Как использовать контейнер Elementor Flexbox за 6 простых шагов
Опубликовано: 2022-05-12Вы пробовали новую функцию Elementor Flexbox Container ?
Что ж, по слухам, это отличное дополнение, позволяющее сделать ваш сайт более оптимизированным для всех устройств и ускорить его загрузку.
Как?
Что ж, новый гибкий контейнер работает немного по-другому (как передняя часть, так и внутренняя часть), чем предыдущие разделы/внутренний раздел. И эти новые и разные способы работы — вот что творит волшебство.
В этом блоге вы узнаете о новых возможностях контейнера Elementor Flexbox, которые предлагает таблица для создания веб-сайта, и о том, как использовать контейнер Elementor Flexbox в пошаговом руководстве.
Так что продолжайте читать…
Что такое контейнер Elementor Flexbox?
Контейнер Elementor Flexbox переносит все возможности CSS Flexbox в ваш редактор Elementor. С новым дополнением вы можете легко создавать расширенные макеты, чтобы веб-страницы отлично выглядели на всех устройствах независимо от их размера.
Примечание . Контейнер CSS flexbox, как следует из названия, обеспечивает дополнительную гибкость для создания дизайна, адаптирующегося к устройствам. До появления flexbox было довольно сложно создавать адаптивный дизайн с использованием нескольких режимов макета, таких как Block, Inline, Table и Position. Но с контейнерами flexbox вам больше не нужны несколько режимов макета.
А когда дело доходит до контейнера Elementor flexbox, вам больше не придется использовать разделы. Вы можете добавлять виджеты в контейнер без какого-либо раздела. Вы также можете добавить бесконечное количество контейнеров внутри контейнера.
После добавления виджетов и контейнеров вы можете управлять распределением виджетов внутри контейнера, а также макетом для каждого устройства. Кроме того, вы получаете отдельные настройки для каждого контейнера (даже для контейнеров внутри контейнера). Это дает вам максимальную гибкость, чтобы сделать ваше дизайнерское устройство отзывчивым.
Вы также можете ознакомиться с обзором Elementor 3.6: новые функции и улучшения.
Разница между новыми контейнерами Elementor Flex и разделами
Вам должно быть интересно, в чем разница между контейнерами и секциями. Что ж, отличий довольно много. Вот некоторые ключевые отличия:
- Вы можете добавлять виджеты в контейнеры с помощью flexbox, тогда как с разделами вам нужно добавлять столбцы, а затем добавлять к ним виджеты.
- В контейнере flex ширина виджета по умолчанию является встроенной, тогда как в структуре раздела столбца ширина виджета по умолчанию равна полной ширине.
- Раньше вы могли добавить только один внутренний раздел внутри раздела, но с последними гибкими контейнерами вы можете добавить столько контейнеров, сколько хотите.
- Со структурой раздела столбца вы можете изменить направление виджета, используя столбец или встроенное позиционирование. Теперь с последним гибким контейнером вы можете изменить направление виджета, используя Column, Row, Column Reverse или Row Reverse.
- В структуре разделов столбцов использовались обратные столбцы или повторяющиеся разделы, чтобы сделать веб-страницы отзывчивыми. В последнем методе гибкого контейнера вы можете использовать пользовательский порядок виджетов или контейнеров для каждого устройства.
- Варианты выравнивания в структуре раздела/столбца: по левому краю, по центру и по правому краю. С другой стороны, с гибкими контейнерами вы получаете такие параметры выравнивания, как flex-start, flex-center и flex-End.
Теперь вы должны подумать о том, как эти изменения могут принести вам пользу. Чтобы узнать больше об этом, перейдите к следующему разделу.

Преимущества использования контейнера Elementor Flexbox
Перед добавлением новой функции в плагин проводится много исследований, чтобы убедиться, что эта функция полезна для клиентов. То же самое касается гибкого контейнера Elementor. Эта функция Elementor была добавлена, потому что она принесет большую пользу пользователям.
Вот некоторые из преимуществ, которые вы получите, если будете использовать контейнер Elementor flexbox:
- Поскольку разделы и внутренние разделы будут заменены гибкими контейнерами, вы сможете создавать более оптимизированные веб-сайты .
- Flexbox уменьшит количество столбцов и внутренних разделов. В результате в бэкенде будет производиться меньше кода. А чем меньше DOM, тем выше скорость вашего сайта WordPress.
- Настройки контейнера Flexbox позволят вам создавать веб-сайты, реагирующие на устройства, с большей гибкостью, чем раньше.
- Теперь вы можете сделать гиперссылку на весь раздел. Раньше можно было только гиперссылать виджеты.
- Если раньше вы были недовольны тем, что могли добавить только одну внутреннюю секцию в секцию, то flex-контейнер для вас. С помощью гибкого контейнера вы можете бесконечно добавлять контейнеры в контейнер.
Примечание. Вам потребуется установить Elementor 3.6 в вашей системе, чтобы выполнить следующие шаги, которые показывают процесс использования гибкого контейнера Elementor.
