Продемонстрируйте свои изображения наилучшим образом, используя виджет галереи изображений Elementor
Опубликовано: 2021-12-09Визуальный маркетинг является одним из самых мощных методов рекламы и продвижения бизнеса во всем мире. Использование правильного набора изображений может повысить ваши усилия и шансы на получение новых клиентов. Причины просты: изображения могут привлекать потенциальных посетителей, помогать пользователям обучаться и визуализировать вещи так, как они хотят.
60% потребителей более склонны рассматривать результаты местного поиска, содержащие изображения, а еще 23% с большей вероятностью свяжутся с компанией, демонстрирующей изображение.
Яркий местный
Помимо любых других маркетинговых элементов, изображения постоянно расширяют возможности пользователей и увеличивают взаимодействие с веб-сайтом, делясь последними обновлениями с галереей изображений непосредственно на вашем веб-сайте.
Вы можете добавлять изображения на любую из своих веб-страниц. Например, на целевой странице, странице портфолио или на специальной странице галереи. Выполнение ручного процесса может убить ваше время и усилия. Например, WordPress и его доступные БЕСПЛАТНЫЕ плагины для создания страниц, такие как Elementor, упрощают этот процесс с точки зрения создания любого потрясающего дизайна в кратчайшие сроки.
Итак, если вы ищете простой способ добавить галерею изображений на свой веб-сайт WordPress, не паникуйте. Потому что это проще с виджетом галереи изображений Elementor. Требуется всего несколько шагов, чтобы полностью добавить галерею изображений на ваши любимые веб-страницы.
Прежде чем мы покажем процесс, давайте познакомимся с премиальной функцией Elementor — виджетом галереи изображений !
Объяснение виджета галереи изображений Elementor

На протяжении многих лет Elementor предоставлял множество функций и функций. От создания веб-страниц до встроенных шаблонов, он помог пользователям создать свой первый веб-сайт без необходимости применения каких-либо кодов. Например, настраиваемые макеты страниц, верхние и нижние колонтитулы и настройка любого аспекта веб-сайта. Таким образом, это значительно сократило количество времени и требуемой работы.
Как и другие функции и виджеты Elementor, виджет галереи изображений также является замечательным, который помогает пользователям легко добавлять и изменять страницу галереи своего веб-сайта.
Elementor имеет как БЕСПЛАТНУЮ, так и профессиональную версию. В Elementor доступны два типа виджетов галереи изображений. Базовая галерея и виджет галереи . Виджет «Базовая галерея» — это бесплатный виджет, тогда как виджет «Галерея» доступен в премиум-версии.
Давайте посмотрим, что еще вы можете создать на своем веб-сайте с помощью виджета Галерея изображений Elementor:
- Макет сетки
- Фильтруемая галерея
- Макет галереи каменной кладки
- Галерея с кнопкой «Загрузить еще»
- Параметры стиля и настройки
Elementor популярен благодаря своей функции перетаскивания, вы можете улучшить дизайн своего веб-сайта, с легкостью смешивая все элементы дизайна Elementor. Ознакомьтесь с руководством, чтобы узнать о самом простом процессе улучшения дизайна веб-сайта в WordPress здесь.
Как создать галерею изображений с помощью виджета Elementor Image Gallery
Теперь давайте перейдем к учебной части, чтобы создать галерею изображений. Перед этим вам необходимо установить и активировать эти необходимые плагины ниже:
- Элементор
- Элементор Про
Создайте новую страницу или используйте существующую
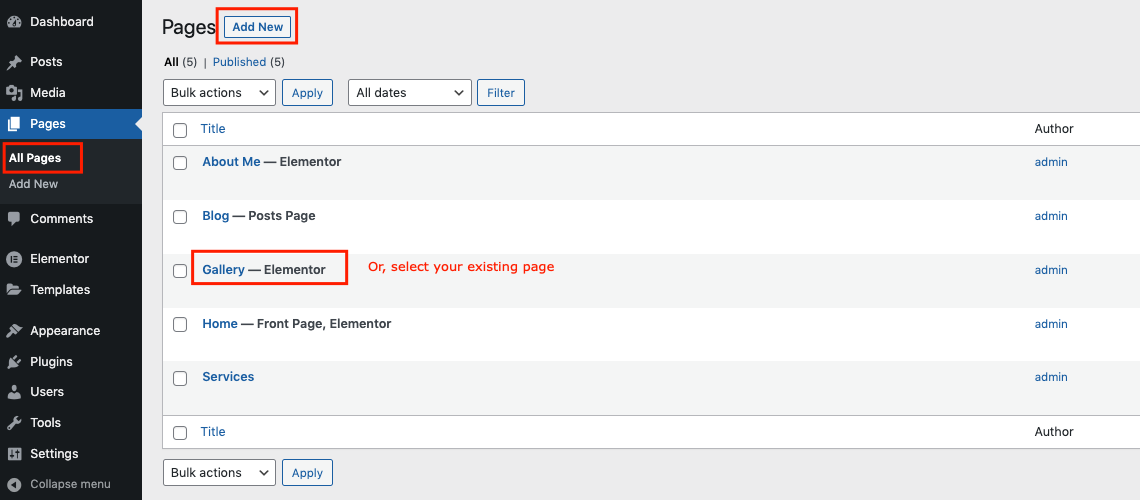
Во-первых, вы можете создать веб-страницу для реализации виджета галереи изображений Elementor. Или вы можете напрямую отобразить галерею на любой из существующих страниц.
Перейдя в Панель управления WordPress> Страницы> Добавить новую страницу , вы можете создать или отредактировать страницу, на которую хотите добавить эту функцию.

Мы уже знаем, что у Elementor есть два виджета для галереи изображений. Итак, сначала мы посмотрим, как использовать бесплатный виджет, а затем второй, который поставляется с профессиональным виджетом.
Добавьте основной виджет галереи изображений (бесплатно)
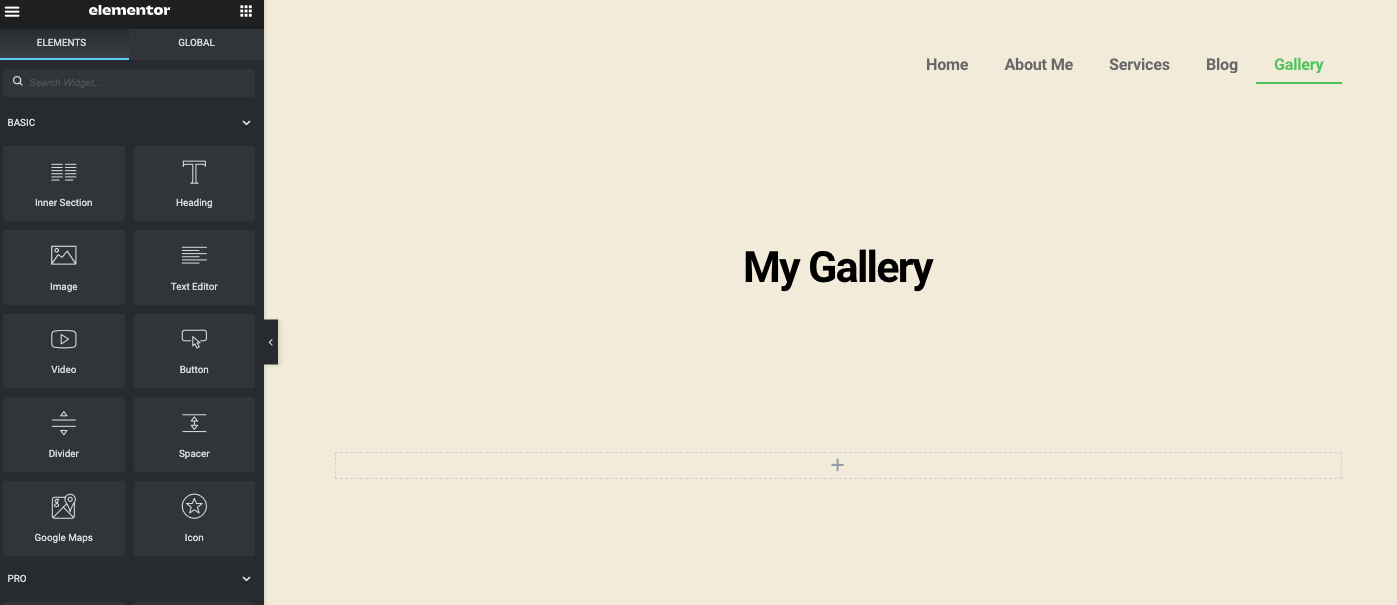
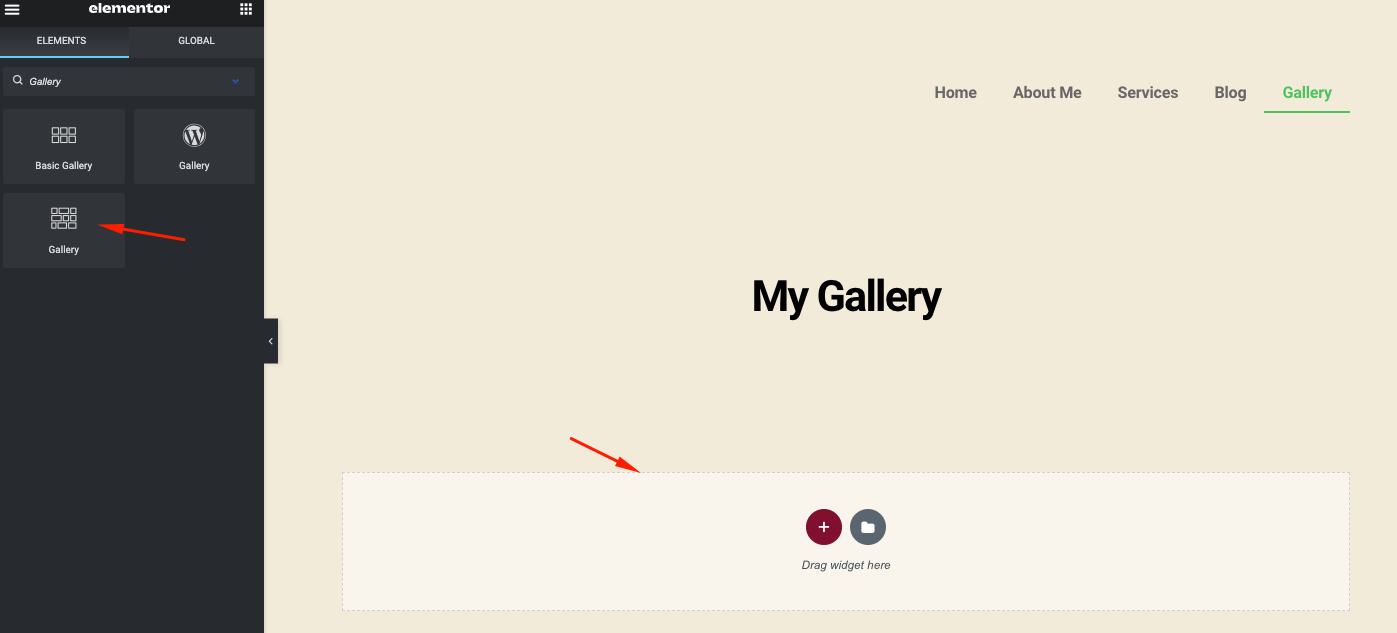
Теперь перейдите на холст дизайна Elementor, где начнется ваша задача дизайна. Страница выглядит так, как показано ниже:

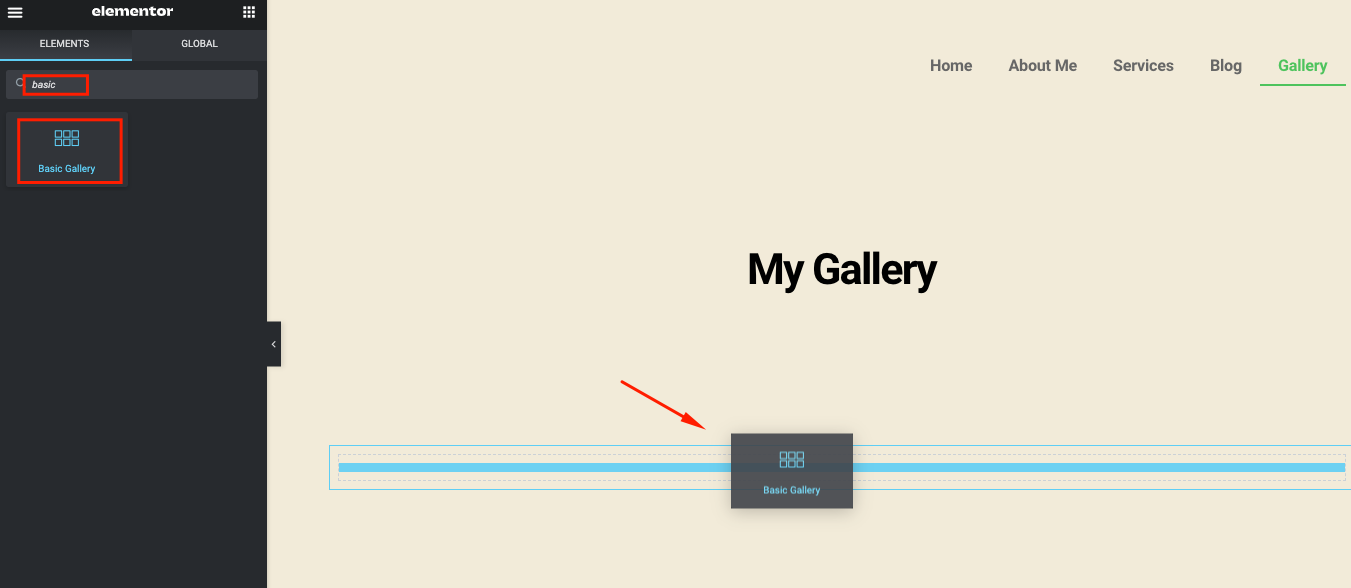
Введите имя виджета в разделе поиска на левой боковой панели — Basic Gallery . Виджет появится. Затем выберите виджет и перетащите его на холст дизайна.

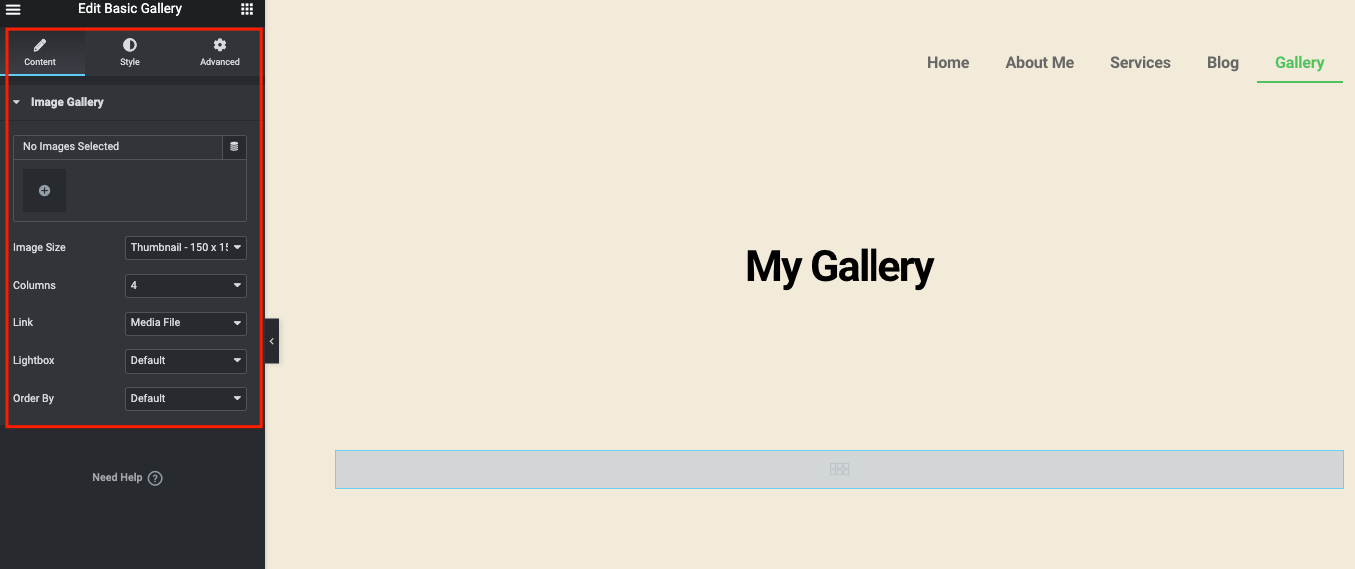
После того, как вы добавите виджет, все связанные с ним параметры будут доступны в левой части страницы.
- Добавьте изображения, которые вы хотите вставить в галерею
- Установите размер изображения
- Определите, сколько столбцов вы хотите
- Проверить лайтбокс да или нет
- Установить порядок

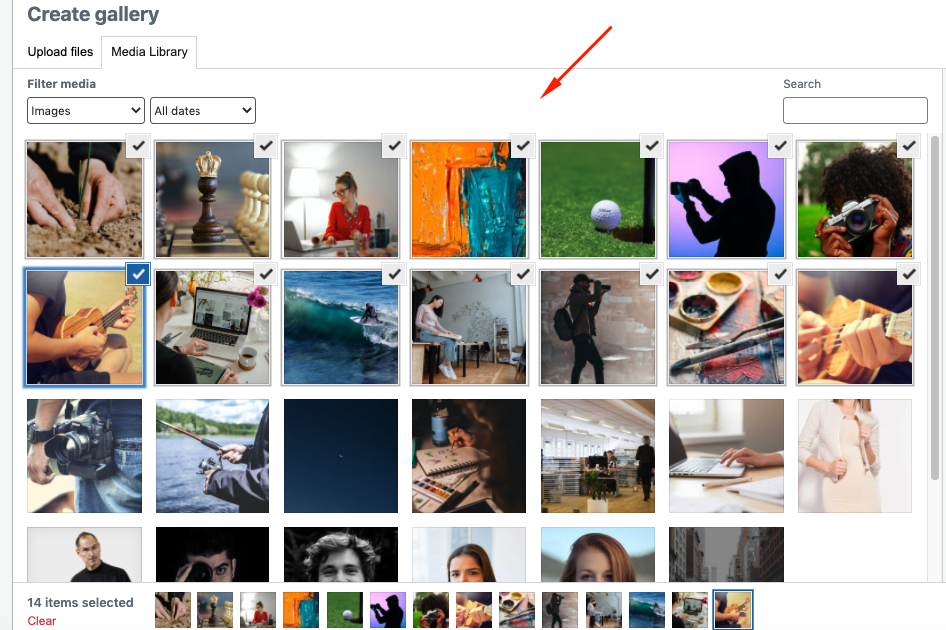
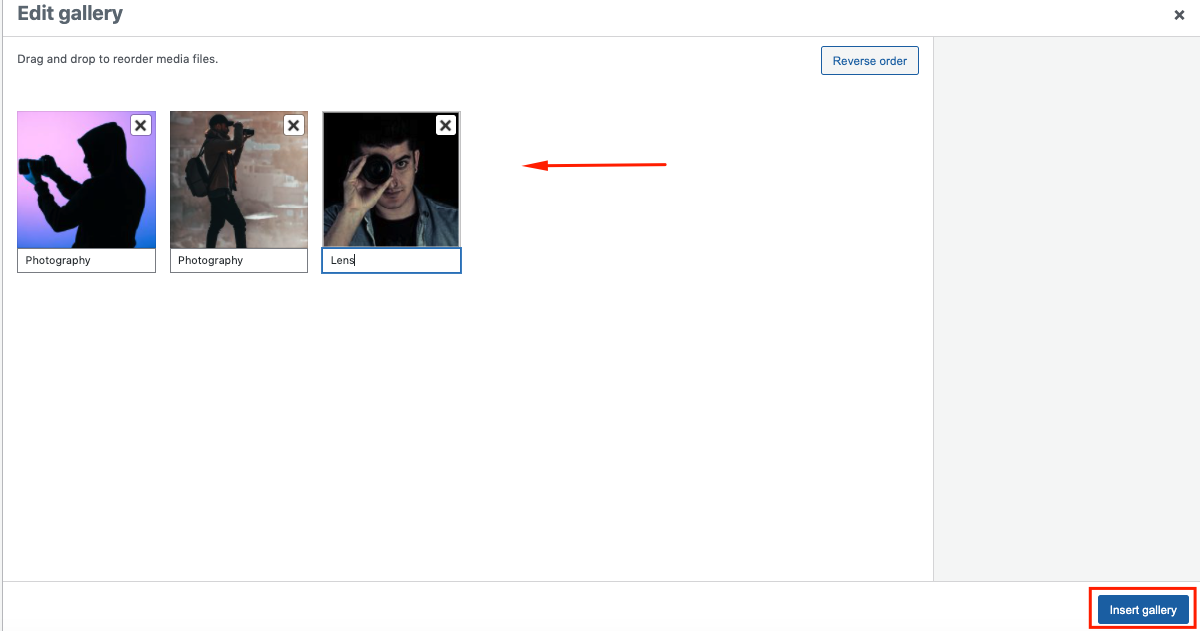
В галерее выберите изображения. Когда вы закончите, нажмите кнопку « Вставить ».

