Редактор WordPress Gutenberg: полное руководство пользователя для начинающих
Опубликовано: 2020-06-18За последние 18 лет WordPress претерпел огромные изменения и усовершенствования. Но самый большой сдвиг произошел в 2017 году, когда они впервые представили миру пользователей и разработчиков WordPress новый редактор контента — Gutenberg.
Теперь предполагается, что Гутенберг — это будущее WordPress, а также он считается редактором WordPress по умолчанию. Этот редактор блоков преобразует процесс создания и публикации контента в WordPress. Это означает, что если вы являетесь поклонником WordPress, вам нужно крепко держать Гутенберга.
Чтобы помочь вам, здесь мы рассмотрим все, что вам нужно знать о Гутенберге, с некоторыми простыми пошаговыми инструкциями.
Оглавление
- Введение в редактор WordPress Gutenberg
- Как использовать редактор WordPress Gutenberg (пошаговое руководство)
- Добавьте заголовок к своему сообщению/странице
- Напишите свой текст, используя блок абзаца
- Измените цвет вашего текста
- Добавить блок заголовка
- Блок кнопок «Добавить и стиль»
- Вставьте блок изображения
- Добавьте видео в свой контент
- Как на самом деле работает интерфейс редактора Gutenberg
- Как включить редактор Гутенберга в WordPress
- Дополнительный совет: представляем некоторые расширенные блоки Гутенберга в WordPress
- Давайте начнем с Гутенберга, иначе вы выйдете из тренда!
Без дальнейших промедлений, давайте вместе исследуем все это.
Введение в редактор WordPress Gutenberg

Редактор Gutenberg вносит существенные изменения в способ редактирования в WordPress. Он заменил редактор TinyMCE в качестве редактора WordPress по умолчанию, когда 6 декабря 2018 года была запущена версия WordPress 5.0.
С помощью блоков Gutenberg вы можете легко добавлять различные типы контента в свои сообщения или страницы, а затем изменять макет прямо в редакторе. Это повысит весь ваш опыт редактирования на новый уровень.
Редактор постарается создать новую страницу и опыт создания постов, которые упростят написание расширенных постов, и имеет «блоки», облегчающие то, что сегодня может потребовать коротких кодов, пользовательского HTML или обнаружения встраивания «загадочного мяса».
Мэтт Малленвег, соучредитель WordPress
Кроме того, он позволяет создавать динамический контент, применяя различные стили и настройки. Поначалу он кажется вам сложным, если вы давно пользуетесь классическим редактором. Но постепенно, по мере того, как к этому привыкаешь, можно ощутить и пользу.
Тем не менее, это избавляет вас от необходимости получать дополнительные плагины и расширения. Помимо этого, этот новый редактор WordPress предлагает массу возможностей для всех, включая блоггеров, писателей, фотографов и представителей бизнеса.
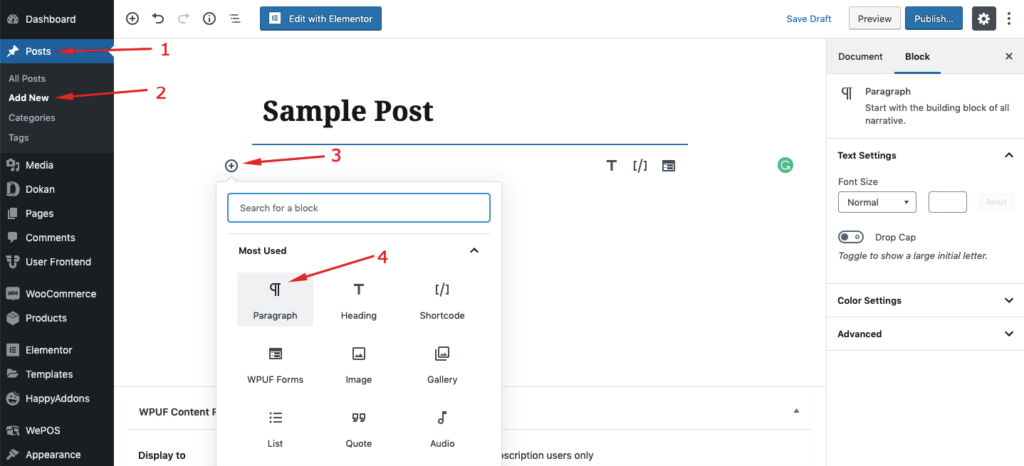
Вы можете найти изображение ниже, где вы увидите редактор блоков Gutenberg.

