Как использовать модуль счетчика кругов Divi для демонстрации своего набора навыков
Опубликовано: 2023-07-12Хотя традиционное резюме вне времени, рассмотрите возможность создания веб-сайта онлайн-резюме, чтобы продемонстрировать свои навыки. Особенно, если вы ищете работу в сфере высоких технологий. В этом уроке мы покажем вам, как использовать Divi и БЕСПЛАТНЫЙ Creative CV Layout Pack для создания дизайна веб-сайта онлайн-резюме! Мы также сосредоточимся на использовании встроенного модуля счетчика кругов Divi.
- 1 Дизайн веб-сайта онлайн-резюме: почему это важно?
- 2 Запуск дизайна веб-сайта онлайн-резюме
- 2.1 Загрузите и установите пакет макетов
- 2.2 Обновление раздела навыков
- 2.3 Интеграция модуля счетчика кругов
- 2.4 Дублировать и редактировать
- 3 Добавить анимацию к фото профиля
- 3.1 Добавление рекламных модулей
- 3.2 Добавление последних штрихов к дизайну вашего веб-сайта онлайн-резюме
- 3.3 Окончательный вид
- 4 Заключительные мысли
Дизайн веб-сайта онлайн-резюме: почему это важно?
Хотя бумажное резюме может работать в некоторых отраслях, в технологиях это осталось в прошлом. Важно рассмотреть ресурсы, которые придадут вашему резюме импульс, необходимый для получения работы. Как минимум, мы хотим интервью! Веб-сайт онлайн-резюме создает центральное место, где рекрутеры, охотники за головами и потенциальные менеджеры могут узнать о вас больше. Создание сильного личного бренда в Интернете позволит вашим будущим работодателям увидеть вас настоящую в дополнение к тому, что указано в вашем резюме. Вот некоторые страницы, которые вы можете добавить на свой личный сайт-резюме:
- Страница «О компании»: Во-первых, и что более важно, не забудьте создать уникальный голос бренда. Не забудьте похвастаться собой!
- Онлайн-резюме: онлайн-резюме ставит вас перед компаниями, рассматривающими ваше заявление о приеме на работу. Кроме того, поисковые системы, такие как Google и Bing, также могут его найти. Чем больше глаз его увидят, тем больше у вас шансов найти следующую возможность!
- Страница отзывов: демонстрация похвалы и хорошей работы от предыдущих (или нынешних!) начальников и отличное социальное доказательство.
- Портфолио/галерея. Если у вас есть примеры ваших работ, их добавление в портфолио добавит объемности вашему резюме.
- Страница контактов: контактная форма и адрес электронной почты позволяют людям легко связаться с вами и предложить вам эту работу!
Если все это для вас в новинку, не волнуйтесь! Мы поможем вам начать разработку веб-сайта онлайн-резюме. В Divi мы создали БЕСПЛАТНЫЙ пакет макетов креативного резюме, который вы можете скачать. В этом пакете у нас есть макеты страниц для каждой из страниц, перечисленных выше. Кроме того, мы будем использовать функции анимации Divi, а также классные модули, такие как модуль счетчика кругов, чтобы продемонстрировать наши различные наборы навыков в Интернете.
Давайте начнем и получим эту техническую сумку!
Начиная дизайн веб-сайта онлайн-резюме
Загрузите и установите пакет макетов
Первым шагом к созданию нашего веб-сайта онлайн-резюме является загрузка и установка Creative CV Layout Pack. У нас есть инструкции по процессу в этом сообщении в блоге. В этом руководстве основное внимание будет уделено обновлению домашнего макета пакета с помощью модуля счетчика кругов. Это встроенный модуль Divi, который идеально подходит для демонстрации ваших навыков. Благодаря четким линиям, анимации и многому другому вы можете наглядно продемонстрировать свои навыки, выделив себя и свое резюме.
Вот так макет дома выглядит из коробки:

Хотя этот макет является хорошей отправной точкой для дизайна нашего веб-сайта с онлайн-резюме, мы сделаем его более персонализированным. Во-первых, мы будем использовать модули счетчика кругов для анимации раздела навыков. Затем мы добавим анимацию к другим модулям на странице. Наконец, мы добавим визуальный интерес к странице с помощью модуля Icon.
Обновление раздела навыков
Изменение структуры строк
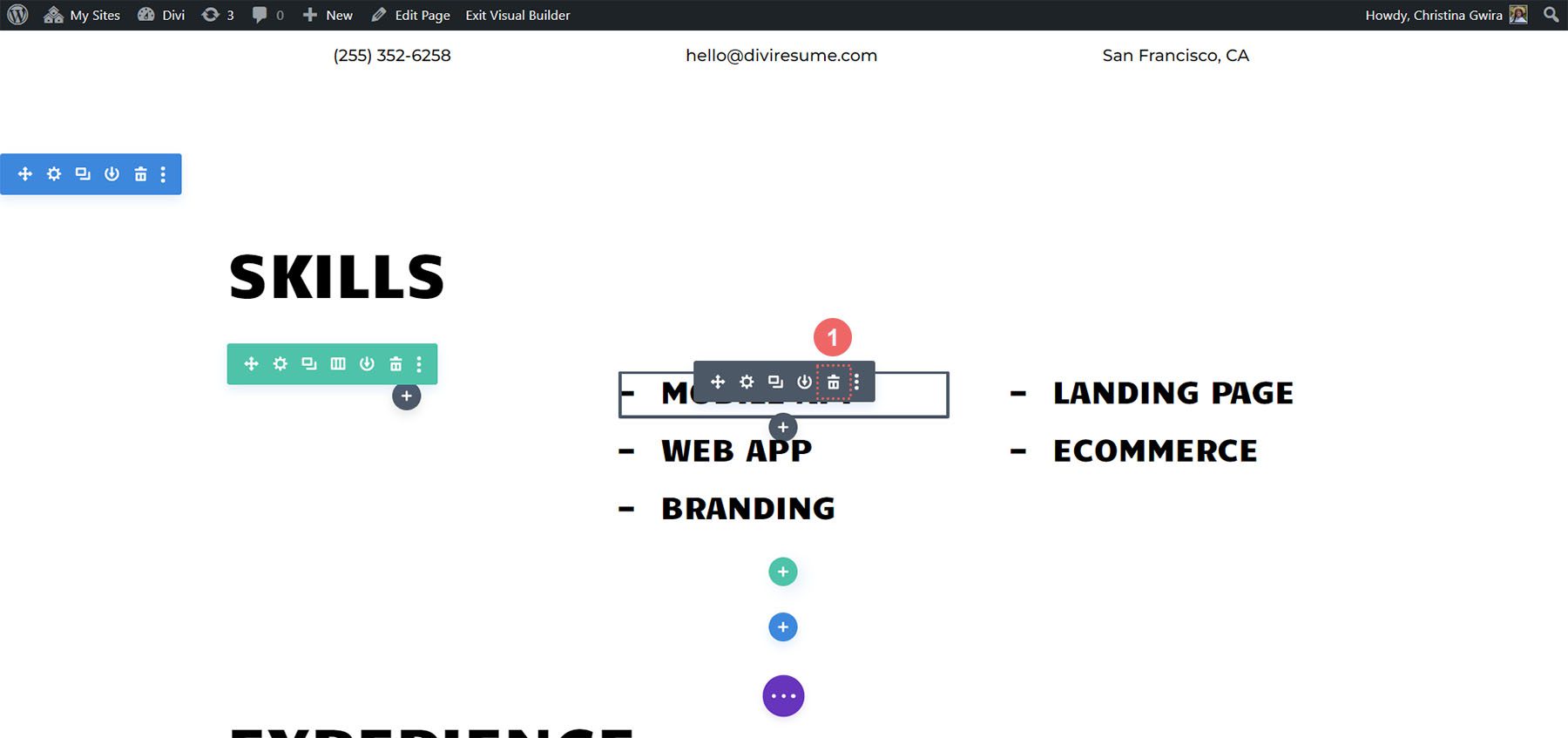
Во-первых, давайте удалим текстовые модули, которые в данный момент находятся в этом разделе. Наведите указатель мыши на каждый модуль и щелкните значок корзины в появившемся меню «Настройки модуля».

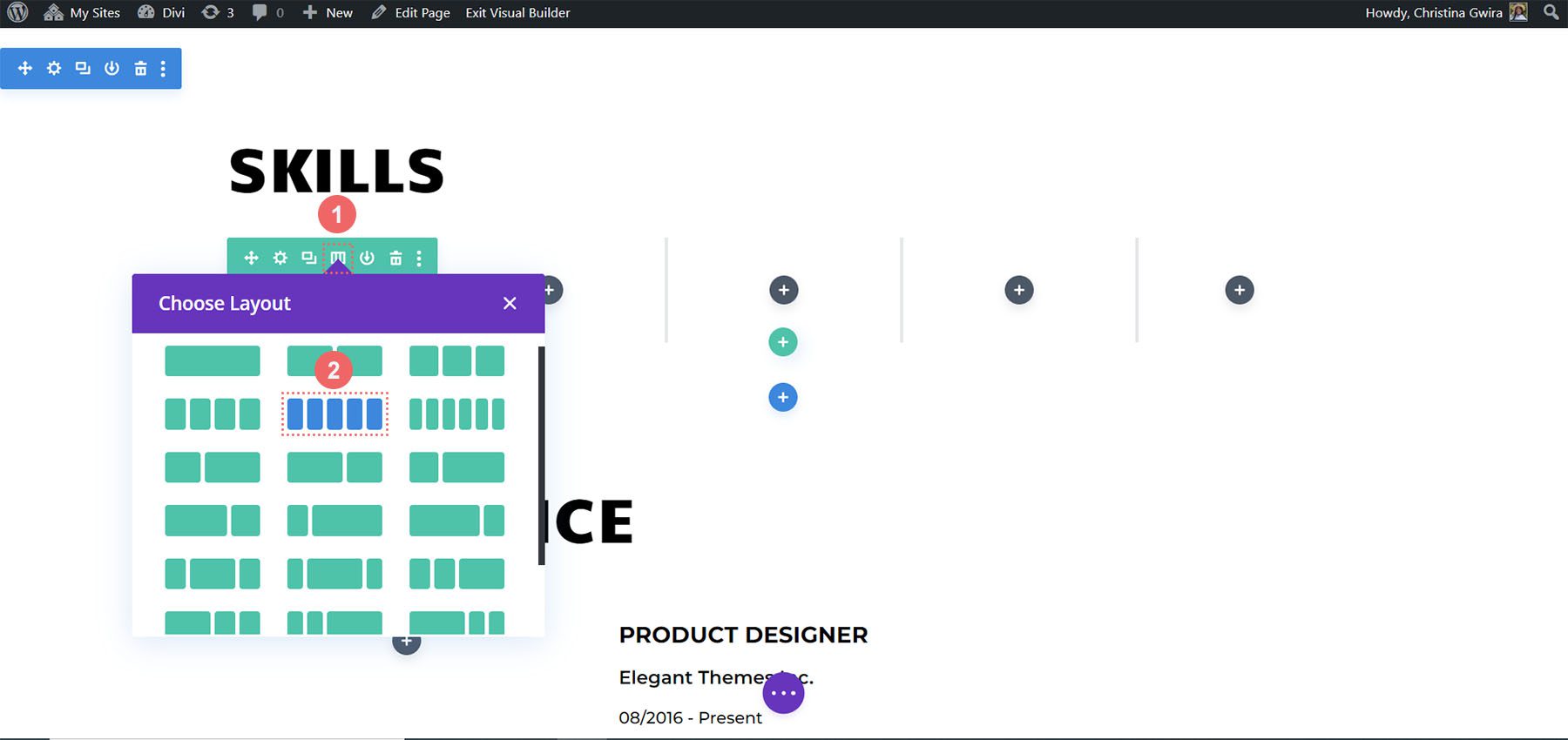
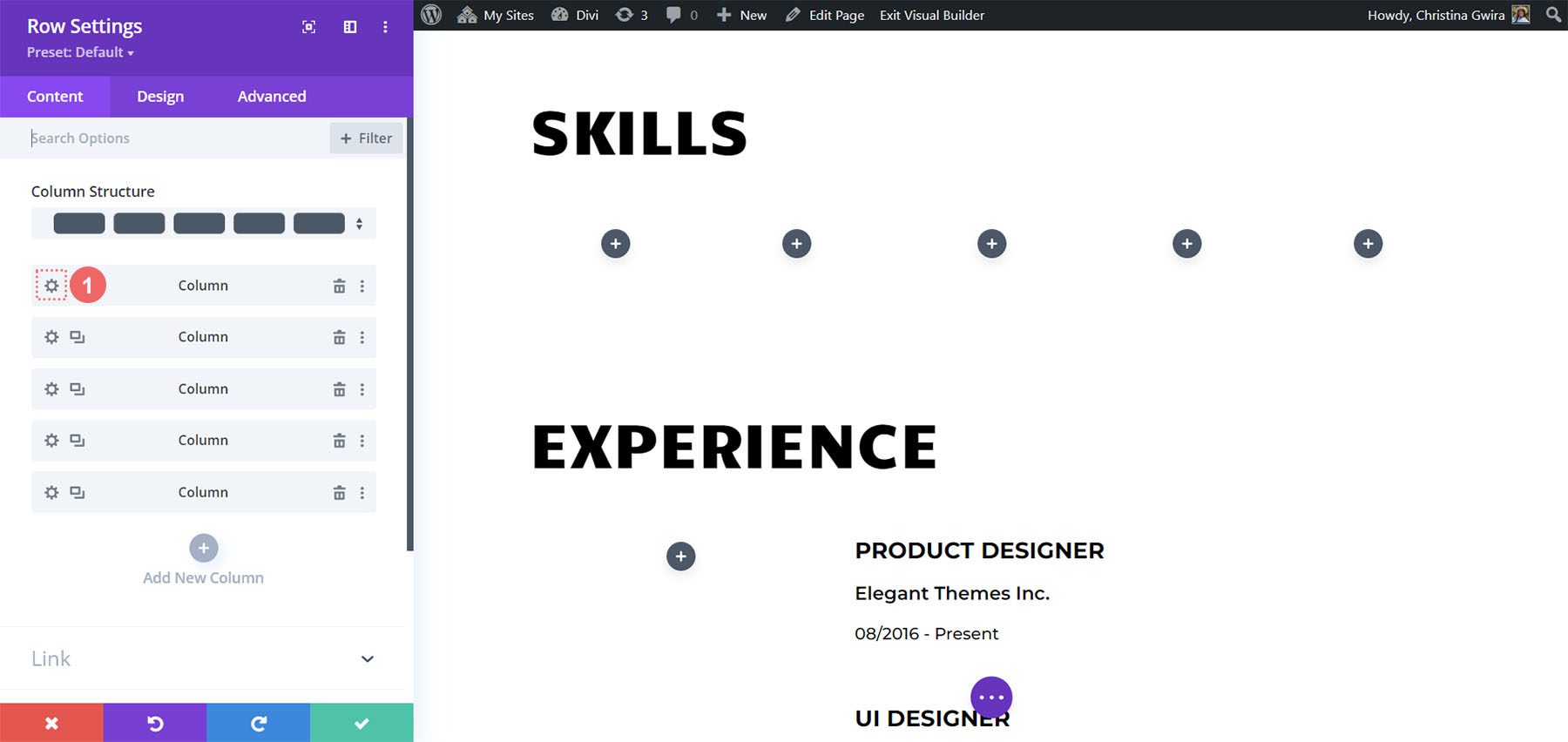
Во-вторых, изменить структуру строки. Щелкните значок сетки в меню наведения строки. Затем выберите количество столбцов , соответствующее количеству навыков, которые вы хотите продемонстрировать. Мы выбрали 5 столбцов, поэтому щелкнули значок для 5 столбцов .

Стилизация строки
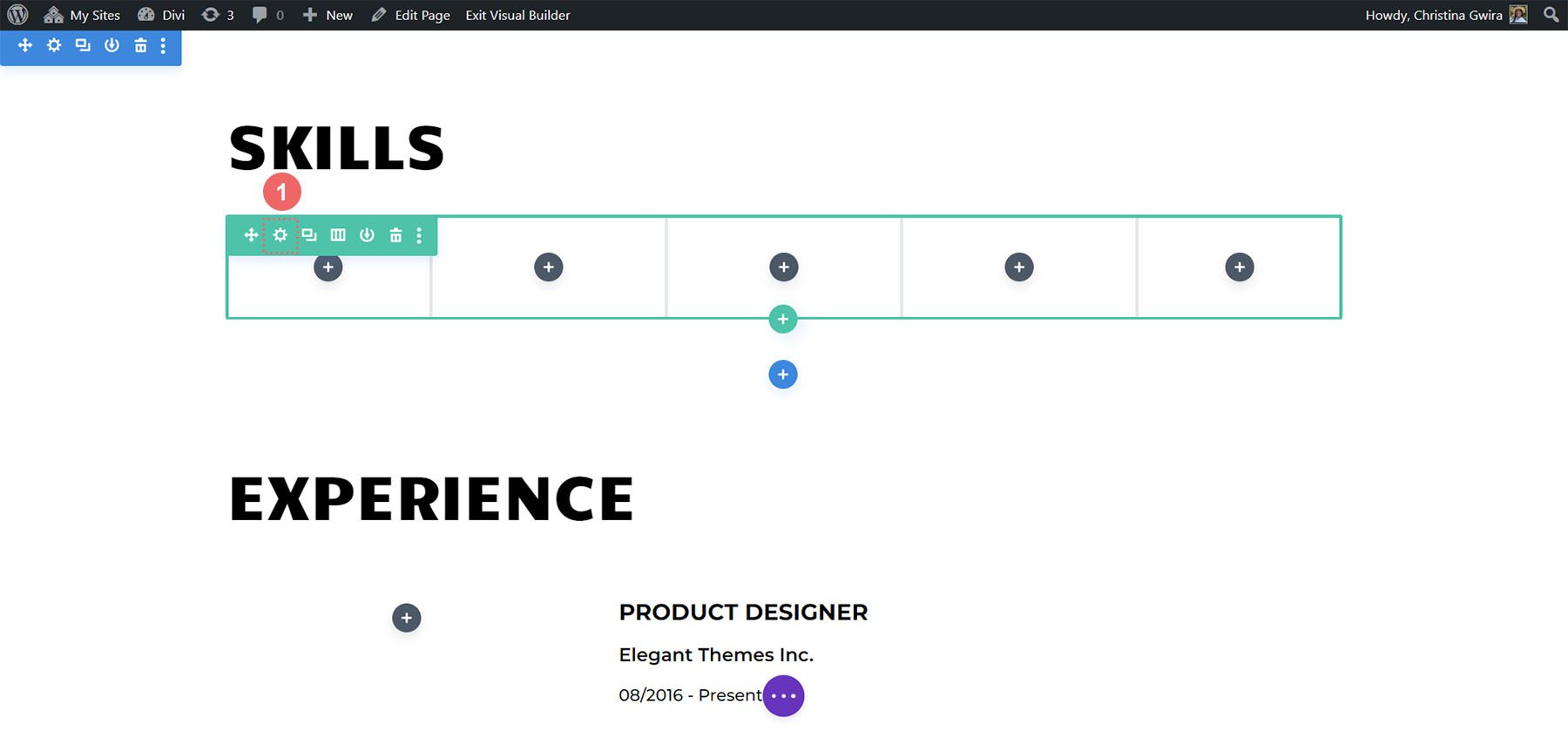
Для каждого столбца в строке мы хотим добавить границу. Это обратный вызов к границам, которые используются в Creative CV Layout Pack. Для этого щелкните значок шестеренки , чтобы открыть модальное окно «Настройки строки».

