Как использовать Bootstrap в WordPress: руководство для начинающих
Опубликовано: 2022-09-28WordPress и Bootstrap — популярные платформы для веб-дизайна, которые не часто считаются совместимыми. Bootstrap стал любимой платформой CSS для разработчиков, поскольку позволяет легко создавать адаптивные веб-сайты. Фактически, более 70% веб-сайтов в Интернете разработаны с его помощью. Вы можете кодировать все, что хотите, в его адаптивную структуру, чтобы создать уникальный веб-сайт, удобный для мобильных устройств, прямо из коробки. Поскольку более половины всех пользователей выходят в Интернет через мобильные устройства, очень важно иметь адаптивный сайт.
Что, если бы мы сказали вам, что вы можете использовать Bootstrap и WordPress вместе? Ну, ты можешь. Существует несколько способов использования Bootstrap в WordPress, включая плагины WordPress Bootstrap, которые могут добавлять блоки Bootstrap в редактор WordPress. Мы рассмотрим все способы использования Bootstrap в WordPress и покажем вам, как это сделать.
Что такое бутстрап?
Bootstrap был создан двумя экспертами Twitter, Марком Отто и Джейкобом Торнтоном. Поскольку так много людей выходят в Интернет по телефону, они хотели разработать структуру, которая поставила бы мобильных пользователей на первое место. Из-за этого Bootstrap широко популярен среди веб-разработчиков. Чтобы выполнить дизайн, ориентированный на мобильные устройства, Bootstrap использует систему сетки или структуру столбцов, которая настраивает дизайн страницы в определенных контрольных точках или разрешении экрана.

Bootstrap состоит из HTML, CSS и Javascript. Это бесплатная платформа с открытым исходным кодом, которая позволяет пользователям добавлять любой компонент HTML или Javascript по своему желанию. На самом деле, есть много разработчиков Bootstrap, которые создают компоненты и продают их на нескольких торговых площадках, чтобы помочь новичкам в разработке собственных веб-сайтов. Как и WordPress, Bootstrap очень популярен и позволяет создавать красивые дизайны.
Преимущества использования Bootstrap
Bootstrap не только ориентирован на мобильные устройства, но и быстр. Это CSS Framework, который отличается от CMS. Таким образом, нет никакого раздувания, которое вы найдете в некоторых CMS, чтобы замедлить работу вашего сайта. Еще одним преимуществом является возможность браузера. Он сразу работает с Chrome, Safari, Firefox и другими. Нет необходимости использовать правила CSS webkit, чтобы заставить Bootstrap работать, что делает его отличным выбором для кросс-браузерной совместимости. Кроме того, фреймворк прост в использовании. Любой, кто имеет знания CSS и HTML, может работать с Bootstrap. Наконец, существует большое сообщество, окружающее Bootstrap. Пользователи быстро делятся знаниями о функциях, кодировании или любых других связанных проблемах, с которыми новому разработчику может понадобиться помощь.
Способы использования Bootstrap в WordPress
Есть несколько вариантов, если вы хотите использовать Bootstrap на своем сайте WordPress. Вы можете установить скрипт вручную, но большую часть кода вам придется написать самостоятельно, чтобы воплотить его в жизнь. Во-вторых, вы можете использовать готовую тему Bootstrap для WordPress. Есть несколько вариантов на выбор, но, выбрав этот вариант, ваш сайт будет выглядеть точно так же, как тема. Не будет много вариантов, чтобы сделать его менее шаблонным, если вы не запрограммируете свои собственные шаблоны страниц, чтобы изменить ситуацию. И, наконец, вы можете использовать плагин WordPress для создания своего сайта с помощью Boostrap.
В последние годы разработчики WordPress начали выпускать плагины Bootstrap, которые можно использовать в WordPress. Эти плагины начинают приживаться, особенно после выпуска блоков Гутенберга. Используя плагин WordPress Bootstrap, вы можете объединить лучшее из обеих платформ. Прежде чем мы углубимся в то, что вы можете делать с этими плагинами, давайте немного остановимся на другом доступном вам варианте, позволяющем оживить ваш проект Bootstrap в WordPress.
Установка Bootstrap вручную
Если вы не хотите использовать плагин, вы всегда можете создать свой сайт с помощью Boostrap вручную. Для этого вам нужно добавить ссылку на Bootstrap в заголовок вашего сайта WordPress. Вам может понадобиться добавить плагин фрагментов кода, чтобы сделать это в зависимости от того, какую тему вы используете.
Ссылка CDN на внешнюю таблицу стилей Bootstrap в шапке вашего сайта будет выглядеть примерно так:
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
Обязательно посетите веб-сайт Bootstrap, чтобы убедиться, что вы используете последнюю версию скрипта, чтобы вы могли воспользоваться последней доступной вам версией. Имейте в виду, что вы можете создать свою собственную тему WordPress, включающую Bootstrap, но это потребует от вас немало усилий. Это потребует изменения основных страниц — index.php, wp-admin.php и других. В этом уроке мы будем использовать плагин Bootstap, поскольку для большинства это гораздо более простой подход.
Использование темы WordPress Bootstrap
В репозитории WordPress доступно довольно много бесплатных тем Bootstrap WordPress. Каждый из них полностью адаптивен и полностью создан с использованием Bootstrap. Давайте посмотрим на некоторые из наиболее популярных вариантов.
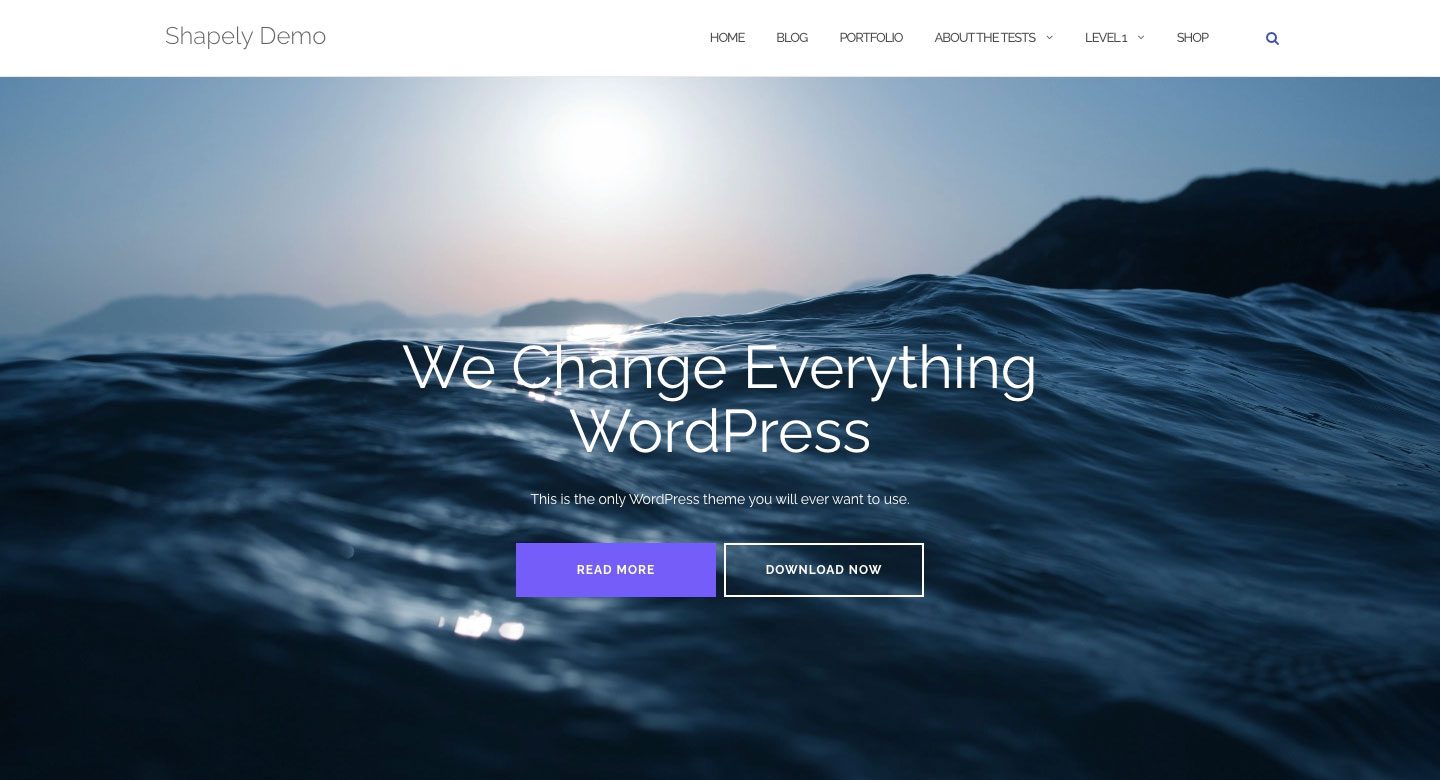
стройный

Shapely — самая популярная тема WordPress Boostrap. Это одностраничный дизайн, который поставляется с полностью интегрированным Bootsrap. Есть несколько виджетов домашней страницы и поддержка основных плагинов WordPress, таких как WooCommerce, Jetpack, Gravity Forms, Yoast SEO и других. Благодаря интеграции с Boostrap Shapely на 100% отзывчив.
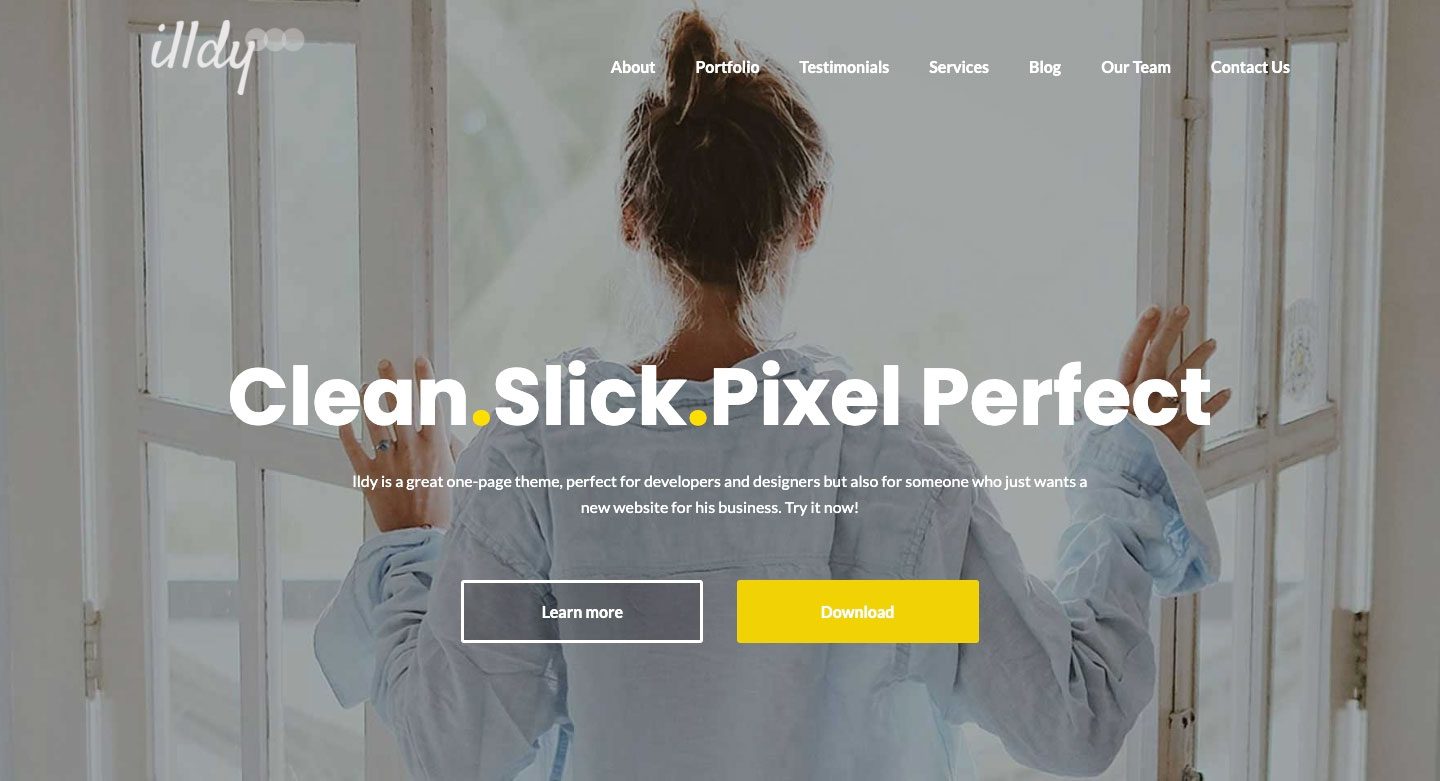
Илди

