Как масштабировать изображения в WordPress
Опубликовано: 2023-10-03При создании веб-сайтов на WordPress высококачественные изображения имеют решающее значение для дизайна. Поскольку дисплеи с высоким разрешением стали новой нормой, ваши изображения должны иметь правильный размер и разрешение для всех устройств. Но что произойдет, если вы застрянете на изображении, которое недостаточно велико или выглядит размытым? Вы можете попытаться найти новое изображение или просто использовать программу масштабирования изображений. Благодаря возможностям искусственного интеллекта хороший инструмент для масштабирования изображений может волшебным образом превратить ваши маленькие пиксельные изображения в шедевры высокого разрешения за несколько кликов. В этом руководстве мы узнаем больше об масштабировании изображений, масштабировании некоторых изображений в WordPress и изучим различные средства масштабирования изображений, которые вы можете использовать в будущих проектах.
- 1 Что такое масштабирование изображения?
- 2 Почему вам нужно масштабировать изображения в WordPress
- 2.1 Преимущества масштабирования изображений для WordPress
- 3 Как масштабировать изображения в WordPress с помощью Divi AI
- 3.1 1. Загрузите и установите Divi и Divi AI.
- 3.2 2. Откройте Divi Builder и выберите свое изображение.
- 3.3 3. Увеличьте масштаб ваших изображений в WordPress с помощью Divi AI
- 3.4 4. Сравнение исходного и масштабированного изображений
- 4 других инструмента масштабирования изображений для вашего сайта WordPress
- 5 Заключение
Что такое масштабирование изображения?
Масштабирование изображения — это процесс увеличения размера, разрешения или размеров цифрового изображения без потери качества изображения. Это можно сделать с помощью технологии искусственного интеллекта, которая использует глубокое обучение, нейронные сети и алгоритмы искусственного интеллекта для улучшения изображения с помощью дополнительных пикселей, которые ему необходимы. Это мощное решение для веб-дизайнеров, желающих увеличить и улучшить изображения, сохраняя при этом качество, которое не ухудшит исходное изображение.

