Как использовать настраиваемые поля в гостевых постах WordPress (обновлено)
Опубликовано: 2020-12-09Вы хотите узнать, как использовать настраиваемые поля в гостевых записях WordPress? Настраиваемые поля - это мощная функция WordPress, которая позволяет хранить дополнительную информацию, связанную с вашими сообщениями.
В этом руководстве мы покажем вам, как разрешить пользователям отправлять информацию в настраиваемые поля с помощью ваших форм WordPress.
Создайте форму отправки сообщений пользователем прямо сейчас
Что такое настраиваемые поля в WordPress?
Пользовательские поля - это дополнительные поля, которые вы можете создать для сбора информации в WordPress. Иногда их называют «мета поста».
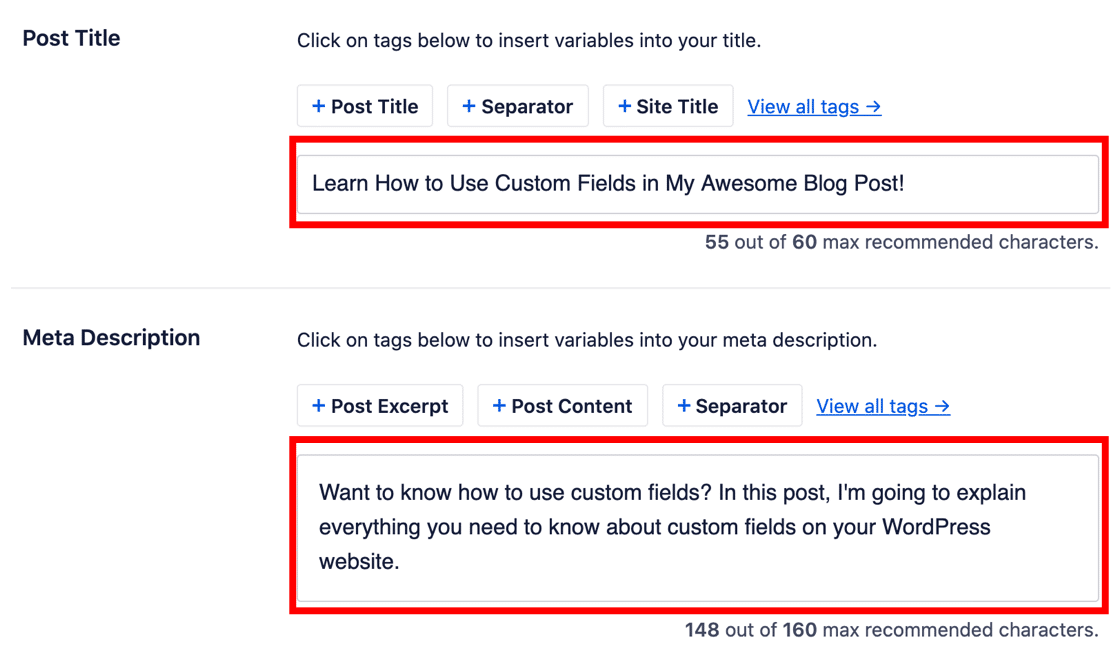
На вашем сайте уже есть настраиваемые поля для тем и плагинов WordPress. Например, плагин All in One SEO использует настраиваемые поля для вашего метаописания и мета-заголовка. Каждый раз, когда вы создаете новый пост в WordPress, All in One SEO использует эти дополнительные поля, чтобы сохранить для него метаданные SEO.

Это прекрасный пример того, как работают настраиваемые поля.
Вы можете создавать свои собственные настраиваемые поля для хранения дополнительной информации для любого сообщения, страницы или настраиваемого типа сообщения. Например, вы можете не только писать обзорный пост, но и иметь еще одно поле для оценки.
Настраиваемые поля удобны, если вы хотите:
- Создавайте собственные макеты - вы можете настроить свой шаблон так, чтобы информация из настраиваемых полей всегда отображалась в одном месте.
- Добавление содержимого в RSS-канал - WordPress позволяет добавлять настраиваемые поля в поля RSS. Вы можете использовать это, чтобы вставить в свой канал дополнительный контент, например рекламу или логотипы брендов.
- Управляйте тем, как работает WordPress. С настраиваемыми полями можно использовать множество хитростей, например, автоматическое удаление сообщений в выбранную дату. Чтобы узнать больше о хитростях с настраиваемыми полями, ознакомьтесь с этим настраиваемым полем 101.
Теперь мы понимаем, для чего нужны настраиваемые поля, давайте создадим форму гостевого поста с настраиваемыми полями.
Как использовать настраиваемые поля в гостевых постах WordPress
В этом руководстве мы настроим вашу форму отправки гостевых сообщений с дополнительным полем с помощью WPForms.
Затем, в конце, мы покажем вам, как отображать данные настраиваемого поля.
- Установите расширенные настраиваемые поля и плагины WPForms
- Создайте свое настраиваемое поле в ACF
- Создайте свою гостевую форму для внешнего интерфейса
- Добавьте свое настраиваемое поле в форму гостевого сообщения
- Добавьте свои настраиваемые поля на свой сайт
- Отображение настраиваемых полей с помощью Elementor
Мы собираемся редактировать важные файлы WordPress позже в этом руководстве. Прежде чем начать, сделайте резервную копию своего сайта WordPress, чтобы при необходимости можно было легко откатить изменения.
Готовый? Во-первых, нам нужно установить плагины.
Шаг 1. Установите расширенные настраиваемые поля и плагины WPForms
WPForms упрощает получение гостевых постов на внешнем интерфейсе вашего веб-сайта. Для этого урока нам понадобится WPForms Pro или выше.
Это потому, что нам нужно будет использовать надстройку Post Submissions, чтобы получать гостевые сообщения. Аддон поставляется с версиями Elite и Pro.
Итак, начнем с установки и активации плагина WPForms WordPress. Если вам нужна помощь на этом этапе, перейдите к этому руководству для начинающих по установке плагина в WordPress.
Затем давайте установим аддон Post Submissions, чтобы мы могли принимать гостевые сообщения, не предоставляя авторам доступа к бэкэнду WordPress.
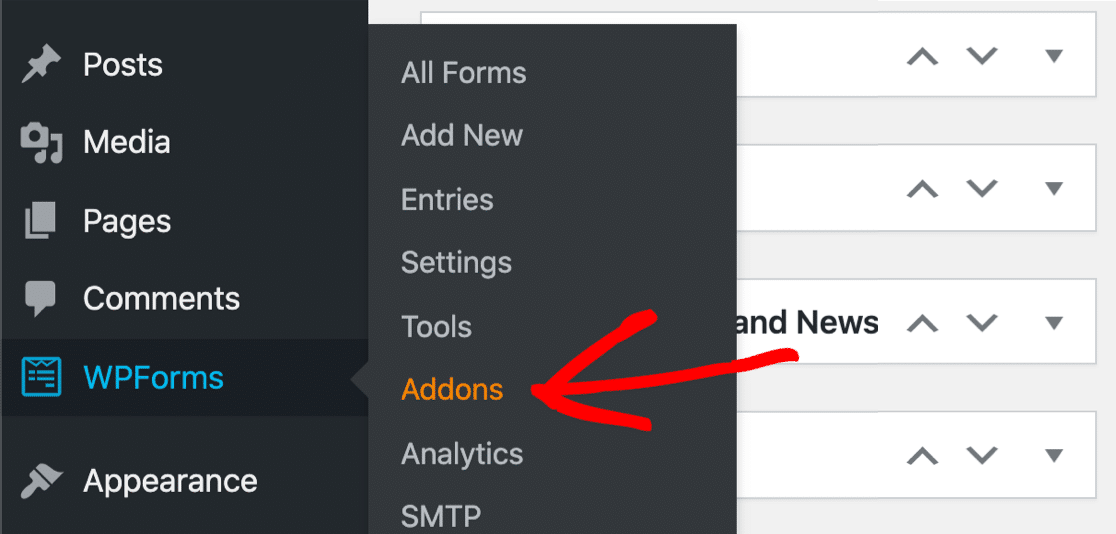
На панели управления WordPress щелкните WPForms »Addons .

