Руководство для начинающих по использованию конструктора тем Divi
Опубликовано: 2022-11-25Divi Theme Builder — это универсальный инструмент для дизайна, который поставляется с темой Divi. С его помощью вы можете создать множество различных сайтов: блог о еде, интернет-магазин, портфолио услуг или даже визитную карточку для вашего бизнеса.
Базовая тема настраивается с помощью огромной библиотеки шаблонов и динамических модулей. Несмотря на то, что он прост в использовании, огромное количество опций может быть ошеломляющим одновременно. И сложно найти то, что нужно.
В этой статье мы начнем с самого начала и постепенно перейдем к использованию всех функций. И не волнуйтесь, никакого кодирования не требуется. Это учебник для начинающих.
TL; DR : Divi создан Elegant Themes, и они предлагают множество удивительных предварительно разработанных шаблонов, которые вы можете использовать для начала. Если у вас есть новаторский дух, вы также можете создавать шаблоны с нуля. Какой бы маршрут вы ни выбрали, сначала убедитесь, что ваша работа защищена резервной копией BlogVault.
Создание сайта может быть очень полезным, а процесс проектирования может быть веселым и захватывающим. С появлением конструкторов страниц, таких как Divi и Elementor, стало намного проще собрать сайт, который отражает то, что вы хотите, быстро и легко. Конструкторы страниц задуманы как решения с низким кодом и следуют идее WordPress о демократизации сайтов.
При этом создание сайта по-прежнему требует времени, энергии и усилий. Мы рекомендуем настроить резервное копирование BlogVault на своем сайте перед запуском и регулярно создавать резервные копии по запросу перед каждым серьезным изменением. Еще лучше быстро создать промежуточный сайт и использовать его для тестирования изменений, прежде чем отправлять их на рабочий сайт. С BlogVault вы можете быть уверены, что ваша тяжелая работа никогда не пропадет даром.
Имея это в виду, давайте погрузимся в мир конструктора тем Divi.
Начало работы с конструктором тем Divi

Divi Theme Builder — это интерфейс в Divi, который позволяет настроить дизайн вашего сайта. Чтобы использовать его, вам нужно сначала установить и активировать тему Divi. Вот шаги для этого:
- Подпишитесь на Elegant Themes: вам понадобится подписка на Elegant Themes, чтобы использовать тему. У них есть два плана, которые вы можете выбрать: годовой план за 89 долларов или пожизненный план за 249 долларов. Купите подписку, которую хотите получить, чтобы получить доступ к своей учетной записи Elegant Themes.
- Загрузите тему: перейдите на вкладку «Загрузки» и найдите тему Divi. Нажмите « Загрузить », и на вашем устройстве появится заархивированная папка с темой.
- Загрузите тему: затем вернитесь в панель управления WordPress. Нажмите « Внешний вид» на боковой панели и нажмите « Темы». Далее нажмите Добавить новый . Нажмите « Загрузить тему» и выберите заархивированную папку на своем устройстве.
- Активируйте тему: выбрав нужный файл, нажмите « Установить сейчас» и активируйте тему при появлении запроса.
- Аутентификация подписки Elegant Themes: последний шаг — аутентификация вашей учетной записи. На боковой панели нажмите Divi и обновления. Добавьте ключи API и имя пользователя, которые можно найти в личном кабинете Elegant Themes.
Это установит тему Divi на ваш сайт WordPress. Вы заметите, что Divi был добавлен на вашу боковую панель. Наведите на него курсор и нажмите Theme Builder , чтобы запустить его.
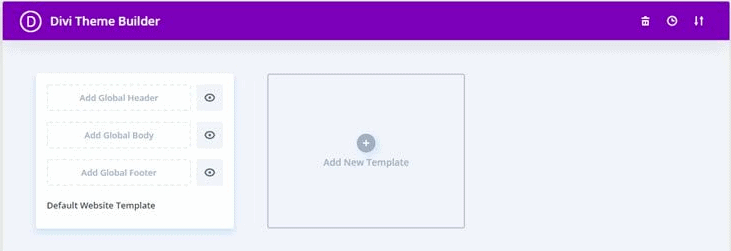
Теперь давайте познакомимся с Theme Builder. Theme Builder позволяет создавать шаблоны для каждой страницы вашего сайта. Каждая страница делится на три части: заголовок, тело и нижний колонтитул. Вы заметите, что раздел «Шаблон веб-сайта по умолчанию» в левом верхнем углу состоит из тех же трех частей. Вы можете настроить каждый из этих разделов с помощью Visual Builder. Просто нажмите, и вы будете перенаправлены в Visual Builder.
