Как создать список сообщений на веб-сайте Elementor с помощью виджета Happy Smart Post List Widget
Опубликовано: 2021-07-16Хорошо продуманная страница блога или список сообщений помогают быстро привлечь внимание пользователей. Вот почему ваш список сообщений должен быть красивым и удобным для навигации.
Создать список сообщений на вашем веб-сайте Elementor больше не сложно.
Теперь вы можете эффективно создавать красивый список постов в блоге с помощью виджета «Умный список постов» Happy Addons Pro. Этот продвинутый виджет сообщений поставляется с множеством параметров настройки и предварительно разработанными демонстрациями, чтобы вы могли с легкостью отображать статьи на своем веб-сайте более приличным образом!
Давайте посмотрим, как работает этот классный виджет.
Как использовать виджет Smart Post List Widget от HappyAddons, выполнив 3 простых шага
В этой части мы покажем вам, как использовать виджет Smart Post List от Happy Addons на вашем веб-сайте Elementor для создания великолепной страницы блога.
Предпосылки:
Чтобы использовать потрясающий виджет, вам нужны следующие плагины на вашем сайте:
- Элементор (бесплатно)
- Счастливые дополнения (бесплатно)
- Счастливые аддоны Pro
Если вы новичок, ознакомьтесь с этим руководством — Как использовать Elementor для удобного создания сайта.
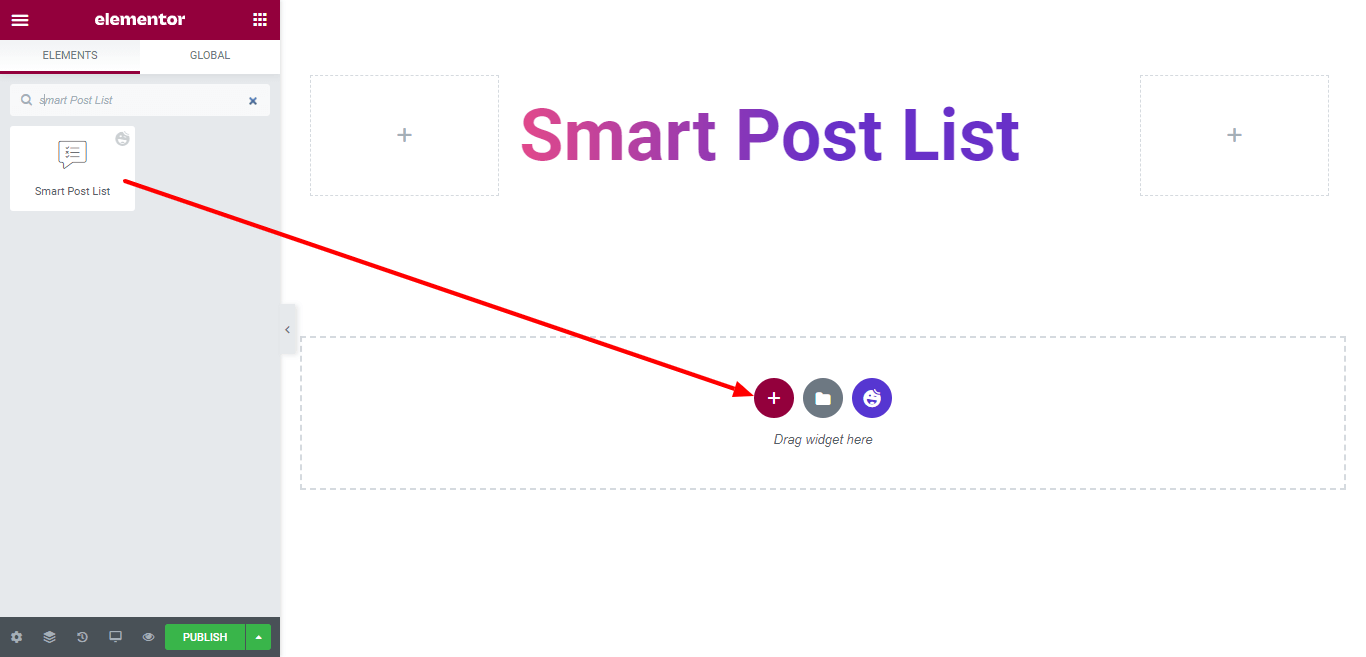
Первый шаг: добавьте виджет Smart Post List на свою веб-страницу
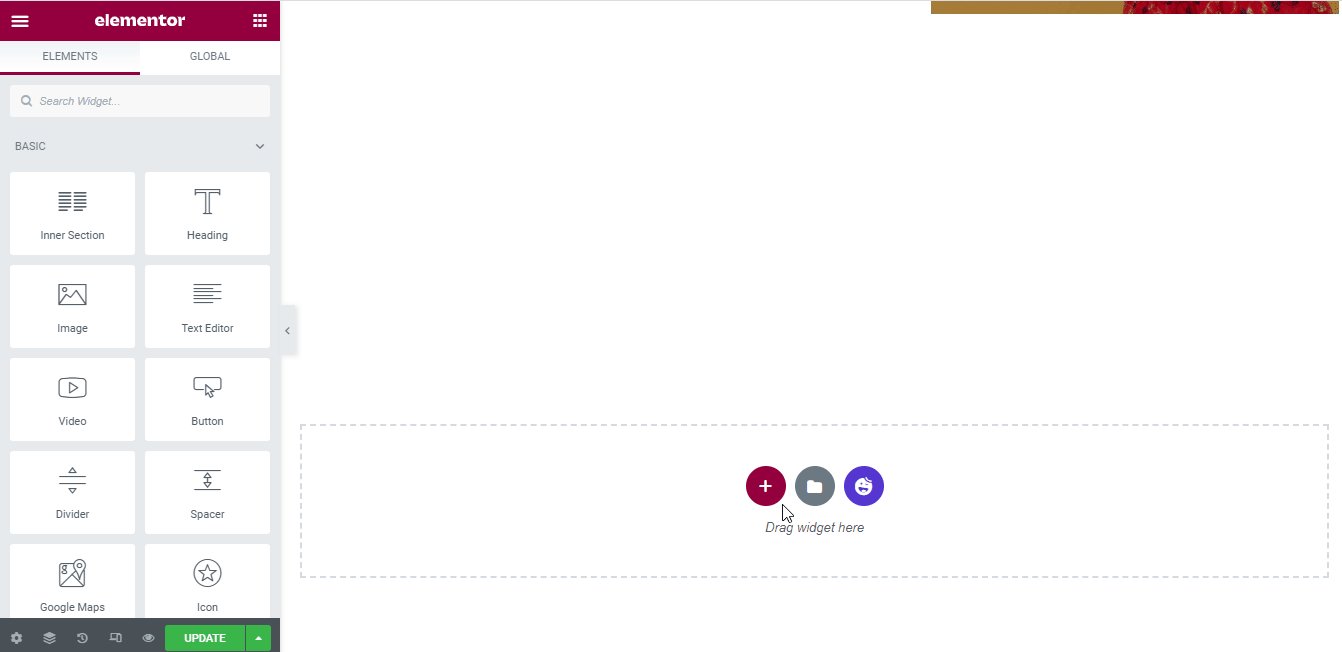
Сначала найдите и выберите виджет « Умный список сообщений » в меню слева. Затем перетащите его в выбранную область.