Как использовать контейнер Elementor Flexbox за 6 шагов
Выполните следующие шаги, чтобы создать быстрый и отзывчивый веб-сайт Elementor с помощью Elementor Flexbox Container. Процесс состоит из 6 простых шагов:
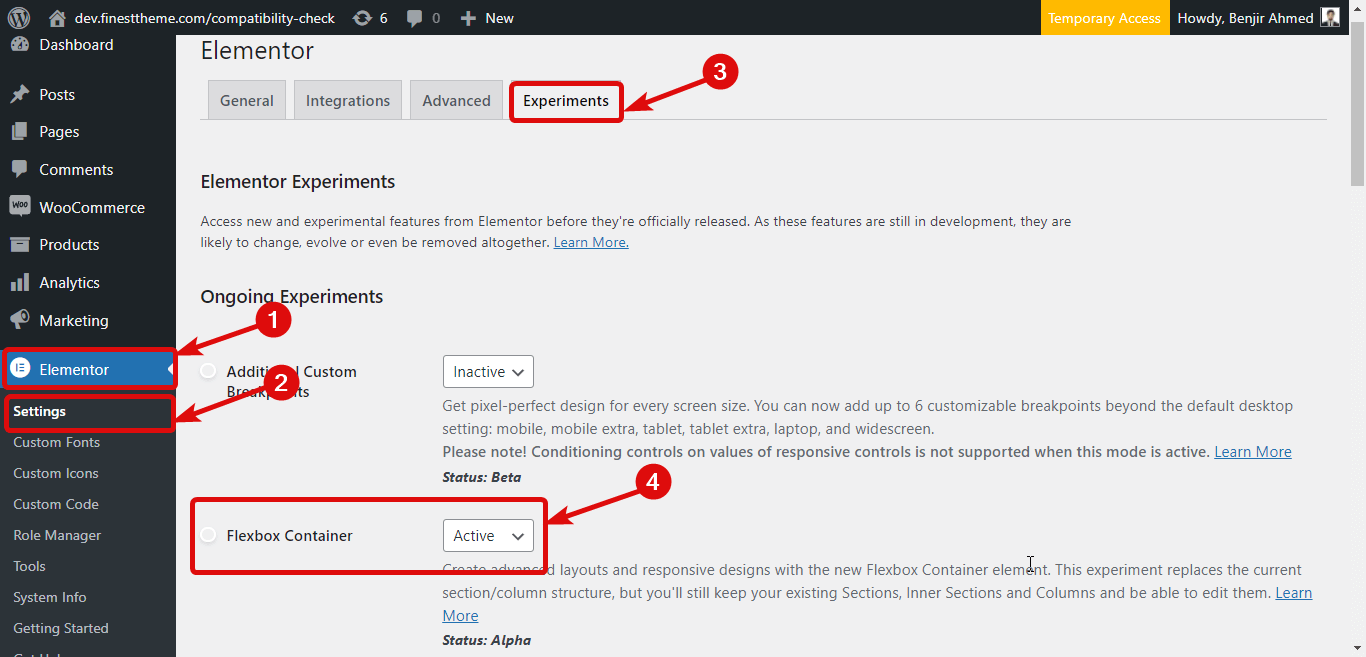
Шаг 1. Активируйте контейнер Flexbox в Elementor Experiments
На панели управления WordPress перейдите в Elementor ⇒ Настройки . Теперь перейдите на вкладку «Эксперименты» и прокрутите вниз, чтобы найти параметр «Контейнер Flexbox».

После того, как вы найдете опцию, выберите «Активный» в раскрывающемся списке «Статус». Наконец, прокрутите вниз и нажмите «Сохранить изменения» , чтобы сохранить статус.
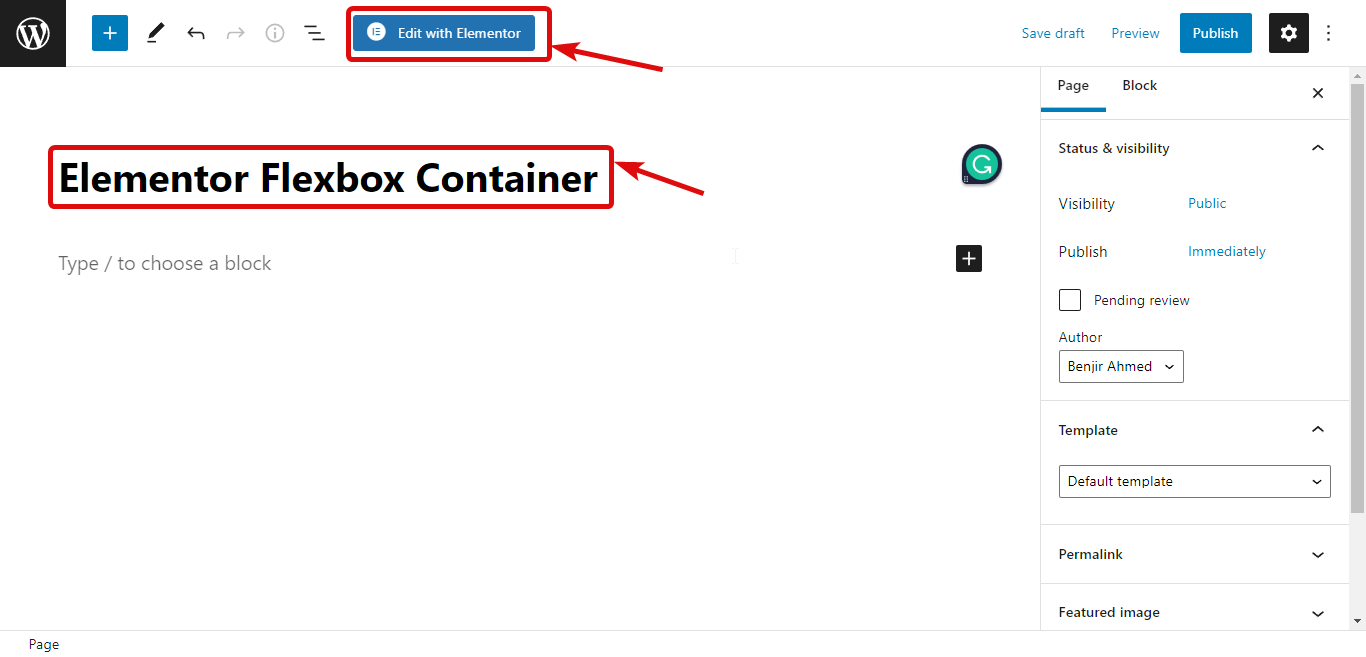
Шаг 2: Создайте новую страницу
После активации гибкого контейнера пришло время создать новую страницу, чтобы вы могли использовать эту функцию. Для этого перейдите на Страницы ⇒ Все страницы и нажмите Добавить новую. Теперь укажите заголовок и нажмите «Редактировать с помощью Elementor».

