Как автоматически заполнять поля в формах WordPress (с помощью плагина)
Опубликовано: 2021-01-15Вы хотите автоматически заполнять поля в формах WordPress? Вы можете автоматически использовать такую информацию, как типы сообщений или продукты, для создания параметров в полях формы.
Это упрощает заполнение форм, а также может сэкономить много времени при их создании.
WPForms упрощает автоматическое заполнение полей формы с помощью динамического выбора полей. В этой статье мы покажем вам, как его настроить.
Создайте свою форму WordPress прямо сейчас
Что такое выбор динамического поля?
Выбор динамического поля - это форма ответа, которая автоматически заполняется для вашего посетителя.
Вместо того, чтобы вручную вводить каждый ответ, вы можете настроить WPForms на автоматический ввод всех параметров.
Автозаполнение полей может помочь:
- Уменьшение количества отказов от формы - предварительное заполнение полей упрощает заполнение форм.
- Повысьте точность - вашему посетителю не нужно вводить ответы самостоятельно
- Поддерживайте актуальность форм - WPForms всегда показывает самые последние элементы в поле формы.
В WPForms вы можете использовать выбор динамических полей для автоматического заполнения трех типов полей:
- Выпадающие списки
- Поля с множественным выбором
- Флажки
Вы можете использовать простой конструктор перетаскивания, чтобы добавить их в свои формы.

Поля форм с автоматическим заполнением идеально подходят для:
- Продукты WooCommerce в форме поддержки клиентов
- Недвижимость в форме запроса недвижимости
- Объявления о вакансиях в форме заявления о приеме на работу
- Домашние животные или определенные породы в анкете ветеринара
- Услуги в форме бизнес-контакта
Давайте рассмотрим пример, чтобы вы могли увидеть, насколько легко сделать ваши формы умнее.
Как автоматически заполнять поля в формах WordPress
В этом руководстве мы собираемся автоматически заполнять продукты WooCommerce в контактной форме. Вот шаги, которые мы собираемся выполнить:
- Установите плагин WPForms
- Добавьте свое автоматически заполняемое поле
- Опубликуйте вашу форму
Начнем с установки плагина.
Шаг 1. Установите плагин WPForms
Сначала установите и активируйте плагин WPForms. Вот пошаговое руководство по установке плагина WordPress, если вам нужна помощь.
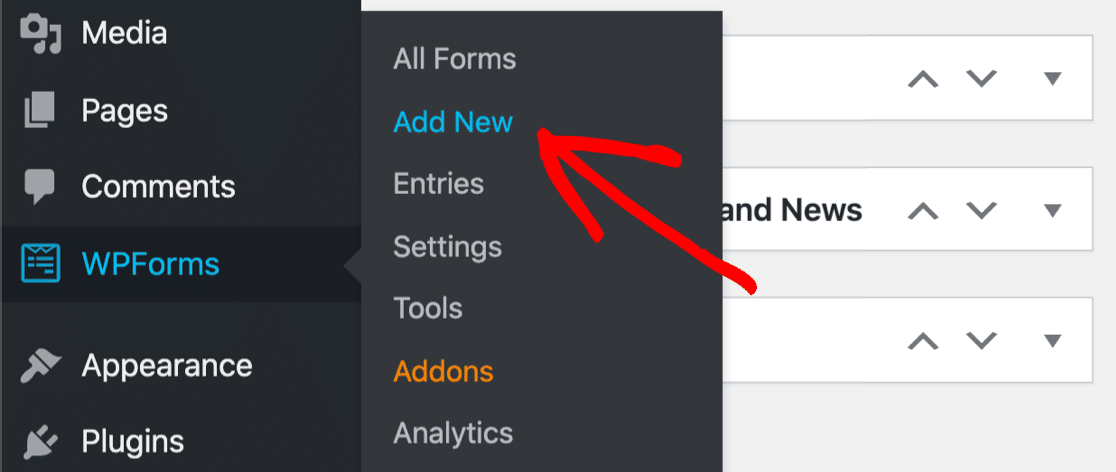
Теперь мы собираемся добавить новую форму. Сначала перейдите в WPForms »Добавить новый .

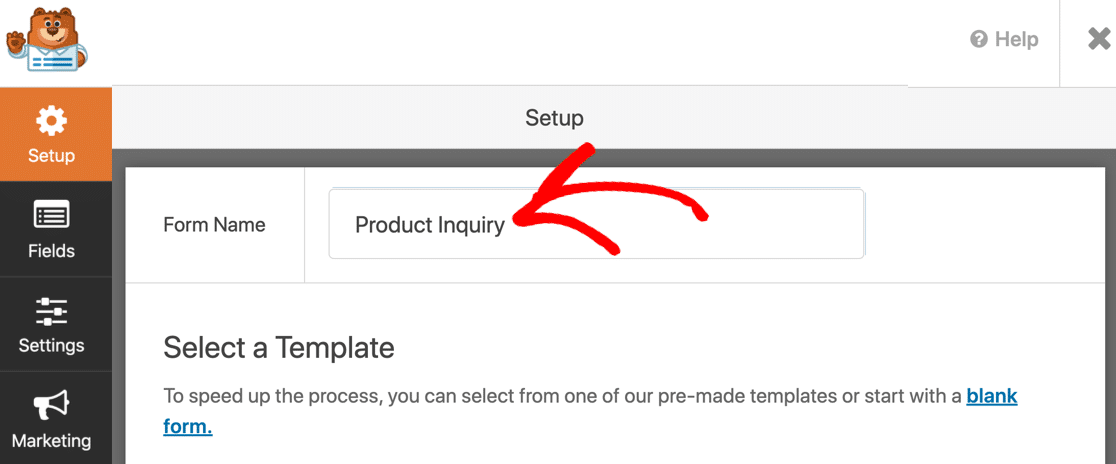
Когда откроется WPForms, введите имя своей формы вверху.

