Как использовать контактную форму WordPress для перенаправления после отправки
Опубликовано: 2023-01-31Хотите использовать контактную форму WordPress для перенаправления после отправки? Это руководство покажет вам, как легко перенаправлять посетителей сайта!

Примерное время чтения : 4,5 минуты
Управление опытом вашего посетителя является мощным.
А перенаправление их на личный контент или страницу благодарности может помочь превратить их в лояльных посетителей.
Но как вы можете использовать контактную форму для перенаправления посетителей после отправки формы?
Вы не специалист по формам!
Ну, это руководство для вас. Этот пост научит вас, как перенаправлять посетителей на все, что вы хотите — на страницу, в файл или даже в другую форму!
Через несколько минут вы станете мастером перенаправления пользователей.
Давайте углубимся в это.
- Как использовать контактную форму WordPress для перенаправления после отправки
- Зачем перенаправлять посетителей сайта после отправки формы?
Как использовать контактную форму WordPress для перенаправления после отправки
Во-первых, вам нужны Грозные формы.
Formidable Forms — это самый продвинутый плагин WordPress для создания форм для вашего сайта WordPress.
Это делает формы простыми, делая их привлекательными для ваших посетителей.
И хотя другие плагины (например, плагин Contact Form 7) делают то же самое, мы не думаем, что они делают то же самое .
Кроме того, он совместим со всеми популярными темами (например, Elementor Pro).
Но лучше всего то, что вы можете использовать бесплатную версию Formidable Forms и создавать что-то потрясающее.
Мы рекомендуем проверить премиум-версию плагина. Он имеет множество замечательных функций, таких как:
- Интеграция с почтовыми службами (MailChimp, ActiveCampaign и др.)
- Большое количество шаблонов форм.
- Условная логика
- Целевые страницы формы
- И waaaaay больше возможностей!
Получить Грозные формы сейчас!
Но знайте, что вам не нужна премиум-версия для этого урока. Итак, установите и активируйте Formidable Forms, это очень просто.
Следуйте этим трем простым шагам, и вы быстро получите красивую контактную форму:
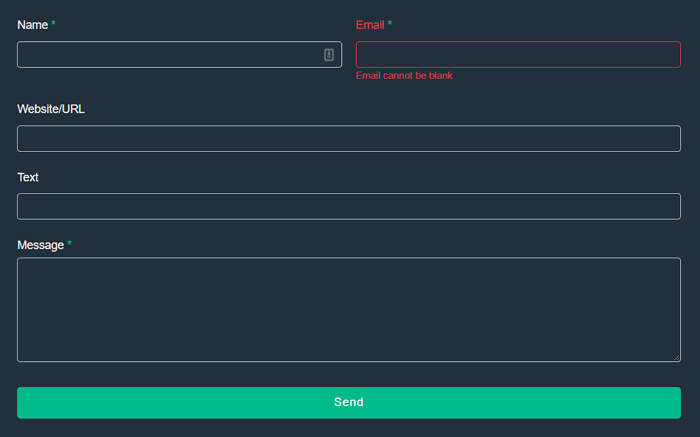
- Создайте контактную форму
- Настройте параметры перенаправления
- Отобразите контактную форму

Шаг 1: Создайте контактную форму
Сначала перейдите на панель инструментов WordPress.
Затем перейдите в « Грозный» → «Формы » и нажмите « Добавить новый » в левом верхнем углу.
Вы можете начать с готового шаблона (премиум) или пустой формы .
Если вы являетесь премиум-участником, у вас есть доступ к библиотеке шаблонов, например:
- Контактные формы
- Платежные формы
- Регистрационные и регистрационные формы
- Опросы и опросы
- Калькуляторы
- И многие, многие другие шаблоны
Поэтому мы рекомендуем выбрать тот, который подходит вам лучше всего.
Затем введите имя формы и нажмите « Создать ».
Далее вы будете использовать его конструктор форм перетаскивания.
Этот конструктор упрощает работу для тех, кто раньше пользовался компьютером. (Что в основном все на данный момент, верно?)
Просто перетащите любое поле в форму.
Еще одним преимуществом премиум-версии является доступ к большему количеству полей формы.
Но для создания отличной контактной формы эти поля не нужны.
Итак, не стесняйтесь экспериментировать со своей формой и создавать что-то, что соответствует вашим потребностям.
Затем, когда вы закончите, нажмите «Обновить », чтобы сохранить изменения.
Теперь мы перейдем на вкладку « Настройки » в верхней части страницы, чтобы настроить действие перенаправления, когда пользователи отправляют свои формы!
Шаг 2. Настройте параметры перенаправления
На вкладке « Настройки » выберите «Действия и уведомления ».
Затем прокрутите вниз до « При отправке » в разделе « Общие ». В выпадающем меню написано « Показать сообщение» . Нажмите на этот раскрывающийся список и выберите «Перенаправить на URL» .
Затем рядом с раскрывающимся списком появится поле URL.
Здесь вы хотите вставить URL-адрес страницы после отправки.
Например, если вы хотите перенаправить контактную форму на страницу благодарности, здесь вы вводите внешний URL-адрес страницы.