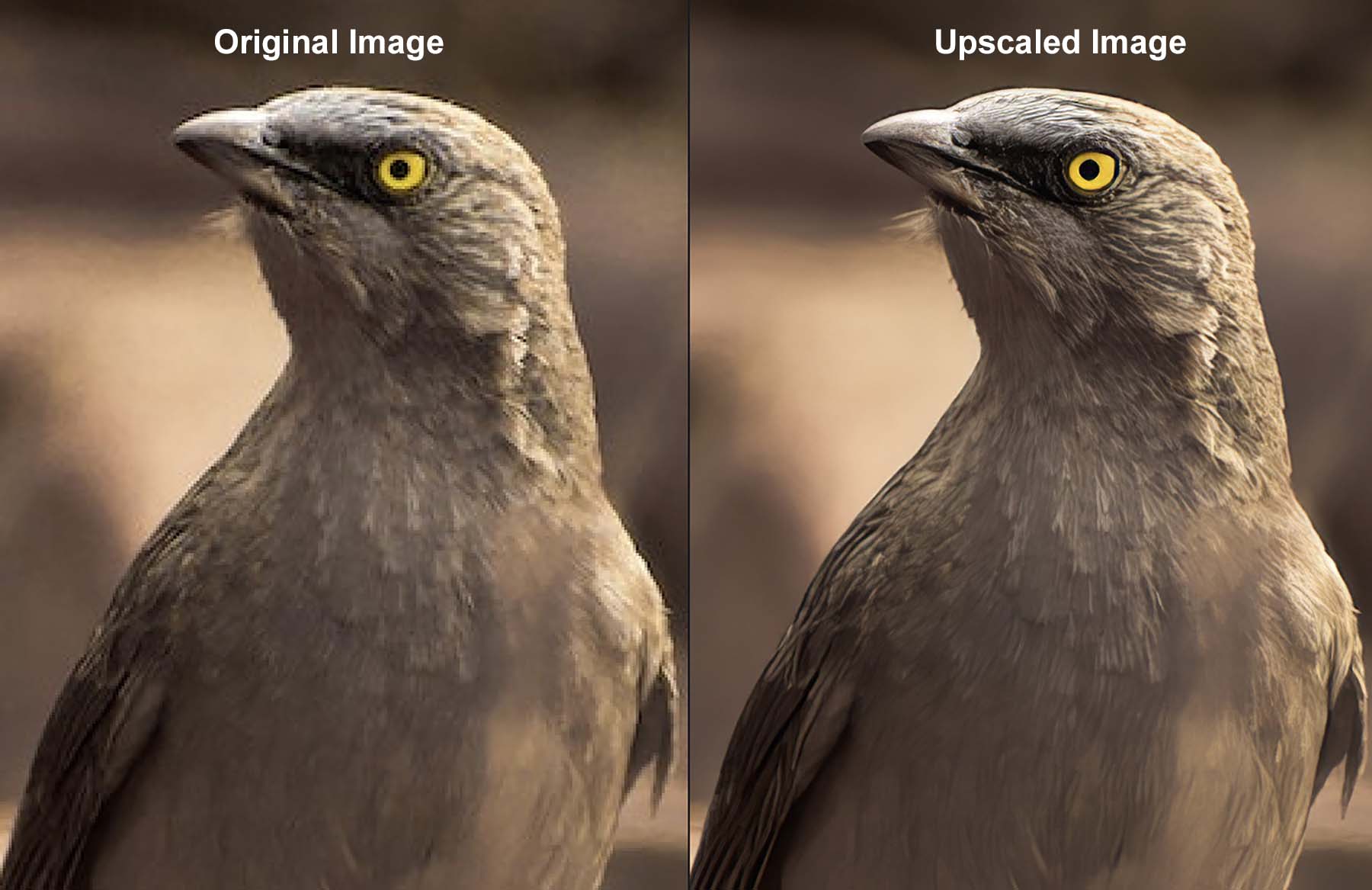
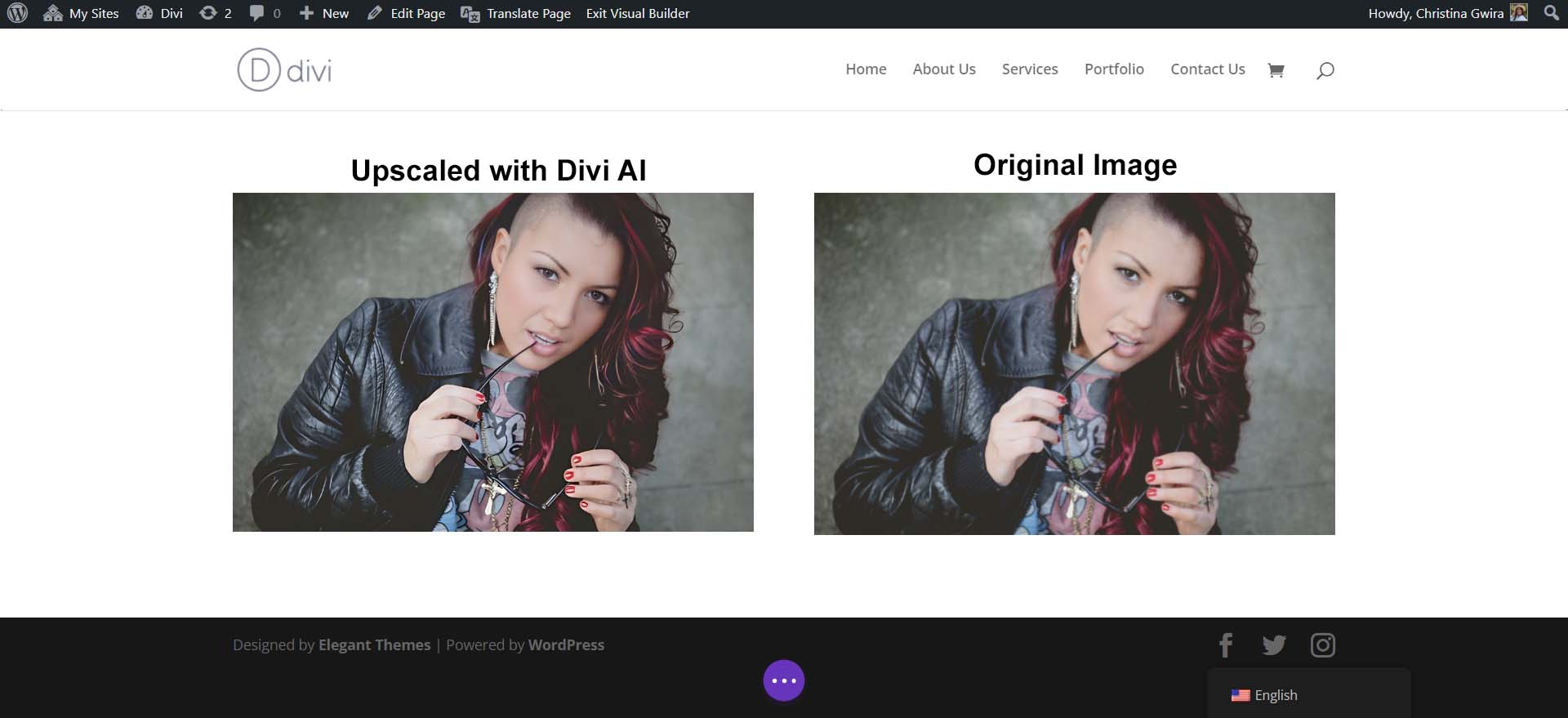
Популярные средства масштабирования изображений, такие как Topaz Photo AI, могут делать это за пределами WordPress. На изображении выше мы видим, что качество исходного изображения не на должном уровне. Есть некоторая пикселизация; изображение выглядит размытым и не может быть использовано с более высоким разрешением. Однако второе изображение намного четче: мы можем видеть детали внутри функций, цвета изображения ярче, а конечный продукт можно использовать в большей и меньшей форме. Это отличный пример преимуществ масштабирования изображений.
Почему вам нужно масштабировать изображения в WordPress
В WordPress после загрузки изображения устанавливаются исходный (или внутренний) размер и размеры изображения. Конечно, при желании вы можете уменьшить изображение. Фактически, WordPress создаст для вас меньшие версии, чтобы обеспечить правильный размер на вашем веб-сайте. Но сделать их больше – это совсем другая история. Если вы хотите увеличить его, вы не можете просто увеличить размеры изображения в медиатеке или вручную увеличить его ширину и высоту на своей странице. Это приведет к тому, что изображения и их пиксели превысят их внутреннюю ценность и будут отображаться с меньшим качеством и размытием.
Чтобы увеличить изображение в WordPress, вам понадобится программа масштабирования изображений. При масштабировании используется искусственный интеллект, чтобы гарантировать сохранение качества увеличенного изображения при увеличении его размера и размеров. Хотя размеры изображения увеличиваются, качество изображения сохраняется и часто улучшается, в результате чего результат часто выглядит даже лучше, чем оригинал. При работе в WordPress наличие этого удобного инструмента избавляет вас от необходимости искать более качественные изображения или использовать другие сторонние инструменты для масштабирования.
Преимущества масштабирования изображений для WordPress
Масштабирование изображений для вашего веб-сайта WordPress дает множество преимуществ:
- Улучшите визуальные эффекты вашего веб-сайта: масштабирование изображений в WordPress или для него обеспечивает лучший опыт работы в Интернете для ваших зрителей. Хорошие визуальные эффекты делают отличный сайт. Использование кристально чистых изображений на вашем веб-сайте — это простой процесс при использовании средства масштабирования изображений для настройки фотографий на вашем веб-сайте.
- Масштабирование и панорамирование в электронной коммерции: плагины электронной коммерции, такие как WooCommerce, имеют множество функций, включая масштабирование и панорамирование фотографий продуктов. Однако если у вас фотографии низкого качества, это не пойдет на пользу вашему бренду. Возможность масштабировать изображения в WordPress дает вам возможность перенести эту функцию на свой сайт WordPress с высококачественными изображениями.
- Удобство при поиске и использовании изображений: благодаря масштабированию вы можете сэкономить время при попытке найти в своем арсенале версии изображений с высоким разрешением. Используя средства масштабирования изображений, вы можете масштабировать имеющееся у вас изображение вместо того, чтобы повсюду искать версию изображения с высоким разрешением.
- SEO и вовлечение пользователей. В большинстве случаев большие изображения представляют собой большую проблему для производительности веб-сайта и скорости загрузки страниц, что плохо для SEO. Но если ваши изображения оптимизированы, высококачественные фотографии могут привести к более высокому рейтингу в поисковых системах. Поэтому рассмотрите возможность использования масштабирования изображений AI для обработки изображений для вашего веб-сайта WordPress. Кроме того, есть и другие способы, с помощью которых ИИ может помочь WordPress в SEO.
- Готовность вашего веб-сайта к будущему. Размеры и разрешения экранов с годами увеличивались. От Retina до экранов с высоким разрешением, обеспечение того, чтобы ваш веб-сайт выглядел так же хорошо сегодня и в будущем, является обязательным условием. Вы можете исправить это, используя инструменты масштабирования изображений, чтобы ваши изображения выглядели свежими, независимо от того, в каком году люди заходят на ваш сайт.
Теперь, когда мы понимаем, как масштабирование наших изображений может принести пользу нашему веб-сайту WordPress, давайте рассмотрим, как мы можем реализовать это на практике с помощью Divi и Divi AI.
Как масштабировать изображения в WordPress с помощью Divi AI
Divi, наш мощный конструктор тем и страниц WordPress с искусственным интеллектом, поставляется с мощным помощником искусственного интеллекта для вашего веб-сайта под названием Divi AI. Он включает в себя различные функции искусственного интеллекта на вашем веб-сайте WordPress, включая масштабирование изображений. Давайте рассмотрим, как мы можем использовать эти инструменты WordPress для увеличения размеров наших изображений без ущерба для их качества.
1. Загрузите и установите Divi и Divi AI.
Если вы новичок в Divi, ваше путешествие начинается с оформления членства и загрузки Divi из своего профиля участника. Затем вы можете следовать этому превосходному руководству, показывающему, как установить Divi. Он охватывает множество тем, которые помогут вам установить Divi на ваш веб-сайт WordPress, включая загрузку ZIP-файла темы, его установку в WordPress и аутентификацию вашего веб-сайта с помощью Elegant Themes.
Divi AI — это мощный инструмент искусственного интеллекта, который работает рука об руку с Divi и плагином Divi Builder. У вас будет доступ к Divi AI «из коробки» с бесплатной пробной версией, и вы сможете перейти на неограниченную версию в любое время. Это даст вам полный доступ к генератору изображений Divi AI (и масштабированию), а также к помощнику по написанию Divi AI для создания контента с помощью AI.