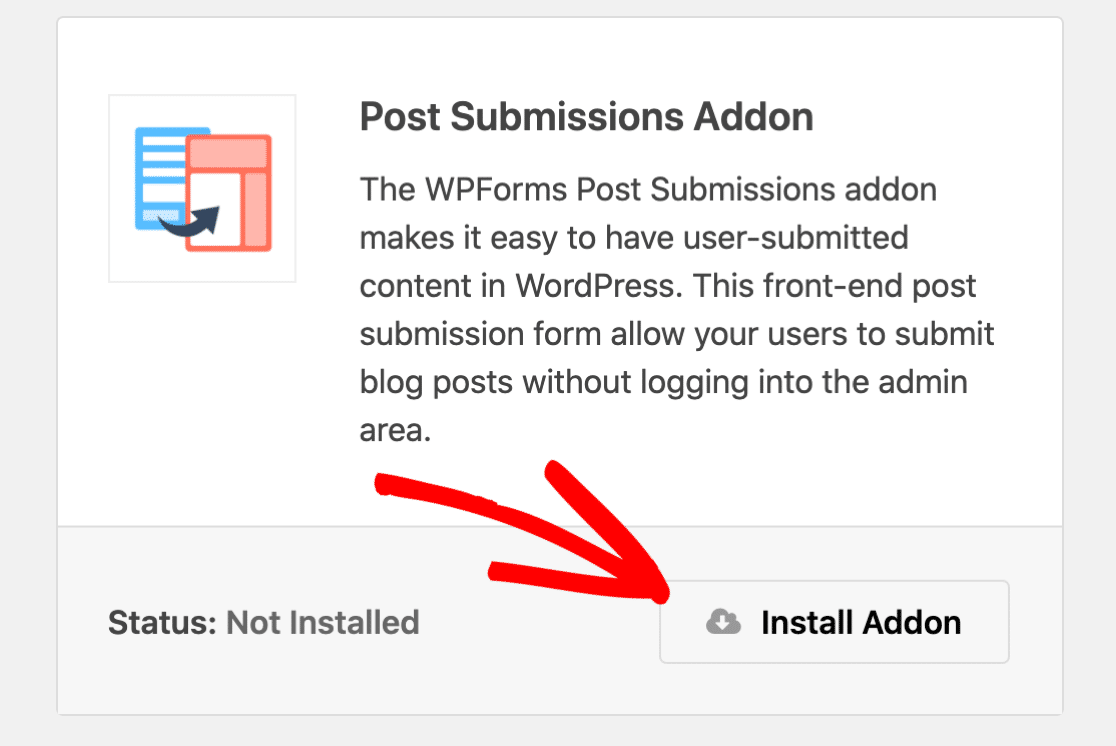
Прокрутите вниз и установите надстройку Post Submissions. Вы увидите, что переключатель станет зеленым, когда он станет активным.

Наконец, давайте установим бесплатный плагин Advanced Custom Fields.
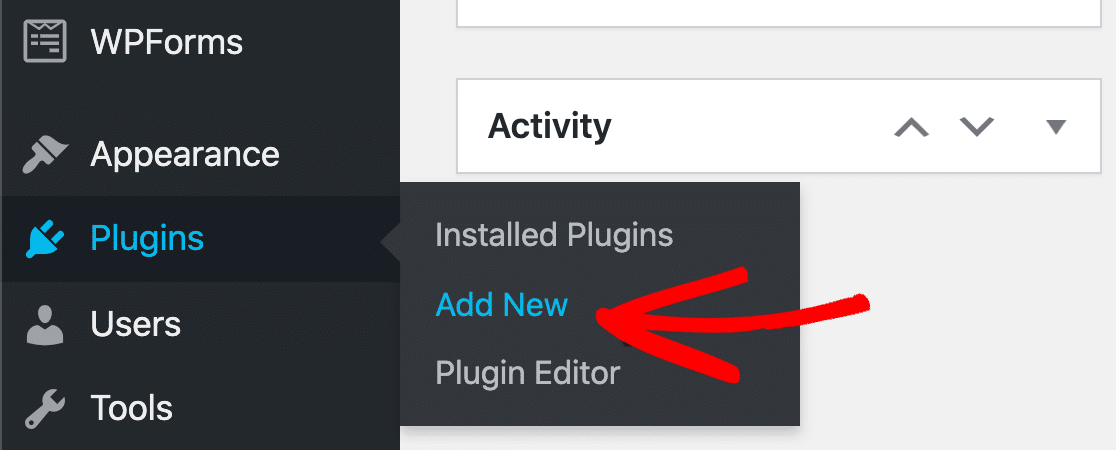
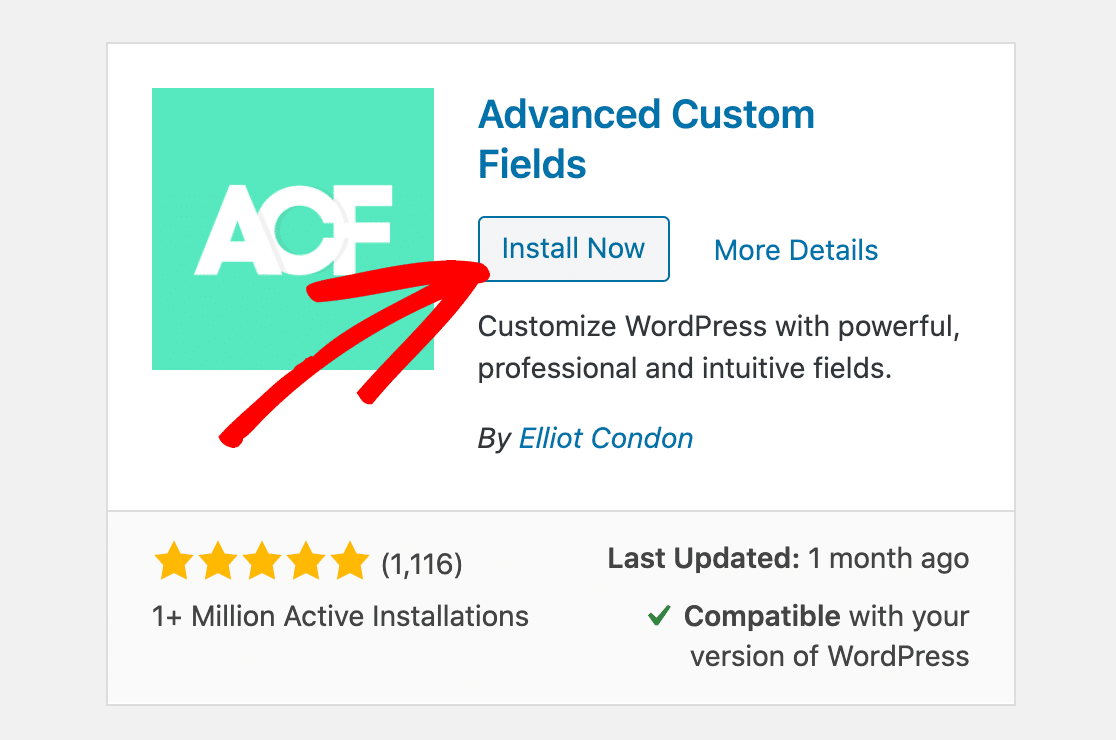
Чтобы установить ACF, перейдите в Плагины »Добавить новый .

