Как использовать динамический логотип в модуле меню полной ширины Divi
Опубликовано: 2022-09-26Изменение логотипов веб-сайтов может занять много времени. Это особенно актуально, если на сайте используются разные заголовки для разных шаблонов. Если вы используете изображение для каждого из этих заголовков, вам придется вручную войти туда и изменить каждый из них. К счастью, Divi может динамически отображать логотип вашего сайта, экономя ваше время! В этом посте мы увидим, как использовать динамический логотип внутри полноширинного модуля меню Divi.
Давайте начнем!
Зачем использовать динамический логотип?
Опция динамического логотипа позволяет пользователям Divi изменять логотипы своих веб-сайтов в одном месте. Затем это изменение отражается в каждом модуле, использующем динамический логотип. Это упрощает процесс.
Это особенно полезно в заголовках и еще более полезно, когда используется несколько модулей меню, поскольку сокращает время, необходимое для внесения изменений. Это также убережет пользователя Divi от ошибки, если он забудет изменить один из заголовков.
Зачем пользователям Divi нужно более одного модуля меню? Конструктор тем Divi позволяет пользователям Divi создавать несколько заголовков для использования на разных страницах своих веб-сайтов. Это открывает множество возможностей для дизайна заголовков на сайте Divi.
Нередко есть заголовок для домашней страницы, один для блога, один для страницы услуг, один для целевой страницы CTA и многое другое. Также нередко эти заголовки используют один и тот же логотип. Это потребует от пользователя Divi открытия каждого шаблона заголовка и изменения логотипа в каждом модуле меню. Даже использование функций копирования и вставки требует, чтобы пользователь Divi открывал каждый шаблон.
Пример конструктора тем
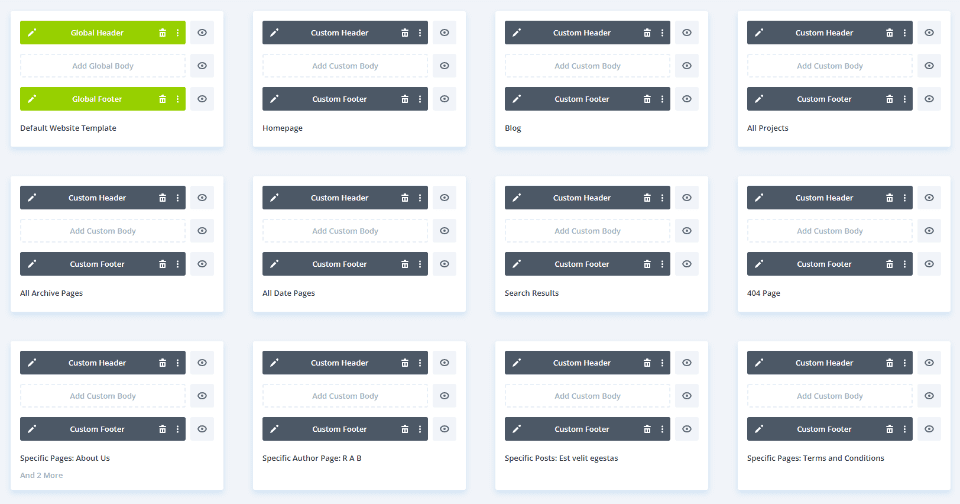
В приведенном ниже примере я создал 10 пользовательских заголовков и назначил их различным страницам на своем веб-сайте. Каждый заголовок имеет собственный дизайн с разными цветами, призывами к действию и макетами, но все они используют один и тот же логотип. Если бы я хотел изменить логотип для своего веб-сайта и не использовал динамический логотип, мне пришлось бы открывать каждый модуль меню Divi Fullwidth и вносить изменения вручную.

