Как использовать бесплатные шаблоны веб-сайтов Elementor
Опубликовано: 2021-03-12Спасибо Elementor, ведущему в мире конструктору страниц WordPress, за упрощение процесса создания веб-сайта. Это помогает нам сократить наше драгоценное время и деньги, предлагая множество бесплатных шаблонов Elementor при создании наших веб-сайтов.
Теперь создать веб-сайт с помощью этого конструктора страниц Elementor легко и весело. Вы будете удивлены, узнав, что
Elementor предлагает множество готовых шаблонов веб-сайтов, которые просты в использовании, адаптированы для мобильных устройств и могут использоваться для различных целей.
Используя эти шаблоны, вы можете создать и настроить веб-сайт своей мечты. Вам может быть интересно, как! Что ж, давайте вместе подумаем, как это сделать.
Как создать сайт с помощью бесплатных шаблонов сайтов Elementor

Elementor поставляется с более чем 240 бесплатными и профессиональными шаблонами с предварительным дизайном. Он также предоставляет более 300 бесплатных и профессиональных удивительных блоков, которые позволят вам сделать ваш сайт потрясающим.
Как мы упоминали ранее, сегодня мы собираемся использовать бесплатные шаблоны веб-сайтов Elementor для разработки веб-сайта. Здесь мы выбрали шаблон веб-сайта цифрового агентства и несколько готовых бесплатных блоков для создания этого веб-сайта.
Чтобы упростить задачу, мы разбили всю нашу задачу на три подзадачи.
- Создайте страницу, чтобы начать свой дизайн
- Выберите подходящий шаблон для сайта вашего цифрового агентства
- Настройте веб-сайт своего цифрового агентства, используя бесплатные блоки Elementor
Следуя этим трем простым шагам, вы сможете за считанные минуты создать визуально ошеломляющий веб-сайт агентства. Но перед этим давайте узнаем предпосылки.
Предпосылки:
- Сайт на WordPress
- Конструктор страниц Elementor (БЕСПЛАТНО)
Шаг 1: Создайте страницу, чтобы начать свой дизайн
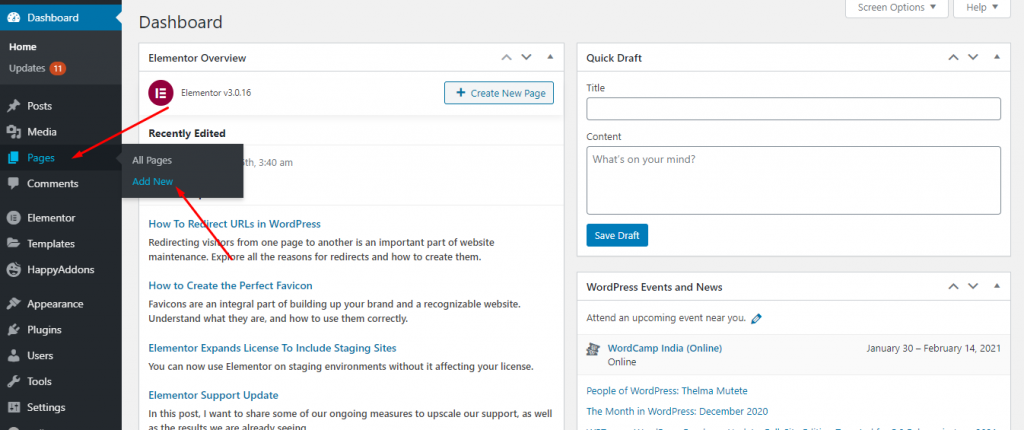
Во-первых, вам нужно создать страницу для оформления вашего сайта. Для этого войдите в свою панель инструментов WordPress и нажмите Страницы->Добавить новый .

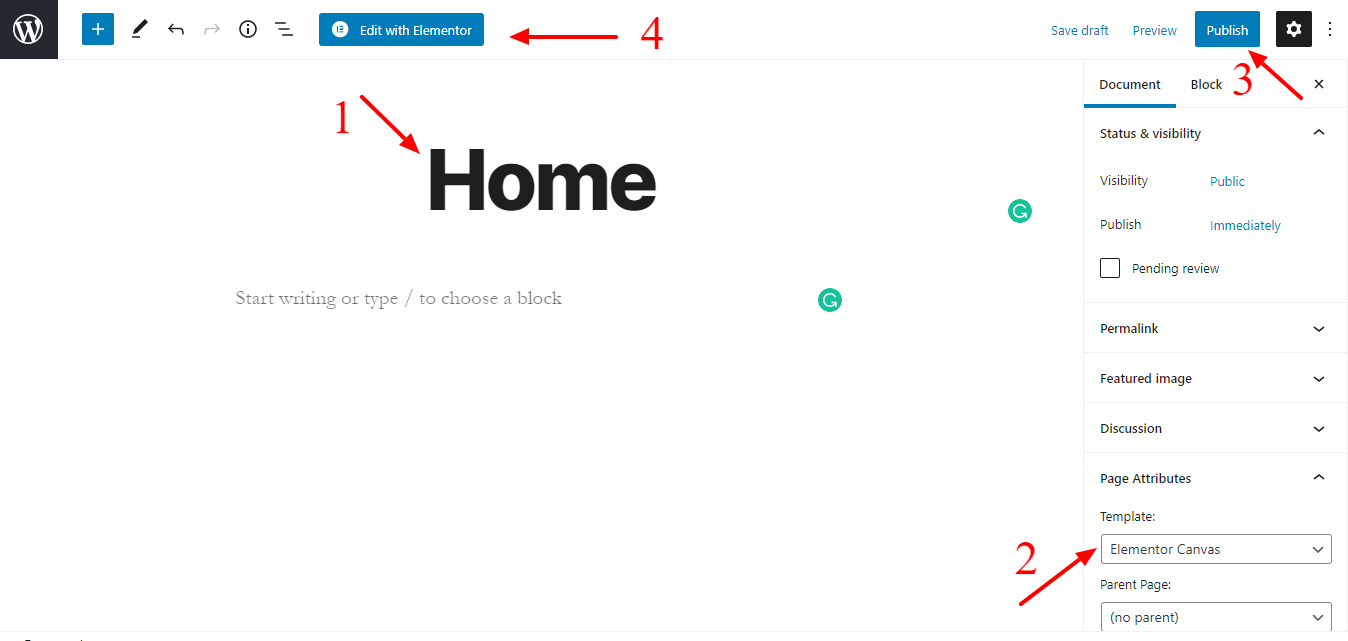
После этого вы увидите следующий экран. Там, где вы можете добавить заголовок страницы, выберите шаблон Elementor Canvas . Затем нажмите кнопку « Опубликовать », чтобы опубликовать страницу, и, наконец, нажмите « Редактировать с помощью Elementor », чтобы создать свою веб-страницу.