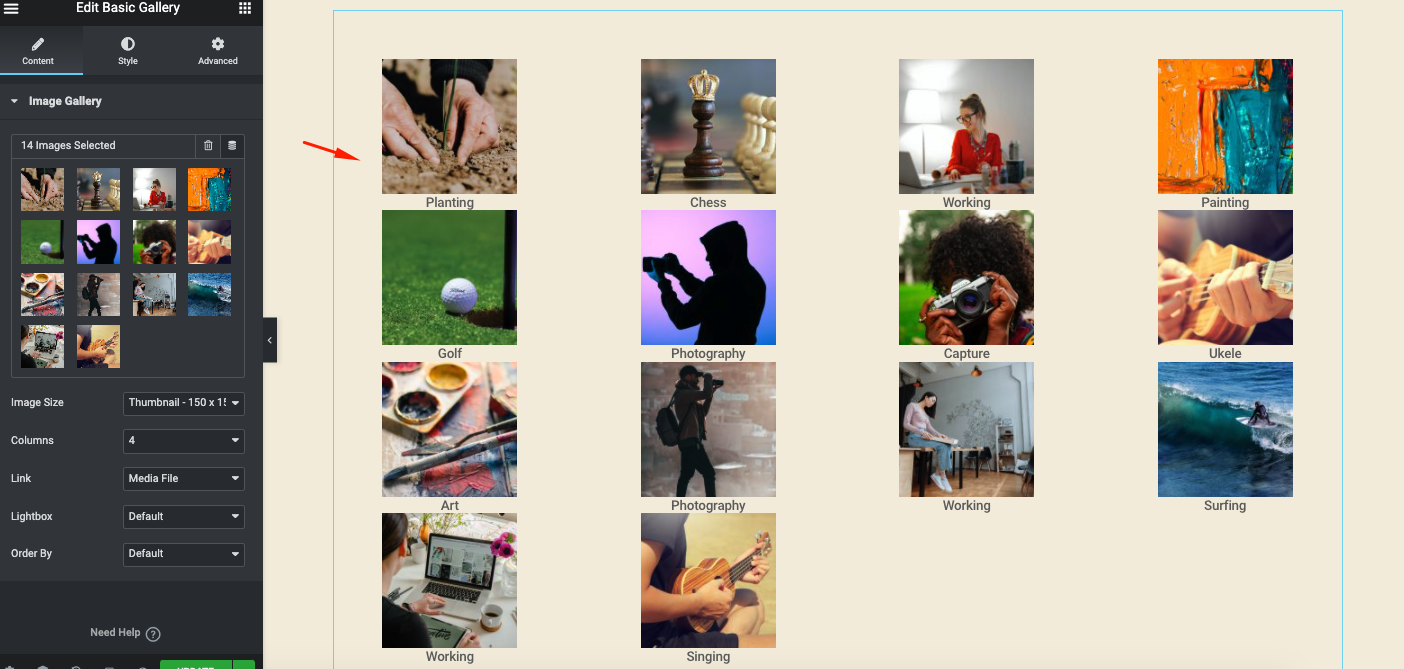
Но прежде чем вы добавите их, у вас будет еще один шаг, чтобы добавить подпись к изображению и изменить их порядок . После этого щелкните последнюю галерею « Вставить », чтобы увидеть их на странице галереи.

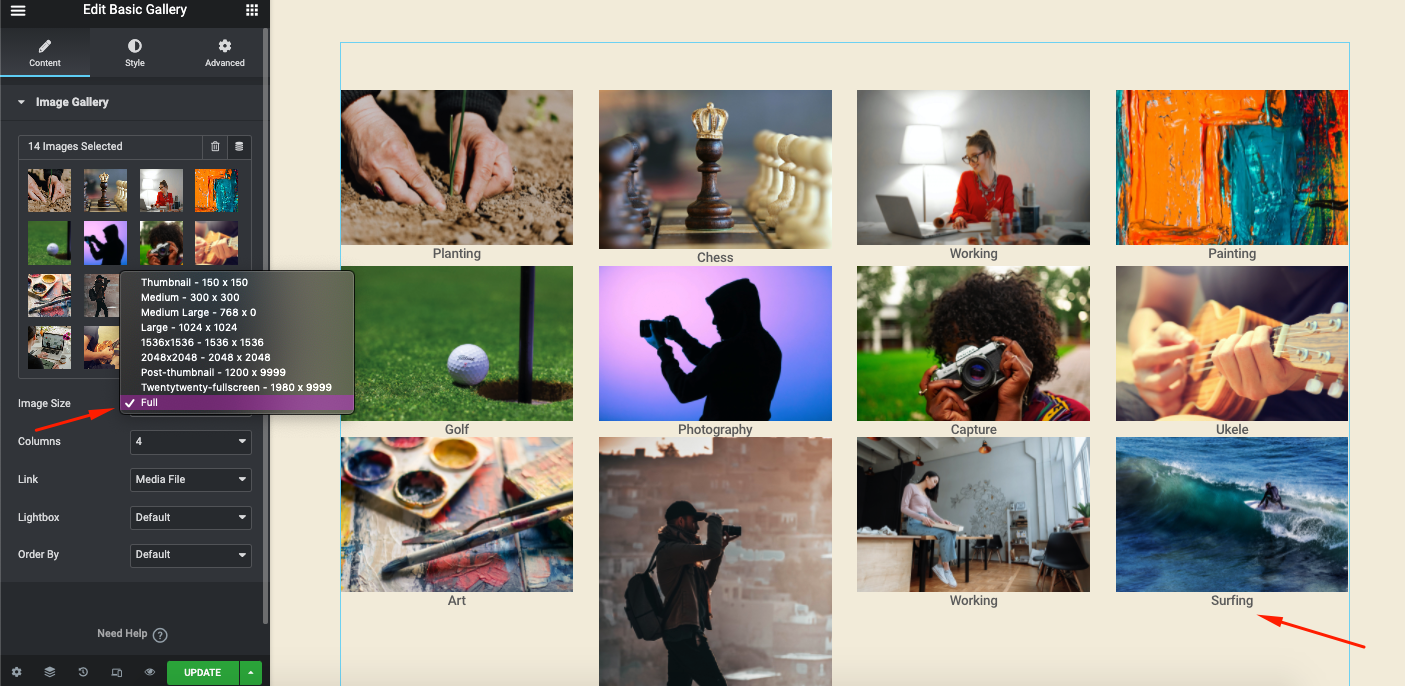
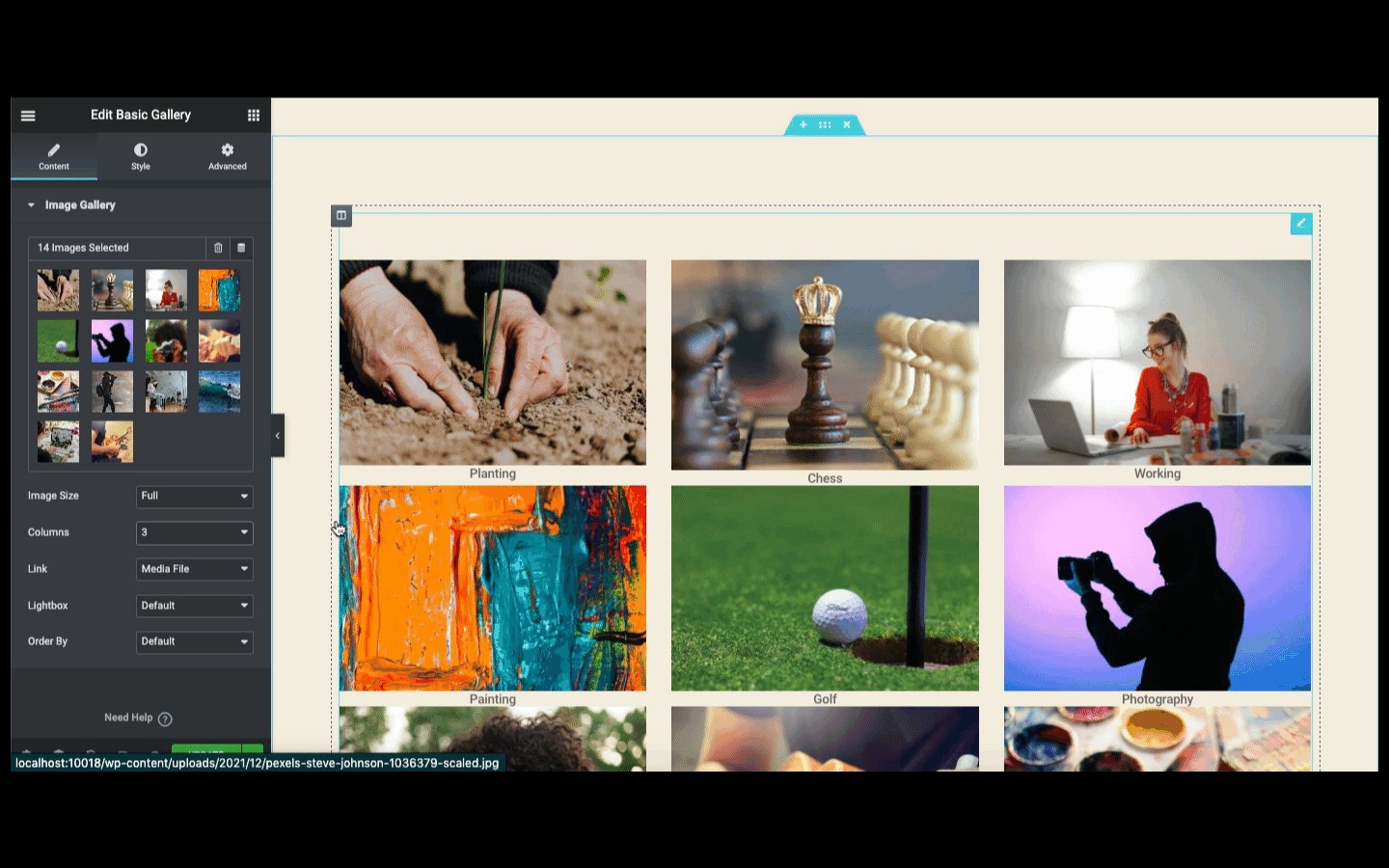
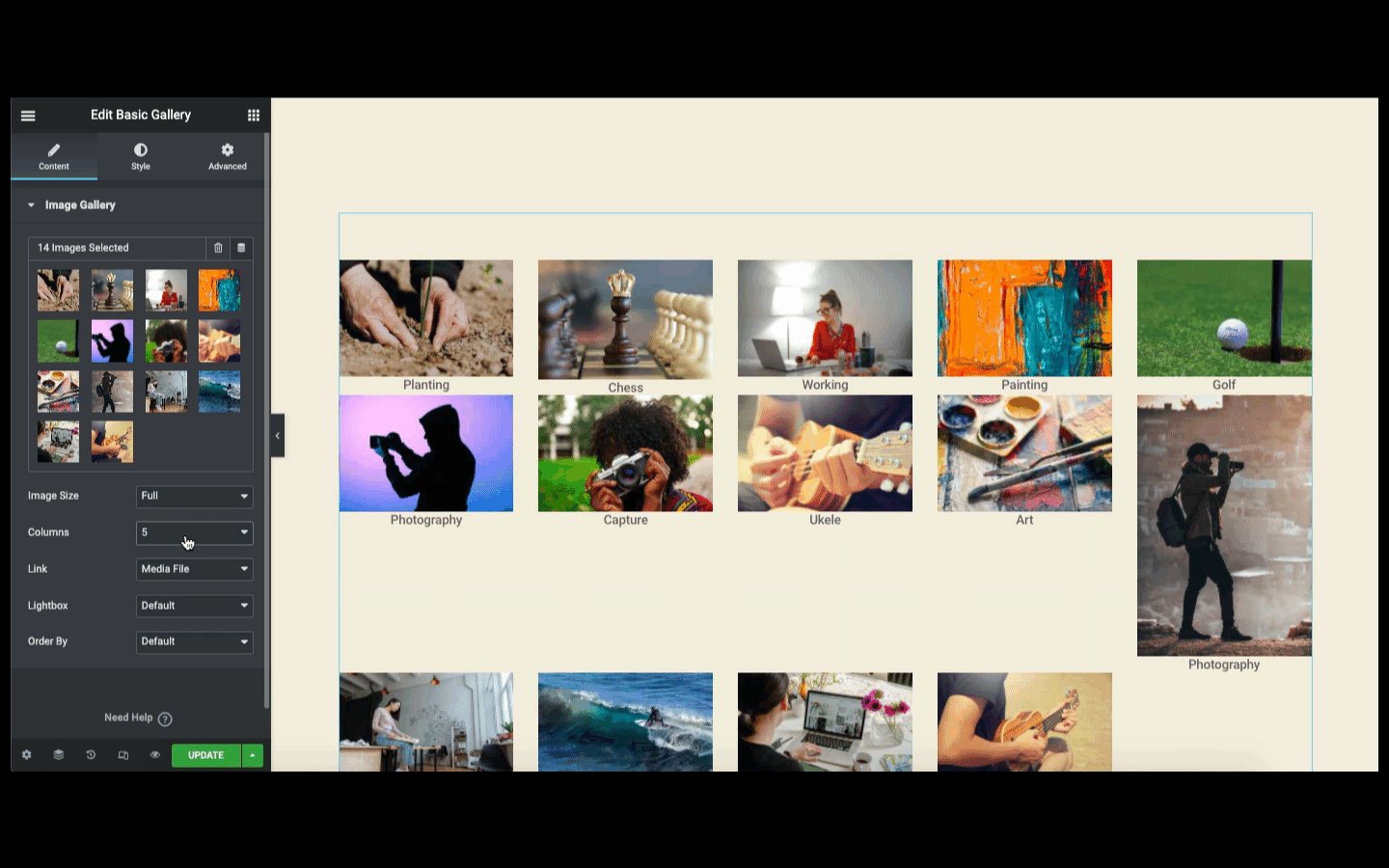
Для лучшего просмотра установите размер изображения Full .

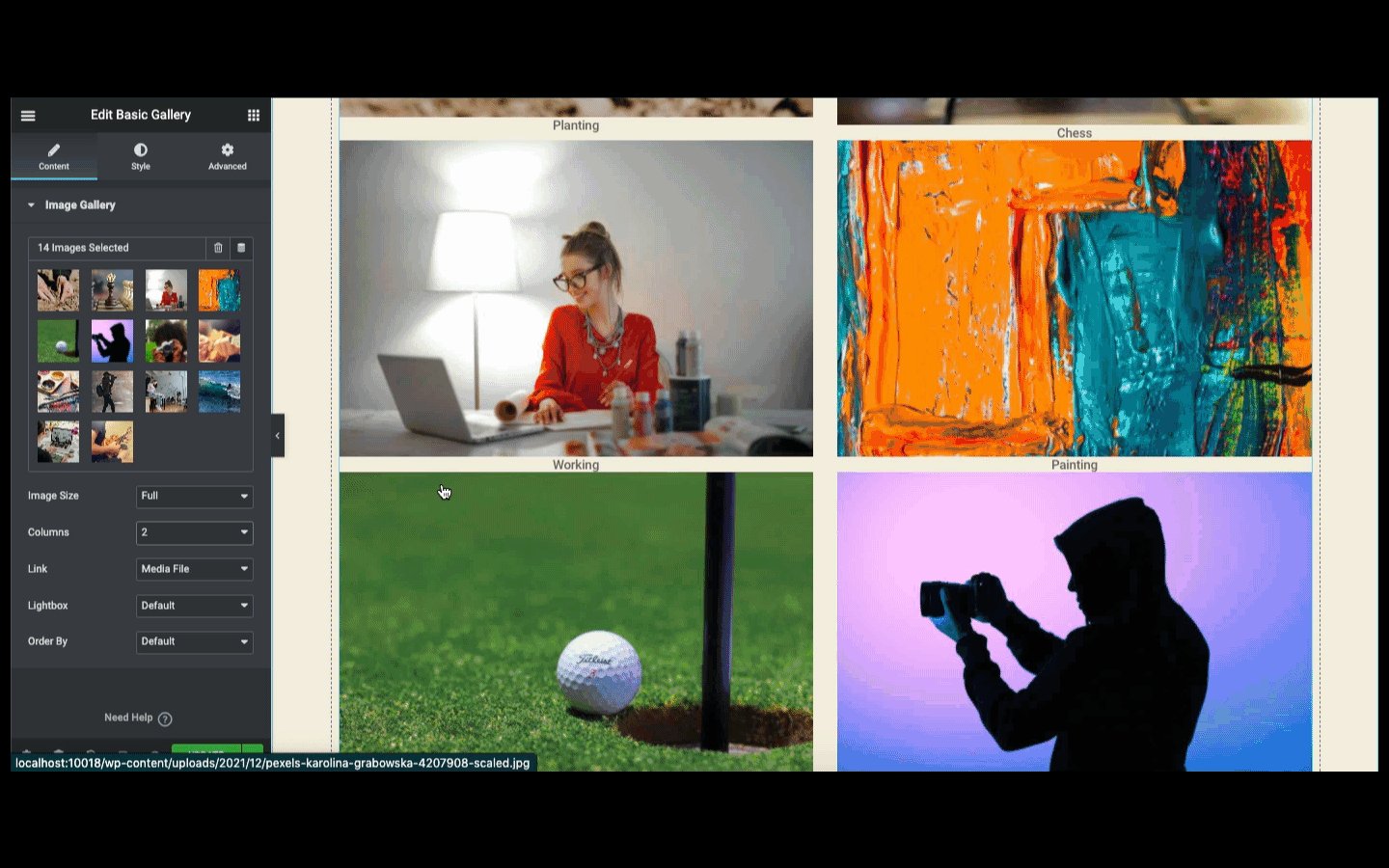
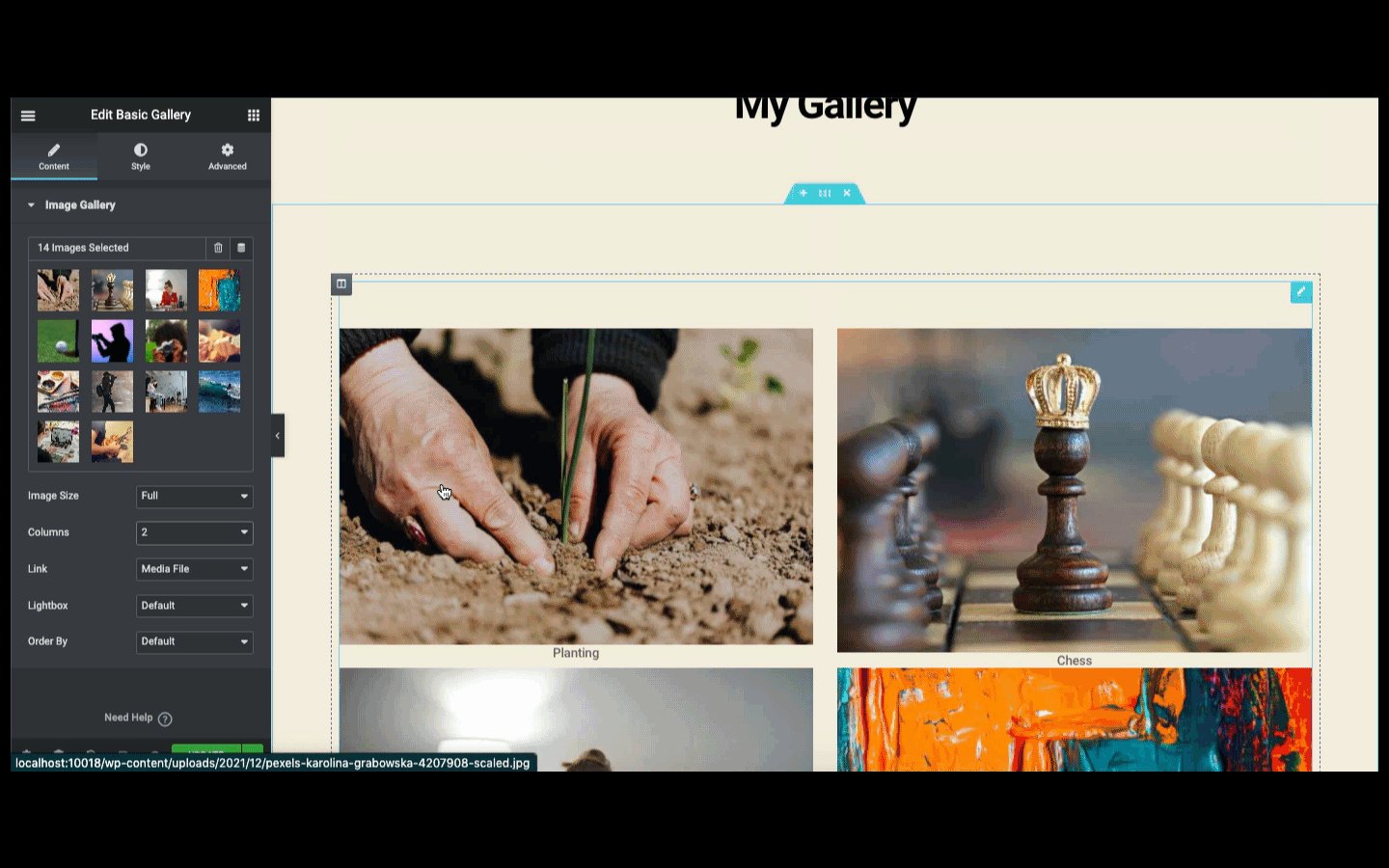
Попробуйте столбцы с 1 по 10, чтобы увидеть, какая структура соответствует структуре вашего сайта.

