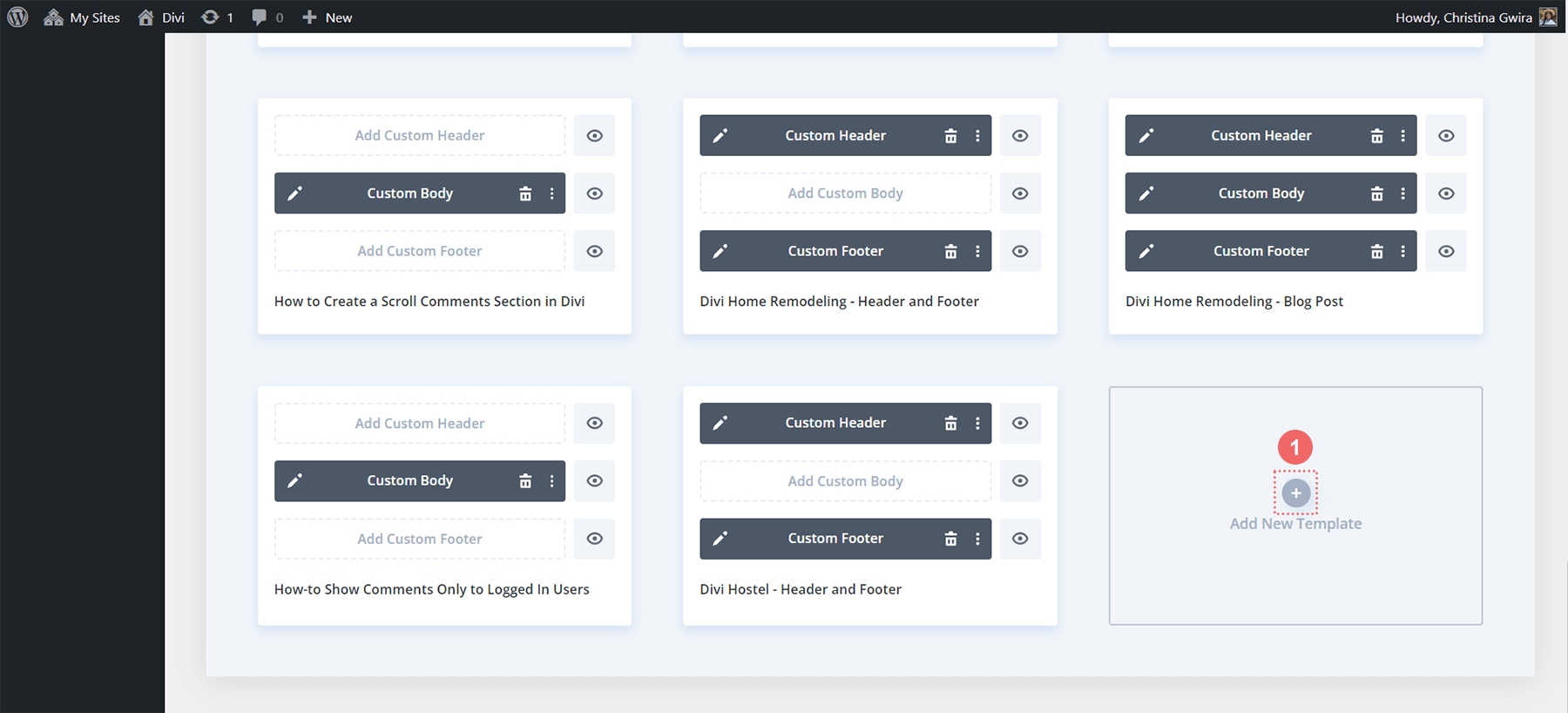
После того, как мы завершили предыдущий шаг, мы можем перепроверить нашу работу. В конструкторе тем Divi прокрутите весь свой шаблон до конца. Нажмите на кнопку «Добавить новый шаблон» .