Шаг 2: выберите подходящий шаблон для веб-сайта вашего цифрового агентства
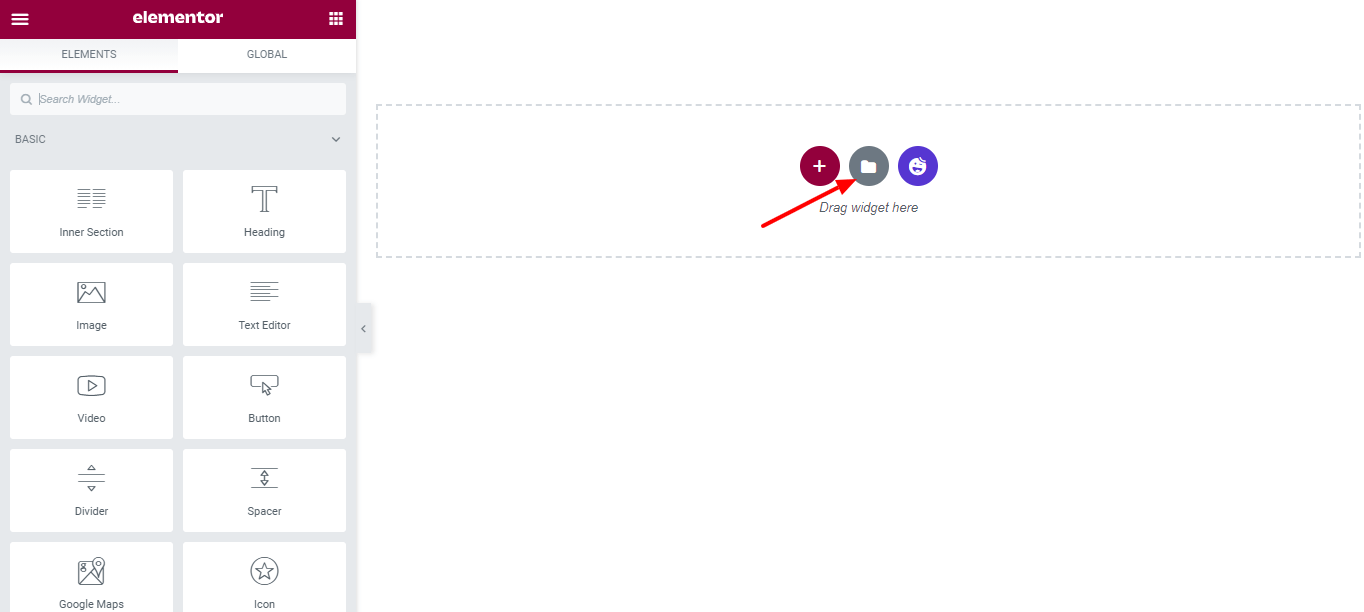
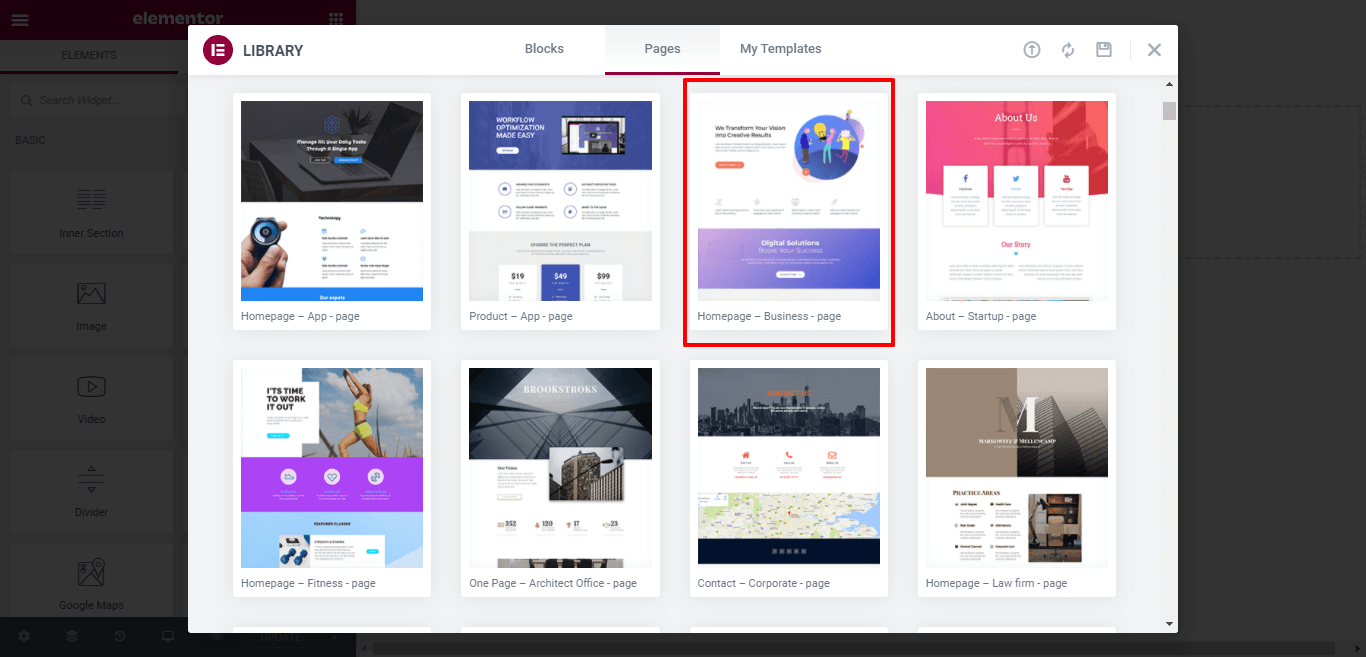
Пришло время выбрать подходящий шаблон Elementor для вашего сайта. Просто щелкните значок библиотеки шаблонов, как показано на изображении ниже.

