Как использовать модули Divi Divider для создания баланса в вашем дизайне
Опубликовано: 2023-10-25Один из самых простых способов создать баланс в дизайне вашего веб-сайта — использовать модуль Divi’s Divider. Разделители Divi идеально подходят для создания ощущения пространства между элементами на вашей странице и установления баланса в вашем дизайне. Они также могут создавать пустое пространство в дизайне, не создавая пустых областей. Не говоря уже о том, что разделители — отличный способ отразить ваш бренд на всей странице, поскольку их можно полностью настроить по своему вкусу с помощью цветов, стилей линий и многого другого!
В этом посте мы рассмотрим, почему разделители полезно включать в ваши проекты, и покажем вам некоторые способы использования разделителей в вашем следующем проекте веб-дизайна. Давайте начнем!
- 1 Почему вам следует использовать модуль «Делитель»
- 1.1 Определите заголовки
- 1.2 Отдельные и групповые элементы
- 1.3 Отразите свой брендинг
- 2. Как использовать модули Divi Divider для создания баланса в вашем дизайне
- 2.1 Быстрый просмотр
- 2.2 Что вам нужно для начала
- 2.3 Создайте новую страницу с готовым макетом
- 2.4 Добавьте модули разделителей для создания баланса
- 2.5 Окончательный результат
- 3 заключительные мысли
Почему вам следует использовать модуль делителя
Хотите верьте, хотите нет, но пустое пространство — один из самых важных элементов дизайна вашего сайта. Это одна из первых вещей, которую вы замечаете при посещении веб-сайта, и она играет роль в том, как пользователи просматривают элементы вашего веб-сайта и взаимодействуют с вашей страницей. Пробелы могут помочь разделить элементы и создать ощущение разделения между разделами вашего сайта. Это также может помочь направить взгляд на важные элементы вашей страницы. Например, вы можете выделить элемент на странице, просто увеличив свободное пространство вокруг него. Фактически, пробелы между абзацами и разделами часто так же важны для создания баланса в вашем дизайне, как и сам текст. Когда вы разрабатываете веб-сайт, вы не хотите, чтобы пустое пространство казалось пустым или несбалансированным — вы хотите, чтобы оно выглядело намеренно, чтобы людям было легче переходить от одной части вашей страницы к другой.
Модули разделителей — один из самых универсальных инструментов в Divi, и они просты в использовании. Они помогают добавить пустое пространство в загроможденный дизайн и могут стать отличным способом разбить ваш контент. Их также можно использовать для добавления цвета и стиля, создавая баланс между двумя элементами на вашей странице, такими как текстовые модули или изображения. Вот несколько примеров того, как можно использовать разделители.
Определить заголовки
Отличный способ использовать разделители в веб-дизайне для создания баланса — использовать их для определения заголовков. Добавляя разделитель между текстом заголовка и основным текстом, вы четко отличаете текст заголовка от основного текста. Это может помочь вашим заголовкам выделиться еще больше, чтобы посетители вашего сайта могли легко просматривать страницу и находить то, что они хотят.
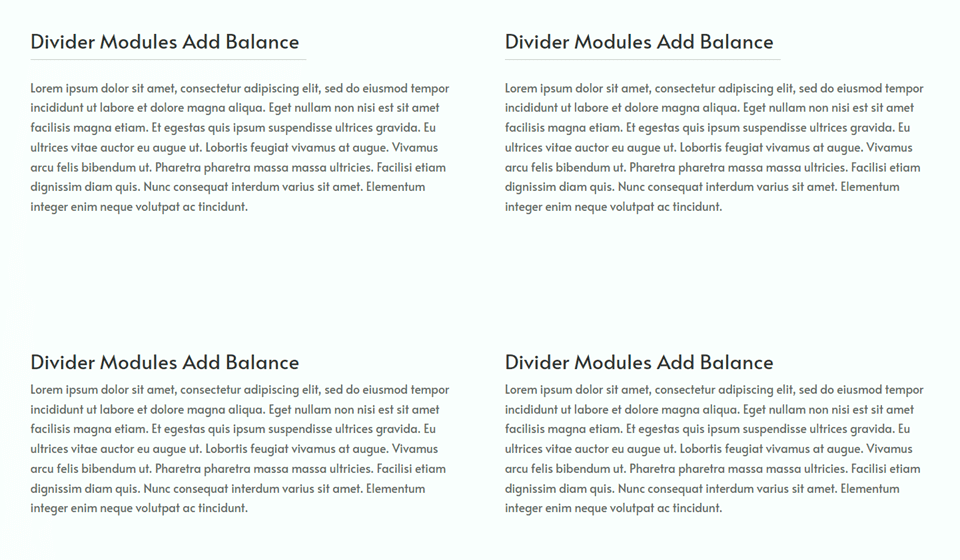
В этом примере мы добавили тонкую разделительную линию между заголовком и телом, чтобы создать некоторое разделение и сбалансировать дизайн. Вы можете увидеть это по сравнению с аннотациями ниже без разделителя.

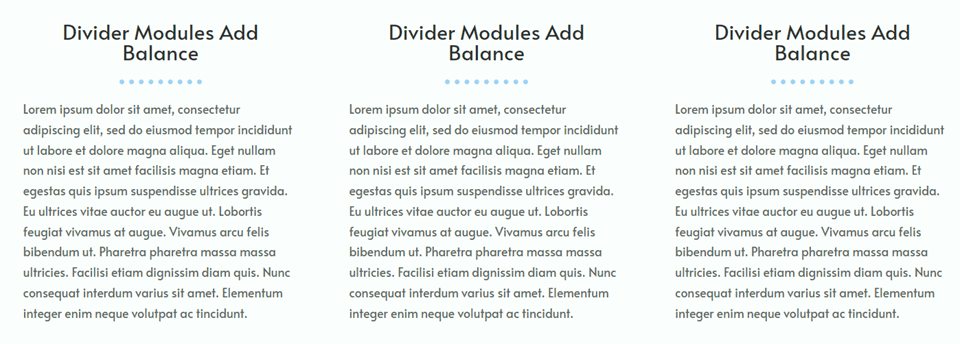
Вот еще один пример разделителей, используемых для разделения заголовков. Эти разделители оформлены в соответствии с дизайном страницы, о котором мы поговорим позже.

Отдельные и групповые элементы
Модули-разделители позволяют легко создать визуальный баланс, разделяя разделы вашего веб-сайта и четко определяя, какая информация сгруппирована, а какая нет. Добавление простого модуля-разделителя на вашу страницу для разделения или группировки элементов поможет вашим посетителям перемещаться по вашему контенту и улучшить общий пользовательский опыт.
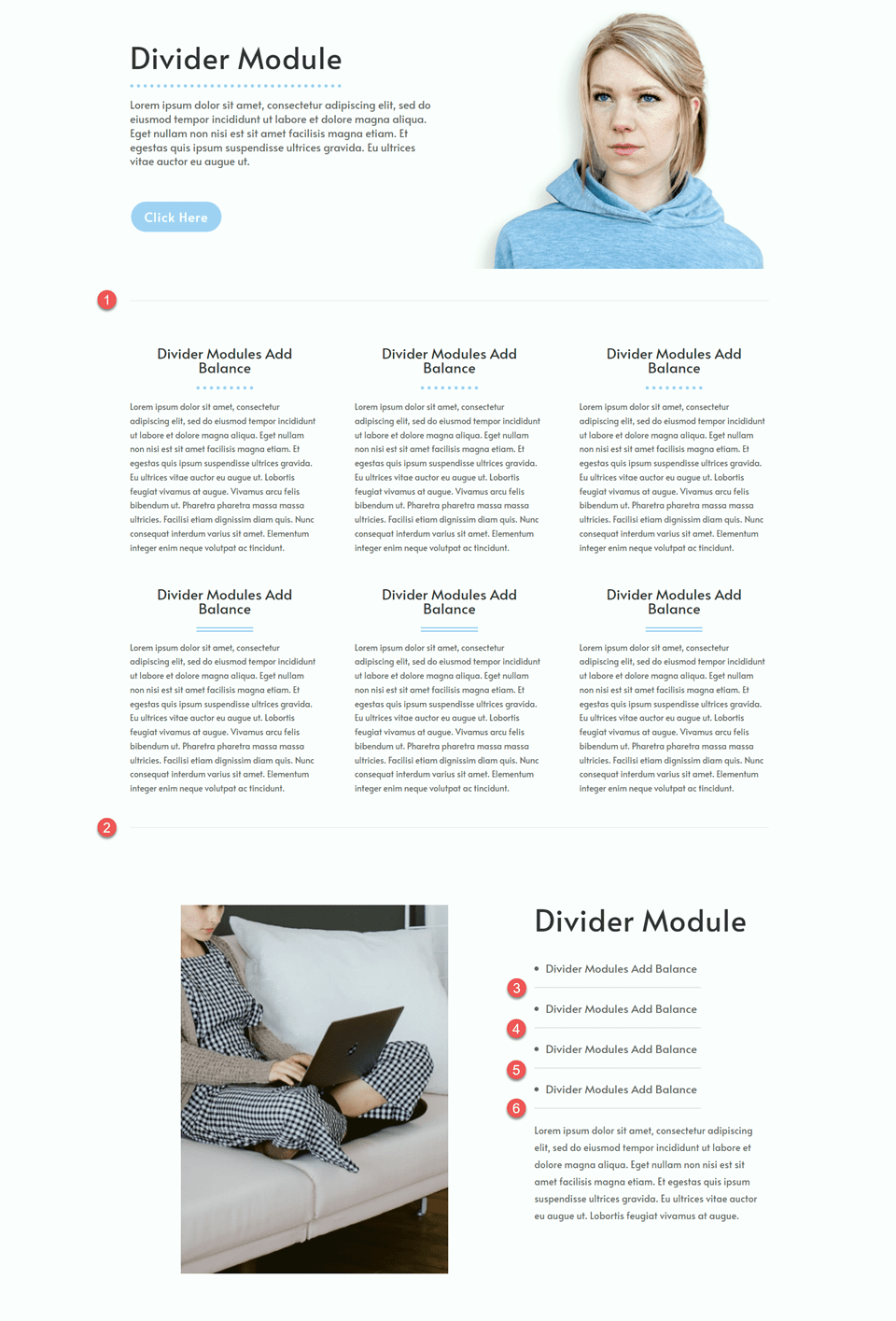
В этом примере мы добавили светло-серые разделители, чтобы разбить основные разделы страницы и разделить некоторые пункты списка. Поскольку разделитель легкий и тонкий, он не сильно отвлекает от общего дизайна, но при этом добавляет некоторое разделение на страницу.

Отразите свой брендинг
Модуль-разделитель Divi можно настроить в любом цвете, поэтому вы можете использовать в макете некоторые из своих фирменных цветов. В сочетании с другими настройками разделителей, такими как ширина, толщина и стиль линий, вы можете создавать уникальные разделители, которые отражают ваш бренд, а также привносят баланс в ваш дизайн.
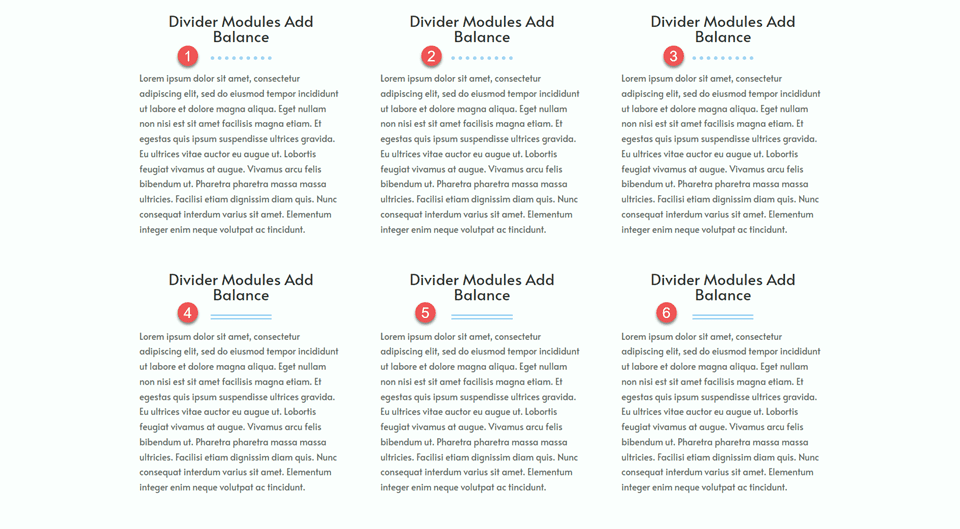
В этом примере мы использовали несколько разных стилей разделителей, чтобы показать, как вы можете изменить дизайн разделителя в соответствии с вашим брендом. Модули-разделители не только функциональны и полезны для пользователя, но и дают возможность улучшить дизайн вашего веб-сайта и подчеркнуть цвета вашего бренда.