После того, как Divi будет установлен и активирован, а вы приобретете лицензию Divi AI, мы сможем приступить к масштабированию некоторых изображений! Если вы уже являетесь членом семьи Divi, отлично! Мы рады видеть вас!
2. Откройте Divi Builder и выберите свое изображение.
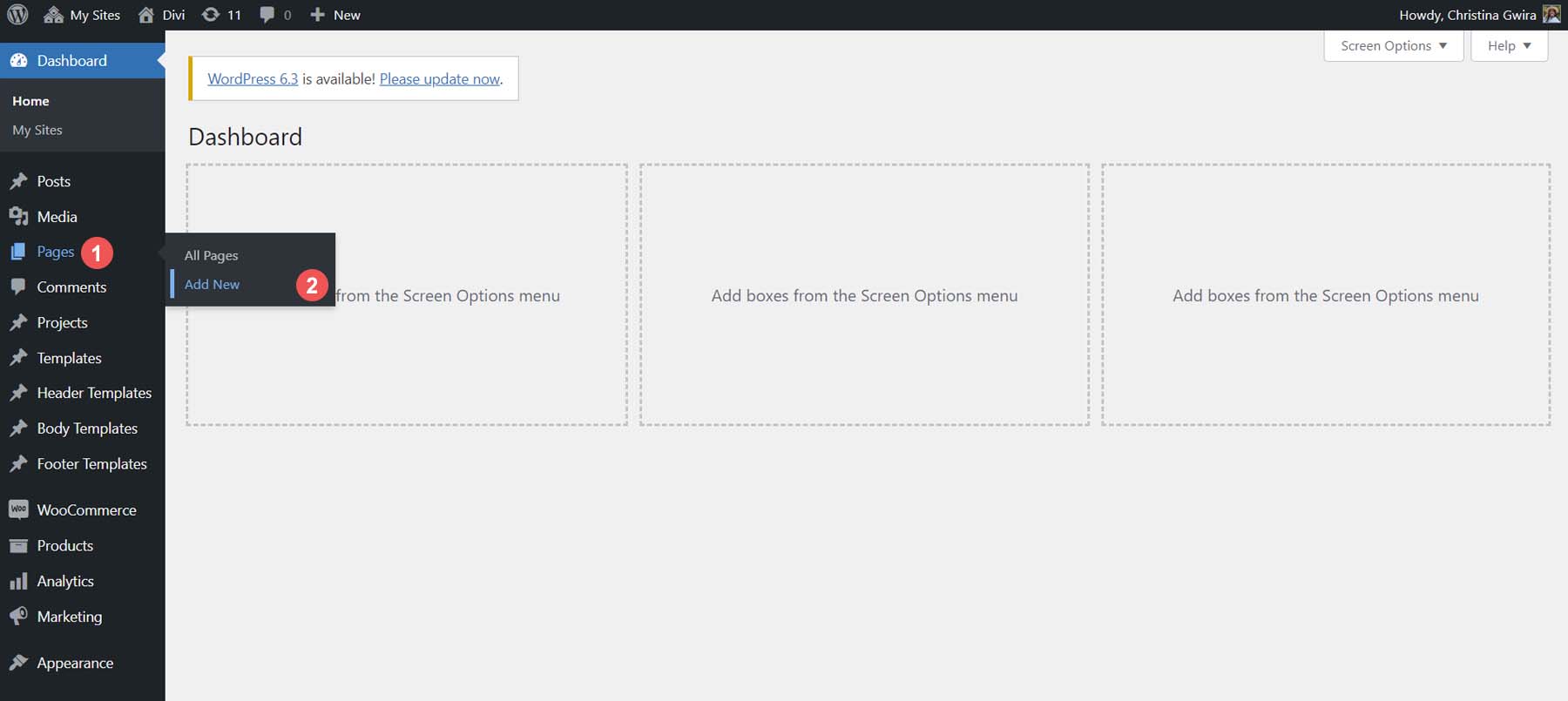
Независимо от того, работаете ли вы над существующей страницей или создаете страницу с нуля, процесс масштабирования с помощью Divi AI одинаков. Вы отредактируете свое изображение, воспользуетесь командой повышения масштаба Divi AI, а затем Divi AI автоматически повторно вставит ваше изображение в то же место. Давайте теперь рассмотрим, как это сделать, используя совершенно новую страницу в WordPress. На панели управления WordPress наведите указатель мыши на ссылку меню «Страницы» . Затем нажмите «Добавить новый» . Это создаст для нас новую страницу.

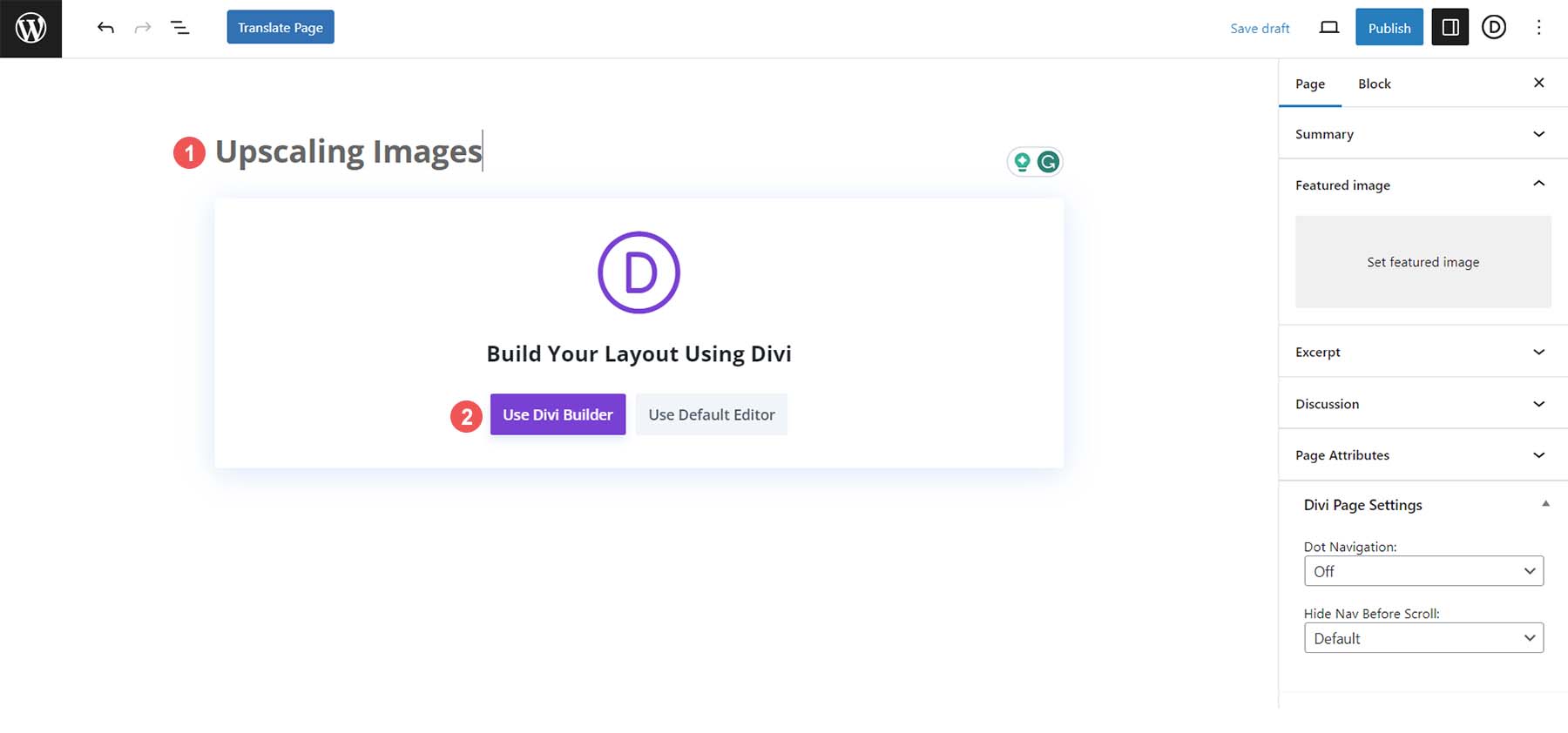
Назовите свою страницу , затем нажмите фиолетовую кнопку «Использовать Divi Builder» .


