Как использовать новые стартовые сайты Divi (Руководство)
Опубликовано: 2024-07-16Создать веб-сайт с помощью Divi теперь стало проще и быстрее, чем когда-либо прежде. С выпуском Divi Quick Sites пользователи могут автоматически создавать полноценный веб-сайт за 2 минуты. Для этого у пользователей есть два варианта: создать свой сайт с помощью Divi AI или с помощью Divi Starter Sites. В этом посте мы собираемся изучить, как использовать новые стартовые сайты Divi, чтобы начать свой проект с полнофункционального сайта со всем настроенным и готовым к работе. Мы расскажем о впечатляющих функциях и преимуществах стартовых сайтов Divi, о том, как настроить их в соответствии с вашим брендом и многом другом.
Давайте погрузимся и начнем!
- 1 Что такое быстрые сайты Divi?
- 1.1 Два способа создания быстрых сайтов Divi
- 1.2 Использование стартового сайта и создание вашего сайта с помощью ИИ
- 2 Что такое стартовые сайты Divi? (Подробный обзор)
- 3 Что включено в стартовые сайты Divi
- 3.1 Основные веб-страницы и меню навигации
- 3.2 Интеграция WooCommerce
- 3.3 Шаблоны динамического конструктора тем
- 3.4 Глобальные стили и пресеты Divi
- 4 примера стартовых сайтов, которые вы можете использовать
- 4.1 Юридическая фирма
- 4.2 Интернет-магазин
- 4.3 Портфель
- 4.4 Событие
- 4.5 Красота
- 4.6 Консультант
- 5. Как использовать стартовые сайты Divi для создания нового веб-сайта
- 5.1 1. Приобретите и установите Divi
- 5.2 2. Запуск мастера адаптации Divi для активации лицензии Divi
- 5.3 3. Создание нового веб-сайта с помощью стартовых сайтов Divi
- 5.4 4. Выберите стартовый сайт
- 5.5 5. Введите информацию о веб-сайте и выберите страницы.
- 5.6 6. Расслабьтесь, пока Divi создает ваш сайт
- 5.7 4. Исследуйте свой новый сайт Divi!
- 6 следующих шагов: настройка стартового сайта
- 6.1 1. Редактирование страниц
- 6.2 2. Настройка глобальных шрифтов
- 6.3 3. Настройка глобальных цветов
- 6.4 3. Редактирование глобальных пресетов
- 6.5 4. Редактирование шаблонов конструктора тем стартового сайта
- 7 Подведение итогов
- 8. Ускорьте работу еще больше с помощью Divi AI и быстрых сайтов
Что такое быстрые сайты Divi?

Divi Quick Sites — это оптимизированный процесс регистрации для Divi с мощным генератором веб-сайтов, который может создать целый веб-сайт Divi всего за несколько минут. Нет необходимости создавать страницы с нуля или импортировать страницы и шаблоны вручную. Просто укажите информацию и описание вашего сайта и нажмите кнопку! Через несколько секунд у вас будет полноценный веб-сайт, который вы сможете редактировать и настраивать с помощью простого в использовании визуального конструктора Divi.
Два способа создания быстрых сайтов Divi
Вы можете создать веб-сайт с помощью Divi Quick Sites двумя способами:
- Использование готового стартового сайта. Вы можете выбрать один из наших стартовых сайтов, чтобы создать полностью разработанный и полнофункциональный веб-сайт, который позволит вам начать свой проект, как профессионал Divi.
- Создайте свой сайт с помощью Divi AI. Вы можете позволить Divi AI создать весь веб-сайт от начала до конца с реальным, полезным контентом, созданным с помощью искусственного интеллекта, адаптированным к вашему бренду. Просто предоставьте описание того, какой сайт вы хотите, и Divi AI создаст веб-сайт, разработанный специально для вашего бренда, включая контент (или копию), созданный искусственным интеллектом, изображения и дизайн для каждой страницы.

Использование стартового сайта или создание вашего сайта с помощью ИИ
Оба метода предлагают оптимизированное решение для запуска и работы вашего веб-сайта. Независимо от того, используете ли вы готовый стартовый сайт или Divi AI для создания своего сайта, общий процесс один и тот же, с некоторыми незначительными отличиями.
Основное различие между использованием стартового сайта и Divi AI заключается в том, что Divi AI с самого начала создает персонализированный дизайн и наполняет каждую страницу реальным контентом, созданным искусственным интеллектом, и изображениями, адаптированными к вашему бренду. Тем не менее, использование стартового сайта гарантирует, что вы получите веб-сайт, созданный ведущими веб-дизайнерами отрасли . Хотя стартовые сайты уже разработаны заранее, вы можете легко настроить их, чтобы сделать уникальными для своего бренда, настроив глобальные стили и добавив собственный контент.
Важно помнить, что Divi AI не ограничивается созданием сайтов. Это мощный помощник по веб-дизайну с искусственным интеллектом внутри Divi Builder, позволяющий создавать и редактировать текст, изображения, код и многое другое. Фактически, некоторые могут счесть целесообразным использовать стартовый сайт и впоследствии настроить контент с помощью Divi AI, добавляя и редактируя контент и изображения на лету в Divi Builder.
В этом посте мы сосредоточимся на использовании готовых стартовых сайтов Divi для создания вашего веб-сайта с помощью Divi Quick Sites. Если вы хотите узнать, как создать свой сайт с помощью Divi AI, ознакомьтесь с нашим подробным руководством по конструктору сайтов Divi AI.
Независимо от выбранного вами метода, Divi Quick Sites меняет правила игры для тех, кто хочет создавать высококачественные веб-сайты с потрясающей скоростью и эффективностью.
Получите быстрые сайты Divi
Что такое стартовые сайты Divi? (Подробный обзор)

Стартовые сайты Divi — это инновационные готовые веб-сайты, доступные в Divi, которые можно использовать для быстрого создания полноценного веб-сайта Divi менее чем за две минуты. Каждый стартовый сайт профессионально разработан нашей командой экспертов и представляет собой потрясающий и полнофункциональный веб-сайт со всем настроенным и готовым к работе.
Стартовые сайты значительно ускоряют процесс запуска и запуска вашего веб-сайта Divi. Вам не придется пошевелить пальцем, как только вы выберете стартовый сайт для создания нового веб-сайта в Divi. Он автоматически добавит все страницы, динамические шаблоны Theme Builder, глобальные цвета и шрифты, сотни предустановок модулей и многое другое.
Если вы хотите добавить интернет-магазин, ваш стартовый сайт будет включать WooCommerce (устанавливается автоматически) и все связанные страницы и шаблоны WooCommerce.
Кроме того, все изображения для стартового сайта не требуют лицензионных отчислений даже для коммерческого использования. Стартовый сайт Divi — это идеальная настройка, позволяющая оптимизировать ваш рабочий процесс и упростить создание веб-сайтов Divi.
Начните строить сегодня
Что входит в стартовые сайты Divi
Когда вы выберете стартовый сайт для своего веб-сайта, вам не придется самостоятельно создавать элементы сайта, такие как верхние и нижние колонтитулы, меню или настройки. Все уже включено. Каждый стартовый сайт будет иметь уникальный дизайн, макеты и страницы, соответствующие его нише. Однако, как правило, каждый стартовый сайт будет включать в себя следующее:
Основные веб-страницы и меню навигации
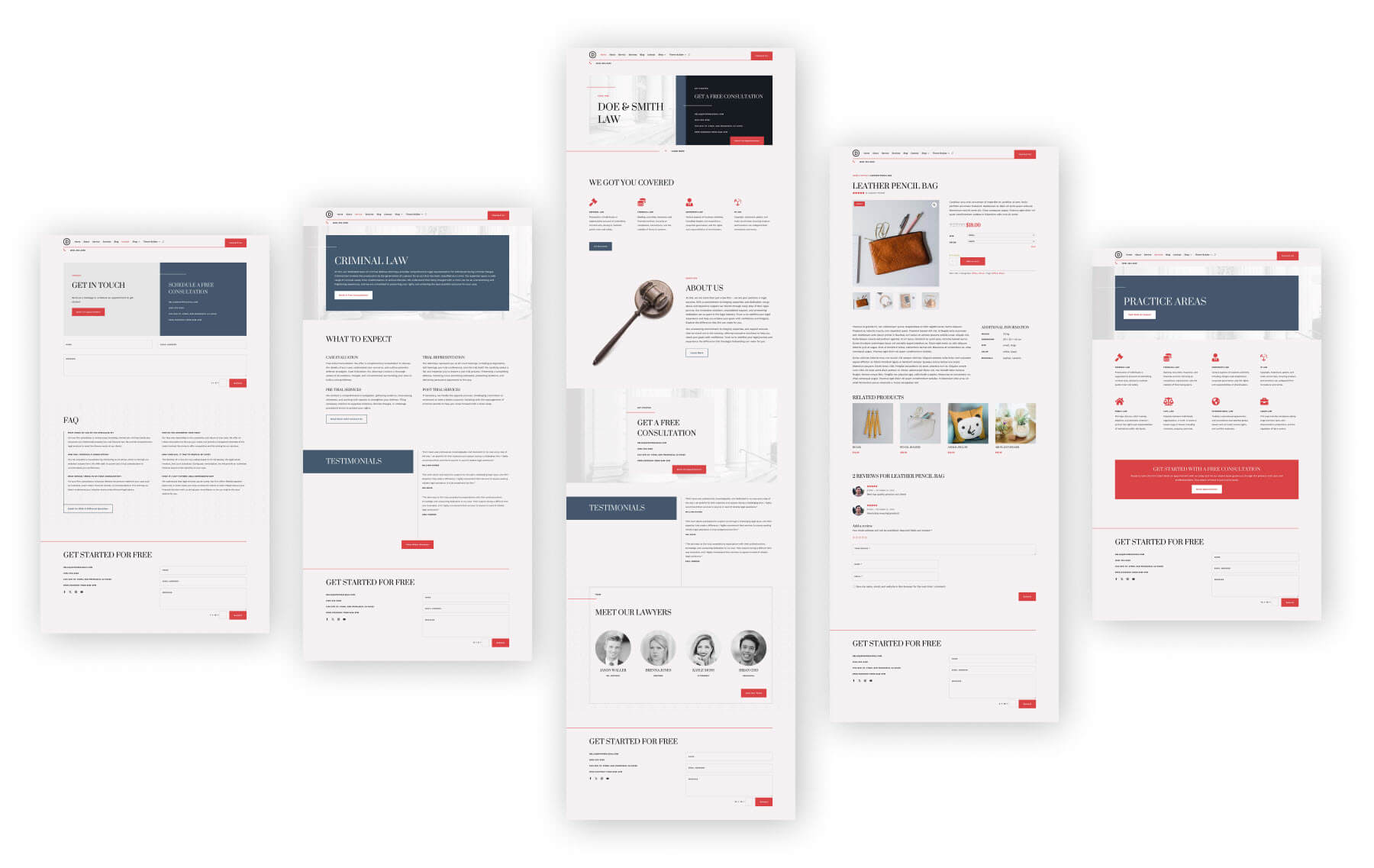
Divi Quick Sites создает все основные страницы, включенные в стартовый сайт, включая домашнюю страницу, информацию, контакты и т. д., чтобы упростить первоначальную настройку и предоставить все основные страницы, необходимые вашему веб-сайту.

Пример основных страниц стартового сайта юридической фирмы Divi
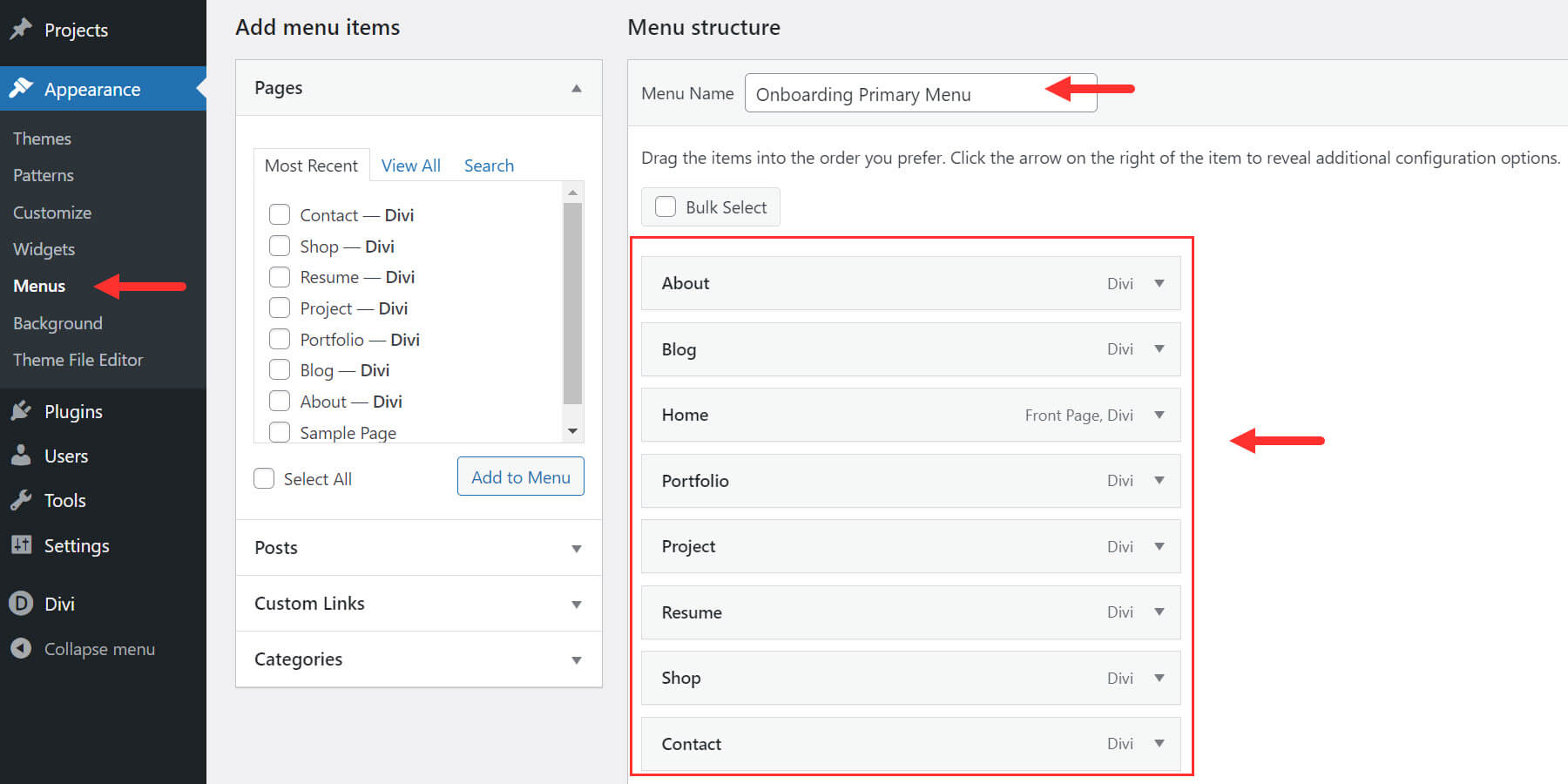
В качестве дополнительного бонуса у вас также будет создано основное навигационное меню в WordPress для каждой из основных страниц, которое уже будет активно в вашем настраиваемом заголовке. Таким образом, вы можете сразу перемещаться по своему сайту через интерфейс.

Интеграция WooCommerce
Когда вы решите включить страницу магазина на свой стартовый сайт, WooCommerce установится автоматически, а предварительно разработанные страницы и шаблоны WooCommerce будут добавлены для полнофункционального интернет-магазина.

Вы можете легко настроить контент и дизайн, используя существующие модули Divi WooCommerce, используемые на стартовом сайте.
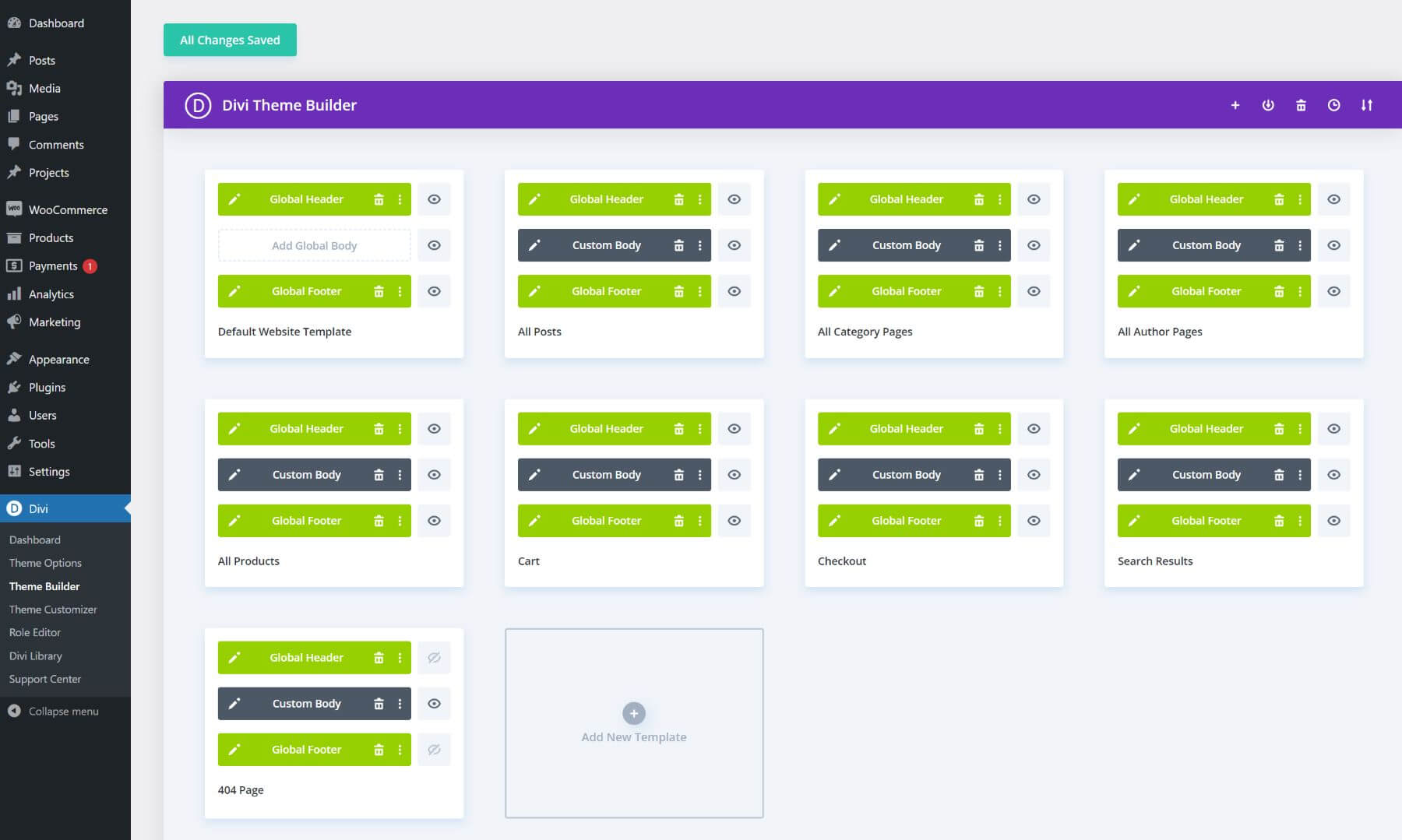
Шаблоны динамического конструктора тем
Divi Quick Sites копирует выбранный дизайн начального сайта и генерирует все шаблоны Theme Builder, чтобы поддерживать глобальный вид бренда вашего веб-сайта. Вот некоторые распространенные шаблоны Theme Builder:
- Шаблон веб-сайта по умолчанию : включает в себя собственный шаблон верхнего и нижнего колонтитула для всего вашего сайта.
- Все публикации : единообразный и привлекательный макет блога для отдельных публикаций.
- Все страницы категорий : динамически отображает все сообщения блога для категории.
- Шаблоны страниц WooCommerce
- Все продукты : потрясающий шаблон для отображения ваших отдельных продуктов.
- Корзина : оптимизированный дизайн страницы корзины WooCommerce.
- Оформление заказа : оптимизированный дизайн страницы оформления заказа WooCommerce.
- Все страницы авторов : демонстрация участников на страницах авторов блога.
- Результаты поиска : Удобная навигация со страницей результатов поиска.
- Страница 404 : удобный шаблон страницы 404.

Глобальные стили и пресеты Divi
Каждый стартовый сайт создан с использованием глобальных стилей и предустановок Divi. Это означает, что ваш сайт будет иметь повторно используемые компоненты (разделы, строки, модули и т. д.), которые используют общие цвета, шрифты и макеты. Эта настройка значительно упрощает поддержание единообразия вашего дизайна при добавлении новых элементов или редактировании шрифтов и цветов по всему сайту.
Это также отлично подходит для новичков, которые не знают, как самостоятельно настраивать глобальные стили и пресеты. Ваш стартовый сайт сделает это автоматически — все, что вам нужно сделать, это внести изменения.
Глобальные шрифты и цвета
Настроить стартовый сайт в соответствии с вашим брендом очень просто. Вам не придется тратить время на изменение каждого цвета или стиля шрифта для каждого элемента на каждой странице. На вашем стартовом сайте уже установлены глобальные цвета и шрифты. Вы можете редактировать глобальные цвета или глобальные шрифты при редактировании элемента в Divi Builder. Обновление глобального цвета приведет к обновлению каждого экземпляра, который он используется на всем сайте.
Глобальные пресеты
Пресеты Divi — это предустановленные дизайны, которые можно сохранять и назначать элементам (например, кнопкам), чтобы они имели один и тот же дизайн по умолчанию. Поэтому, когда вы редактируете предустановленный дизайн для этого элемента, он обновляет все остальные элементы с этим предустановленным дизайном. Все модули, используемые для создания стартового сайта, будут поставляться с уже созданными глобальными настройками. Это позволяет вам легко вносить изменения в стиль всех ваших заголовков, кнопок, изображений, рекламных объявлений и т. д., просто редактируя предустановку.
Если вы когда-либо создавали веб-сайт, вы знаете, насколько ценными могут быть эти начальные сайты, когда все эти задачи выполняются за вас.
Получите быстрые сайты Divi
Примеры стартовых сайтов, которые вы можете использовать
Мы создали стартовые сайты для разных отраслей и целей, например, «Юридическая фирма» для юридических веб-сайтов, «Ресторан» для веб-сайтов отелей, «Консультант» для отдельных поставщиков услуг и т. д., но их можно настроить для любой отрасли. Мы также регулярно создаем новые стартовые сайты, чтобы охватить больше отраслей.
Давайте рассмотрим несколько примеров доступных стартовых сайтов:
Юридическая фирма