Illdy — это многоцелевая тема WordPress Bootstrap, в которой используется внешний визуальный редактор. Как и все темы на основе Bootstrap, Illdy полностью адаптивна. Он подходит для творческих предприятий благодаря встроенной функции портфолио.
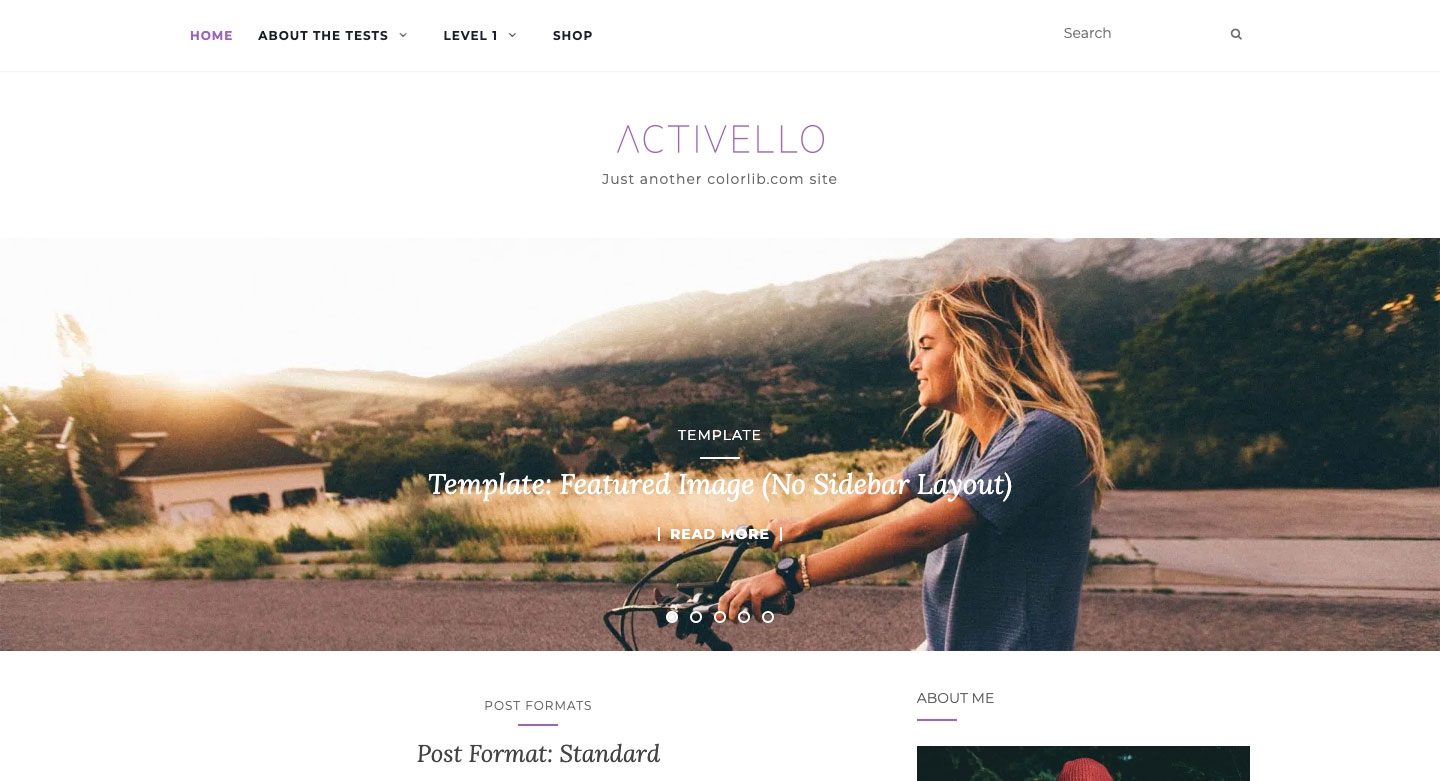
Активелло

Activello имеет полноэкранный слайдер на главной странице, который обеспечивает потрясающий вид при первом нажатии на страницу. Он хорошо подходит для блоггеров и поддерживает большинство популярных плагинов WordPress. Кроме того, Activello совместим со Schema, что делает эту тему очень удобной для SEO.
Использование плагина WordPress Bootstrap
Для целей этого урока мы будем использовать плагин для создания нашей страницы Bootstrap в WordPress. Оба плагина, о которых мы поговорим, позволяют использовать Bootstrap с блоками Gutenberg, но один предлагает более простой путь, чем другой.
Начальные блоки

Bootstrap Blocks — это плагин WordPress, который добавляет блоки Boostrap Gutenberg в редактор WordPress. Плагин требует небольшой настройки для полной интеграции с WordPress. Он не включает библиотеку Bootstrap в плагин. Если вы хотите иметь эту функциональность, вам нужно вручную добавить код в файл functions.php. Этот плагин больше подходит для разработчика WordPress с хорошими знаниями в области программирования. Если вы уже знакомы с тем, как работают основные файлы WordPress, и имеете хорошее представление о Bootstrap, возможно, это то, что вам нужно. Тем не менее, есть одна вещь, которую вы должны помнить об этом плагине. Вы получите доступ только к нескольким компонентам — контейнерам, строкам, столбцам и кнопкам. Если вам нужен более надежный вариант без особых хлопот, вы, вероятно, захотите рассмотреть другой подход.
Все блоки начальной загрузки

Плагин All Bootstrap Blocks имеет несколько действительно приятных функций. Он не только включает для вас платформу Bootstrap в WordPress, но и дает вам 37 очень крутых блоков, которые можно использовать вместе с блоками Gutenberg. Вы получите такие функции, как столбцы и строки, которые являются фундаментальными блоками Bootstrap. Кроме того, есть модальные окна, аккордеоны, карточки контента, значки и многое другое. Это почти как иметь полнофункциональную тему, просто установив плагин. Существует некоторая кривая обучения, чтобы все выглядело правильно, особенно если вы привыкли к визуальному конструктору с перетаскиванием. Однако, если вы программировали вручную с помощью div и столбцов, это будет глотком свежего воздуха.
Как использовать Bootstrap в WordPress для дизайна страницы (шаг за шагом)
Для этого урока мы собираемся создать страницу в WordPress, используя тему Twenty Seventeen и все блоки Boostrap. Мы собираемся смоделировать нашу страницу по образцу страницы камеры, доступной по подписке Elegant Themes.
1. Измените CSS темы Twenty Seventeen для Bootstrap
Теперь, если вы знаете что-нибудь о Twenty Seventeen, вы увидите, что по умолчанию есть большое изображение заголовка, за которым следует макет из двух столбцов. Для нашего макета страницы это просто не годится. Нам потребуется внести некоторые изменения, чтобы наша страница выглядела как страница продукта камеры.

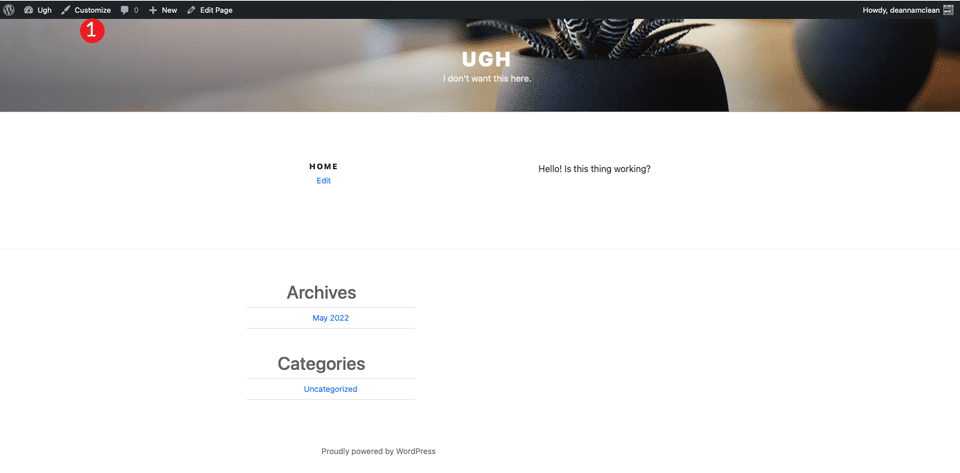
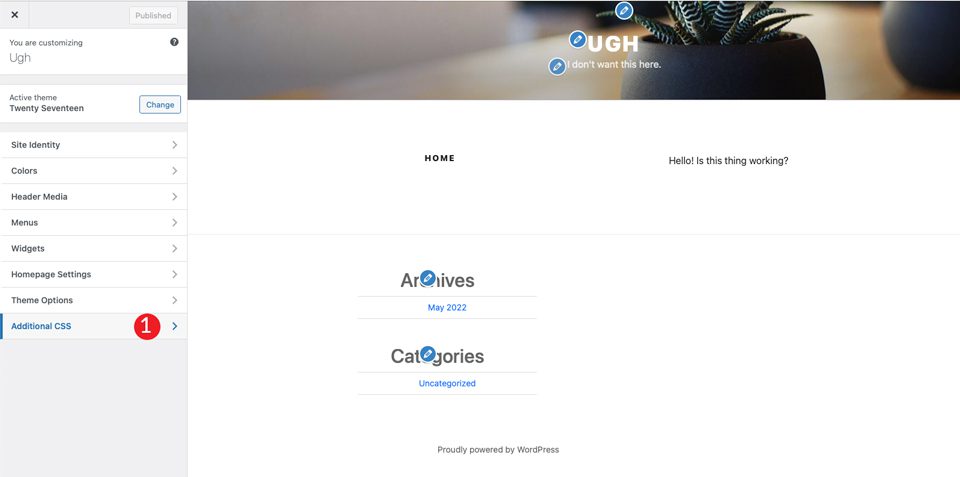
Первое, что нам нужно сделать, это удалить изображение заголовка, которое входит в стандартную комплектацию темы. Для этого перейдите к настройщику в черной панели администратора.

Когда экран обновится, нажмите на дополнительный раздел css .