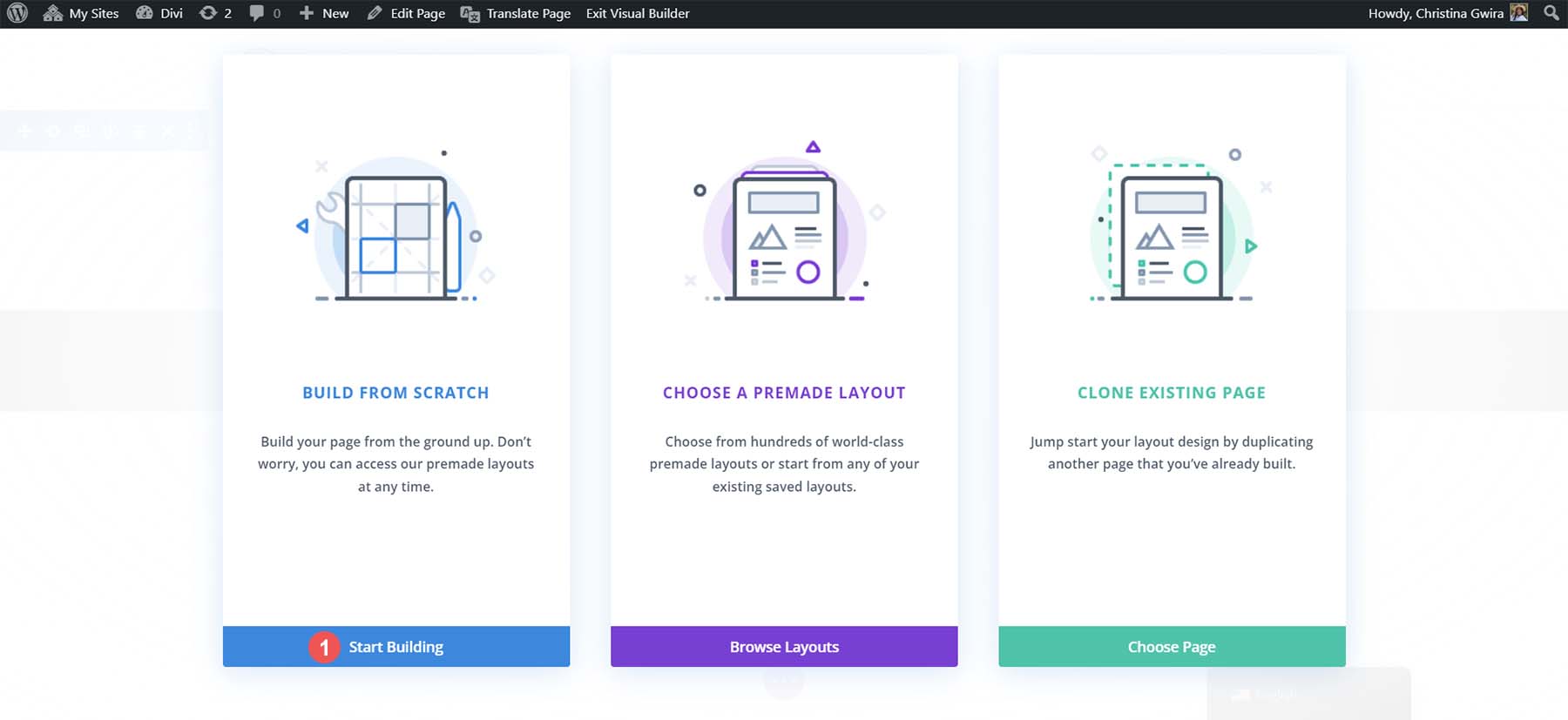
Из трех представленных вариантов выберите первый вариант. Нажмите синюю кнопку с надписью «Начать сборку», и теперь у вас есть чистый лист для масштабирования изображений.

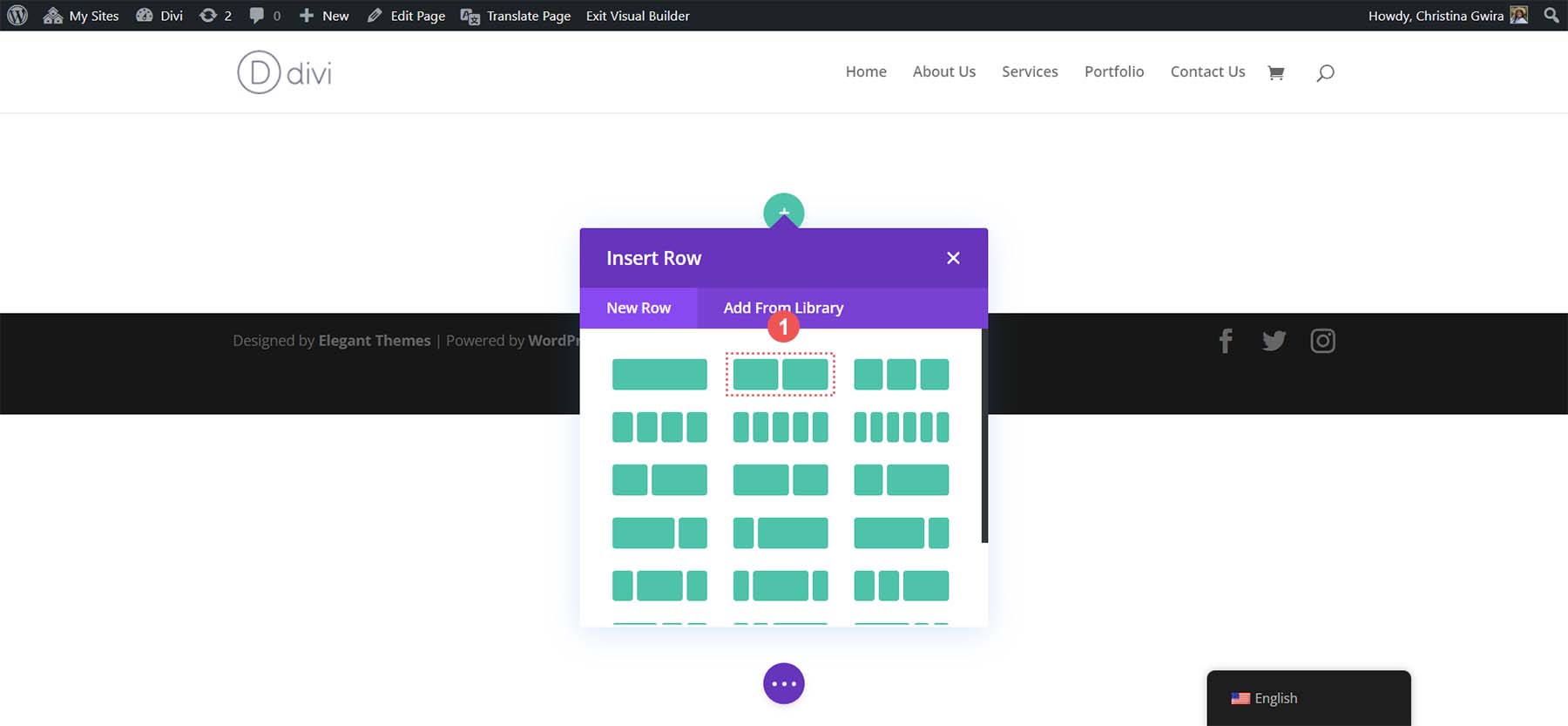
Divi автоматически создаст для вас новый раздел в конструкторе. Однако вам нужно будет добавить новую строку. Чтобы сделать это , щелкните макет строки с двумя столбцами в модальном окне строки .

