Как использовать Gutenberg с Elementor — правильный путь
Опубликовано: 2020-10-13Elementor — один из самых популярных плагинов WordPress всех времен — и на то есть веская причина. Конструктор страниц выровнял игровое поле веб-дизайна, помогая легионам пользователей WordPress создавать красивые веб-сайты, не изучая кодирование. Но недавно редактор блоков Gutenberg стал новым стандартом для создания контента WordPress. Учитывая сходство между этими двумя инструментами, многие начали задаваться вопросом, нужен ли еще Elementor. И наоборот, некоторые давние пользователи Elementor задаются вопросом, не сломает ли использование Gutenberg их веб-сайт.
Как я объясню в этом посте, Elementor против Гутенберга — это не предложение «или/или». Каждому инструменту есть что предложить. Elementor и Gutenberg хорошо работают вместе при правильном использовании. Это помогает понять сильные и слабые стороны каждого инструмента и спланировать их интеграцию на свой веб-сайт.
В этом посте я поделюсь своими лучшими практиками использования Gutenberg с Elementor. Следуйте этим рекомендациям, чтобы получить максимальную отдачу от обоих инструментов, сохраняя при этом совместимость с будущими версиями WordPress.
Сравнение Elementor с Гутенбергом
Прежде чем я объясню, как использовать Gutenberg и Elementor вместе, я хочу воспользоваться моментом, чтобы рассказать об относительных достоинствах каждого инструмента.
Возникла некоторая путаница в отношении возможностей Gutenberg и Elementor и того, как каждый инструмент вписывается в рабочий процесс веб-дизайна. На мой взгляд, эта путаница отчасти связана с тенденцией переоценивать текущее состояние Гутенберга. Хотя Gutenberg быстро развивается и становится лучше с каждой итерацией, он все еще далеко не так многофункционален и надежен, как Elementor.
По мере появления новых функций, таких как полное редактирование темы, нам нужно будет пересмотреть место Гутенберга в наших рабочих процессах дизайна. Но, учитывая историю Гутенберга, этим новым функциям, скорее всего, потребуется некоторое время, чтобы их можно было использовать в производственной среде.
Причины использовать Elementor
- Elementor предлагает больший и лучший контроль над дизайном вашего веб-сайта — от макетов отдельных страниц до дизайна всего сайта.
- Интерфейсное редактирование контента делает Elementor чрезвычайно интуитивно понятным и предоставляет пользователям предварительный просмотр изменений в режиме реального времени. Это в значительной степени то, что вы видите, это то, что вы получаете. Гутенбергу предстоит пройти долгий путь в этом отношении.
- Конструктор тем Elementor Pro позволяет любому создать собственную тему WordPress. А условия отображения Elementor позволяют владельцам сайтов контролировать, где отображается каждая часть темы. Например, легко создавать собственные разделы сайта с разными верхними и нижними колонтитулами.
- Глобальные настройки дизайна Elementor — это центральное место для создания и управления настройками дизайна вашего сайта, включая выбор цвета и шрифта. Эти настройки дизайна становятся предустановками, к которым можно получить доступ через интерфейс Elementor.
- Такие функции, как всплывающие окна и режим обслуживания сайта, устраняют необходимость в дополнительных плагинах.
Причины использовать Гутенберг
- Gutenberg — редактор контента WordPress по умолчанию. Если вы планируете использовать WordPress в ближайшие годы, вы будете использовать Gutenberg. Создавайте (большую часть) своего контента с помощью Gutenberg, чтобы обеспечить совместимость с будущими версиями WordPress.
- Дорожная карта Гутенберга обширна и амбициозна. Редактор блоков расширяется, чтобы заменить традиционные виджеты боковой панели. Вскоре в Гутенберге появятся возможности редактирования тем. Со временем Гутенберг станет еще больше похож на Elementor.