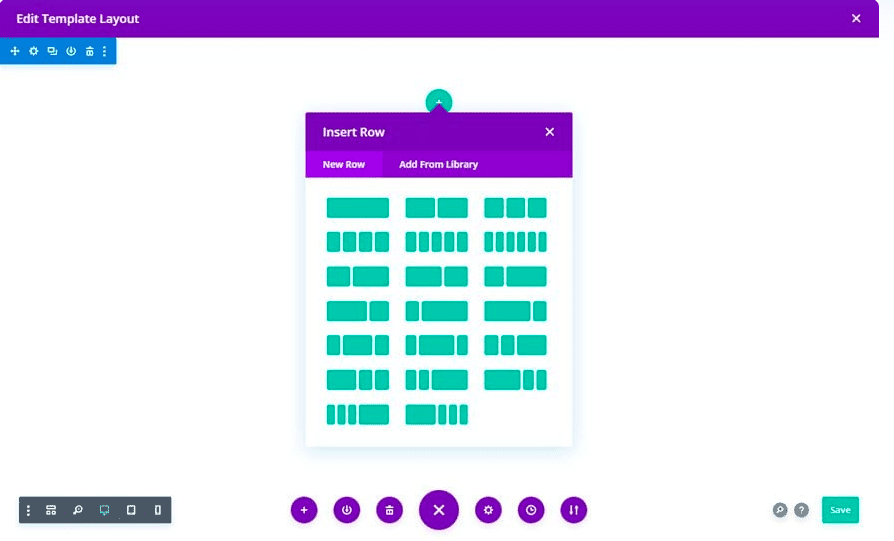
Visual Builder — это пространство, в котором вы можете в реальном времени редактировать свою страницу или шаблон, добавляя элементы и настраивая их. Вы также можете предварительно просмотреть и сохранить страницу, прежде чем опубликовать ее. Есть несколько замечаний по Visual Builder:
- Шаблон редактируется в строках и столбцах. Добавьте строку с помощью + вверху и выберите количество столбцов. Мы рекомендуем вам ограничить количество столбцов до 2 или 3 в строке.
- Модуль — это виджет или элемент, который можно добавить в столбец. Некоторые часто используемые модули представляют собой текстовые поля или изображения. В столбец подряд может входить только один модуль. Соответственно выберите количество столбцов в строке.

- Выбрав модуль, вы можете увидеть его настройки на боковой панели. Например, с помощью текстового модуля вы можете изменить шрифт, цвет, размер, выравнивание и многое другое.
Как только вы познакомитесь с Visual Builder, вы можете приступить к разработке своих страниц.
Мы рекомендуем вам поиграть с Theme Builder, чтобы ознакомиться с тем, где что находится и как это работает. Попробуйте перетащить несколько модулей, чтобы увидеть, как они выглядят в макете, и проверьте все связанные настройки.
Настройте готовые макеты Divi
Самый простой способ создать страницу в первый раз — отредактировать готовый макет. Он предопределен, поэтому все основные элементы уже на месте. Все, что ему нужно, это несколько настроек. Этот раздел посвящен доступу к библиотеке Divi и использованию готовых макетов Divi.
Полный макет страницы
Первое, что вам нужно сделать, это создать новую страницу, а затем получить доступ к библиотеке макетов из Theme Builder. Как только вы это сделаете, вы можете настроить параметры.
- Добавление новой страницы . Создайте новую страницу, нажав « Страницы » на боковой панели и « Добавить новую ». Затем назовите страницу как-нибудь подходящим образом, например, «Домой».
- Редактирование с помощью конструктора тем Divi: нажмите « Использовать конструктор тем Divi». Это предложит вам сделать выбор между созданием макета с нуля или использованием готового шаблона. Затем вы можете нажать « Обзор макетов» и получить доступ к библиотеке.
