Как персонализировать дизайн формы в Elementor с помощью виджетов Happy Form БЕСПЛАТНО!
Опубликовано: 2021-03-04Хотите добавить элегантную форму на свой веб-сайт Elementor и вам нужно идеальное решение для этого? Ваше время поиска, наконец, закончилось!
Ваши любимые дополнения Happy Elementor недавно запустили бесплатные виджеты форм, которые позволяют без особых усилий добавлять формы на разные страницы или разделы вашего веб-сайта. Его интеграция с 7 популярными конструкторами форм означает, что вы можете добавлять формы из любого из них и стилизовать с помощью Happy Addons. Это указывает только на одно, и только на одно.
С виджетами формы Happy Addons вы получите «тонны стилей и возможностей настройки».
В этом уроке мы показали вам, как использовать виджеты форм Happy Addons на вашей веб-странице, разработанной Elementor, вы также узнаете, как можно настроить их дизайн так, как вы хотите.
Но перед этим давайте разберемся, зачем нужны вашему сайту виджеты форм.
Виджеты формы Happy Addons с первого взгляда
Happy Addons — одно из лучших дополнений Elementor, которое помогло более чем 1 00 000 пользователей WordPress создать свой веб-сайт. Он поставляется с множеством необходимых функций и виджетов для настройки сообщений, страниц вашего веб-сайта, продуктов WooCommerce, форм и многого другого.
Как вы, возможно, уже знаете, Elementor предлагает виджет формы по умолчанию для отображения форм на веб-сайте. Но у него недостаточно функций, чтобы настроить форму с вашим обширным дизайном и стилем.
Вот тут-то и появляются Happy Addons. Виджеты форм Happy Addons позволяют интегрировать формы из 7 самых популярных конструкторов форм в WordPress. Каждый из виджетов поставляется с различными макетами, которые помогут сделать ваши формы более удобными и хорошо продуманными.
7 плагинов форм, которые поддерживает виджет Happy Addons Form:
- Контактная форма 7
- Ниндзя Формы
- мыформы
- Кальдера Формы
- WPForms
- Гравитационные формы
- Свободные формы
Как использовать виджеты форм Happy Addons на вашем веб-сайте Elementor
Используя виджет формы Happy Addons, вы можете легко настроить и отобразить форму на своем веб-сайте Elementor за пару минут.
По крайней мере, для этого вам понадобятся три плагина. Они есть -
- Элементор (бесплатно)
- Дополнения Happy Elementor (бесплатно)
- WPForms (бесплатно)
Здесь мы используем один из популярных плагинов форм WPForms.
Настроим контактную форму.
Сначала установите и активируйте необходимые плагины, которые мы упоминали в списке выше.
Шаг 1: Создайте образец формы
После установки плагина WPForms вам необходимо создать свою первую форму.
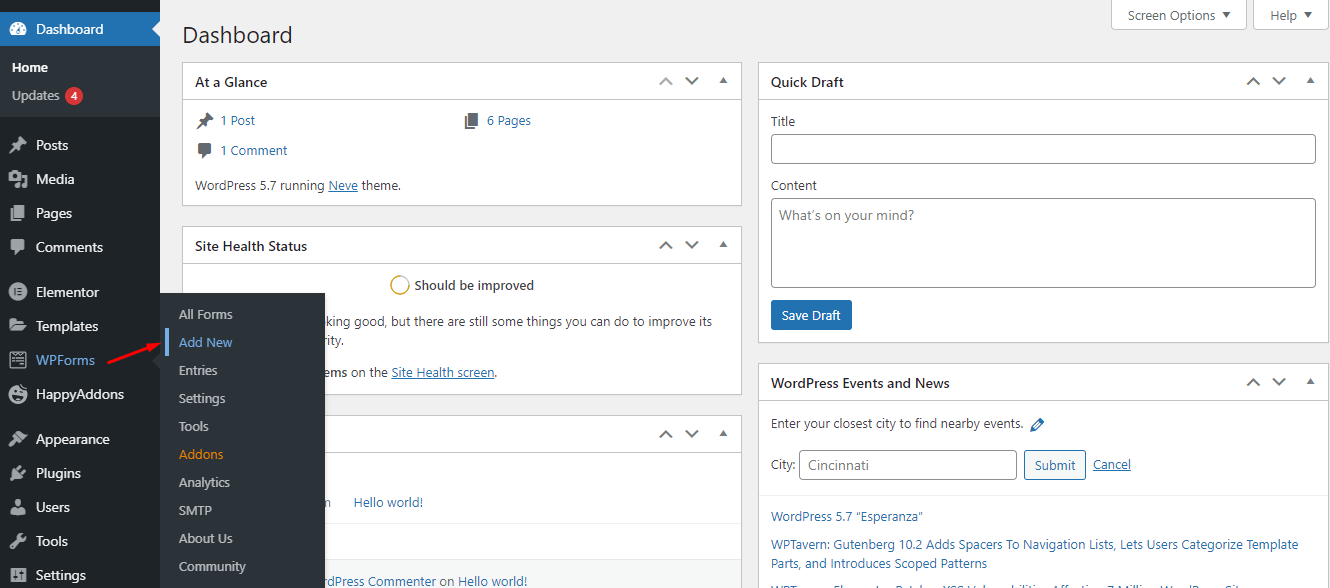
Для этого перейдите в WPForms -> Добавить новый

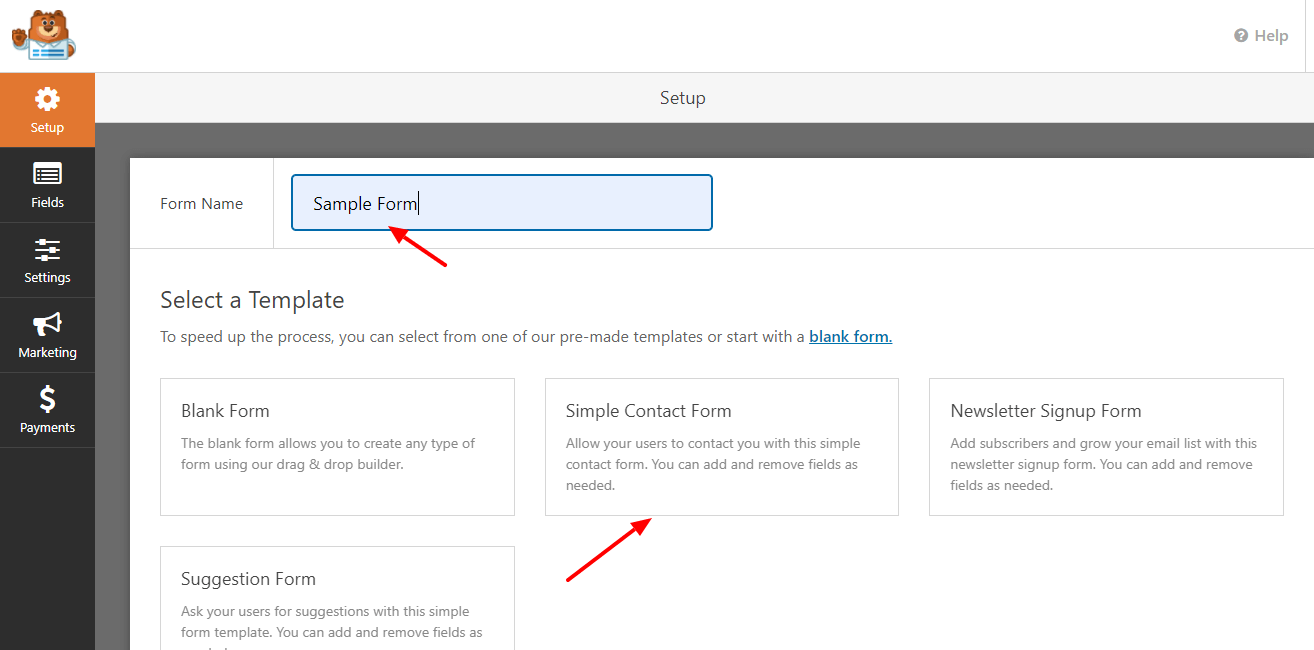
На следующей странице вы получите возможность создать свою форму.