Добавление границы столбца
В настройках строки щелкните значок шестеренки в первом столбце.

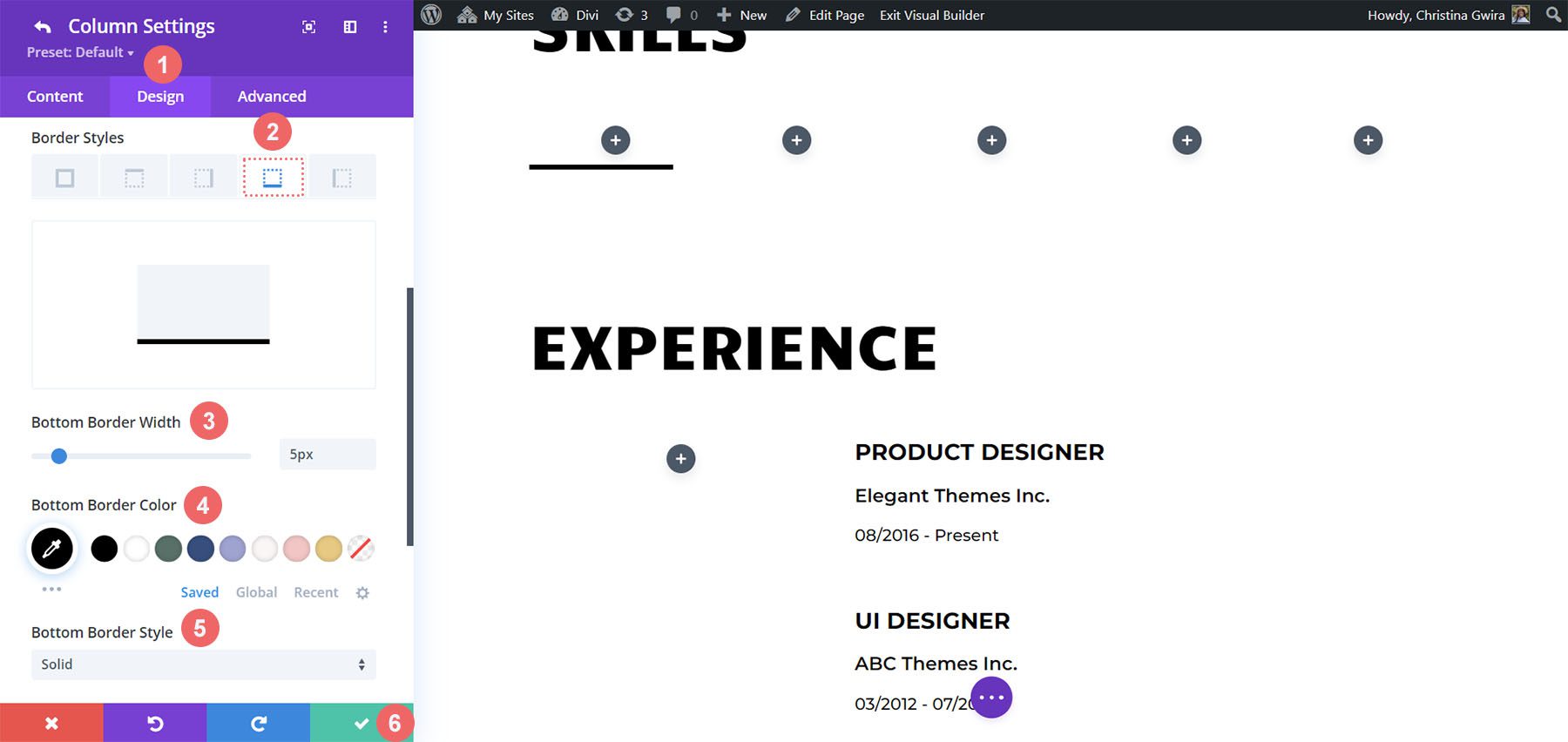
Это откроет настройки столбца. В настройках столбца щелкните вкладку «Дизайн» . Далее перейдите на вкладку «Граница» . Мы добавим толстую черную нижнюю границу к каждому из 5 столбцов в этой строке. Вот настройки для использования:
Настройки нижней границы:
- Толщина границы: 5px
- Цвет границы: #000000
- Стиль границы: Твердый

После ввода настроек нажмите зеленую галочку , чтобы сохранить настройки столбца. Выполните шаги для остальных столбцов в строке. Когда это будет завершено, сохраните строку.
Интеграция модуля счетчика кругов
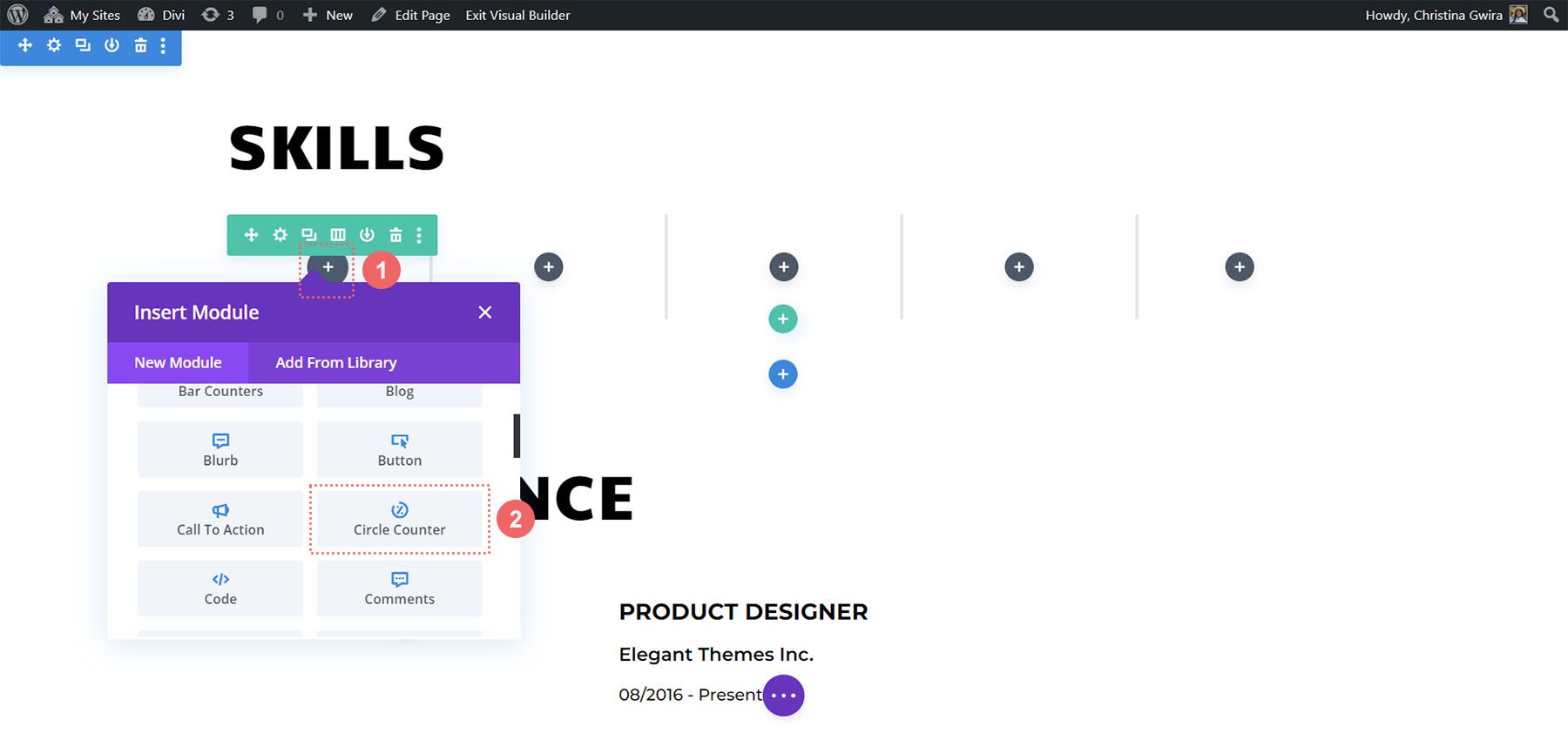
Теперь, когда наша основа установлена, давайте добавим первую звезду шоу, модуль счетчика кругов. Нажмите на серый значок плюса в первом столбце. Выберите значок счетчика кругов , чтобы добавить первый модуль в строку.

Добавление контента
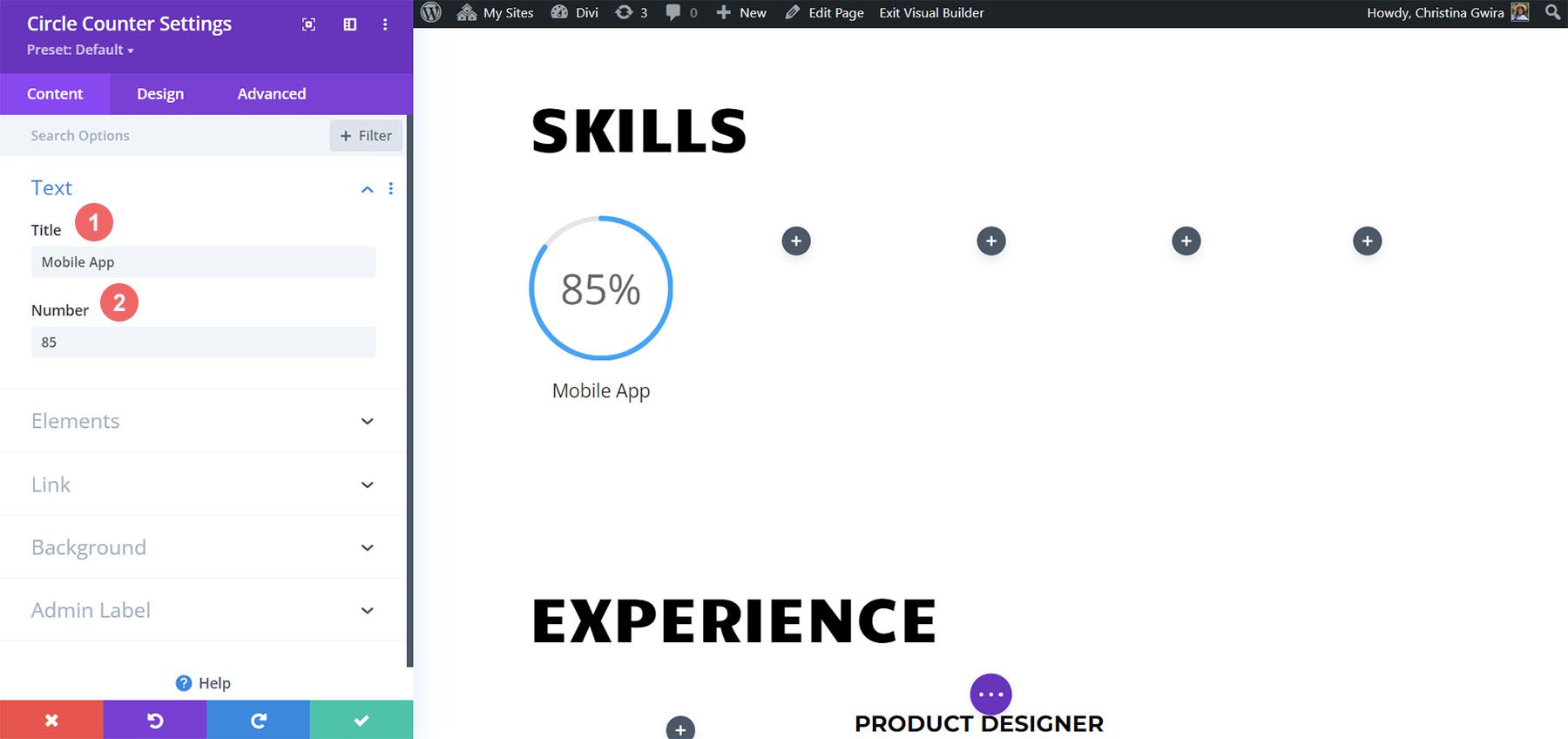
Мы собираемся черпать вдохновение из фирменного стиля Creative CV Layout Pack, чтобы оформить наше новейшее дополнение. Для начала добавьте навык, который вы хотите продемонстрировать, в поле «Название» на вкладке «Содержимое». Затем добавьте процент , соответствующий этому навыку. Помните, что подлинность является ключевым моментом при создании личного бренда и появлении в Интернете.

Стиль круга
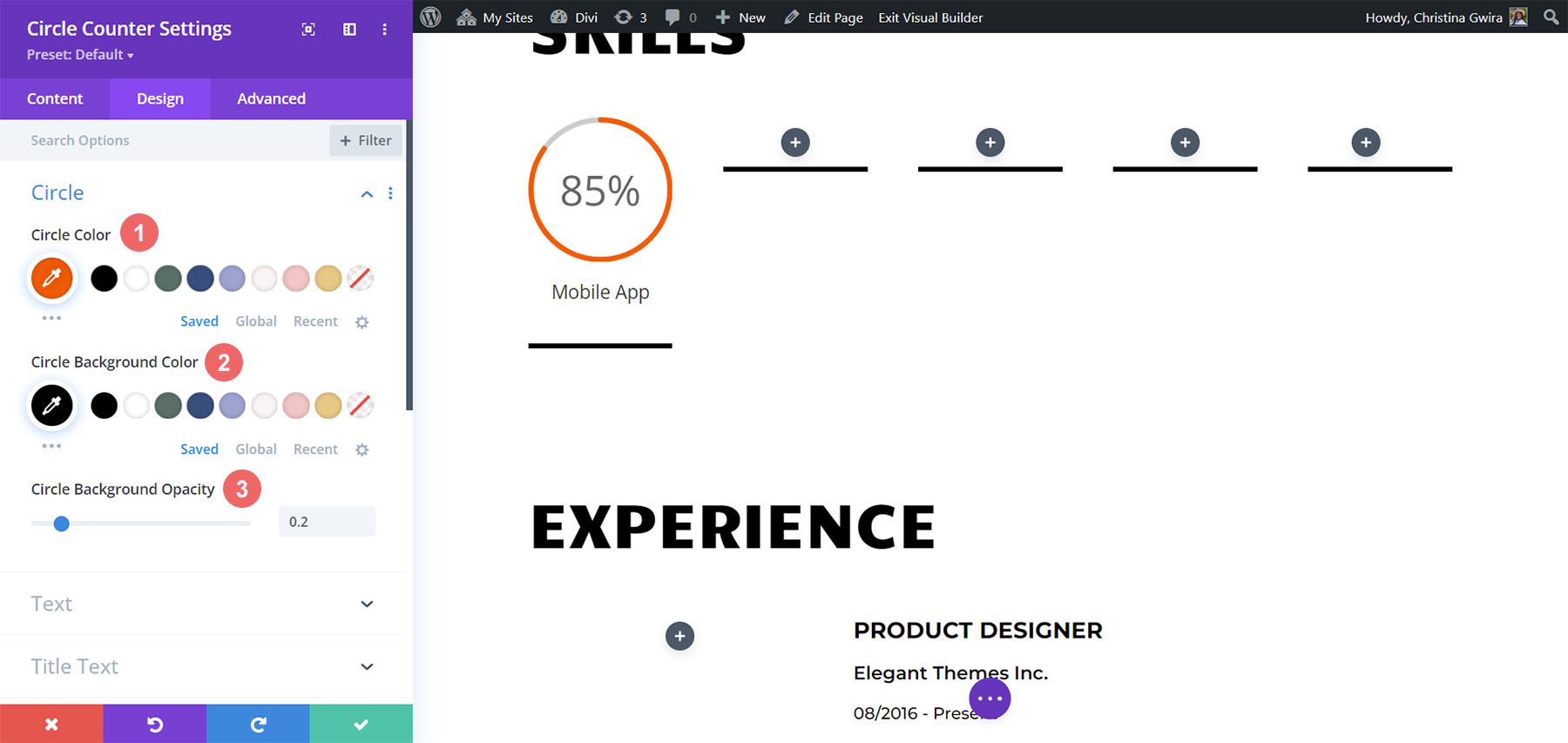
Используя фирменный дизайн шаблона Creative CV в качестве руководства, мы переходим на вкладку «Дизайн» , чтобы начать добавлять цвет в наш модуль счетчика кругов. На вкладке «Дизайн» мы начинаем с нажатия на вкладку «Круг» . Мы используем следующие настройки для стилизации круглой части нашего модуля:
Настройки дизайна круга:
- Цвет круга: #fe5a25
- Цвет фона круга: #000000
- Непрозрачность фона круга: 0,2