Наконец, добавьте следующий css:
/*Make page full width */
@media screen and (min-width: 1200px) {
.wrap {
max-width:100%!important;
padding:0;
}
}
@media screen and (min-width: 1200px) {
#primary .entry-content {
width: 100% !important;
}
}
.site-content {
margin:0!important;
padding:0!important;
}
/* Hide Menu Bar */
.site-branding {
display:none;
}
/* Hide Page Title */
.page .panel-content .entry-title, .page-title, body.page .entry-title {
display:none;
}
/*Hide Site Footer */
.site-footer {
display: none;
}
}
Это сделает несколько вещей. Во-первых, это заставит ширину содержимого заполнить всю ширину страницы. Во-вторых, он удалит любые поля и отступы на странице. Не волнуйтесь, Bootstrap будет управлять ими. Кроме того, он удалит область верхнего и нижнего колонтитула вашего сайта. Наконец, он удалит название страницы из нашего будущего шедевра.
Примечание. Если вы хотите создать нижний колонтитул для своей страницы, вы можете опустить указанное выше правило css для нижнего колонтитула сайта.
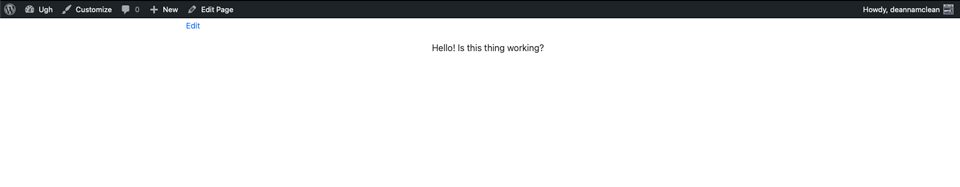
После того, как вы нажмете « Опубликовать », ваша страница должна выглядеть так:

2. Установите и настройте плагин
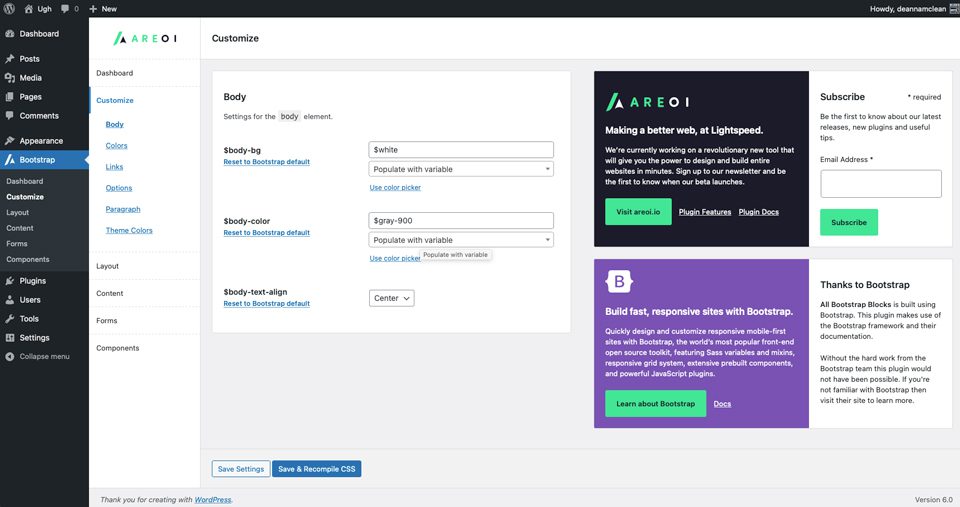
Теперь, когда у нас есть готовая страница нашей темы, вам нужно установить плагин All Bootstrap Blocks. После установки и активации у вас будет довольно много вариантов настройки на выбор. Вы можете настроить цвета, типографику, ссылки и многое другое. Для начала перейдите в Boostrap > Customize . Вы найдете вкладки для настройки макета, содержимого, создания форм и компонентов.

3. Создайте макет страницы со всеми блоками Bootstrap
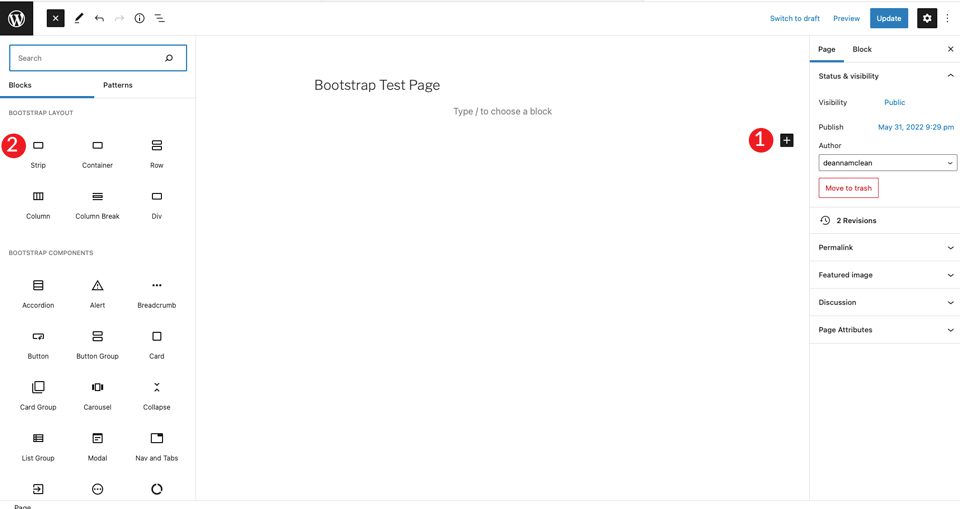
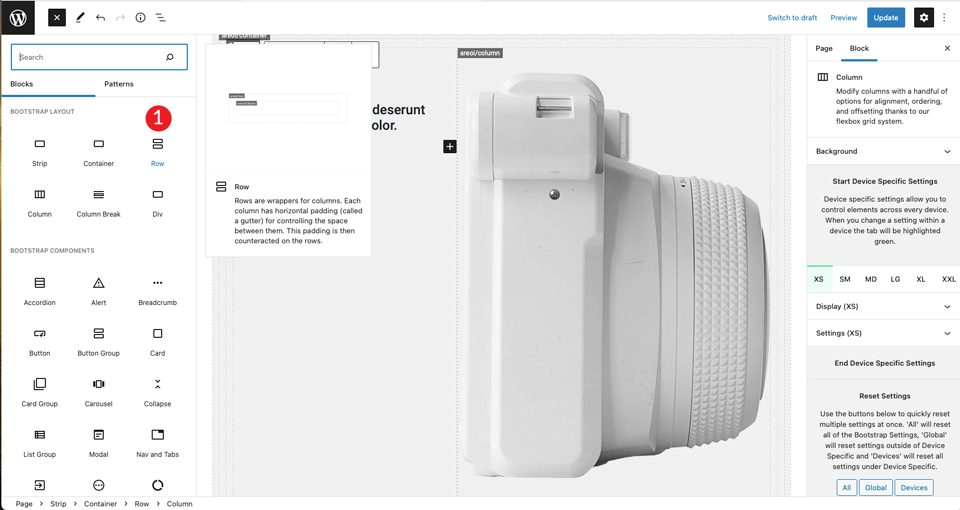
Для начала создайте новую страницу. Как только ваша страница будет создана, начните с полосового блока для первого блока на странице. Это создаст раздел, который добавит контейнер, строку и столбец.
Нажмите на + и нажмите просмотреть все . Откроется боковая панель с доступными модулями.
В макете начальной загрузки выберите strip .

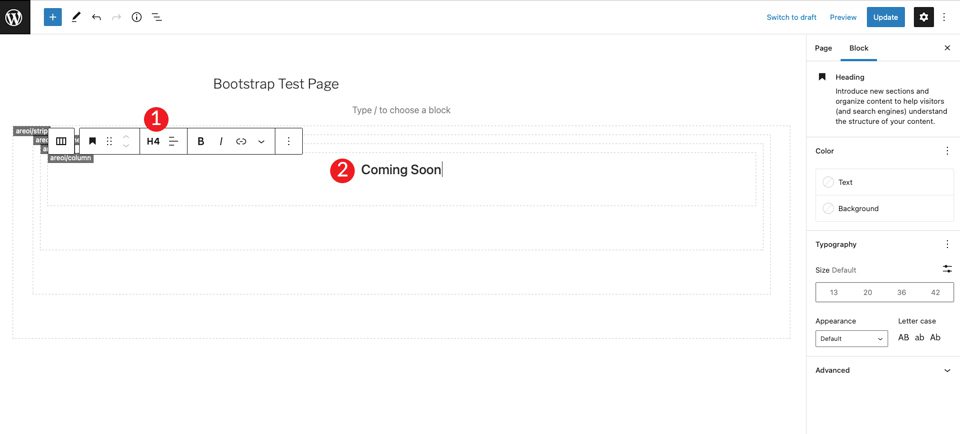
Когда содержимое будет добавлено, вы увидите, что внутри полосы видны контейнер, строка и столбец. Далее вы выберете заголовок и установите его на H4.

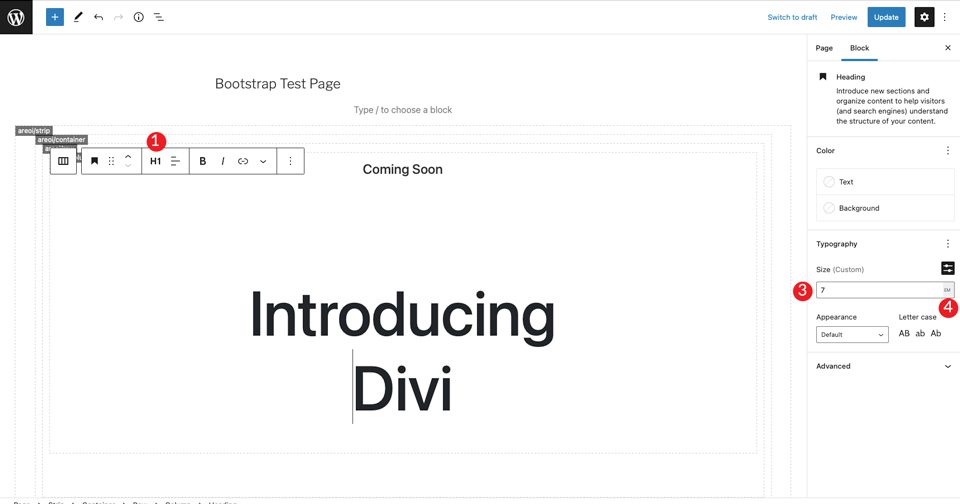
Нажмите + , чтобы добавить еще один заголовок под тегом h4. Установите его на H1, затем установите размер на 7em.

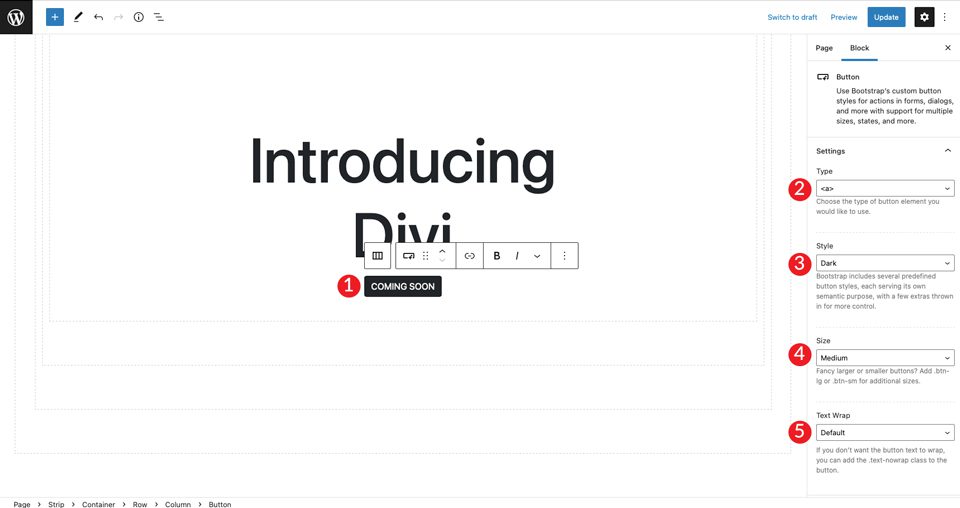
Затем добавьте кнопку Bootstrap, нажав + . Введите кнопку в строке поиска. Установите текст кнопки. Затем установите темный стиль , средний размер и оставьте обтекание текстом по умолчанию.