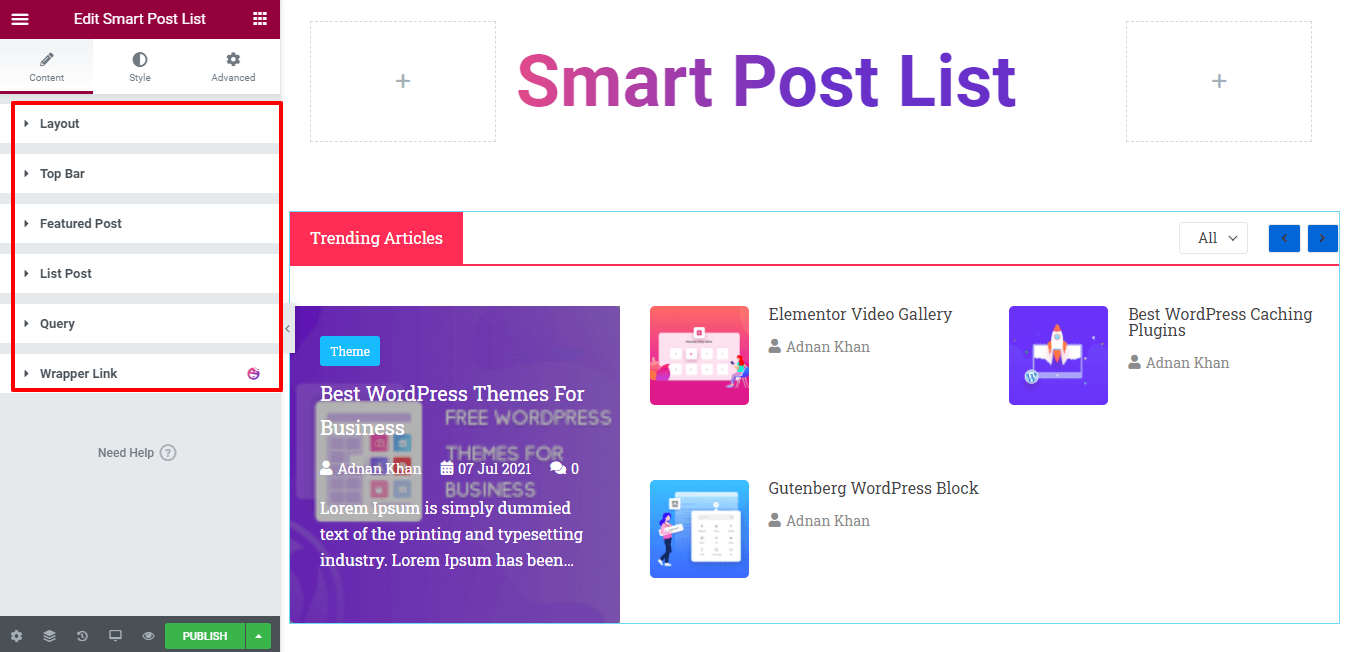
Второй шаг: установите и настройте содержимое публикации
После добавления виджета пришло время установить и настроить содержимое публикации в своем собственном стиле. В разделе Content вы получите все необходимые настройки. Вот настройки, которые вы найдете –
- Макет
- Верхняя панель
- Лучший пост
- Список постов
- Запрос
- Ссылка на обертку

Давайте рассмотрим каждую настройку контента одну за другой.
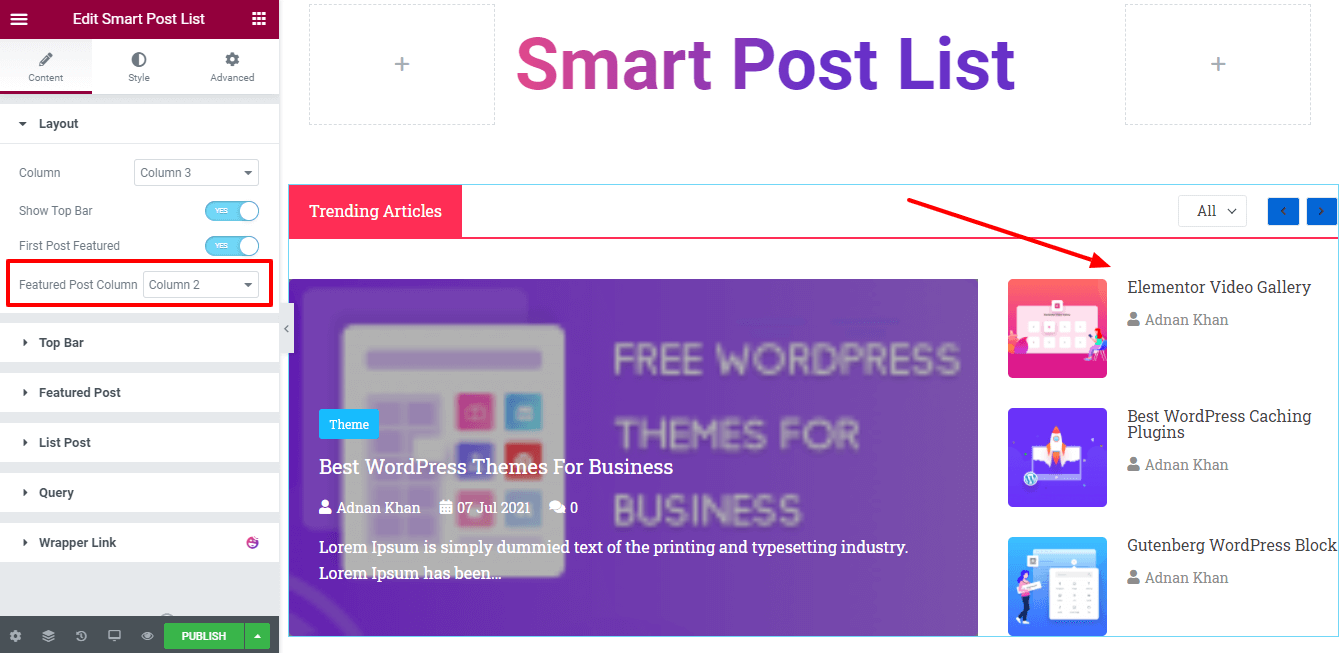
Макет
Здесь, в Content->Layout , вы получите 4 разных параметра. Такие как.
- Столбец: Используя столбец, вы можете определить количество столбцов в разделе поста. В раскрывающемся списке доступны 3 столбца: Столбец 1, Столбец 2 и Столбец 3. Вы можете использовать их в зависимости от ваших потребностей. Здесь мы использовали три столбца.
- Показать верхнюю панель: в соответствии с вашими потребностями вы также можете включать и выключать панель «Показать на панели».
- Первое избранное сообщение. Если вы не хотите, чтобы первое сообщение отображалось как избранное, вы можете отключить параметр «Первое избранное сообщение».
- Колонка избранных сообщений : с помощью настройки вы можете определить столбец избранных сообщений. В раскрывающемся списке доступны два столбца: Столбец 1 и Столбец 2 .
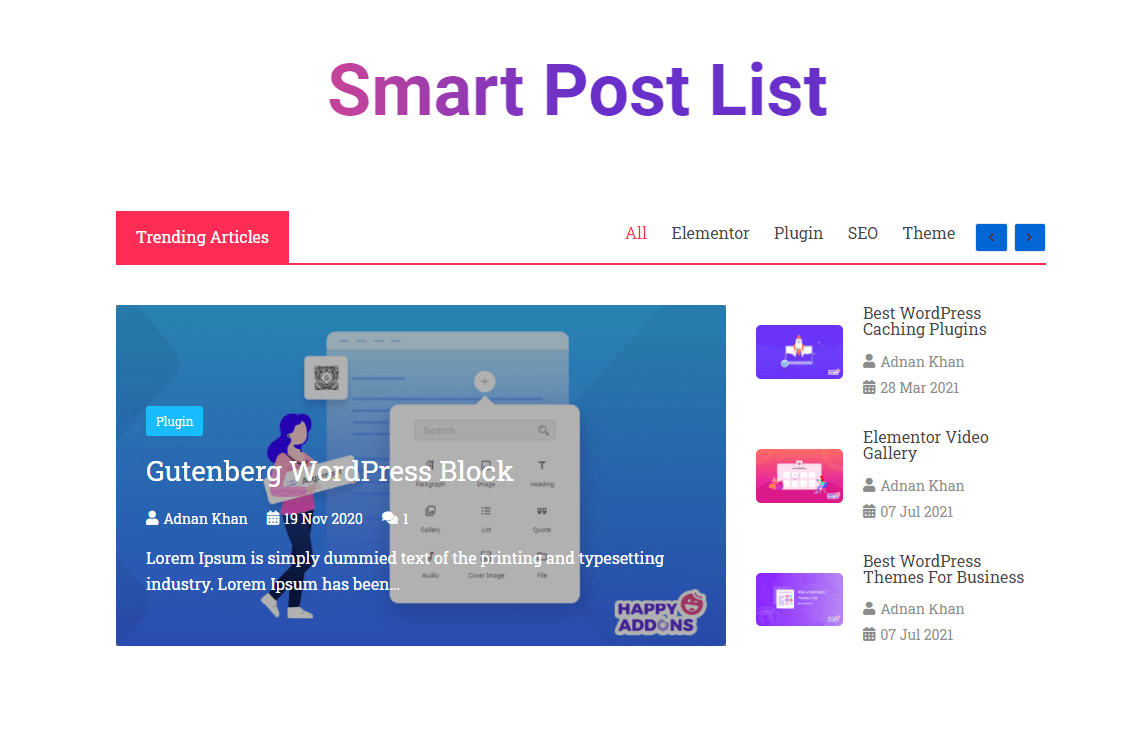
Здесь мы решили отображать нашу избранную публикацию в 2 столбцах, поэтому мы выбрали вариант « Столбец 2 ». И теперь наш пост списка будет отображать список в одном столбце, как на изображении ниже.