Теперь найдите расширенные настраиваемые поля и нажмите кнопку « Установить сейчас» .

Когда плагин установлен, не забудьте нажать Активировать .
Большой! Теперь у нас все настроено. Давайте продолжим и создадим наше настраиваемое поле.
Шаг 2. Создайте собственное поле в ACF
Теперь нам нужно создать настраиваемое поле в WordPress. В этом примере мы собираемся использовать настраиваемое поле для сбора имени веб-сайта нашего гостевого блогера.
Мы установили бесплатный плагин Advanced Custom Fields (ACF), чтобы упростить эту часть.
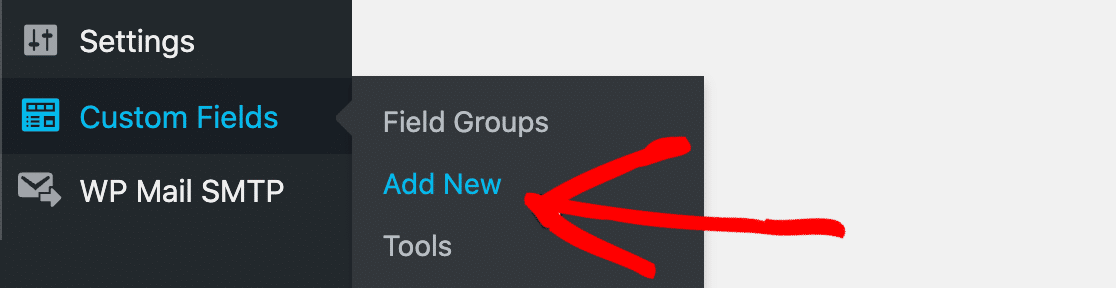
Для начала посмотрите на боковую панель и нажмите Custom Fields »Add New .

Вверху дайте название новой группе полей. Неважно, что вы здесь набираете, потому что это не будет отображаться во внешнем интерфейсе.

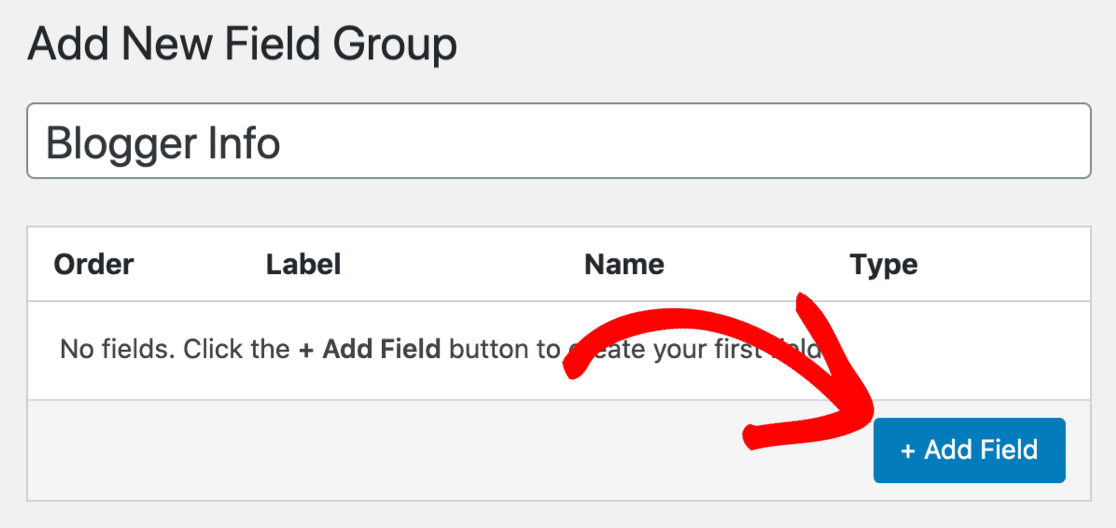
Теперь нажмите « Добавить поле», чтобы начать создание настраиваемого поля.

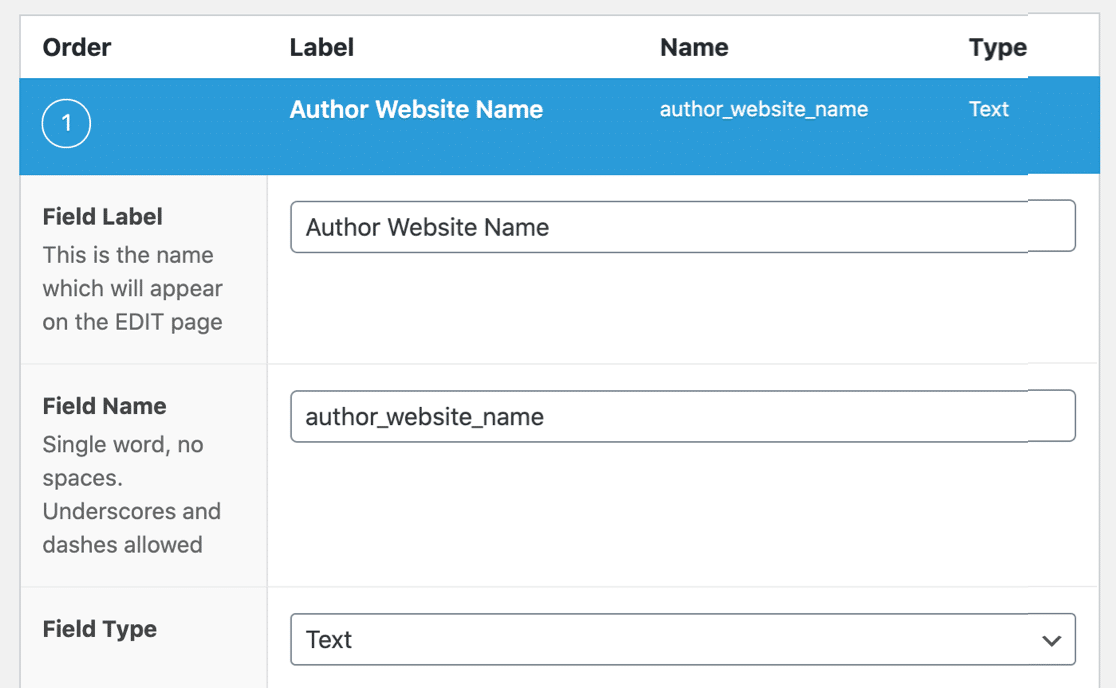
Вы заметите, что внизу выпадают некоторые параметры. Вам не нужно заполнять все это. Вот 2, которые мы будем использовать в нашем примере:
- Метка поля - дайте вашему новому полю имя.
- Тип поля - мы собираемся использовать простое текстовое поле, поэтому мы оставили для него значение «Текст».
Вы заметите, что поле «Имя поля» будет автоматически заполнено за вас.