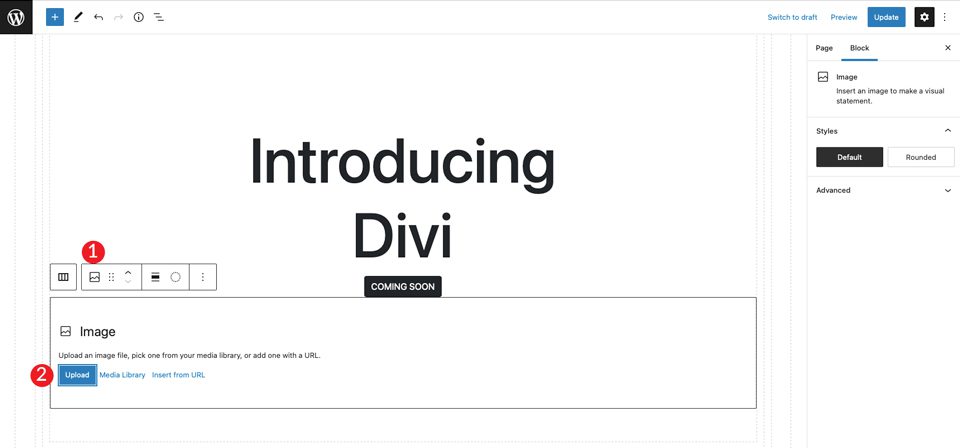
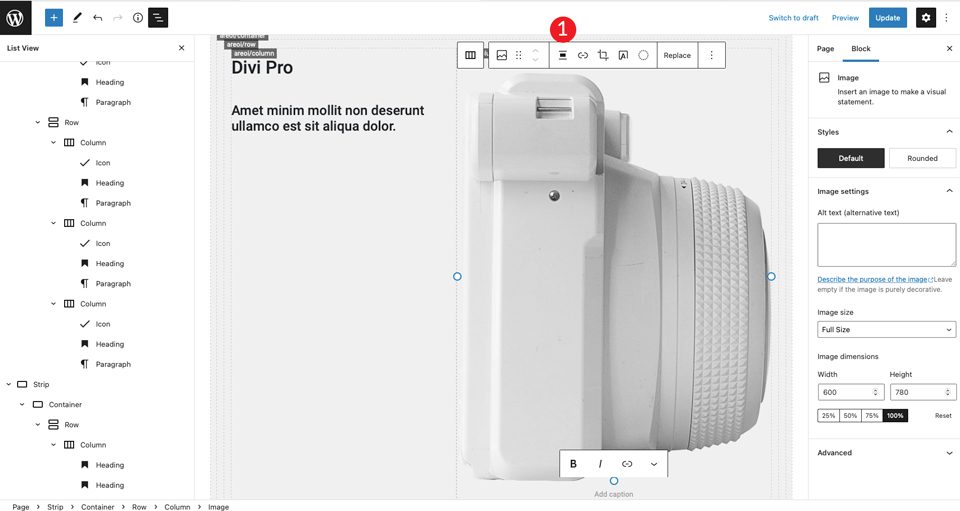
Для последнего элемента в разделе выберите изображение, нажав + . Добавьте любое изображение, которое вам нравится, но вы также можете щелкнуть правой кнопкой мыши пример макета Divi и сохранить большое изображение камеры, чтобы использовать его в своем макете. Нажмите загрузить , чтобы вставить изображение.


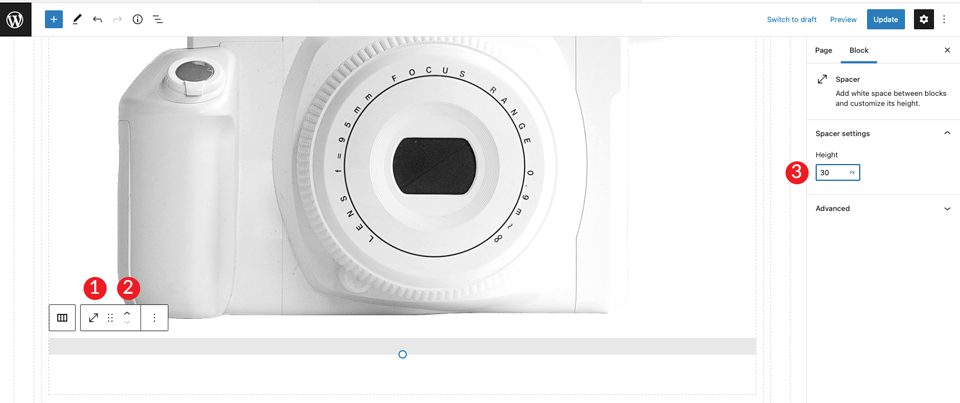
Вы увидите, что изображение находится прямо под кнопкой, но между ними недостаточно места. Чтобы исправить это, добавьте разделитель. Нажмите на столбец под изображением, чтобы вызвать значок + . Ищите распорку . Добавьте разделитель и задайте ему высоту 30 пикселей . Затем щелкните стрелку вверх, чтобы переместить ее над изображением.

4. Настройка контейнера
После сохранения страницы откройте ее в новой вкладке. Вы заметите, что нам все еще нужно установить цвет фона для раздела и добавить ему немного отступа, чтобы сдвинуть его с верхней части страницы.
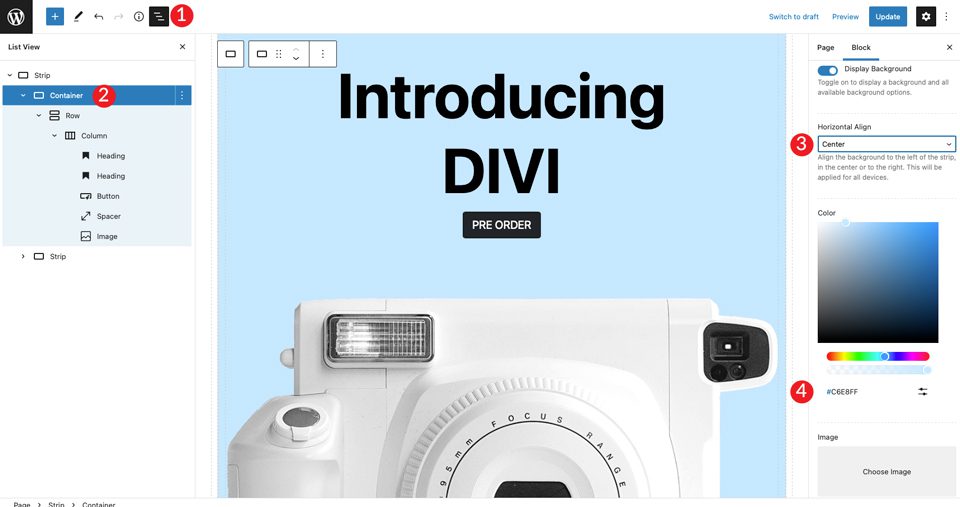
Вернитесь к задней части и щелкните внутри контейнера. Вы можете сделать это, выбрав меню в верхней части страницы, или щелкнув внутри самого контейнера в конструкторе страниц. Затем передвиньте переключатель фона дисплея в положение . Установите горизонтальное выравнивание по центру , затем установите цвет #c6e8ff .

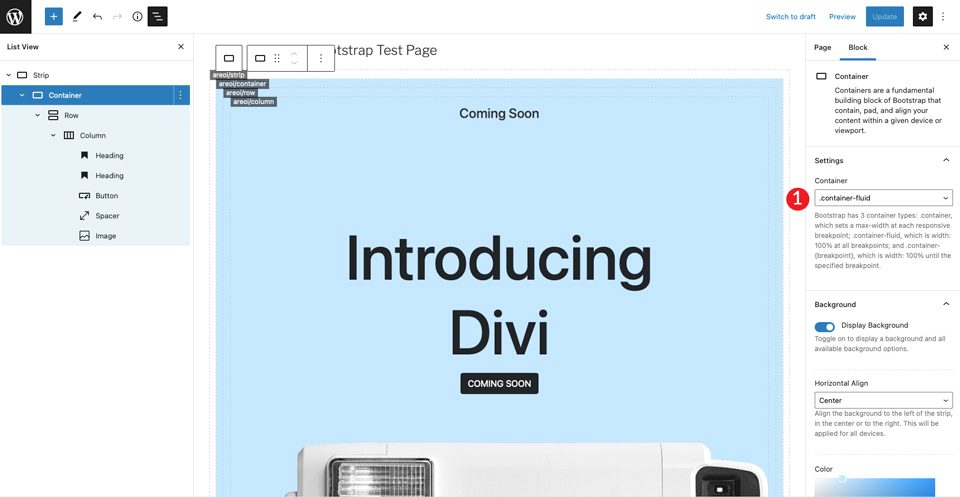
Затем установите контейнер на container-fluid . Это заставит контейнер охватывать всю ширину страницы.

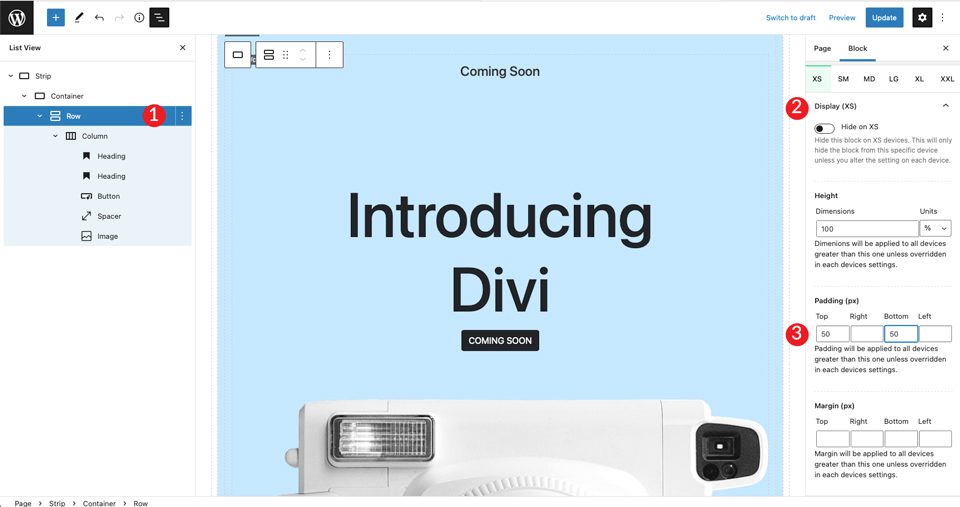
Наконец, нам нужно добавить отступ к строке. Щелкните раскрывающееся меню на дисплее . Установите отступы на 50px сверху и снизу .

5. Создайте следующий раздел
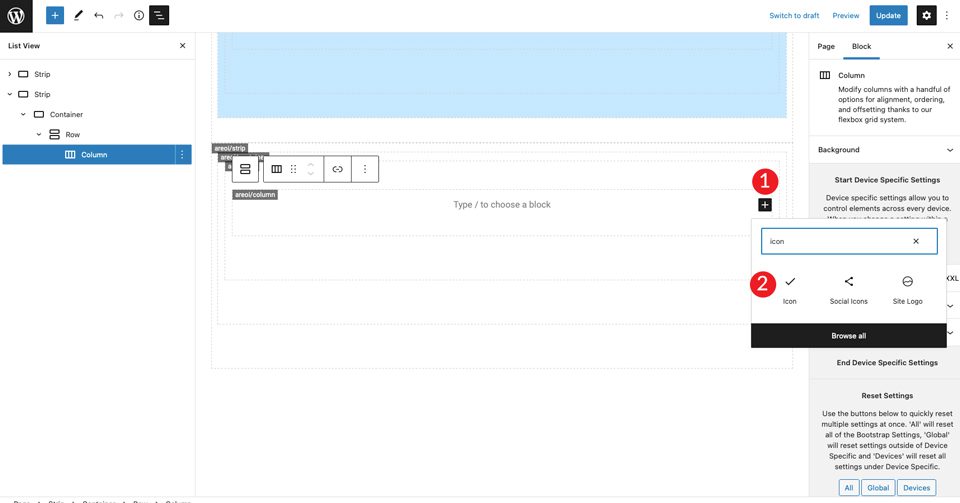
Далее мы создадим раздел со значками и текстом. Для начала добавьте еще одну полосу под первой, нажав + . Следующим шагом будет вставка значка в макет. Нажмите + , затем введите значок в строку поиска.