Если бы в каждом модуле была настроена опция динамического логотипа, логотип менялся бы в каждом модуле автоматически. Давайте посмотрим, как выбрать логотип динамически.
Как использовать динамический логотип в полноэкранном модуле меню
Для начала откройте модуль полноэкранного меню, для которого вы хотите использовать динамический логотип. Я корректирую шаблон заголовка в Divi Theme Builder. В этом примере я предполагаю, что у вас уже настроен полноэкранный модуль меню с выбранным логотипом.
Откройте конструктор тем Divi.
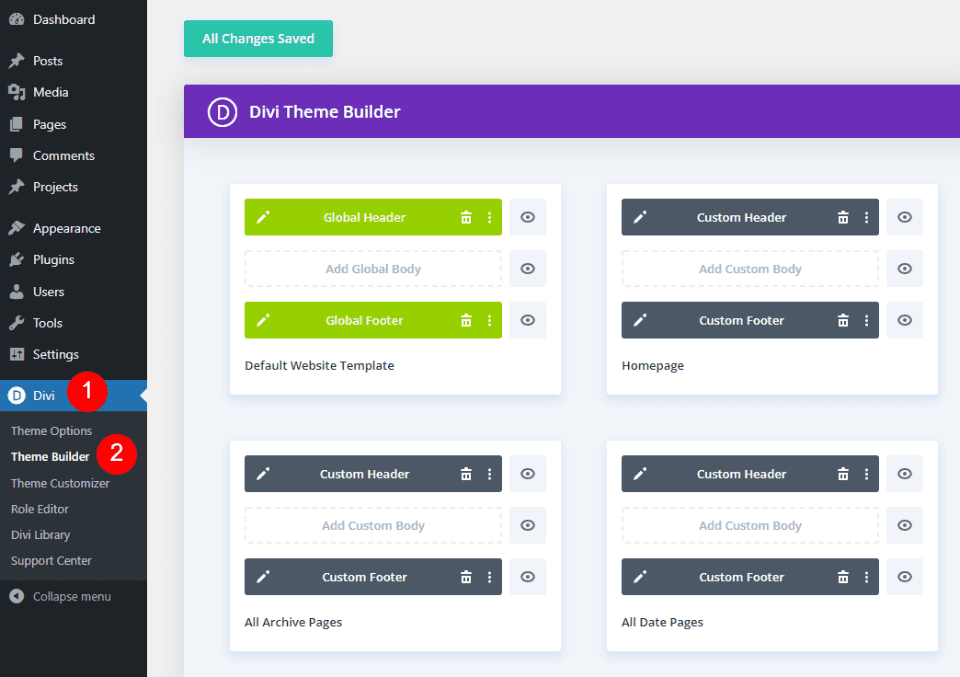
Чтобы использовать динамический логотип, перейдите в Divi > Theme Builder на панели управления WordPress.
- Диви
- Конструктор тем

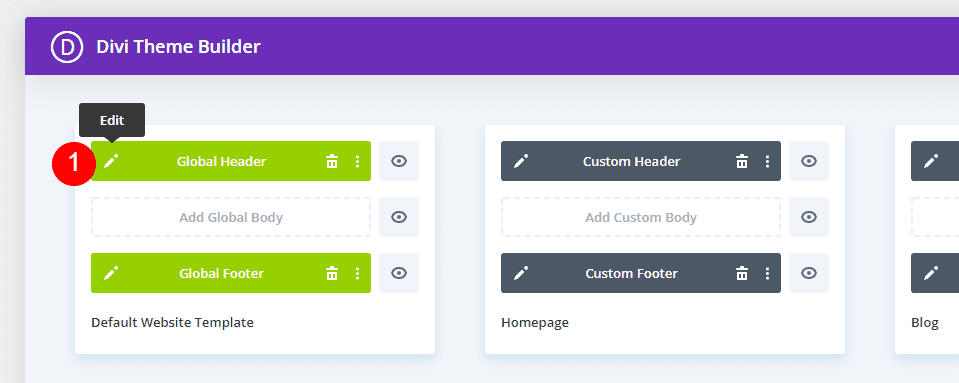
Выберите значок редактирования для заголовка, который вы хотите изменить. Подождите, пока откроется редактор.
- Редактировать

Изменить логотип на динамический контент
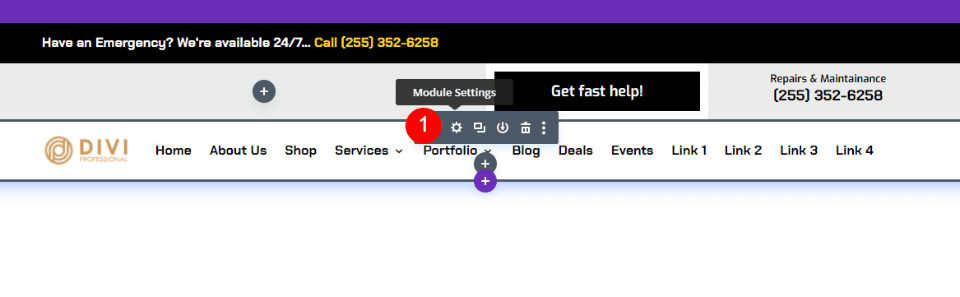
Затем откройте настройки модуля полноэкранного меню, выбрав его значок шестеренки.
- Настройки модуля полноэкранного меню