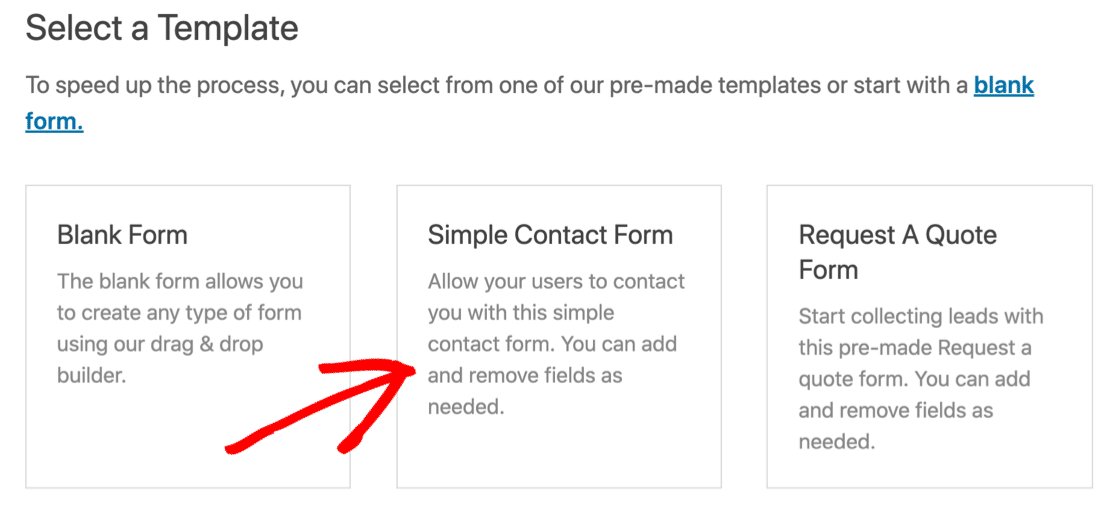
Затем, чтобы начать, давайте кликнем по простому шаблону контактной формы.

Вы увидите, как конструктор форм открывается в полноэкранном окне. В простой контактной форме уже есть поля для:
- Имя
- Эл. адрес
- Комментарий или сообщение
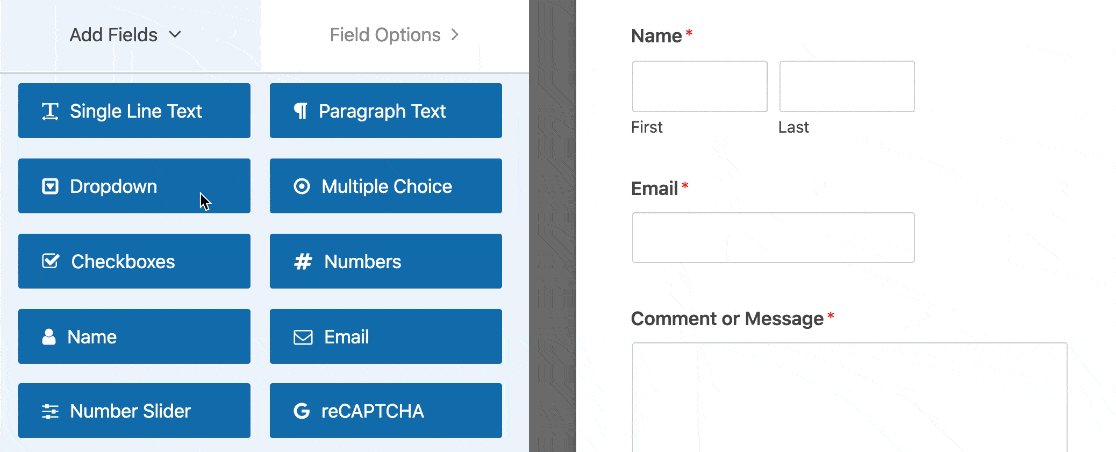
Давайте перетащим раскрывающееся поле, а затем добавим варианты ответов, которые будут автоматически заполнены.
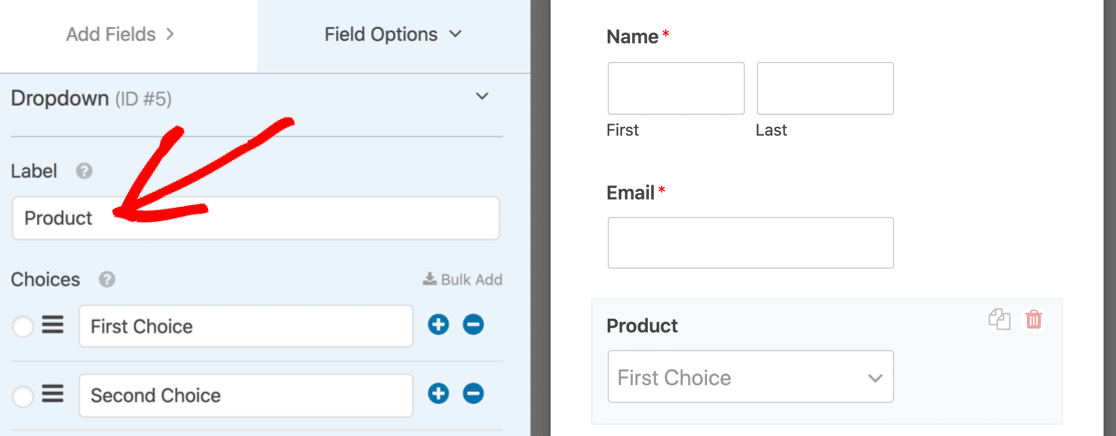
Щелкните раскрывающееся поле и перетащите его в область предварительного просмотра формы справа.