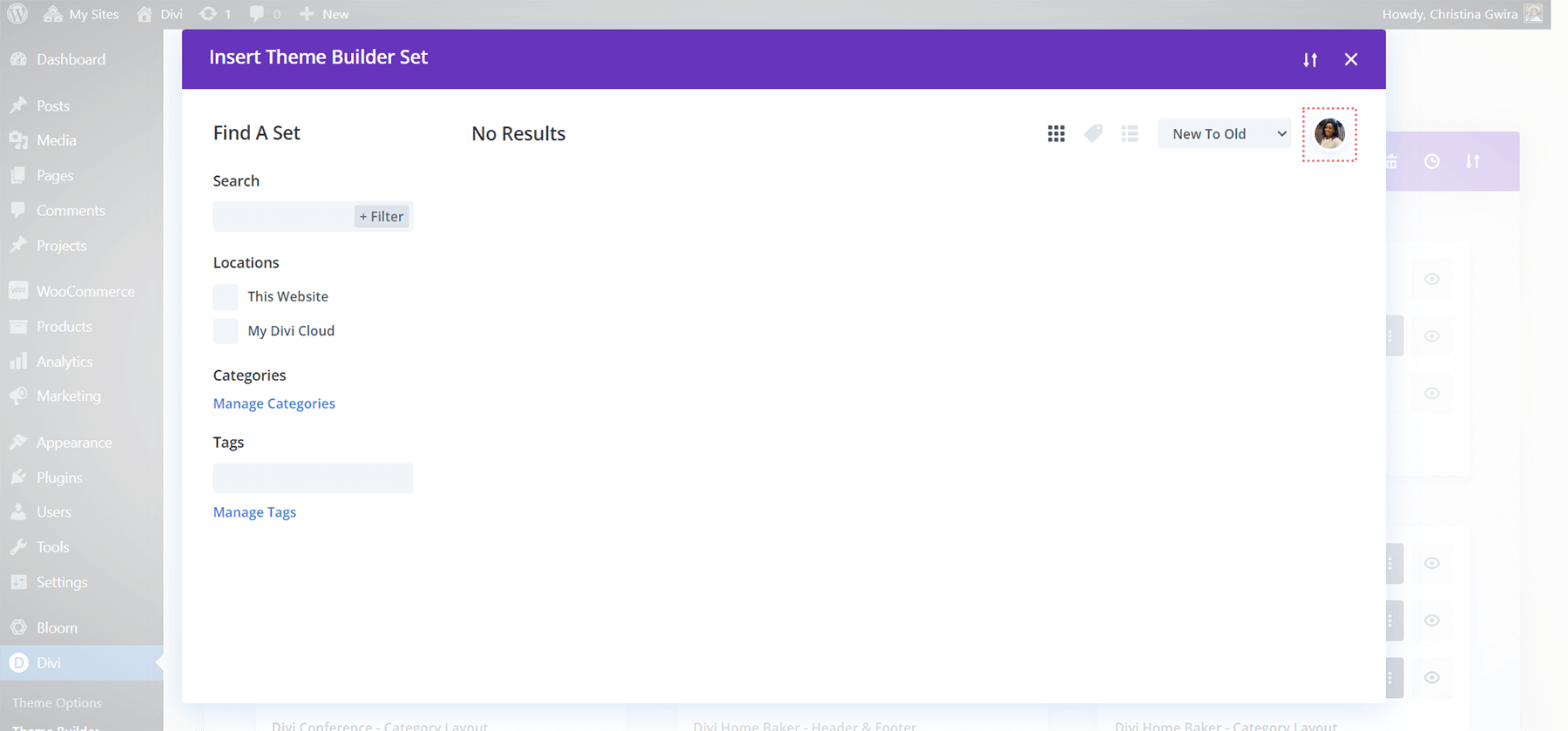
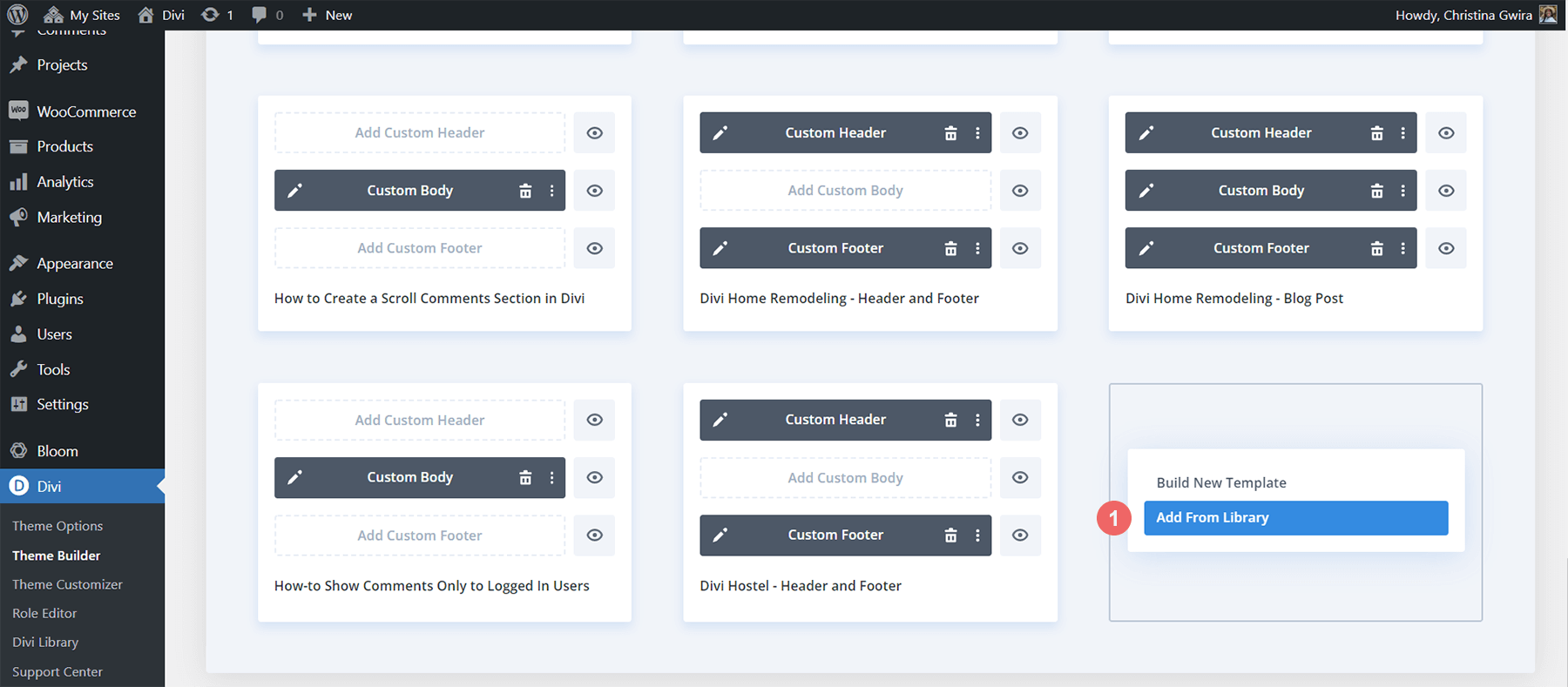
После этого нажмите кнопку «Добавить из библиотеки».