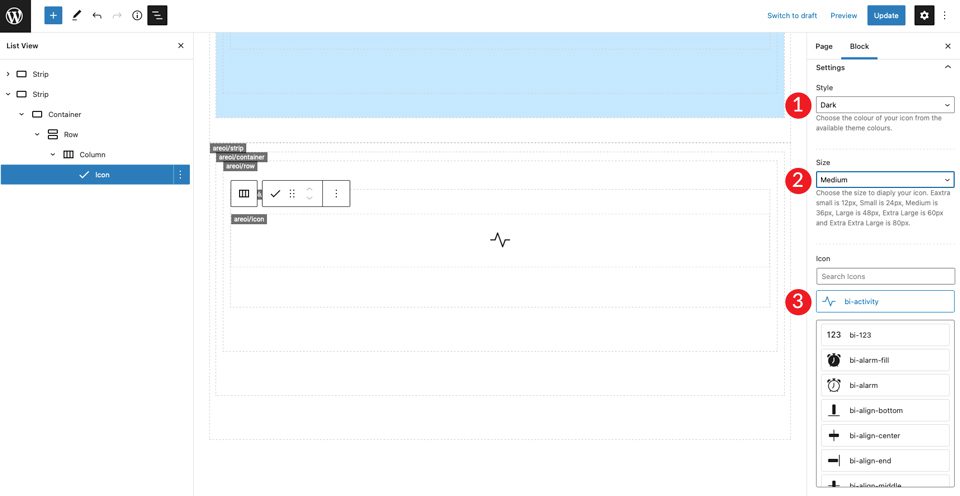
Выберите модуль значка. Щелкните раскрывающееся меню настроек, чтобы открыть варианты значков. Выберите темный стиль, затем установите средний размер. Оставьте двухактивность значка по умолчанию в качестве выбора значка.

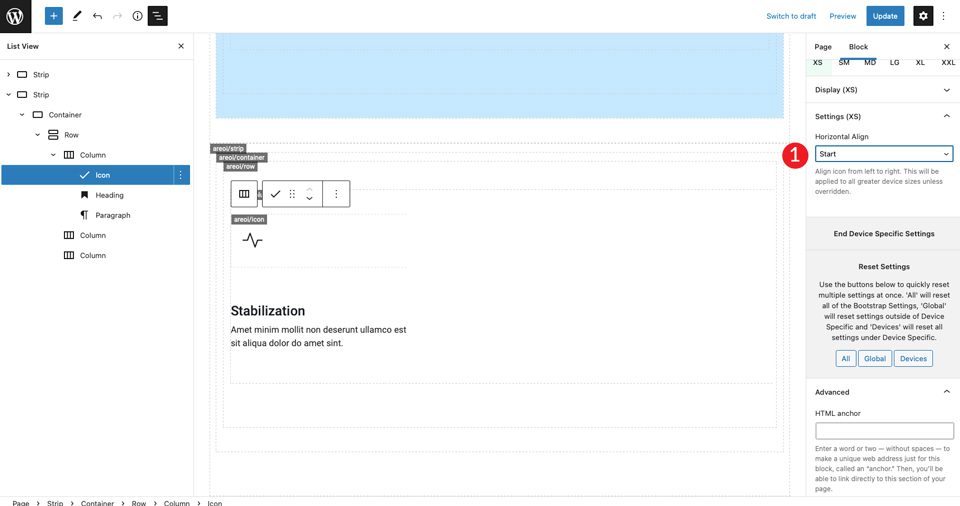
В настройках значка установите горизонтальное выравнивание для запуска. Это выровняет значок по левому краю, чтобы он соответствовал остальной части столбца.

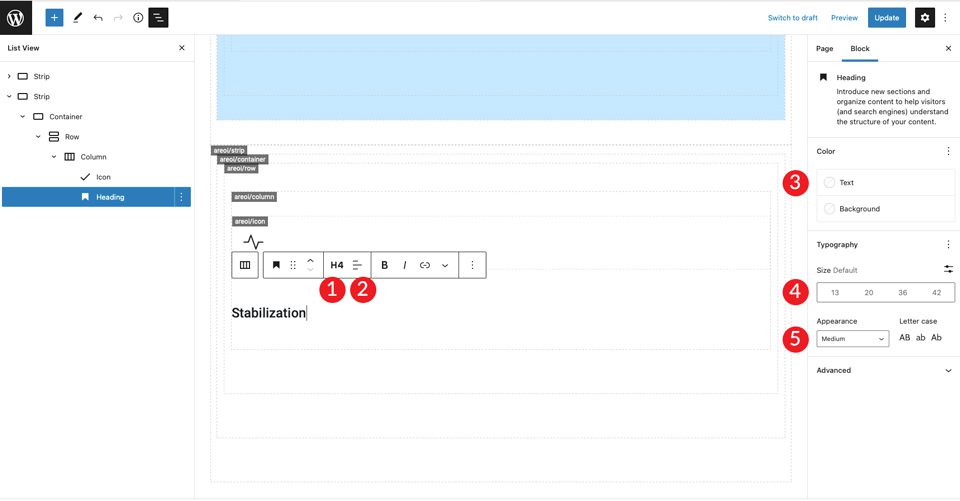
Добавьте H4 и введите заголовок. Затем установите выравнивание текста по левому краю, цвет на темный и оставьте размер по умолчанию. Наконец, выберите средний для внешнего вида.

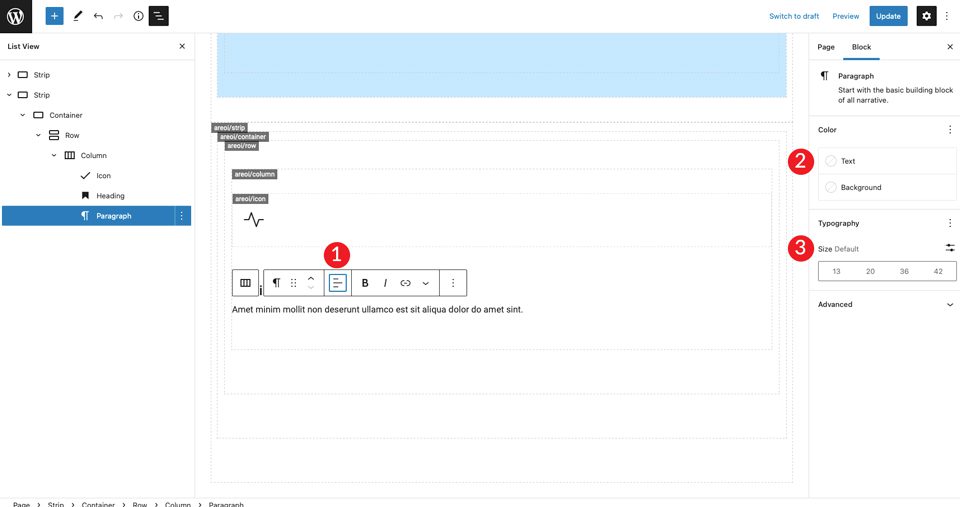
Нажмите + , чтобы добавить текст абзаца. Установите выравнивание по левому краю, цвет на темный и оставьте размер по умолчанию. Используйте текст по вашему выбору.

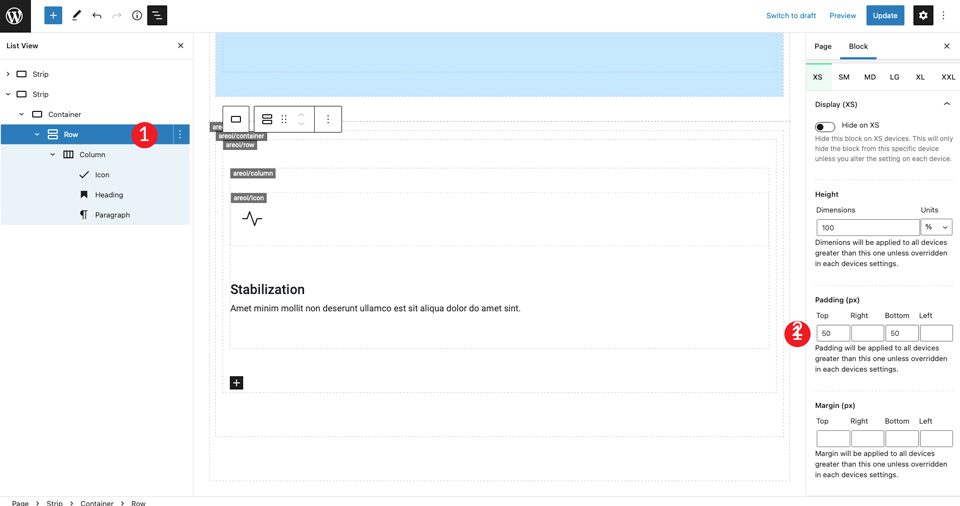
Сохраните страницу и просмотрите ее в новой вкладке. Вы заметите, что над значком нет пробела. Чтобы исправить это, щелкните в настройках строки, чтобы добавить отступы по 50 пикселей сверху и снизу.

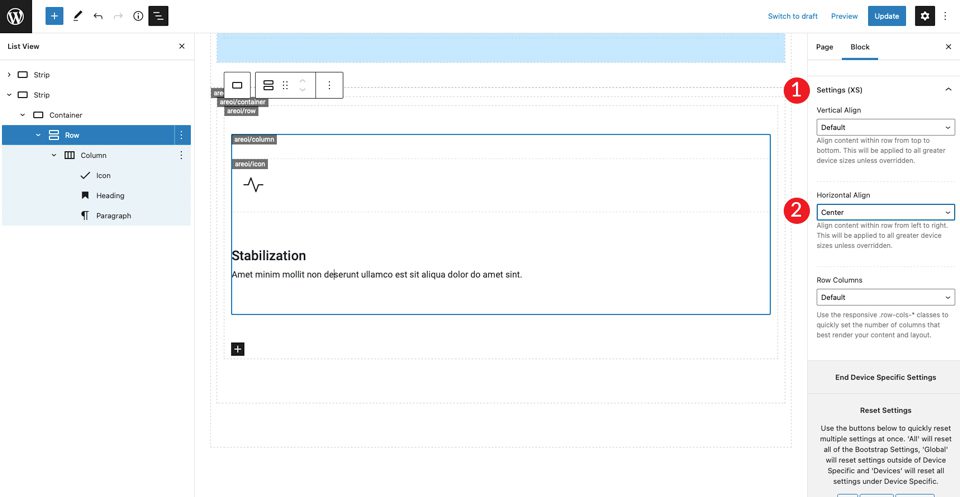
Наконец, в настройках XXL установите горизонтальное выравнивание по центру. Это будет центрировать содержимое в середине страницы на всех размерах экрана.