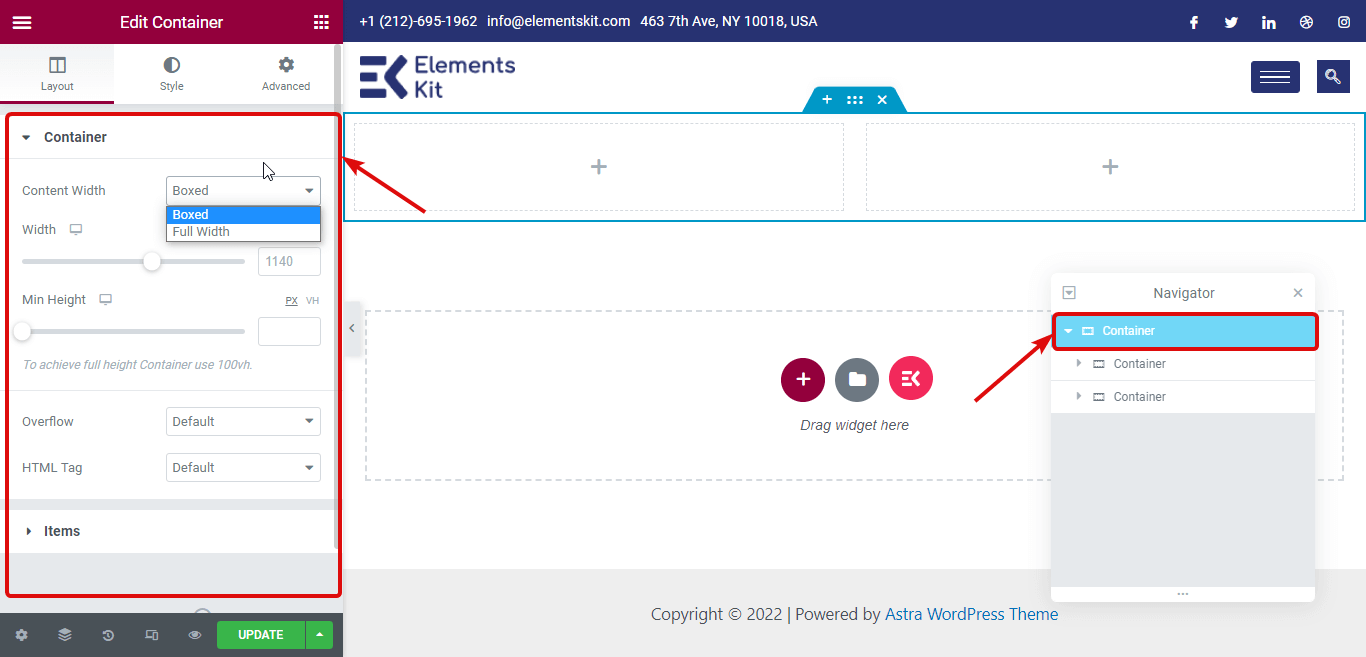
Шаг 3. Добавьте контейнер
Теперь вместо раздела нужно добавить контейнер. Для этого нажмите на значок +, затем выберите понравившуюся структуру.