Если вы хотите получить максимальную отдачу от этого инструмента, вы должны подробно узнать о Гутенберге. В этом окончательном руководстве пользователя Gutenberg мы сосредоточимся на том, как пользователь может более эффективно работать с редактором Gutenberg.
Вы можете быстро ознакомиться с полной историей блоков WordPress Gutenberg.
Давайте погрузимся в глубину.
Как использовать редактор WordPress Gutenberg (пошаговое руководство)
Основное изменение, которое Гутенберг вносит в редактор WordPress, — это блочный подход к редактированию. Блок может быть любым:
- Заголовок
- Абзац текста
- Изображение
- встроенное видео
- Цитата
- Кнопка и другие
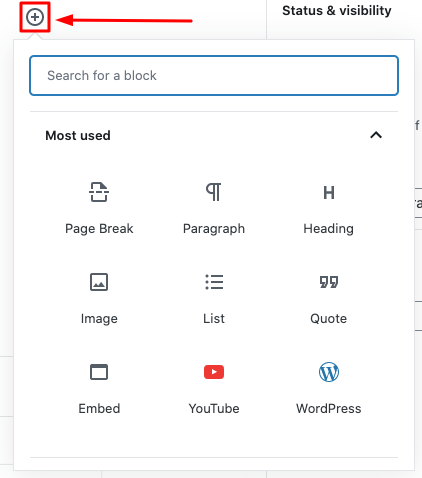
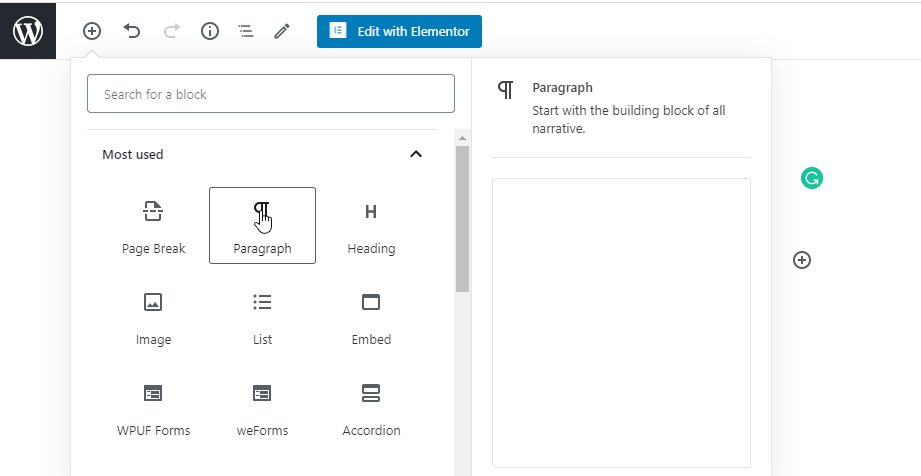
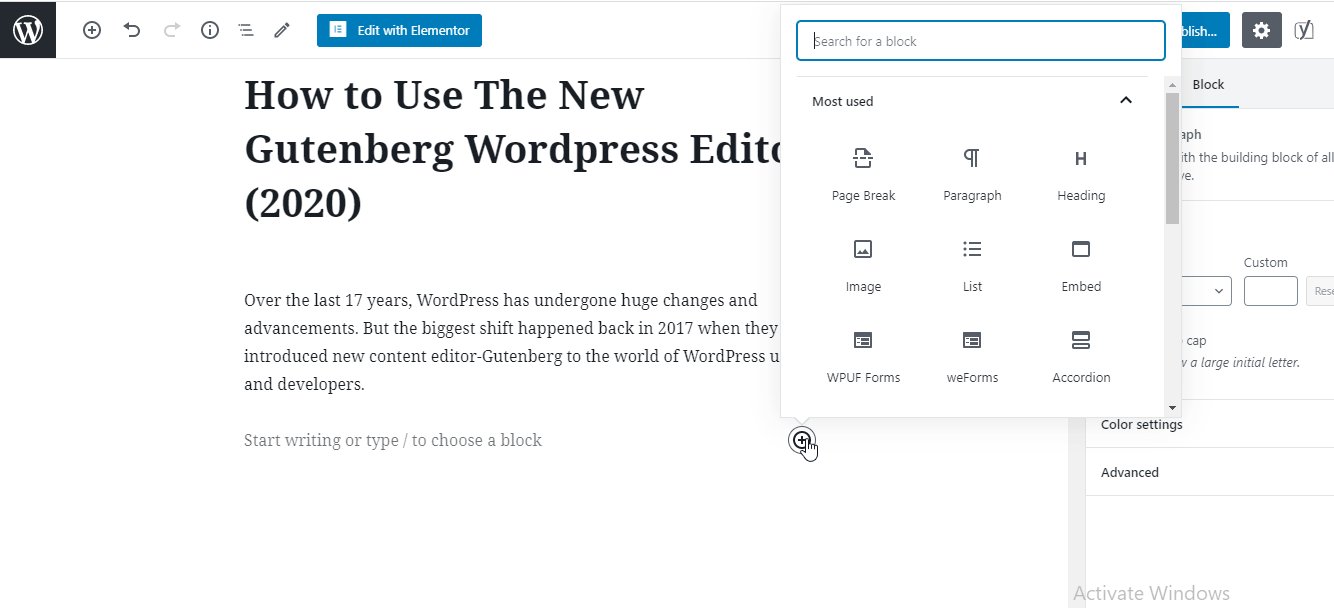
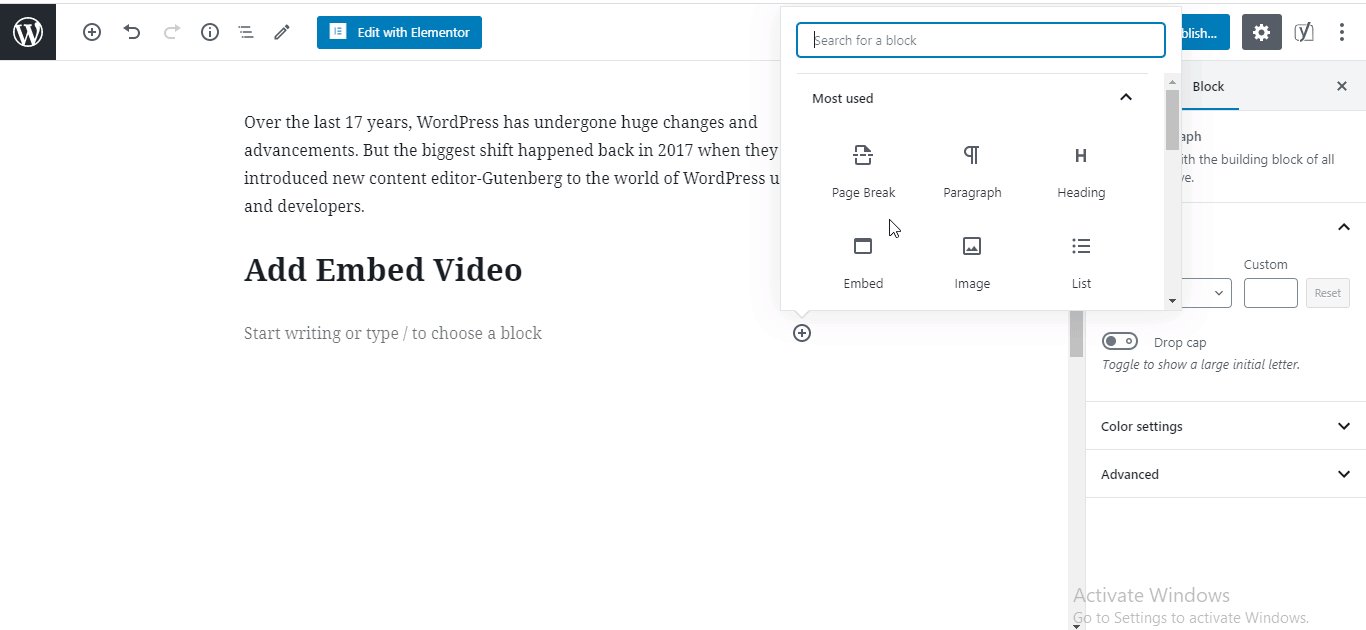
После нажатия на кнопку «+» вы получите окно со всеми доступными блоками. Вы можете найти нужный блок здесь и использовать его в своем контенте:

В этот момент мы постараемся продемонстрировать вам, как использовать некоторые популярные блоки, которые обычно нужны людям при создании контента.
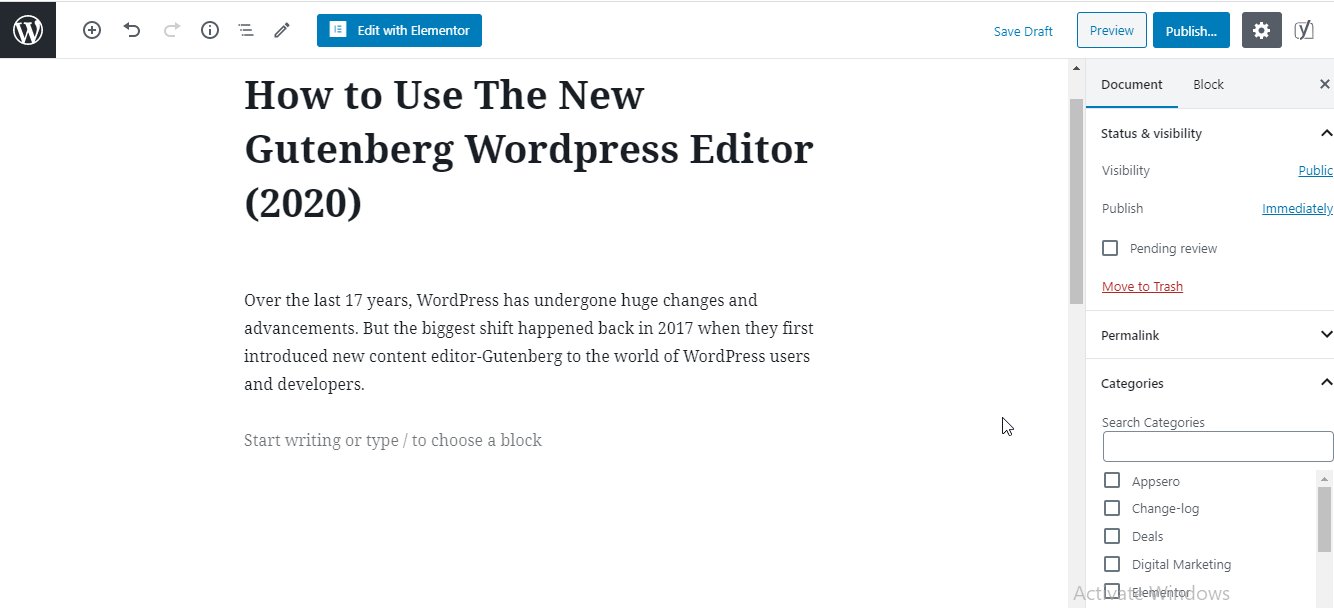
1. Добавьте заголовок к своему сообщению/странице
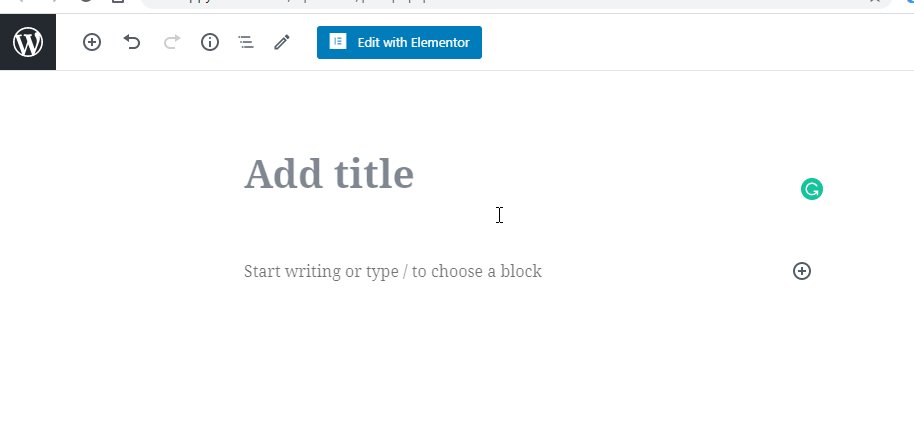
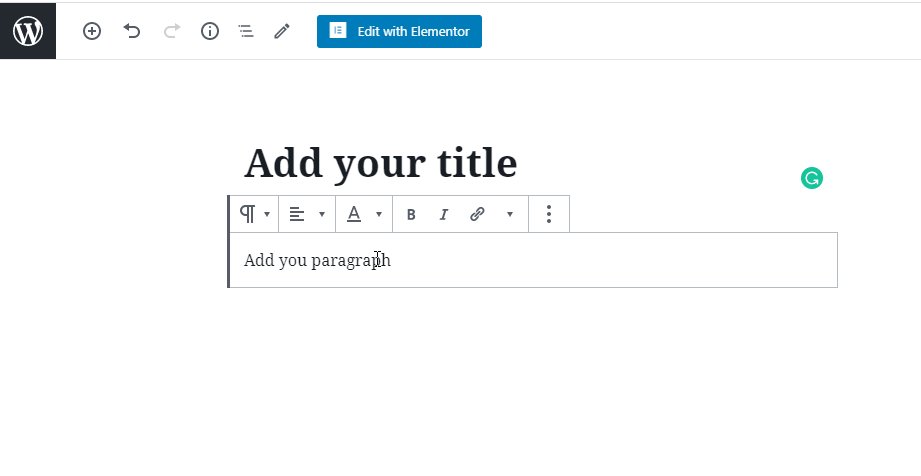
У каждого контента есть заголовок. Таким образом, вы должны добавить заголовок в свой пост или страницу. В Гутенберге вы можете добавить свой заголовок с помощью этого процесса.

2. Напишите свой текст, используя блок абзаца
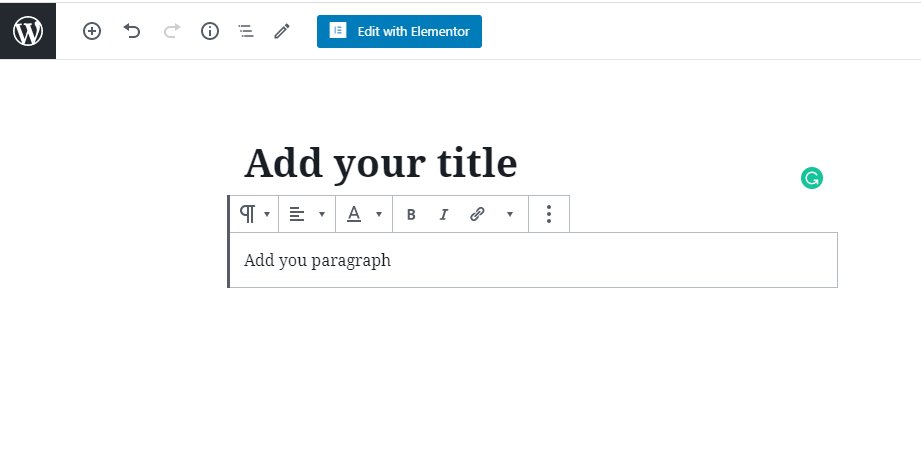
Чтобы сначала добавить абзац, вам нужно добавить блок абзаца. Затем вы просто записываете свой контент в блок. Вот как это работает.