- Выберите шаблон : просмотрите все дизайны и выберите тот, который лучше всего соответствует вашим требованиям. Отфильтруйте макеты по категориям, чтобы было проще найти то, что вам подходит. Нажмите « Просмотреть демо» , чтобы увидеть предварительный просмотр, а затем нажмите « Использовать этот макет». Это загрузит макет на вашу страницу в Visual Builder.
- Настройте страницу: теперь вы можете заменить текст, изображения и другие элементы тем, что требуется вашей странице.
Вот несколько отличных вариантов шаблонов для самых популярных страниц:
- Домашняя страница: ознакомьтесь с Homepage 25+ Divi Layout Pack, чтобы найти отличные варианты шаблонов домашней страницы. Дизайн красивый и минималистичный с очень современными шрифтами и макетами.
- Страница «О нас»: пакет раздела «О нас» Divi содержит все необходимое для страницы «О нас», например изображение, текст и ссылки в социальных сетях. Это отличный способ добавить важную информацию о себе в привлекательной форме.
- Страница контактов: этот бесплатный пакет макетов страниц контактов Divi включает 5 потрясающих контактных форм, которые вам обязательно понравятся. Формы больше не должны быть скучными.
- Шаблоны блогов. Этот классический шаблон макета блога от Divi Cake — это все, что вам нужно на странице блога. Он также поставляется с быстрой установкой и отличной поддержкой, поэтому вы можете создать свою страницу блога за считанные минуты.
Готовый шаблон заголовка, нижнего колонтитула или основного текста
Этот метод позволяет создавать красивые страницы всего за несколько минут. Это самый быстрый и эффективный метод. Но есть множество вариантов настройки, которые вы еще не разблокировали. Итак, давайте начнем с основ: использование готового шаблона только для частей вашей страницы.
Этот метод позволяет вам создать страницу, как если бы вы собирали головоломку: по частям. Вот шаги для этого:
- Добавьте новый шаблон. Нажмите Divi на боковой панели, а затем нажмите Theme Builder . Затем вы можете щелкнуть Верхний колонтитул, Нижний колонтитул или Основная часть в разделе «По умолчанию». Это создаст шаблоны, которые можно использовать на всем сайте, и это особенно полезно для шаблонов верхнего и нижнего колонтитула. Нажмите « Создать с нуля », и откроется Visual Builder, в котором вы сможете загрузить новый шаблон.
- Откройте библиотеку шаблонов: внизу страницы вы увидите три фиолетовые точки. Нажмите на нее, а затем нажмите знак +. Это кнопка «Загрузить из библиотеки», которая позволяет получить доступ к библиотеке шаблонов.
- Выберите шаблон. Выберите идеальный шаблон и нажмите «Использовать этот макет» . Это загрузит его в Visual Builder.
- Настройте шаблон: затем вы можете настроить размер, цвет, шрифты или заменить изображения и т. д., используя настройки модуля на боковой панели.
Тот же метод можно использовать для сохраненных шаблонов. Вы также можете открыть существующую страницу в Visual Builder и заменить существующее содержимое новым шаблоном. Для этого нажмите кнопку « Загрузить из библиотеки », выберите шаблон и выберите « Заменить существующий контент перед его загрузкой».
Количество опций в библиотеке шаблонов может быть ошеломляющим. Итак, давайте на секунду поговорим о том, как выбрать один из них.
Как выбрать готовый шаблон?
При выборе готового шаблона необходимо учитывать такие вещи, как стоимость, безопасность, поддержка и эстетика. С Divi позаботятся о первых трех. У них замечательная команда поддержки по любым вопросам. Они постоянно работают над улучшением своего продукта, и вы уже приняли во внимание стоимость, если находитесь на этом этапе. Это означает, что самое большое внимание уделяется эстетике.
Разработчики Divi постоянно делают шаблоны для самых разных сайтов. Вы заметите, что в библиотеке есть множество пакетов макетов и макетов. Пакеты макетов содержат параметры верхнего, основного и нижнего колонтитула, которые соответствуют одной и той же эстетике. Ищите те, которые подходят вашему бренду и поэтому требуют наименьшего количества настроек. Вы также можете найти отдельные шаблоны для верхних и нижних колонтитулов и различные типы макетов основного текста.
В библиотеке вы можете просмотреть все 250+ шаблонов или выбрать один, используя фильтры на боковой панели. Каждый шаблон попадает в категорию, соответствующую определенной эстетике.
