Как использовать конструктор сайтов Divi AI (Руководство)
Опубликовано: 2024-07-12Divi Quick Sites — одна из самых интересных последних версий, которая поможет вам значительно ускорить процесс создания веб-сайтов! Эта новая функция предоставляет вам два варианта: выбрать стартовый сайт Divi, чтобы запустить свой веб-сайт, или использовать конструктор сайтов Divi AI для создания всего веб-сайта AI с нуля. Оба являются отличными вариантами и предоставляют свои преимущества.
В этом посте мы обсудим конструктор сайтов Divi AI и покажем, как его использовать. Давайте займемся этим!
- 1 Что такое Divi AI: краткий обзор
- 1.1 Что может Divi AI?
- 2 Что такое быстрые сайты Divi?
- 2.1 Как работают быстрые сайты Divi
- 2.2 Чем отличаются быстрые сайты Divi?
- 3 Создание веб-сайта с помощью конструктора сайтов AI от Divi
- 3.1 Покупка и установка Divi
- 3.2 Создать новый сайт
- 3.3 Расскажите нам о своем веб-сайте
- 3.4 Подождите, пока создастся веб-сайт.
- 3.5 Обзор созданного веб-сайта
- 4. Измените свой веб-сайт, созданный искусственным интеллектом
- 4.1 Редактирование шаблонов
- 4.2 Редактирование страниц
- 4.3 Редактирование глобальных пресетов
- 4.4 Настройка глобальных цветов и шрифтов
- 5. Быстрая установка готового стартового сайта без искусственного интеллекта
- 5.1 Юридическая фирма
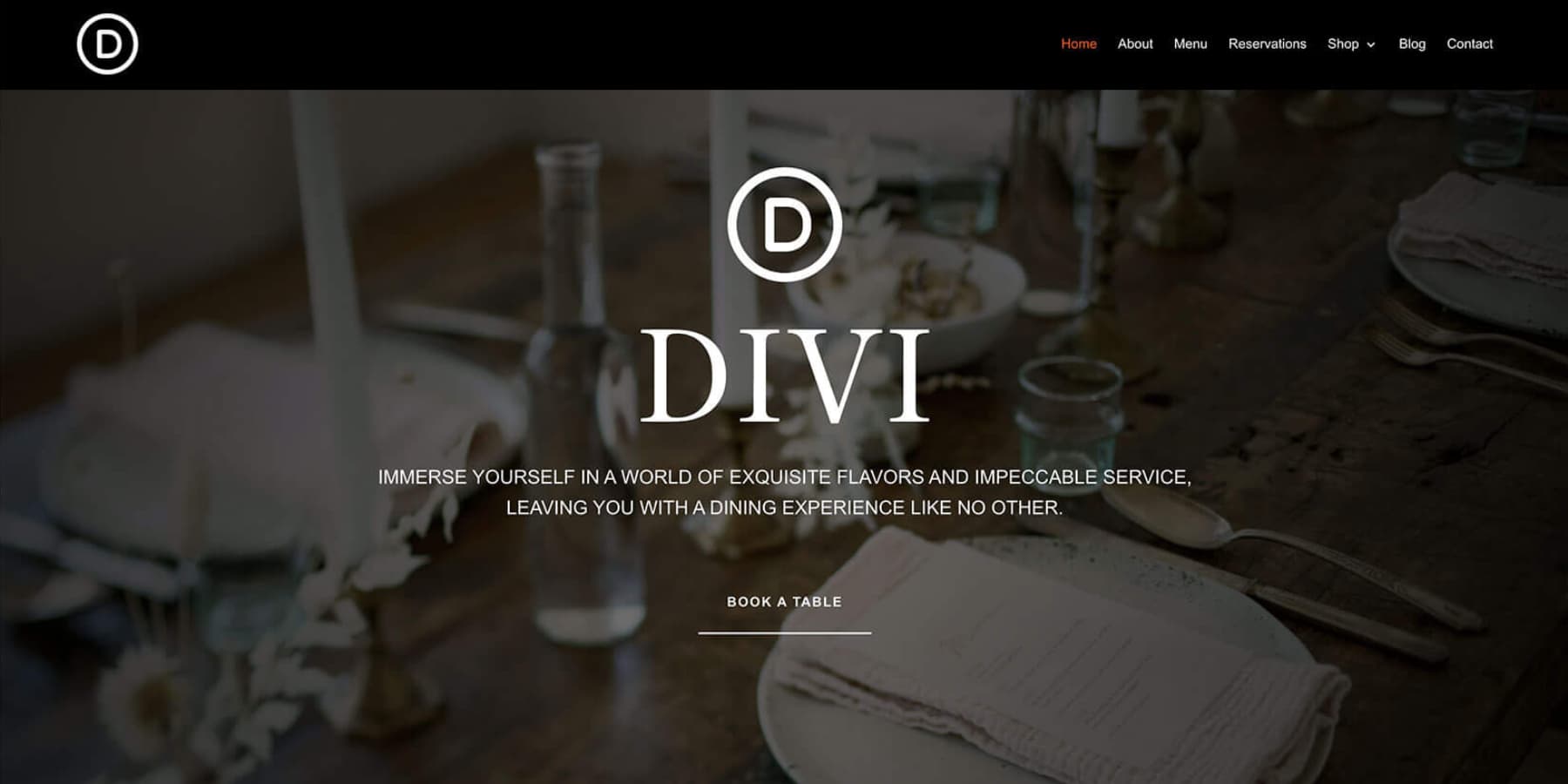
- 5.2 Ресторан
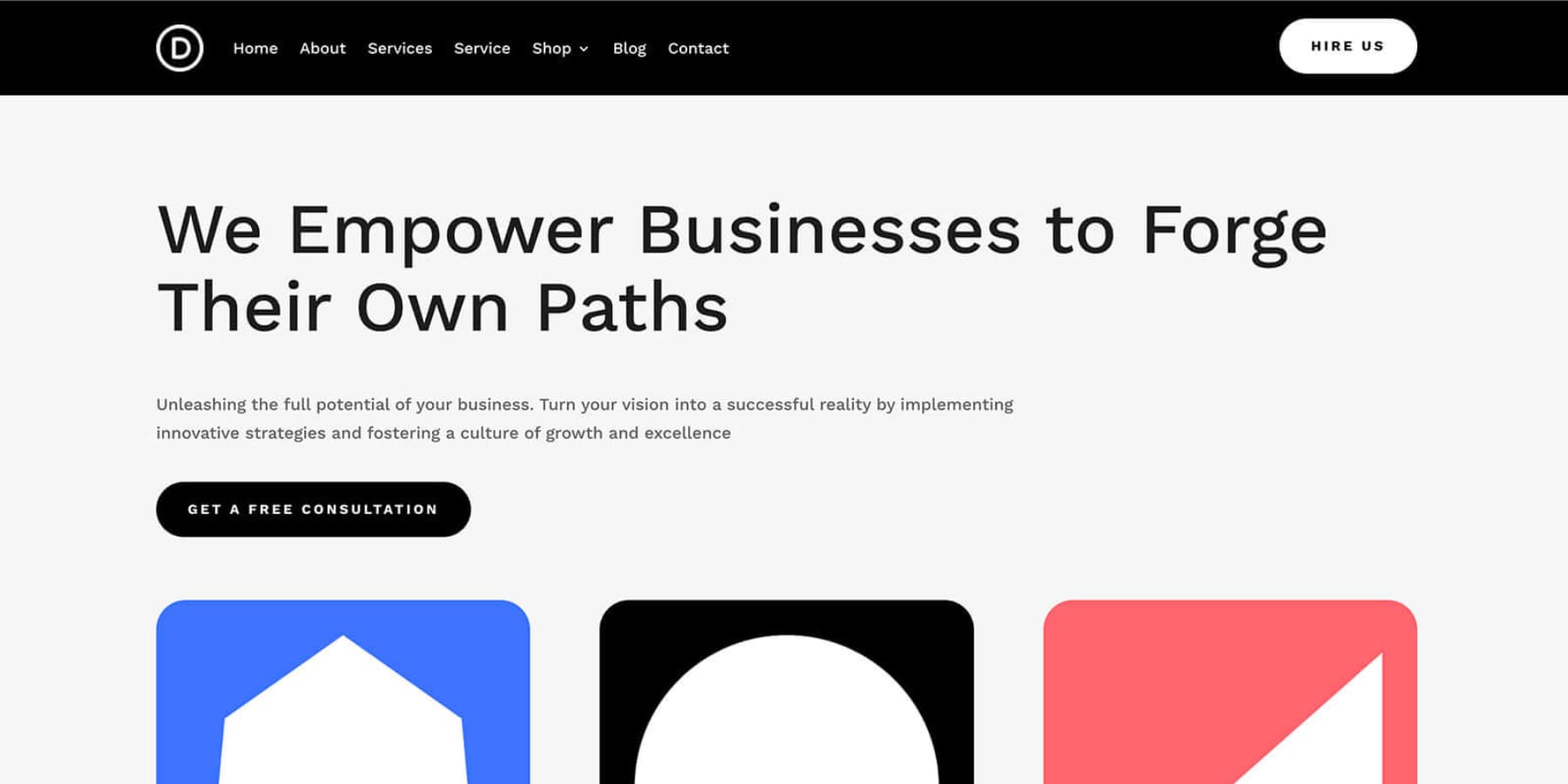
- 5.3 Консультант
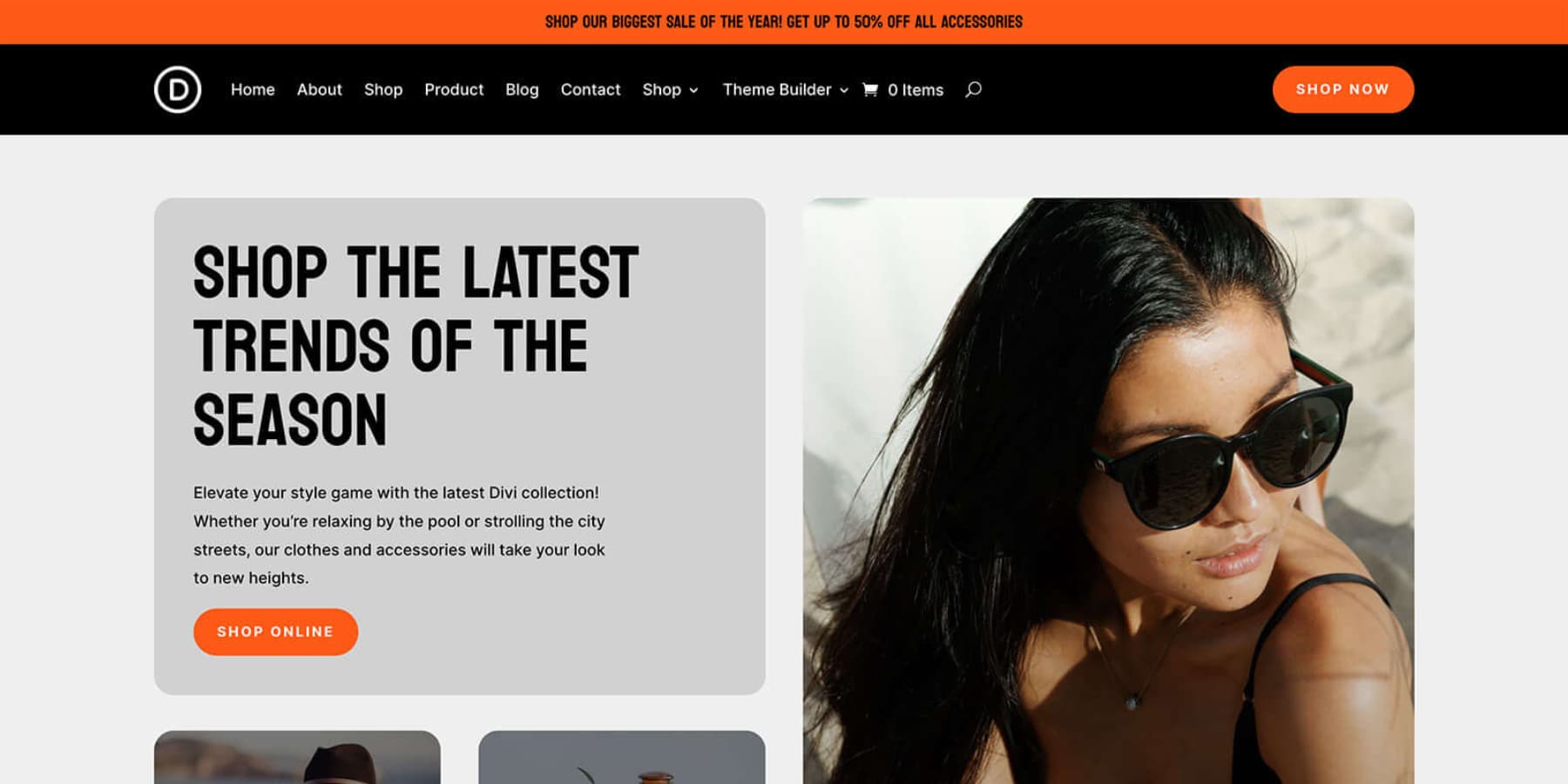
- 5.4 Интернет-магазин
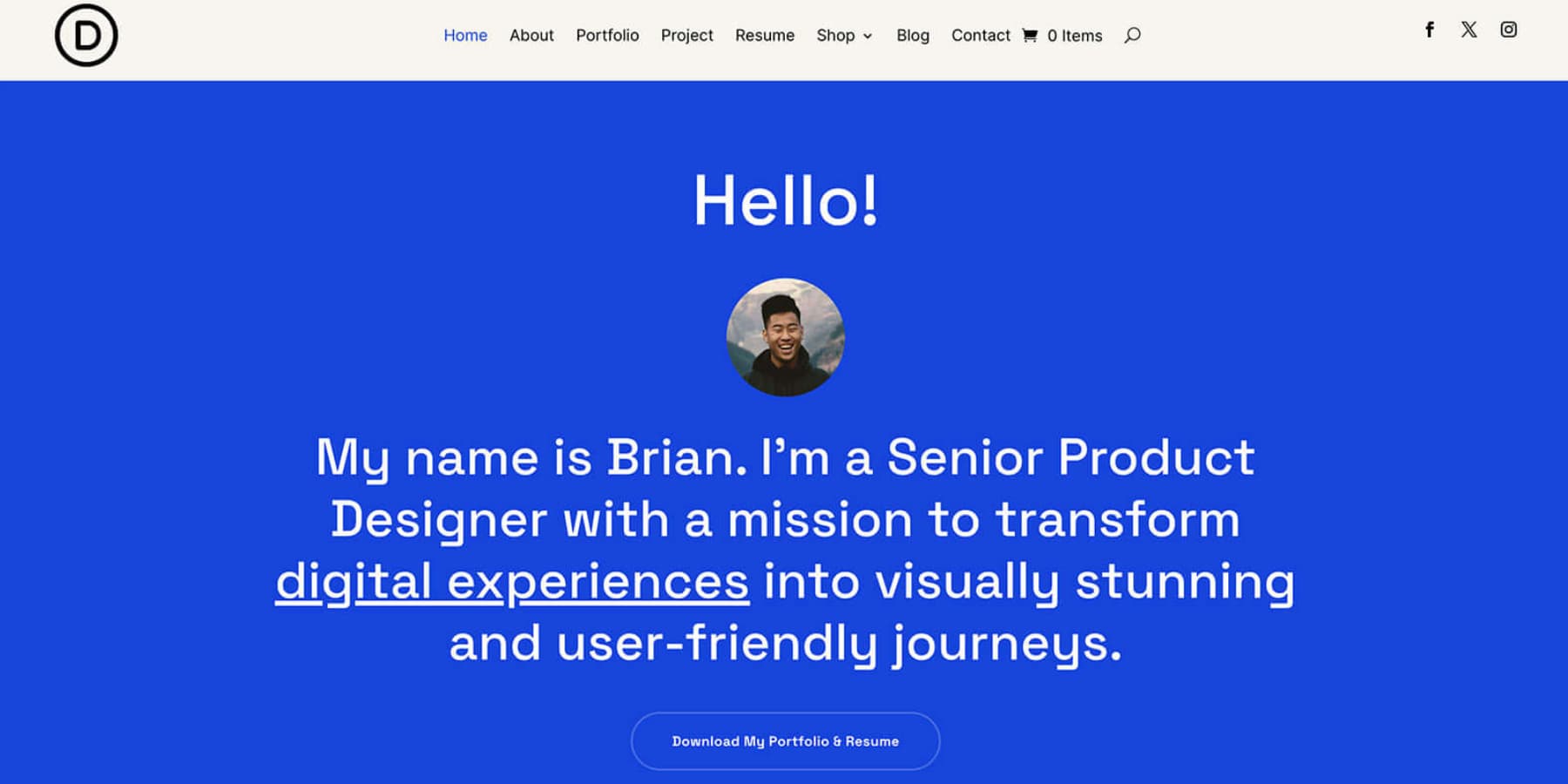
- 5.5 Портфолио
- 6 Подведение итогов
Что такое Divi AI: краткий обзор

Divi предлагает интегрированный инструмент искусственного интеллекта, который революционизирует ваш рабочий процесс веб-дизайна. Эта мощная функция позволяет создавать макеты, текст, изображения и код непосредственно в среде Divi, оптимизируя процесс создания контента.
Анализируя ваш существующий веб-сайт, Divi AI может создавать фирменный контент, включая сообщения в блогах, описания продуктов и заголовки. Эта бесшовная интеграция означает, что вы можете получать доступ к ресурсам, созданным ИИ, и добавлять их, не покидая холст.
Объединив удобство Divi AI с Visual Builder, Theme Builder и удобным интерфейсом Divi, вы найдете революционное решение для ваших потребностей в веб-дизайне и создании контента. Гармония между этими функциями создает мощный набор инструментов, который может значительно повысить вашу продуктивность и творческий подход к дизайну веб-сайтов.
Получите Диви + ИИ
Что может Divi AI?
Легко улучшите дизайн и контент вашего веб-сайта с помощью Divi AI. Этот мощный инструмент понимает контекст вашего сайта, позволяя быстро получать фирменные результаты. Создавайте макеты страниц, создавайте изображения на основе подсказок и быстро создавайте текст профессионального качества.
Хотите улучшить существующий контент? Быстрые действия у вас под рукой. Divi AI позволяет вам улучшить общее качество и привлекательность вашего сайта, от дизайна макета до редактирования изображений, улучшения текста и перевода. Divi AI с быстрыми сайтами теперь предлагает более расширенные функции, помогающие вам сэкономить больше вашего драгоценного времени. Давайте выясним, как это сделать.
Что такое быстрые сайты Divi?