Как использовать модули Divi Divider для создания баланса в вашем дизайне
Теперь, когда мы обсудили преимущества добавления разделителей в дизайн вашего веб-сайта, давайте продолжим и перейдем к учебной части этой статьи. Мы добавим несколько разделителей к готовому макету из библиотеки Divi.
Подглядывать
Вот предварительный просмотр того, что мы будем проектировать

Что вам нужно для начала
Прежде чем мы начнем, установите и активируйте тему Divi и убедитесь, что на вашем веб-сайте установлена последняя версия Divi.
Теперь вы готовы начать!
Создайте новую страницу с готовым макетом
Начнем с использования готового макета из библиотеки Divi. Для этого дизайна мы будем использовать целевую страницу виртуального помощника из пакета макетов виртуального помощника.
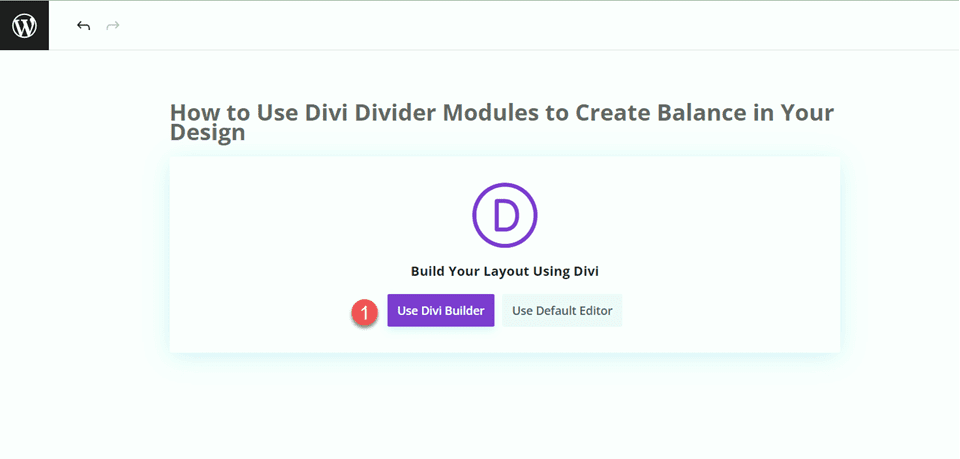
Добавьте новую страницу на свой веб-сайт и дайте ей название, затем выберите опцию «Использовать Divi Builder».

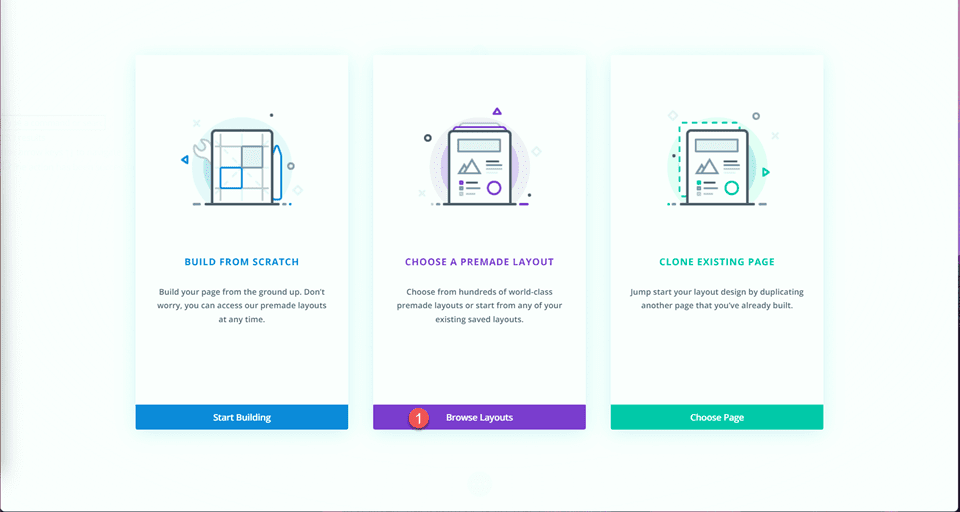
Для этого примера мы будем использовать готовый макет из библиотеки Divi, поэтому выберите «Просмотр макетов».

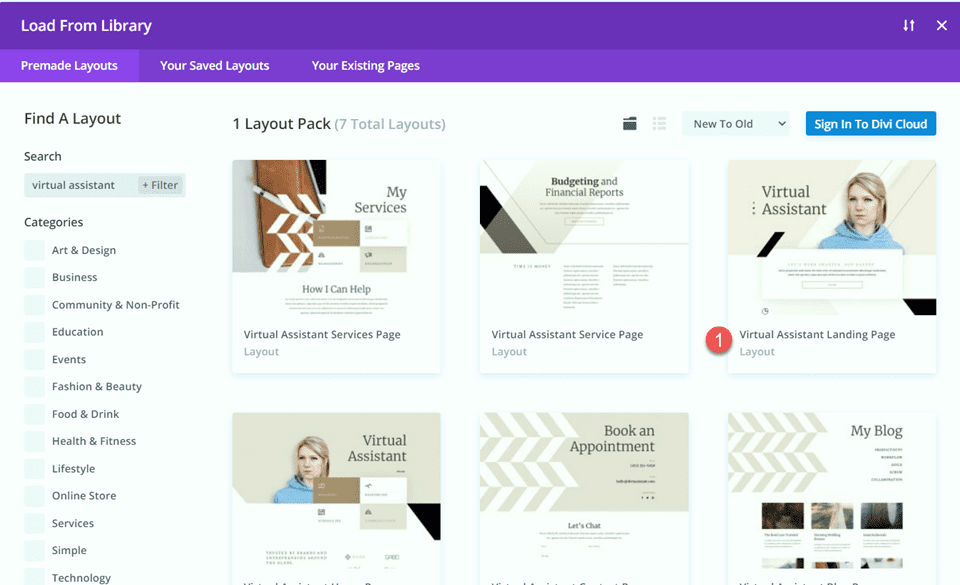
Найдите и выберите целевую страницу виртуального помощника.

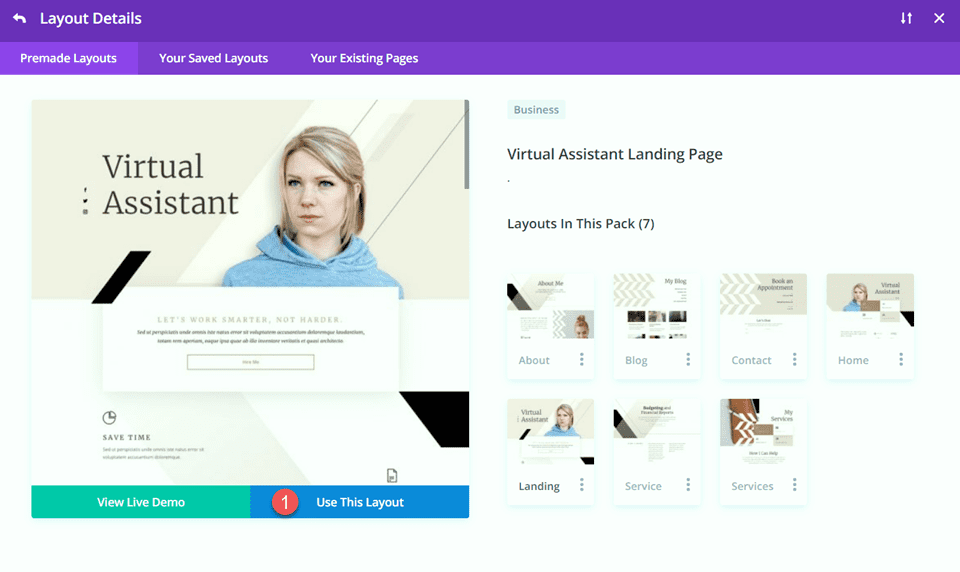
Выберите «Использовать этот макет», чтобы добавить макет на свою страницу.

Теперь мы готовы построить наш дизайн.
Добавьте модули разделителей для создания баланса
Изменение раздела героев
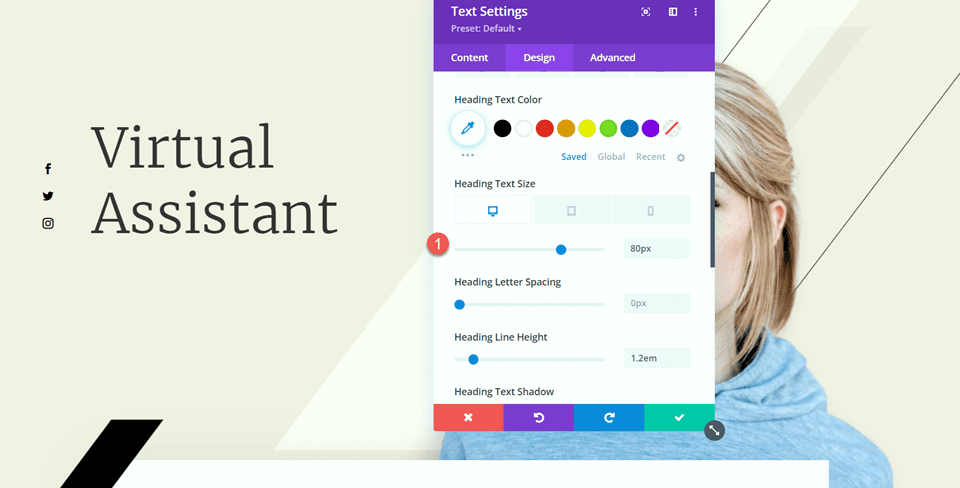
Для нашей первой модификации мы добавим разделитель и основной текст в главный раздел. Сначала откройте настройки текста «Виртуальный помощник» и перейдите к настройкам текста заголовка на вкладке «Дизайн». Измените размер шрифта.
- Размер текста заголовка (рабочий стол): 80 пикселей.

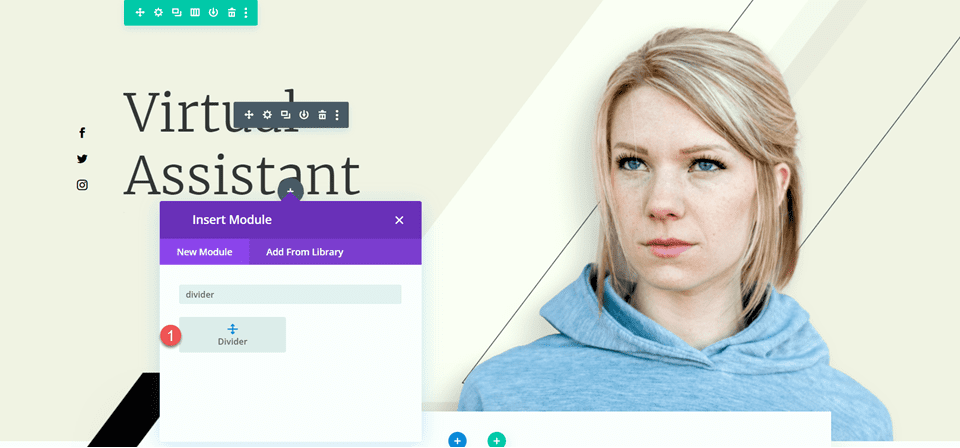
Далее мы добавим модуль-разделитель под текстом «Виртуальный помощник».

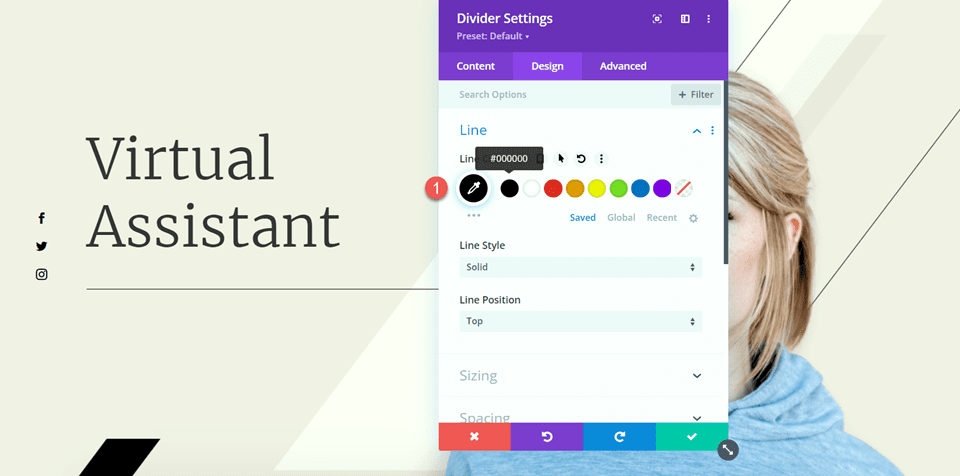
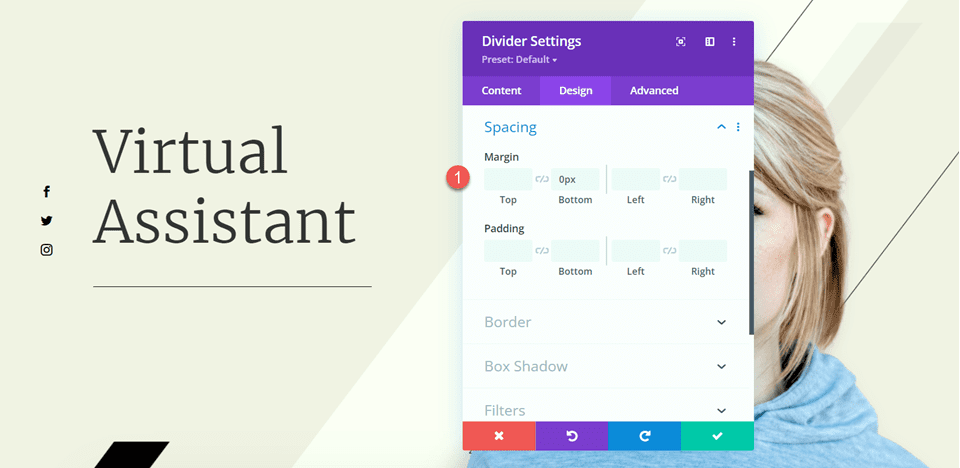
Откройте настройки разделителя и перейдите к настройкам линии на вкладке «Дизайн». Установите цвет линии.
- Цвет линии: #000000