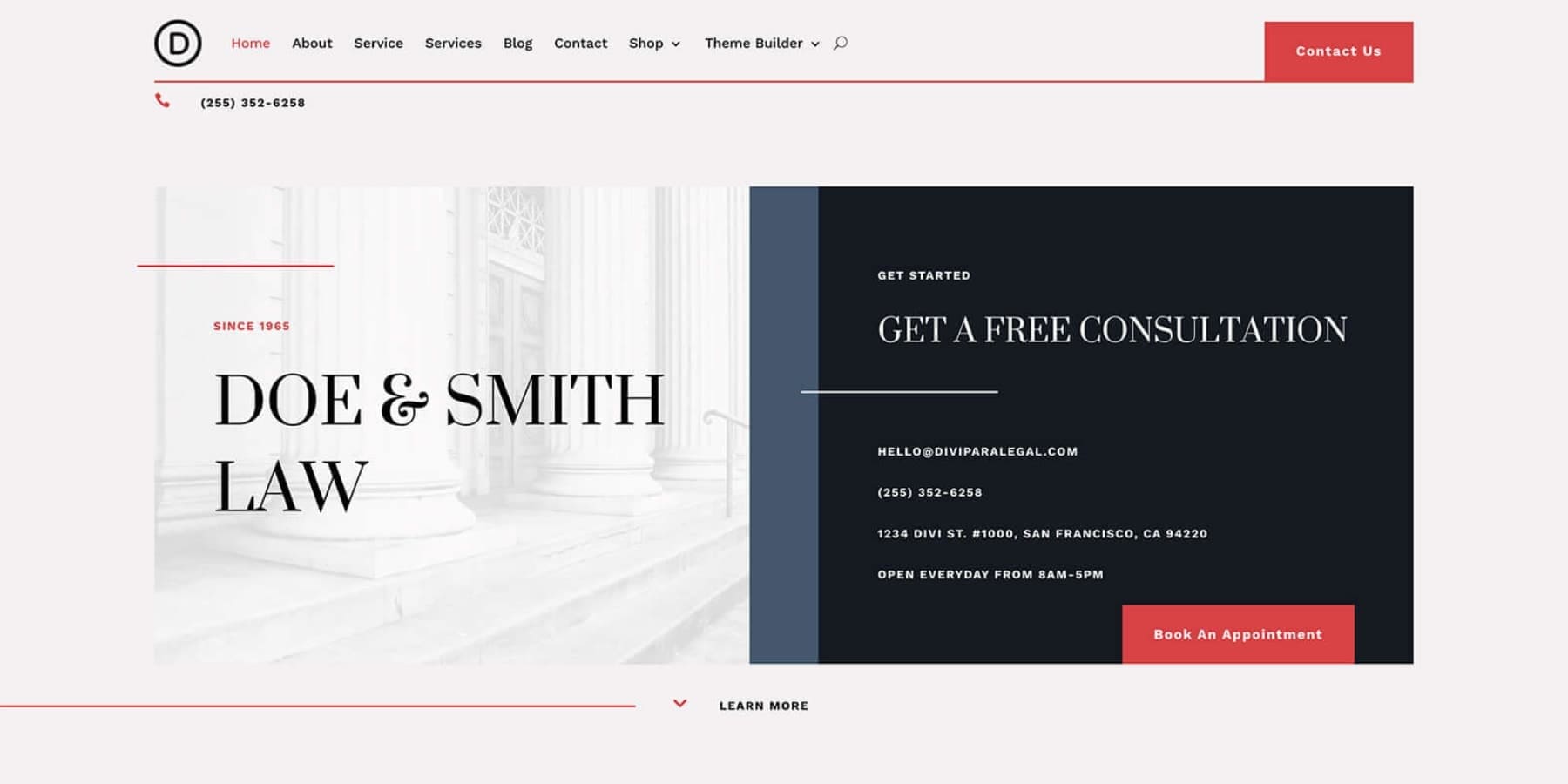
Стартовый сайт юридической фирмы идеально подходит для юристов, которые хотят позиционировать себя как эксперты в отрасли. Дизайн веб-сайта современный, с минималистичным внешним видом, уникальными изображениями, красивыми страницами и выдающимися элементами, такими как отзывы для повышения доверия и контактные формы для получения запросов клиентов.
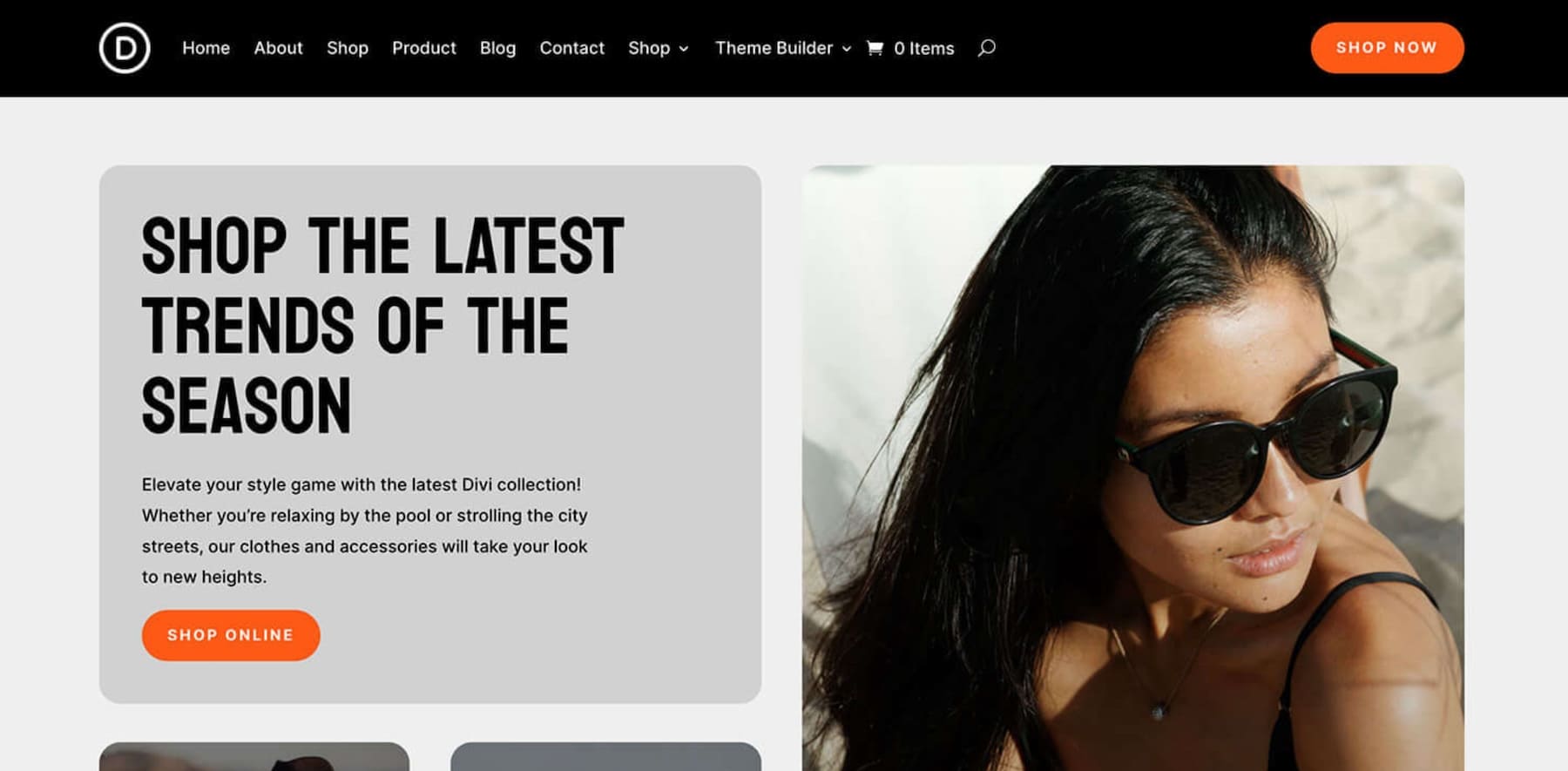
Интернет-магазин

Стартовый сайт интернет-магазина подходит для владельцев бизнеса электронной коммерции, которые хотят быстро создать интернет-магазин. Этот стартовый сайт в сочетании с автоматической установкой и настройкой WooCommerce позволяет легко и без особых усилий создать модный интернет-магазин.
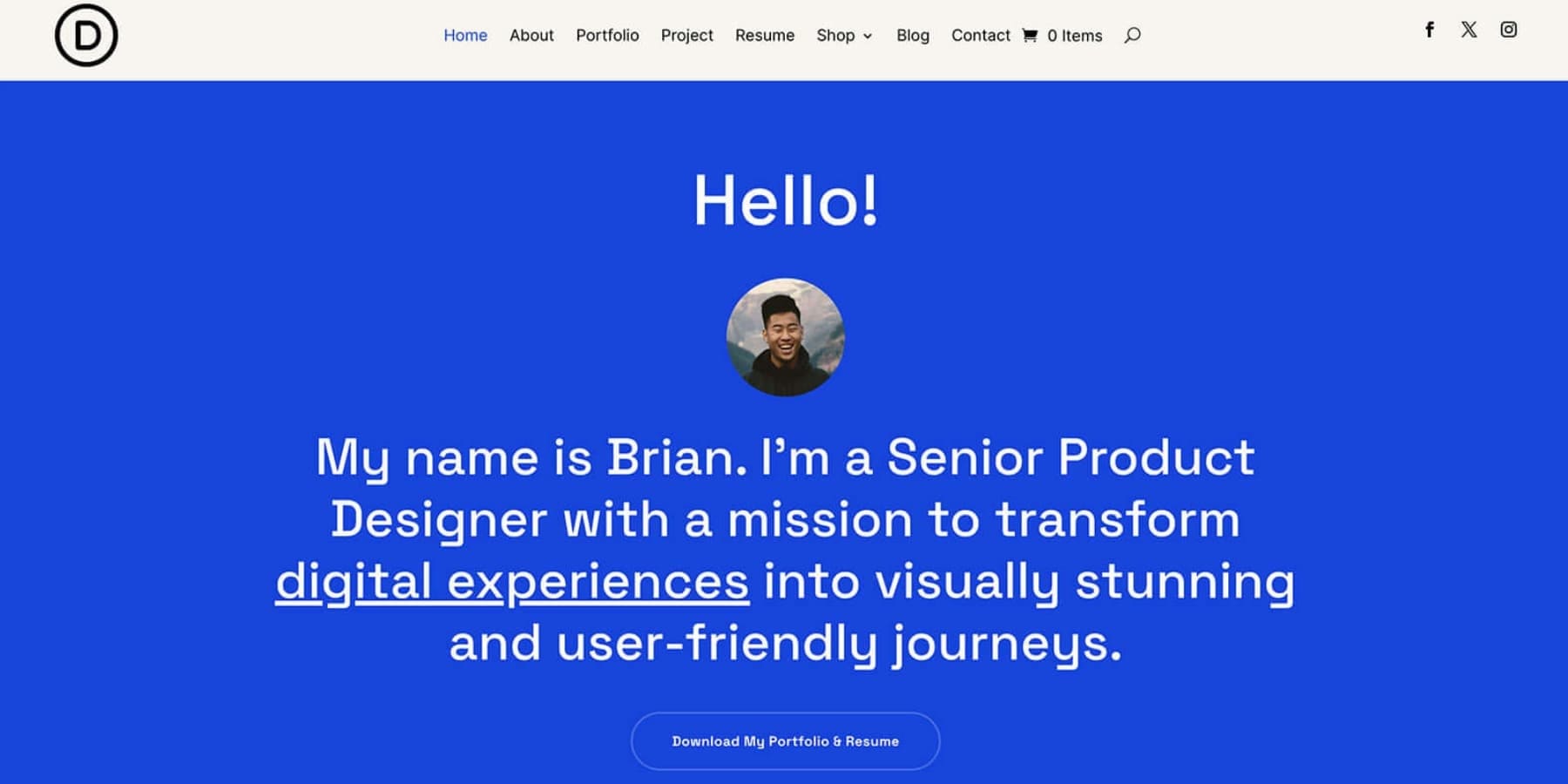
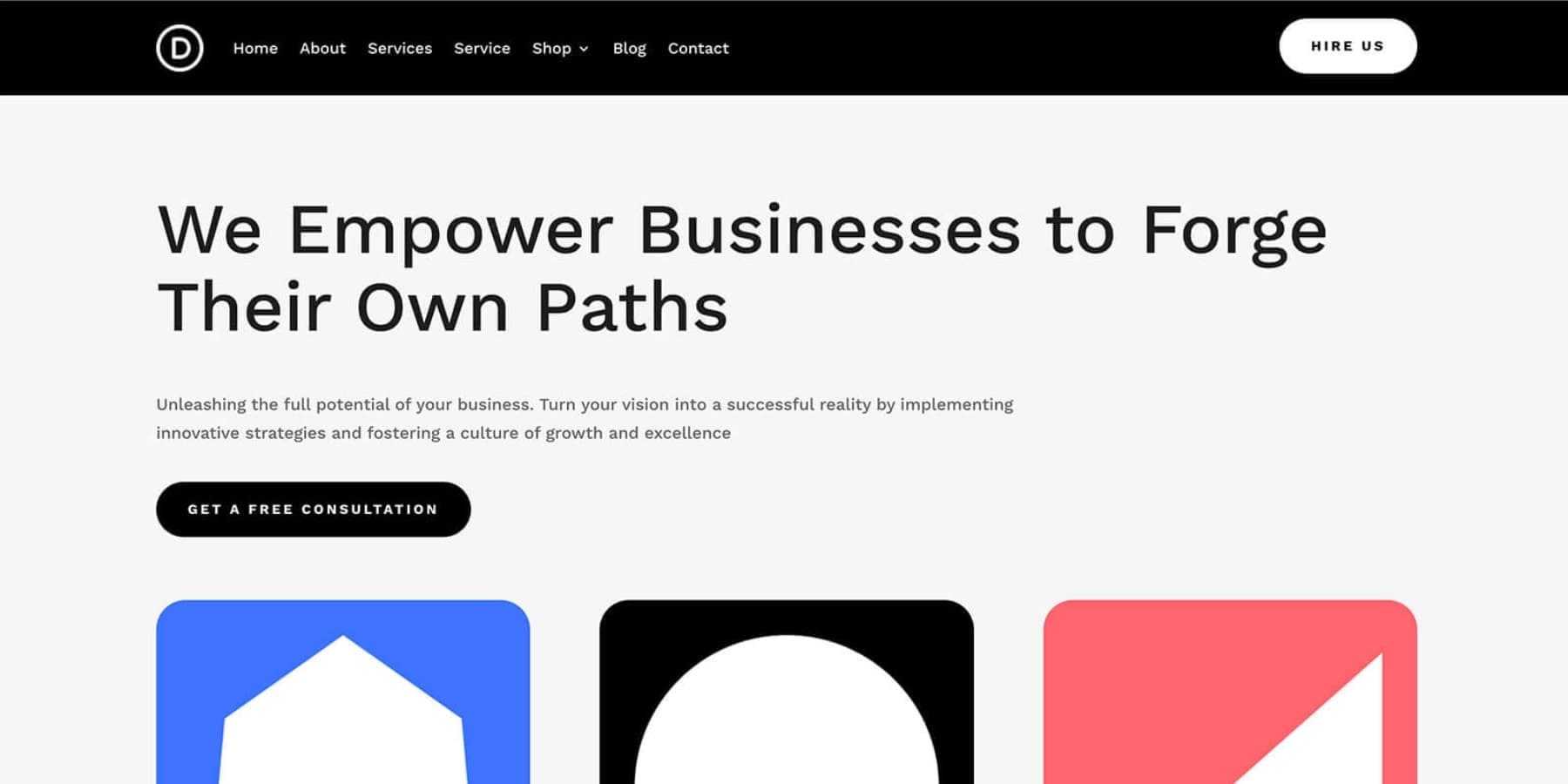
портфолио

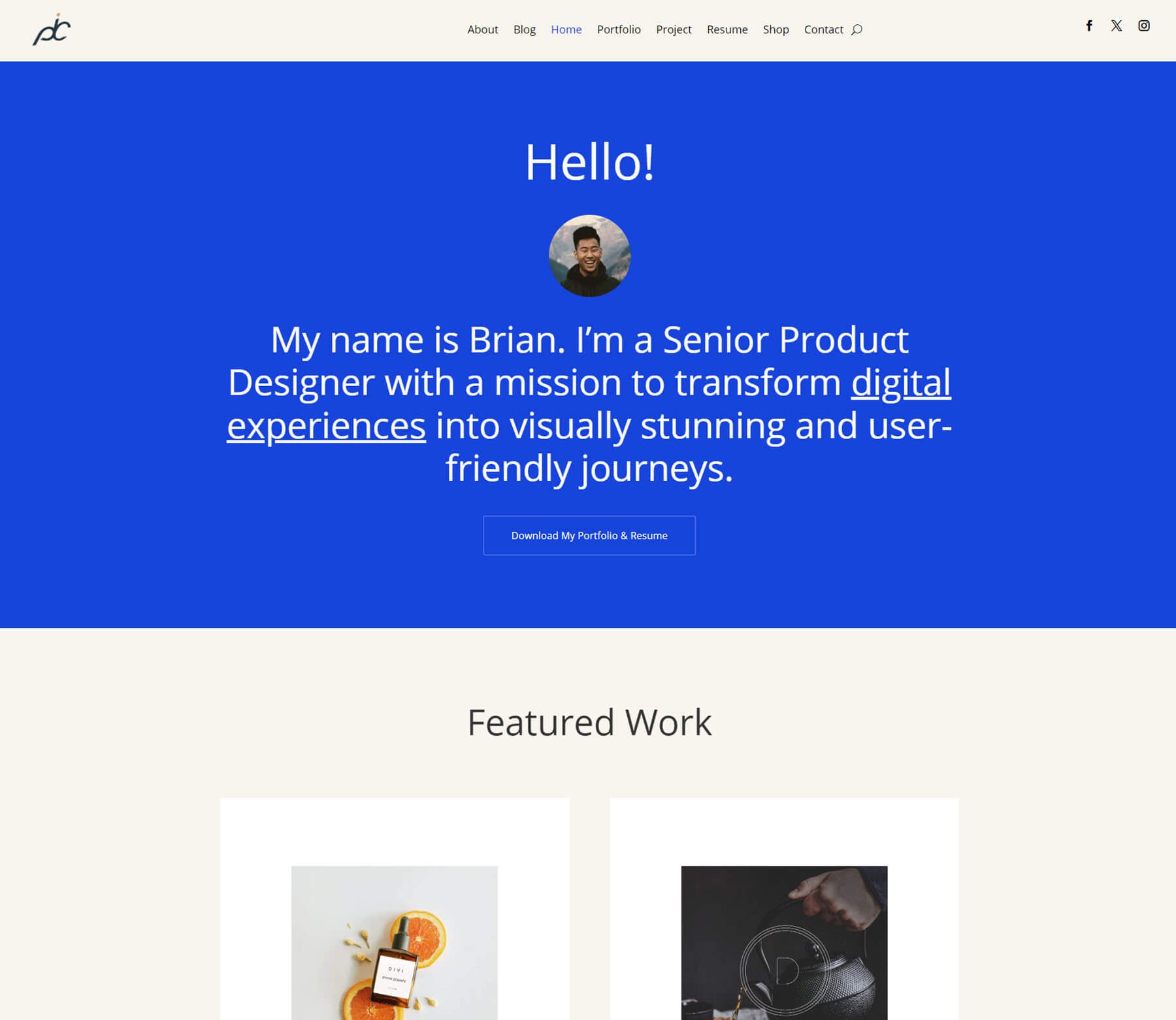
Стартовый сайт портфолио предназначен для отдельных поставщиков услуг, которые хотят создать эффектное присутствие в Интернете с помощью портфолио, чтобы продемонстрировать свою работу. Шаблон включает в себя соответствующие страницы с ярким дизайном, которые можно настроить в соответствии с вашим брендом и обеспечить заметное присутствие в Интернете.
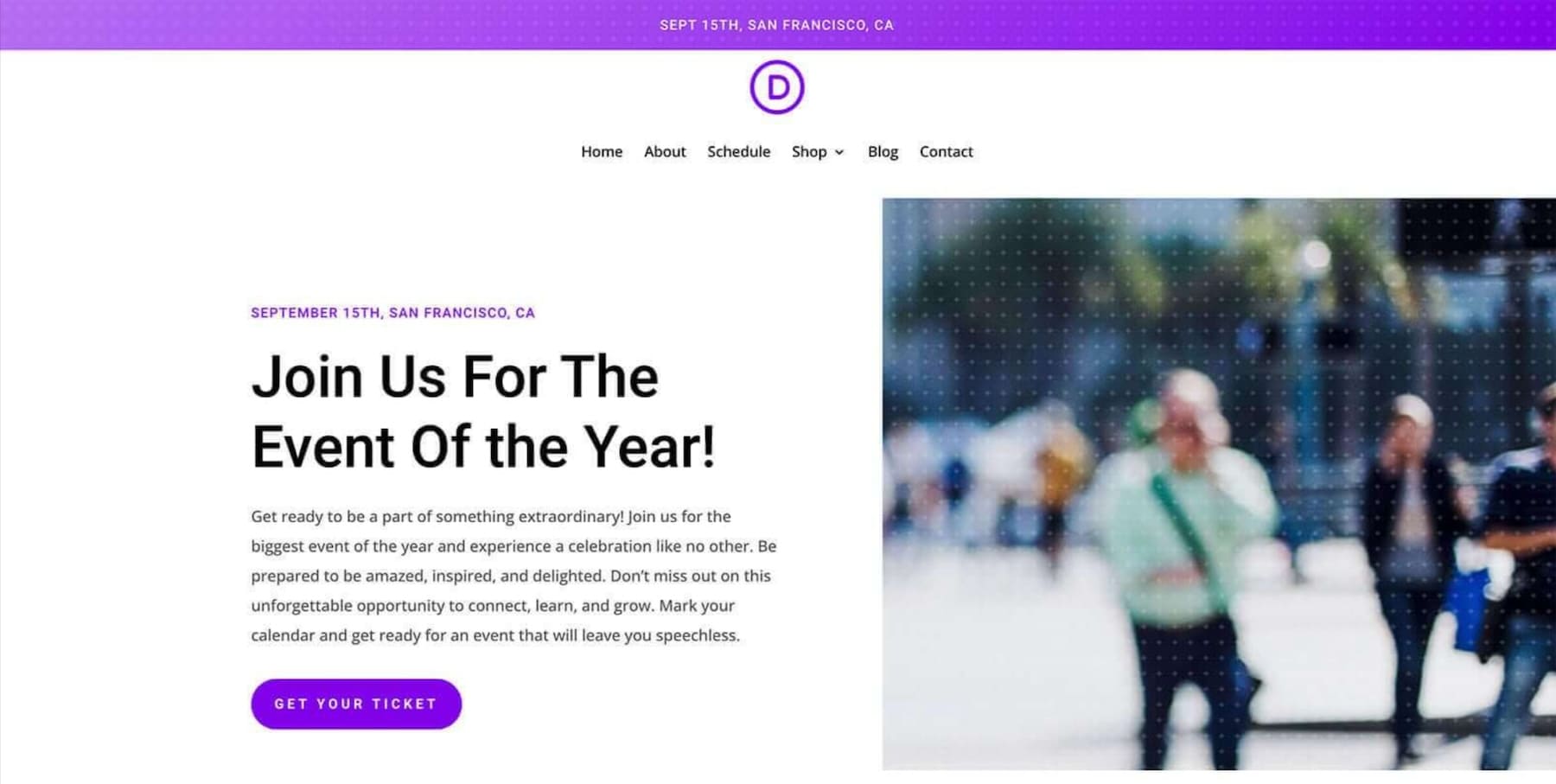
Событие

Шаблон сайта Event Starter включает в себя домашнюю страницу, страницу «О компании», календарь, магазин, блог и другие соответствующие страницы для тех, кому нужен стильный веб-сайт для объявления и планирования мероприятий. Он включает в себя интеграцию календаря и платежей, что позволяет посетителям легко бронировать билеты. На веб-сайте предусмотрен шаблон страницы магазина для продажи товаров для мероприятий и других продуктов.
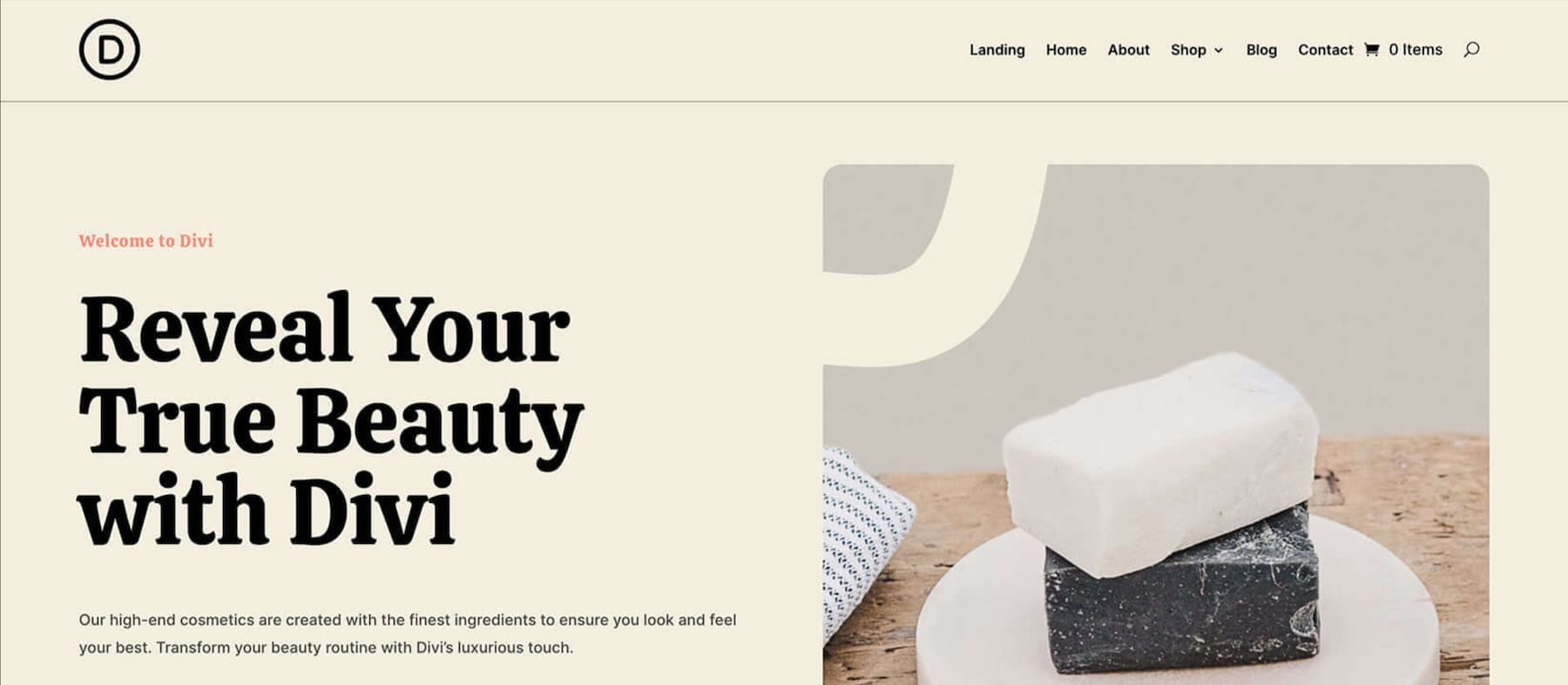
Красота

Сайт Beauty Starter идеально подходит для запуска косметического бренда в Интернете. Его красивое сочетание шрифта и цвета придает современный и выделяющийся вид — идеально подходит для новых брендов, пытающихся завоевать свое присутствие в Интернете. С помощью этого шаблона сайта вы можете включить опцию электронной коммерции, чтобы Divi Builder автоматически создавал страницы магазина, оформления заказа и продукта.
Консультант

Стартовый сайт консультанта идеально подходит для поставщиков услуг, особенно агентств и фрилансеров. Он отличается чистым, профессиональным дизайном и четкой организацией. Удобная верхняя панель навигации обеспечивает легкий доступ к важным разделам: «Домой», «О программе», «Услуги», «Магазин», «Блог» и «Контакты». Заголовки, набранные шрифтом с засечками, добавляют элегантности, а основной текст без засечек обеспечивает читабельность.
Это лишь некоторые из наших стартовых сайтов. Мы будем продолжать добавлять в список новые сайты, поэтому следите за новыми стартовыми сайтами.
Начните создавать свой стартовый сайт
Как использовать стартовые сайты Divi для создания нового веб-сайта
Чтобы создать новый веб-сайт с помощью Divi Quick Sites и Starter Sites, вам понадобится сайт WordPress, настроенный у хостинг-провайдера. Если вам нужна помощь, узнайте, как установить WordPress. А если вы ищете хостинговую компанию для Divi, мы рекомендуем Siteground.
1. Приобретите и установите Divi.
После того, как у вас заработает веб-сайт WordPress, вы можете приобрести членство Divi и установить Divi.