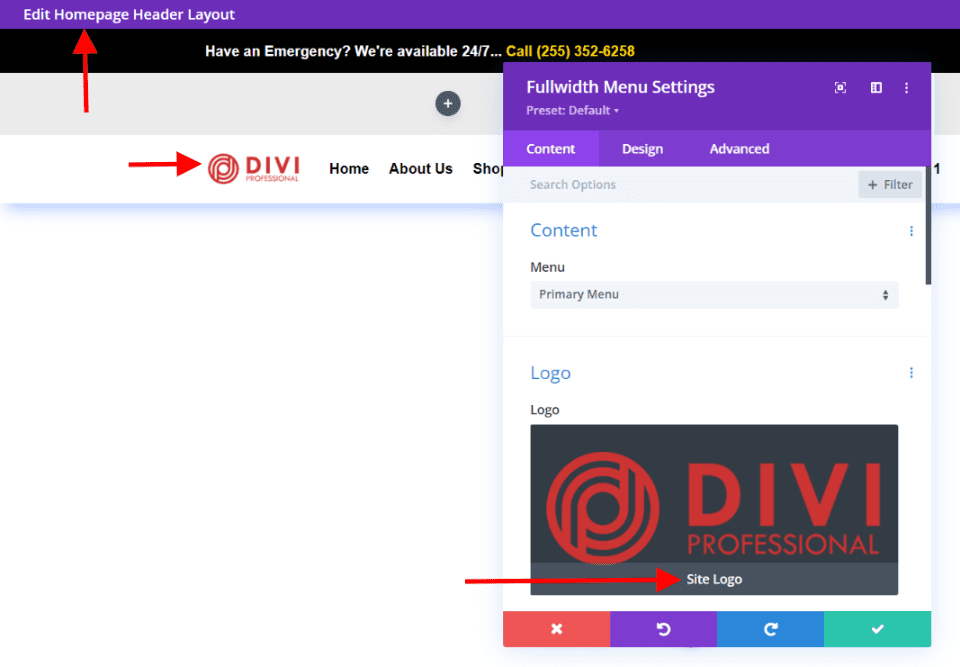
На вкладке «Содержимое» прокрутите вниз до раздела «Логотип». Наведите указатель мыши на изображение логотипа и щелкните значок корзины . Вы также можете щелкнуть круглый значок сброса, если хотите.
- Урна для мусора

Затем наведите указатель мыши на область изображения, чтобы отобразить значок динамического содержимого . Щелкните значок, чтобы открыть параметры динамического содержимого.
- Динамический контент

Откроется модальное окно с большим количеством опций на выбор. Выберите Логотип сайта в верхней части.
- Логотип сайта

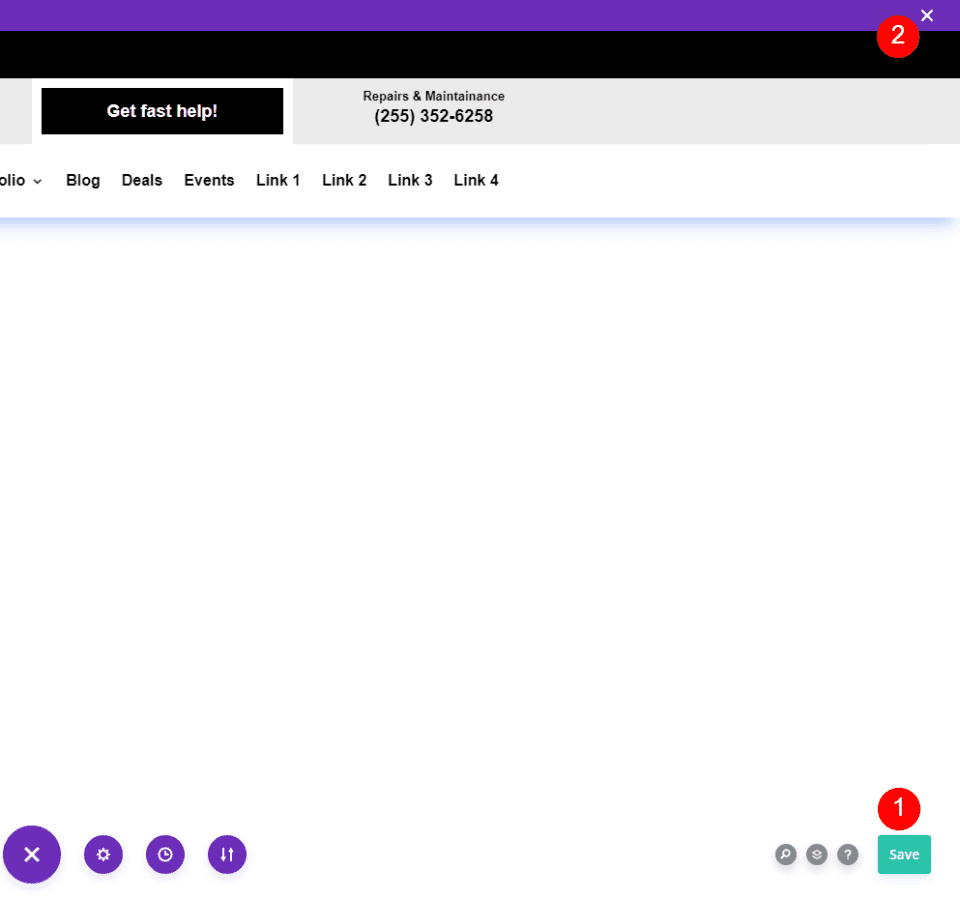
Вы увидите, что новый логотип появится в меню вашего заголовка, указанном в параметрах темы Divi (подробнее об этом через минуту). Под логотипом в настройках выбора логотипа вы увидите сообщение «Логотип сайта». Это указывает на то, что модуль теперь отображает динамический логотип. Нажмите зеленую кнопку, чтобы закрыть модуль.
- Закрывать


