Как использовать ИИ для создания потрясающего веб-дизайна с Divi (с использованием ChatGPT и MidJourney)
Опубликовано: 2023-04-20Ни для кого не секрет, что искусственный интеллект (ИИ) становится важной частью нашей повседневной жизни, от рекомендаций Netflix до чат-ботов и распознавания лиц до текстовых редакторов. Сегодня влияние ИИ не только видно на экранах, но и ощущается. Сфера, в которой сейчас наблюдается приток присутствия ИИ, — это цифровой дизайн и искусство. Разгораются разговоры о силе и людях — или их отсутствии — участвующих в этой среде. Можно ли использовать ИИ для создания удивительных произведений искусства, поддерживая при этом художников? Можно ли использовать ИИ в качестве инструмента для улучшения цифровых творений? Нам хотелось бы так думать, поэтому мы рассмотрим использование ChatGPT и MidJourney с Divi.
В этом руководстве мы будем использовать два инструмента искусственного интеллекта — MidJourney и ChatGPT — чтобы повлиять на дизайн домашней страницы в Divi. Мы будем использовать бота MidJourney для создания визуального аспекта нашего дизайна. Затем мы воспользуемся ChatGPT для создания копии, которую будем использовать в нашем тесте. Наконец, мы воссоздадим дизайн, используя дизайн из MidJourney и копию из ChatGPT в Divi.
Давайте погрузимся в это!
- 1 Использование MidJourney для вдохновения на удивительный веб-дизайн
- 1.1 Создайте учетную запись MidJourney
- 1.2 Войдите в Discord MidJourney
- 1.3 Начните творить с MidJourney
- 1.4 Выдача исходной команды
- 1.5 Уточнить начальную команду
- 1.6 Переработка дизайна, созданного ИИ
- 2 Использование ChatGPT для создания копии веб-дизайна, созданной AI
- 2.1 Создайте учетную запись ChatGPT
- 2.2 Выдача исходной команды
- 2.3 Уточнить текст с помощью ChatGPT
- 3 Использование ChatGPT и MidJourney с Divi
- 3.1 Создайте новую страницу в WordPress
- 3.2 Создание разделов и рядов
- 3.3 Добавление модулей Divi
- 3.4 Внедрение визуального брендинга и элементов дизайна
- 4 заключительных мысли об использовании ChatGPT и MidJourney с Divi
Использование MidJourney для создания удивительного веб-дизайна
MidJourney, согласно их веб-сайту, «представляет собой независимую исследовательскую лабораторию, изучающую новые способы мышления и расширяющую творческие способности человеческого вида». Бот MidJourney Discord позволяет вам использовать свою учетную запись Discord для создания четырех пользовательских изображений, сгенерированных искусственным интеллектом, из простых текстовых подсказок. Затем вы можете использовать другие команды для изменения и взаимодействия с созданными изображениями.
Создать учетную запись MidJourney
Прежде чем мы начнем использовать ИИ, вам нужно будет создать учетную запись на сервере MidJourney Discord .

Если у вас уже есть учетная запись Discord, вы можете войти в нее и сразу начать использовать MidJourney.

Войдите в Discord MidJourney
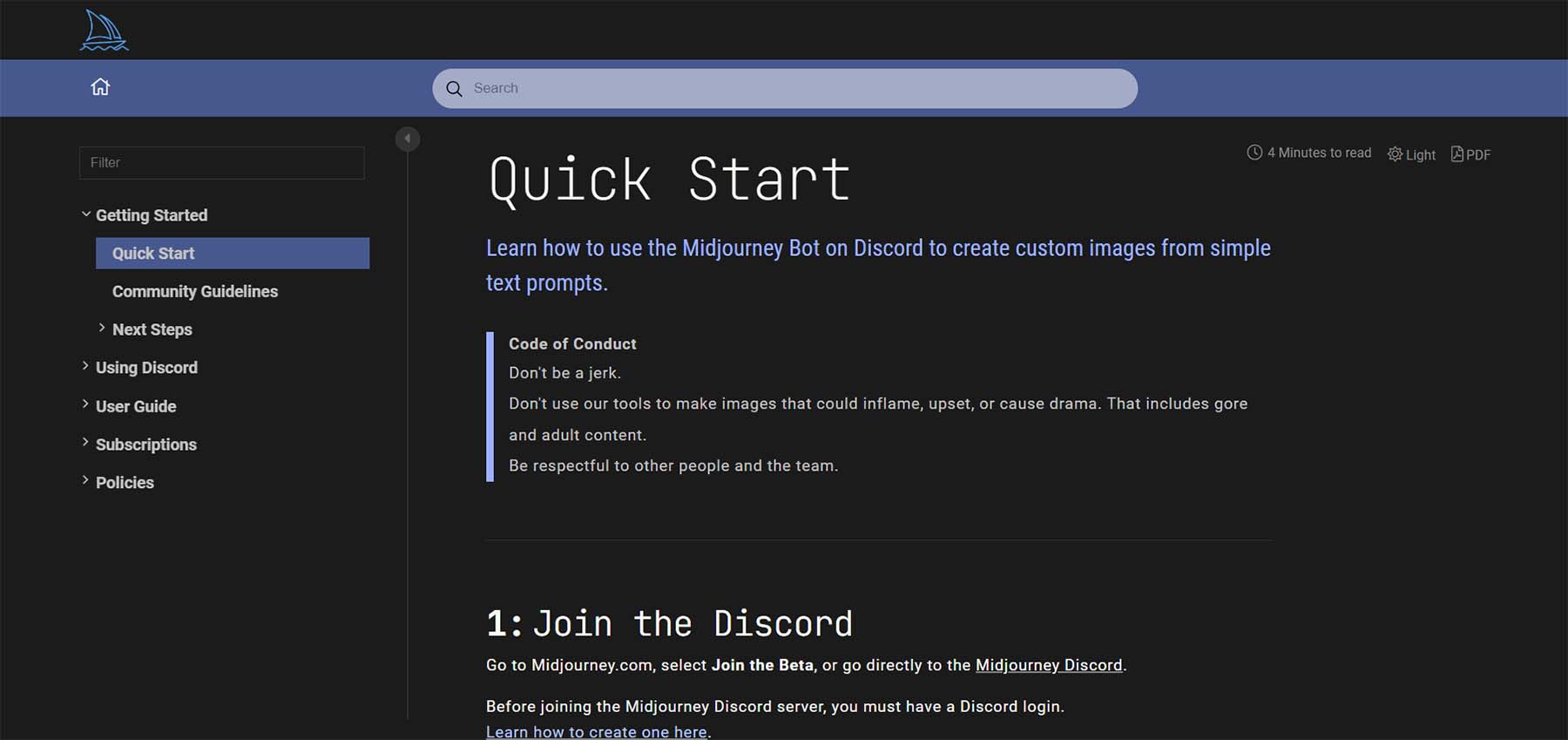
Оказавшись в MidJourney Discord, быстро прочитайте краткое руководство . Это поможет вам ознакомиться с рекомендациями сервера. Вы также получите представление о том, как работает бот, и о других интересных вещах, которые вы можете сделать, когда вам будет удобно использовать бота.

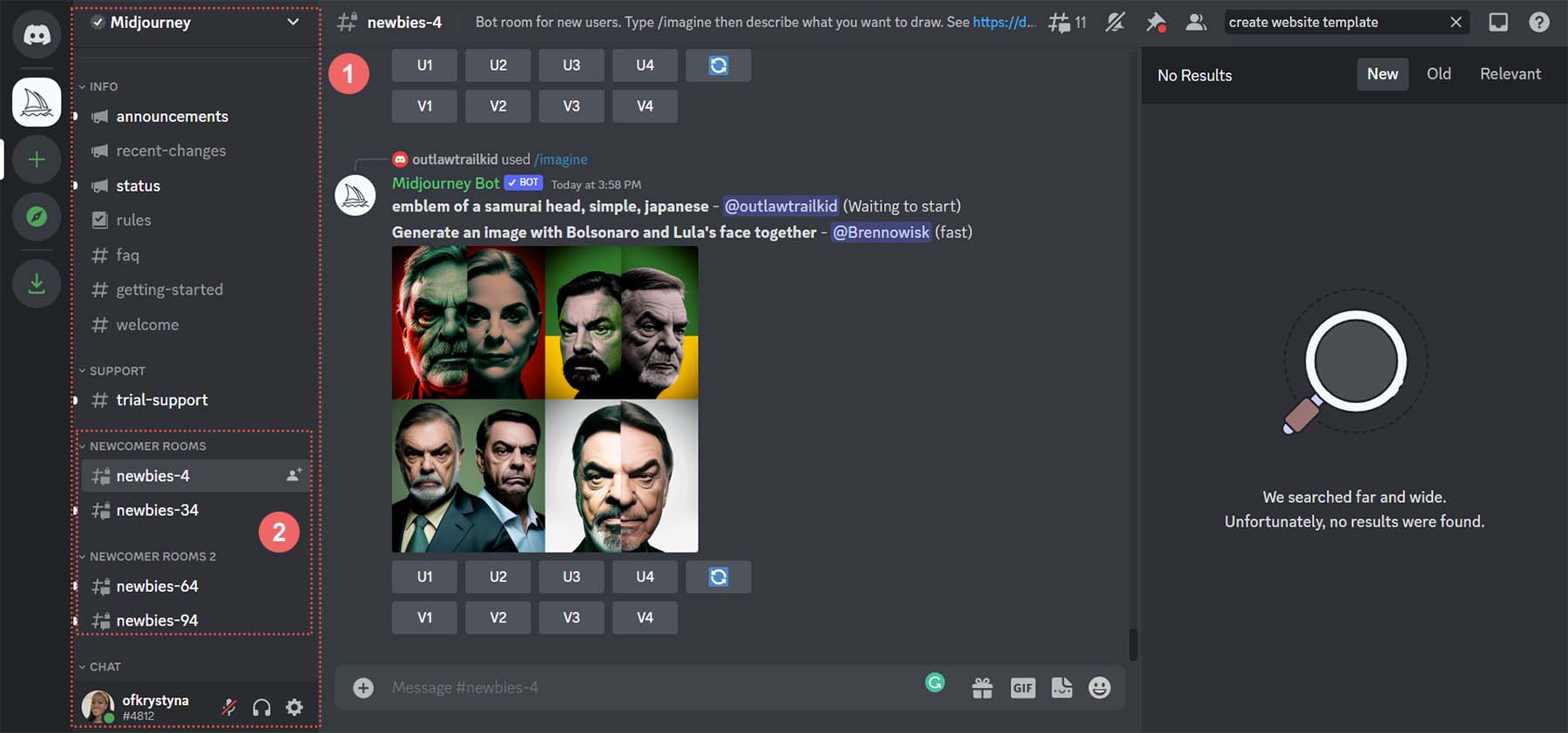
Помните, что бесплатная версия MidJourney позволяет выполнять 25 запросов. Как только вы войдете на сервер MidJourney Discord, вы захотите присоединиться к каналу для новичков . Вы можете увидеть доступные каналы на сервере, заглянув в меню слева.

Нажмите на любой канал для новичков , чтобы начать генерировать изображения.
Начните творить с MidJourney
Теперь, когда вы находитесь на своем канале для новичков в MidJourney, начинается настоящее веселье… создание изображений!
Выдать начальную команду
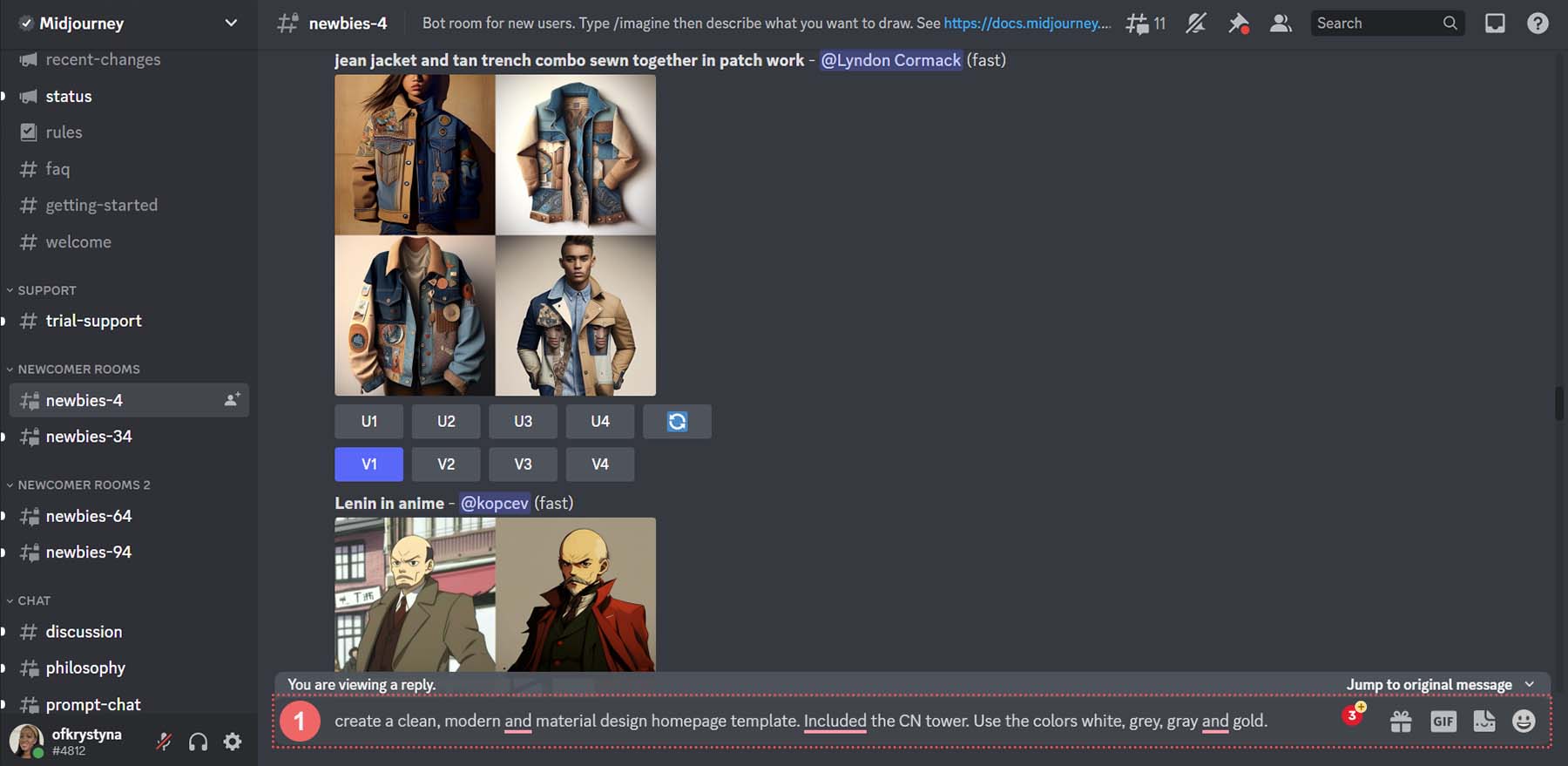
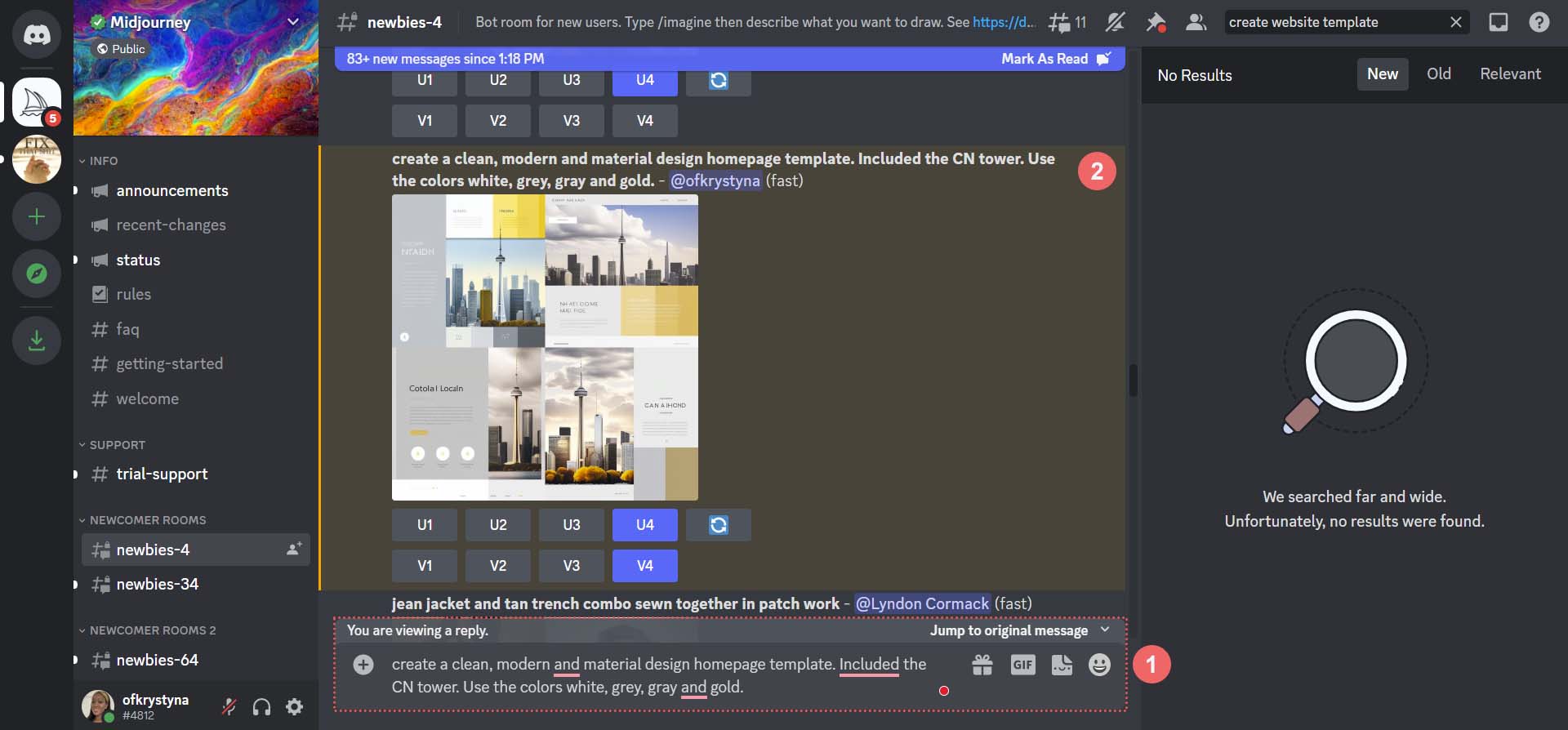
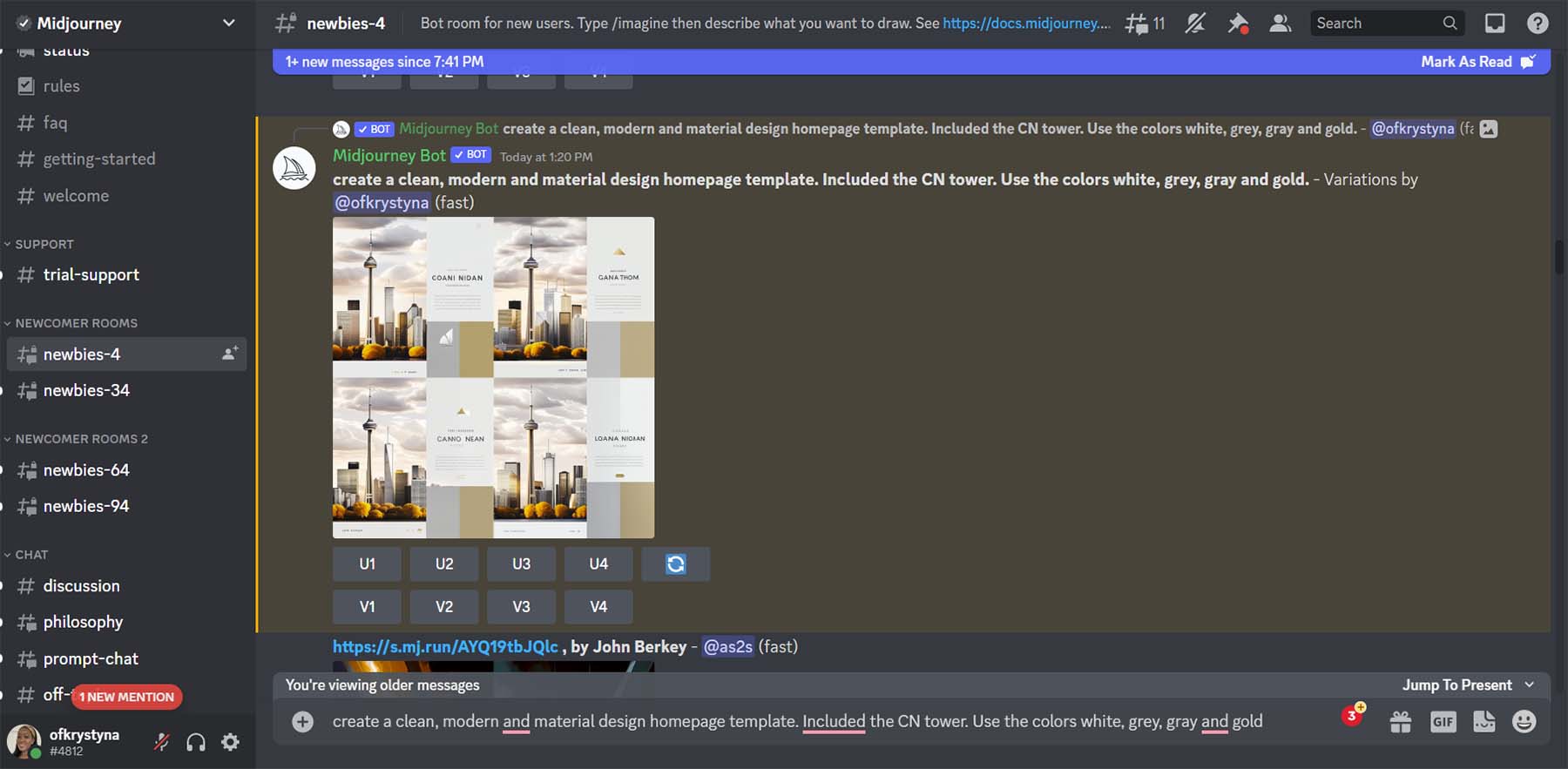
Мы хотим вдохновить нас на создание чистого дизайна главной страницы. Чтобы выполнить первую команду, щелкните текстовое поле в правом нижнем углу экрана . Вы можете быть настолько описательным или кратким, насколько хотите. В нашем случае мы ввели: «Создайте чистый, современный шаблон домашней страницы с материальным дизайном. Включена башня CN. Используйте белый, серый, серый и золотой цвета».

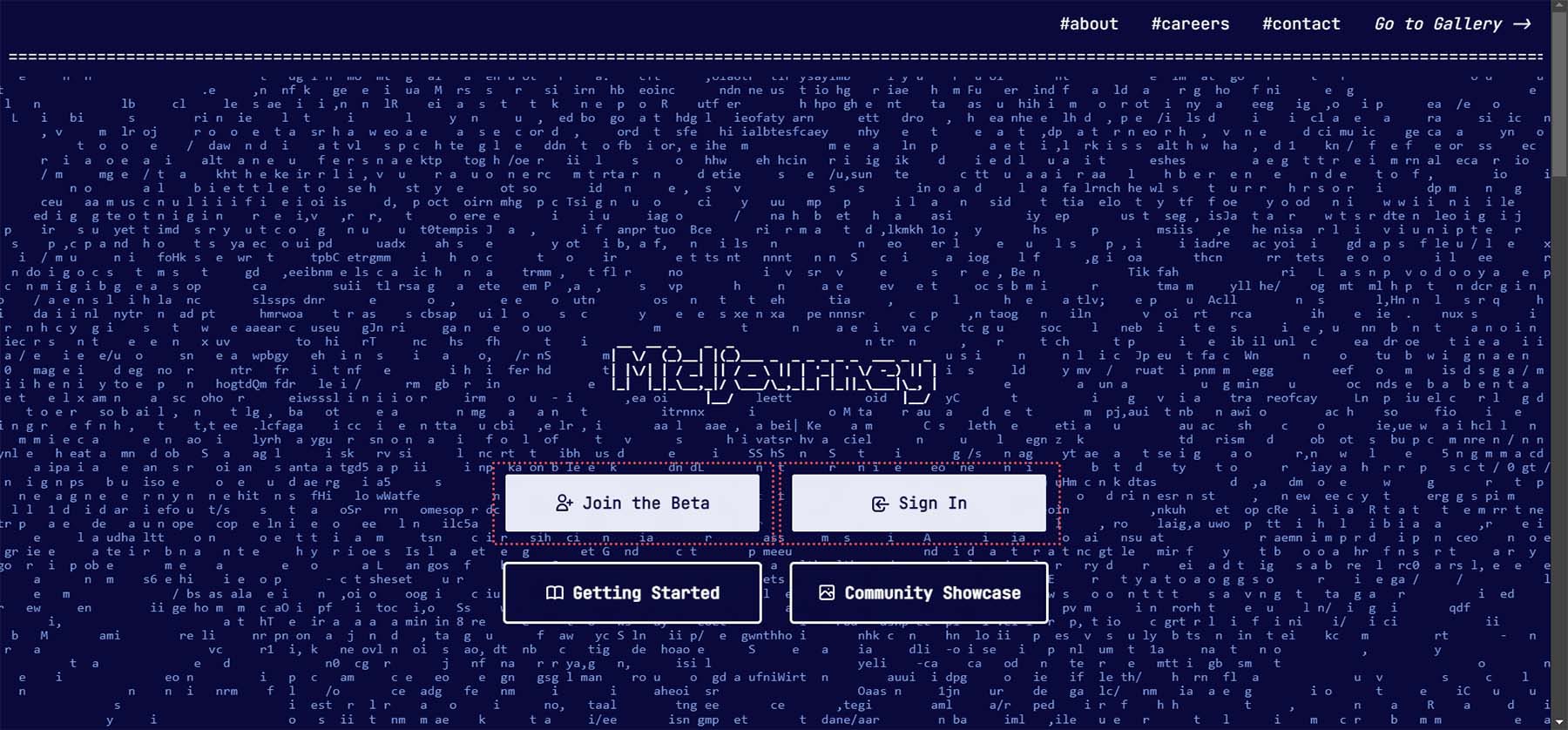
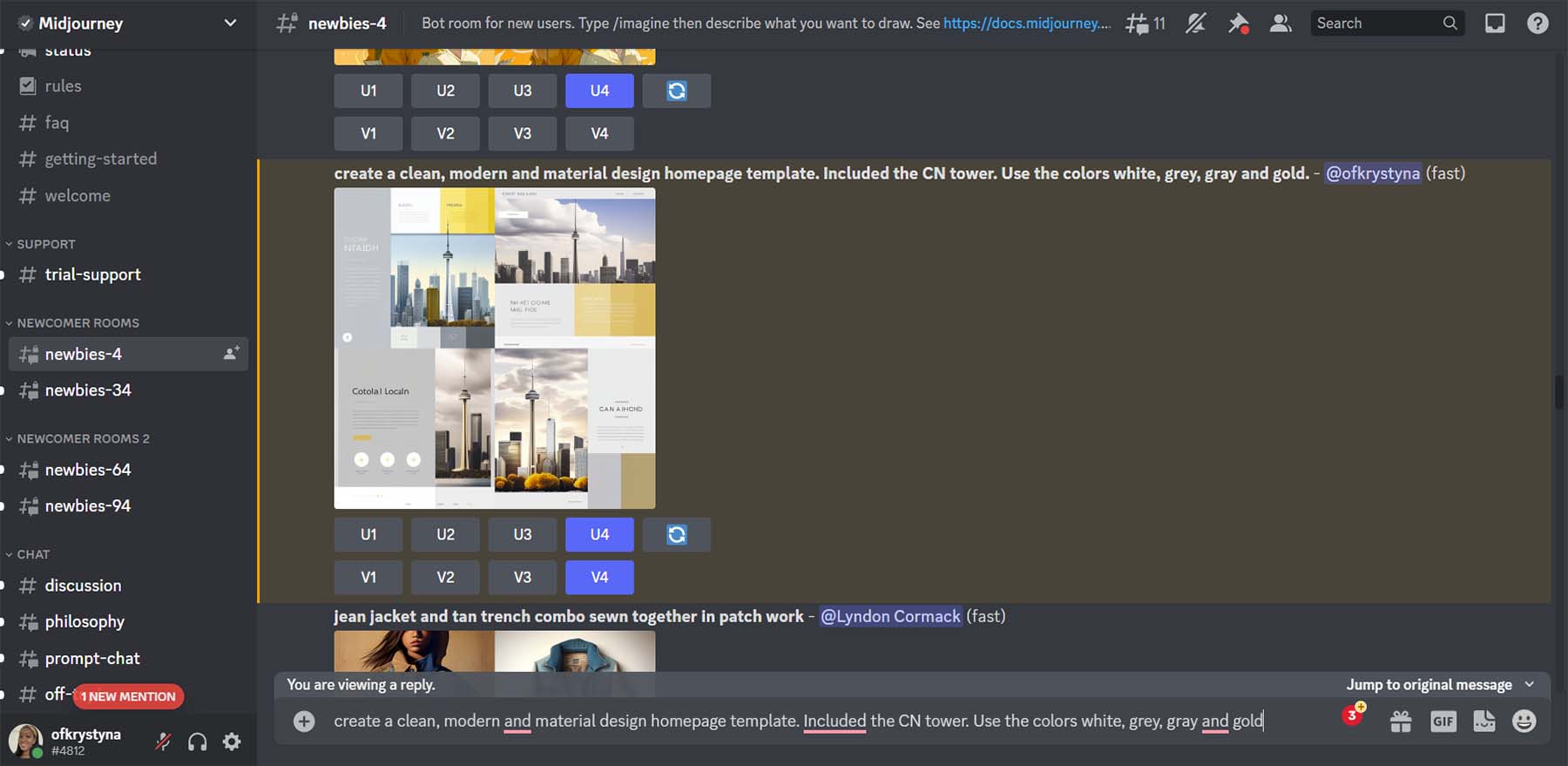
Это то, что было сгенерировано этой командой.

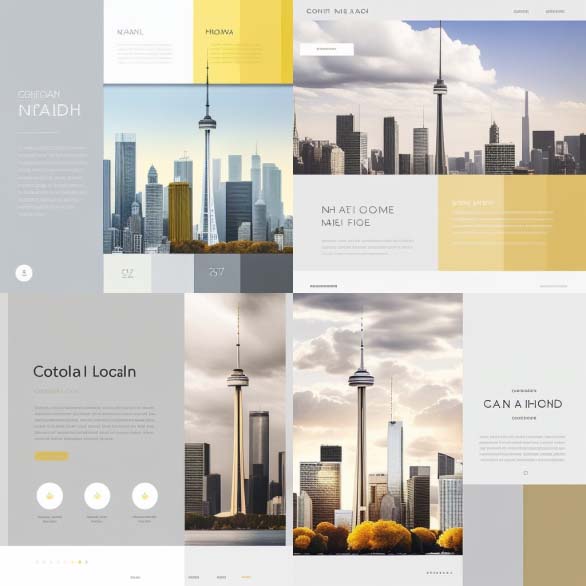
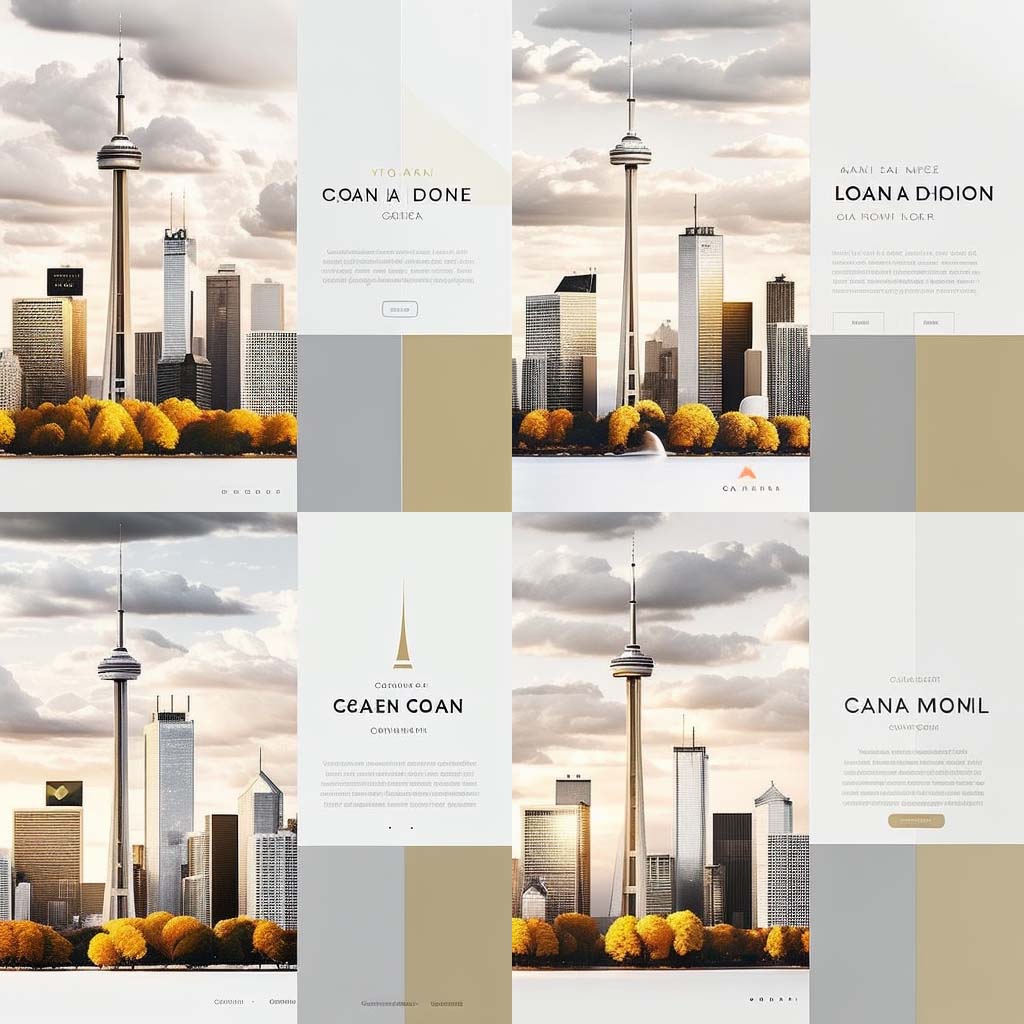
Вот как это выглядит за пределами Discord.

Уточнить начальную команду
Хотя эти макеты являются хорошей отправной точкой, давайте посмотрим, что произойдет, когда мы попытаемся усовершенствовать наши макеты веб-дизайна, созданные ИИ. Для этого мы уточним четвертый вариант из нашего списка.

Переработайте дизайн, созданный искусственным интеллектом
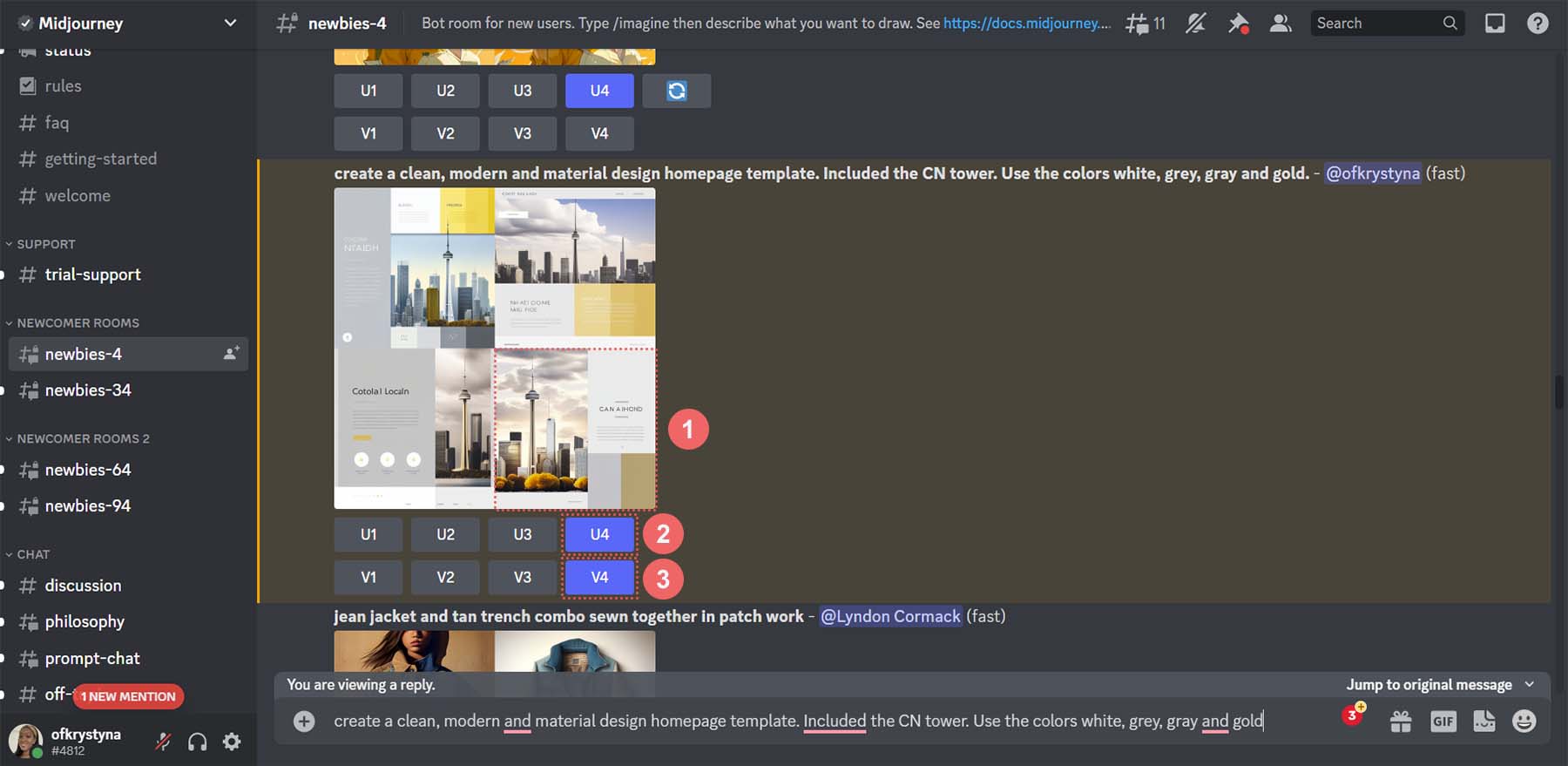
После того, как вы создали свой первый дизайн, MidJourney позволяет вам масштабировать (увеличивать) или создавать варианты одного из четырех вариантов. Мы решили, что хотим увидеть некоторые варианты четвертого варианта и сделать его больше.