На следующем экране вы получите все бесплатные и профессиональные шаблоны и виджеты Elementor. Здесь мы выбрали бесплатный шаблон для создания сайта цифрового агентства.

Затем найдите идеальный шаблон и установите его на свой сайт.
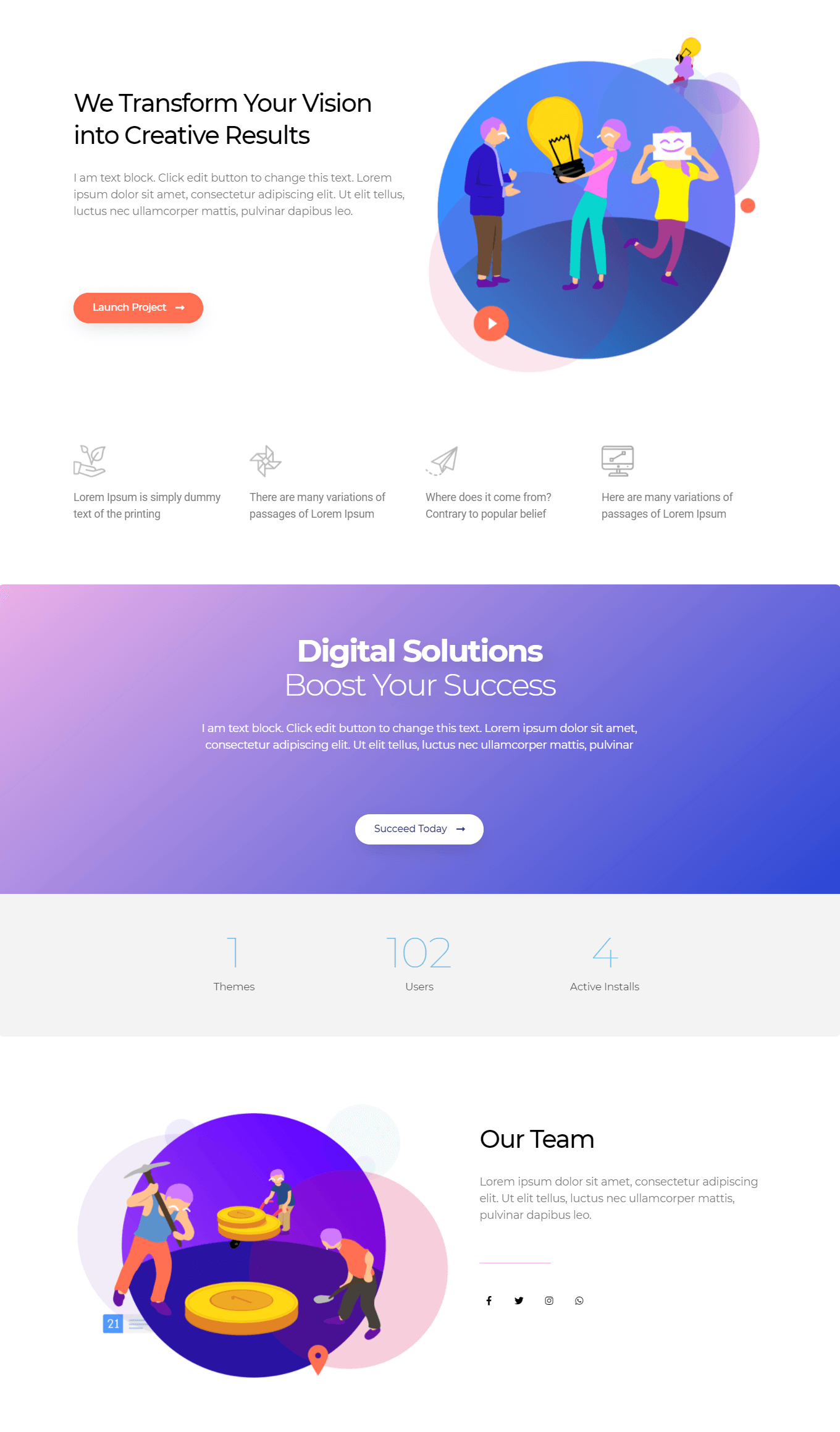
Вот текущий вид вашего сайта после установки шаблона.