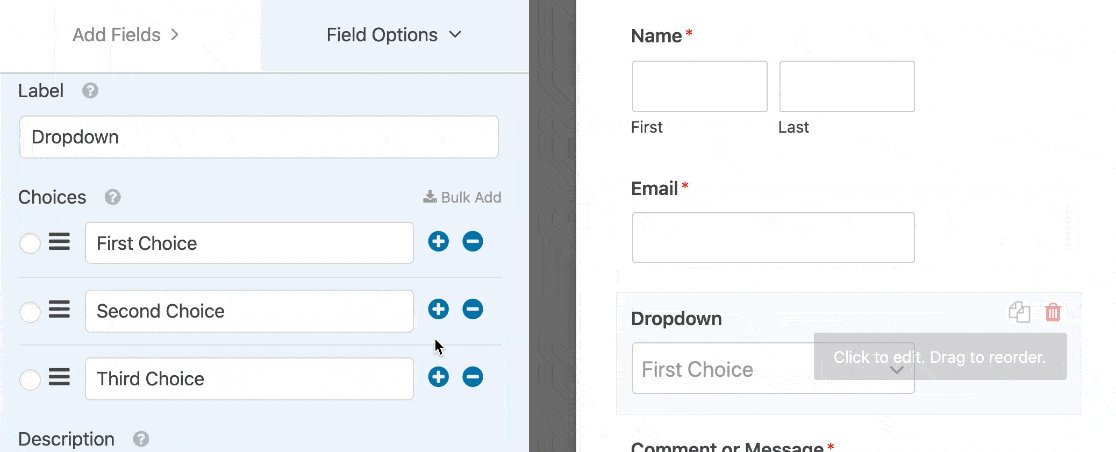
Затем щелкните один раз в раскрывающемся списке, чтобы открыть настройки слева. Давайте отредактируем метку здесь, чтобы описать содержимое раскрывающегося списка.

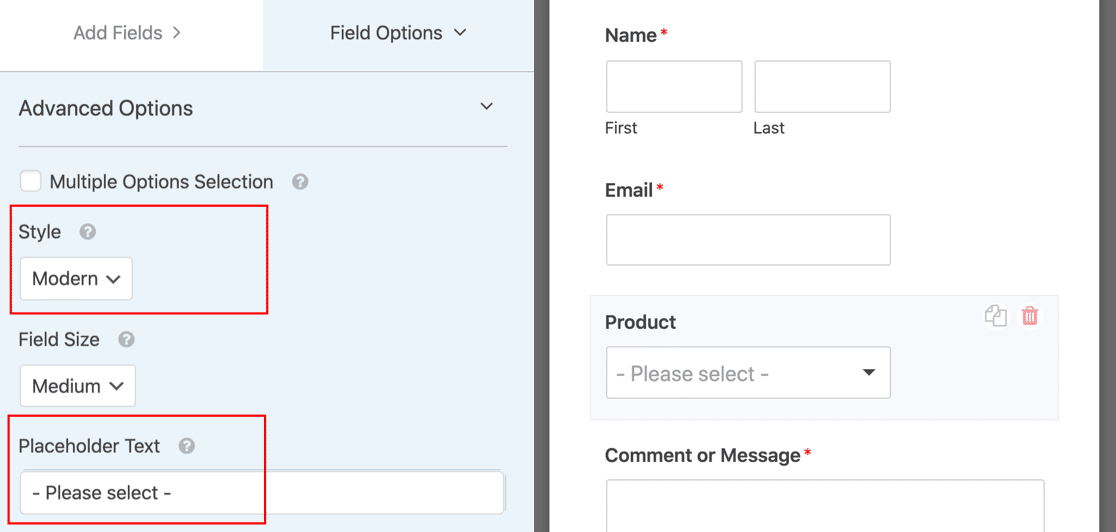
Теперь прокрутите немного вниз и разверните Дополнительные параметры . Мы собираемся выбрать здесь 2 настройки, чтобы упростить заполнение формы:
- Стиль - мы собираемся выбрать раскрывающийся список « Современный», потому что он позволяет посетителям выполнять поиск по списку. Это отличный способ упростить использование действительно длинного раскрывающегося списка. При желании вы можете легко создать раскрывающийся список с множественным выбором, чтобы посетители могли выбрать более одного ответа.
- Заполнитель - всегда полезно установить заполнитель для поля. Заполнитель выглядит как вариант по умолчанию, но посетитель не может его выбрать. Это отличный способ убедиться, что по умолчанию выбран не первый ответ в списке.