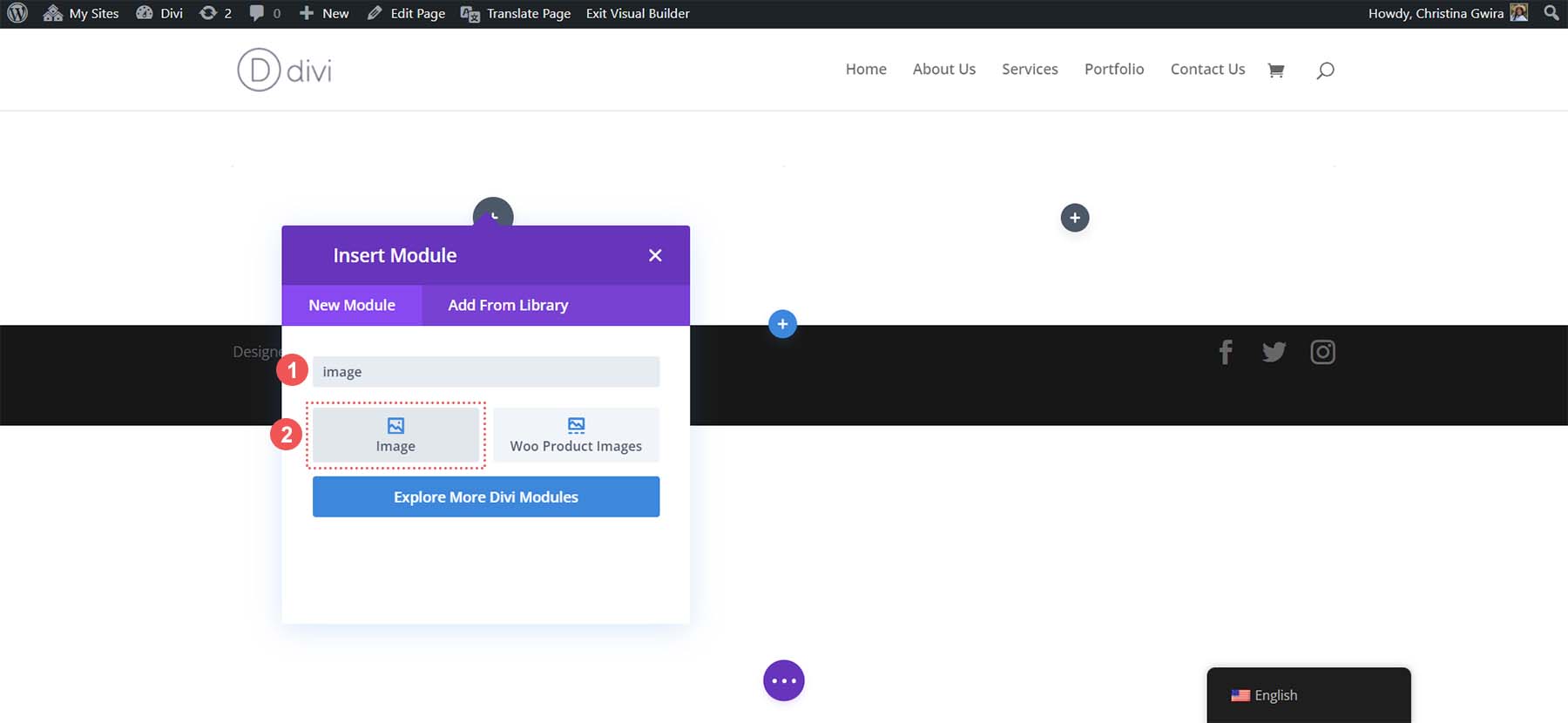
Затем введите слово «изображение» в поле поиска модального поля «Модуль». Нажмите на модуль изображения , чтобы добавить его в первый столбец вновь добавленной строки.

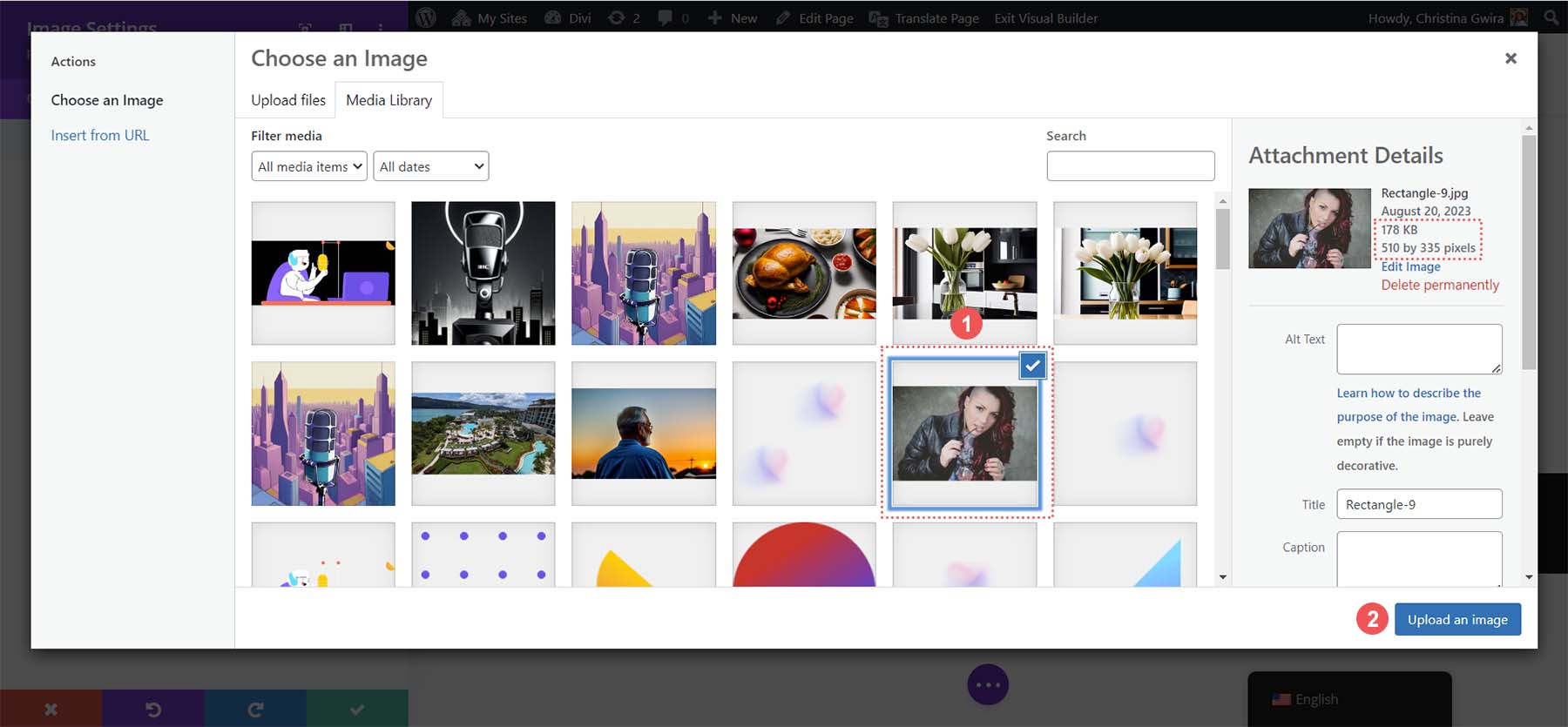
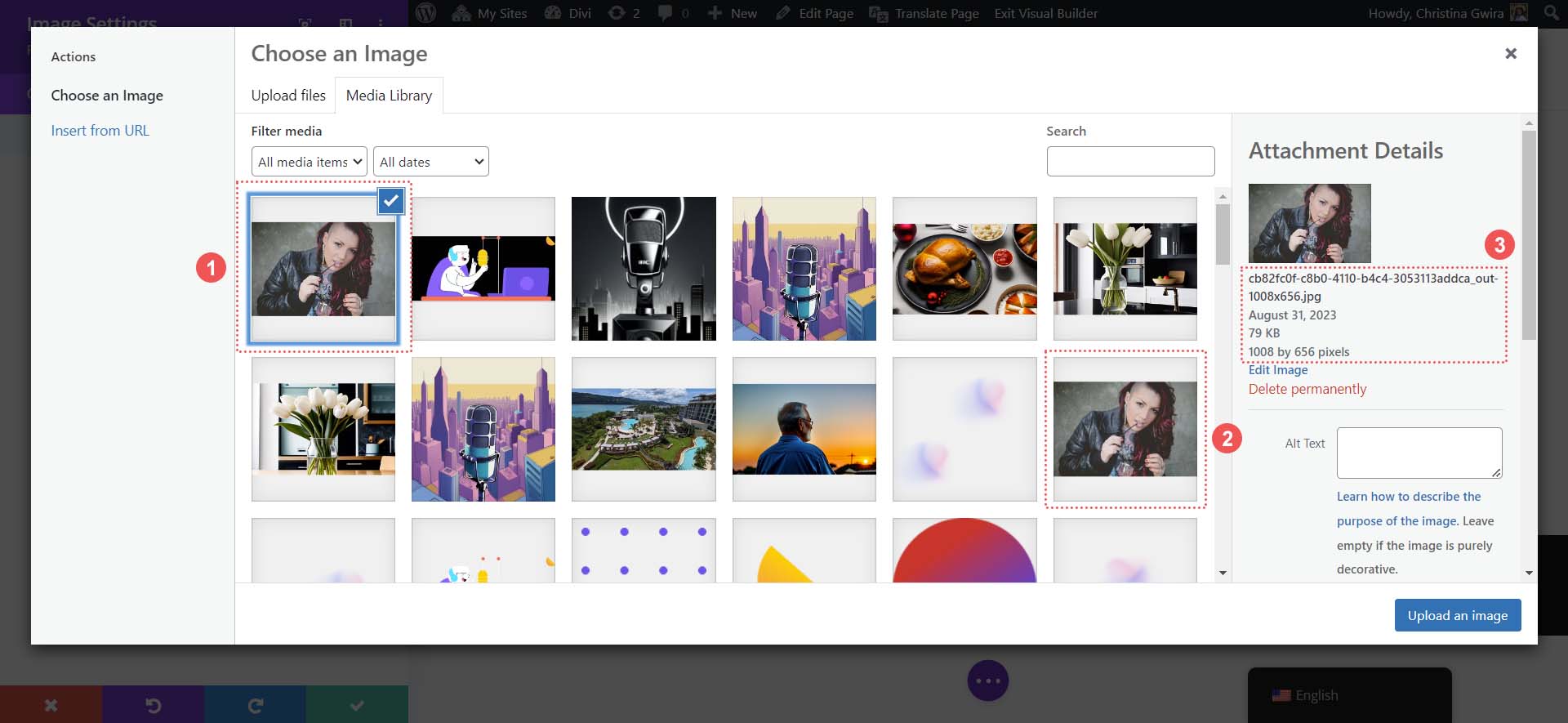
Имея наш модуль изображения, давайте загрузим изображение с жесткого диска в WordPress и увеличим его. В модуле изображения щелкните значок шестеренки . Здесь откроется Медиатека. Вы можете выбрать существующую фотографию из своей библиотеки или загрузить новую. Мы собираемся выбрать изображение, которое уже есть в нашей медиатеке.