Шаг 3: Настройте веб-сайт своего цифрового агентства, используя бесплатные блоки Elementor
Используя виджеты и блоки Elementor, вы можете легко настроить весь свой веб-сайт. Здесь мы собираемся использовать готовые блоки для разработки веб-сайта.
Это три раздела, которые мы собираемся реализовать сейчас.
- Наш сервис
- Наши клиенты
- Связаться с нами
Начнем с раздела «Наши услуги».
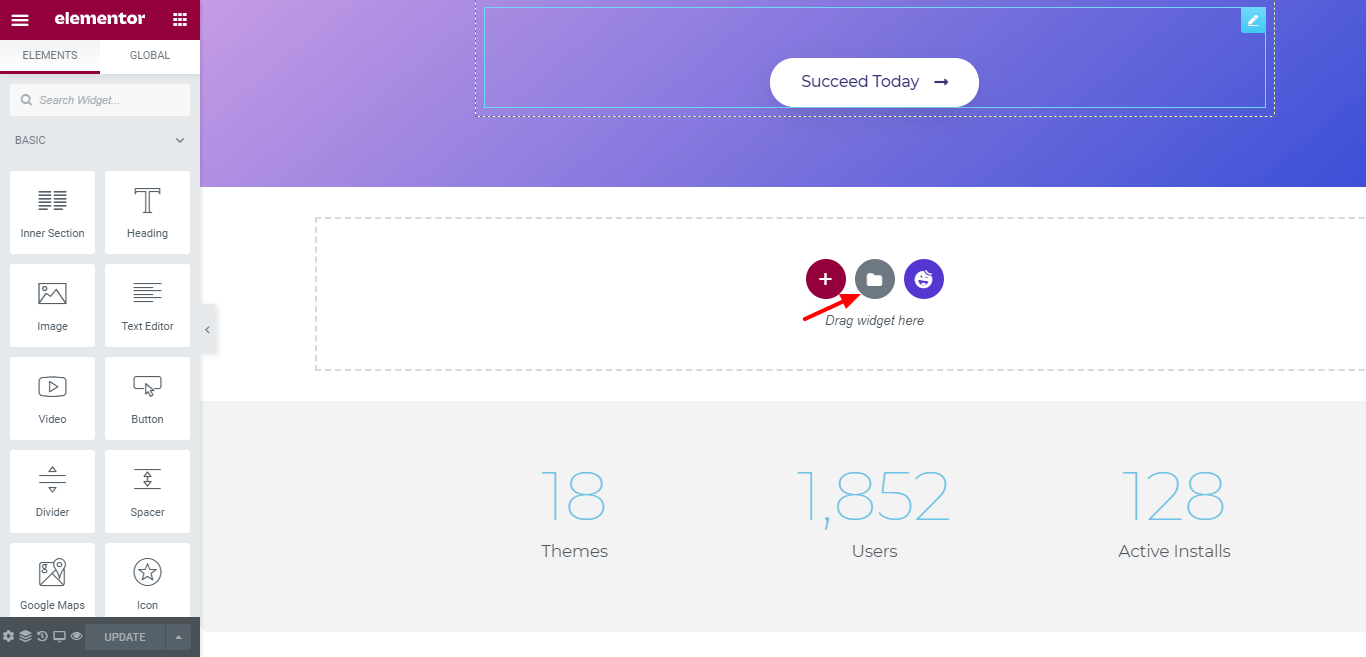
1. Добавьте раздел «Наши услуги».
Во-первых, вам нужно выбрать подходящее место для добавления этого блока. Затем щелкните значок библиотеки шаблонов, чтобы найти служебный блок.

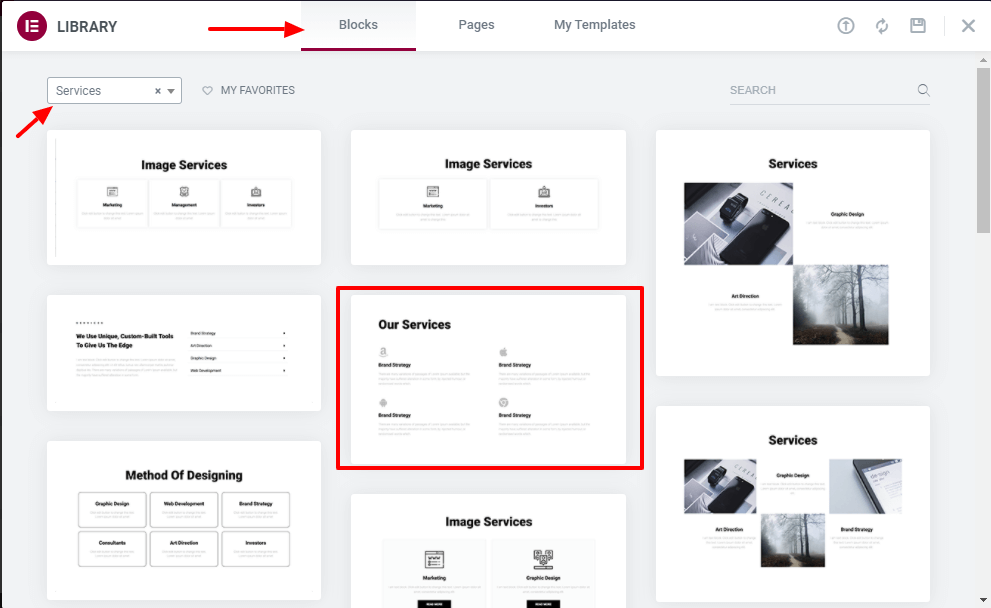
На следующем экране вы получите возможность поиска блоков. Выберите категорию в раскрывающемся меню слева.