Divi Quick Sites и Divi Starter Sites являются основными функциями Divi, поэтому существующие пользователи получат немедленный доступ к этой функции.
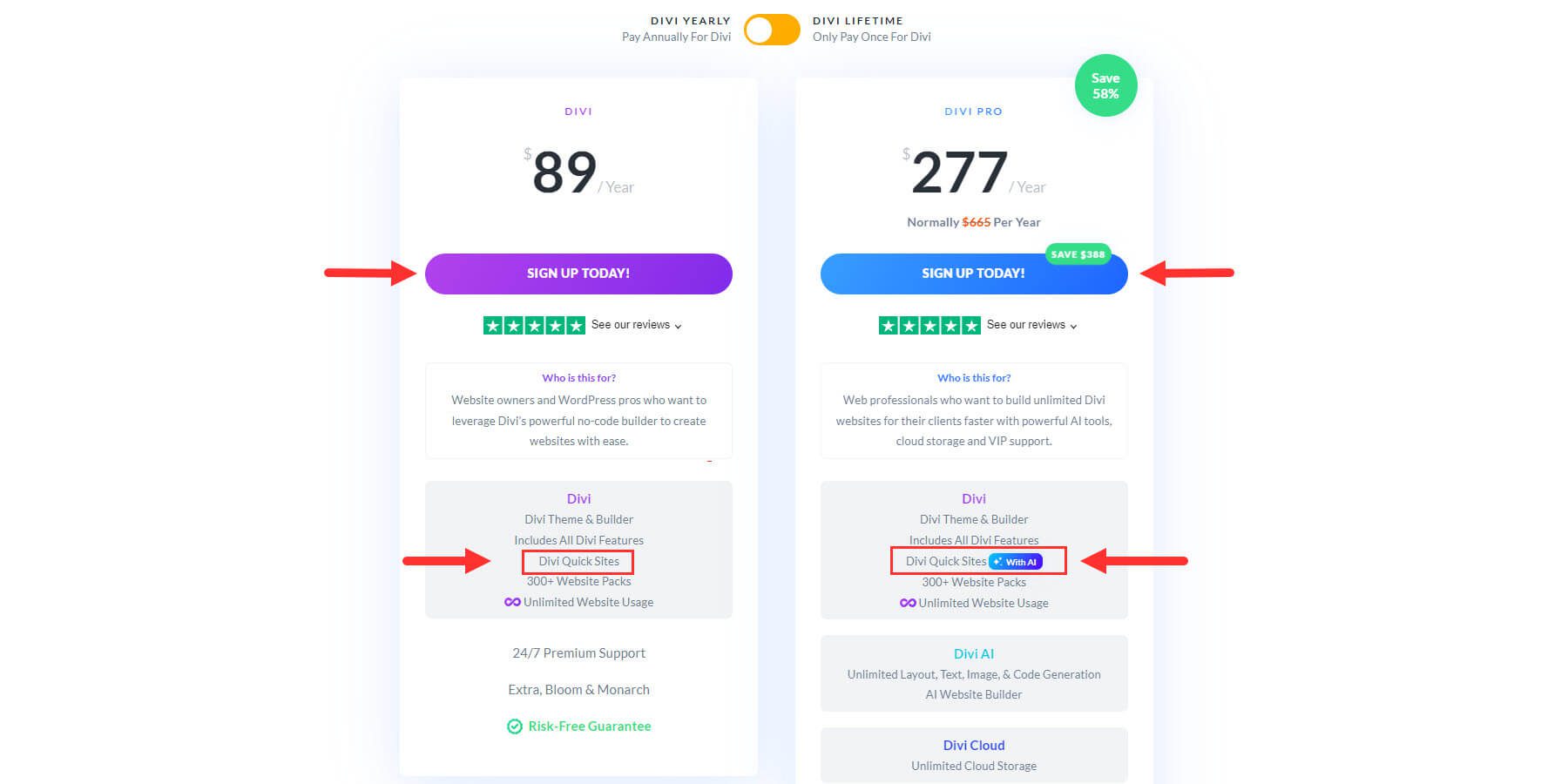
Вы новичок в Диви? Вам необходимо приобрести членство Divi, чтобы получить доступ к Divi. Стандартное членство Divi предоставит вам доступ к быстрым сайтам Divi, а также ко всем нашим стартовым сайтам.
Получить Диви
Если вы хотите использовать Divi Quick Sites с Divi AI, вам понадобится активное членство в Divi AI, которое вы можете приобрести здесь. Divi AI также включен в Divi Pro, что дает вам весь набор продуктов Divi со скидкой.
Нажмите кнопку ниже, чтобы начать.
Получите быстрые сайты с Divi AI
Загрузите и установите Диви
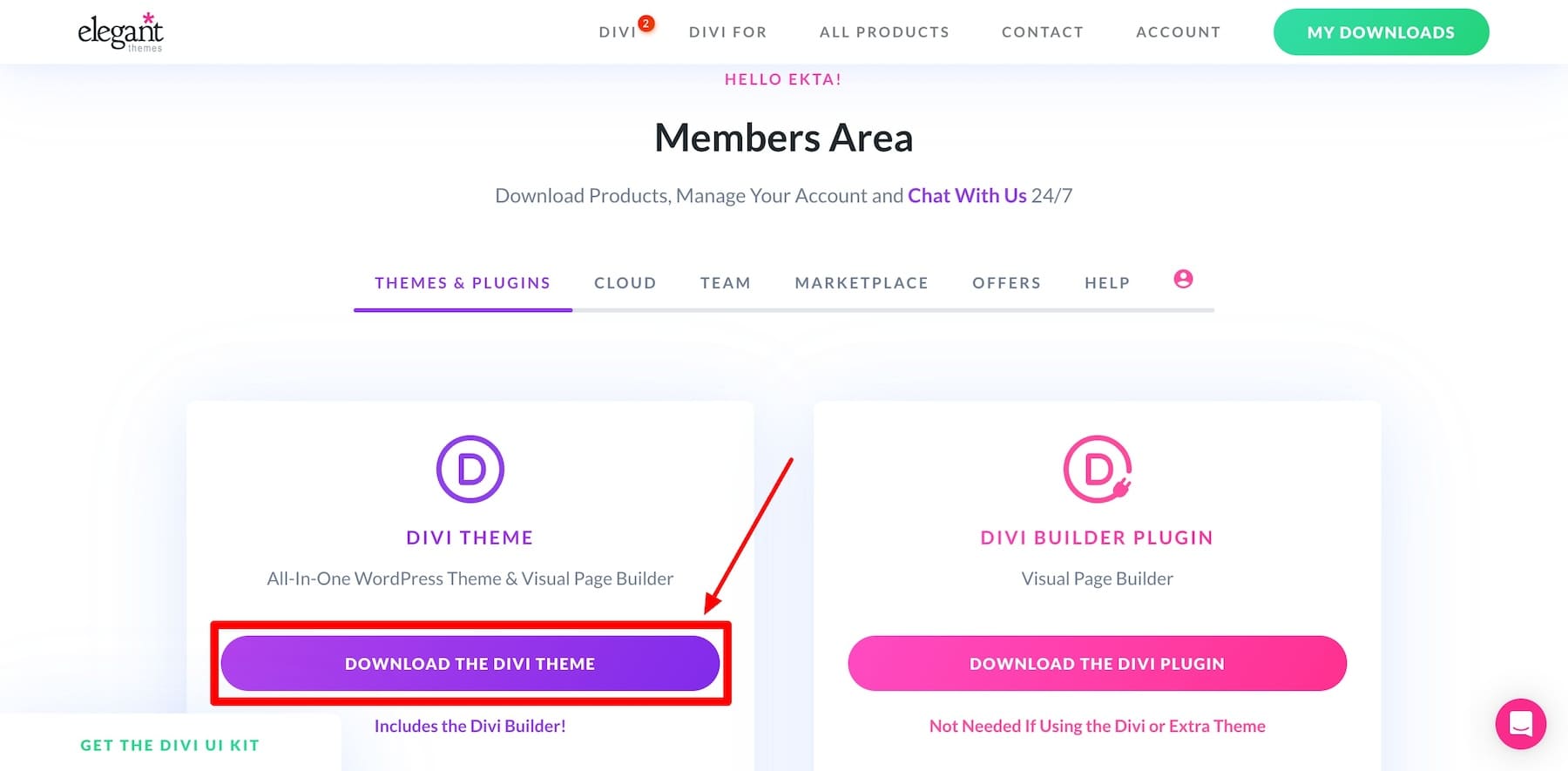
Купив тему Divi, загрузите ее из личного кабинета Elegant Themes.

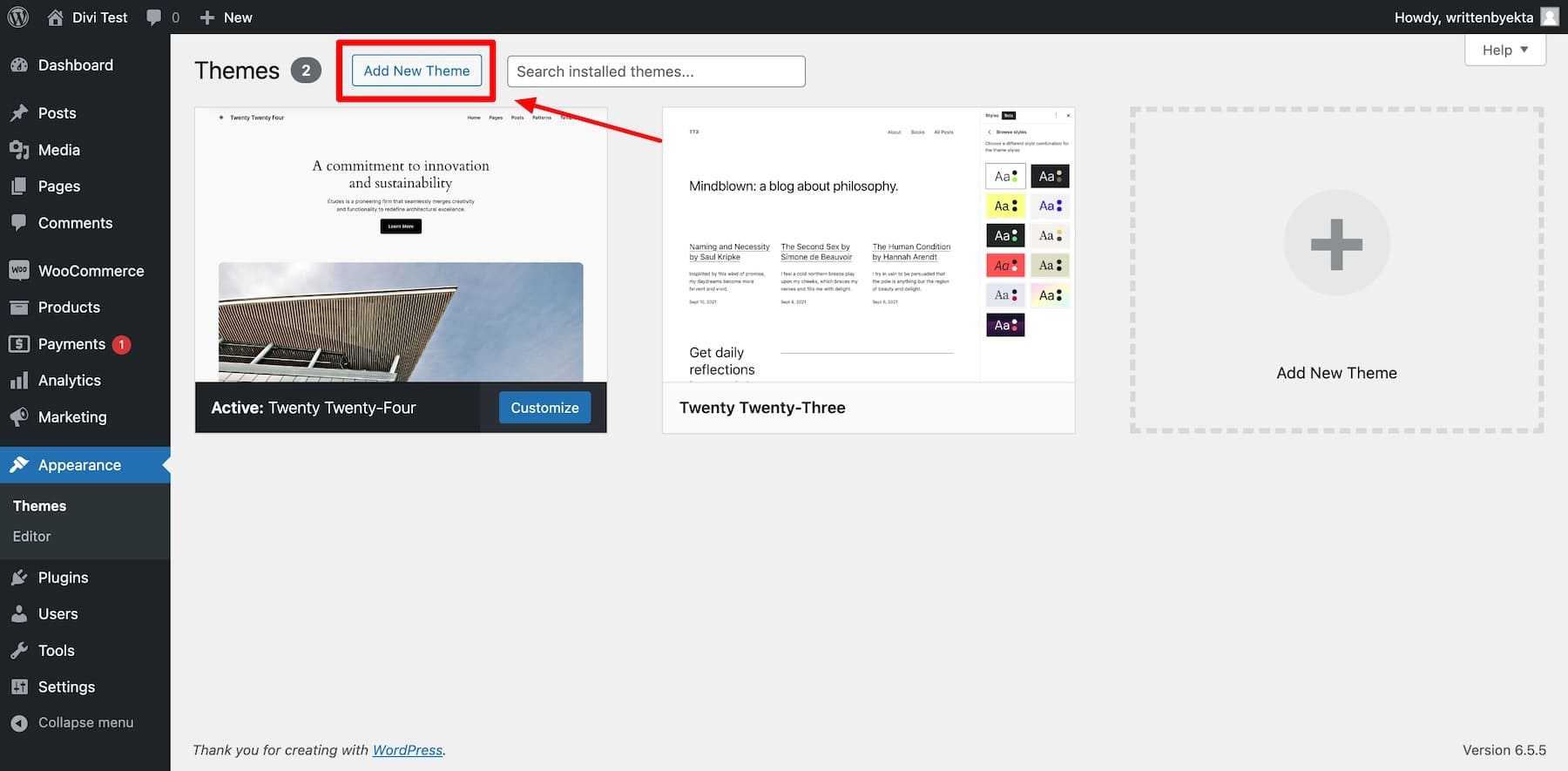
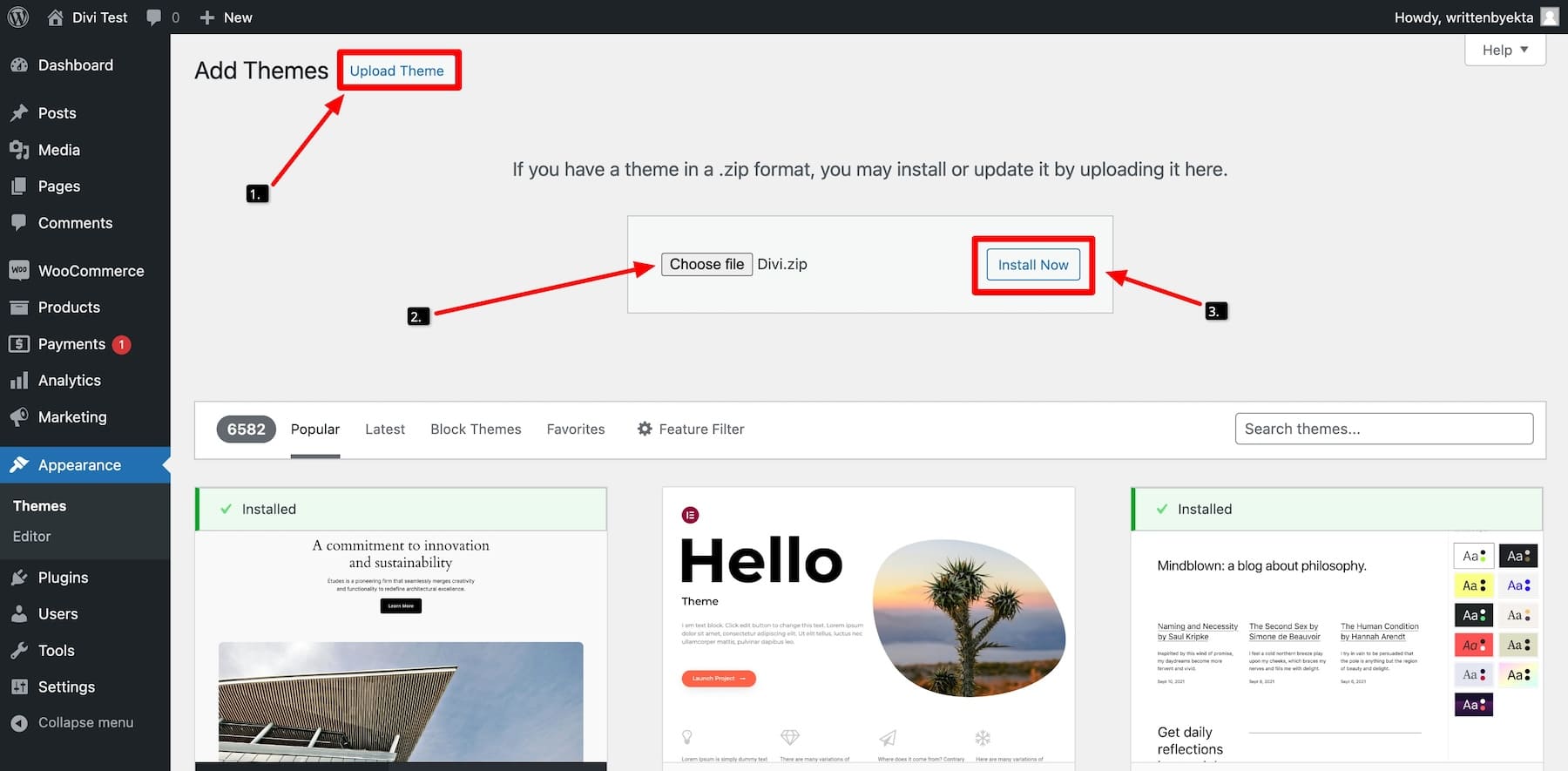
Чтобы установить тему Divi на панель управления WordPress, выберите «Внешний вид» > «Темы» > «Добавить новую тему».

Нажмите «Загрузить тему». Загрузите загруженный zip-файл темы Divi. Затем нажмите «Установить сейчас».

После установки темы нажмите «Активировать». Тема Divi теперь активна, и вы готовы использовать ее на панели управления WordPress.

2. Запуск мастера подключения Divi для активации лицензии Divi.
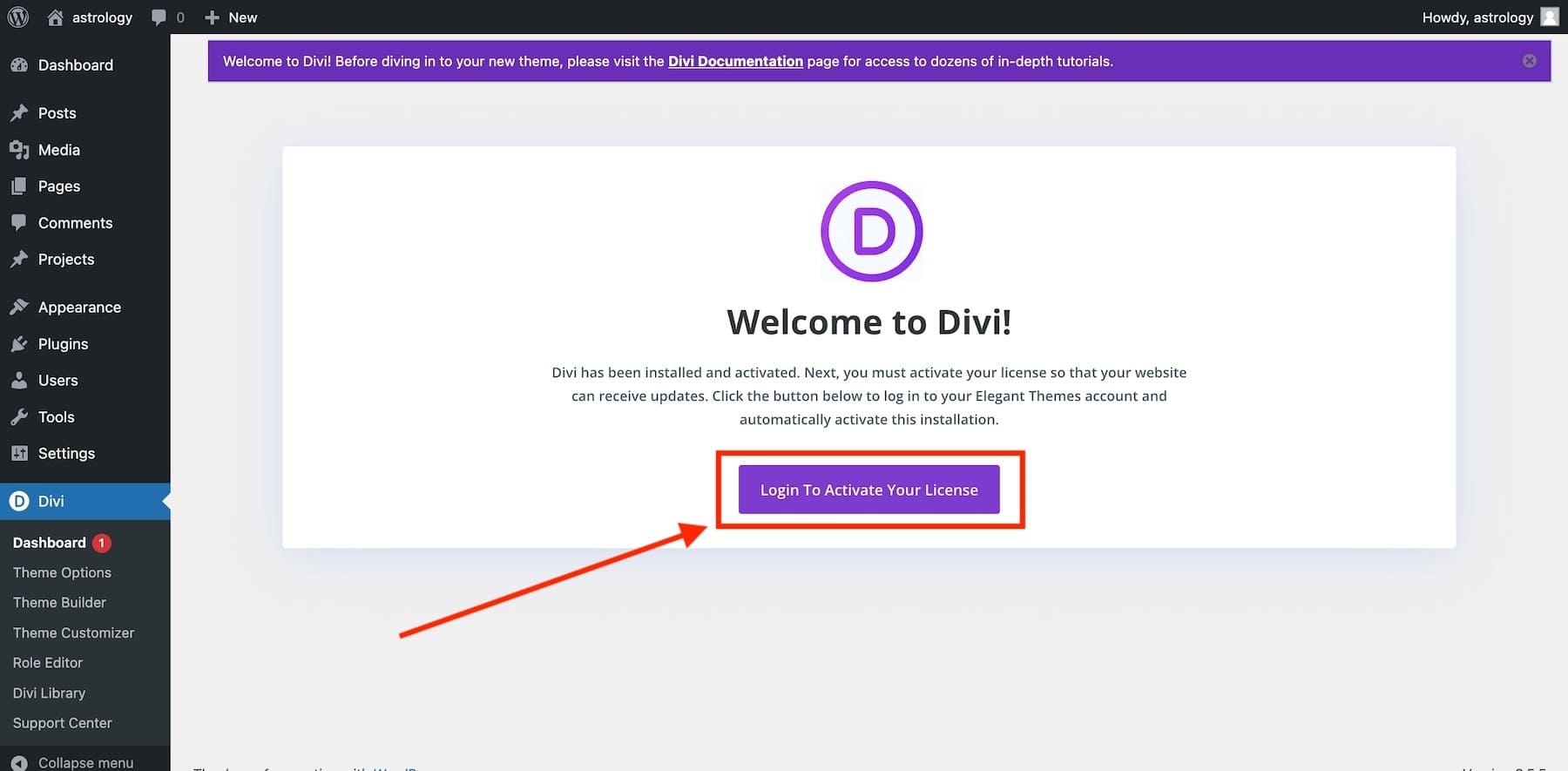
Активация лицензии Divi необходима для получения обновлений тем и премиум-поддержки, а также для доступа к быстрым сайтам Divi.
Чтобы вам было проще, мы упростили процесс регистрации! Теперь вам не нужно вручную генерировать и активировать ключ API — он активируется автоматически. Все, что вам нужно сделать, это войти в систему, используя данные членства в Elegant Themes.
Для этого нажмите «Войти, чтобы активировать лицензию».