Настройка стилей текста заголовков
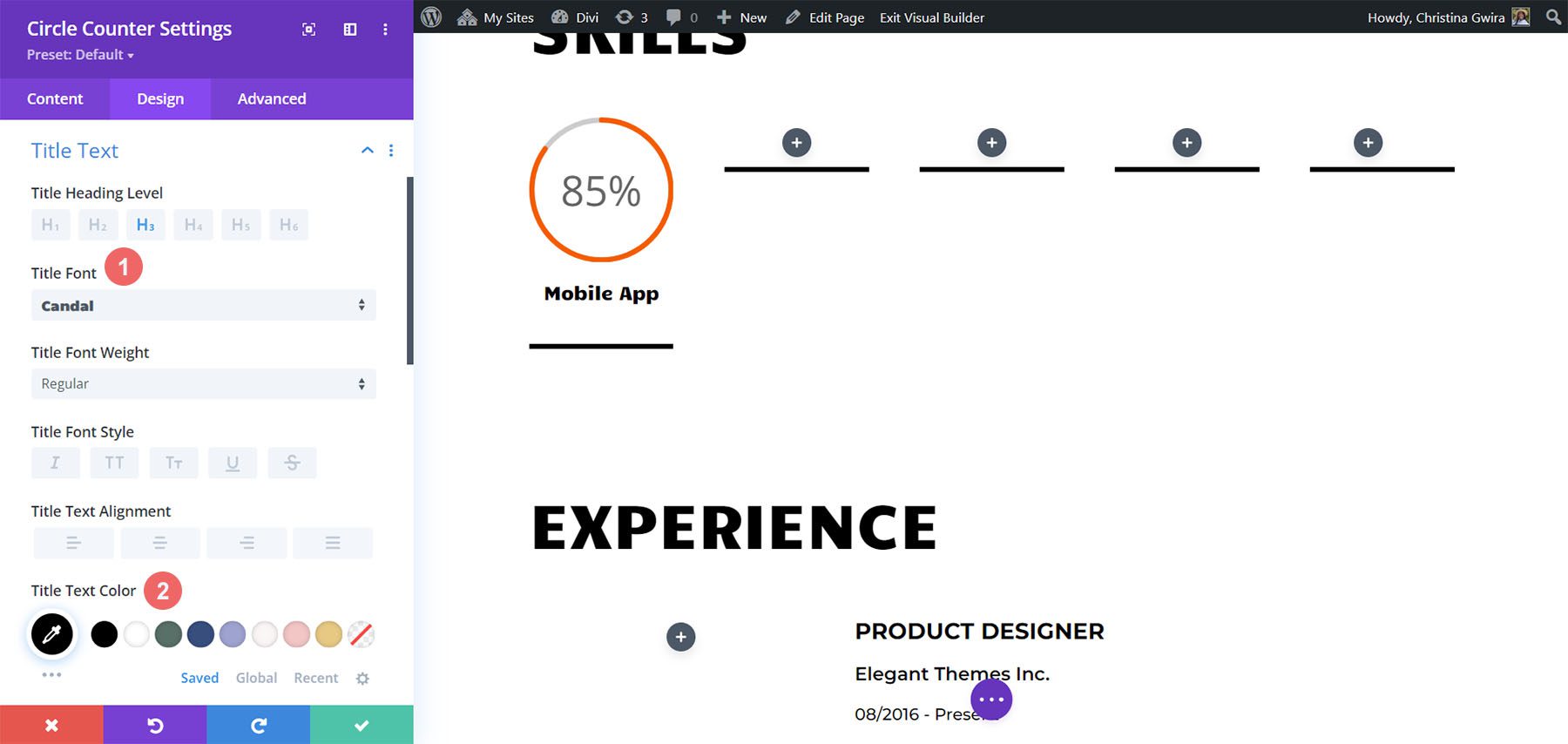
Затем мы переходим к стилю заголовка нашего модуля, щелкнув вкладку «Текст заголовка». Мы будем использовать тот же шрифт, что и во всем макете: Candal. Настройки стиля текста заголовка следующие:
Настройки оформления текста заголовка:
- Шрифт заголовка: Candal
- Цвет текста заголовка: #000000

Стилизация текста номера
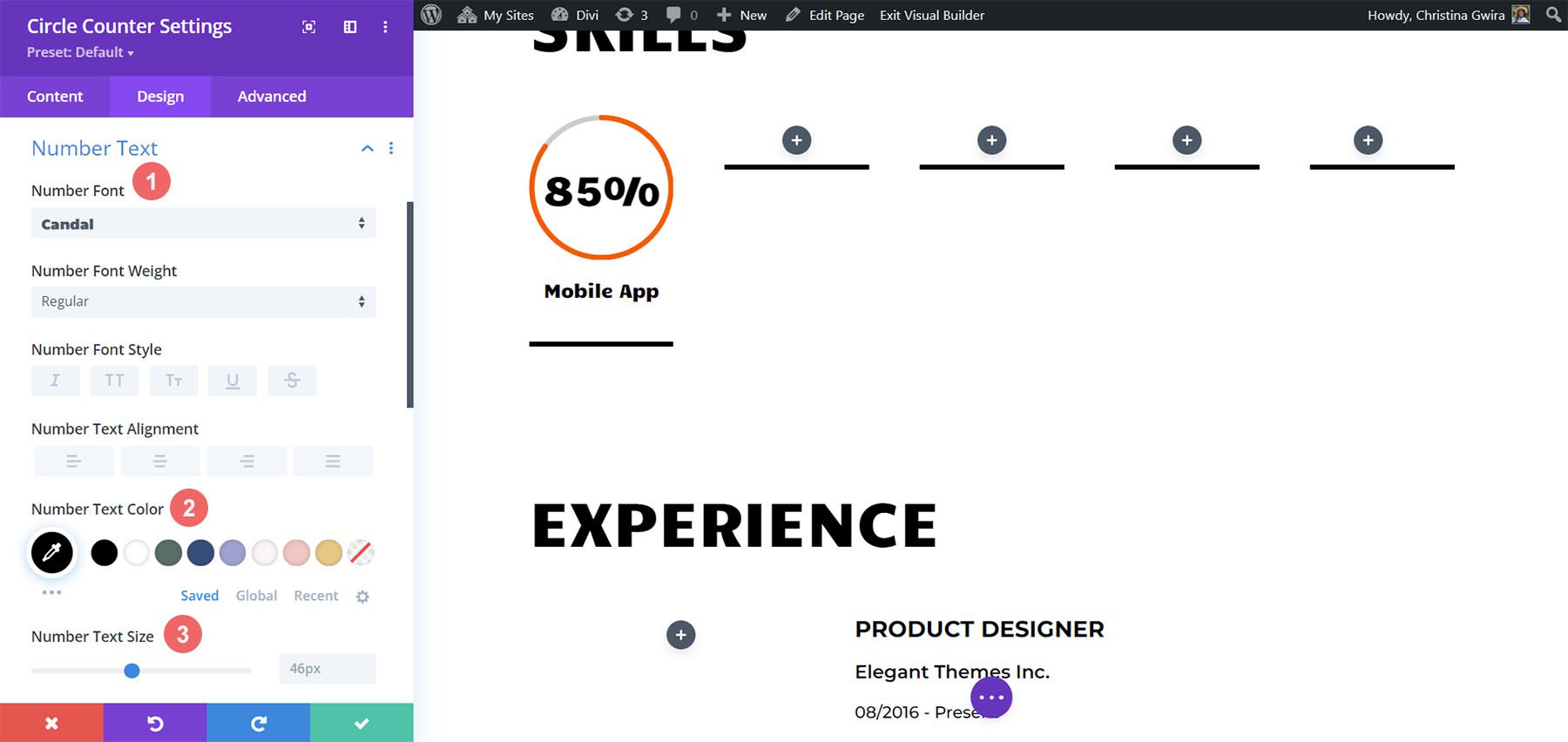
Стиль текста номера следует тому же шаблону, что и текст заголовка. Однако мы используем более крупный размер шрифта. Это привлекает внимание к нашим наборам навыков, отображаемым в модуле счетчика кругов. Вот настройки для числового текста, к которым мы получаем доступ, щелкнув вкладку «Числовой текст» :
Настройки текста номера:
- Шрифт номера: Candal
- Цвет текста номера: #000000
- Размер текста номера: 46px

Добавить анимацию
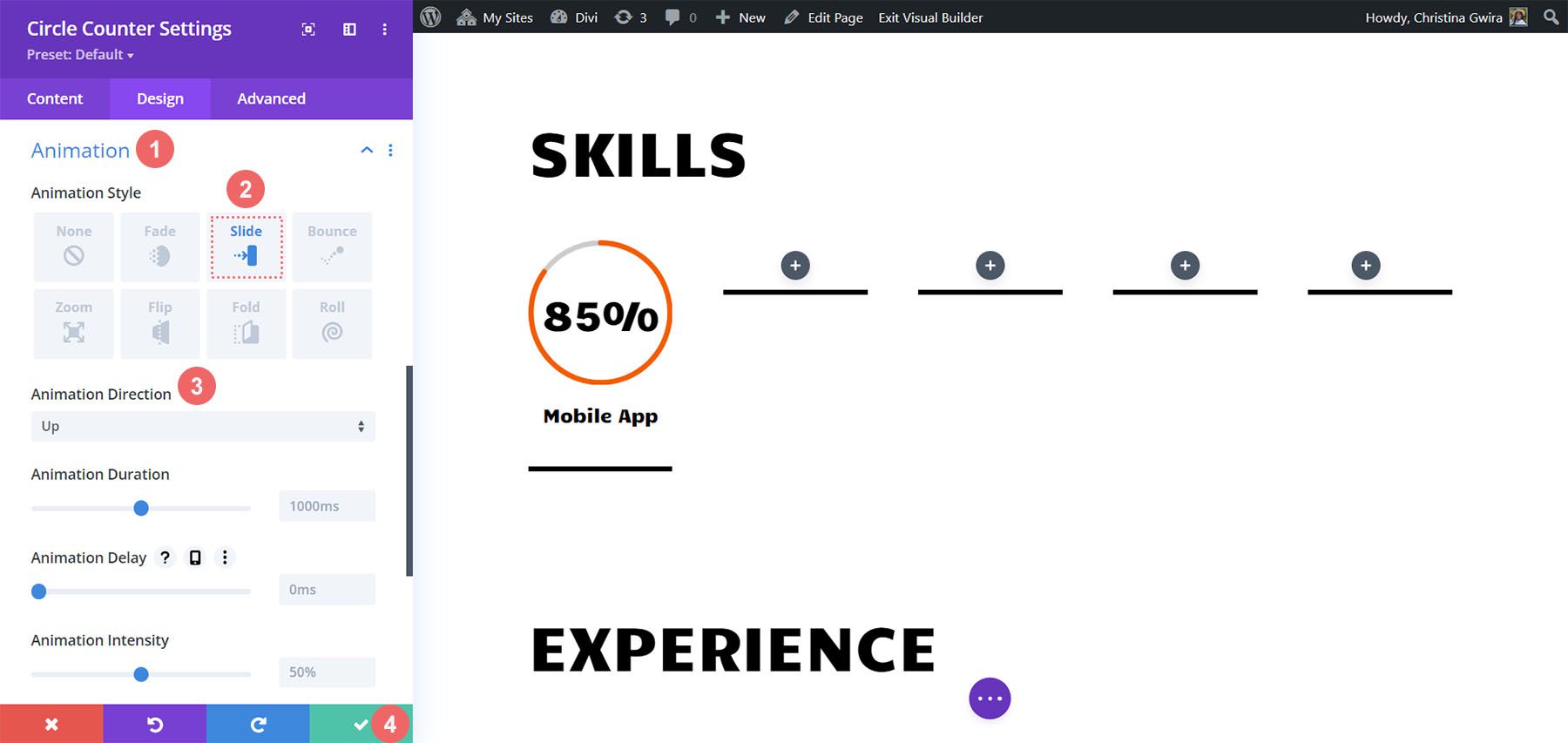
Последний штрих к нашему модулю счетчика кругов — добавление анимации входа. После того, как наш визуальный дизайн установлен, мы можем настроить наш моушн-дизайн. С Divi легко добавлять микроанимации к различным модулям, используемым в вашем дизайне. В нашем случае мы добавим анимацию слайдов в наши модули счетчика кругов. Для этого мы сначала начнем с нажатия на вкладку «Анимация» . Далее мы нажимаем на Стиль анимации слайдов . Наконец, мы нажимаем Up Animation Direction .
Настройки анимации:
- Стиль анимации: слайд
- Направление анимации: вверх

Как видите, доступно довольно много настроек для дальнейшего стиля анимации этого модуля. Однако мы хотим, чтобы наш моушн-дизайн был простым и классическим, поэтому мы оставим большинство настроек по умолчанию.
Нажмите на зеленый значок в нижней части меню настройки счетчика кругов, чтобы сохранить настройки.
Дублировать и редактировать
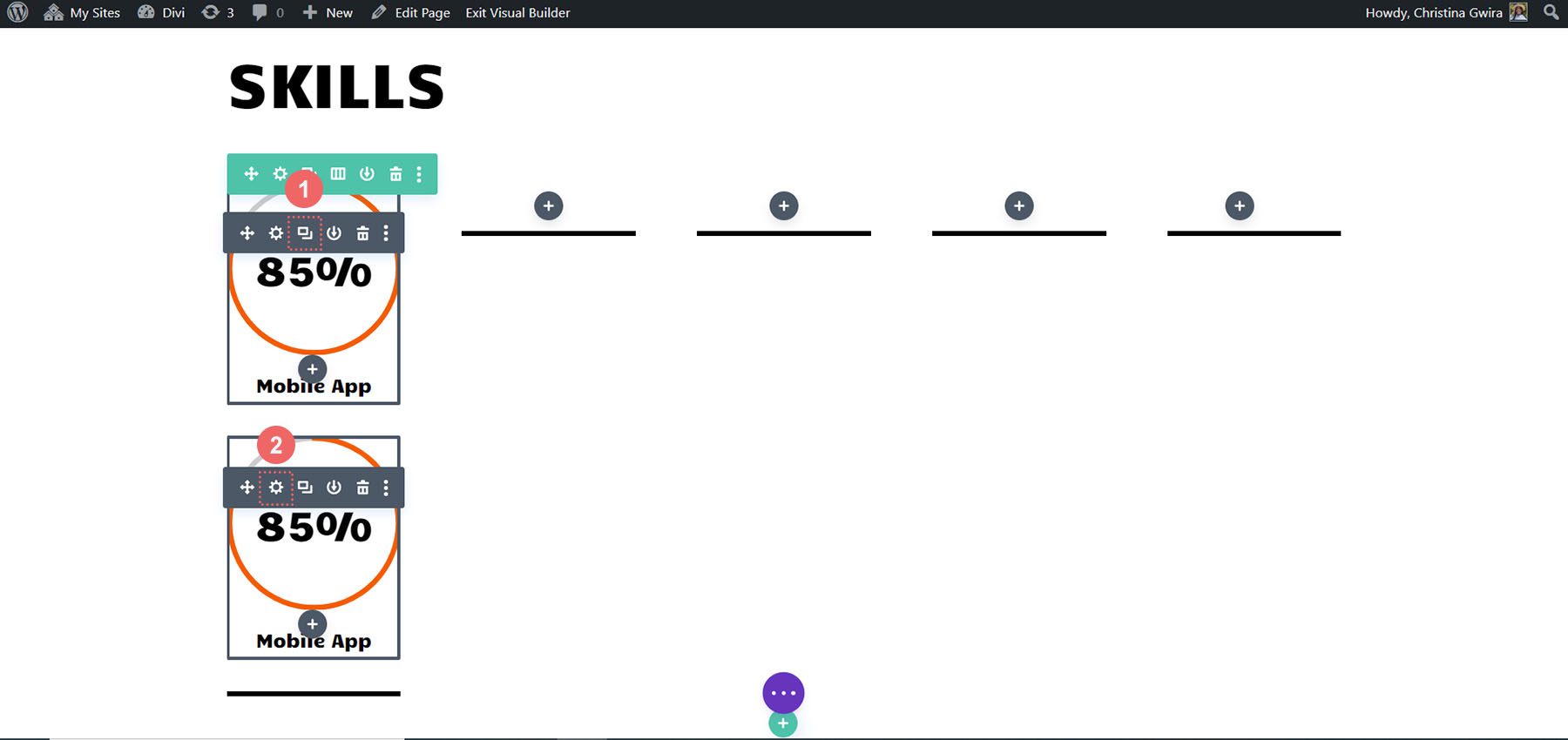
Теперь, когда первый модуль счетчика кругов завершен, мы можем повторить нашу работу. Это позволит нам сэкономить время и обеспечить преемственность в нашей работе. Для этого наведите указатель мыши на модуль счетчика кругов и щелкните значок «Дублировать» . Далее на только что продублированном модуле нажмите на значок шестеренки , чтобы войти в настройки.