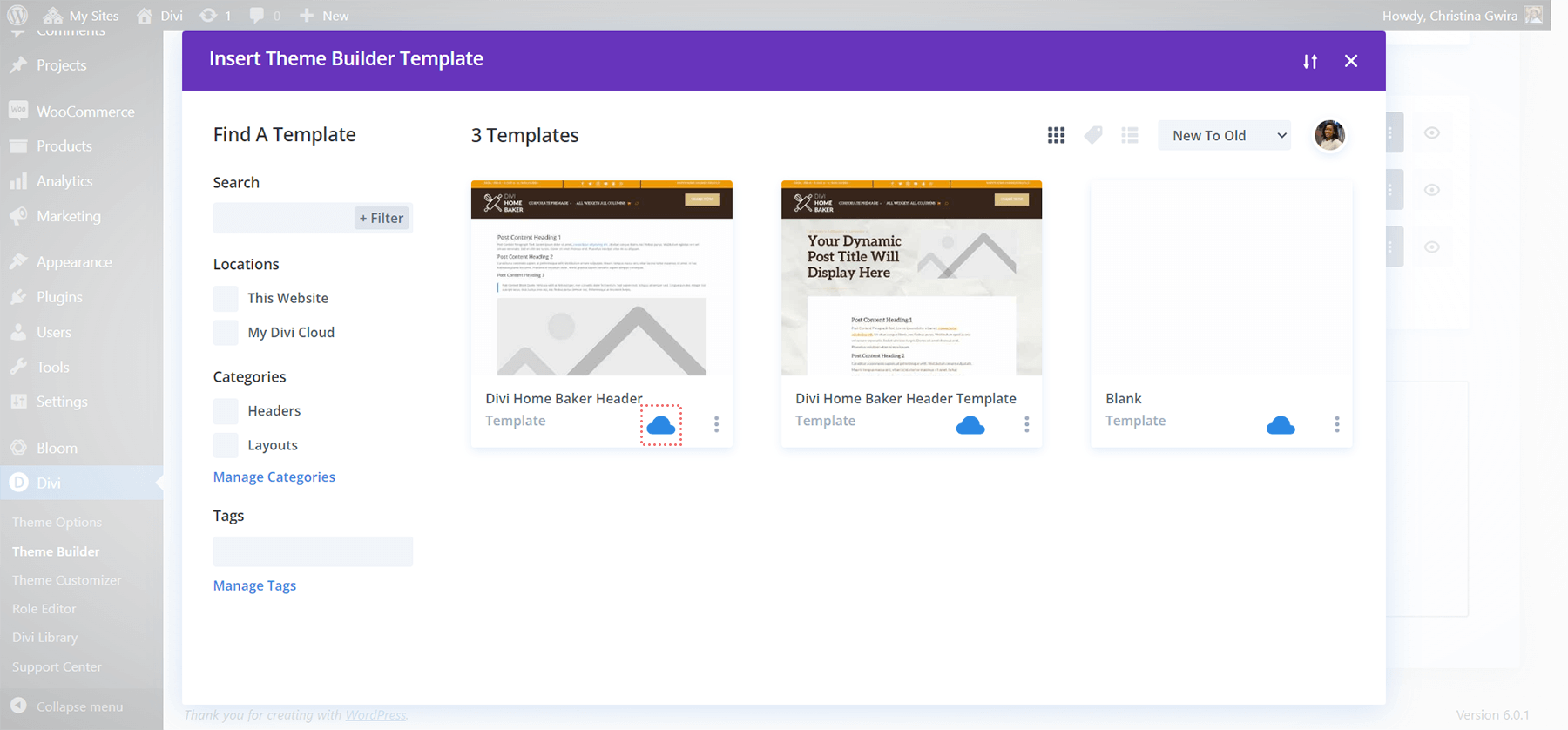
Когда мы нажимаем на эту кнопку, мы попадаем в нашу библиотеку. Обратите внимание, что там появляется загруженный нами шаблон Divi Theme Builder. В правом нижнем углу у нас есть синий значок Divi Cloud. Это означает, что рассматриваемый шаблон был успешно добавлен в Divi Cloud.

В заключение
Возможность загрузки шаблонов Divi Theme Builder в Divi Cloud дает вам больше свободы и гибкости, когда дело доходит до процесса проектирования. Возможность доступа к вашим предыдущим шаблонам на разных сайтах и веб-хостингах поможет вам при создании веб-сайтов для вашего бизнеса, бренда или личного использования. Шаблоны Divi Theme Builder сами по себе добавляют большую мощь веб-сайту Divi. В сочетании с Divi Cloud мы можем переносить наши идеи с одного сайта на другой без использования FTP, XML-файлов или других способов загрузки и скачивания файлов. Рассмотрите возможность добавления шаблонов Divi Theme Builder с Divi Cloud в процесс веб-дизайна.