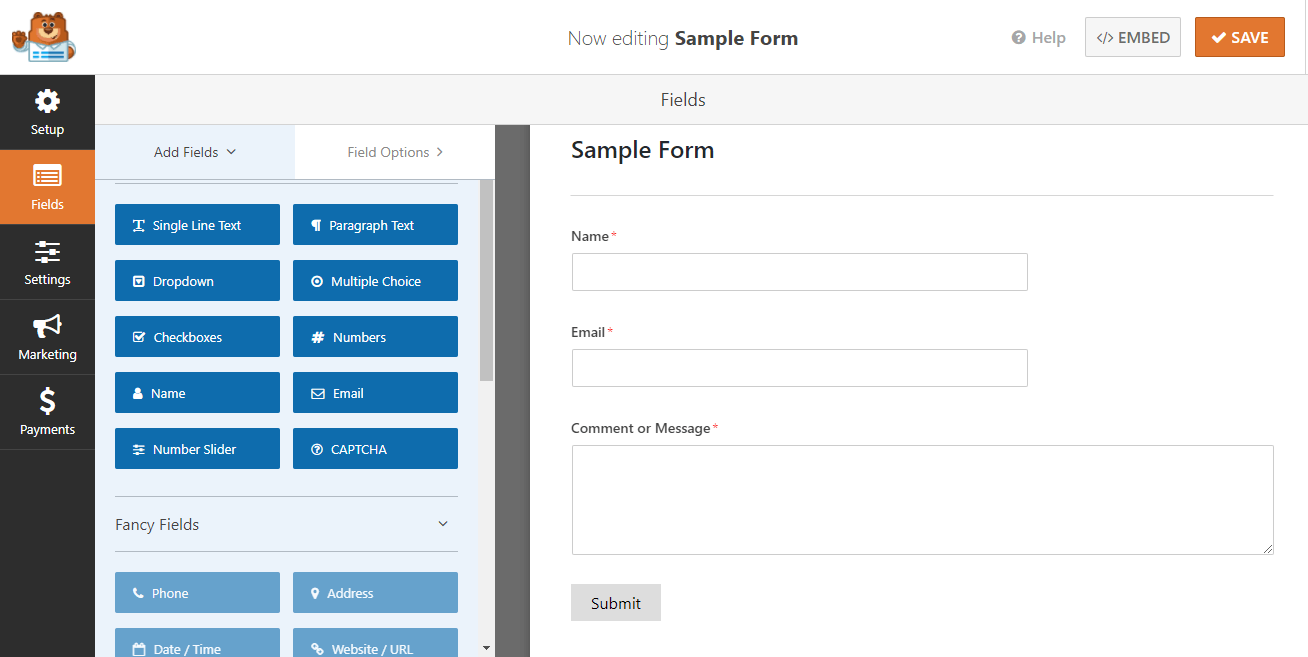
Затем вы можете отредактировать форму в соответствии с вашими требованиями и добавить множество полей. Здесь мы добавляем три поля Имя, Электронная почта и Сообщение.
После окончания редактирования формы необходимо нажать кнопку Сохранить .

