Как использовать Elementor: простой способ начать работу
Опубликовано: 2019-09-14Концепция «Создать веб-сайт, не зная программирования или кода» стала популярной в WordPress в последние несколько лет.
Elementor Page Builder расширяет это понятие с помощью простой опции перетаскивания, которая дает вам предварительный просмотр в реальном времени. Теперь вы можете разработать свой личный или корпоративный веб-сайт с помощью Elementor и придать ему элегантный вид, не тратя денег на профессионалов.
В этой статье мы собираемся показать вам, как начать работу с Elementor шаг за шагом и обеспечить его лучшие практики.
Elementor: лучший конструктор страниц WordPress для создания сайта вашей мечты

Конструктор страниц Elementor работает как благо для людей, не разбирающихся в технологиях.
Он включает в себя более 400 предварительно разработанных шаблонов и блоков, которые позволяют вам бесконечно комбинировать дизайн, чтобы получить высококачественный и продвинутый функциональный веб-сайт. Это делает весь процесс создания веб-сайта очень простым.
Elementor позволит вам построить все, что вы можете себе представить.
Вы получите 100% визуальный интерфейс, чтобы мгновенно увидеть все изменения, которые вы вносите в дизайн сайта. Кроме того, Elementor предлагает более 30 удивительных виджетов, которые совершенно бесплатно поднимут ваш сайт на замечательную высоту.
Кроме того, вы можете расширить возможности этого конструктора страниц до бесконечности, подписавшись на Elementor Pro по доступной цене. С неограниченным количеством виджетов Elementor вы можете создавать веб-сайты любого типа.
Давайте погрузимся и узнаем, как эффективно начать работать с Elementor.
Как установить Элементор
Предположим, у вас уже есть сайт на WordPress. Если нет, вы можете создать свой сайт с помощью WordPress в течение 10 минут. Вы можете выбрать хостинг, совместимый с Elementor, для бесперебойной работы вашего сайта.
Теперь давайте посмотрим, как установить Elementor. И есть 2 пути . Давай посмотрим первый.
Шаг 1 : Установите и активируйте
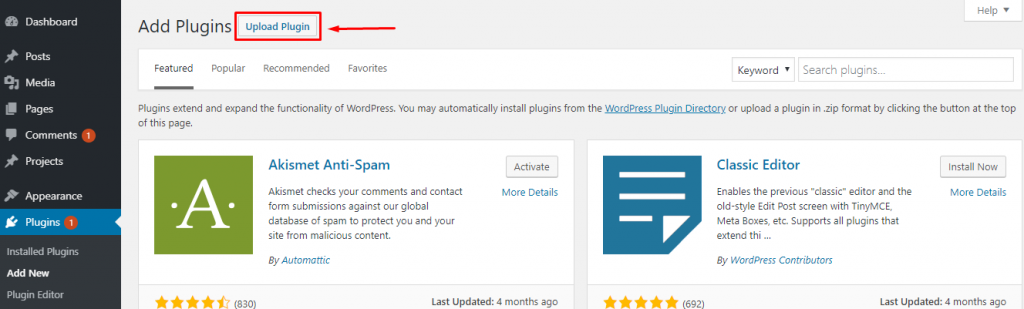
Сначала войдите в свою панель управления WordPress. Перейдите в раздел плагинов и нажмите «Добавить новый».

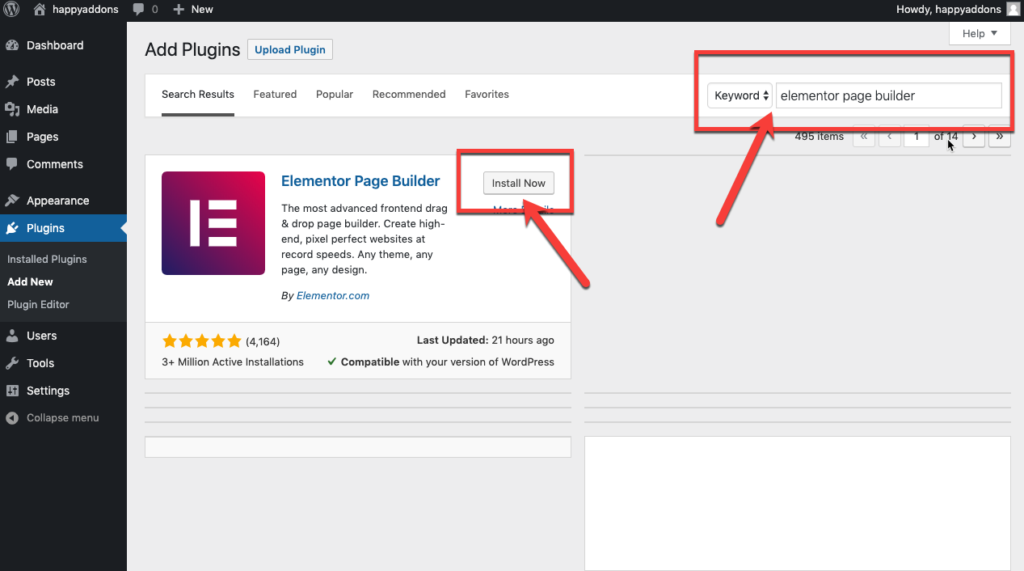
Шаг 2 : Затем найдите «Elementor» и выберите « Установить сейчас ».