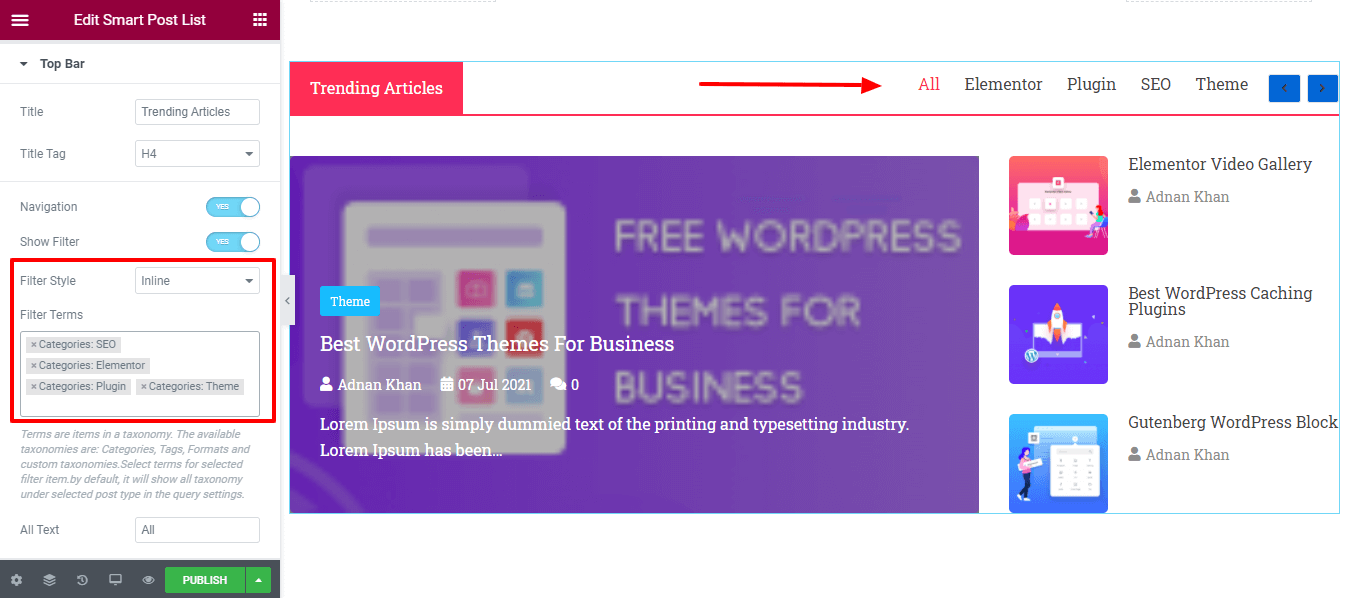
Верхняя панель
После активации верхней панели вы получите все необходимые настройки верхней панели. Чтобы сделать верхнюю панель более красивой, вы можете использовать эти параметры.
- Заголовок: Вы можете написать заголовок верхней панели, например «Популярные статьи», «Последние сообщения», «Популярные сообщения», «Выбор редакции» и т. д.
- Тег заголовка: можно выбрать тег H1-H6 и Div заголовка.
- Навигация: вы также можете включать и выключать навигацию.
- Показать фильтр: если вы не хотите показывать параметр фильтра, вы можете отключить его здесь.
- Стиль фильтра: вы также можете установить стиль фильтра в двух разных формах: встроенный и выпадающий .
- Условия фильтра : даже вы можете добавить условия для фильтра.
Здесь мы выбрали встроенный стиль фильтра и публикуем категории в качестве условий фильтра.