Создавайте свои глобальные элементы с помощью Divi Theme Builder
После того, как вы поработаете с готовым шаблоном, вы поймете, как все работает с Divi Theme Builder. Когда вы станете более опытным, вы обнаружите, что любой готовый шаблон имеет ограничения. Итак, теперь мы поговорим о том, как создавать собственные шаблоны с нуля.
Создать глобальный заголовок
Заголовок сайта обычно первое, что видит посетитель. Обычно он имеет навигационное меню и брендинг сайта. Это важная часть вашего сайта, поэтому полезно потратить некоторое время на его настройку, чтобы она идеально подходила для вашего бренда.
В этом разделе мы познакомим вас с процессом создания глобального заголовка. Глобальный заголовок применяется ко всему сайту, а это значит, что он будет на каждой странице. Мы будем использовать модуль меню для его разработки.
- Откройте редактор: нажмите « Добавить глобальный заголовок» и нажмите « Создать глобальный заголовок». Нажмите « Создать с нуля» , чтобы открыть редактор.

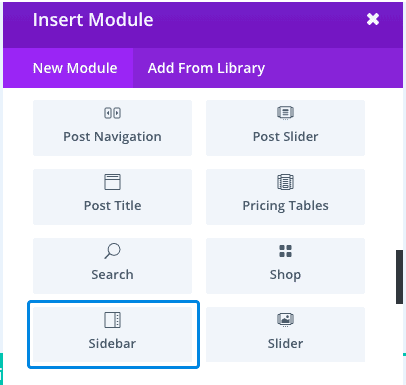
- Добавьте меню: Сначала добавьте строку. Затем найдите модуль меню и выберите его. Это уникальный модуль, доступный специально для шаблонов заголовков.
- Настройка параметров меню : в настройках меню вы можете выбрать содержание и внешний вид меню.
- На вкладке контента вы можете добавить свой логотип и выбрать, какое меню использовать. Есть также флажки, чтобы вы могли показать свою корзину и значки поиска.
- Вкладка «Дизайн» позволяет настроить внешний вид меню. Вы можете выбрать выравнивание меню и направление выпадающего меню в разделе макета. Вы также можете изменить другие вещи, такие как шрифт и размер текста меню или размер логотипа.
- Исправление меню: по умолчанию заголовок не фиксируется. Это означает, что он исчезнет при прокрутке. Итак, перейдите к представлению каркаса в нижней части боковой панели. Выберите значок настроек раздела (значок шестеренки вверху слева) для вашего меню. На вкладке «Дополнительно» перейдите в раздел «Пользовательский CSS». Фрагмент кода нужно будет отредактировать, чтобы сказать следующее:
положение: фиксированное;
ширина: 100%
верх: 0p
Это удерживает его на полной ширине и без пробелов между верхней частью окна браузера и заголовком.
- Увеличьте Z-индекс видимости: рекомендуется увеличить Z-индекс видимости. Поднимитесь как можно выше. Это гарантирует, что ваше меню всегда будет на виду. Индекс z в CSS определяет положение элемента. Чем выше индекс, тем выше он в порядке того, что видно. Например, если Z-индекс вашего заголовка выше, чем у вашего сообщения в блоге, если они перекрываются, заголовок скроет сообщение в блоге.
- Сохранение шаблона. В нижней части боковой панели нажмите « Сохранить », чтобы не потерять шаблон. После этого вы можете выйти из редактора. Вернувшись в интерфейс, обязательно снова сохраните изменения. Теперь ваш глобальный заголовок готов.
Глобальный заголовок — это заголовок для всего сайта. Если вам нужен собственный заголовок для каждой страницы, щелкните значок гамбургера рядом с глобальным заголовком и нажмите « Отключить глобальный». Затем вы можете создавать собственные заголовки для каждой страницы. У вас могут быть собственные заголовки только для некоторых страниц и глобальные заголовки для других. Ваш сайт может быть полностью персонализированным.
Создайте глобальный нижний колонтитул
Следующее, что вам понадобится, это нижний колонтитул. Нижний колонтитул — отличное место для контактной информации, ссылок на популярные статьи, значков социальных сетей и так далее. Это все, что вы хотите на своем сайте, но не вписывается в основную навигацию.