Затем вам нужно создать страницу для настройки формы. Вы также можете установить форму на странице контактов.
Шаг 2: Создайте страницу для интеграции с формой
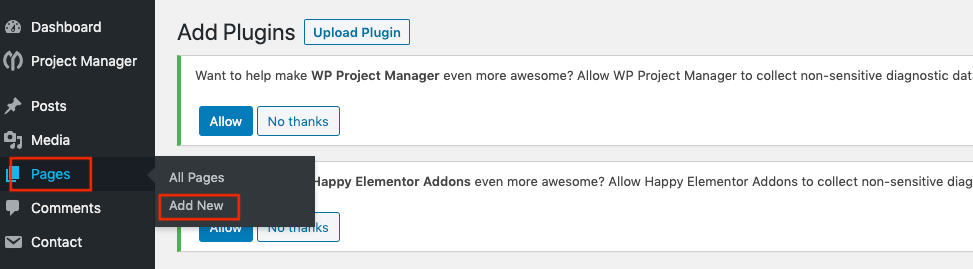
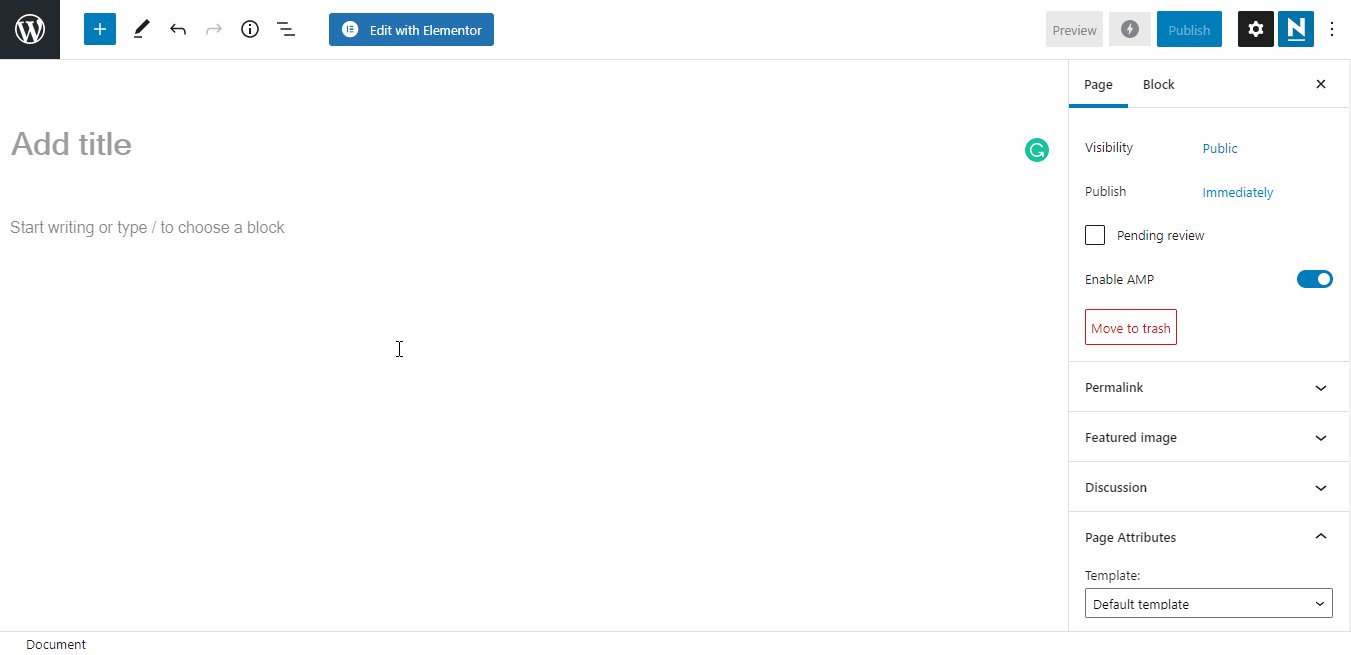
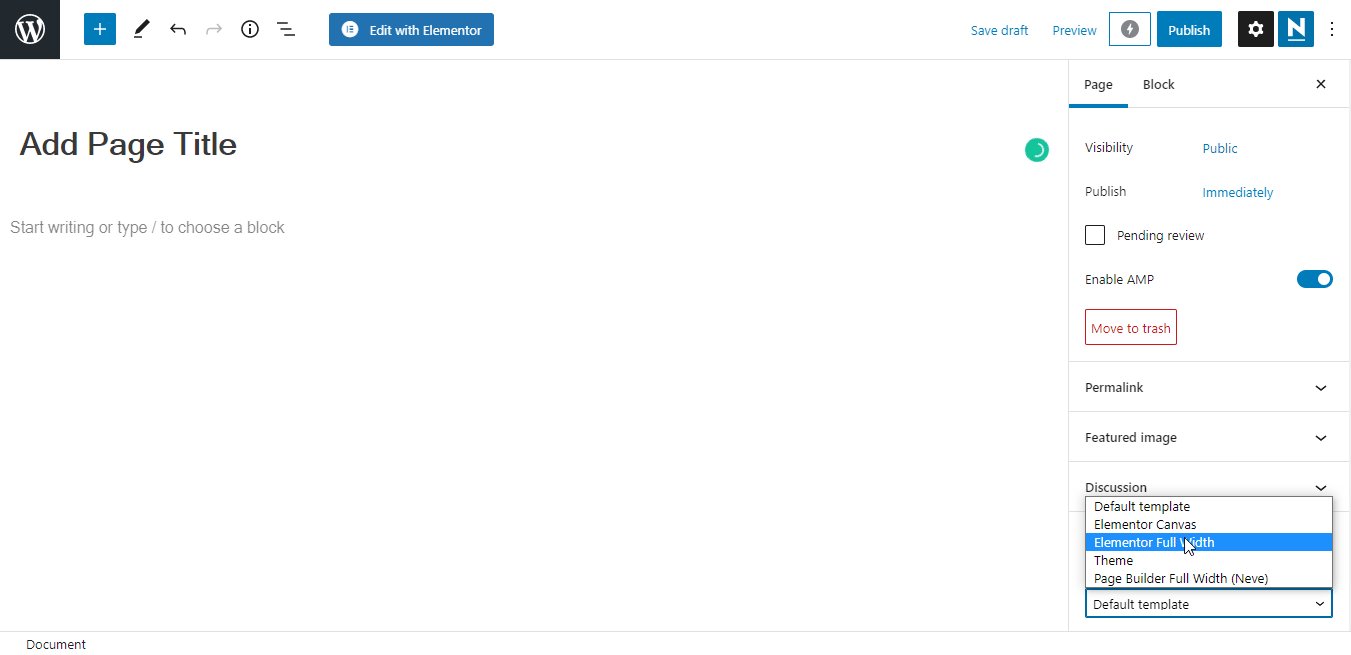
Сначала нажмите Страницы->Добавить новую .

На следующем экране вы увидите возможность добавить название своей страницы.

Шаг 3: Добавьте WPForms
Для оформления страницы контактов мы использовали готовый дизайн страницы контактов WPForm. Мы скопировали дизайн, используя функцию Live Copy от Happy Addons Pro.
Предизайн используется в две строки для оформления контактной страницы.
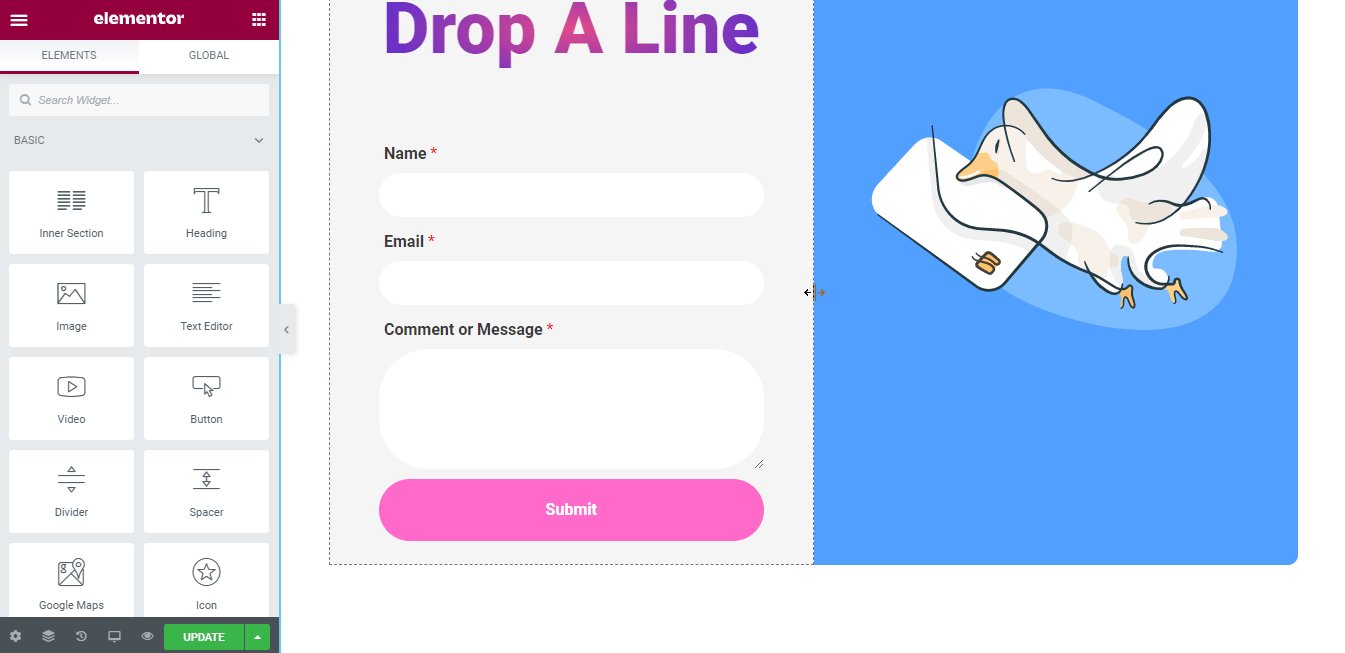
В левой части мы добавим виджеты WPForm. А в правый раздел мы уже вставили изображение и добавили цвет фона раздела.