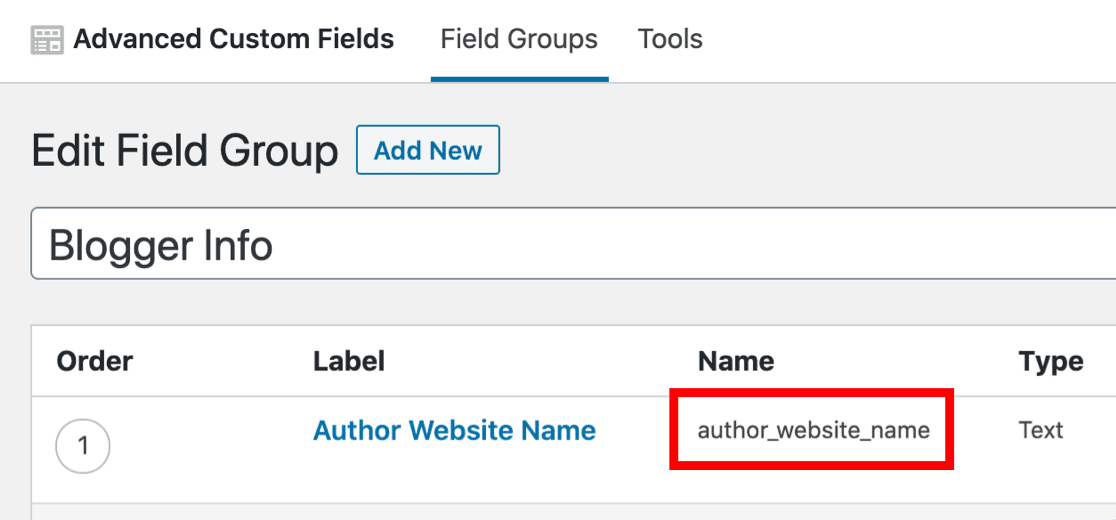
Идите вперед и нажмите « Опубликовать», чтобы сохранить новое настраиваемое поле.
Здесь вы можете видеть, что новое поле было сохранено. Запишите имя поля - оно понадобится вам на следующем шаге.

Теперь мы можем сделать форму гостевого поста для внешнего интерфейса сайта.
Шаг 3. Создайте форму для гостевой публикации в веб-интерфейсе
На этом этапе мы собираемся добавить наше новое настраиваемое поле в форму отправки гостевой публикации.
Это позволит нам легко собирать дополнительную информацию от блогеров.
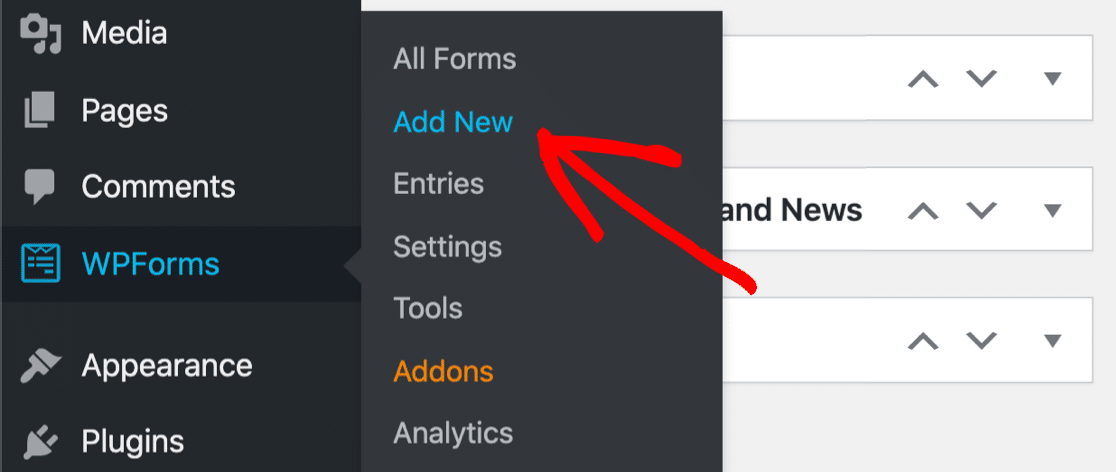
Если у вас еще нет формы для сообщений, отправленных пользователями, начните с нажатия WPForms »Добавить новый на панели навигации WordPress.


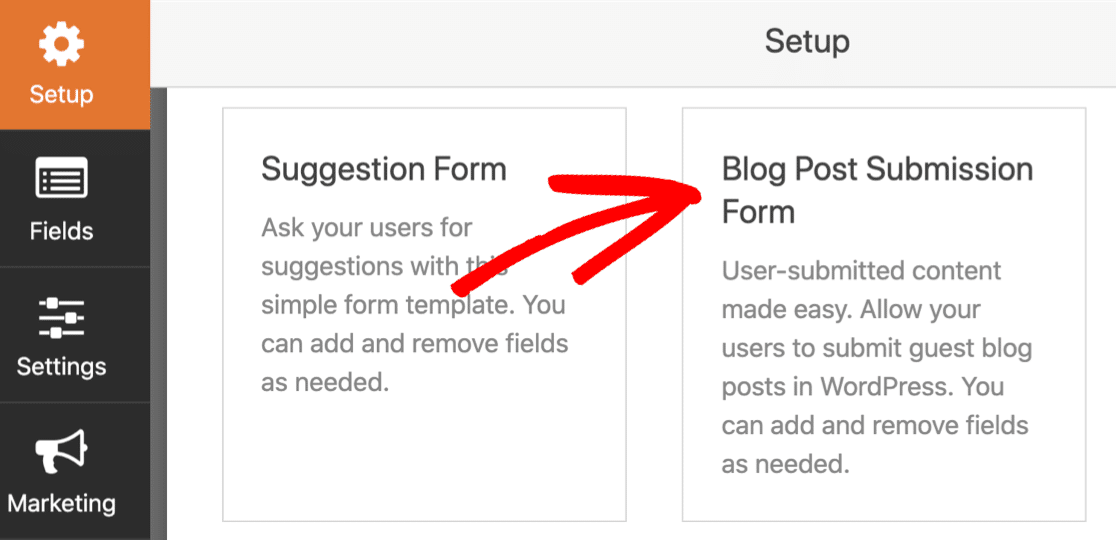
Теперь щелкните Форму отправки сообщений в блоге, чтобы открыть ее.