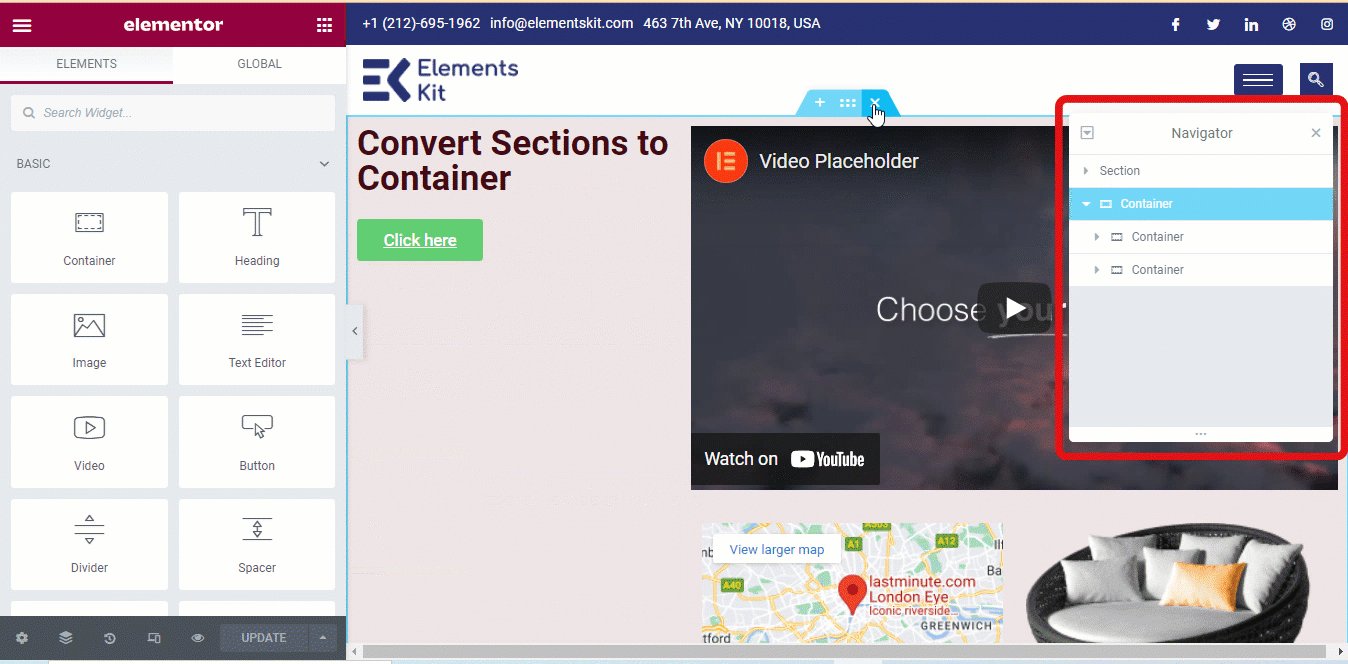
Примечание. Если вы заметили структуру в навигаторе, вы обнаружите, что структура на самом деле является контейнером, в котором есть другие контейнеры, а не столбцы. Вы также можете перетащить один контейнер из меню слева.
Вы можете настроить многие параметры контейнера, такие как
- Ширина контейнера: вы можете выбрать ширину контейнера в штучной упаковке или полную ширину.
- Ширина: если вы выберете Boxed в качестве ширины контейнера, тогда ширина будет 928Px. С другой стороны, если вы выберете «Полная ширина», тогда ширина контейнера будет равна 100% ширины окна просмотра. Однако вы можете изменить оба значения ширины.
- Переполнение: вы можете выбрать значение переполнения по умолчанию, скрытое или автоматическое.
- HTML-тег: вы также можете изменить HTML-тег контейнера. Вы получаете такие параметры, как div, заголовок, нижний колонтитул, основной, статья, раздел и т. Д. Появилось новое добавление тега. Таким образом, вы можете превратить весь контейнер в ссылку с тегом.

Примечание. Вы также получаете множество опций в разделе «Предметы» (подробнее об этом позже). Кроме того, вы можете настроить все вышеперечисленные параметры для каждого внутреннего контейнера .


Шаг 4: Добавьте виджеты
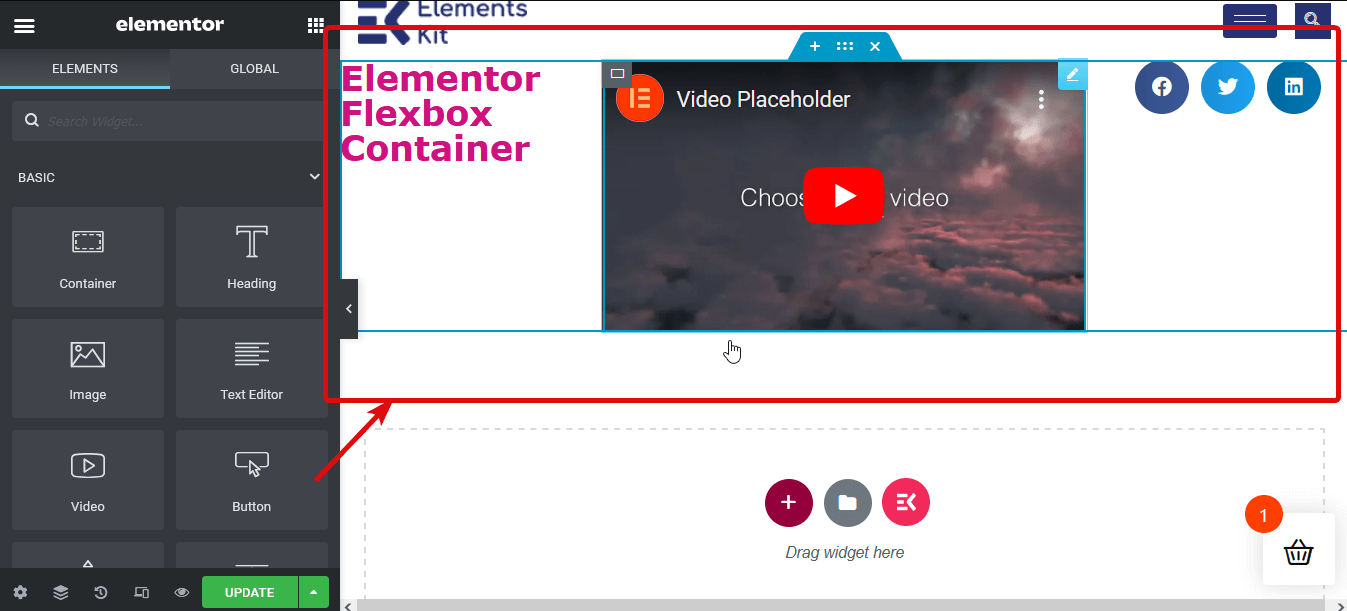
Процесс добавления виджетов такой же, как и структура раздела столбца. Вам нужно найти виджет, а затем перетащить значок + каждого контейнера . Например, я собираюсь добавить один заголовок, одно видео и один значок социальных сетей.