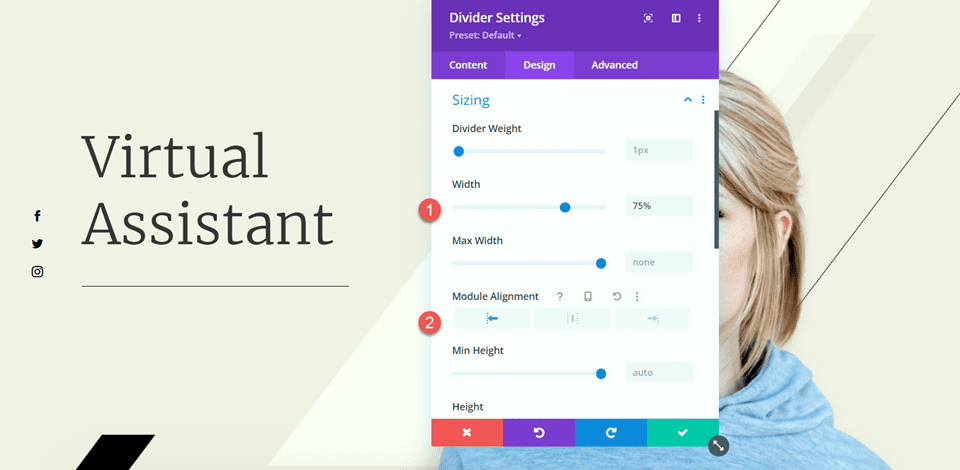
Затем измените ширину и выравнивание модуля в параметрах размера.
- Ширина: 75%
- Выравнивание модуля: слева

Затем установите нижнее поле в настройках «Интервал».
- Нижнее поле: 0 пикселей

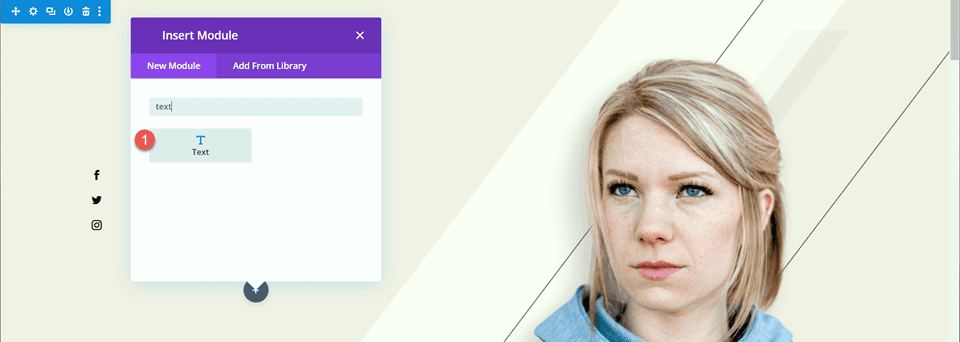
Теперь добавьте текстовый модуль под разделителем и добавьте следующий текст.
- Тело: Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo Invente veritatis et quasi Architecto.

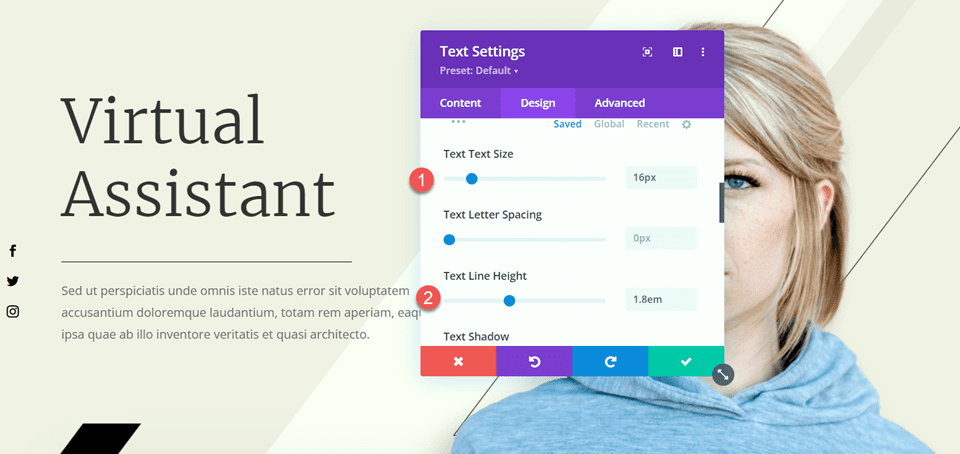
Откройте настройки текстового модуля и откройте настройки текста на вкладке «Дизайн». Установите размер текста и высоту строки.
- Размер текста: 16 пикселей.
- Высота текстовой строки: 1,8em

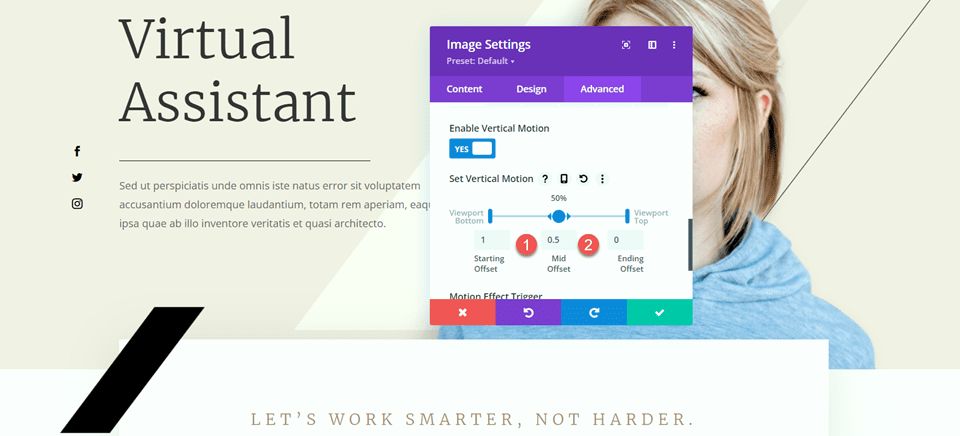
Последнее изменение, которое нам нужно внести в этом разделе, — это изменить эффекты прокрутки черной полосы, чтобы она не закрывала добавленный нами основной текст. Откройте настройки изображения, затем перейдите к разделу эффектов прокрутки на вкладке «Дополнительно». Измените среднее смещение и конечное смещение.
- Среднее смещение: 0,5
- Конечное смещение: 0

Изменение раздела функций
Далее давайте перейдем к разделу с аннотациями «Экономьте время», «Оставайтесь организованными» и «Увеличьте доход». Чтобы добавить больше баланса этому макету, мы добавим разделители между заголовками и телом. Поскольку это рекламные модули, мы пока не можем добавить разделитель между заголовком и телом. Во-первых, нам нужно переместить основной текст в отдельный текстовый модуль, чтобы можно было добавить разделитель.
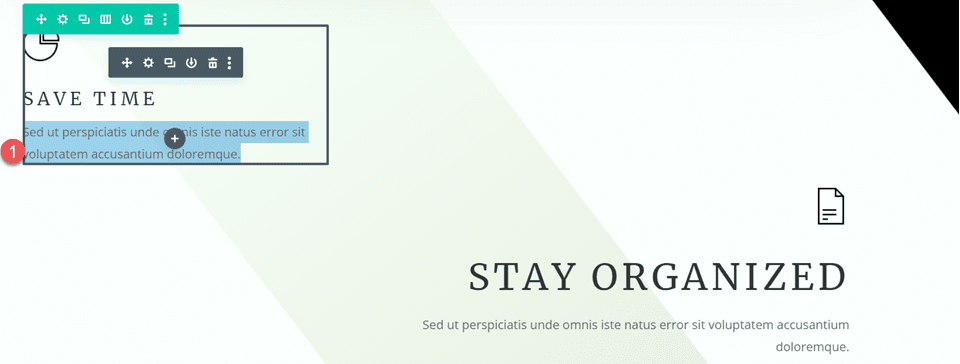
Рекламный ролик «Экономьте время»
Скопируйте основной текст из модуля «Экономия времени», затем удалите текст из модуля аннотации, оставив только заголовок и значок.

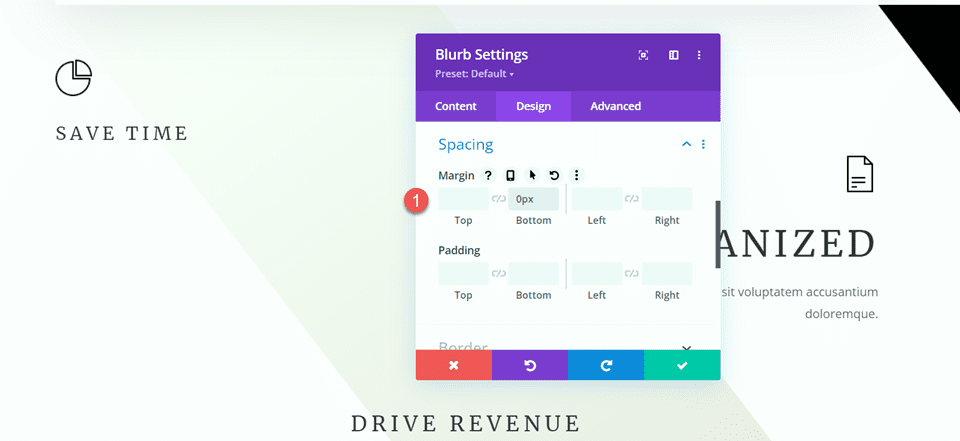
Перейдите к настройкам интервала для модуля аннотации и установите нижнее поле.
- Нижнее поле: 0 пикселей

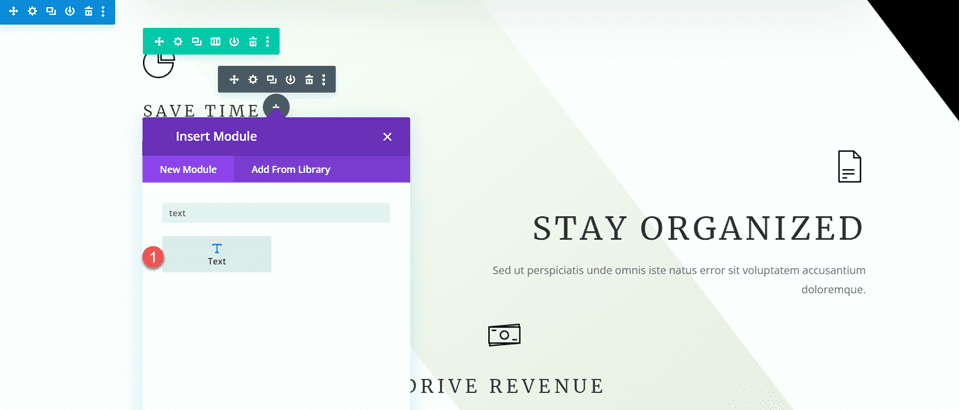
Затем добавьте новый текстовый модуль под аннотацией и вставьте основной текст.

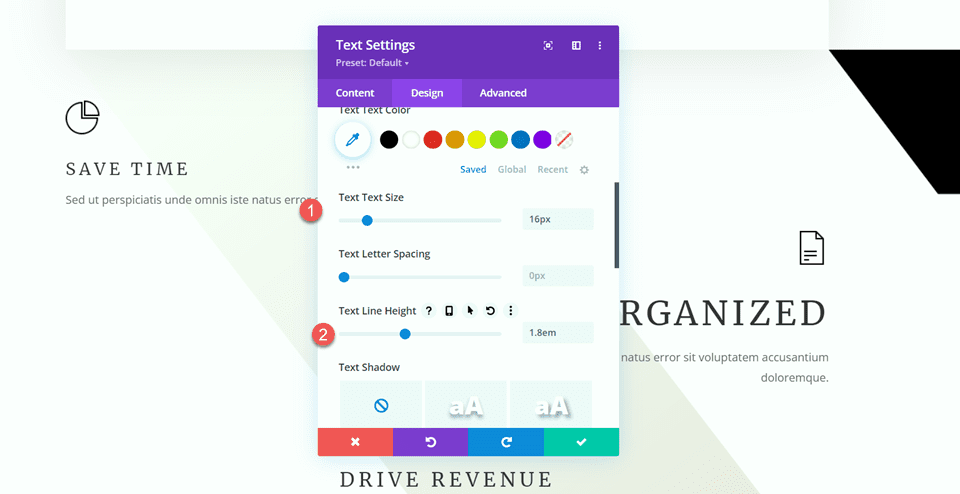
Откройте настройку текстового модуля и настройте размер текста и высоту строки.
- Размер текста: 16 пикселей.
- Высота текстовой строки: 1,8em