Представьте себе, что всего за несколько минут вы можете создать полноценный веб-сайт, добавив информацию о своей компании и предпочтения. Последняя функция Divi AI, Divi Quick Sites, делает это возможным, предлагая два мощных варианта быстрого дизайна веб-сайтов WordPress.
Вы можете использовать возможности искусственного интеллекта для создания полностью настраиваемого сайта с уникальными макетами, контентом и дизайном, адаптированными к вашим потребностям. Альтернативно вы можете начать с одного из созданных вручную стартовых сайтов, профессионально разработанных командой дизайнеров Divi.
Если изображения, созданные ИИ, вам не по душе, не волнуйтесь. Divi Quick Sites позволяет легко интегрировать подлинные фотографии из Unsplash в ваш веб-сайт, созданный искусственным интеллектом. Наши готовые начальные сайты включают в себя бесплатные изображения, созданные собственными силами.
Такое сочетание создания веб-сайтов с помощью искусственного интеллекта и готовых стартовых сайтов дает вам беспрецедентную гибкость и скорость при запуске вашего сайта WordPress. Независимо от того, являетесь ли вы опытным веб-разработчиком или новичком в WordPress, Divi Quick Sites дает вам возможность воплотить свое видение в жизнь с минимальными затратами времени и усилий. Дни, потраченные на настройку базовой структуры веб-сайта, остались позади — добро пожаловать в будущее эффективного веб-дизайна!
Как работают быстрые сайты Divi
Divi Quick Sites может стать бесценным активом для улучшения рабочего процесса создания веб-сайтов. Этот мощный инструмент дополняет тему Divi, предлагая набор функций для улучшения вашего сайта. Вот разбивка некоторых аспектов, которые Divi Quick Sites предлагает:

Страницы
С Divi Quick Sites создавать страницы для вашего веб-сайта очень просто. Он генерирует полностью разработанные страницы, соответствующие потребностям вашего бизнеса, а это означает, что ваш веб-сайт будет выглядеть профессионально и находить отклик у вашей целевой аудитории.
Глобальные пресеты, шрифты, цвета
Одна из выдающихся особенностей Divi Quick Sites — это единая система дизайна всего вашего веб-сайта. Он устанавливает глобальные цвета, шрифты и стили макета и поддерживает визуальную согласованность всего вашего сайта при его создании, гарантируя, что любые изменения или дополнения будут гармонировать с общей эстетикой.
Хорошо написанный контент
Divi Quick Sites упрощает копирайтинг с помощью Divi AI. Вам просто нужно предоставить базовую информацию о вашем бизнесе, и ИИ создаст уникальный и релевантный контент для каждой страницы. Он анализирует ваш ввод, чтобы привести текст в соответствие с темой, тоном и целью вашего веб-сайта, обеспечивая целостное и профессиональное присутствие в Интернете.
Изображений
Divi Quick Sites использует Divi AI для создания контекстно-зависимых и релевантных изображений для вашего веб-сайта. Он также курирует богатую библиотеку изображений Unsplash с открытым исходным кодом, обеспечивая визуально привлекательный и привлекательный контент. Эта функция экономит ваше время и усилия, устраняя необходимость самостоятельного поиска изображений для вашего веб-сайта.
Шаблоны
Если дизайн с использованием искусственного интеллекта вам не по душе, вы можете выбрать один из широкого спектра созданных вручную стартовых шаблонов на сайтах Divi Quick Sites, каждый из которых содержит уникальные фотографии и иллюстрации. Выберите дизайн, соответствующий вашему видению бизнеса, введите основные детали, такие как название и логотип вашего веб-сайта, и позвольте системе сделать все остальное. Эти шаблоны, созданные командой дизайнеров Divi, позволяют вам создать профессионально разработанный веб-сайт за считанные минуты, упрощая процесс выбора и реализации привлекательного дизайна.
Возможности электронной коммерции
Divi Quick Sites упрощает настройку электронной коммерции, автоматически устанавливая и настраивая WooCommerce для тех, кто создает интернет-магазин. Он не только разрабатывает страницы вашего продукта, корзину и оформление заказа, но также стили, которые идеально сочетаются с вашим веб-сайтом, обеспечивая удобство покупок. Эта простая интеграция упрощает процесс создания веб-сайта электронной коммерции практически в кратчайшие сроки.
Что отличает быстрые сайты Divi?
Представьте себе, что у вас есть инструмент для веб-сайта, который сочетает в себе скорость искусственного интеллекта, надежные функции премиум-темы и адаптируемость WordPress. Это именно то, что вы получаете с Divi Quick Sites. Это не просто еще один генератор веб-сайтов с использованием искусственного интеллекта — это комплексное решение, выделяющееся на переполненном рынке.
С Divi AI вы не ограничены ограничениями на использование. Ваше творчество может свободно проявляться, поскольку вы создаете неограниченное количество текста и изображений по одной подписке. Эта свобода позволяет вам экспериментировать и доводить свой веб-сайт до совершенства, не беспокоясь о дополнительных расходах.
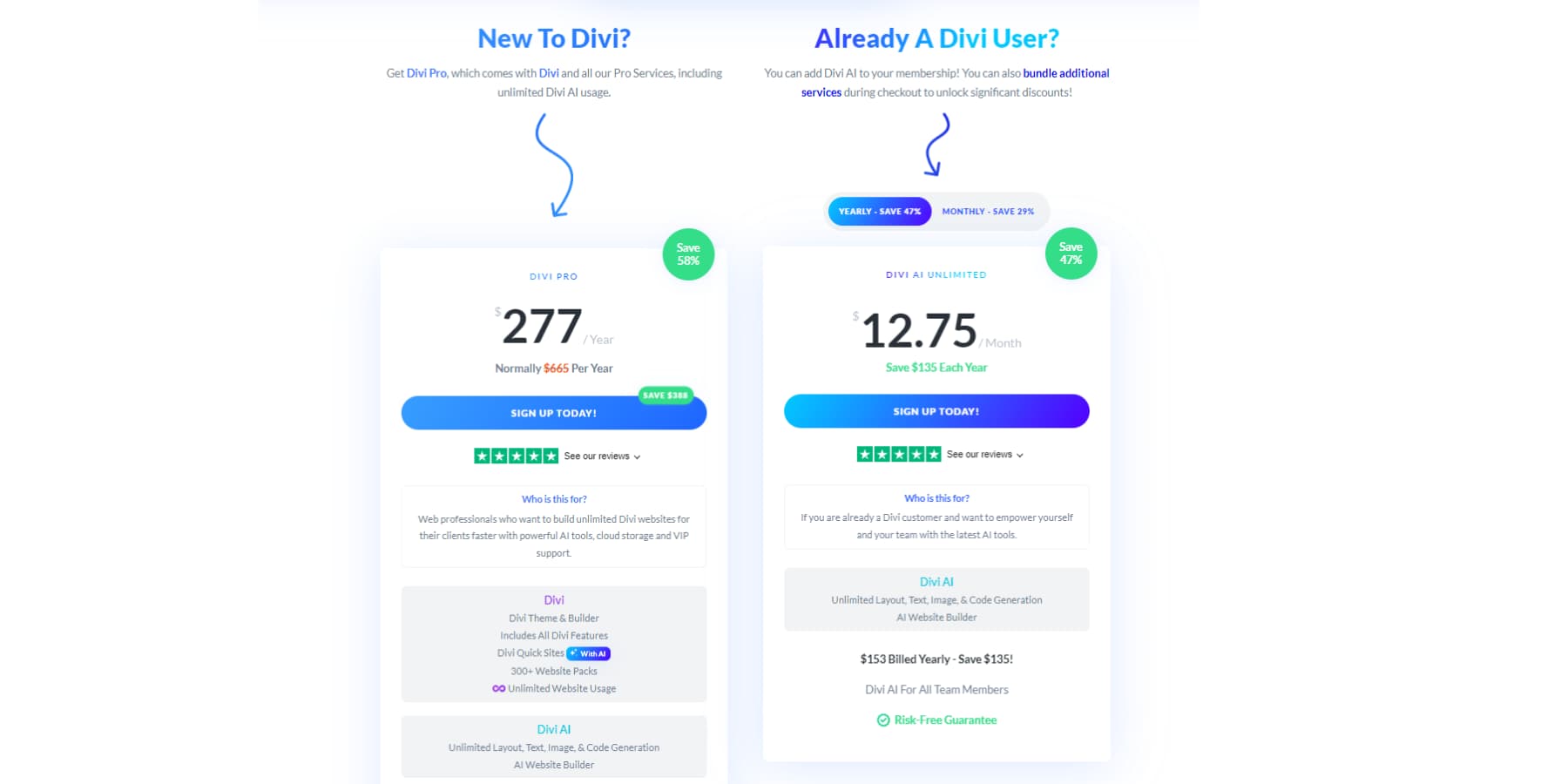
Еще одним важным преимуществом является доступность. Этот мощный конструктор веб-сайтов с искусственным интеллектом доступен всего за 12,45 долларов США в месяц . Если вы новичок в Divi, у вас есть еще лучшая возможность сэкономить с пакетом Divi Pro.
Получите быстрые сайты Divi
Создание веб-сайта с помощью конструктора сайтов AI от Divi
Теперь, когда мы изучили, что и почему используют Divi AI + Divi Quick Sites, давайте посмотрим, как мы можем начать работу с Divi Quick Sites.
Покупка и установка Divi
Прежде чем погрузиться в Divi AI и Divi Quick Sites, убедитесь, что у вас есть сайт WordPress. Если вы не знаете, с чего начать, прочтите это руководство или выберите хостинговую платформу, например SiteGround, которая решает технические вопросы.
Вы новичок в Диви? Вам понадобится членство для доступа к теме Divi и Divi AI. Нажмите кнопку ниже, а затем кнопку регистрации для неограниченного доступа.

Получите Диви + ИИ
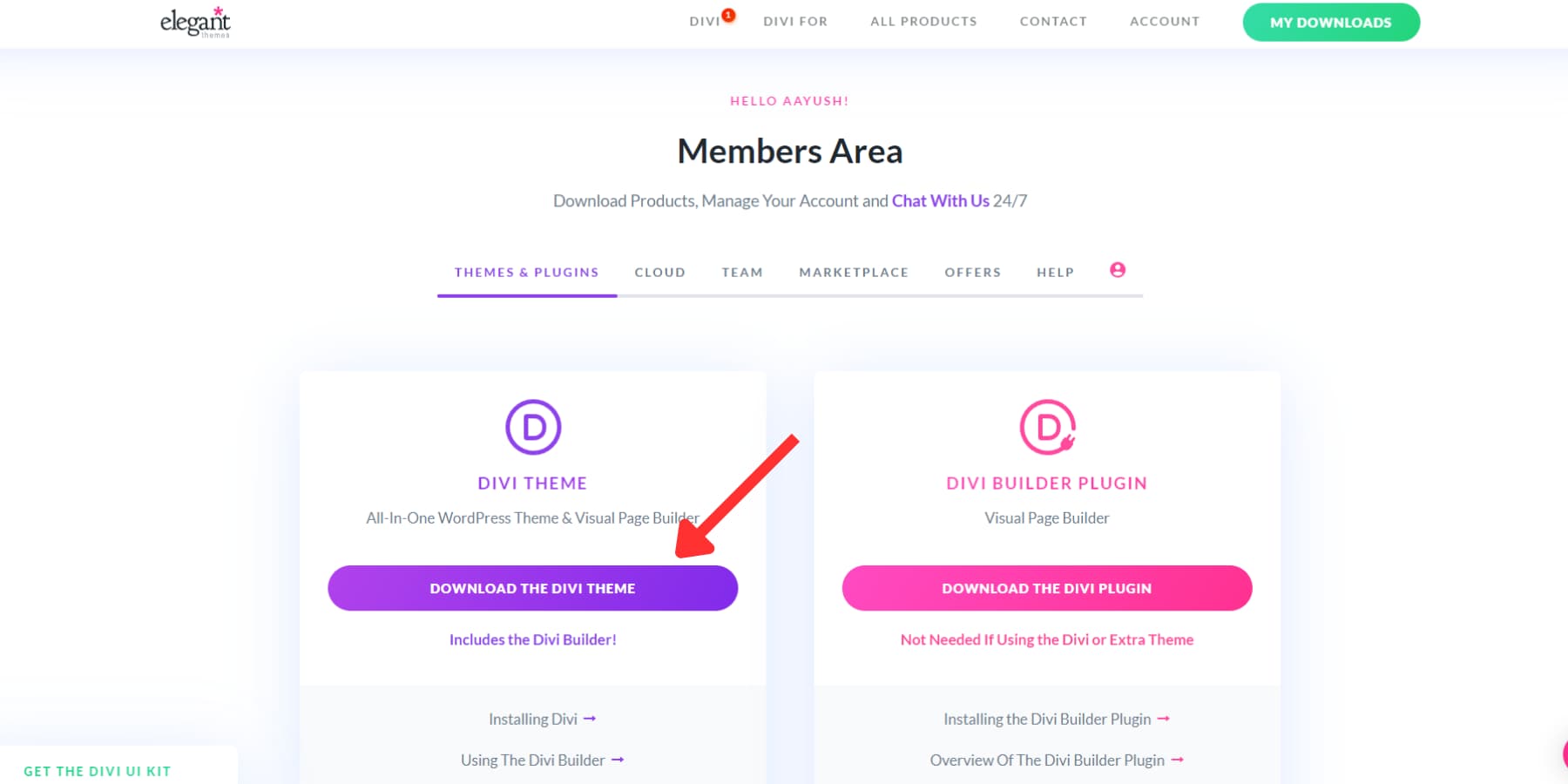
Затем установите тему Divi, загрузив ее из своего личного кабинета.

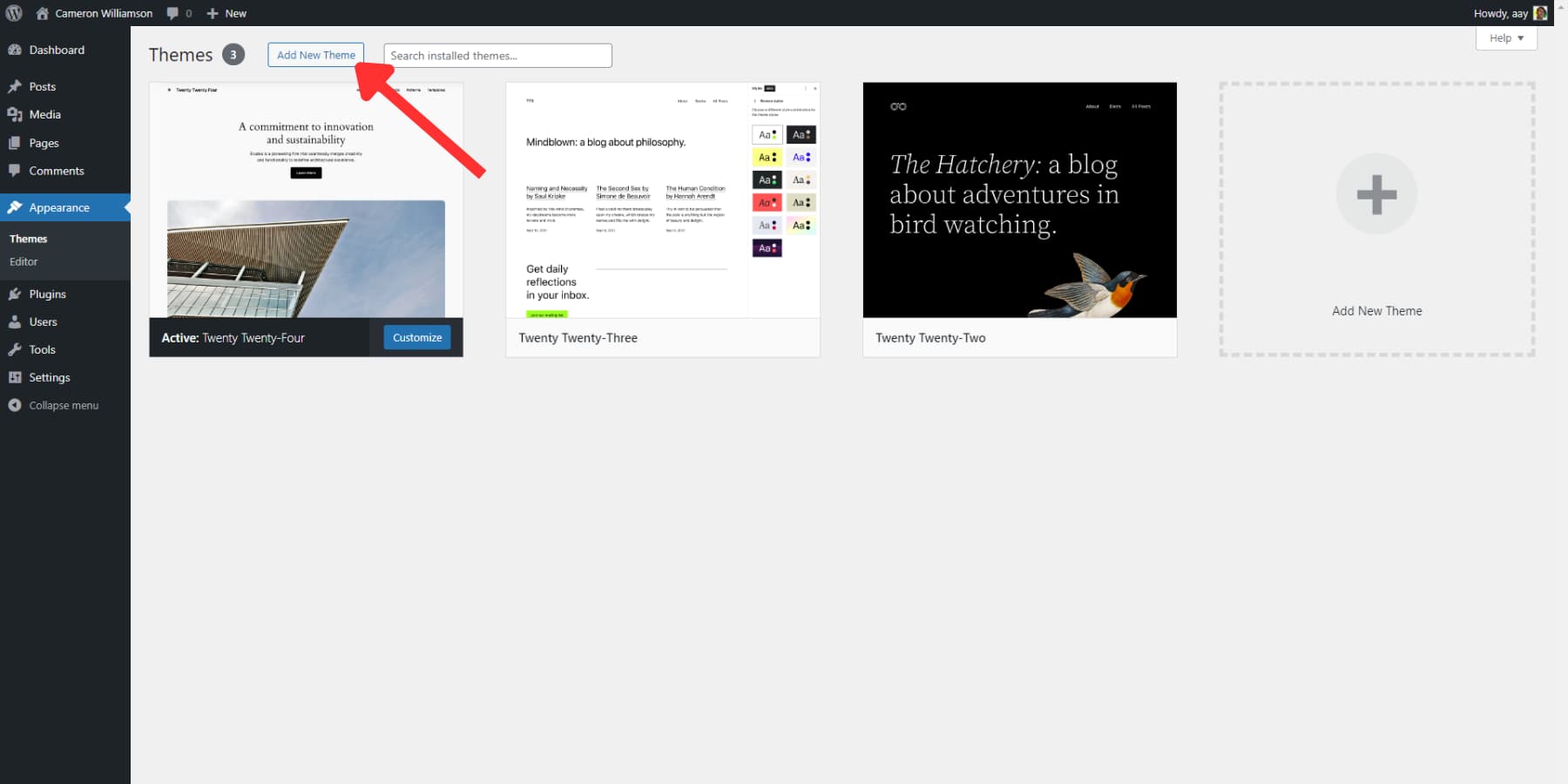
Затем загрузите его на свой веб-сайт WordPress, выбрав «Внешний вид» > «Темы» > «Добавить новую тему» . После загрузки вам также следует активировать его.