Это результаты того, что MidJourney вносит изменения в наш четвертый дизайн.

Давайте посмотрим поближе.

Обратите внимание на добавление таких элементов, как меню, значки, заголовки и значки социальных сетей. Из этого макета мы собираемся использовать четвертый вариант. Это дизайн, которому мы собираемся подражать в Divi.
Использование ChatGPT для создания копии веб-дизайна, созданной искусственным интеллектом
Теперь, когда наш дизайн создан, мы собираемся использовать ИИ для создания копии, которая войдет в наш дизайн. Мы будем использовать ChatGPT для создания заголовка, короткого абзаца и призыва к действию для нашей кнопки.
Создать учетную запись ChatGPT
Для начала мы создаем учетную запись в ChatGPT . Если у вас уже есть учетная запись, вы можете войти.

Чтобы сэкономить время, вы также можете использовать свою учетную запись Gmail или Outlook.

Выдать начальную команду
После того, как вы вошли в систему, вы увидите этот экран. Это версия в темном режиме, но есть и версия в светлом режиме.

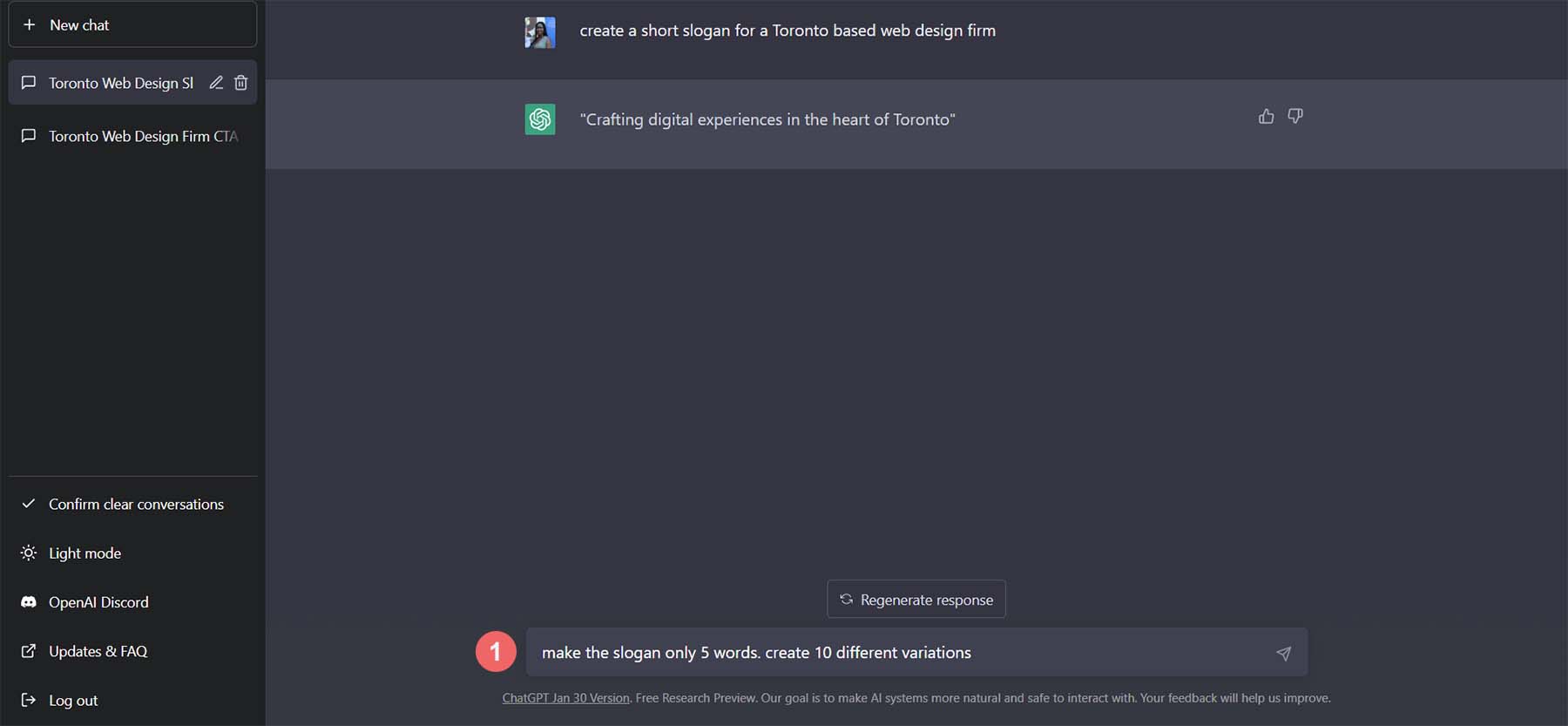
Начнем с создания нашего первого запроса. В текстовом поле мы собираемся попросить ChatGPT «создать короткий слоган для фирмы веб-дизайна в Торонто».

Это результат этого запроса.

Уточнить копию с помощью ChatGPT
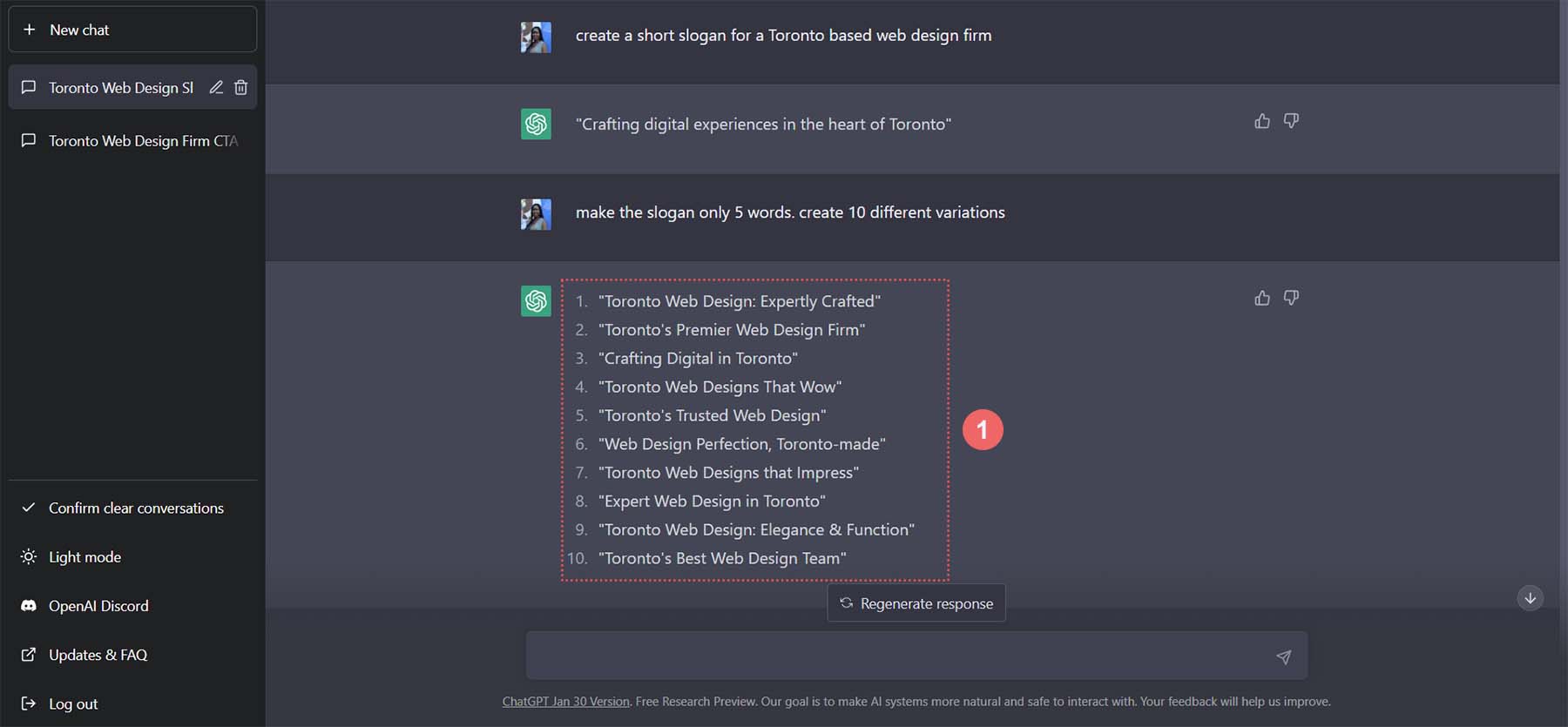
Прелесть ChatGPT в том, что мы можем задавать много вопросов и получать отличные варианты для использования в нашей копии. Давайте попросим 5 других вариантов, но давайте спросим, что каждый вариант состоит не более чем из 5 слов. В текстовом поле введите «Сделайте слоган только из 5 слов. Создайте 10 различных вариантов».

Это варианты, которые ChatGPT придумал для нашего слогана.

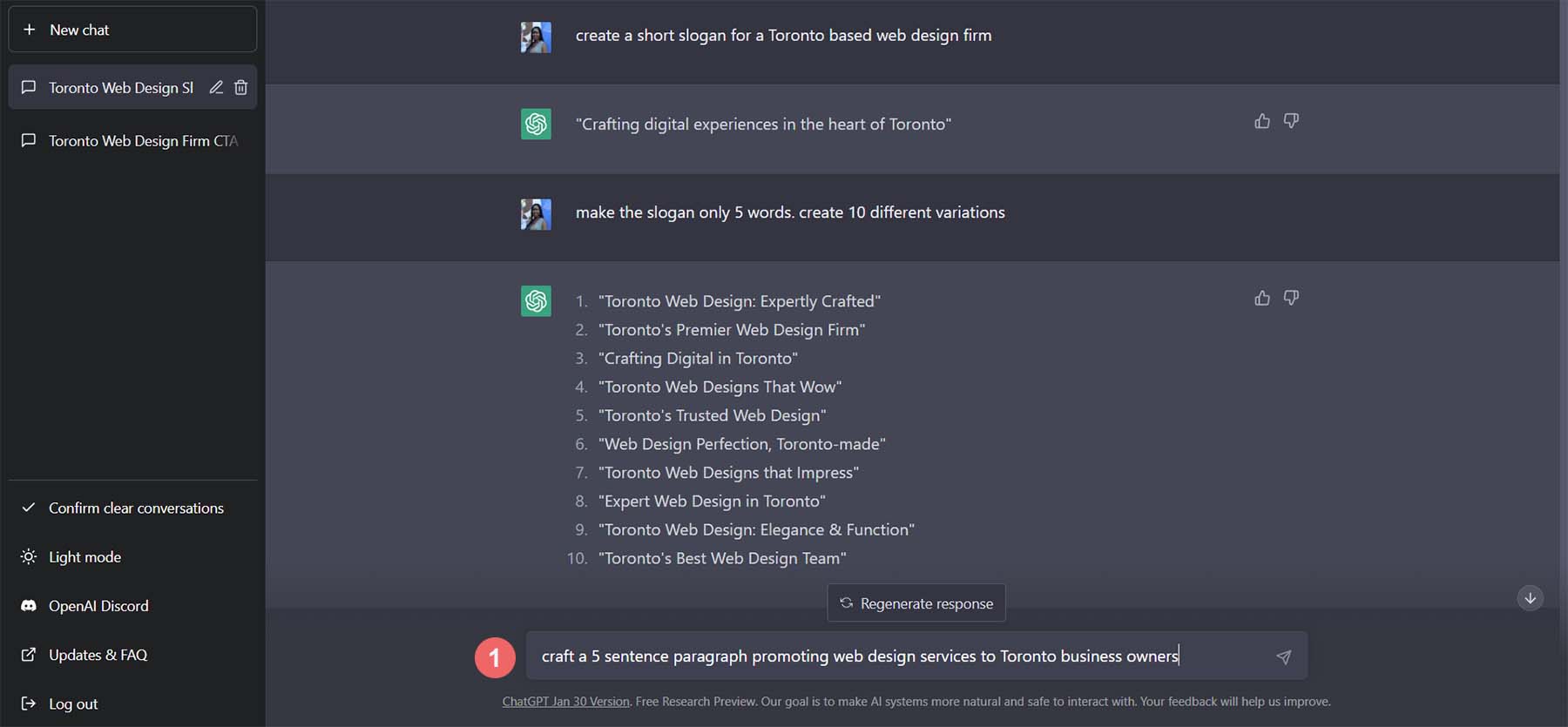
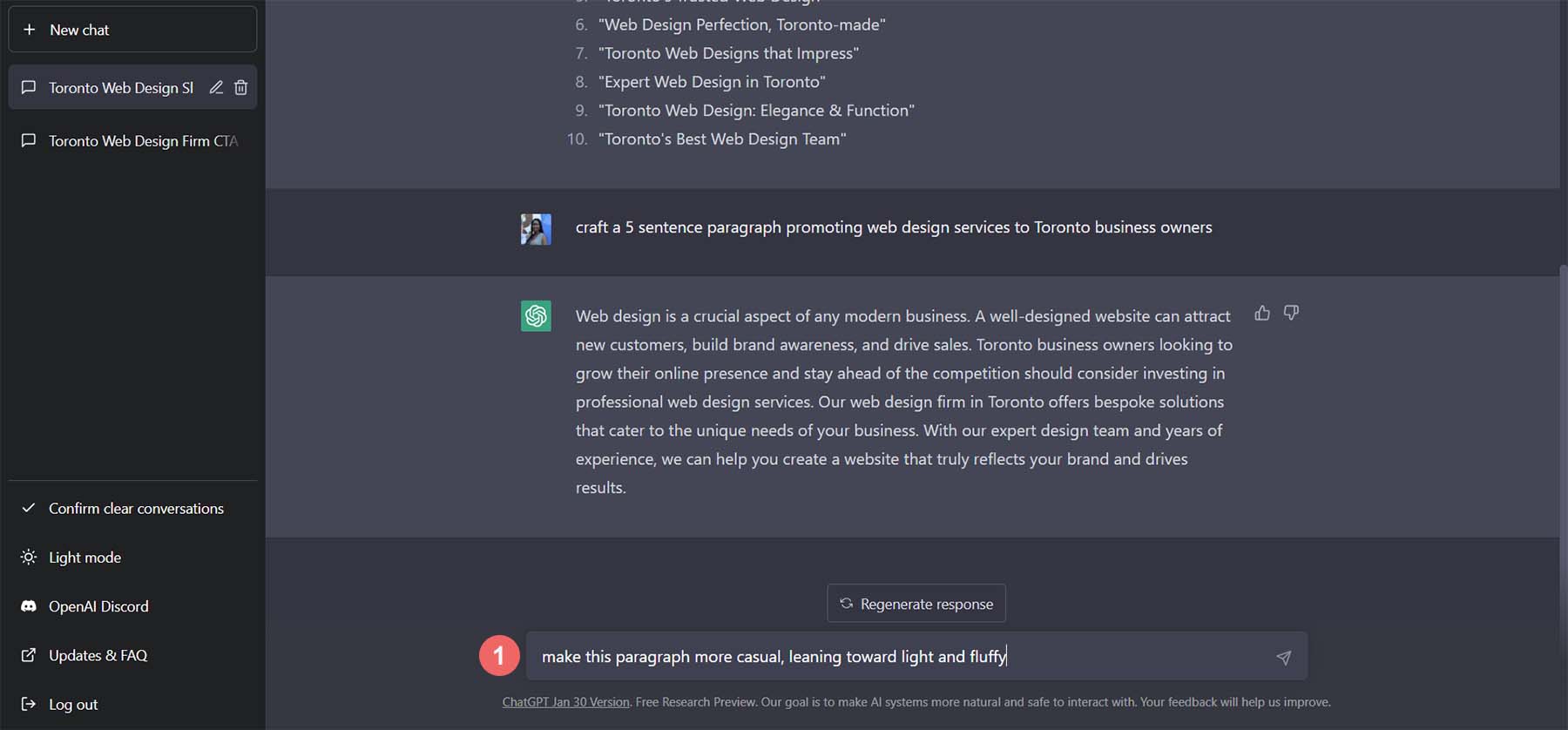
Давайте используем вариант 5 для нашего слогана. Мы собираемся повторить процесс для нашего абзаца текста. Давайте войдем в ChatGPT: «Создайте абзац из 5 предложений, рекламирующий услуги веб-дизайна для владельцев бизнеса в Торонто».

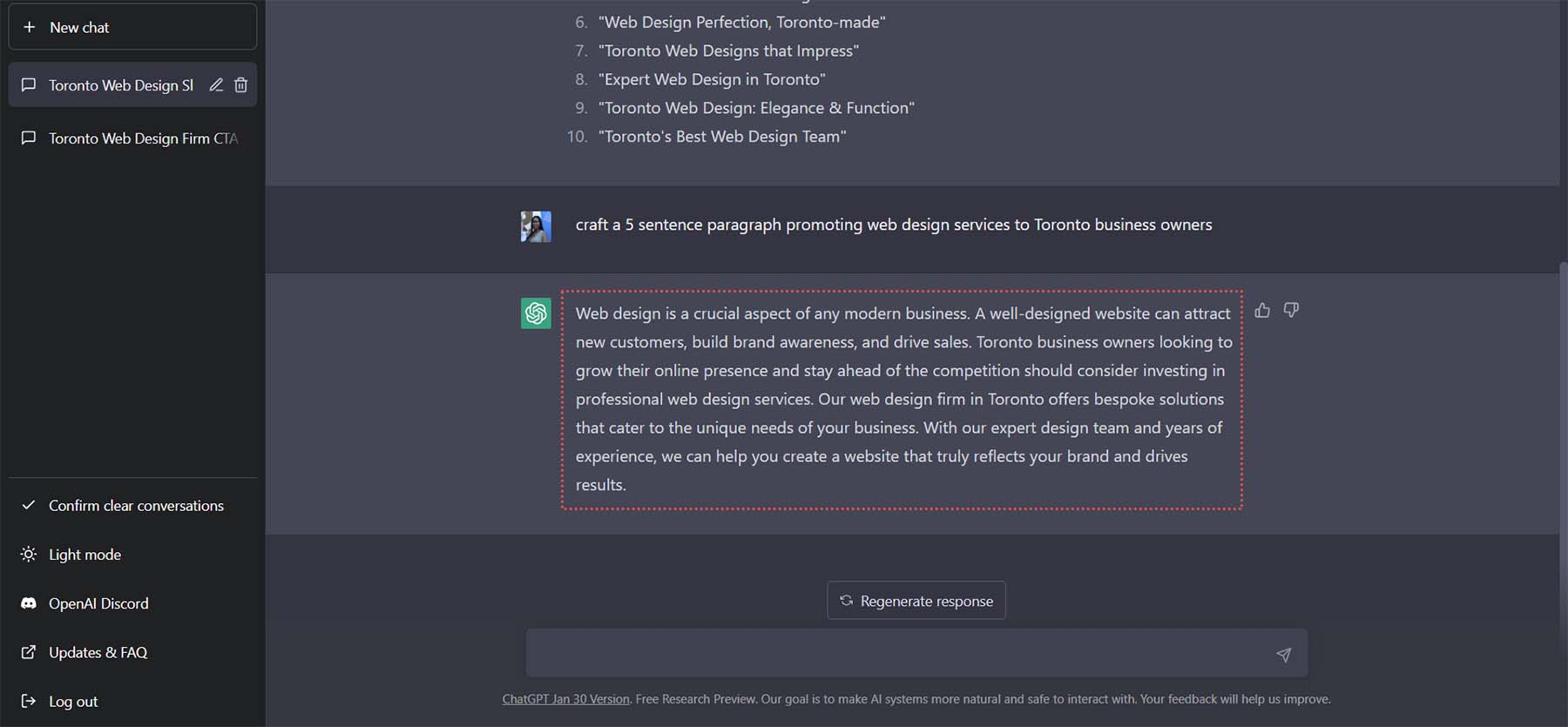
Это результат, который был создан. Это очень хорошо!

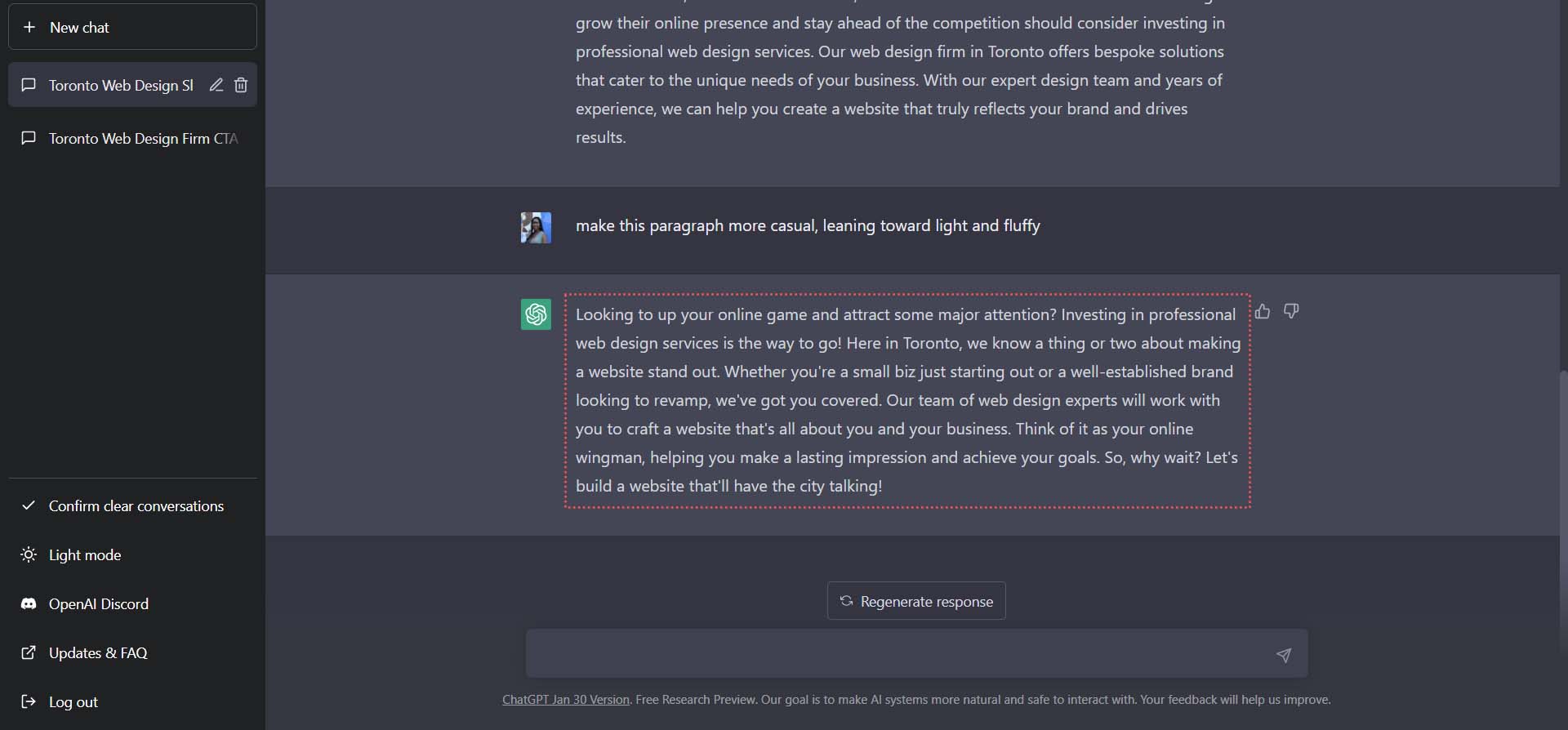
Вместо того, чтобы запрашивать дополнительные версии этого абзаца, давайте попросим ChatGPT изменить тон приветственного абзаца. Давайте попросим ChatGPT «сделать этот абзац более непринужденным, склоняясь к легкости и пушистости».

Обратите внимание, что тон абзаца стал более непринужденным и по-прежнему соответствует тому, что нужно для представления их компании веб-дизайна.

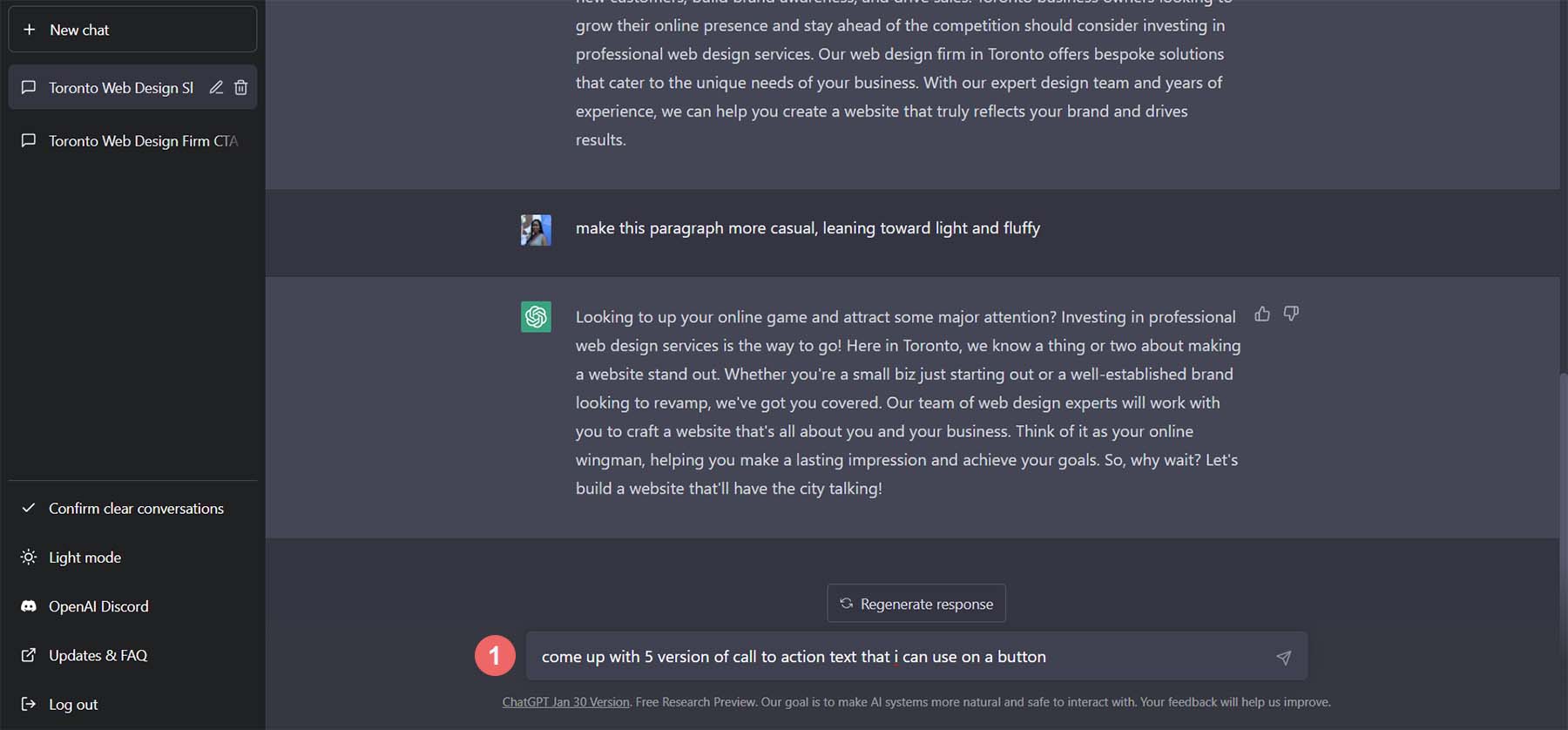
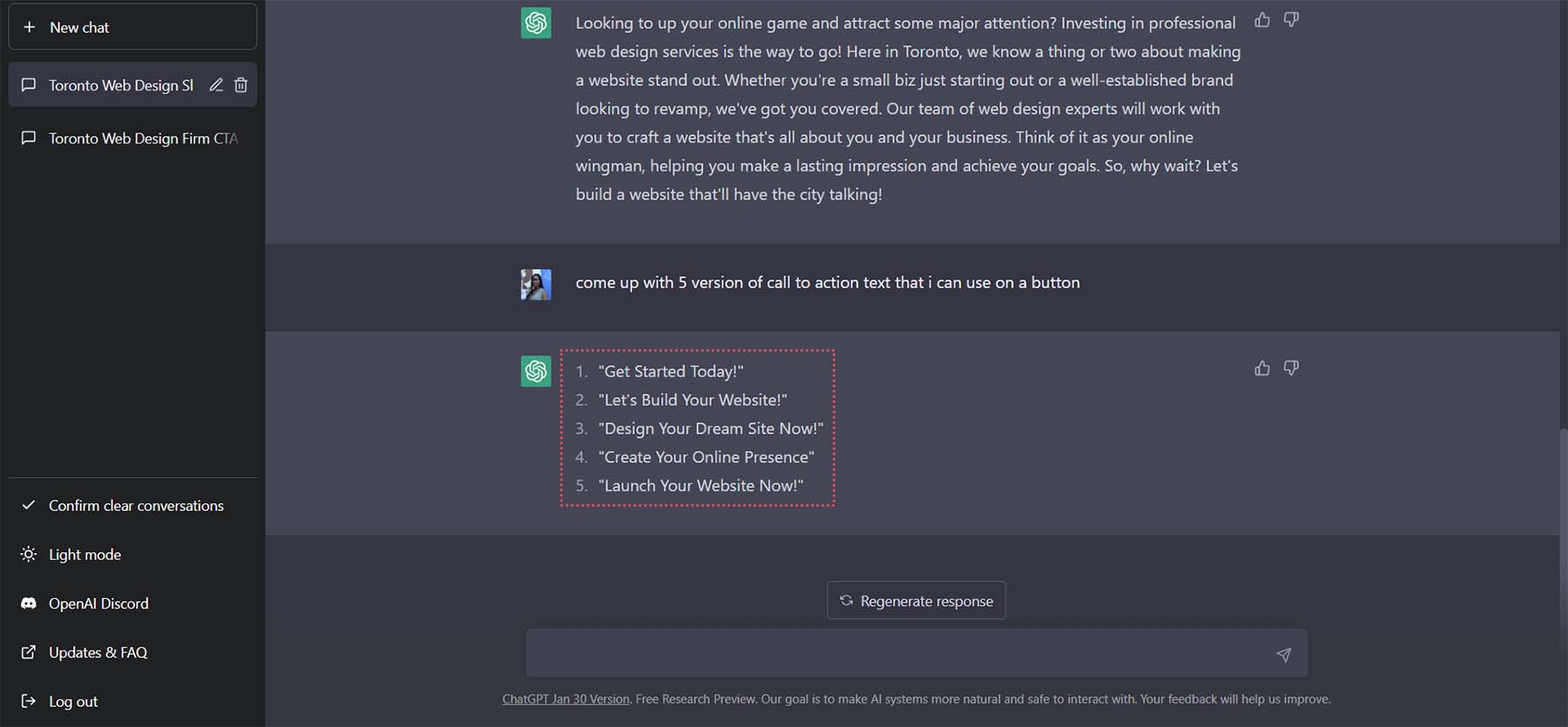
Чтобы завершить нашу копию, давайте создадим 10 различных версий текста призыва к действию, которые мы можем использовать на нашей кнопке. Наша следующая команда для ChatGTP: «Придумайте 5 версий текста призыва к действию, которые я могу использовать на кнопке».

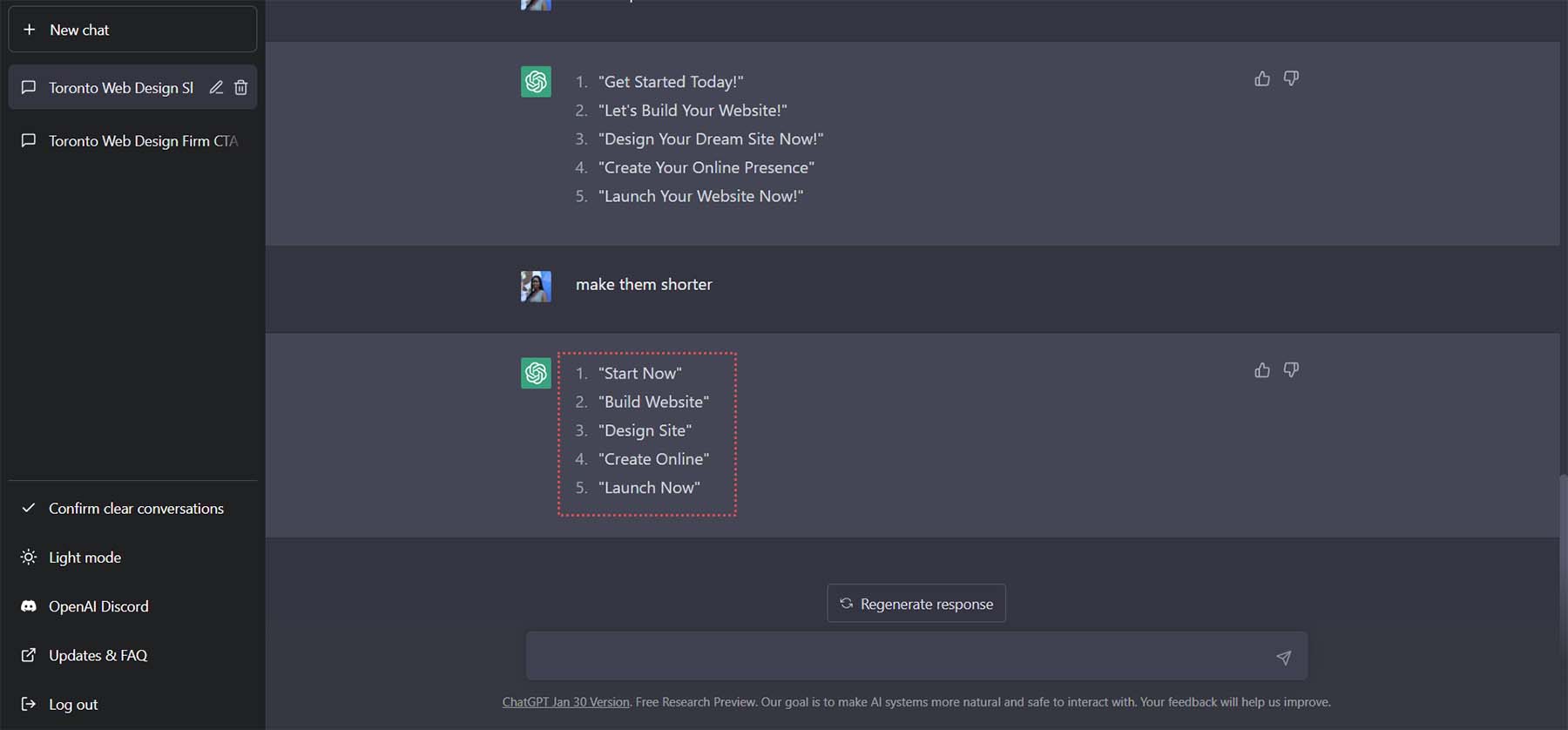
Хотя эти параметры великолепны, они немного длинны для кнопки.

В качестве нашей последней просьбы к ChatGPT, давайте попросим его сделать наш текст короче, сказав: «Сделайте их короче».

Мы будем использовать последнюю опцию «Запустить сейчас» в качестве CTA для нашей кнопки.
Использование ChatGPT и MidJourney с Divi
Теперь у нас есть как вдохновение для дизайна, так и контент для использования в этом дизайне. Мы можем передать эти результаты в Divi и приступить к созданию реального рабочего макета домашней страницы. Давайте приступим к использованию ChatGPT и MidJourney с Divi.
Создать новую страницу в WordPress
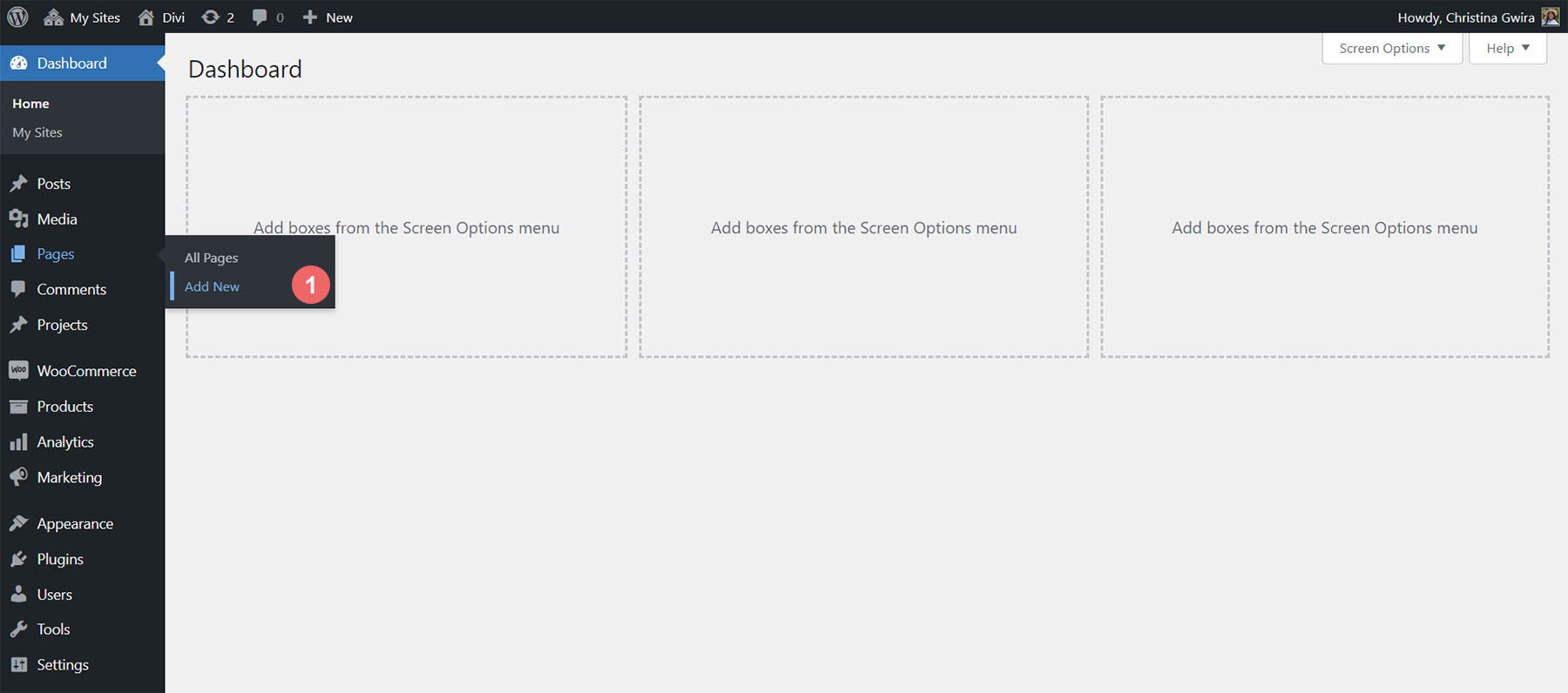
Начнем с создания новой страницы в WordPress. На панели инструментов WordPress мы наводим курсор на страницы в левом меню. Затем мы нажимаем «Добавить новый» . Это создаст новую страницу.