Чтобы настроить форму, перейдите к этому руководству по созданию формы внешнего интерфейса для сообщений, отправленных пользователями.
Когда у вас будут готовы все основы, вернитесь к этому руководству.
Шаг 4. Добавьте настраиваемое поле в форму гостевого сообщения
Теперь у вас есть форма публикации, отправленная пользователем, и вы захотите добавить настраиваемое поле, которое мы создали на шаге 2.
Откройте форму в конструкторе форм, если вы еще этого не сделали. Вы увидите поля, в которые ваш гостевой блогер сможет добавить:
- Опубликовать контент
- Лучшее изображение (загрузка файла)
- Заголовок поста
- И более.
Мы собираемся настроить дополнительное поле в соответствии с нашим новым настраиваемым полем.
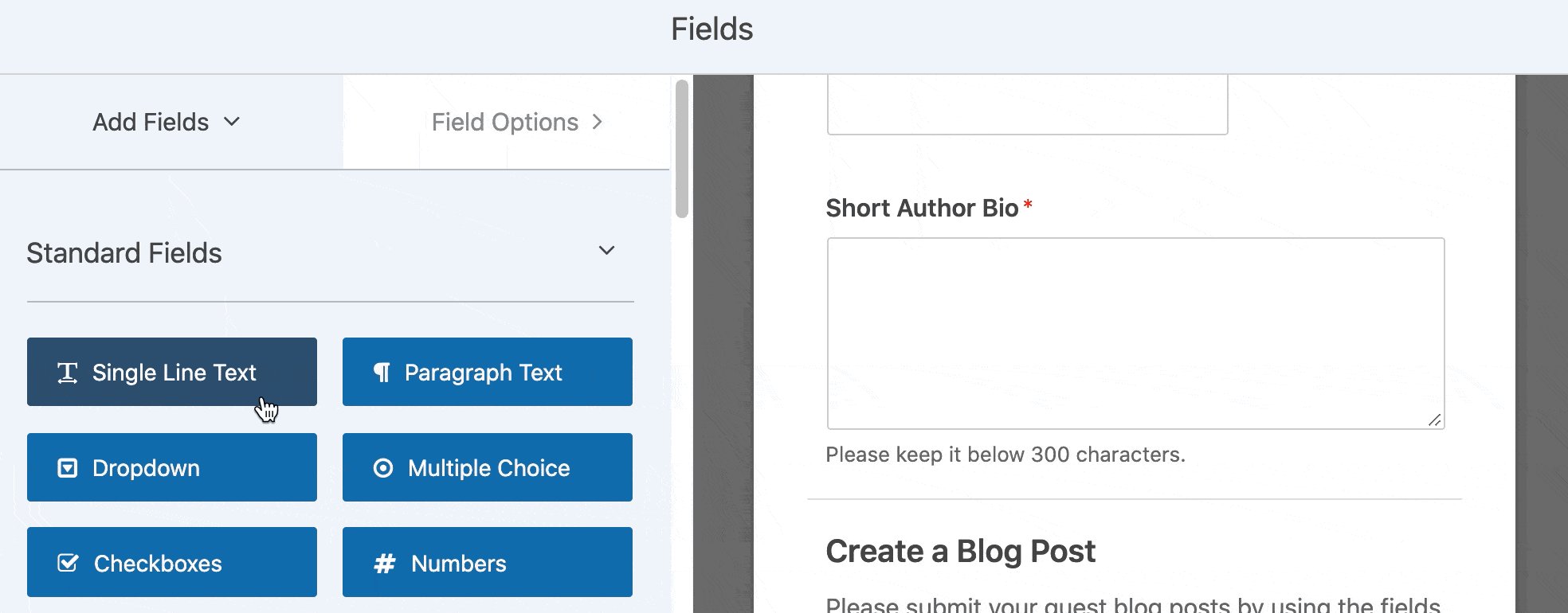
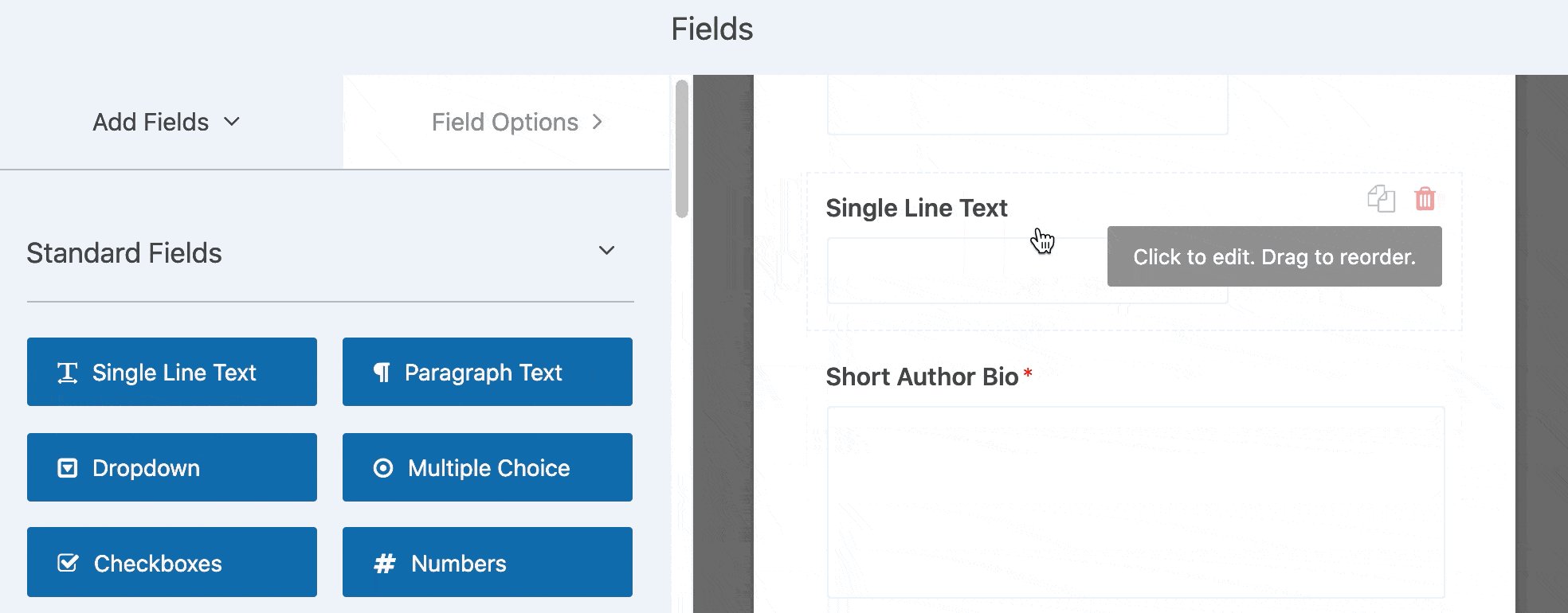
Давайте перетащим текстовое поле в одну строку с левой панели на предварительный просмотр формы справа.
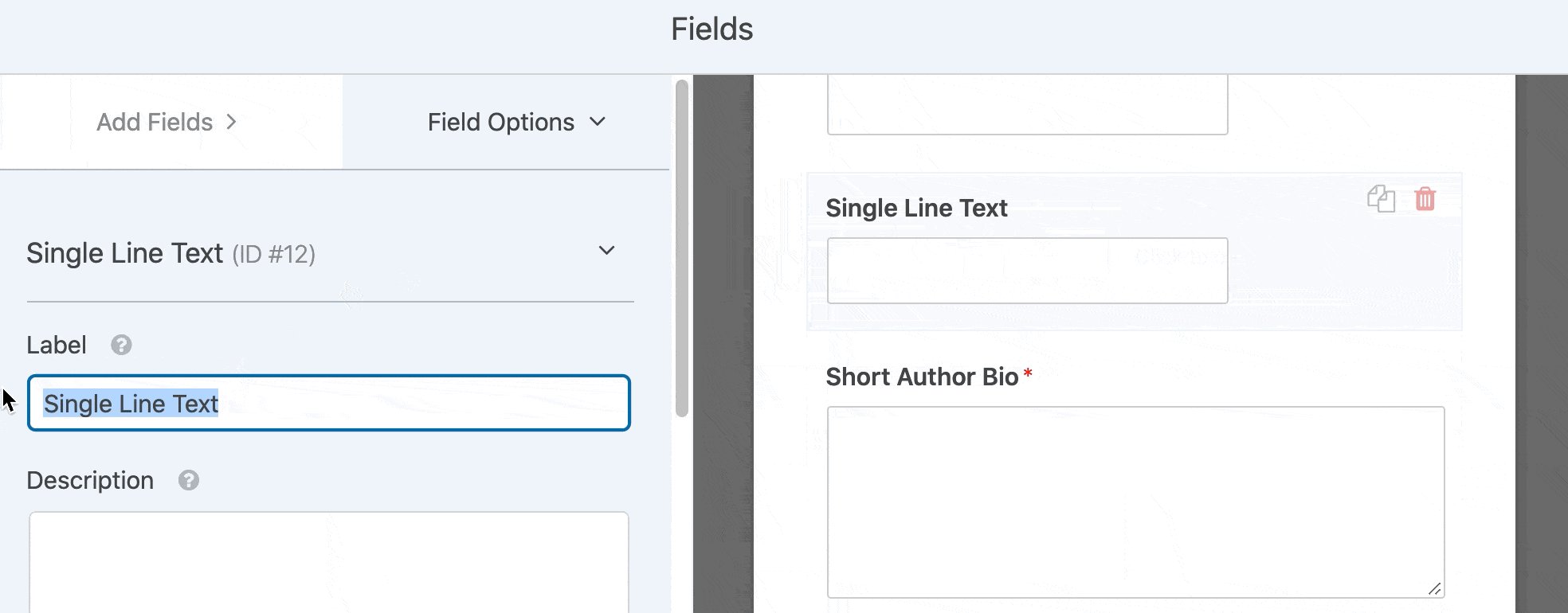
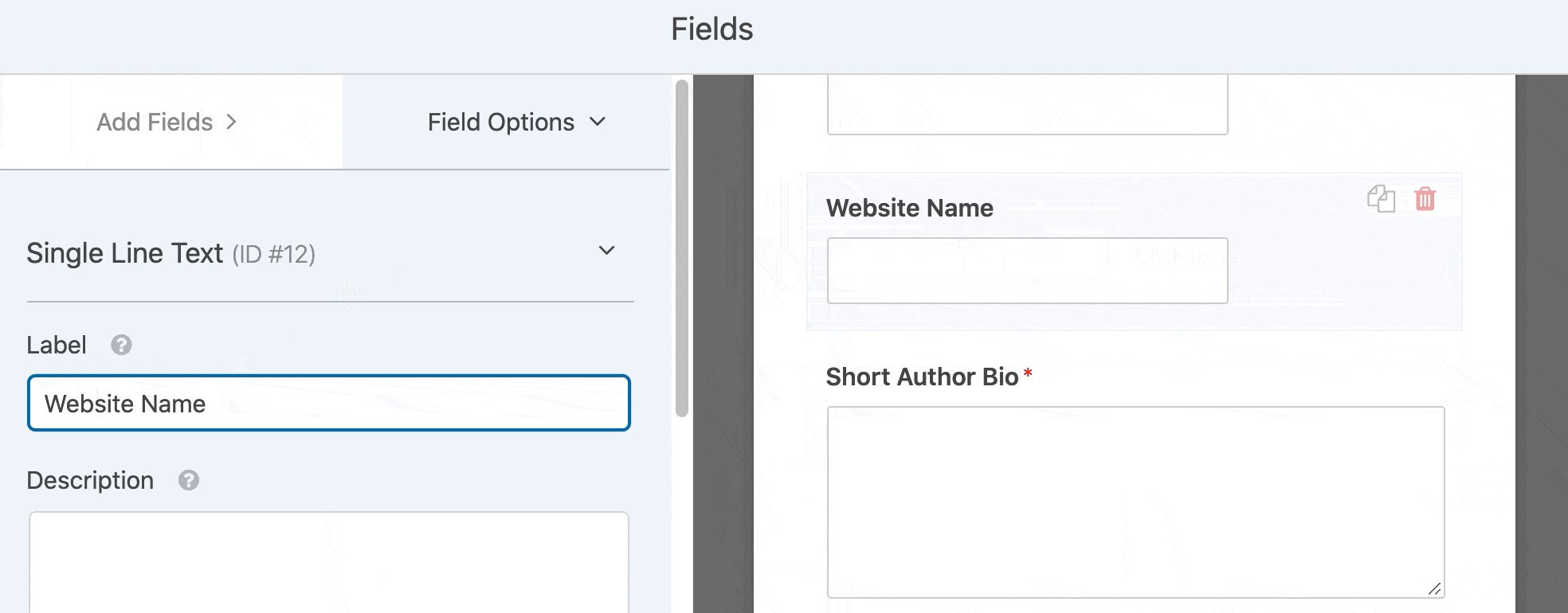
Мы назовем это имя веб-сайта .

