Как безопасно загрузить файлы SVG на сайт WordPress?
Опубликовано: 2024-10-11Добавление изображений SVG на сайты WordPress вместо традиционных форматов изображений имеет свои преимущества. Изображения выглядят более четкими и резкими без сжатия или потери разрешения.
Но если у него есть преимущество перед другими традиционными форматами изображений, то что плохого в том, чтобы использовать его вместо изображений JPG или PNG?
Ну, причина в том, что WordPress не поддерживает прямое использование файлов SVG из соображений безопасности.
Но это не значит, что вы не можете их использовать. В этом блоге мы предоставим вам лучшие способы легкого добавления изображений SVG на ваш сайт WordPress.
Что такое СВГ?
SVG означает масштабируемую векторную графику . Это тип формата изображения, используемый для отображения графики на веб-сайтах. В отличие от распространенных форматов изображений, таких как JPEG или PNG, которые состоят из крошечных цветных квадратов (пикселей), SVG состоит из линий, фигур и текста. Это делает их масштабируемыми , то есть они могут увеличиваться или уменьшаться без потери качества и размытия.
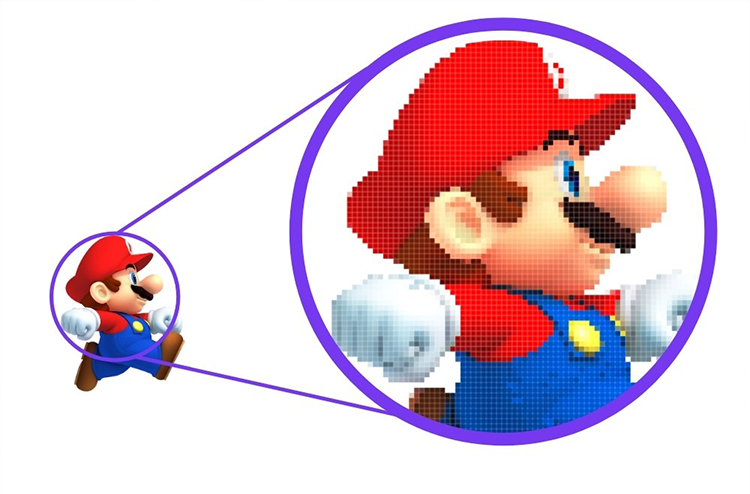
Например, при увеличении изображения PNG или JPEG вы можете заметить, что изображение становится пиксельным (размытым или зернистым). Но в SVG изображение остается четким и ясным независимо от того, насколько сильно вы его увеличиваете или изменяете размер.

Как работает SVG?
SVG работает с использованием текстовых инструкций (написанных в XML) для описания форм и путей изображения. Думайте об этом как о наборе простых инструкций по рисованию для вашего веб-браузера.
Например, если вы нарисуете круг, файл SVG сообщит браузеру что-то вроде:
- «Нарисуйте здесь круг такого размера и такого цвета».

Поскольку это векторный формат (основанный на математике и геометрии, а не на пикселях), изображение можно масштабировать до любого размера без потери качества.
Ключевые преимущества SVG:
- Масштабируемость : вы можете сделать изображение любого размера, и оно все равно будет выглядеть идеально.
- Легкость : файлы SVG часто имеют меньший размер, что ускоряет загрузку веб-сайтов.
- Редактируемый : поскольку он основан на коде, вы можете легко менять цвета и формы даже после создания изображения.
- Интерактивность : SVG можно анимировать или сделать интерактивным, что полезно для веб-дизайнеров и разработчиков.
Примеры использования:
- Логотипы и значки, которые должны выглядеть четко на всех устройствах (от мобильных телефонов до больших экранов).
- Простые иллюстрации или графика, не требующие сложных деталей, таких как фотографии.
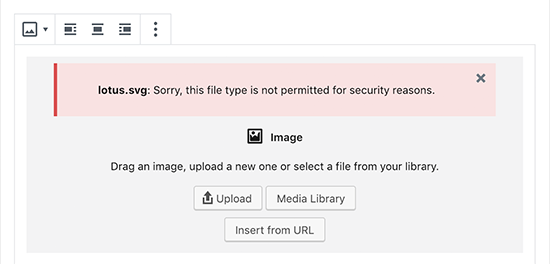
Примечание . Если вы загрузите файл SVG на сайт WordPress, отобразится сообщение об ошибке, как показано ниже:

Почему WordPress по умолчанию не поддерживает изображения SVG?
Файлы SVG, хотя и чрезвычайно полезны для веб-дизайна, могут представлять угрозу безопасности при использовании на таких платформах, как WordPress, из-за их структуры. Вот простое объяснение проблем безопасности, связанных с SVG:
1. SVG основаны на коде
В отличие от традиционных форматов изображений (таких как PNG или JPEG), которые представляют собой просто данные изображения, SVG по сути представляют собой файлы XML. Это означает, что они состоят из текстового кода , который описывает формы, цвета и положения изображения. Поскольку они представляют собой код, они также могут включать в себя:
- Скрипты . SVG-файлы могут содержать JavaScript, который можно использовать для управления графикой или ее анимации. Однако вредоносный код также может быть внедрен в SVG, что приведет к уязвимостям безопасности.
2. Риск межсайтового скриптинга (XSS)
SVG можно использовать с помощью атак межсайтового скриптинга (XSS) . Если злоумышленник встроит вредоносный JavaScript в файл SVG и загрузит его на ваш сайт WordPress, этот сценарий потенциально может запуститься в браузере любого пользователя, просматривающего SVG. Это можно использовать для:
- Украсть информацию пользователя (например, файлы cookie или учетные данные для входа).
- Перенаправлять пользователей на вредоносные веб-сайты.
- Запустите несанкционированный код на своем сайте.
3. Уязвимости при загрузке файлов
WordPress по умолчанию не позволяет загружать файлы SVG, поскольку осознает потенциальные риски. Если вы включите загрузку SVG без принятия мер предосторожности, вы можете случайно разрешить загрузку вредоносных файлов. Это может привести к различным проблемам, в том числе:
- Компрометация сервера . Вредоносный код в SVG может использовать уязвимости сервера.
- Взлом учетной записи пользователя : если хакер получит доступ к вашей административной области WordPress посредством SVG-атаки, он может получить контроль над вашим сайтом.
Однако, учитывая все эти потенциальные риски и проблемы безопасности, мы поможем вам легко и безопасно загружать и использовать изображения SVG на вашем сайте WordPress.
Ознакомьтесь с методами ниже:

Как добавить изображения SVG на сайт WordPress?
Ниже приведены некоторые из лучших методов, которым вы можете следовать, чтобы безопасно и надежно использовать файлы SVG на сайте WordPress.
Способ 1. Добавьте файлы или изображения SVG в WordPress с помощью плагина WPCode.
Шаг 1. Установите плагин WPCode.
- Что такое WPCode? WPCode — это плагин, который помогает вам добавлять различные полезные фрагменты кода на ваш сайт WordPress без необходимости писать код самостоятельно. Эти фрагменты могут выполнять множество функций, которые в противном случае потребовали бы использования нескольких плагинов.
- Для начала вам необходимо установить и активировать плагин WPCode. Если вы не уверены, как установить плагин, вы можете следовать базовому руководству, но обычно это так же просто, как перейти в раздел «Плагины» на панели управления WordPress, выполнить поиск WPCode и нажать «Установить», а затем «Активировать». ».
Шаг 2. Доступ к библиотеке фрагментов WPCode.
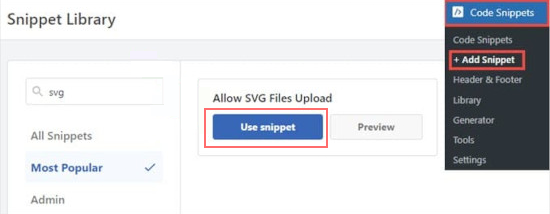
- После активации плагина перейдите на панель управления WordPress, затем выберите «Фрагменты кода» «Добавить фрагмент» .
- В строке поиска введите «svg», чтобы найти фрагмент, позволяющий загружать файлы SVG.
- Наведите указатель мыши на параметр «Разрешить загрузку файлов SVG» и нажмите «Использовать фрагмент», когда увидите его.