Существующие пользователи Divi также могут получить Divi AI на той же странице. Хотите сначала протестировать Divi AI перед покупкой? Вам повезло. Каждый пользователь Divi получает ограниченную бесплатную пробную версию. У вас будет около 100 использований Divi AI и 4 попытки создания быстрых сайтов. После этого вам необходимо обновиться, чтобы получить неограниченный доступ.
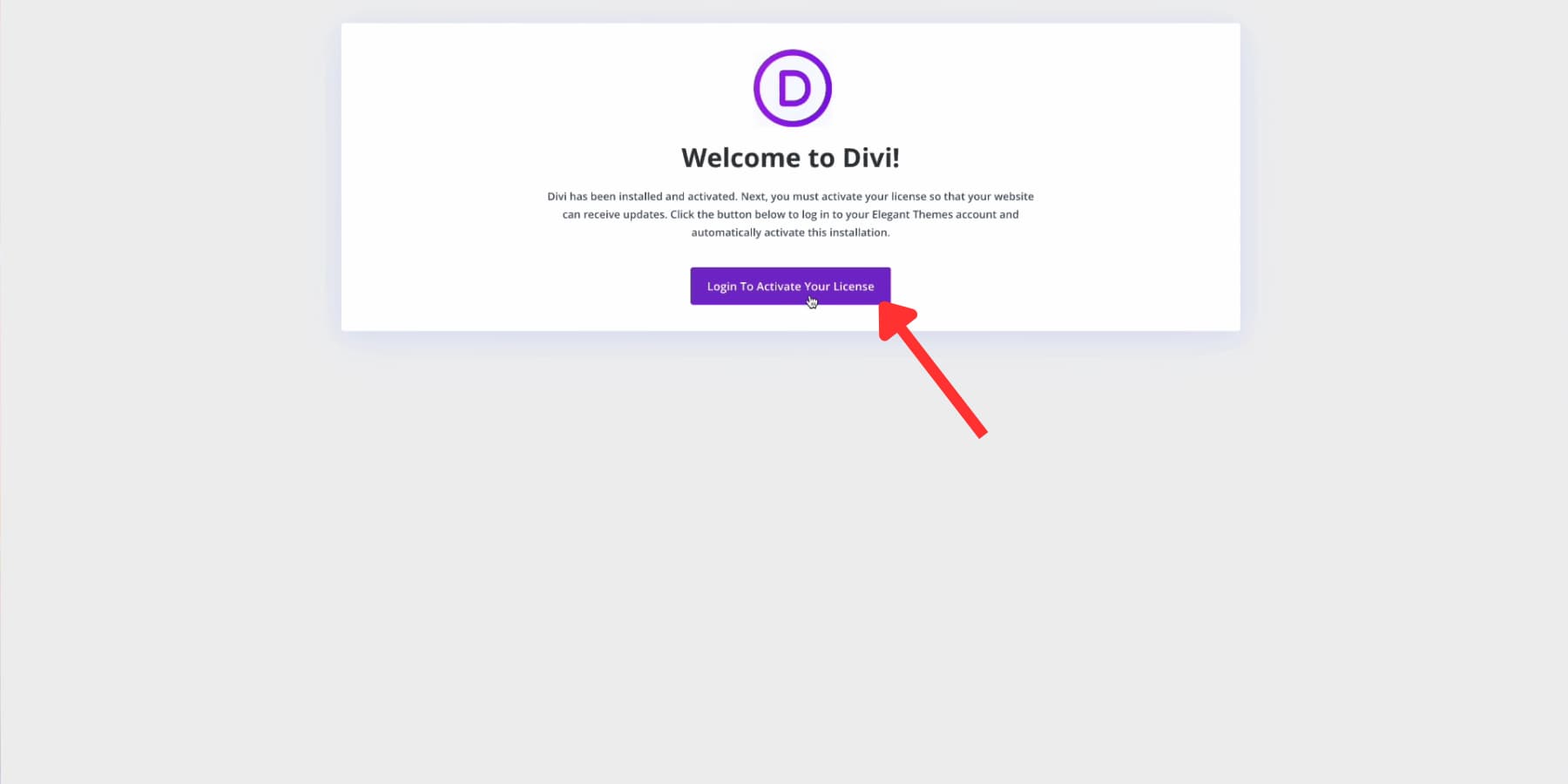
Активация Divi AI
После установки Divi вы столкнетесь с новым мастером регистрации. Этот оптимизированный процесс упрощает настройку, обрабатывая все, от генерации ключа API до активации лицензии.

Всего одним щелчком мыши вы можете войти в систему и подтвердить подлинность своего сайта, чтобы использовать Divi. Система автоматически создает, маркирует и устанавливает новый ключ API на ваш сайт.
Этот ключ делает больше, чем просто активирует Divi AI (или пробную версию) для вашего сайта. Он подтверждает ваш доступ к более чем 2000 макетам и разблокирует различные функции, если вы являетесь участником Divi Pro.
Создать новый сайт
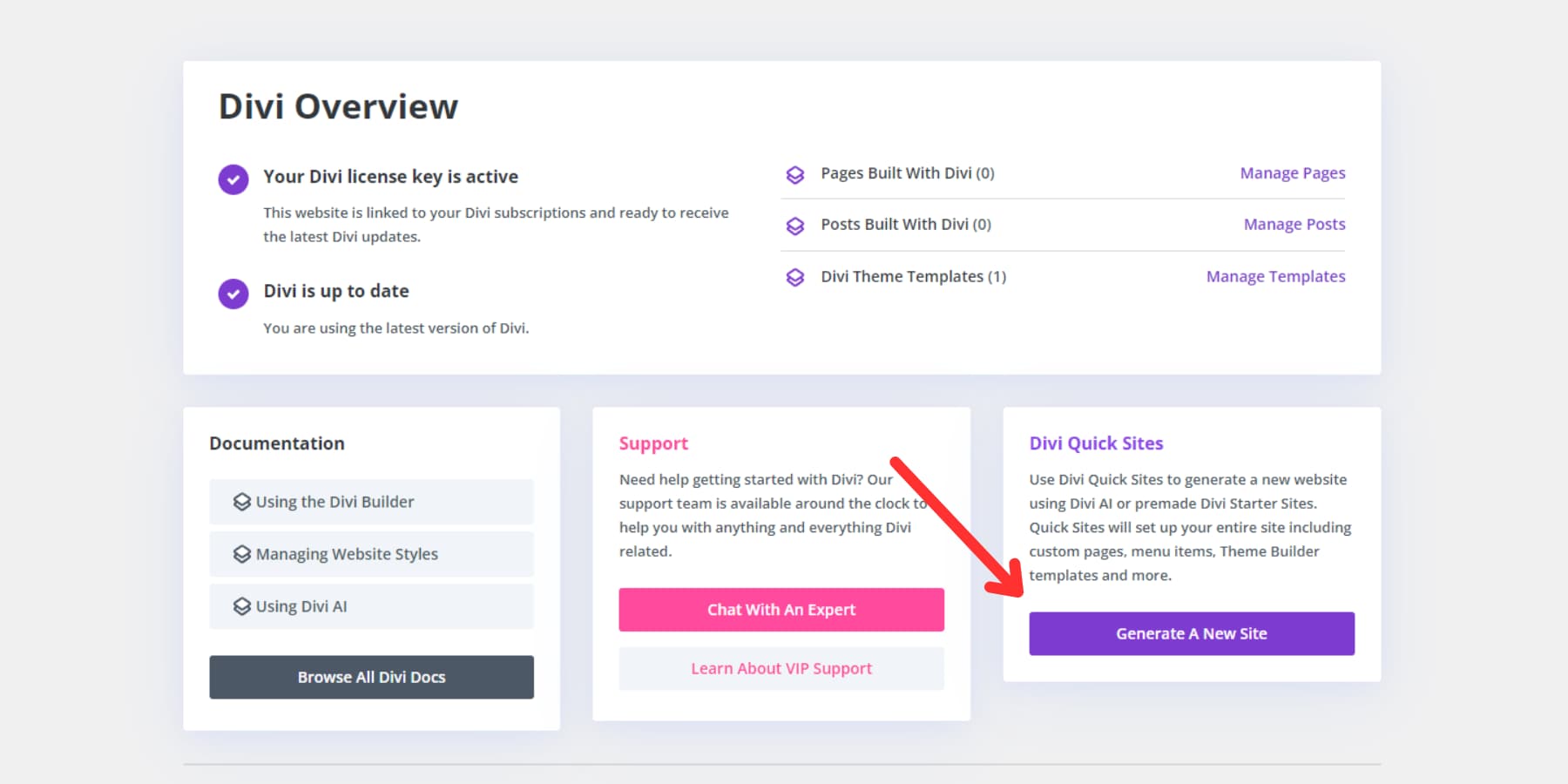
После аутентификации Divi на вашем сайте вы попадете на панель управления Divi. Этот центральный хаб предлагает обзор вашего веб-сайта и позволяет использовать Divi Quick Sites.

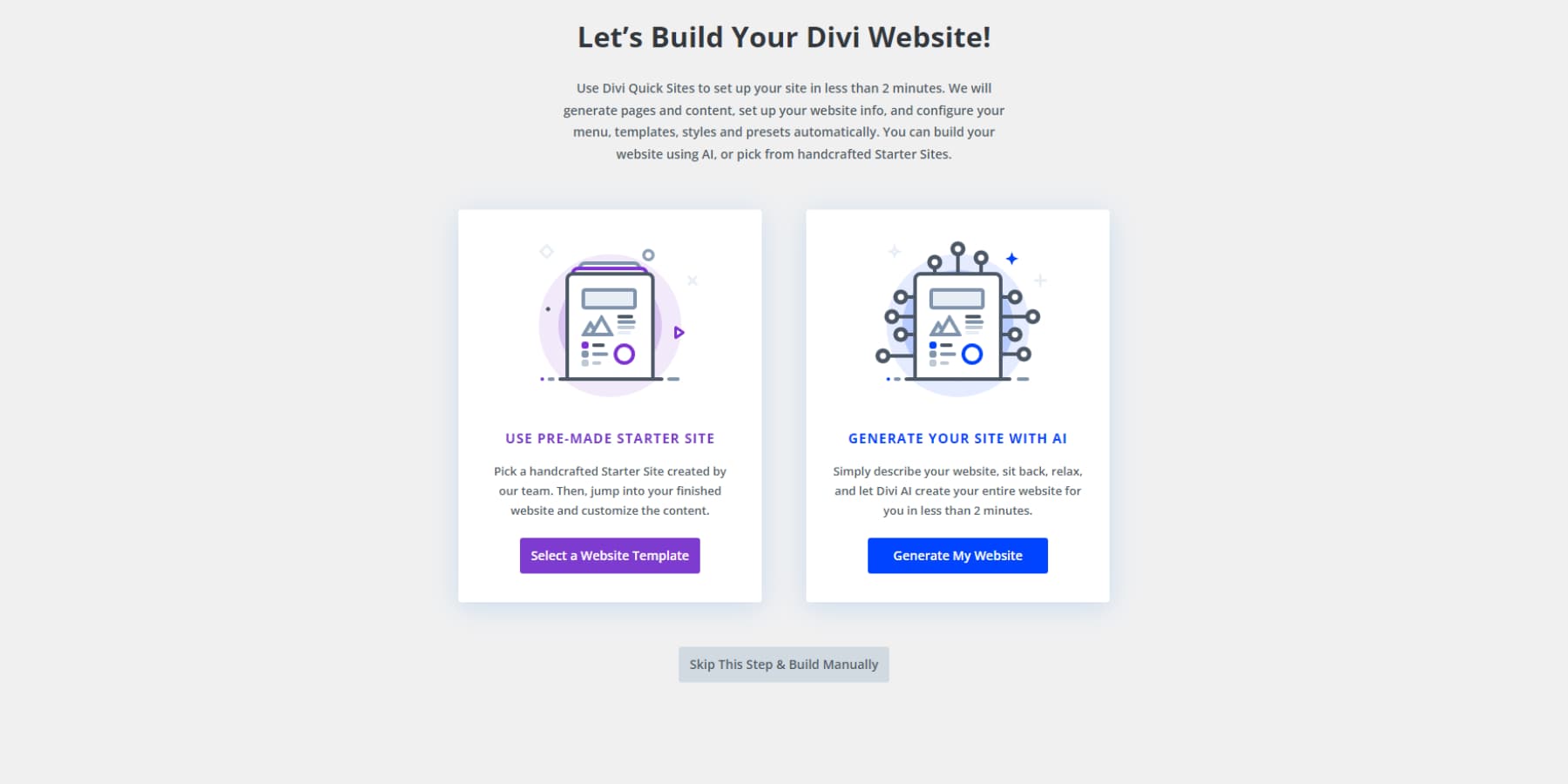
Когда вы выбираете «Создать новый сайт», появляются два уникальных пути для настройки нового веб-сайта с помощью Quick Sites. Давайте рассмотрим второй вариант — конструктор сайтов Divi с искусственным интеллектом.

Представьте себе, что у вас под рукой есть личный веб-дизайнер, копирайтер и фотограф. Опция Divi Quick Sites на базе искусственного интеллекта предлагает это. Вы делитесь подробностями о своем бизнесе и видении веб-сайта, и если вам нужны изображения AI, изображения из Unsplash или изображения-заполнители, AI Divi Quick Sites вступает в действие.
Всего за несколько минут вы получите полноценный уникальный веб-сайт, а не шаблон с заполнителем. Divi AI создает соответствующие страницы с индивидуальными макетами, наполняет их хорошо написанным контентом и генерирует (или курирует их из Unsplash) изображения, адаптированные к вашим потребностям.
Он также выбирает идеальные шрифты и цвета, настраивает вашу домашнюю страницу и меню, настраивает Theme Builder, добавляет глобальные цвета и многое другое. Нужен интернет-магазин? Без проблем. Divi AI также может установить WooCommerce и настроить страницы вашего магазина, корзины и оформления заказа. Каждый элемент, добавленный позже, будет соответствовать стилю вашего сайта. С Divi Quick Sites AI вы получаете больше, чем просто веб-сайт — комплексное персонализированное присутствие в сети в рекордно короткие сроки. Давайте быстро посмотрим, как можно создать полноценный веб-сайт с нуля с помощью конструктора сайтов AI от Divi.
Расскажите нам о своем сайте
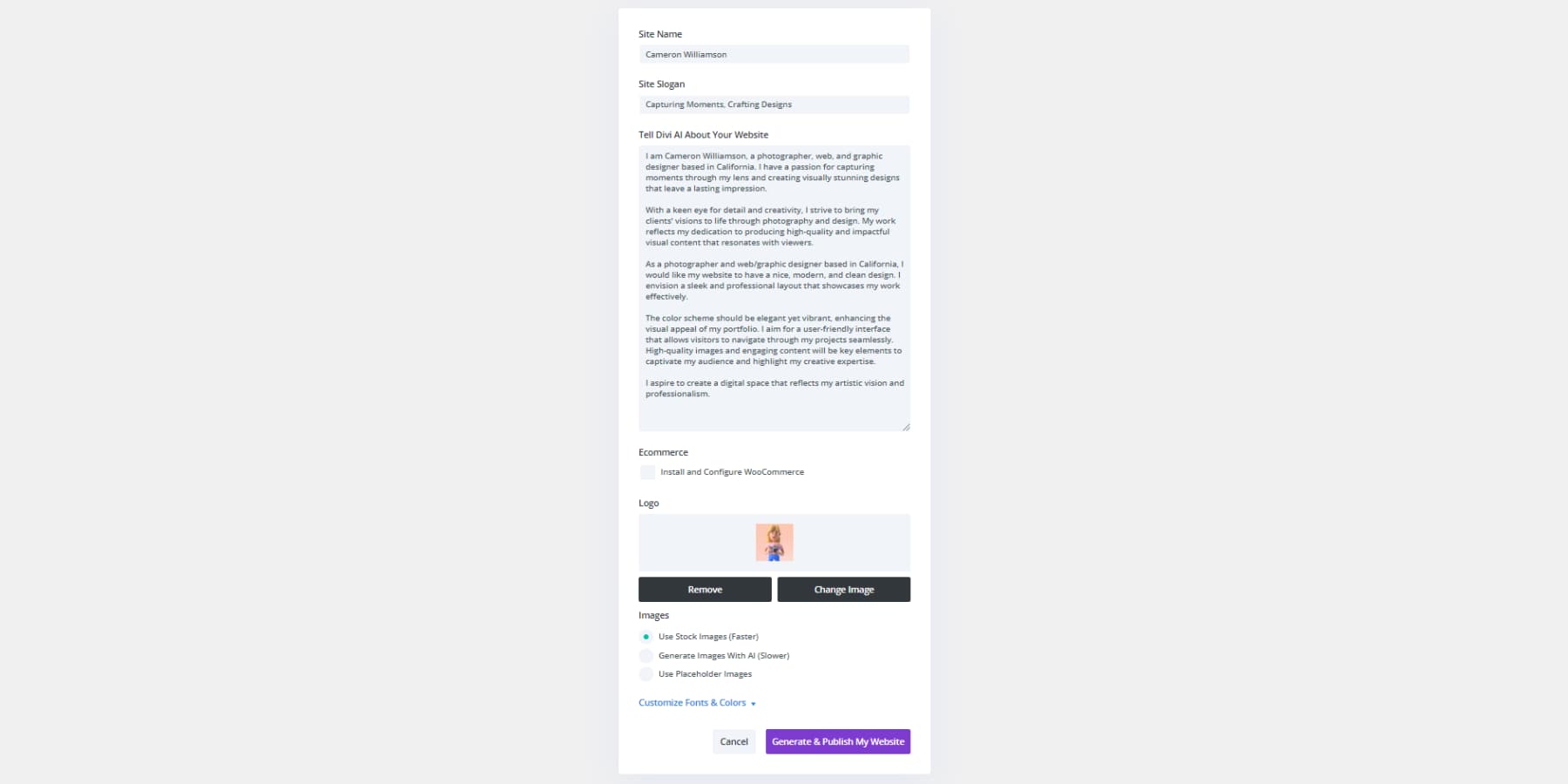
Чтобы достичь желаемых результатов, вам необходимо проинформировать конструктора веб-сайтов Divi AI о целях вашего бизнеса и сайта. Будьте как можно более конкретны: чем больше деталей вы предоставите, тем лучше результат. В приведенном ниже примере мы вводим исчерпывающую информацию о клиенте, его сфере деятельности и желаемых функциях веб-сайта.

Мы также добавили логотип (необязательно) и решили использовать стоковые изображения. Если вы предпочитаете не использовать фотографии Unsplash, Divi AI может создавать собственные визуальные эффекты, хотя это занимает больше времени. Вы также можете выбрать заполнители, если планируете позже использовать свои собственные изображения.
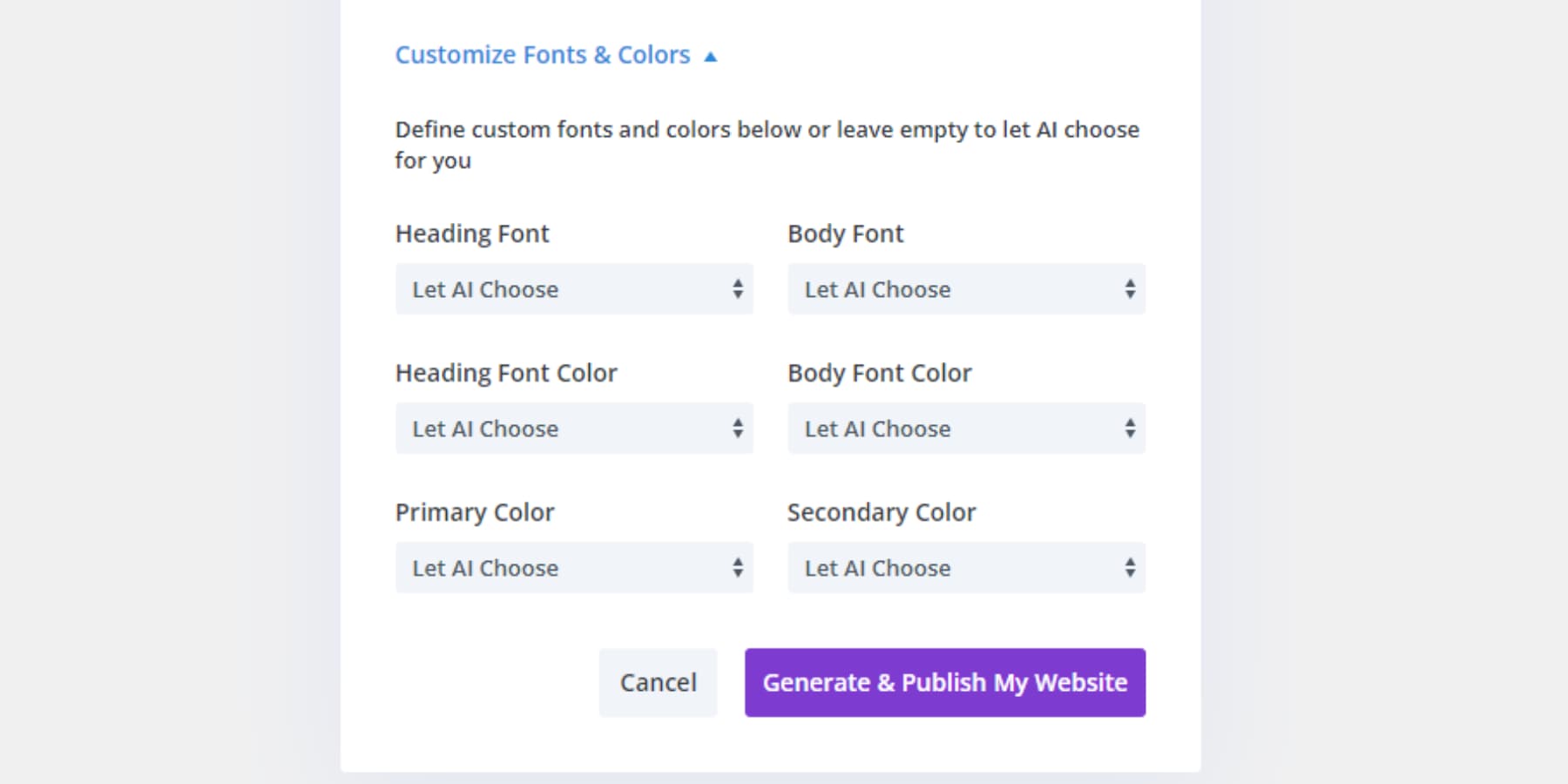
Настройте шрифты и цвета
Чтобы лучше контролировать внешний вид вашего сайта, выберите шрифты и цвета в следующем разделе. Этот шаг не является обязательным — если вы не уверены, пусть ИИ решит за вас. При необходимости вы всегда можете внести изменения позже, используя глобальные настройки цвета Divi. Затем нажмите « Создать и опубликовать мой сайт».