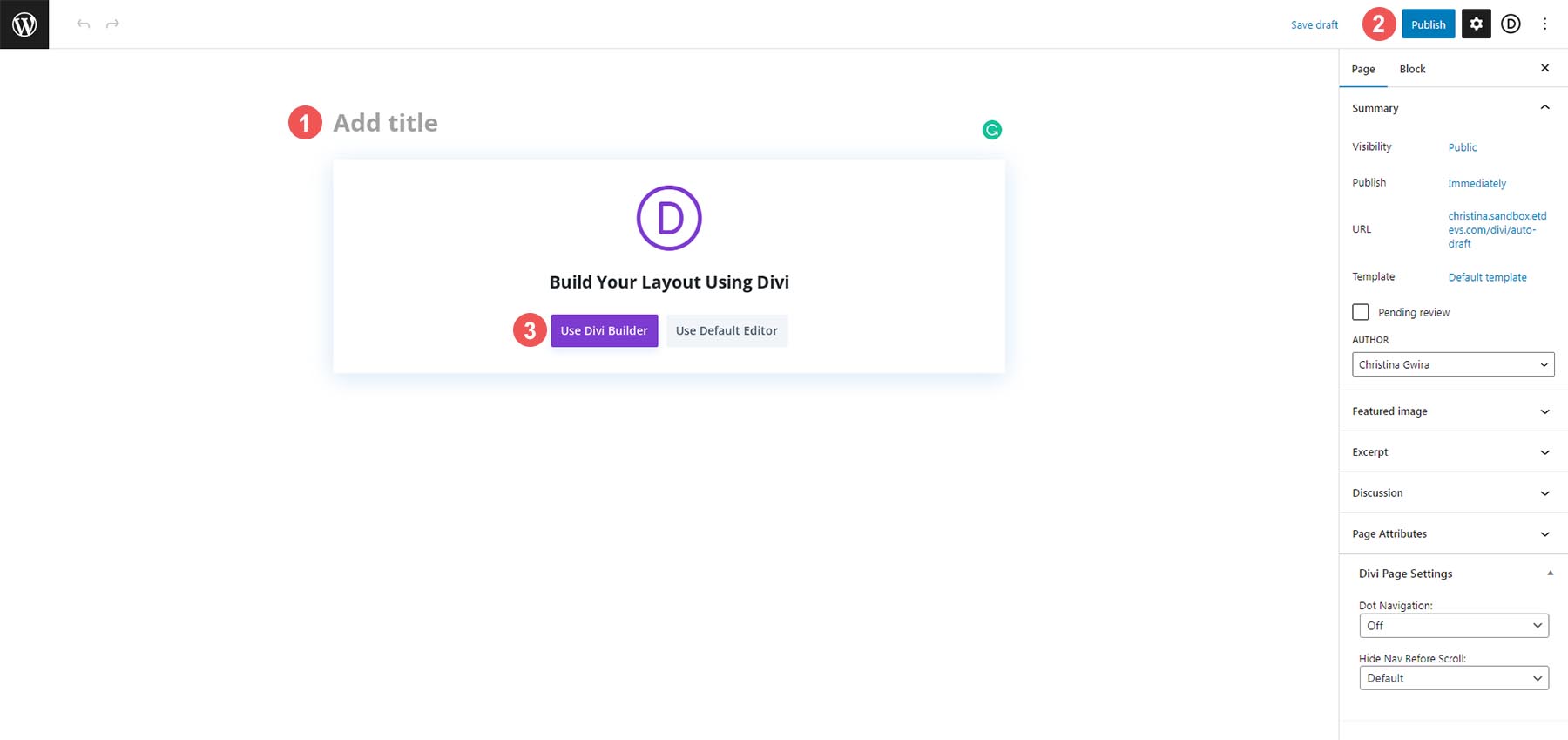
Когда ваша новая страница будет создана, добавьте заголовок . Затем опубликуйте страницу, нажав синюю кнопку «Опубликовать» . Наконец, активируйте Divi Builder, нажав фиолетовую кнопку «Использовать Divi Builder» .

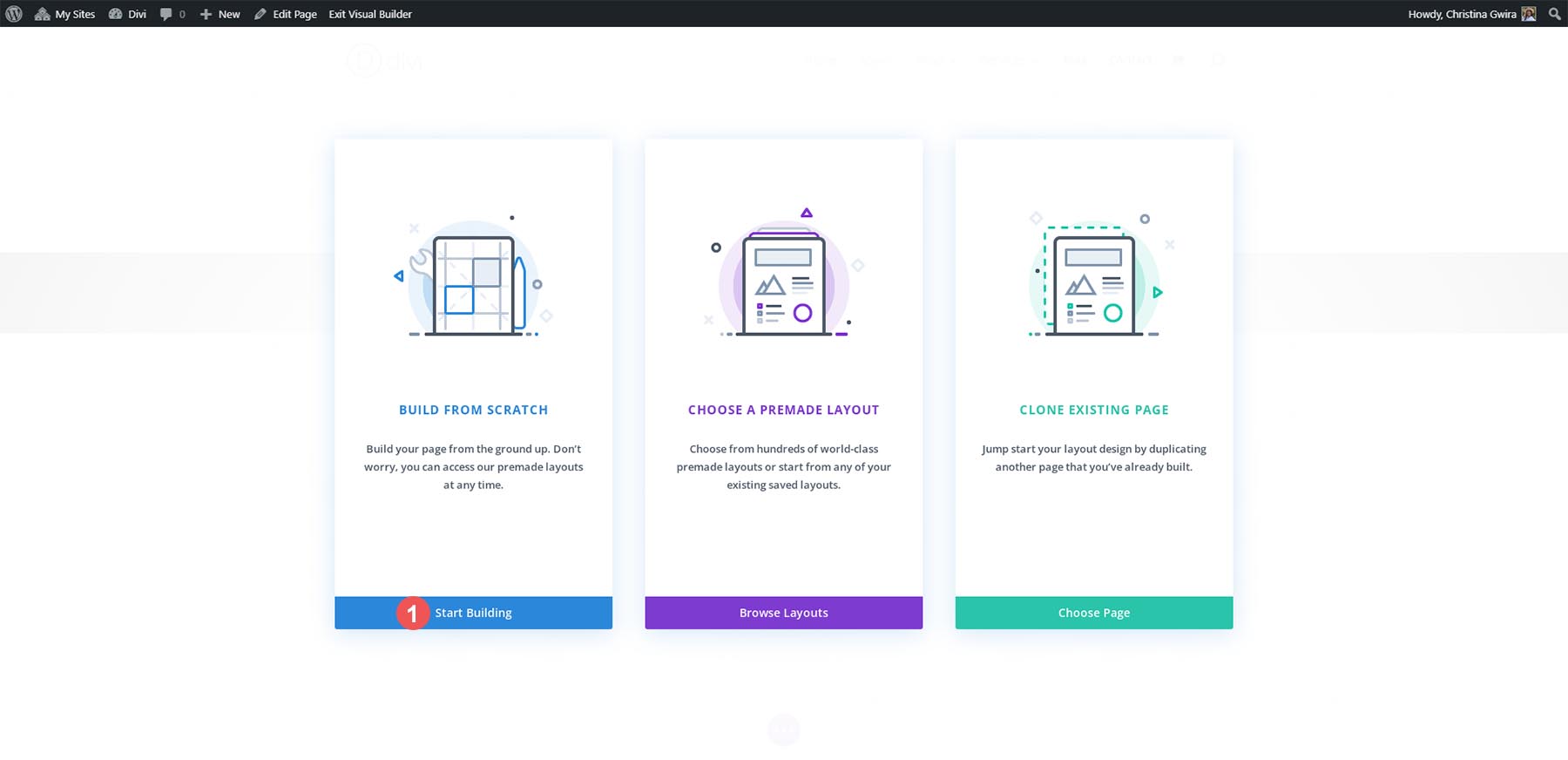
Активировав Divi Builder, нажмите синюю кнопку с надписью «Начать сборку» . Мы создадим нашу страницу с нуля, но будем использовать ресурсы из макета, созданного MidJourney.

Создание разделов и рядов
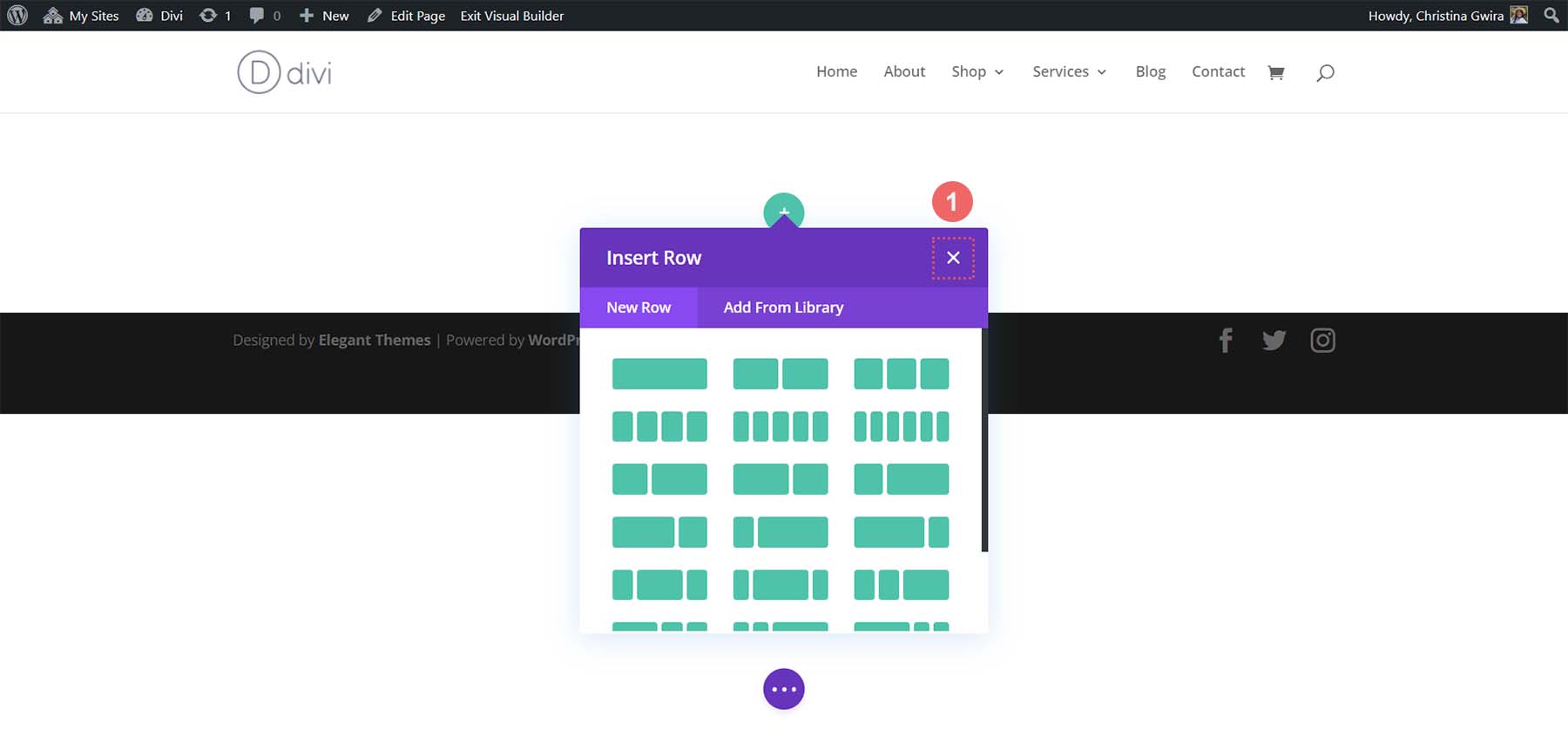
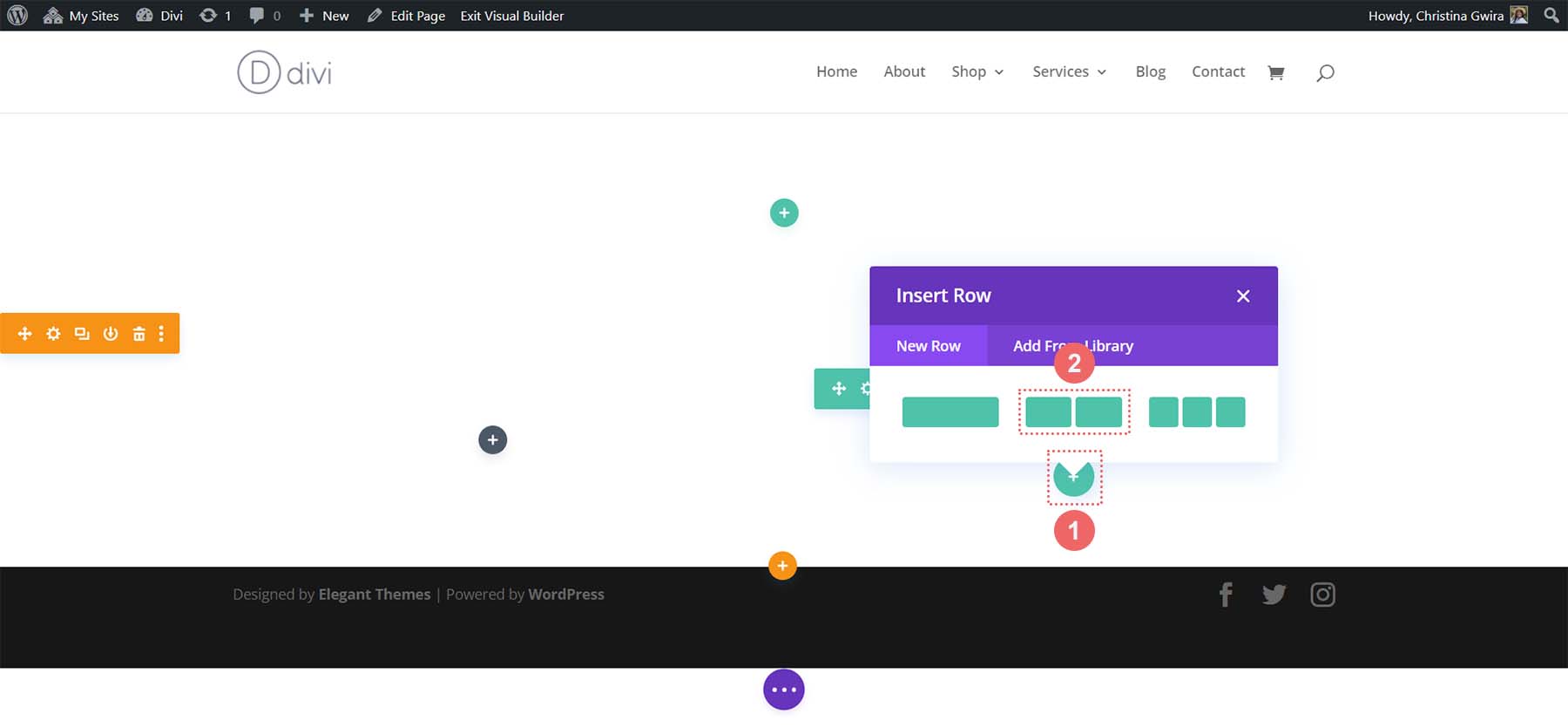
После загрузки визуального построителя нам теперь представлены несколько структур столбцов, которые мы можем добавить к нашей строке и разделу по умолчанию. Мы удалим этот раздел и вместо него будем использовать макет специального раздела. Во-первых, мы нажимаем кнопку X, чтобы выйти из меню выбора строки.

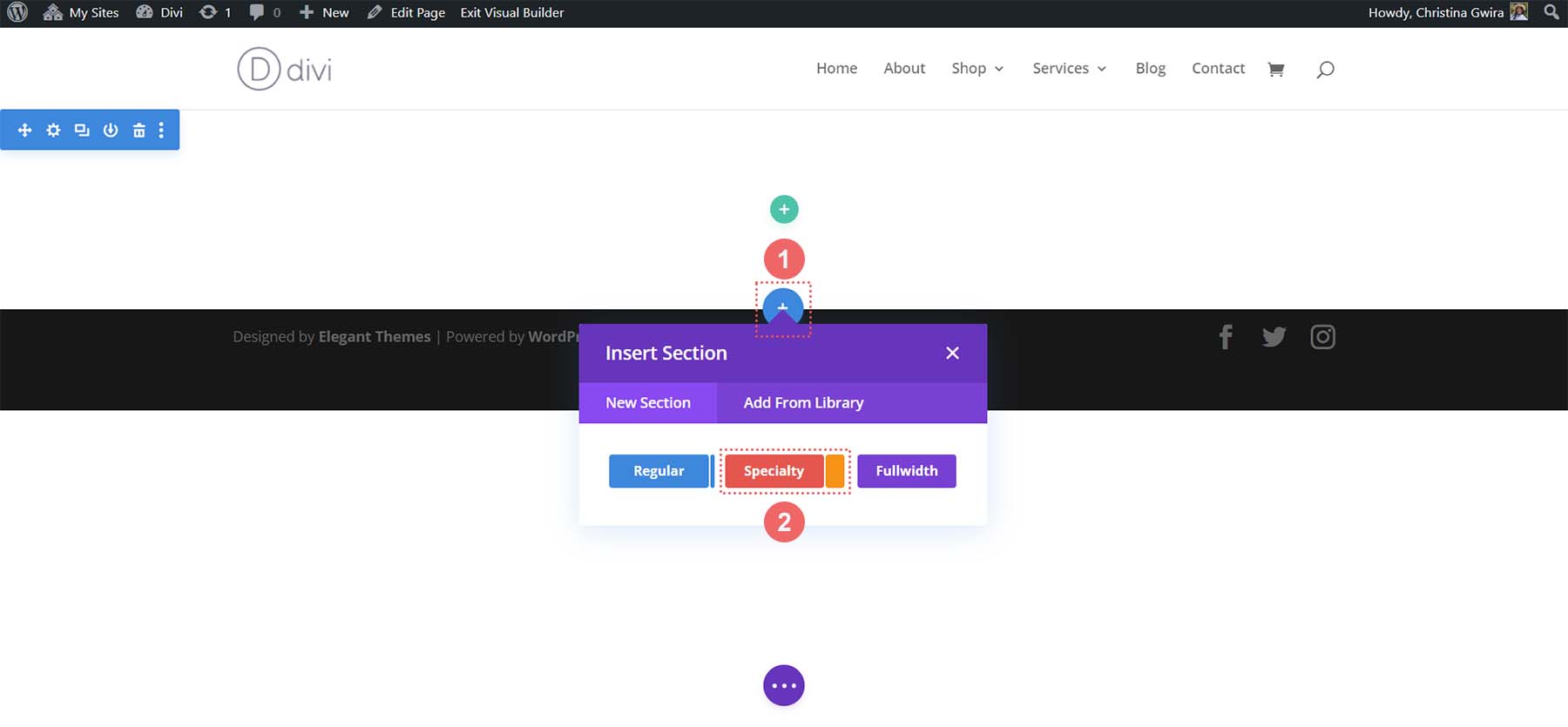
Затем нажимаем синюю кнопку внизу раздела . Это позволит нам добавить новый раздел. Мы хотим щелкнуть значок раздела Specialty . Это позволит нам добавить раздел, похожий на макет, созданный MidJourney.

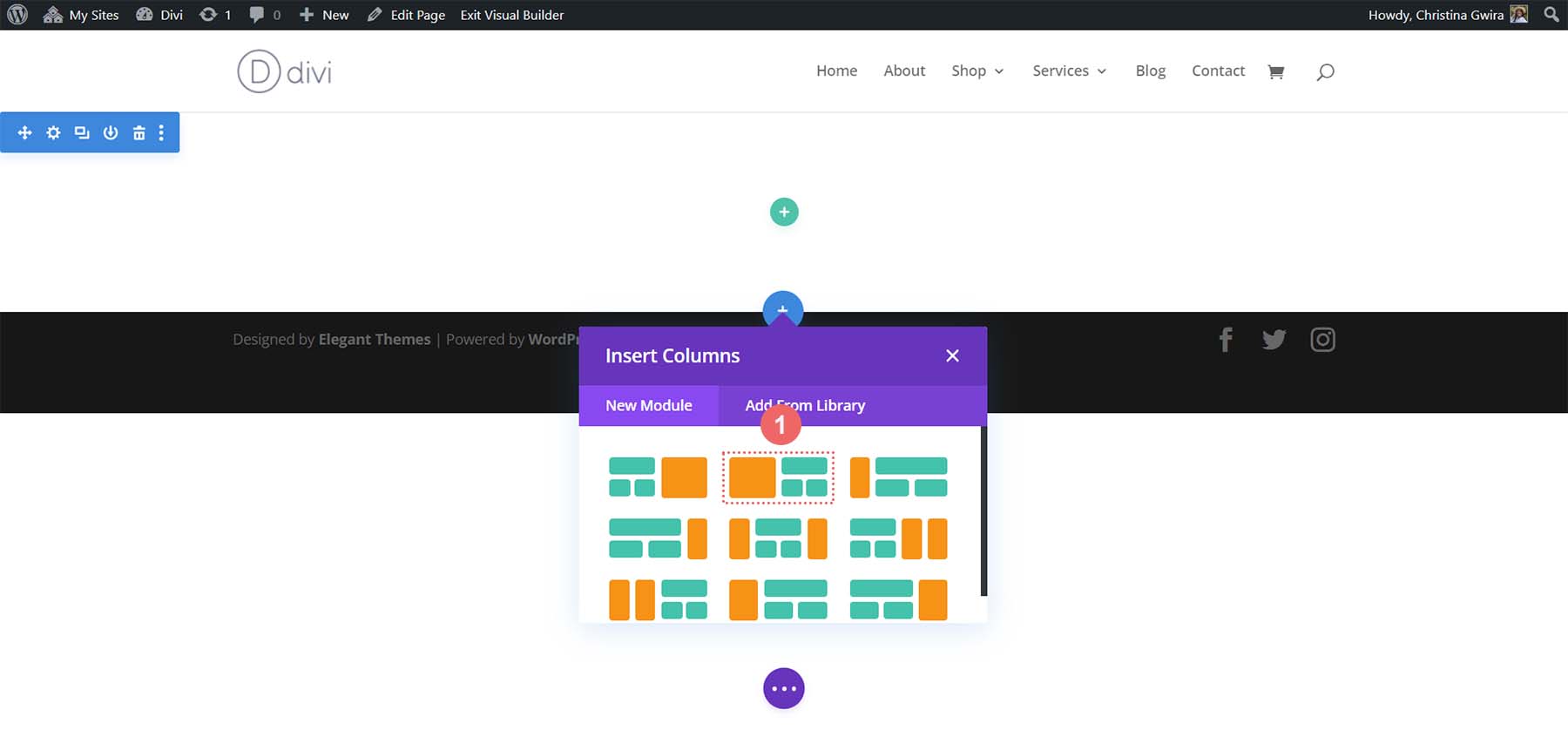
Из вариантов специальных разделов мы выбираем второй вариант.

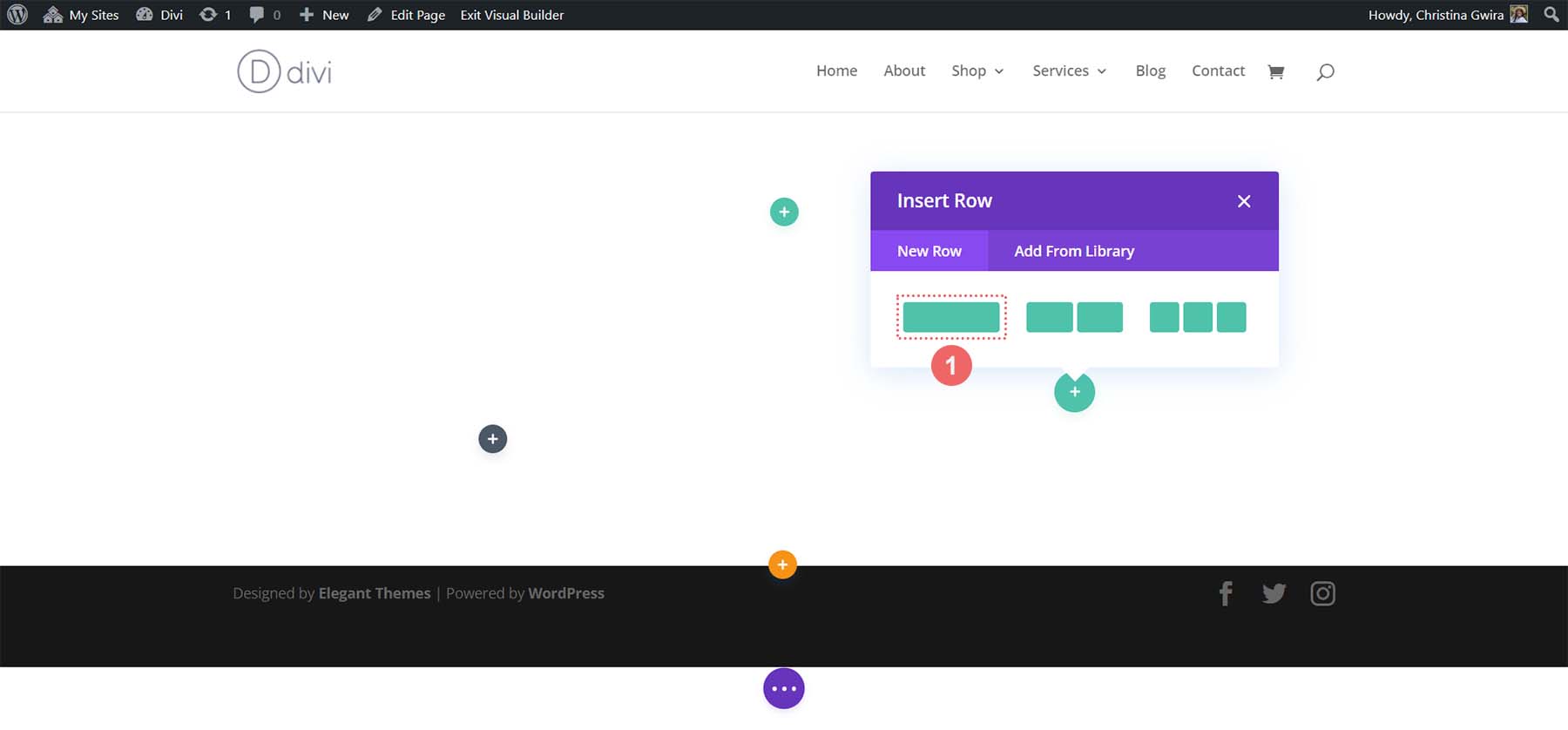
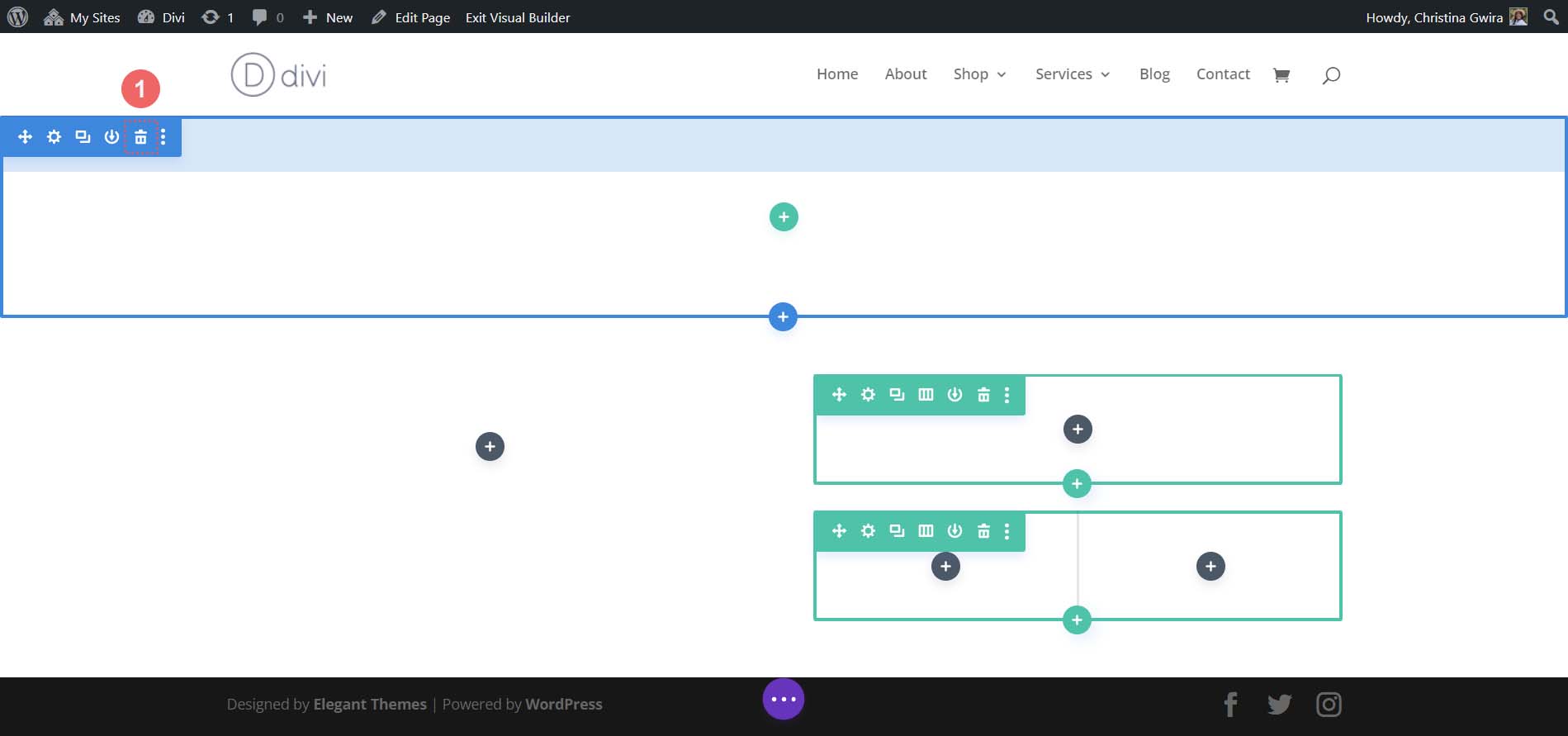
Выбрав наш раздел, теперь у нас есть возможность начать добавлять строки в наш раздел. Когда мы вернемся к макету, созданному MidJoureny, мы увидим строку, содержащую заголовок, абзац и кнопку призыва к действию. Затем мы замечаем, что есть декоративный набор столбцов. Итак, давайте добавим макет с одной колонкой , в котором будет храниться наша копия.

Затем мы добавим еще одну строку под этой, щелкнув зеленый значок плюса . Мы добавим строку из двух столбцов под исходной строкой из одного столбца. Это будут наши декоративные колонны.

Теперь, когда макет нашего раздела Specialty завершен, мы можем удалить раздел по умолчанию с нашей страницы. Нажмите на значок корзины в меню раздела, чтобы удалить его.

Добавление модулей Divi
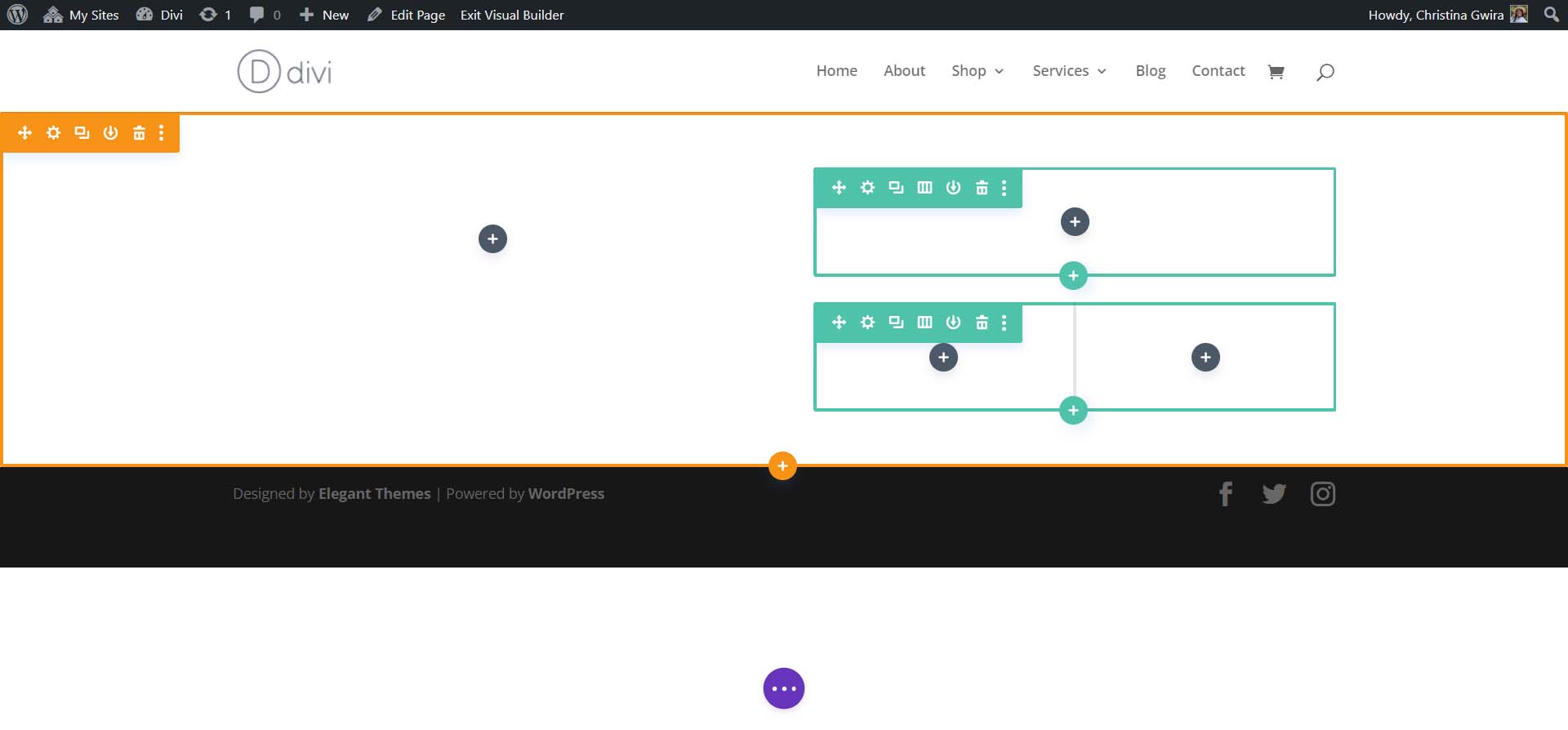
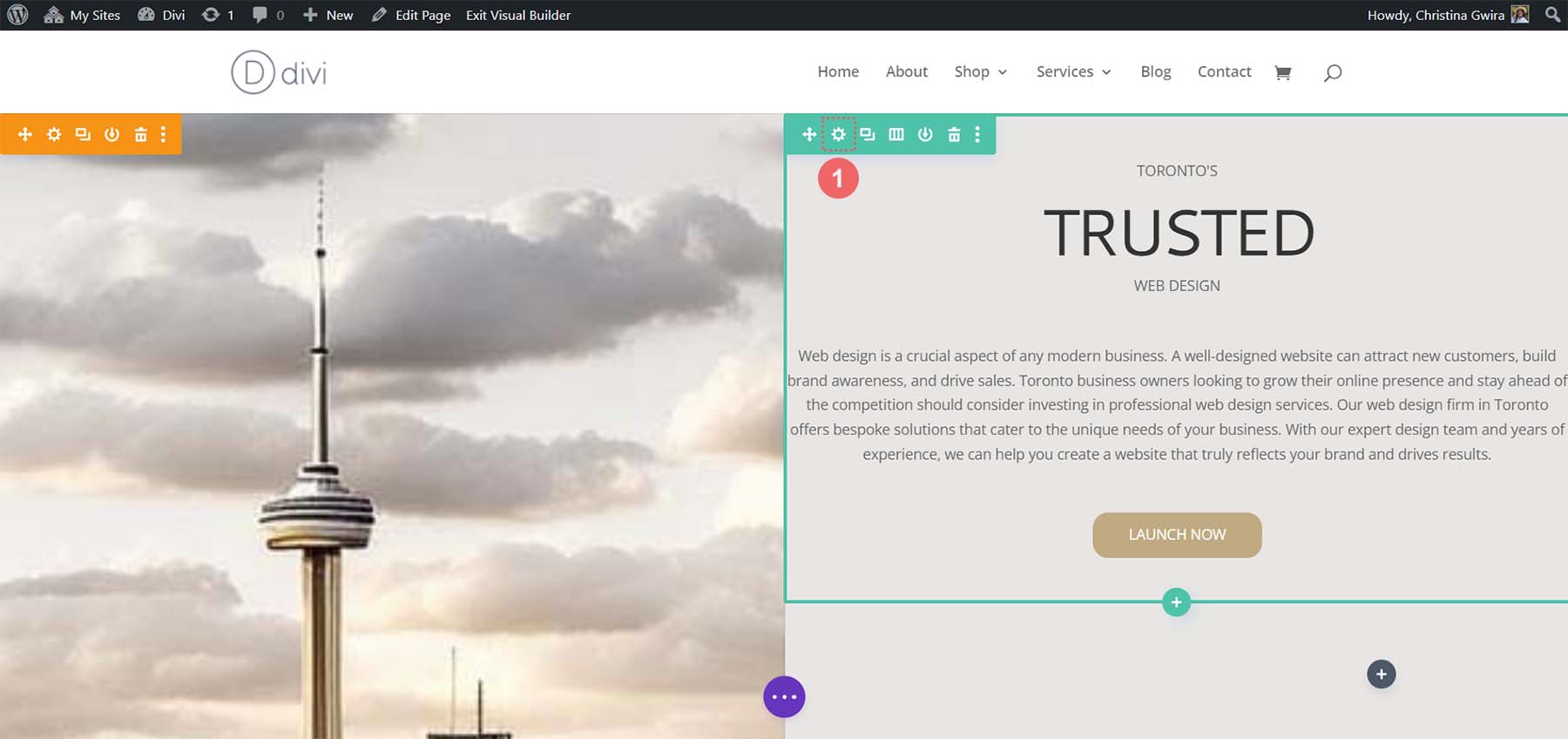
Вот как выглядит наш базовый макет в Divi.