Шаг 5. Настройте содержимое контейнера
Теперь пришло время настроить виджеты контейнера. Для этого отредактируйте файл container. Затем перейдите в раздел «Макет» на левой панели и разверните параметр «Элементы». Вот варианты, с которыми вы можете играть:
- Направления : направление по умолчанию — строка. Однако вы получаете четыре варианта, такие как «Строка», «Столбец», «Обратный ряд» и «Обратный столбец». Если вы выберете столбец или перевернутый столбец, то все контейнеры в основном контейнере будут отображаться как разные столбцы.
Примечание. Если вы выберете столбец, вам необходимо настроить ширину внутренних контейнеров.
- Выравнивание контейнеров: Вы можете установить выравнивание как Flex Start, center, flex-end и Scratch. Flex начинает размещать элемент-контейнер из начальной точки , а со значением центра Flex вы можете размещать элементы в центре. С другой стороны, с Flex end вы можете отобразить все внутренние контейнеры внизу. А с опцией растяжения внутренние контейнеры будут занимать любое дополнительное пространство, если оно выделено. Все это будет применимо, если вы выберете направление в виде строки.
С другой стороны, если вы выберете направление как столбец , то значения flex-start и center будут работать так же, как и для строки. Но с гибким концом контейнеры будут сдвинуты вправо, а с нуля займут любое место слева.

- Выровнять содержимое: у вас есть шесть вариантов выравнивания содержимого: начало сгиба, центр, конец сгиба, пространство между, пространство вокруг и равномерное пространство. Пробел между добавит одинаковое пространство между каждым из элементов. Однако это не добавит места сверху или снизу элементов.