Подождите, пока сайт сгенерируется
После нажатия «Создать» конструктор веб-сайтов Divi с искусственным интеллектом начинает работать. Вы увидите анимированный дисплей, показывающий в режиме реального времени, какие аспекты вашего веб-сайта в настоящее время разрабатывает ИИ. В зависимости от вашего описания и выбранных опций процесс может занять 2-3 минуты.

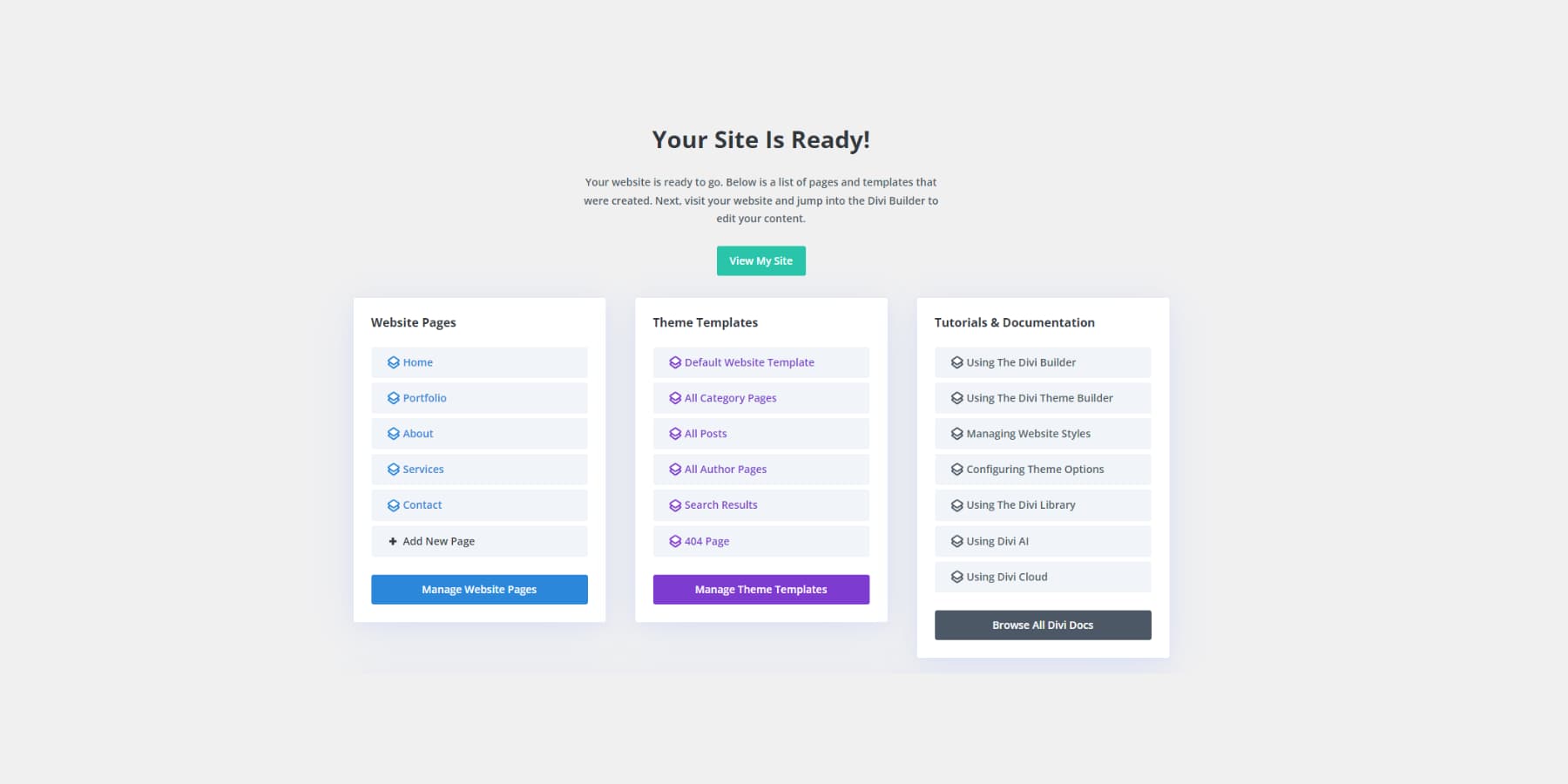
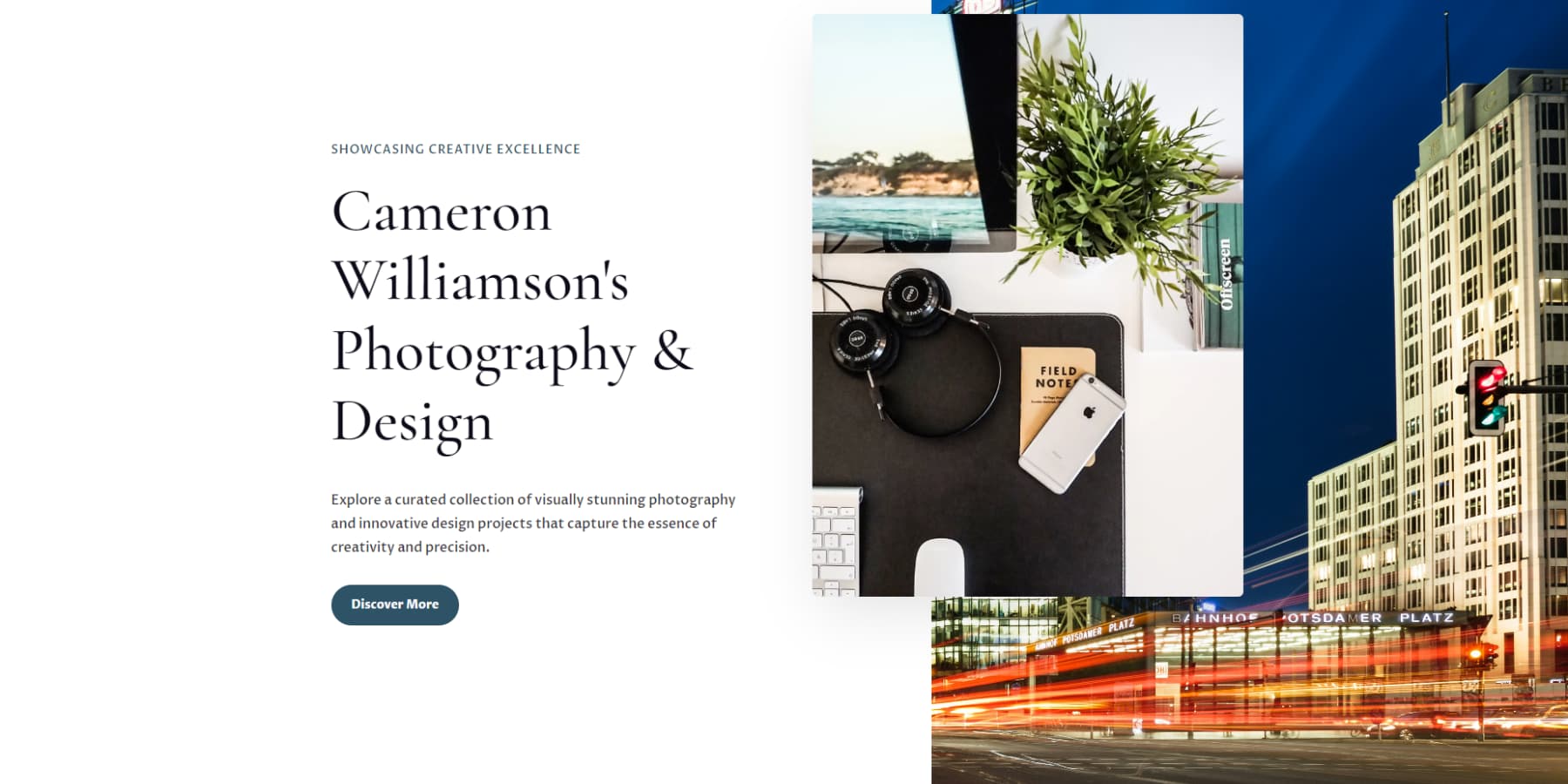
Обзор созданного веб-сайта
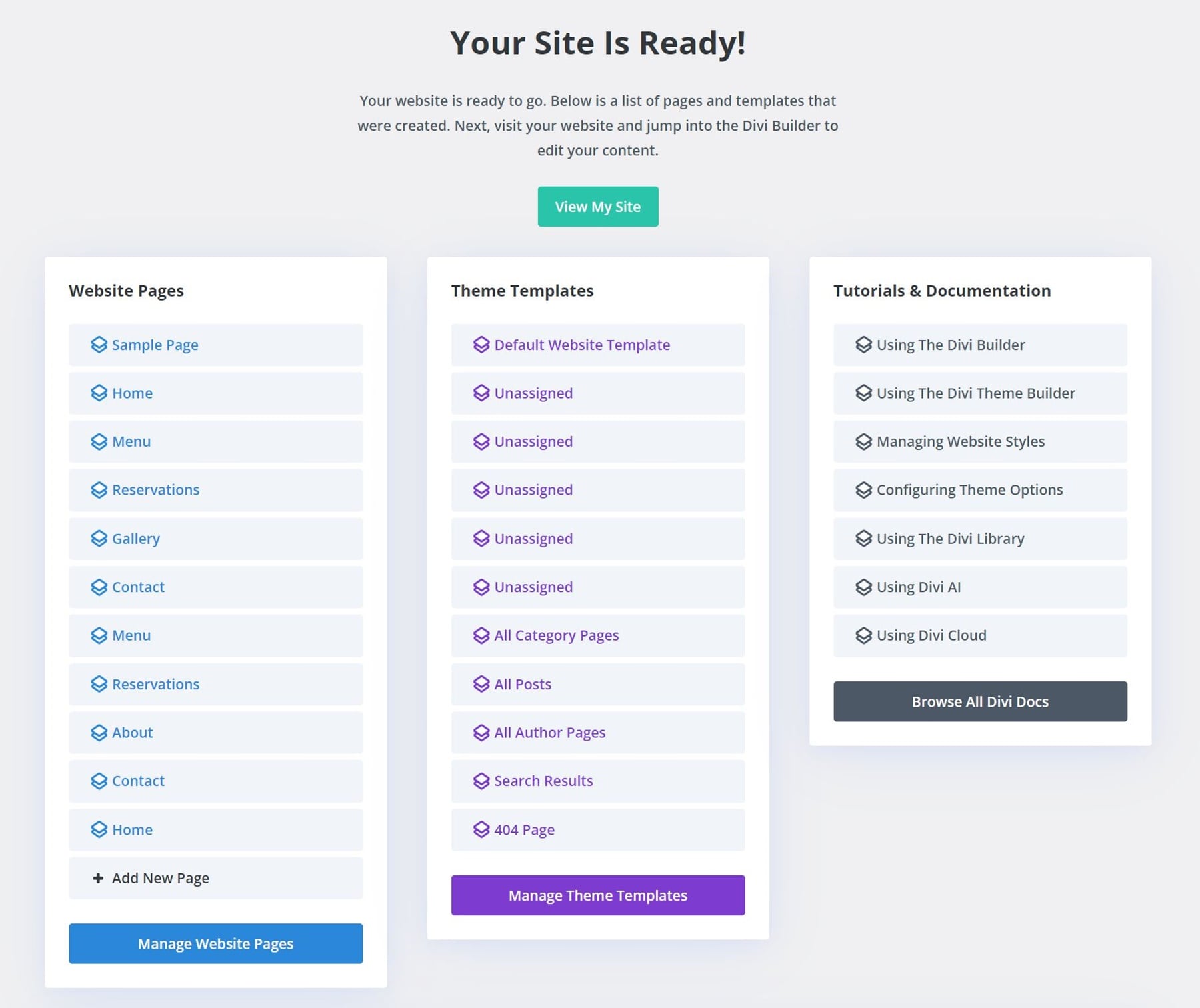
Как только ваш веб-сайт будет полностью создан, вы будете перенаправлены на страницу с подробным обзором. Эта страница является центральным узлом для всех аспектов вашего нового сайта.


Вскоре мы подробно рассмотрим каждую вкладку, но прежде чем сделать это, давайте уделим немного времени, чтобы оценить и изучить веб-сайт, созданный Divi's AI Website Builder специально на основе наших отзывов.

Это первоначальное представление даст вам хорошее представление о том, насколько хорошо ИИ интерпретировал и воплотил ваши требования в функциональный и привлекательный веб-сайт. Приятно видеть, как ваше видение воплощается в жизнь, поэтому не торопитесь, чтобы вникнуть в общий вид, прежде чем мы начнем анализировать отдельные разделы.
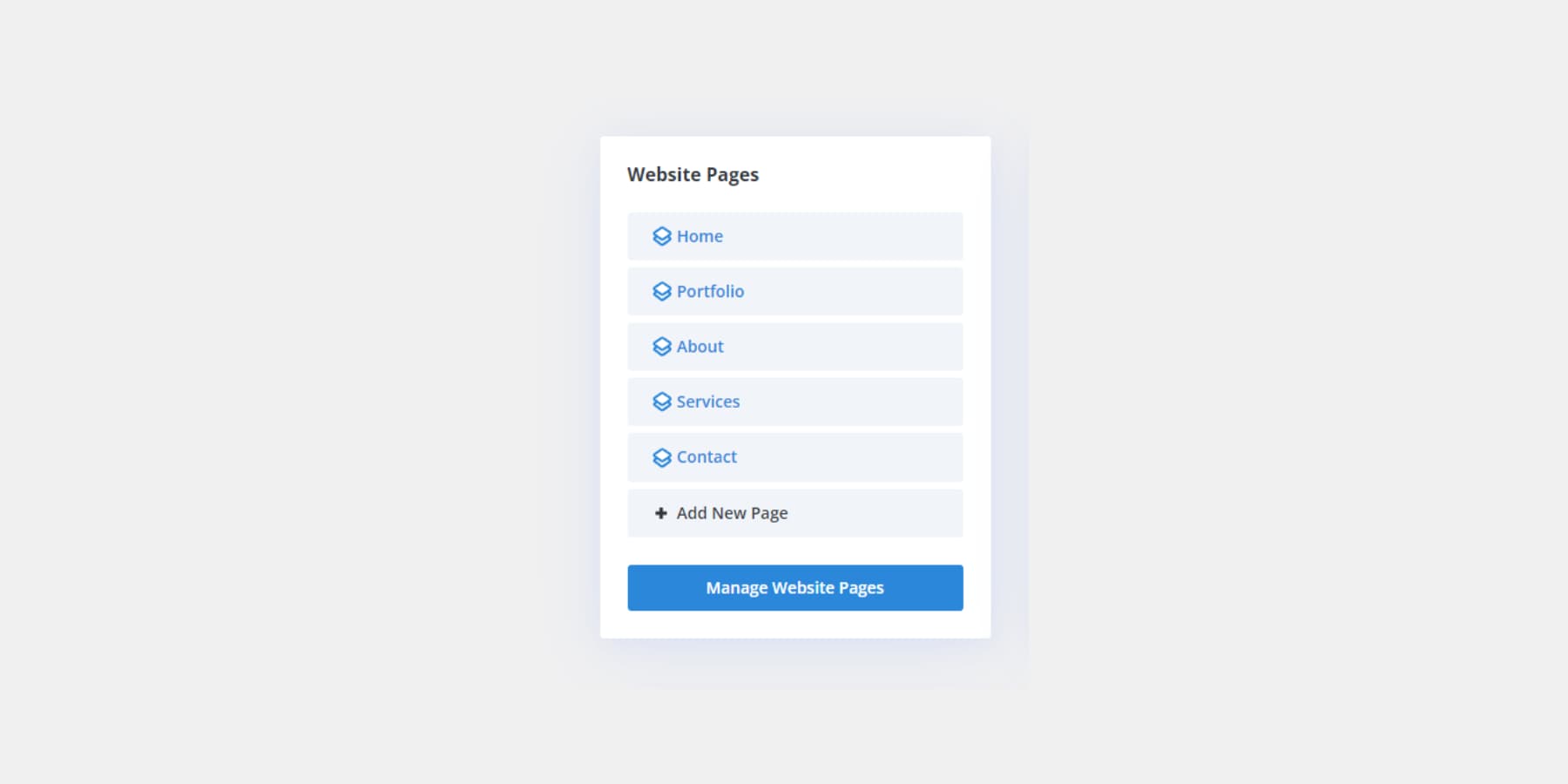
Страницы сайта
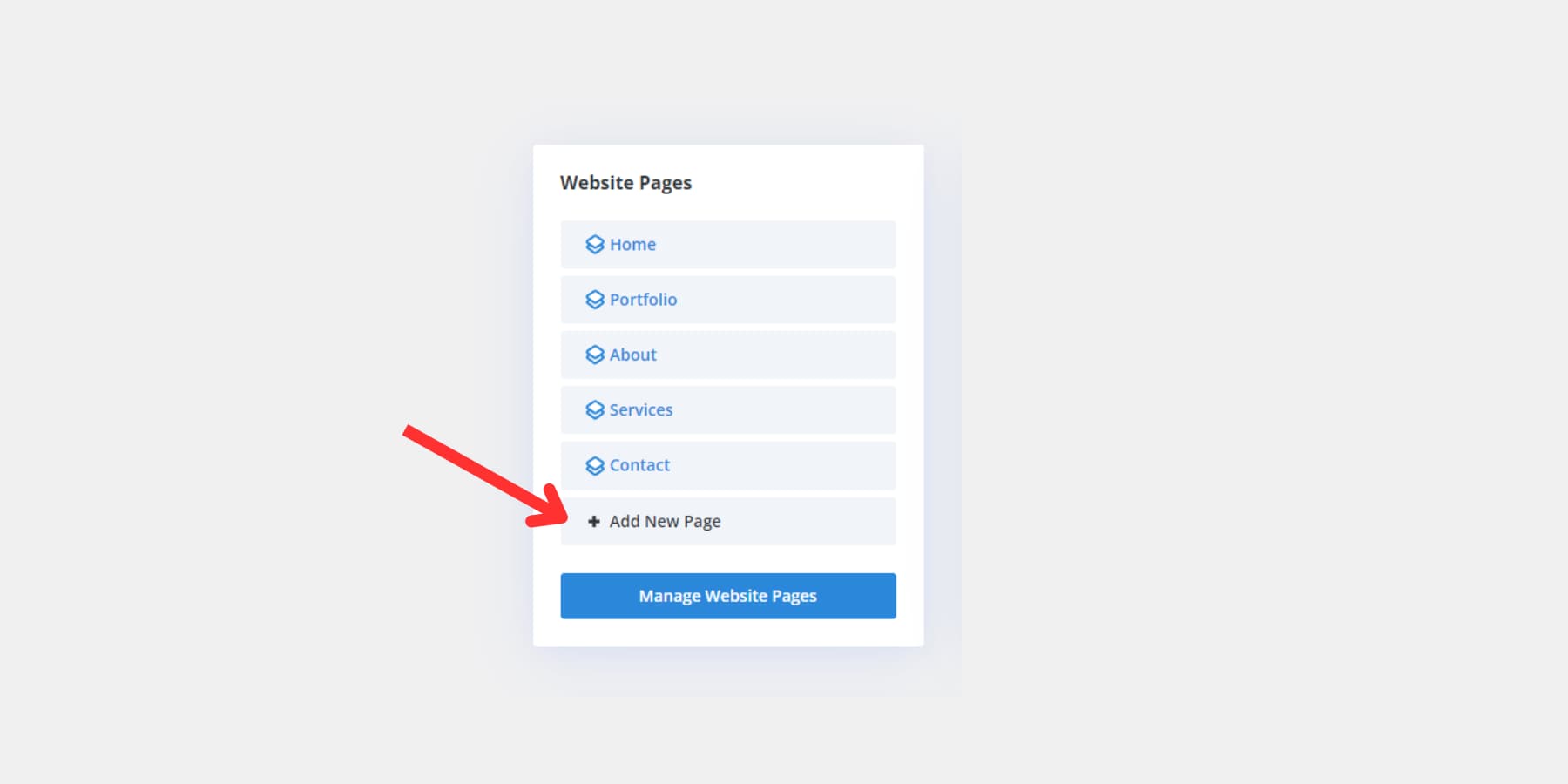
Вкладка «Страницы веб-сайта» — это ваш командный центр для управления всеми страницами, созданными конструктором сайтов Divi AI для вашего сайта. Здесь вы найдете полный список, который даст вам общее представление о всей структуре вашего сайта. При наведении курсора на имя каждой страницы вы заметите, что появляются интуитивно понятные параметры, позволяющие редактировать, просматривать или удалять страницы одним щелчком мыши.