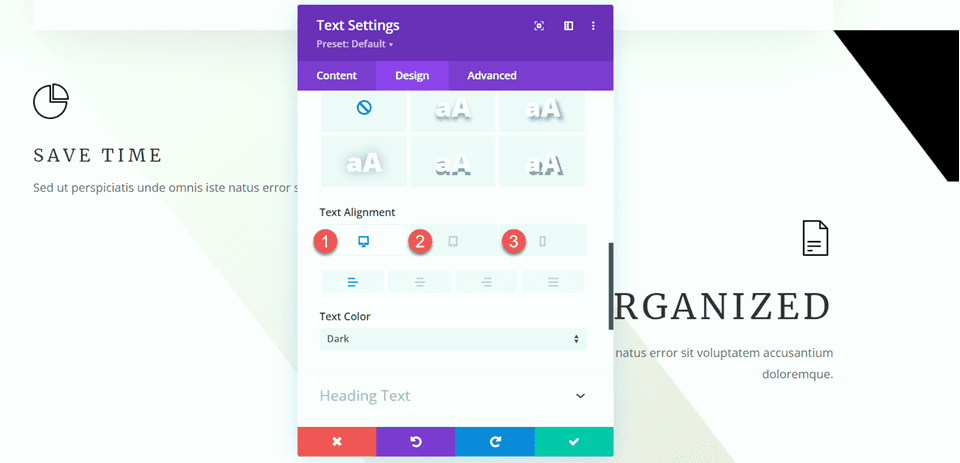
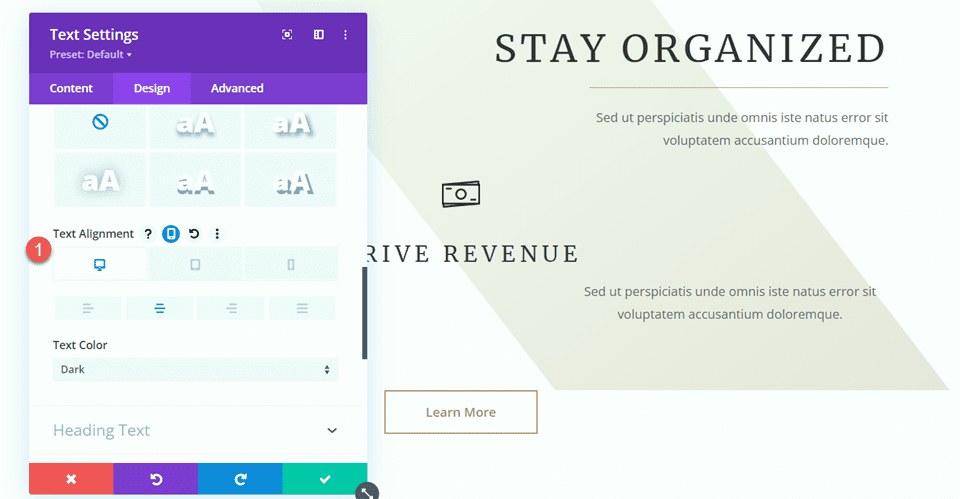
Этот модуль будет выровнен по левому краю на настольном компьютере и по центру на планшетах и мобильных устройствах. Используйте адаптивные параметры, чтобы установить разные параметры выравнивания для разных экранов.
- Выравнивание текста на рабочем столе: слева
- Табличка для выравнивания текста: по центру
- Выравнивание текста Мобильное: по центру

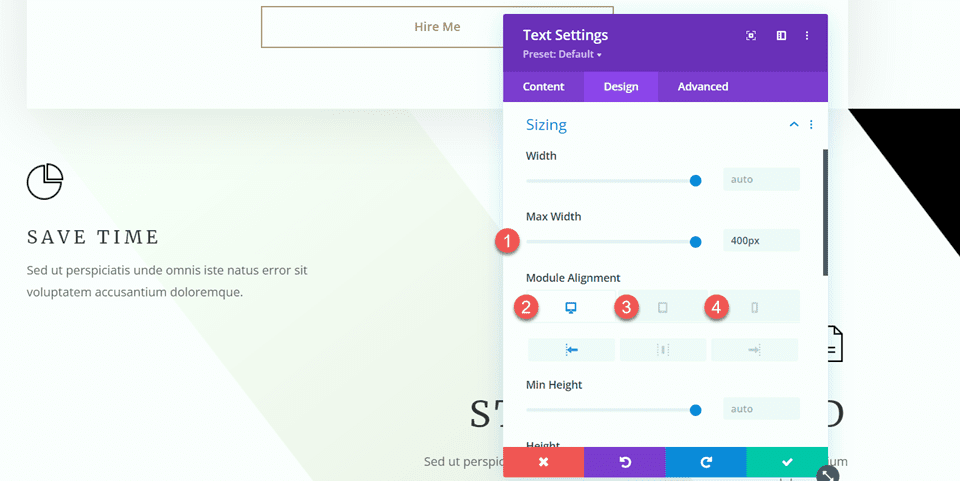
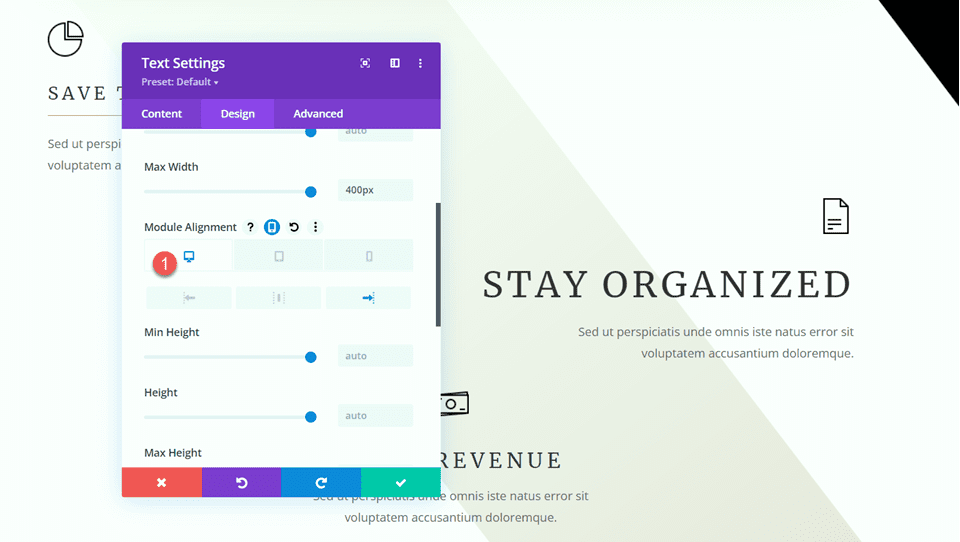
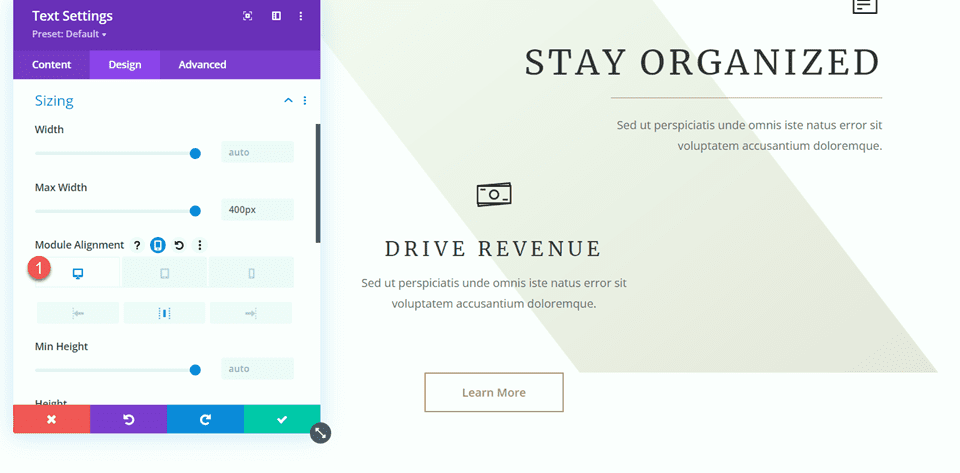
Затем откройте параметры размера и установите максимальную ширину. Кроме того, используйте адаптивные параметры для настройки выравнивания модуля.
- Максимальная ширина: 400 пикселей
- Рабочий стол выравнивания модуля: слева
- Табличка для выравнивания модуля: Центр
- Выравнивание модуля Мобильное: Центр

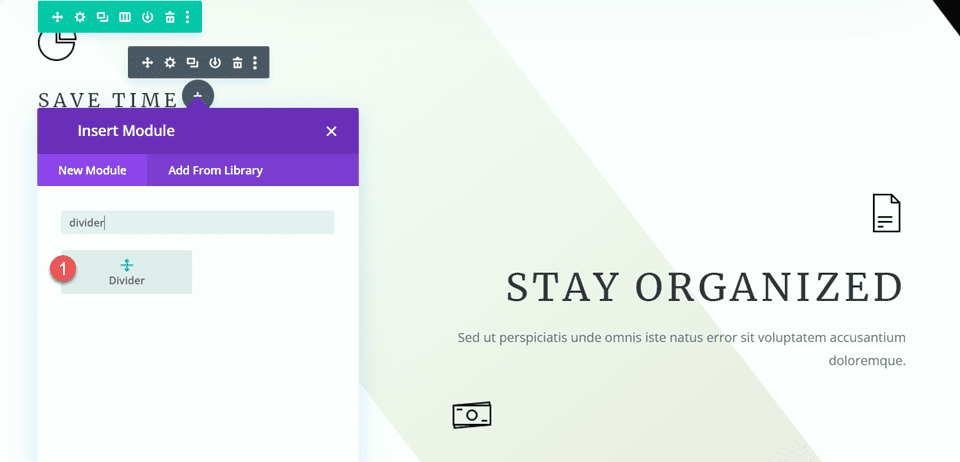
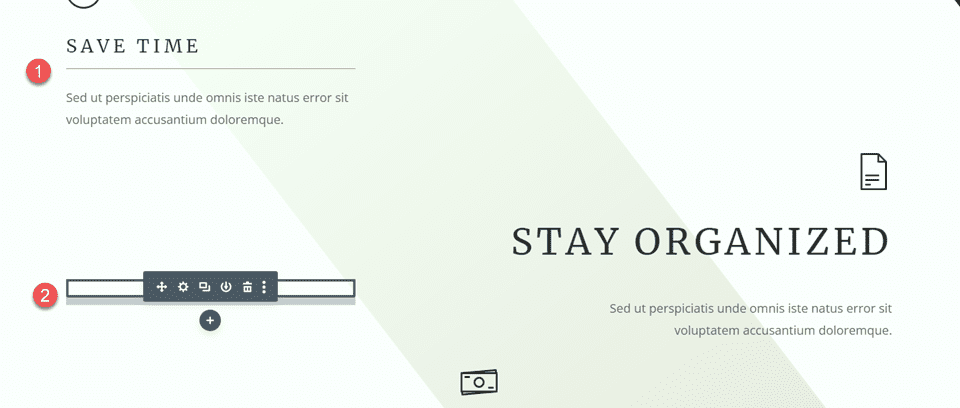
Теперь мы можем добавить модуль-разделитель между рекламным и текстовым модулями.

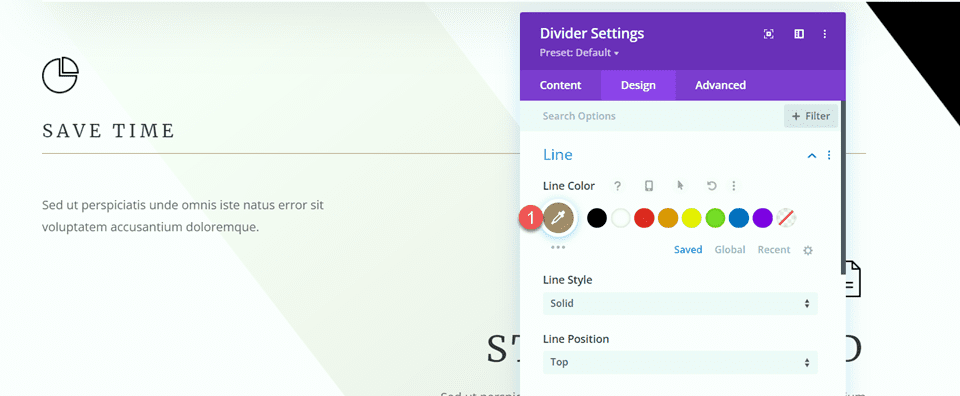
Откройте настройки разделителя. В настройках линии установите цвет линии. Мы добавим коричневый цвет, чтобы он соответствовал теме страницы.