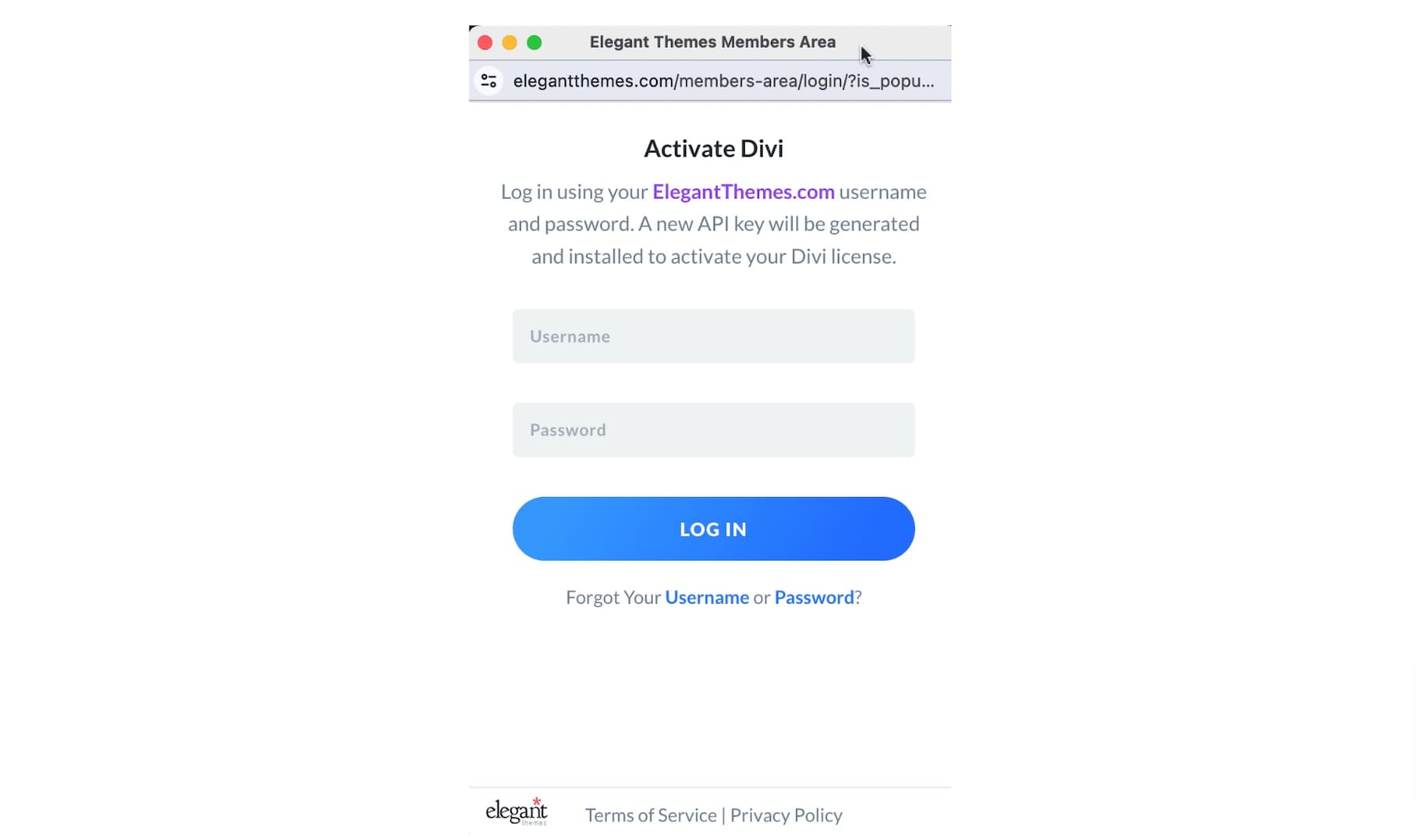
В следующем окне вам будет предложено войти в систему, используя данные для входа в членство Divi. Введите свое имя пользователя и пароль для входа в систему.
 Это автоматически активирует вашу лицензию с помощью нового ключа API.
Это автоматически активирует вашу лицензию с помощью нового ключа API.
3. Создайте новый веб-сайт с помощью стартовых сайтов Divi.
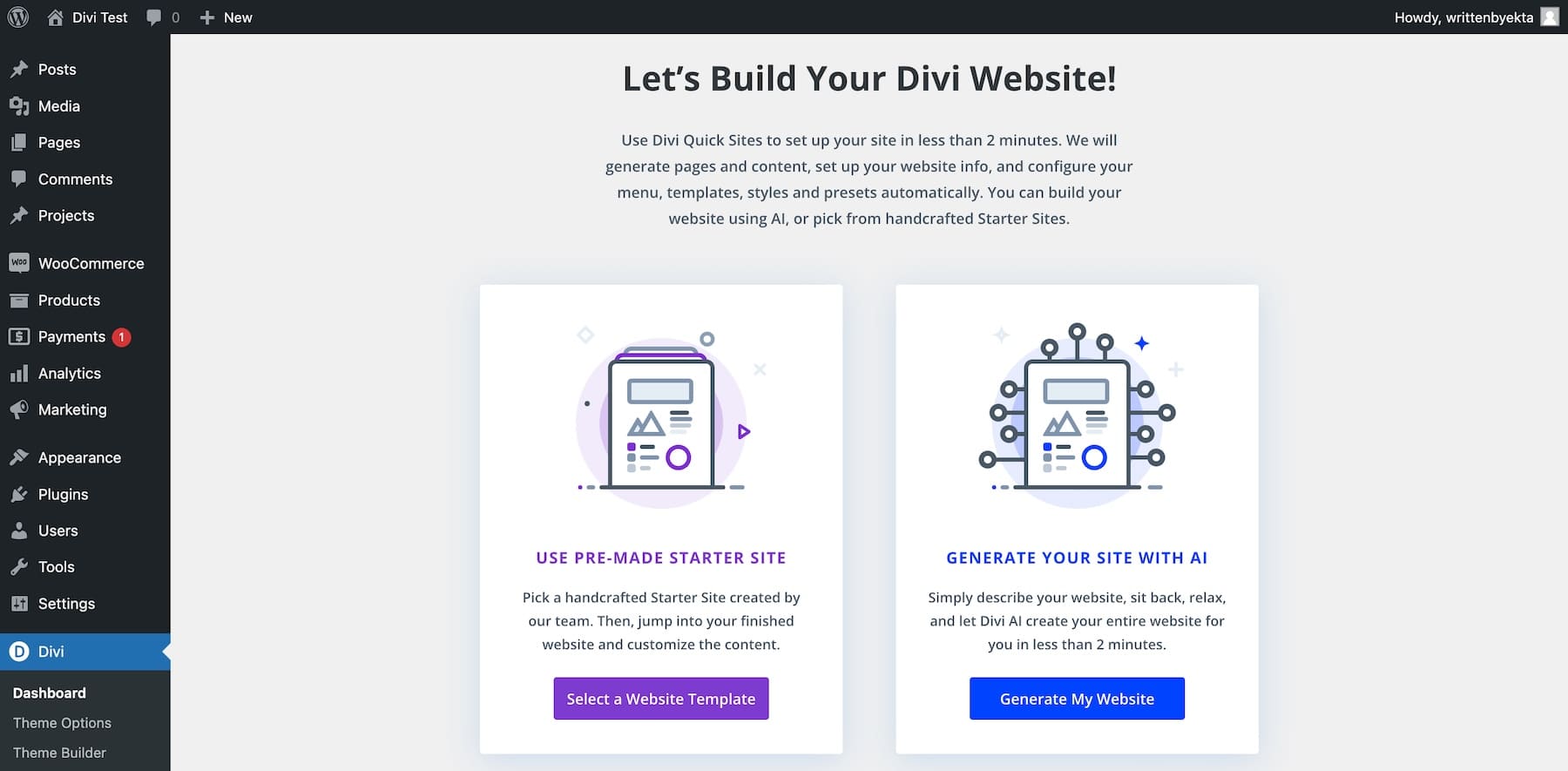
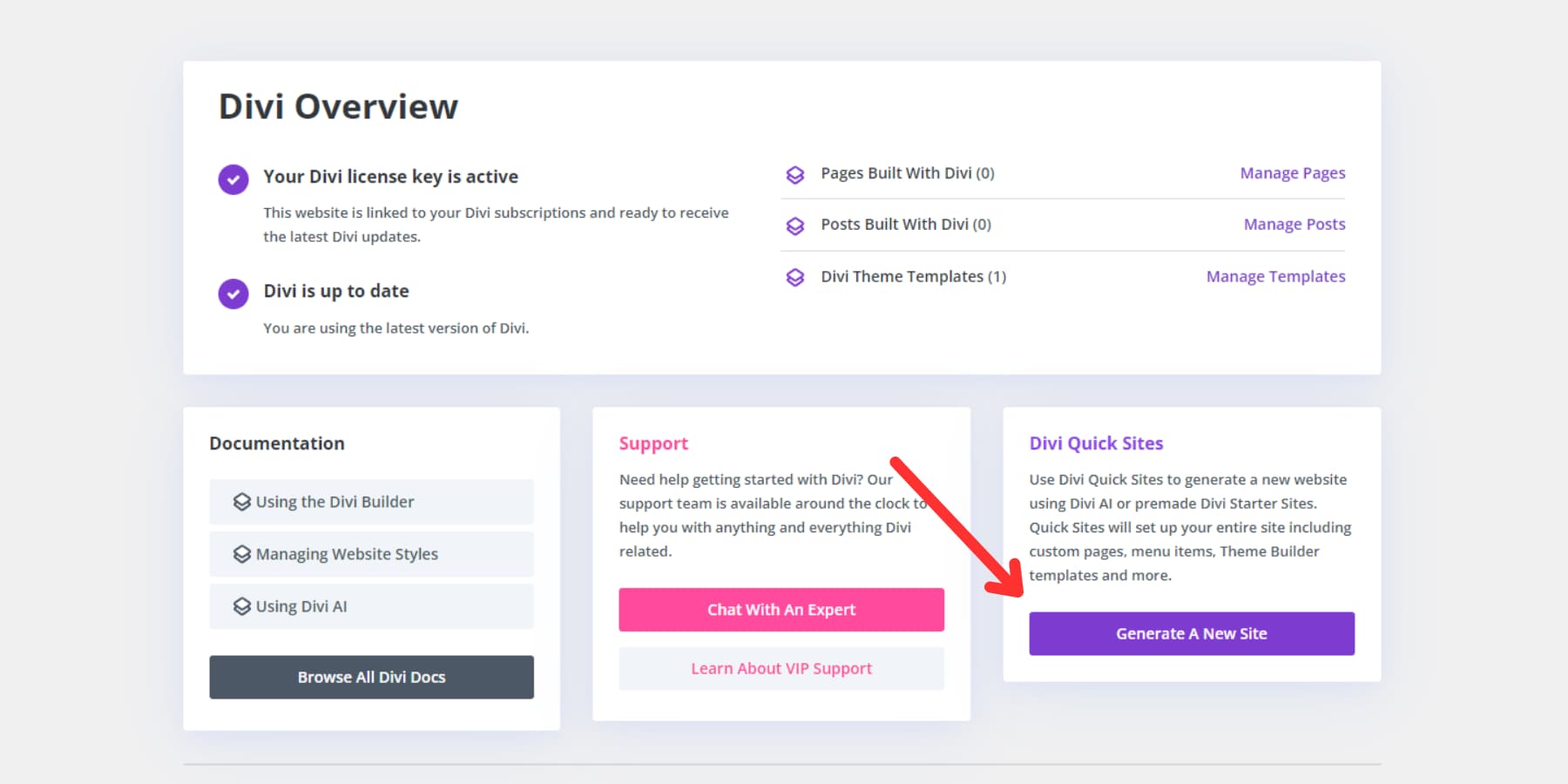
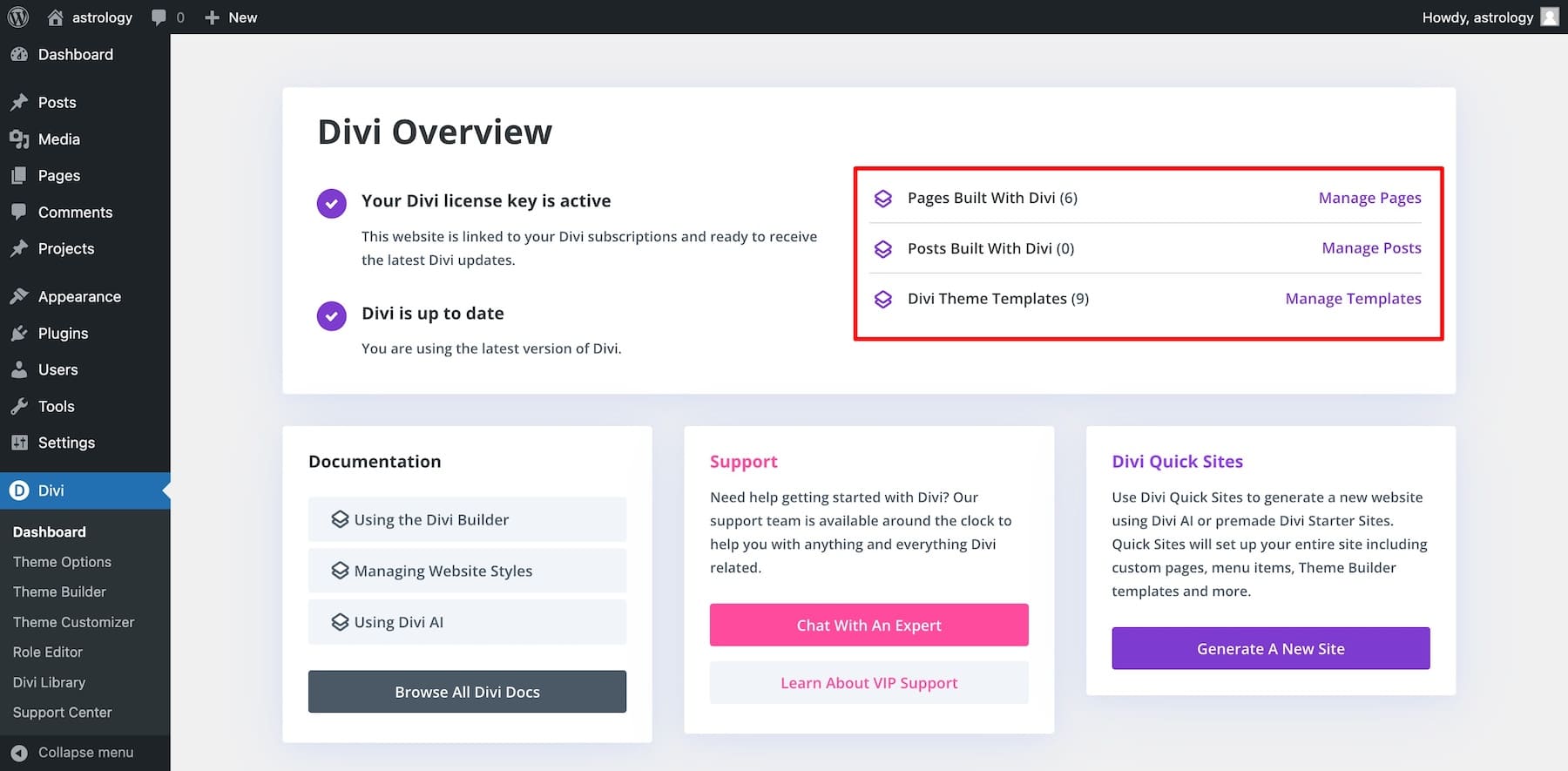
После входа в систему вы попадете на главную панель управления Divi, где сможете управлять своим веб-сайтом Divi, получить доступ к документации, поддержке и создать новый сайт с помощью Divi Quick Sites.
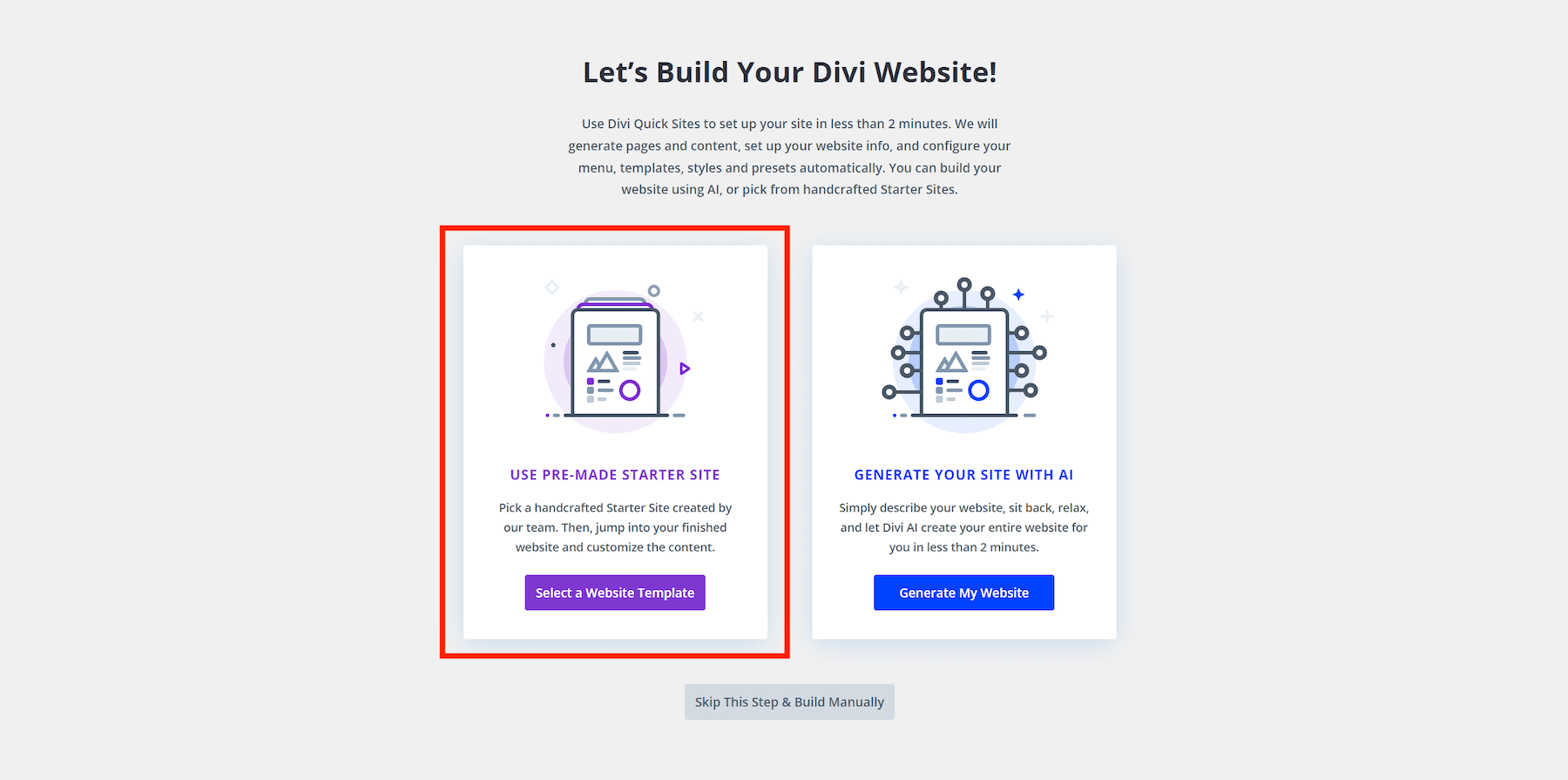
Чтобы создать веб-сайт с помощью Divi Quick Sites, нажмите «Создать новый сайт» на панели управления Divi.

В следующем окне выберите «Выбрать шаблон веб-сайта».

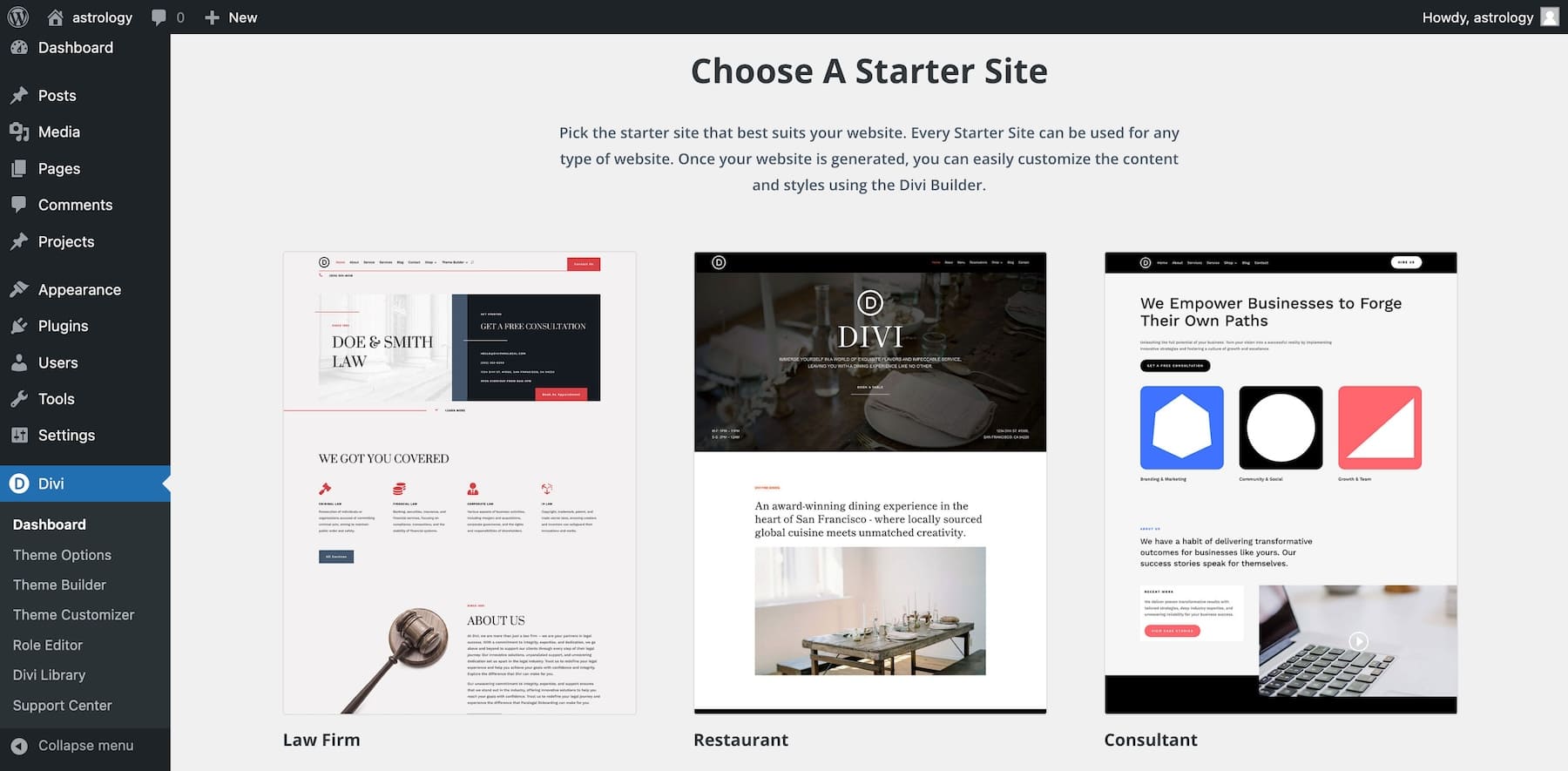
4. Выберите стартовый сайт
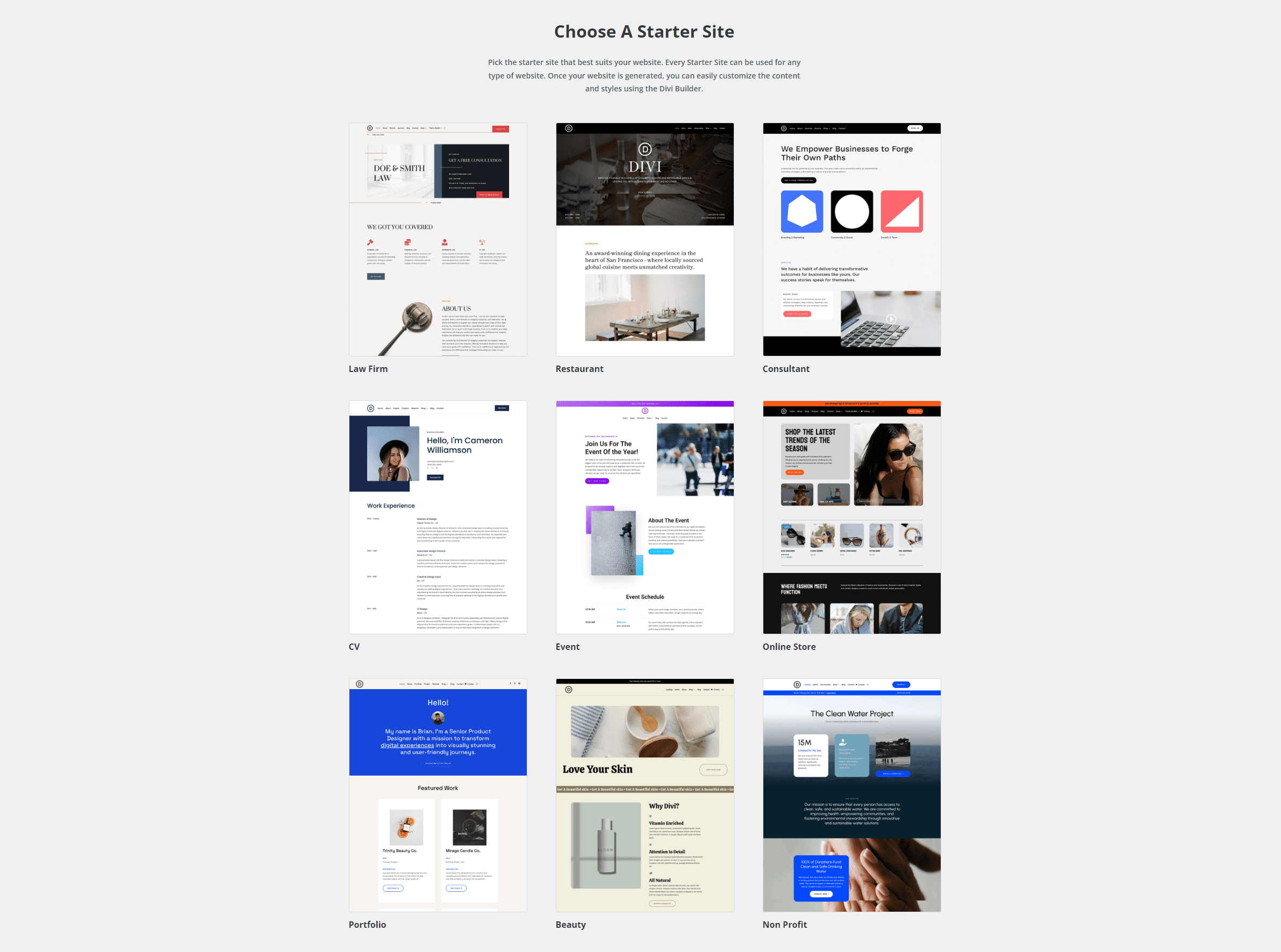
Теперь выберите свой любимый дизайн веб-сайта из наших созданных вручную стартовых сайтов.

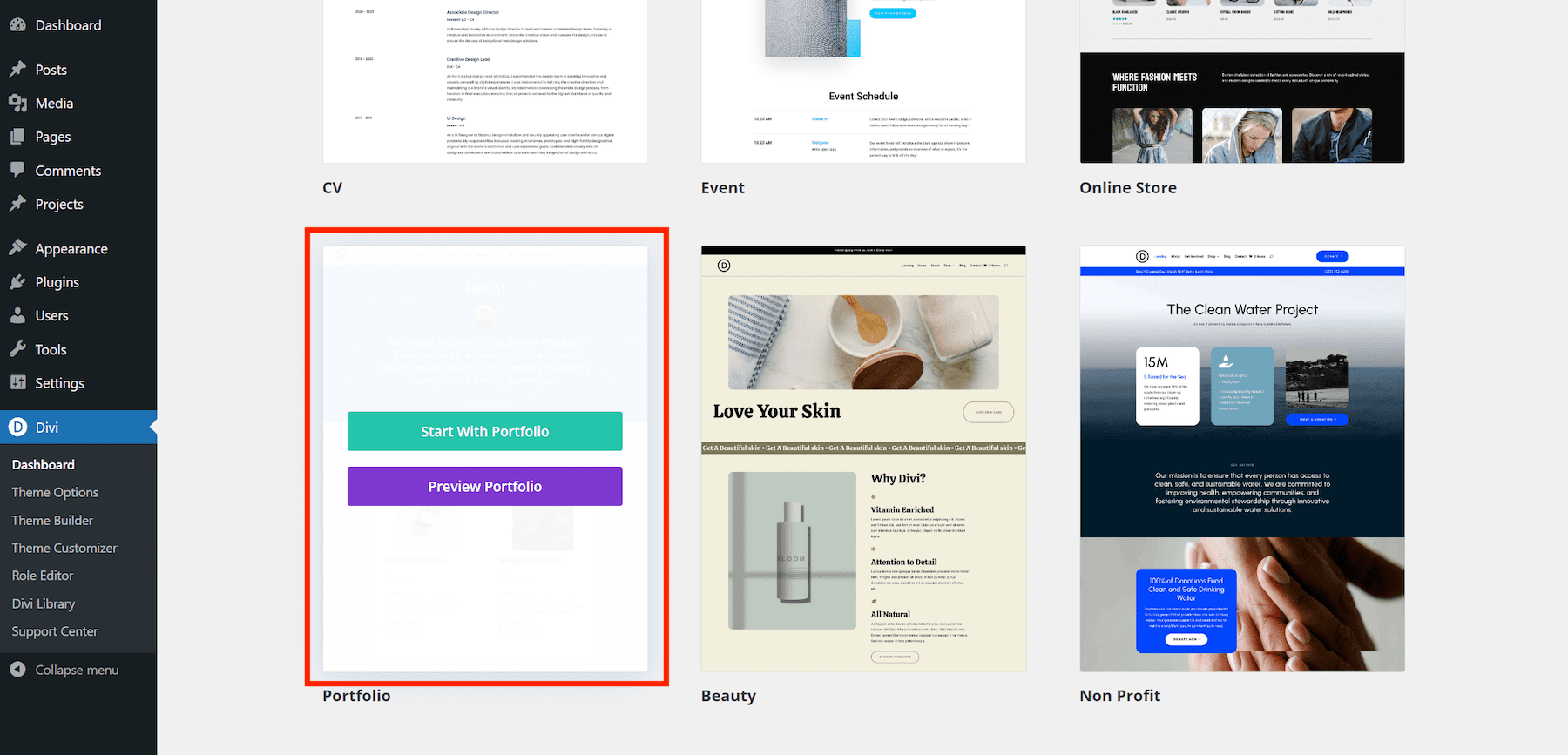
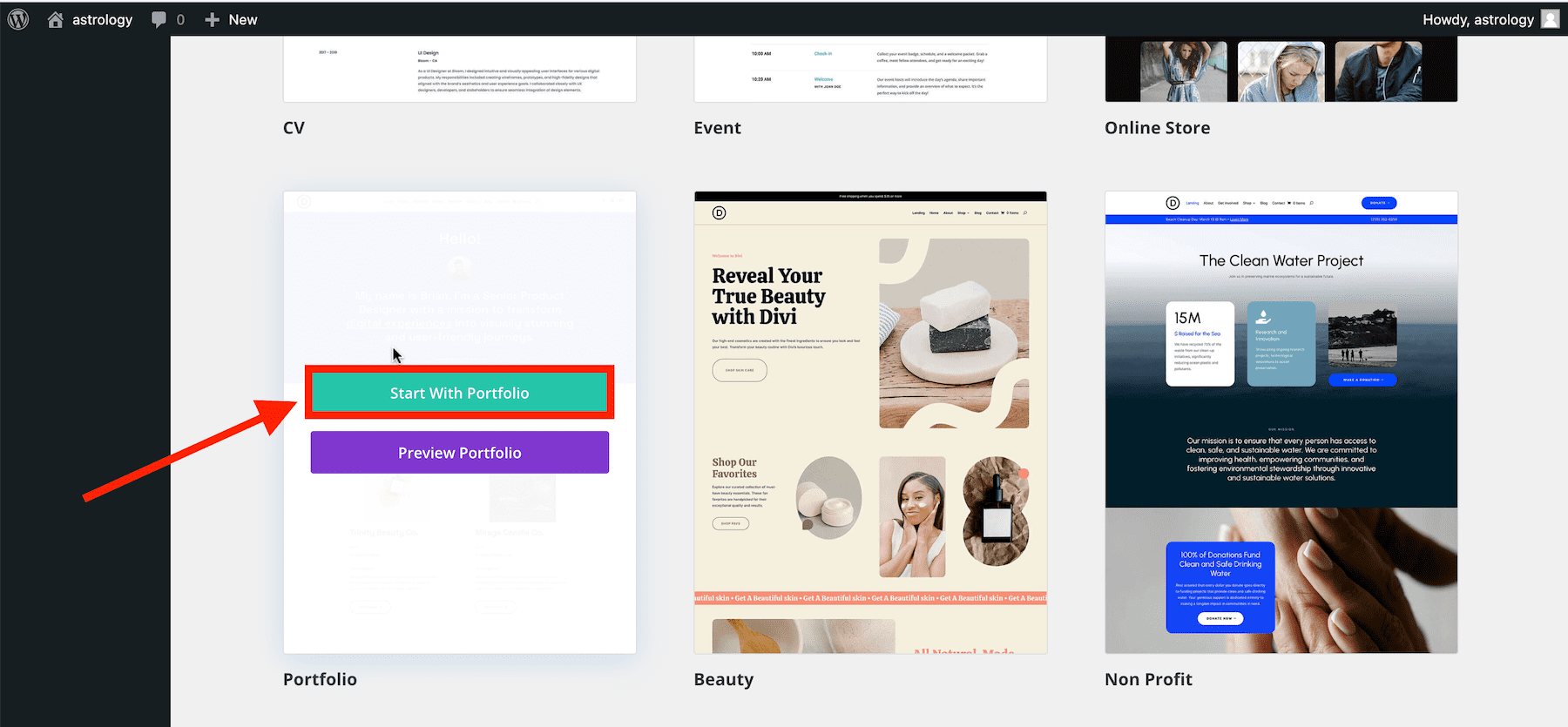
Наведите указатель мыши на стартовый сайт, чтобы увидеть параметры «Предварительный просмотр» или «Начать с» выбранного стартового сайта. Например, чтобы просмотреть стартовый сайт портфолио, наведите курсор на «Портфолио» и выберите «Просмотреть портфолио».