- Создайте новый шаблон. Вернитесь в интерфейс Theme Builder, нажмите «Добавить нижний колонтитул » и нажмите « Создать с нуля ». Это откроет пустой холст в редакторе Divi.
- Добавить контент: здесь вы добавляете такие вещи, как контактная информация, адрес и другие данные. Вы также можете использовать модуль Social Media Follow для добавления значков социальных сетей. Отредактируйте содержимое на боковой панели настроек модуля.
- Добавьте ссылки на другие страницы. Рекомендуем также составить список важных страниц, таких как страница «О нас» и популярные статьи. Вы можете использовать текстовый модуль, чтобы добавить текст и гиперссылку на страницу в настройках вашего модуля. Нажмите Сохранить , когда закончите.
Следует ли вам создать глобальную структуру для вашего сайта?
В большинстве случаев вам не нужен глобальный текст, потому что каждая страница обычно имеет собственный макет и тип содержимого. Но если вы это сделаете, вы можете нажать Глобальное тело и создать шаблон тела. Если вы хотите создать новый шаблон, нажмите « Добавить новый шаблон » и выберите, какие страницы должны содержать шаблон.

Создавайте и настраивайте шаблоны тела с помощью Divi Theme Builder.
Разобравшись с верхним и нижним колонтитулами, давайте посмотрим на тело. Тело будет варьироваться в зависимости от типа страницы. Мы рассмотрели некоторые из наиболее распространенных страниц, и вот учебные пособия:
Шаблоны блогов
Divi имеет потрясающий динамический контент и модули пост-контента, которые упрощают создание страницы блога. Модуль — это заполнитель для фактического контента. Таким образом, хотя в вашем шаблоне может быть какой-то стандартный текст и изображения, ваша живая страница блога будет зависеть от того, что вы добавите для этого конкретного сообщения в блоге.
- Добавление нового шаблона. Нажмите « Добавить новый шаблон » и выберите « Все сообщения блога» во всплывающем окне. Щелкните Создать шаблон .
- Добавление строки. Нажмите + вверху и выберите строку с соответствующим количеством столбцов.

- Добавьте модули: вот несколько примеров того, какие модули вы можете использовать для создания шаблона страницы блога.
- Опубликовать контент
- Заголовок поста
- Популярные изображения
- Опубликовать изображение профиля автора
- Автор сообщения
- Дата публикации поста
- Настройте модуль : выберите модуль, который хотите настроить, и используйте настройки справа, чтобы изменить его размер, цвет или шрифт. Сохраните шаблон, как только закончите.
Существуют и другие модули, такие как категории сообщений и комментарии к сообщениям, которые вы также можете добавить в разные разделы страницы.
Советы по созданию отличного шаблона блога
- Используйте легко читаемые шрифты для заголовка, заголовков и, конечно же, контента.
- Выберите, включить или опустить имя автора и фотографию
- Категории облегчают поиск постов и обеспечивают отличный пользовательский опыт.
- Укажите дату публикации
Шаблоны продуктов
Этот раздел предназначен специально для тех из вас, у кого есть сайты WooCommerce. В Divi есть модули WooCommerce, которые позволяют создавать собственные шаблоны для страниц электронной коммерции. Страница продукта — это страница, которую видит ваш клиент, когда он нажимает на определенный продукт, чтобы узнать о нем больше.
- Создание нового шаблона. Нажмите « Добавить новый шаблон » и выберите « Все страницы продукта » в появившемся всплывающем окне. Щелкните Создать шаблон.
- Отключить глобальное тело . Если у вас есть шаблон глобального тела, отключите его, щелкнув значок гамбургера рядом с ним и выбрав Отключить глобально . Это делает его настраиваемым шаблоном.
- Добавить строку : как мы упоминали ранее, редактор работает в строках. Поэтому выберите тип строки в зависимости от того, что вы ищете. Это определит, куда пойдет каждый модуль.
- Используйте модули Woo: Появляющаяся страница представляет собой пустой холст, поэтому вы можете использовать следующие модули для создания страницы:
- Ву изображения
- Ву Название
- Ву Прайс
- Ву Описание
- Ву В корзину
- Ву Рейтинг
- Ву Обзор
- Сопутствующие товары WooCommerce
Есть и другие модули, которые вы можете включить, например Woo Breadcrumbs . Это позволяет покупателю отслеживать, в какой категории находится товар. Вы можете использовать другие графические и текстовые модули, чтобы завершить внешний вид сайта.