Выбрав изображение, обратите внимание на его размеры и размер файла. Мы воспользуемся этой информацией позже, чтобы сравнить эффекты масштабирования изображений в WordPress с Divi AI. Наконец, нажмите кнопку «Загрузить изображение» , чтобы добавить изображение на свою страницу. Теперь мы можем запустить средство масштабирования изображений, присутствующее в Divi AI.
3. Увеличьте масштаб своих изображений в WordPress с помощью Divi AI
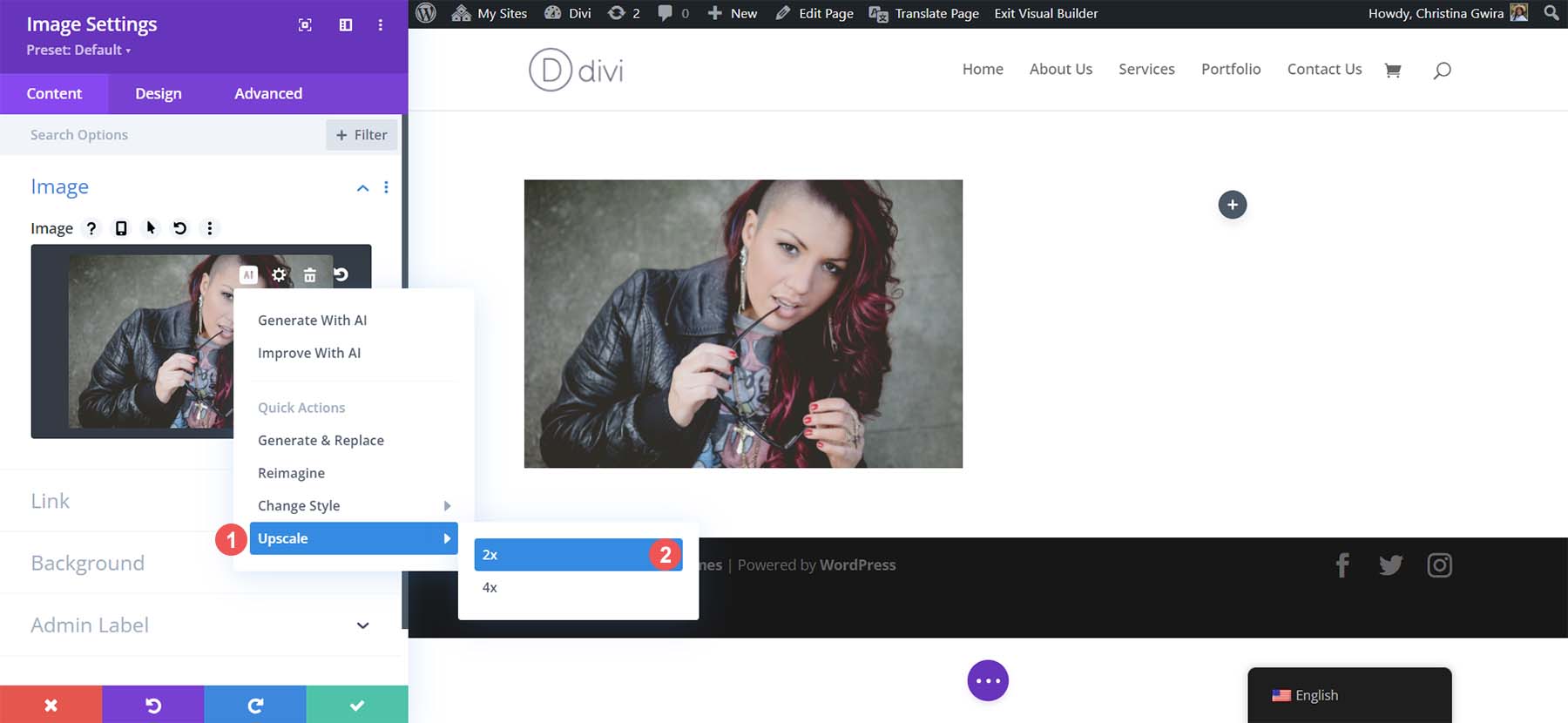
После того, как наше изображение было выбрано в модуле изображений Divi, мы можем активировать Divi AI. Нажмите на значок Divi AI рядом со значком настроек изображения.

Затем выберите функцию Upscale. Наконец, выберите вариант масштабирования 2x или 4x.

Прелесть использования Divi AI для масштабирования WordPress заключается в том, что вам никогда не придется покидать панель управления WordPress. Нет необходимости открывать программу на рабочем столе или посещать внешний веб-сайт, чтобы увеличить изображение. Вы можете масштабировать свое изображение с помощью Divi Builder, не требуя дополнительных инструментов или загрузок.