Причины использовать Гутенберг с Elementor
Elementor может делать то, чего не может Гутенберг (пока). И даже после того, как Гутенберг сможет делать эти вещи, мы не знаем, как он будет сравниваться или сколько времени потребуется, чтобы приблизиться к паритету с Elementor. Большинству людей нужно создать веб-сайт сегодня, а не через три года.
Между тем, дизайнеры сайтов должны хотя бы думать о том, что может произойти через три года.
Я не рекомендую создавать сотни сообщений в блоге в Elementor. На самом деле, я не рекомендую создавать какие -либо сообщения в блогах в Elementor. Как вы увидите, вполне возможно создавать свои сообщения с помощью Гутенберга и направлять эти сообщения в шаблоны, разработанные Elementor. Этот метод является лучшим из обоих миров.
Лучшие практики совместного использования Elementor и Gutenberg
Нет причин не использовать Elementor с Gutenberg, но делать это с прицелом на будущее. Когда-нибудь Гутенберг может затмить Elementor с точки зрения возможностей и простоты использования. Пока этот день не наступит, вот как вы можете использовать их вместе без конфликтов.
1. Используйте тему, которая поддерживает Elementor и не борется с ним
Перестаньте искать идеальную тему, потому что вы собираетесь создать свою собственную тему с помощью Elementor.
При этом вам все еще нужна тема, чтобы начать. Но вместо того, чтобы искать тему, загруженную функциями, настройками и пользовательскими шаблонами, используйте минималистскую тему, которая не мешает и позволяет Elementor делать свое дело.
Начните с темы Hello Elementor. Он создан командой Elementor для использования с Elementor. Ожидайте разочарования, когда вы впервые активируете эту тему. Hello настолько прост, насколько это возможно, и в этом весь его смысл.

Астра - еще один хороший выбор. Astra включает в себя больше функций, чем Hello, но большинство функций отключаются при первой установке плагина. Функции Astra легко активировать по мере необходимости.
2. Используйте конструктор тем Elementor Pro
Набор инструментов Elementor настолько захватывающий, что можно легко пропустить конструктор тем и сразу приступить к созданию красивых веб-страниц. Не делай этого! Вместо этого потратьте некоторое время на изучение того, как работает Theme Builder, и начните с создания основных элементов вашего сайта.
Я предлагаю сначала создать верхний и нижний колонтитулы вашего сайта. Это важные компоненты дизайна вашего сайта, которые появляются на каждой странице.
Далее создайте шаблоны для постов и страниц. Ваш контент, созданный Гутенбергом, перетекает в эти шаблоны. Очень важно полностью понять последствия этого подхода. Вы будете создавать и редактировать свои сообщения в Гутенберге, используя Elementor для разработки шаблона сообщений.
3. Отключите Elementor для сообщений
Как я уже говорил, я не думаю, что Elementor следует использовать для разработки отдельных постов.
Активному веб-сайту нетрудно со временем генерировать сотни сообщений. Создание отдельных сообщений в Elementor — неэффективное использование времени. Это гарантирует, что вам нужно будет воссоздать эти сообщения, если вы когда-нибудь решите прекратить использовать Elementor в будущем.
Создавая свой пост с помощью Гутенберга (или классического редактора), вы обеспечиваете совместимость с последующими версиями. Если вы перестанете использовать Elementor в будущем, это будет больше похоже на смену темы, чем на перестройку всего сайта с нуля.
Чтобы вы случайно не создали публикацию в Elementor, я предлагаю вам отключить Elementor для публикаций. Это предотвратит случайное нажатие кнопки «редактировать в Elementor» авторами сообщений, что приведет к всевозможным головным болям для неожиданных авторов. Ваши разработанные Elementor шаблоны будут продолжать работать даже после отключения постредактирования.