Наконец, выберите идеальный сервисный блок и установите его на свой сайт.

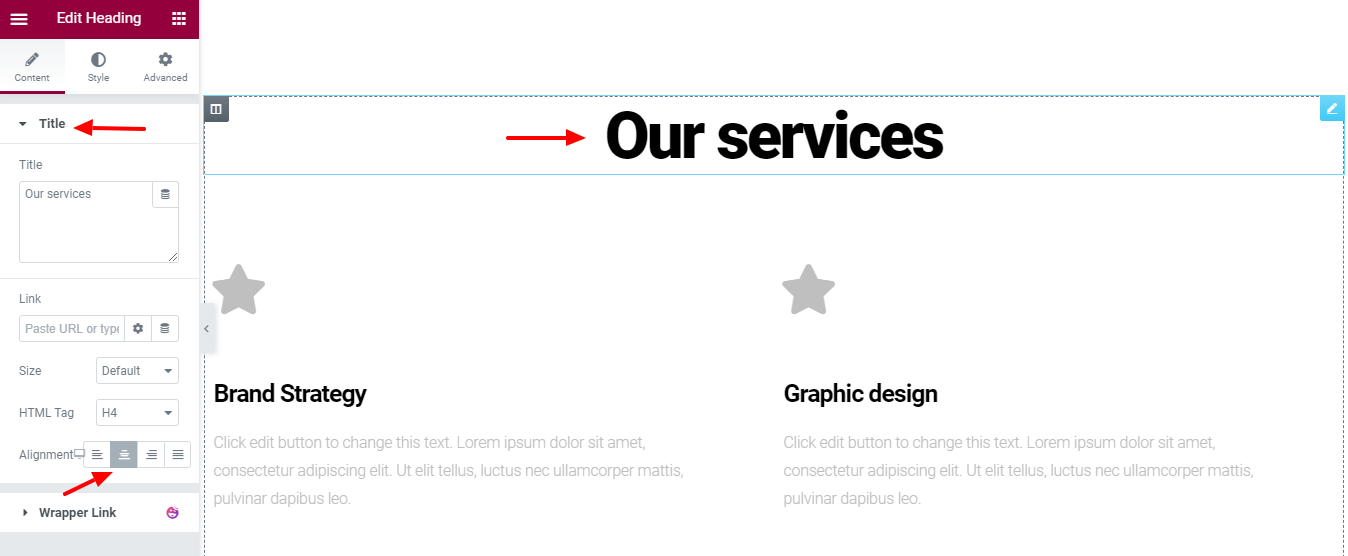
Затем настройте блок в своем собственном стиле. Здесь мы собираемся сбросить выравнивание заголовка блока « Наши услуги ».

2. Добавьте раздел «Наши клиенты».
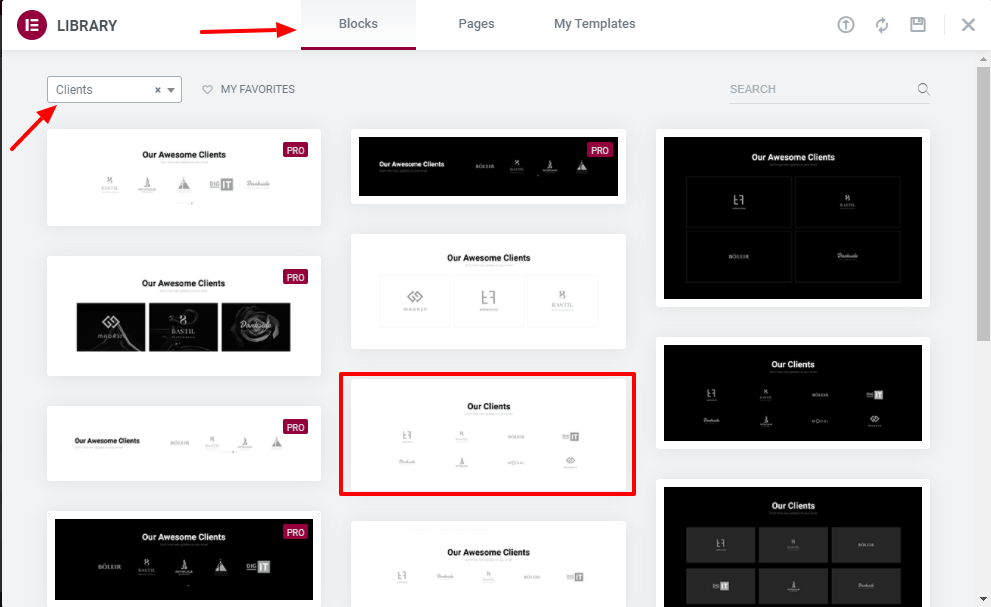
Как и раньше, посетите библиотеку шаблонов, найдите клиентский блок и снова установите его на свой сайт.


3. Добавьте раздел «Контакты».