Примечание. Термины — это элементы таксономии. Доступные таксономии: категории, теги, форматы и пользовательские таксономии. Выберите условия для выбранных элементов фильтра. По умолчанию он покажет всю таксономию для выбранных типов сообщений в настройках запроса.
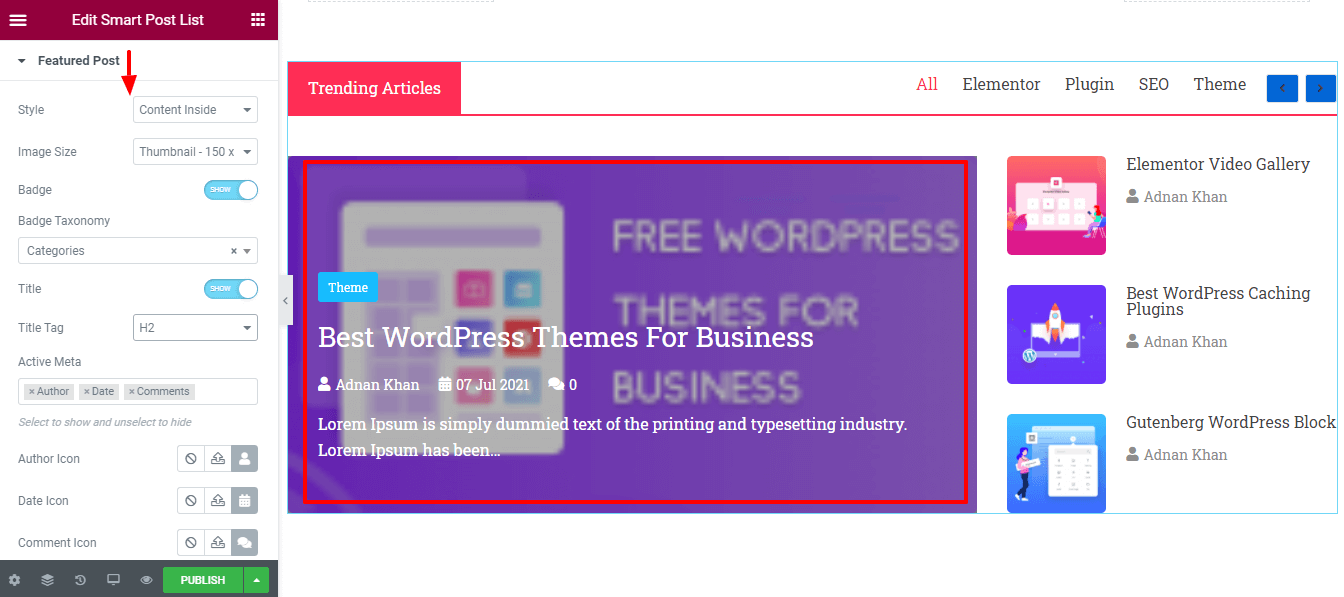
Лучший пост
Существует множество простых в использовании настроек, которые очень помогут вам настроить параметры избранных сообщений. Они есть.
- Стиль: в элементе стиля вы можете установить стиль содержимого двумя разными способами: Content Inside и Content Outside . Если вы выберете стиль «Контент снаружи», содержимое вашего поста будет отображаться под изображением функции. Здесь мы выбрали Content Inside в качестве стиля.
- Размер изображения: здесь вы можете установить размер рекомендуемого изображения.
- Значок: вы можете включать и выключать значок сообщения.
- Таксономия значков: вы также можете выбрать таксономию значков, например теги и категории .
- Заголовок: Вы можете отключить избранный заголовок сообщения. Тег заголовка: в зависимости от ваших потребностей вы можете определить тег заголовка.
- Active Meta: также установите элементы Active Meta вашего сообщения, такие как дата, автор, комментарии и т. д.
- Значок автора: здесь можно добавить значок автора.
- Значок даты: вы можете добавить значок даты.
- Значок комментария: Также можно добавить значок комментария.
- Длина отрывка: Вы можете установить длину отрывка.
- Выравнивание : Вы также можете определить правильное выравнивание содержимого по верху, середине и низу .

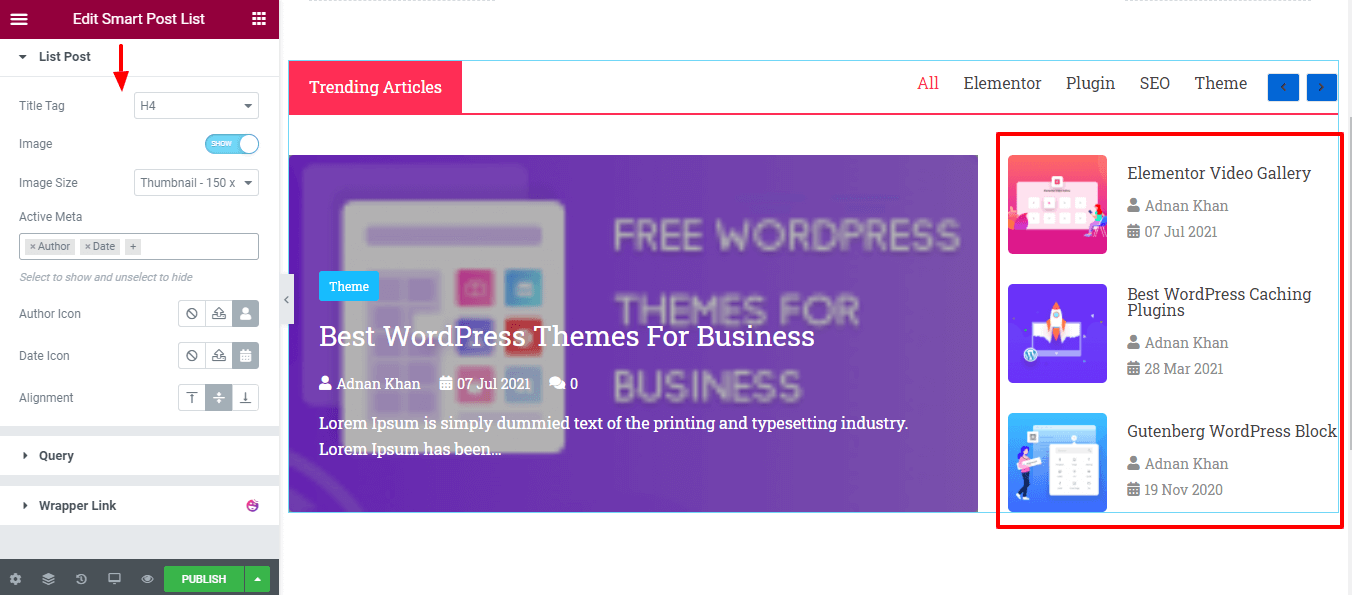
Список постов
Как и в настройках избранных постов, вы также можете настроить содержимое списка публикаций . Это параметры, доступные для настройки публикации списка.
- Тег заголовка
- Изображение
- Размер изображения
- Активная мета
- Значок автора
- Значок даты
- Выравнивание