Теперь мы собираемся добавить собственные модули Divi в макет, чтобы создать нашу домашнюю страницу. Это будет действовать как низкокачественный каркас.
Добавление модуля изображения
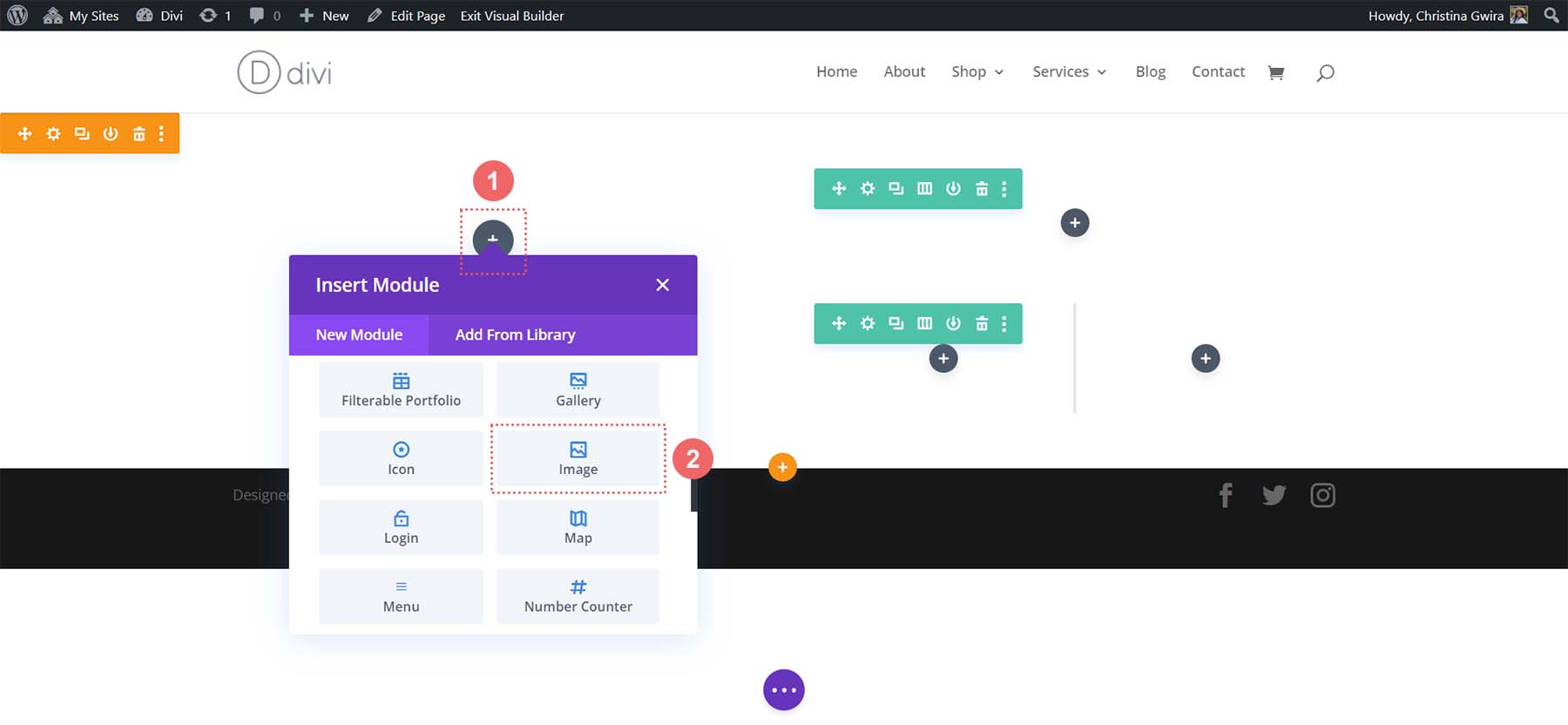
Для начала давайте добавим модуль изображения в первый столбец нашего раздела. Щелкните значок серого плюса в столбце . Затем выберите значок модуля изображения .

Щелкните зеленую галочку, чтобы сохранить модуль изображения на месте.

Вставка текстовых модулей
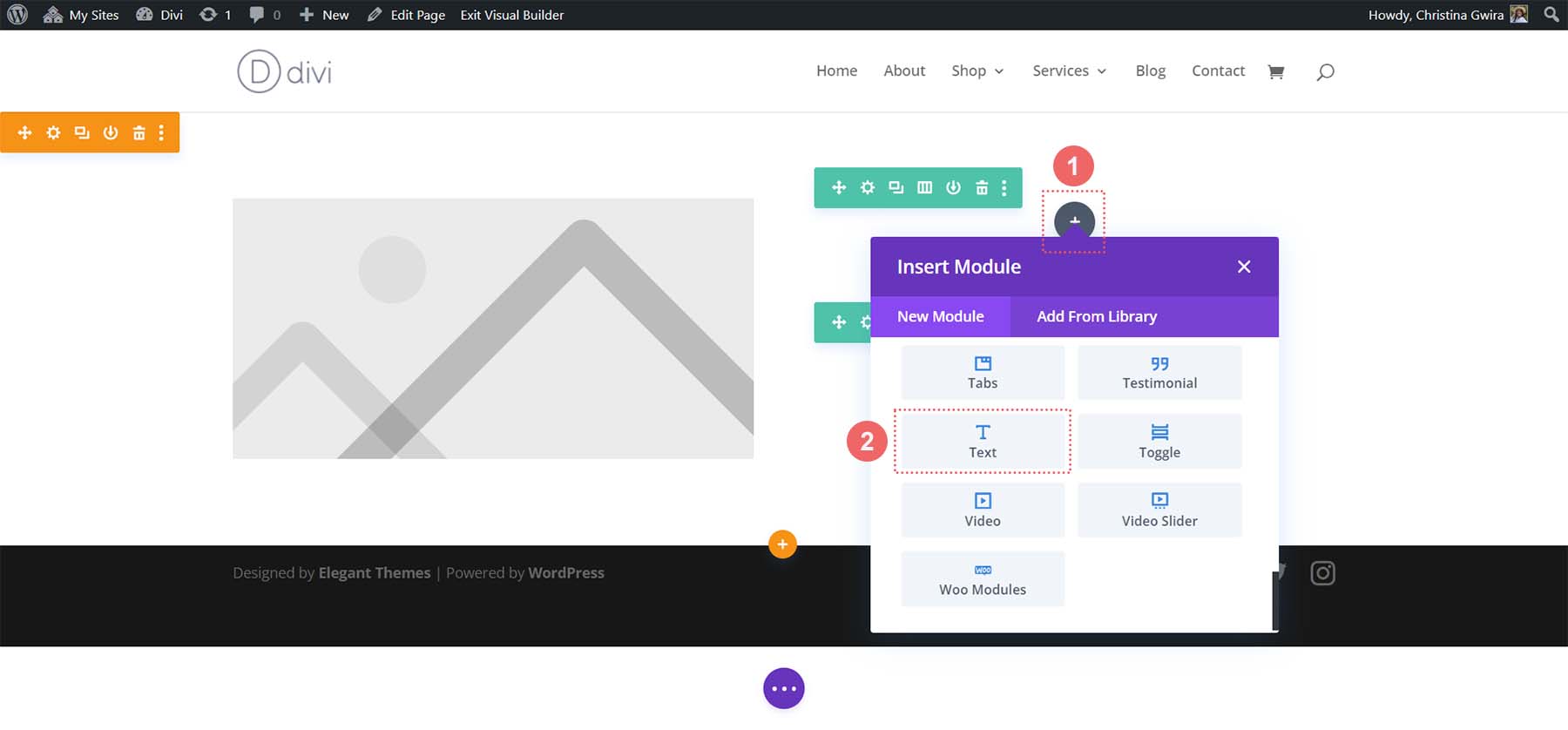
Далее мы собираемся перейти ко второму столбцу нашего раздела. В первую строку мы добавим два текстовых модуля . В первом будет заголовок, а во втором — копия абзаца. Оба они были сгенерированы в ChatGPT. Щелкните значок серого плюса в первой строке . Затем выберите текстовый модуль . Это будет наш текстовый модуль с заголовком.

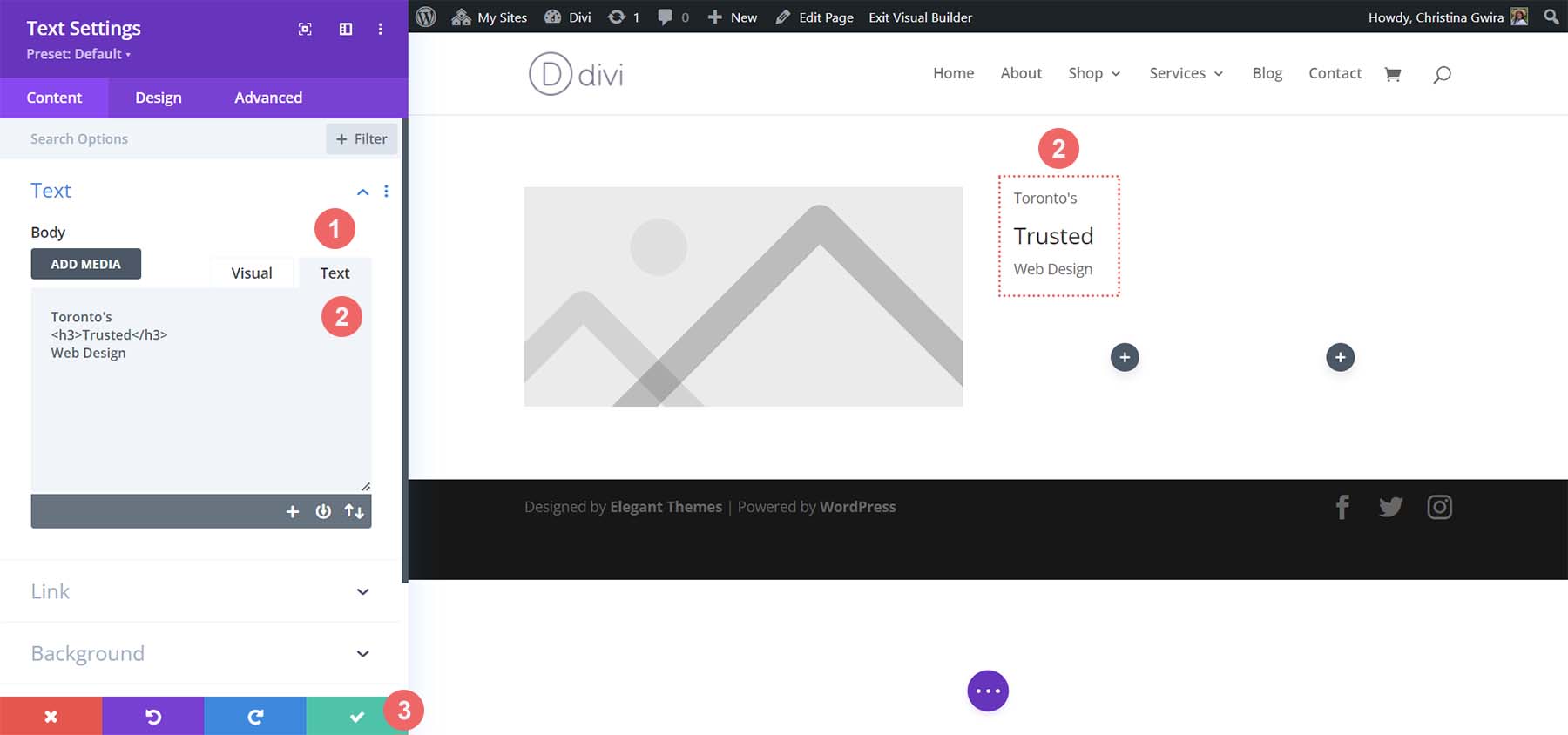
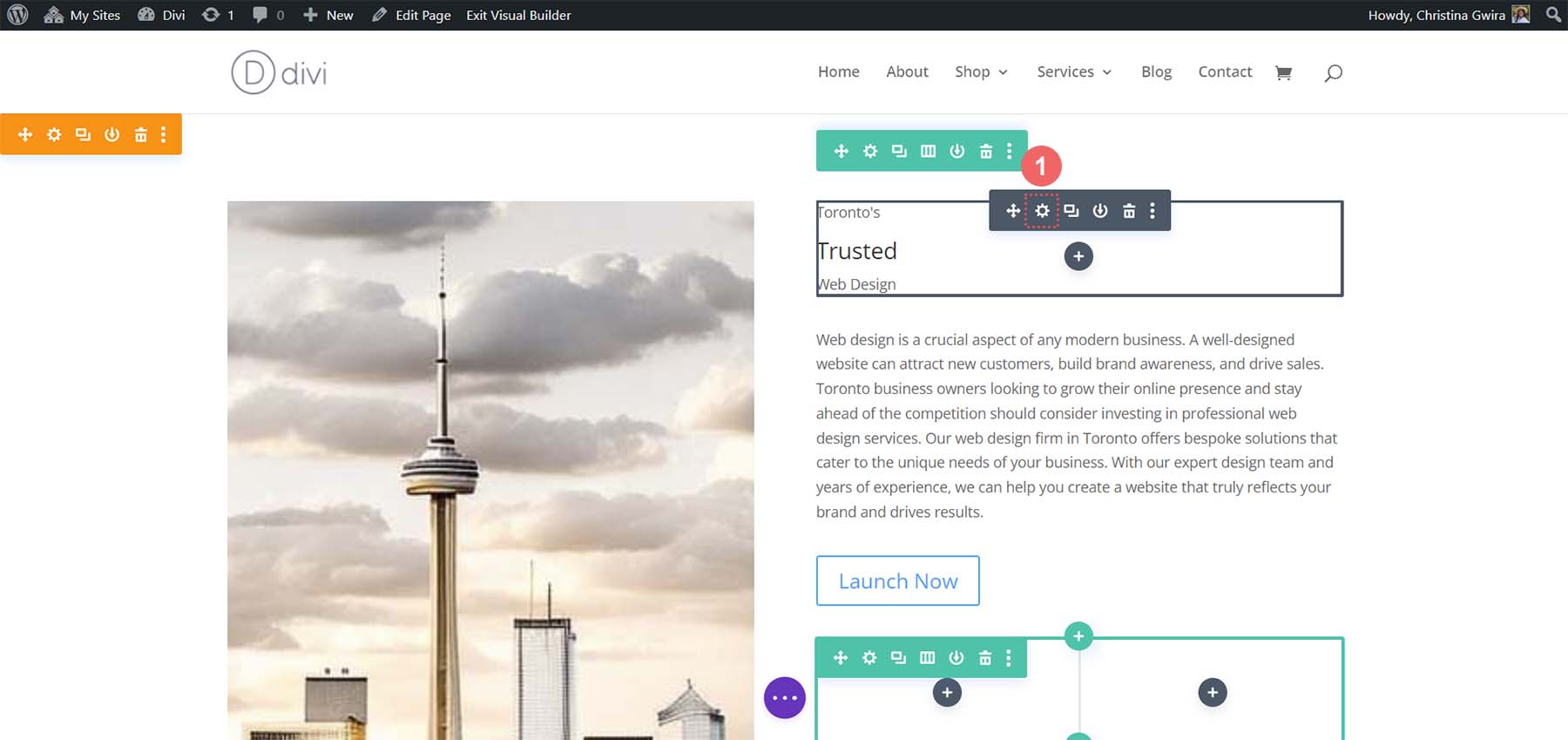
Теперь мы собираемся добавить содержимое нашего заголовка. Однако мы собираемся отформатировать его, чтобы он выглядел как наш дизайн MidJourney. Для этого разбейте текст и используйте тег h3, чтобы выделить ключевое слово в нашем заголовке . Это важный шаг, так как мы будем применять отдельный стиль к этой части текста. Нажмите на зеленую галочку, чтобы сохранить наш контент.

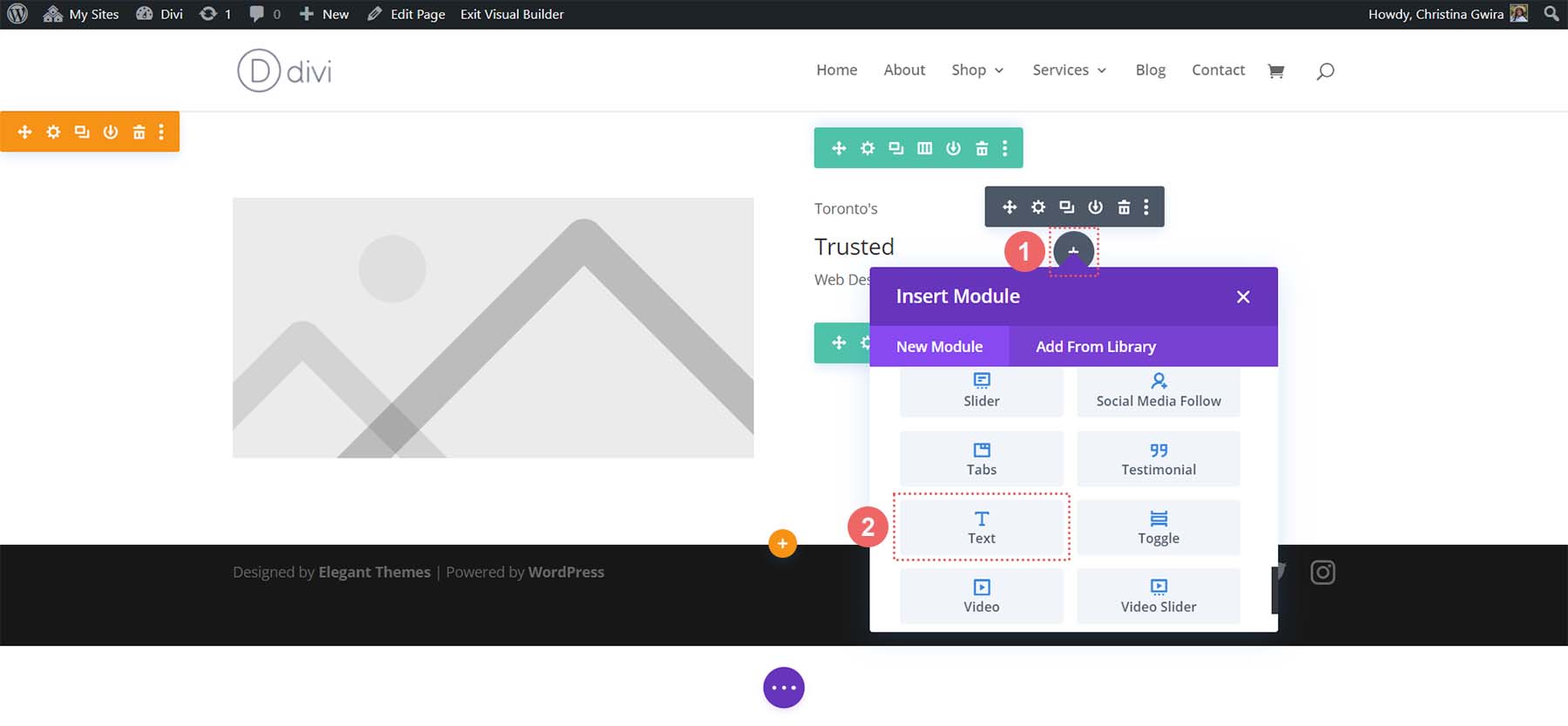
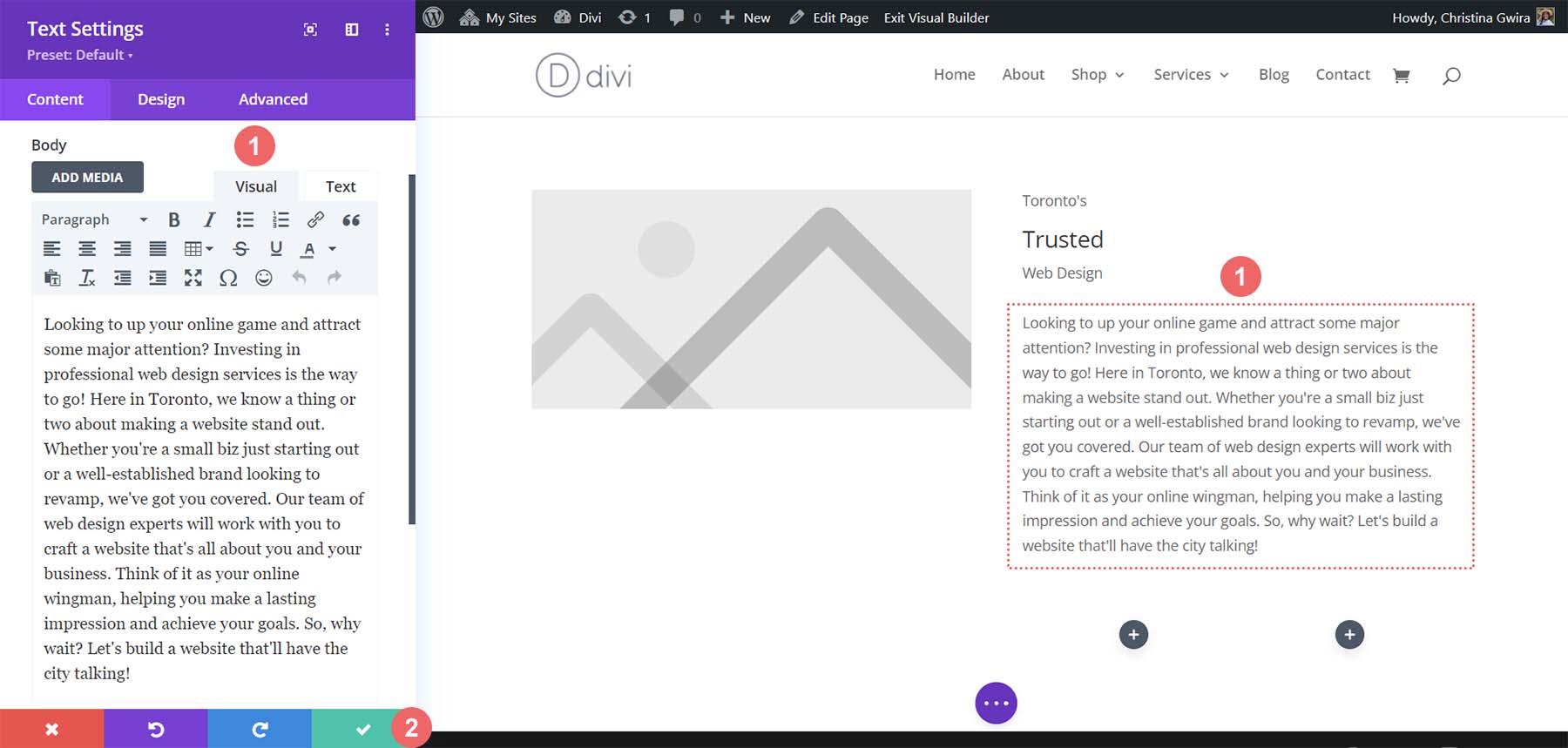
Теперь мы собираемся добавить второй текстовый модуль для содержимого нашего абзаца. Еще раз щелкните значок серого плюса и выберите значок текстового модуля .


Однако на этот раз добавьте копию абзаца из ChatGPT и щелкните зеленую галочку , чтобы сохранить наш контент. Чтобы завершить эту строку, мы можем добавить наш последний модуль, который является модулем кнопок.

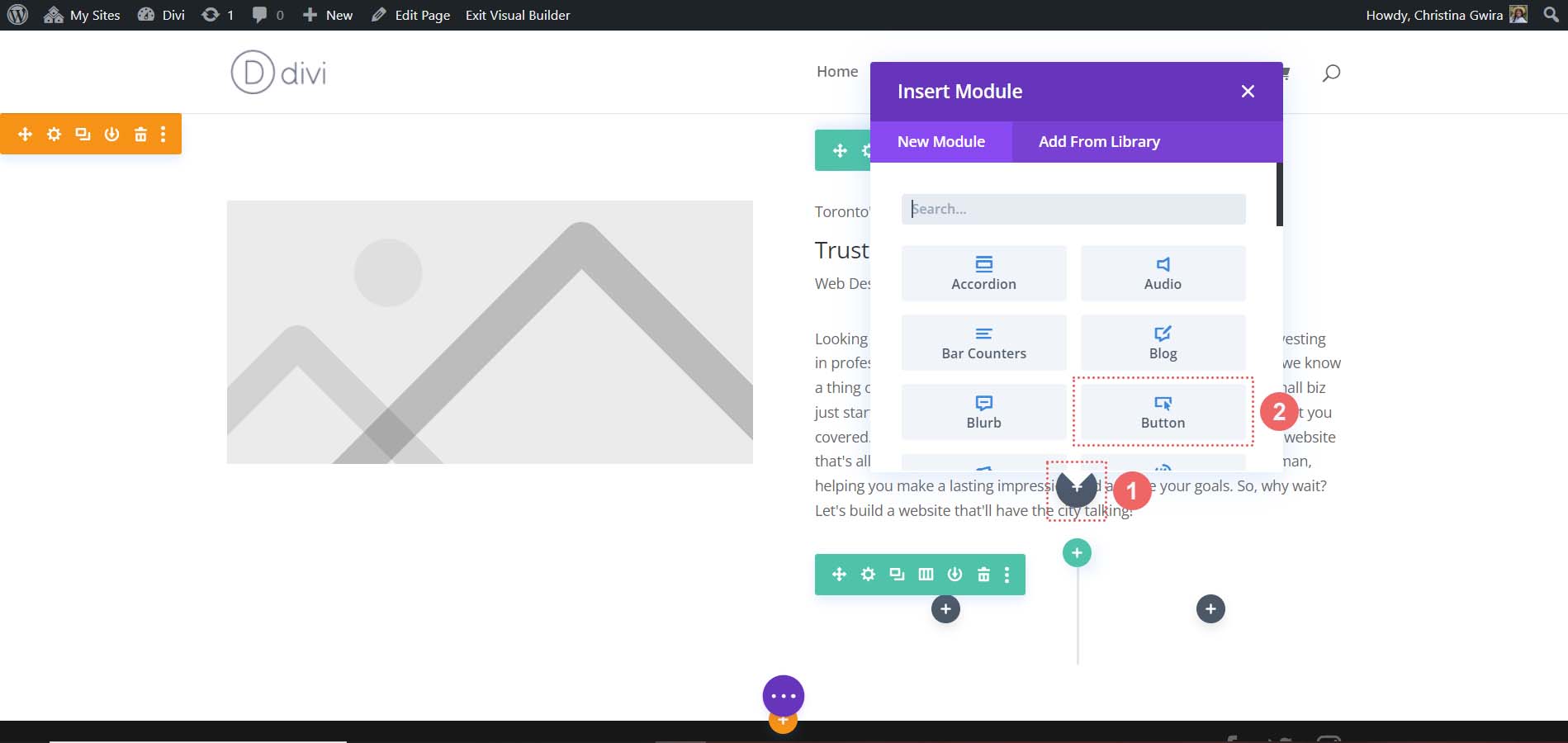
Добавить модуль кнопки
Мы собираемся добавить модуль кнопки в эту строку. Для этого мы нажимаем на серый значок плюса и выбираем Button Module .

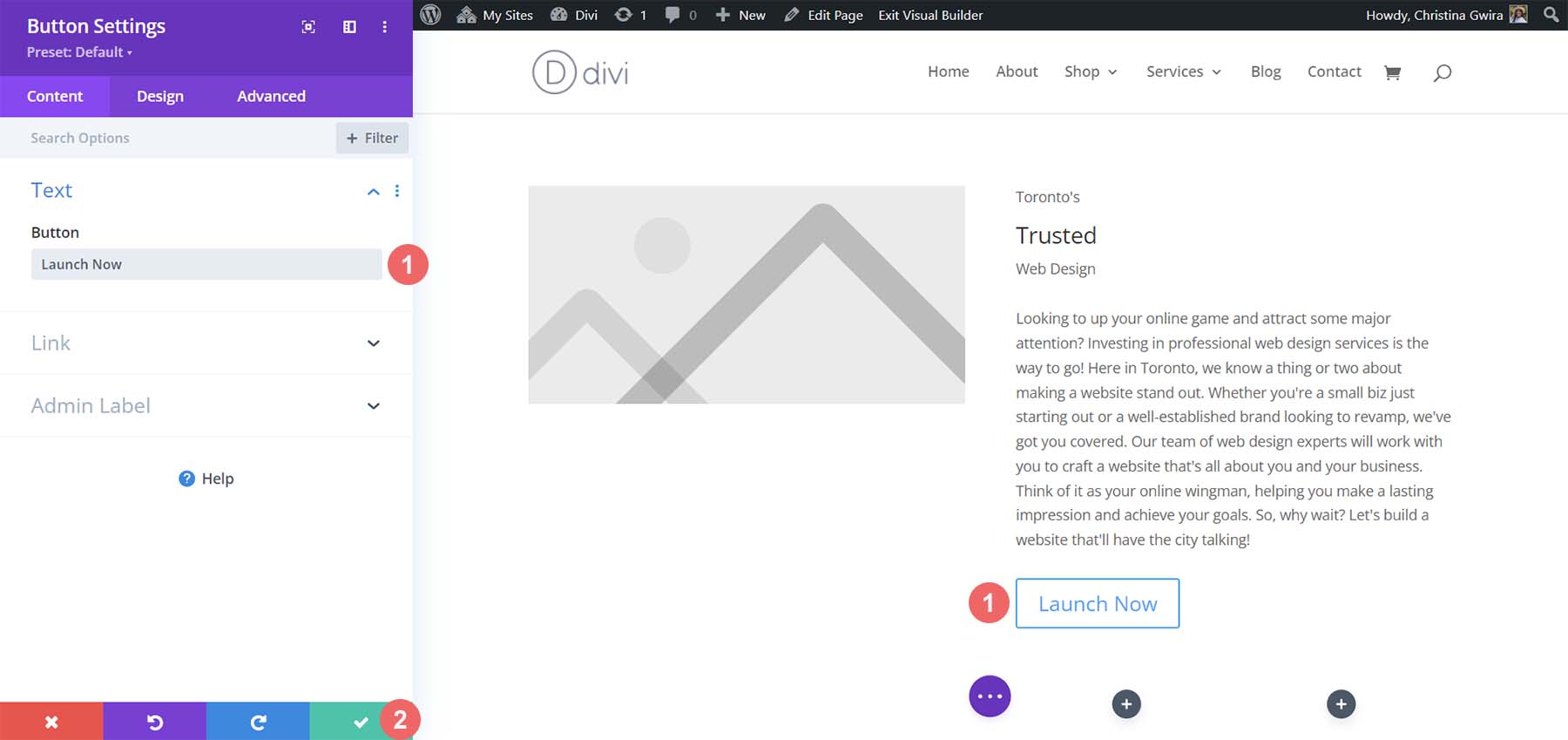
Добавьте текст из ChatGPT в текст кнопки и нажмите зеленую галочку , чтобы сохранить наш контент.

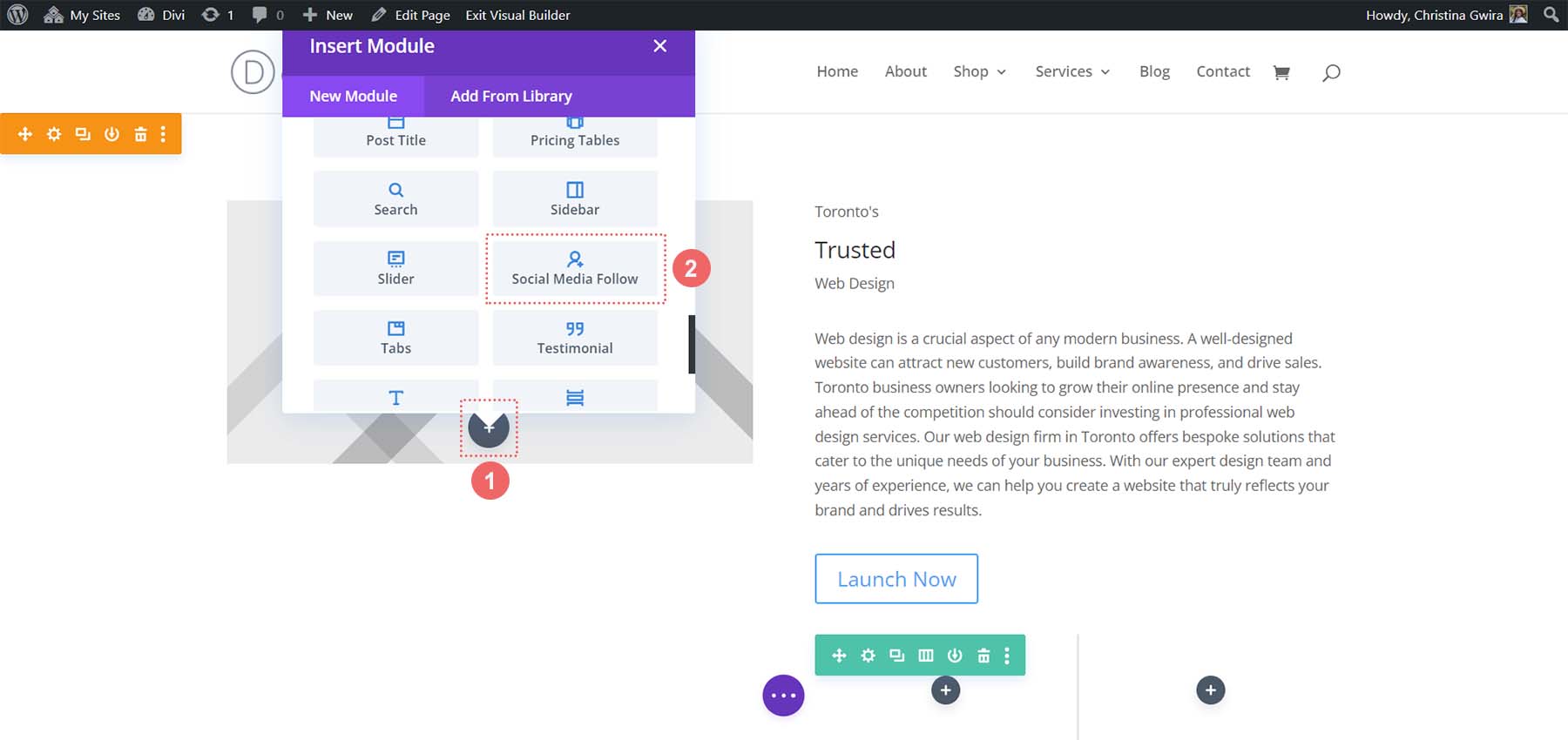
Вставка модуля подписки в социальных сетях
Если вы внимательно посмотрите на наш дизайн, созданный искусственным интеллектом, вы увидите несколько значков под изображением. Мы собираемся использовать модуль отслеживания социальных сетей, чтобы добавить несколько значков социальных сетей под наш модуль изображений.