Шаг 3. Активируйте фрагмент кода
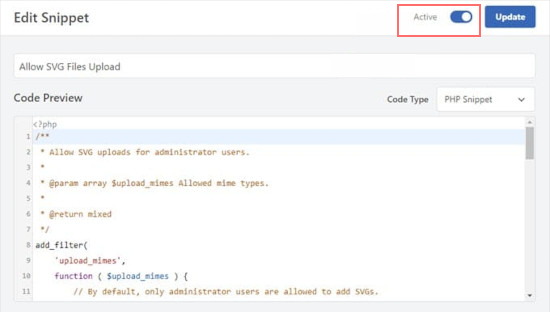
- После выбора фрагмента вы попадете на страницу «Редактировать фрагмент» . WPCode уже все настроил за вас, поэтому вам не нужно беспокоиться об изменении чего-либо.
- Все, что вам нужно сделать, это переключить переключатель в положение «Активно» , а затем нажать кнопку «Обновить», чтобы сохранить изменения.

Шаг 4. Загрузите файлы SVG на свой сайт WordPress
- Теперь, когда фрагмент кода активен, вы можете загружать файлы SVG, как и любой другой формат изображений (например, JPG или PNG), не получая сообщения об ошибке от WordPress.

- Вы можете зайти в свою медиатеку и загрузить файл SVG, и он будет без проблем работать на вашем сайте.
Шаг 5 (необязательно). Разрешите другим пользователям загружать файлы SVG.
- По умолчанию только администраторы (пользователи самого высокого уровня) на вашем сайте WordPress могут загружать файлы SVG. Если вы хотите разрешить другим пользователям загружать файлы SVG, вы можете отредактировать фрагмент.
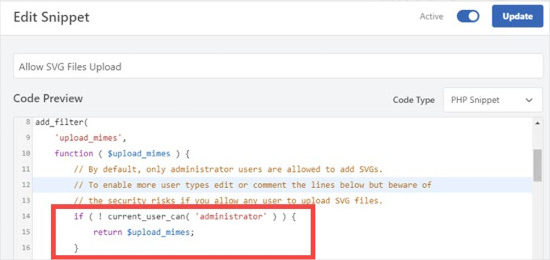
- Как это сделать : Вам нужно удалить строки 14-16 во фрагменте кода. Эти строки ограничивают загрузку SVG только администраторами. Или вы можете «закомментировать» ограничение, добавив две косые черты (//) в начале строк 11–13, что заставит WordPress игнорировать эти строки.

- Сделав это, снова нажмите «Обновить», чтобы сохранить изменения.
Способ 2. Загрузите файлы или изображения SVG с помощью плагина поддержки SVG.
Шаг 1. Установите плагин поддержки SVG.
- Что такое поддержка SVG? SVG Support — это плагин, который позволяет загружать и отображать файлы SVG на вашем сайте WordPress. Он также дает вам контроль над тем, кто может загружать SVG, и даже позволяет использовать некоторые расширенные функции.
- Для начала вам необходимо установить и активировать плагин SVG Support . Если вы не знаете, как это сделать, следуйте простому руководству, но обычно вы переходите в раздел «Плагины» на панели управления WordPress, ищете «Поддержка SVG», нажимаете «Установить» , а затем «Активировать» .
Шаг 2. Настройте параметры плагина
- После активации плагина перейдите на панель управления WordPress и выберите «Настройки» » «Поддержка SVG» .