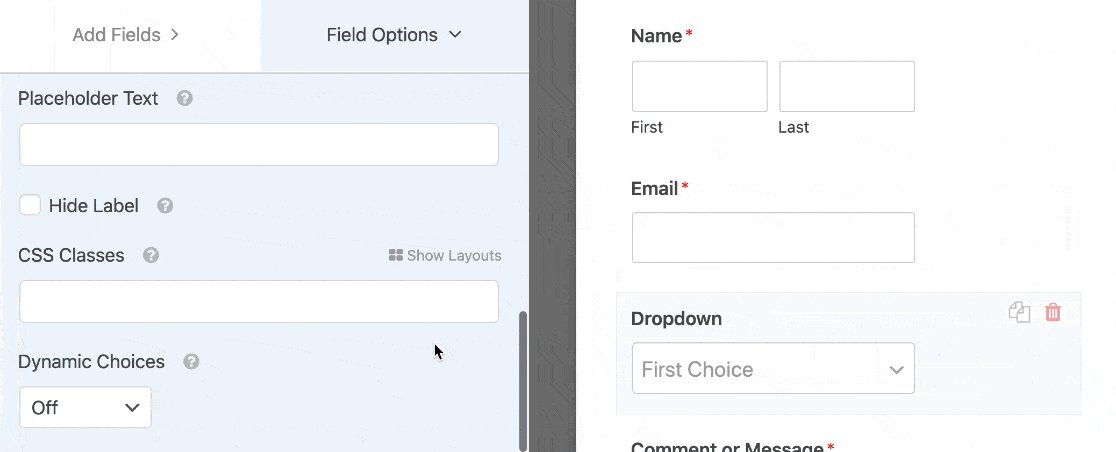
Теперь мы готовы добавить выбор динамического поля в наш новый раскрывающийся список,
Шаг 2. Настройте поле для автоматического заполнения
Теперь мы собираемся настроить параметры, которые появятся в раскрывающемся списке.
Благодаря динамическому выбору полей вам не нужно беспокоиться о вводе всех ответов. WPForms подберет все варианты за вас.
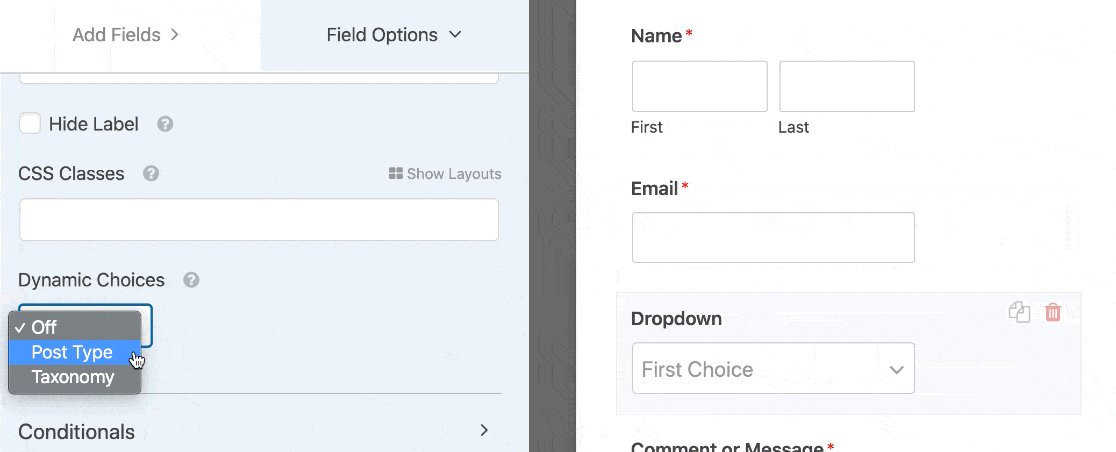
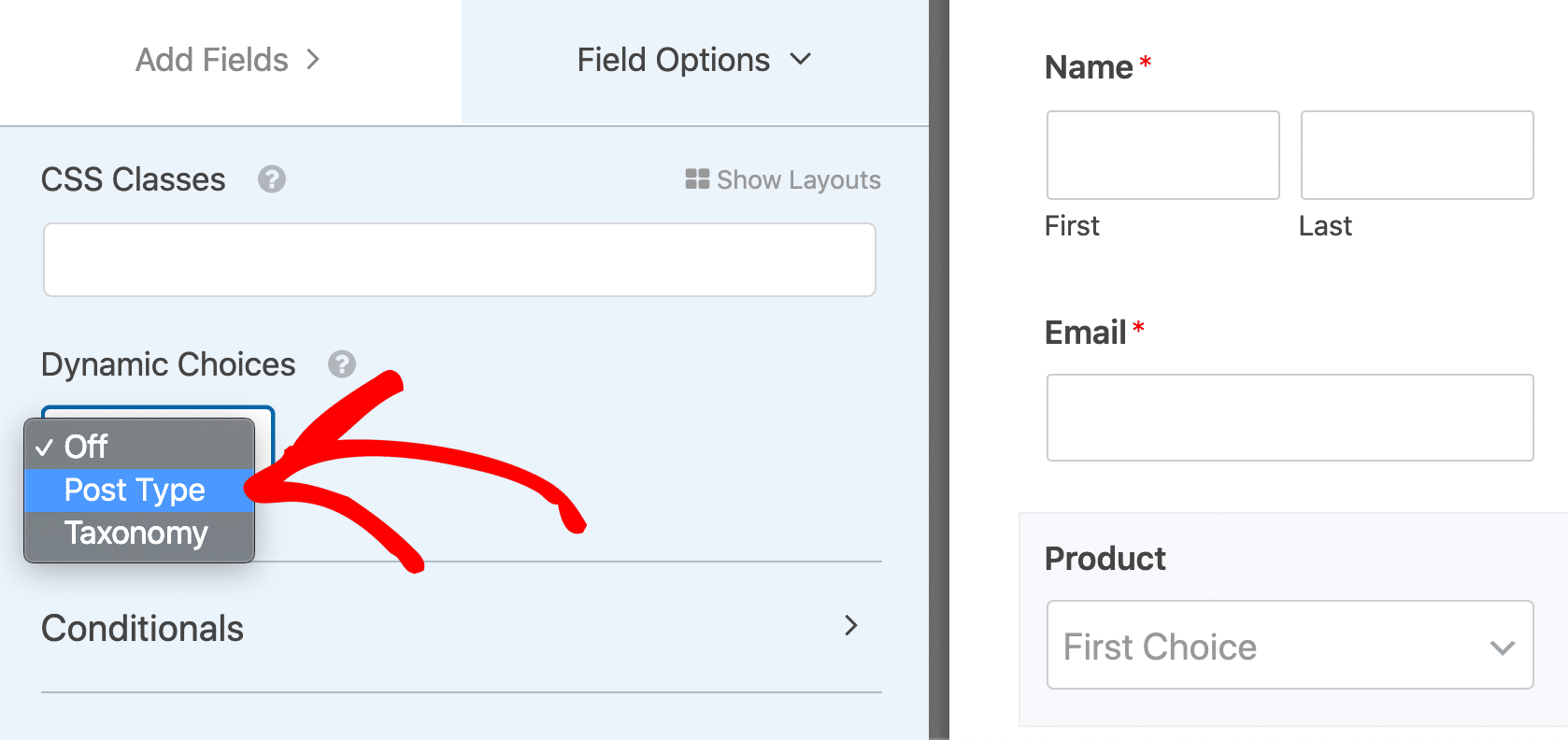
Когда вы развернете Расширенные параметры в раскрывающемся списке, вы увидите 2 варианта: Тип сообщения и Таксономия .