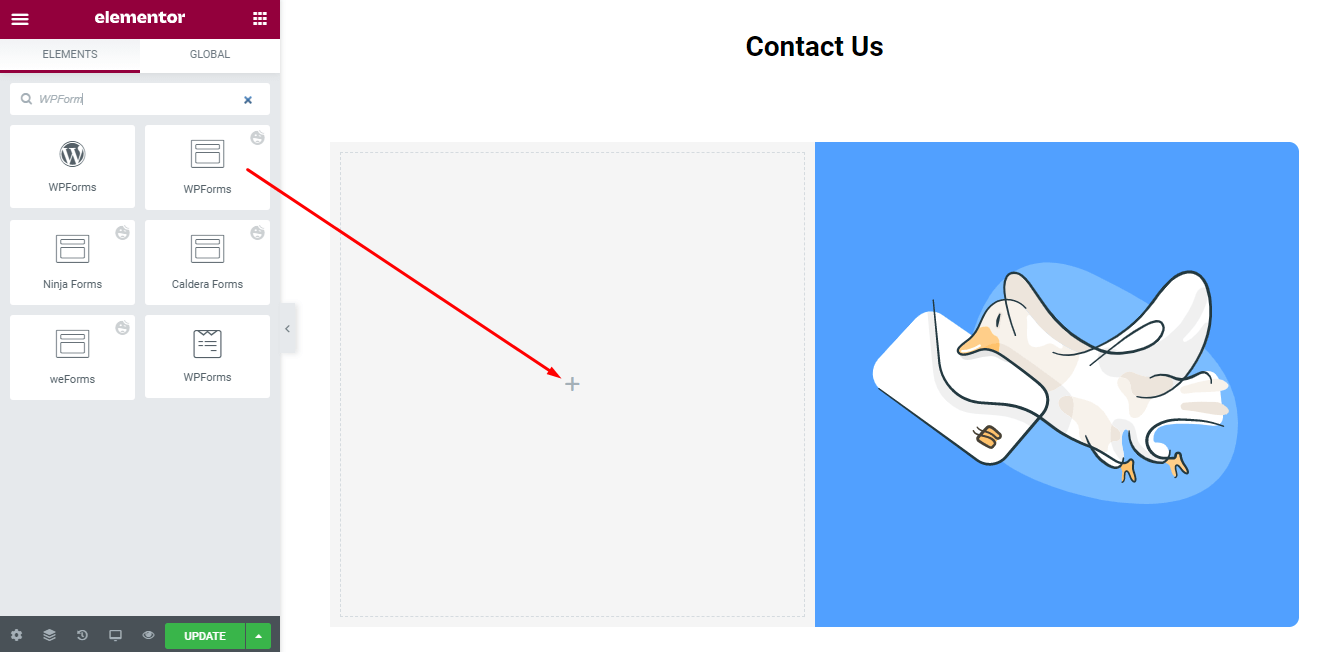
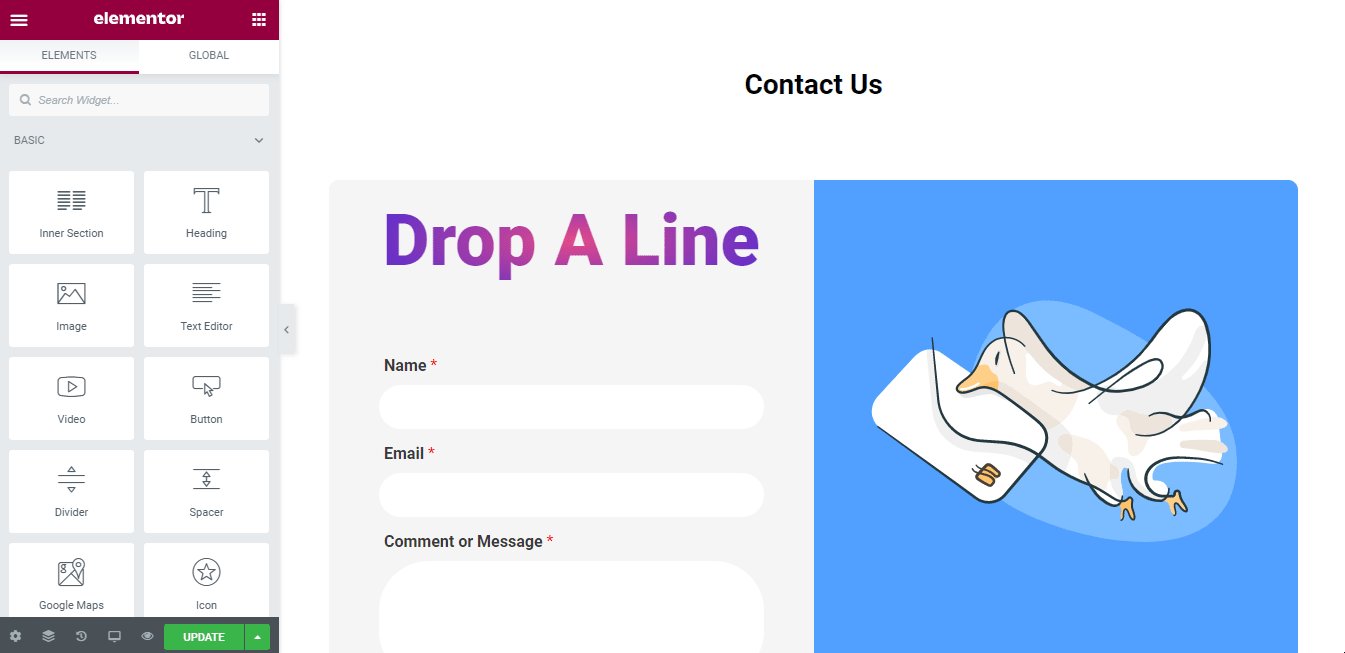
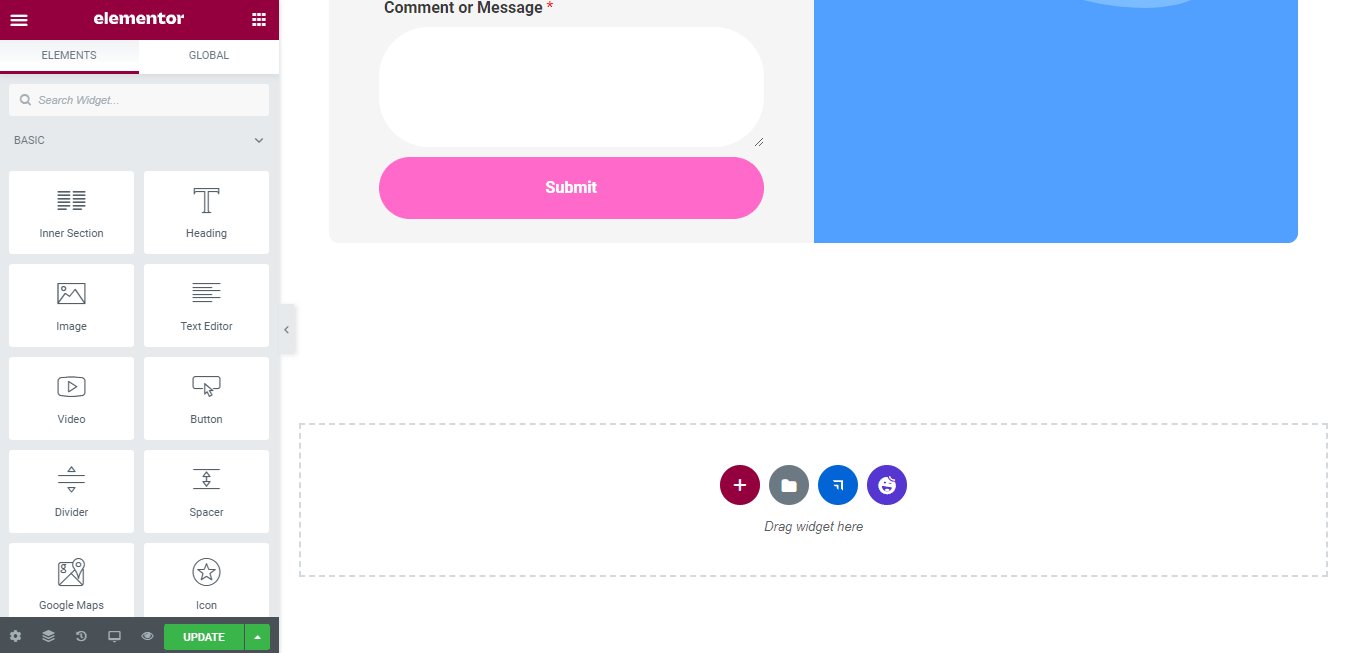
Теперь найдите виджет WPForms в строке поиска и выберите его в меню слева. Затем перетащите его в выбранную область.