После небольшого ожидания вы заметите, что ваша страница выглядит так же. Но так ли это? Давайте посмотрим глубже.
4. Сравнение оригинальных и масштабированных изображений
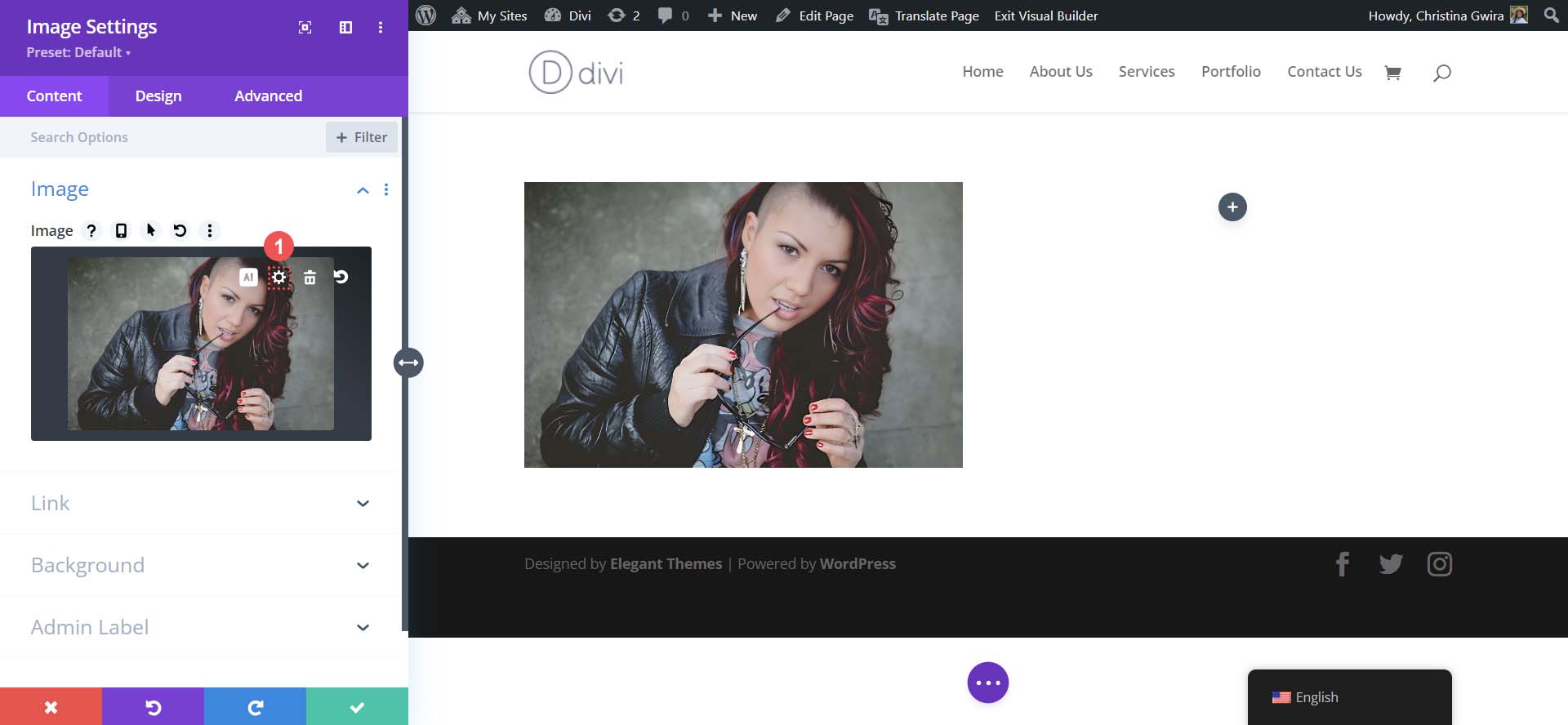
Нажмите на значок шестеренки , чтобы получить доступ к медиатеке и посмотреть, что Divi AI сделал под капотом.

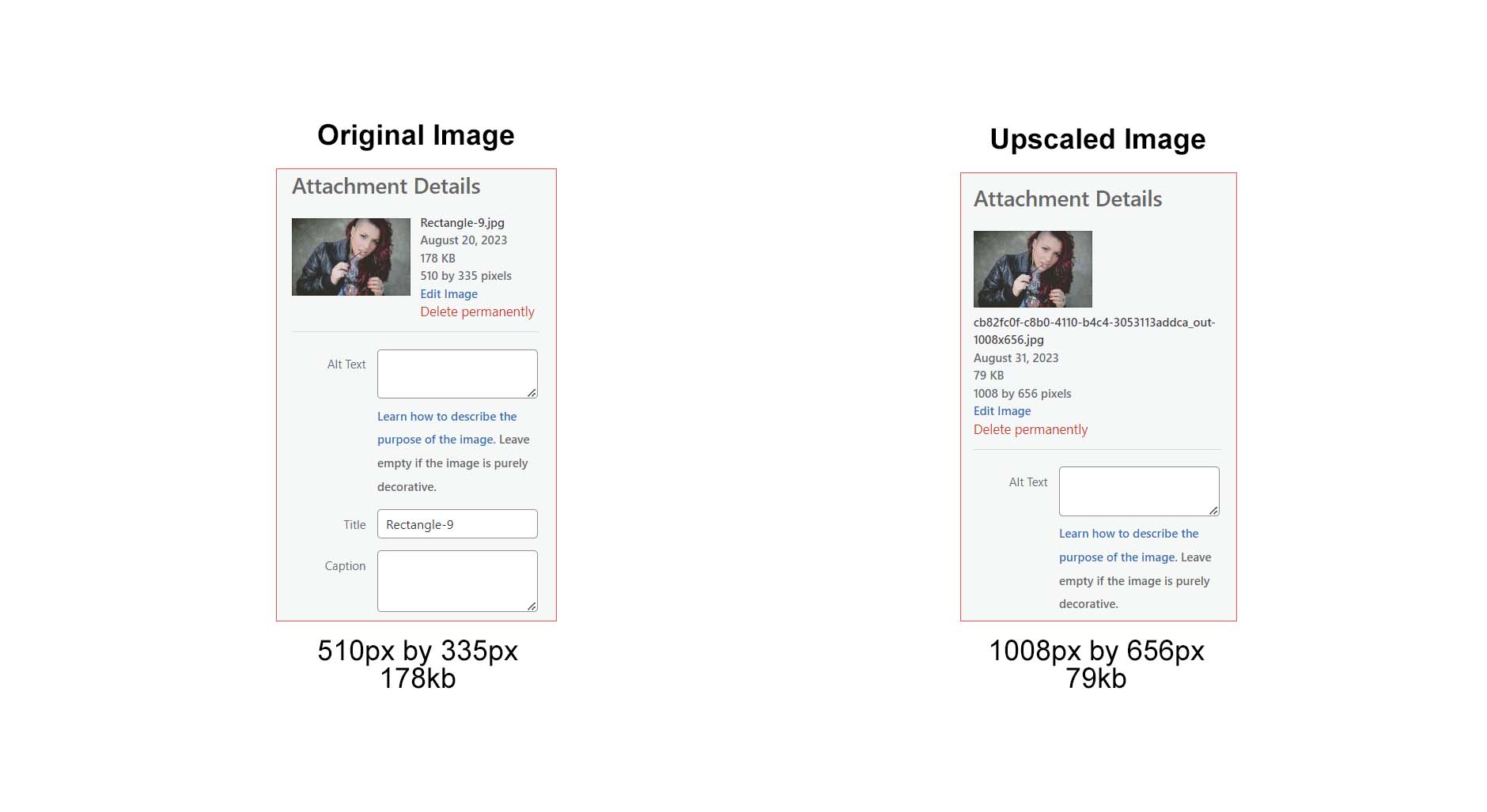
Первое, что мы замечаем, это то, что наше исходное изображение было продублировано. Divi AI достаточно умен, чтобы создать резервную копию нашего изображения перед выполнением задач по масштабированию. Далее, когда мы нажимаем на наше новое увеличенное изображение, мы замечаем, что его размеры изменились. Теперь его размер увеличился почти вдвое, что соответствует опции двукратного масштабирования, которую мы выбрали в Divi AI. Тем не менее, размер файла по-прежнему управляемый и легкий.

Более того, если вы сравните оба изображения, вы увидите заметную разницу в качестве нашего увеличенного изображения.

Наше увеличенное изображение стало четче, а цвета на новой фотографии стали более яркими. Divi AI не только увеличивает размеры, сохраняя при этом качество увеличенных изображений, но и улучшает их. Давайте посмотрим на новую статистику наших изображений из Медиа-галереи.
Наше исходное изображение имело размеры 510 на 335 пикселей. Это тоже было 178кб. Несмотря на то, что изображение по-прежнему легкое, масштабирование может помочь нам быть более оптимизированным. Divi AI смог не только почти вдвое увеличить размер нашего изображения, но также сжать его без снижения качества.