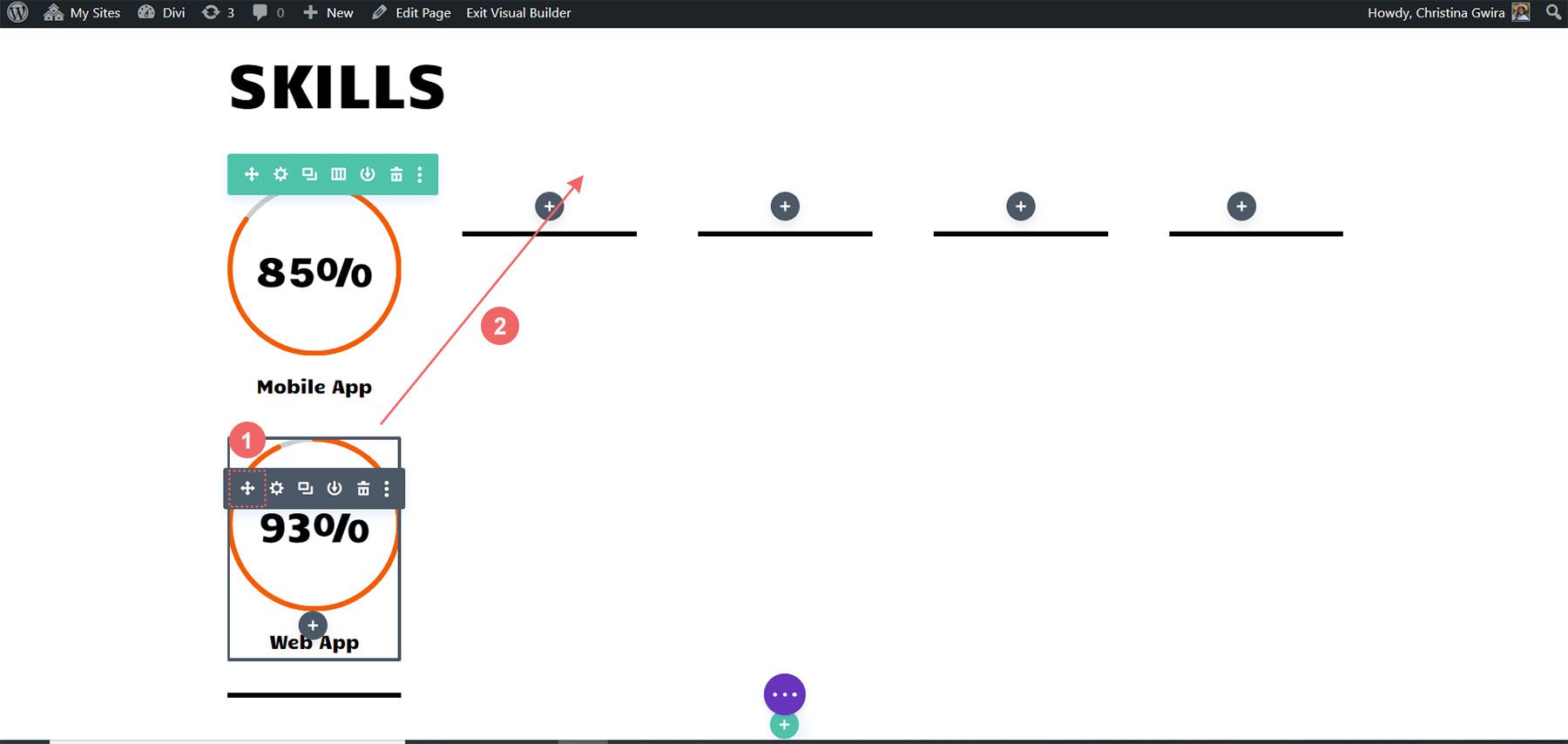
Обновите вкладку «Контент», указав другие свои навыки и таланты. Однако оставьте вкладку «Дизайн» в покое. После сохранения работы в этом модуле снова наведите указатель мыши на модуль , щелкните и перетащите его, чтобы переместить во второй столбец.

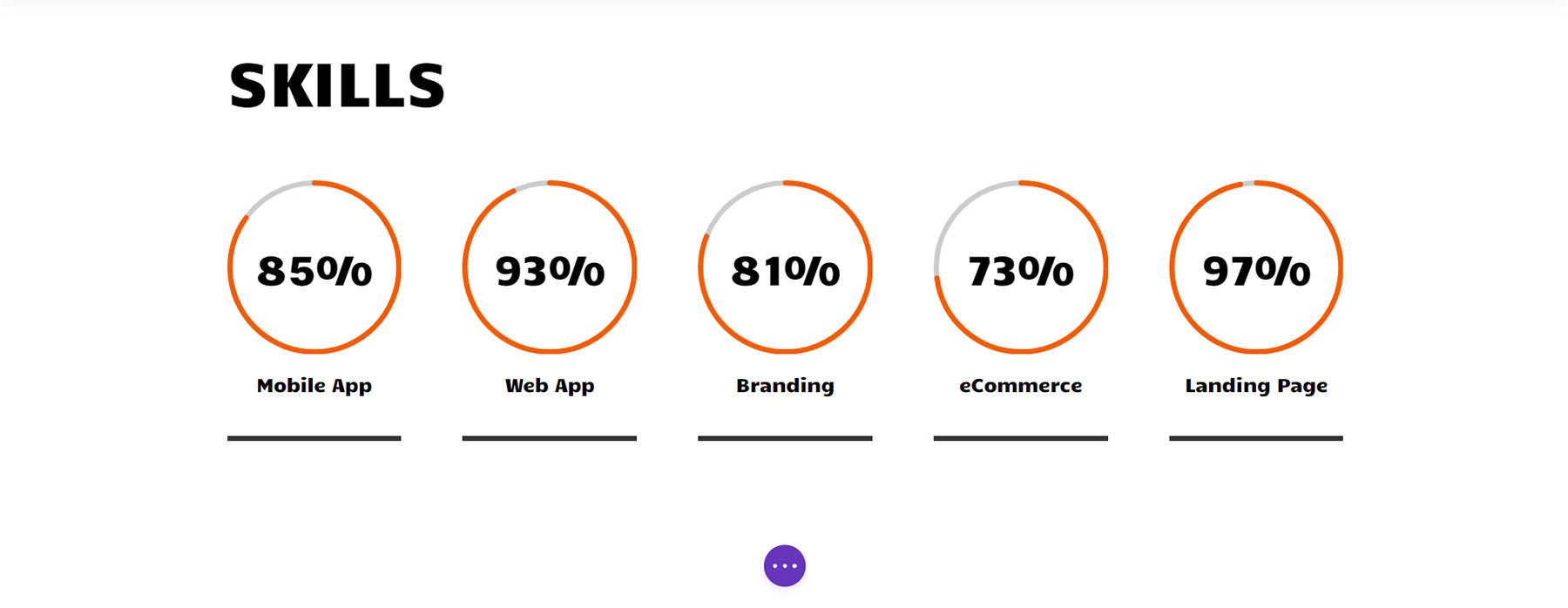
Повторяйте это, пока все ваши навыки не окажутся в столбцах вашей строки.

Теперь, когда наши круглые модули прекрасно демонстрируют наши навыки, давайте добавим немного волнения к другим модулям на этой странице.
Добавить анимацию к фото профиля
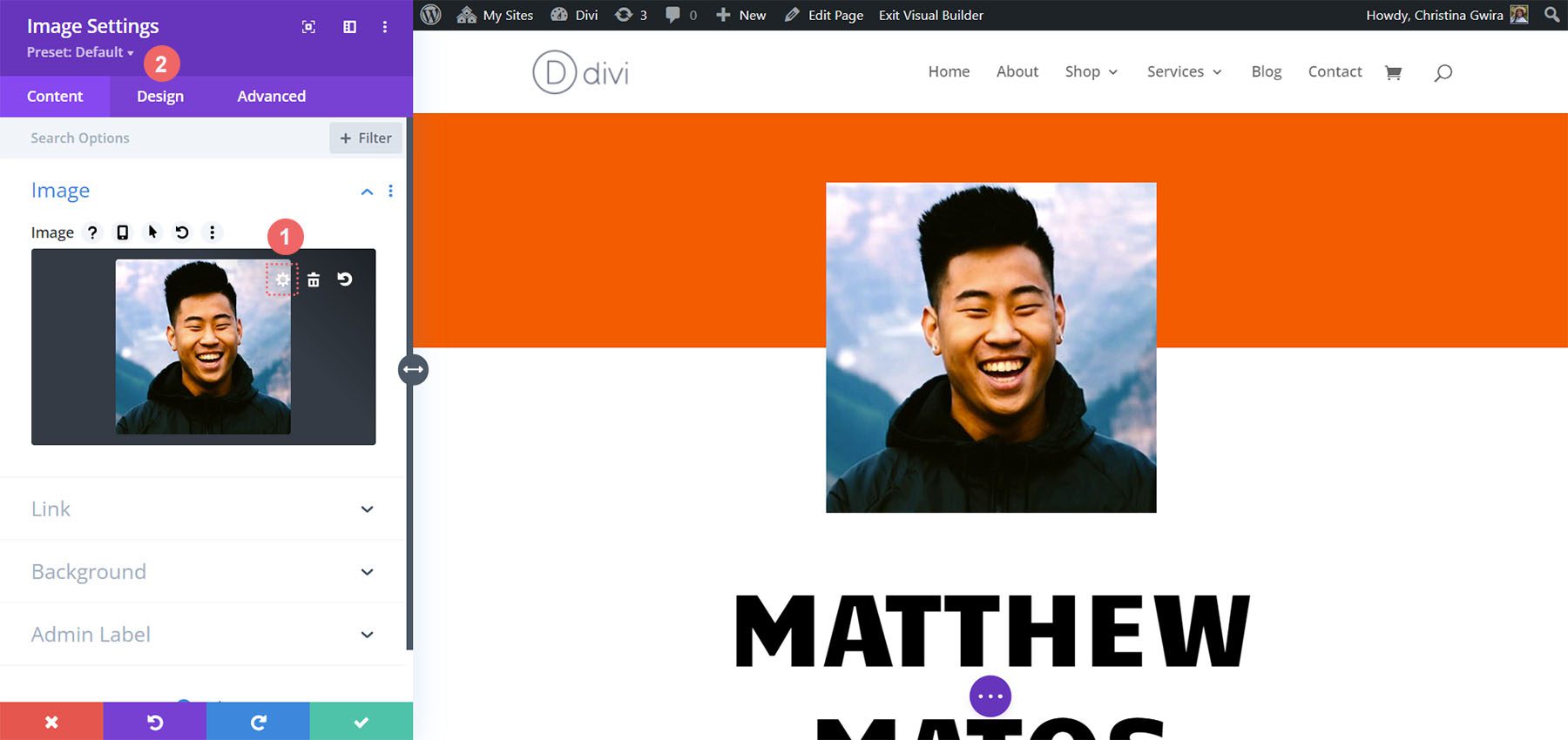
В верхней части нашей страницы у нас есть модуль изображения. Здесь загрузите профессиональный, яркий и четкий снимок себя. Для этого нажмите на значок шестеренки после наведения курсора на модуль. Затем перейдите на вкладку «Дизайн», чтобы мы добавили к фотографии захватывающую анимацию.

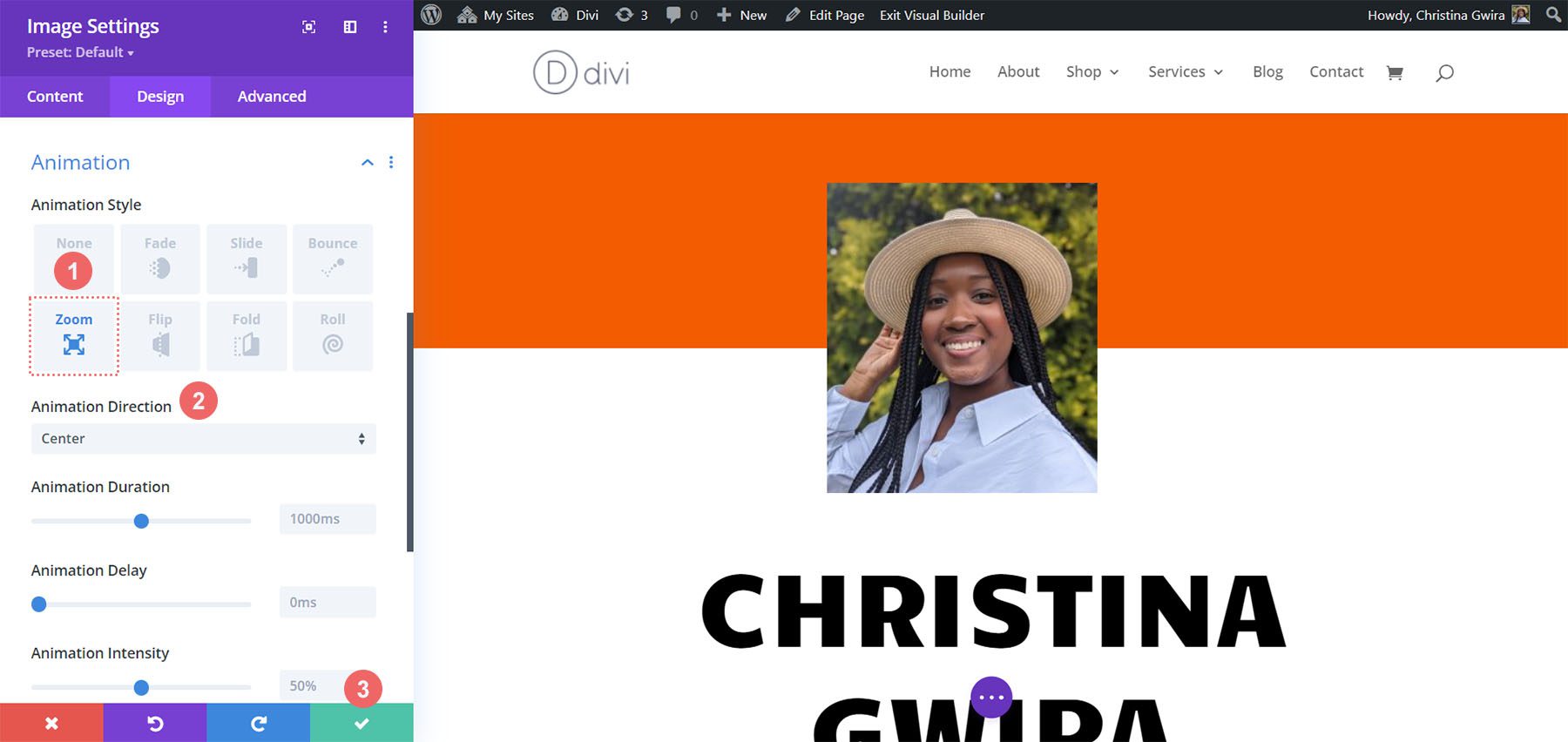
На вкладке «Дизайн» нажмите на вкладку «Анимация» . Как и в случае с модулями счетчика кругов, мы будем делать нашу анимацию относительно простой. В этом случае мы будем использовать анимацию Zoom с настройками по умолчанию, чтобы привлечь внимание посетителей к нашему веб-сайту. Вот настройки, которые мы используем для применения анимации масштабирования к нашему изображению:
Настройки анимации:
- Стиль анимации: Масштаб
- Направление анимации: Центр