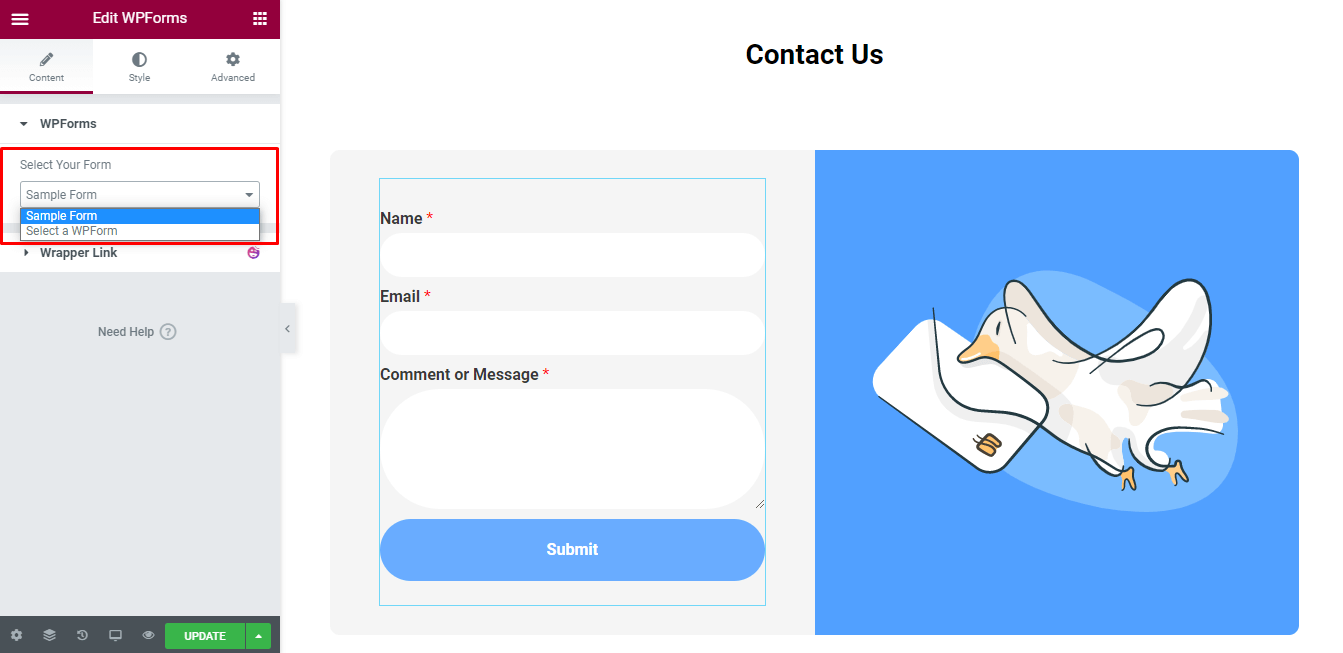
Затем мы выбираем имя формы из раскрывающегося списка, который мы создали ранее.

Шаг 4: Стиль формы с помощью Happy Addons
Теперь вы можете легко изменить дизайн контактной формы, если хотите.