- Настройте модули: поэкспериментируйте с размером, цветами, шрифтами и позициями, чтобы создать страницу продукта, которую вы хотите. Сохраните страницу, как только закончите.
Советы по созданию отличного шаблона страницы продукта
- Должны быть указаны название товара, категория, описание и цена.
- Демонстрация рейтингов и отзывов клиентов
- Должна быть кнопка «Добавить в корзину» или возможность купить прямо сейчас
- Может включать кнопку списка желаний, которая позволяет покупателям добавить товар в избранное в следующий раз.
- Может иметь раздел «Сопутствующие товары»
Шаблон страницы категории
Страница категории дает вашему клиенту или читателю возможность оптимизировать контент, который они хотят видеть на вашем сайте. Все, что им интересно, находится в одном месте — будь то блог определенного жанра или обувь. Вот как это сделать:
- Создайте пустой шаблон: нажмите « Добавить новый шаблон » и выберите «Категории записей» в появившемся всплывающем окне. Нажмите «Создать шаблон» , когда закончите.
- Добавление строки. Нажмите + вверху и выберите количество столбцов, которые вы хотите добавить в строку.
- Добавить модули : это модули, которые вам понадобятся для создания страницы категорий:
- Блог: этот модуль поставляется со встроенной функцией «Сообщения для текущей страницы» для автоматического отображения сообщений для этой категории.
- Post Slider: создает динамический слайдер, который улучшает взаимодействие с пользователем.
- Текст: добавьте текстовый модуль и измените настройки, чтобы сделать его типом заголовка поста/архива для динамического контента. Это означает, что заголовок будет взят прямо из поста. Вы можете сделать это, перейдя к настройкам текста и щелкнув значок динамического содержимого в разделе «Тело». Затем нажмите Заголовок публикации/архива.
- Настройте параметры модуля: вы можете поиграть с размером изображений или цветом текста и шрифтом. Вы также можете изменить позиции. Сохраните, как только закончите.
Советы по созданию отличного шаблона страницы категории
- Требует, чтобы вы заранее создали категории для своих сообщений или продуктов.
- Может сосредоточиться на самом популярном посте или продукте в категории.
- Имейте краткие сведения о продукте или посте в блоге
Шаблон страницы с ошибкой 404
Страница ошибки 404 означает, что сервер не может найти запрошенную страницу на вашем сайте. Хотя это плохой опыт для посетителя сайта, многие сайты используют пользовательскую страницу 404, чтобы направить посетителя в правильном направлении и изменить опыт на положительный.
- Добавить новый шаблон. В интерфейсе конструктора тем Divi нажмите « Добавить новый шаблон ». Затем включите в появившееся всплывающее окно только страницу с ошибкой 404. Щелкните Создать шаблон . Это создаст новый шаблон страницы с верхним, нижним колонтитулом и телом.
- Удалить глобальные шаблоны основного текста . Если у вас настроен глобальный шаблон основного текста, отключите его, чтобы вы могли создать собственный.
- Скрыть нижний колонтитул и верхний колонтитул. Страница с ошибкой 404 не нуждается в верхнем или нижнем колонтитуле. Щелкните значок глаза и скройте их.
- Отредактируйте пользовательский текст . Откройте шаблон пользовательского текста и добавьте вариант следующего текста:
404
Страница не найдена
- Проявите творческий подход: вы можете добавлять забавные изображения или рисунки. Или измените текст, чтобы он был немного забавным. Варианты бесконечны.
Советы по созданию отличной страницы с ошибкой 404
- Верхний и нижний колонтитулы являются необязательными элементами.
- На странице должно быть указано, что это ошибка 404.
- Он также должен объяснить, что означает ошибка
- Хорошо указать следующие шаги, которые должен предпринять посетитель, например, обратиться в службу поддержки или вернуться на домашнюю страницу.
Как управлять вашими пользовательскими шаблонами в Divi Theme Builder
Конструктор тем Divi был разработан, чтобы упростить процесс разработки вашего сайта. Создание или даже настройка готовых шаблонов — отличный способ оптимизировать процесс. Вы можете повторно использовать шаблоны на разных страницах, не создавая их каждый раз с нуля.