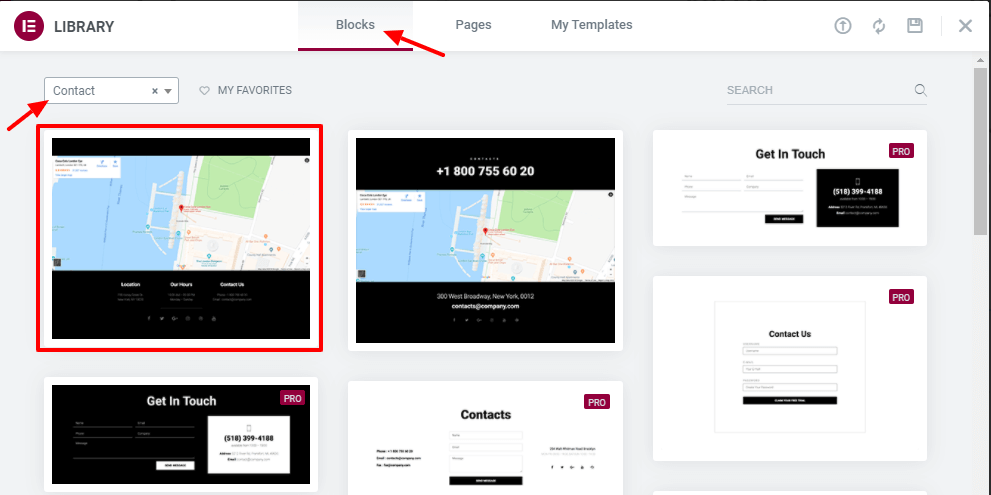
Вам также необходимо добавить удивительный раздел контактов на свой веб-сайт, используя готовый блок контактов Elementor. Здесь мы выбрали этот блок для оформления раздела контактов нашего сайта. Просто установите и используйте его.