- Цвет линии: #a78e6e

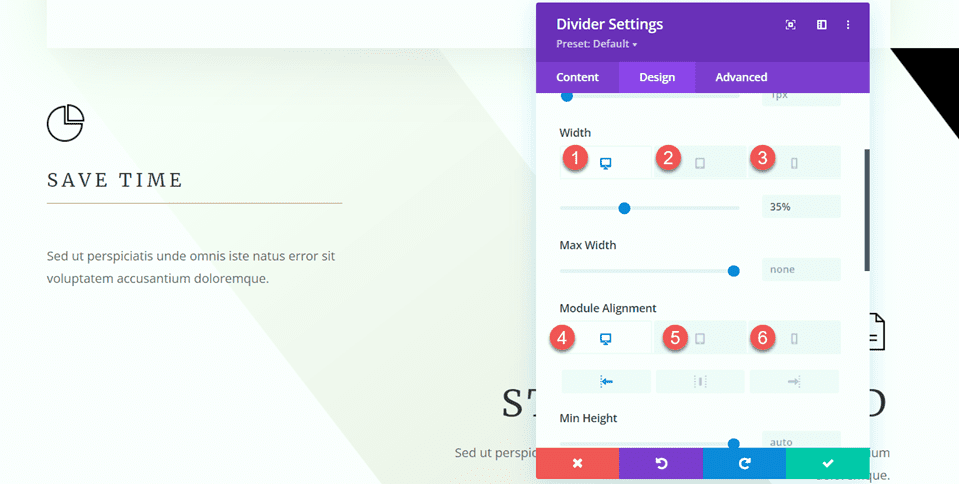
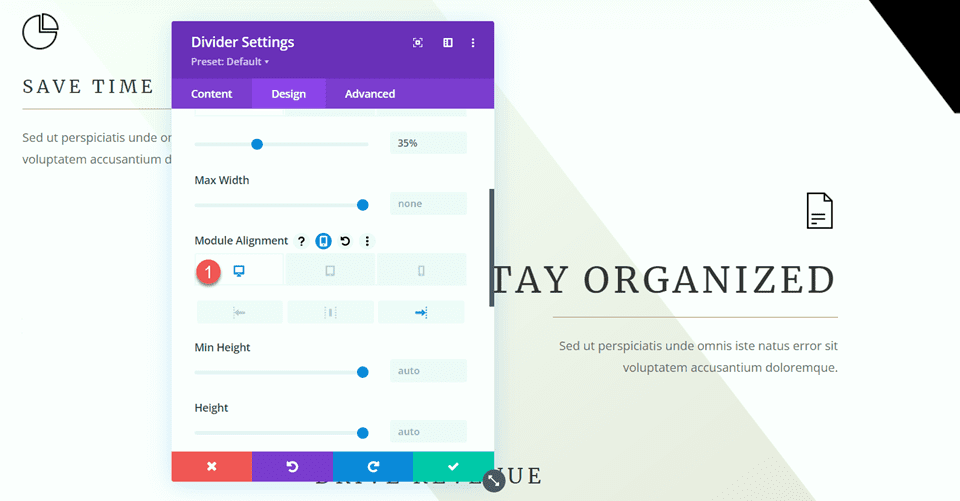
Затем откройте настройки размера и используйте адаптивные параметры, чтобы установить ширину и выравнивание модуля следующим образом:
- Ширина рабочего стола: 35%
- Ширина планшета: 40%
- Ширина мобильного: 50%
- Рабочий стол выравнивания модуля: слева
- Табличка для выравнивания модуля: Центр
- Выравнивание модуля Мобильное: Центр

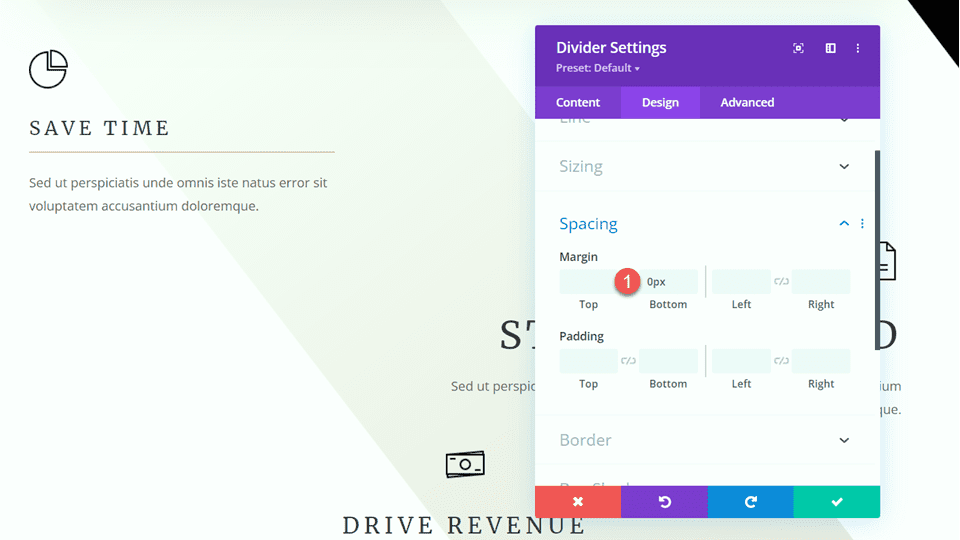
Наконец, удалите нижнее поле.
- Нижнее поле: 0 пикселей

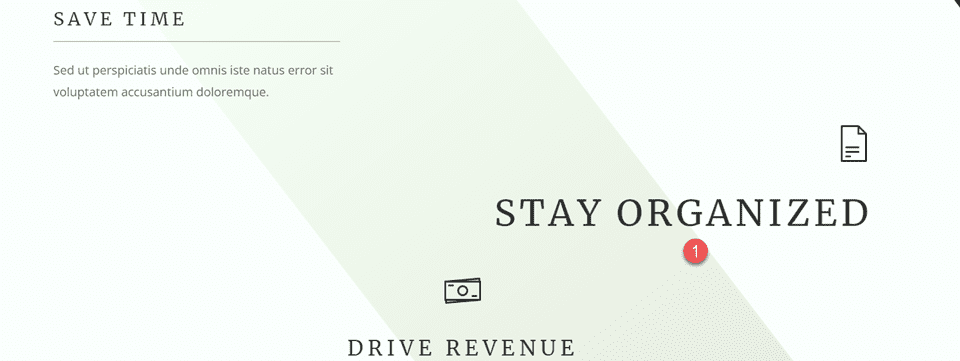
Рекламный ролик «Будьте организованы»
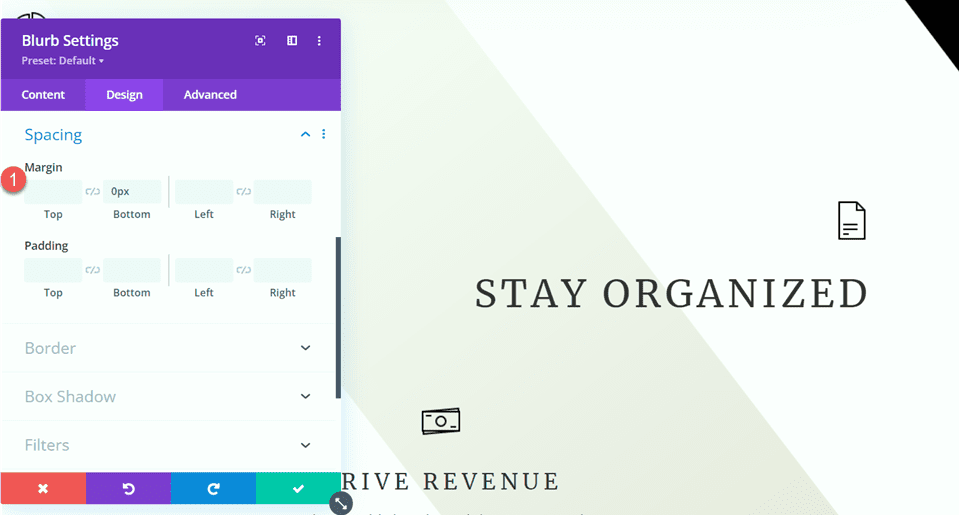
Теперь давайте изменим аннотацию «Оставайтесь организованными». Удалите текст из аннотации.

Затем удалите нижнее поле.

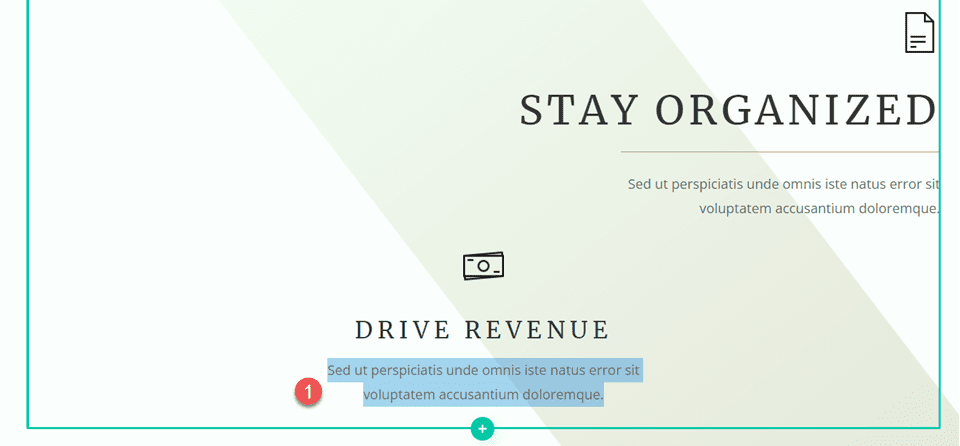
Чтобы сохранить некоторые шаги, скопируйте текстовый модуль из раздела «Экономия времени» и вставьте его под рекламу «Оставайтесь организованными».

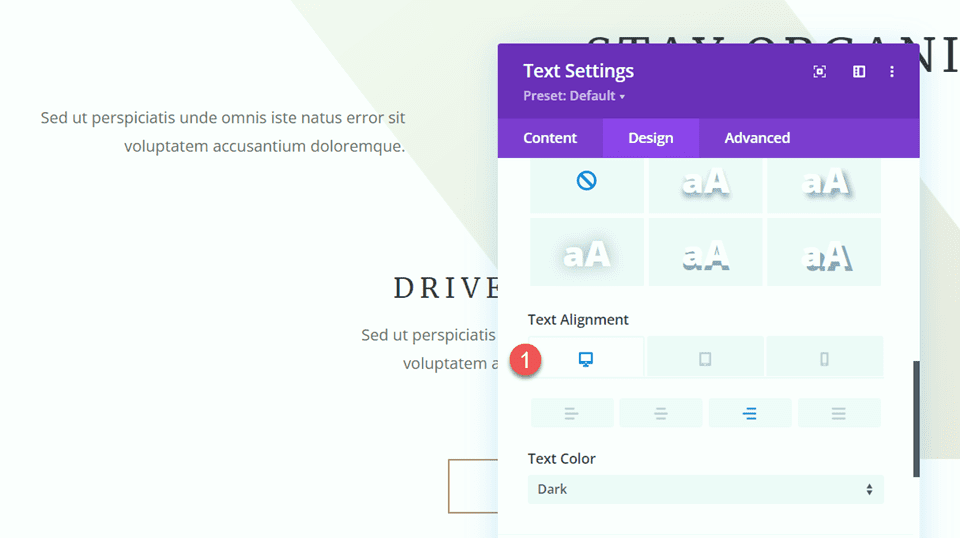
Нам нужно настроить выравнивание текстового модуля, поэтому сначала откройте настройки «Текст» на вкладке «Дизайн». Установите выравнивание текста на рабочем столе.
- Выравнивание текста на рабочем столе: вправо

Затем откройте настройки размера и установите «Выравнивание модуля на рабочем столе».
- Выравнивание модуля рабочего стола: Справа

Скопируйте модуль-разделитель из раздела «Экономия времени» и вставьте его между рекламным объявлением «Оставайтесь организованным» и модулем основного текста.

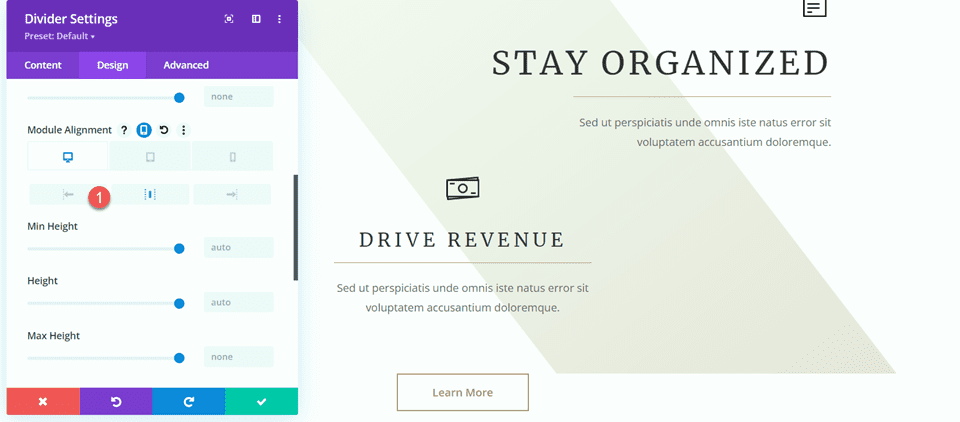
Откройте настройки разделителя и измените выравнивание модуля в разделе «Размер».
- Выравнивание модуля рабочего стола: Справа

Рекламный ролик «Увеличьте доход»
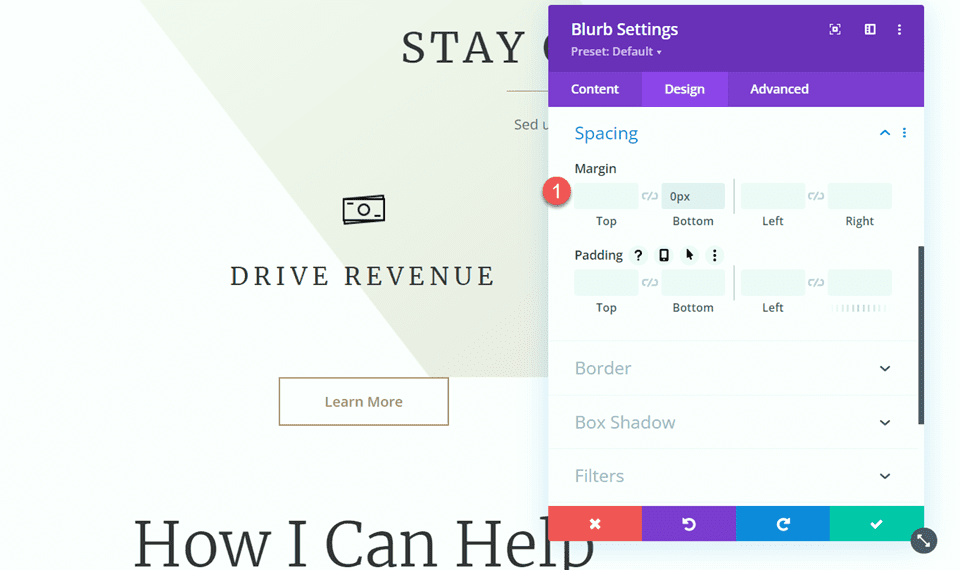
Наконец, давайте изменим аннотацию «Повышение доходов». Начните с удаления текста из аннотации.