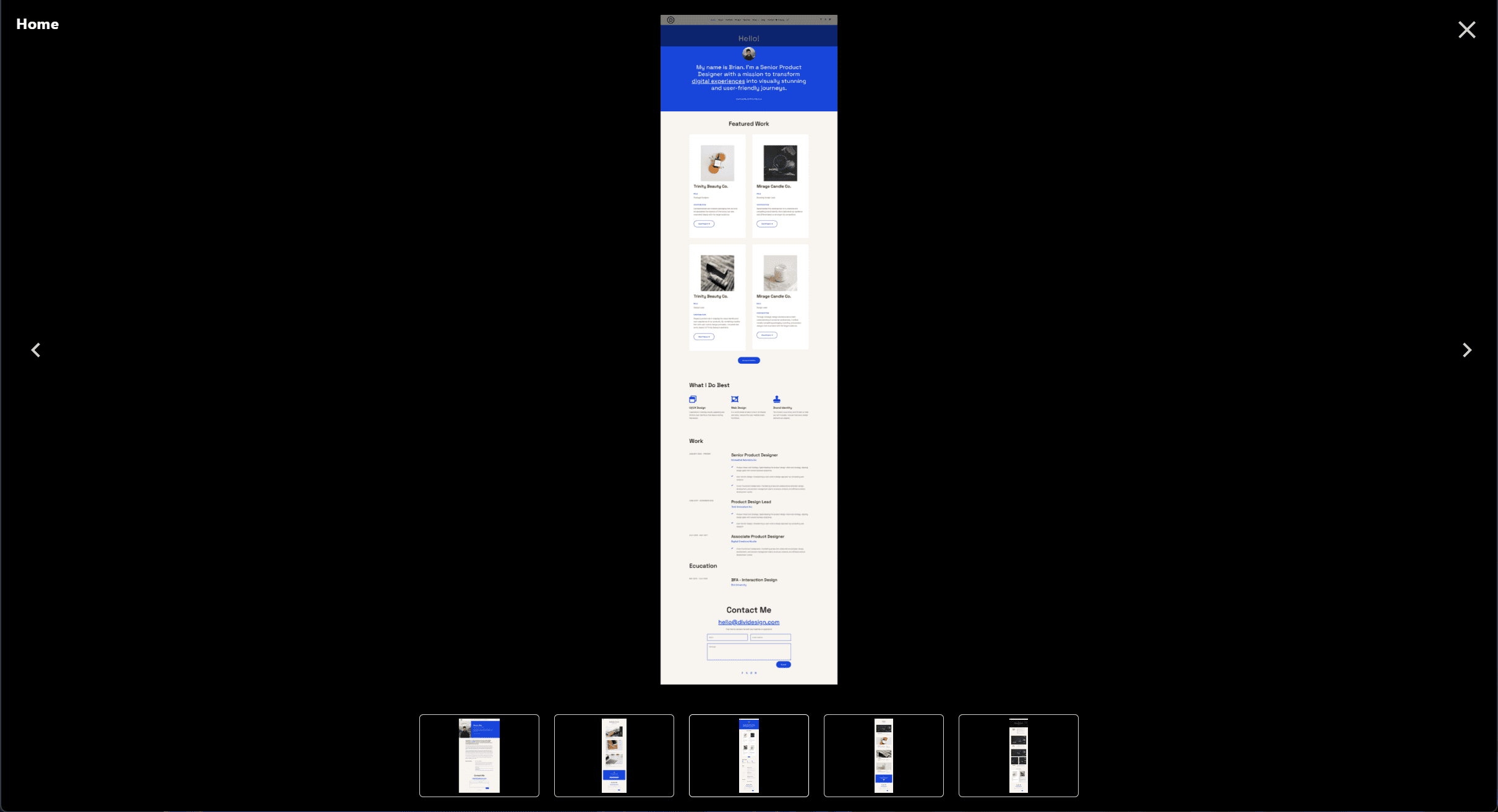
Откроется всплывающее окно предварительного просмотра всех дизайнов страниц со стартового сайта портфолио. Используйте стрелки ползунка, чтобы менять страницы и проверять, соответствуют ли они вашим потребностям.

Когда вы будете готовы создать свой сайт с помощью стартового сайта, выйдите из всплывающего окна предварительного просмотра, снова наведите указатель мыши на стартовый сайт портфолио в списке и выберите «Начать с портфолио».

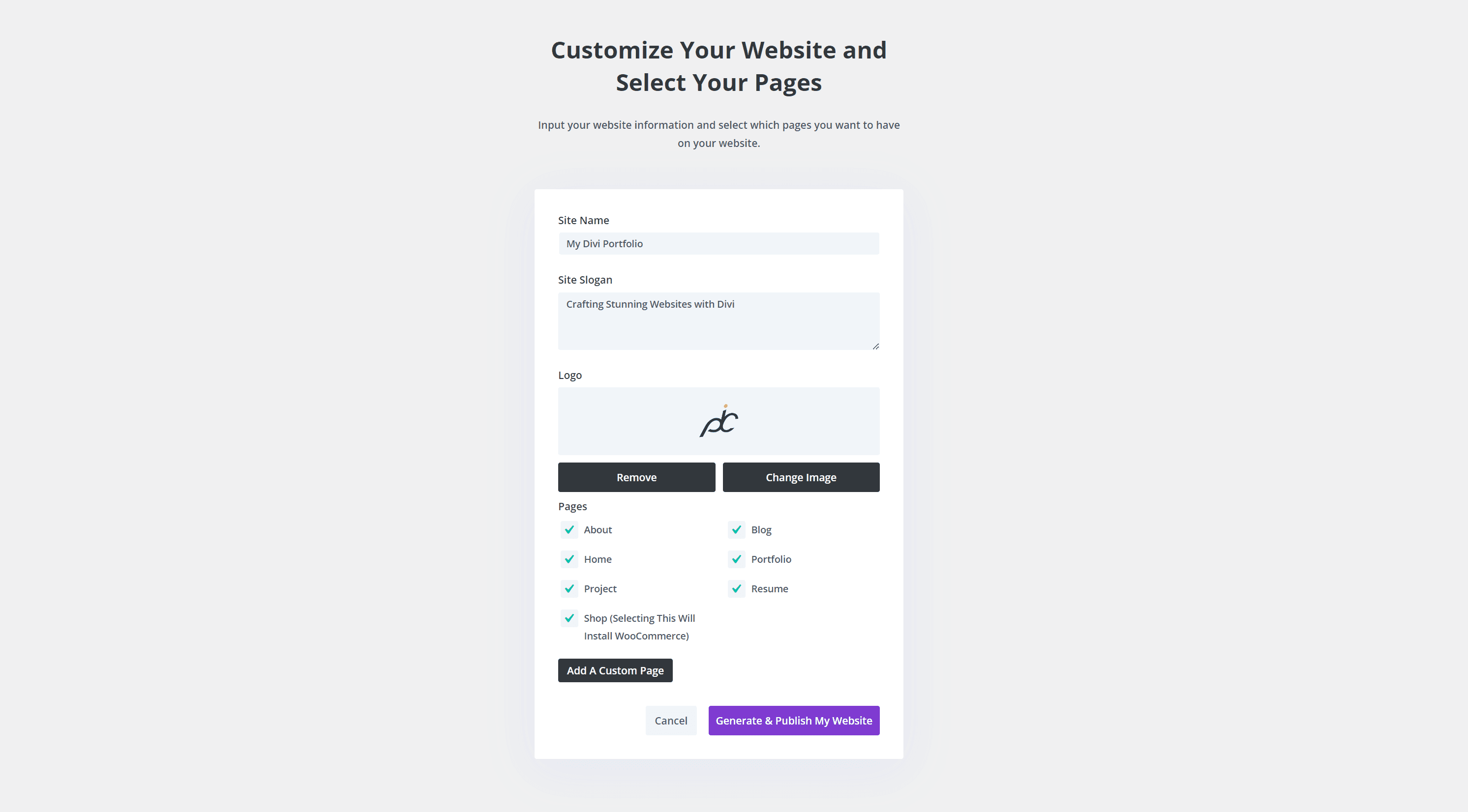
5. Введите информацию о веб-сайте и выберите страницы.
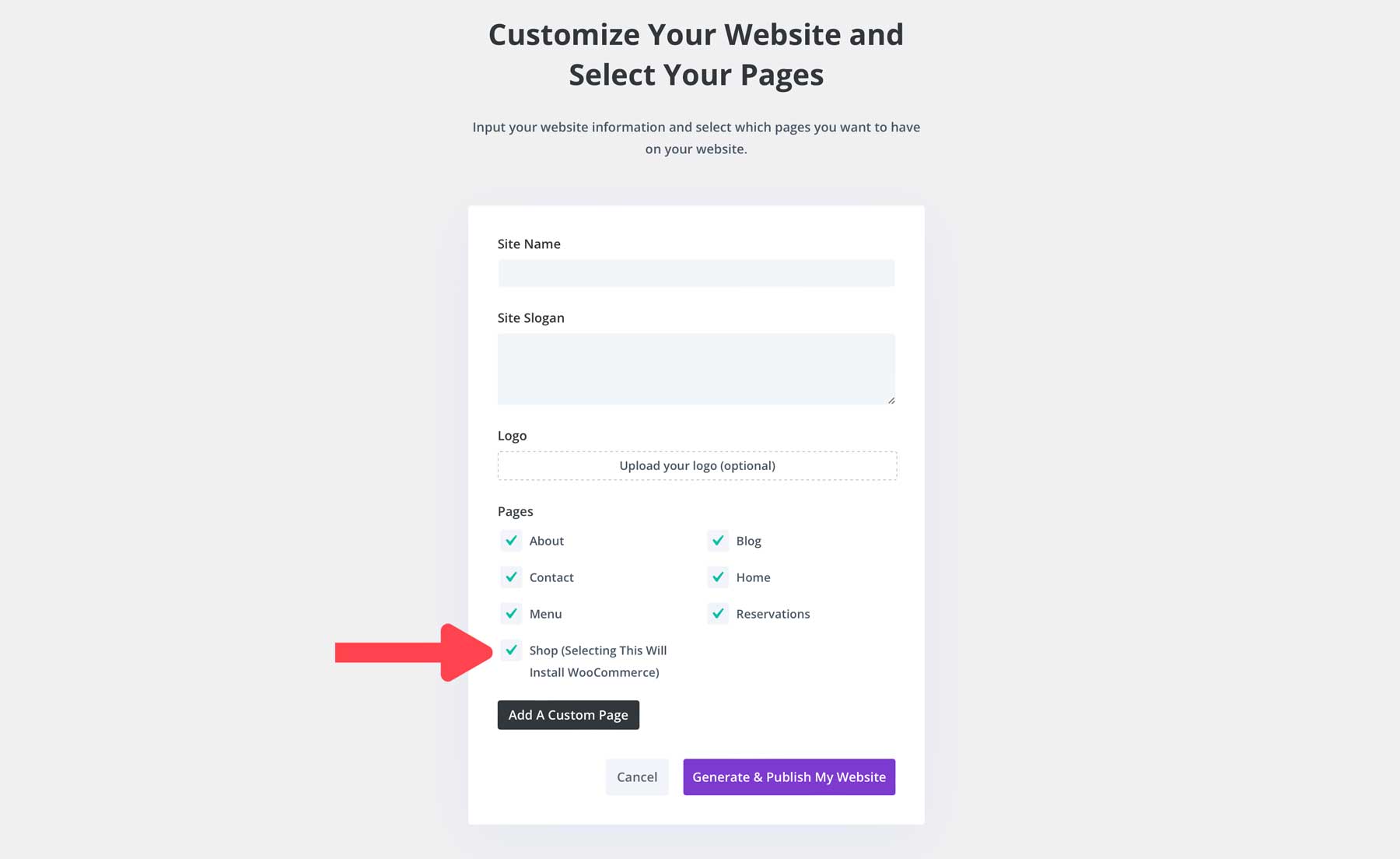
Затем Divi Quick Sites запросит у вас некоторую информацию о вашем новом веб-сайте и о том, какие страницы вы хотите создать.

Заполните форму, указав следующие данные:
- Название сайта (или название сайта)
- Слоган сайта (или слоган)
- Логотип сайта: загрузка вашего логотипа здесь автоматически позволит Divi Builder добавить его на ваш сайт и в шаблон заголовка по умолчанию для всего сайта.
- Страницы: отметьте все страницы, которые вы хотите включить со стартового сайта. Выбор страницы магазина сообщит разработчику, что вам нужна установка WooCommerce, которую он установит и настроит автоматически.
- Добавить пользовательскую страницу. Вы также можете начать работу с любыми другими страницами, которые вам могут понадобиться, нажав «Добавить пользовательскую страницу» и присвоив странице заголовок.
Выбор страниц
Все основные страницы будут предварительно выбраны по умолчанию. Если у вас нет конкретной причины, лучше выбрать их все. Даже если у вас нет планов для этой конкретной страницы, вы можете использовать дизайн для чего-то другого. Кроме того, это дает вам больше элементов индивидуального дизайна, которые можно воспроизводить при добавлении нового контента.
Важно напомнить, что при выборе страницы «Магазин» будут установлены WooCommerce и готовые шаблоны для страниц WooCommerce. Итак, если вы не планируете использовать WooCommerce, вы можете исключить эту страницу.
Любая добавляемая пользовательская страница будет включать только основные элементы дизайна, поскольку для них не было готового макета. Таким образом, вам нужно будет завершить их разработку позже, используя все повторно используемые элементы на основных страницах. Но полезно добавить любые страницы, которые вы планируете создать, чтобы они автоматически создавались и добавлялись в ваше меню, что экономит ваше время.
После заполнения информации о веб-сайте нажмите кнопку «Создать и опубликовать мой веб-сайт».
6. Расслабьтесь, пока Divi создает ваш сайт
Вот и все! Divi Quick Sites создаст ваш новый веб-сайт за 1–2 минуты, используя выбранный вами шаблон начального сайта и предоставленную вами информацию. Все настраивается за вас — все ваши страницы, шаблоны, стили, пресеты и меню навигации.

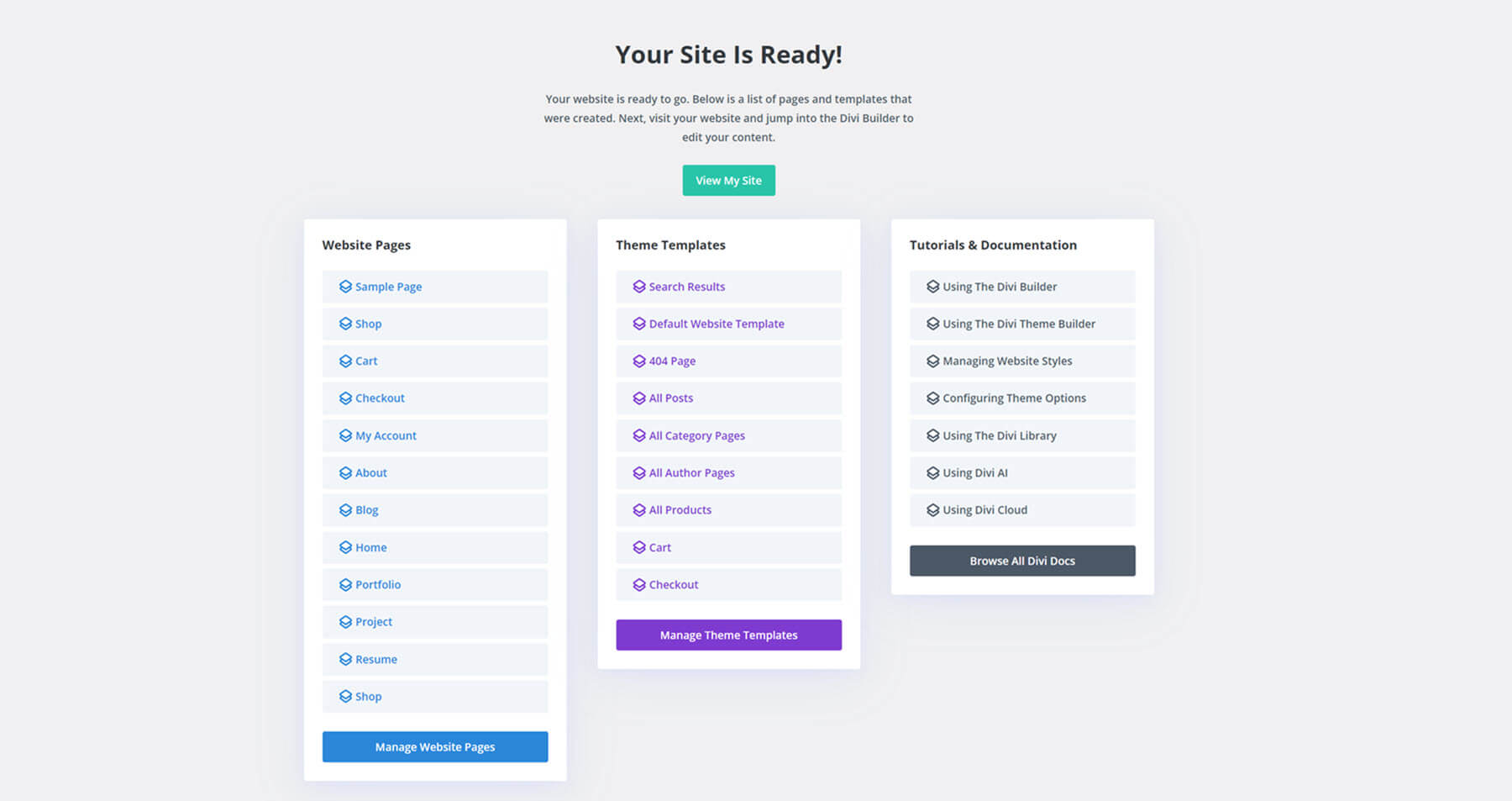
4. Исследуйте свой новый сайт Divi!
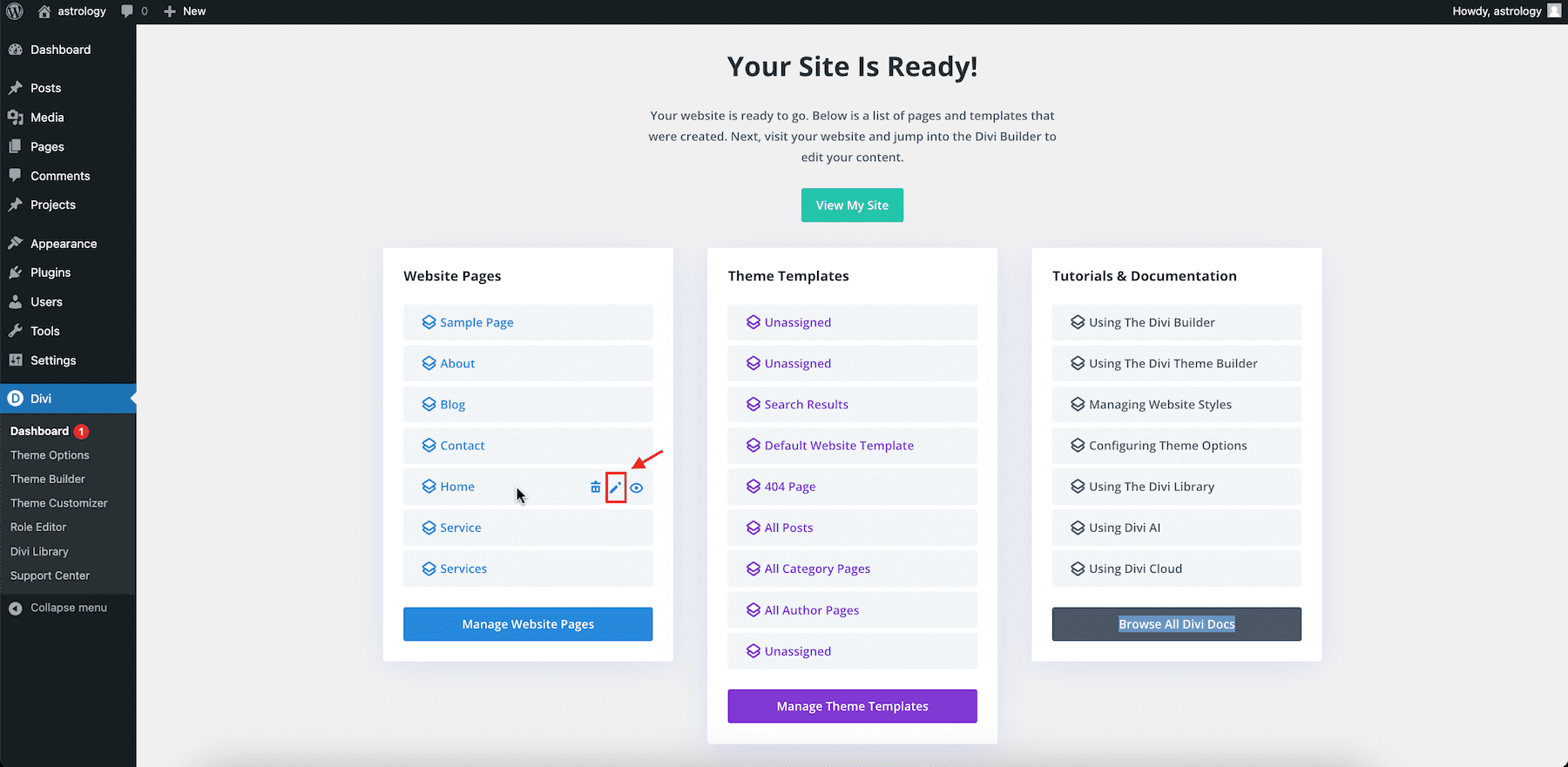
Как только он завершит создание вашего сайта, вы увидите страницу подтверждения с надписью «Ваш сайт готов!» На странице есть кнопка « Просмотреть мой сайт », которую можно нажать, если вы хотите увидеть действующую версию своего сайта. Вы также увидите список всех созданных страниц веб-сайтов и шаблонов тем , а также ссылки на руководства и документацию , которые помогут вам начать работу.

Ваш веб-сайт будет иметь настройки по умолчанию выбранного стартового сайта, такие как страницы, контент, изображения, глобальные цвета, шрифты, настройки и т. д. Вот как выглядит созданный сайт, когда вы нажимаете « Просмотреть мой сайт » в разделе «Ваш сайт готов». !” страница:

Вы также можете в любое время посетить свою панель управления Divi, чтобы просматривать свой сайт и управлять им в будущем.