Параметр «Пространство вокруг» добавит пространство как сверху, так и снизу каждого контейнера. А опция «Равномерное пространство» добавит одинаковое пространство вокруг всех виджетов и внутренних контейнеров.
- Зазор между элементами: вы можете использовать эту опцию, чтобы добавить пространство между элементами (виджетами и внутренними разделами).
- Обтекание : выберите «Без переноса» , чтобы разместить все элементы в одной строке, и «Обтекание», чтобы содержимое располагалось в нескольких строках.
Шаг 6: Публикация и предварительный просмотр
Вы можете повторить шаг 4, чтобы настроить все параметры вашего контейнера. Когда вы закончите настройку, нажмите кнопку публикации, чтобы опубликовать страницу. Затем вы можете нажать кнопку предварительного просмотра, чтобы увидеть свою страницу с новой структурой гибкого контейнера.
Вы также можете проверить Как создать мегаменю с Elementor и ElementsKit
Как преобразовать страницу Elementor на основе раздела в контейнер Flexbox
Преобразование структуры на основе разделов/столбцов в новый контейнер Elementor Flex очень просто. Вы можете сделать это, выполнив 4 простых шага, показанных ниже:
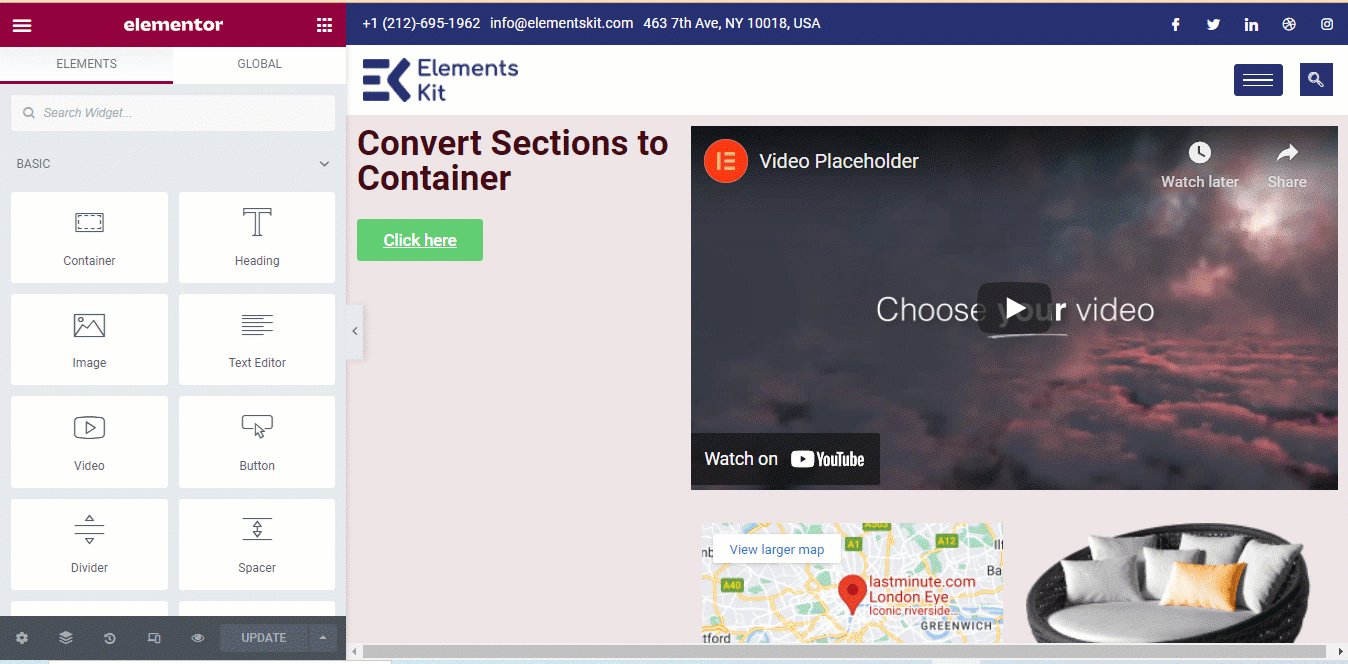
Шаг 1: Выберите раздел, который вы хотите конвертировать
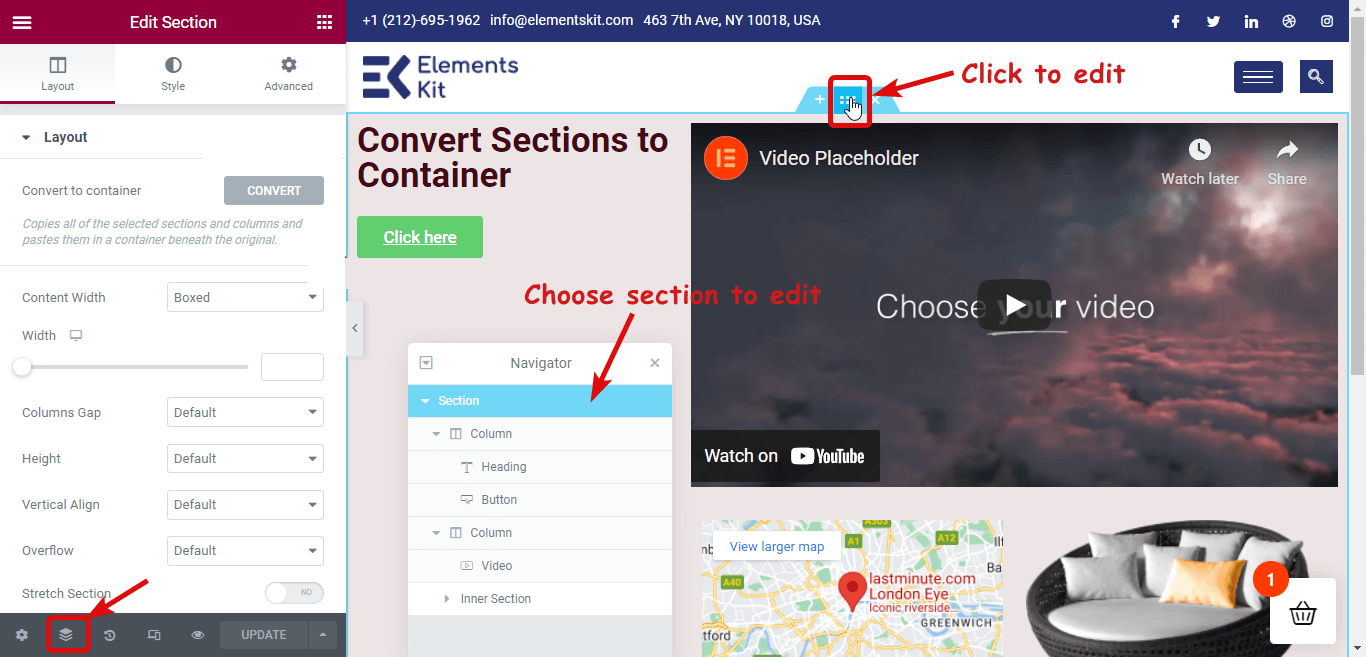
Вам нужно преобразовать каждый раздел отдельно. Итак, сначала выберите раздел, который вы хотите преобразовать. Вы можете нажать на Шесть точек , чтобы выбрать раздел, или выбрать раздел в навигаторе (эта опция находится в левом нижнем углу).