Примечание . Подменю над блоком позволяет изменить выравнивание текста и форматирование текста содержимого блока. Вы можете выполнить дальнейшую настройку из правого меню редактора.
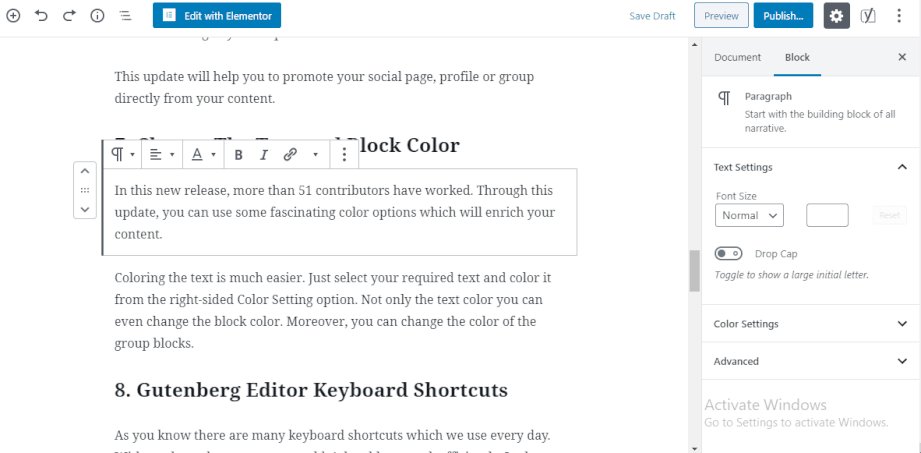
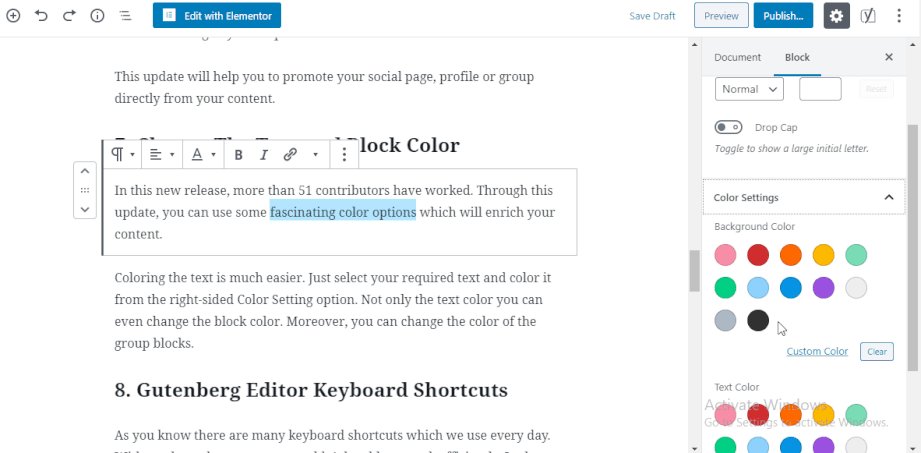
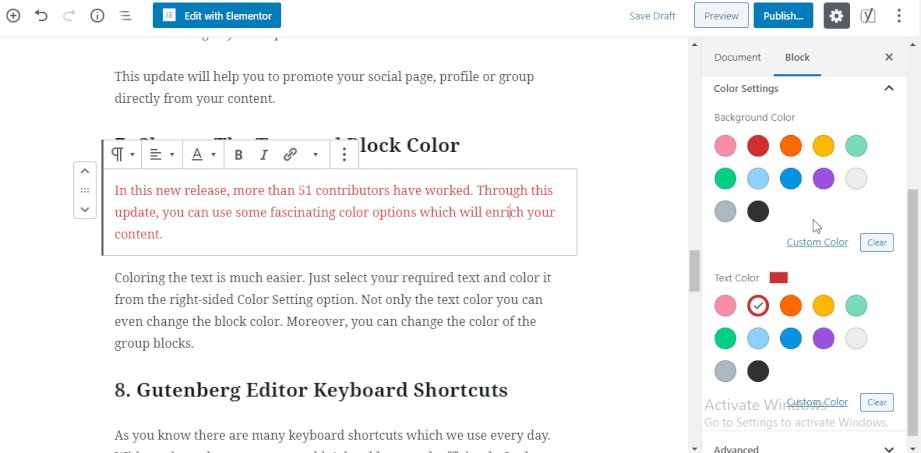
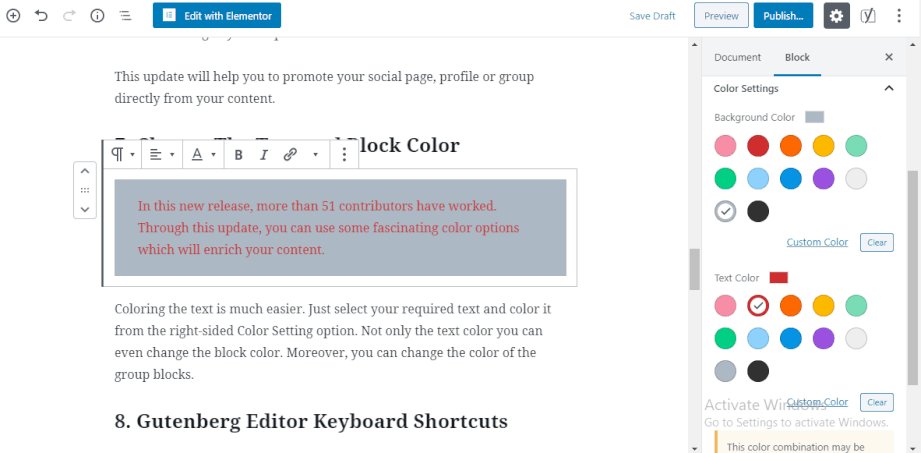
3. Измените цвет вашего текста
Иногда вам нужно изменить цвет текста, вы можете сделать это здесь.

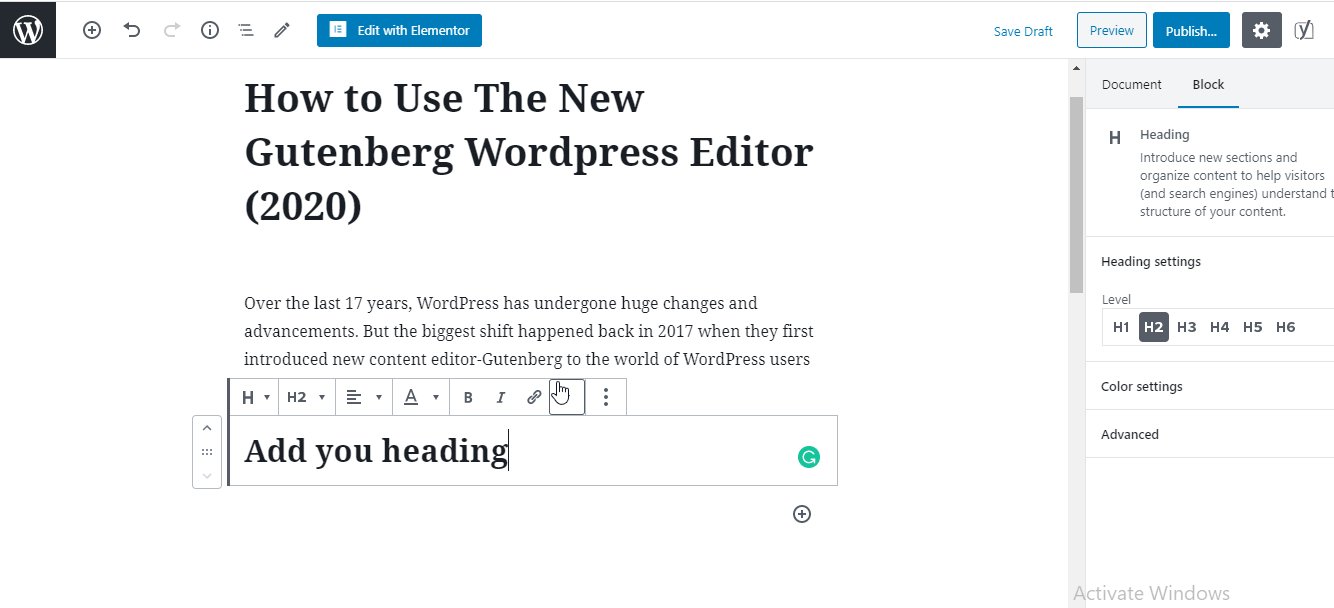
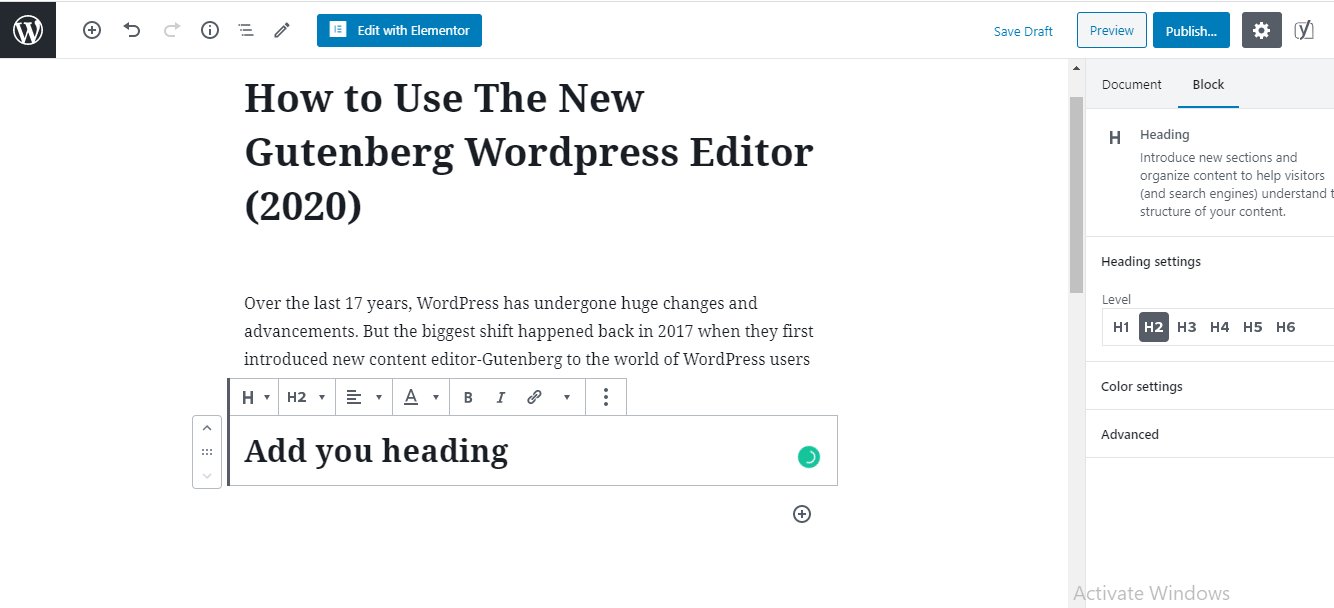
4. Добавьте блок заголовка
Как и в случае с абзацем, вы можете легко добавить заголовок в свой пост с помощью блока «Заголовок».