Пока мы работаем над дизайном веб-сайта онлайн-резюме, не забудьте изменить статические модули, такие как текст, чтобы персонализировать шаблон в соответствии с вашими потребностями.
Добавьте модули описания
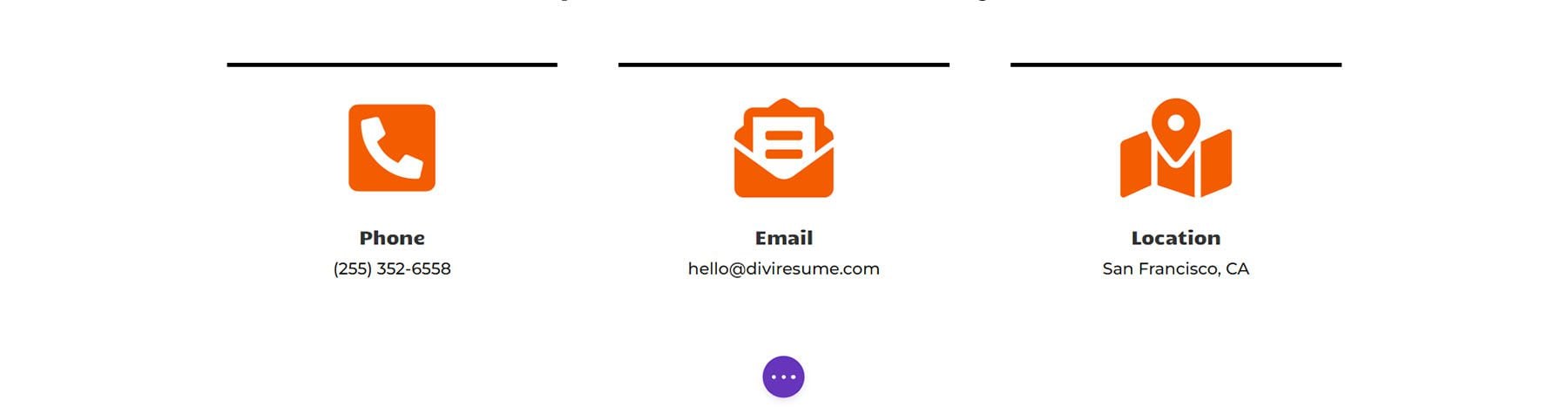
Далее в нашем списке попаданий мы заменим контактный текст на Blurb Modules. Мы делаем это по двум причинам. Во-первых, добавить больше цвета значку, включенному в модуль. Во-вторых, мы можем добавить тонкую анимацию к одному модулю Blurb, в отличие от нескольких строк текста, летающих по экрану, если бы мы оставили раздел как есть.
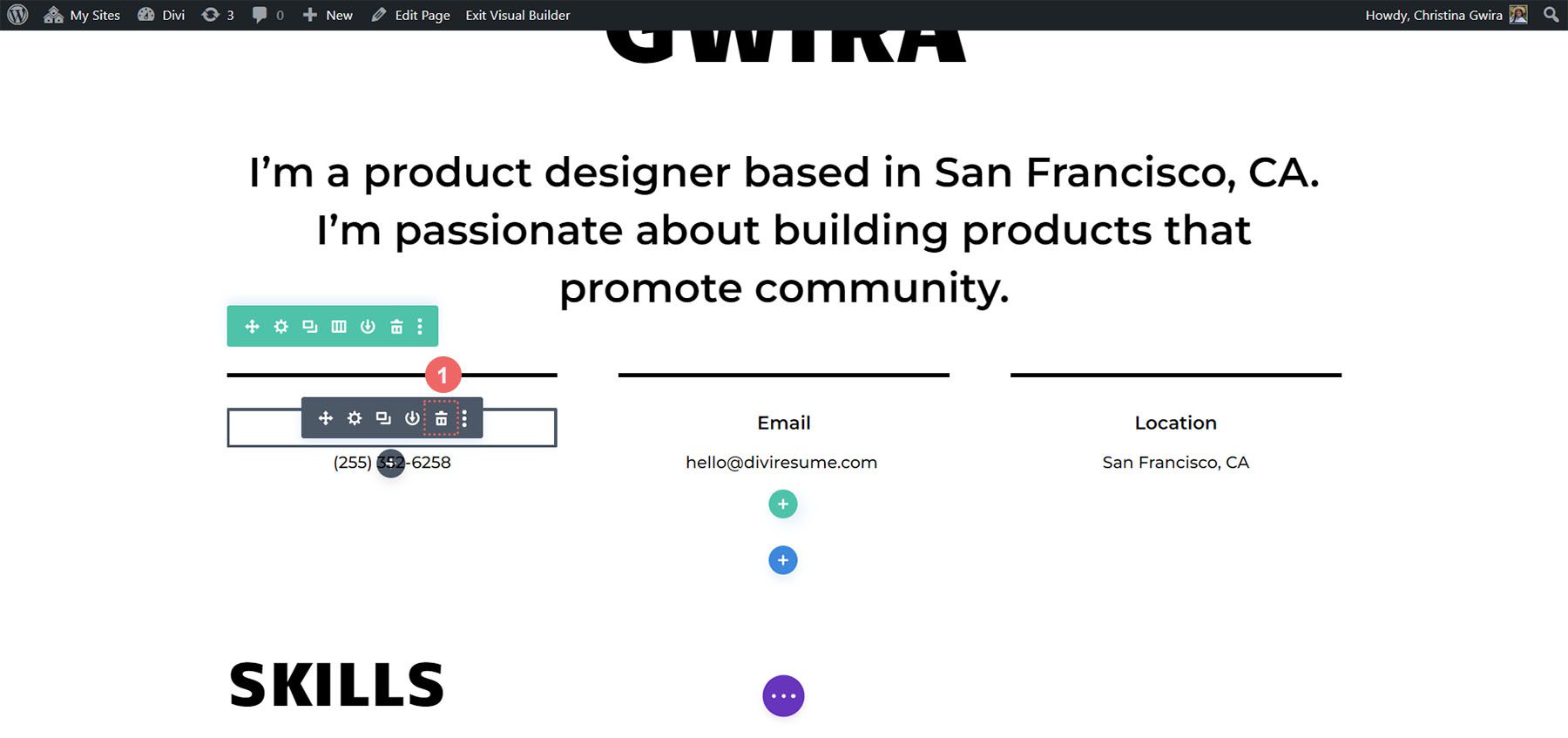
Для начала наведите указатель мыши на каждый текстовый модуль , щелкните значок корзины и удалите их из раздела.

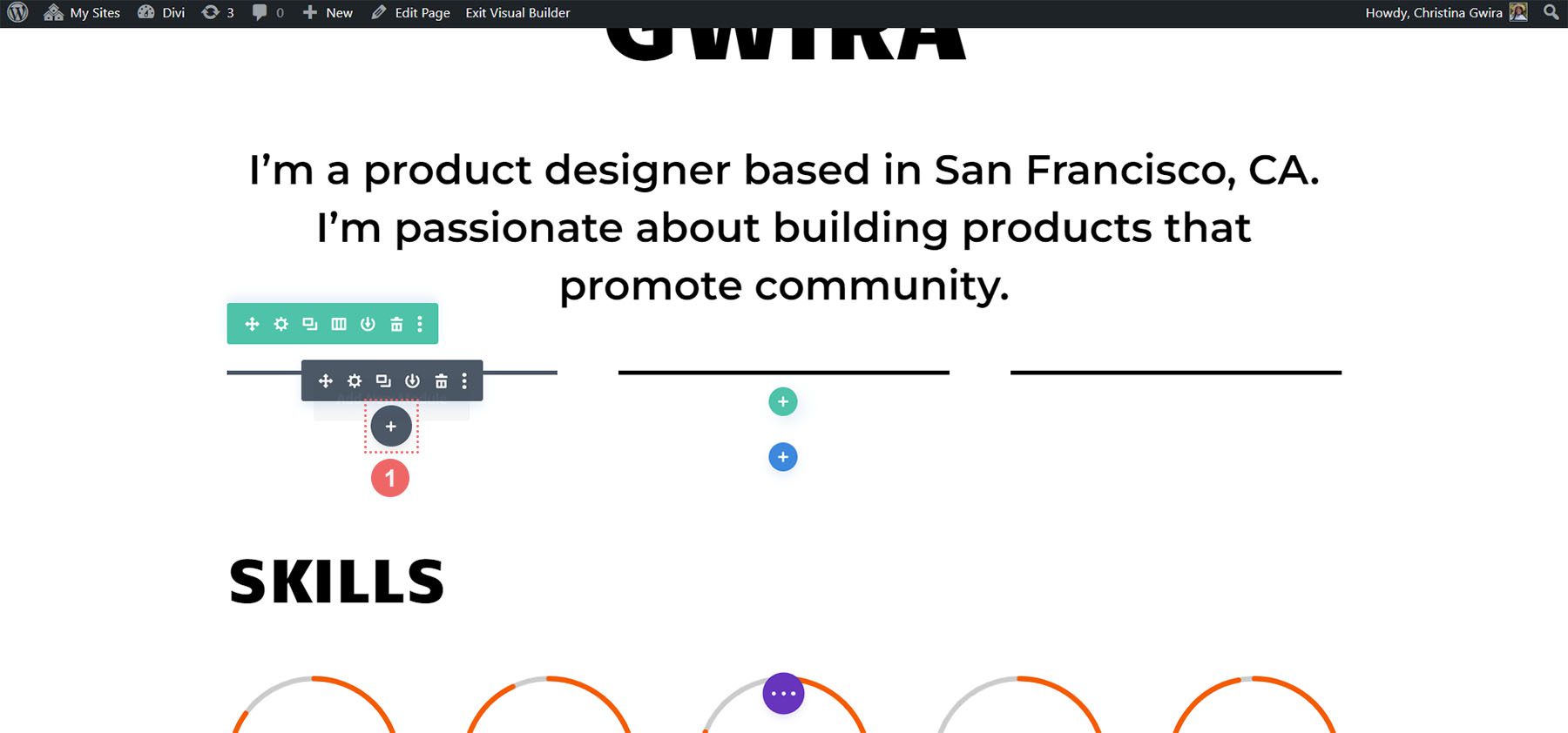
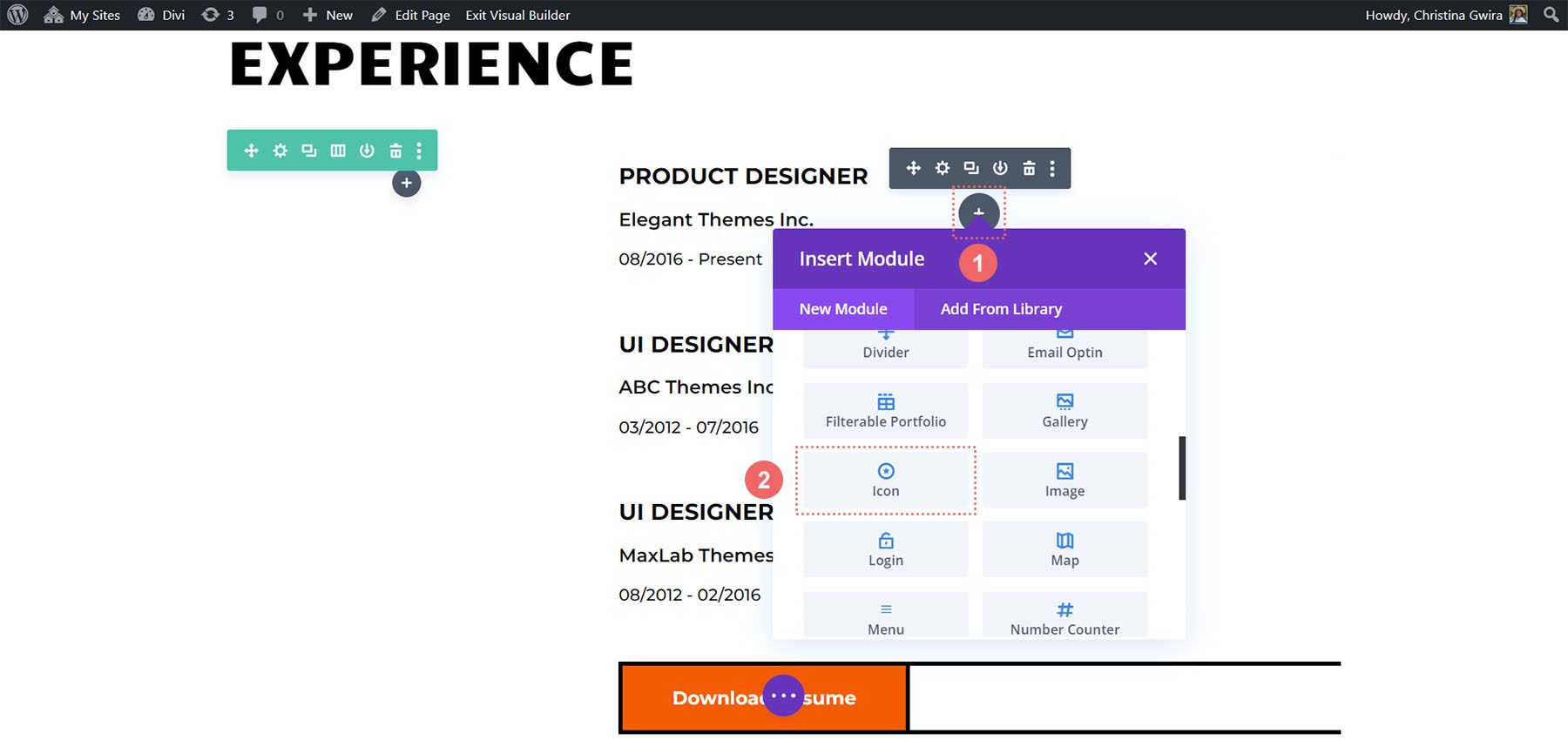
Затем мы нажимаем на серый значок плюса , чтобы добавить модуль Blurb в первый столбец. Как и в случае с модулями счетчика кругов, мы продублируем модуль после того, как придадим ему стиль.

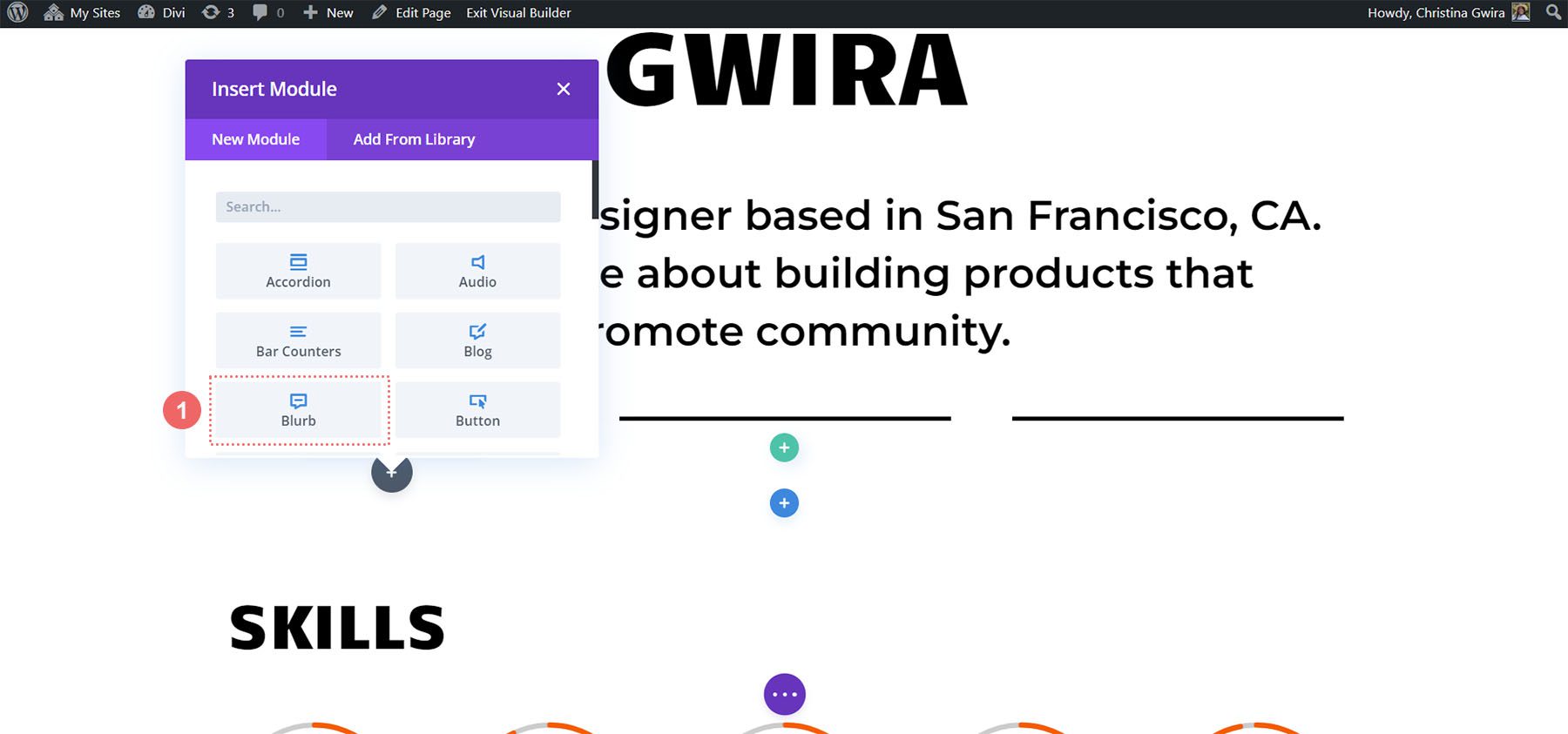
Затем мы нажимаем на значок модуля Blurb .

Добавьте свой контент
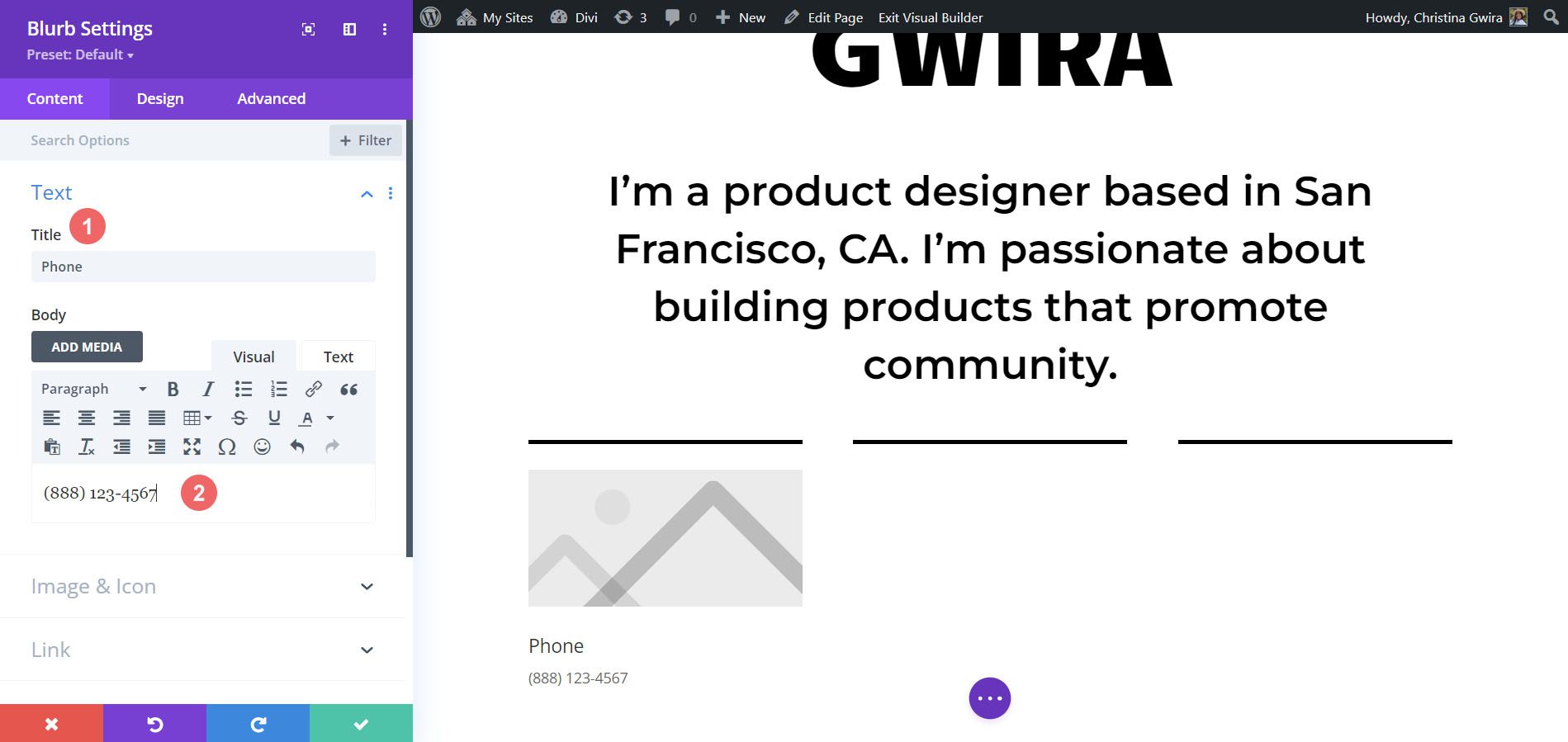
Мы переходим на вкладку «Текст» и добавляем наш контент. Мы покажем наш номер телефона, адрес электронной почты и местоположение. Для этого первого модуля мы будем вводить данные нашего номера телефона.