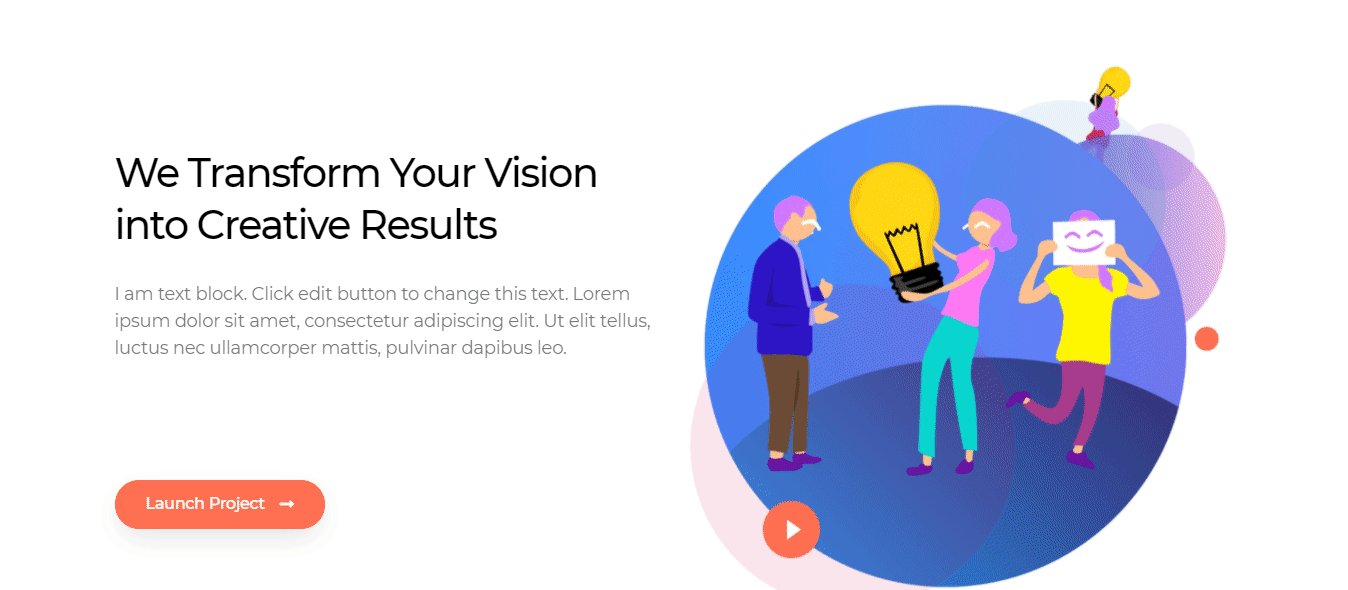
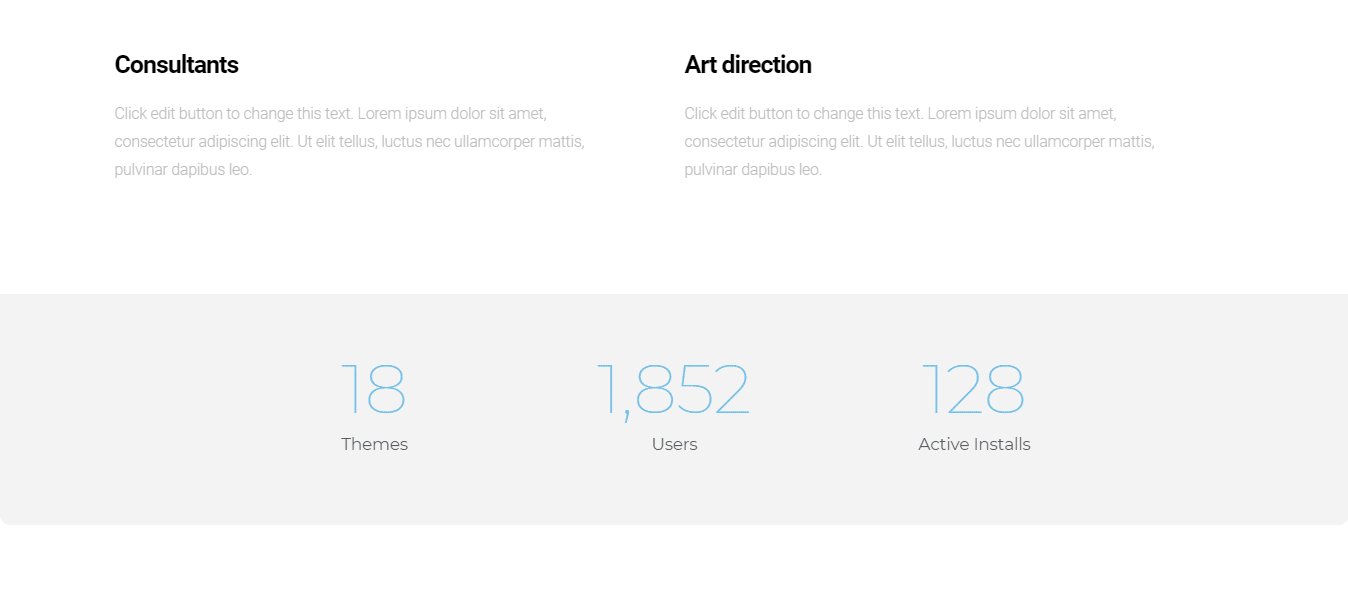
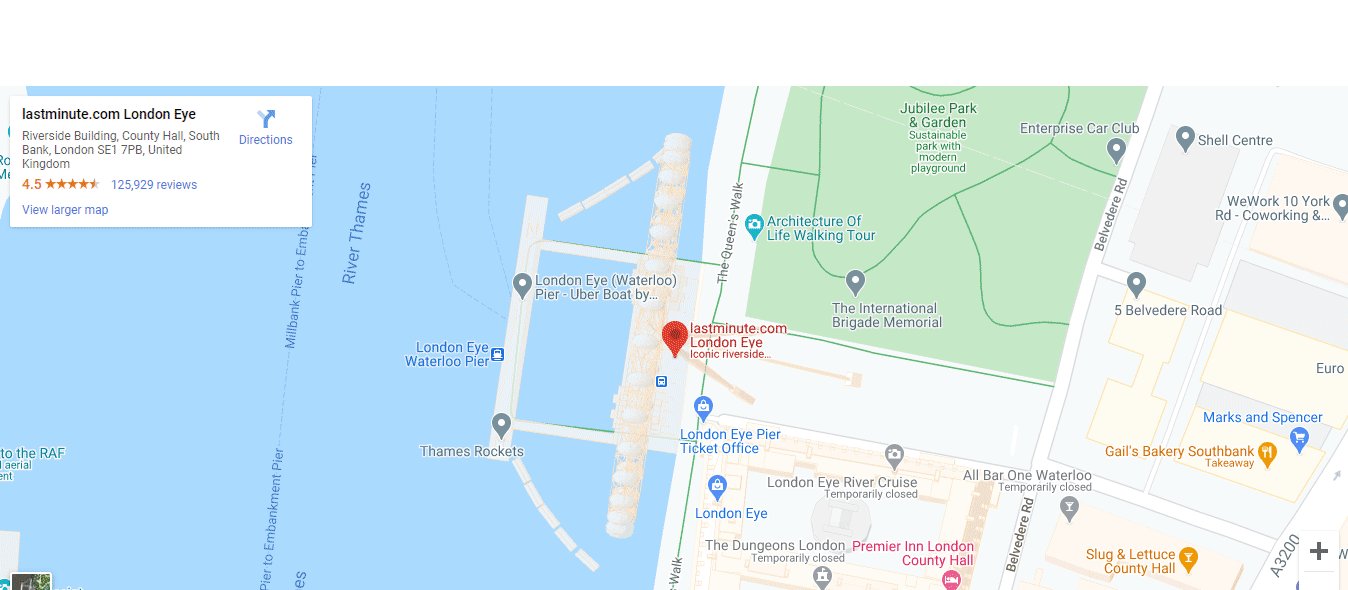
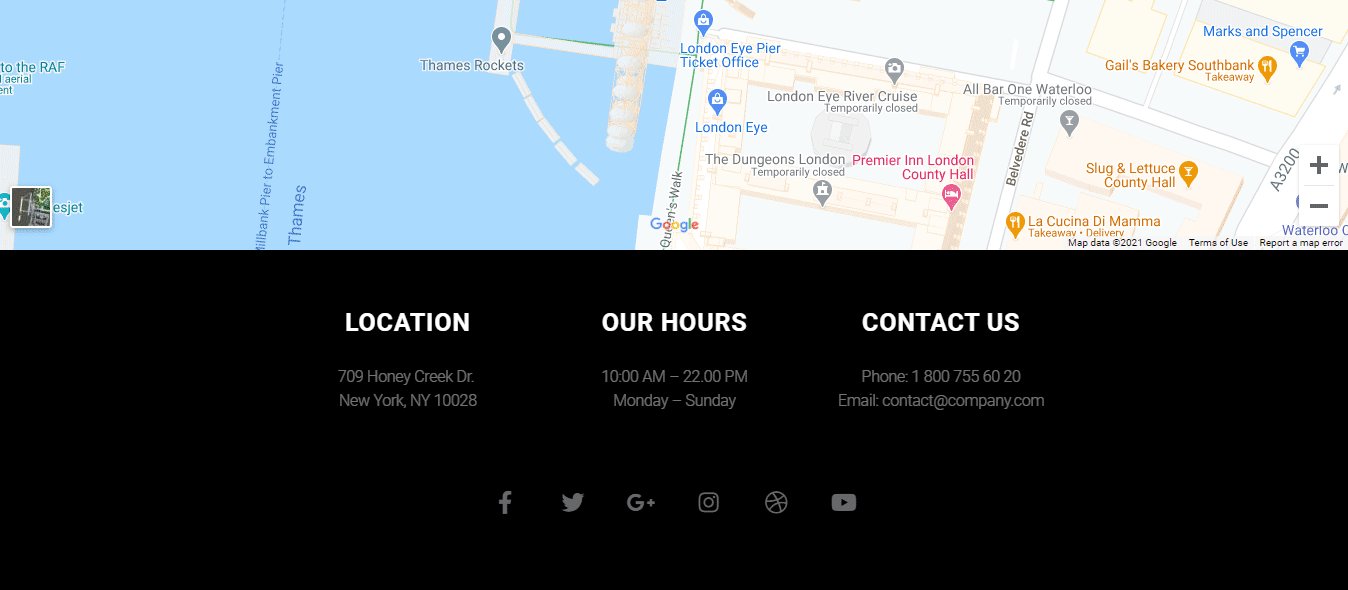
После завершения настройки, вот окончательный предварительный просмотр веб-сайта нашего цифрового агентства.