Продолжайте экспериментировать с другими параметрами ( ссылки, лайтбокс и заказы ) в левой части экрана.

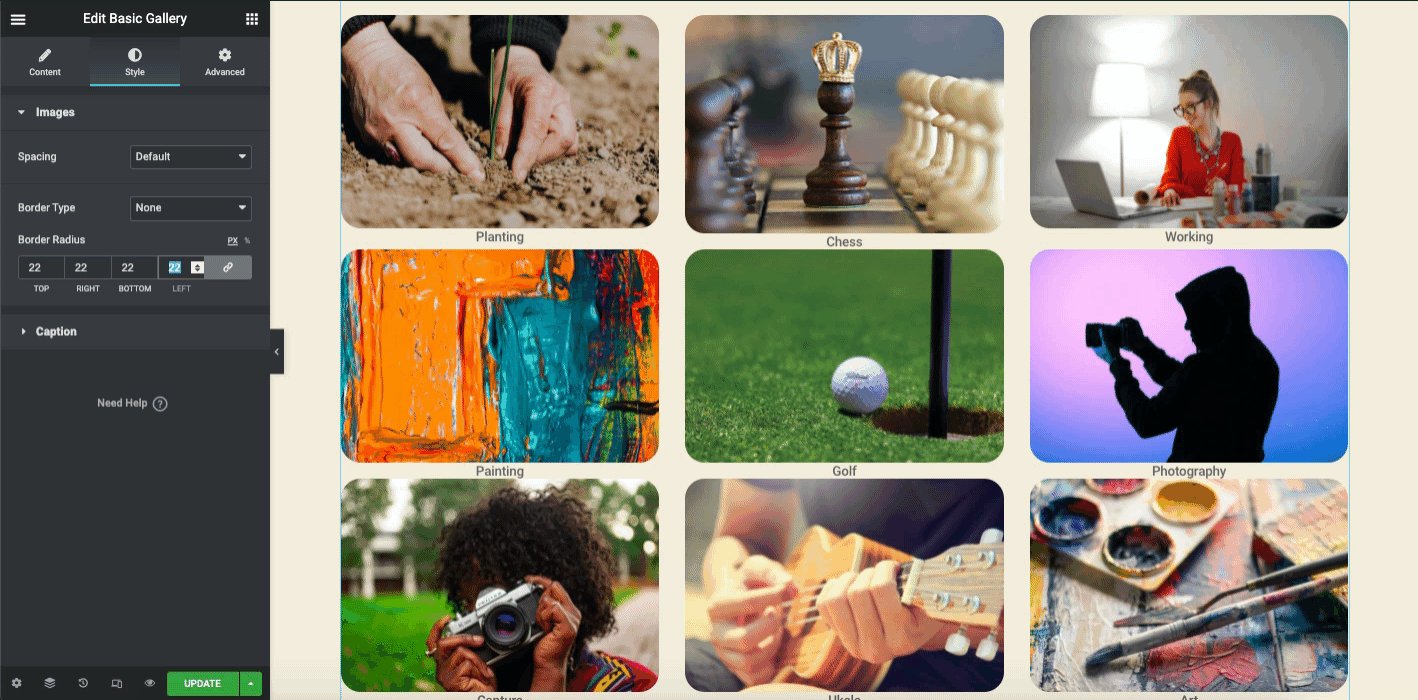
Теперь пришло время стилизовать ваш дизайн. Нажмите на версию стиля , чтобы сделать это. Здесь вы получите два варианта стилизации вашего дизайна — изображения и подпись.

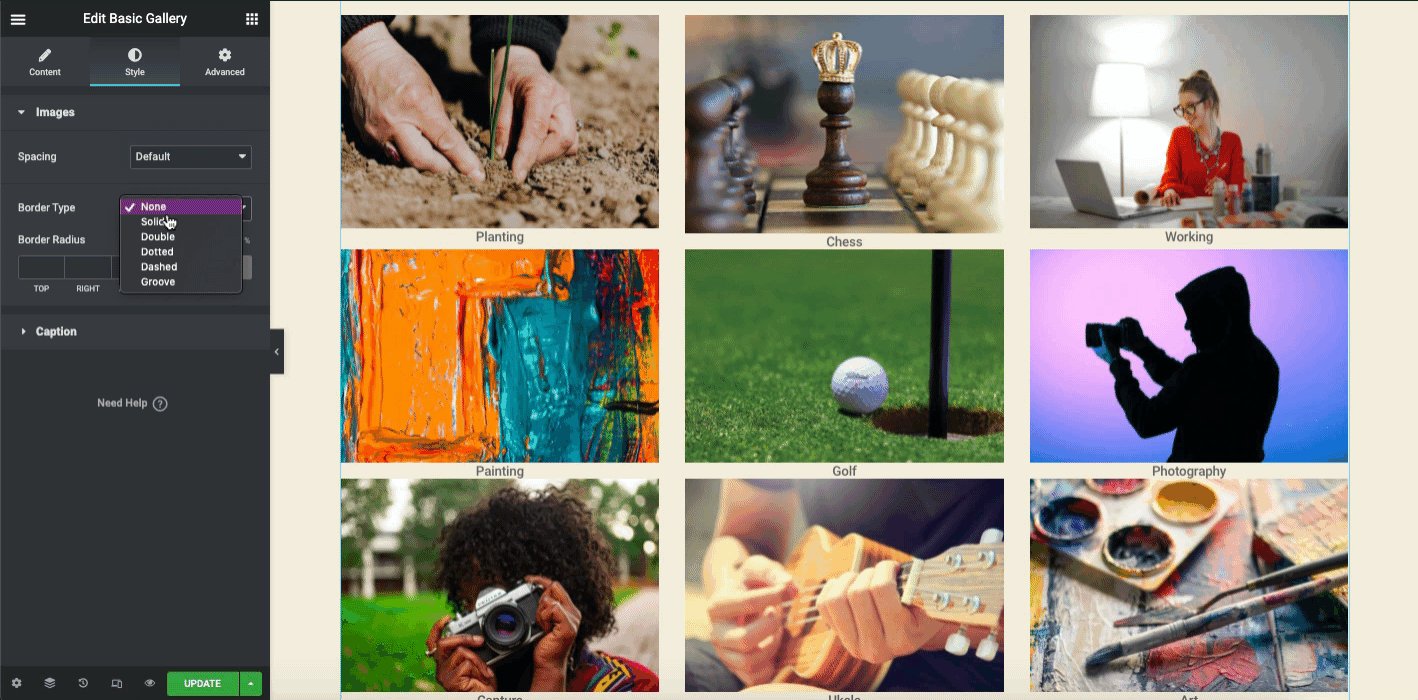
В настройках изображения вы можете настроить расстояние между изображениями, тип границы и радиус границы .

Повторите то же самое для Caption . Здесь вы можете отображать и скрывать заголовок, выравнивать заголовок по своему усмотрению, изменять цвет текста, типографику и добавить тень.

В расширенном разделе вы можете добавить функции в свой дизайн. Например, добавьте движения, анимацию, эффекты параллакса и многое другое.
Однако для лучшего понимания вы можете посмотреть следующий видеоурок, в котором рассматриваются основные сведения о виджетах галереи изображений.
Добавить виджет галереи изображений Elementor (Pro)
Прежде чем использовать этот виджет, вам необходимо активировать профессиональную версию Elementor. Тогда он будет доступен на экране.
Давайте узнаем, что произойдет, когда истечет срок действия Elementor pro. Он поможет вам, если срок действия вашего Elementor pro истечет, и что делать в этой ситуации.
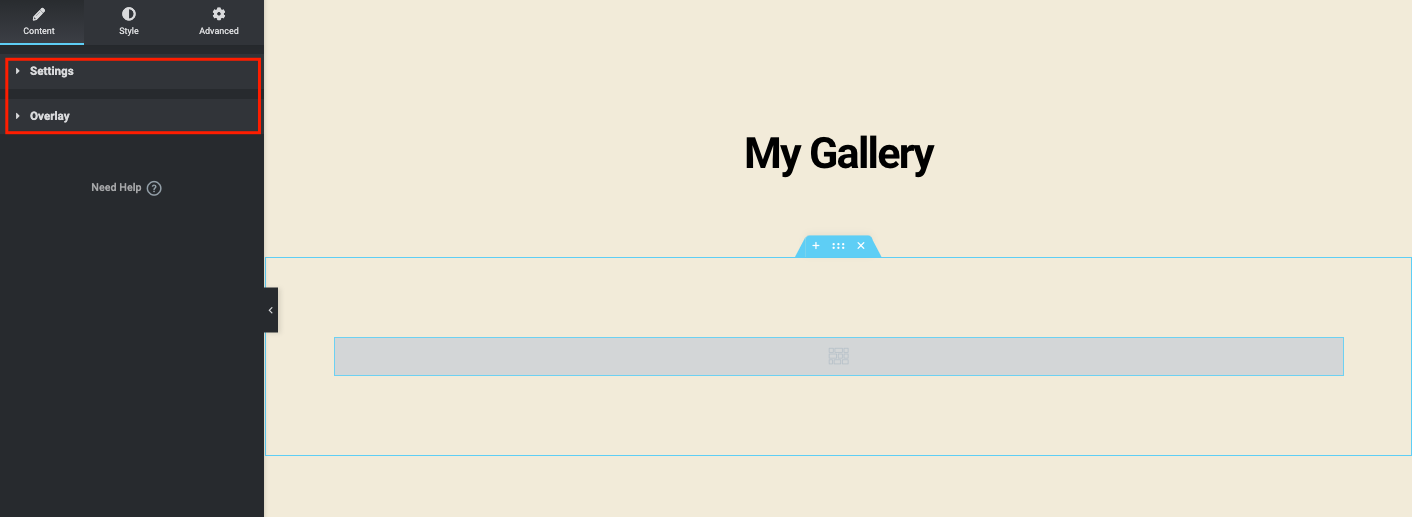
Сначала введите Галерея в строке поиска. Выберите его и перетащите на холст дизайна.

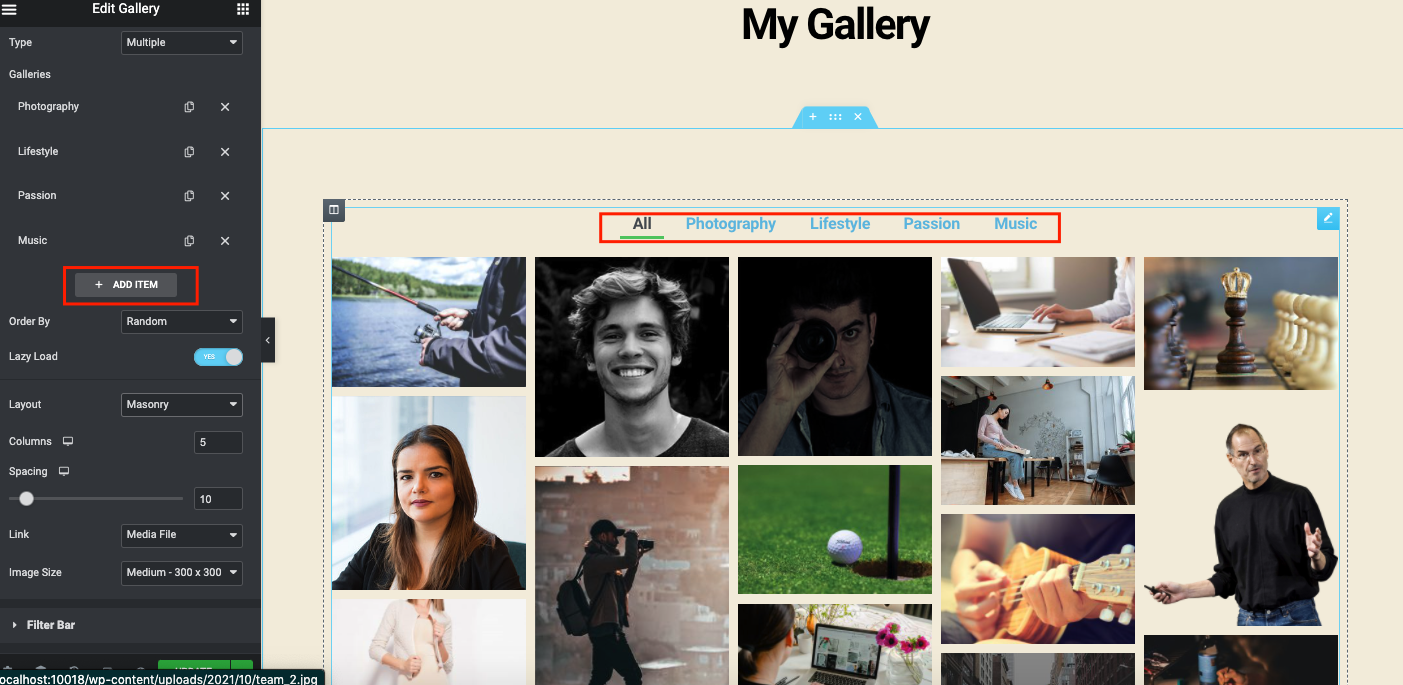
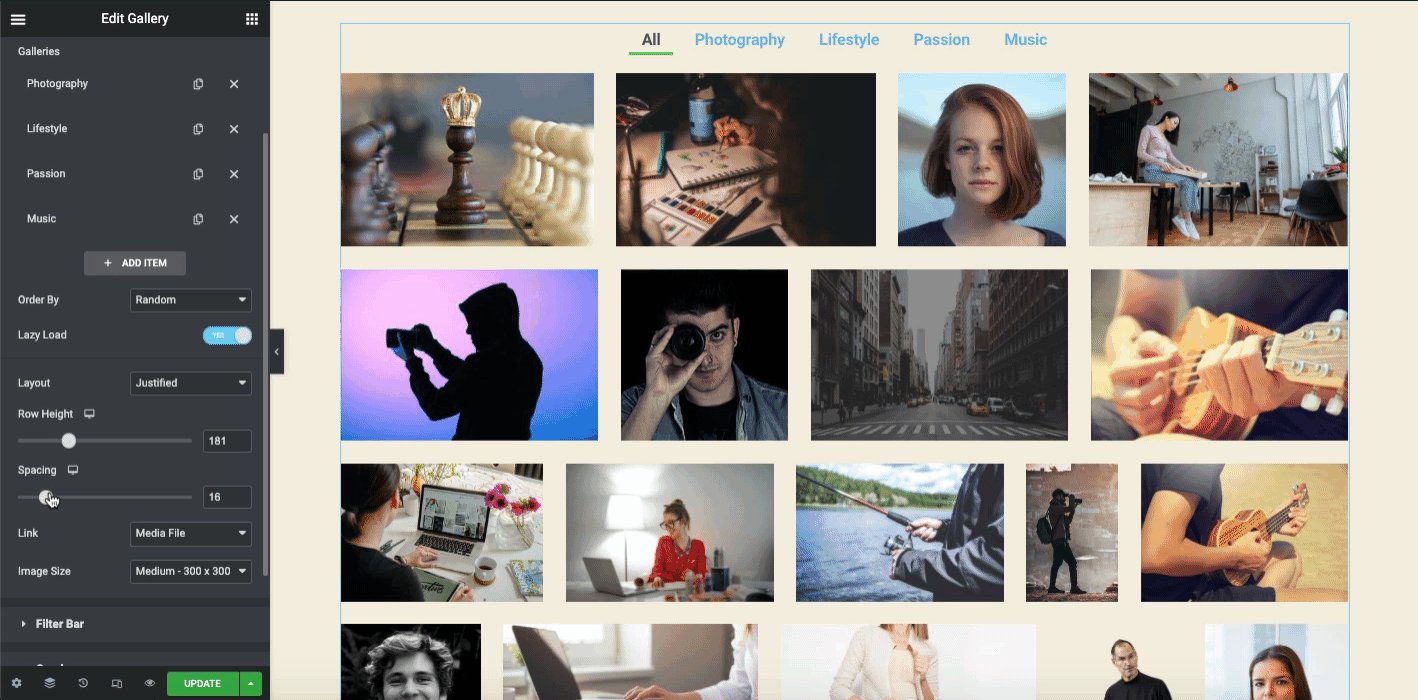
Как только вы добавите его, вы найдете две опции — «Настройки» и «Наложение ».
- Меню настроек позволяет настроить галерею
- Наложение — это функция добавления эффекта к определенному изображению.

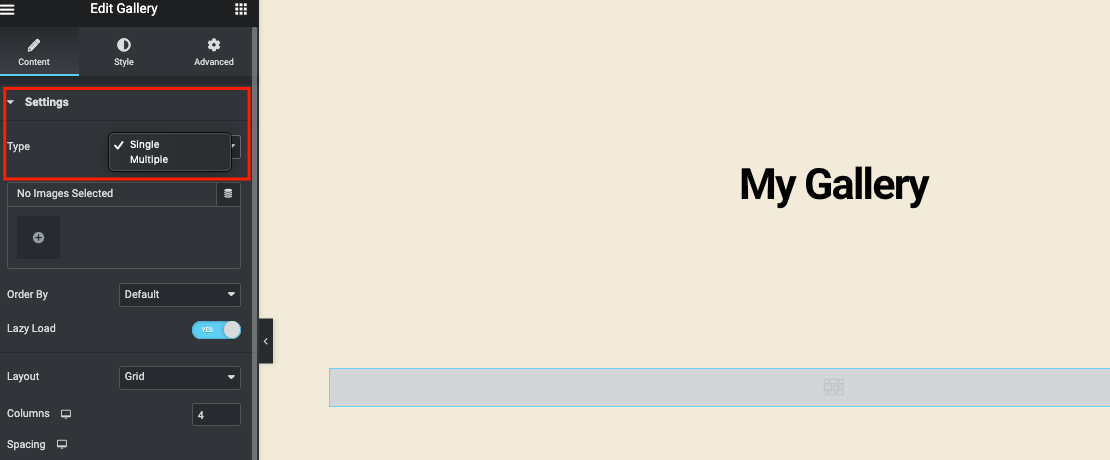
Если вы нажмете на один тип изображения, вы сможете создать только одну галерею. Но несколько типов изображений позволят вам добавить несколько галерей на ваш сайт.

Выберите несколько изображений, и они появятся после вашего выбора. Вы можете добавить подпись к каждому изображению, чтобы ваши пользователи могли понять назначение изображения. Когда вы закончите, нажмите кнопку « Вставить галерею» .

Таким же образом вы можете добавить несколько галерей на свою страницу, нажав кнопку « Добавить элемент ».