Итак, введите свой URL-адрес и нажмите «Обновить ».
Ваша форма готова перенаправлять посетителей, когда они нажимают кнопку отправки.
Наконец, нам нужно разместить вашу форму на вашем сайте! Но ты проделал тяжелую работу.
Шаг 3: Отобразите контактную форму
Сначала перейдите на страницу формы.
Затем добавьте блок WordPress, найдите Formidable , а затем добавьте блок Formidable.
Наконец, выберите свою форму в раскрывающемся меню и нажмите « Обновить » в своем сообщении или на странице.
И ваша форма живая!
Если вы предпочитаете использовать шорткод, Formidable тоже может это сделать!
Отображение формы с помощью шорткода
Сначала перейдите в свою форму, нажмите «Встроить» → «Вставить вручную », а затем скопируйте шорткод WordPress .
Затем вернитесь к своему сообщению или странице, добавьте блок шорткода WordPress и вставьте свой код.
Наконец, нажмите «Обновить», и ваша форма готова к работе.
Зачем перенаправлять посетителей сайта после отправки формы?
Хорошо, вы знаете, как перенаправить посетителей формы, но вы можете не знать, зачем .

И есть много способов принести пользу посетителям вашего сайта с помощью этого метода.
Давайте посмотрим на несколько.
- Подтверждение подачи . Уточни. Посетители будут знать, что они успешно отправили свою форму, и вы получили информацию.
- Предоставьте больше информации. Предоставление посетителю дополнительной информации помогает улучшить ваши отношения!! И это приводит к лучшей связи с ними.
- Предложите следующие шаги . Иногда непонятно, что посетитель должен делать дальше. Так скажи им! Вы снижаете вероятность того, что они отскочат от вашего пользовательского потока и построят отношения.
- Продать что-нибудь . Это идеальный шанс предложить свой продукт, в зависимости от ситуации! Или продайте их, если они уже являются клиентами!
- Избегайте более одного представления . Время от времени происходит несколько представлений. А перенаправление помогает убедиться, что это не… совсем.
- Покажите свой брендинг . Ваш бренд — это все в онлайн-мире. Подкрепите его страницей, чтобы показать свой красивый логотип и индивидуальное сообщение (с вашим личным подходом).
- Информация о конфиденциальности . Покажите, что вы заботитесь о конфиденциальности вашего клиента, перенаправив контактную форму после отправки на страницу, которая предоставляет информацию о конфиденциальности и безопасности.
- Взращивайте эти лиды . Когда клиент отправляет форму, это возможность установить с ним отношения. И идеальный способ сделать это — предоставить дополнительную информацию, электронное письмо или звонок.
- Оповещение . Возможно, вам потребуется отображать события DOM или связанные с ними оповещения. Так что перенаправляйте посетителей прямо на него.
Итак, по всем этим причинам, вот лучший вопрос.
Почему бы вам не перенаправить посетителей после отправки формы с помощью Formidable Forms?
Получить Грозные формы сейчас!
Подведение итогов
Ну что ты думаешь? Довольно легко, правда?
Существуют и другие плагины (WPForms, перенаправление Contact Form 7 (перенаправление CF7), Gravity Forms), но они не обеспечивают гибкости Formidable.
И вы поймете, что мы имеем в виду, когда воспользуетесь им.
Вы не должны останавливаться здесь, хотя. Вы можете продолжать изучать перенаправление после отправки формы!
А если вам нужны дополнительные советы и рекомендации прямо на вашем устройстве, следите за нами в Twitter, Facebook и YouTube!
Подробнее читайте в блоге Formidable
Знаете ли вы, что Formidable Forms — один из самых быстрых плагинов для создания форм WordPress, доступных сегодня? Если вы еще не используете его, начните с нашего бесплатного плагина или полнофункциональной профессиональной версии!

 Грозный юбилей 2023: 13 функций за 13 лет!
Грозный юбилей 2023: 13 функций за 13 лет! Как сделать ссылку на форму WordPress [4 разных способа!]
Как сделать ссылку на форму WordPress [4 разных способа!] Как создать форму внешнего интерфейса ACF [Без кода!]
Как создать форму внешнего интерфейса ACF [Без кода!]