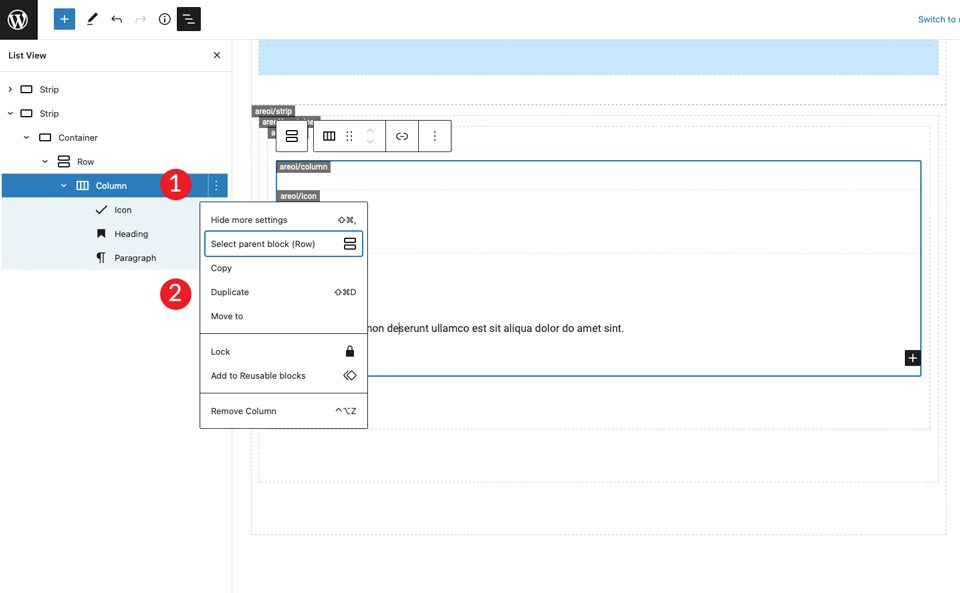
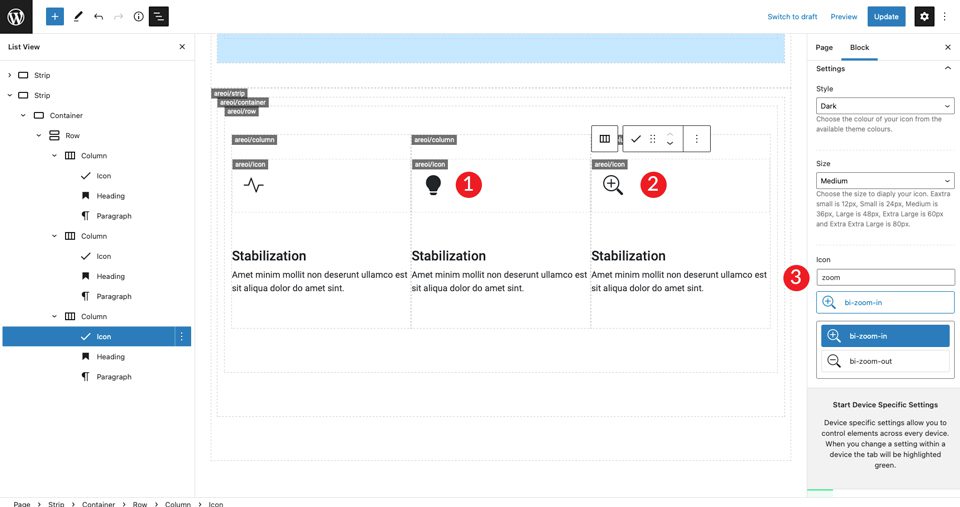
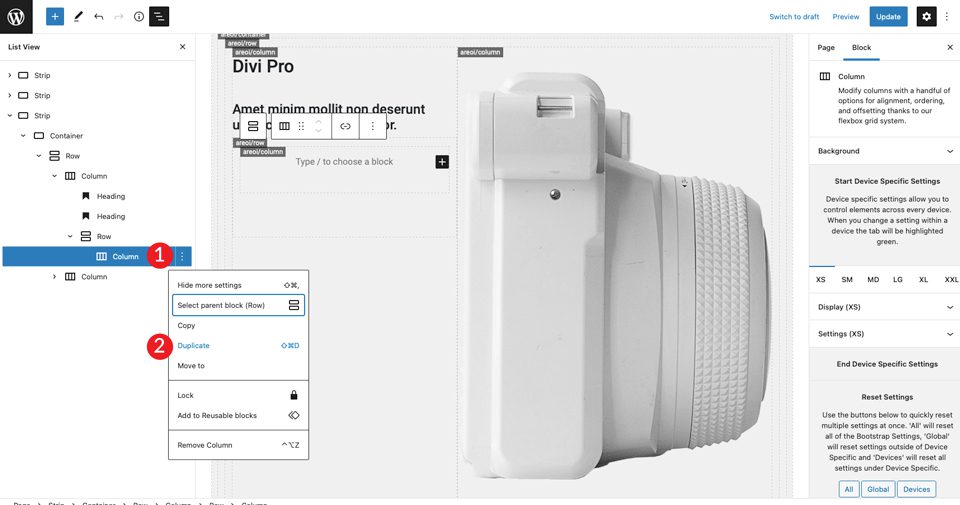
Следующим шагом будет дублирование столбцов. Это большая экономия времени. Вам нужно будет только поменять местами значок и текст. Для этого нажмите настройки столбцов, затем нажмите « Дублировать ». Повторите этот шаг еще раз, чтобы получить в общей сложности три столбца.

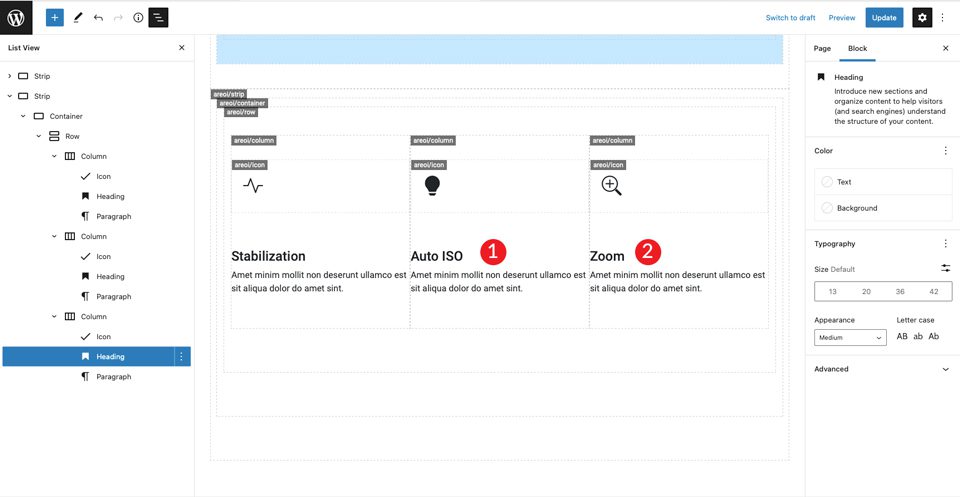
Теперь есть три столбца, расположенные по центру страницы с выравниванием по левому краю значка и текста. Далее измените значок в средней колонке. Нажмите на значок и выберите bi-lightbulb-fill . Для значка в третьем ряду выберите bi-zoom-in .

Далее измените заголовки во второй и третьей колонках.

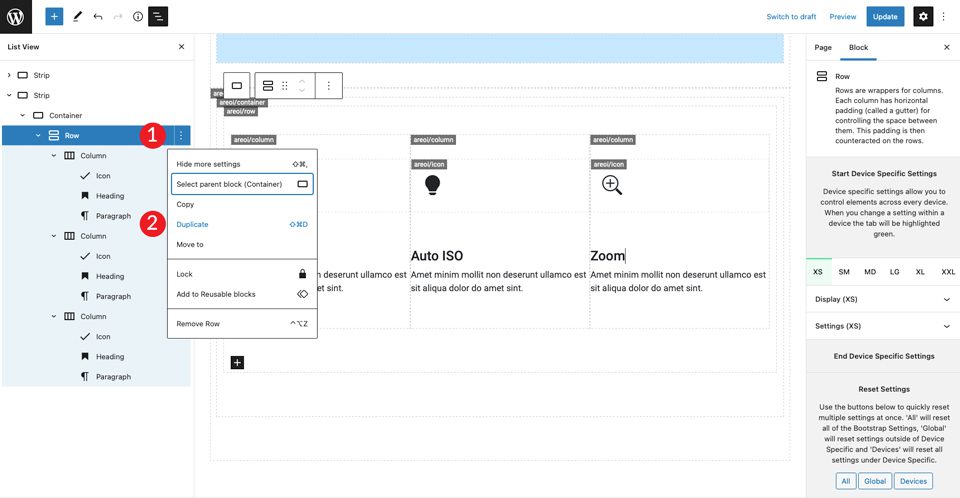
Дублируйте первую строку
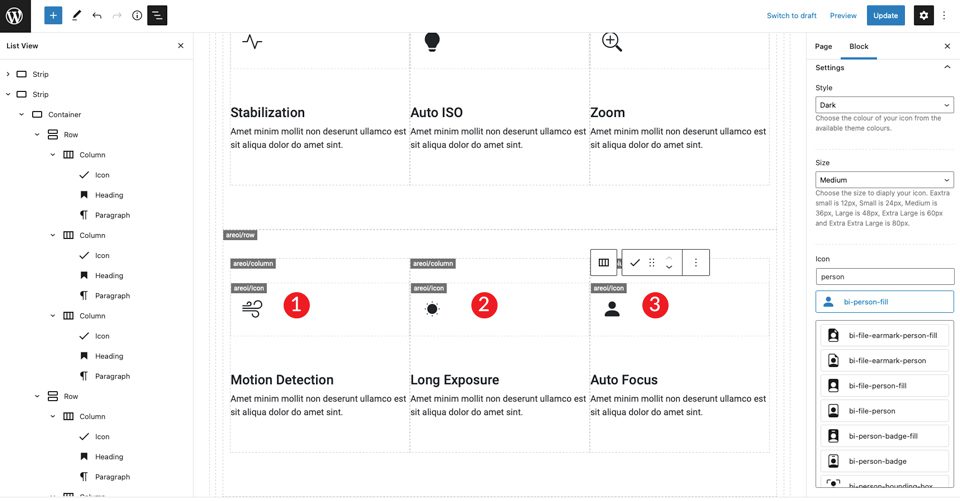
Теперь первый ряд значков завершен, продублируйте ряд, чтобы создать второй ряд полей значков.

Повторите описанные выше шаги, чтобы изменить заголовки во всех трех столбцах, а также значки. Для значка в первом столбце используйте bi-wind . Значок для второго столбца — bi-brightness-lo-fill , а третий — для bi-person-fill . Последний шаг в этом ряду — изменить заголовки.

6. Создайте последний раздел
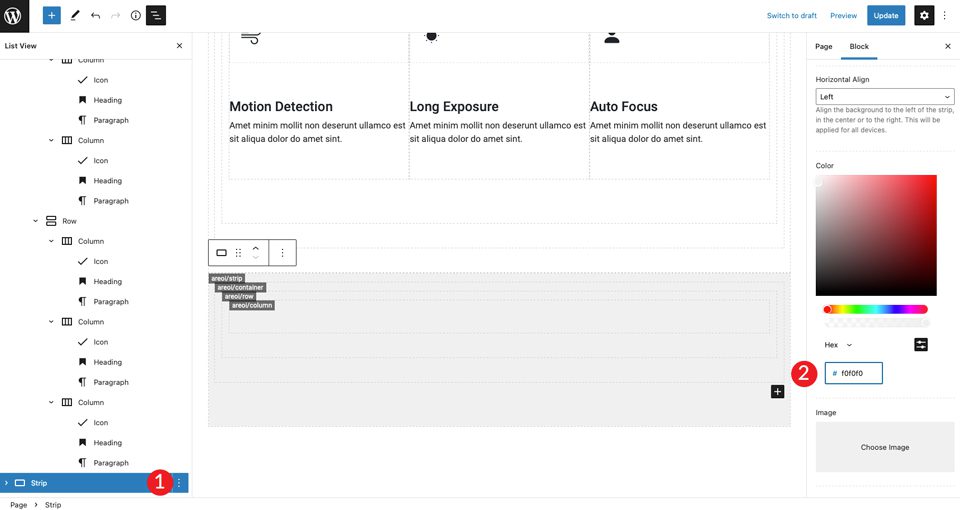
Начните с добавления новой полосы. В настройках измените цвет фона на #f0f0f0 .