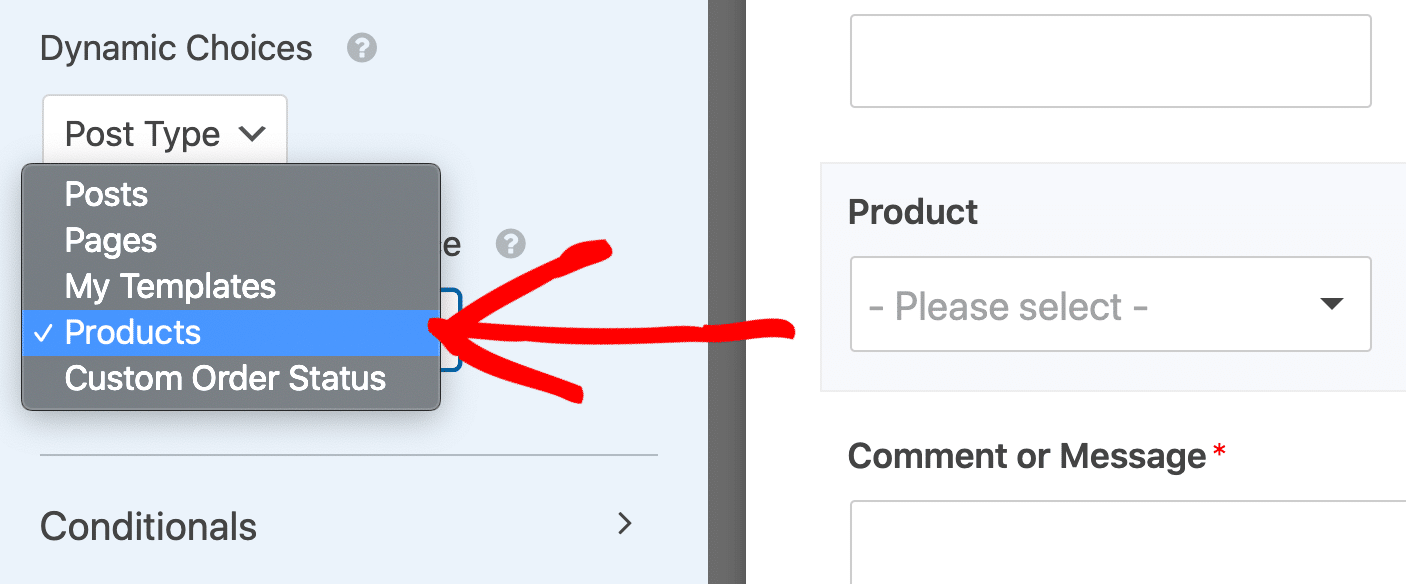
Тип сообщения позволяет автоматически заполнять поле из источника динамического типа сообщения . В магазине WooCommerce варианты во втором раскрывающемся списке могут выглядеть следующим образом:
- Сообщение - список всех сообщений в блоге на вашем сайте.
- Страница - список всех страниц вашего сайта.
- Товары - список всех товаров в вашем магазине.
Это все типы сообщений. Вы можете использовать пользовательские типы сообщений, если у вас есть какие-либо настройки. Например, у нас есть несколько других вариантов на выбор, потому что у нас есть два дополнительных настраиваемых типа сообщений:

Давайте посмотрим на другой вариант, который вы можете использовать для автоматического заполнения полей формы.
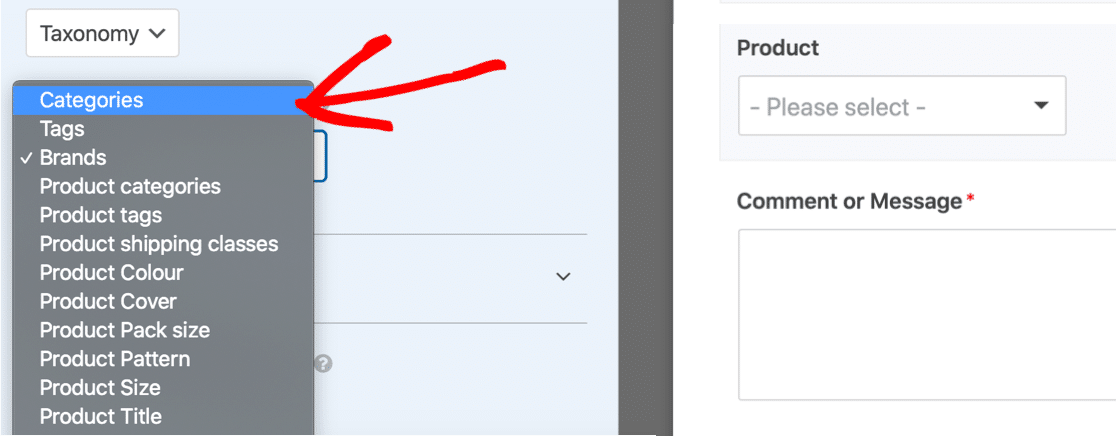
Если вы выберете второй вариант в раскрывающемся списке, Таксономии , вы увидите второй раскрывающийся список под названием « Источник динамической таксономии» .
Варианты во втором раскрывающемся списке будут включать такие параметры, как:
- Теги - все теги, связанные с вашими сообщениями в блоге.
- Категории - категории, связанные с вашими сообщениями в блоге.
- Категории продуктов - категории, связанные с вашими продуктами электронной коммерции.
- Теги товаров - теги, которые вы добавили к своим товарам.
- Тип продукта - типы или варианты продукта.
Опять же, в вашем магазине почти наверняка будет больше вариантов на выбор.
В этом примере владелец магазина добавил плагин для группировки продуктов по брендам, поэтому у нас также есть таксономия брендов, которую мы можем использовать для автоматического заполнения нашего поля.