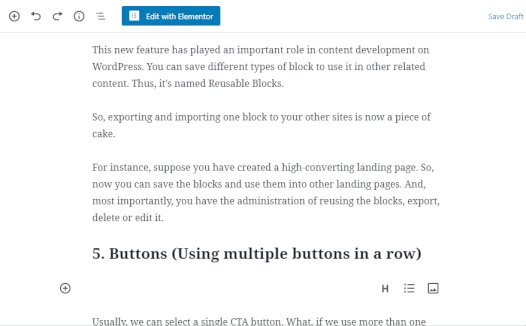
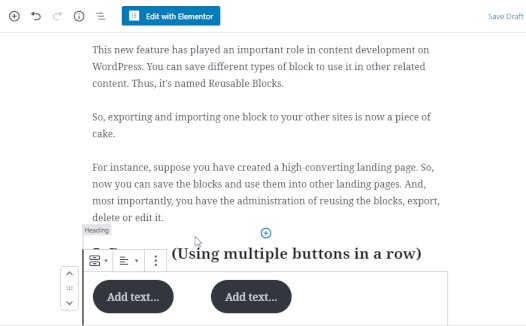
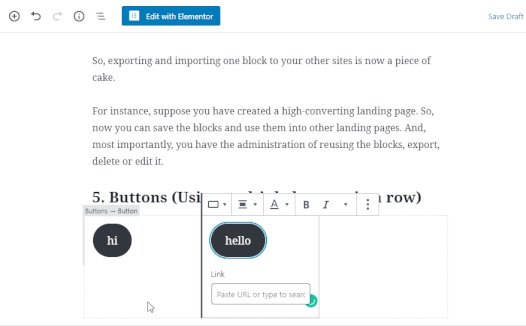
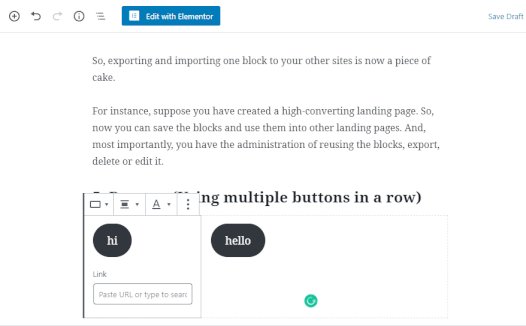
5. Блок кнопок «Добавить и стиль»
Кнопка — один из важных элементов контента. В Гутенберге вы можете очень просто добавить свою кнопку. Кроме того, вы также можете вставить несколько кнопок в одну строку.

Кроме того, вы можете изменить цвет текста или фона кнопки так же, как мы показали выше.
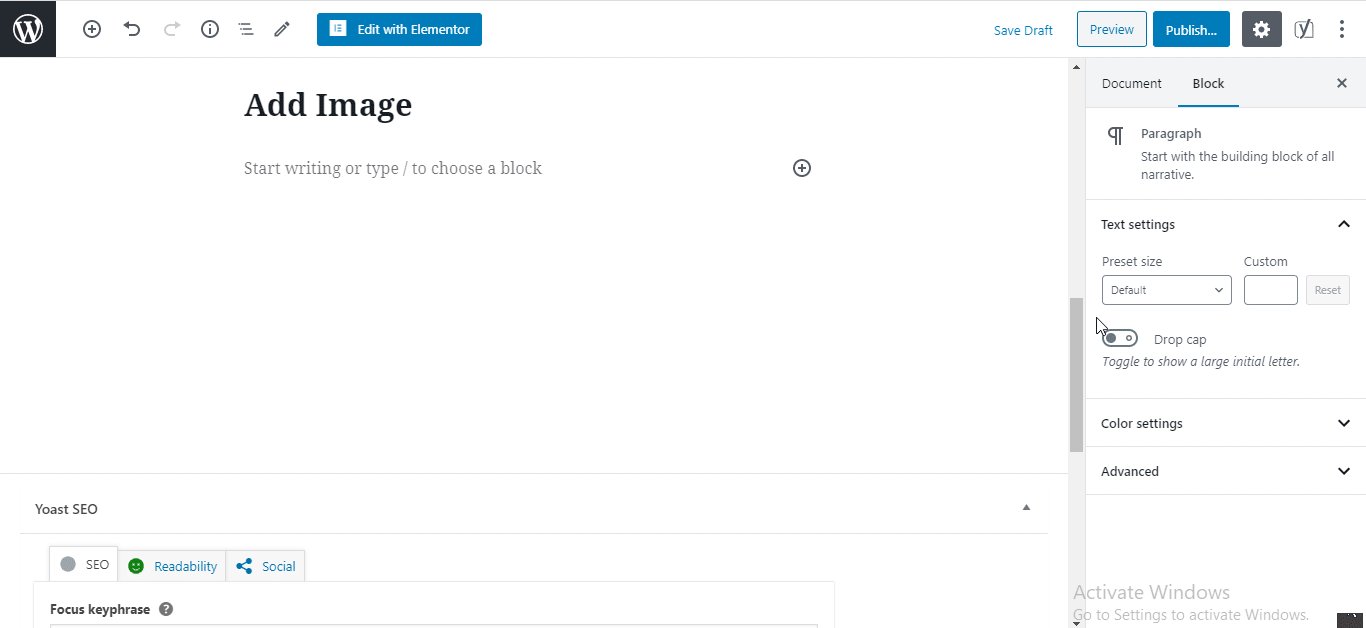
6. Вставьте блок изображения
Давайте добавим изображение в ваш контент, следуя этому примеру.