Добавить значок
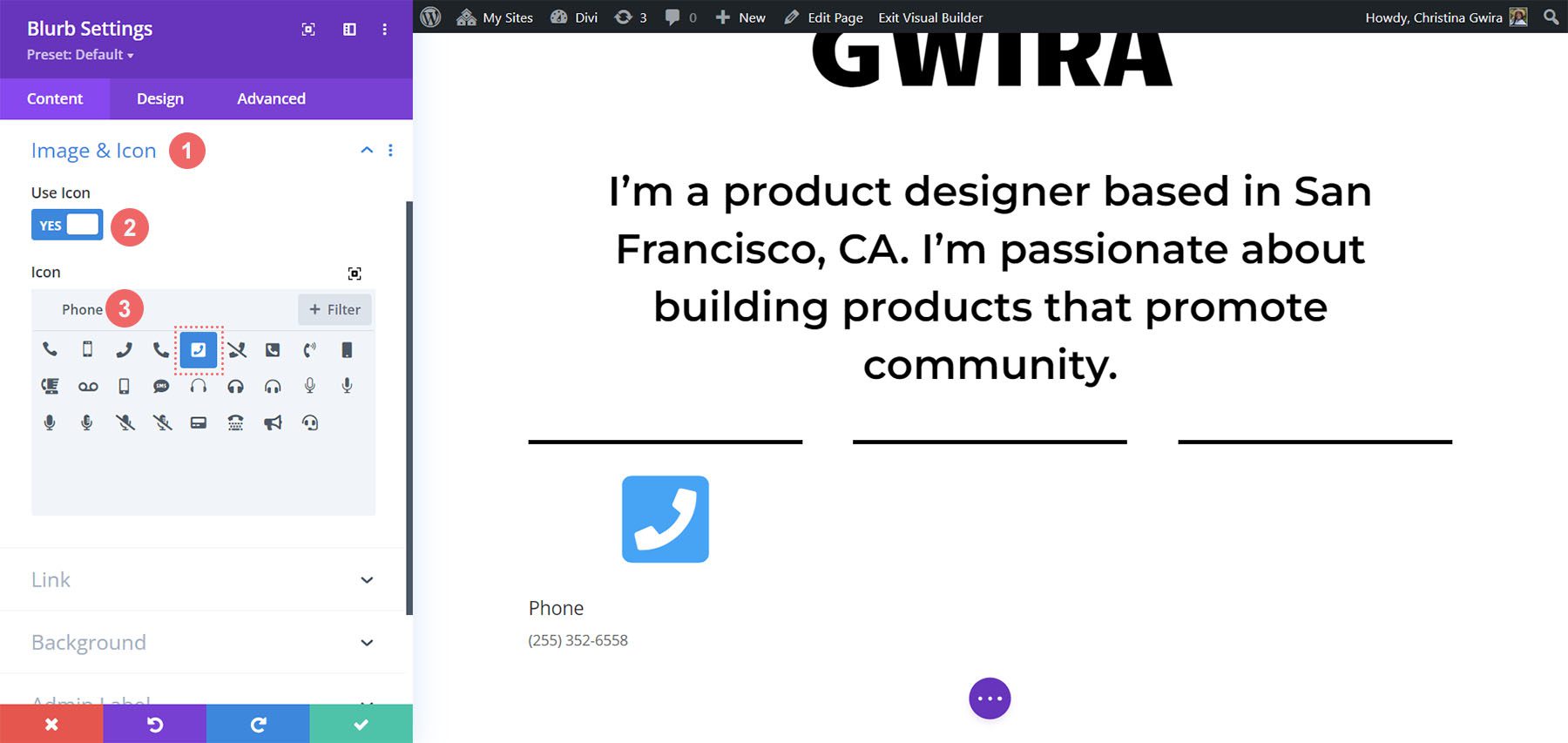
Затем мы нажимаем на вкладку «Изображение и значок» . Оказавшись там, мы выбираем «Да» на переключателе «Использовать значок» . Затем мы используем окно поиска, чтобы выбрать значок телефона. Это тот, который мы выбрали.

Значок стиля
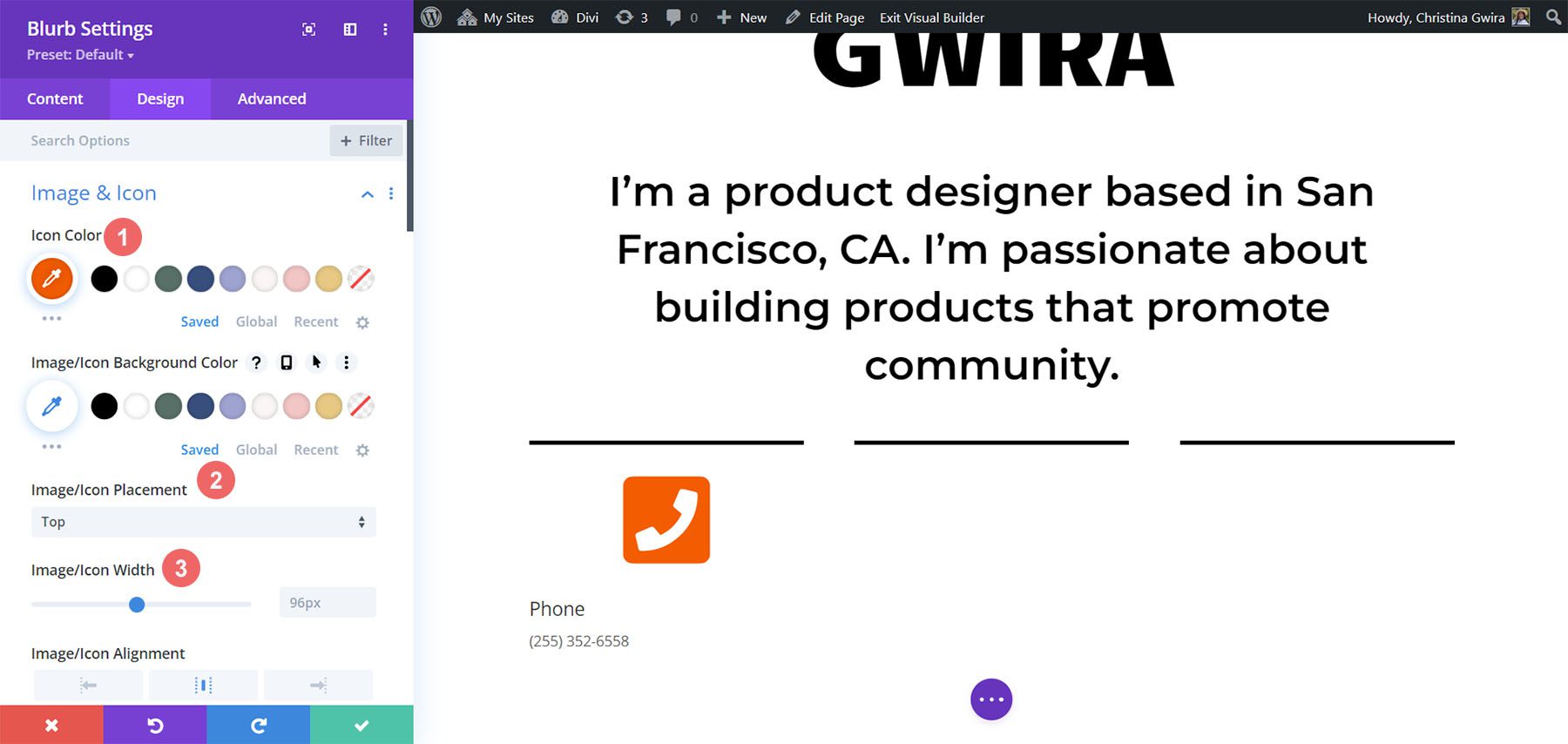
Теперь мы нажимаем и переходим на вкладку «Дизайн» , чтобы стилизовать нашу рекламу. Мы используем следующие настройки для иконки:
Настройки дизайна изображений и значков:
- Цвет значка: #fe5a26
- Размещение изображения/значка: вверху
- Ширина изображения/значка: 96px

Установить выравнивание текста и цвет
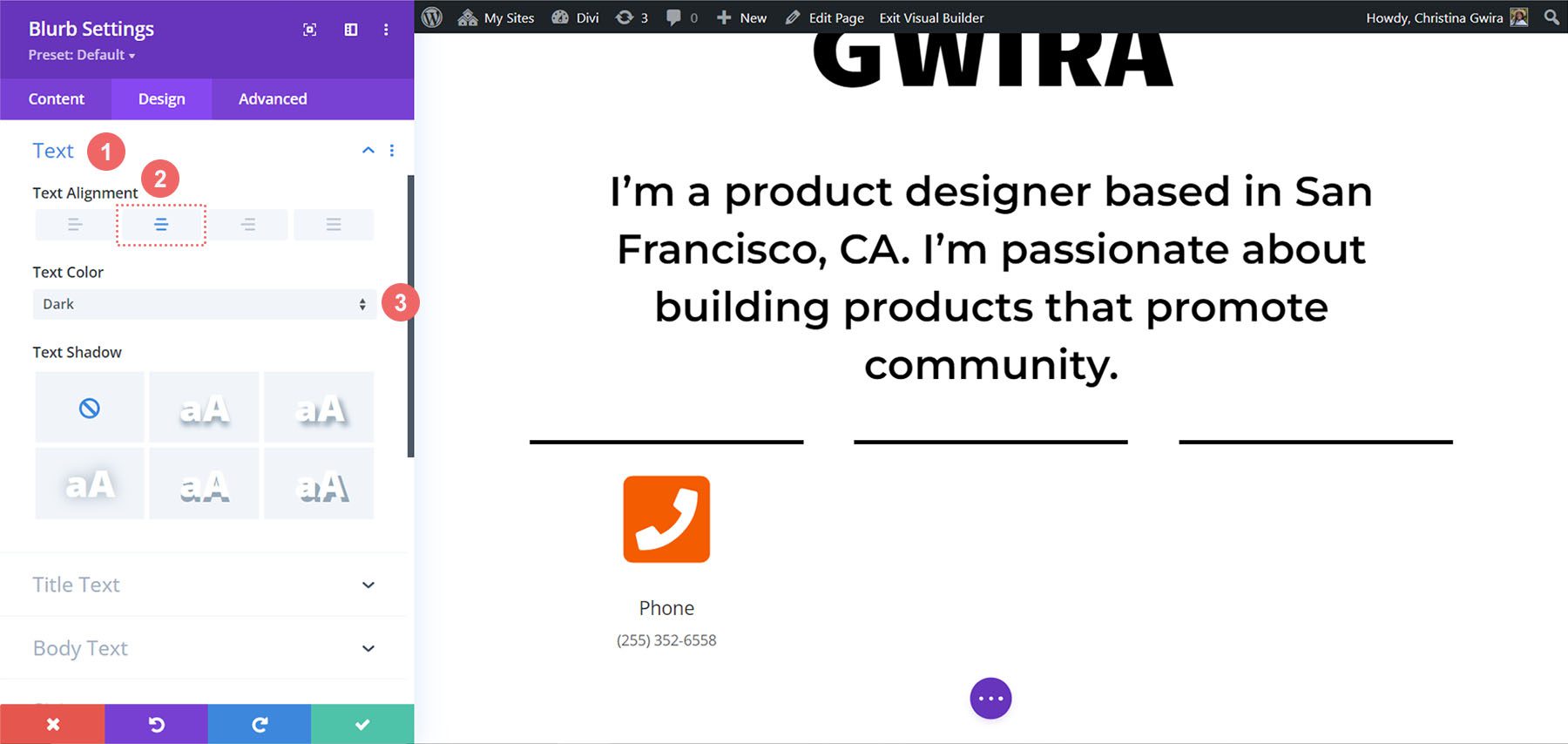
Теперь мы нажимаем на вкладку Текст. Мы хотим выровнять наш текст по центру и сделать текст по всему модулю темным. Поэтому мы щелкаем центральный значок , а затем выбираем «Темный» в раскрывающемся списке «Цвет текста».

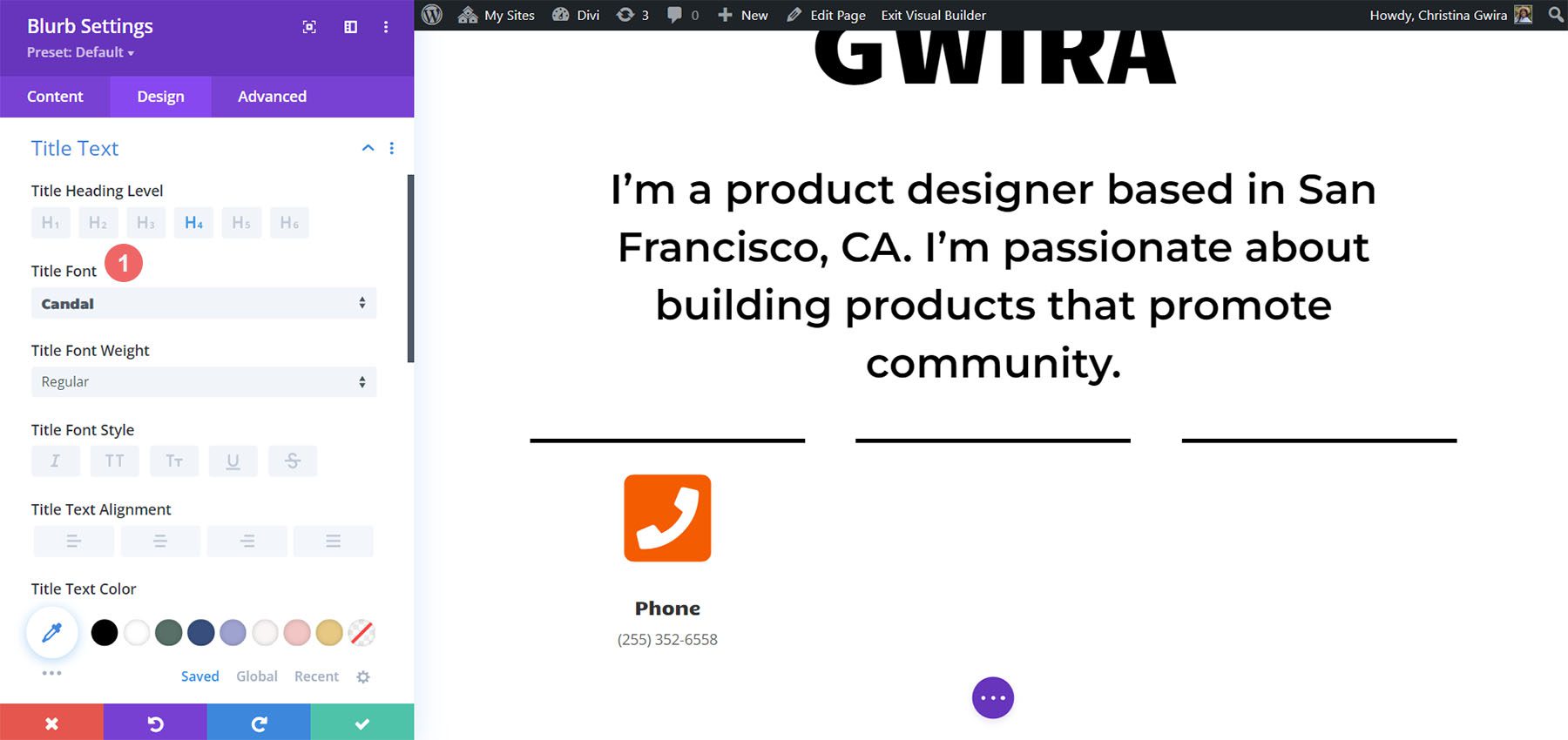
Текст заголовка стиля
Как и в случае с модулем счетчика кругов, мы будем использовать шрифт во всем пакете макетов. Нажав на вкладку «Текст заголовка» , мы изменим только один параметр — семейство шрифтов, которым будет Candal.