Для этого урока мы выберем Тип сообщения, а затем Продукты . В нем будут перечислены все товары в нашем магазине.
Иногда автоматически заполняемые поля могут иметь много вариантов. Если вы хотите исключить элементы из раскрывающегося списка, ознакомьтесь с нашим руководством по исключению элементов из автоматически заполняемых полей.
Наконец, вы захотите проверить общие настройки вашей формы. Ознакомьтесь с нашими руководствами по:
- Настройка уведомлений по электронной почте в WPForms
- Настройка сообщения с подтверждением формы
Щелкните Сохранить, чтобы сохранить форму.
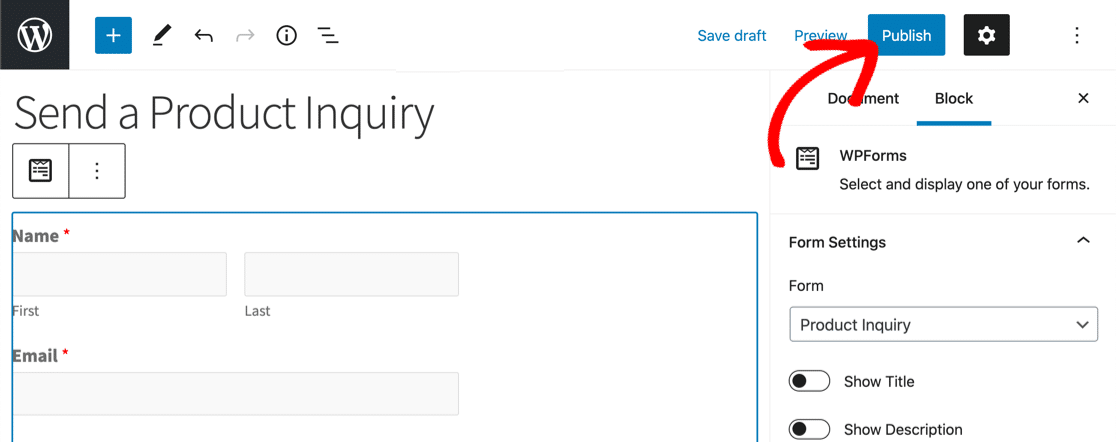
Шаг 3. Опубликуйте форму
Вы можете опубликовать форму разными способами: в сообщении, на странице или на боковой панели. Вы можете использовать для этого шорткод, но мы рекомендуем вместо этого использовать опцию встраивания.
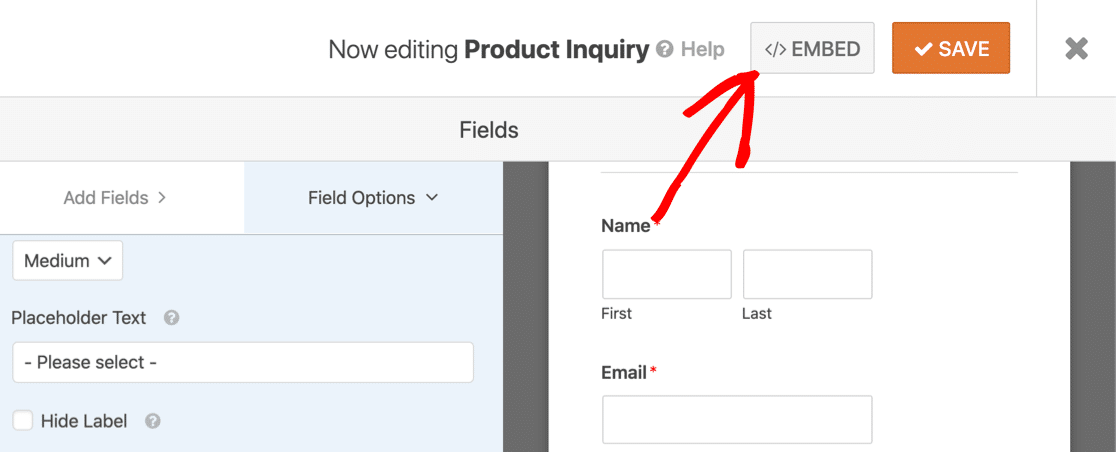
Начните с нажатия « Встроить» в верхней части конструктора форм.

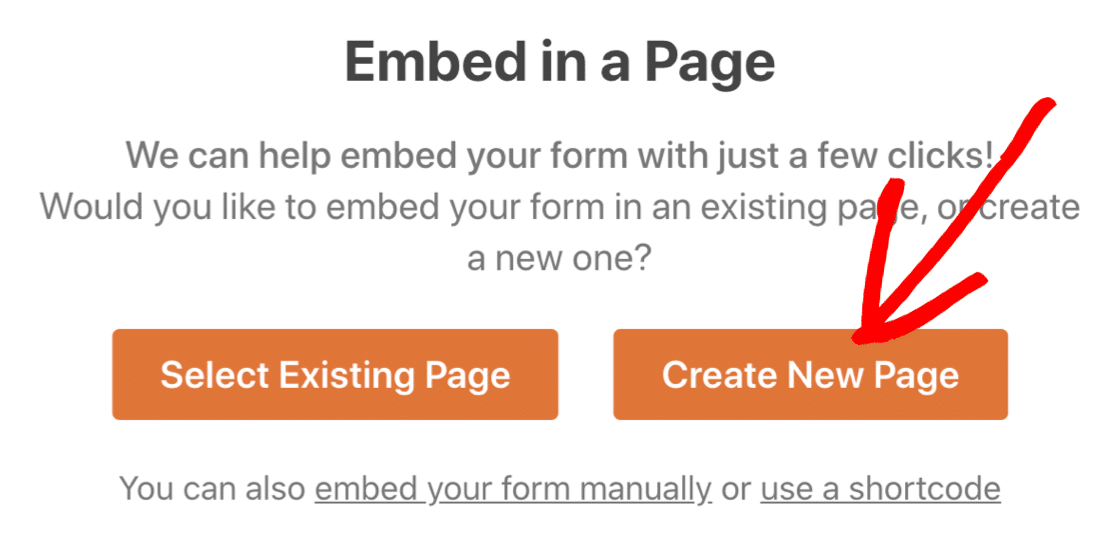
Затем нажмите « Создать новую страницу» .