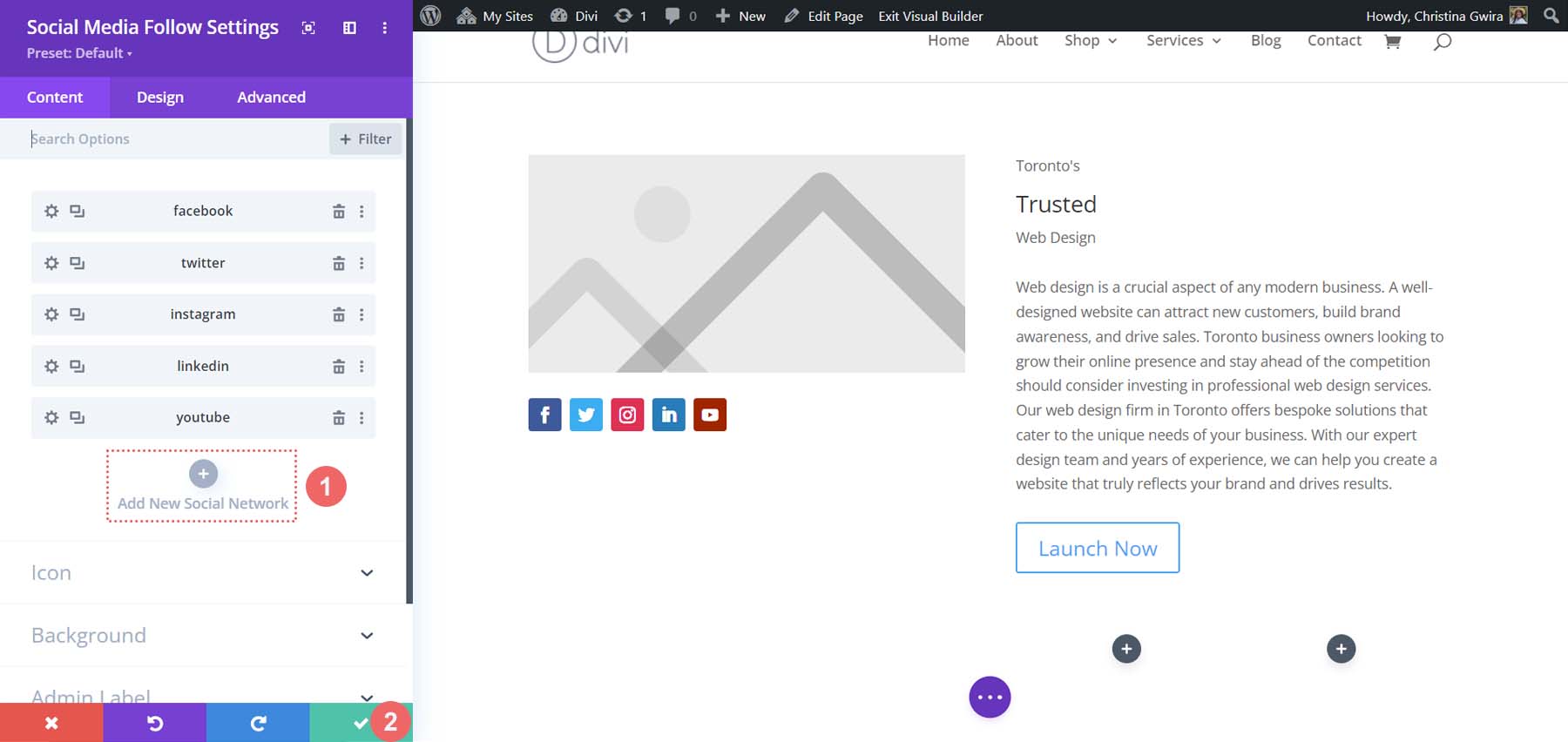
Добавив наш модуль отслеживания в социальных сетях, давайте добавим в этот модуль несколько социальных сетей . Я добавил 5, чтобы эмулировать наше изображение, сгенерированное ИИ.

Нажмите на зеленую галочку, чтобы сохранить свои социальные сети. Теперь, когда все наши модули установлены, мы можем приступить к оформлению макета нашей домашней страницы!
Внедрение визуального брендинга и элементов дизайна
Для этого следующего раздела нашего руководства нам понадобятся некоторые внешние инструменты, которые помогут нам использовать активы, созданные MidJourney. Хотя мы используем ChatGPT и MidJourney с Divi, это не единственное программное обеспечение, которое мы будем использовать. Вам понадобится инструмент, который позволит вам выбрать шестнадцатеричные коды из изображения, сгенерированного ИИ. Вам также понадобится редактор изображений, чтобы обрезать фотографию из изображения для использования в нашем дизайне. Мы также будем использовать Google Fonts для воспроизведения шрифтов, созданных MidJjourney.
Инструменты, которые я использовал для этого, были:
- ColorZilla: расширение Chrome для пипетки, позволяющее выбирать и сохранять шестнадцатеричные коды с веб-страниц.
- Photoshop: для обрезки и редактирования фотографий. Вы также можете использовать Photoshop, чтобы выбрать шестнадцатеричные коды из изображения MidJourney.
В конечном счете, используйте любые доступные вам инструменты.
Загрузка вашего изображения
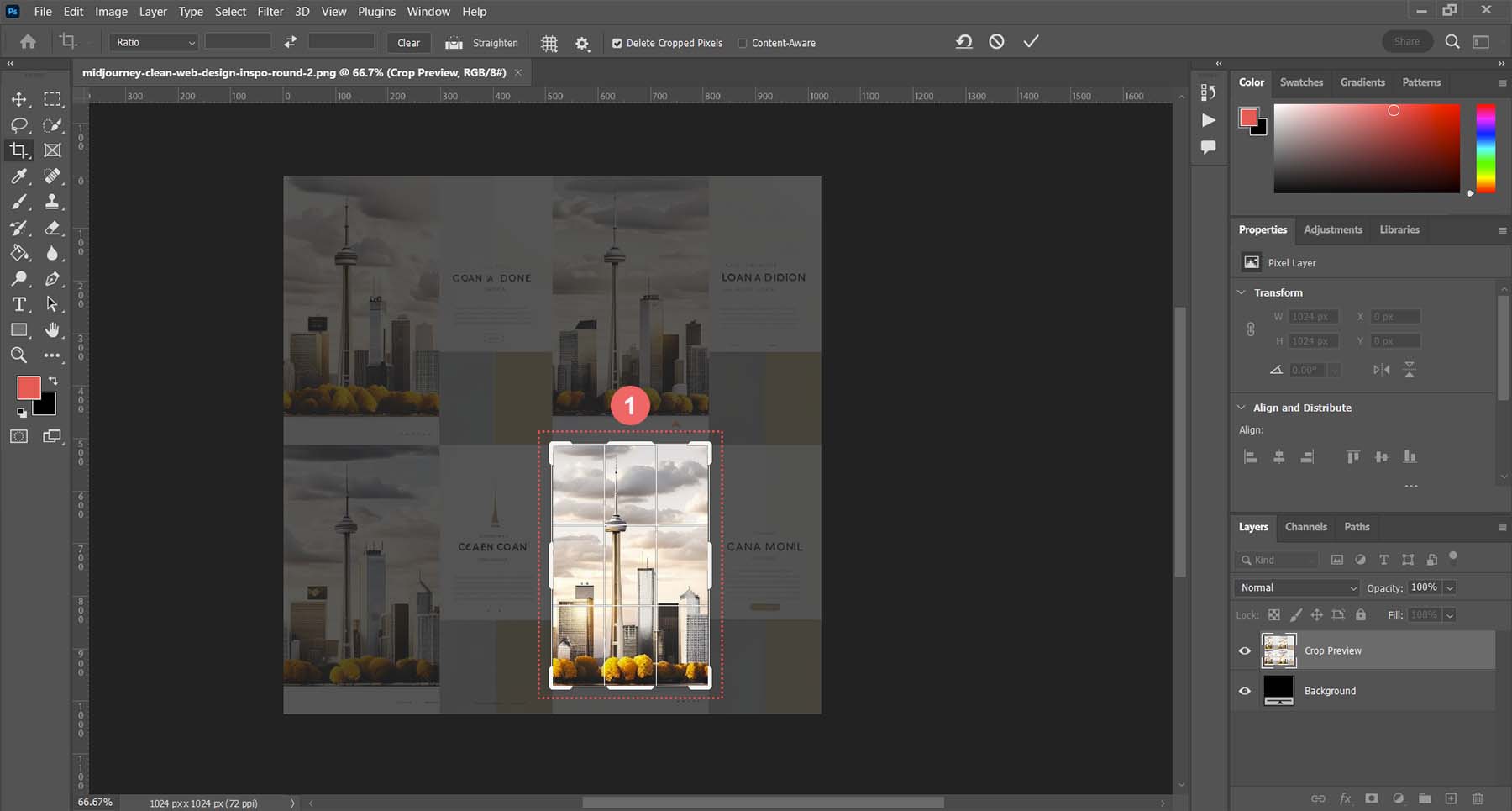
Откройте выбранный редактор изображений и обрежьте основное изображение из исходного изображения MidJourney .

Сохраните это изображение на жесткий диск. Затем в Divi отредактируйте модуль изображения.

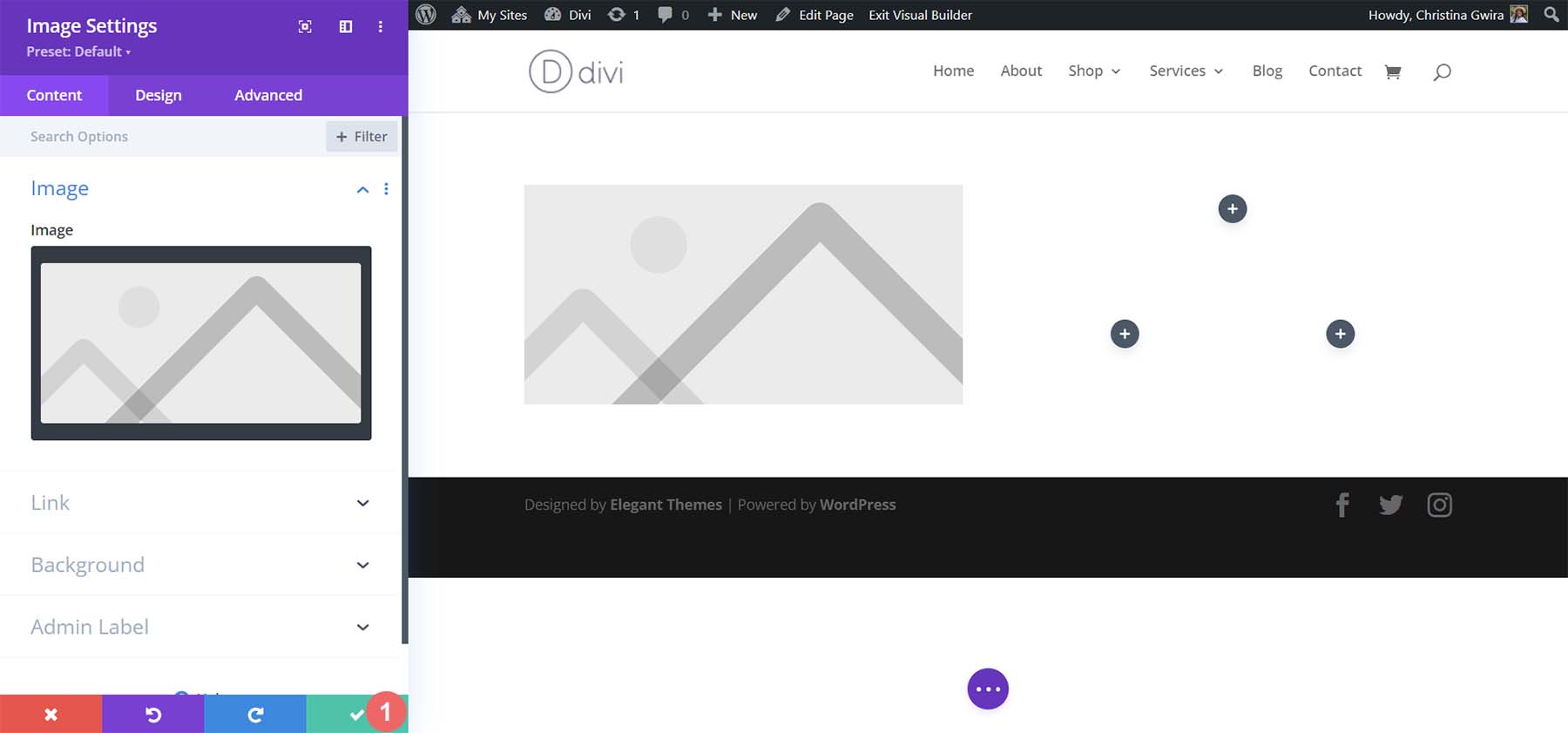
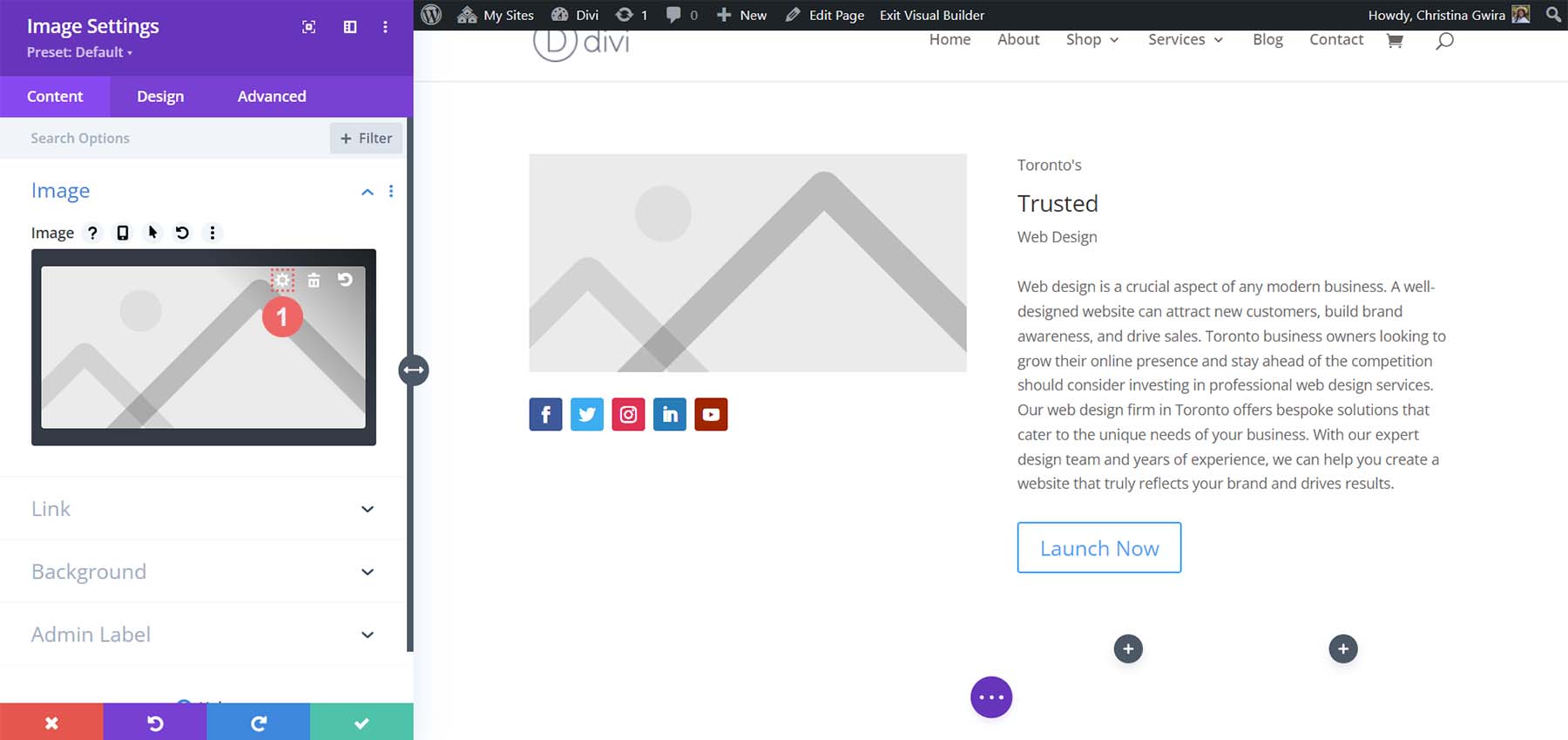
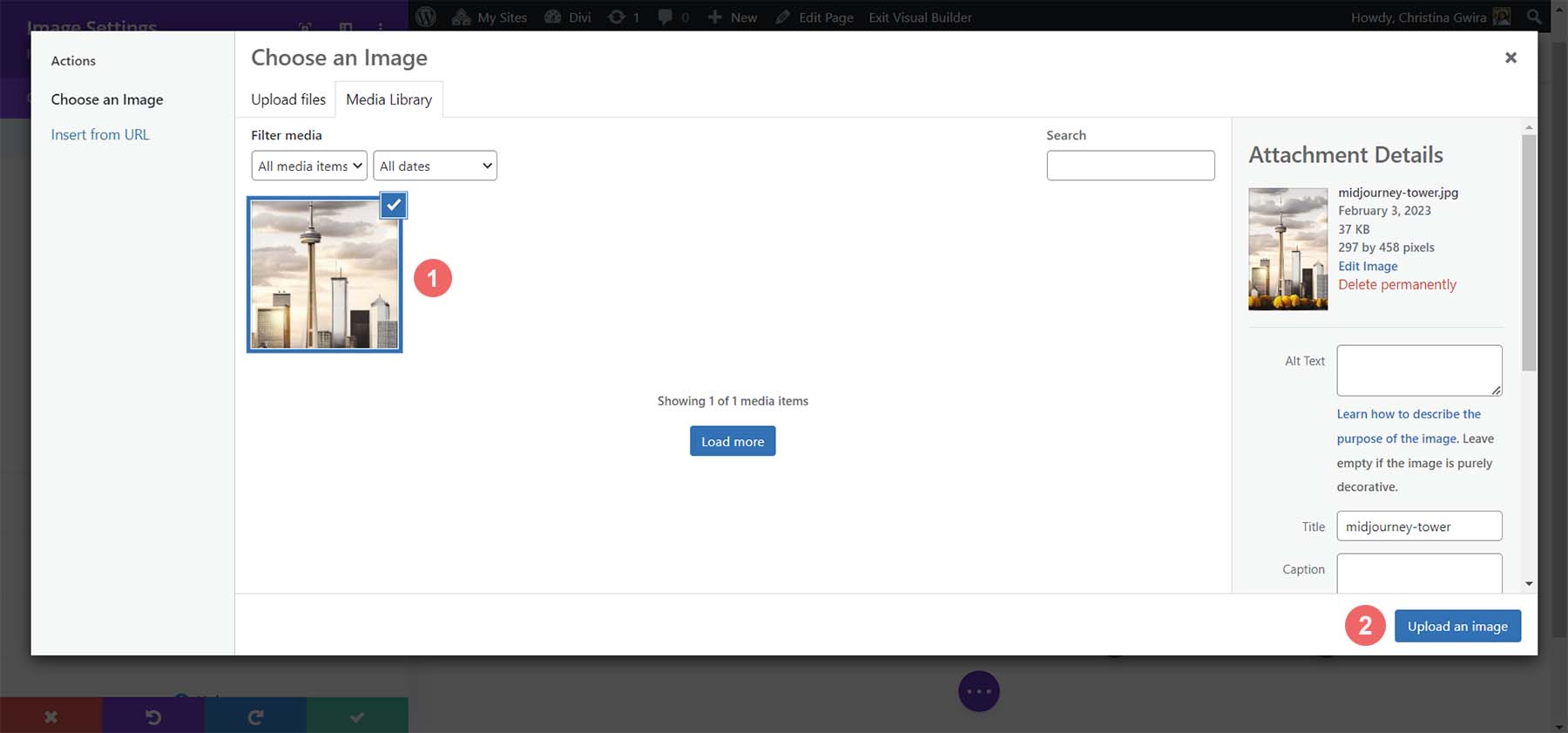
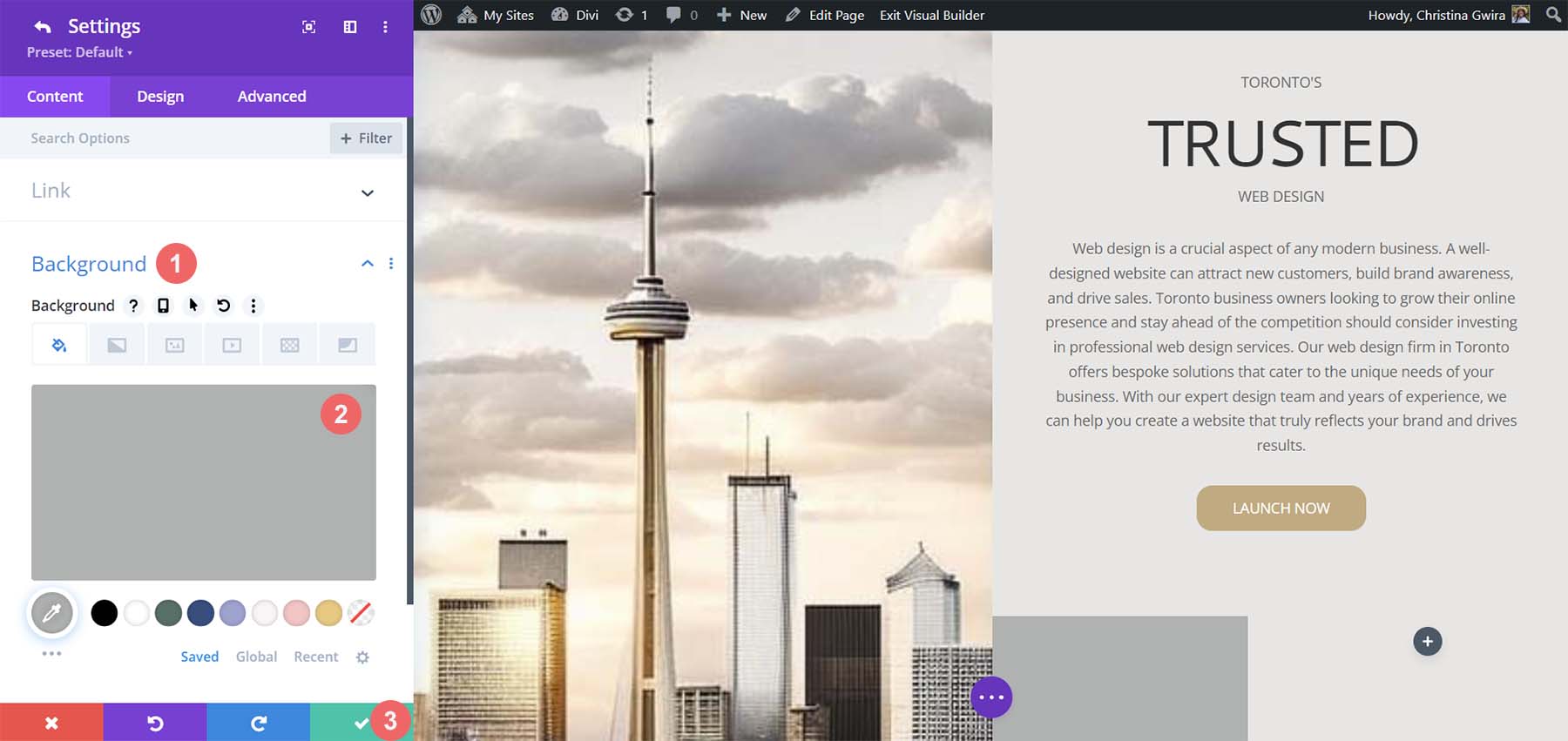
Нажмите на значок шестеренки, чтобы открыть медиатеку . Здесь вы будете загружать свое изображение.

Загрузите свое изображение с жесткого диска и вставьте его в модуль .

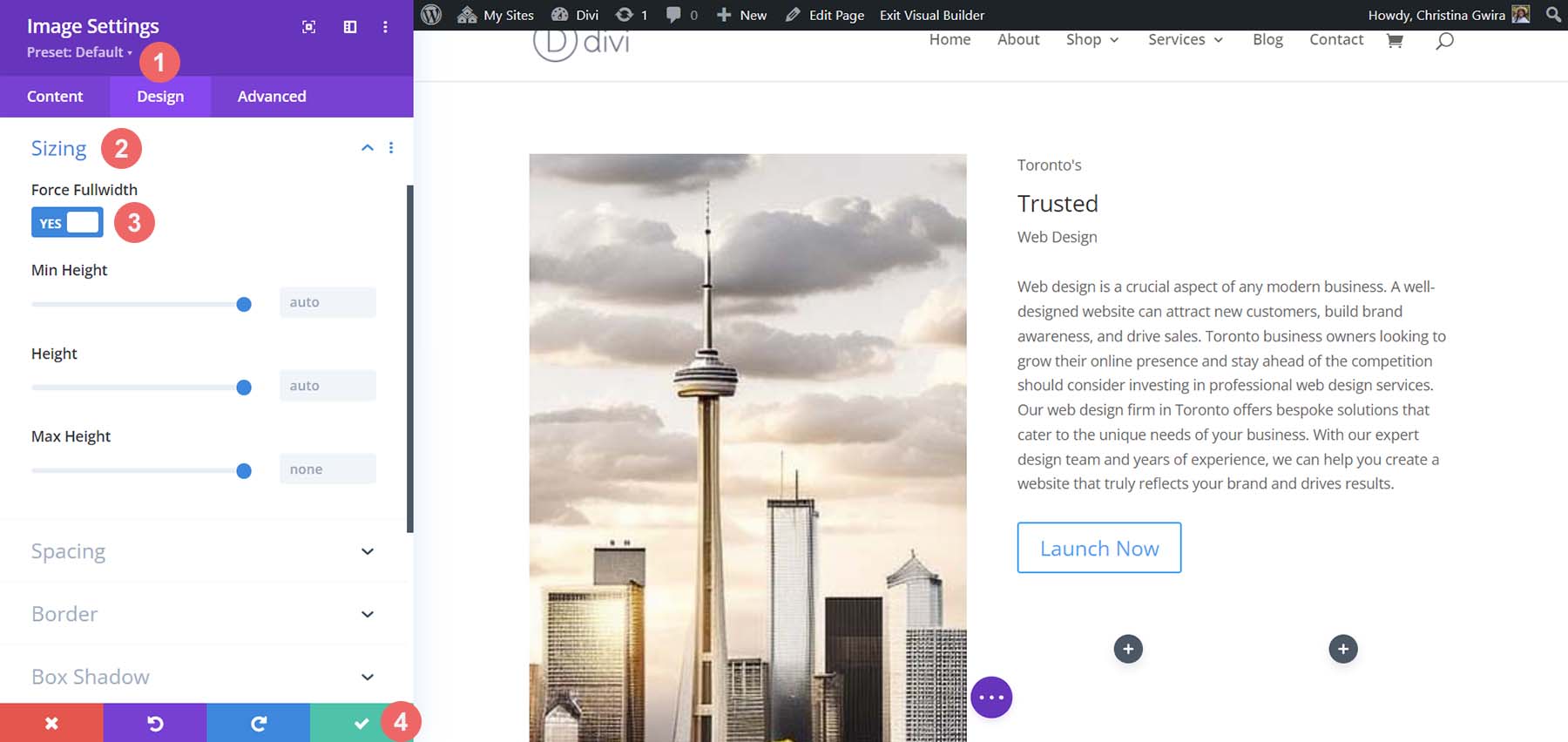
Теперь, когда наше изображение загружено, мы можем перейти на вкладку «Дизайн» модуля изображения. На вкладке «Дизайн» нажмите на вкладку «Размеры» . Оттуда выберите Да рядом с переключателем Force Full Width .

Далее, на очереди, давайте стилизуем наши значки социальных сетей.
Стилизация модуля социальных сетей
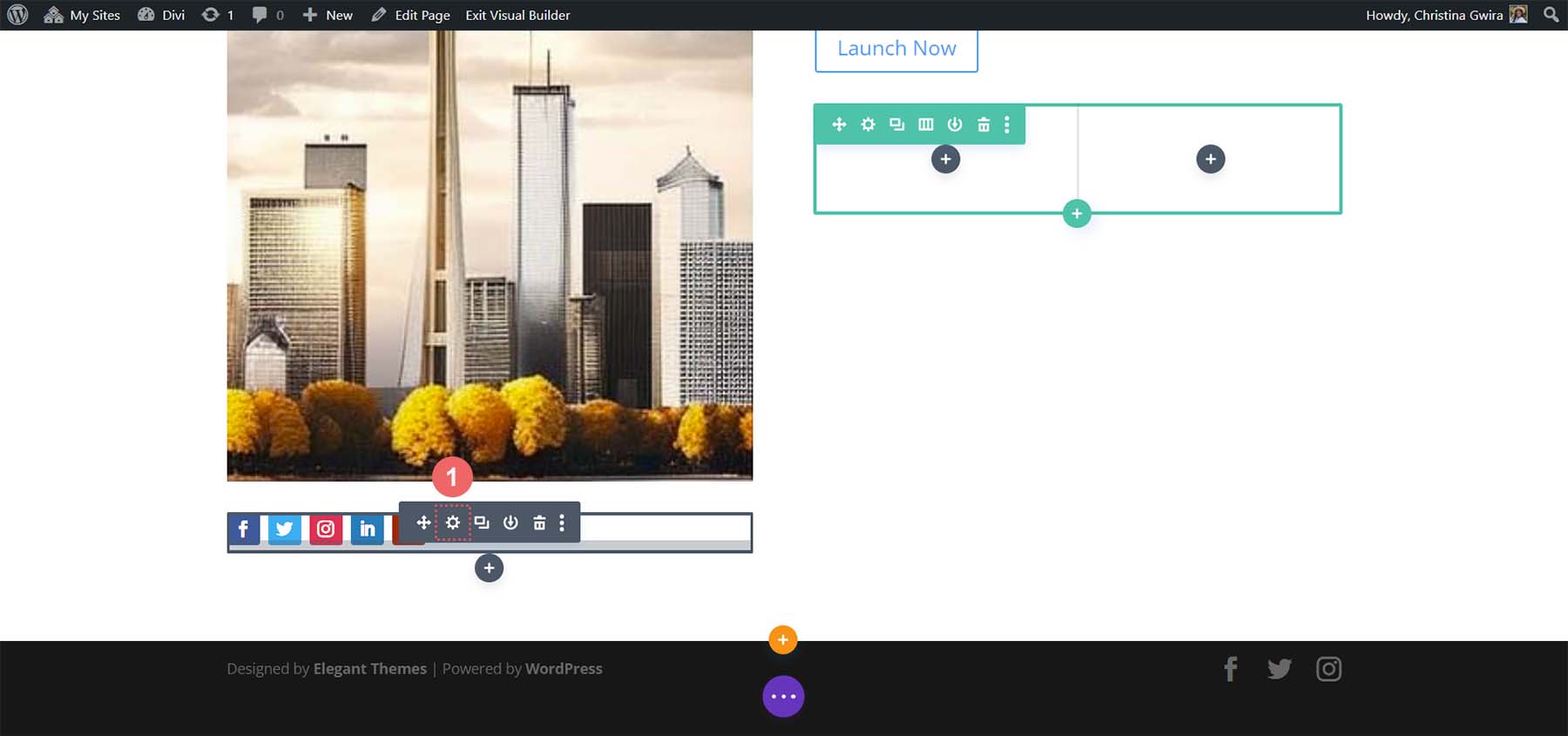
Для начала мы нажимаем на значок шестеренки нашего модуля значков социальных сетей .

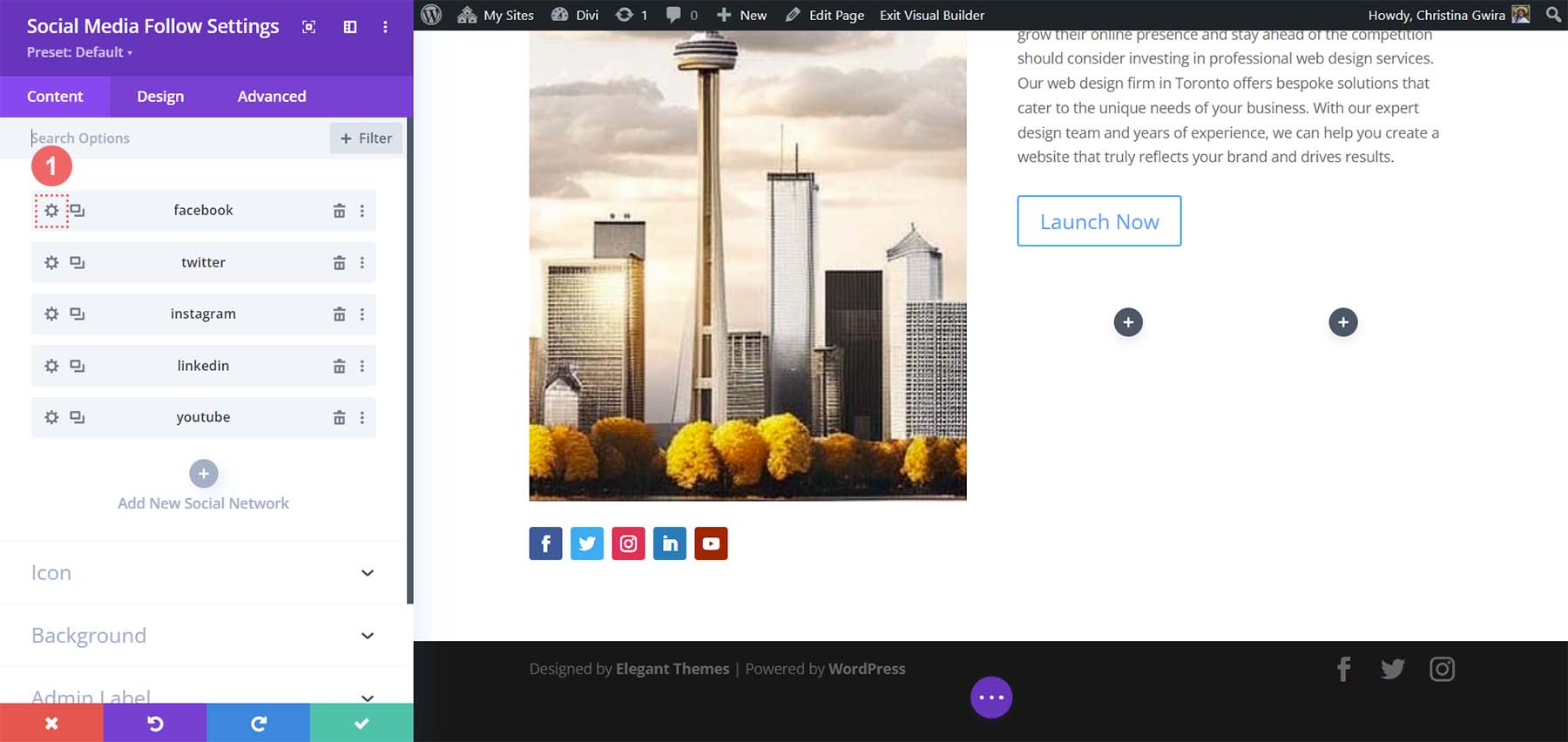
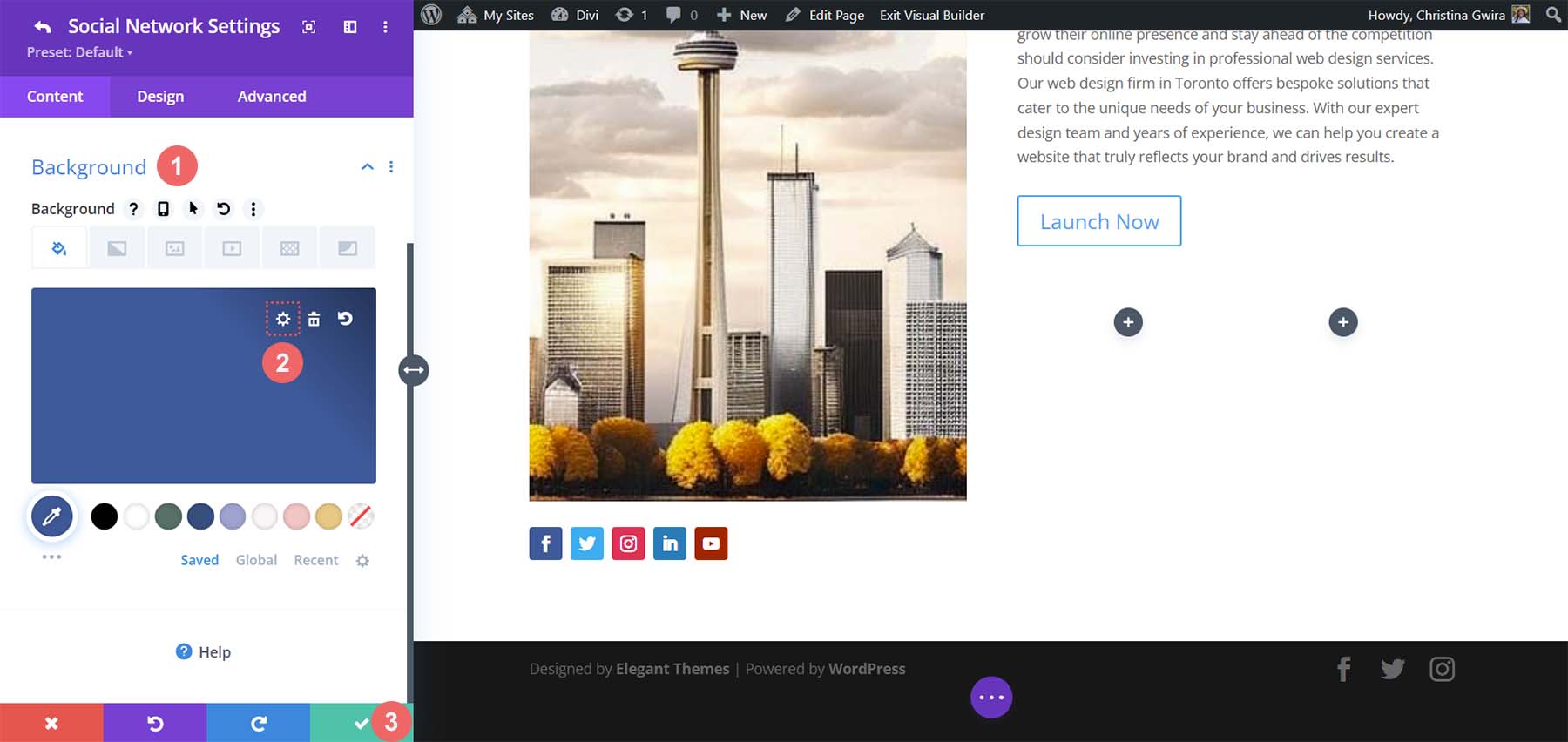
Как только нам будут представлены все наши ссылки на социальные сети, мы перейдем к каждой из них и удалим фон. Для этого нажмите на значок шестеренки рядом с каждой сетью .