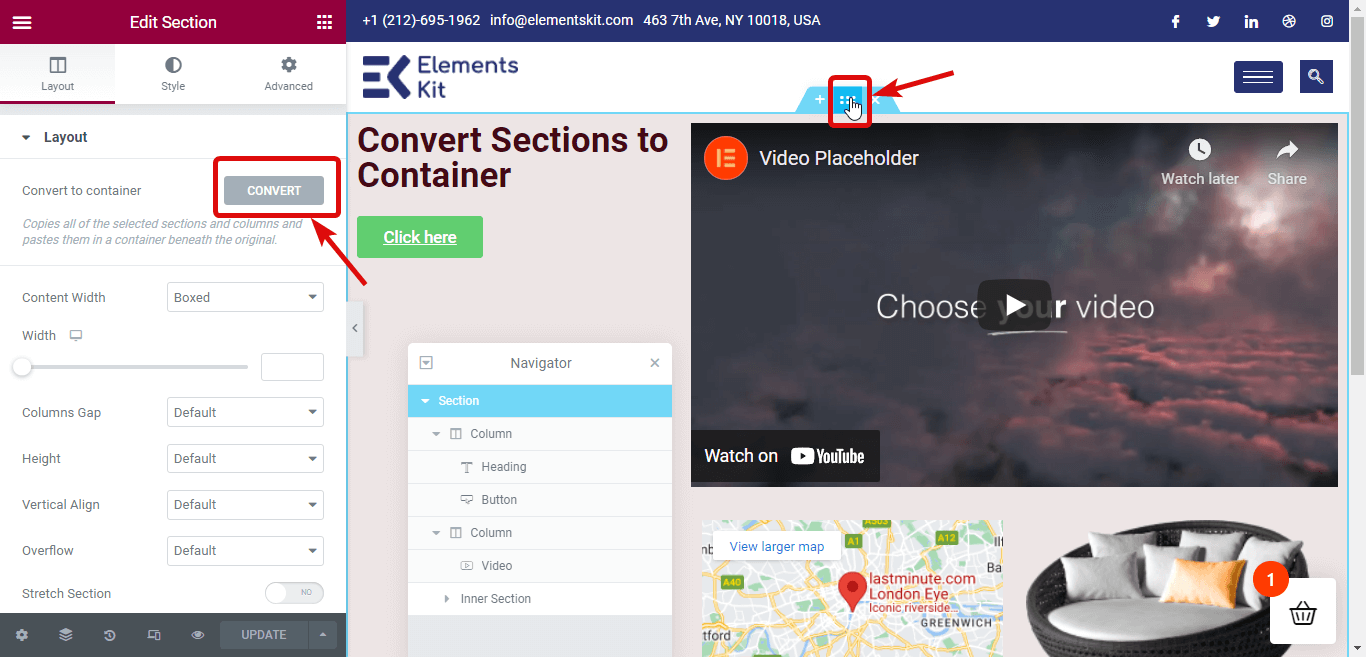
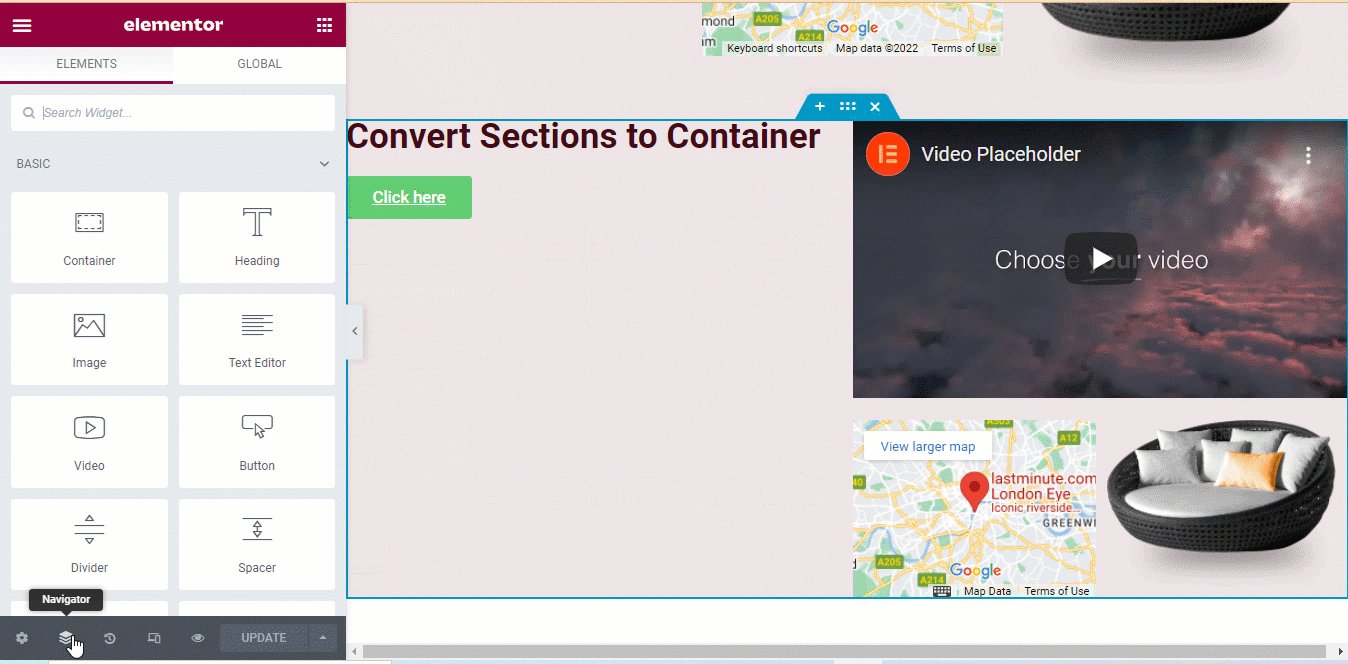
Шаг 2: Нажмите «Преобразовать», чтобы выполнить преобразование.
Теперь, чтобы преобразовать, на левой панели вы найдете параметр «Преобразовать в контейнер» под макетом. Нажмите на кнопку ПРЕОБРАЗОВАТЬ .