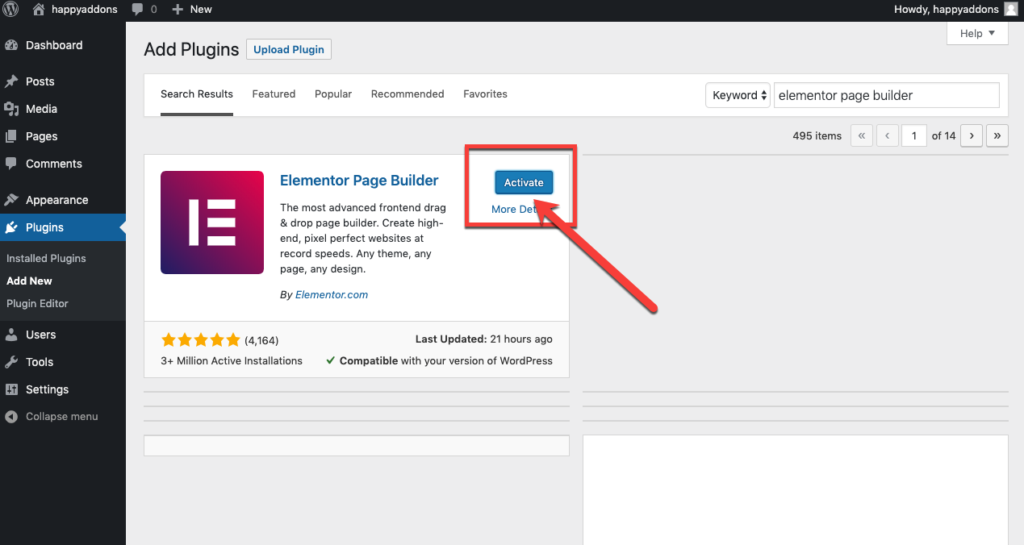
Шаг 3 : Теперь нажмите « Активировать », чтобы активировать Elementor на вашем сайте.

Здорово! Вы успешно установили конструктор страниц.
Теперь давайте посмотрим на 2-й способ.
Кроме того, вы можете вручную загрузить Elementor и загрузить файл, используя опцию « Загрузить плагин ».

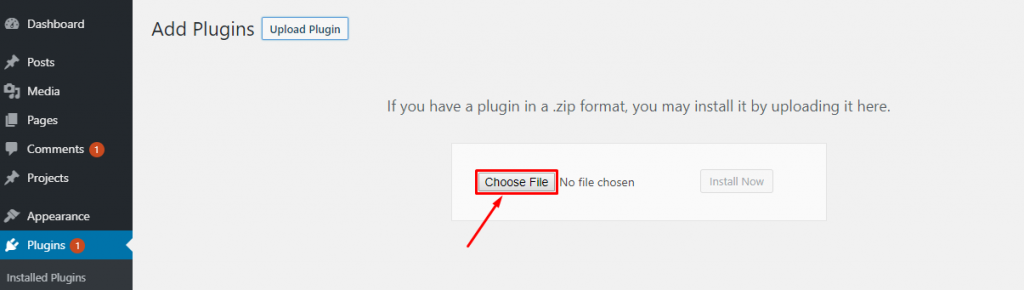
- Нажмите «Выбрать файл», и вы будете перенаправлены на папки на рабочем столе. Выберите файл.

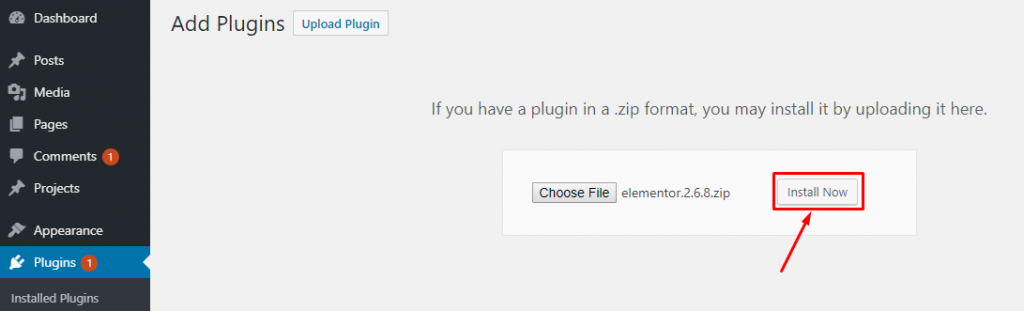
- После загрузки файла нажмите «Установить сейчас».

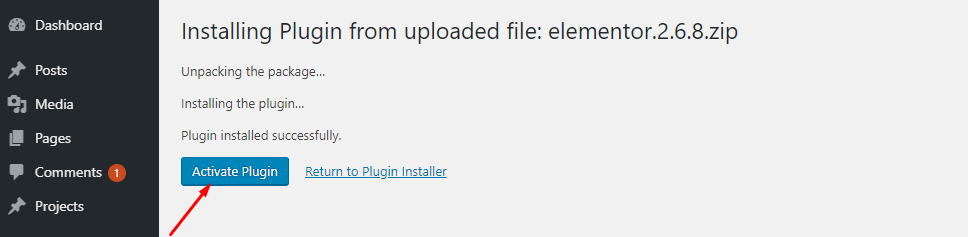
После установки плагина нажмите «Активировать плагин», чтобы активировать Elementor.