Затем перейдите на вкладку «Фон» и удалите существующий цвет фона . Щелкните зеленую галочку , затем повторите это действие для всех социальных сетей, которые вы добавили в этот модуль. 
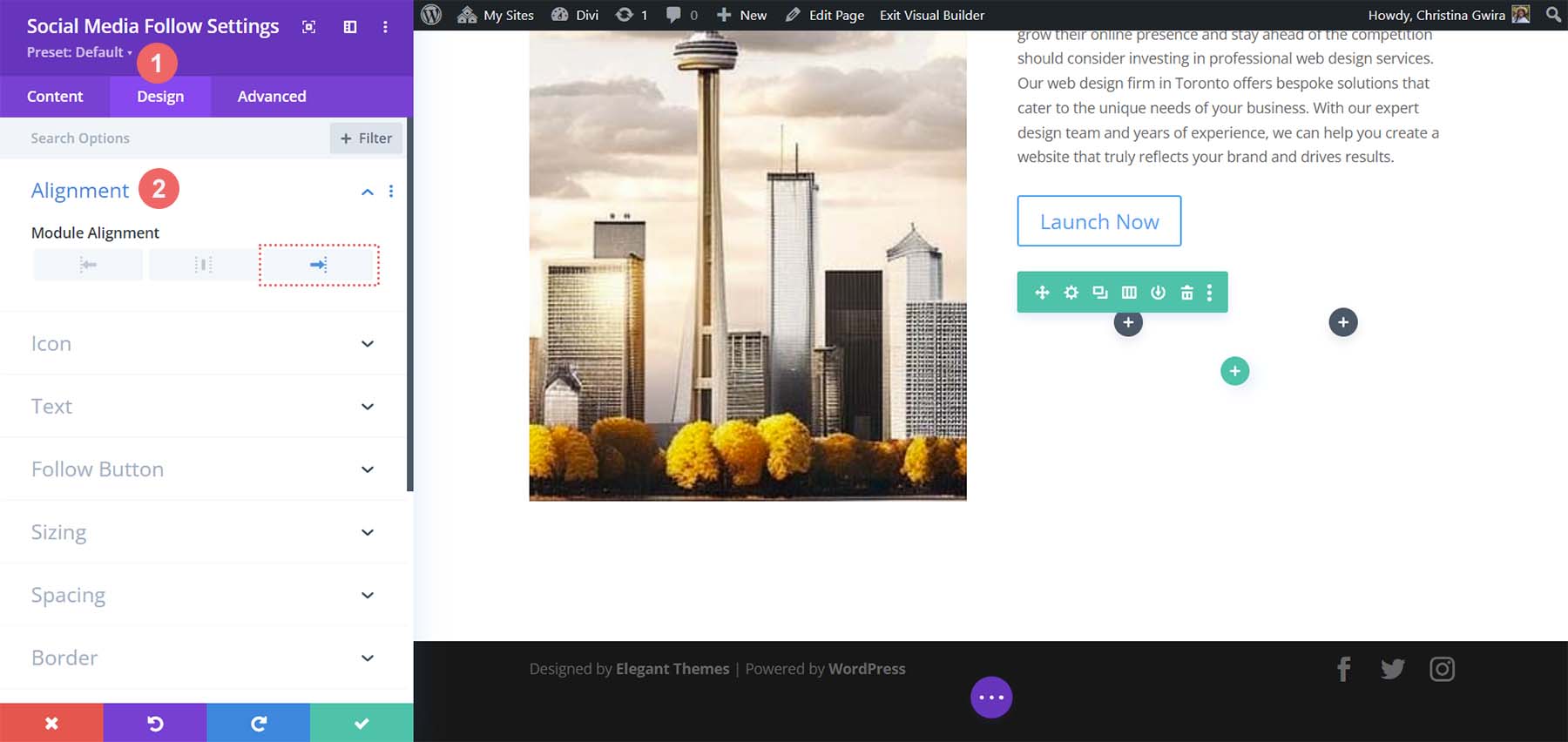
После удаления фонов для каждой социальной сети перейдите на вкладку «Дизайн». Установите выравнивание значков по правой стороне, точно так же, как на изображении MidJourney.

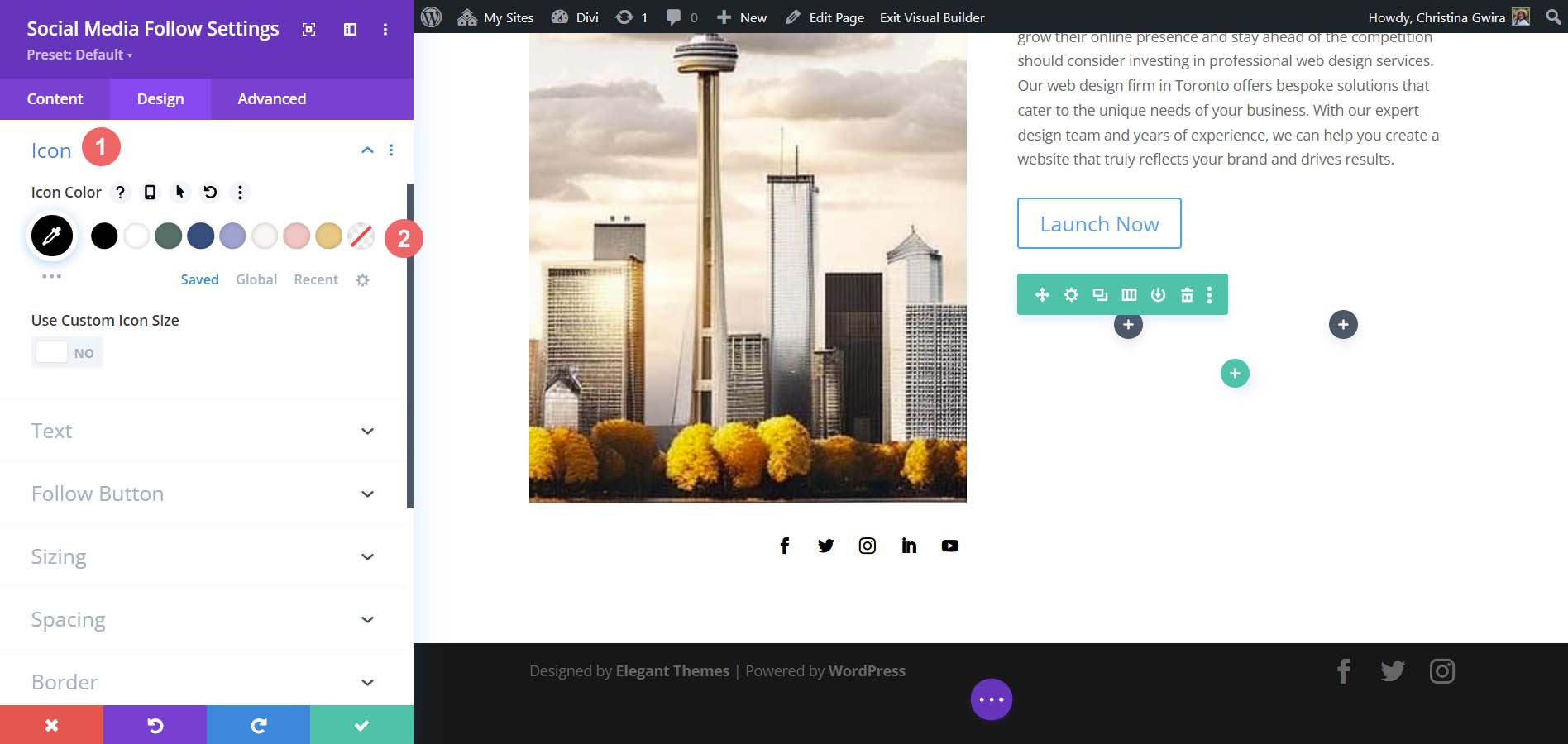
Теперь давайте добавим немного цвета нашим иконкам. Перейдите на вкладку «Значок» и установите цвет значка на #000000 .

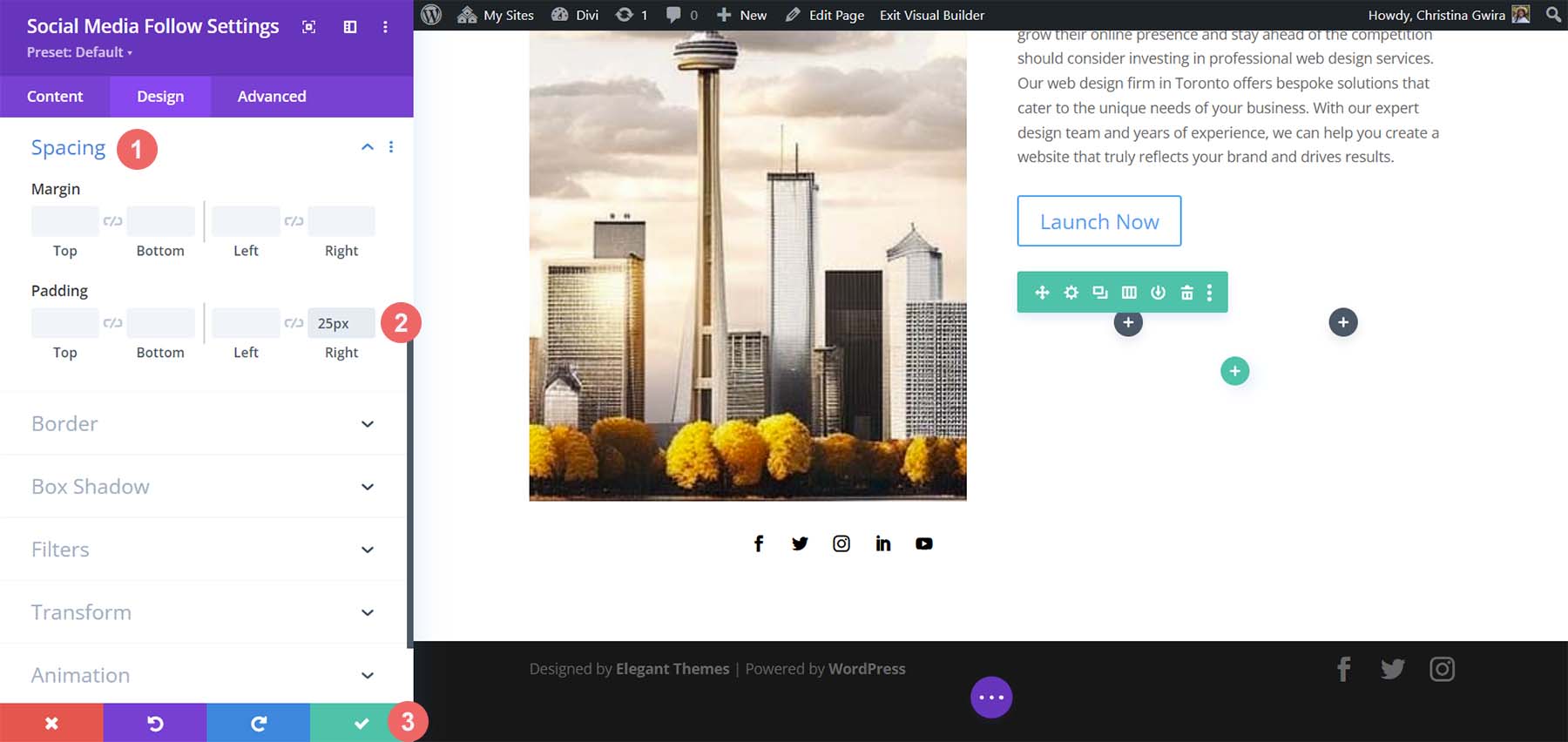
Наконец, мы нажимаем на вкладку Spacing , чтобы добавить отступ справа от нашего модуля. Добавьте правое значение отступа 25px . Затем нажмите на зеленую галочку , чтобы сохранить наши изменения.

Стилизация нашего текста
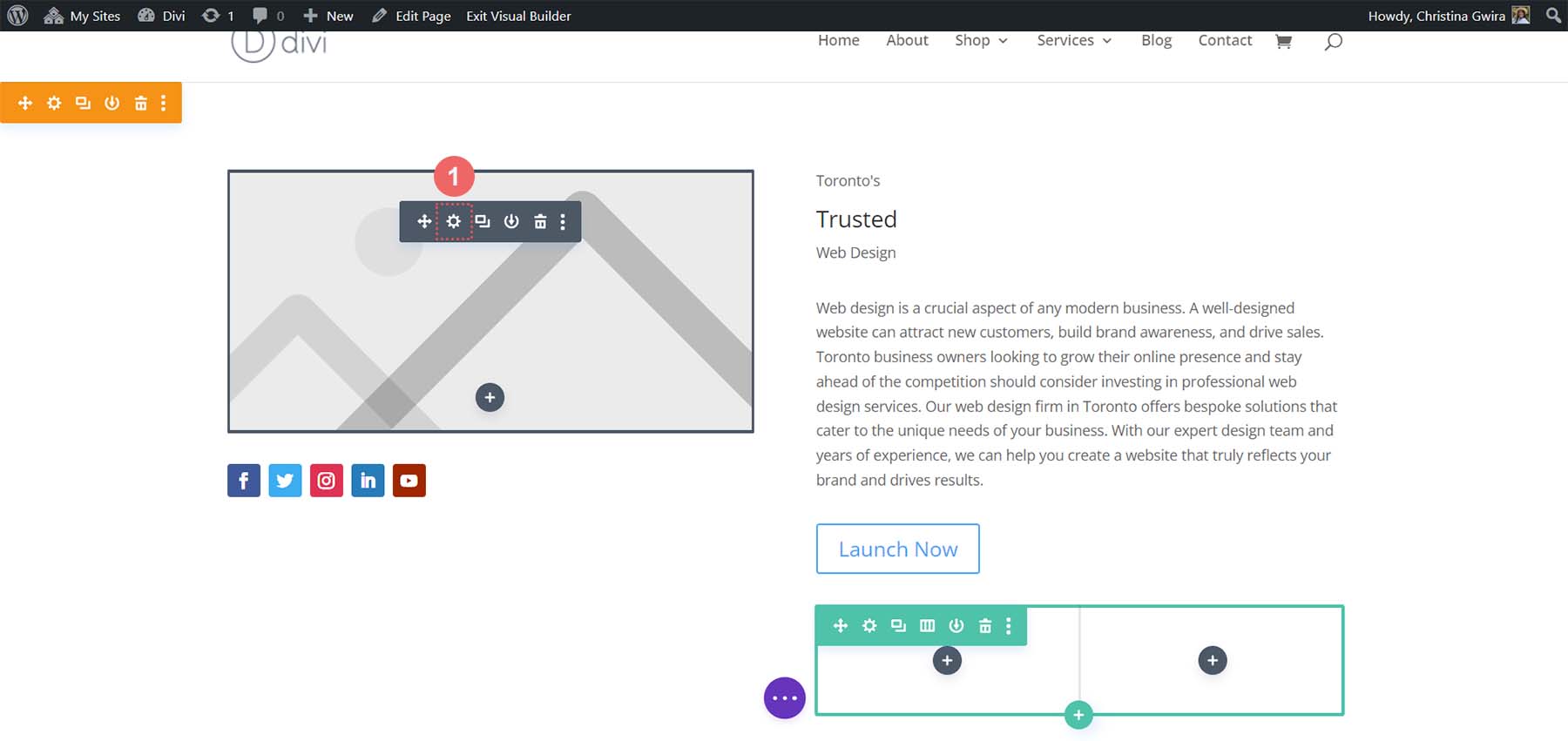
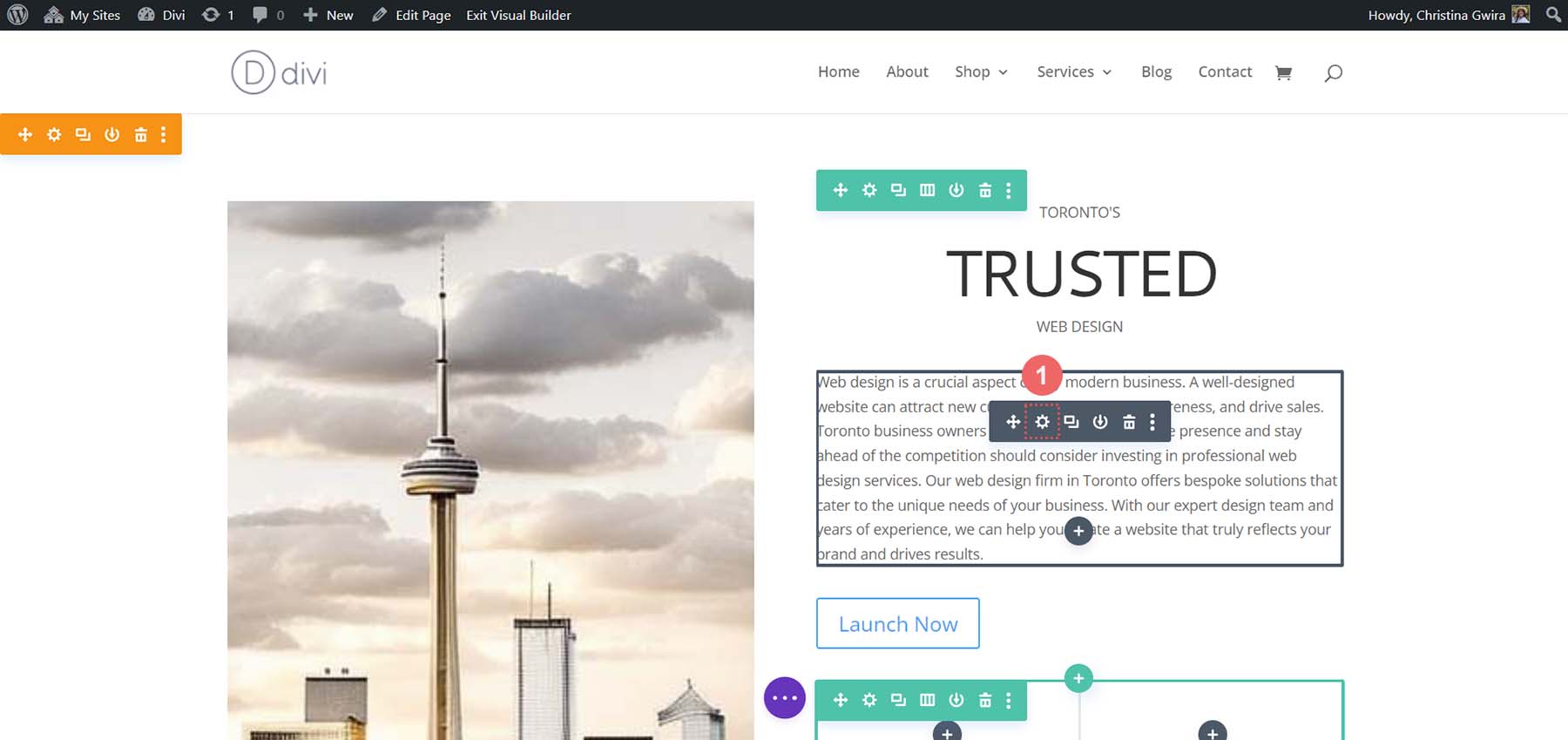
На данный момент мы расположили наши модули с левой стороны. Теперь мы перейдем к правой стороне, начиная с нашего текстового модуля заголовка. Нажмите на значок шестеренки , чтобы мы могли войти в настройки текстового модуля .

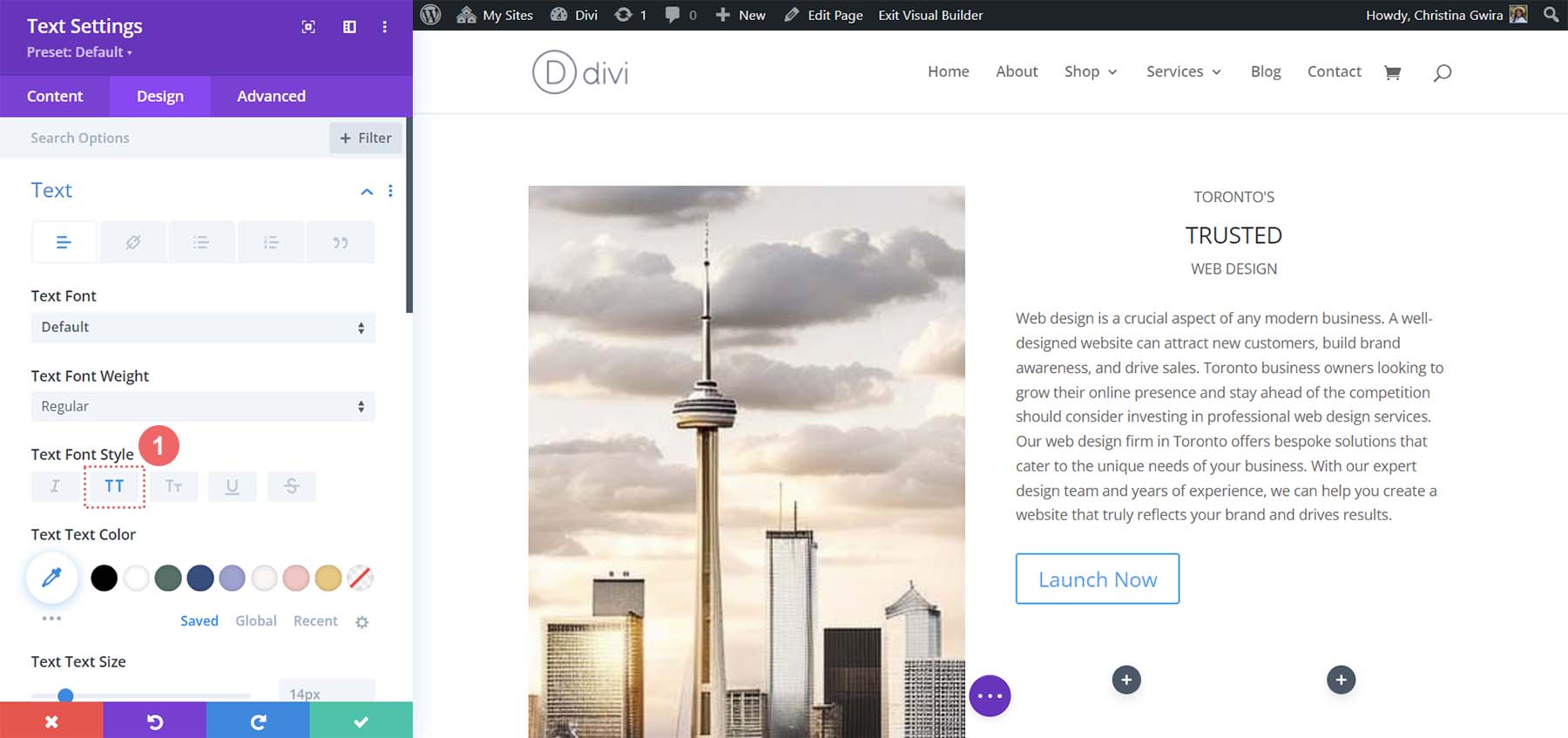
Мы переходим прямо на вкладку «Дизайн» . Далее перейдите на вкладку «Текст» . Мы можем слегка разобрать, что текст заголовка написан заглавными буквами. Итак, давайте установим стиль шрифта текста на All Caps .

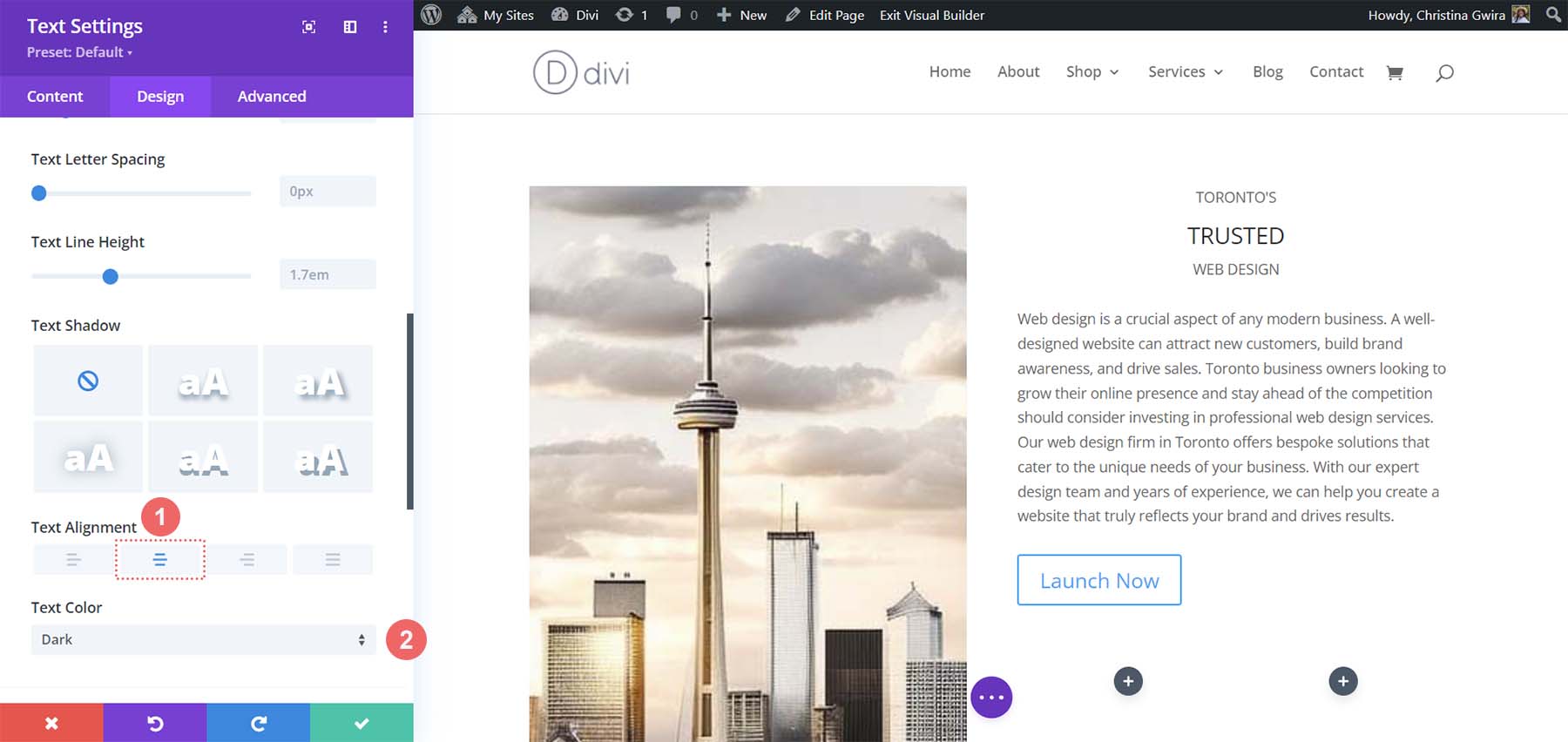
Затем мы устанавливаем выравнивание по центру и цвет текста на Dark .

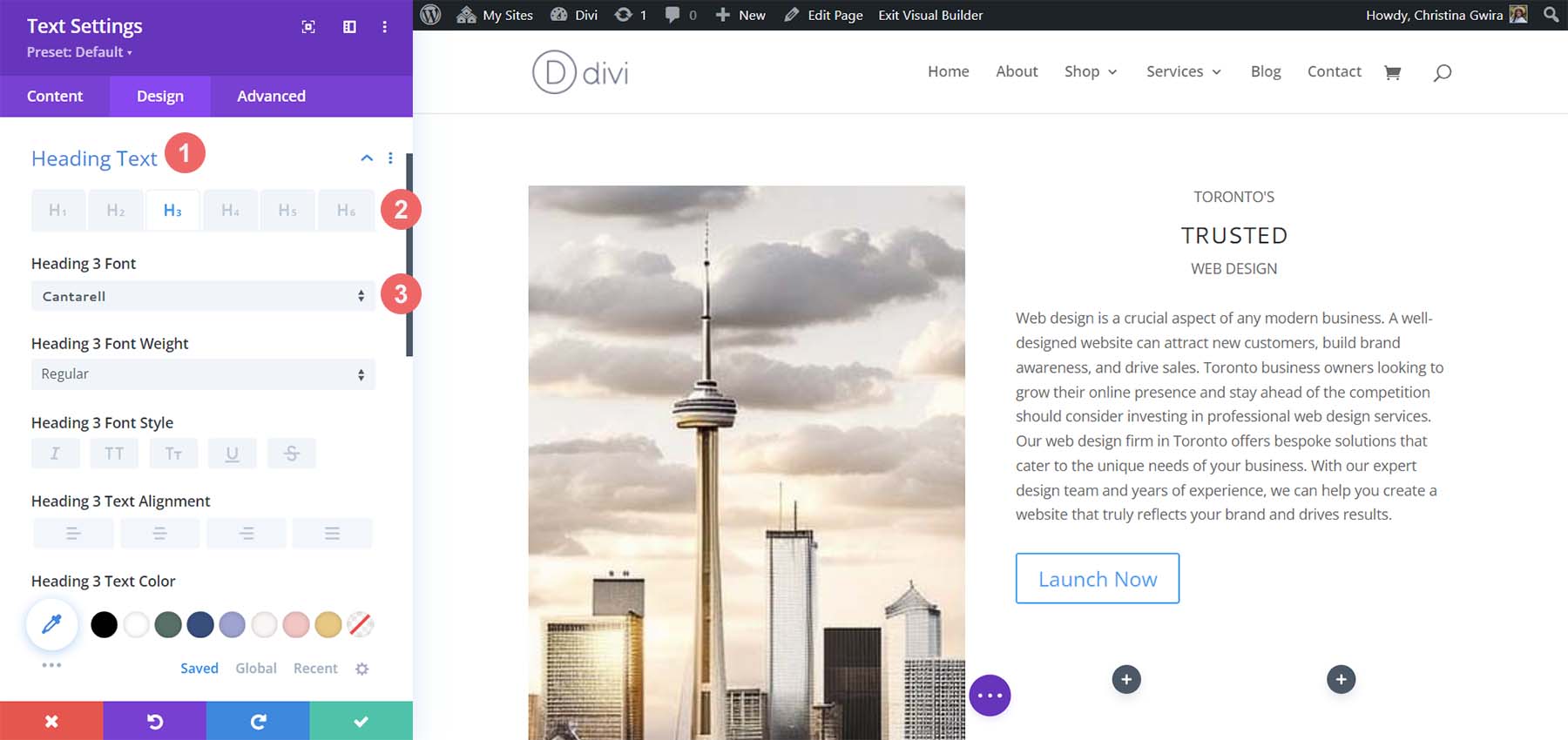
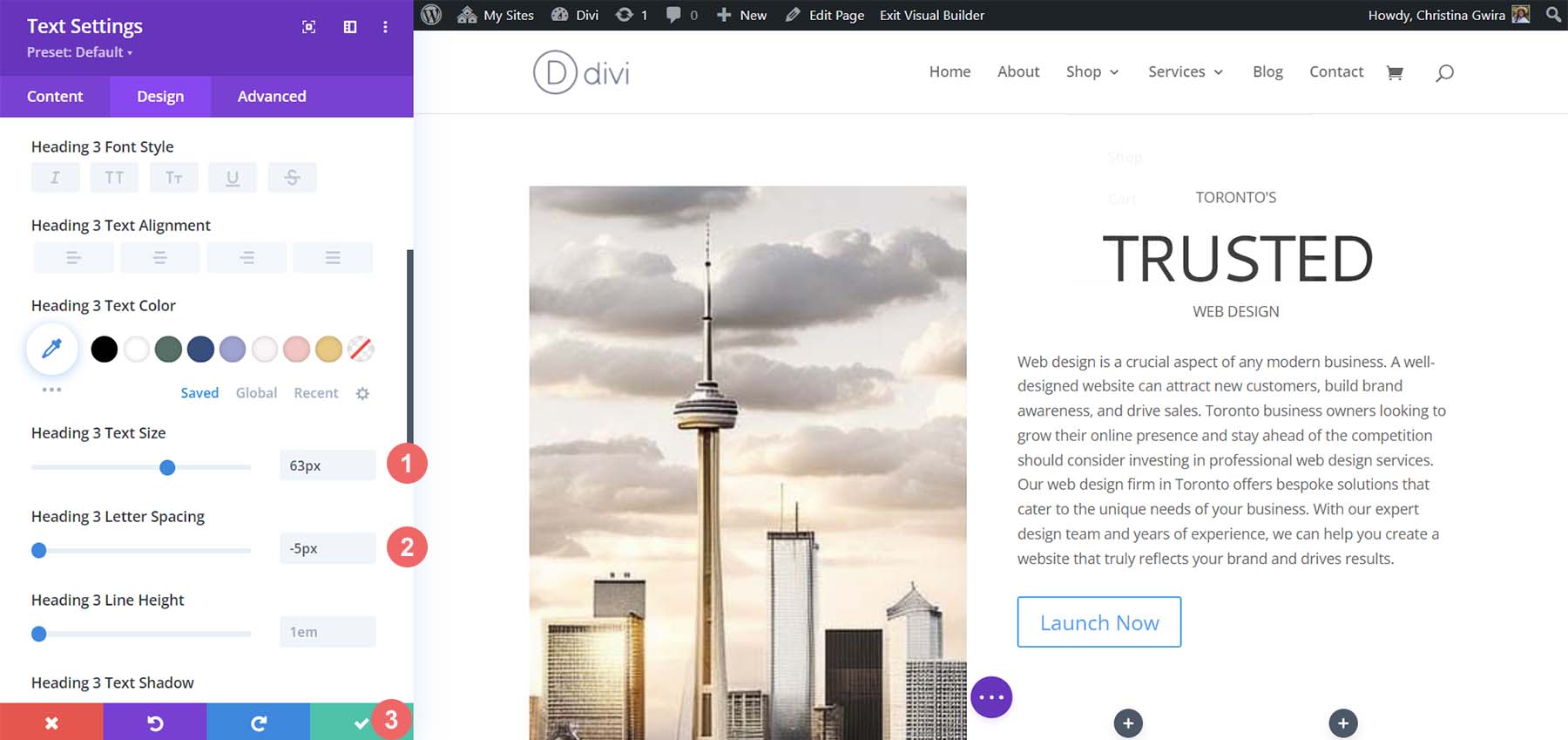
Мы использовали тег H3, чтобы привлечь внимание к среднему слову в нашем заголовке. Итак, теперь мы нажимаем на вкладку «Текст заголовка» . Затем мы нажимаем на заголовок H3 , чтобы начать стилизовать его. Давайте установим шрифт для заголовка на Cantarell .

Далее увеличим размер шрифта до 63 пикселей . Наконец, мы установим интервал между буквами на -5px . Затем мы можем щелкнуть зеленую галочку, чтобы сохранить изменения текста.

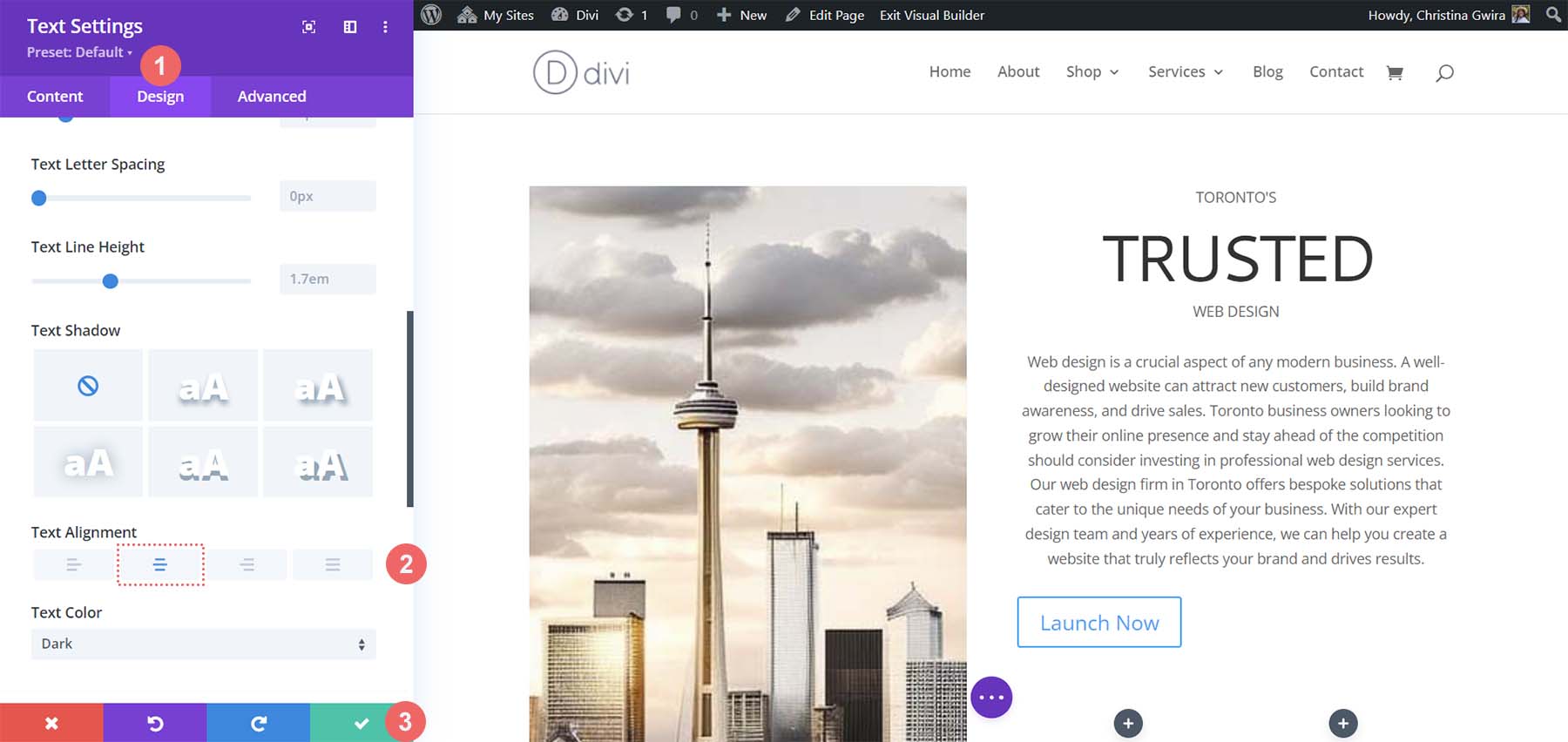
Для абзаца настройки Divi по умолчанию аналогичны настройкам, созданным MidJourney. Таким образом, мы просто изменим выравнивание текста. Войдите в настройки текста, нажав на значок шестеренки .

Затем выберите вкладку «Дизайн» . Наконец, на вкладке «Текст» установите выравнивание по центру . Сохраните изменения, нажав зеленую галочку .