Теперь мы готовы сопоставить поле с полем, которое мы создали в плагине Advanced Custom Fields.
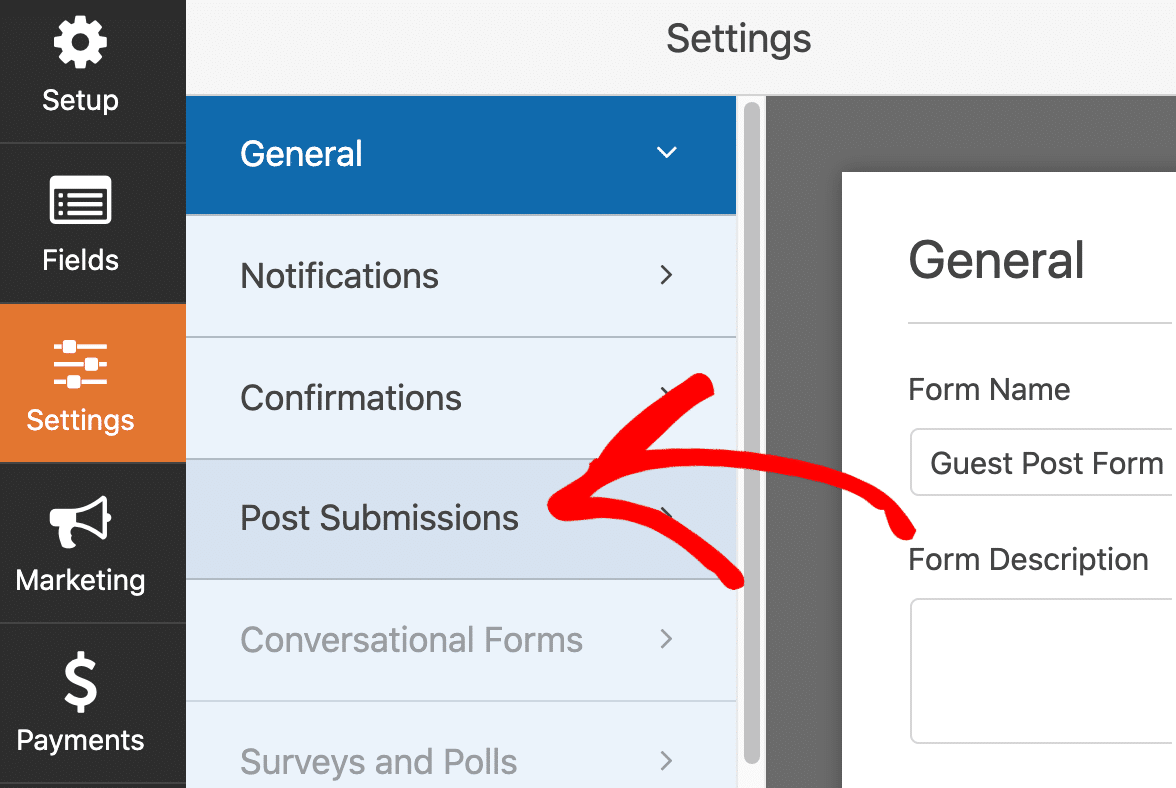
Для начала нажмите « Настройки» слева, а затем - « Публикация» .