Следовательно, вы можете установить Elementor Pro таким же образом после получения подписки на elementor.com.
Примечание . Сначала необходимо активировать бесплатную версию Elementor, чтобы плагин заработал.
Теперь вы можете создать красивый сайт, мгновенно установив встроенную тему WordPress. Вы можете выбрать подходящую для своего бизнеса из большого разнообразия галереи тем, совместимых с Elementor. Можете ли вы использовать Elementor с любой темой?
Да, почти. Вот список для вас. Дайте чек и-
Разумно выбирайте тему, которая лучше всего работает с Elementor, в соответствии с голосом вашего бренда.
Начало работы с Элементором
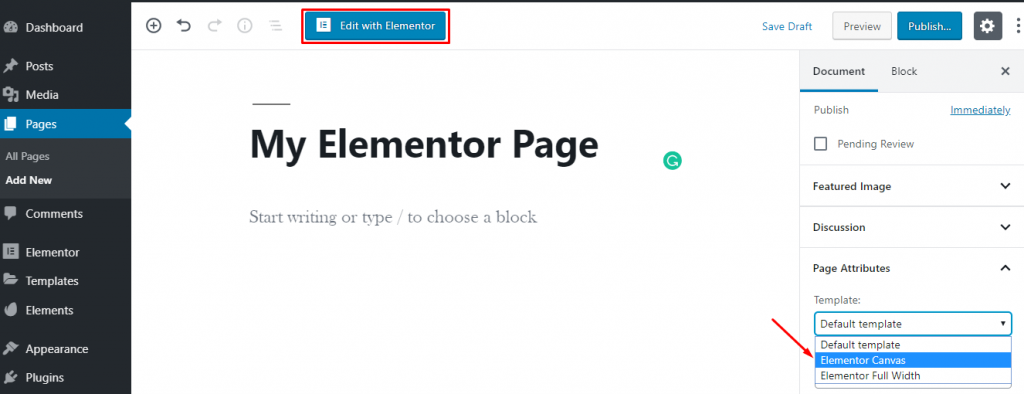
Что ж, чтобы создать свой сайт с нуля с помощью Elementor, просто перейдите в «Панель управления WordPress»> «Страницы»> «Добавить новый».
Затем введите заголовок страницы и выберите параметр Elementor Canvas в раскрывающемся списке шаблонов справа.
Наконец, нажмите кнопку «Редактировать с помощью Elementor» и начните работать с самым мощным компоновщиком страниц.

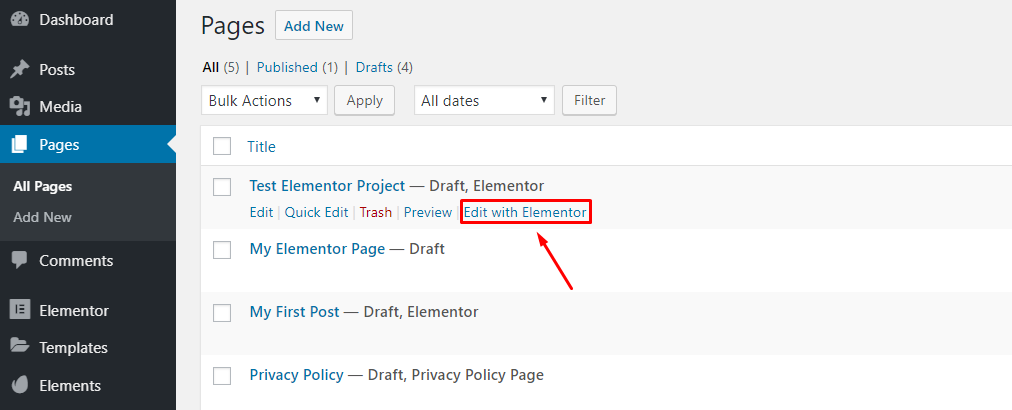
Однако, если вы хотите отредактировать захватывающую страницу с помощью Elementor, выберите «Все страницы»> «Наведение курсора на страницу».
Затем появится кнопка «Редактировать с помощью Elementor». Теперь нажмите на кнопку и начните редактировать свою страницу.

Краткий обзор редактора Elementor
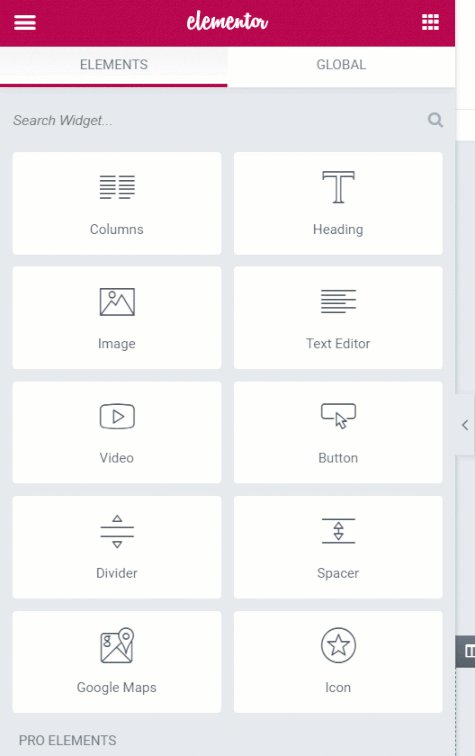
Когда этот конструктор страниц будет загружен, вы получите интерфейс, в котором вы сможете собирать содержимое своей страницы.
Прежде чем идти дальше, позвольте вам ознакомиться с основными настройками и элементами этого конструктора страниц, чтобы сделать путь разработки вашего сайта плавным.