Затем удалите нижнее поле.
- Нижнее поле: 0 пикселей

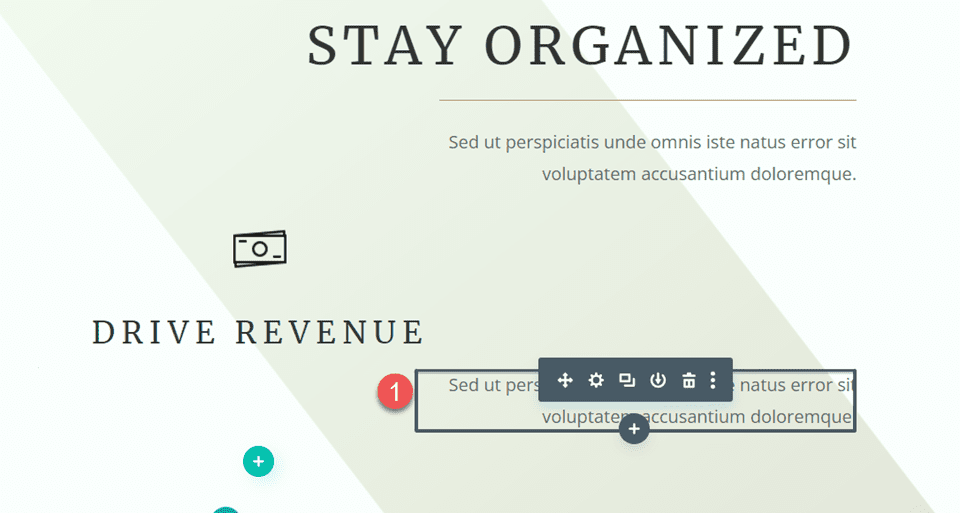
Скопируйте текстовый модуль из рекламного объявления «Будьте организованы» и вставьте его под рекламное объявление «Увеличьте доход».

Затем откройте настройки текстового модуля и отрегулируйте выравнивание текста.
- Выравнивание текста: по центру

В настройках размера отрегулируйте выравнивание модуля.
- Выравнивание модуля: Центр

Затем скопируйте разделитель из раздела «Оставайтесь организованным» и вставьте его между нашим рекламным и текстовым модулем.
Откройте настройки разделителя и перейдите в раздел «Размер». Установите выравнивание модуля по центру.
- Выравнивание модуля: Центр

Теперь дизайн нашего раздела завершен, и, как вы можете видеть, разделители помогают определить и отделить заголовок от тела, а также помогают привнести некоторый баланс и дополнительные элементы дизайна в макет.
Добавьте разделители в раздел «Как я могу помочь»
В нашей следующей модификации мы добавим разделители в раздел «Как я могу помочь». В частности, мы добавим разделители под заголовками «Связь», «Организация» и «Администрирование».
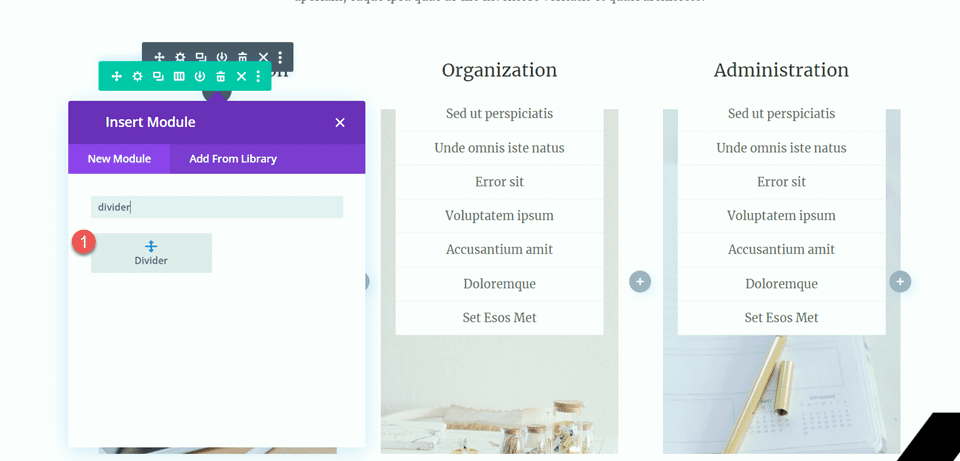
Добавьте новый модуль-разделитель под заголовком «Общение».

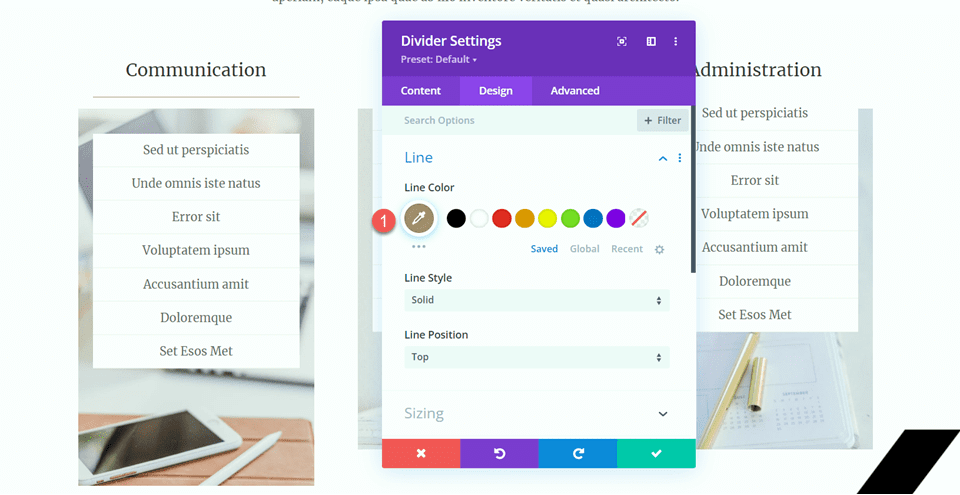
Откройте настройку «Разделитель» и измените цвет линии.
- Цвет линии: #a78e6e

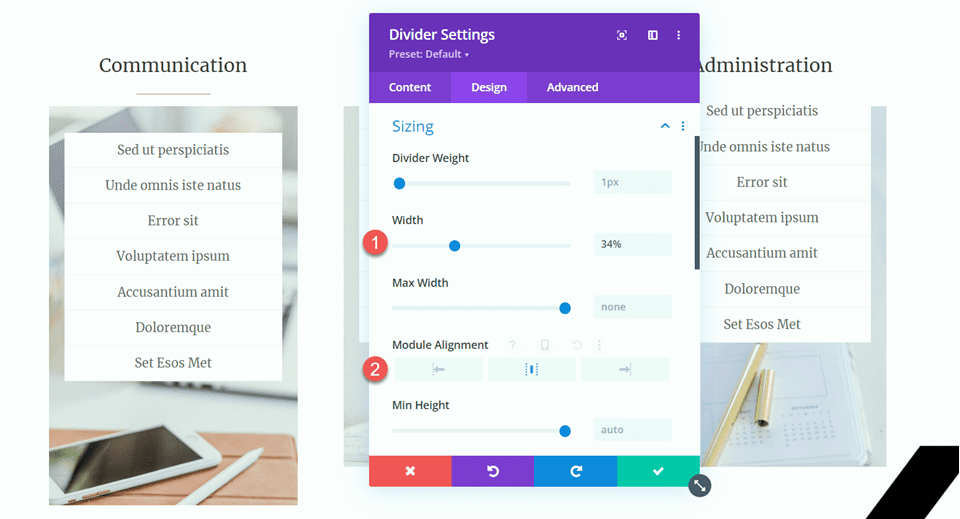
Затем измените ширину и выравнивание модуля в настройках размера.
- Ширина: 34%
- Выравнивание модуля: Центр

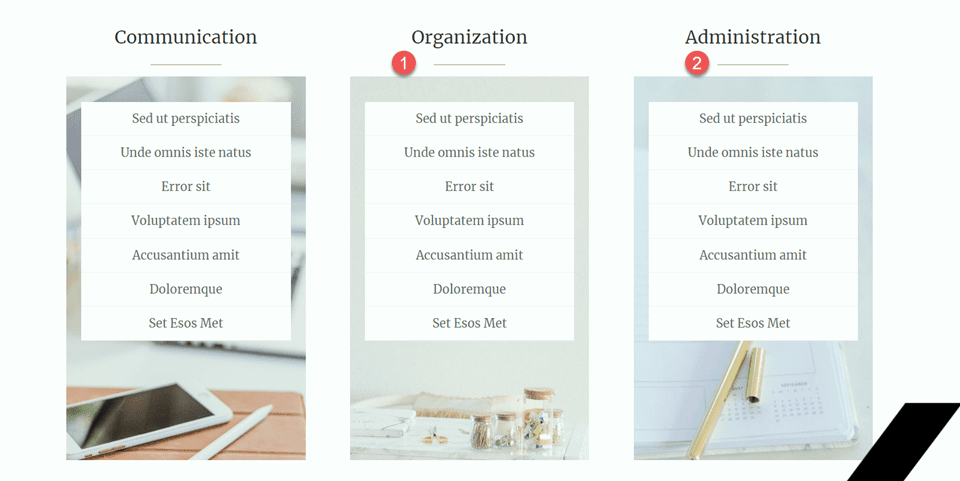
Затем скопируйте модуль разделителя и вставьте его под заголовками «Организация» и «Администрирование».

Раздел счастливых клиентов
Для нашей последней модификации мы добавим на эту страницу новый раздел для отображения цитат отзывов, которые мы разделим разделителями. Давайте начнем.
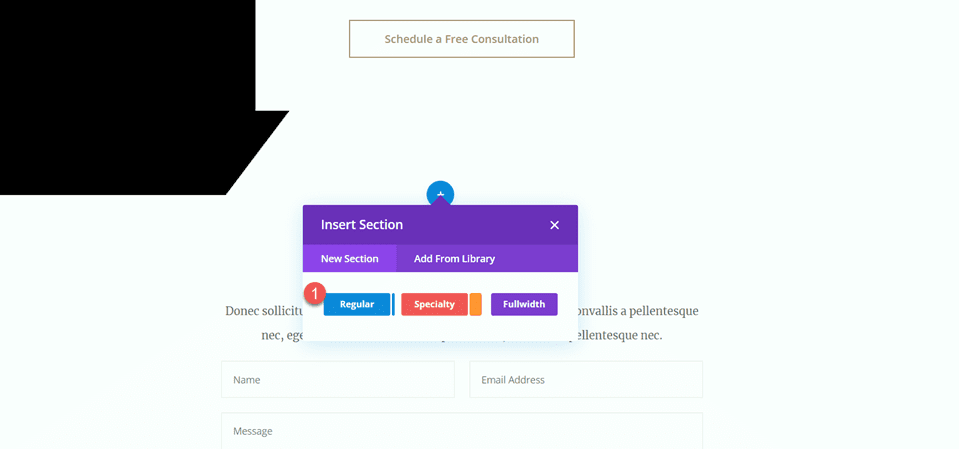
Прокрутите страницу вниз и добавьте новый обычный раздел между разделами «10 причин нанять виртуального помощника» и разделом «Давайте пообщаемся».

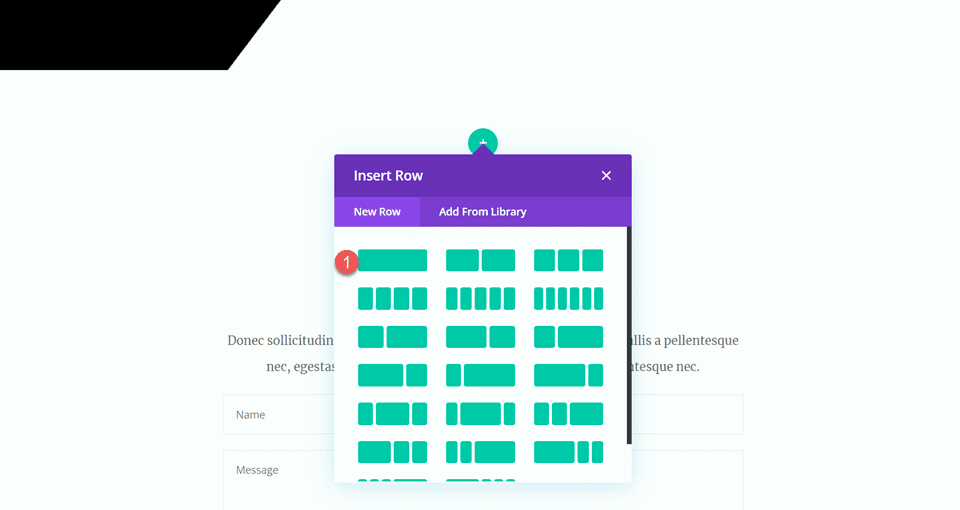
Затем добавьте строку с одним столбцом.