Кнопка «Управление страницами» приведет вас к страницам WordPress, «Управление публикациями» — к публикациям WordPress, а «Управление шаблонами» — к Divi Theme Builder.
Следующие шаги: настройка стартового сайта
Теперь, когда ваш новый стартовый сайт запущен, его необходимо отредактировать, чтобы он соответствовал вашему бренду. Чтобы сделать его своим, вам придется его настроить. Но мы не говорим о том, чтобы часами вручную корректировать стиль каждого элемента в соответствии с вашим брендом. Мы говорим о лучшем и гораздо более быстром подходе к редактированию вашего сайта.
Взволнованный? Начнем с редактирования страниц сайта.
1. Редактирование страниц
Выберите любую отдельную страницу из списка, чтобы начать ее редактирование с помощью Divi. Например, наведите указатель мыши на домашнюю страницу и щелкните маленький значок карандаша (редактировать), чтобы отредактировать ее.
Совет: Кнопка «Глаз» позволяет предварительно просмотреть страницу и увидеть живую версию отдельных страниц.

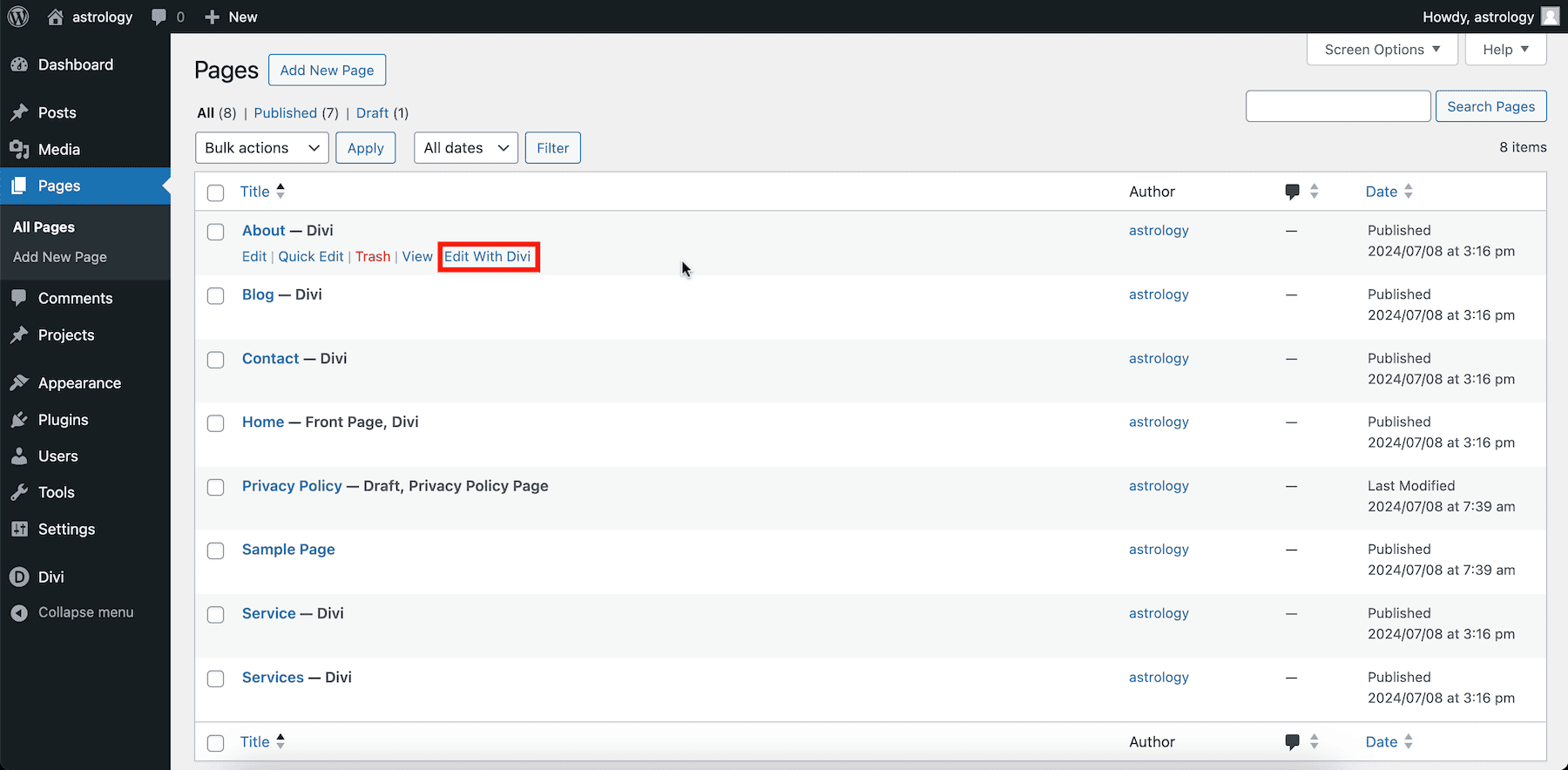
Кроме того, вы можете нажать кнопку «Управление страницами веб-сайта», которая приведет вас на страницы WordPress. Наведите указатель мыши и нажмите «Редактировать с помощью Divi» на любой странице, которую вы хотите настроить.

Оба метода перенесут вас в Divi Page Builder, где вы сможете внести изменения визуально.
Использовать Divi Builder очень просто. Divi Builder поддерживает встроенное редактирование, поэтому вы можете редактировать любой текстовый элемент прямо на экране, не открывая каждый раз настройки.
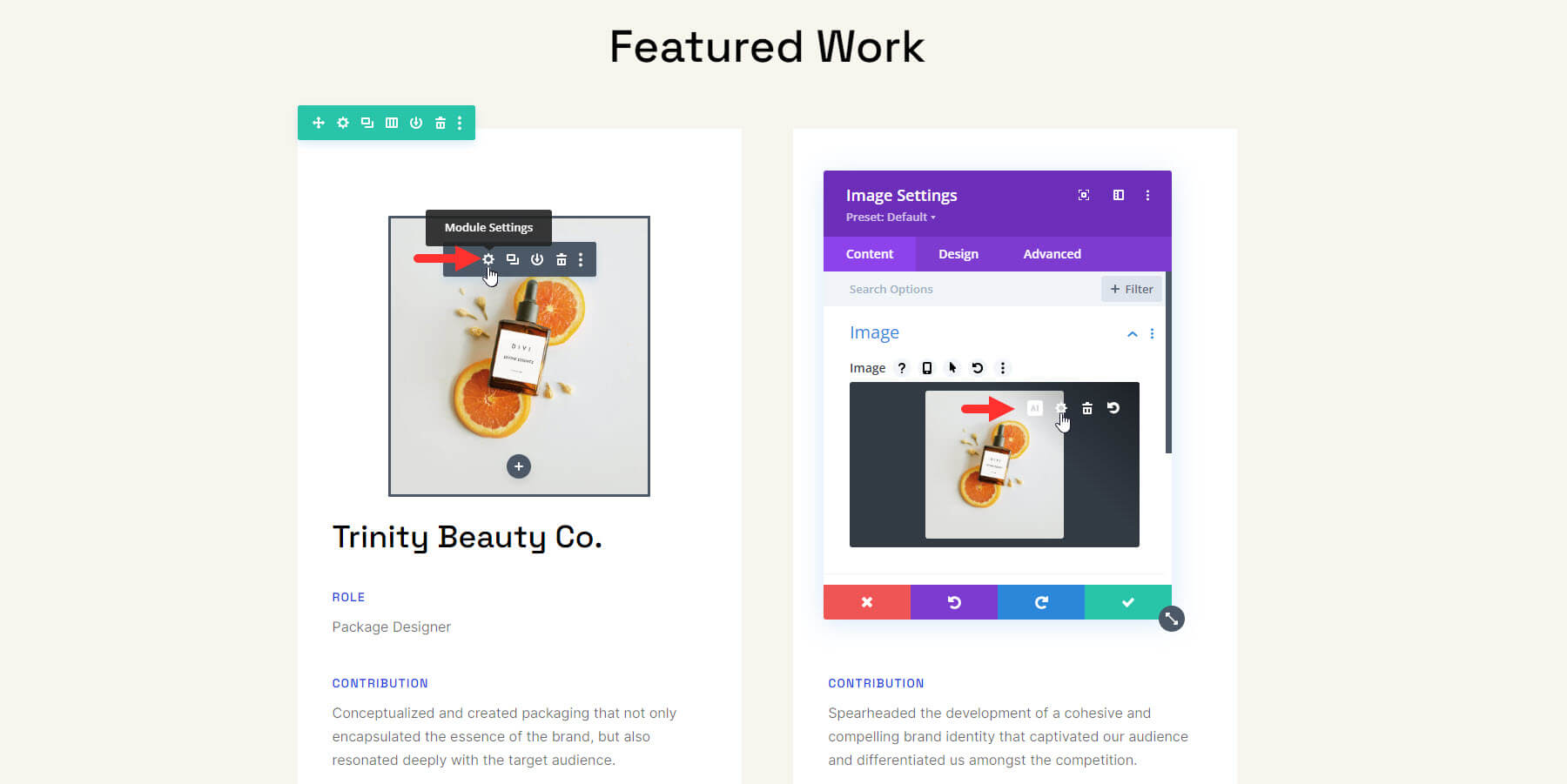
Аналогичным образом наведите указатель мыши на элемент изображения, чтобы загрузить изображения, и щелкните значок шестеренки (настройки). Вы можете использовать небольшой значок настроек, чтобы выбрать другое изображение из медиатеки WordPress, или использовать Divi AI для создания нового изображения.

Кроме того, обновите ссылки, кнопки и другие элементы, выбрав параметры настройки для каждого элемента. Посмотрите это видео о начале работы с Divi, чтобы узнать, как редактировать страницы с помощью Divi Builder.
2. Настройка глобальных шрифтов
Ваш стартовый сайт автоматически обновит глобальные шрифты вашего сайта для заголовков и основного текста. Вы можете обновить глобальные шрифты, чтобы улучшить внешний вид вашего сайта и соответствовать фирменному оформлению.
Глобальные шрифты Divi можно изменить с помощью настройщика тем или непосредственно из Divi Builder.
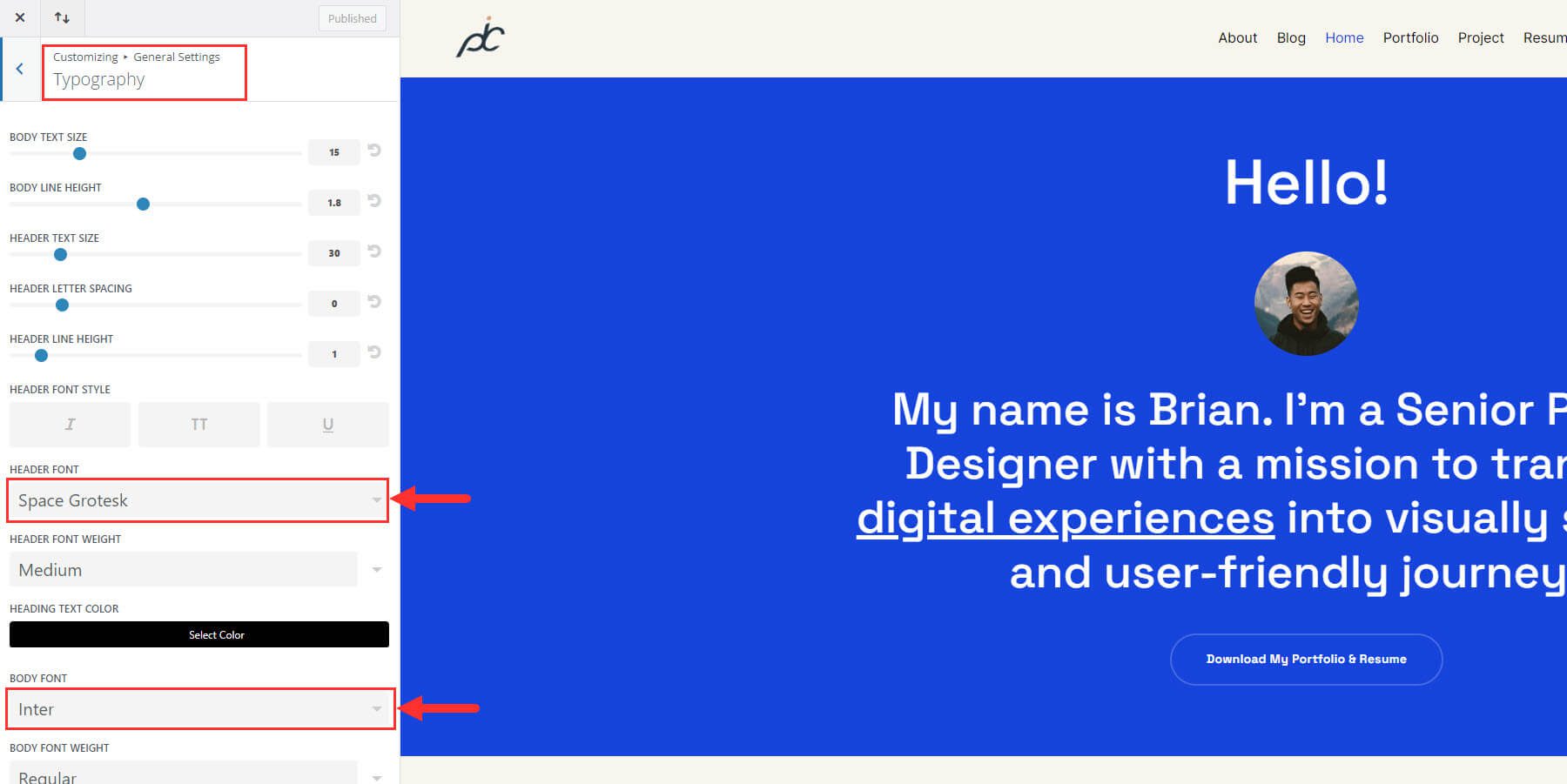
Чтобы изменить их в настройщике тем, перейдите на панель управления WordPress и выберите Divi > «Настройщик тем». Затем выберите «Общие настройки» > «Типографика». Там вы можете изменить шрифт заголовка и шрифт тела.

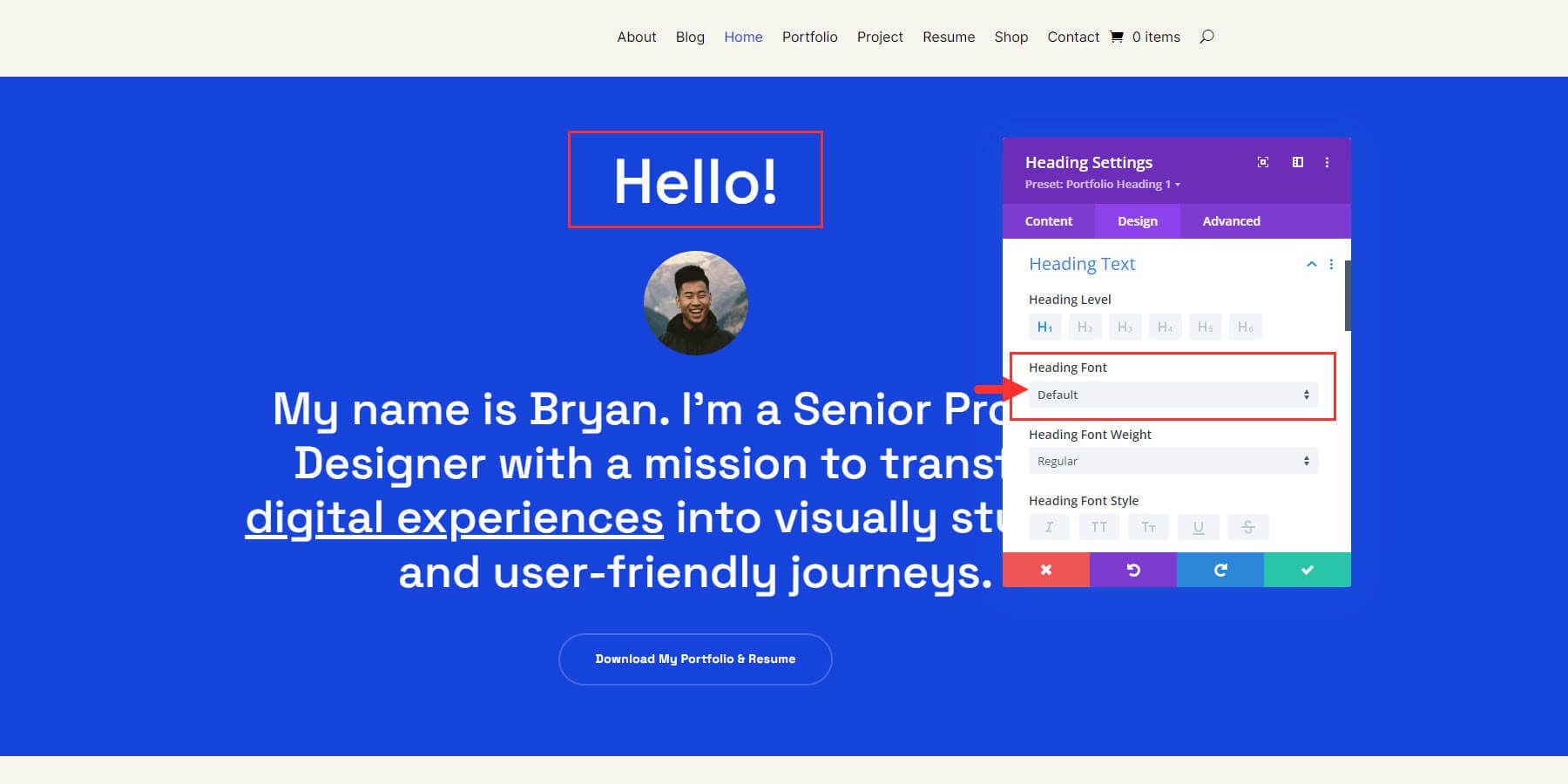
Но вы также можете получить доступ к глобальным шрифтам и редактировать их непосредственно из Divi Builder. Просто откройте модальное окно настроек любого модуля Divi, содержащего текст. Например, вы можете открыть настройки модуля «Заголовок». Затем перейдите на вкладку «Дизайн» и найдите «Шрифт заголовка». Вы заметите, что для него установлено значение по умолчанию, что означает, что он использует глобальный шрифт по умолчанию. Нажмите раскрывающееся меню, чтобы просмотреть параметры шрифта.

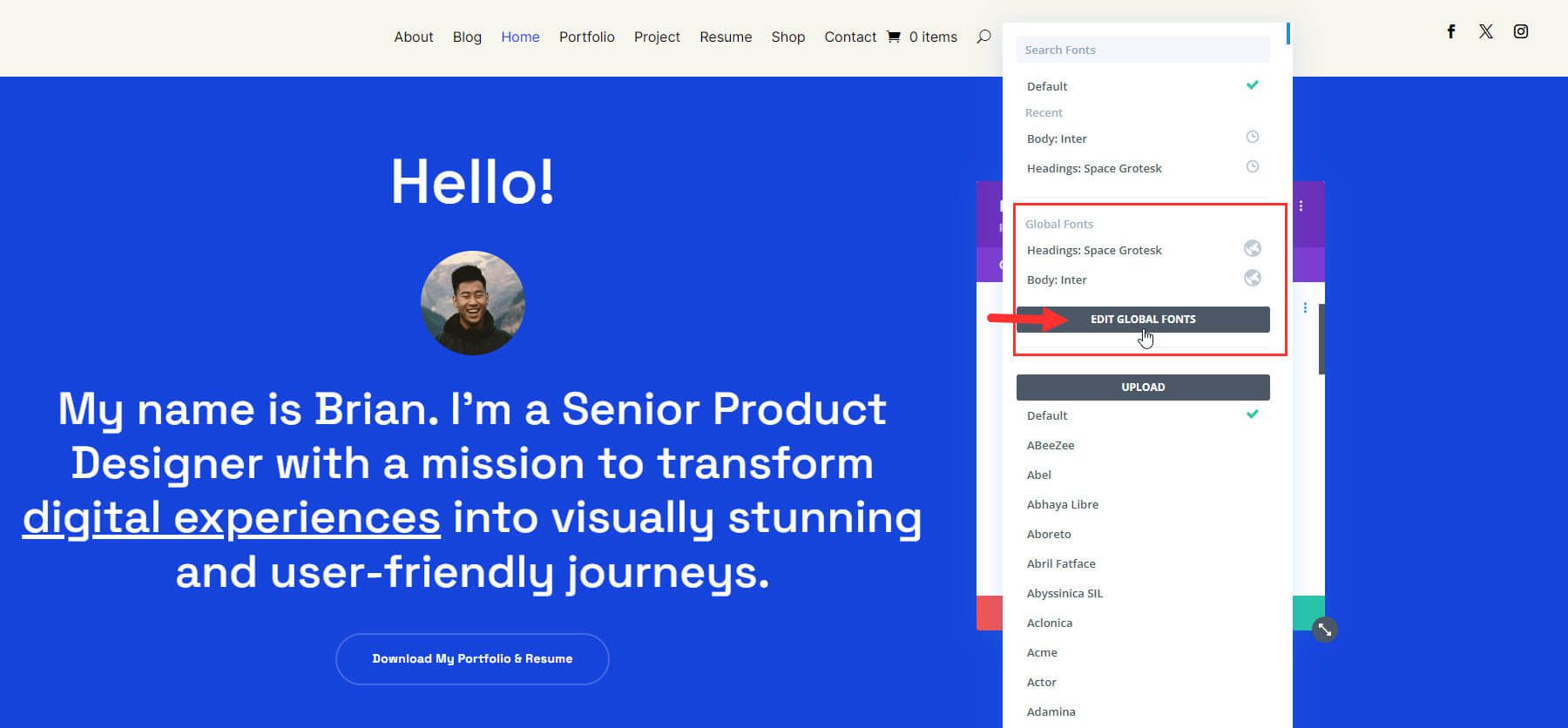
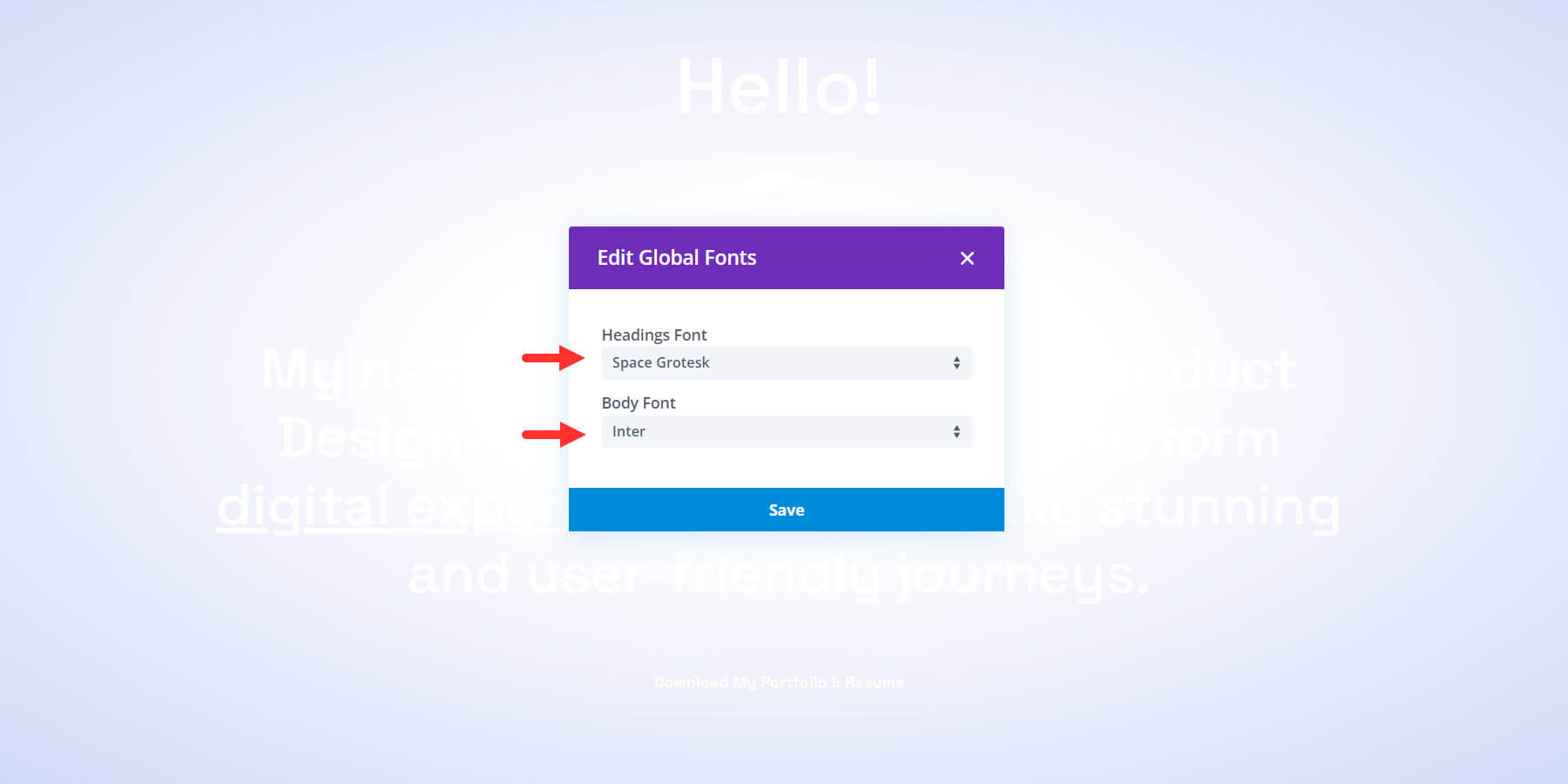
Во всплывающем окне параметров шрифта вы можете найти свои глобальные шрифты в списке с кнопкой «редактировать глобальные шрифты». Это удобно, поскольку дает вам легкий доступ к выбору глобального шрифта при создании нового контента, а также возможность изменять его, не заходя в настройщик тем.
На стартовом сайте портфолио шрифт глобального заголовка — «Space Grotesk», а шрифт основного текста — «Inter». Чтобы отредактировать их, нажмите «Редактировать глобальные шрифты».