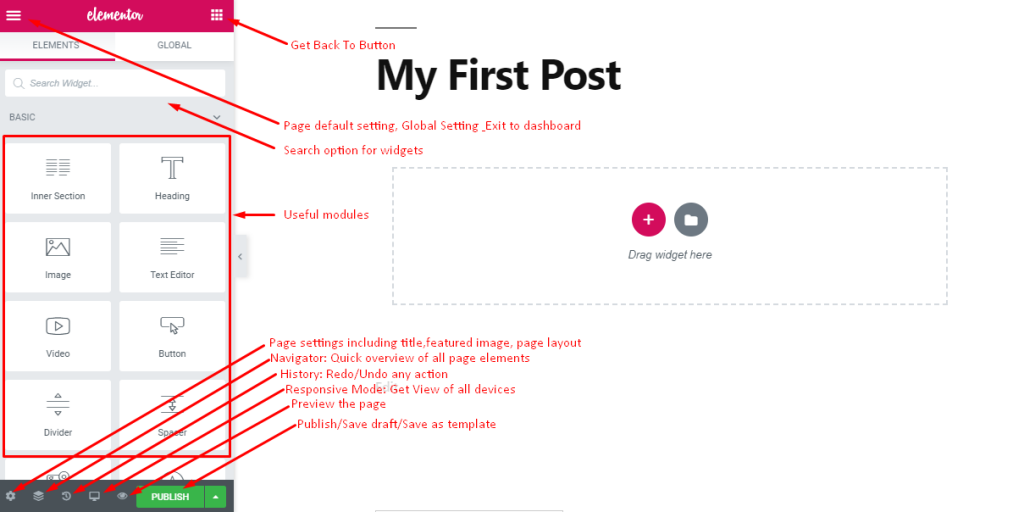
Это интерфейс, в котором вы можете создать свою страницу с помощью элементов перетаскивания и увидеть предварительный просмотр вашего сайта в реальном времени.
- Вверху слева вы найдете значок гамбургера для некоторых настроек по умолчанию и глобальных настроек.
- В правом верхнем углу вы найдете кнопку набора номера, чтобы вернуться на главную панель.
- После этого появляется окно поиска, чтобы быстро найти перечисленные и необходимые виджеты.
- Все полезные модули вы найдете на левой панели.
- Внизу вы найдете несколько полезных значков для настроек страницы, быстрой навигации, истории, адаптивного режима и предварительного просмотра.
- Также здесь вы получите кнопку «Опубликовать», чтобы опубликовать свою страницу или сохранить черновик/шаблон для последующего использования.
Кроме того, вы можете сделать так, чтобы панель модуля исчезла, щелкнув значок стрелки, появившийся в правой части панели.
Таким образом, вы получите полный предварительный просмотр вашей страницы.
Настройка страницы по умолчанию и глобальная
По умолчанию этот конструктор страниц адаптирует цвет и шрифт вашей темы в настройках по умолчанию и позволяет вам соответствующим образом разрабатывать дизайн.
Однако вы можете установить стиль по умолчанию и глобальные настройки, щелкнув логотип гамбургера в верхнем левом углу.

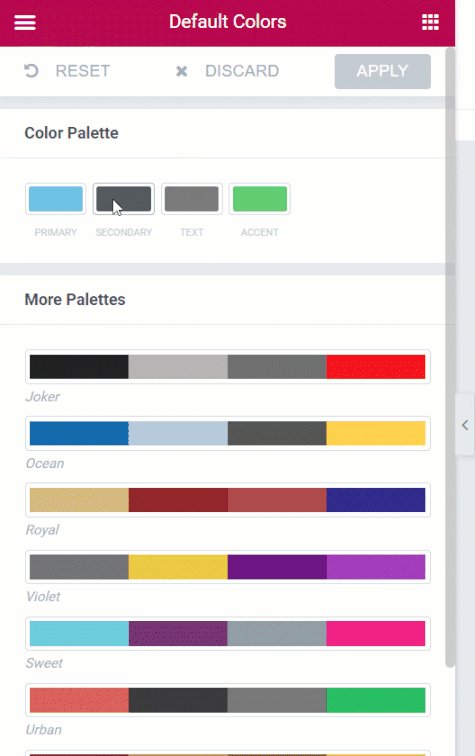
Это позволяет вам установить цвет по умолчанию из другой цветовой палитры, которую будут использовать модули Elementor, когда вы начнете перетаскивать их на свою страницу.