Затем сохраните макет, нажав зеленую кнопку « Сохранить » в правом нижнем углу и нажав X в правом верхнем углу, чтобы закрыть редактор.
- Сохранять
- Выход

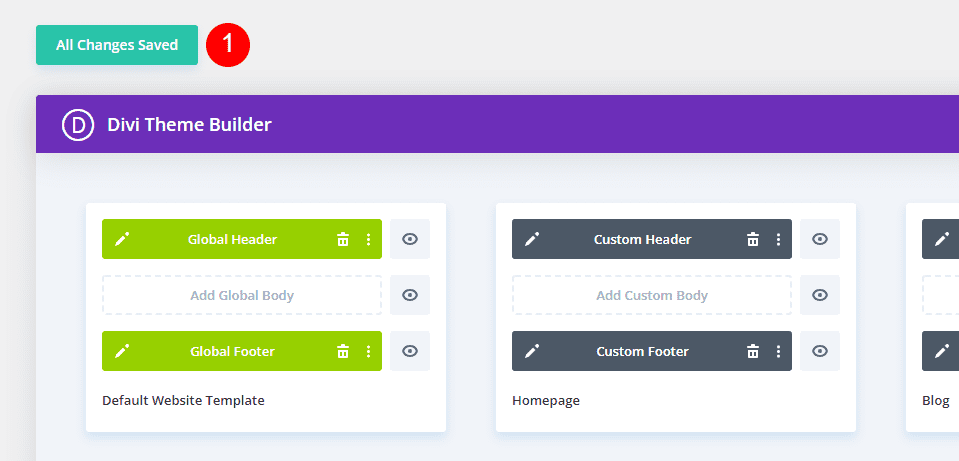
Наконец, нажмите « Сохранить изменения » в верхнем левом углу экрана Theme Builder.
- Сохранить изменения

Новый логотип автоматически меняется во внешнем интерфейсе для каждого полноэкранного модуля меню, для которого вы настроили использование динамического логотипа. Нам не нужно менять его на этой странице, потому что он динамически подтягивает логотип. Для получения дополнительной информации об использовании динамического контента с Divi выполните поиск в блоге Elegant Themes по запросу «динамический контент».
Выполните этот набор шагов для каждого полноэкранного модуля меню, в котором вы хотите использовать динамический логотип. Мы рекомендуем выполнять эту задачу при копировании или создании заголовков.
Теперь давайте посмотрим, как отредактировать логотип Divi, чтобы он изменился в модуле полноэкранного меню.
Как изменить логотип в Divi
Далее давайте посмотрим, как сообщить Divi, какой логотип использовать. Каждый раз, когда вы хотите изменить логотип, выполните следующий набор шагов. Логотип меняется динамически, поэтому пользователям Divi не нужно открывать модуль полноэкранного меню, чтобы изменить логотип.
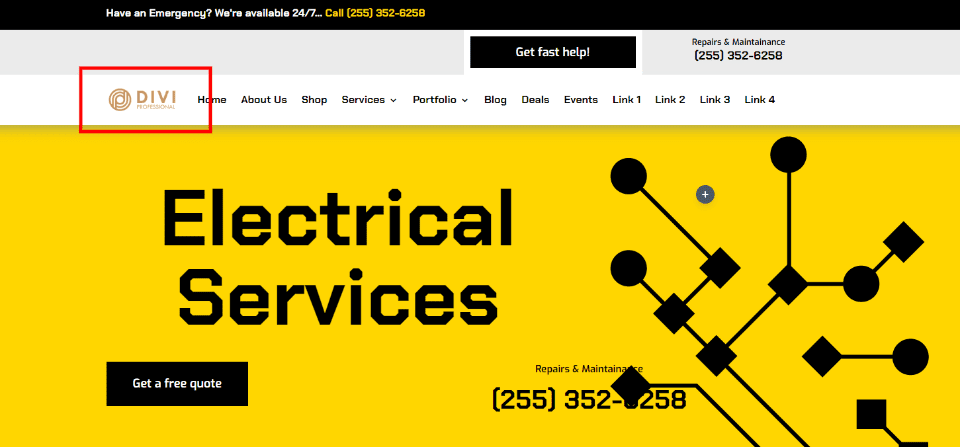
Логотип Divi до
Чтобы лучше понять, что происходит, давайте посмотрим на логотип в интерфейсе сайта до и после изменения. Во-первых, посмотрите на текущий логотип на моем тестовом сайте. Это настраивается в параметрах темы Divi.