Но это еще не все — эта вкладка позволяет вам легко расширить свой сайт. Если вы хотите добавить новый контент, нажмите кнопку «Добавить новую страницу» . Вам будет предложено ввести заголовок новой страницы, а затем вы сможете описать желаемое содержимое. ИИ возьмет ваше описание и творит чудеса, создавая новую страницу, которая легко интегрируется с вашим существующим сайтом. Эта функция позволяет невероятно легко расширять и адаптировать ваш веб-сайт по мере развития ваших потребностей, сохраняя при этом единообразный внешний вид на протяжении всего вашего присутствия в Интернете.
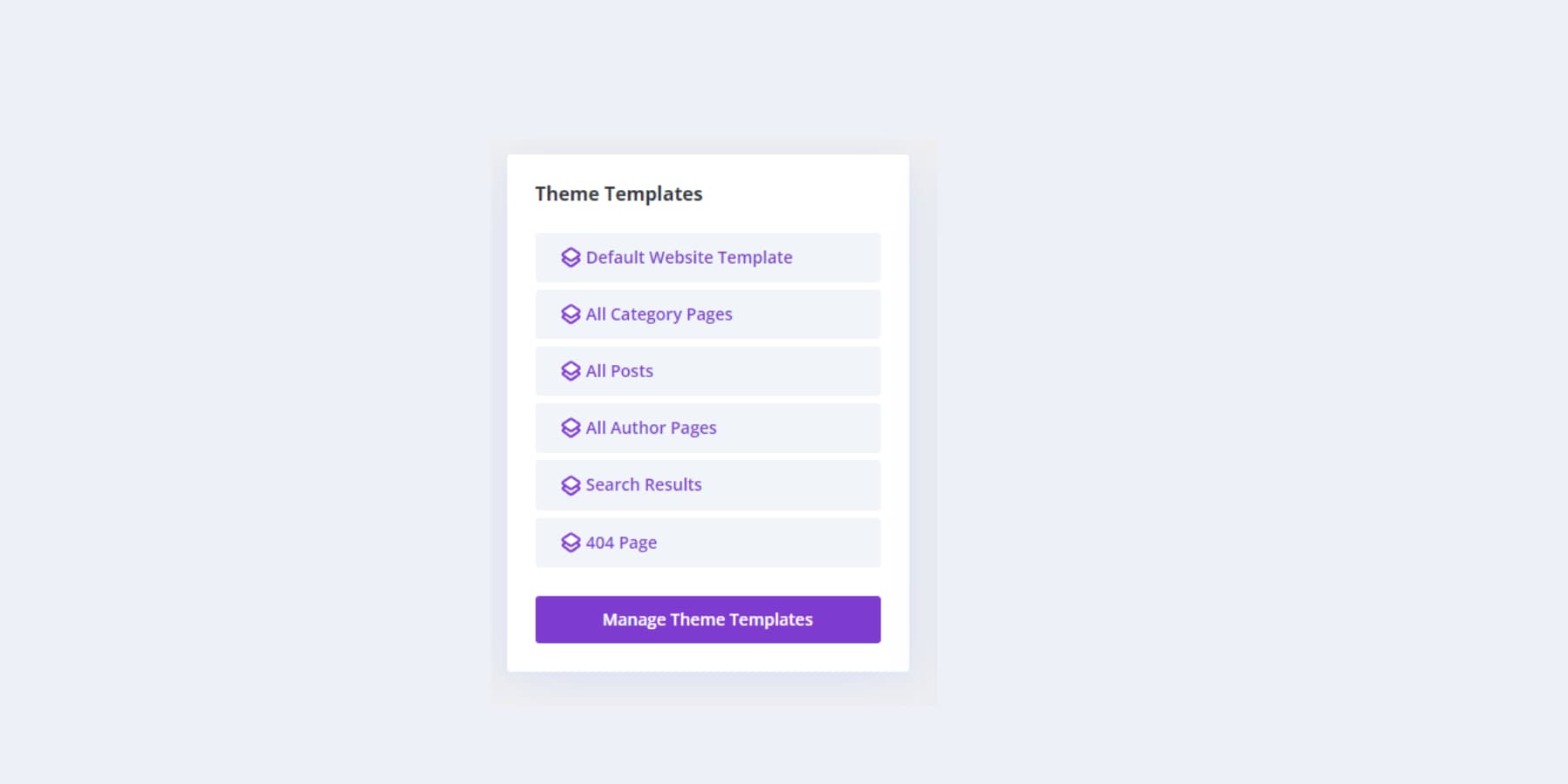
Шаблоны конструктора тем
Шаблоны Theme Builder составляют основу структуры вашего сайта, формируя такие части, как макеты блогов и страницы результатов поиска. Divi Quick Sites выходит за рамки дизайна страниц и наполнения контентом — он создает индивидуальные шаблоны Theme Builder, адаптированные к вашему веб-сайту. Для полного просмотра и контроля над этими шаблонами перейдите на эту вкладку и нажмите фиолетовую кнопку «Управление шаблонами тем». Это позволяет вам редактировать эти шаблоны с помощью визуального конструктора Divi, где вы можете легко настраивать и совершенствовать эти важные компоненты сайта.

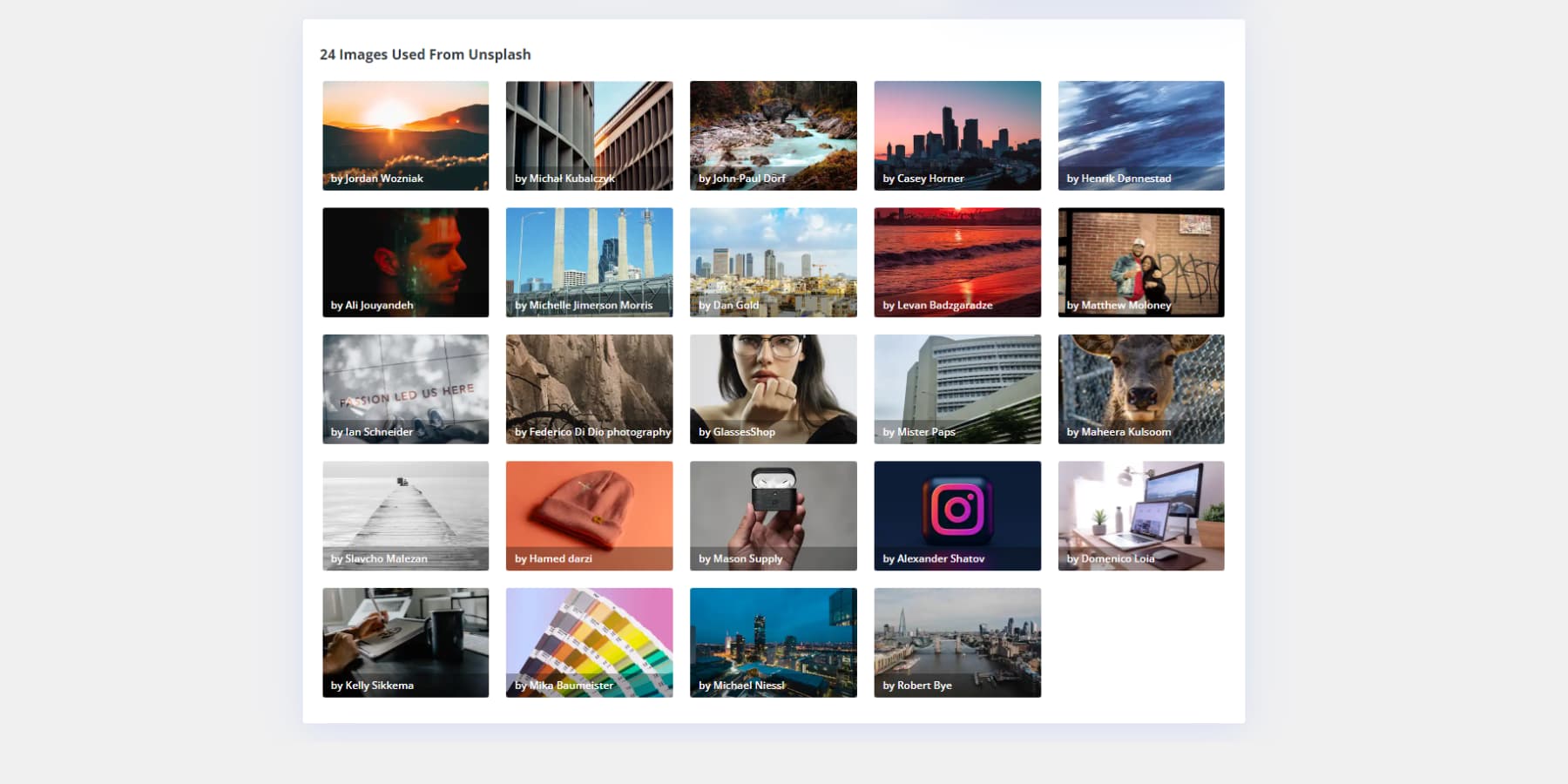
Удалить изображения
Под основными вкладками навигации вы найдете специальный раздел, демонстрирующий все изображения, которые конструктор веб-сайтов Divi с искусственным интеллектом тщательно выбрал из Unsplash для вашего сайта. Эта тщательно организованная галерея служит двойной цели: она дает вам быстрый визуальный обзор изображений, используемых на вашем веб-сайте. Это позволяет вам быстро определить, какие фотографии были взяты из обширной библиотеки Unsplash, и может быть полезно, если вы хотите сохранить единообразие визуального стиля вашего сайта или если вам нужно отслеживать атрибуцию изображений.

Измените свой веб-сайт, созданный искусственным интеллектом
Конструктор веб-сайтов Divi с искусственным интеллектом — это мощный инструмент, который оптимизирует веб-дизайн, но он предназначен для повышения творческих способностей человека, а не для их замены. Хотя возможности ИИ впечатляют, вам, возможно, придется усовершенствовать его результаты, чтобы они соответствовали вашему видению.
Гибкость Divi позволяет вам точно настраивать любой аспект дизайна, созданного искусственным интеллектом, с помощью визуального редактора и конструктора тем. Такое сочетание эффективности искусственного интеллекта и человеческого творчества обеспечивает быстрый и профессиональный старт с неограниченными возможностями настройки, что делает сайт, созданный искусственным интеллектом, отправной точкой вашего пути к дизайну. Давайте посмотрим, как можно внести изменения:
Редактировать шаблоны
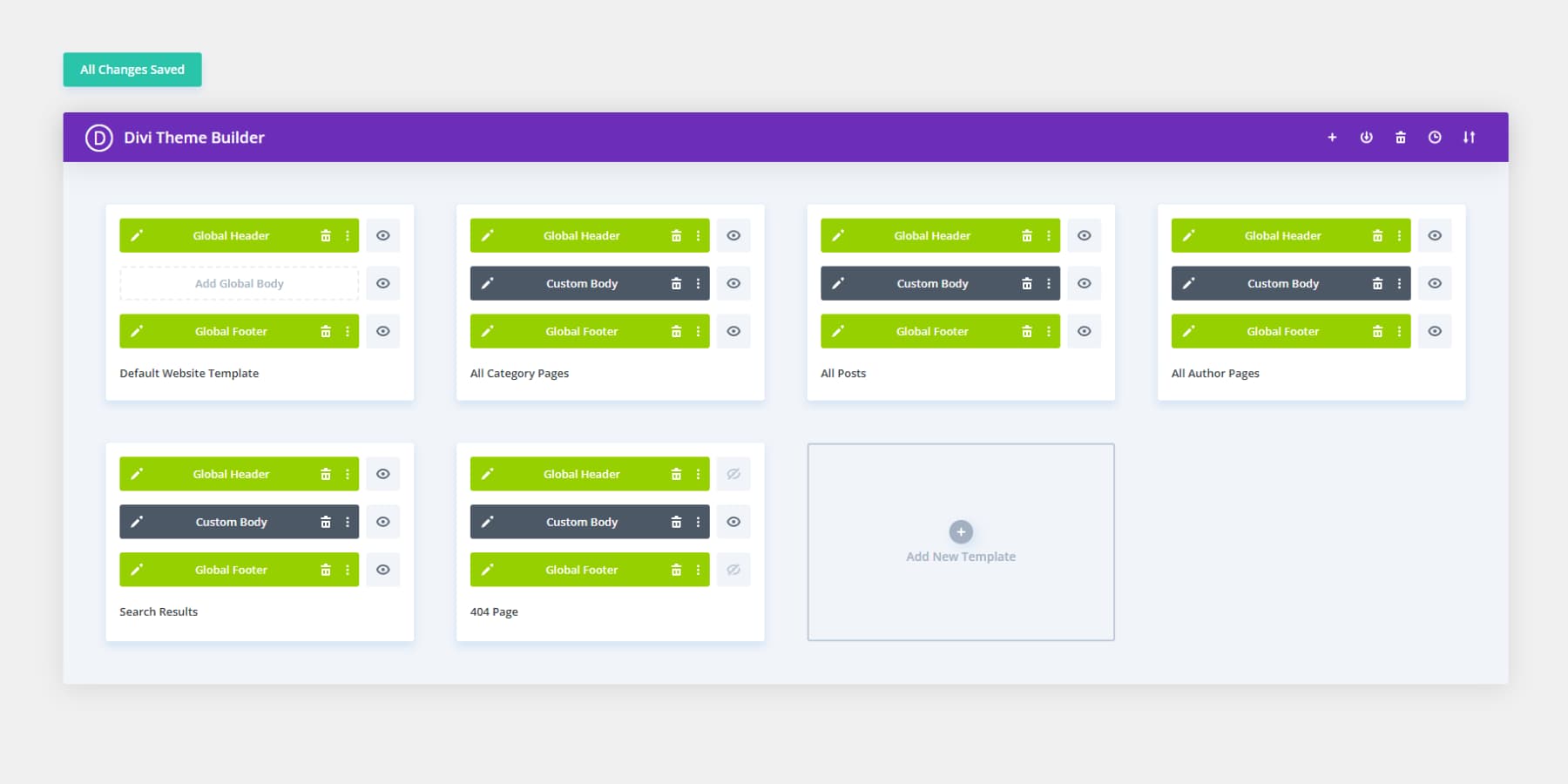
Divi Theme Builder предлагает упрощенный подход к созданию динамических макетов веб-сайтов. Более того, AI Website Builder от Divi автоматически заботится об этих элементах. Вы найдете их, нажав кнопку «Управление шаблонами тем» на экране панели управления или перейдя в Divi> Theme Builder.

При входе в конструктор тем компоненты вашего сайта аккуратно разложены по помеченным полям. Чтобы настроить любую часть вашей темы, созданной искусственным интеллектом, просто наведите указатель мыши на ее имя и щелкните соседний значок карандаша.
Это действие открывает шаблон, позволяющий настроить цвета, шрифты, границы и многое другое с помощью Visual Builder. Когда вы будете удовлетворены, нажмите «Обновить», чтобы мгновенно применить изменения по всему сайту. Это легкий ветерок, не так ли?

Редактировать страницы
После того, как вы создадите свой сайт, простые в использовании инструменты Divi позволят вам сделать его так, как вы хотите. Вы можете изменить практически все: от крупных вещей, таких как макеты, до мелких деталей в каждой части ваших страниц.
Все настройки готовы к использованию. Хотите изменить цвета, интервалы или стили? Без проблем. Самое приятное — это Visual Builder: вы видите изменения по мере того, как делаете их подходящими для своего действующего сайта. Больше не нужно гадать, как все будет выглядеть.