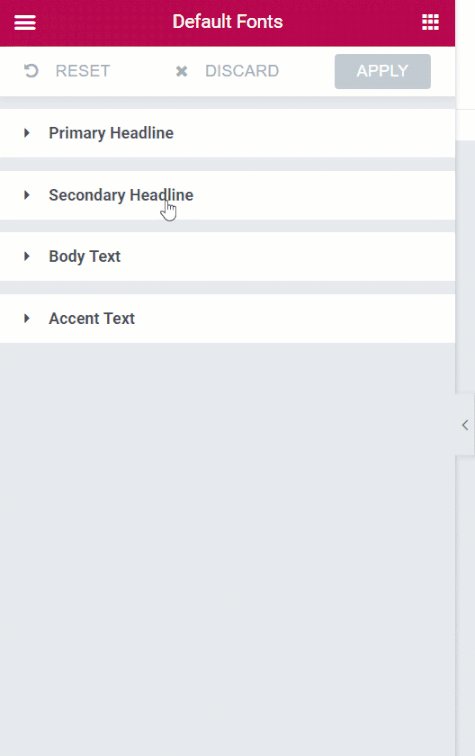
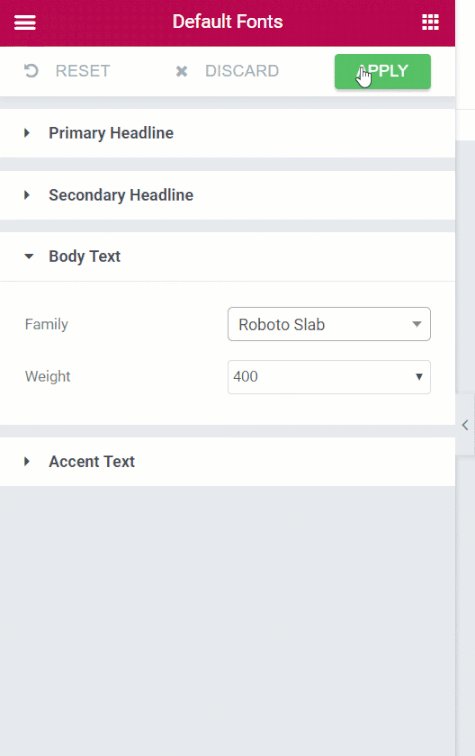
Кроме того, здесь вы можете установить семейство и размер шрифта для заголовка, основного текста и акцента. Кроме того, вы можете выбрать из палитры цветов цветовую палитру по умолчанию, включающую слот из шести или восьми цветов, который вы сможете использовать позже.
Когда вы выберете цвет, внизу появится палитра цветов с цветными слотами. Здесь вы можете выбрать цвет этих слотов.
В глобальной настройке вы можете установить общий шрифт для страниц, ширину области содержимого вашей страницы и различные элементы интервалов. Кроме того, вы можете переключиться на настройку панели управления прямо здесь.
Когда вы закончите на странице, вы можете нажать Exit To Dashboard, чтобы вернуться к панели управления WordPress.
Библиотека готовых шаблонов Elementor
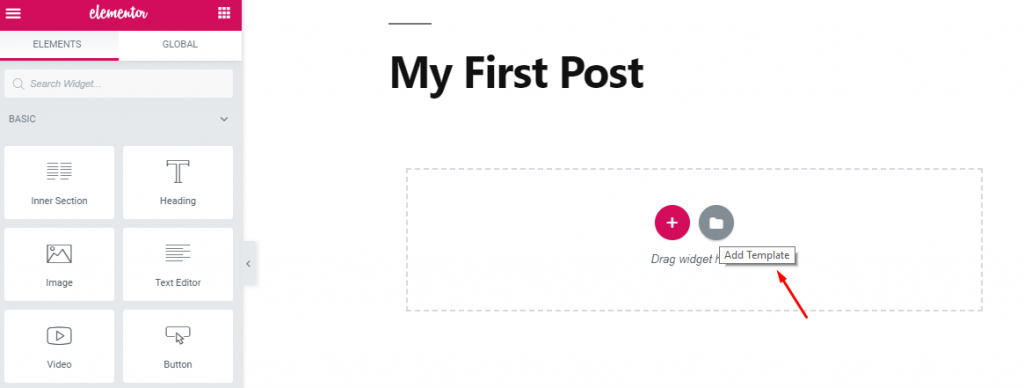
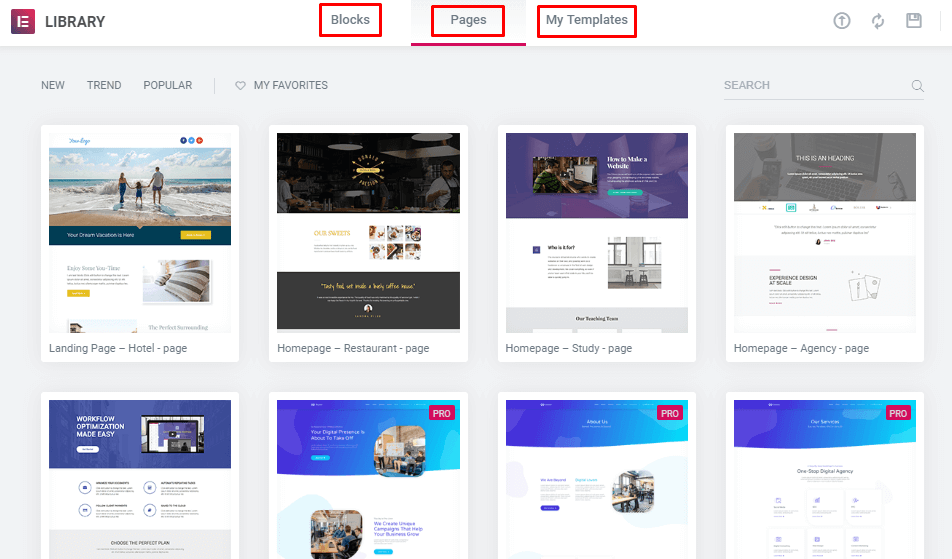
Что ж, вы можете добавить предварительно разработанные шаблоны или блоки из библиотеки шаблонов всего за несколько кликов. Просто нажмите кнопку «Добавить шаблон», и вы попадете в богатую библиотеку шаблонов Elementor.