Здесь мы покажем вам.
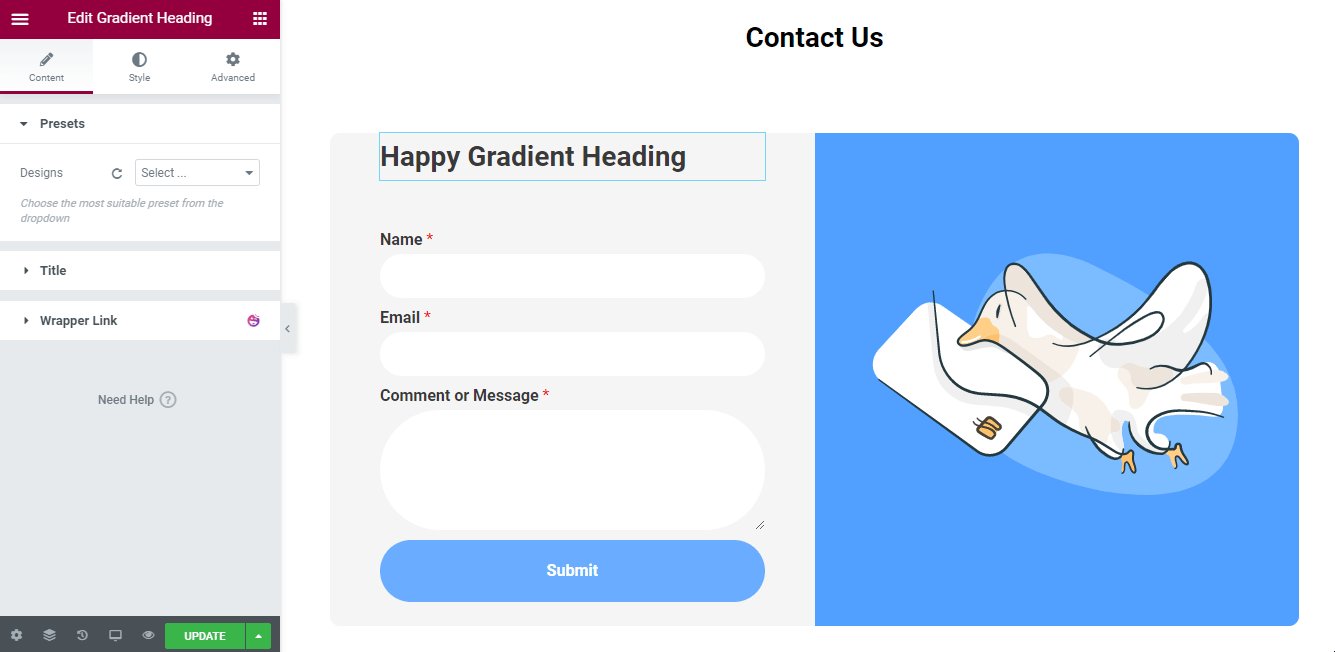
Дизайн заголовка
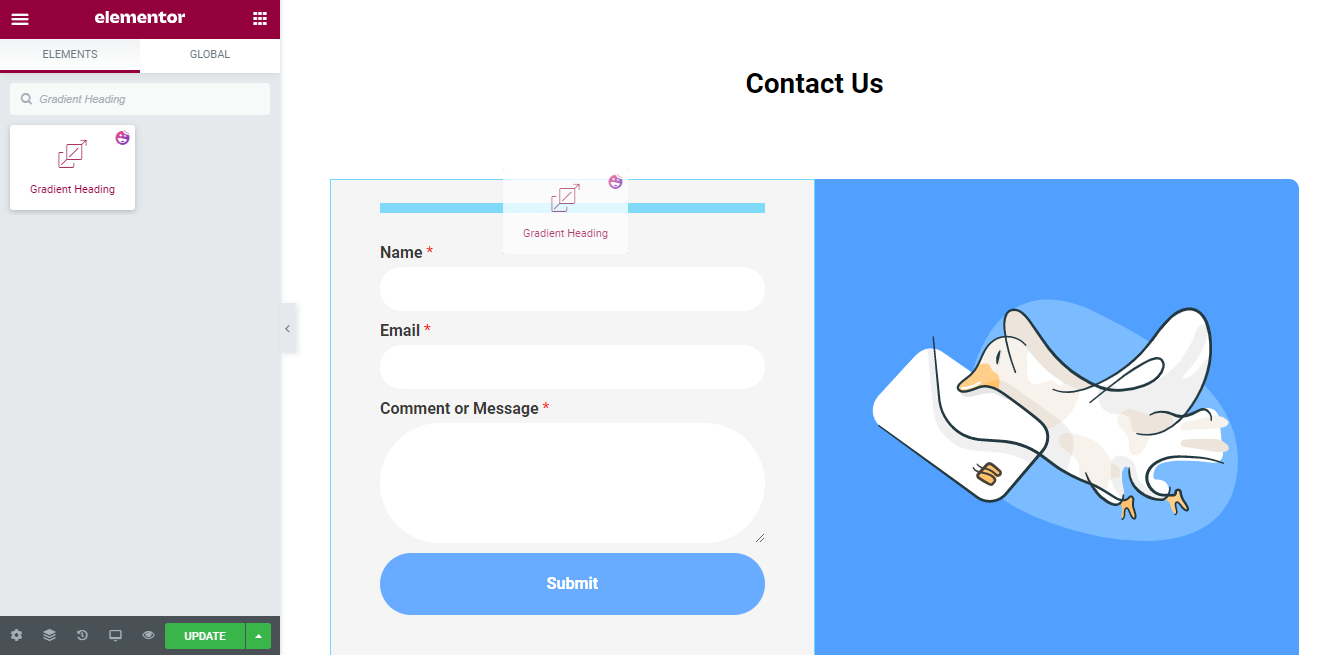
Во-первых, мы добавляем заголовок «Счастливый градиент» из меню левой боковой панели.