7. Добавьте видео в свой контент
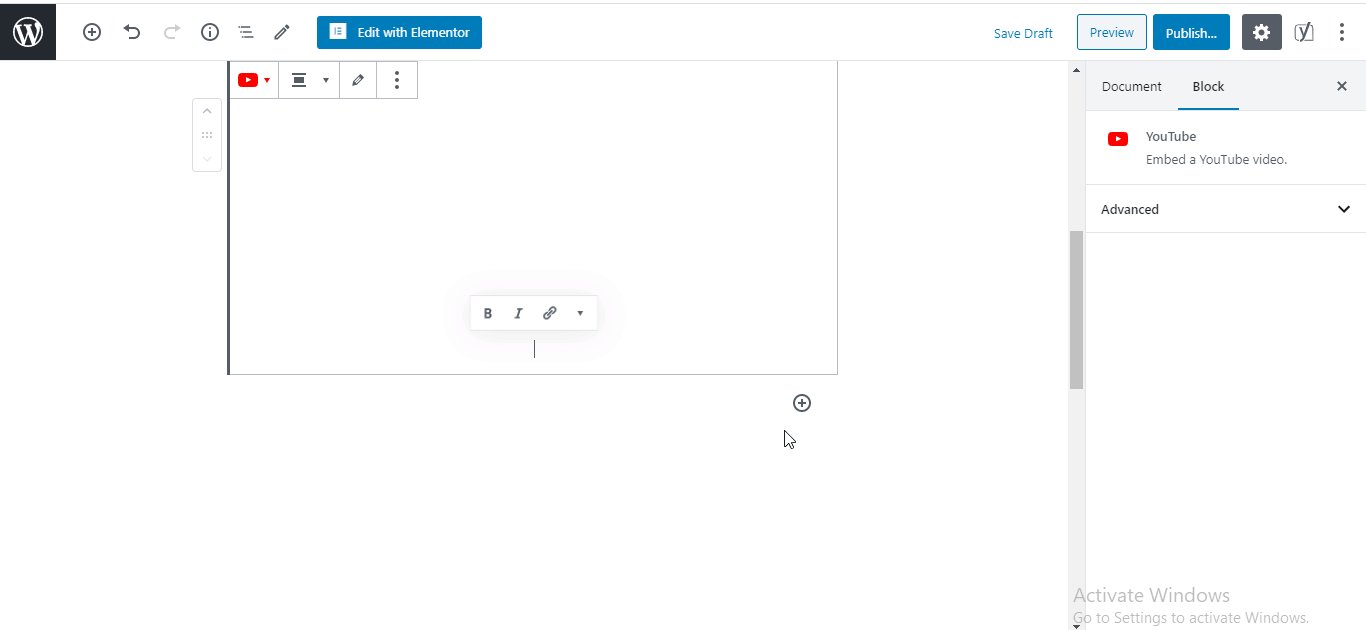
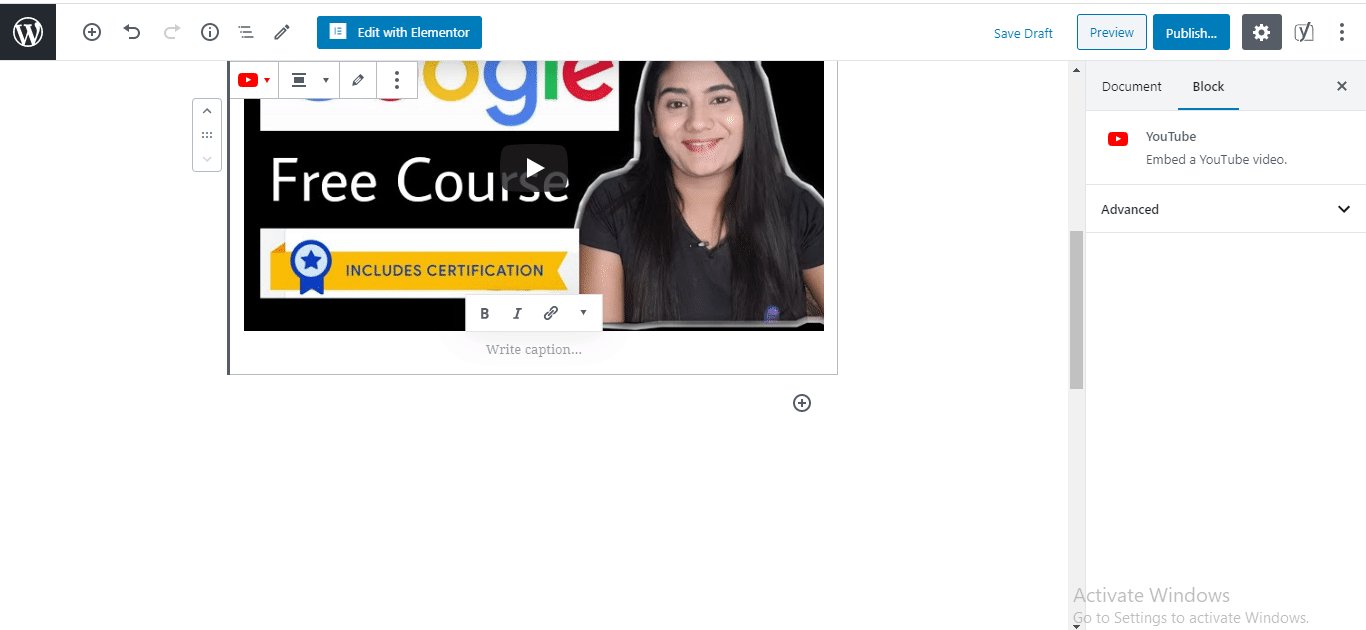
Gutenberg также позволяет вам вставлять любые типы встроенных видео в ваш пост. Давайте посмотрим, как вы можете использовать этот блок Embed Videos.