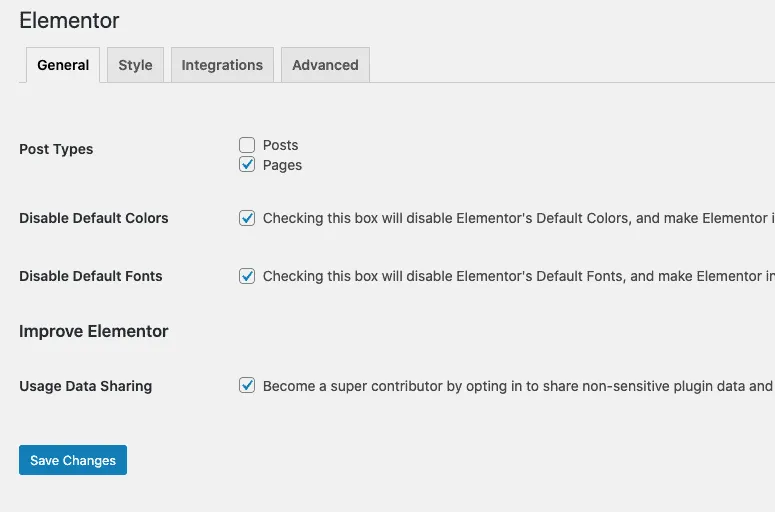
Чтобы отключить Elementor для постредактирования.
- Перейдите в Элементор -> Настройки.
- Рядом с типами сообщений снимите флажок «Сообщения».
- Сохраните ваши настройки.

4. Используйте Elementor для создания одноразовых шаблонов для специальных страниц
Помимо использования Theme Builder, вы должны использовать Elementor для разработки своих основных целевых страниц. Как правило, это страницы, включенные в основную навигацию по сайту.
Некоторые примеры:
- Домашняя страница
- Страницы подписки
- Продукты и услуги
- Страница с ценами
- Контактная страница
Вы найдете набор начальных дизайнов для подобных страниц в библиотеке шаблонов Elementor.
Просто имейте в виду, что если вы когда-нибудь откажетесь от Elementor, вам нужно будет перестроить эти страницы. Но то же самое верно и при использовании большинства тем с уникальными шаблонами и особенностями дизайна.
5. Используйте настройки системы дизайна Elementor
Наличие хорошо продуманной системы дизайна является ключом к поддержанию согласованности на вашем веб-сайте. Это особенно верно, если вы импортировали различные дизайны из библиотеки шаблонов Elementor. Не говоря уже о смешении страниц, разработанных Elementor, с постами, созданными Гутенбергом.
Начиная с версии 3.0, Elementor Pro предлагает полный контроль над настройками дизайна. Эти настройки позволяют пользователям легко определять цвета, шрифты и другие параметры дизайна, которые будут использоваться на всем сайте. Настройки шрифта и цвета становятся предустановками, к которым легко получить доступ через интерфейс Elementor.
Эти настройки дизайна применяются к контенту публикации, который вы создаете с помощью Gutenberg. Вы можете думать об этом как о настройке предпочтительных шрифтов и цветов в теме.
Настройки дизайна — это одно из тех тонких улучшений функций, которые легко пропустить, если вы уже некоторое время используете Elementor. Время, которое вы потратите на ознакомление с этими новыми настройками, многократно окупится благодаря оптимизированному рабочему процессу проектирования.
Мало того, эти настройки ускорят будущие редизайны, позволяя вам вносить основные изменения цвета и шрифта в одном месте.
Глядя в будущее
Как видите, Elementor Pro и Gutenberg дополняют друг друга. Ключ заключается в том, чтобы знать, как использовать сильные стороны каждого инструмента, избегая проблем с совместимостью в будущем.
Если вам понравился этот пост, вас также может заинтересовать мой новый курс «Создание тем с Elementor Pro». Курс включает более 90 минут пошаговых видеоинструкций, которые проведут вас через процесс создания темы с помощью Elementor Pro.
Присоединяйтесь к программе обучения и коучинга WP Apprentice, чтобы получить доступ к курсу Theme Builder и всей нашей учебной библиотеке.