Здесь вы найдете предварительно разработанные блоки, страницы и шаблоны, которые вы можете легко вставить на свой сайт.

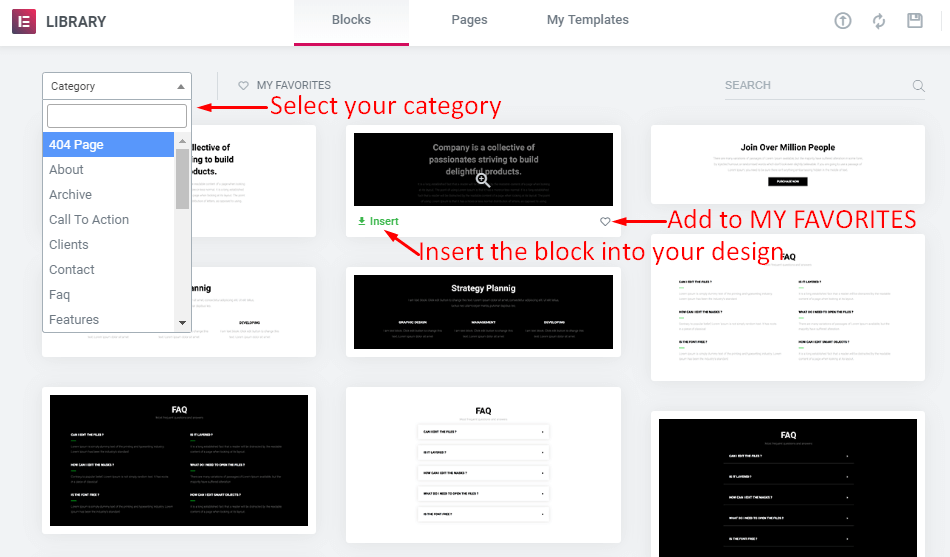
В разделе блоков вы найдете множество вариантов выбора по категориям для разных целей. Вы можете выбрать кнопку сердца, чтобы добавить ее в раздел «Избранное».

Чтобы добавить блок на свой сайт, просто наведите на него курсор и нажмите кнопку «Вставить». Он будет загружен и мгновенно вставлен прямо в ваш дизайн.
Точно так же вы можете вставить весь дизайн страницы за несколько секунд из готовых разработанных страниц. Здесь вы получите широкий выбор шаблонов страниц.
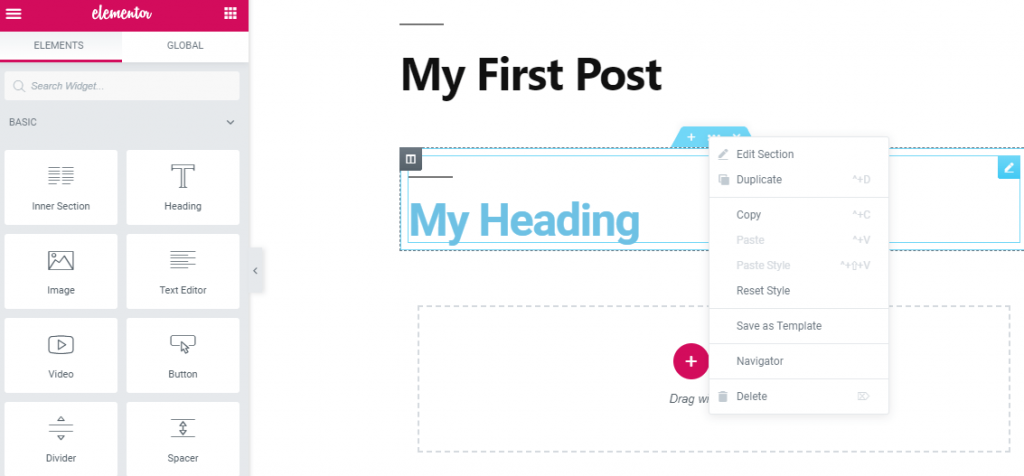
Кроме того, этот конструктор страниц WordPress избавляет от необходимости многократного создания одного и того же элемента. Вы можете создать блок или полный шаблон и сохранить его для дальнейшего использования.

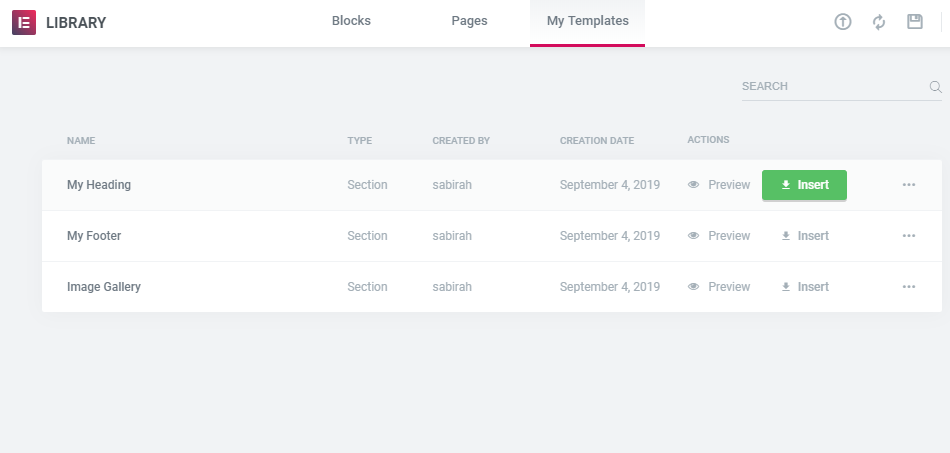
Ваш сохраненный блок или шаблон появится в разделе «Мой шаблон», и вы можете вставить его в свой дизайн, когда это необходимо.

