Как создавать и использовать изображения горячих точек в WordPress (5 простых шагов)
Опубликовано: 2021-06-28Одно изображение может помочь объяснить сложную идею, и это более эффективно, чем описание. Потому что вы можете увеличить и изучить изображение для более подробной информации. Но чтобы изображение ожило, нужно сделать его кликабельным. Для этого вам нужно использовать изображения горячих точек.
Общеизвестно, что информацию, передаваемую с помощью изображений, легче понять и запомнить.
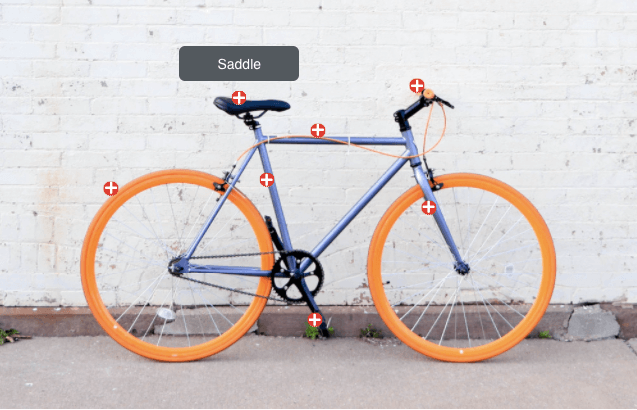
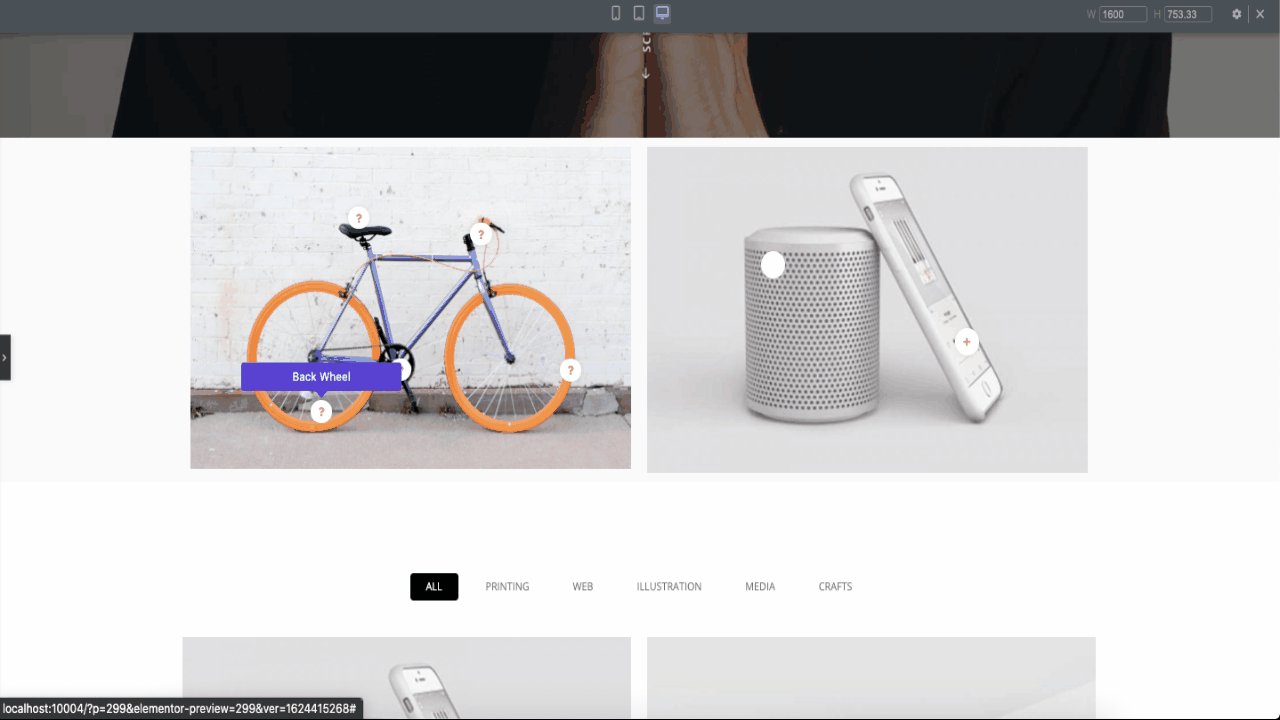
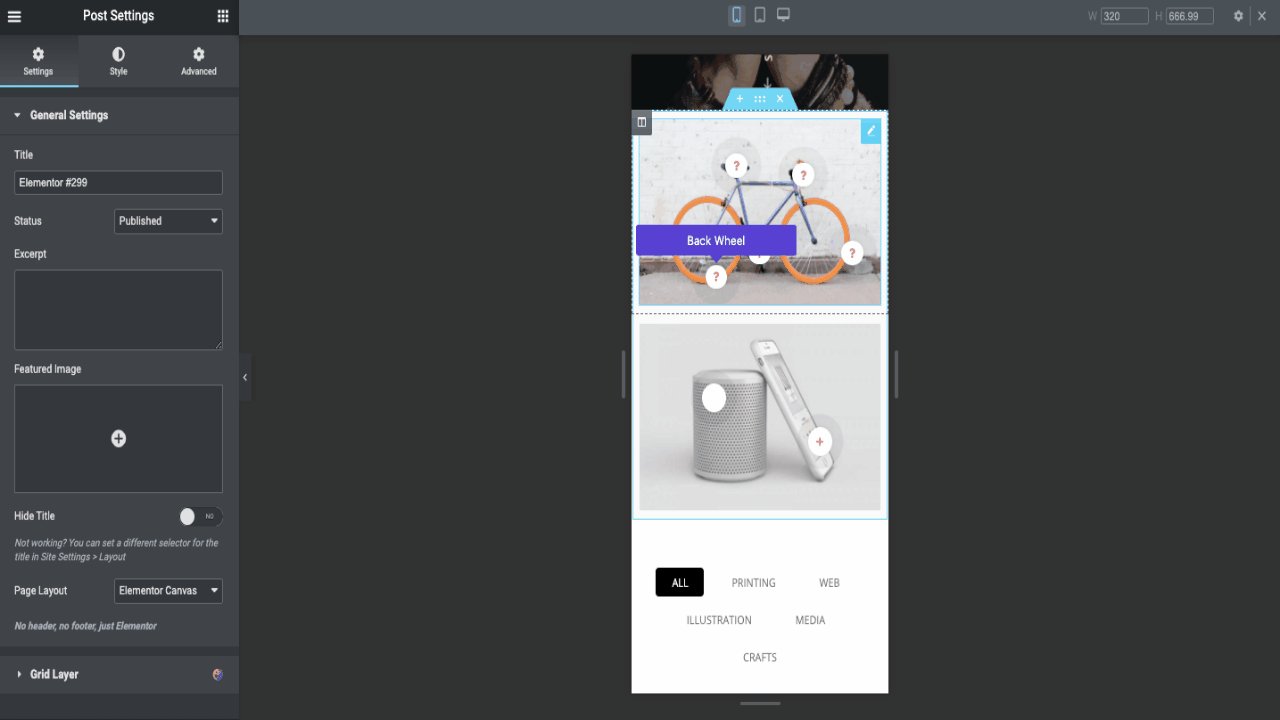
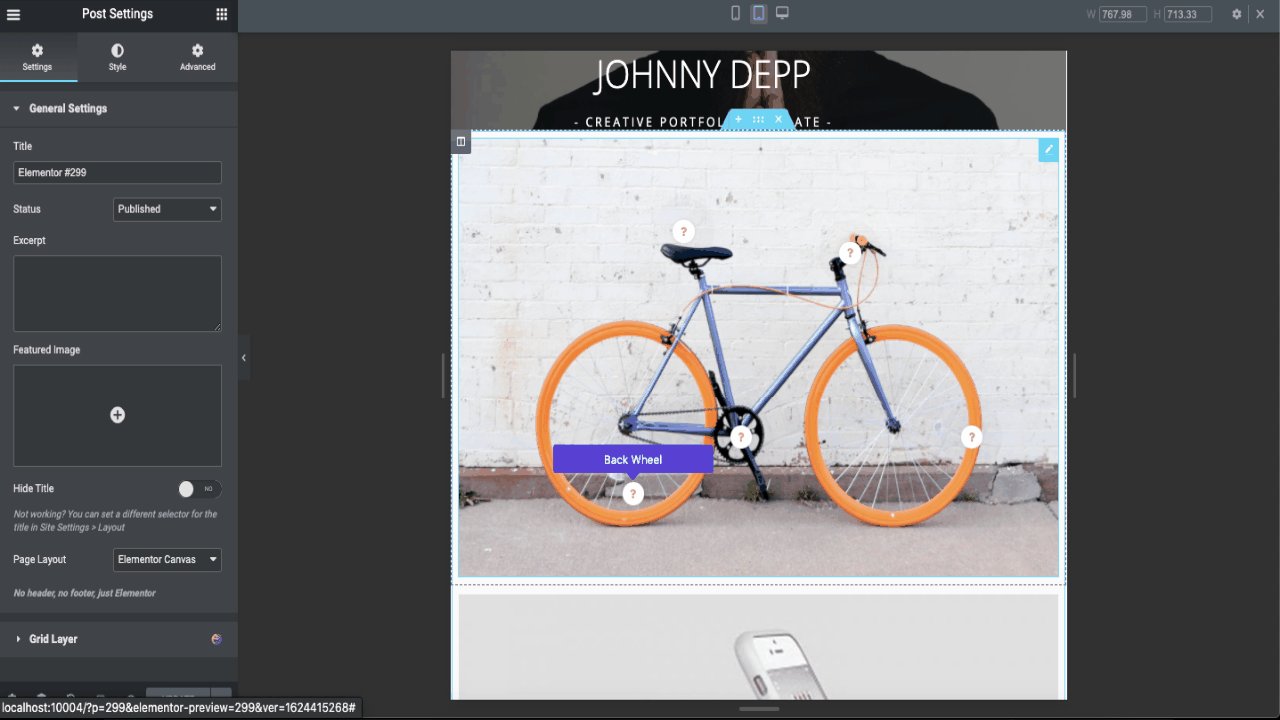
Идея горячих точек изображений состоит в том, чтобы предоставить пользователям интерактивные изображения, которые помогут им