Настройка кнопки
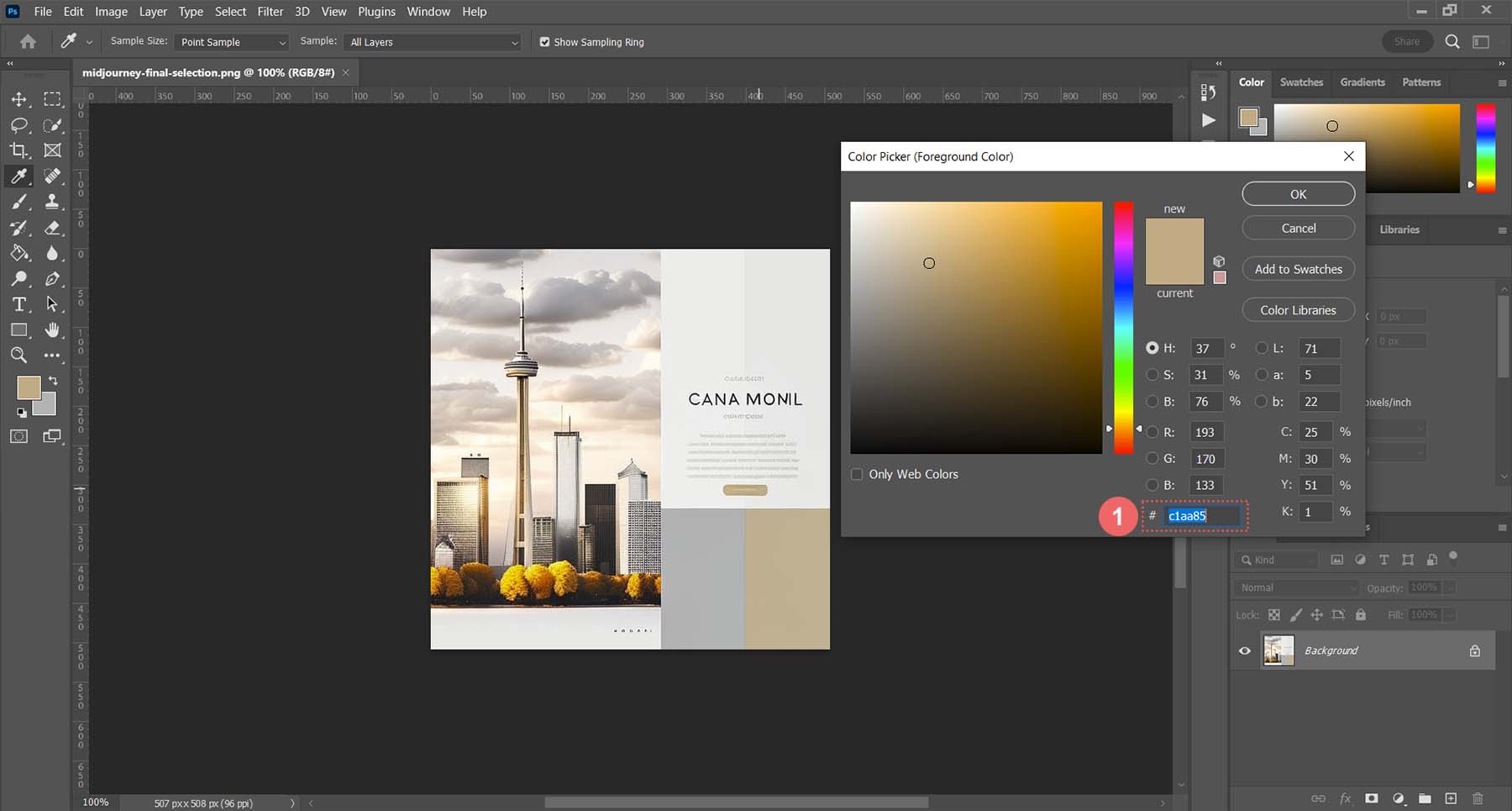
Для нашего модуля кнопок мы будем использовать наш инструмент выбора цвета, чтобы найти цвет кнопки из MidJourney. Я использовал средство выбора в Photoshop и обнаружил, что шестнадцатеричный код цвета фона — #c1aa85.

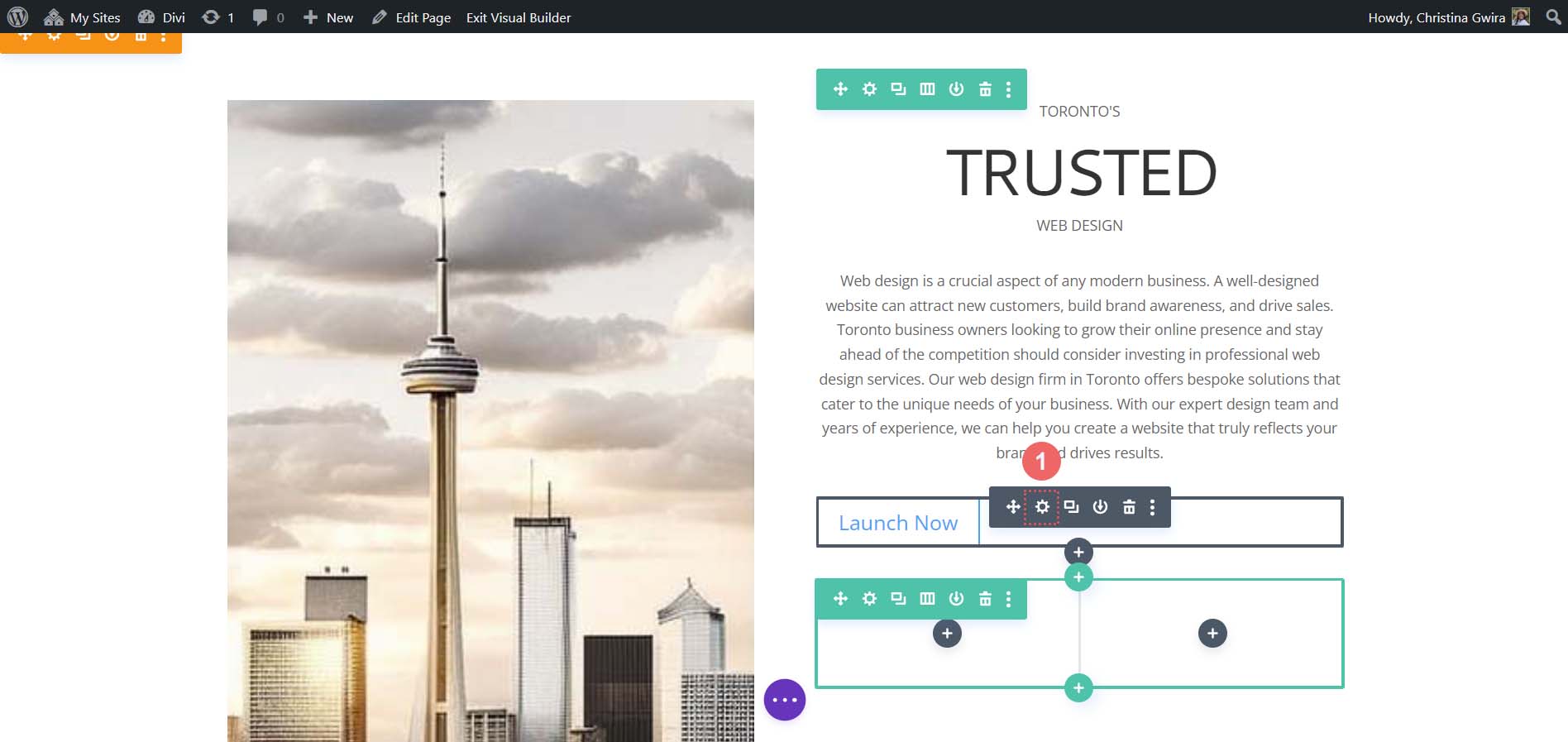
С этой информацией мы можем перейти в Divi и начать разработку нашей кнопки. Как всегда, нажмите на значок шестеренки , чтобы войти в настройки модуля.

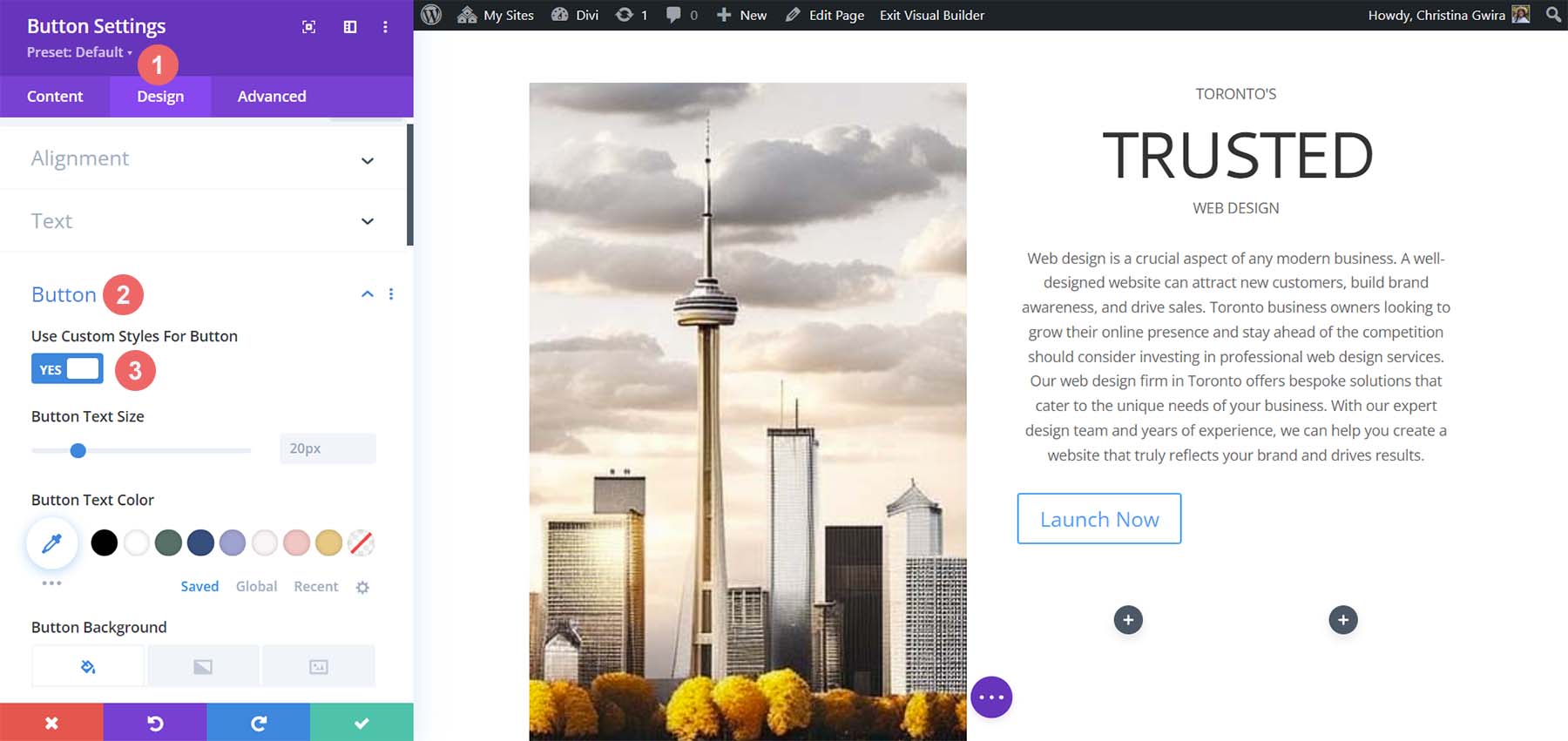
Затем перейдите на вкладку «Дизайн» , а затем нажмите на вкладку «Кнопка» . Для параметра «Использовать пользовательские стили для кнопок» выберите «Да» .

Это настройки, которые мы будем использовать для стилизации нашей кнопки.
Настройки дизайна кнопки:
- Размер текста кнопки: 14px
- Цвет текста кнопки: #ffffff
- Цвет фона кнопки: #c1aa85
- Ширина границы кнопки: 0px
- Радиус границы кнопки: 15px
- Стиль шрифта кнопки: Все прописные
- Расстояние:
- Верхний и нижний отступы: 10 пикселей
- Отступ слева и справа: 35 пикселей
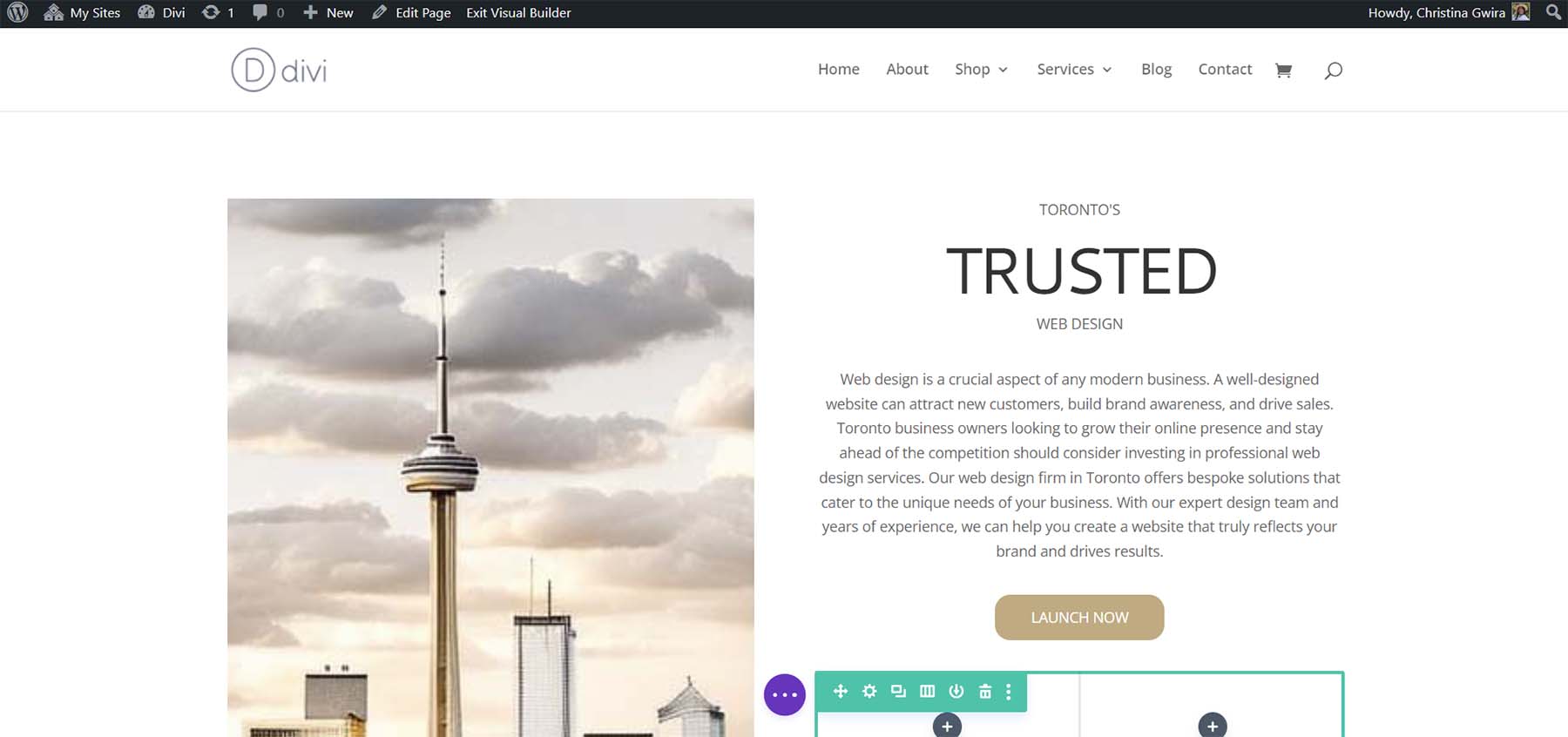
Вот как теперь выглядит наш модуль кнопок после использования MidJourney, чтобы вдохновить наш дизайн с помощью инструментов Divi.

Создание декоративных колонн
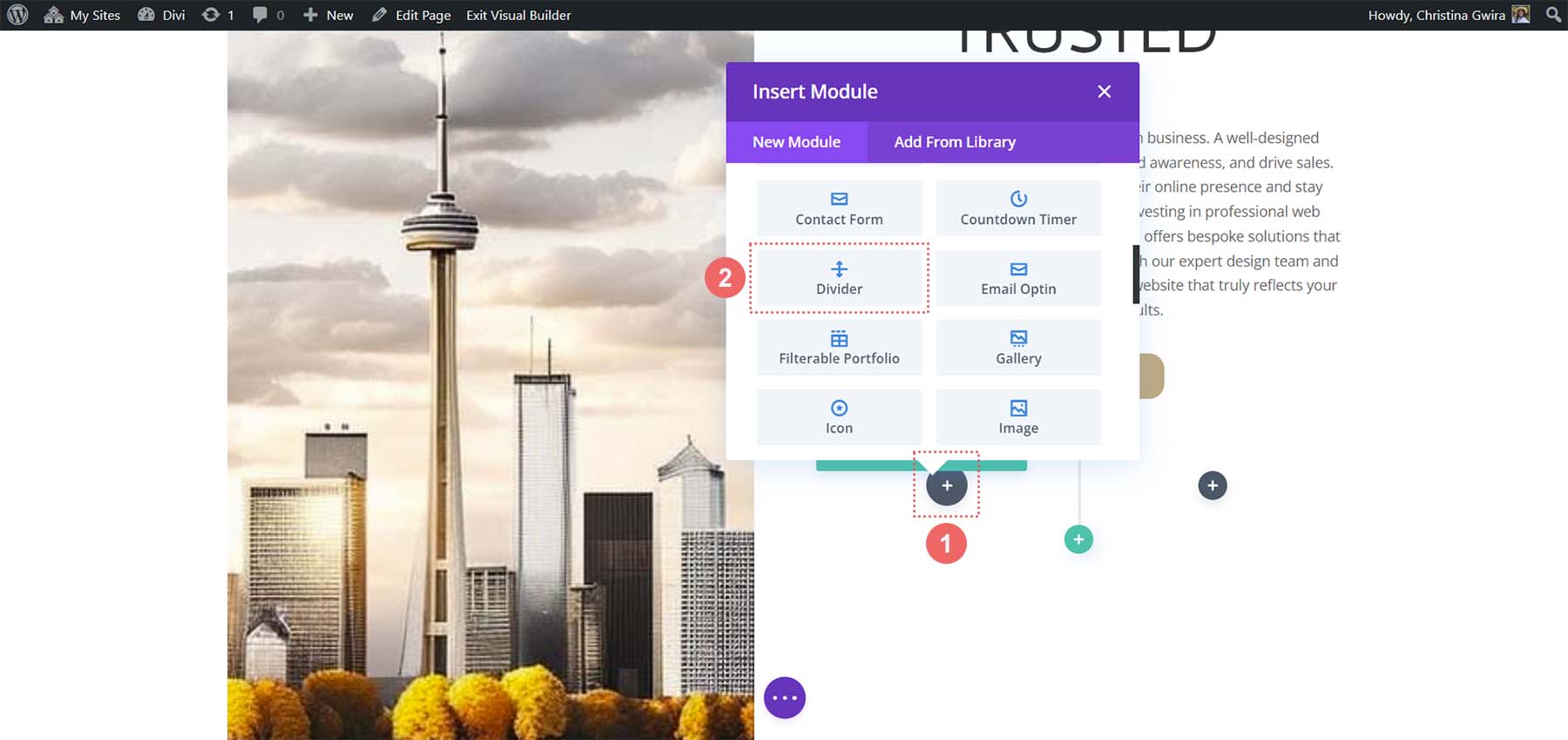
Последним элементом дизайна нашего макета являются декоративные колонны под нашей копией. Для их создания нам понадобится модуль-разделитель в каждом столбце. Для начала щелкните значок серого плюса и выберите значок разделителя .

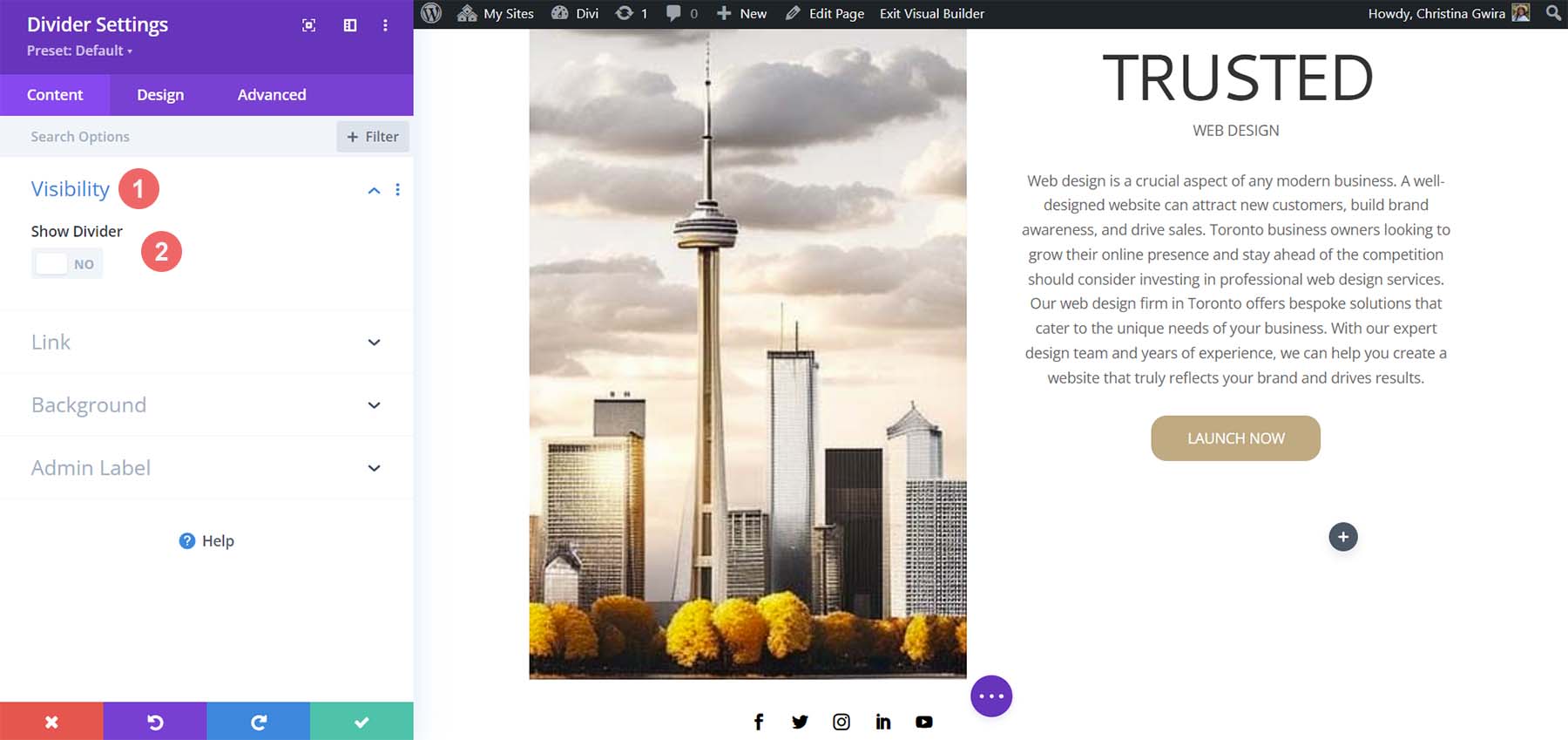
Находясь на вкладке «Содержимое» нашего модуля «Разделитель», снимите флажок «Показать разделитель» в разделе «Видимость» .

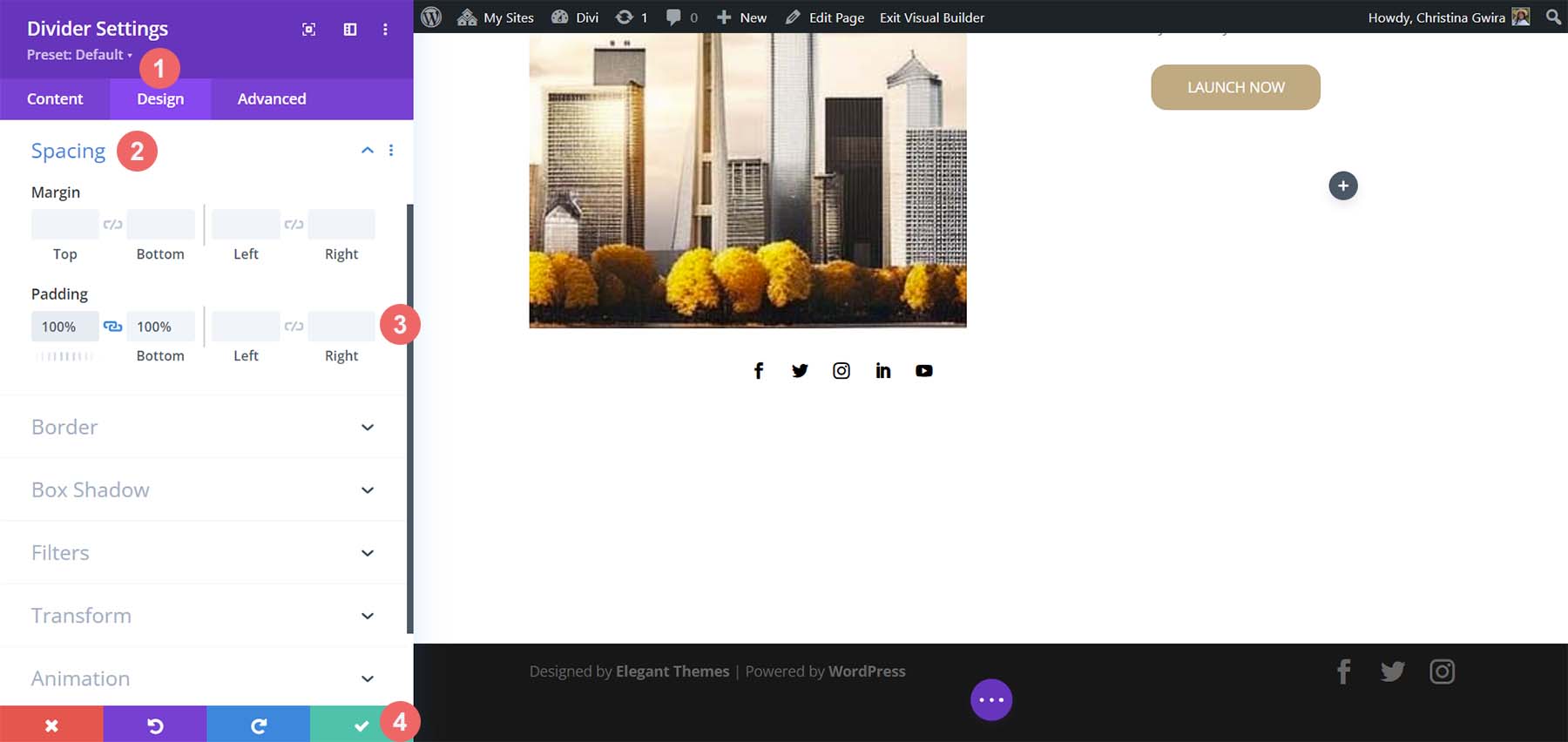
Далее переходим на вкладку «Дизайн» . Оттуда перейдите на вкладку «Интервал» . Установите левый и правый отступы на 100% . Хотя похоже, что с этим модулем мало что происходит, все будет раскрыто, когда мы добавим наши цвета и отступы к нашим разделам, строкам и столбцам. Нажмите на зеленую галочку, чтобы сохранить изменения.

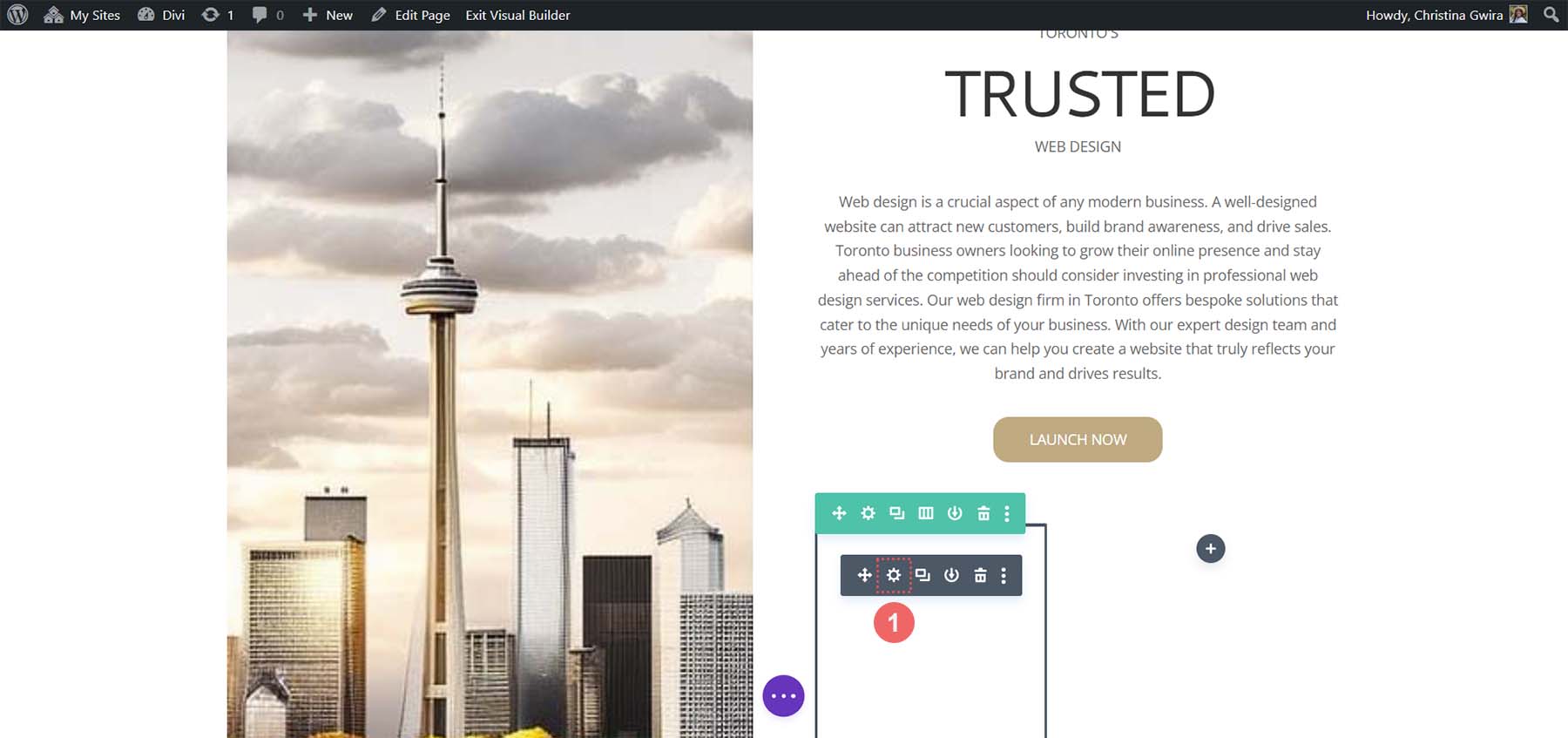
Дублируйте модуль-разделитель и переместите его в столбец рядом с ним.

Добавление фона, интервалов и отступов
Теперь, когда все наши модули оформлены и оформлены, мы можем добавить последние штрихи к макету нашей домашней страницы. Для справки, вот где мы стоим.

Далеко от дизайна, созданного для нас MidJourney. Тем не менее, с небольшим количеством цвета и пробелов, мы сможем успешно использовать ChatGPT и MidJourney с Divi.
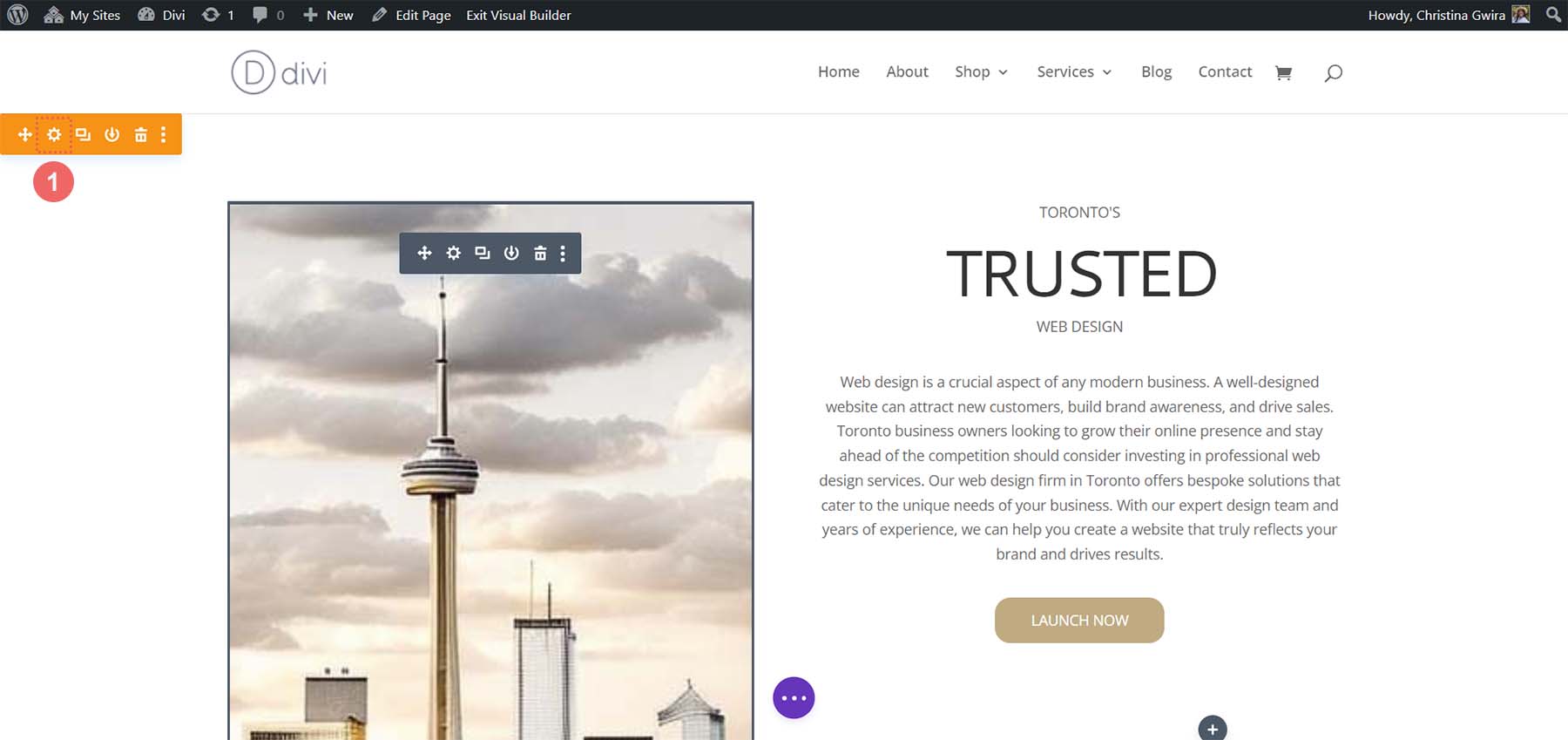
Для начала давайте щелкнем значок шестеренки нашего раздела Specialty .

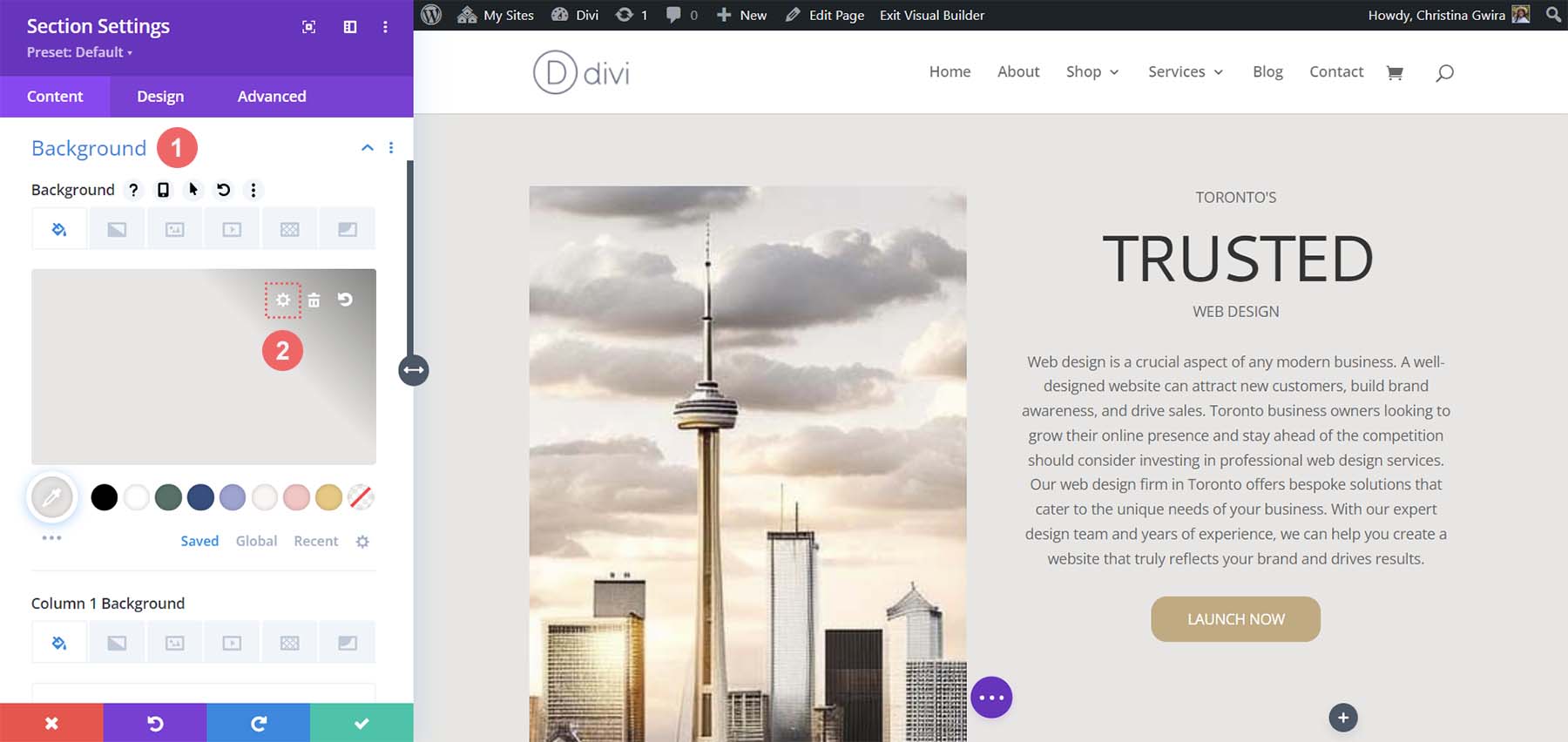
Затем перейдите на вкладку «Фон». Используя нашу палитру цветов, мы пришли к выводу, что цвет фона для нашего раздела будет #e7e6e4. Итак, установите цвет фона для нашего раздела на #e7e6e4.