С Elementor создание веб-сайта становится проще, чем когда-либо.
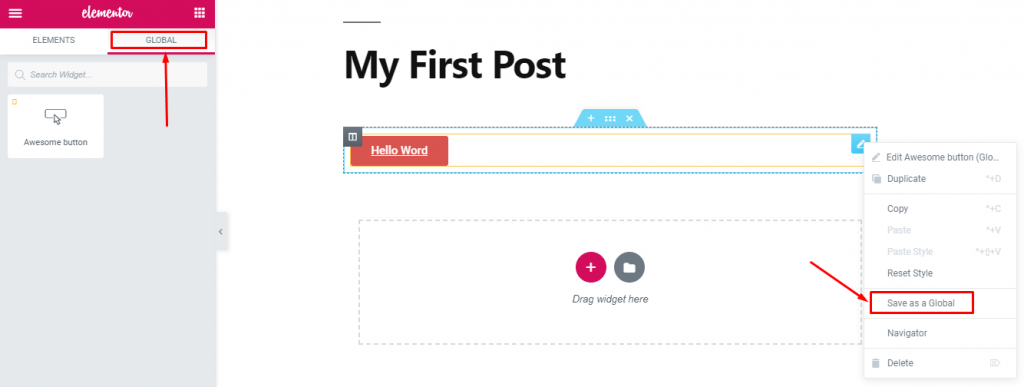
Элементор глобальных виджетов
Если вы хотите повторно использовать раздел своего дизайна на разных страницах вашего сайта, вы можете сохранить его как глобальный виджет и просто использовать его из глобального раздела.
Это могут быть формы подписки, биографии авторов, значки социальных сетей, значки социальных сетей или что-то еще, что вам нужно вставлять несколько раз на свой сайт.

Поэтому вам не нужно делать один и тот же дизайн снова и снова. Это очень утомительно. Просто создайте его один раз и используйте, когда вам нужно.
Шорткоды Elementor
В этом конструкторе страниц вы можете добавить виджет напрямую, используя шорткоды.
Чтобы вставить шорткод на свою страницу через редактор по умолчанию, перейдите в WP-admin > Шаблоны > Сохраненные шаблоны.
Здесь вы можете увидеть все ваши сохраненные шаблоны с шорткодами. Теперь из столбца шорткода вы можете скопировать шорткод и вставить его в свой классический редактор. Вы можете увидеть изменения в предварительном просмотре.
В противном случае вы можете перейти на панель Elementor, использовать виджет шорткода и вставить код сохраненного шаблона.
Вы сразу же увидите превью.

Что ж, теперь у вас есть все базовые знания обо всех вкладках, элементах и функциях этого гигантского конструктора страниц.
Мощные дополнения Elementor

Elementor уже имеет множество отличных макетов контента, чтобы придать вашему сайту профессиональный и потрясающий вид с расширенными функциями. Тем не менее, вы можете расширить его возможности настройки и добавить некоторые выдающиеся функции на свой сайт, используя высококачественные дополнения Elementor.
Поскольку вы можете получить полезные дополнения в зависимости от ваших требований из широкой галереи плагинов WordPress.
Ознакомьтесь со списком из 12 лучших дополнений Elementor для удобной настройки вашего сайта WordPress.
Где мне НАЖАТЬ, чтобы изменить настройки и стиль виджетов Elementor
Что ж, теперь у вас есть кое-какие знания, чтобы запустить свой первый сайт Elementor.
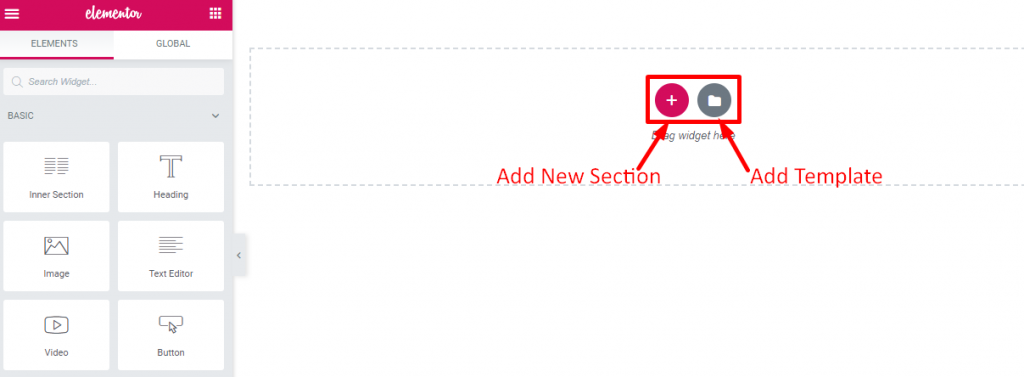
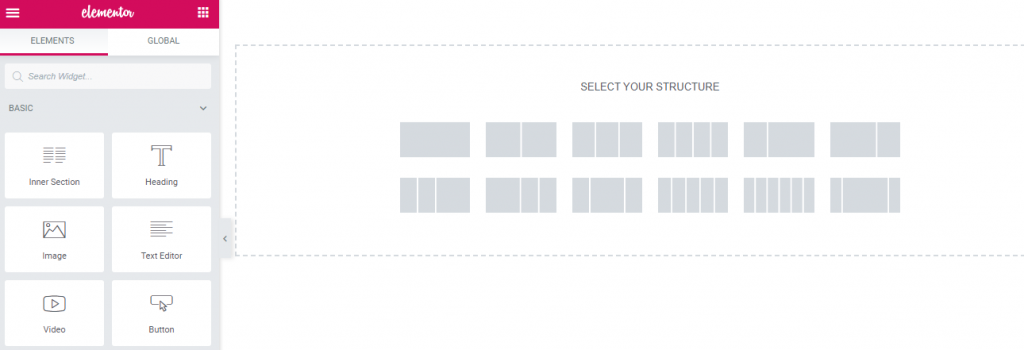
Когда вы впервые перейдете в Elementor, вы получите пустую страницу с двумя вариантами: «Добавить новый раздел» и «Добавить шаблон».