Посмотрите, как это легко! Теперь вы можете использовать редактор блоков Gutenberg, следуя приведенным выше примерам. Вы также можете добавить другие типы содержимого блоков и настроить их с помощью редактора Gutenberg.
Кроме того, если вы хотите узнать больше об использовании редактора Gutenberg, вы можете найти его здесь.
Давайте посмотрим, как работает интерфейс редактора Gutenberg

Gutenberg — это мощный блочный редактор для WordPress, который позволяет вам очень легко редактировать содержимое ваших сообщений. Самое главное, он поставляется с множеством расширенных блоков, так что вы можете легко создавать свой веб-контент без особых усилий.
Использовать блоки Гутенберга легко и весело. Он просто перетаскивает блоки, которые вам нужны. Более того, вам не нужно сосредотачиваться на знаниях кодирования.

Фактически, всякий раз, когда вы хотите что-то отредактировать в блоках Гутенберга, вы получаете полную свободу делать все, что хотите. Для вашего беспокойства загляните в этот блог, чтобы узнать о редактировании блоков Гутенберга.
Давайте посмотрим, как вы можете использовать редактор и блоки Gutenberg на реальных примерах.
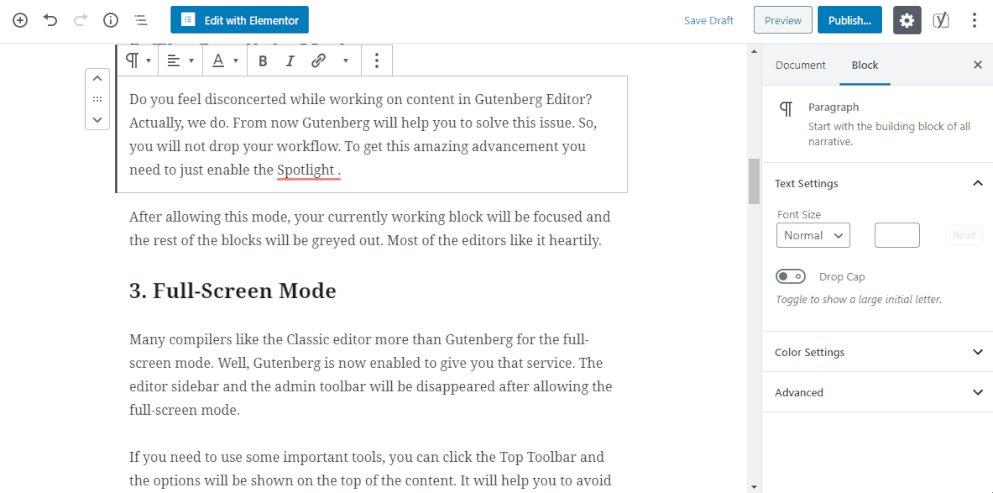
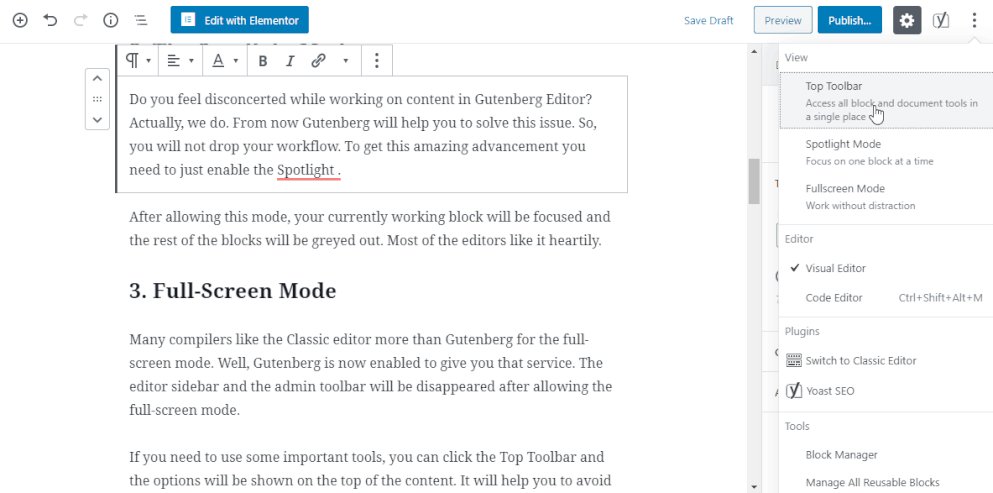
1. Различные режимы записи
В редакторе Gutenberg вы найдете три разных режима письма, которые помогут вам в написании.
Верхняя панель инструментов: верхняя панель инструментов помогает отображать все ваши блоки в одном месте.
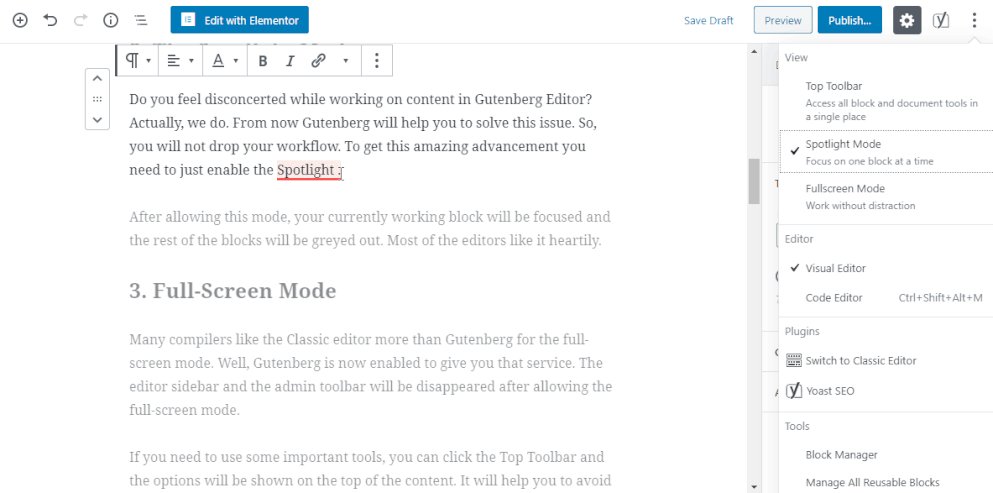
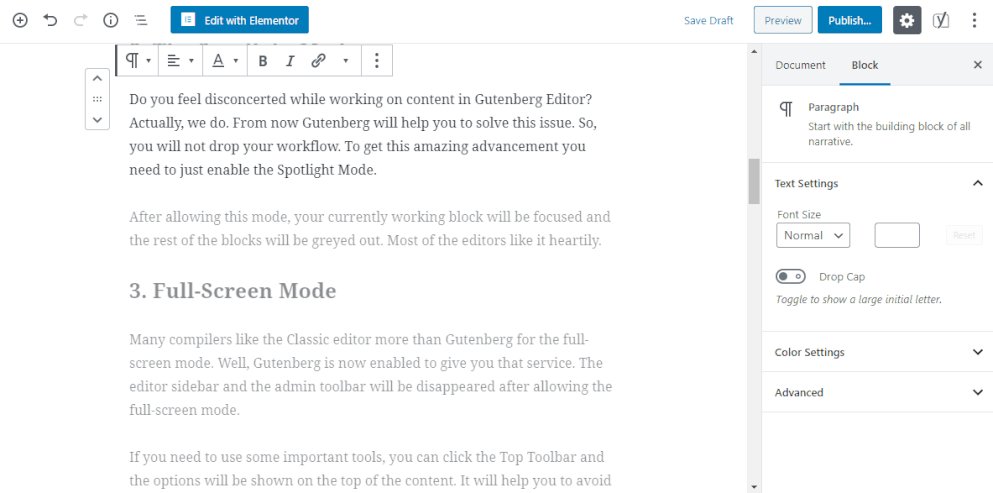
Режим Spotlight: Spotlight полностью отличается от режима верхней панели инструментов. На самом деле, когда вы выбираете эту опцию, вы можете редактировать только тот блок, который хотите редактировать. А другой блок остается отключить.