Добавить значок
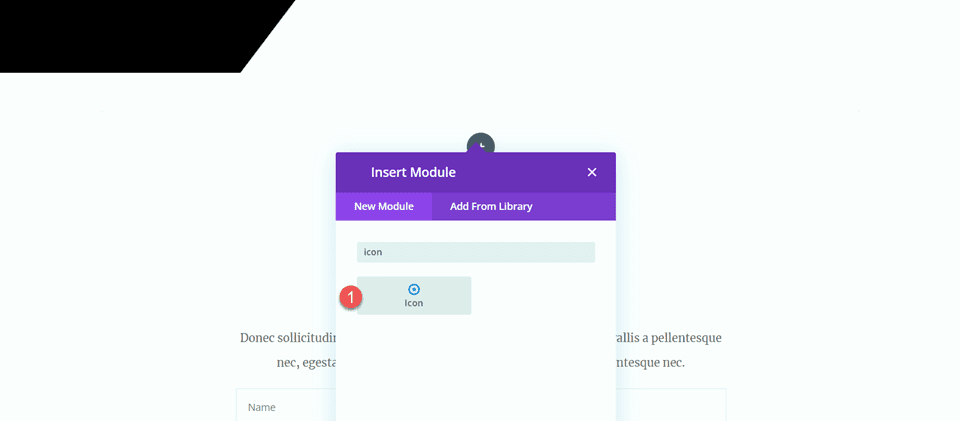
Добавьте модуль значков в новую строку.

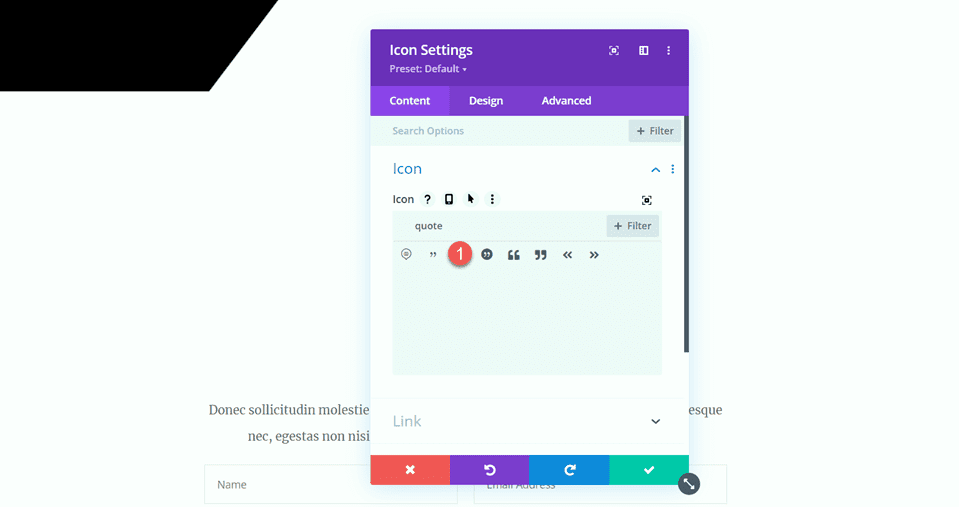
Откройте настройки значка и выберите значок цитаты.

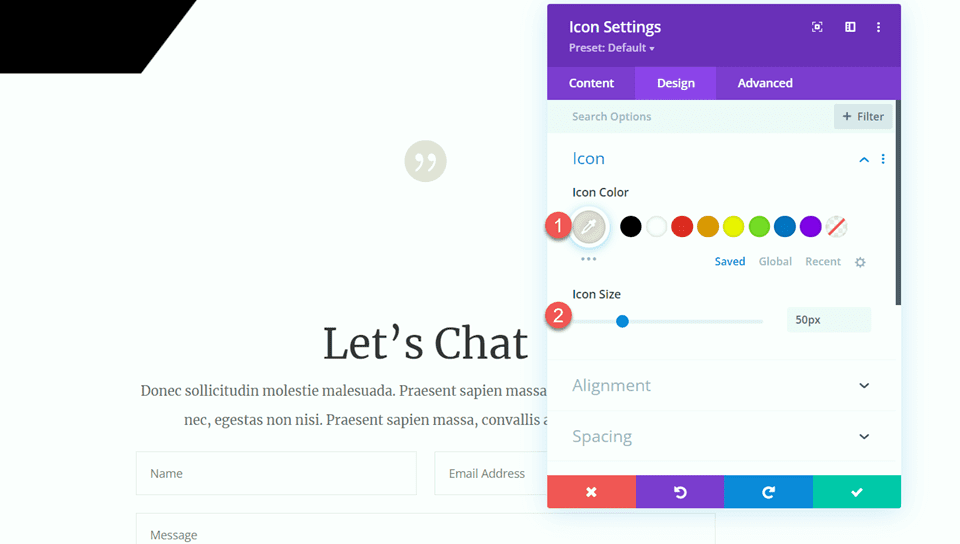
Настройте цвет и размер значка.
- Цвет значка: #e4ded7
- Размер значка: 50 пикселей.

Добавить заголовок
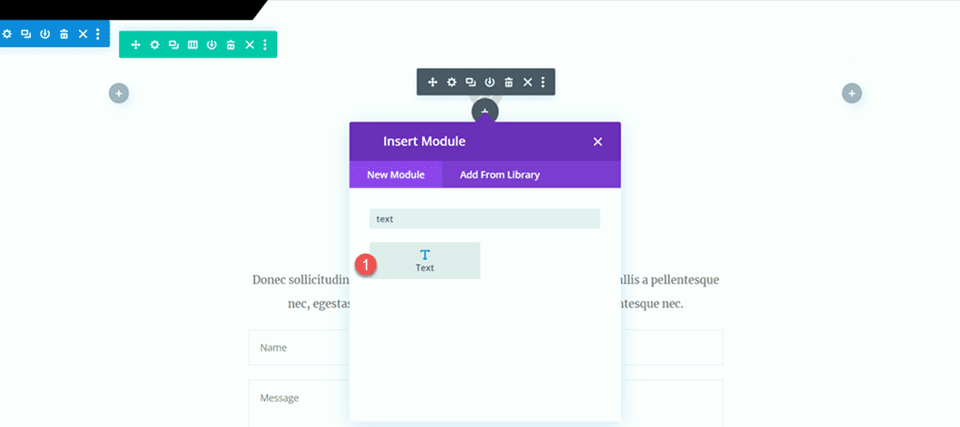
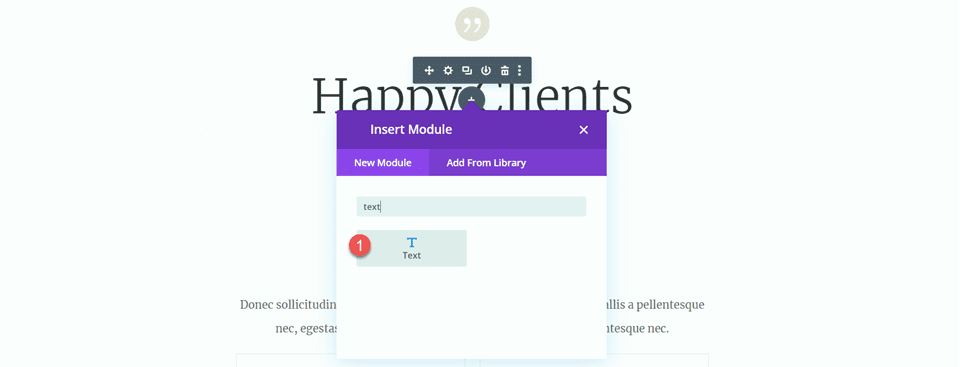
Затем добавьте текстовый модуль под значком.

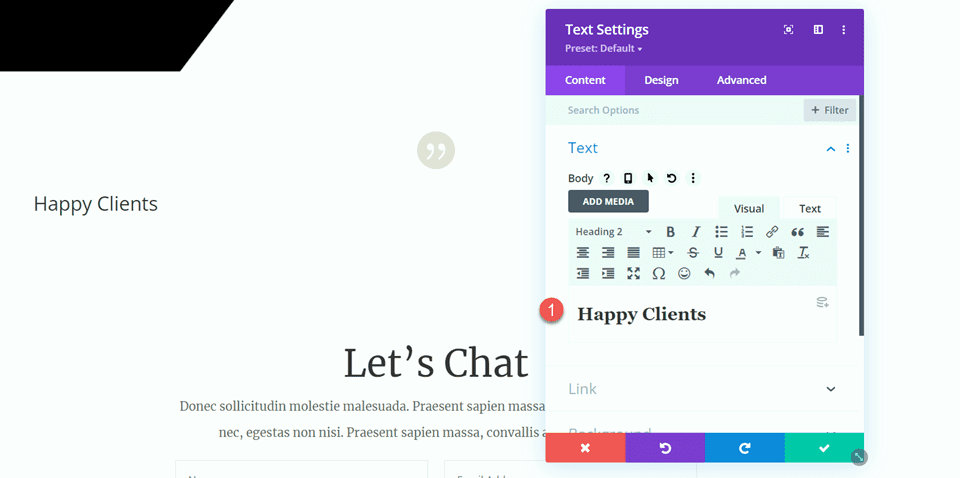
Установите текст «Счастливые клиенты».
- H2: Счастливые клиенты

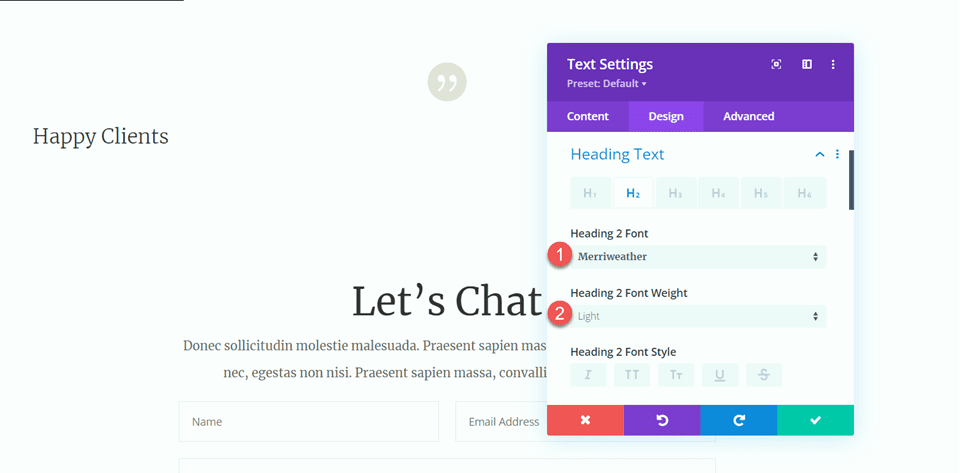
Откройте настройки заголовка и настройте стили следующим образом:
- Шрифт заголовка 2: Merriweather
- Заголовок 2. Вес шрифта: светлый.

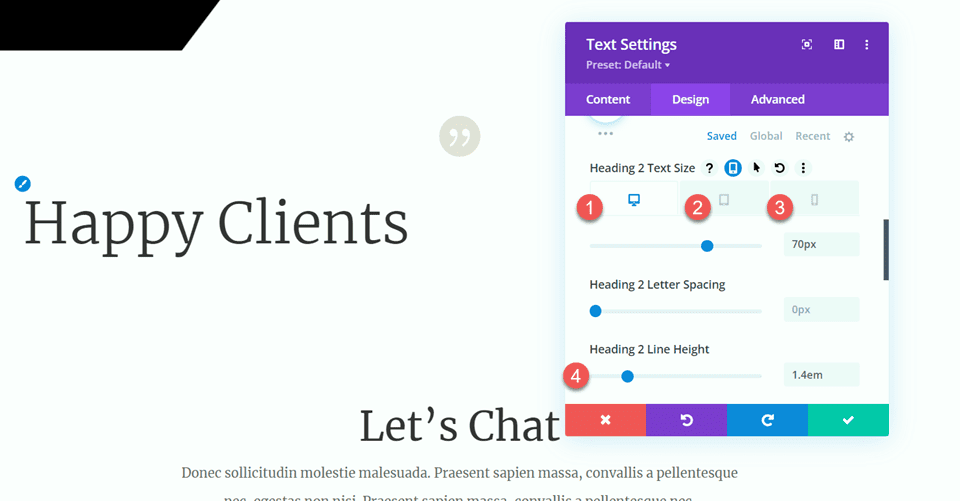
Затем измените размер текста, используя адаптивные параметры. Кроме того, измените высоту строки.
- Размер текста заголовка 2: рабочий стол: 70 пикселей
- Размер текста заголовка 2: 40 пикселей.
- Размер текста заголовка 2 для мобильных устройств: 30 пикселей.
- Высота строки заголовка 2: 1,4em

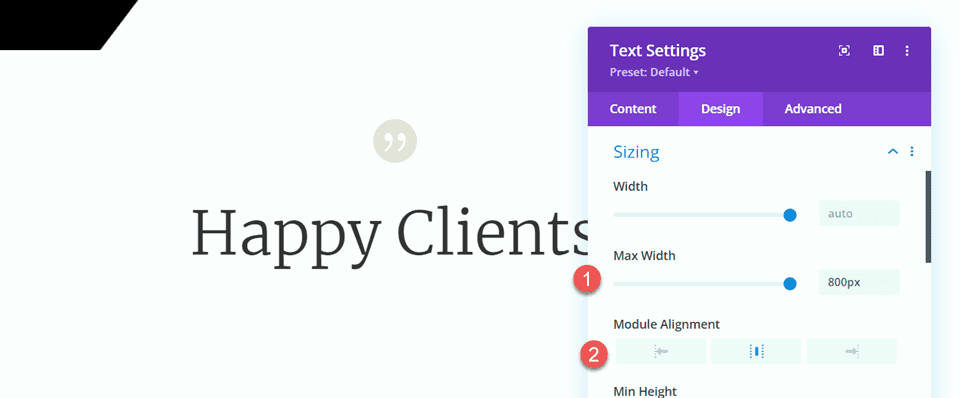
Перейдите к параметрам «Размер» и настройте максимальную ширину и выравнивание.
- Максимальная ширина: 800 пикселей
- Выравнивание модуля: Центр

Добавить основной текст
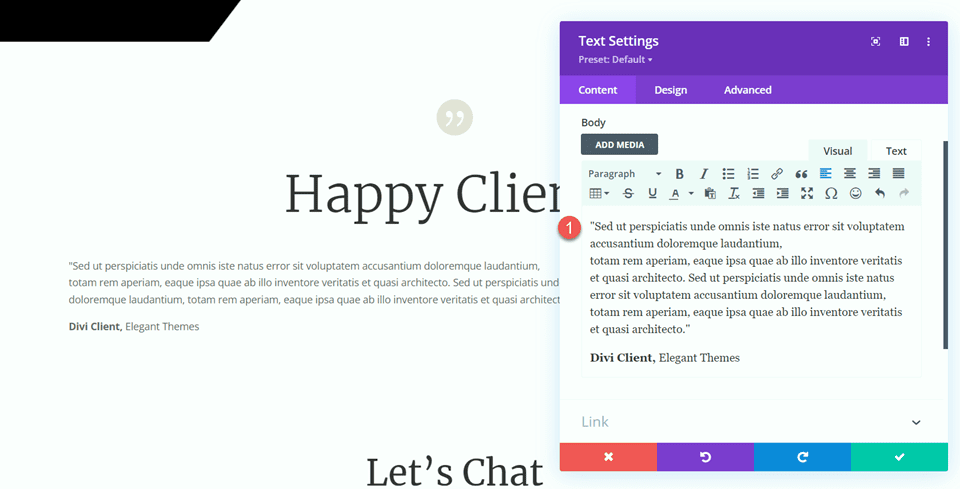
Добавьте еще один текстовый модуль под текстом заголовка.