Следующим шагом к эффективному использованию шаблонов является управление ими.
Вот несколько способов, которыми вы можете управлять ими из интерфейса Divi Theme Builder:
- Скрытие и отображение шаблонов на вашем сайте: при использовании интерфейса вы заметите, что рядом с каждым из них есть значок глаза. Это скрывает или показывает шаблон. Это упрощает редактирование страниц.
- Включение или исключение шаблона из страниц. Наведите указатель мыши на шаблон страницы, и вы увидите всплывающий значок шестеренки. Нажмите, чтобы выбрать, на каких страницах включить или исключить шаблоны. Следует отметить, что параметры исключения переопределяют параметры включения. Таким образом, если вы случайно включили и исключили одну и ту же страницу, она останется исключенной.

- Переименовать шаблон: В нижней части раздела шаблона страницы вы увидите имя. Он либо называется по умолчанию, либо определяется страницами, на которые он включен. Например, если вы установили шаблон для своей домашней страницы и страницы продукта, он будет называться либо домашней страницей, либо страницей продукта. Щелкните имя, чтобы изменить его.
- Дублированный шаблон: в левом верхнем углу вы увидите два перекрывающихся прямоугольника. Это позволяет дублировать весь шаблон страницы: верхний, основной и нижний колонтитулы.
- Шаблон экспорта: рядом со значком дубликата находится значок экспорта. Щелкните здесь, чтобы экспортировать шаблон страницы. Это полезно, если вы хотите продублировать эти дизайны на другом сайте. При выборе имени появится всплывающее окно.
- Импорт шаблона. Вы можете импортировать шаблон с помощью значка переносимости в правом верхнем углу. Нажмите « Импорт» , а затем добавьте файл.
- Отключить шаблон: если вы щелкнете значок гамбургера, кроме значка экспорта, вы откроете некоторые параметры. Вы можете не только дублировать и снова экспортировать, но и отключить этот конкретный шаблон.
- Дублирование макетов верхнего, основного или нижнего колонтитула. Если вы хотите использовать собственный шаблон, который вы уже создали для новой страницы, вы можете перетащить его на новую страницу.
Особенности Divi и его конструктора тем
Подписка Elegant Themes включает в себя множество вещей, которые вы должны учитывать, говоря о том, подходит ли вам Divi Theme Builder.
- Стоимость: у Elegant Themes есть два варианта подписки: годовая за 89 долларов и пожизненное предложение за 249 долларов. Подписка включает в себя тему Divi, Theme Builder, библиотеку макетов и дополнительную тему Extra. Он также содержит плагин Bloom Email Opt-In и плагин Monarch Social Sharing.
- Более 100 предварительно разработанных шаблонов. На ваш выбор предоставляется обширная библиотека шаблонов. Они также полностью настраиваемые и отзывчивые. Дизайн сайта никогда не был проще.
- Простота использования: Divi предназначен для создания красивых сайтов без программирования. Каждый аспект дизайна вашего сайта также настраивается, поэтому вы полностью контролируете свой сайт. Настройка одного из множества готовых шаблонов займет всего несколько минут.
- Удобство для разработчиков: хотя Divi не требует кодирования, вы можете добавить код для дальнейшей настройки.
- Импорт и экспорт: вы можете быстро импортировать или экспортировать дизайн на другие сайты и обратно. Это отлично подходит для людей, управляющих несколькими веб-сайтами.
- Удобен для WooCommerce: Theme Builder имеет широкий спектр модулей WooCommerce для таких элементов, как добавление в корзину, цена, рейтинги и обзоры. Прочтите эту статью от Elegant Themes для получения дополнительной информации.
- Отлично подходит для агентств: подписка Divi позволяет использовать ее для неограниченного количества сайтов. Так что это отличное решение для тех из вас, кто управляет множеством сайтов в агентстве.