Выберите новые шрифты заголовка и основного текста и нажмите «Сохранить».

Имейте в виду, что это всего лишь хороший первый шаг для обновления вашего нового сайта основными шрифтами, которые вы планируете использовать. Вы всегда можете переопределить эти глобальные шрифты, выбрав другой шрифт из списка в каждом конкретном случае.
3. Настройка глобальных цветов
Цвета играют важную роль в брендинге вашего веб-сайта, поэтому важно, чтобы цвета были конкретными и последовательными. Ваш стартовый сайт будет иметь глобальные цвета, которые помогут вам получить идеальную цветовую схему для вашего нового сайта всего за несколько кликов.
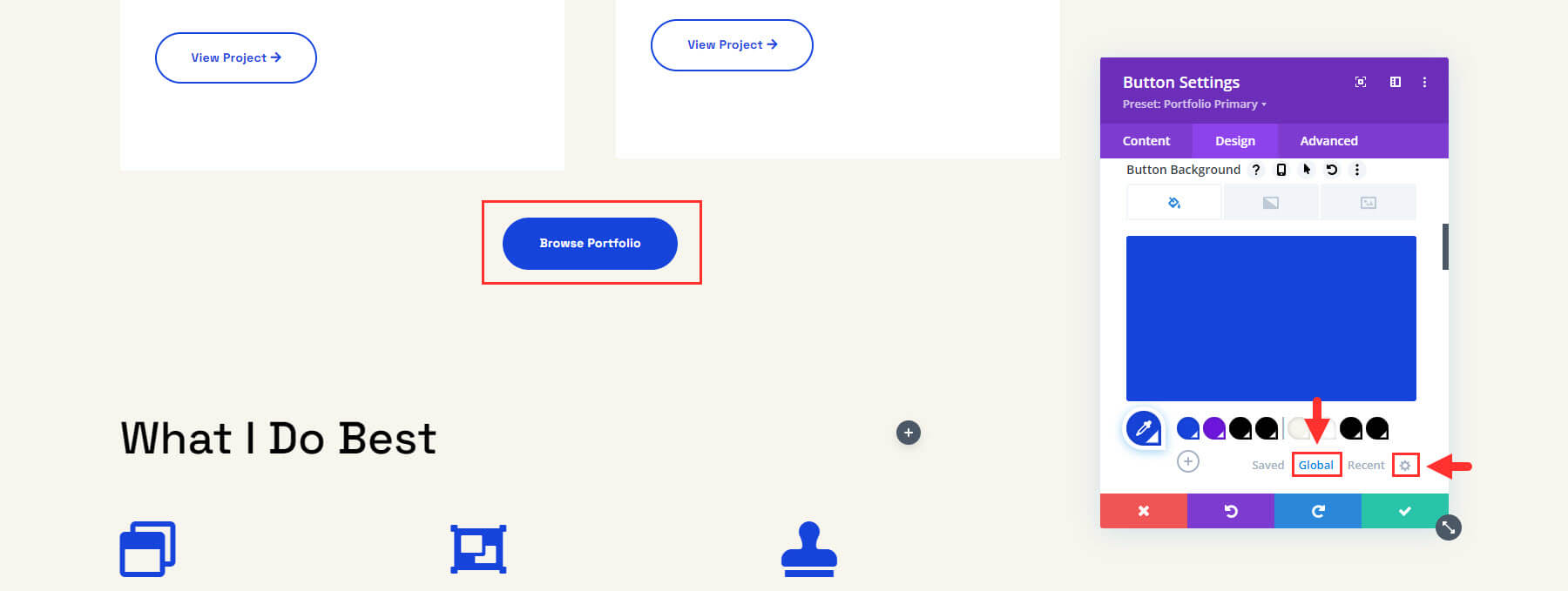
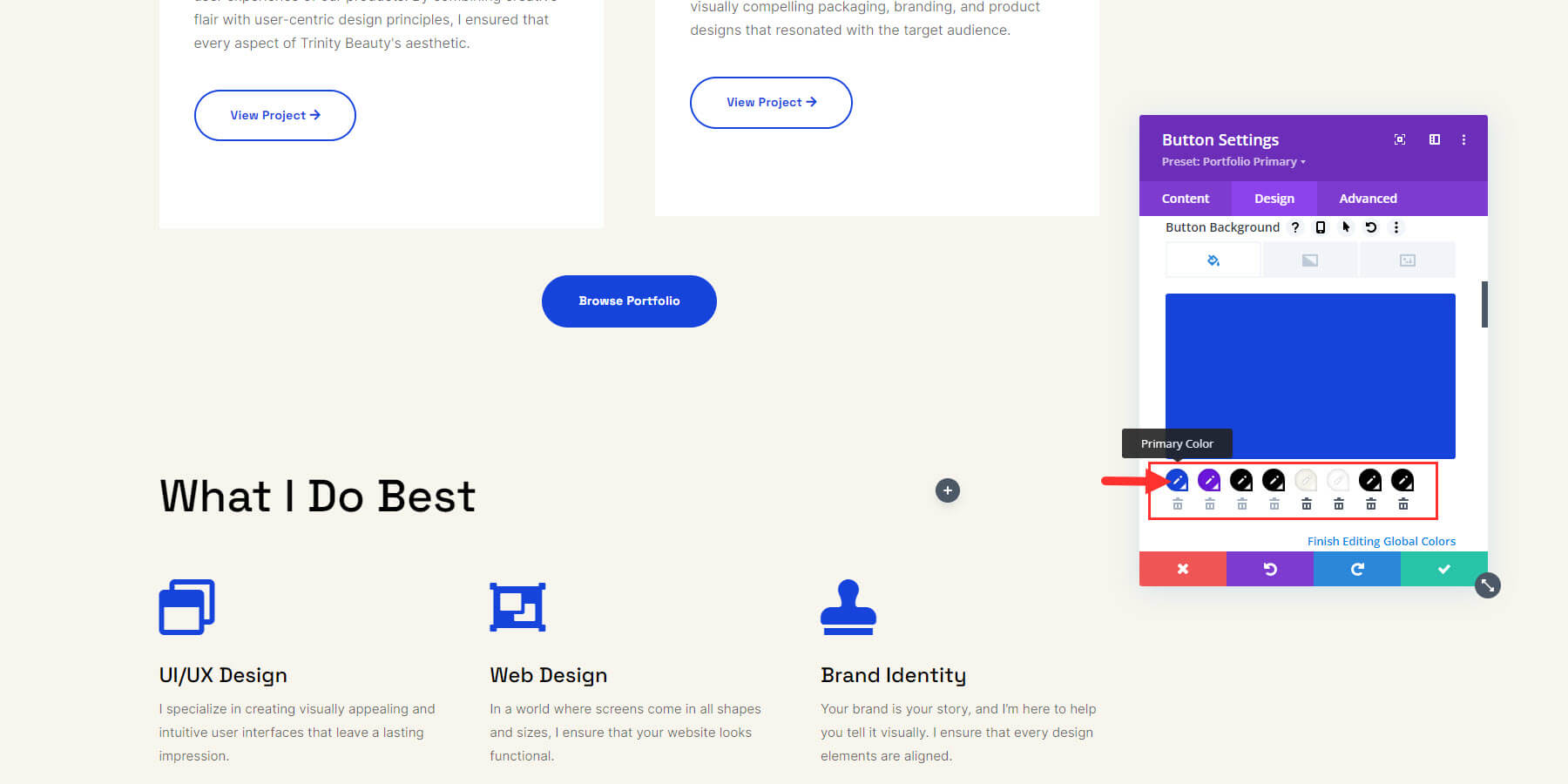
Вы можете получить доступ к своим глобальным цветам из настроек любого модуля, который содержит опцию цвета. Например, нажмите, чтобы отредактировать модуль кнопок, найдите параметр цвета фона кнопки на вкладке «Дизайн». Вы увидите ряд сохраненных цветов. Нажмите кнопку переключения «Глобальные», чтобы просмотреть все глобальные цвета вашего сайта. Затем выберите значок шестеренки, чтобы изменить эти глобальные цвета.

Как правило, первый — это основной цвет веб-сайта, второй — вторичный, третий — цвет заголовка и четвертый — цвет тела. Обновление только этих четырех цветов изменит весь внешний вид вашего сайта!

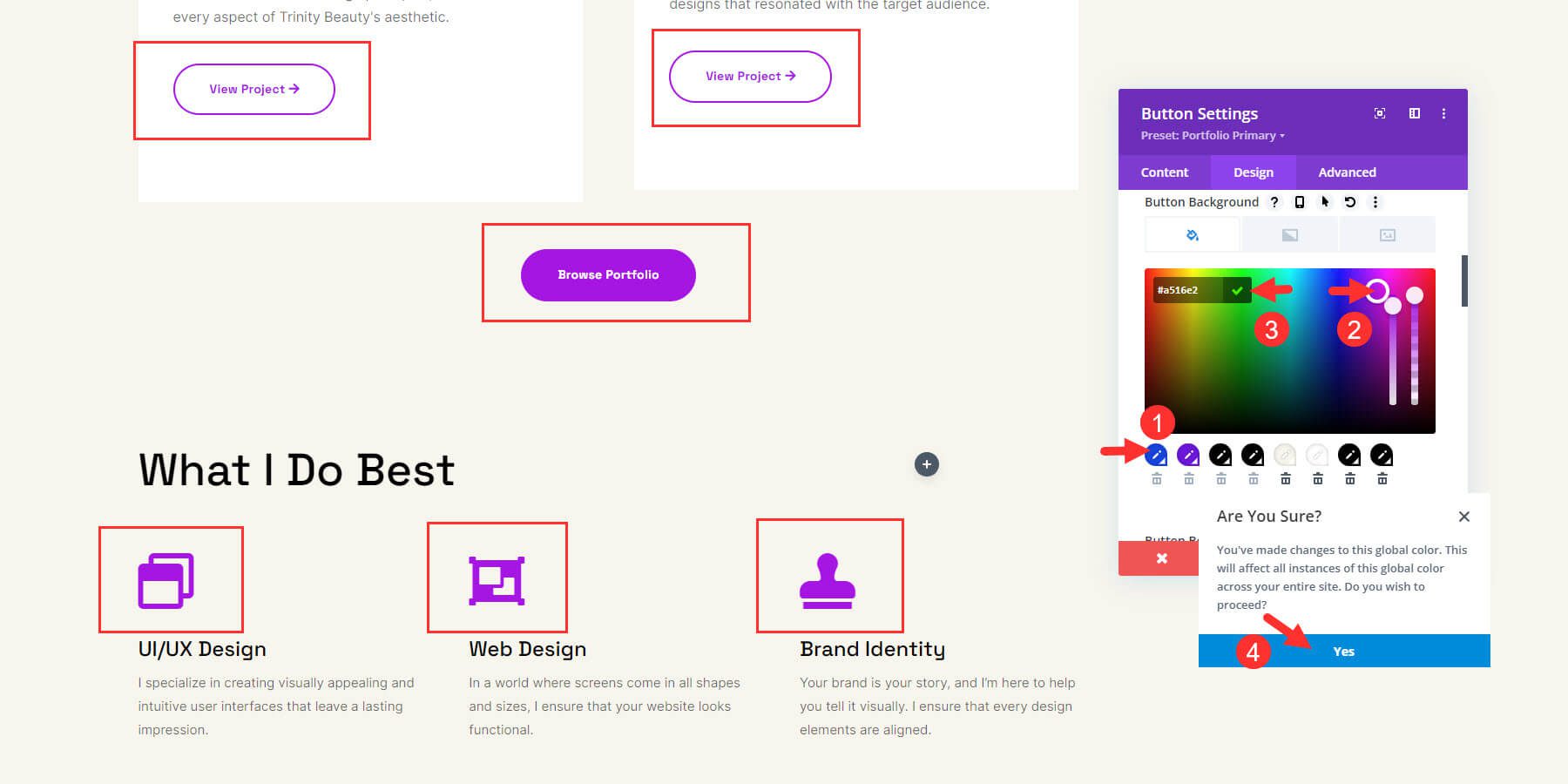
Вы можете начать с изменения основного цвета, щелкнув по нему, затем воспользовавшись палитрой цветов или введя шестнадцатеричный код и щелкнув значок зеленой галочки. Появится окно подтверждения, подтверждающее, что вы хотите внести изменения. Нажмите ОК для подтверждения.

Как только вы измените все четыре, изменения отобразятся сбоку. При необходимости вы можете добавить больше глобальных цветов, нажав кнопку «плюс» рядом со строкой цветов.
3. Редактирование глобальных пресетов
Глобальные пресеты — это предварительно настроенные стили и настройки, которые можно применять к нескольким элементам веб-сайта для единообразного дизайна и упрощения обновлений.
Каждый стартовый сайт специально разработан с использованием модулей, в которых уже есть глобальные настройки. Вы можете изменить существующие настройки, чтобы внести изменения в масштабах всего сайта и избежать необходимости вручную изменять каждый элемент.
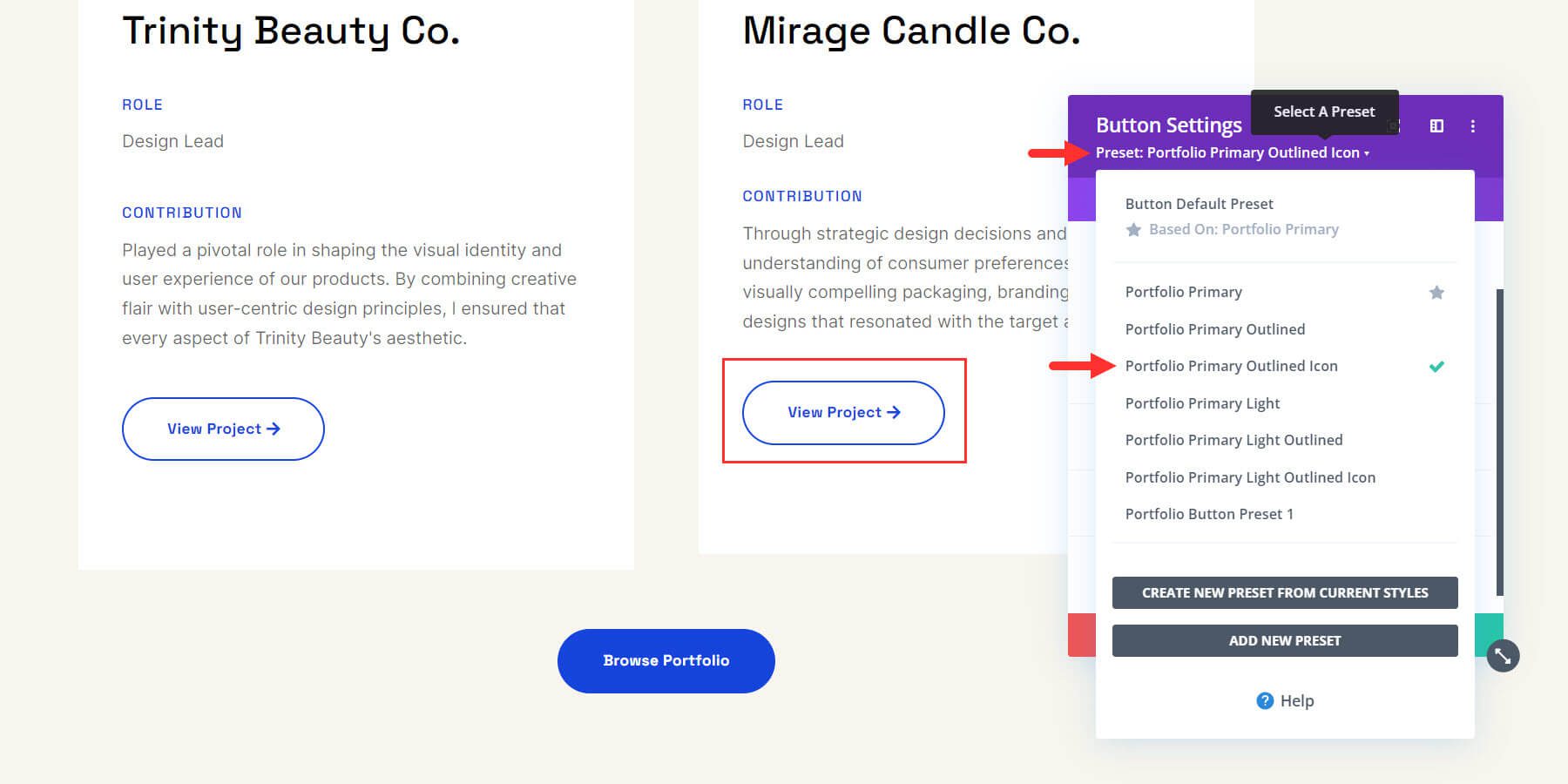
Начнем с изменения предустановки модуля кнопок. Откройте настройки одного из модулей кнопок на вашей странице с помощью Divi Builder. Вверху вы заметите, что у него есть предустановленный стиль, сохраненный иначе, чем по умолчанию. Нажмите кнопку раскрывающегося списка рядом с предустановкой, чтобы открыть дополнительные параметры. Вы увидите список всех пресетов, импортированных с сайта Starter. Зеленая галочка позволяет узнать, какой из них используется в данный момент, в данном случае это «Основной контурный значок портфолио».

Вы можете выбрать любой пресет, который хотите использовать, из списка, чтобы автоматически обновить модуль с учетом настроек дизайна пресета.
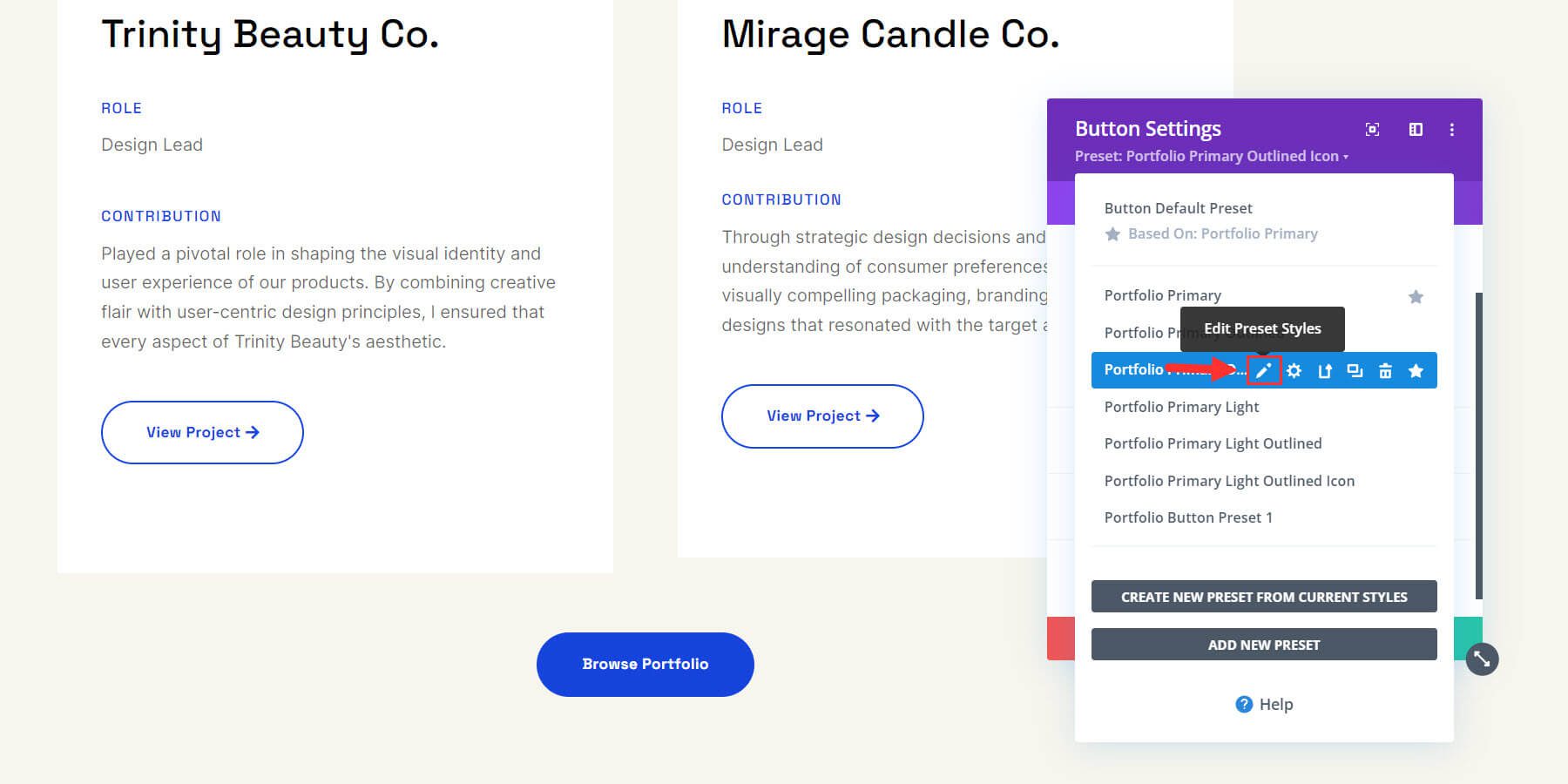
Истинная мощь глобальных пресетов демонстрируется всякий раз, когда вам нужно внести изменения в элемент или модуль дизайна на уровне всего сайта. Для этого вы можете редактировать пресет из любого модуля, содержащего его. Чтобы отредактировать пресет, наведите на него курсор и щелкните значок карандаша.

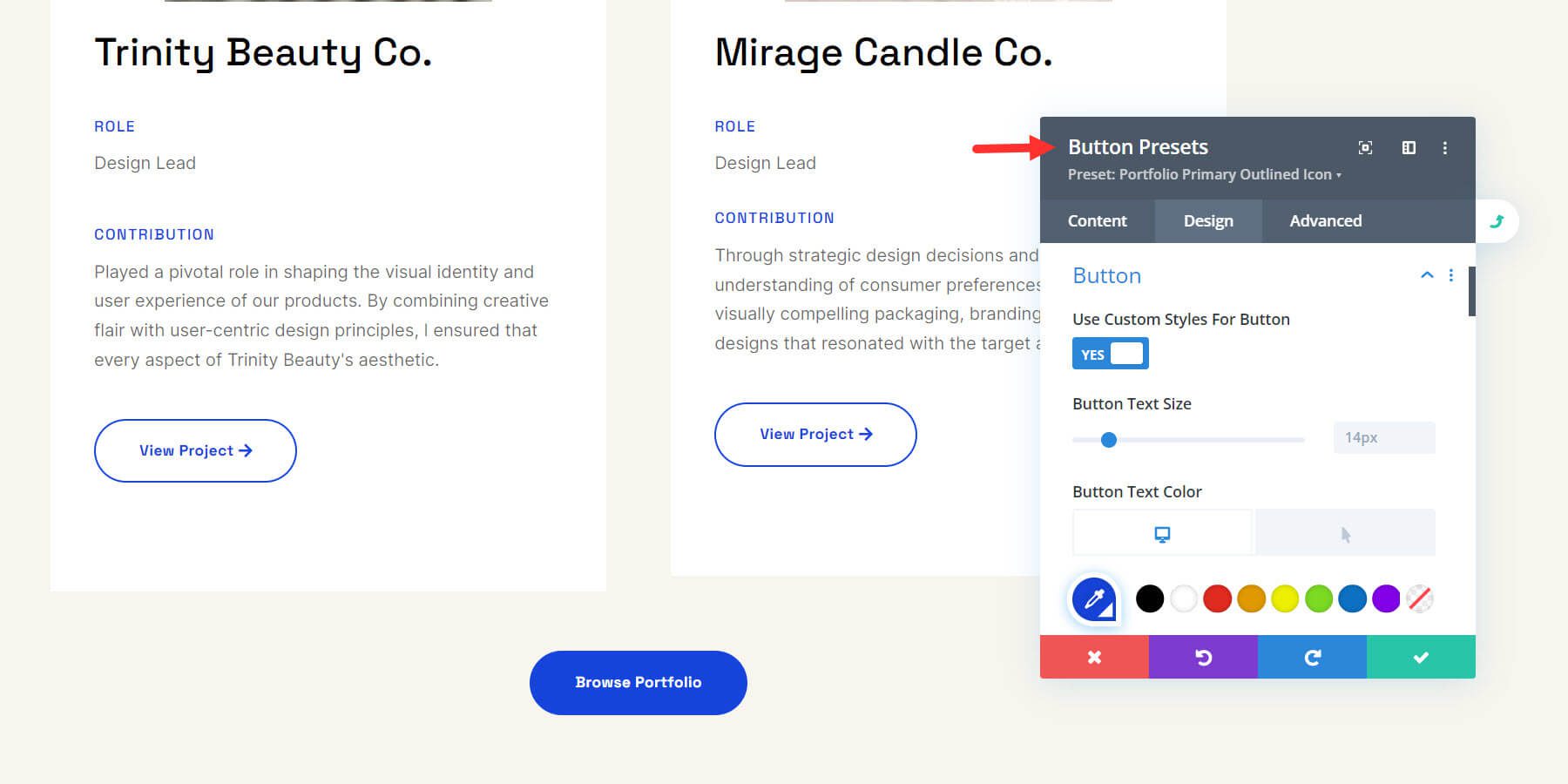
Серый цвет поля настроек означает, что вы редактируете предустановленные настройки. Теперь внесите нужные изменения. Когда вы закончите вносить изменения, нажмите зеленую кнопку с галочкой.