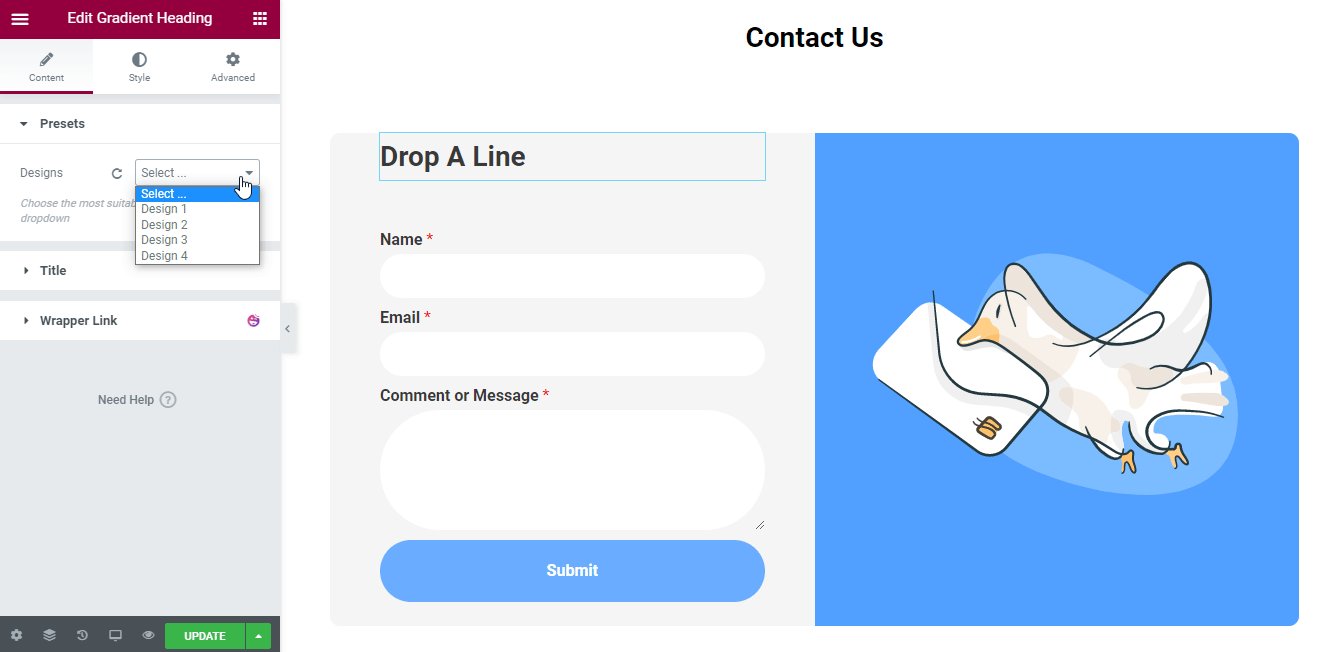
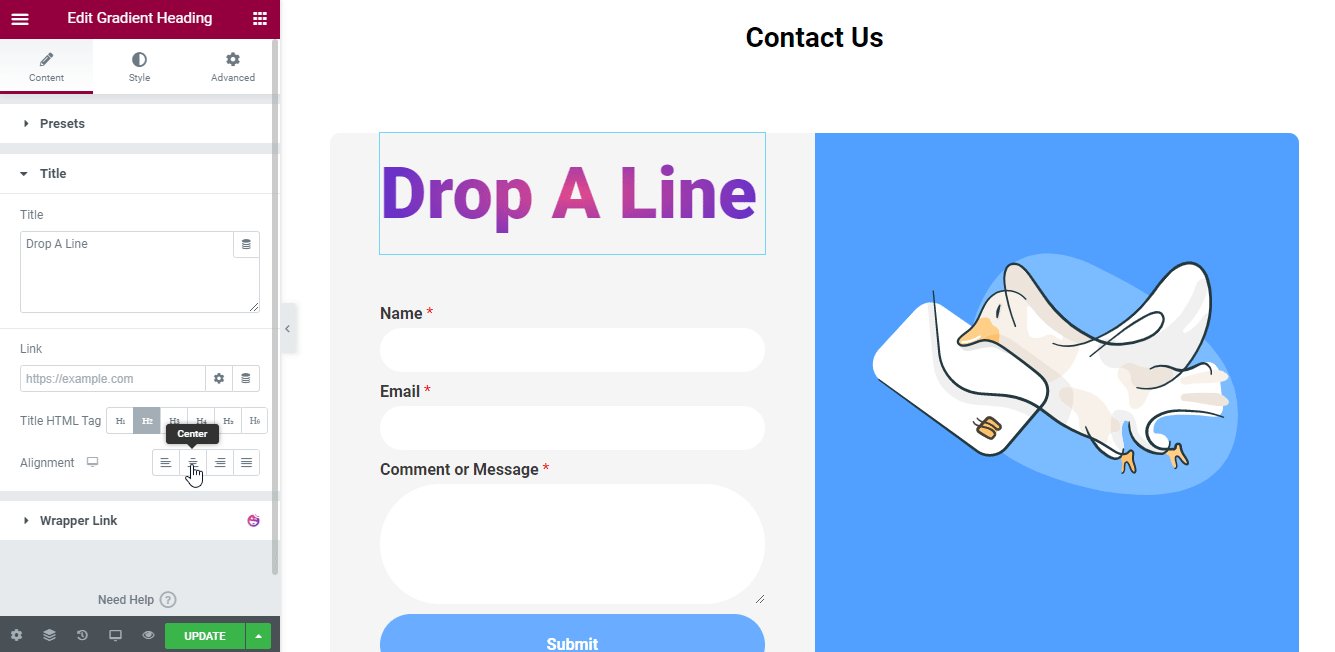
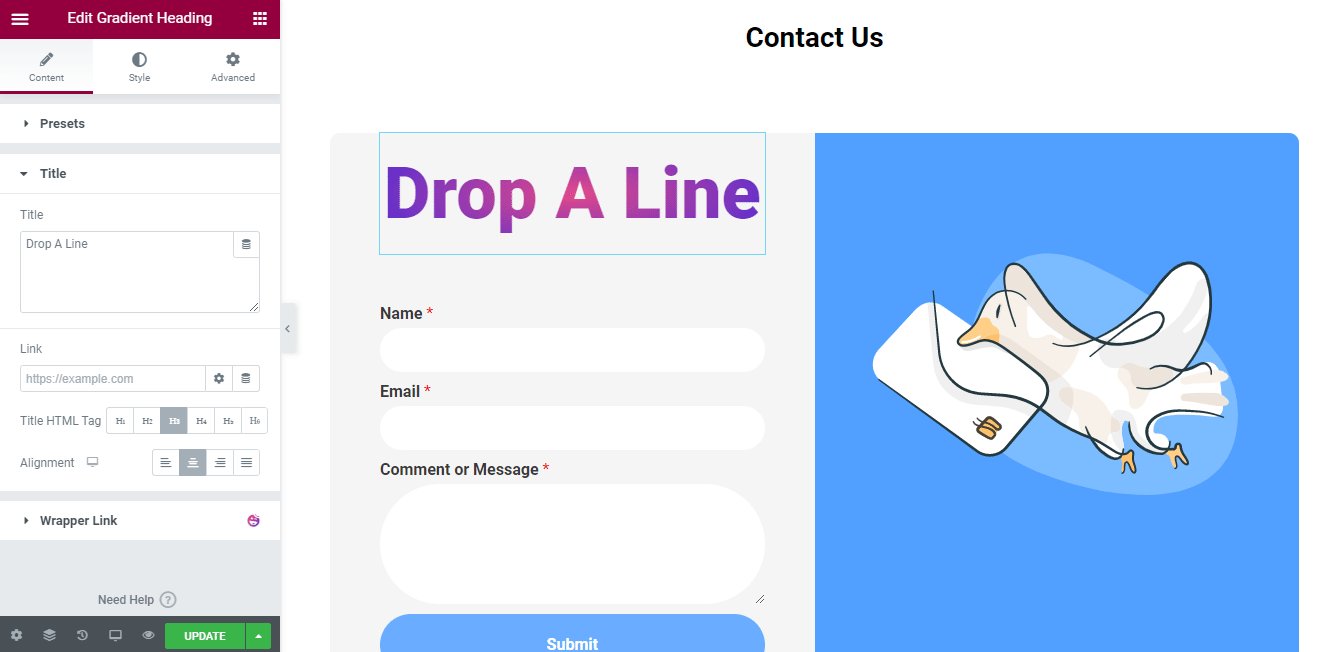
Затем вы можете настроить заголовок Happy Gradient в своем собственном стиле. Вы можете выбрать Presets->Design, а также отредактировать заголовок .