Плюсы и минусы конструктора тем Divi
Теперь вы понимаете особенности. Использование темы Divi имеет множество преимуществ. Но каковы некоторые из плюсов и минусов?
| Плюсы | Минусы |
| Редактирование в реальном времени | Медленная загрузка тяжелых видео |
| Интуитивно понятный интерфейс | Много шорткодов |
| Полностью адаптивные шаблоны | Нет бесплатной версии |
| Отличная поддержка | Нет всплывающего окна |
| 30-дневная гарантия возврата денег | Медленное редактирование больших страниц |
| Регулярно обновляется |
Альтернативы Диви
Мы говорили о хорошем, плохом и уродливом Диви. Если вы не уверены в Divi, вот альтернативные конструкторы страниц, которые вы можете использовать:
- Elementor: Elementor — чрезвычайно популярный конструктор страниц. Он поставляется с бесплатной версией, а профессиональная лицензия дешевле, чем у Divi. Он невероятно прост в использовании и отлично работает с сайтами WooCommerce. У нас есть несколько статей о лучших темах и шаблонах для WooCommerce, а также руководства по использованию Elementor с WooCommerce.
- Beaver Builder : еще один очень популярный конструктор страниц, который гордится отличной командой поддержки, отличным программным обеспечением и полезным сообществом пользователей и разработчиков.
- SeedProd : это простой в использовании редактор с функцией перетаскивания, который также позволяет упростить редактирование страницы. Вы можете выбрать один из 4 планов подписки, начиная с 39 долларов США за самый базовый план.
Как правильно поддерживать свой сайт WordPress
Дизайн? Взят под опеку. Что дальше? Давайте поговорим о некоторых наших рекомендациях о том, что еще вам нужно для вашего сайта.
- BlogVault : это плагин для резервного копирования, который отдает предпочтение простоте использования. Это упрощает резервное копирование или восстановление вашего сайта. BlogVault также имеет внешнее хранилище, отдельную панель управления и ежедневно выполняет автоматическое резервное копирование. Это лучшее решение для резервного копирования WordPress на рынке.
- MalCare : нет ничего хуже, чем потерять ваш сайт из-за атаки вредоносного ПО. Вот почему мы рекомендуем использовать плагин безопасности, такой как MalCare. MalCare ежедневно сканирует ваш сайт, очищает его всего за несколько кликов и защищает ваш сайт с помощью расширенного брандмауэра WordPress.
- Google Analytics : ключ к получению хорошего трафика — умилостивить владыку Интернета: Google. Частью этого режима является понимание вашей аудитории и ее потребностей. Интеграция вашего сайта с Google Analytics — это хороший способ получить информацию о вашей аудитории и узнать, что работает.
Последние мысли
Divi Theme Builder — это мощный инструмент для создания веб-сайтов, который вам нужен. Он содержит замечательные модули, которые невероятно упрощают создание сайта с нуля. Он также поставляется с кучей предварительно разработанных шаблонов, с которыми вам есть чем работать. Весь мир в ваших руках… если вы готовы платить за подписку.
Часто задаваемые вопросы
Что лучше: Элементор или Диви?
Elementor лучше, потому что у него гораздо больше готовых шаблонов и ресурсов, он дешевле и имеет бесплатную версию. У нас есть статья, сравнивающая эти два, которые вы можете проверить,
Какие есть альтернативы Divi?
Elementor, SeedProd и Beaver — некоторые альтернативы конструктору страниц, такому как Divi. Elementor — самая популярная из этих альтернатив с обширной библиотекой шаблонов и простым в использовании компоновщиком страниц.
Что делает конструктор тем Divi?
Divi Theme Builder позволяет создавать шаблоны для различных типов элементов сайта. Вы можете создавать шаблоны для страниц (например, для блогов или продуктов) и для разделов (например, для верхнего и нижнего колонтитула). Вы создаете строительные блоки, из которых состоит весь ваш сайт.
Как использовать конструктор тем Divi?
После установки Divi наведите указатель мыши на него на боковой панели и нажмите «Создание тем». Затем вы можете выбрать нужный тип шаблона и либо создать его с нуля, либо использовать один из предварительно разработанных шаблонов.
В чем разница между темой Divi и конструктором тем Divi?
Тема Divi похожа на любую другую тему WordPress. Вы устанавливаете и активируете его для готового дизайна сайта. Divi Theme Builder — это дополнительный пакет, который позволяет создавать или настраивать шаблоны для разных страниц и разделов. С помощью Theme Builder вы можете создать уникальный дизайн и опыт для своего сайта.