Полноэкранный режим : он удаляет все ваши панели инструментов с левой боковой панели и позволяет вам работать в полноэкранном режиме.
2. Сочетания клавиш Gutenberg для ускорения рабочего процесса
В этом редакторе много сочетаний клавиш. Используя эти ярлыки, вы также можете облегчить работу и сэкономить больше времени.
- Ctrl + Alt Backspace удалить выделенный блок
- Чтобы вставить новый блок перед выбранным блоком(ами) — Control + Alt + T
- Чтобы вставить новый блок после выбранного блока(ов) — Ctrl + Alt + Y
- Показать справку — Shift + Alt + H
- Сохраните изменения — Ctrl + S
- Отменить последние изменения — Ctrl + Z
- Повторить последнюю отмену — Ctrl + Shift + Z.
- Показать или скрыть боковую панель настроек Ctrl+Shift+,
- Перейти в следующую часть редактора Ctrl+'
3. Блок поиска в библиотеке
Поиск блока очень прост в текущем редакторе WordPress по умолчанию. Вы можете искать определенный блок в доступном для поиска индексе библиотеки блоков Гутенберга. Вы получите окно, просто нажав на кнопку «+».
4. Переключение между визуальным редактором и редактором кода
Кроме того, иногда вам нужно переключаться между визуальным редактором и редактором кода, чтобы внести некоторые изменения. Вы делаете это прямо здесь.
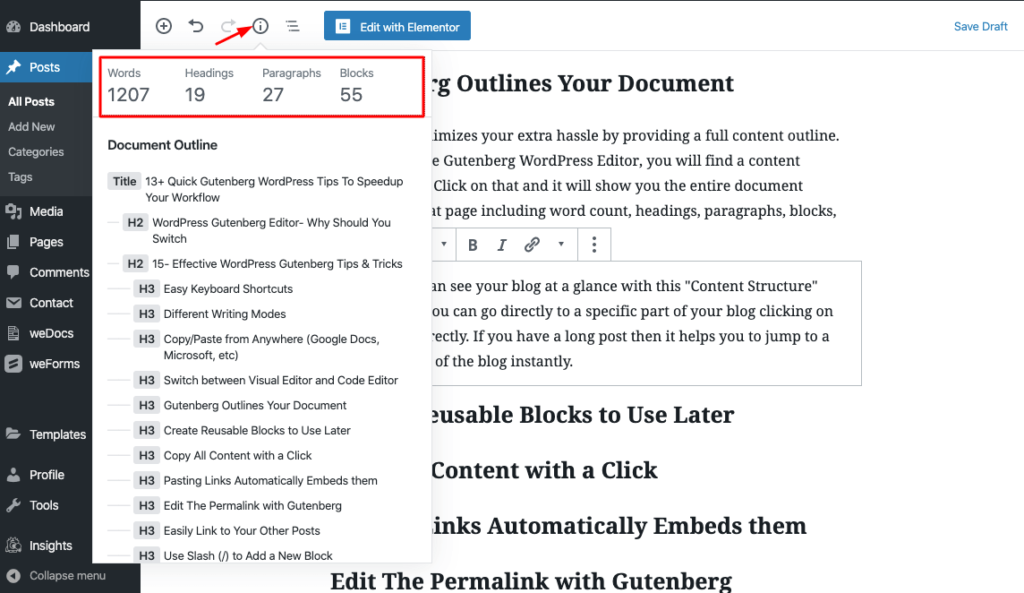
5. Гутенберг обрисовывает ваш документ
Структура контента — очень важная часть вашей структуры контента. В левом верхнем углу вашего редактора вы найдете маленькую букву «i» в кружке. Нажав на нее, вы сразу увидите полную структуру своего блога.

6. Многоразовый шаблон блока
Используя это, вы можете использовать свой предыдущий дизайн блока, который вы сохранили ранее. Так что это очень экономит ваше время. Вот как вы его используете.
Получите несколько полезных советов об этом редакторе блоков отсюда.
Как включить редактор Gutenberg в WordPress

Здесь мы обсудим, как пользователи могут включить редактор блоков Gutenberg на панели управления WordPress. Если вы используете WordPress 5.0 и выше, вам не нужно включать его отдельно. Потому что теперь WordPress по умолчанию поставляется с Гутенбергом.
С другой стороны, если вы все еще используете классический редактор и планируете перейти на редактор Gutenberg. Затем вы можете легко установить и активировать плагин Gutenberg, как и в процессе активации других плагинов.
Вы найдете ссылку для скачивания Гутенберга здесь.
Бонус: знакомство с некоторыми расширенными блоками Гутенберга в WordPress

Как мы уже говорили, Гутенберг — это множество различных полезных блоков, которые мы всегда используем для создания постов или страниц. Здесь мы рассмотрим некоторые из тех мощных блоков, которые вы можете использовать, чтобы придать вашему блогу дополнительный привлекательный вид.
Как правило, Гутенберг разделяет свои блоки на 7 категорий. Вы найдете в следующих списках:
- Наиболее используемое
- Общие блоки
- Форматирование
- Элементы макета
- Виджеты
- Встраивает
- Многоразовый
Давайте сосредоточимся на некоторых полезных блоках.
Цитата: Мы часто видим использование цитат в блогах или статьях. В этом новом редакторе WordPress вы можете использовать блок «Цитата», чтобы добавить цитату. Вы можете применять различные стили, чтобы продемонстрировать свою цитату в привлекательной форме.
Шорткод: это еще один важный блок, который вы можете использовать на странице своего веб-сайта или в публикации. С помощью этого блока шорткода вы можете легко добавить желаемый партнерский баннер, изображение продукта и многое другое.
Классический: иногда вам понадобится классический редактор WordPress, чтобы редактировать содержимое поста. Спасибо Гутенбергу за этот замечательный блок, чтобы вы могли легко использовать свой старый редактор.
Пользовательский HTML: этот блок также помогает вам добавлять собственный HTML-код в сообщения блога.
Кроме того, вы можете исследовать больше блоков Гутенберга, используя сторонние плагины.

Давайте начнем с Гутенберга и опередим всех!
Редактор Gutenberg — одно из главных изменений в истории WordPress. Адаптация к этому совершенно новому интерфейсу может занять некоторое время. Но в конечном итоге это сделает ваши руки более мощными для создания потрясающего контента.
Надеемся, что это окончательное руководство по редактору Gutenberg WordPress поможет вам изучить множество полезных аспектов этого удивительного редактора блоков. Таким образом, вы можете легко работать с этим редактором блоков.
Итак, что вы думаете о редакторе Gutenberg на данный момент? Вы находите это полезным или нет? Поделитесь своим опытом или вопросами относительно редактора Gutenberg WordPress, разместив комментарий ниже.