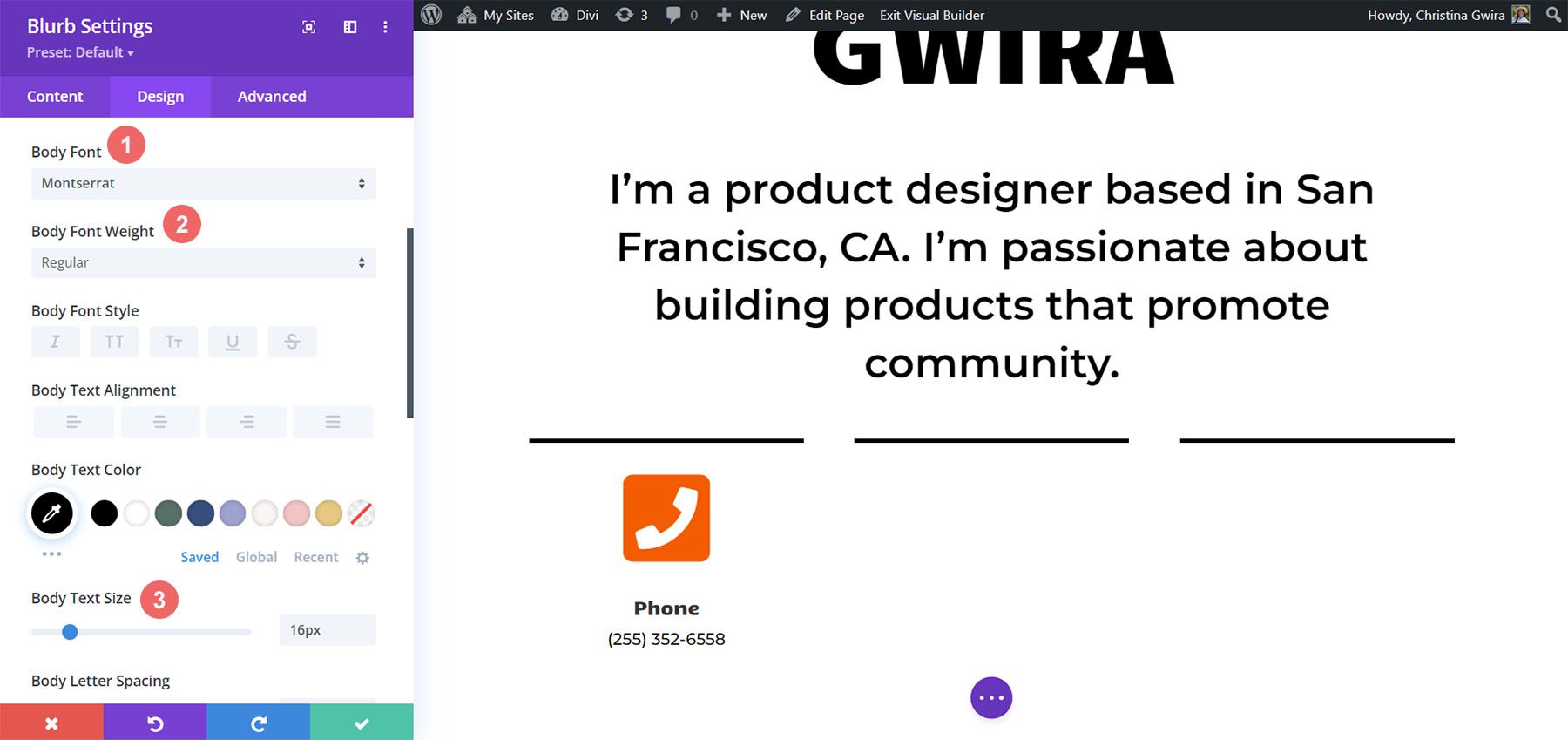
Стили основного текста
Для основного текста мы будем использовать другой шрифт. Таким образом, нам придется добавить несколько других настроек в настройки, чтобы модуль Blurb имитировал стиль текстовых модулей, которые раньше украшали этот раздел. Вот эти настройки:
Настройки основного текста:
- Основной шрифт: Монтсеррат
- Вес основного шрифта: обычный
- Размер основного текста: 16 пикселей

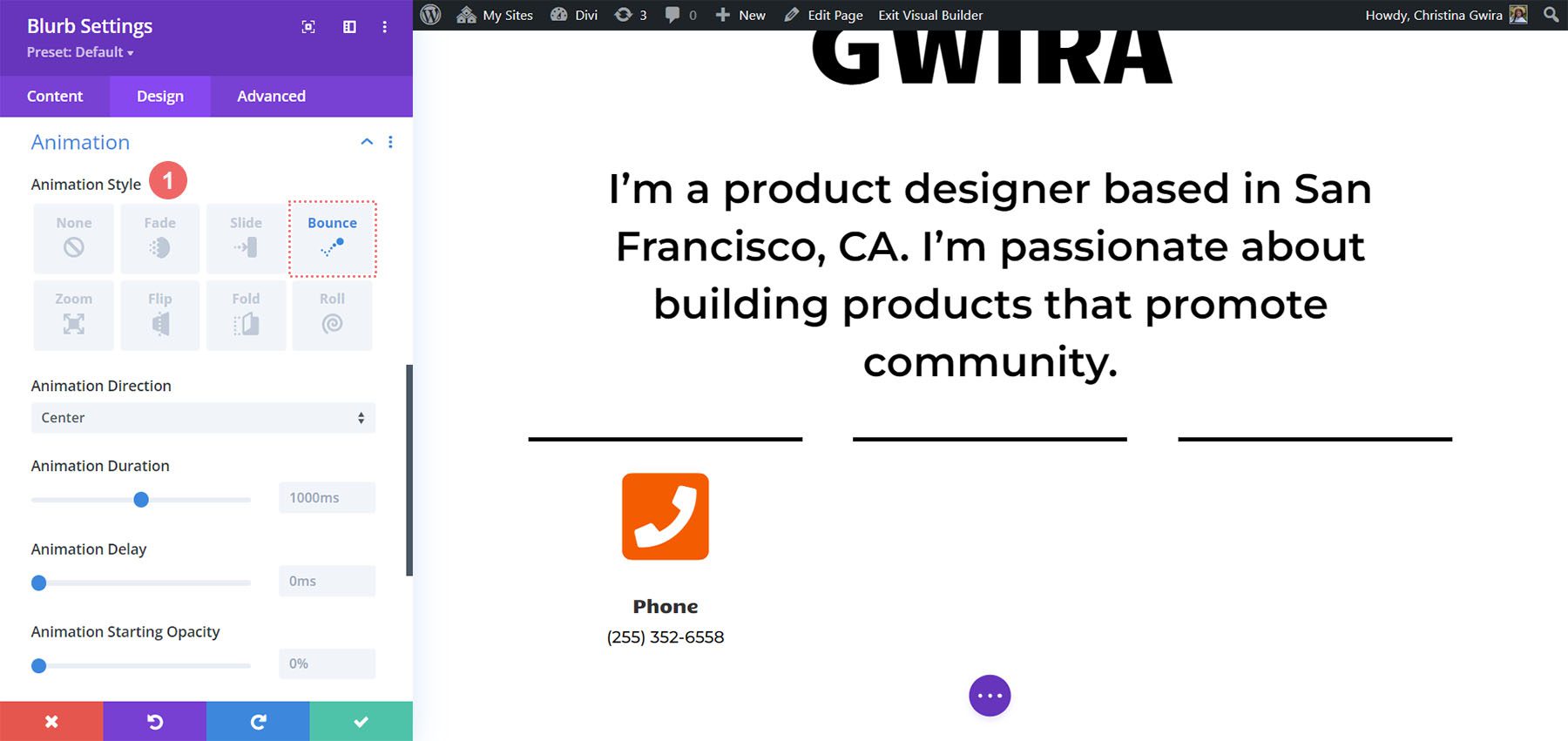
Добавить анимацию
Чтобы завершить наш дизайн модуля Blurb, мы добавим анимацию входа. Как и в случае с модулем изображения, мы хотим, чтобы этот вход привлекал внимание. Щелкнув на вкладке «Анимация» , мы нажимаем на значок «Отскок» . Мы оставляем направление анимации, а также другие настройки по умолчанию.
Настройки анимации:
- Стиль анимации: Отскок

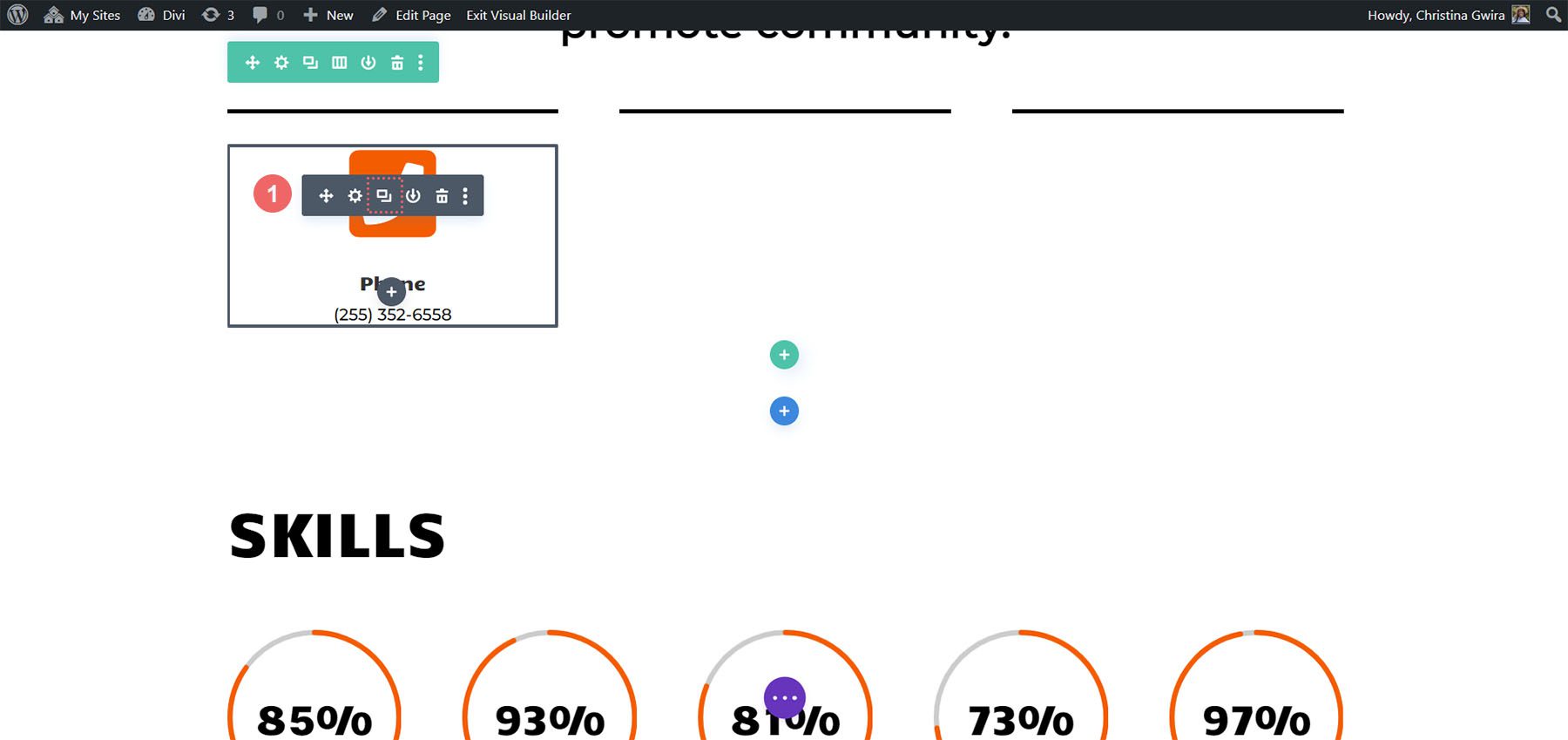
Дублирующий модуль
После нажатия на зеленую иконку , чтобы сохранить всю нашу тяжелую работу, мы продублируем наш модуль Blurb .

После дублирования модуля вернитесь на вкладку содержимого, чтобы обновить вкладки «Текст» и «Изображение и значок» в соответствии с вашими потребностями. В то время как мы использовали модули Blurb для демонстрации нашего телефона, электронной почты и местоположения, вы можете использовать их для отображения других вещей, имеющих отношение к вашей роли или отрасли. Проявите творческий подход!

Добавление последних штрихов к дизайну вашего веб-сайта онлайн-резюме
Используя один из новейших встроенных модулей Divi, Icon Module, мы добавим немного иконографии в наше цифровое резюме. Для этого мы сначала перейдем к разделу резюме на нашей странице.
Добавление модуля значков
Затем мы нажмем серый значок плюса , чтобы добавить один модуль значков в столбец. Мы хотим, чтобы значок шел в начале каждой записи в нашем резюме. В идеале мы также хотим, чтобы значок был общим визуальным представлением компании или роли.

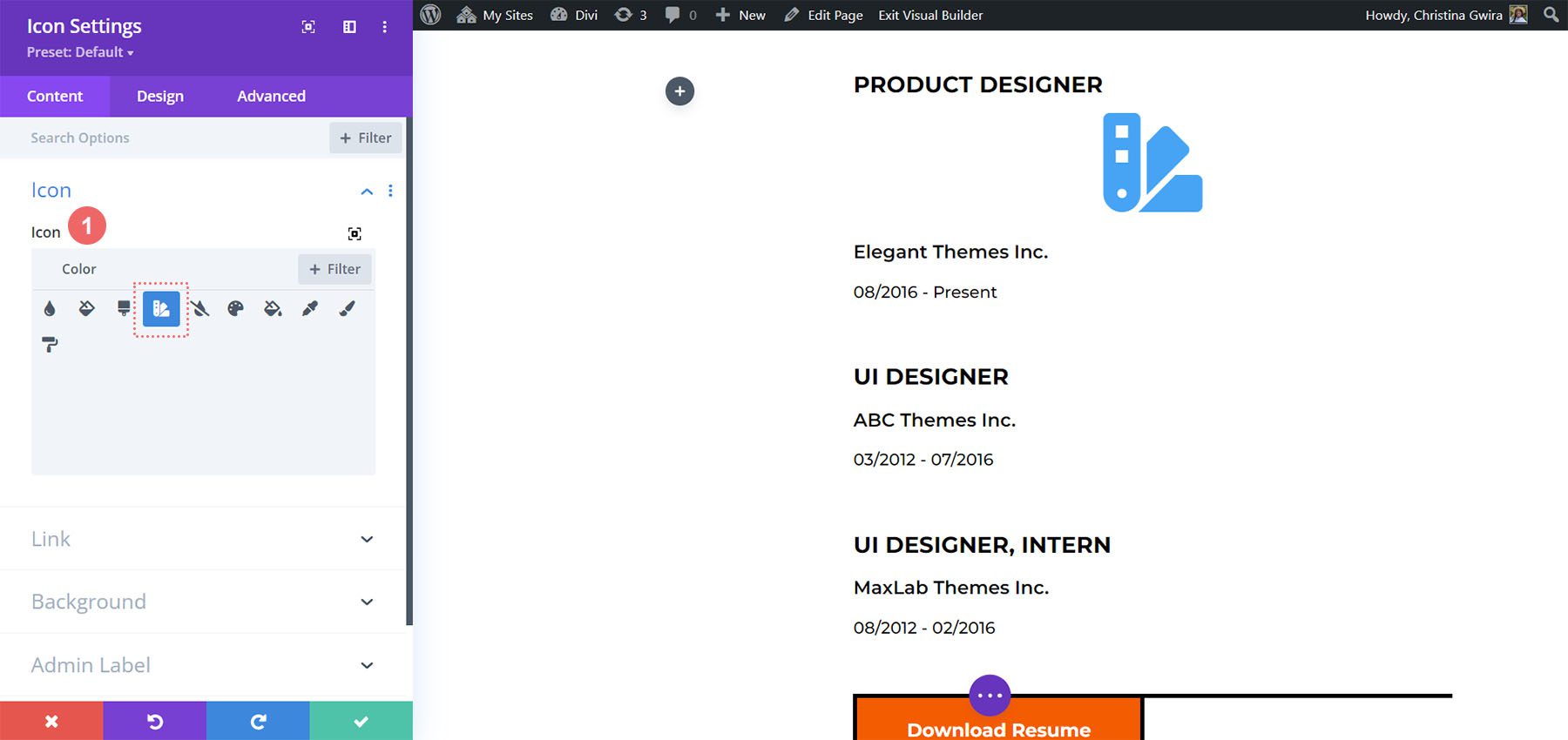
Затем, используя поле поиска, введите термин, который соответствует положению, которое этот значок будет представлять в вашем резюме.