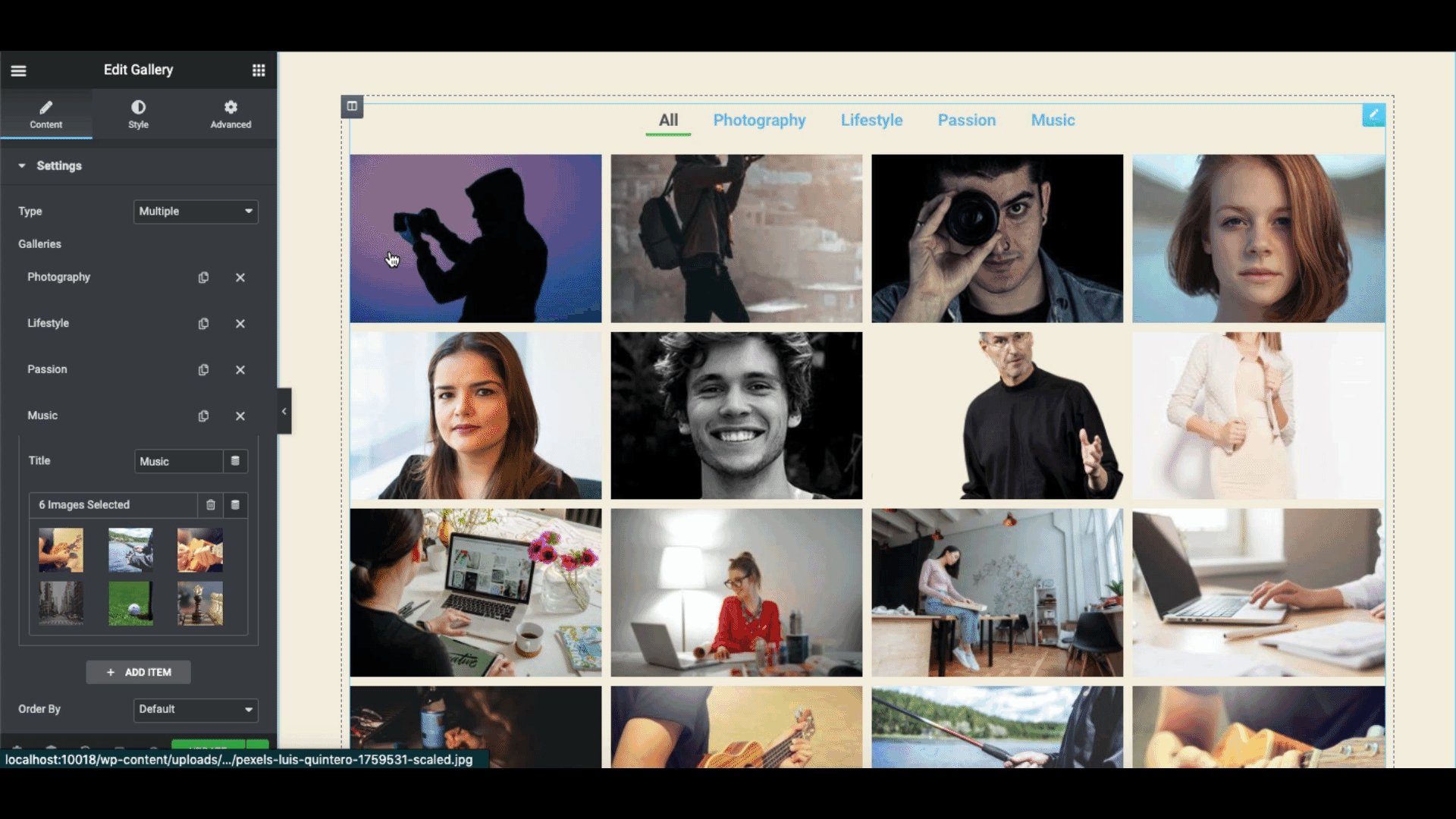
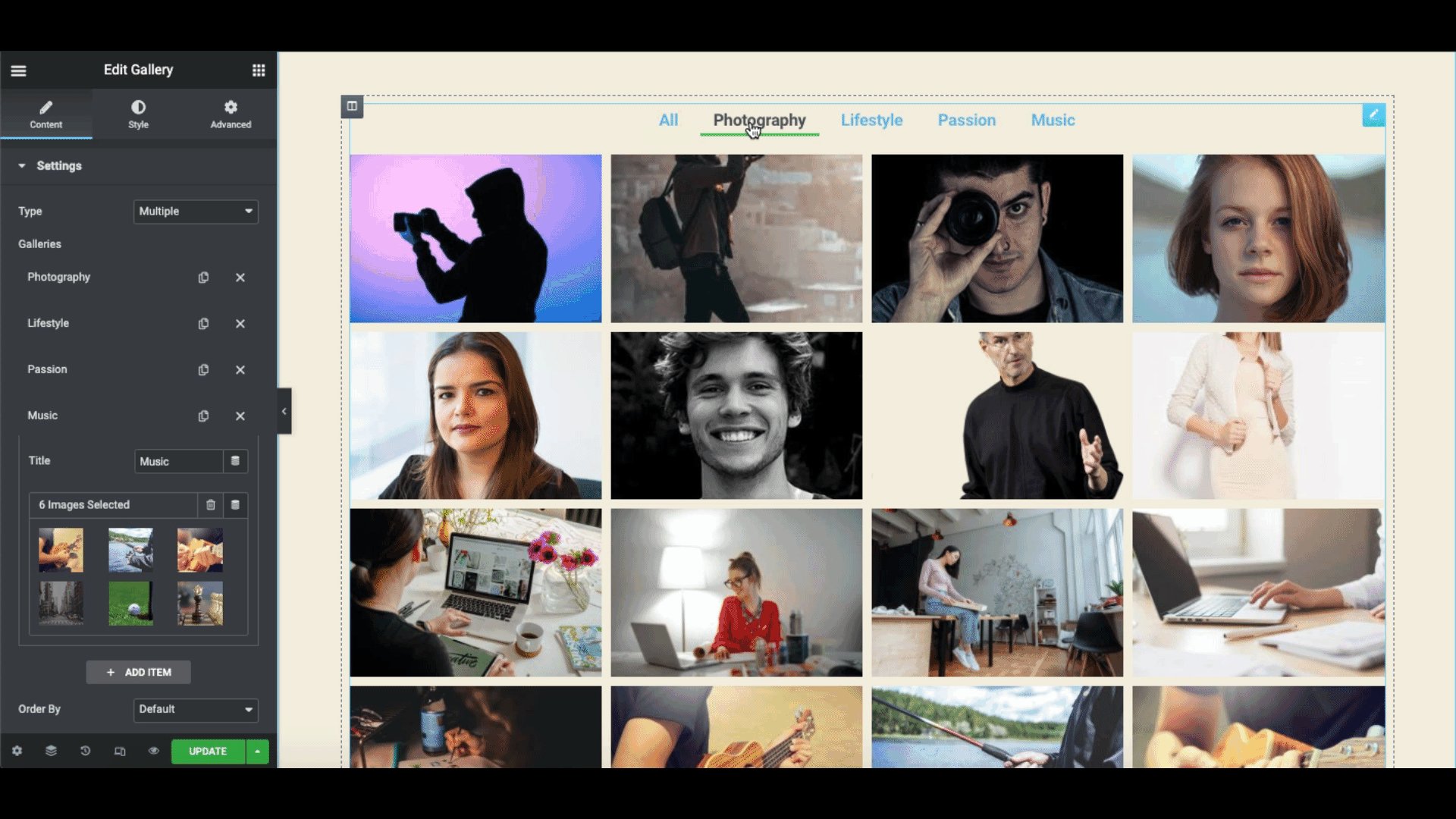
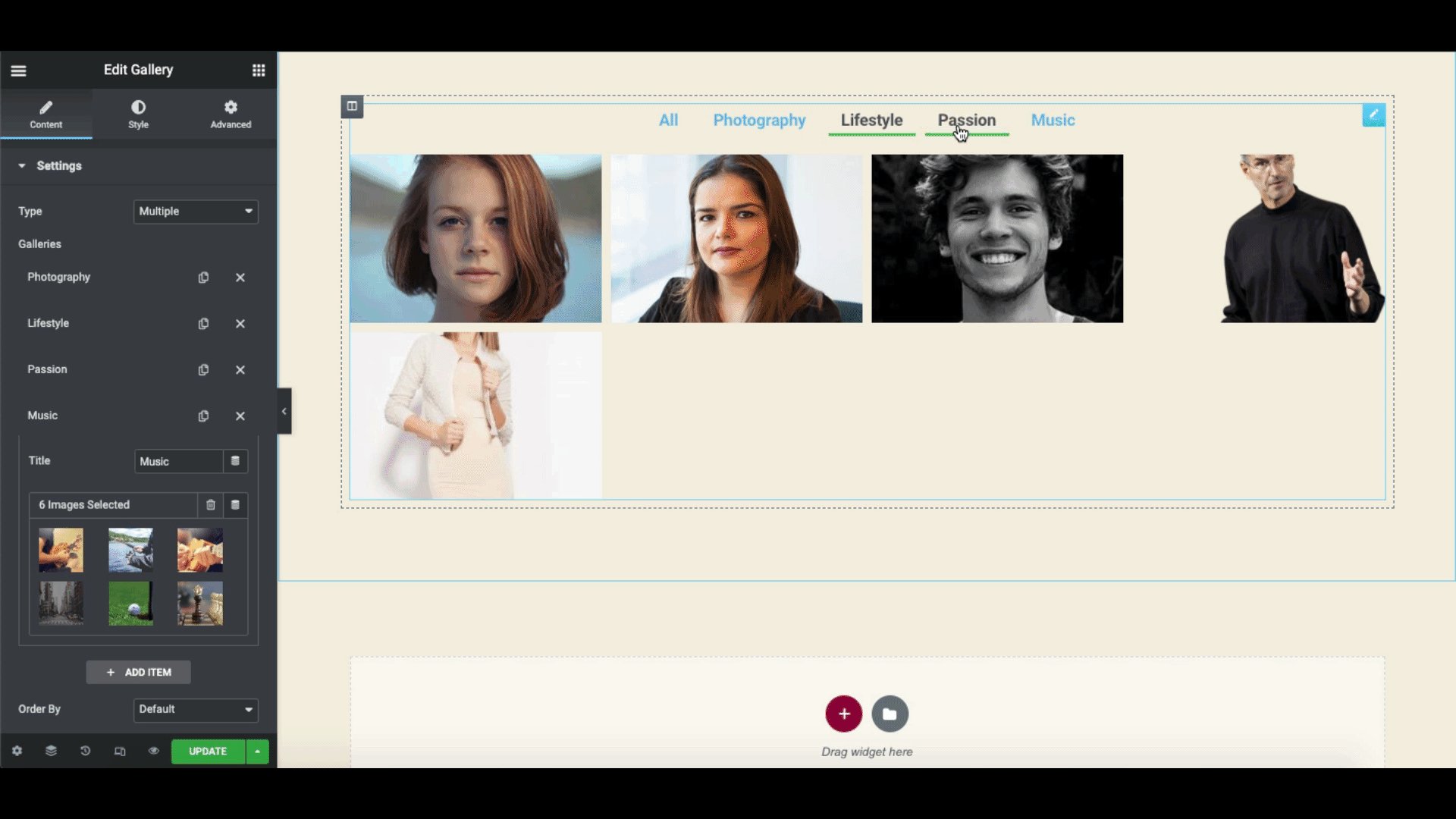
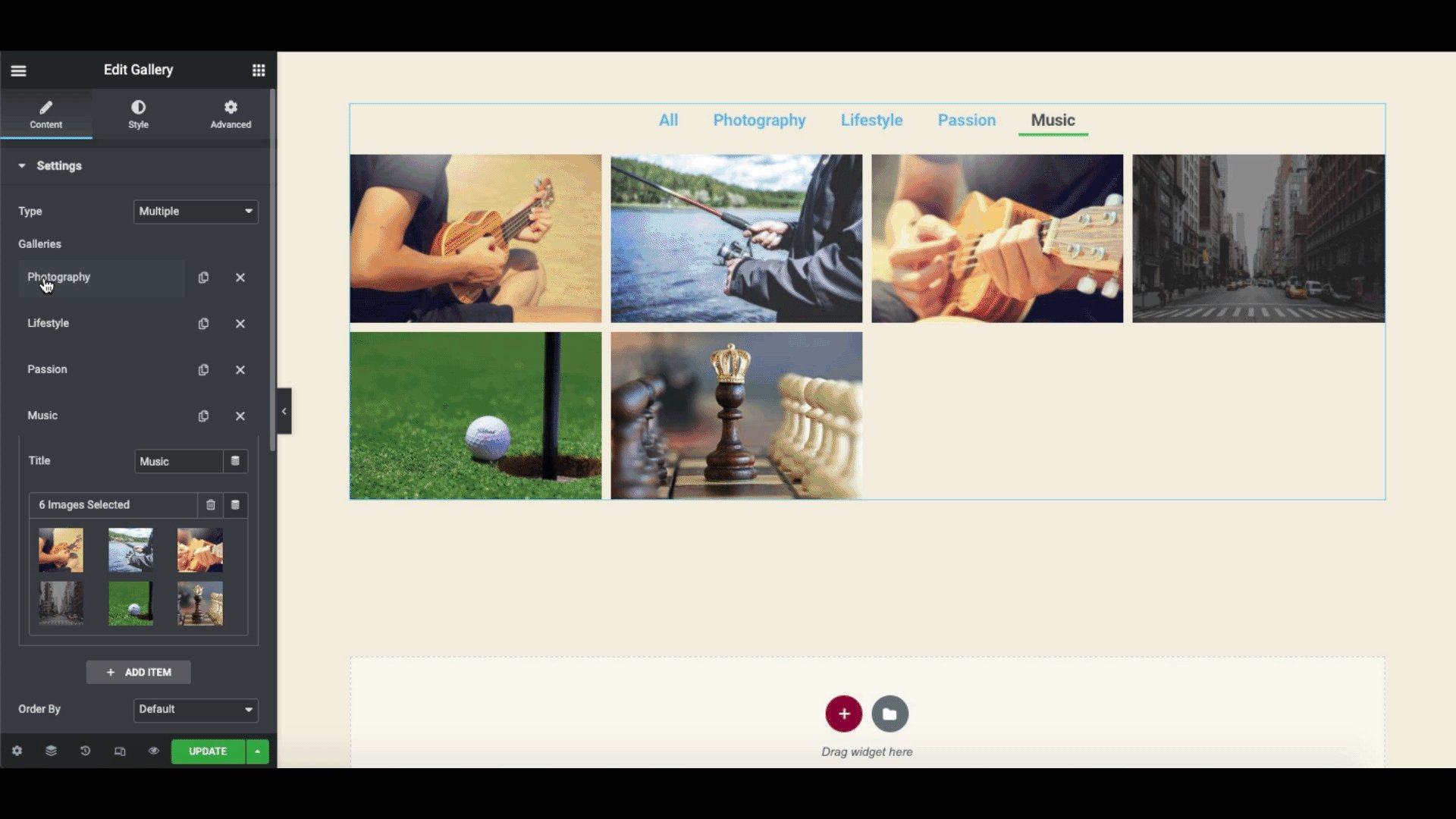
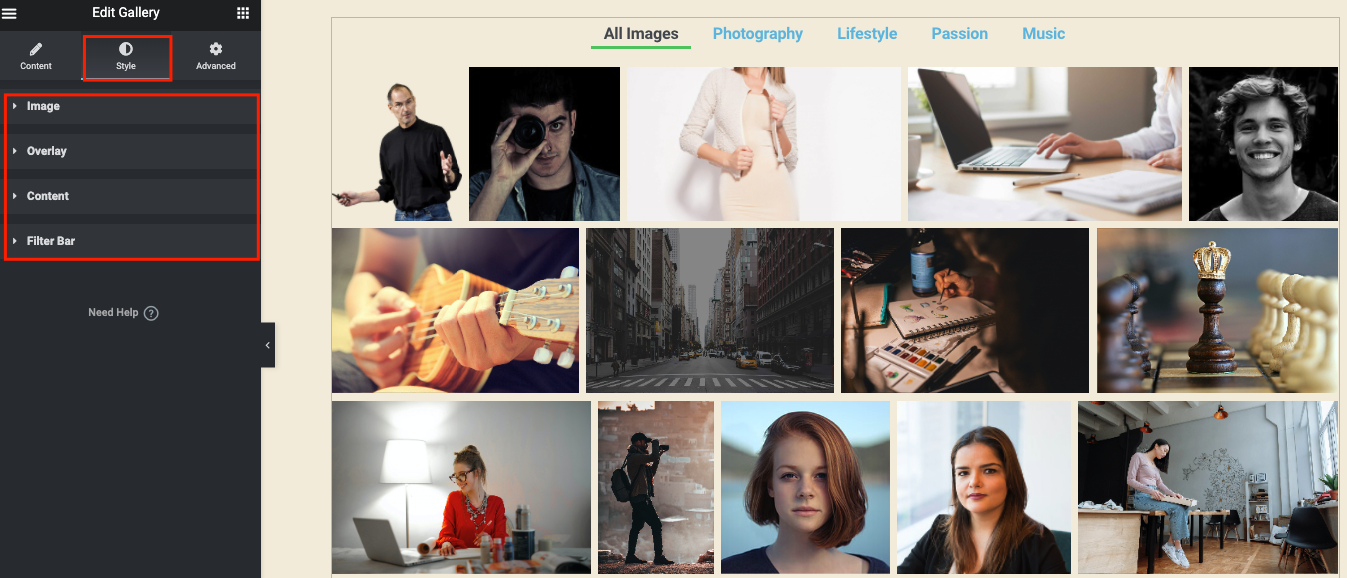
Как только вы закончите, вот как это выглядит. Вы можете видеть, что изображения появляются после того, как вы нажмете на каждую категорию.