На этом экране показаны все функции и возможности надстройки «Отправка сообщений». Здесь вы можете установить статус публикации и другие настройки.
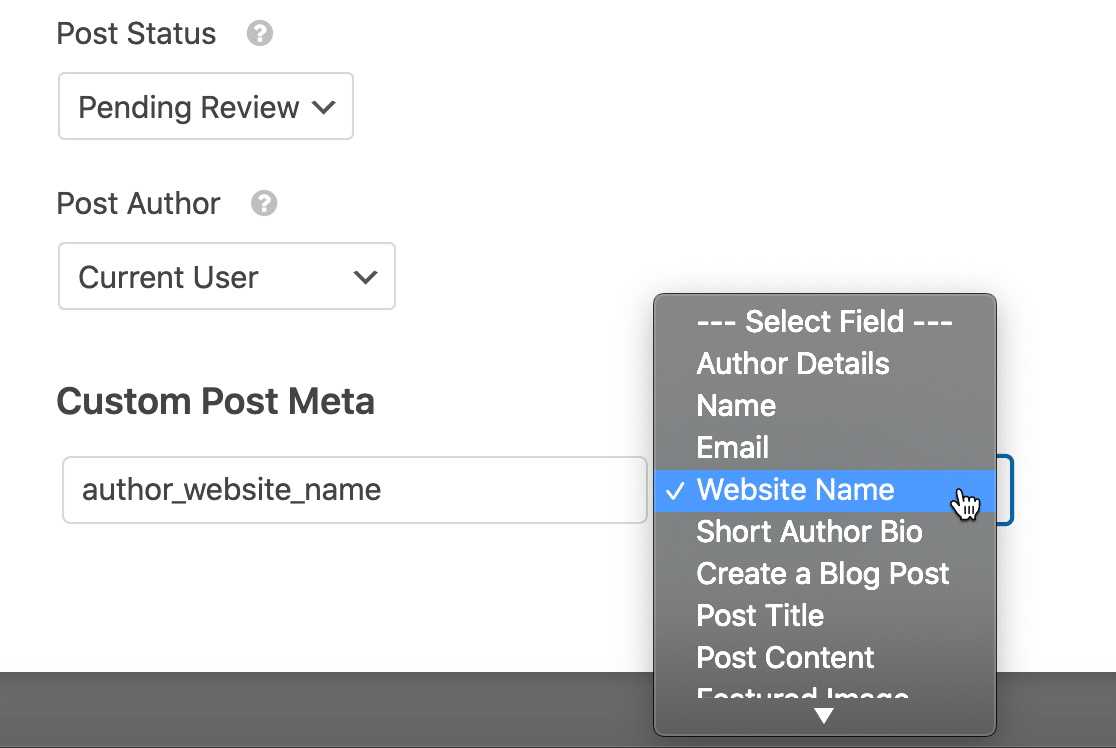
Чтобы добавить настраиваемое поле, вам нужно полностью прокрутить вниз до раздела Custom Post Meta .
Слева мы вставили имя поля, которое мы создали ранее. А справа мы можем выбрать поле формы " Имя веб-сайта", которое мы только что добавили в форму.

Теперь все, что введено в поле «Имя веб-сайта», будет сохранено в настраиваемом поле.
Вот и все! Щелкните Сохранить, чтобы сохранить форму.
Вы захотите нажать кнопку « Вставить» , чтобы опубликовать форму, если вы еще этого не сделали. Вы можете автоматически добавить его на страницу или использовать шорткод.

Теперь, когда вы просматриваете форму отправки гостевой записи на веб-интерфейсе, вы увидите дополнительное поле, которое мы добавили ранее.

Продолжайте и заполните форму с тестовой записью. Как только оно будет отправлено, мы сможем отобразить поле во внешнем интерфейсе вашего сайта.
Шаг 5. Добавьте настраиваемые поля на свой веб-сайт
Есть много разных способов показать данные настраиваемых полей в WordPress. Мы собираемся показать вам несколько простых примеров.
Этот первый метод требует некоторых знаний о файлах тем WordPress. Прежде чем продолжить, создайте дочернюю тему для своего веб-сайта и создайте резервную копию на случай, если что-то пойдет не так.
Во всех этих примерах мы будем использовать the_field() в расширенных настраиваемых полях.
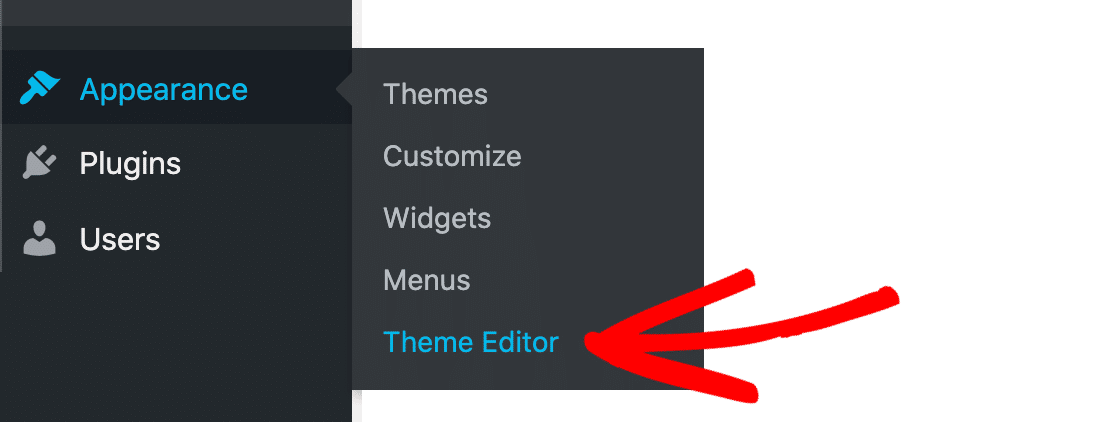
Во-первых, давайте отредактируем наш шаблон отдельного сообщения, чтобы отобразить поле. Перейдите в Внешний вид » Редактор тем .

Мы открыли файл темы с именем single.php . В вашей теме имя этого файла шаблона может быть другим.
Найдите место для отображения вашего поля и вставьте этот код. Это очень простой пример для начала:
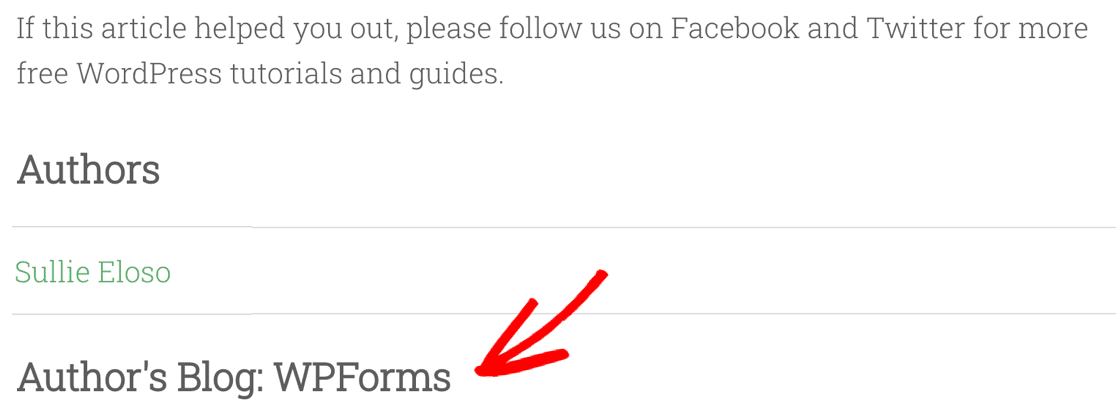
<?php if( get_field('author_website_name') ): ?>
<h2>Author's Blog: <?php the_field('author_website_name'); ?></h2>
<?php endif; ?>
Измените имя поля author_website_name на имя созданного вами поля. Когда вы сохраните файл шаблона, ваше поле будет отображаться в сообщениях вашего блога, где вы разместили код.