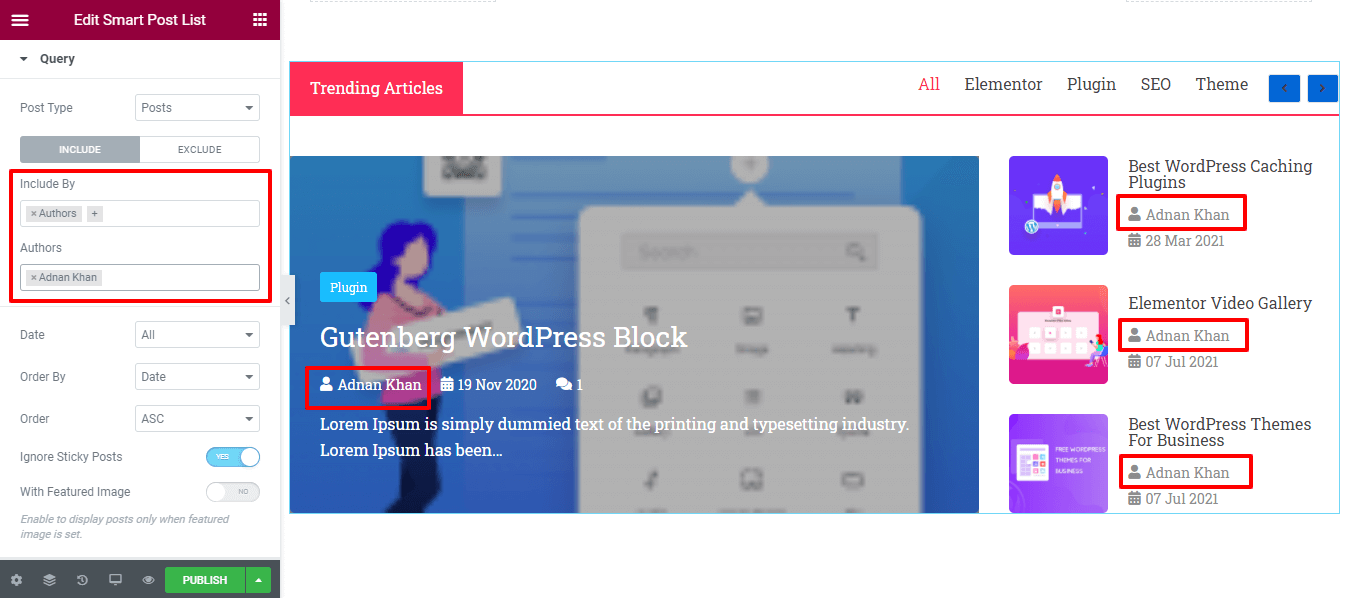
Запрос
В этом разделе вы можете добавить список постов с помощью Query . Вот параметры, которые помогут вам задать правильный почтовый запрос.

- Тип сообщения: вы можете выбрать тип сообщения из трех типов, таких как сообщения, страницы и выбор вручную .
- ВКЛЮЧИТЬ И ИСКЛЮЧИТЬ: Вы можете ВКЛЮЧИТЬ и ИСКЛЮЧИТЬ пост по своему выбору. Включить по: здесь мы включили все сообщения по автору .
- Авторы: Вы также можете добавить имя автора.
- Дата: вы можете выбрать посты с разными датами в зависимости от ваших потребностей, например «Прошлый день», «Прошедшая неделя», «Прошлый месяц», «Прошлый квартал», «Прошлый год» и «Пользовательский ».
- Упорядочить по: вы можете отобразить сообщения Упорядочить по автору, количеству комментариев, дате, идентификатору, порядку меню, случайному и заголовку .
- Порядок: Вы также можете выбрать Порядок, например ASC и DESC . Игнорировать прилепленные сообщения. Если хотите, вы можете игнорировать прилепленные сообщения, щелкнув переключатель « Вкл .» и « Выкл .».
- Избранное изображение : вы также можете включать и выключать избранное изображение для своего поста.

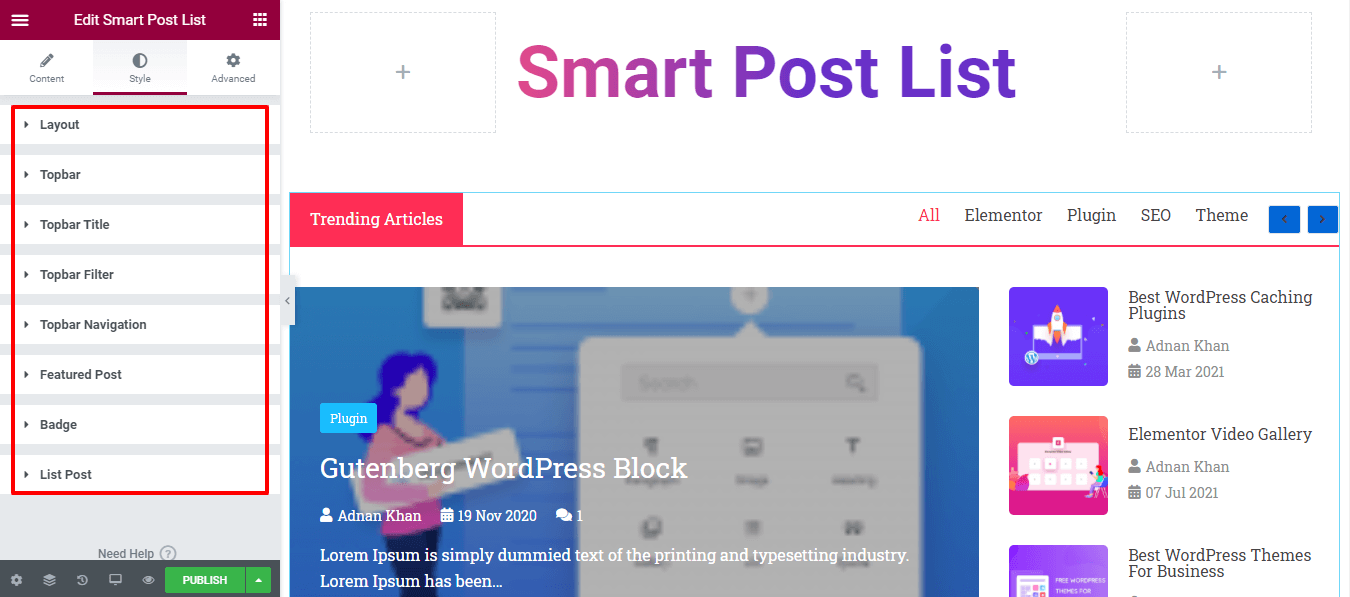
Третий шаг: стиль списка постов
В стиле вы получите все необходимые параметры стиля для настройки списка сообщений. Вы можете легко просмотреть каждый вариант и создать его по-своему. Вот настройки, которые помогут вам изменить дизайн списка сообщений Elementor.
- Макет
- Верхняя панель
- Заголовок верхней панели
- Фильтр верхней панели
- Верхняя панель навигации
- Лучший пост
- Значок
- Список постов