- Здесь вы увидите несколько вариантов настройки обработки файлов SVG.
Шаг 3. Ограничьте загрузку SVG администраторами
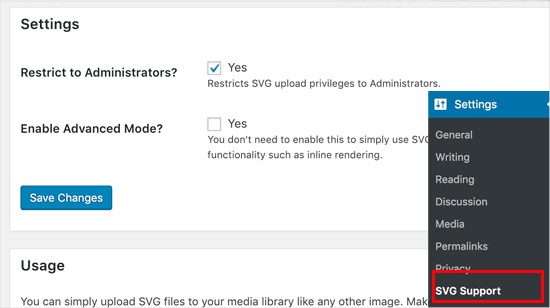
- Чтобы сделать ваш веб-сайт более безопасным, вы можете ограничить загрузку SVG, чтобы только администраторы (пользователи самого высокого уровня) могли загружать SVG. Для этого просто установите флажок рядом с «Ограничить администраторами?». вариант.
- Это не позволит другим пользователям (например, редакторам или авторам) загружать файлы SVG.
Шаг 4 (необязательно): включите расширенный режим для дополнительных функций.
- Расширенный режим предоставляет вам дополнительные возможности, такие как разрешение анимации CSS или встроенный рендеринг SVG , которые могут сделать ваши SVG интерактивными или анимированными.
- Если вы хотите использовать эти расширенные функции, просто установите флажок «Расширенный режим» .
- Не волнуйтесь, если вы не уверены, что это за расширенные функции — если они вам не нужны, вы можете пропустить этот шаг.
Шаг 5. Сохраните настройки
- После того, как вы настроили параметры по своему вкусу, нажмите кнопку «Сохранить изменения», чтобы применить их.
Шаг 6. Загрузите файлы SVG в публикацию или на страницу.
- Теперь, когда плагин поддержки SVG настроен, вы можете загружать файлы SVG в свои сообщения или страницы, как и любой другой файл изображения.
- Для этого создайте новый пост или отредактируйте существующий. В редакторе сообщений добавьте блок изображения (так же, как для JPG или PNG) и загрузите файл SVG.

Способ 3. Загрузите изображения или файлы SVG с помощью плагина Safe SVG.
Шаг 1. Установите плагин Safe SVG.

- Что такое безопасный SVG? Safe SVG — это плагин, который позволяет загружать файлы SVG в WordPress, автоматически очищая их. Очистка означает очистку SVG-файла от любого потенциально вредоносного кода, что делает его более безопасным для вашего веб-сайта.
- Для начала вам необходимо установить и активировать плагин Safe SVG . Если вы не знаете, как это сделать, следуйте простому руководству, но обычно вы переходите в раздел «Плагины» на панели управления WordPress, ищете «Безопасный SVG», а затем нажимаете «Установить» и «Активировать» .
Шаг 2. Начните загрузку файлов SVG
- Хорошие новости : после активации плагин работает автоматически! Нет никаких настроек, которые вам нужно настроить.
- Вы можете сразу начать загружать файлы SVG в свою медиатеку WordPress, как если бы вы загружали изображения любого другого формата (например, PNG или JPG).
Шаг 3. Помните о разрешениях пользователя
- По умолчанию бесплатная версия Safe SVG позволяет любому пользователю, который может писать сообщения (например, авторам или редакторам), загружать файлы SVG. Это может стать проблемой, если вам нужен больший контроль над тем, кто может загружать файлы SVG, поскольку это увеличивает риск вредоносных загрузок.
Шаг 4 (необязательно). Обновите версию до Премиум-версии.
- Если вы хотите контролировать , кто может загружать файлы SVG (например, ограничивая это только администраторами), вам необходимо приобрести премиум-версию плагина Safe SVG. Премиум-версия позволяет вам управлять тем, кто может загружать файлы SVG, что дает вам больше контроля над безопасностью.

Заключение
Использование файлов SVG имеет свои преимущества и может стать мощным инструментом для улучшения визуального качества и масштабируемости изображений на вашем сайте WordPress.

Однако из-за потенциальных рисков безопасности важно безопасно обрабатывать загрузки SVG. К счастью, при наличии правильных плагинов вы можете использовать SVG без ущерба для безопасности вашего сайта.
Мы надеемся, что эта запись в блоге помогла вам научиться добавлять изображения SVG на свой сайт WordPress. Если у вас есть какие-либо вопросы или предложения, напишите их в разделе комментариев ниже.

Рахул Кумар — веб-энтузиаст и контент-стратег, специализирующийся на WordPress и веб-хостинге. Обладая многолетним опытом и стремлением быть в курсе тенденций отрасли, он создает эффективные онлайн-стратегии, которые привлекают трафик, повышают вовлеченность и повышают конверсию. Внимание Рахула к деталям и способность создавать интересный контент делают его ценным активом для любого бренда, стремящегося улучшить свое присутствие в Интернете.