Изменить логотип Divi
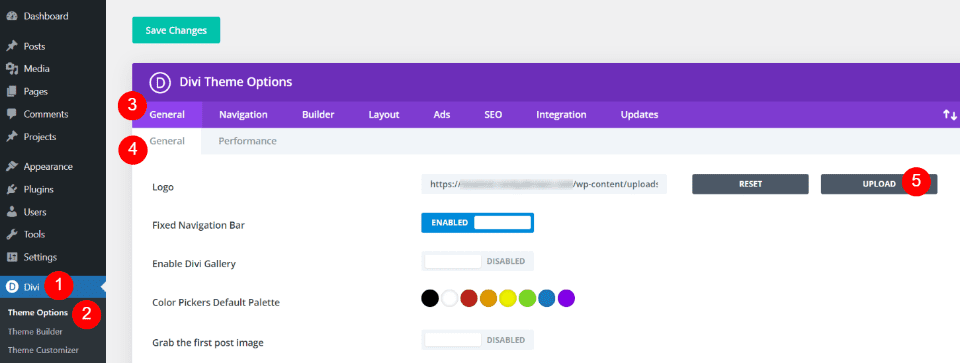
Чтобы изменить логотип Divi, перейдите в Divi > Параметры темы на панели инструментов WordPress. На первой вкладке «Общие» есть поле «Лого». Он включает в себя поле с URL-адресом логотипа, кнопку для сброса логотипа до значения по умолчанию и кнопку для загрузки логотипа в медиатеку. В настоящее время у меня есть набор логотипов, который показан на изображении «До» выше. Загрузите или выберите изображение, которое хотите использовать. Нажмите кнопку Загрузить .
- Диви
- Параметры темы
- 1 -я вкладка Общие
- 2 -я вкладка Общие
- Загрузить

Откроется папка мультимедиа, где вы можете выбрать изображение из медиатеки или загрузить новое изображение. Выберите свой логотип и нажмите « Установить как логотип » в правом нижнем углу экрана «Медиатека».
- Выберите изображение
- Установить как логотип

Нажмите « Сохранить изменения » в верхнем левом углу экрана над параметрами темы Divi. Теперь каждый шаблон, который включает в себя модуль полноэкранного меню с настройкой динамического логотипа, автоматически изменил логотип, чтобы показать ваш новый логотип.
- Сохранить изменения

Логотип Divi После
В передней части моего сайта теперь отображается новый логотип, хотя я не открывал Theme Builder и не вносил в него изменения. Это изменение было автоматически отражено в каждом модуле полноэкранного меню, в котором используется динамический логотип.

В качестве другого примера, когда мы откроем любой из шаблонов в Theme Builder, мы увидим новый логотип. В этом примере показан макет заголовка главной страницы с уже обновленным логотипом без моего участия.

Завершающие мысли
Это наш взгляд на то, как использовать динамический логотип в модуле меню полной ширины Divi. Динамический логотип легко настроить в модуле. Использование динамического логотипа может сэкономить много времени при смене логотипа на веб-сайте Divi. Даже если вы используете только один полноэкранный модуль меню, динамический логотип упрощает процесс. При использовании нескольких модулей динамические логотипы оказывают еще большее влияние на экономию времени и уменьшают количество ошибок.
Ждем вашего ответа. Используете ли вы динамические логотипы с полноразмерным модулем меню? Дайте нам знать об этом в комментариях.