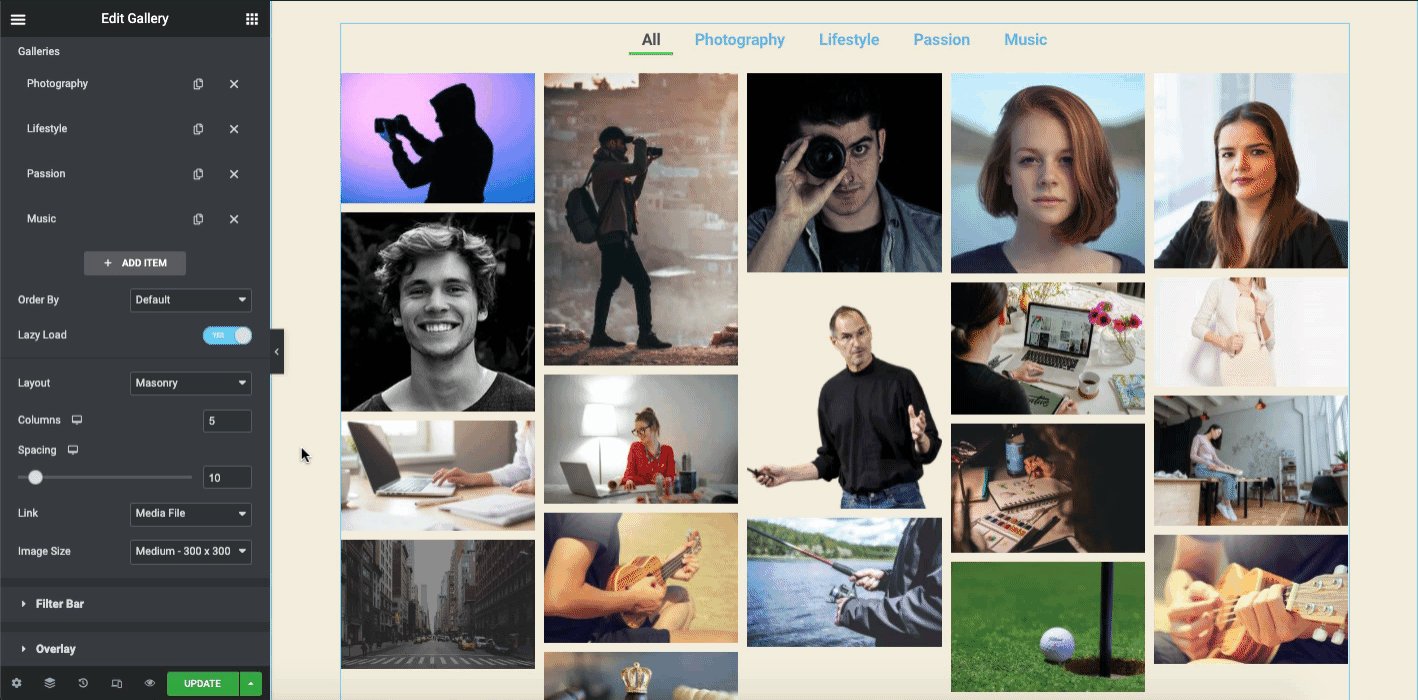
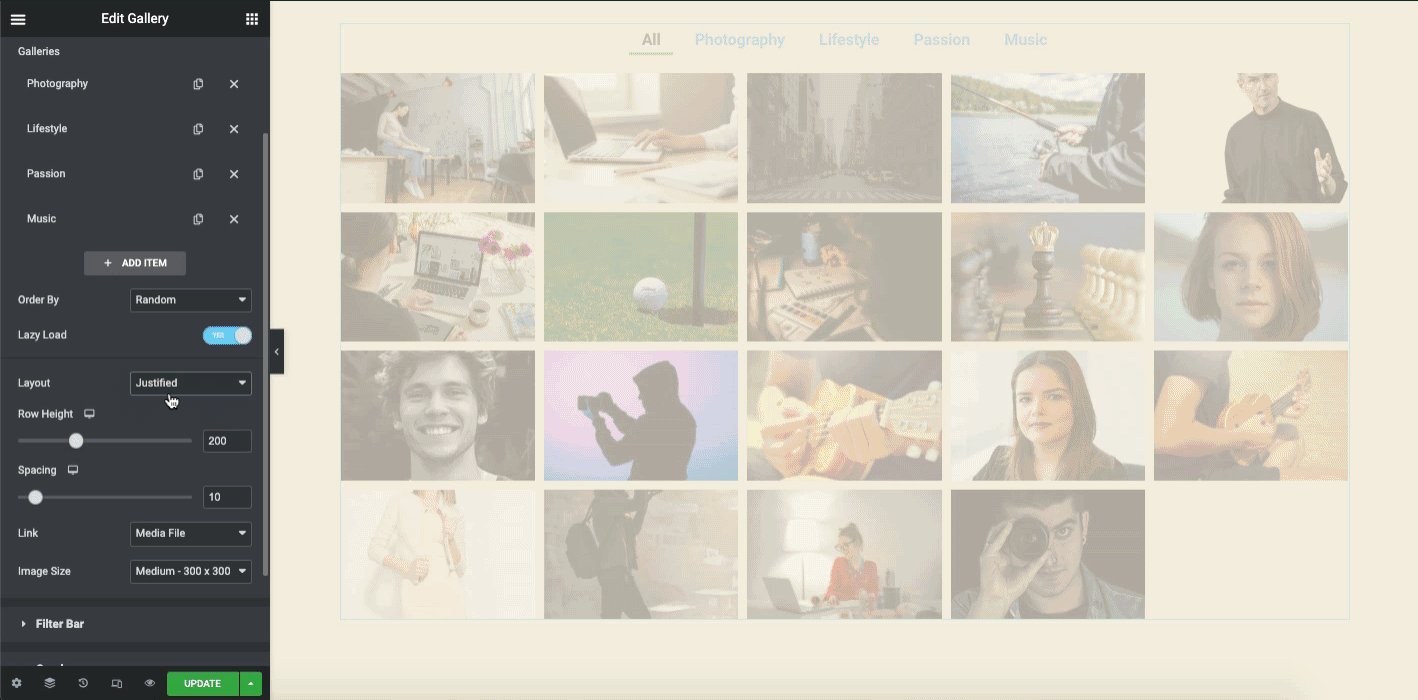
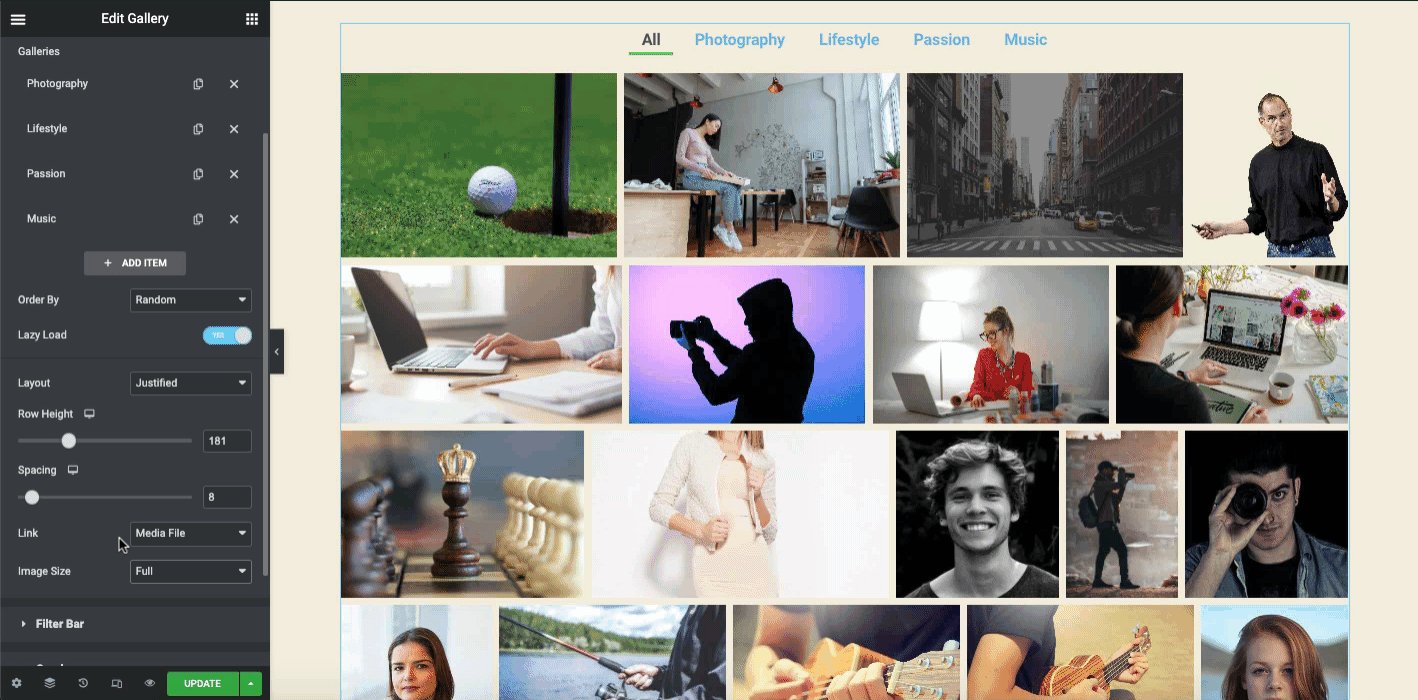
Проведите больше экспериментов с параметрами изображения. В зависимости от структуры и формата вашего веб-сайта внимательно изучите варианты. Например, порядок изображений, отложенная загрузка, столбцы, высота, интервал и размер изображения .

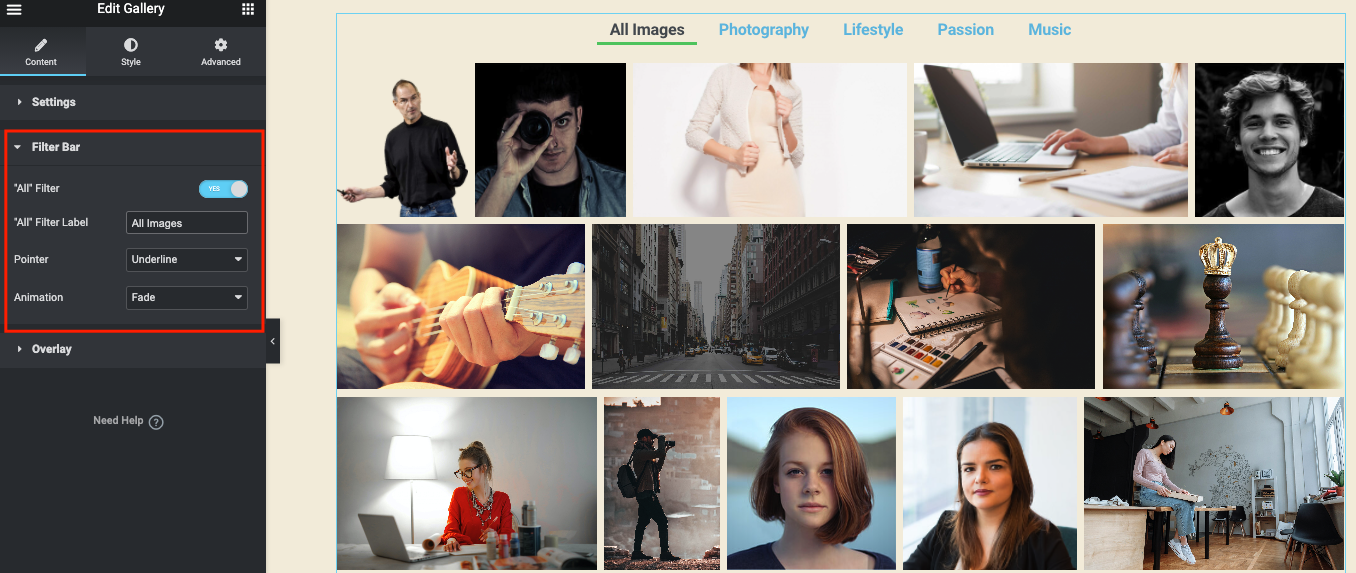
На панели фильтров вы можете изменить имя, добавить подчеркивание для каждой категории и анимацию.

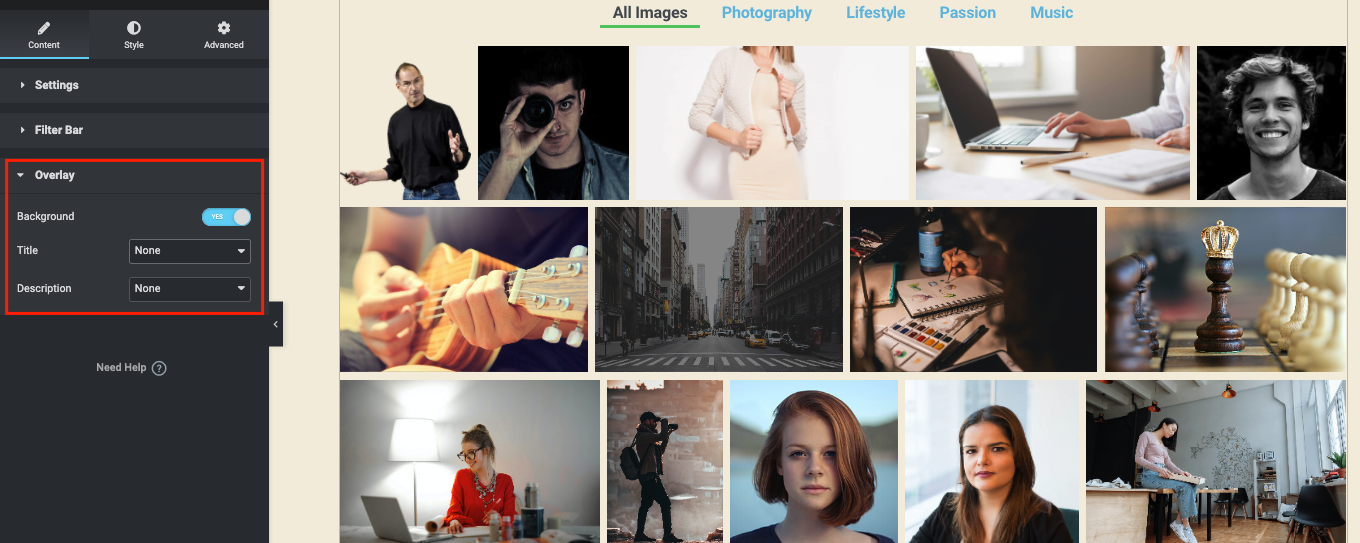
В разделе « Наложение » вы можете добавить фон к каждому изображению, заголовку и описанию.

Теперь в разделе стилей вы можете добавлять в дизайн разные элементы. Например, анимация, цвета, типографика, пользовательский CSS и многое другое.
Для получения полного руководства вы можете перейти по ссылке из виджета «Галерея» здесь. Это поможет вам понять весь процесс с легкостью.

Или вы можете получить исчерпывающую сводку, чтобы узнать, как эффективно использовать виджет галереи Elementor на своем веб-сайте, следуя видеоуроку!

Добавьте дополнительные функции с помощью Happy Addons Image Gallery
Иногда этих функций недостаточно, если вы думаете добавить более продвинутые функции на страницу галереи. Например, вам может понадобиться использовать другие сторонние надстройки или плагины.
Здесь вы можете рассмотреть возможность использования Happy Addons. Он прост в использовании, гибок и полностью совместим с любым сайтом WordPress.
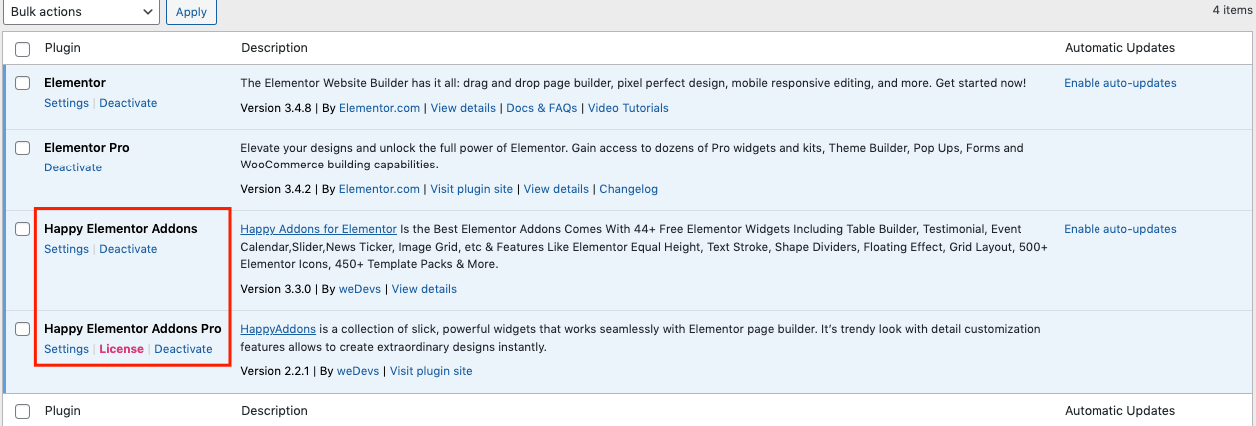
Поэтому, прежде чем добавлять дополнительные функции в существующий виджет галереи изображений Elementor, обязательно установите и активируйте эти плагины:
- Счастливые аддоны бесплатно
- Счастливые аддоны Pro

Когда вы закончите первоначальную установку, перейдите на страницу дизайна. И вы можете найти эти виджеты.
- Обоснованная сетка (бесплатно)
- Сетка изображений (бесплатно)
- Прокрутка изображения (Pro)
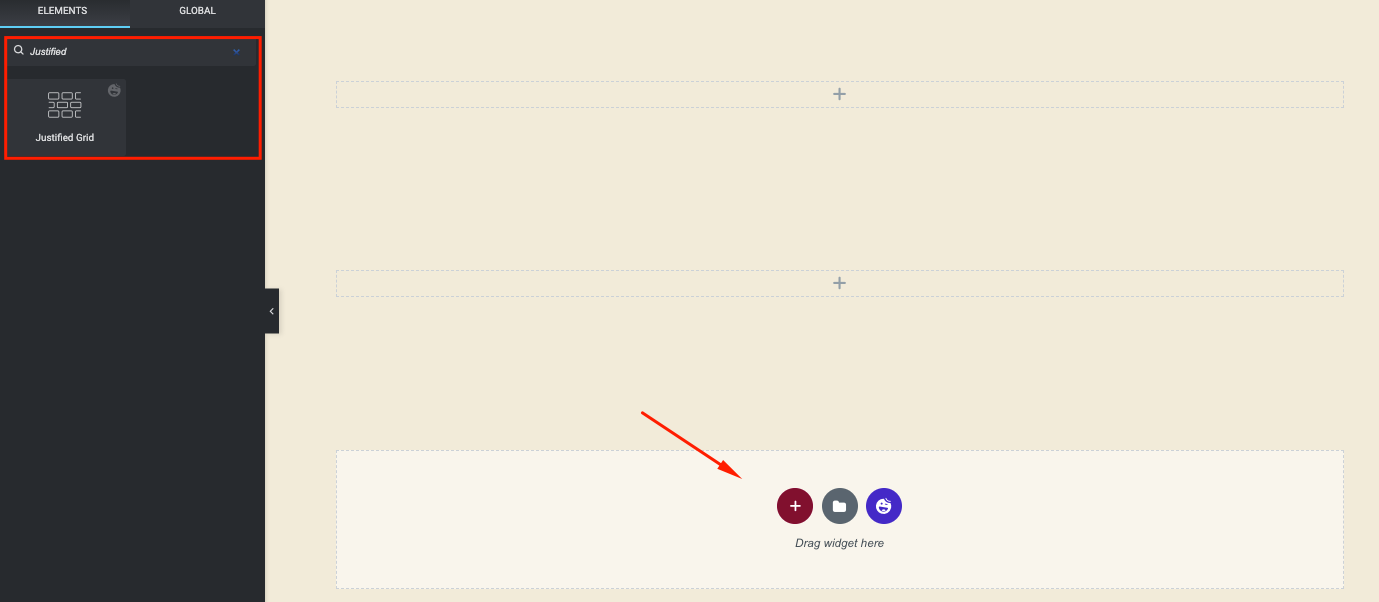
Выровненная сетка
Введите имя виджета в строке поиска и аналогичным образом перетащите его на холст дизайна.

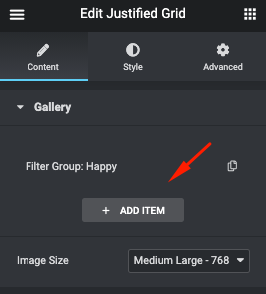
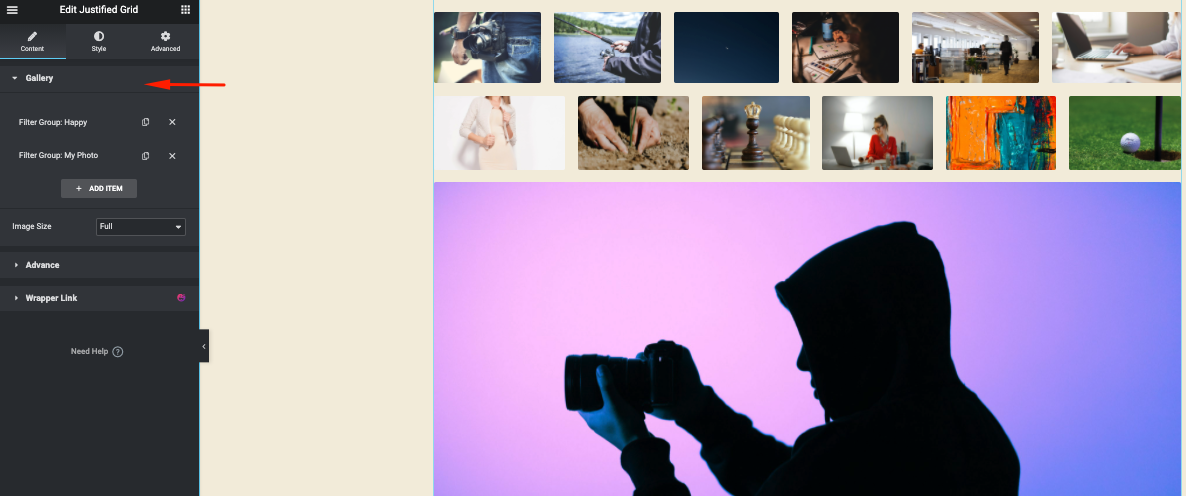
Добавьте изображения, нажав кнопку « Добавить элемент ». Он работает как виджет галереи изображений Elementor. Вы можете добавить несколько фильтров или групп, делая то же самое.