После оформления заголовка изменим стиль формы.
Дизайн формы
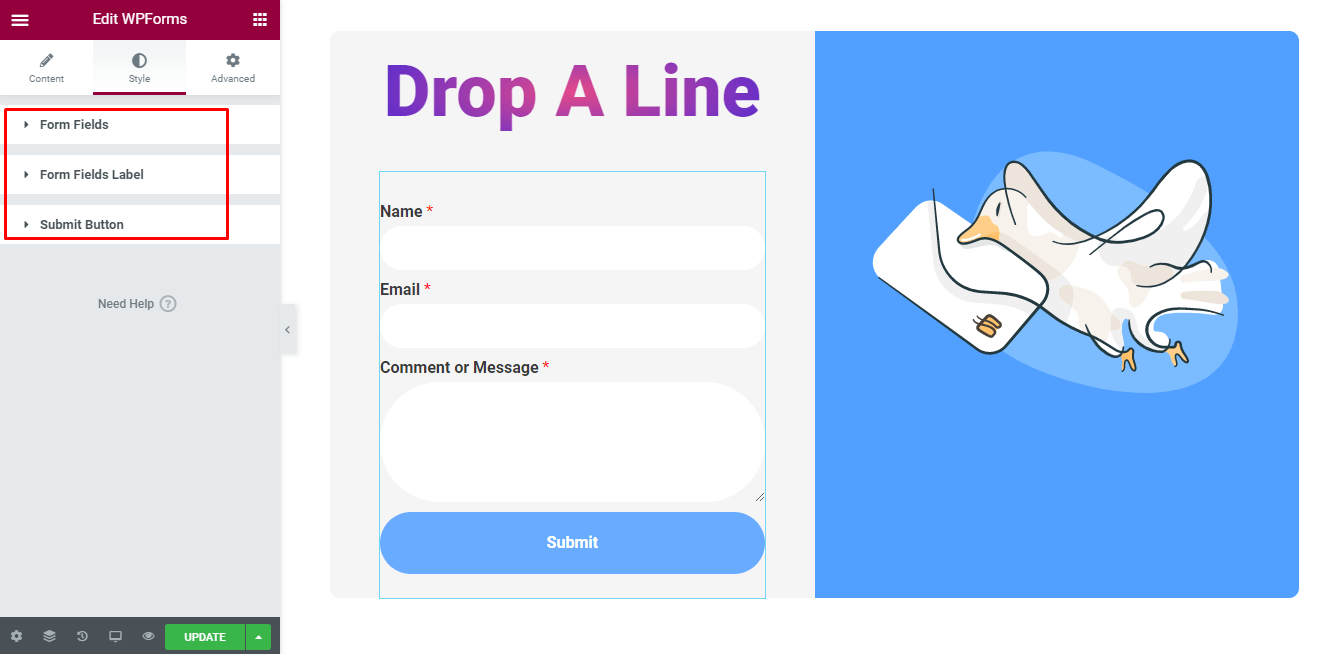
Чтобы изменить дизайн формы, вы должны перейти к стилю . Здесь вы получите такие параметры стиля формы, как « Поля формы», «Ярлык полей формы» и « Кнопка отправки ».

Поля формы : в настройках поля формы вы измените интервал полей, отступы, радиус границы, типографику. Цвет текста поля, цвет заполнителя поля, тип границы и многое другое.
Метка полей : Метка полей также позволяет редактировать поля, отступы, типографику метки, типографику подметки, типографику описания и цвета.
Кнопка отправки: при необходимости вы также можете настроить кнопку отправки, изменив полную ширину кнопки, ширину кнопки, поля, отступы, типографику, границу, цвет, радиус границы, тень блока, цвет текста и цвет фона кнопки.
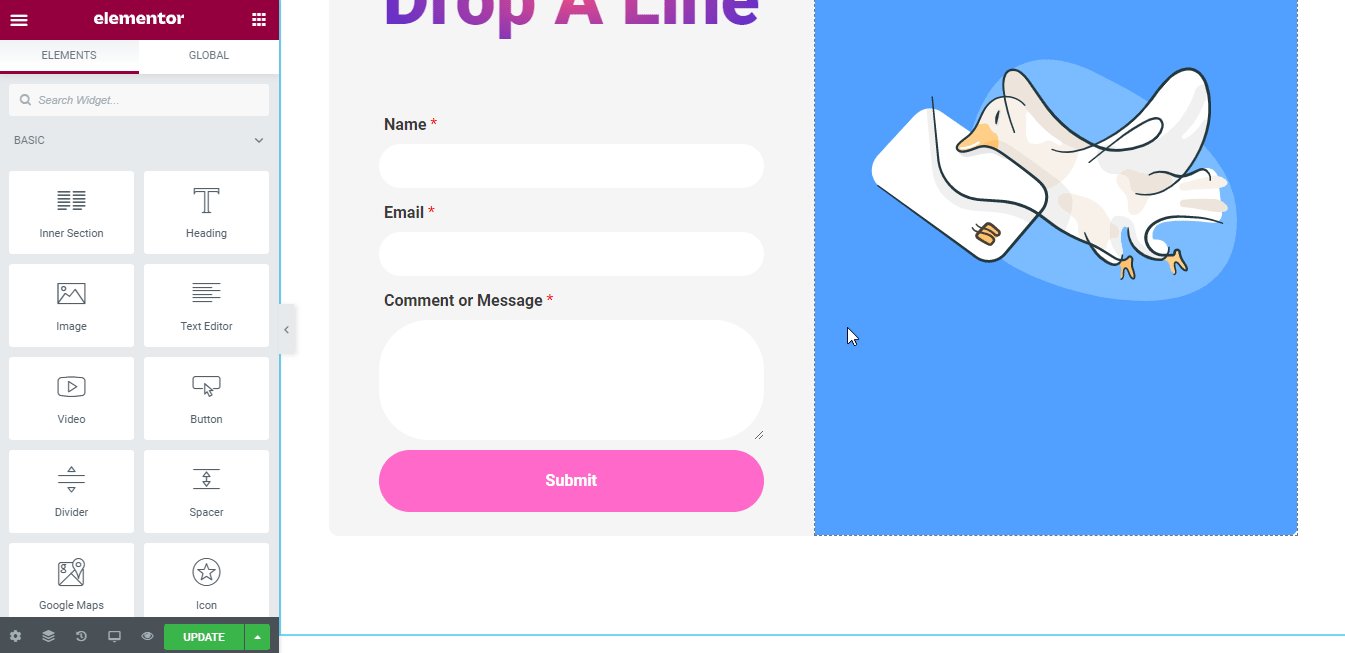
Давайте немного настроим форму.

Окончательный предварительный просмотр
Вот окончательный предварительный просмотр нашей контактной страницы.

Вы также можете посмотреть этот удобный видеоурок.
Ознакомьтесь с полной документацией по WPForm.
Виджеты форм: что это такое и зачем они нужны?
Для чего нужна форма на веб-странице?

Форма используется для различных целей на веб-сайте. Вы можете получать сообщения с помощью формы и общаться со своими пользователями. Это также помогает завоевать доверие ваших клиентов. Следовательно, это может повысить надежность веб-сайта и позволить пользователям вашего веб-сайта лучше общаться с вами. Так что же делают виджеты форм?
Виджеты форм позволяют легко отображать формы на вашем веб-сайте Elementor.
Вот несколько ключевых выводов, которые ясно показывают важность наличия формы на веб-сайте:
- Уменьшите количество спам-писем
- Получайте сообщения, когда вам удобно
- Следите за запросами
- Генерируйте больше лидов
- Составьте свой список рассылки по электронной почте
- Предлагайте поддержку клиентов
- Получить отправленные пользователями сообщения
Виджеты форм Happy Addons могут помочь вам сделать все это с помощью интуитивно понятного процесса интеграции виджетов форм. Давайте узнаем больше о виджете формы Happy Addons.
Заключение
В этом блоге мы рассказали все, что вам нужно знать о виджетах форм Happy Addons. Мы также показали вам, как настроить форму с помощью виджета Happy Addons WPForm. Таким же образом вы можете сделать то же самое для других 6 плагинов форм.
В той же заметке, вот как вы можете создать контактную форму Elementor.
Если у вас все еще есть какие-либо вопросы относительно того, как вы можете добавлять и настраивать формы на своем веб-сайте Elementor, вы можете прокомментировать. И поделитесь публикацией в своих социальных сетях и помогите своим друзьям узнать.