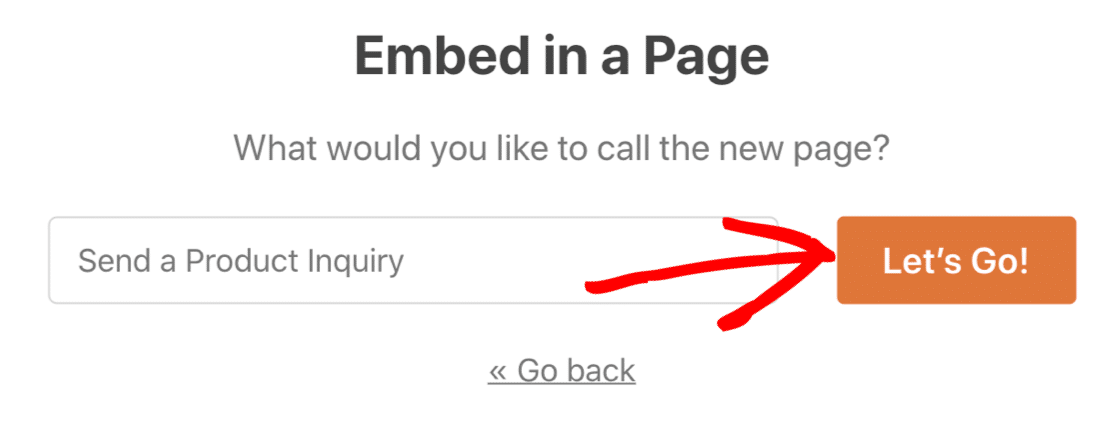
Введите имя для своей страницы и нажмите « Поехали» .

Если здесь все в порядке, просто нажмите « Опубликовать», чтобы начать работу.

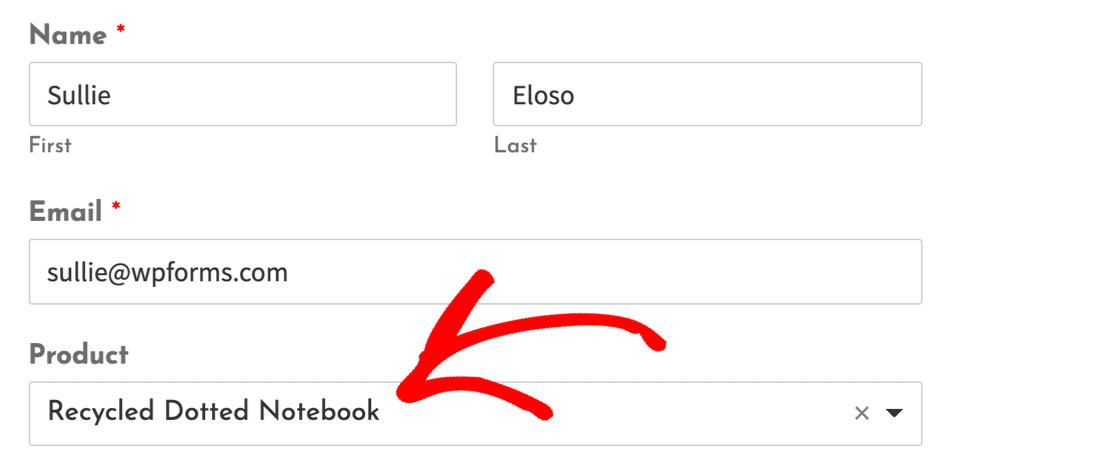
Вот и все! Ваша форма готова к отправке.

Сейчас прекрасное время для тестирования вашего динамического поля, чтобы вы могли начать получать запросы.
Создайте свою форму WordPress прямо сейчас
Далее: Быстрое создание смарт-форм с помощью WPForms
Автозаполнение полей - отличный способ быстро создавать сложные формы. Если вы хотите сделать с формами больше, вот еще несколько идей, которые можно попробовать:
- Автоматически заполнять поля с помощью строк запроса
- Принимать события, отправленные пользователем, в календаре WordPress
- Принимайте сообщения в блоге из внешнего интерфейса вашего сайта
- Используйте смарт-теги для автоматического заполнения полей, создания динамических описаний и добавления предварительно заполненных вариантов по умолчанию.
Готовы создать свою форму? Начните сегодня с самого простого плагина для создания форм WordPress. WPForms Pro включает множество бесплатных шаблонов и предлагает 14-дневную гарантию возврата денег.
Если эта статья вам помогла, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств и руководств по WordPress.