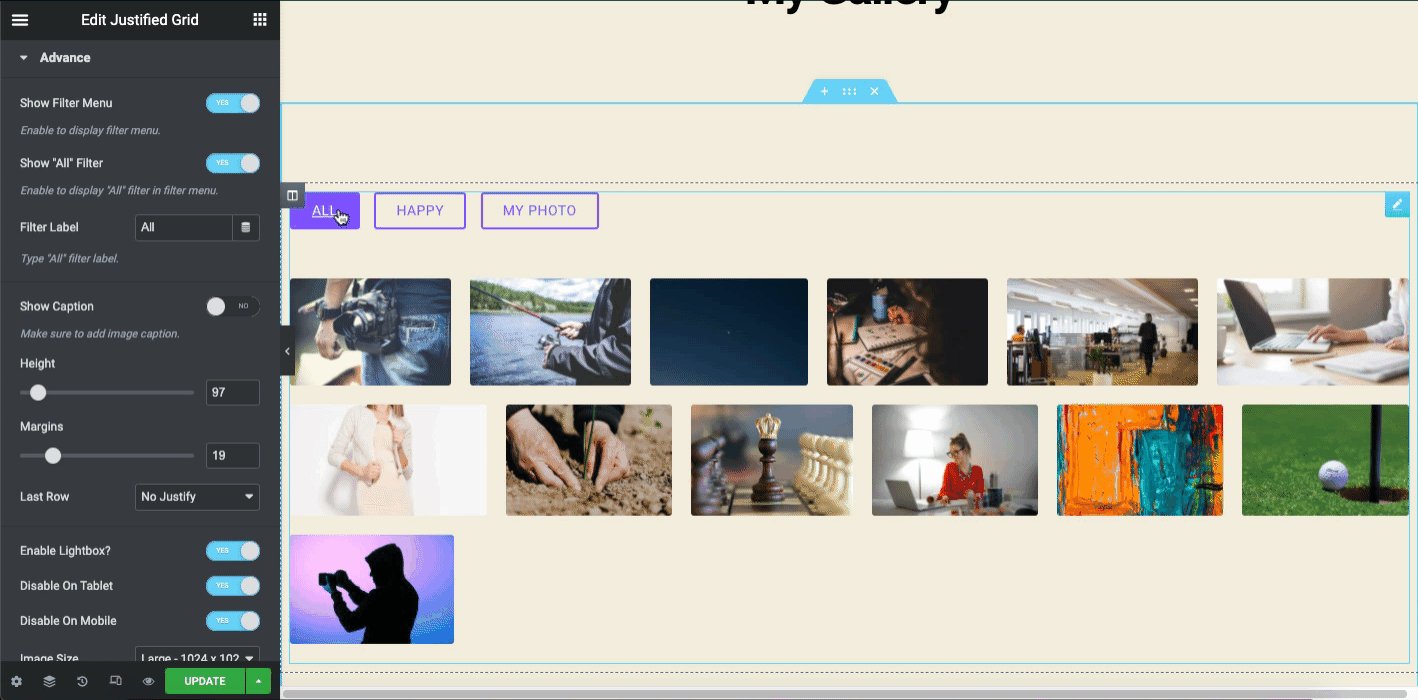
После того, как вы добавили все изображения, вы можете увидеть, что изображения автоматически добавляются на экран.

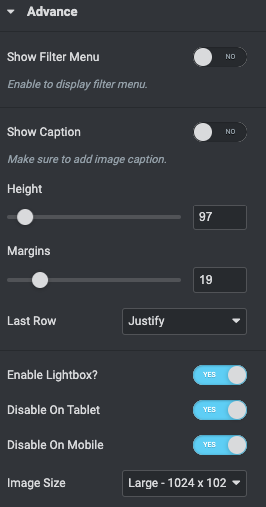
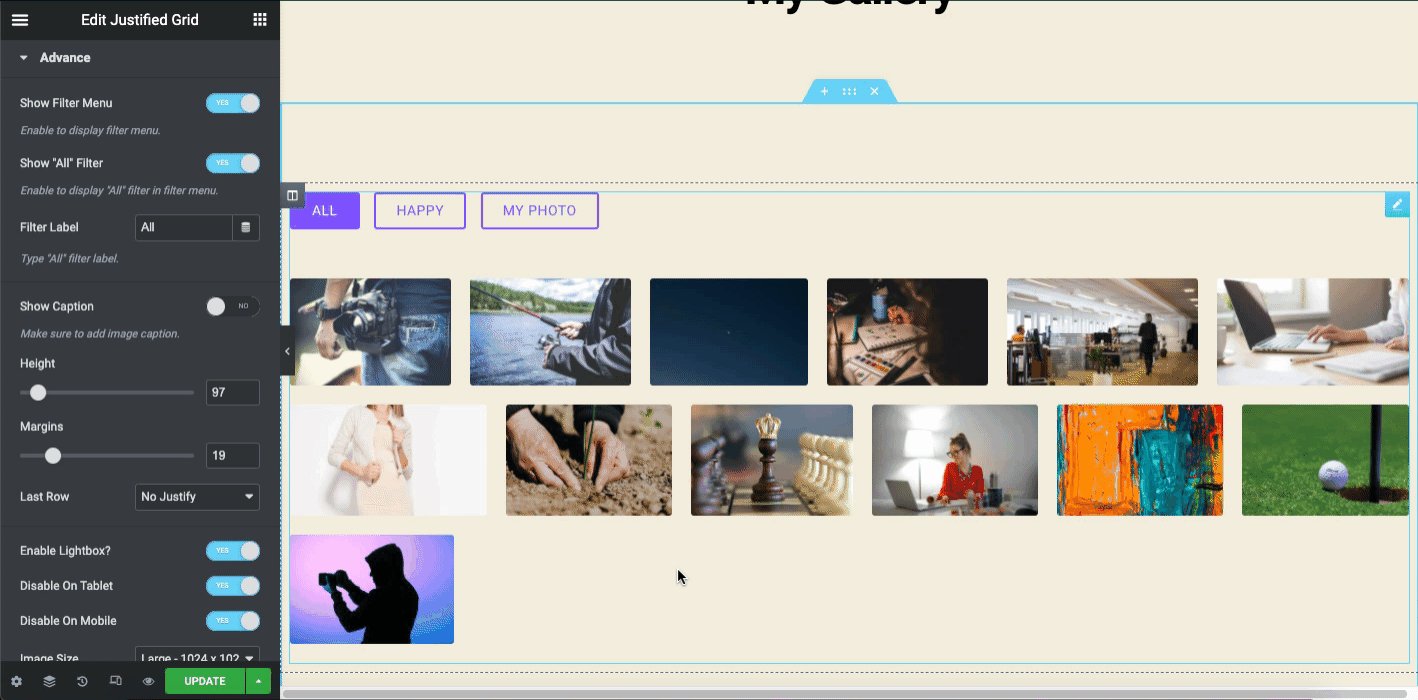
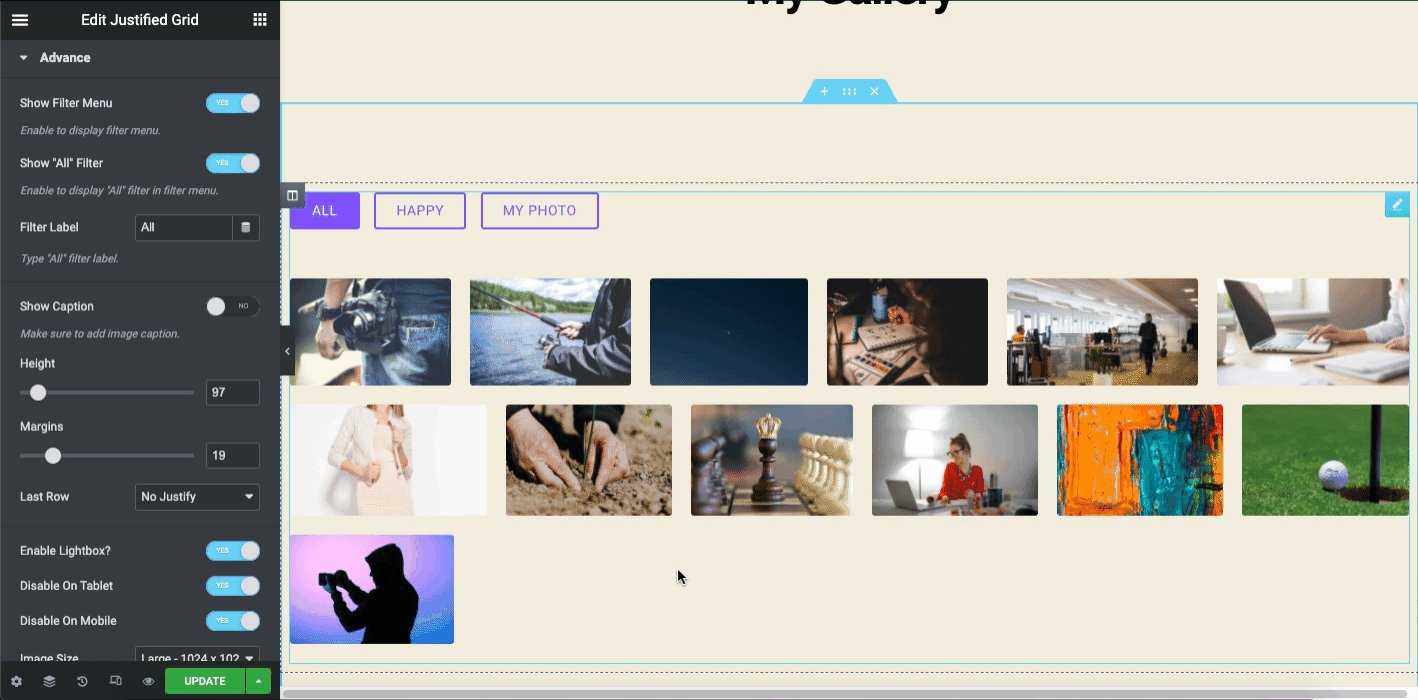
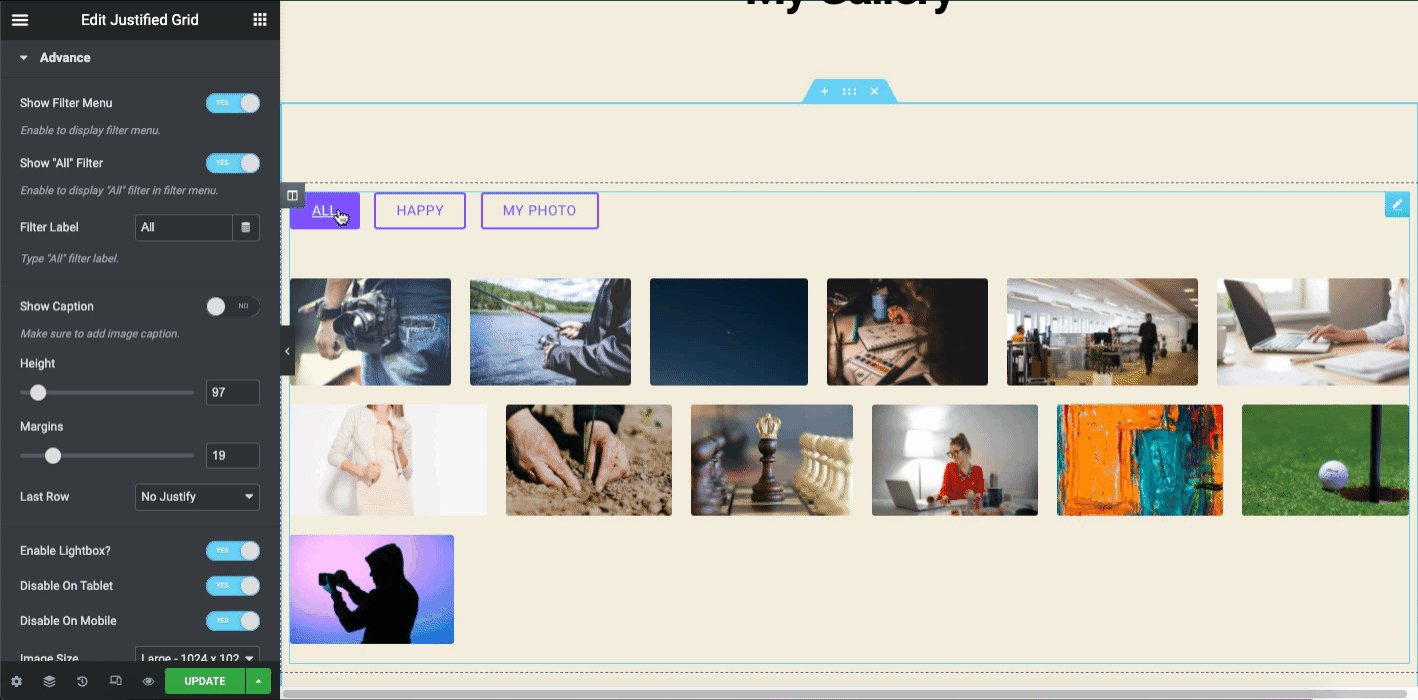
Нажмите на раздел « Дополнительно », чтобы добавить дополнительные параметры дизайна.
- Показать имя нескольких групп, включив параметр Показать фильтр
- Включить опцию подписи
- Настройка высоты и полей
- Добавить строки
- Проделайте то же самое с остальными элементами
- И выберите размер изображения

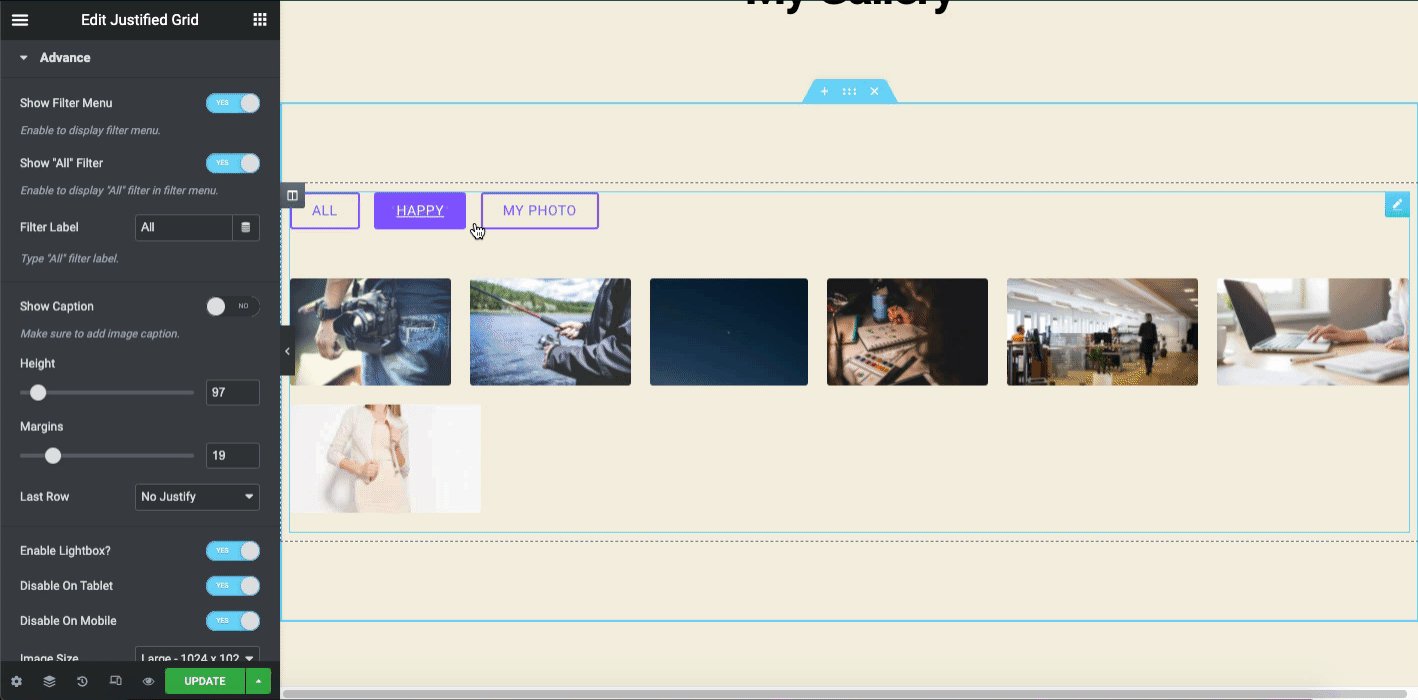
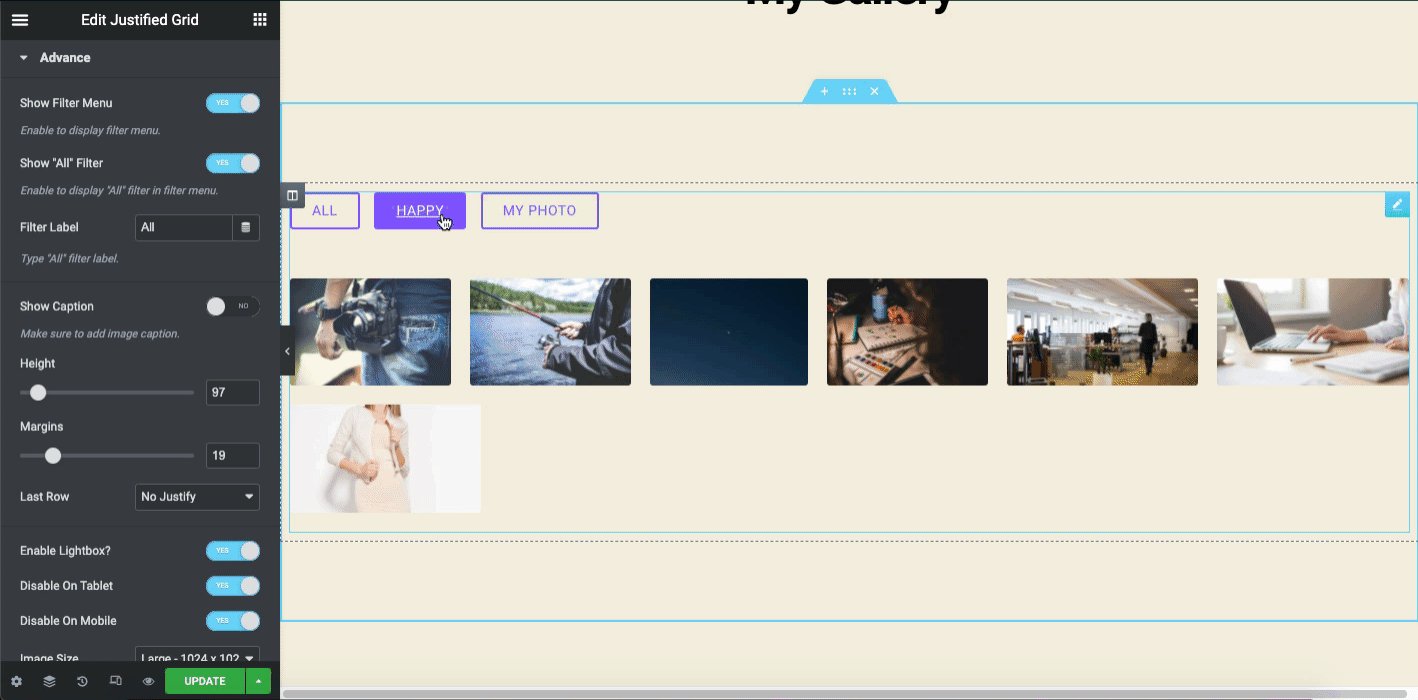
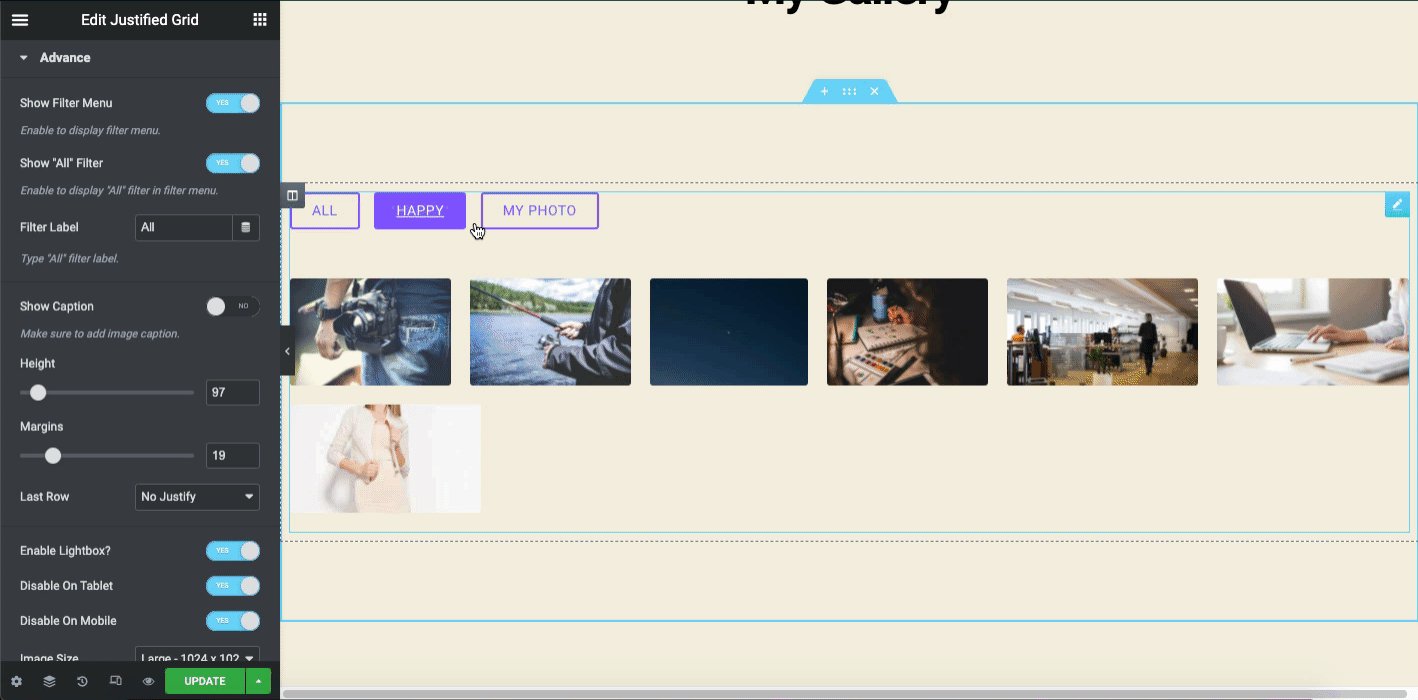
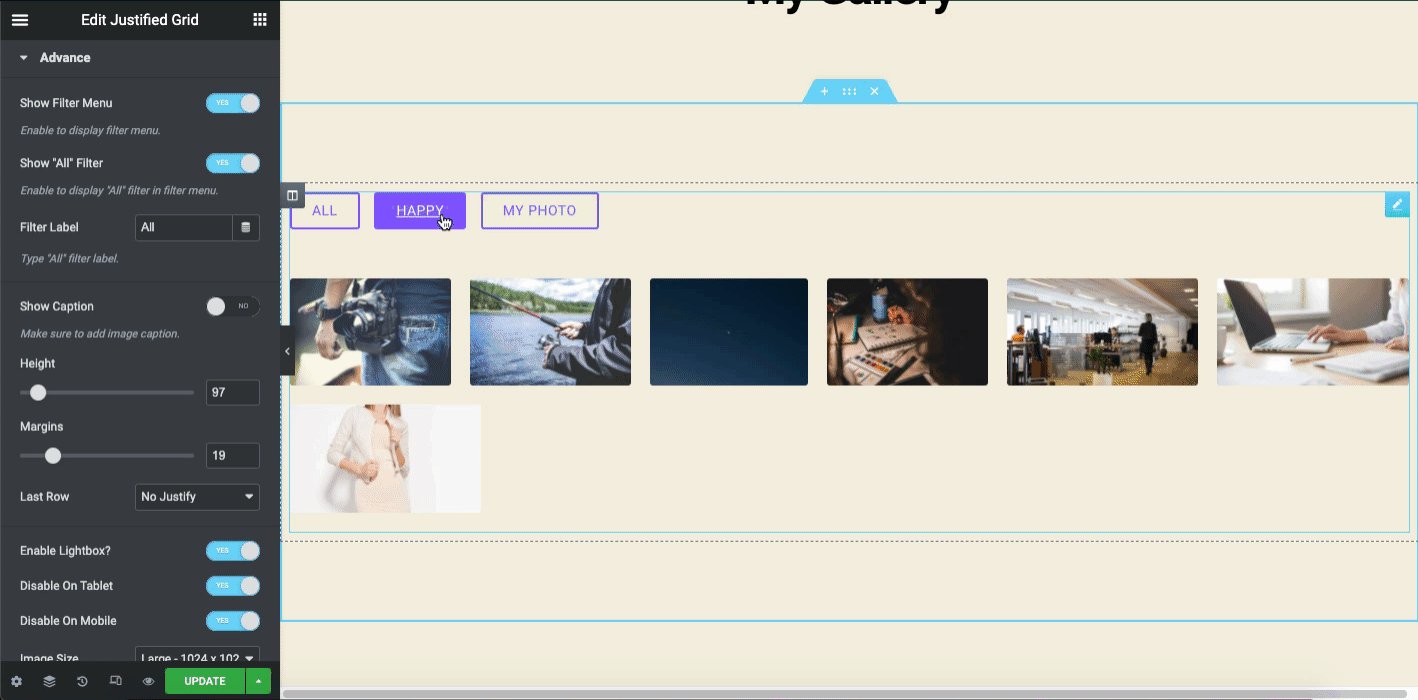
Не забудьте включить опцию « Показать фильтр» . В противном случае он не будет отображать категории изображений поверх изображений.