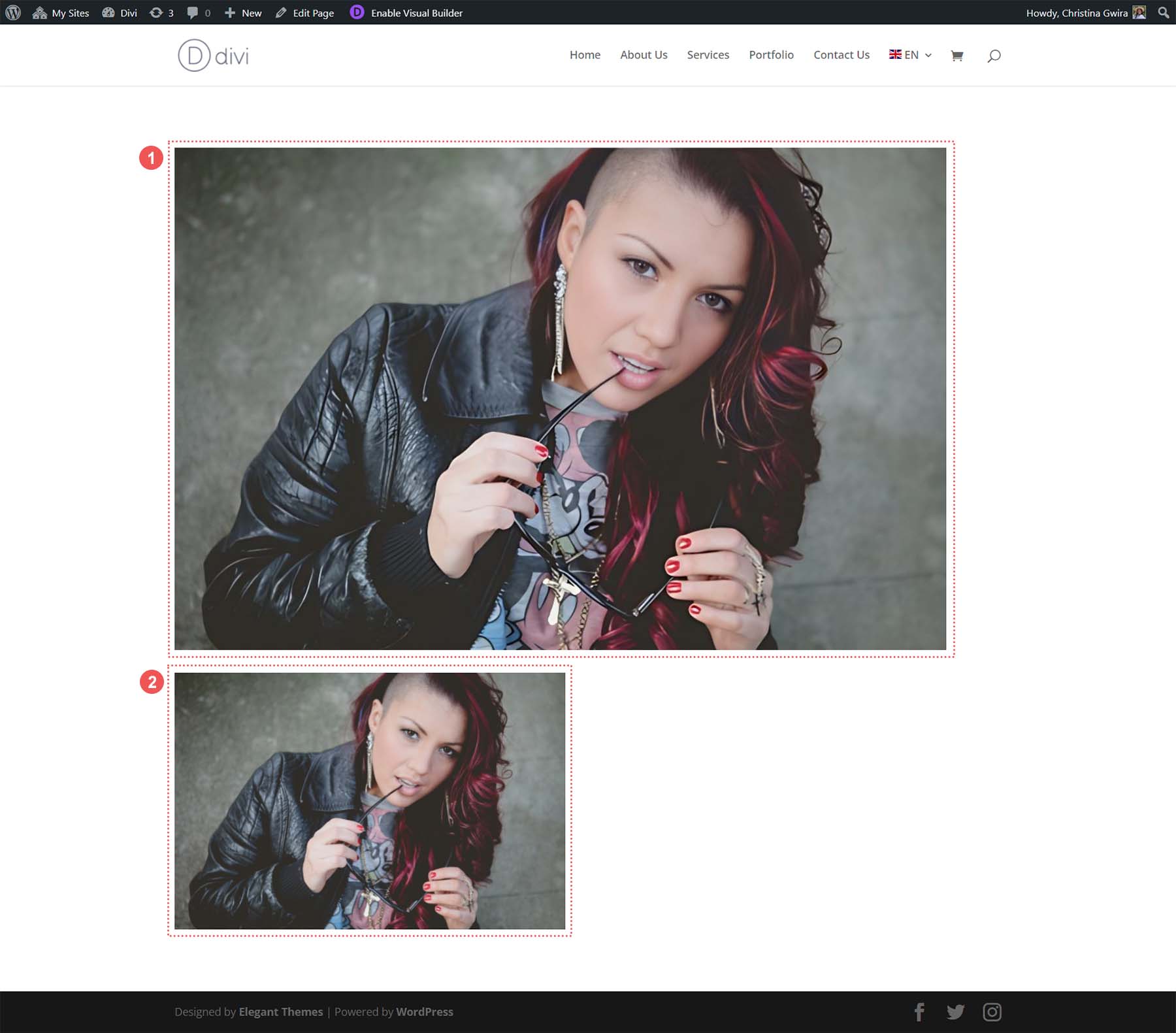
Кроме того, когда вы смотрите на изображение в Divi Builder, даже несмотря на то, что размер изображения изменился, его качество улучшилось вместе с изменением размеров:

Изображение 1 — это наше новое улучшенное изображение, а изображение 2 — наше исходное изображение. Оба этих изображения находятся в макете строки в один столбец в Divi. Мы видим, что изображение 1 больше. Однако, если присмотреться, то можно увидеть, что изображение стало четче, цвета точнее (обратите внимание на волосы и ногти), а кожа на модели улучшилась. Несмотря на то, что исходное изображение меньше, оно все равно не так просто, как наше увеличенное изображение.
Это в целом дает нам более качественные изображения для наших веб-страниц, не выходя из серверной части WordPress или не используя внешние инструменты. Понятно, что если вы решите использовать Divi AI в качестве средства масштабирования изображений WordPress, вы получите быстрые, простые и превосходные результаты для фотографий и изображений на своем веб-сайте.
Другие инструменты масштабирования изображений для вашего сайта WordPress
Хотя Divi AI — отличный инструмент для масштабирования изображений в WordPress, вам могут понадобиться дополнительные возможности масштабирования, которых у Divi AI может не быть… на данный момент. Имея это в виду, вот другие инструменты масштабирования изображений, которые вы можете использовать для своего веб-сайта за пределами WordPress:
- Gigapixel AI от Topaz Labs: легкая и простая в использовании онлайн-платформа, эта программа масштабирования изображений поддерживает несколько форматов изображений, повышает качество изображений и может обрабатывать изображения за считанные секунды.
- Upscale.media : легкая и простая в использовании онлайн-платформа, эта программа масштабирования изображений поддерживает несколько форматов изображений, повышает качество изображений и может обрабатывать изображения за считанные секунды.
- Icons8 Smart Upscaler: еще одна онлайн-платформа, эта программа масштабирования имеет простой интерфейс, позволяющий масштабировать изображения до 7680 пикселей. Он также поставляется с API, а его настольное приложение для Mac также может удалять фон.
- Zyro AI Image Upscaler : если вы являетесь поклонником Adobe Creative Suite, Adobe Firefly — это то, что вам нужно. Мы видели, как этот креативный генеративный механизм искусственного интеллекта используется в стандартных отраслевых инструментах, таких как Lightroom и Photoshop, улучшает цвет, демонстрирует глубокие детали и многое другое.
- Adobe Firefly : Если вы являетесь поклонником Adobe Creative Suite, Adobe Firefly – это то, что вам нужно. Мы видели, как этот креативный генеративный механизм искусственного интеллекта используется в стандартных отраслевых инструментах, таких как Lightroom и Photoshop, улучшает цвет, демонстрирует глубокие детали и многое другое.
Эти внешние средства масштабирования изображений требуют, чтобы вы выполняли задачи масштабирования за пределами WordPress, а затем импортировали изображения в медиатеку. Однако использование такого инструмента, как Divi AI, более удобно и экономит ваше драгоценное время. Таким образом, это отличный инструмент для эффективного веб-дизайнера.
Заключение
Масштабирование изображений — необходимая часть подготовки изображений к публикации в Интернете. Вместо использования инструментов вне вашей установки WordPress теперь вы можете найти возможности масштабирования изображений с помощью Divi и Divi AI. Выполнение масштабирования изображений непосредственно в Divi Builder поможет вам усовершенствовать процесс и не сбиться с пути при создании веб-сайтов.
Однако предположим, что вы ищете настольное приложение или API, которые предоставят вам больше возможностей по масштабированию изображений. В этом случае доступны другие инструменты повышения качества искусственного интеллекта, которые вы можете использовать вместе с WordPress. Пробовали ли вы масштабировать изображения в WordPress? Какой инструмент вы использовали? Вы уже протестировали функцию масштабирования Divi AI? Дайте нам знать об этом в комментариях; Мы хотели бы услышать от вас!
Наконец, ознакомьтесь с нашей коллекцией лучших инструментов, чтобы получить полное представление о различных инструментах искусственного интеллекта, которые вы можете использовать на своем сайте WordPress. Там вы найдете арсенал платформ и программ, которые можно использовать на своем веб-сайте WordPress. От средств улучшения фотографий до инструментов дизайна с использованием искусственного интеллекта — мы собрали лучшее в области искусственного интеллекта и WordPress!