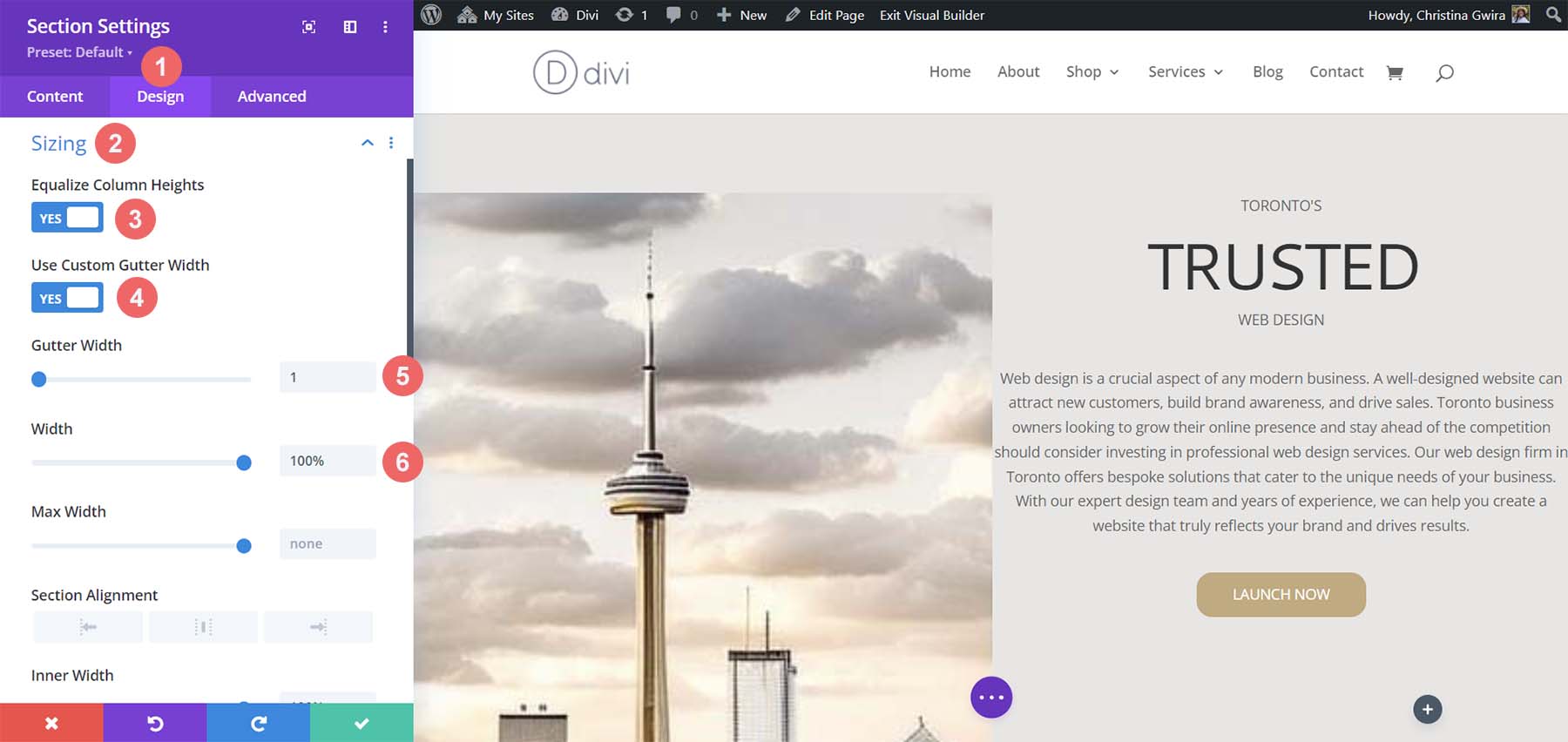
Теперь переходим на вкладку «Дизайн» . Отсюда перейдите на вкладку «Размер» . Вот настройки, которые вам понадобятся на вкладке «Размер».
Настройки дизайна размеров:
- Выравнивание высоты столбцов: Да
- Использовать пользовательскую ширину желоба: Да
- Ширина желоба: 1
- Ширина: 100%
- Внутренняя ширина: 100%
- Максимальная внутренняя ширина: 100%

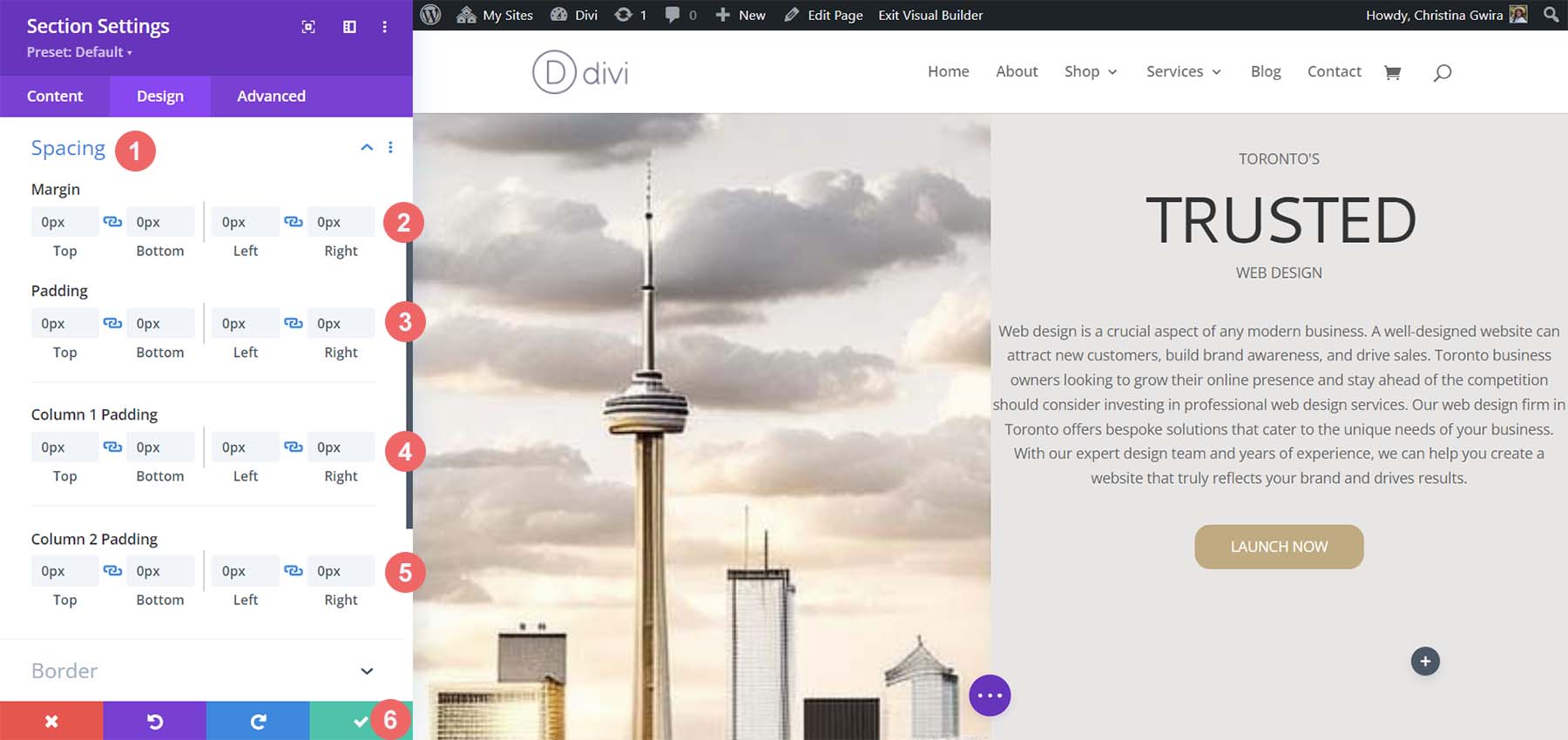
Теперь переходим на вкладку «Интервал» . Мы хотим, чтобы все отступы и модули в разделе были равны нулю. Вот настройки, которые мы будем там использовать.
Параметры дизайна интервалов:
- Допуск:
- Верх и низ: 0px
- Слева и справа: 0px
- Прокладка:
- Верх и низ: 0px
- Слева и справа: 0px
- Заполнение столбца 1:
- Верх и низ: 0px
- Слева и справа: 0px
- Заполнение столбца 2:
- Верх и низ: 0px
- Слева и справа: 0px

Когда эти настройки будут установлены, не забудьте сохранить их, щелкнув зеленую галочку. С этими настройками мы уже можем видеть, что наш дизайн в Divi расширяется, чтобы выглядеть очень похоже на тот, который сгенерировал MidJourney.
Интервал, фон и отступы для второго столбца
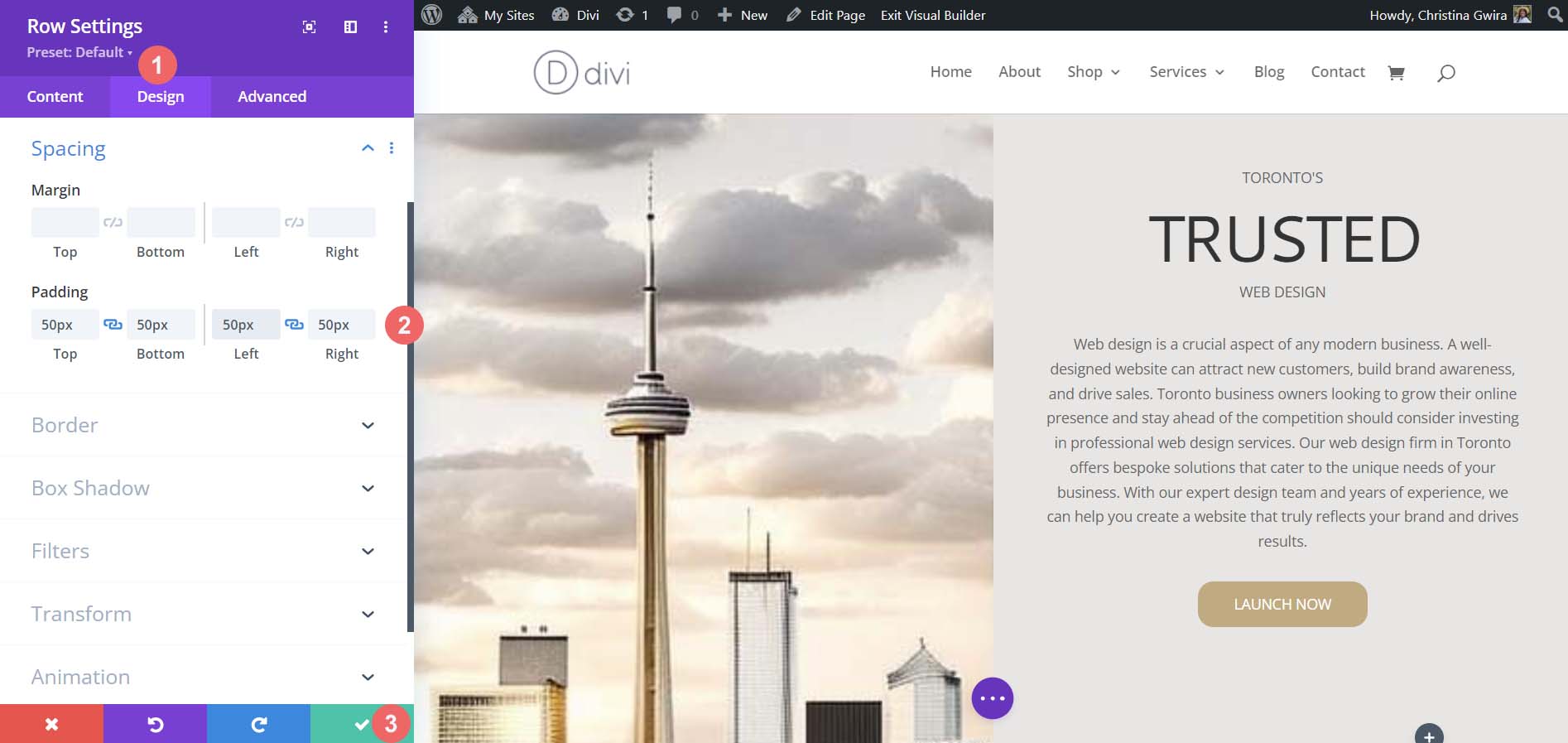
Теперь мы переходим ко второй колонке нашего раздела. Мы начинаем редактировать первую строку в этом столбце, щелкнув значок шестеренки для строки.

Находясь в этой строке, нажмите на вкладку «Дизайн» . Далее переходим на вкладку Spacing . Установите отступы сверху, снизу, слева и справа на 50 пикселей . Мы заканчиваем этот раздел, сохраняя нашу работу .

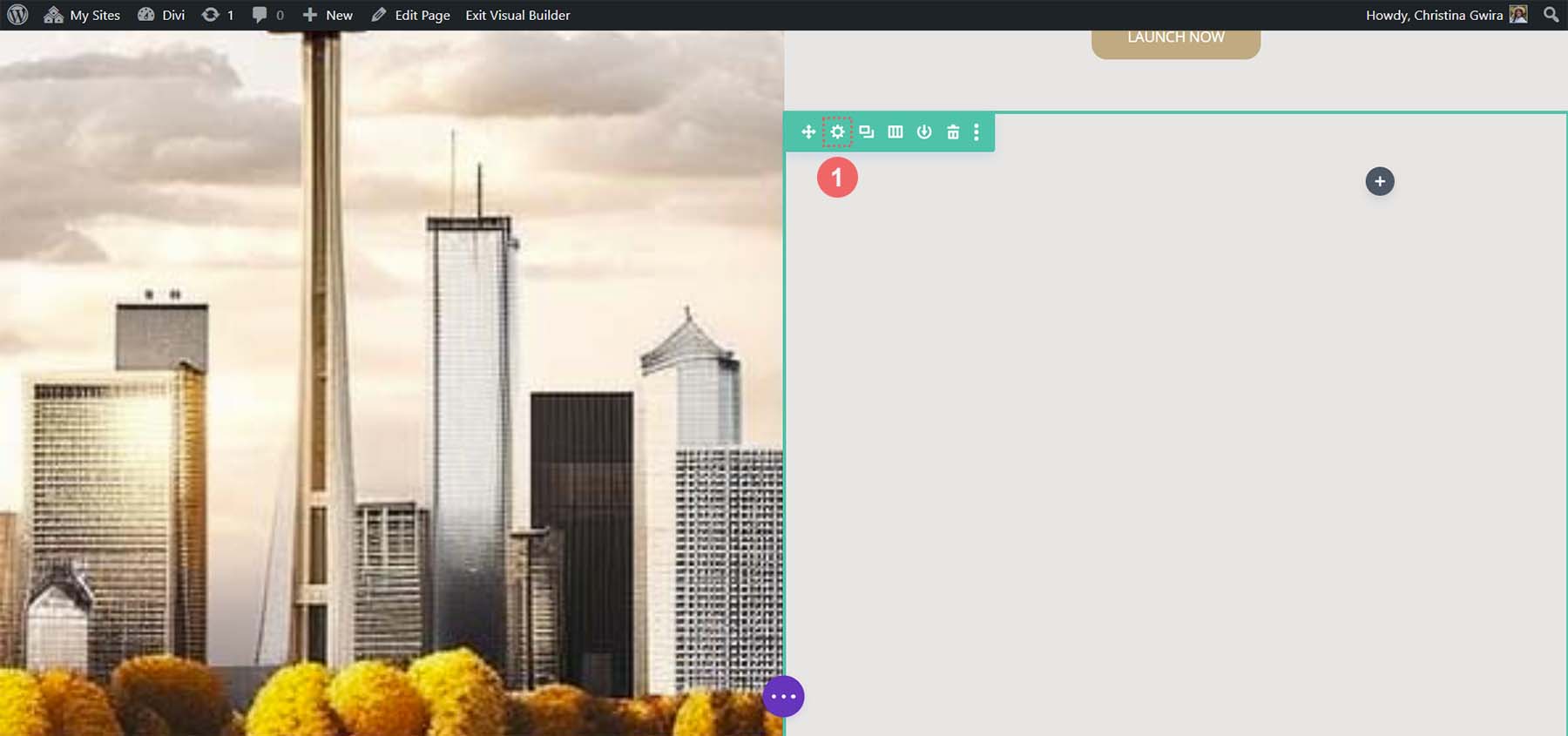
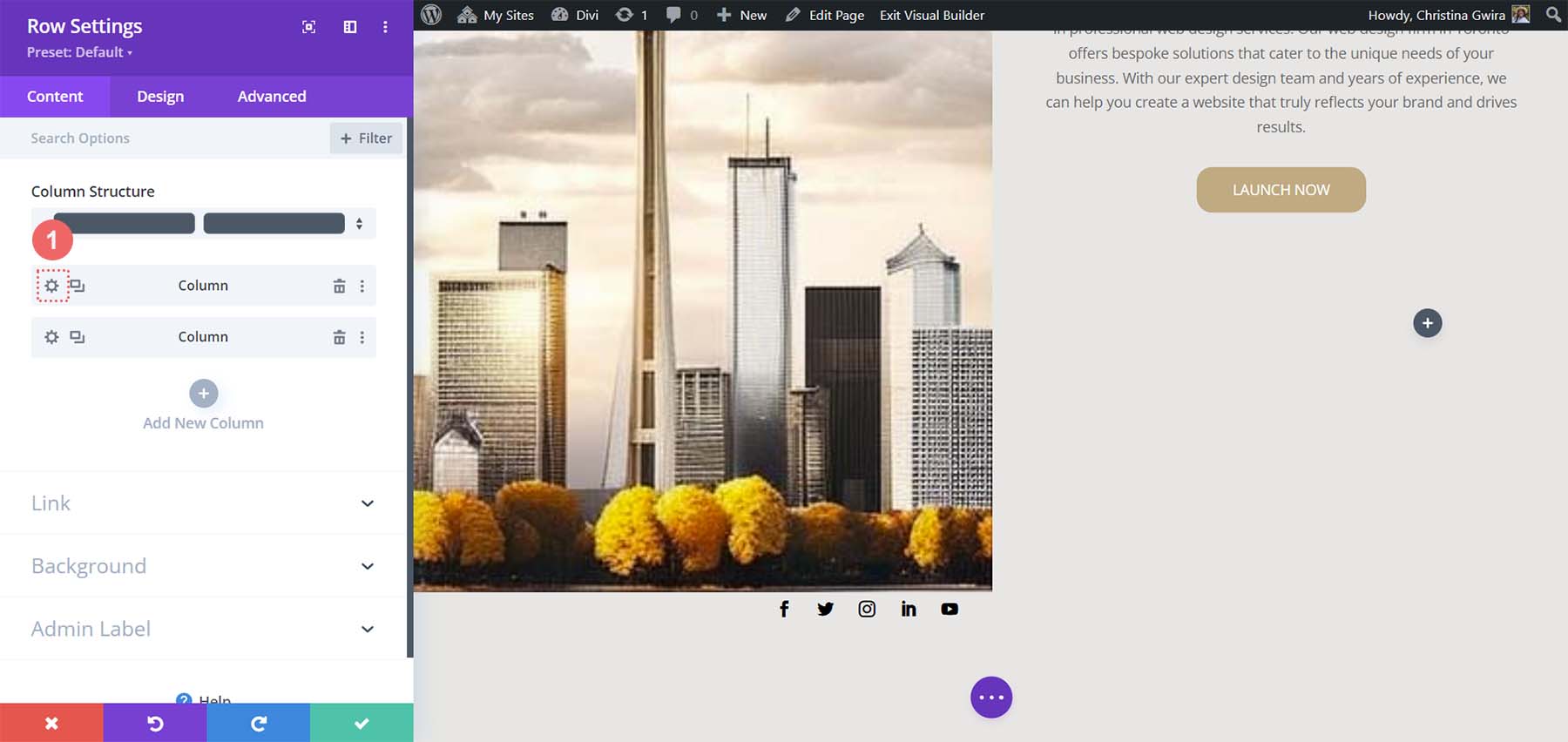
Мы снова переходим к нашей последней строке, нажав на значок шестеренки , чтобы войти в настройки строки.

Для двух столбцов, которые являются частью этой строки, мы будем использовать цвета фона #b0b2b1 и #bfb192 для первого и второго столбцов соответственно. Нажмите на значок шестеренки рядом с каждым столбцом.

Затем установите цвет фона на соответствующий цвет каждого столбца .

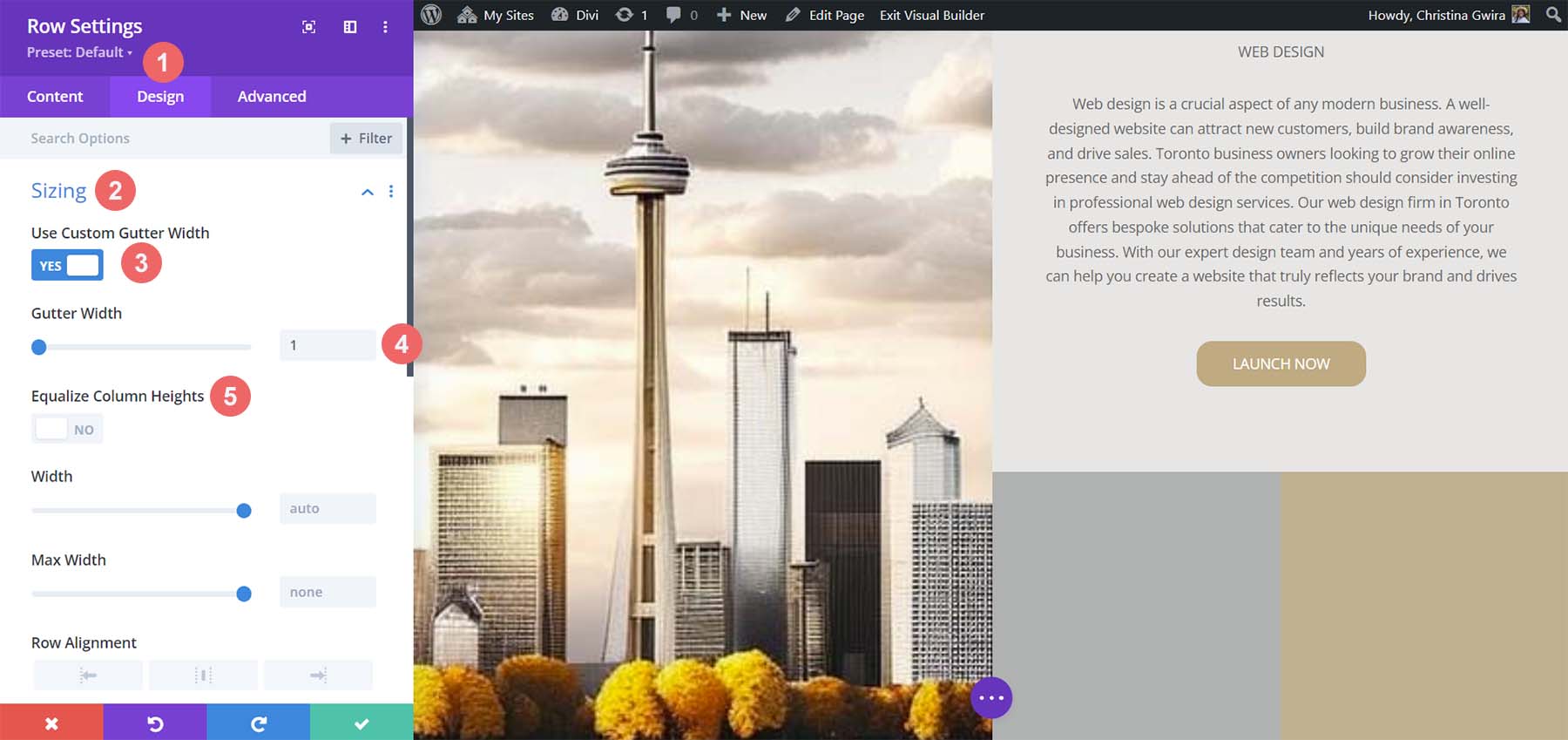
Заметьте, что при стилизации обоих столбцов мы приближаемся к конечному продукту. Чтобы связать все это воедино, нам нужно добавить некоторые окончательные изменения интервалов в строку, где находятся эти декоративные столбцы. Чтобы начать, щелкните вкладку «Дизайн» строки. Затем установите Custom Gutter Width на Yes . Установите ширину желоба на 1 . Кроме того, активируйте параметр «Выровнять высоту столбца» .

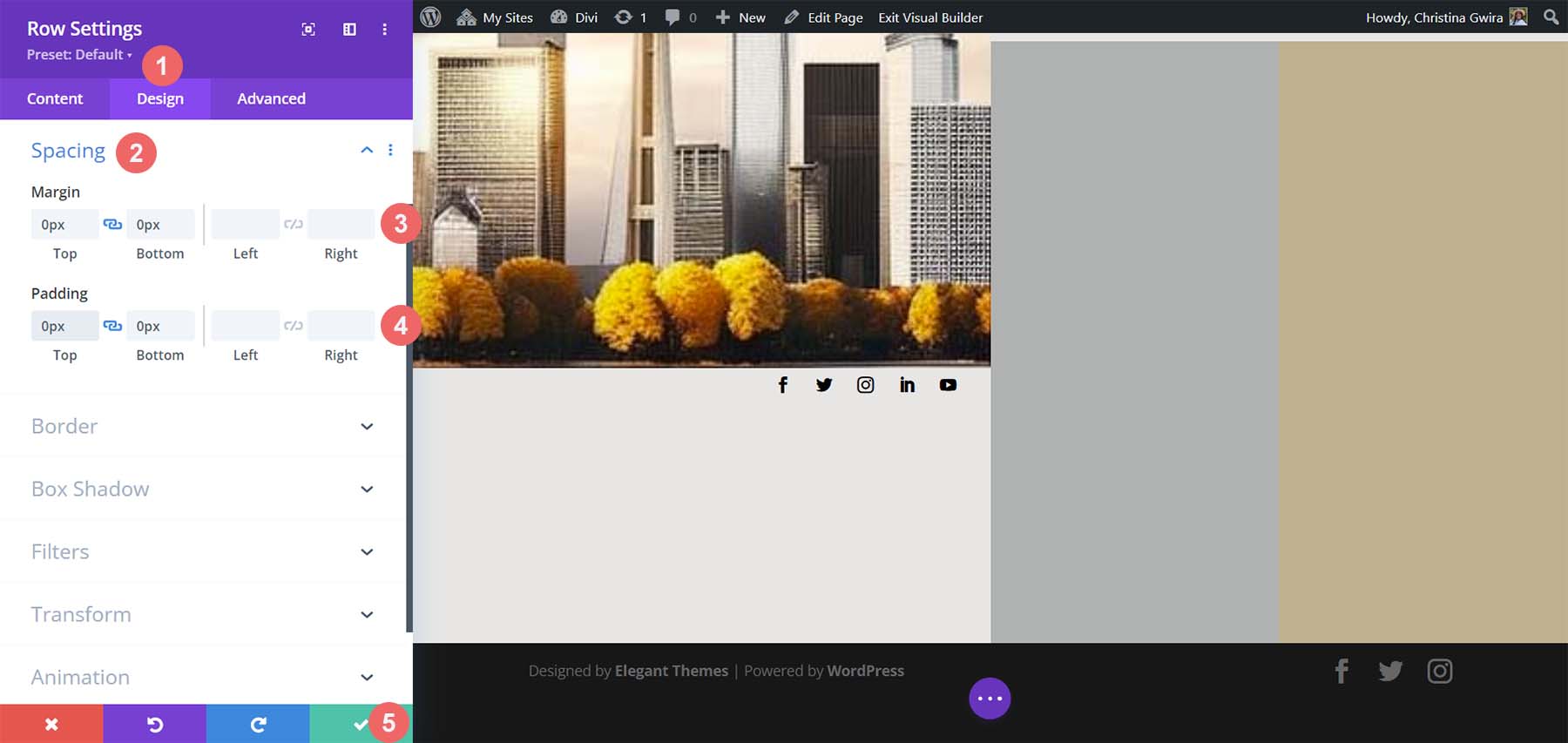
Затем перейдите на вкладку «Интервал» и установите поля и отступы на 0.

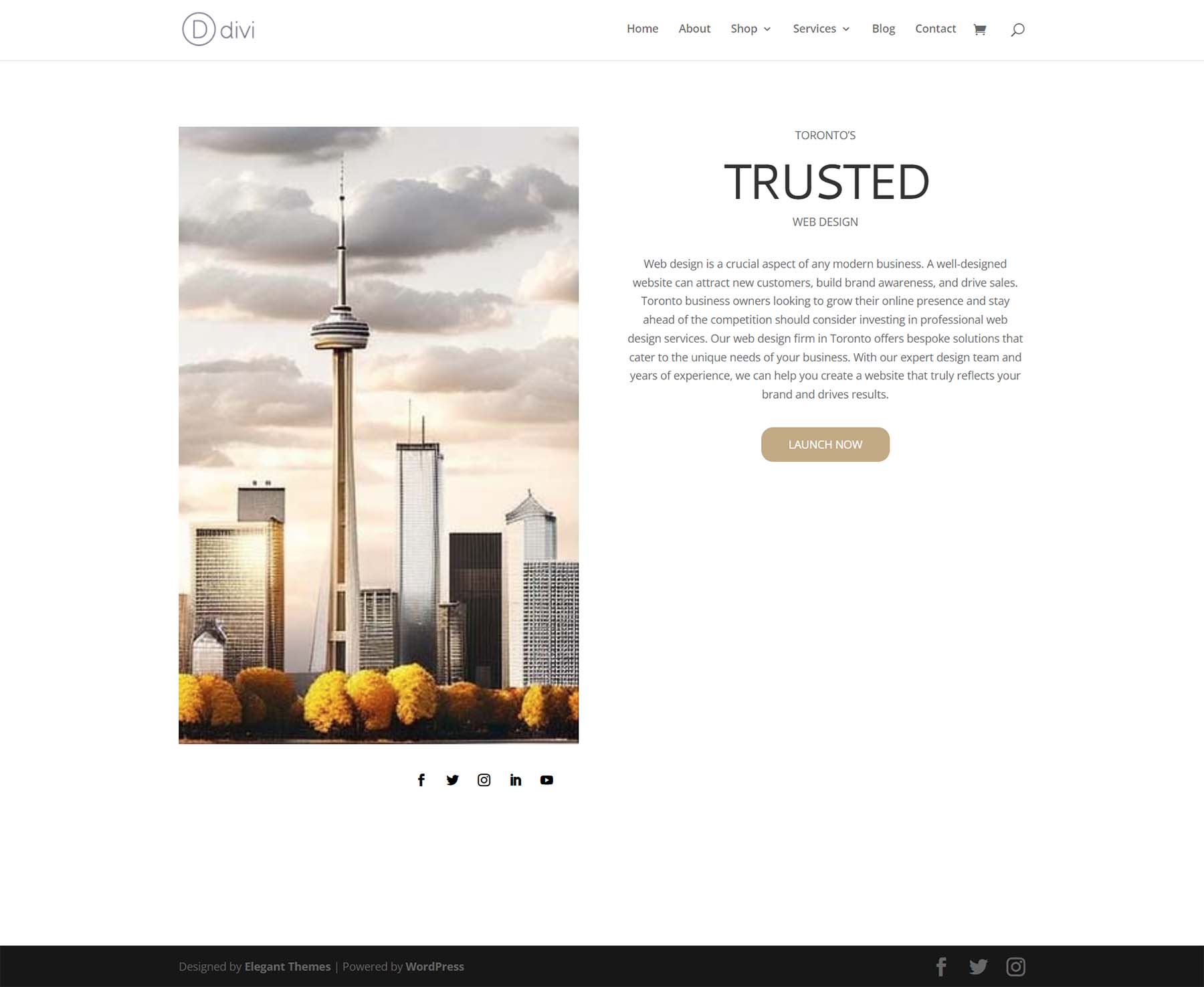
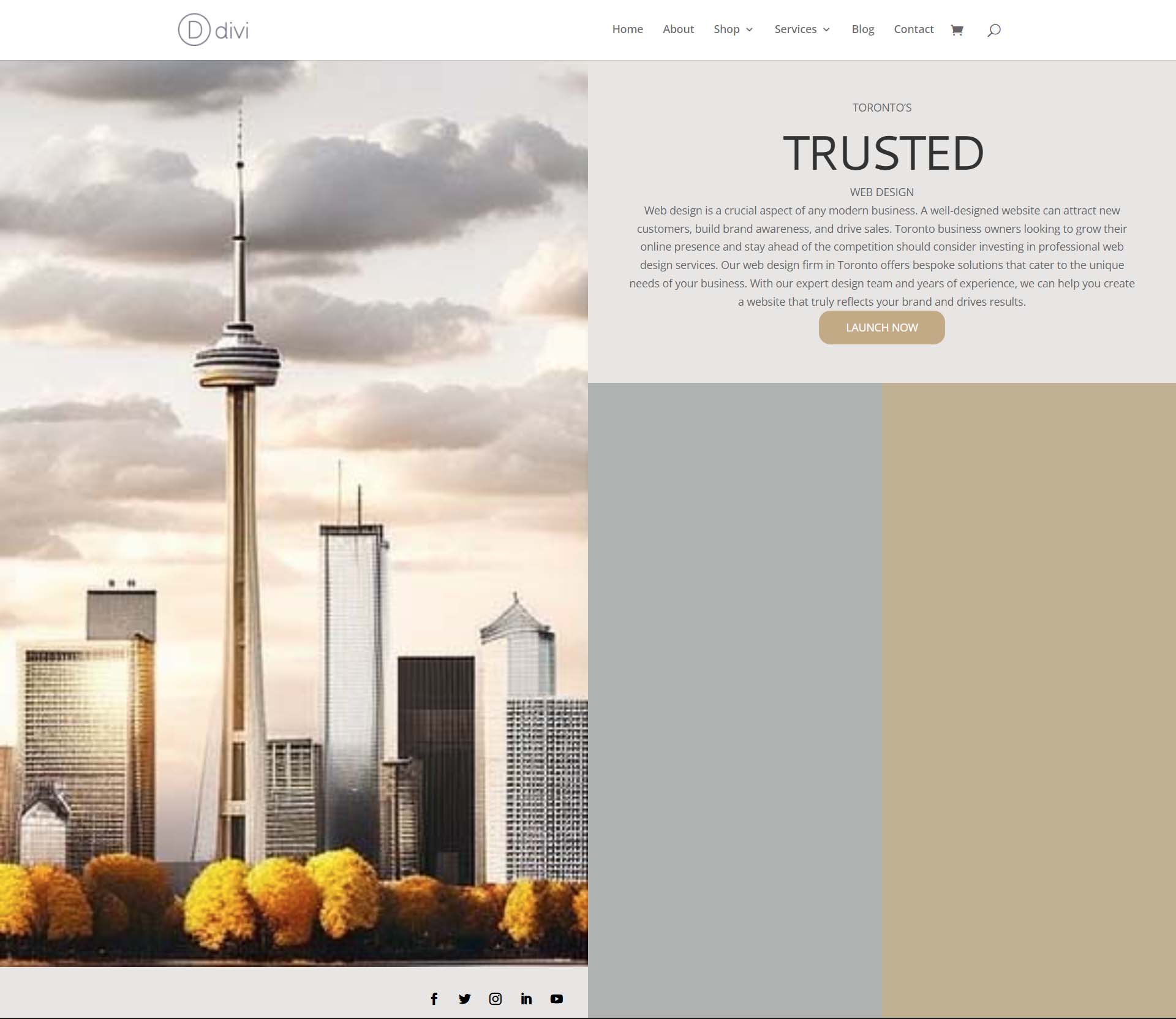
При этом мы успешно использовали ChatGPT и MidJourney для создания макета домашней страницы в Divi. Вот наш готовый продукт!

Заключительные мысли об использовании ChatGPT и MidJourney с Divi
Использование ChatGPT и MidJourney с Divi может помочь вам быстрее обдумывать идеи для вашего веб-дизайна. Использование ИИ в веб-дизайне не обязательно означает конец цифрового дизайна, каким мы его знаем. Можно включить ИИ в свой рабочий процесс, чтобы ускорить процессы. ИИ также может помочь вывести на передний план термины или концепции, которые, возможно, не были выделены. С Divi легко воссоздавать макеты и дизайны, созданные искусственным интеллектом. Если вы не являетесь прирожденным писателем, создание текстов для вашего бизнеса или веб-сайтов ваших клиентов может быть затруднено. Такие инструменты, как ChatGPT, могут помочь вам скрыть слепое пятно, о котором вы, возможно, не подозревали. Рассмотрите возможность использования ChatGPT и MidJourney с Divi для вашего следующего проекта.
Вы начали использовать ИИ в своем бизнесе веб-дизайна? Хотели бы вы использовать такие инструменты, как ChatGPT или MidJourney, в процессе проектирования? Дайте нам знать ваши мысли в разделе комментариев ниже. Давайте начнем дискуссию!