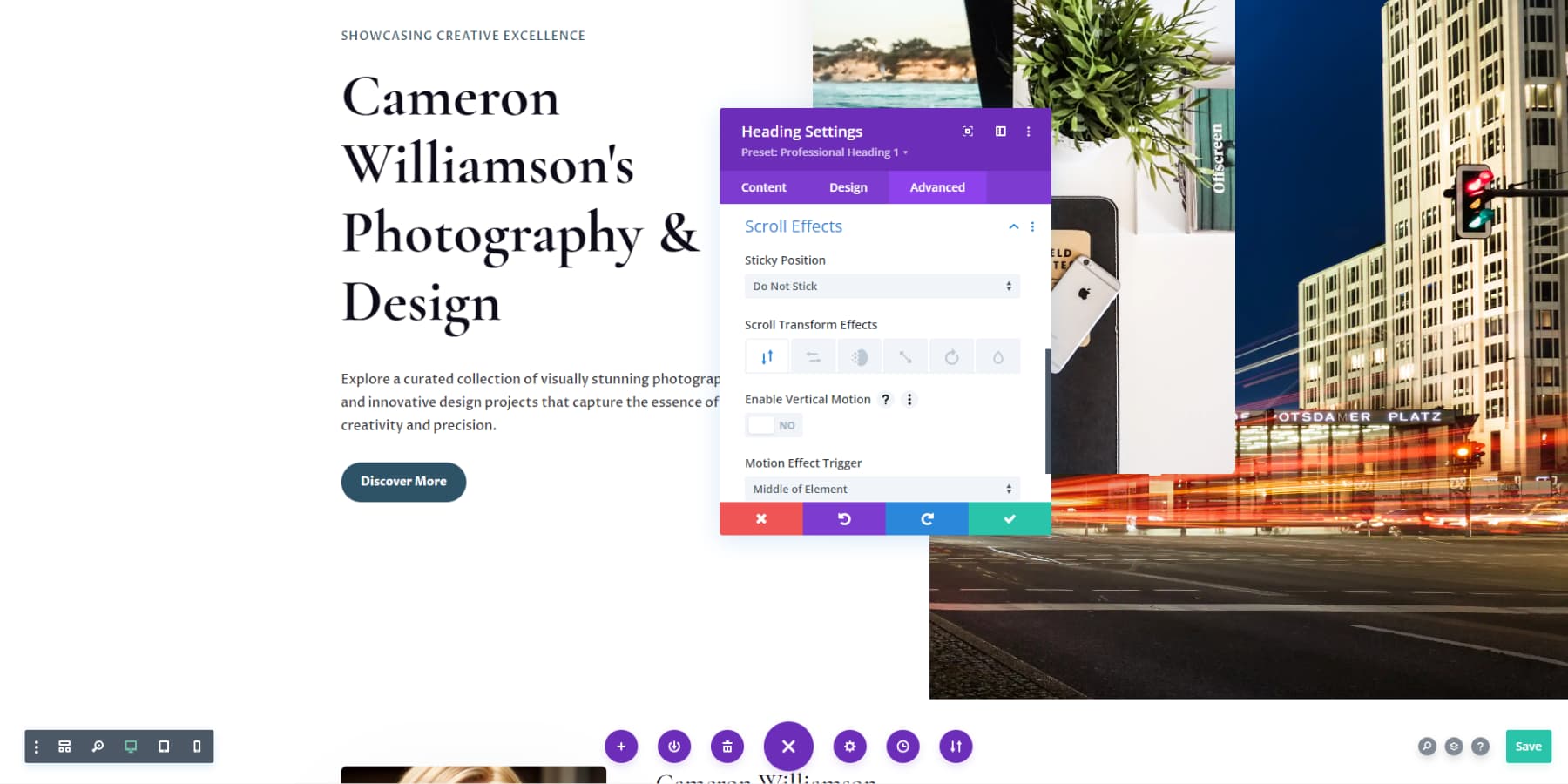
Если вы хотите сделать свой сайт более интересным, вы можете добавить такие эффекты, как анимация или эффекты прокрутки, которые повысят его глубину и привлекательность.

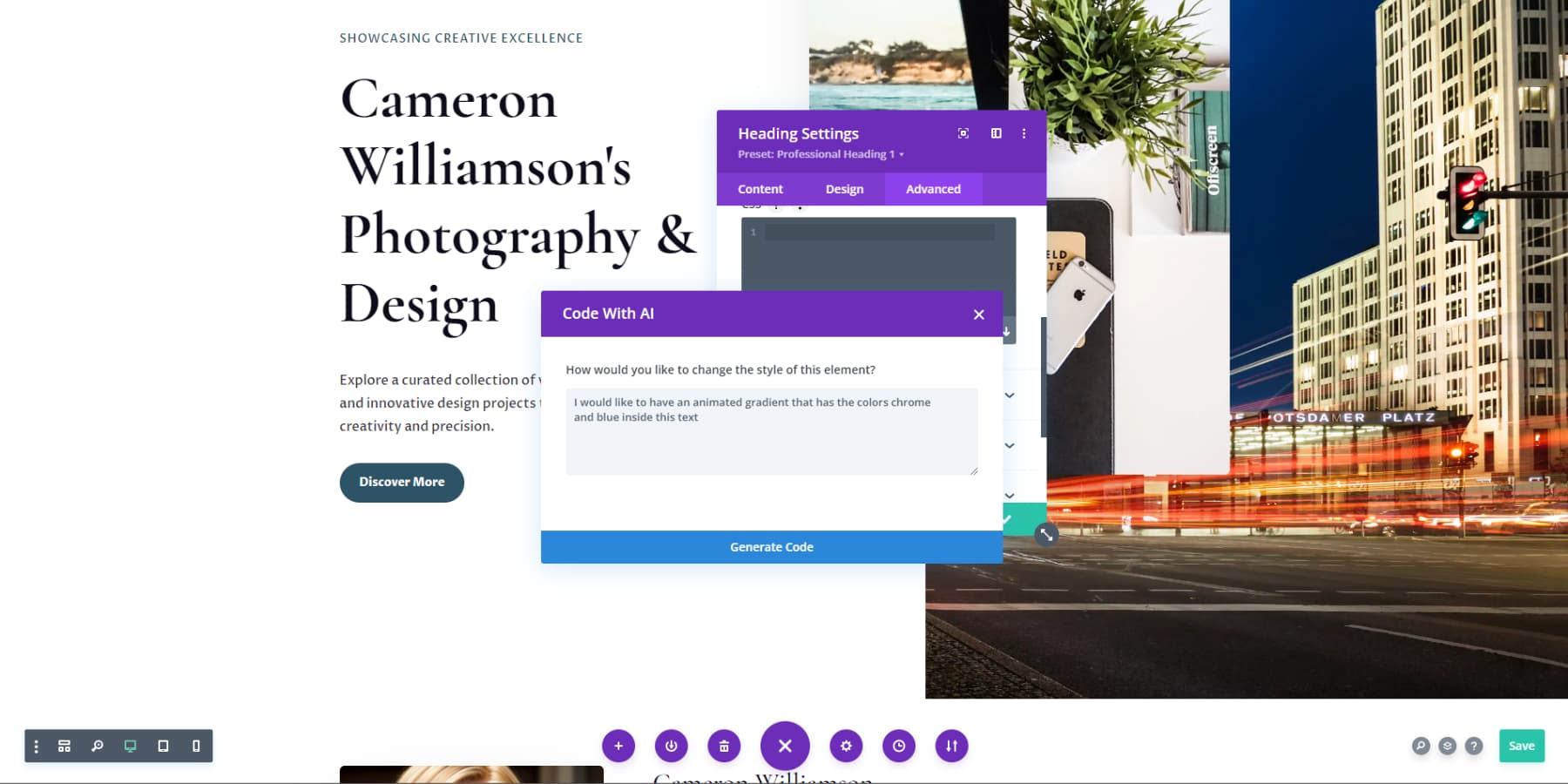
Divi AI тоже может помочь, особенно если вы точно сообщите ему, что вам нужно. Просто сформулируйте, чего вы хотите, и вы будете поражены тем, что вы можете создать.

Полезные функции, такие как «Отменить/Повторить», «Сохранить в библиотеку» и адаптивные режимы предварительного просмотра, обеспечивают плавный рабочий процесс и позволяют воплотить в жизнь свое уникальное видение. Интерфейс Divi уникален своими ненавязчивыми, компактными опциями, которые появляются только при нажатии, помогая вам сосредоточиться исключительно на разработке вашего веб-сайта.
Редактировать глобальные настройки
Когда вы создаете стиль для определенного модуля Divi, например раздела, вы можете установить его в качестве стиля по умолчанию для всех разделов вашего сайта. Эти многоразовые стили, называемые глобальными пресетами, можно применять в любое время и в любом месте. Divi Quick Sites генерирует глобальные настройки для ваших веб-сайтов, которыми легко управлять и настраивать. Давайте рассмотрим, как их настроить, настроив модуль заголовка.
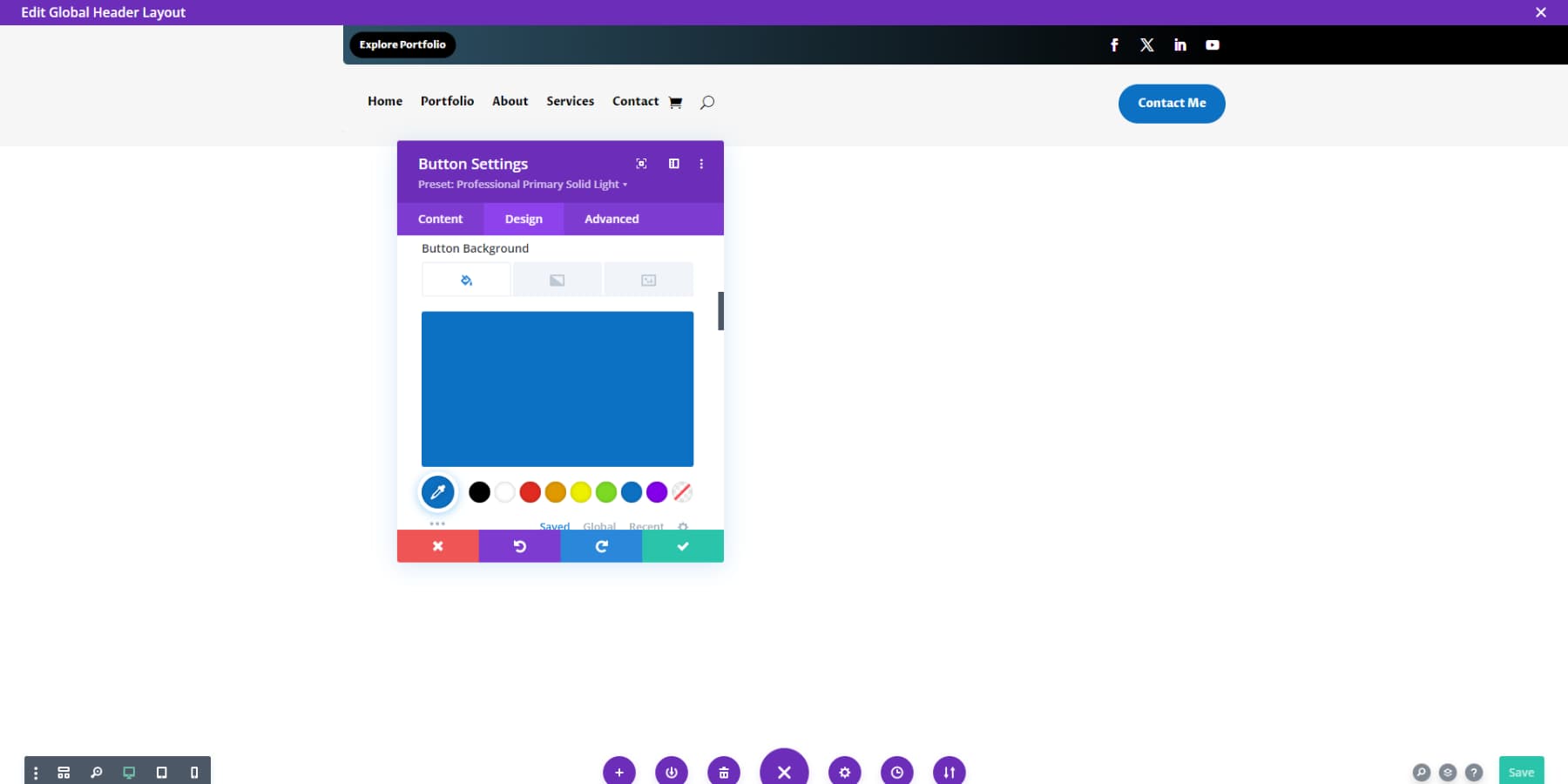
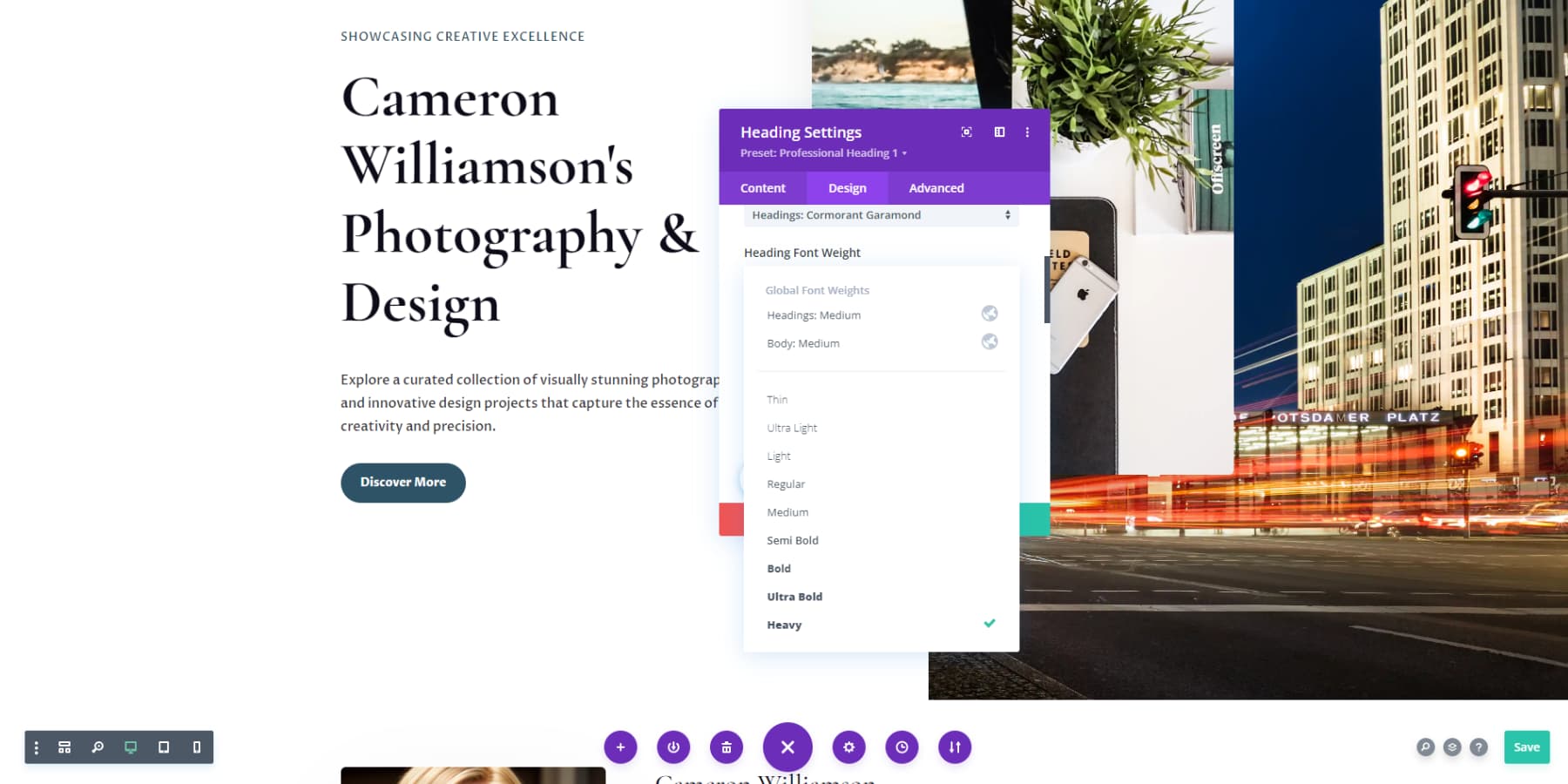
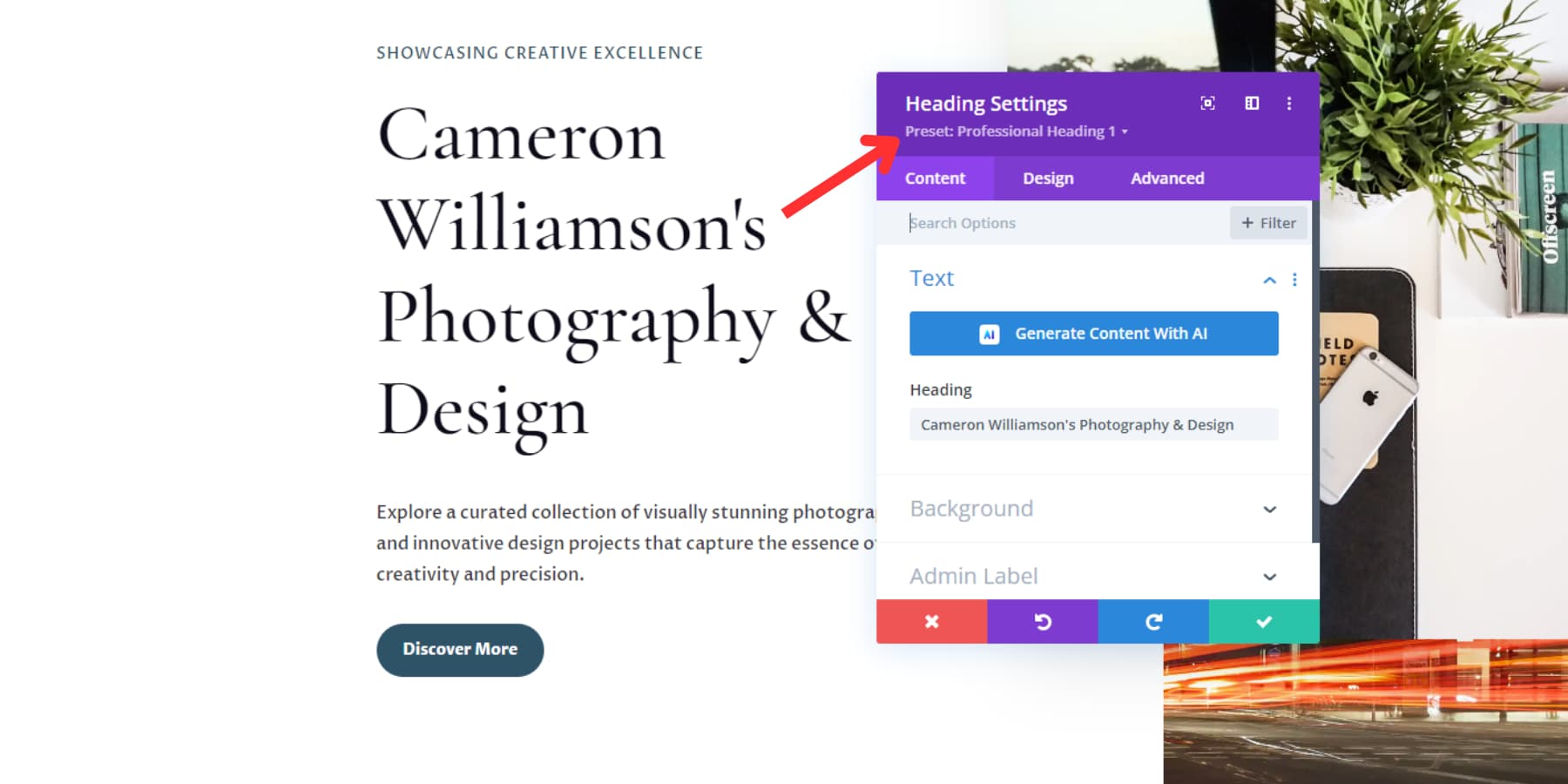
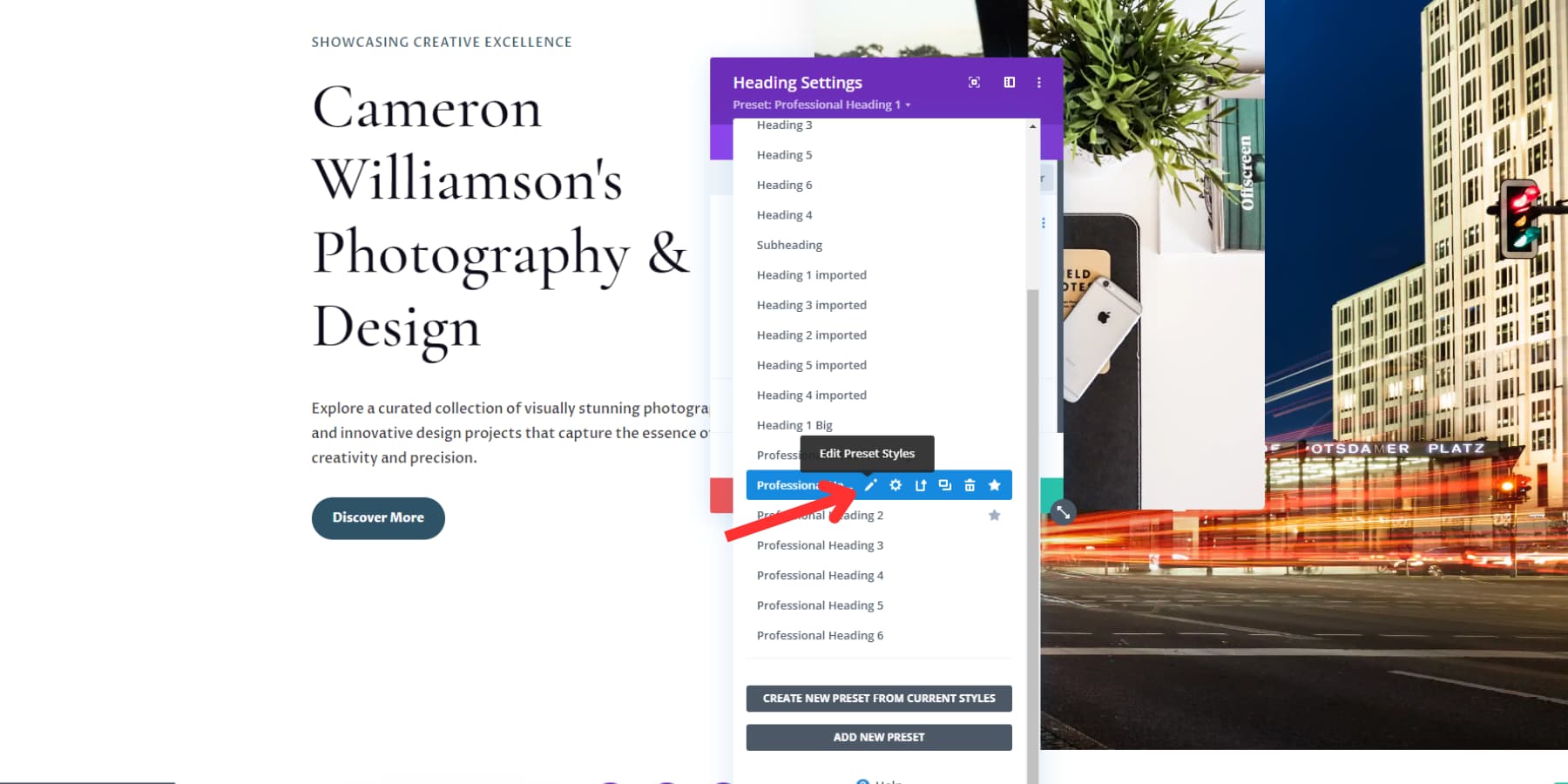
Начните с открытия любой страницы в редакторе Divi и выбора существующего модуля заголовка. Нажмите значок шестеренки в меню параметров. Имя текущего пресета появится под заголовком вкладки на вкладке настроек кнопки.