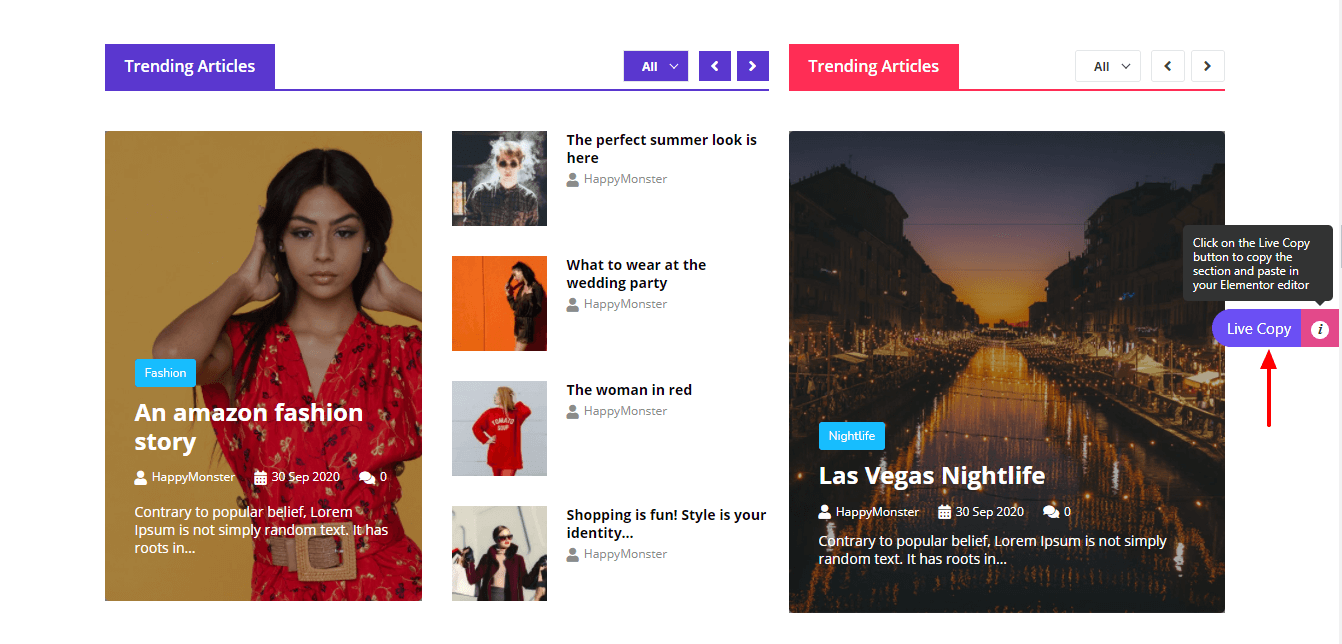
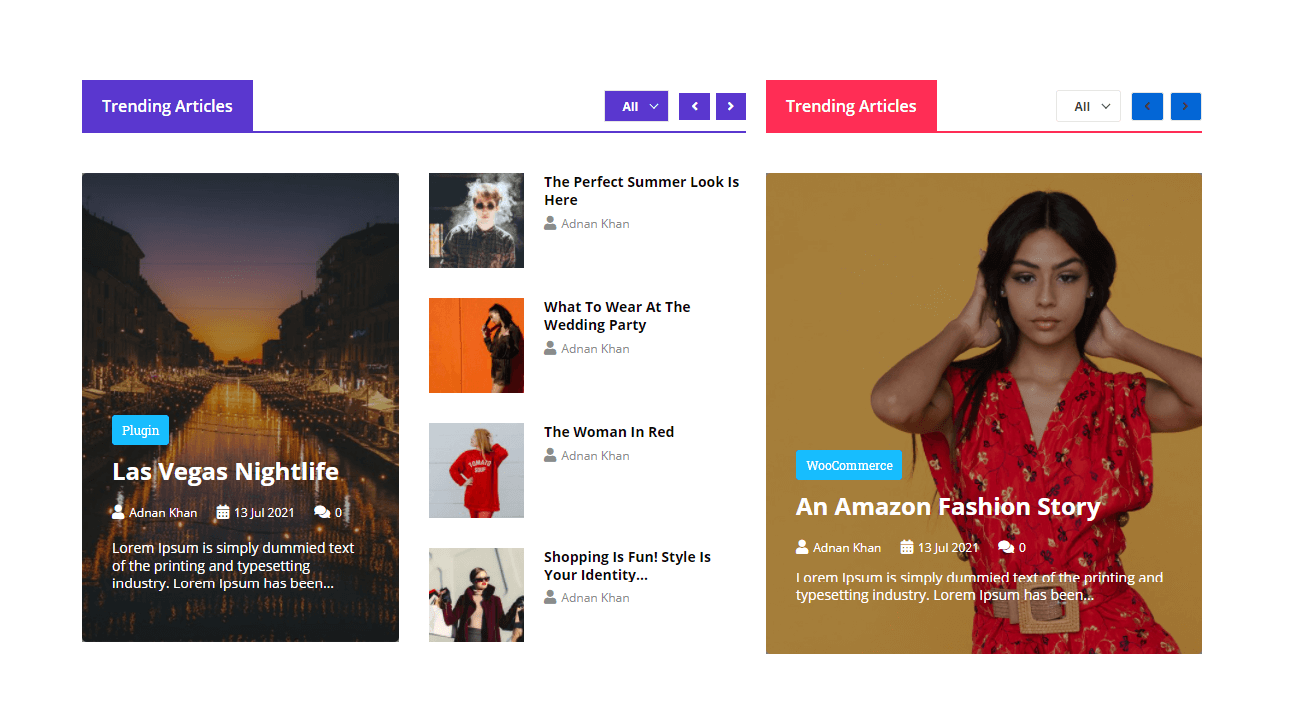
Ознакомьтесь с текущим предварительным просмотром нашего списка сообщений.

Бонус: попробуйте функции Live Copy, чтобы использовать предварительно разработанные шаблоны смарт-списка сообщений
«Умный список сообщений» — это профессиональные виджеты Happy Addons. В нашей профессиональной версии вы получите эксклюзивную функцию под названием « Живое копирование ». С помощью этой расширенной функции вы легко скопируете любой из наших готовых дизайнов и сможете вставить их на свой веб-сайт Elementor. Следовательно, вы можете сэкономить драгоценное время и получить потрясающие проекты, созданные нашим опытным дизайнером.
Давайте воспользуемся готовым дизайном списка постов Happy Addons.
Скопируйте демо
Для этого вам нужно перейти на демо-страницу виджета Smart Post List. Здесь вы получите 10 потрясающих демонстраций списка постов. Просто выберите подходящий дизайн в зависимости от ваших потребностей.
Затем нажмите кнопку Live Copy , чтобы скопировать демо. Здесь мы скопировали демонстрацию Design 2 .