В нашем примере мы использовали образец цвета, чтобы представить роль, которую цвет играет в пользовательском интерфейсе, UX и, в конечном итоге, в работе дизайнера продукта.
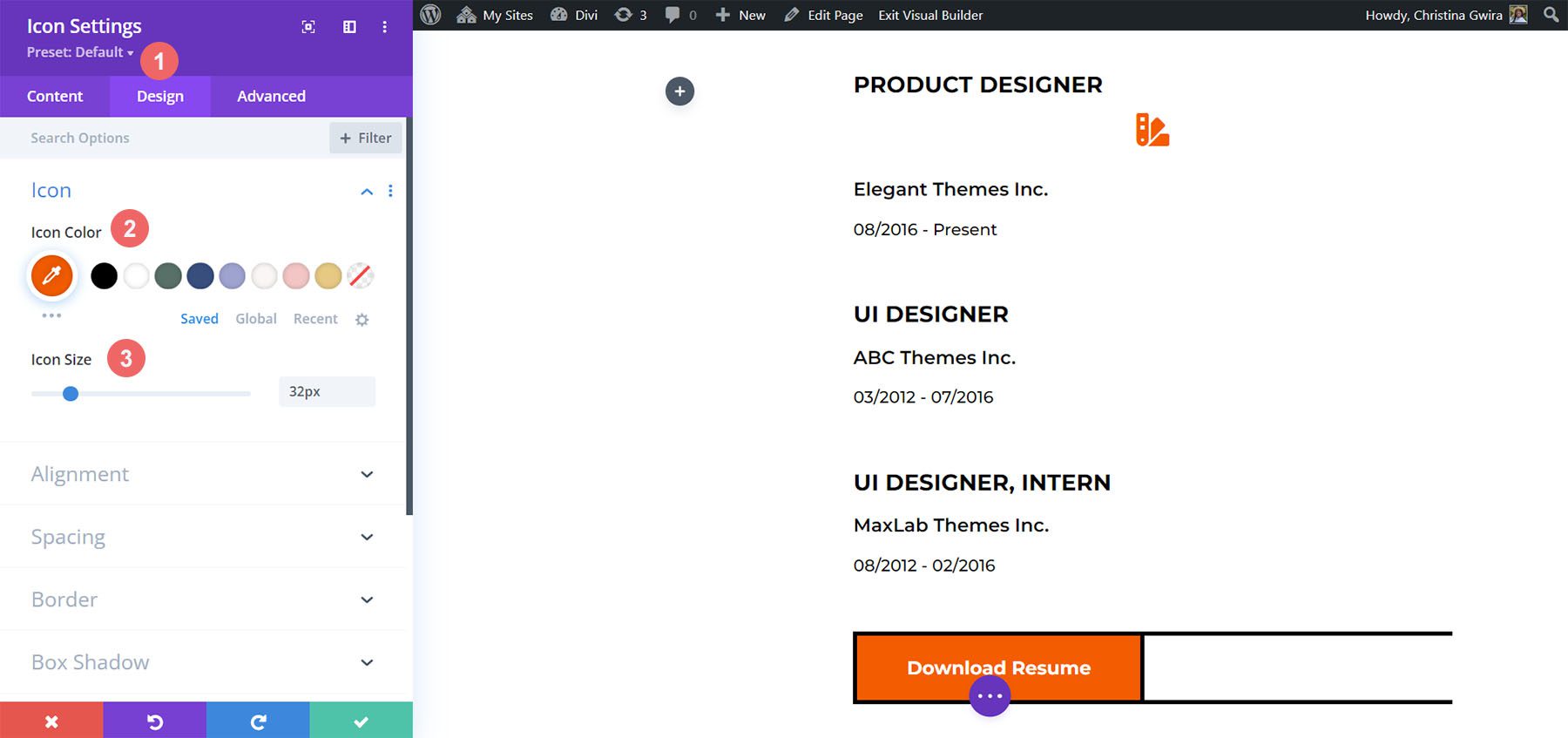
Стилизация значка
Затем мы нажимаем на вкладку «Дизайн» . Мы используем следующие настройки, чтобы изменить цвет и размер значка:
Настройки значка:
- Цвет значка: #fe5a26
- Размер значка: 32px

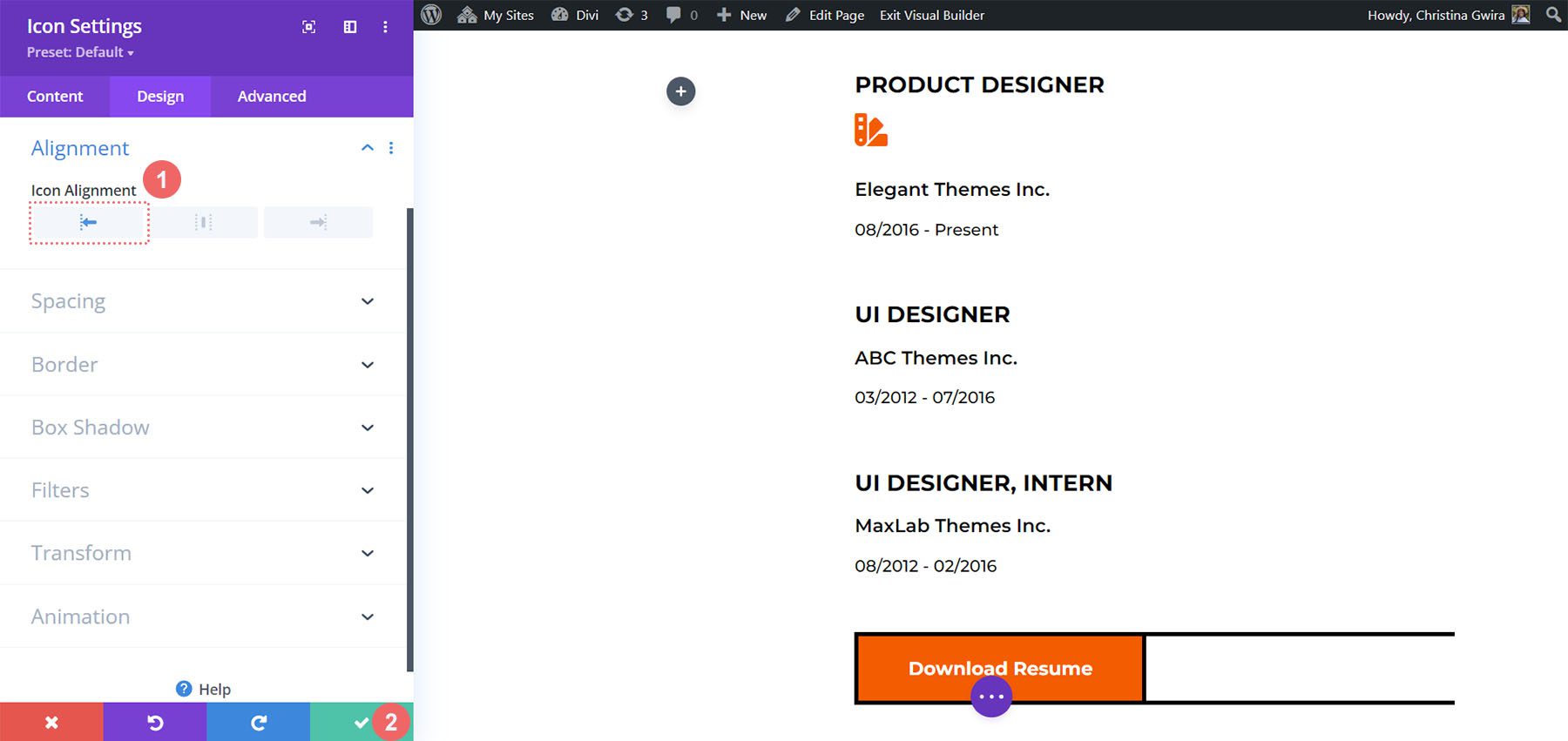
Нашим последним изменением дизайна будет выравнивание модуля значков по левому краю. Для этого нажмите на вкладку «Выравнивание» . Затем щелкните значок выравнивания по левому краю . Наконец, нажмите на зеленую кнопку с галочкой в нижней части окна настроек, чтобы зафиксировать настройки значка.

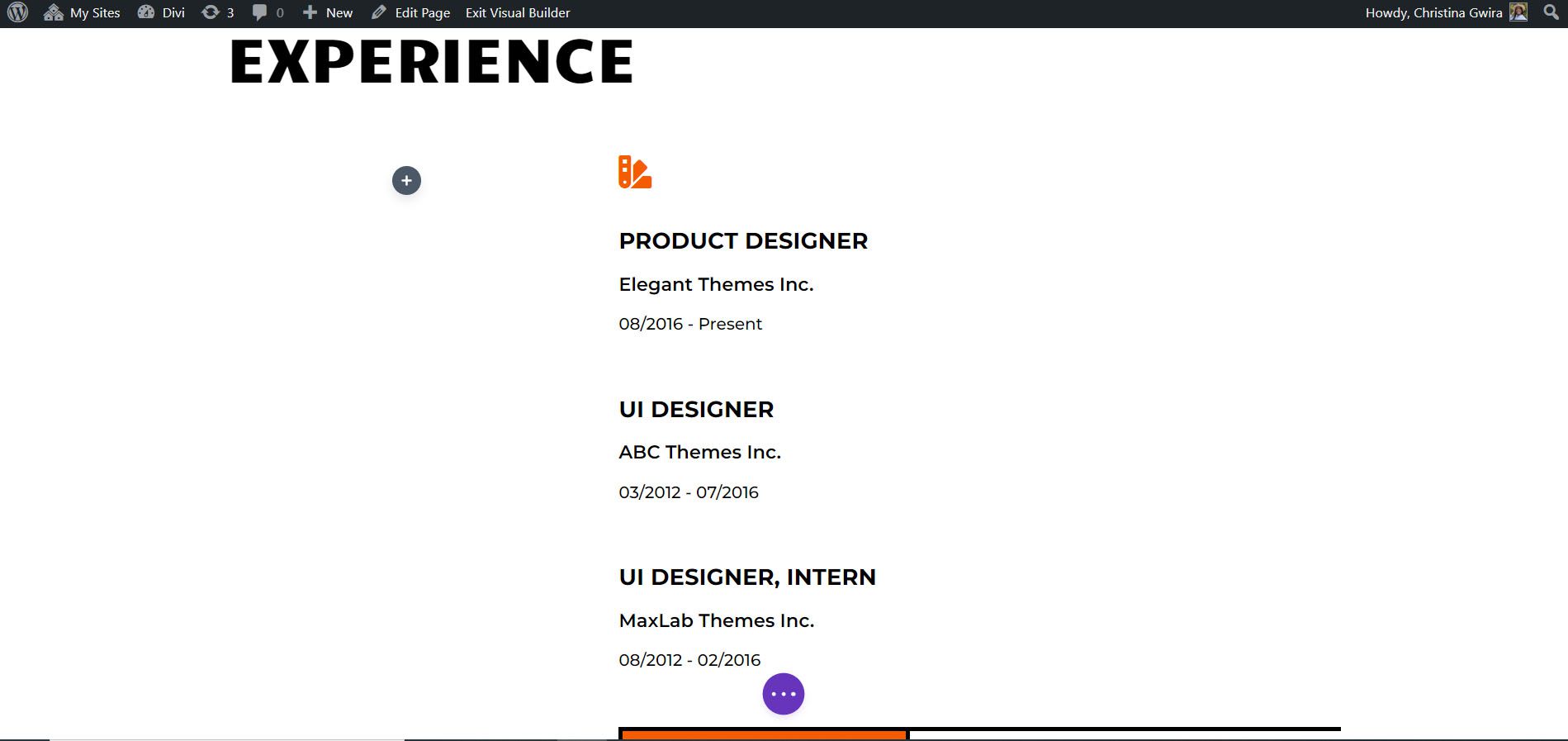
Теперь, когда модуль значков разработан, мы щелкнем и перетащим его в верхнюю часть названия нашей роли.

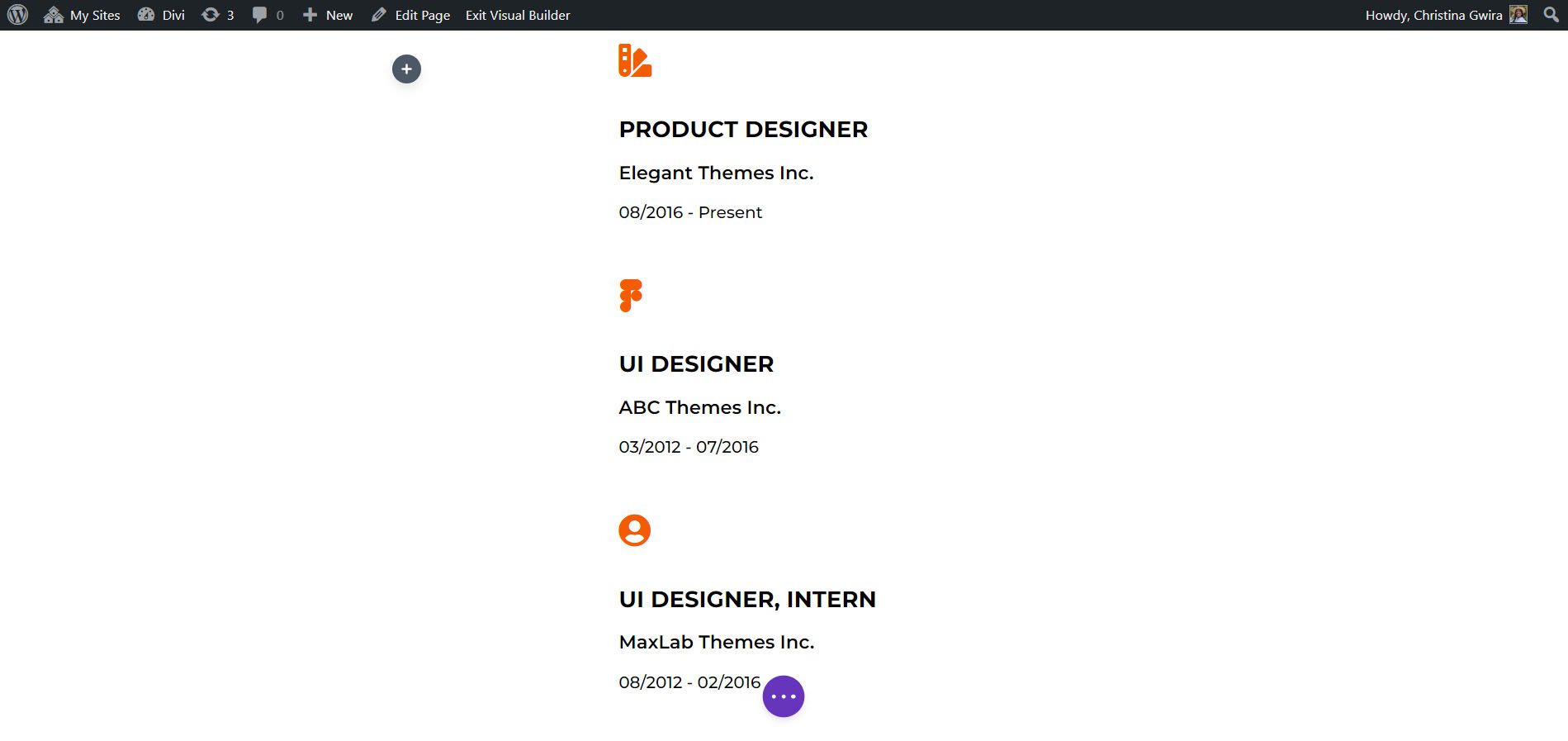
Для каждой записи в вашем резюме добавьте значок, представляющий упомянутую роль. Для этого текущего резюме выбраны следующие значки:

Окончательный вид
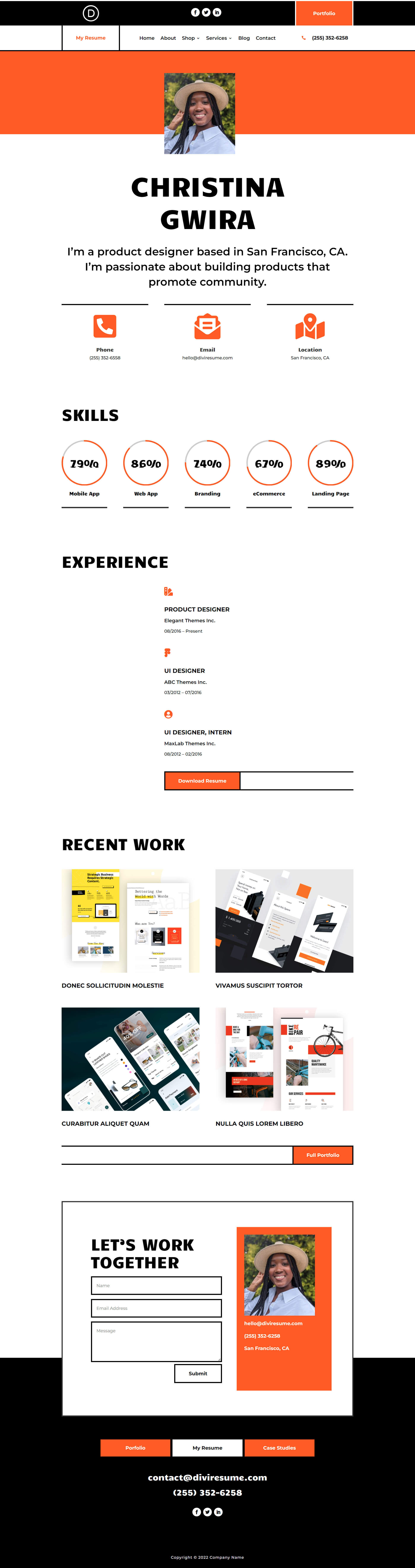
С помощью этих тонких анимаций и дополнительных модулей, таких как модуль значков и модуль счетчика кругов, мы смогли вдохнуть новую жизнь в домашний макет Creative CV:

Если вы хотите сделать макет еще на один шаг, вы также можете проверить БЕСПЛАТНЫЙ шаблон заголовка, нижнего колонтитула и сообщения в блоге, который может дополнить пакет Creative CV Layout Pack в целом. Вы можете увидеть бесплатное использование верхнего и нижнего колонтитула выше. Публикация вашей работы в Интернете может быть пугающим шагом в вашем путешествии по поиску работы. Но с таким инструментом, как Divi, в вашем арсенале можно уменьшить нагрузку на создание и поддержание присутствия в Интернете. Наличие правильных ресурсов для создания визуально привлекательного, но профессионального веб-сайта требует баланса и навыков.
Последние мысли
В общем, мы хотели бы услышать ваши мысли о вашем техническом путешествии. Если бы вы хотели заняться технологиями, вы бы подумали о создании веб-сайта для своего резюме? Если вы не разбираетесь в технологиях, как вы думаете, может ли такой веб-сайт помочь вам в вашей карьере? Дайте нам знать в комментариях внизу, и давайте начнем разговор.