Нажмите стрелку раскрывающегося списка рядом с ним, наведите указатель мыши на имя и выберите появившийся значок карандаша.

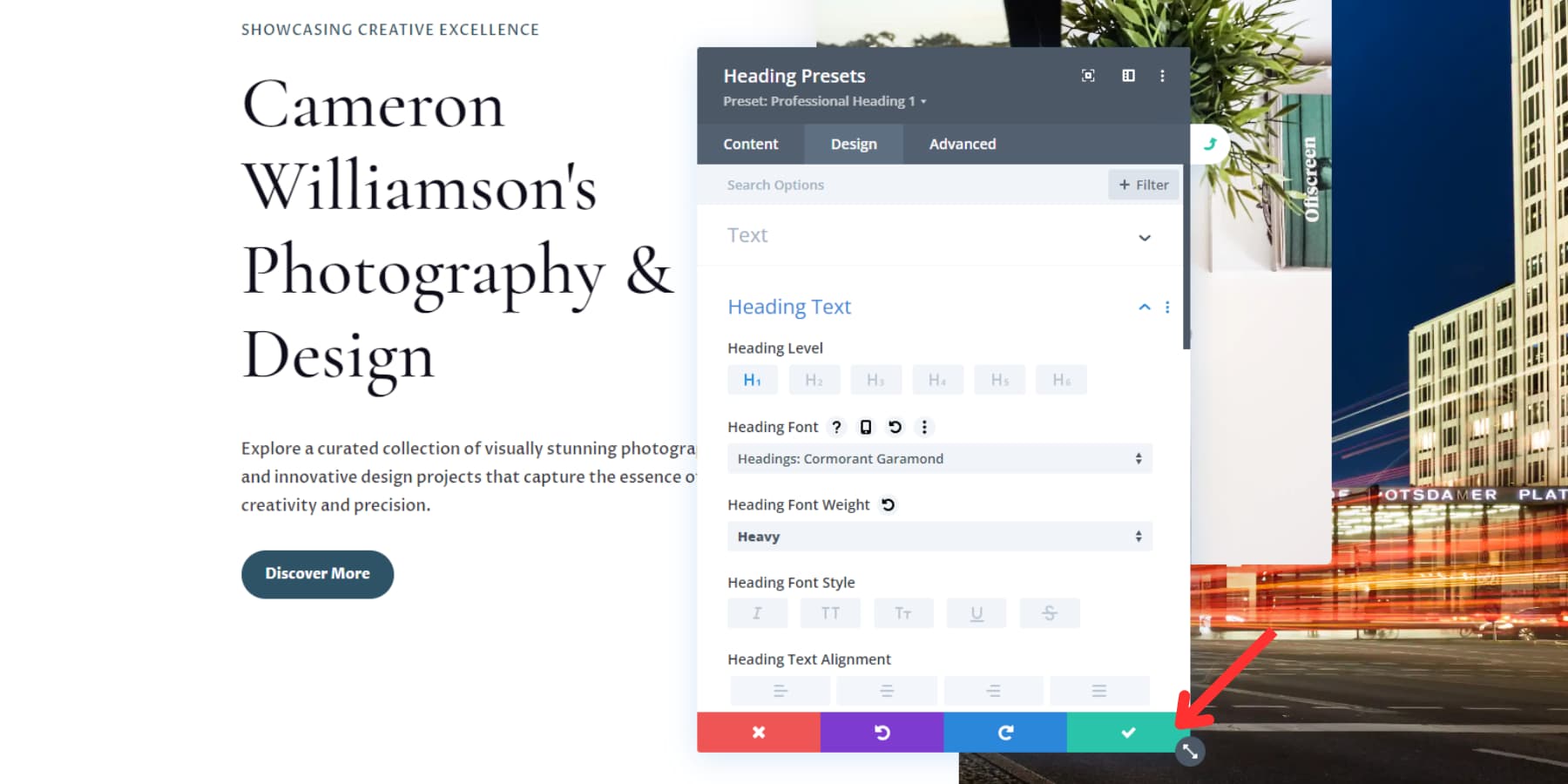
Divi использует цветовое кодирование для организации и ясности. При редактировании пресета заголовок вкладки меняется с фиолетового на серый. Настройте заголовок по своему желанию, настроив размер, цвет, тени, шрифты и многое другое. Если все устраивает, сохраните изменения, нажав зеленую кнопку галочки в правом нижнем углу. Подтвердите свое решение при появлении соответствующего запроса.

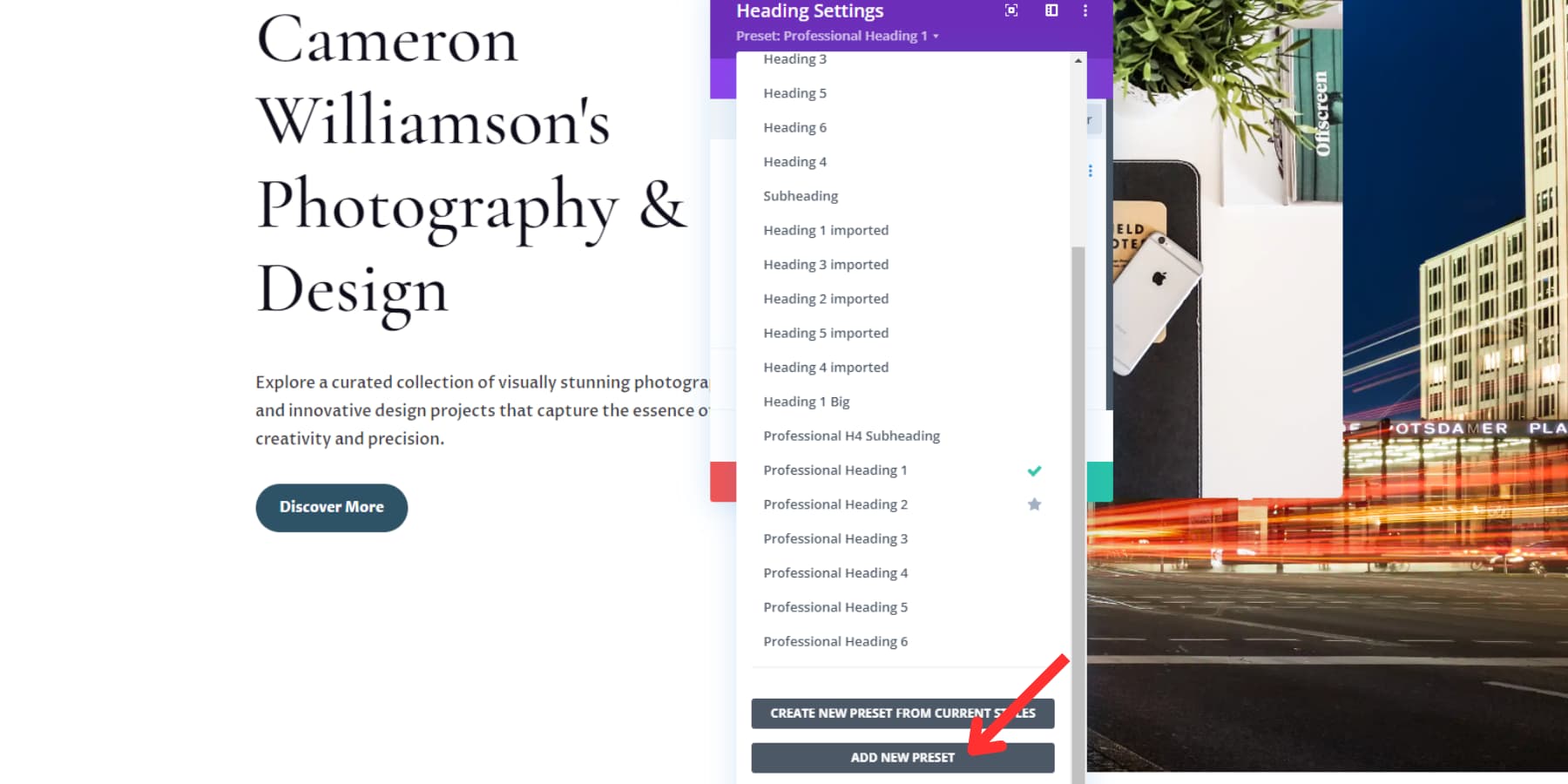
Заголовок снова станет фиолетовым. Чтобы реализовать этот пресет, нажмите зеленую кнопку еще раз. Чтобы создать свои собственные пресеты, нажмите кнопку «Добавить новый пресет» в раскрывающемся списке под заголовком вкладки в настройках модуля. Дайте ему имя, щелкните зеленый флажок, внесите необходимые изменения и сохраните его.

Эти глобальные настройки можно использовать для заголовков, кнопок, текстовых блоков, изображений, галерей и почти всех модулей.
Настройте глобальные цвета и шрифты
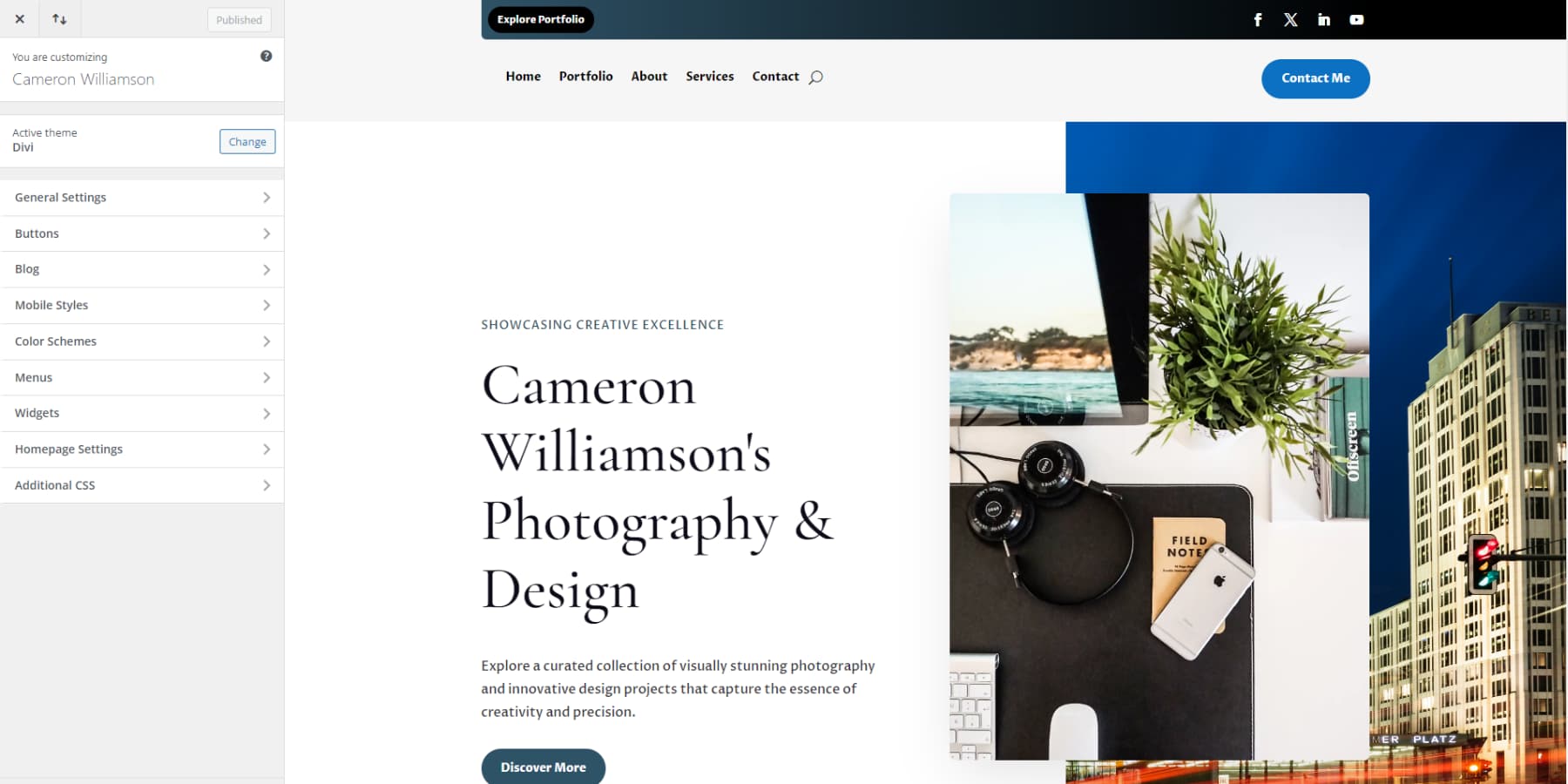
На панели управления WordPress выберите «Внешний вид» > «Настройка» или «Divi» > «Настройщик тем» , чтобы получить доступ к настройщику. Именно здесь Divi упрощает процесс персонализации общей типографики и цветовой схемы вашего сайта, созданного искусственным интеллектом.