Включить функцию Live Copy и вставить скопированную демонстрацию
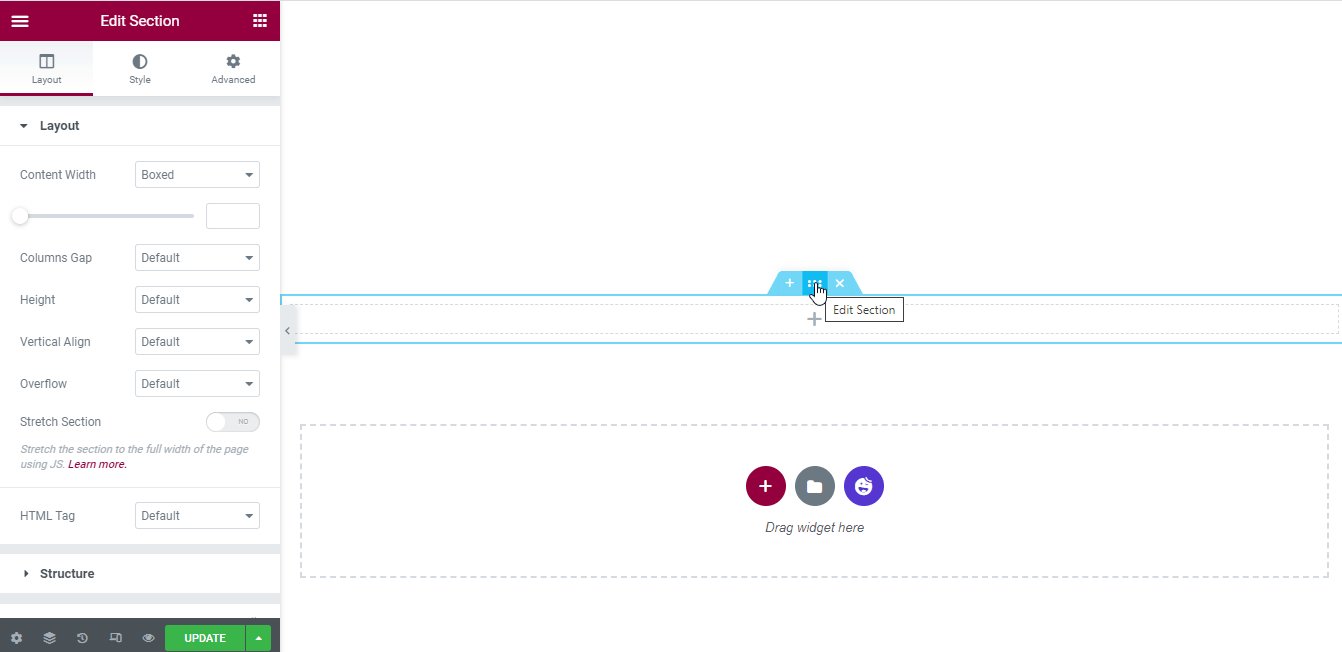
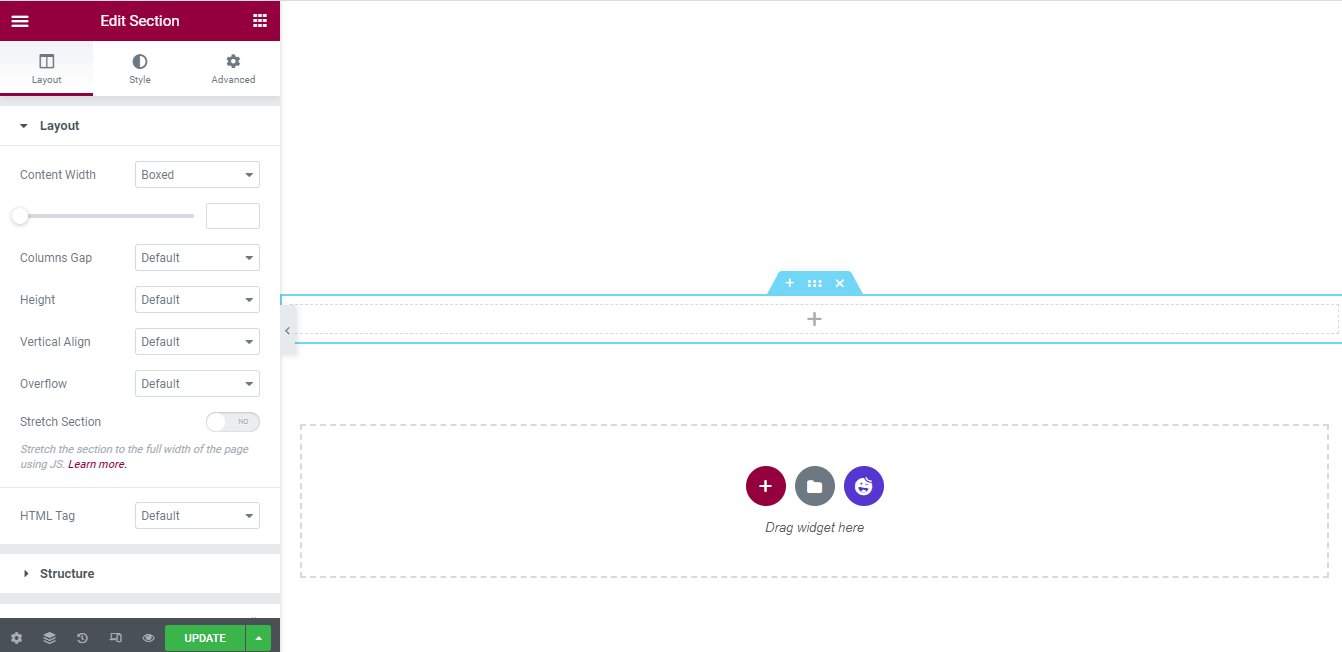
После копирования демо-дизайна вам нужно перейти в редактор Elementor в вашем бэкенде. Здесь вам нужно добавить новый раздел для вставки демо.