Вот как вы можете настроить виджет сетки изображений с выравниванием в аддонах Happy. Чтобы добавить стиль и расширенные функции, вы можете посмотреть следующий видеоурок. Это даст вам полное представление о том, как эффективно использовать виджет.
Сетка изображений
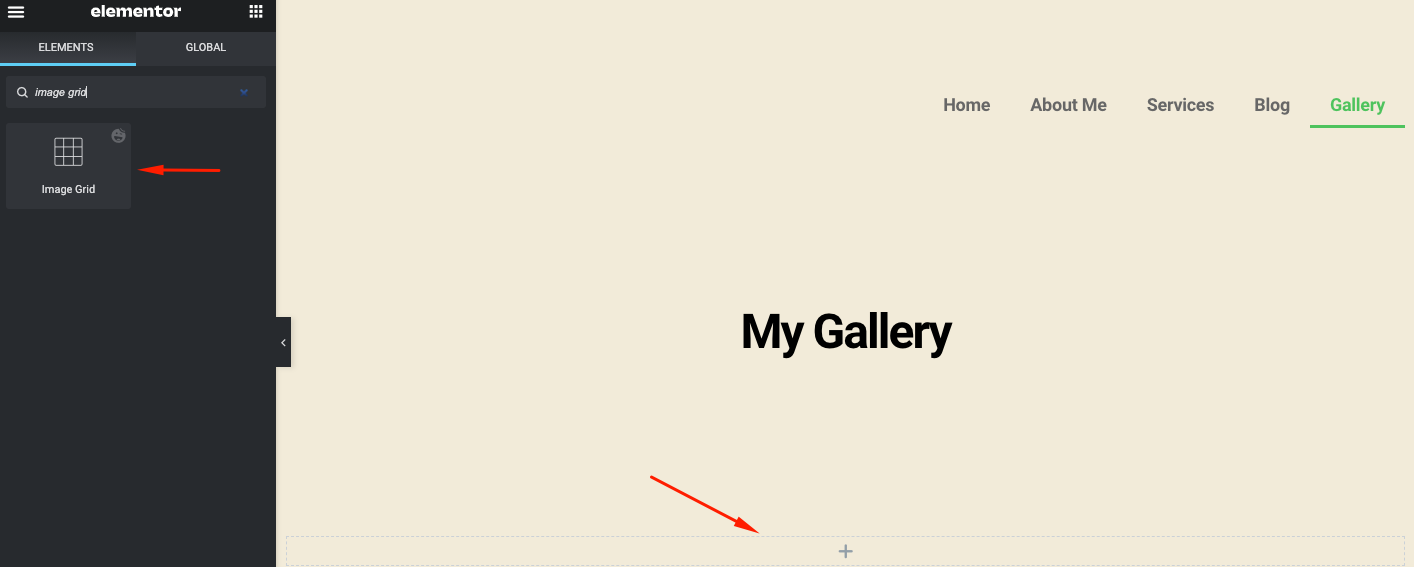
Введите имя виджета (Сетка изображений) в строке поиска, чтобы использовать его на холсте дизайна. А затем перетащите его.

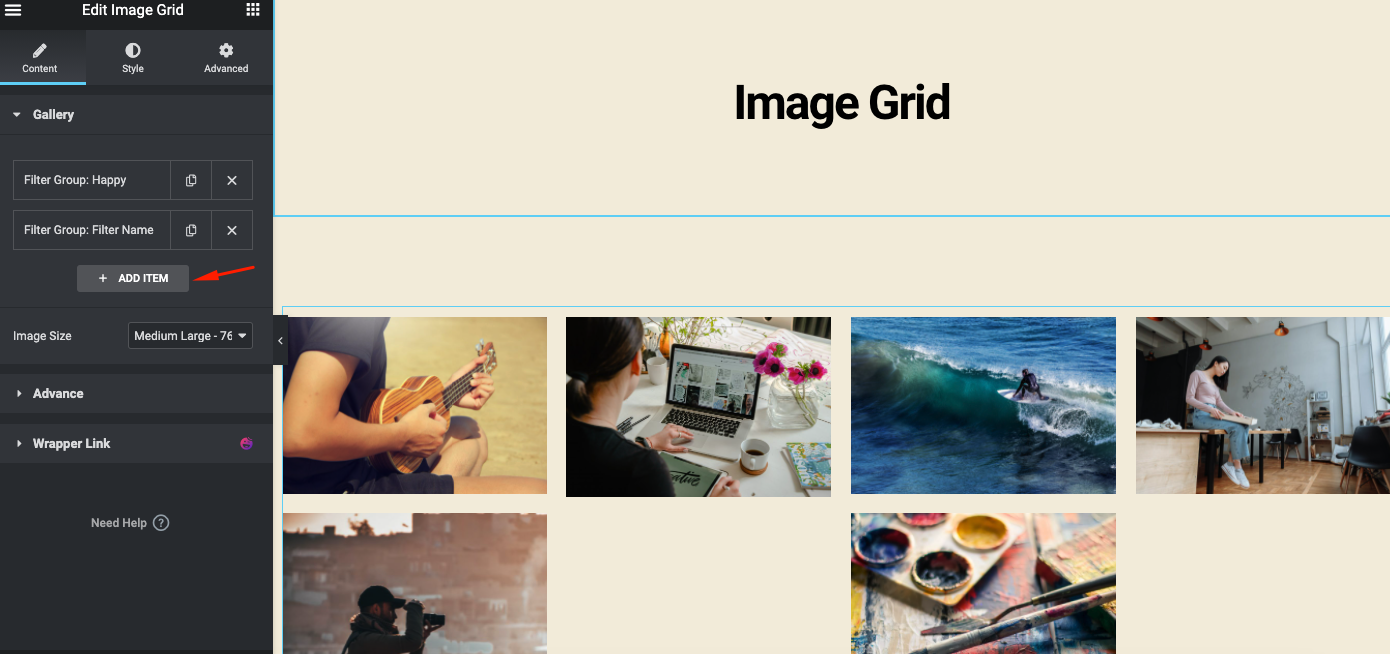
Нажав кнопку «плюс», вы можете добавить несколько групп или категорий. Точно так же, как вы добавляли изображения в Justified Grid , вам нужно следовать приведенным здесь инструкциям.

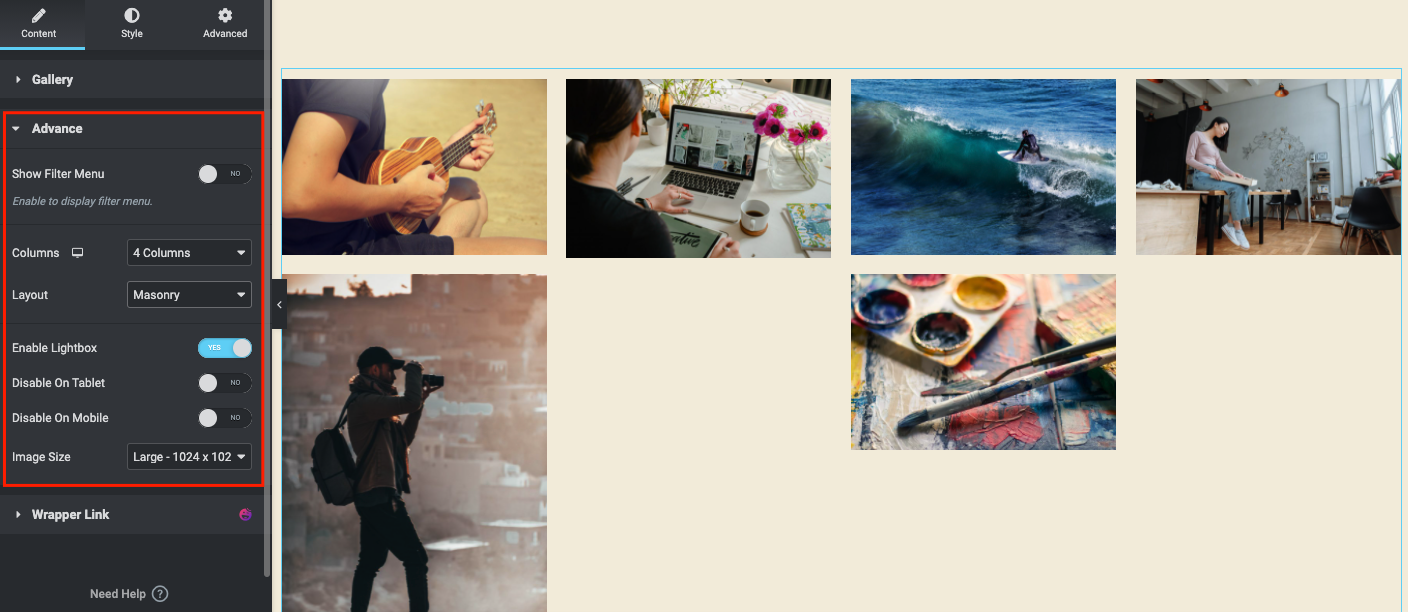
Затем перейдите к расширенным параметрам, чтобы добавить дополнительные функции в виджет « Сетка изображений ».
Здесь вы найдете несколько важных опций для настройки виджета.
- Отображать категории поверх изображений, активировав опцию «Показать фильтр».
- Определите, сколько столбцов вы хотите добавить
- Выберите макеты
- Включите лайтбокс, отключите опцию просмотра планшета и мобильного устройства (необязательно) и установите размер изображения.

Вот как это выглядит на веб-странице после включения всех опций.

Кстати, вы можете стилизовать свой элемент дизайна, чтобы получить лучший вид. Например, вы можете следовать официальной документации Image Grid. Это поможет вам применить все расширенные функции к дизайну.
Или вы можете просмотреть видеоурок ниже, чтобы узнать, как использовать виджет сетки изображений на сайте WordPress.
Прокрутка изображения
Виджет прокручиваемого изображения — еще одна сложная функция Happy Addons. Он доступен в премиум-версии. С помощью этого виджета вы можете создавать веб-страницы, отображая изображения с эффектом анимации. Он автоматически перемещается с правой стороны на левую. Кроме того, вы можете изменить направление, если хотите.
Кроме того, вы можете использовать некоторые готовые пресеты, чтобы сократить свое драгоценное время на проектирование или дополнительные усилия по добавлению различных форматов вручную.
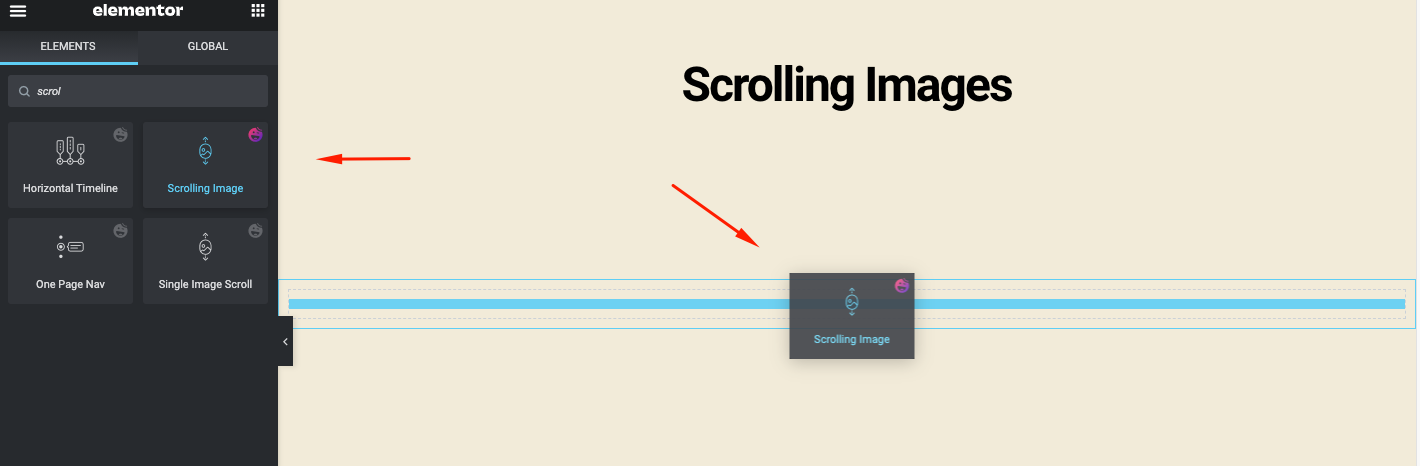
Теперь введите имя виджета в строке поиска (прокручивающееся изображение). Затем перетащите виджет на холст дизайна.