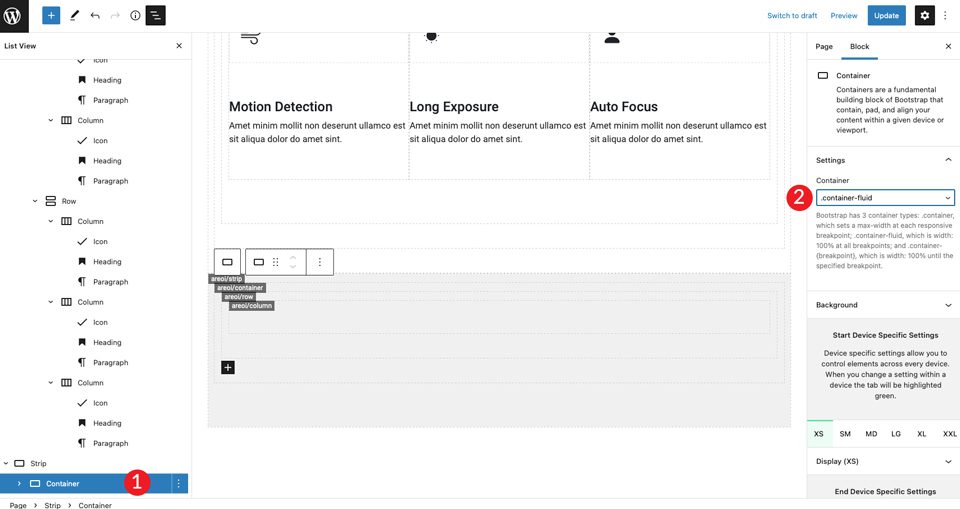
В настройках контейнера установите ширину на container-fluid . Кроме того, добавьте в строку отступы по 50 пикселей сверху и снизу.

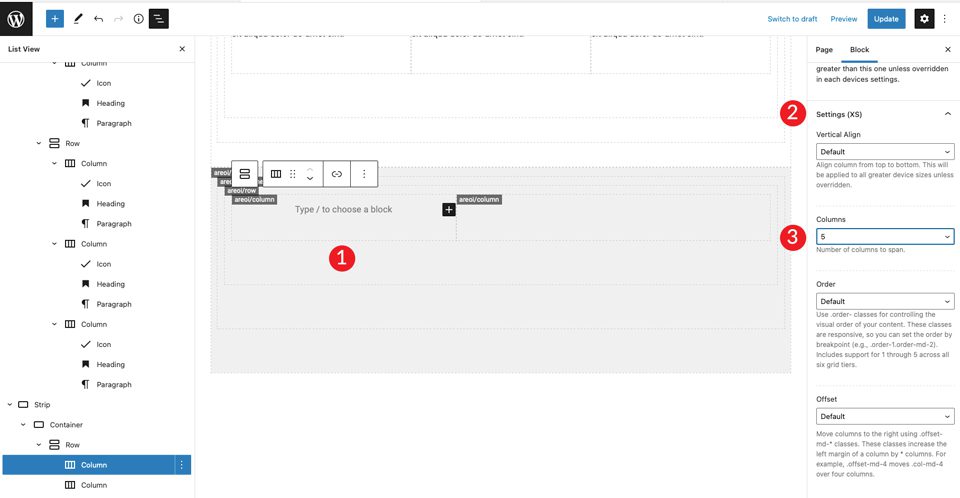
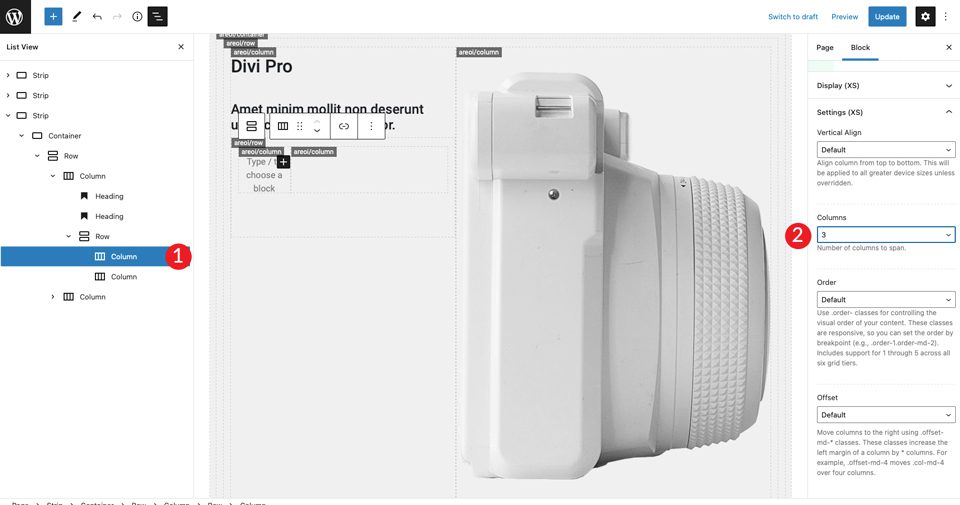
Дублируйте один столбец, чтобы сделать еще один столбец. Затем отрегулируйте ширину столбца в каждом столбце в соответствии с требованиями к размеру макета. Для первого столбца сделайте его шириной 5.

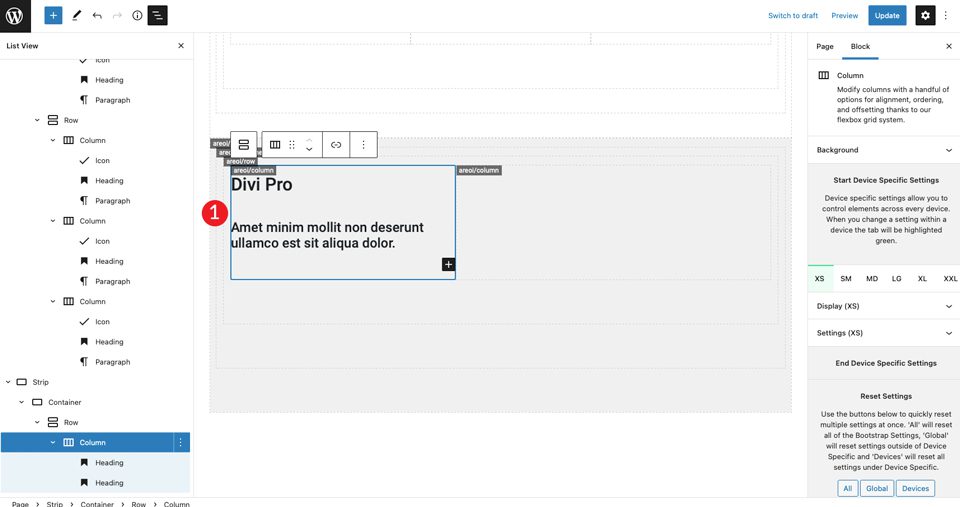
Для второго столбца оставьте ширину столбца без изменений. Затем добавьте заголовок H2, а затем заголовок H4. Установите оба для выравнивания по левому краю.

Добавьте изображение в правую колонку. Обратитесь к нашему макету Divi, чтобы поймать изображение для импорта. Установите изображение для выравнивания по центру.

Для следующего шага вставьте два столбца под заголовками в левом столбце. Добавьте модуль строки.

Дублируйте столбец во вновь созданной строке.

Нажмите на первый столбец слева и установите размер 3 .

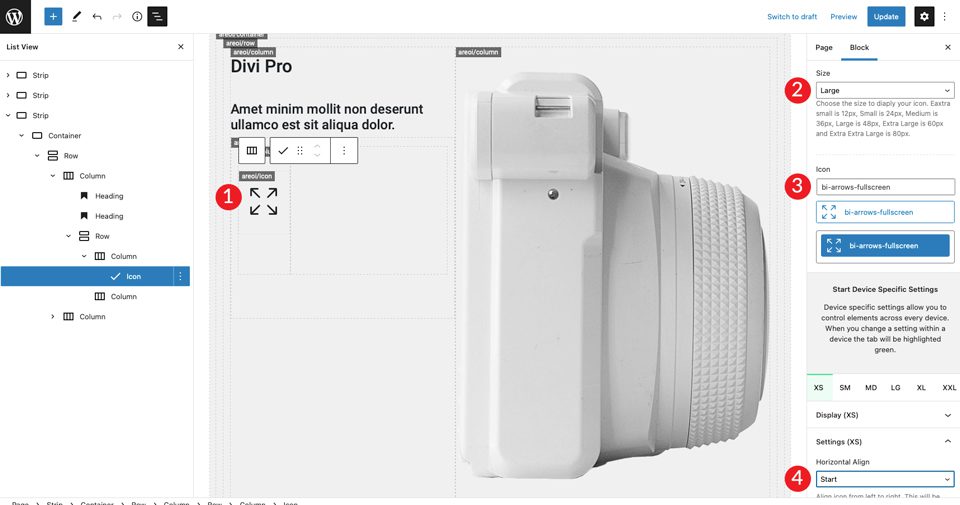
Теперь, когда у нас есть структура столбца, мы можем добавить значок. Выберите полноэкранный значок с двумя стрелками и установите большой размер. Установите стиль на темный. Обязательно выровняйте значок по левому краю, установив горизонтальное выравнивание на start .

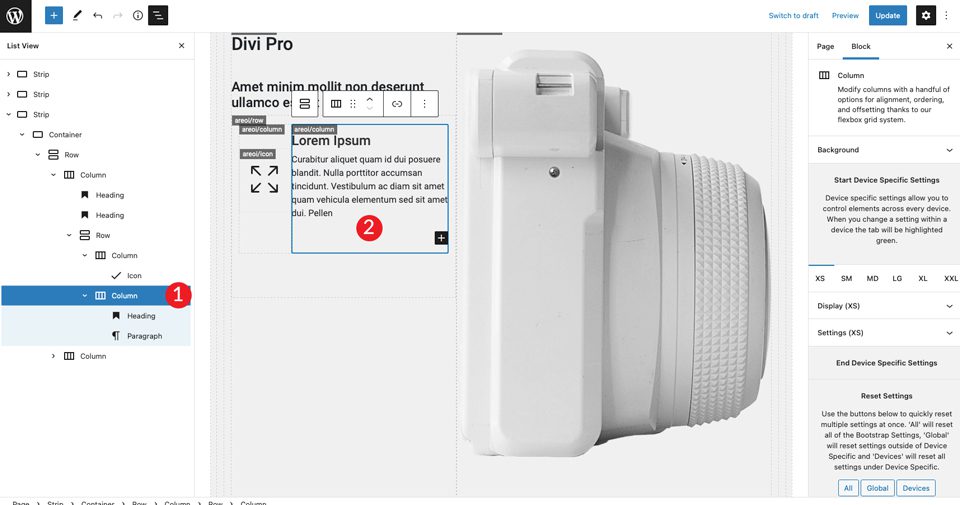
Для правого столбца мы добавим заголовок H4, за которым следует абзац. Обязательно установите темный цвет , а затем выровняйте каждую по левому краю. Добавьте разделитель под заголовком H4 и установите высоту 30 пикселей .

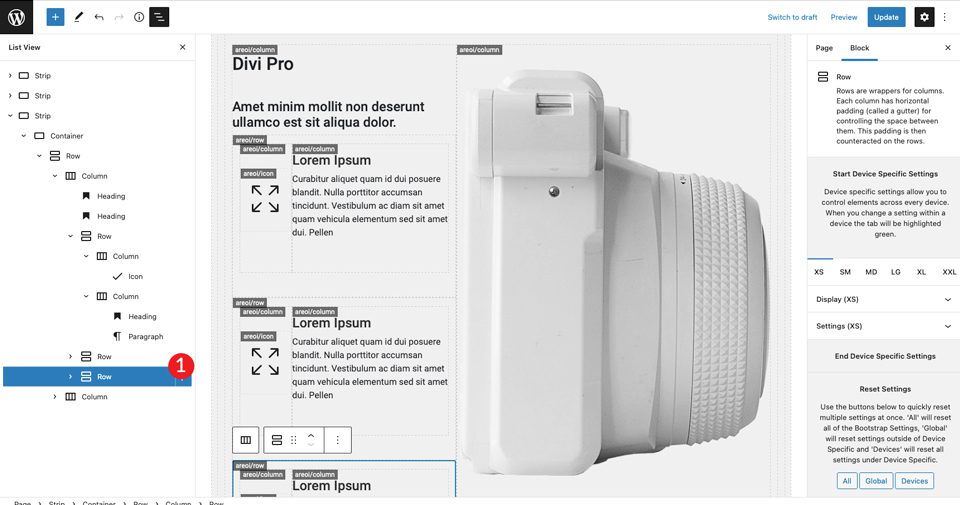
Далее мы продублируем созданный нами внутренний ряд два раза.