Окончательный предварительный просмотр веб-сайта нашего цифрового агентства

Поздравляем! Вы только что создали веб-сайт цифрового агентства, используя бесплатные шаблоны Elementor.
Бонус: полезные бесплатные и профессиональные шаблоны веб-сайтов, предлагаемые Happy Addons
Happy Elementor Addons — это продвинутый и мощный аддон Elementor, который помогает пользователям Elementor сделать свой веб-сайт более эффективным, предоставляя эксклюзивные функции, виджеты и шаблоны веб-сайтов.
Happy Addons предлагает более 400 готовых шаблонов веб-сайтов, чтобы придать вашему веб-сайту уникальный дизайн.
Используя бесплатные и профессиональные шаблоны Happy Addons, вы можете легко улучшить свой веб-сайт и добавить на него множество потрясающих функций и виджетов.

Типы веб-сайтов, которые вы можете создать с помощью шаблонов Happy Addons.
- Бизнес-сайт
- Сайт портфолио
- Сайт интерьера
- Целевая страница
- Целевой веб-сайт приложения
- Сайт агентства
- Сайт ресторана
- Персональный сайт
- Сайт о моде
- Туристический сайт
- Веб-сайт тренажерного зала
- Медицинский сайт
- Сайт игры
- Спортивный сайт
- Более
Если вы хотите сравнить версии Happy Addons Free и Happy Addons Pro рядом друг с другом, вы можете нажать следующую кнопку сравнения.
Здесь мы поделимся тремя отличными блогами, которые помогут вам узнать больше о функциях и виджетах Happy Addons.
| Краткий обзор виджетов HappyAddons (40 Pro и 38 бесплатных) |
| Краткий обзор возможностей HappyAddons (бесплатных и профессиональных) |
| Представляем Happy Blocks: ваш идеальный партнер для дизайна веб-сайтов Elementor |
Дайте чек этому видео…
Часто задаваемые вопросы — Бесплатные шаблоны веб-сайтов Elementor
Это самые распространенные вопросы, которые люди задавали относительно шаблона Elementor за эти годы.
Вопрос 1: Есть ли в Elementor шаблоны?
Да, Elementor предлагает множество потрясающих шаблонов. Недавно мы опубликовали блог о бесплатных и профессиональных шаблонах Elementor.
Вопрос 2: Как получить шаблоны Elementor?
- Сначала щелкните значок «Добавить библиотеку шаблонов».
- Во-вторых, найдите правильный шаблон страницы или блок.
- В-третьих, установите его на свой сайт
Вопрос 3: Является ли шаблон Elementor бесплатным?
К вашему сведению, Elementor предоставляет как бесплатные, так и премиальные шаблоны.
Вопрос 4: Как сохранить Elementor в качестве шаблона?
Чтобы сохранить шаблон, вам нужно щелкнуть правой кнопкой мыши на « Редактировать раздел ». Затем вы найдете опцию « Сохранить как шаблон », нажмите здесь. Наконец, дайте подходящее имя вашему шаблону и сохраните его для дальнейшего использования.
Вопрос 5: Как экспортировать шаблон Elementor?
Войдите в панель администратора WordPress. Перейдите в Elementor -> Сохранить шаблоны . Здесь вы найдете все ваши сохраненные шаблоны. Затем выберите подходящий и экспортируйте его на свой сайт.
Создайте свой сайт прямо сейчас, используя бесплатные шаблоны Elementor

В приведенном выше руководстве мы попытались продемонстрировать, как создать сайт цифрового агентства с использованием бесплатных шаблонов веб-сайтов Elementor. Мы также подчеркнули полезные бесплатные и профессиональные шаблоны Happy Addons для лучшего создания веб-сайтов.
Мы надеемся, что этот урок поможет вам много. Если у вас есть какие-либо вопросы относительно этого блога, сообщите нам об этом в поле для комментариев ниже.
И поделитесь этой статьей в своих социальных сетях, если считаете, что она поможет вашим друзьям узнать больше о шаблонах веб-сайтов Elementor.