После этого пресет, используемый в каждом элементе заголовка на сайте, будет обновлен. Это так просто!
Вот видеоиллюстрация того, как обновить пресет. Обратите внимание, как все кнопки на странице мгновенно обновляются при изменении предустановки.
Аналогичным образом вы можете редактировать глобальные настройки любого раздела, текста, кнопки или другого элемента вашего сайта. Посмотрите это видео о глобальных пресетах Divi, чтобы узнать, как использовать их для внесения изменений в масштабах всего сайта и более быстрой оптимизации вашего сайта.
4. Редактирование шаблонов конструктора тем стартового сайта
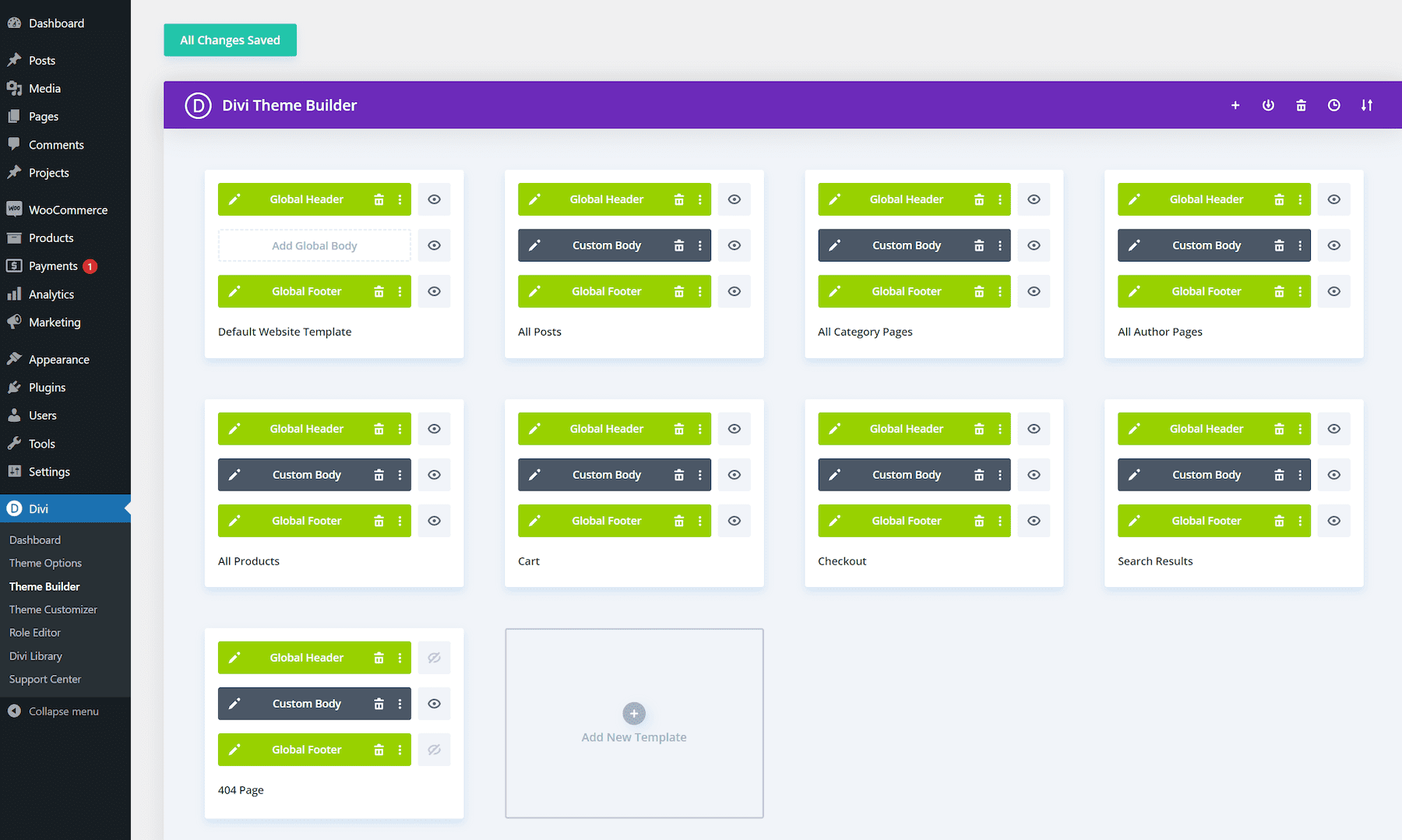
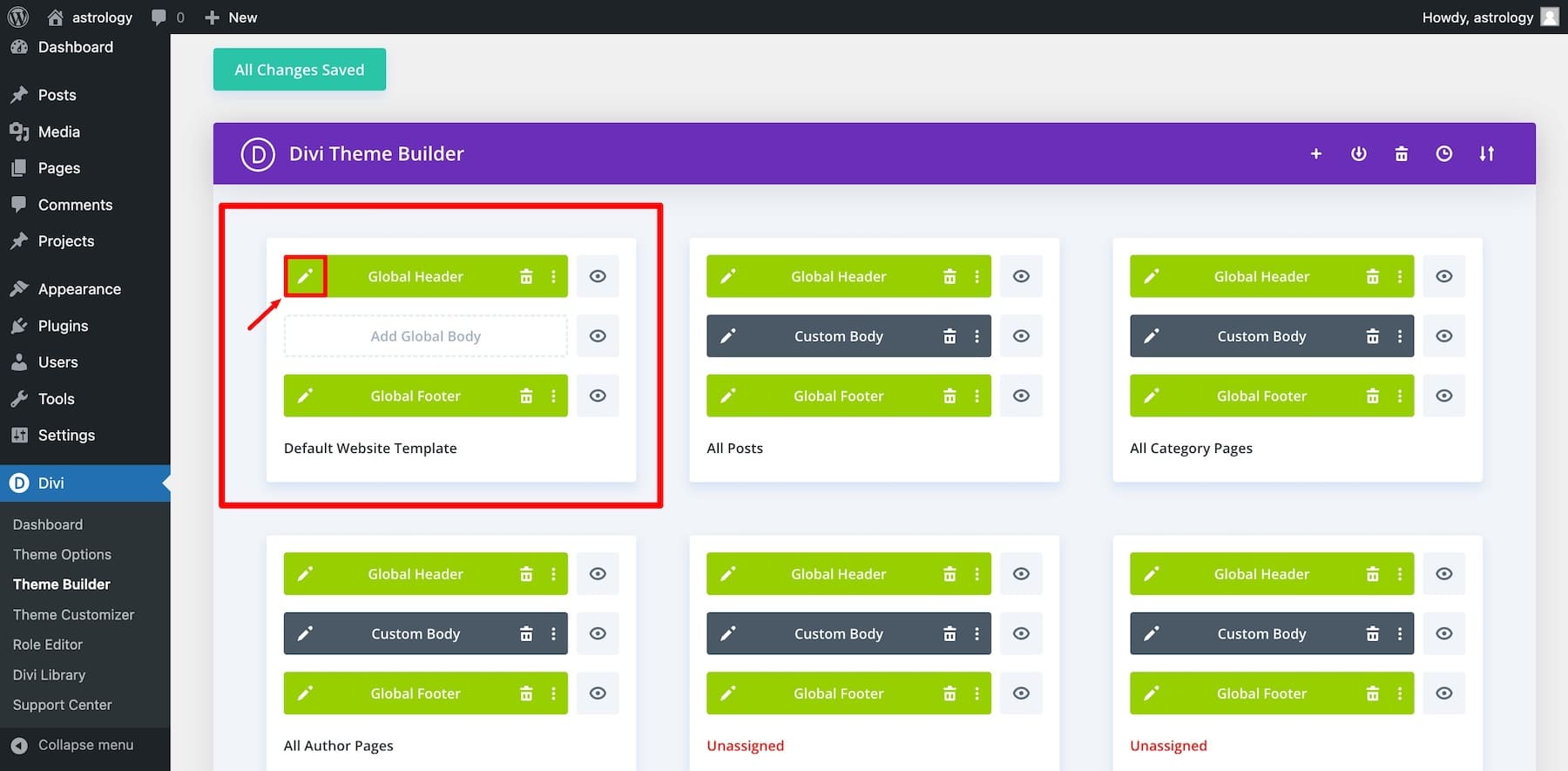
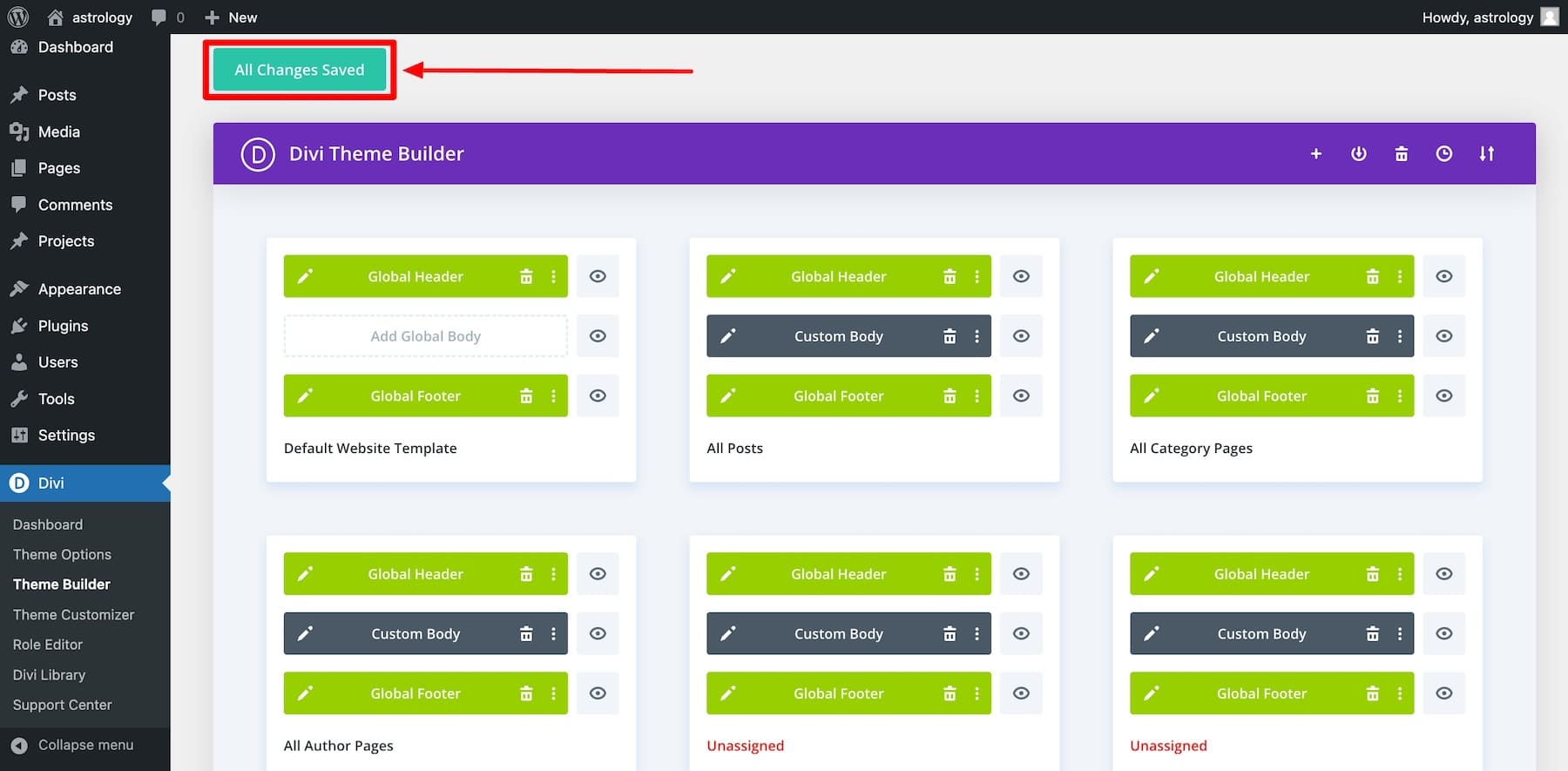
Divi Quick Sites также копирует шаблоны Theme Builder с стартового сайта и создает копии для вашего веб-сайта. Из раздела «Ваш сайт готов!» Нажмите «Управление шаблонами тем», чтобы просмотреть их.
Вы также можете перейти в Divi > Theme Builder на панели управления WordPress.

Чтобы отредактировать глобальный заголовок шаблона заголовка по умолчанию, щелкните значок карандаша в левой части глобального заголовка.

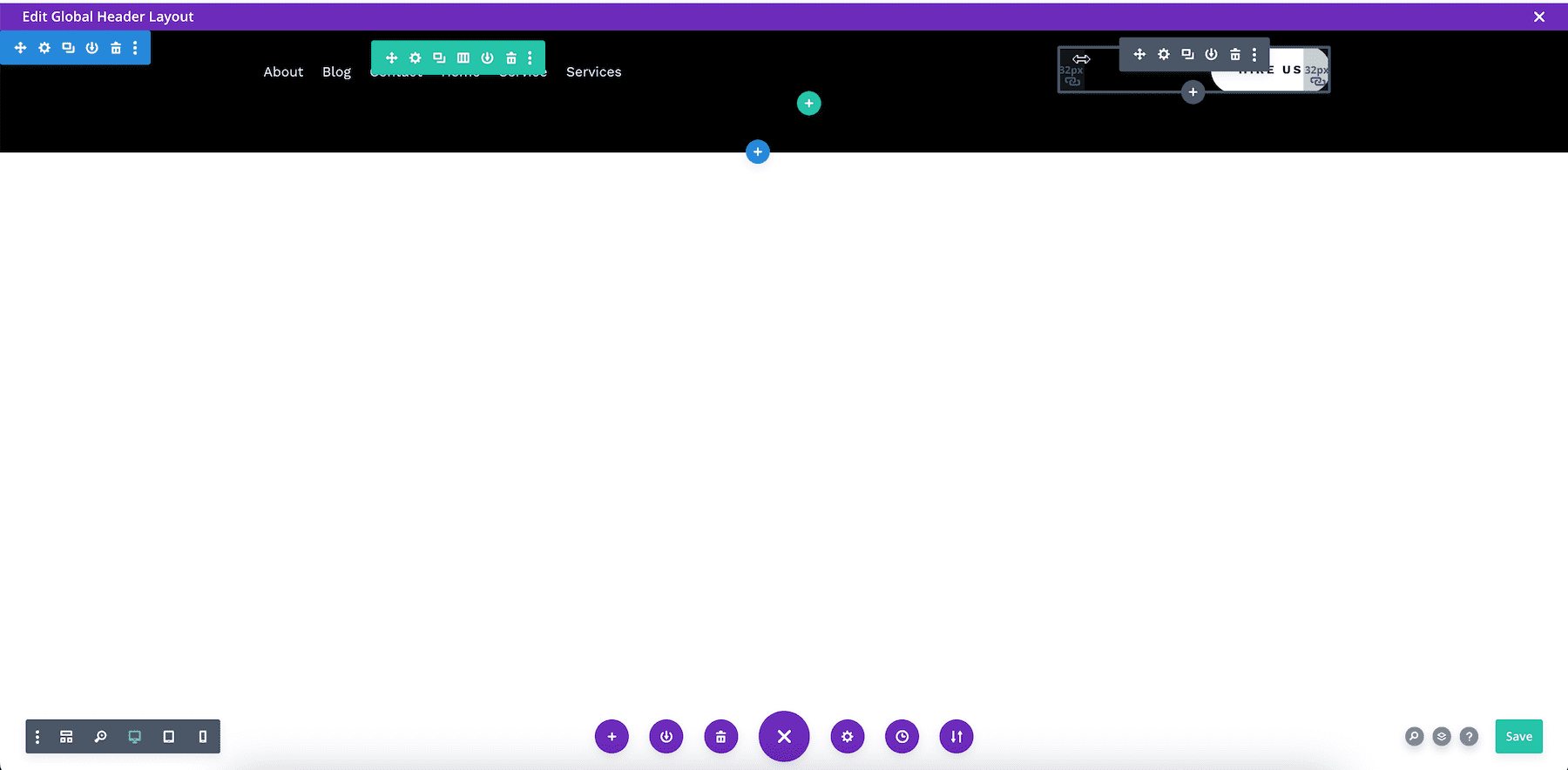
Откроется Divi Page Builder, что означает, что вы можете настроить его и любой другой глобальный элемент визуально, перетаскивая их.

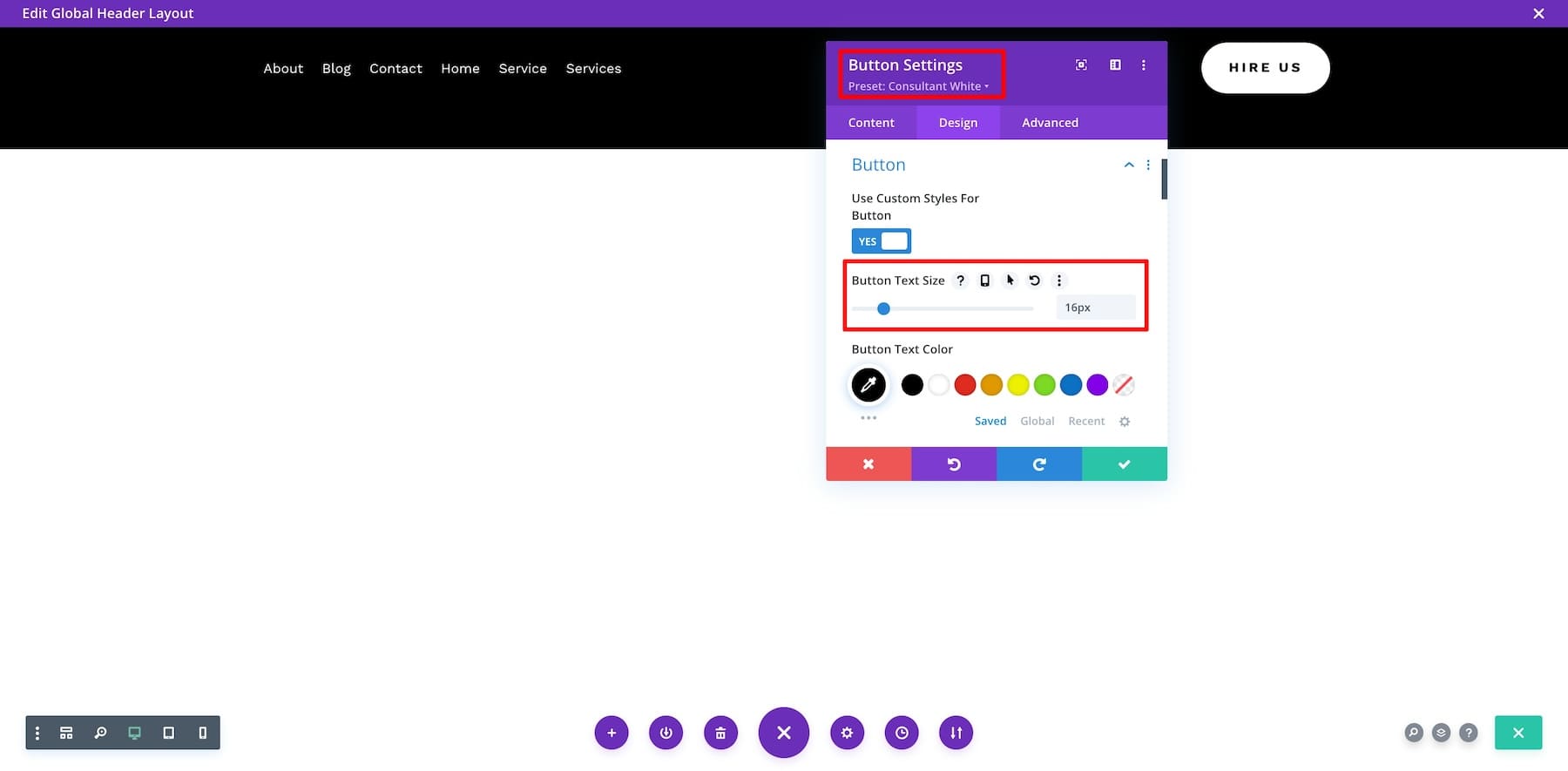
Допустим, я хочу изменить размер шрифта кнопки. Поэтому я навожу на него курсор и нажимаю «Настройки». Затем я перехожу в «Дизайн», прокручиваю вниз до «Кнопка» и меняю размер шрифта. Вы также можете внести изменения и изменить предустановленный стиль кнопки.

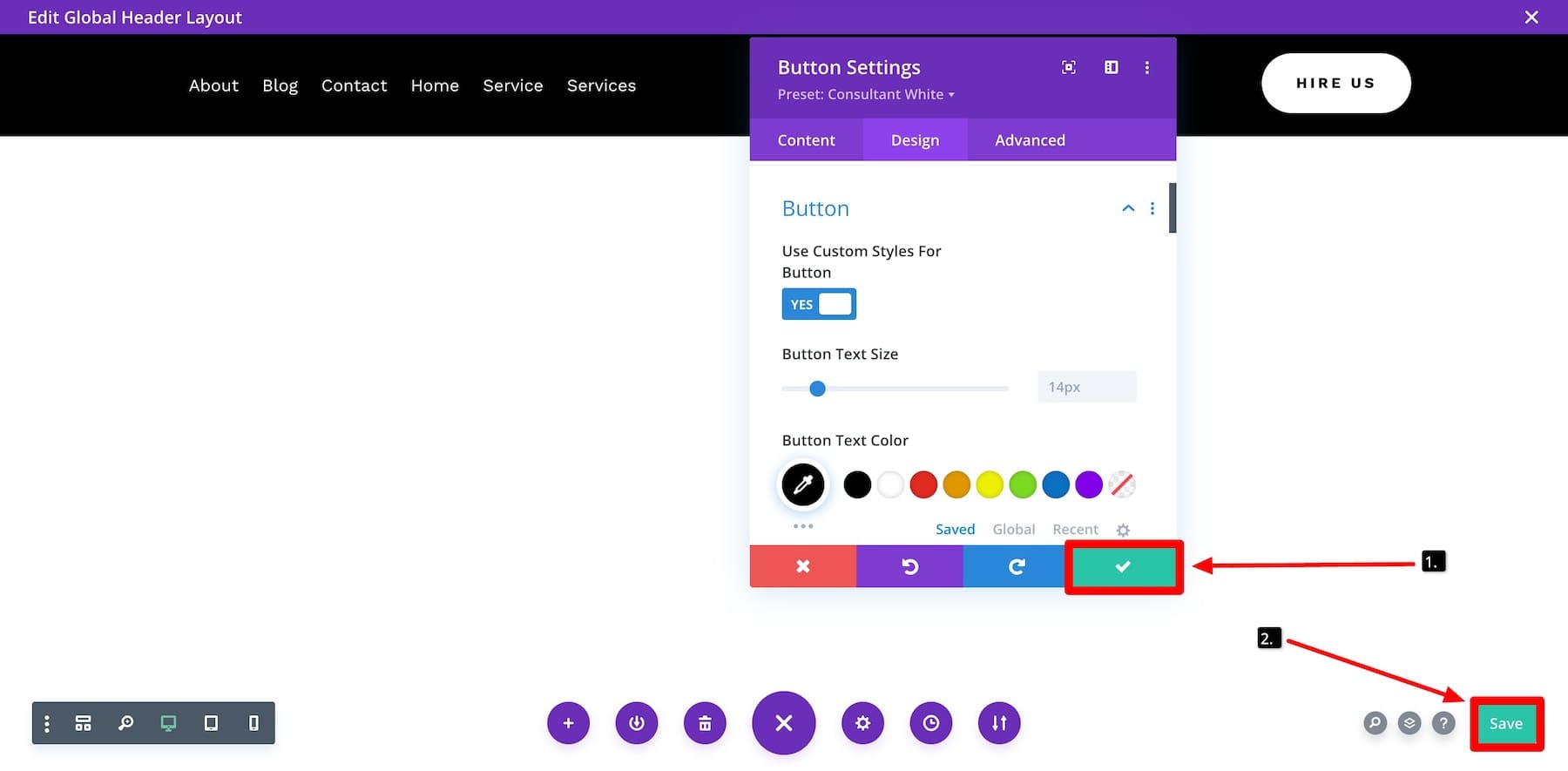
После этого нажмите зеленую кнопку с галочкой и сохраните. Это обновит глобальный заголовок на всех страницах, где он используется.

Не забудьте вернуться на страницу конструктора тем и нажать кнопку «Сохранить изменения». В противном случае вы потеряете все внесенные изменения.

Аналогичным образом вы также можете настроить глобальный нижний колонтитул и другие шаблоны Theme Builder. При желании вы также можете создать новый шаблон.
Редактировать шаблоны Theme Builder с помощью Divi Builder очень просто. Он позволяет создавать новые элементы, создавать собственные верхние и нижние колонтитулы и делать многое другое в стиле перетаскивания. Чтобы узнать больше, ознакомьтесь с мощными функциями Theme Builder.
Подведение итогов
Divi Quick Sites и Divi Starter Sites — это мощная комбинация для создания веб-сайта Divi за считанные минуты. Это дает вам возможность внести любые необходимые изменения, используя все потрясающие функции, которые делают Divi таким мощным инструментом дизайна. Начните работу над своим следующим проектом с помощью конструктора, который может создать целый веб-сайт со всеми необходимыми инструментами, чтобы сделать его собственным.
Получите быстрые сайты Divi
Ускорьте еще больше с помощью Divi AI и быстрых сайтов
Начальные сайты с помощью Divi Quick Sites позволяют быстро создать веб-сайт с готовыми шаблонами, которые можно легко настроить.
Но что еще лучше, так это использование Divi AI с этими стартовыми сайтами, чтобы сделать процесс проектирования более управляемым и быстрым. Divi AI делает еще один шаг вперед, автоматически генерируя фирменный контент и следя за тем, чтобы все выглядело последовательно и профессионально, что делает создание веб-сайта простым и доступным для всех.
Получите скидку 33 % на Divi AI и начните создавать фирменный контент и высококачественные изображения для своего веб-сайта. Представьте себе быстрое создание уникального, современного, оптимизированного для конверсии веб-сайта без ручного редактирования каждого элемента!
Захватывающе, правда? Не упустите эту невероятную скидку — зарегистрируйтесь сегодня и создайте мощный веб-сайт, который будет представлять ваш бренд и легко улучшить процесс веб-дизайна.
Получите быстрые сайты Divi с помощью Divi AI