Последний шаг — изменить значки во втором и третьем рядах. Для первого выберите значок двухкарточного изображения . Второй значок будет двухкамерным .
7. Оптимизируйте страницу для мобильных устройств
Одна из лучших особенностей Bootstrap — это возможность легко сделать ваш дизайн адаптивным. Страница готова, но осталось сделать несколько шагов, чтобы подготовить ее для мобильных устройств. Во-первых, нам нужно сообщить Bootstrap, сколько столбцов должны занимать наши разделы на небольших экранах.
Первая полоса уже настроена на один столбец, поэтому нам не нужно беспокоиться об этом. Для второй полосы нужно сделать небольшую корректировку.

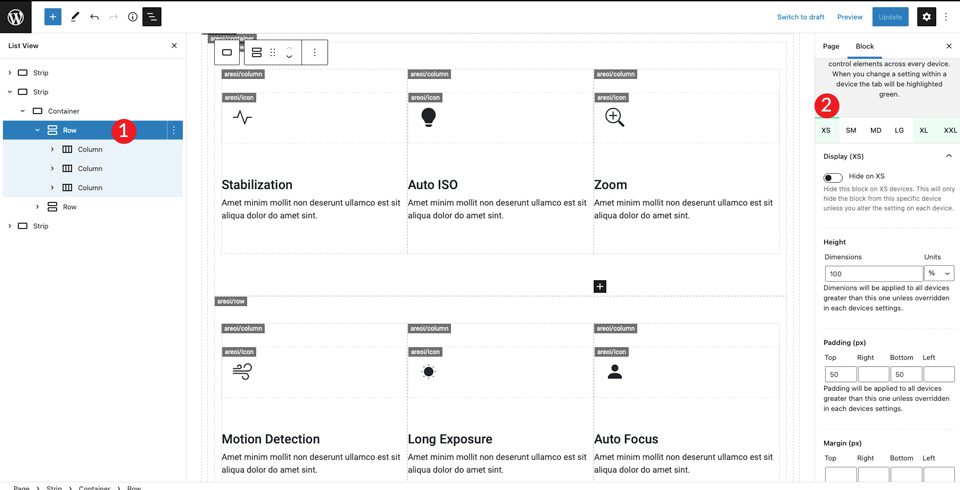
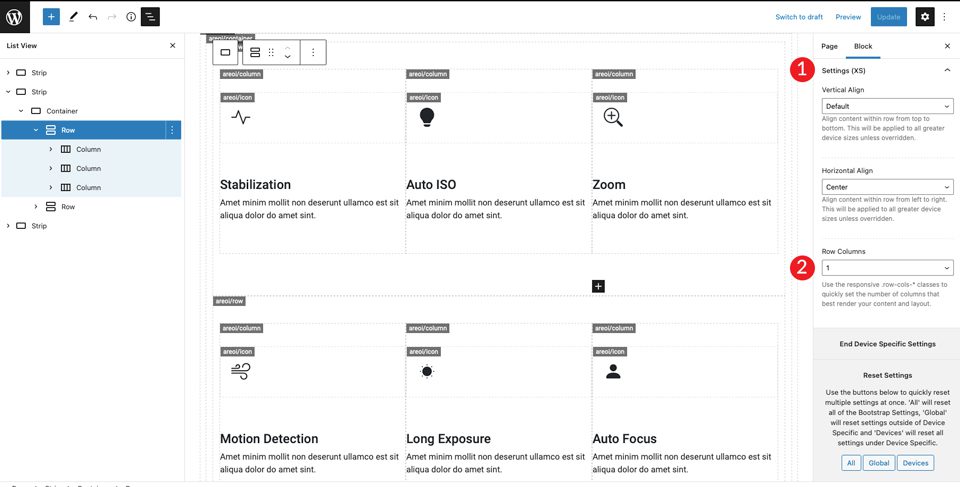
Прокрутите вниз до раздела настроек (XS) и установите столбцы на 1.

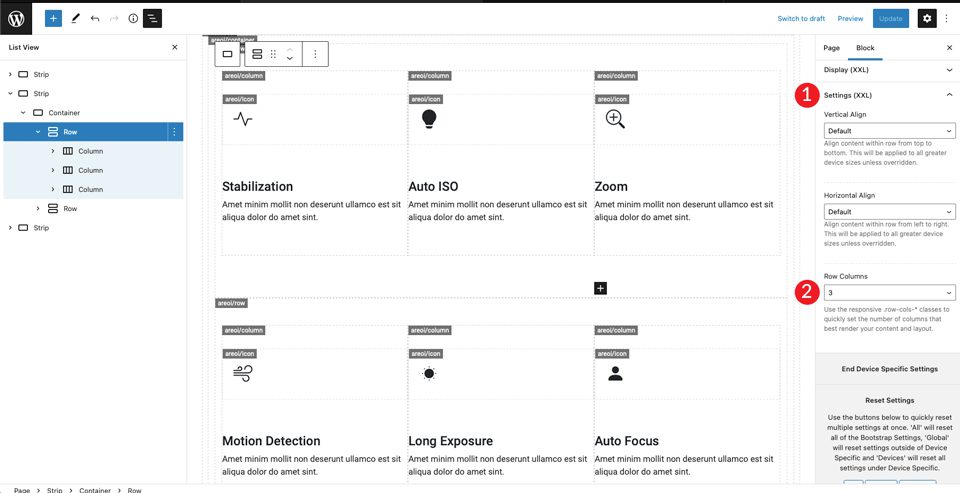
Затем переключитесь на XXL и установите для столбцов значение 3. Это скажет Bootstrap разместить весь контент в строке для отображения в одном столбце на мобильных устройствах и в трех столбцах на больших экранах.

Вы можете настроить другие размеры экрана по своему вкусу, но эти настройки заставят ваш макет хорошо выглядеть как на больших, так и на меньших экранах.
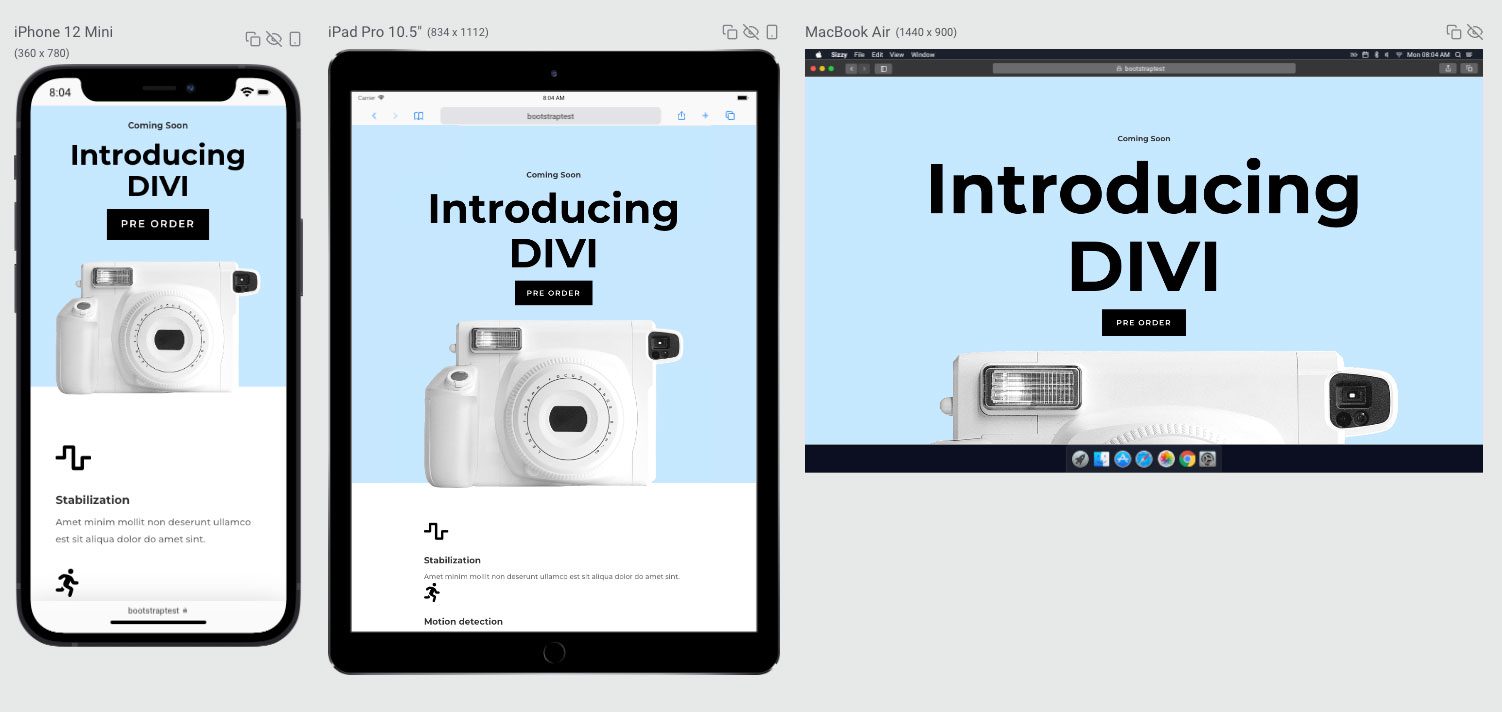
Конечный результат

Как насчет использования Bootstrap с Divi?

Хотя Bootstrap — хороший вариант при работе с общими темами WordPress, как правило, это не лучший вариант, если вы планируете использовать Divi. С Divi у вас есть возможность создавать полностью адаптивные, красивые веб-сайты без необходимости какой-либо интеграции с Bootstrap. Divi стандартно поставляется с более чем 40 модулями, что дает бесконечные возможности дизайна. Кроме того, Divi включает в себя более 200 полных пакетов веб-сайтов с более чем 2000 готовых макетов веб-сайтов, доступных вам.
Если вы планируете создать свой собственный внешний вид, встроенный в Divi Visual Builder упрощает эту задачу. Вы можете видеть изменения в режиме реального времени, когда разрабатываете свой сайт в интерфейсе. Вы можете легко создавать и настраивать свои страницы с помощью модулей, а затем редактировать цвета, текст, добавлять фоновые эффекты и многое другое. Divi позволяет сохранять дизайны и управлять ими, а также устанавливать глобальные элементы и стили.
Плагины WordPress Bootstrap упрощают использование Bootstrap
Хотя WordPress изначально не предназначен для работы с Bootstrap, они хорошо работают вместе с небольшой помощью. Если вы практичный тип, вы можете добавить Bootstrap на свой сайт WordPress, создав собственные шаблоны страниц, но вам потребуется много кодировать. При этом с плагинами, доступными в репозитории WordPress, их интеграция — менее сложная задача. С помощью плагина All Bootstrap Blocks вы можете взять обычную простую тему Jane и создать сайт WordPress без необходимости тратить время на кодирование вручную. Если вы ищете простой способ интегрировать Bootstrap с WordPress, вам обязательно стоит изучить плагин WordPress Bootstrap.
Вы включили Bootstrap в свои сборки WordPress? Если это так, выключите звук в разделе комментариев ниже.