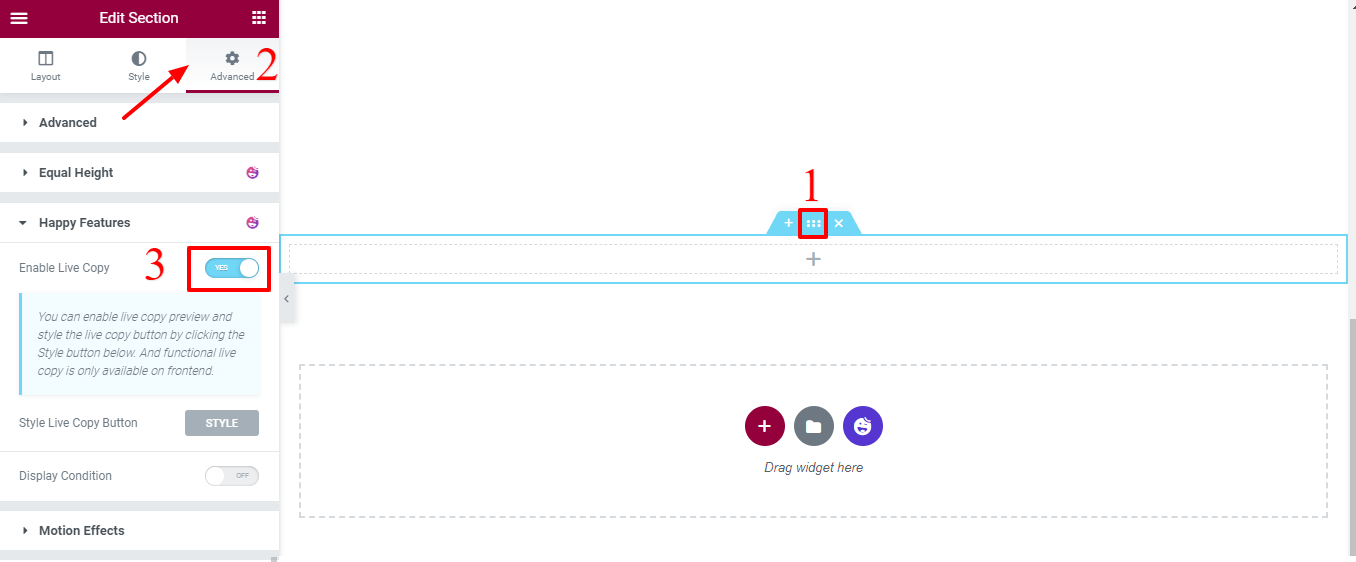
Затем вам нужно включить функцию Live copy во вновь созданном разделе. Чтобы включить эту функцию, вы можете следовать приведенным ниже инструкциям.
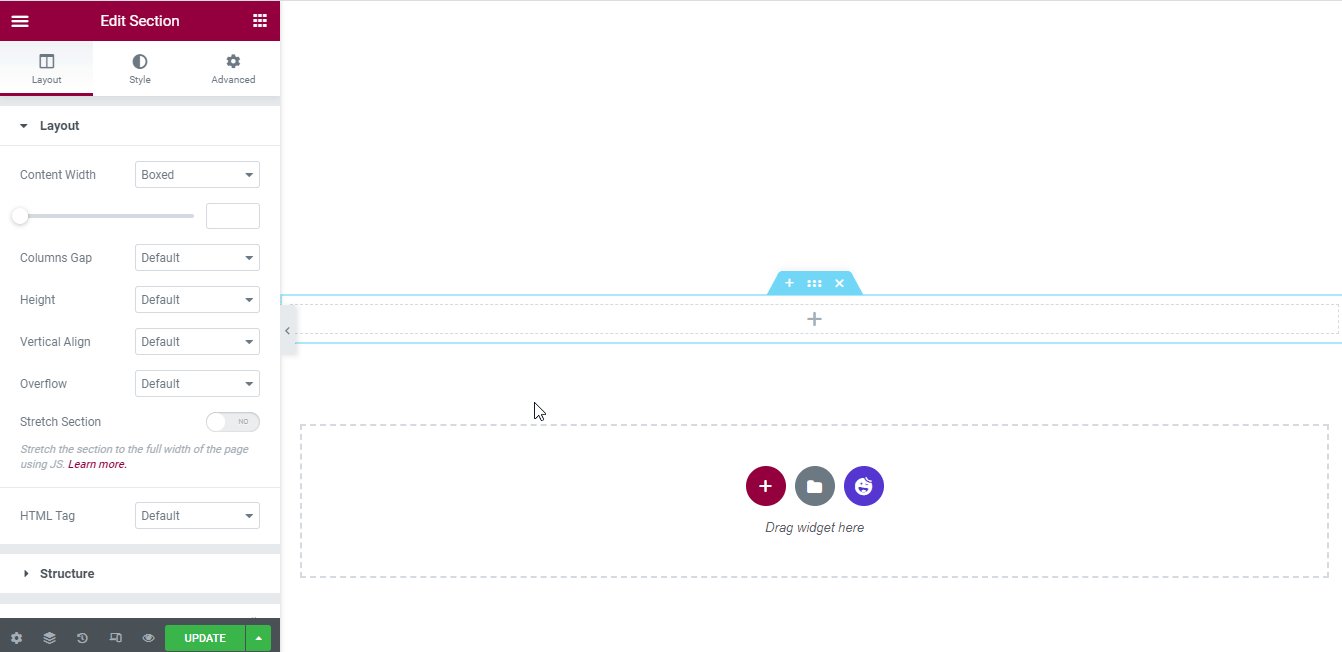
- Сначала нажмите на раздел «Редактировать ».
- Во-вторых, перейдите в раздел « Дополнительно » и нажмите « Счастливые функции ».
- В-третьих, включите функцию Live Copy

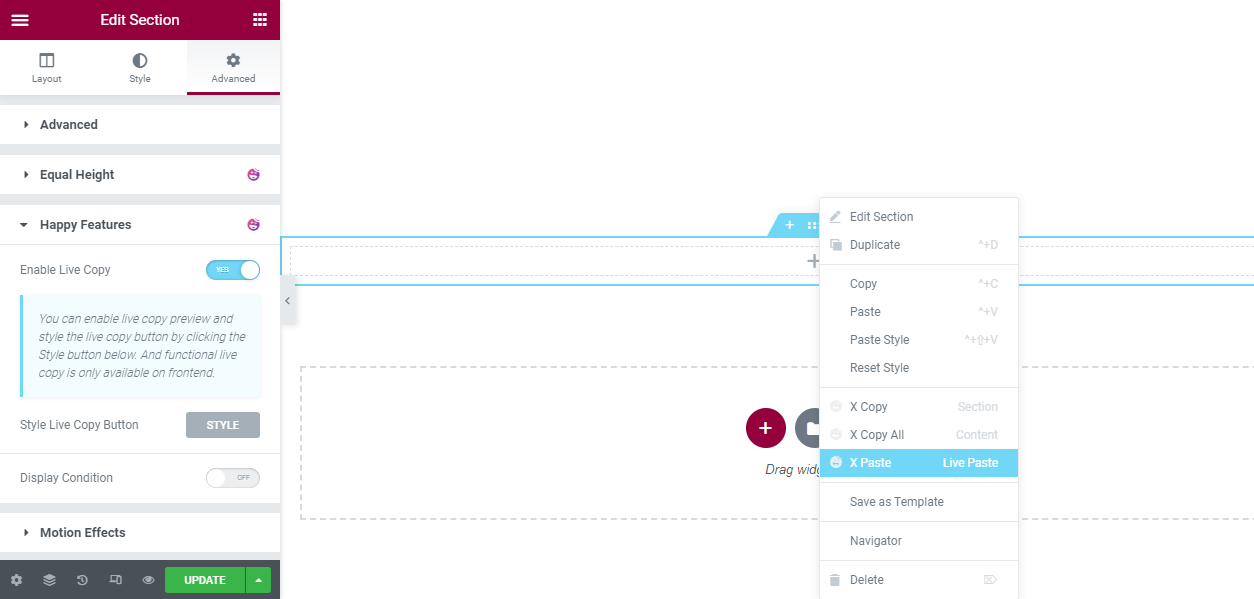
Наконец, щелкните правой кнопкой мыши раздел «Редактировать » и нажмите кнопку X Paste или Live Paste для вставки демонстрации.

Окончательный предварительный просмотр нового смарт-списка постов
После выполнения всех задач окончательный предварительный просмотр демо Live Copy будет выглядеть примерно так.

Вы также сможете настроить новую демонстрацию живой копии в своем собственном стиле.
Вот и все! Теперь вы знаете, как использовать виджет и создать потрясающий список постов для своего веб-сайта.
Готовы использовать виджет Smart Post List Widget для создания списка сообщений?
В этом блоге мы показали вам, как вы можете создать потрясающий список сообщений на своем веб-сайте Elementor, используя виджет Smart Post List от Happy Addons. Мы также рассмотрели, как функции Live Copy могут сэкономить ваше драгоценное время. И некоторые возможные причины использования виджета списка сообщений на вашем веб-сайте Elementor.
Если вам понравилось это удобное руководство, поделитесь им в своем социальном канале. Это поможет другим учиться. И не забудьте подписаться на нашу рассылку. Это бесплатно!