Вы также можете использовать настраиваемые поля для замены информации в сообщениях. Например, вы можете автоматически изменить имя автора в сообщении на имя гостя.
Для этого мы создали поле с именем guest_author и использовали этот фрагмент кода для переключения имен. Если вы хотите попробовать это, мы рекомендуем вам использовать плагин Code Snippets вместо непосредственного редактирования файла functions.php .
function guest_author_name( $name ) {
global $post;
$author = get_post_meta( $post->ID, 'guest_author', true );
if ( $author )
$name = $author;
return $name;
}
Если это покажется немного сложным, мы быстро покажем вам более простой способ использования настраиваемых полей с Elementor.
Шаг 6. Отображение настраиваемых полей с помощью Elementor
Прежде чем мы закончим руководство по использованию настраиваемых полей в сообщениях, отправленных пользователями, мы хотели быстро показать вам, как отображать настраиваемые поля в Elementor.
Этот метод позволяет легко создавать расширенные шаблоны для контента, отправленного пользователем.
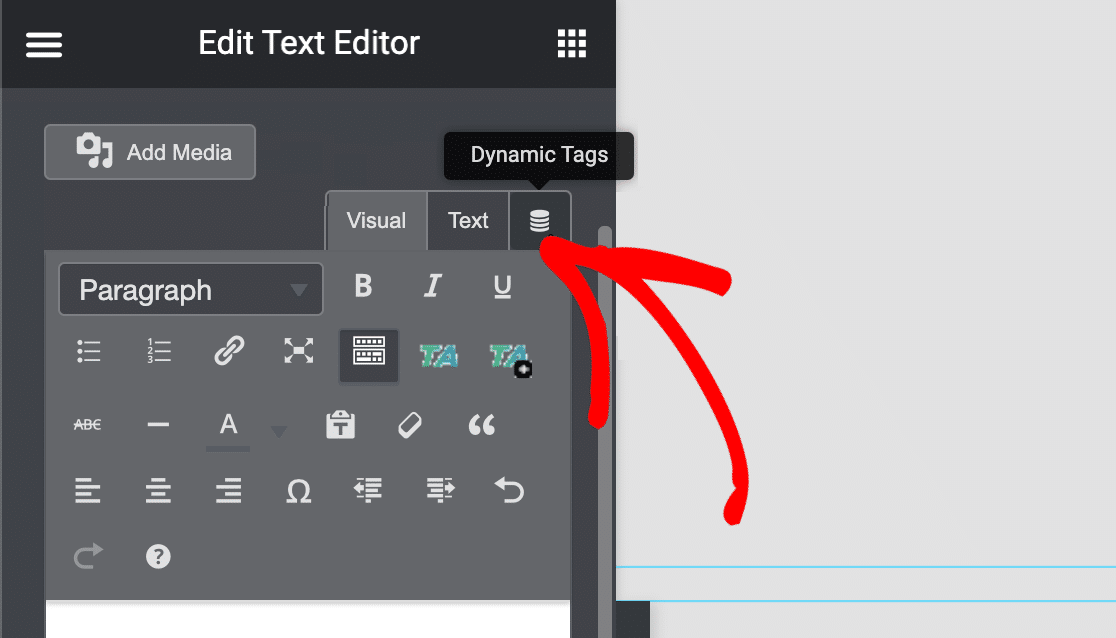
В этом примере у нас есть пустой текстовый блок в Elementor. Щелкните значок вверху с надписью « Динамические теги» на этом снимке экрана:

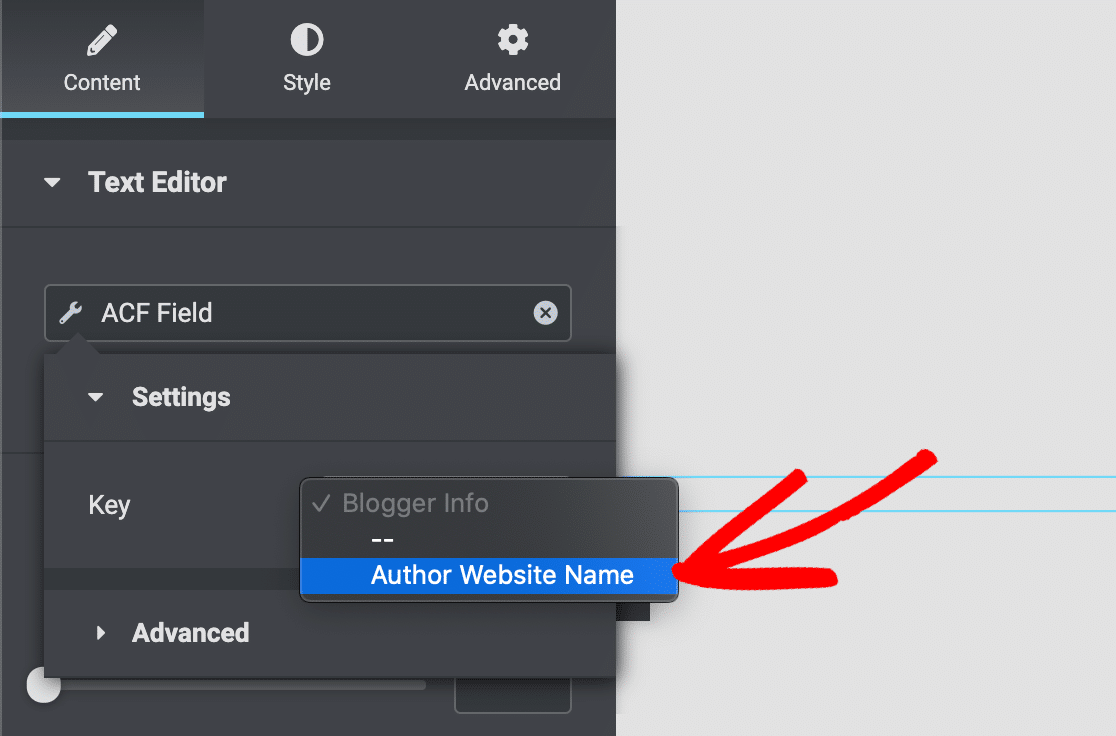
Теперь вы можете выбрать поле ACF и выбрать настраиваемое поле, созданное на шаге 2.

Теперь содержимое вашего настраиваемого поля будет отображаться в ваших сообщениях всякий раз, когда вы используете этот шаблон Elementor. Это упрощает отображение данных настраиваемых полей, которые вы собираете в WPForms.
Создайте форму для отправки сообщений пользователем прямо сейчас
Следующий шаг: получите больше сообщений гостевых сообщений
Теперь у вас есть форма гостевой публикации с настраиваемыми полями, и вы захотите получить больше контента, отправленного пользователями для вашего сайта.
Для этого ознакомьтесь с этими советами о том, как разместить больше гостевых постов в своем блоге.
Готовы создать свою форму? Начните сегодня с самого простого плагина для создания форм WordPress. WPForms Pro включает в себя надстройку Post Submissions и предлагает 14-дневную гарантию возврата денег.
Если эта статья вам помогла, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств и руководств по WordPress.