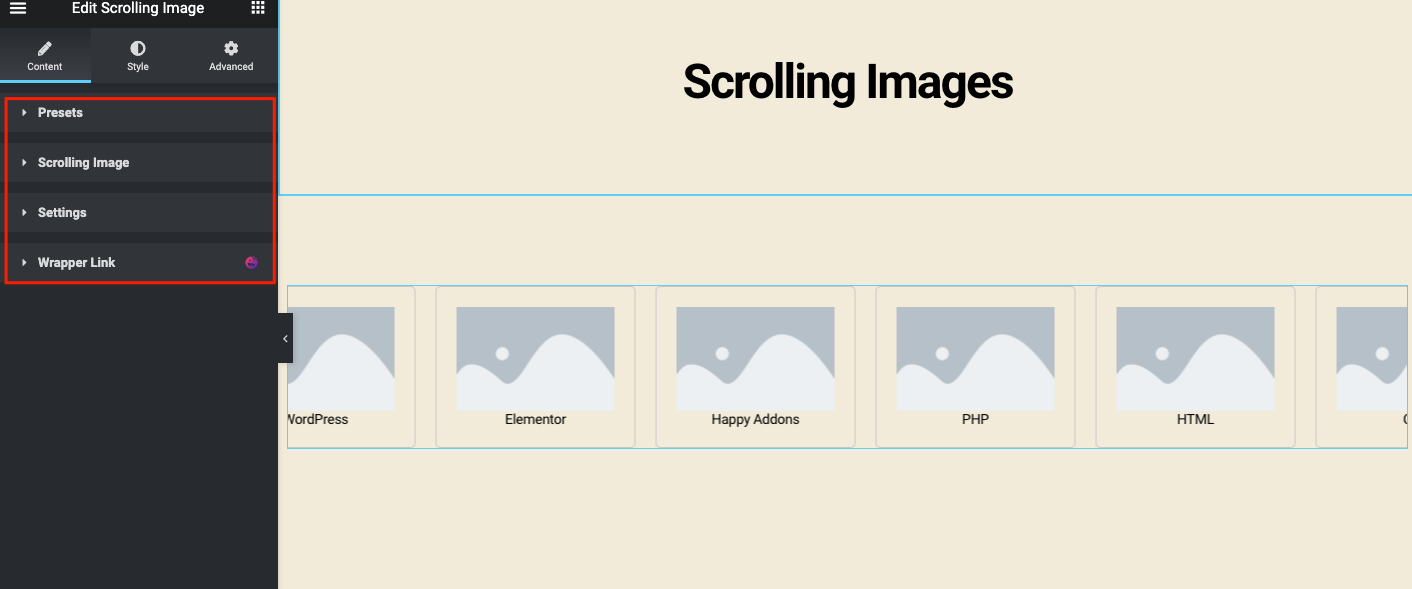
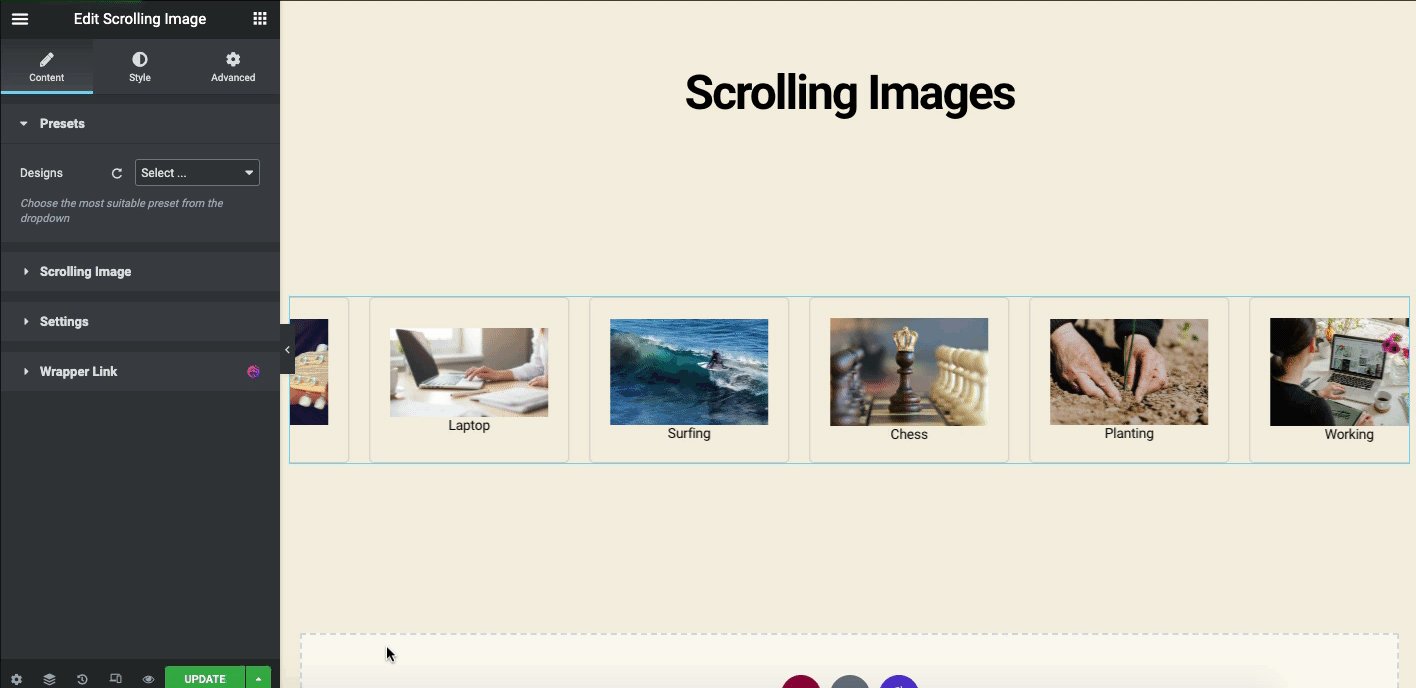
Вы получите сведения о виджете, как только добавите их на холст.
- Предустановки: он имеет несколько встроенных макетов дизайна, чтобы уменьшить усилия и задачи.
- Прокрутка изображений: вы найдете общие настройки для этого виджета
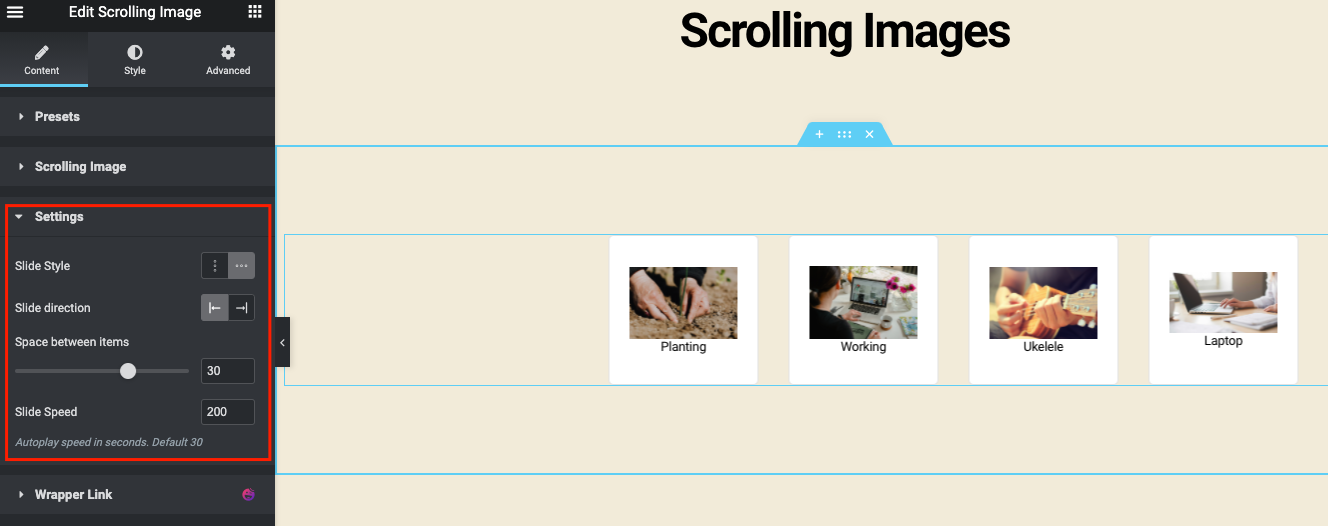
- Настройки: позволяет настроить определенные параметры прокрутки изображения.
- И ссылка на обертку

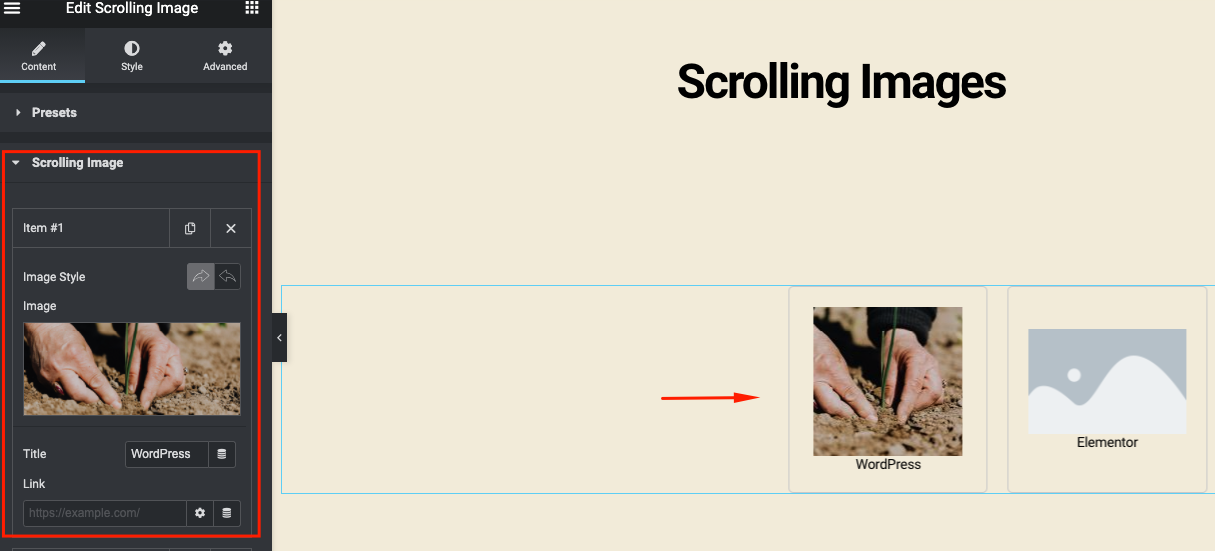
Теперь нажмите на опцию « Прокручиваемое изображение » и добавьте изображение, заголовок и ссылку, если хотите.

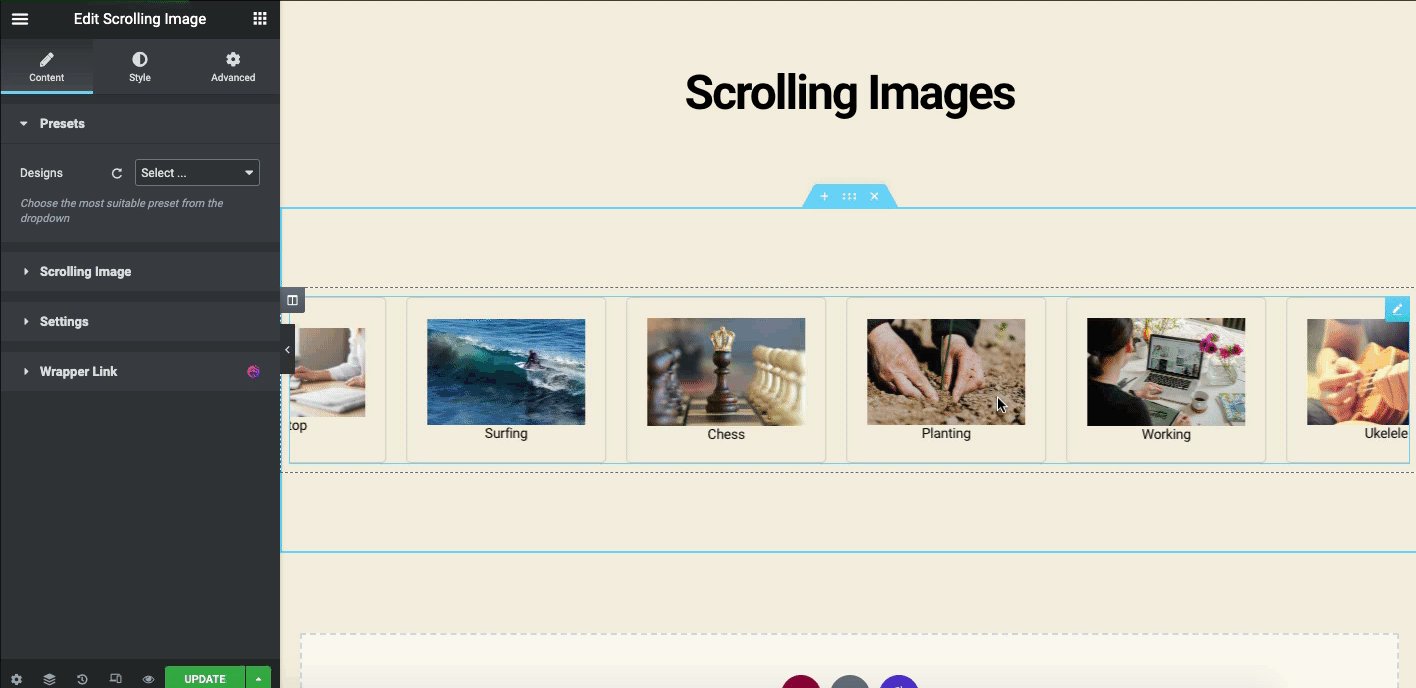
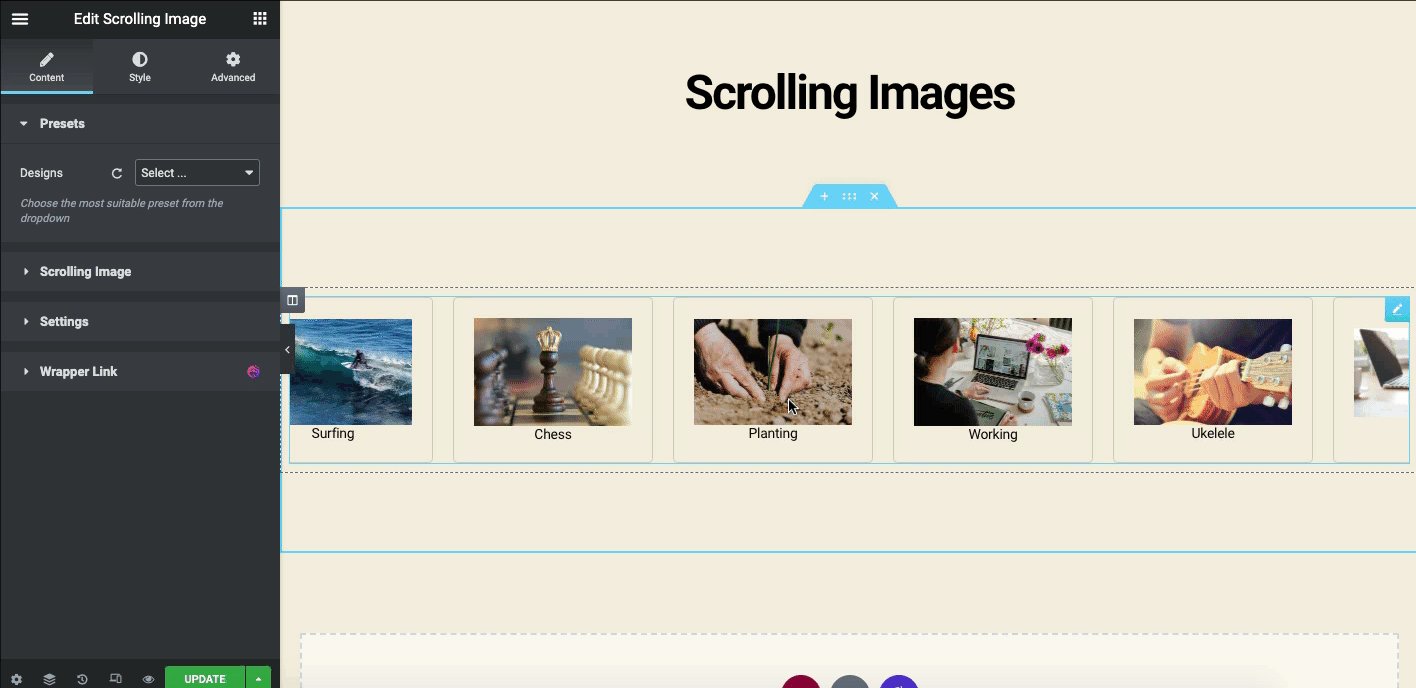
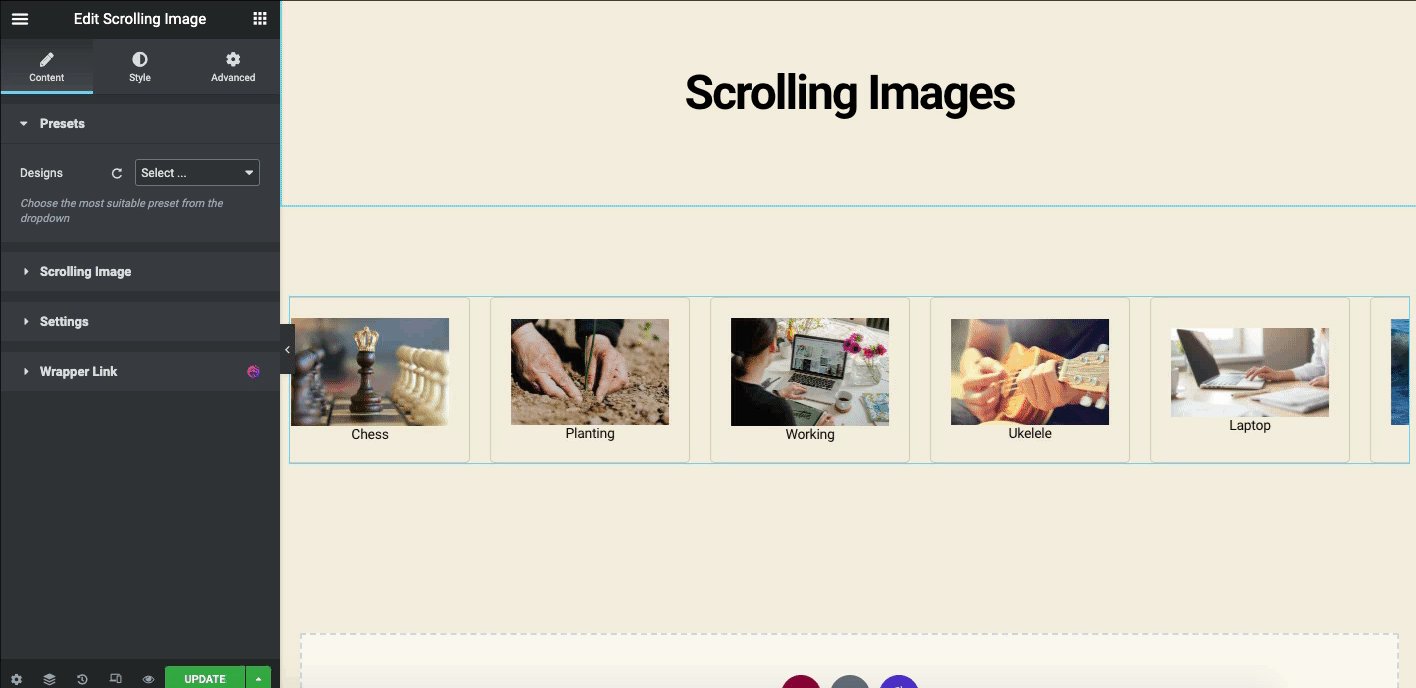
Выполняя тот же процесс, добавляйте больше изображений одно за другим. После того, как вы добавите изображения, это будет выглядеть следующим образом.

Теперь на вкладке « Настройки » вы найдете несколько важных настроек. Здесь вы можете изменить направление анимации, направление скольжения, пространство и скорость скольжения и т. д.

Вот как вы можете добавить функцию прокрутки изображения в свой WordPress с помощью Happy Addons. Для получения подробного руководства ознакомьтесь с нашей официальной документацией здесь.
Дополнительные дополнительные ресурсы Happy Addons для галереи изображений
Мы только что показали некоторые виджеты Happy Addons, которые вы можете использовать в качестве галереи изображений Elementor. Но вам может понадобиться больше инноваций для вашего сайта. Здесь мы дали список виджетов, которые вы можете попробовать и проверить.
- Виджет слайдера (бесплатно)
- Карусель изображений (бесплатно)
- Аккордеон изображения (бесплатно)
- Расширенный слайдер (Pro)
- Командная карусель (Pro)
- Карусель логотипов (Pro)
Постарайтесь тщательно внедрить эти виджеты на свой сайт, чтобы получить наилучший обзор вашего сайта. Кроме того, следуйте нашей официальной документации для лучшей навигации.
Часто задаваемые вопросы Галерея изображений Elementor
01. Как добавить несколько изображений в Elementor?
Ответ: Добавить любые изображения в WordPress очень просто. Например, вам нужно перейти на холст дизайна Elementor.
01. Тип : выберите тип галереи, выбрав один или несколько. …
02. Добавить изображения : выберите несколько изображений из медиатеки, чтобы вставить их в свою галерею, и введите название для галереи.
03. Установите порядок: выберите « По умолчанию» или «Случайный порядок».
04. Lazy-Load : установите значение «Да», чтобы использовать отложенную загрузку для повышения скорости загрузки.
02. Есть ли в Elementor видеогалерея?
Ответ: Да, в Elementor есть виджеты для добавления видеогалереи на сайт. Это видео-виджет, виджет плейлиста, виджет медиа-карусели и т. д.
Просто откройте холст дизайна Elementor, а затем введите имя виджета в строке поиска. После этого используйте виджет так, как мы показали в уроке.
03. Как использовать масштабирование изображения в Elementor?
Ответ: Вы можете использовать масштабирование изображения в Elementor следующими способами:
01. Перейдите в панель администратора WP, нажмите « Плагины » >, а затем « Добавить новый ».
02. Затем введите WP Image Zoom
03. Установите и активируйте плагин
04. И, наконец, наслаждайтесь функциями
04. Что такое кладка в Elementor?
Ответ: Макет Masonry — это стиль каскадной сетки, часто используемый в веб-дизайне , который выглядит интереснее и красивее по сравнению с базовой галереей изображений Elementor.
05. Как использовать галерею кладки?
Ответ: Чтобы создать галерею изображений кирпичной кладки в WordPress, вам необходимо выполнить следующие шаги:
01. Установите и активируйте версию Elementor Pro
02. Создайте пустую страницу дизайна
03. Введите галерею изображений Elementor в строку поиска.
04. Перетащите виджет на пустой холст
05. Перейдите в настройки конфигурации и измените количество столбцов галереи.
06. Установите ширину столбца и поля под изображениями
07. Включить макет галереи изображений каменной кладки
Заключительные слова
За прошедшие годы упражнения в веб-дизайне претерпели значительные изменения. Маркетологи изо всех сил стараются донести сообщения своего бренда до целевой аудитории. Одним из эффективных средств для этого является использование правильных изображений с лучшей структурой. Как только вы найдете правильный макет для использования изображений, вы можете ожидать великолепных результатов.
Например, повышение SEO-рейтинга, увеличение количества посещений веб-сайта, помощь в получении большего количества акций в социальных сетях, установление новых потенциальных клиентов и т. д.
Виджет галереи изображений Elementor позволяет сделать это за короткое время. Кроме того, Happy Addons повысит ваши усилия с помощью некоторых интересных материалов для веб-дизайна, таких как Justified Grid, Image Grid, Scrolling Image и т. д.
Так что, будь то бизнес-сайт или просто сайт-портфолио, он всегда поможет вам с максимальной производительностью. Теперь ваша очередь попробовать Happy Addons вместе с Elementor!
Понравилось читать этот урок? Вы можете подписаться на нашу рассылку, чтобы получать больше руководств, обновлений новостей, предстоящих функций и тематических видеороликов!