Как вы знаете, каждая веб-страница представляет собой не что иное, как общую структуру, включающую ряд разделов, а раздел содержит столбцы, и эти столбцы будут содержать такие элементы, как текст, изображения или видео.
В Elementor вы можете настроить свой раздел в соответствии с вашим воображением. Вы можете добавить индивидуальный цвет фона, градиент, изображение или видео к каждому блоку вашего сайта.
Сначала нажмите «Добавить новый раздел», и вы можете выбрать блок с необходимыми столбцами. Кроме того, вы можете изменить макет, изменив размер и ширину столбца.

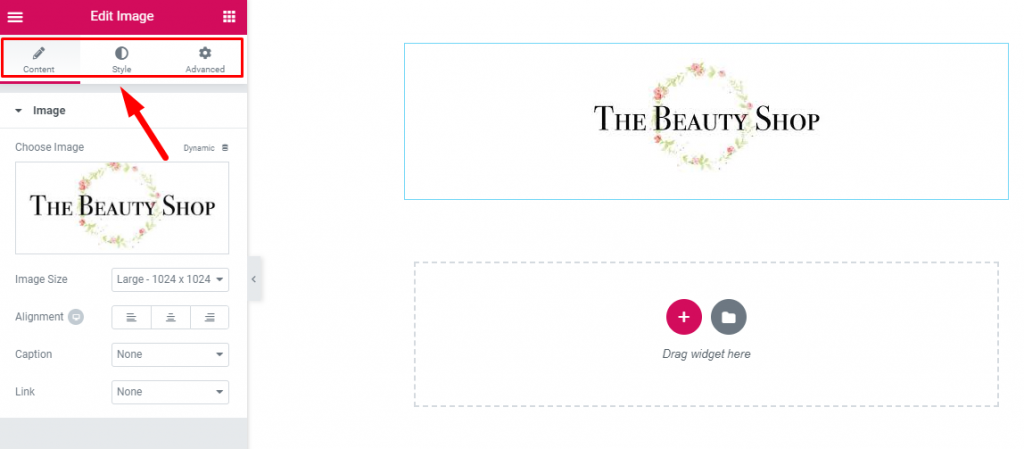
Теперь добавьте элементы в столбцы и отредактируйте их с левой боковой панели или, как показано на изображении выше. Кроме того, вы можете перетаскивать виджеты с левой панели модулей и изменять их в соответствии с макетом вашего сайта.
Кроме того, вы можете добавить готовый шаблон или блок, как описано выше.
После выбора виджета вы получите три варианта на левой панели редактирования, чтобы изменить содержимое виджета, стиль и многое другое.

На вкладке «Дополнительно» вы можете редактировать виджеты с некоторыми необычными и премиальными функциями. Вы можете изменить содержимое с помощью других установленных надстроек для вашего сайта отсюда. Кроме того, вы можете добавить собственные фрагменты кода CSS на свой сайт Elementor с этой панели.
Завершите мысли о том, как использовать Elementor
Поздравляем! Теперь у вас есть все базовые знания об Elementor, чтобы запустить свой первый сайт. Независимо от того, являетесь ли вы новичком или разработчиком, этот удивительный конструктор страниц обладает богатыми функциональными возможностями для создания вашего сайта в соответствии с вашими требованиями.
С помощью этого конструктора страниц вы получите полную свободу персонализировать свой сайт в соответствии с вашим фирменным стилем.
Звучит потрясающе! Верно?
Кроме того, вы можете дополнить свой сайт Elementor мощными дополнениями Happy Addons. Самое удивительное, что вы можете добавить собственную анимацию на свой сайт без какого-либо кодирования с помощью Happy Effects.
Это улучшит ваш опыт создания страниц с более чем 27 полностью настраиваемыми виджетами совершенно бесплатно.
И так, чего же ты ждешь? Воспользуйтесь возможностью сегодня!