Затем добавьте следующий текст в тело.
- «Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo Invente veritatis et quasi Architecto. Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo Invente veritatis et quasi Architecto».
Клиент Divi, элегантные темы

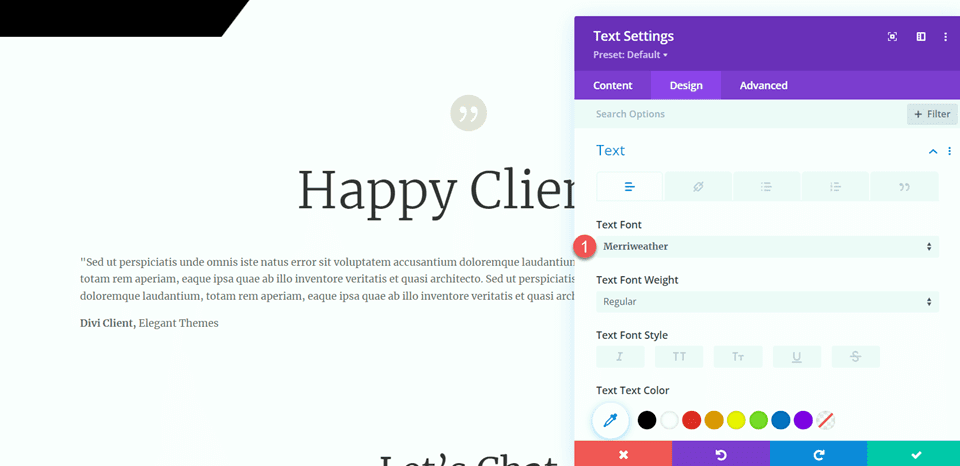
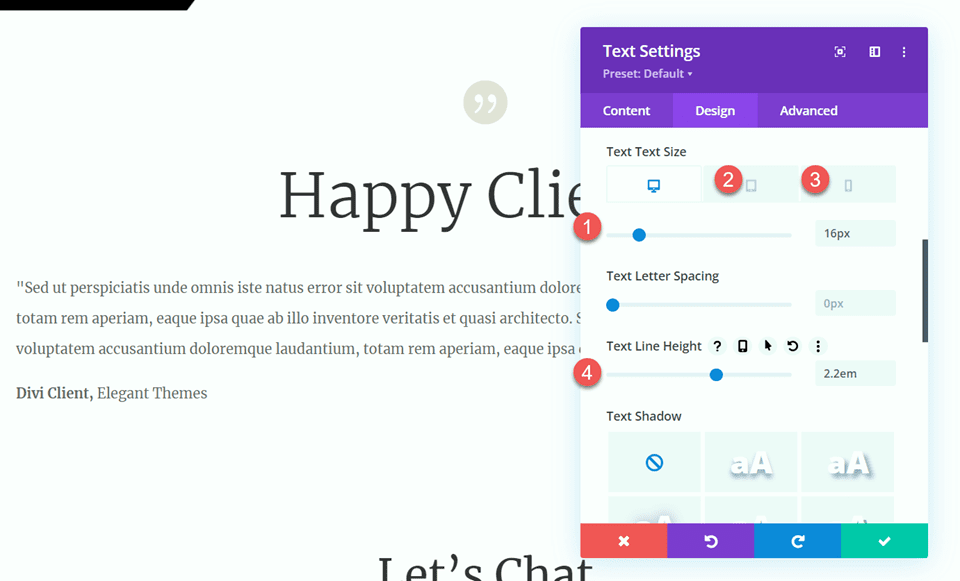
На вкладке «Дизайн» измените шрифт.
- Шрифт текста: Merriweather.

Затем измените размер текста, используя адаптивные параметры. Кроме того, измените высоту строки.
- Размер текста на рабочем столе: 16 пикселей.
- Размер текста: 14 пикселей.
- Размер текста для мобильных устройств: 14 пикселей.
- Высота линии: 2,2 эм.

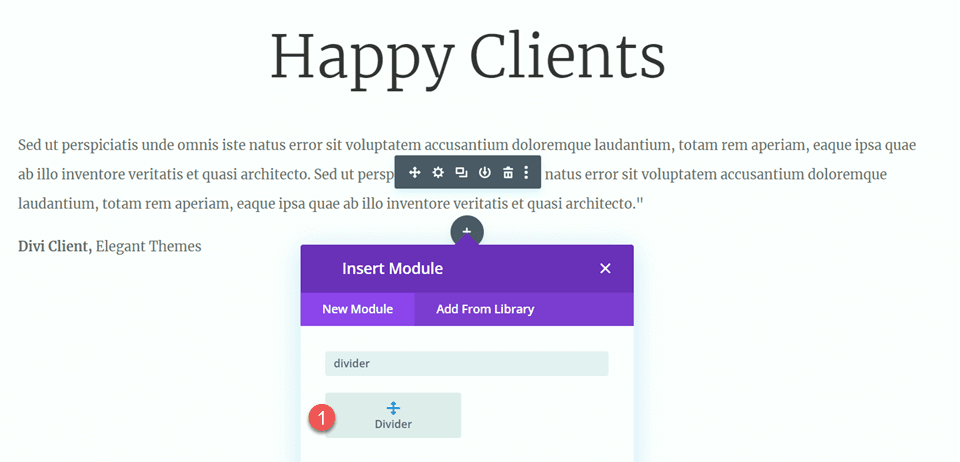
Добавить разделитель
Добавьте модуль-разделитель под текстом отзыва.

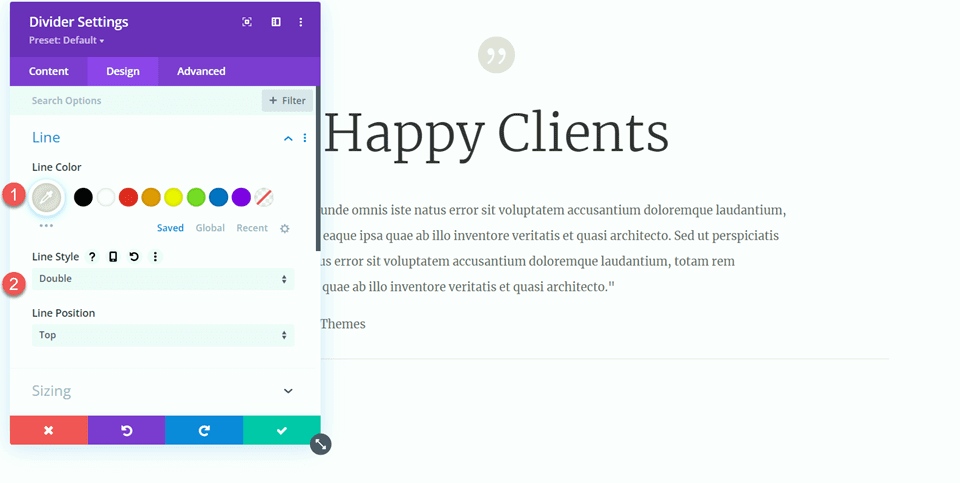
В настройках линии установите цвет и стиль линии.
- Цвет линии:
- Стиль линии: Двойной

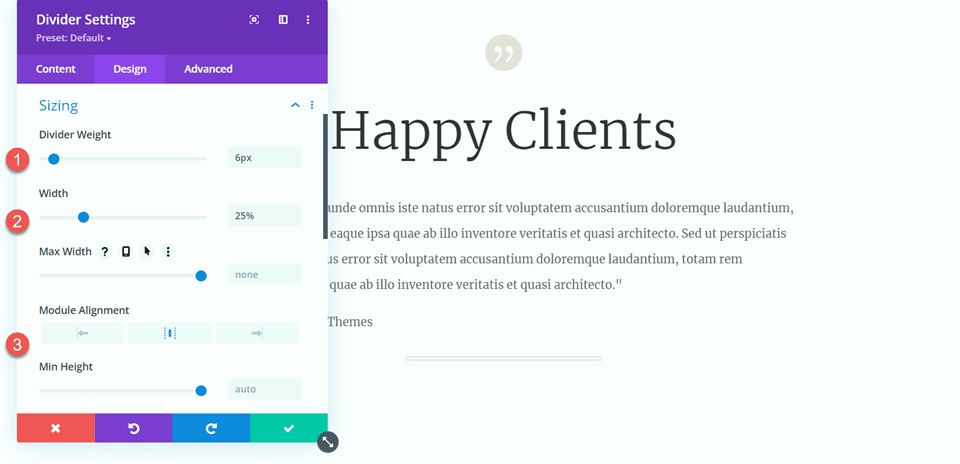
Затем откройте настройки размера и настройте их следующим образом:
- Вес разделителя: 6 пикселей
- Ширина: 25%
- Выравнивание модуля: Центр

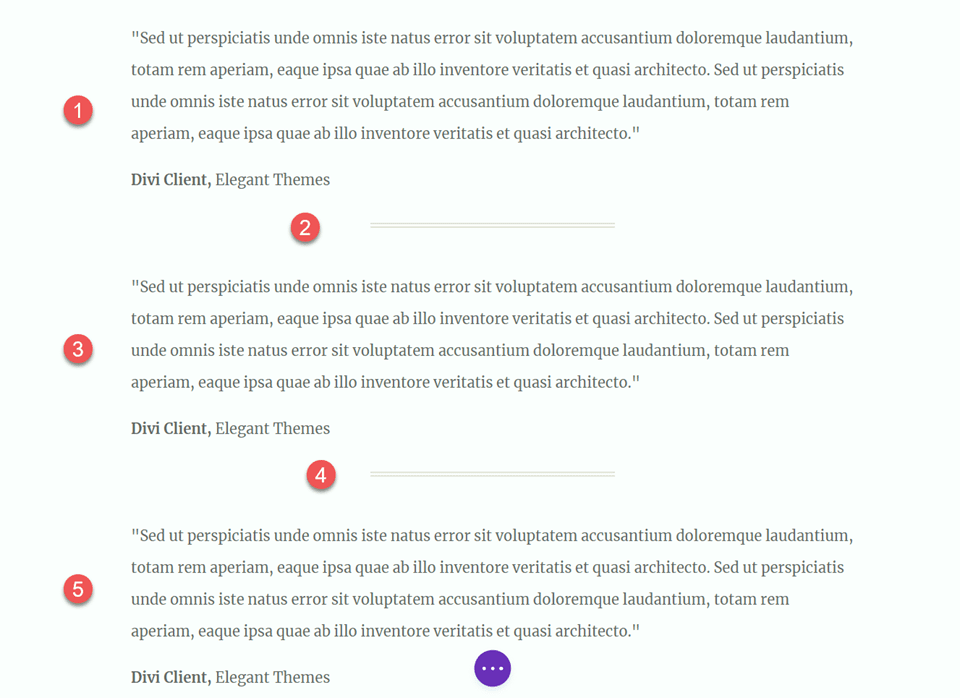
Затем дважды продублируйте модуль основного текста, чтобы получилось три модуля основного текста, и продублируйте разделитель один раз, чтобы получилось два разделителя. Расположите модули так, чтобы разделители находились между тремя текстовыми модулями, как на скриншоте ниже:

Теперь наш дизайн завершен.
Конечный результат
Давайте посмотрим на наш окончательный дизайн. Вы можете увидеть, как мы добавили баланс и структуру по всей странице, добавив разделители.

Последние мысли
Надеемся, эта статья показала вам, что разделители — это простой и эффективный способ создать баланс и добавить пробелы в дизайн вашего веб-сайта. Благодаря всем параметрам настройки, доступным для модуля разделителей, вы можете создавать красивые разделители, которые дополнят общий дизайн вашего веб-сайта и отражают стиль и цвета вашего бренда. Если вы хотите узнать больше о том, что можно делать с модулем разделителя, вот руководство «10 забавных способов использования модуля разделителя». Как вы используете модуль разделителя в своих проектах веб-дизайна? Дайте нам знать об этом в комментариях!