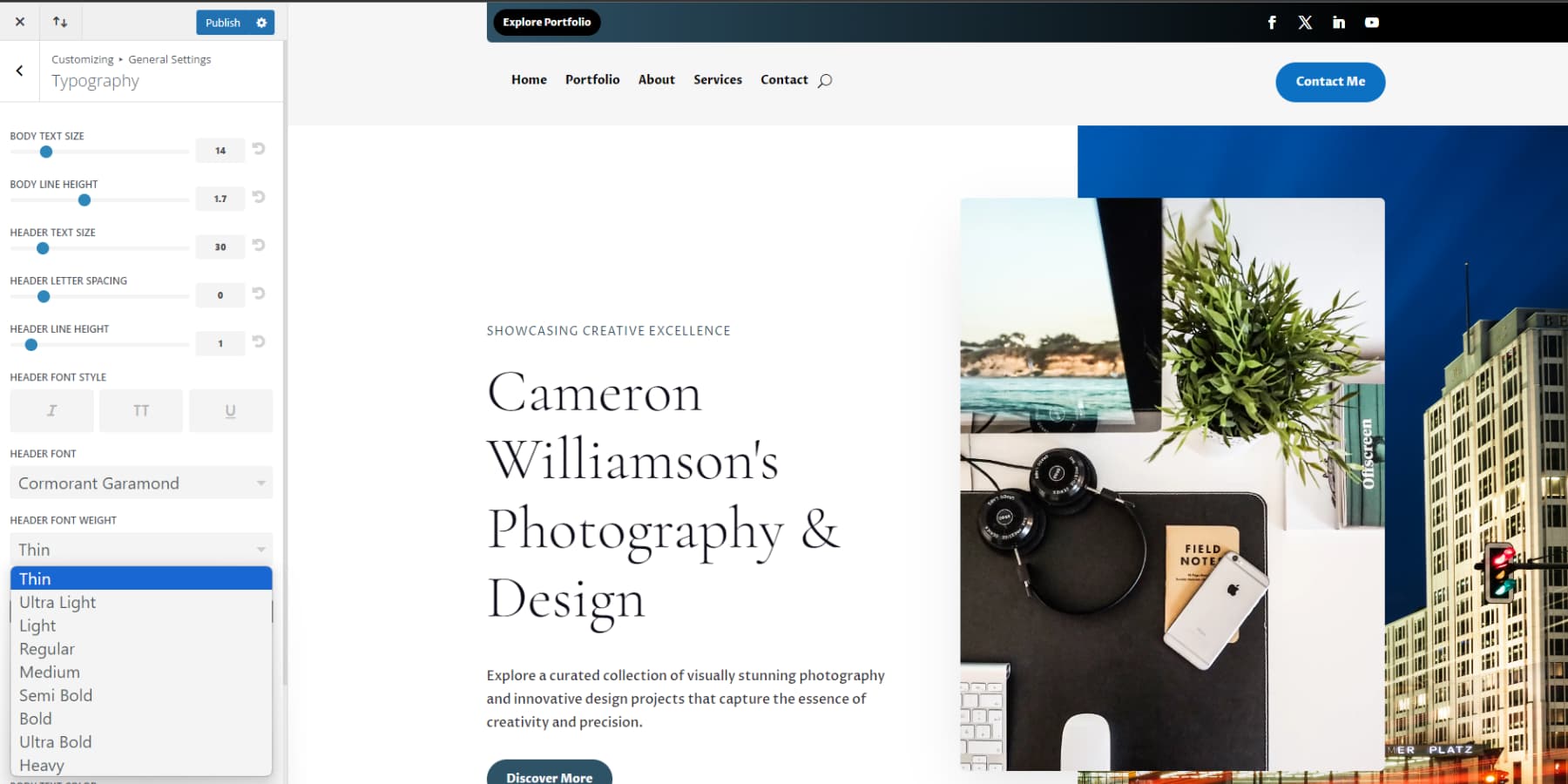
Чтобы настроить шрифты, откройте «Общие настройки» > «Типографика» . В этом разделе вы можете изменять стили, размеры и цвета шрифтов как для заголовков, так и для основного текста.

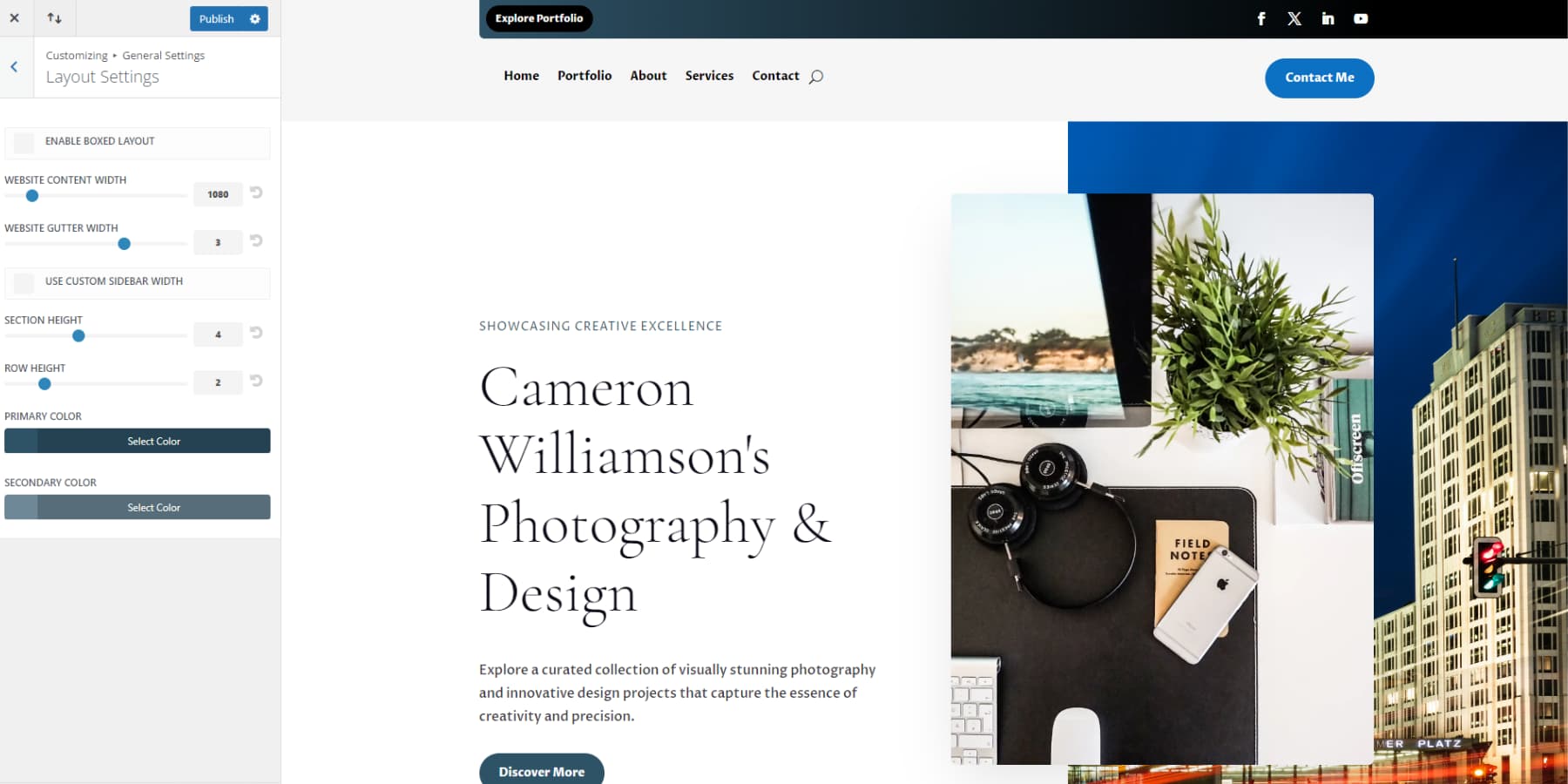
Вернитесь в главное меню и выберите «Общие настройки» > «Настройки макета», чтобы установить основную и дополнительную цветовую палитру. Здесь вы также можете настроить ширину сайта и настроить кнопки вашего сайта. Удобный интерфейс Divi упрощает эти глобальные настройки с помощью знакомого настройщика WordPress.

Быстрая установка готового стартового сайта без искусственного интеллекта
Не хотите использовать конструктор сайтов Divi AI? Не беспокойся. Вы можете быстро запустить свой сайт, используя готовые стартовые шаблоны Divi. Эти дизайны, созданные нашей командой, содержат уникальные фотографии и иллюстрации, созданные нами. Выберите дизайн, который соответствует вашему бизнесу, введите основные данные, такие как название и логотип вашего сайта, и перечислите нужные страницы. Все остальное сделает Quick Sites, настроив весь ваш веб-сайт менее чем за минуту.

Ваш новый сайт полностью оснащен страницами, меню, шаблонами Theme Builder, настройками Theme Customizer и пресетами. Каждый шаблон включает в себя комплексную систему дизайна с многочисленными пресетами Divi, глобальными шрифтами и цветами. Это гарантирует, что любой новый модуль, который вы добавляете, будет идеально соответствовать стилю вашего сайта.
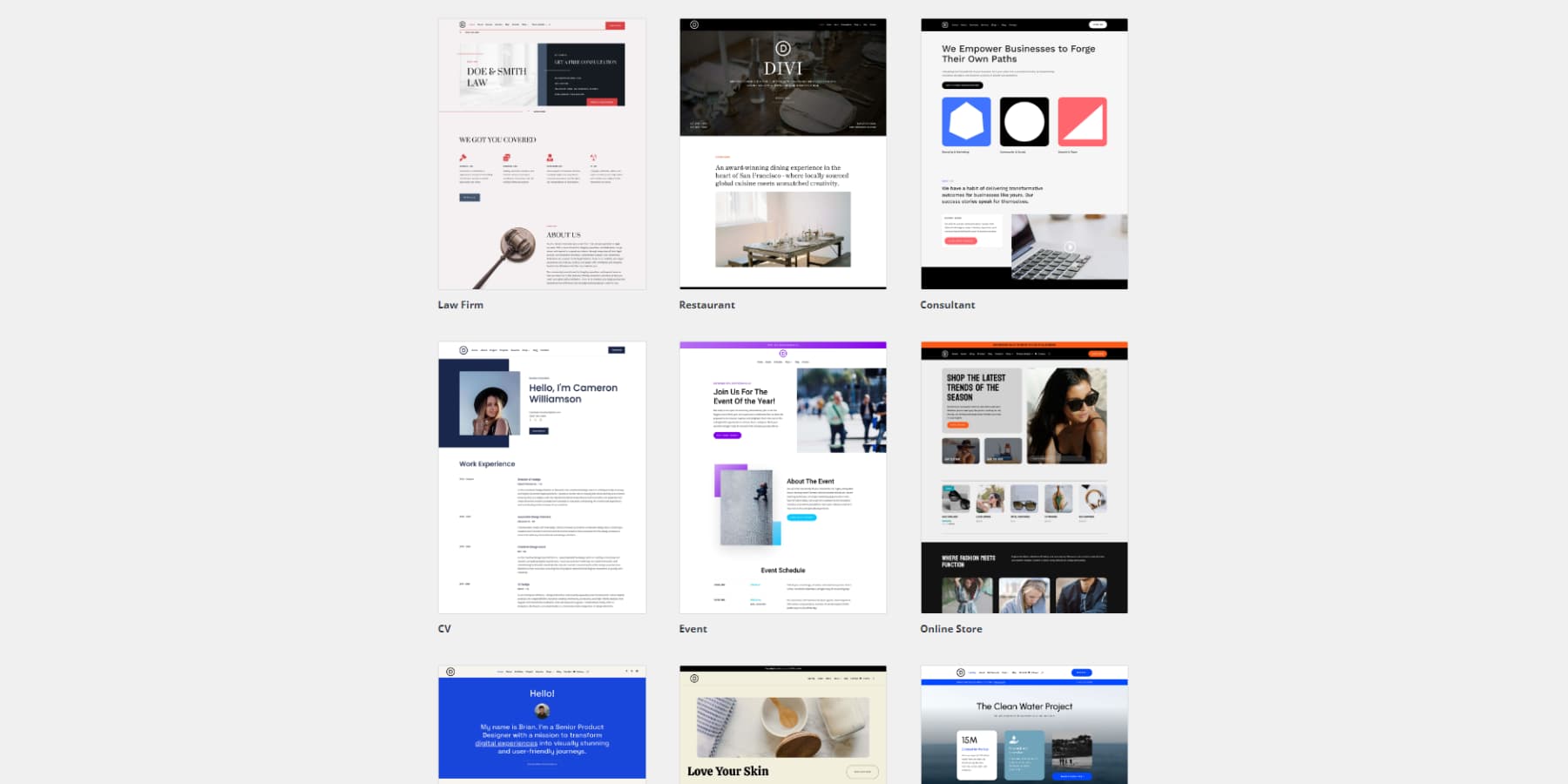
Благодаря этим стартовым сайтам, созданным вручную, вы получите профессиональный вид без участия искусственного интеллекта. Это быстрый и эффективный способ обеспечить свое присутствие в Интернете, сохраняя при этом контроль над основой вашего сайта. Давайте взглянем на некоторые стартовые шаблоны:
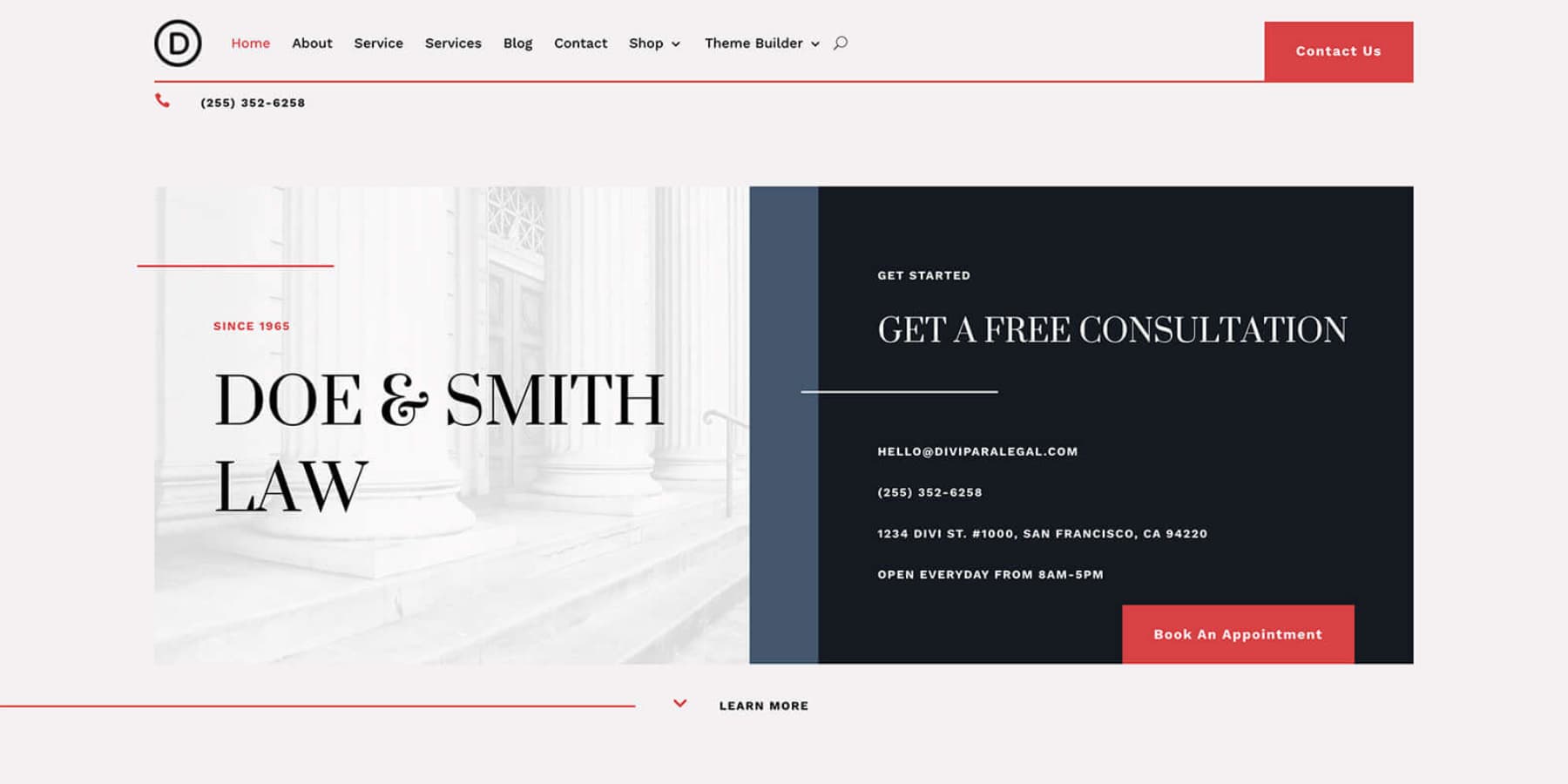
Юридическая фирма

Этот шаблон веб-сайта создан специально для юридической фирмы и подчеркивает услуги, опыт и команду, стоящие за фирмой. Изящный и современный дизайн отличается простой цветовой палитрой и разборчивой типографикой. Макет облегчает навигацию благодаря четким заголовкам и кратким абзацам. Пустое пространство стратегически используется для улучшения читаемости за счет эффективного разделения контента. Шаблон включает в себя заметные призывы к действию для поощрения взаимодействия посетителей. Кроме того, отзывы и профили юристов придают личный характер, повышая доверие со стороны потенциальных клиентов.
Ресторан

Этот шаблон прост и удобен для пользователя, обеспечивает естественную организацию информации. Основное навигационное меню оптимизировано и содержит только самые важные страницы, что помогает посетителям быстро найти то, что им нужно. Геройский раздел четко демонстрирует главное преимущество ресторана и побуждает посетителей к действию. Обширное пространство и продуманная типографика создают приятный и легко читаемый дизайн и придают веб-сайту роскошный вид. В нижнем колонтитуле указаны номер телефона и адрес электронной почты, что позволяет пользователям легко связаться с рестораном.
Консультант

Этот дизайн предлагает чистый, профессиональный вид с четкой иерархией информации. Верхняя панель навигации удобна для пользователя и позволяет легко добраться до основных разделов: «Домой», «О программе», «Услуги», «Магазин», «Блог» и «Контакты». Заголовки используют шрифт с засечками для придания классности, а основной текст без засечек облегчает чтение. Последовательная, успокаивающая цветовая палитра и хорошо сбалансированное белое пространство обеспечивают комфортное чтение. Разделы «Наш подход» и «Наша команда» подчеркивают приверженность компании индивидуальному обслуживанию и опытному персоналу. В целом, этот макет привлекателен и удобен в навигации, что обеспечивает удобство использования.
Интернет-магазин

Шаблон интернет-магазина имеет элегантный и современный дизайн, подчеркивающий визуальные эффекты с помощью монохромной цветовой палитры, которая делает продукты привлекательными. Высококачественные изображения придают шаблону безупречный вид, включая модели в одежде и подробные снимки предметов. Макет аккуратный, с разделами для категорий. Подписка на рассылку новостей об эксклюзивных тенденциях и предложениях — отличный способ привлечь клиентов и создать сообщество. Последовательный и легко читаемый шрифт повышает удобство использования. В целом, шаблон умело сочетает в себе стиль и практичность, обеспечивая удобство просмотра для ваших пользователей.
портфолио

Стартовый шаблон «Портфолио» предлагает простой и удобный макет с понятным навигационным меню, которое упрощает изучение. В дизайне используется последовательная цветовая схема, типографика и значки, что создает визуально приятный и единообразный вид. Раздел «Избранные работы» добавляет индивидуальности и помогает завоевать доверие аудитории. В нем подробно описывается путь, навыки и философия дизайна дизайнера, что дает вам хорошее представление об их опыте и подходе. Макет включает в себя много пробелов, что улучшает читабельность и общее удобство для пользователя. Шаблон обеспечивает хороший баланс между текстом и изображениями, что делает веб-сайт одновременно привлекательным и информативным.
Подведение итогов
Углубившись в Divi AI, вы обнаружите, что это мощный инструмент для создания веб-сайтов Divi. Чем больше вы используете его возможности, тем больше он адаптируется к вашим потребностям. Хотите начать свой следующий клиентский проект? Рассмотрите Divi Quick Sites, особенно его функции, управляемые искусственным интеллектом. Он упрощает важные начальные шаги — от исследования и создания макетов до копирайтинга и выбора изображений.
Этот инструмент предназначен не только для скорости и улучшения вашего рабочего процесса. Выполняя большую часть процесса настройки, Divi AI позволяет вам сосредоточиться на доработке и персонализации сайта. Независимо от того, являетесь ли вы опытным дизайнером или новичком в веб-разработке, вы оцените, как Divi Quick Sites может изменить ваш подход к клиентским проектам. Готовы улучшить свою игру в веб-дизайне?
Получите быстрые сайты Divi сегодня!