Как использовать шаблон заголовка в WordPress
Опубликовано: 2022-12-30Сохраняйте шаблоны компоновщика страниц и ресурсы дизайна в облаке! Начать работу в Ассистент.Про


Настройка заголовка WordPress часто бывает непростым процессом. Если вам неудобно редактировать файлы темы, существует не так много способов изменить внешний вид заголовка, кроме переключения тем.
К счастью, вы можете использовать шаблон заголовка Beaver Themer в WordPress, чтобы легко настроить внешний вид заголовка вашей темы. Выберите из набора настраиваемых шаблонов макета заголовка и используйте их для любого веб-сайта.
В этой статье мы поговорим о том, как работают шаблоны заголовков и почему вы можете изменить свои. Мы также покажем вам, как использовать шаблоны с Beaver Themer. Давайте приступим!
Оглавление:
Более новые версии WordPress позволяют изменять файлы шаблонов тем с помощью редактора блоков. Это называется полным редактированием сайта; однако эта функция все еще довольно ограничена.
Если вы хотите лучше контролировать внешний вид своего заголовка, вы можете вместо этого использовать шаблоны макета заголовка. Эти шаблоны поставляются с нашим дополнением Beaver Themer и позволяют практически мгновенно переключать стили заголовков.

Beaver Themer — это дополнительный плагин для Beaver Builder, который позволяет вам изменять файлы шаблонов тем и получать доступ к полному редактированию сайта с помощью редактора компоновщика страниц. Более того, Beaver Themer полностью протестирован и функционирует, в то время как полнофункциональное редактирование сайта WordPress все еще находится в стадии бета-тестирования и не полностью стабильно.
Помимо доступа к шаблонам, наш инструмент дает вам большую степень контроля над тем, как работает заголовок. Вы можете использовать Beaver Themer для создания липких заголовков, настройки наложений и создания уникальных элементов для определенных страниц.
Чтобы получить доступ к макетам шаблонов заголовков, вам нужно использовать Beaver Themer. Этот дополнительный плагин для Beaver Builder позволяет настраивать шаблоны тем, части шаблонов и многое другое. Чтобы попробовать Beaver Themer, вы можете использовать наш демонстрационный сайт Beaver Themer.
Имейте в виду, что вам также потребуется использовать тему, совместимую с Beaver Themer. Тема Beaver Builder — лучший выбор, если вы хотите использовать наш конструктор страниц для настройки различных аспектов вашего веб-сайта. В противном случае вы можете ознакомиться с нашим руководством по лучшим темам Beaver Builder.

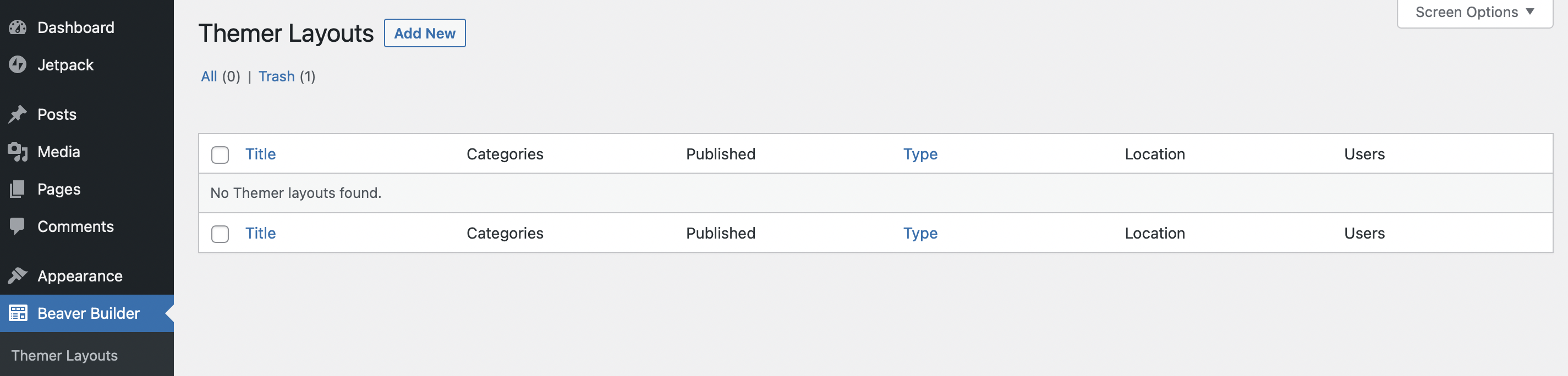
После установки и активации Beaver Themer вы увидите несколько новых опций на панели инструментов WordPress. К ним относятся тематические макеты и шаблоны .
Чтобы добавить новый макет Themer, перейдите в Beaver Builder > Themer Layouts и нажмите « Добавить новый »:

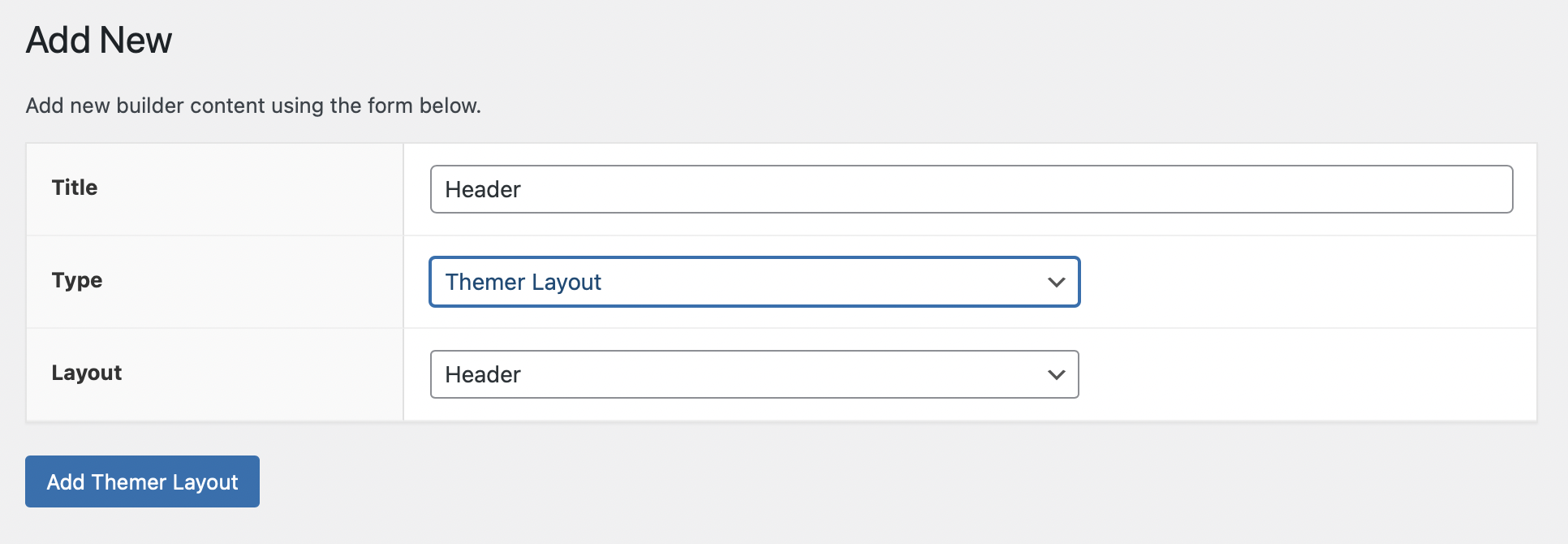
На следующем экране установите заголовок для шаблона и выберите Themer Layout в меню Type . В меню « Макет » выберите параметр « Заголовок »:

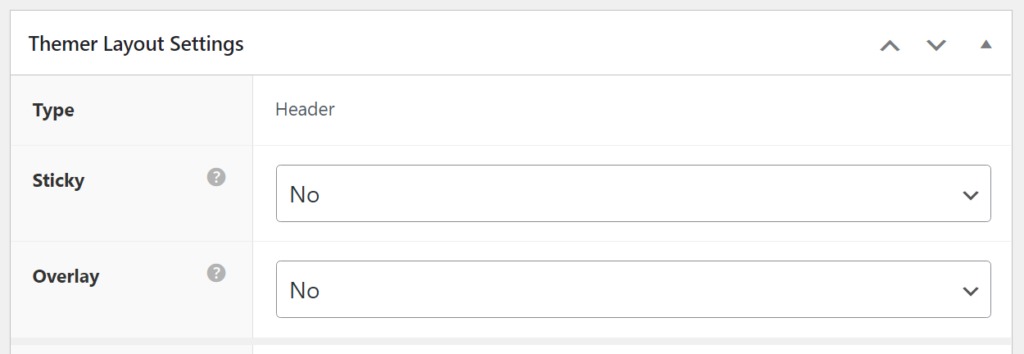
Нажмите «Добавить макет темы» и перейдите к следующему экрану. Здесь вы можете настроить некоторые параметры макета.
Включение опции Sticky означает, что заголовок будет оставаться видимым, когда посетители прокручивают каждую страницу вниз. Параметр Overlay работает аналогично, но добавляет уровень прозрачности заголовку:

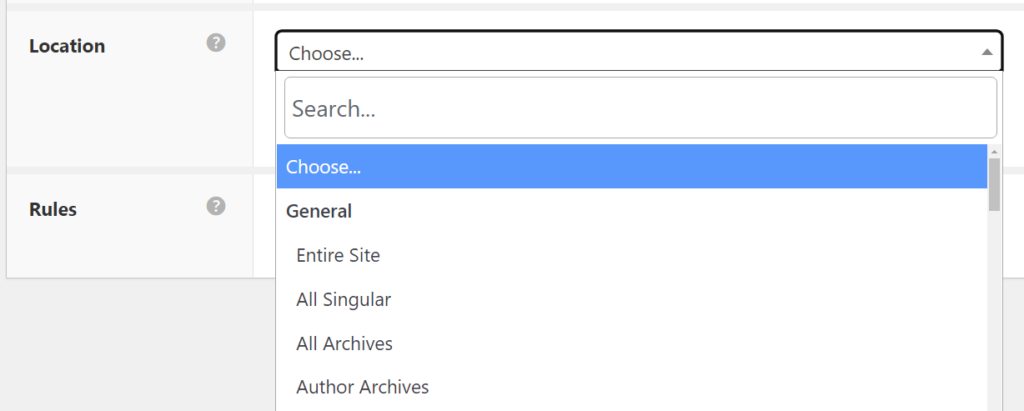
Настройки местоположения позволяют добавлять правила местоположения для заголовка. Это означает, что вы можете выбрать, на каких страницах будет отображаться этот шаблон заголовка:

Если вы хотите, чтобы новый дизайн заголовка отображался на всех страницах, выберите параметр « Весь сайт ». В качестве альтернативы вы можете использовать отдельные шаблоны заголовков для разных частей вашего сайта.
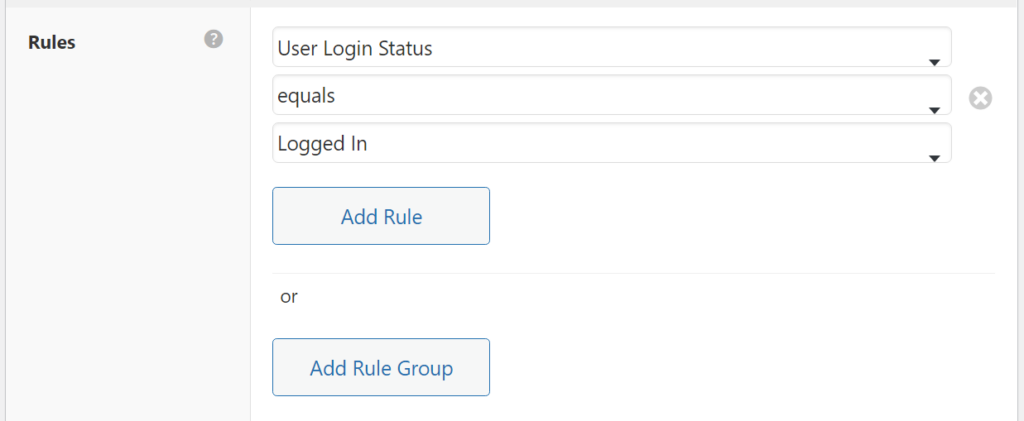
Наконец, в настройках правил задаются определенные параметры, которые должны быть соблюдены для отображения заголовка. Например, вы можете отображать шаблон только для зарегистрированных пользователей. Эта настройка может пригодиться, если вы хотите направлять зарегистрированных пользователей в закрытые разделы вашего сайта:

Если вы хотите, чтобы ваш шаблон заголовка отображался на всех страницах для всех пользователей, выберите параметр « Весь сайт » в разделе « Расположение » и не добавляйте никаких дополнительных правил. Наконец, когда вы закончите с этими настройками, нажмите кнопку Launch Beaver Builder в верхней части страницы, чтобы открыть редактор.
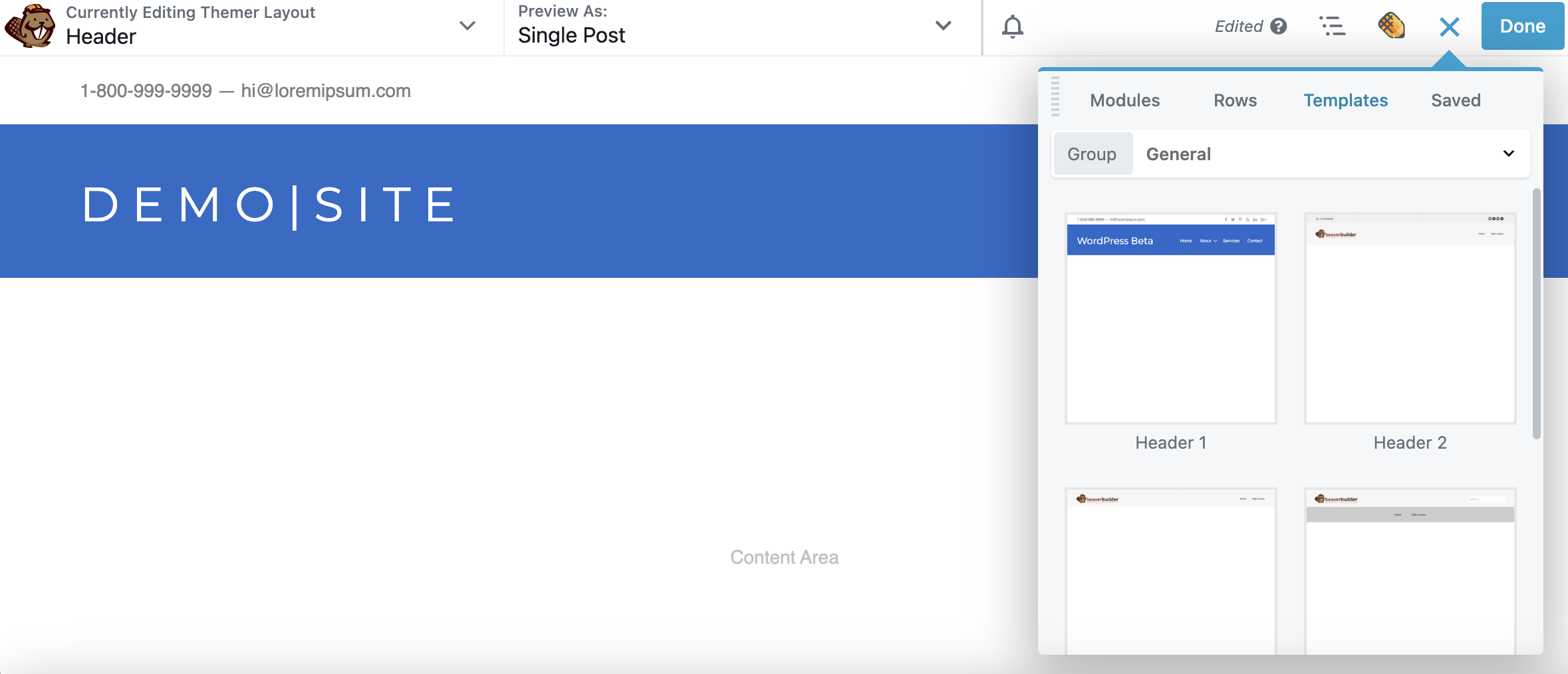
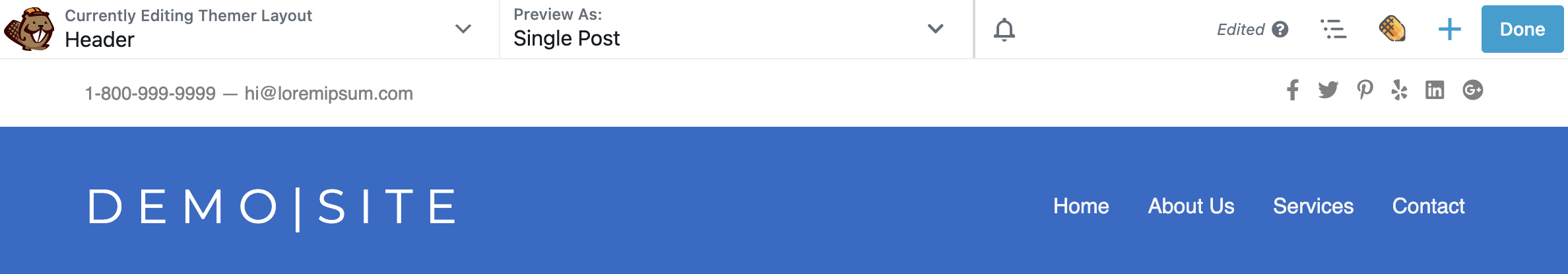
Как только вы запустите редактор Beaver Builder, вы увидите, что шаблон макета заголовка по умолчанию автоматически заполняется для вашего. Вот как это выглядит:

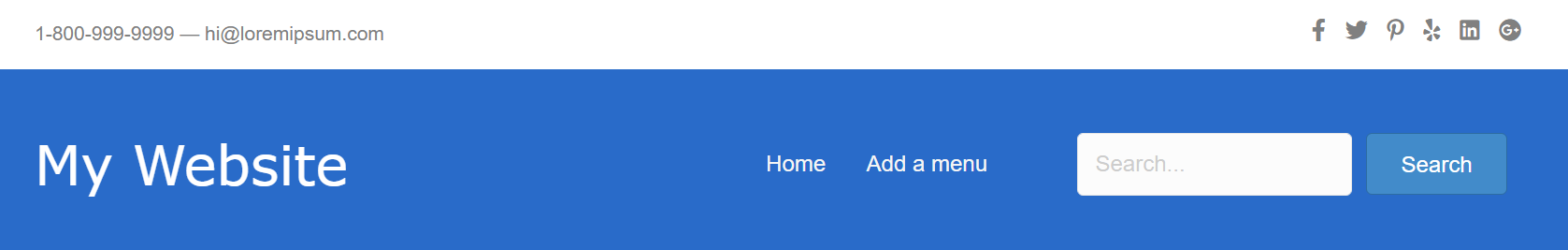
Шаблон заголовка по умолчанию включает две строки: одну с контактной информацией и ссылками на социальные сети, а другую с местом для заголовка вашего сайта и главного меню навигации.
Чтобы изменить этот шаблон, нажмите значок плюса в правом верхнем углу экрана. Перейдите на вкладку « Шаблоны » и посмотрите на параметры внутри. Beaver Builder включает в себя пять шаблонов макетов заголовков, один из которых вы используете прямо сейчас.
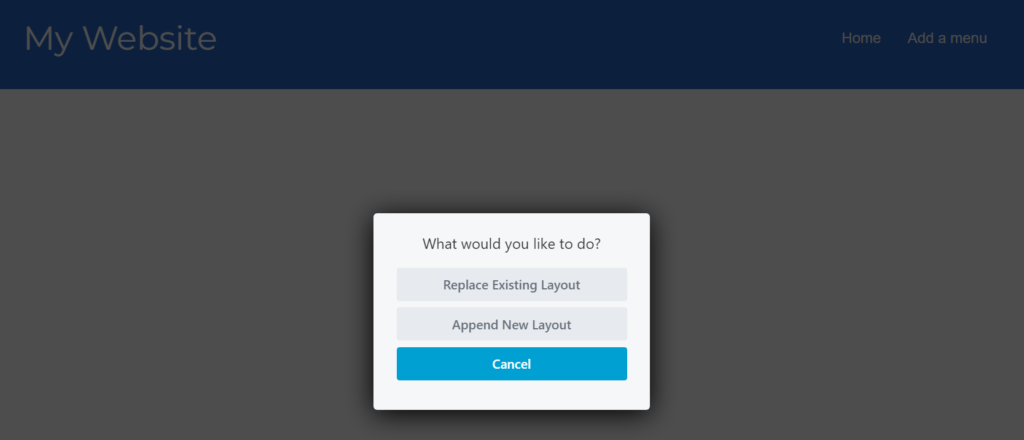
Выберите любой шаблон, и Beaver Builder спросит, хотите ли вы заменить текущий макет или добавить его к существующему дизайну. Выберите первый вариант:

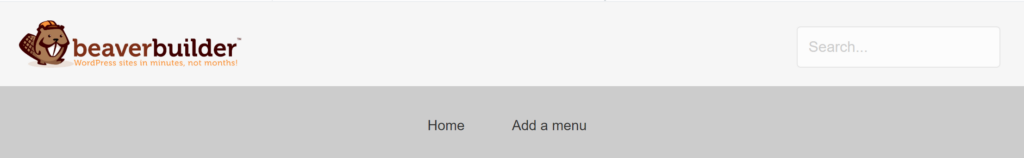
Каждый шаблон заголовка имеет свой дизайн и макет. Вот еще один пример из параметров шаблона заголовка Beaver Builder:

Выбрав шаблон, вы можете изменить любой из его модулей. Это означает, что вы можете использовать шаблон в качестве отправной точки, чтобы помочь вам быстро создать заголовок, который вы хотите для своего веб-сайта. Просто замените контент своим.
Поскольку мы используем Beaver Builder для редактирования макета вашего заголовка, вы можете легко обновить или заменить любой из модулей, которые вы видите здесь. Кроме того, вы можете изменить любой другой аспект макета и стиля заголовка.
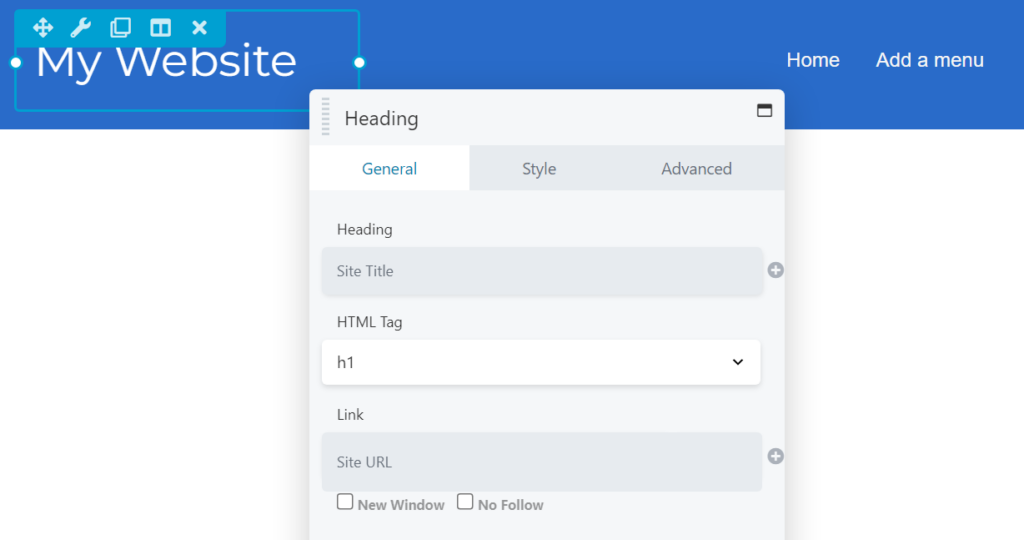
Например, если используемый вами шаблон заголовка имеет текстовый заголовок, вы можете изменить его текст, размер, цвет и шрифт, а также другие параметры. Для этого выберите модуль, и откроется меню его настроек:

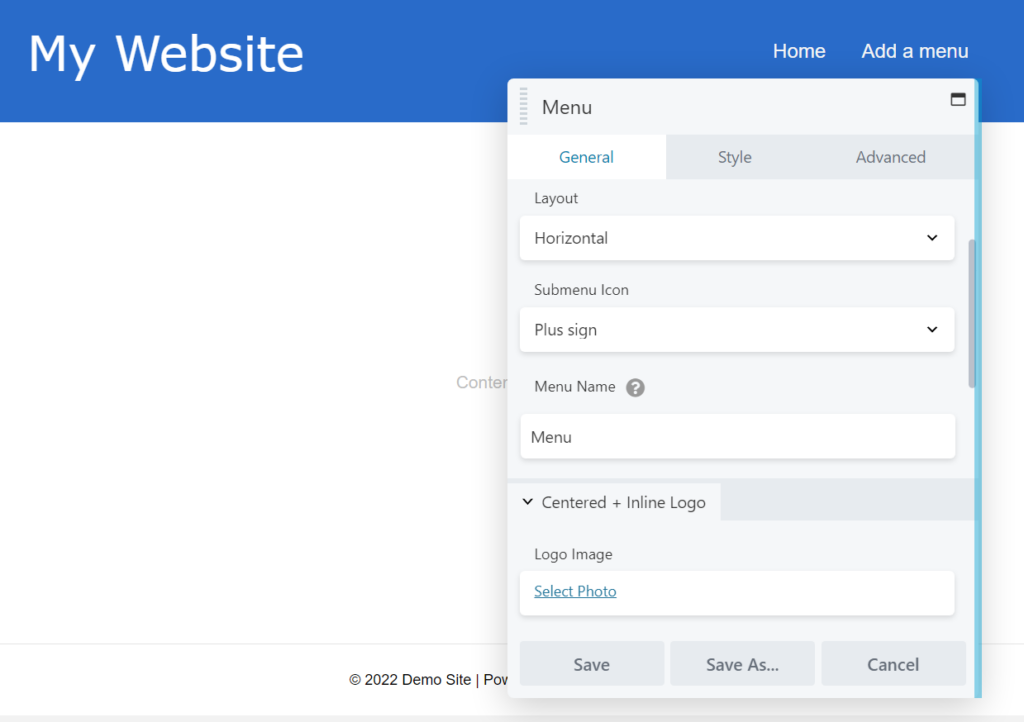
Каждый элемент в макете заголовка соответствует модулю Beaver Builder. Например, если вы выберете элемент « Меню », Beaver Builder позволит вам выбирать из существующих меню на вашем сайте, изменять их ориентацию, использовать аккордеон, добавлять логотип и т. д.:

Обратите внимание: если вы не видите доступных меню для выбора, вам сначала нужно создать его на панели инструментов WordPress, перейдя в «Внешний вид»> «Меню».
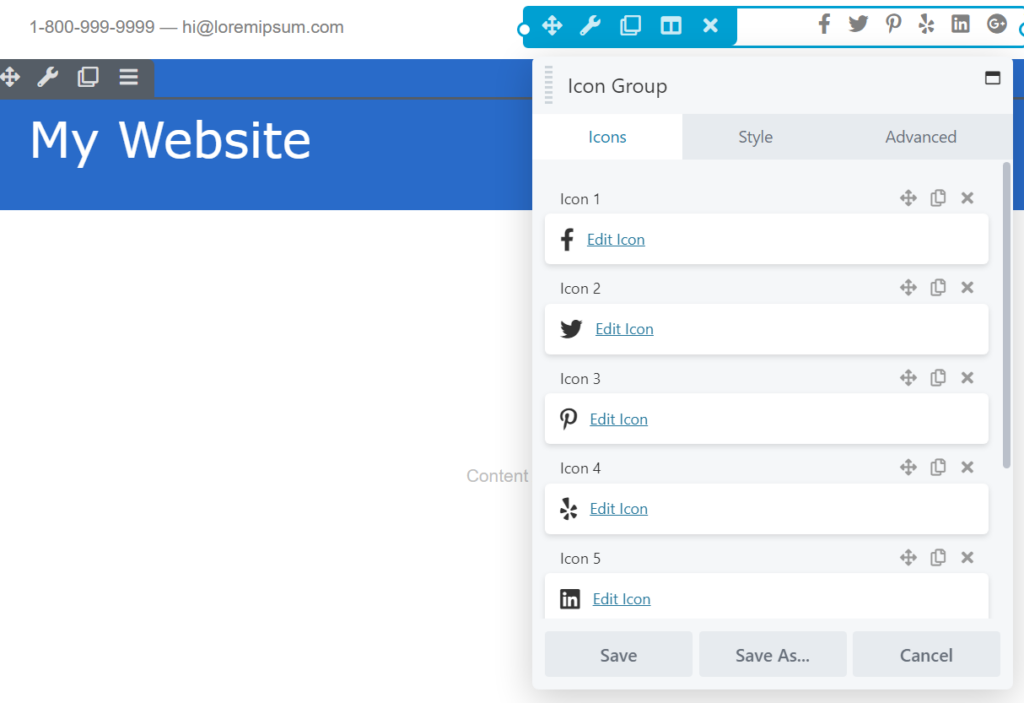
Еще один полезный элемент, который можно найти в большинстве шаблонов заголовков Beaver Themer, — это набор иконок социальных сетей. Мы включаем эти значки с помощью модуля « Группа значков» , поскольку большинство современных веб-сайтов используют социальные сети в маркетинговых целях.
Модуль « Группа значков » позволяет изменять значки для каждой платформы, изменять их порядок и удалять ненужные элементы:

Прежде чем вы закончите настройку макета заголовка, помните, что вы можете добавить в него другие модули и строки Beaver Builder. Этот процесс работает так же, как редактирование любой страницы или публикации с помощью нашего конструктора.
Например, вы можете добавить модуль поиска в заголовок, если вы используете шаблон, который не включает его по умолчанию:

Когда вы довольны дизайном заголовка, нажмите « Готово », а затем « Опубликовать ». Вот и все!
Если вы настроили отображение заголовка для всего веб-сайта, вы должны сразу увидеть изменение. В противном случае вам нужно будет перейти на нужную страницу, чтобы увидеть новый заголовок.
С Beaver Themer вы можете выбрать из набора шаблонов макета заголовка и использовать их для любого веб-сайта. Каждый шаблон полностью настраивается, и процесс очень прост, особенно если вы уже знакомы с Beaver Builder.
Если вы хотите использовать и редактировать шаблоны макетов заголовков на своем сайте WordPress, вам понадобится наше дополнение Beaver Themer. Как только вы активируете надстройку, просто выполните следующие три простых шага:
Beaver Builder включает в себя обширную коллекцию шаблонов страниц, которые вы можете использовать на своем веб-сайте. Однако вам понадобится Beaver Themer для редактирования шаблонов тем для верхних и нижних колонтитулов и других элементов.
И Beaver Themer, и полное редактирование сайта позволяют редактировать шаблоны тем. С помощью полного редактирования сайта вы можете редактировать и настраивать эти элементы с помощью блоков WordPress. С другой стороны, Beaver Themer позволяет редактировать шаблоны и части темы с помощью модулей Beaver Builder. Кроме того, Beaver Themer предлагает коллекцию шаблонов, которые вы можете использовать для запуска дизайна.
С Beaver Themer вы можете выбирать из различных шаблонов верхнего и нижнего колонтитула. Наш инструмент для создания тем поставляется с привлекательными и удобными верхними и нижними колонтитулами, которые вы можете отредактировать в соответствии с дизайном вашего веб-сайта. Тогда вам не придется беспокоиться о ручном редактировании файлов темы и возможном их повреждении.