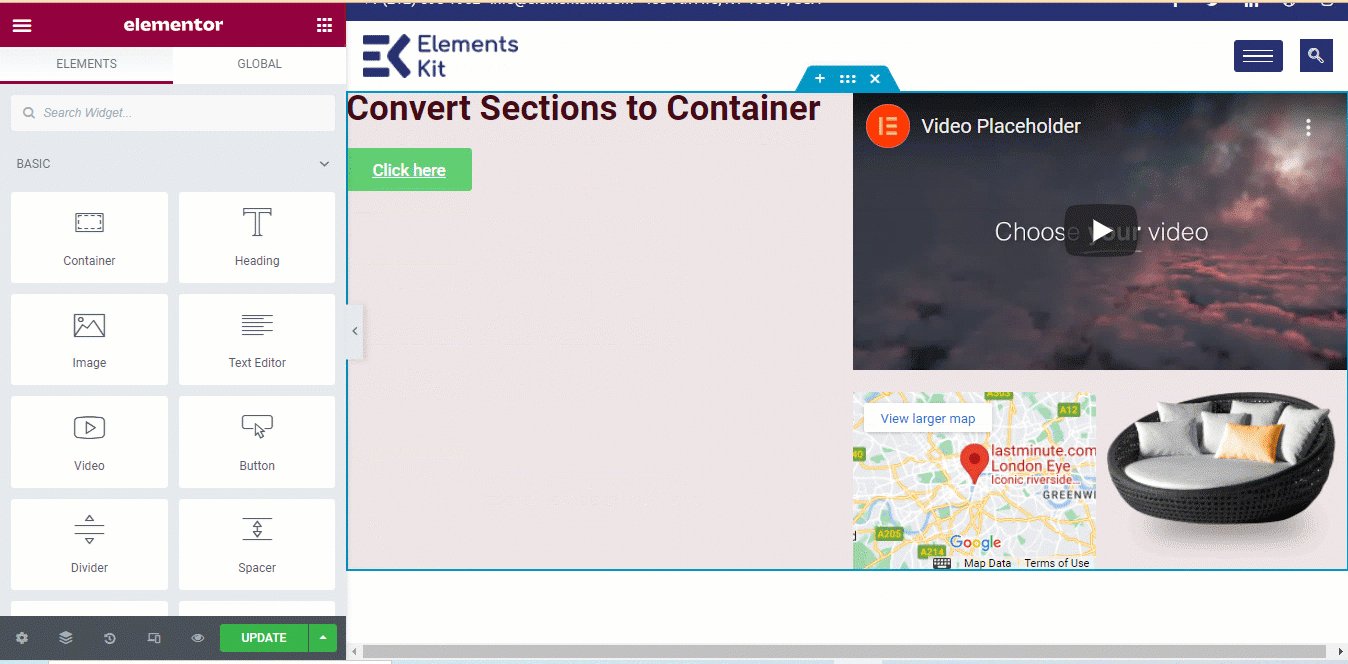
Шаг 3. Удалите предыдущий раздел.
После завершения процесса преобразования вы найдете две версии одного и того же раздела. Один из них основан на разделах, а другой — на основе контейнеров. Верхний вариант основан на разделах. Удалить предыдущую/исходную версию.

Шаг 4: Обновление и предварительный просмотр
Вы можете повторить шаги с 1 по 3 для всех разделов вашей страницы. Когда вы закончите преобразование всех разделов в макет контейнера Flexbox, нажмите кнопку обновления, чтобы сохранить файл . Теперь вы можете нажать кнопку предварительного просмотра, чтобы увидеть ту же страницу, но с макетом контейнера.
Вы также можете проверить Как построить форму условной логики Elementor за 5 шагов
Могу ли я использовать функции дополнений Elementor с новым контейнером Flexbox?
Да. Вы абсолютно можете.
Вы можете использовать ElementsKit — Ultimate Addon для Elementor, чтобы добавить дополнительные виджеты и другие функции в конструктор страниц Elementor. Этот аддон Elementor на 100% совместим с новым контейнером Flexbox Elementor.
Вы можете использовать тот же процесс преобразования любого раздела Elementor в макет контейнера (показанный в разделе выше), чтобы преобразовать разделы/страницы ElementsKit.
ElementsKit поставляется с более чем 500 готовыми разделами, более чем 35 готовыми страницами и более чем 85 пользовательскими надстройками, которые сделают вашу жизнь проще. Вы можете легко создать полноценный веб-сайт с помощью готового шаблона ElementsKit всего за несколько минут.
Вот пример, на котором вы можете увидеть, как плавно готовые страницы ElementsKit преобразуются в контейнер Elementor Flexbox.

Заворачивать
Я уверен, что теперь вы понимаете, почему так много вокруг этого нового дополнения Elementor. Контейнер Elementor Flex — это настоящее благословение для всех создателей веб-сайтов WordPress, которые искали способы сделать веб-сайты более оптимизированными, быстрыми и отзывчивыми независимо от размера устройства.
Вишенкой на торте является то, что вы можете быстро превратить свой ранее созданный веб-сайт в оптимизированный веб-сайт на основе контейнеров. Однако гибкий контейнер все еще находится в экспериментальном режиме. Поэтому не рекомендуется использовать его на работающем веб-сайте, пока он не будет опубликован как активная функция.
А пока не стесняйтесь экспериментировать с flex-контейнером Elementor на своем промежуточном сайте. И обязательно попробуйте ElementsKit, чтобы получить больше гибкости для разработки потрясающего веб-сайта, который привлечет внимание ваших клиентов и повысит успех вашего веб-сайта.