понять информацию, которую вы пытаетесь передать. Горячие точки — это точки областей на изображении, при нажатии на которые открывается окно. Это всплывающее окно может содержать всплывающие подсказки, текст, видео или URL-ссылку. Вот пример,

Чтобы узнать о деталях велосипеда, вы можете нажать на отмеченные области и узнать, какая часть есть какая. Вам не нужно читать описания.
Однако создание образа горячей точки — сложная задача. Если у вас нет сайта на WordPress. Затем вы можете создать изображение с горячими точками, используя HappyAddons.
HappyAddons — это лучшие дополнения для Elementor. С более чем 100 000 активных установок это одно из популярных дополнений Elementor в отрасли прямо сейчас. На данный момент он имеет 88 профессиональных и бесплатных виджетов, а также 16 уникальных функций. Среди профессиональных виджетов Happy Addons предлагает виджет Hot Spot , который вы можете использовать для создания интерактивного изображения, как показано выше.
Итак, в сегодняшней статье мы покажем вам, как сделать изображение адаптивным с помощью горячих точек, а также несколько идей о том, как вы можете использовать эти изображения.
Как создать изображения Hot Spot для WordPress с помощью Happy Addons
Добавление горячих точек к изображению — это интересный способ взаимодействия с пользователями, а также отличный способ привлечь их внимание. Это побуждает их взаимодействовать с вашим контентом.
Имея это в виду, мы собираемся показать вам, как вы можете создать идеальное изображение горячей точки за пять шагов с помощью виджета горячей точки HappyAddons.
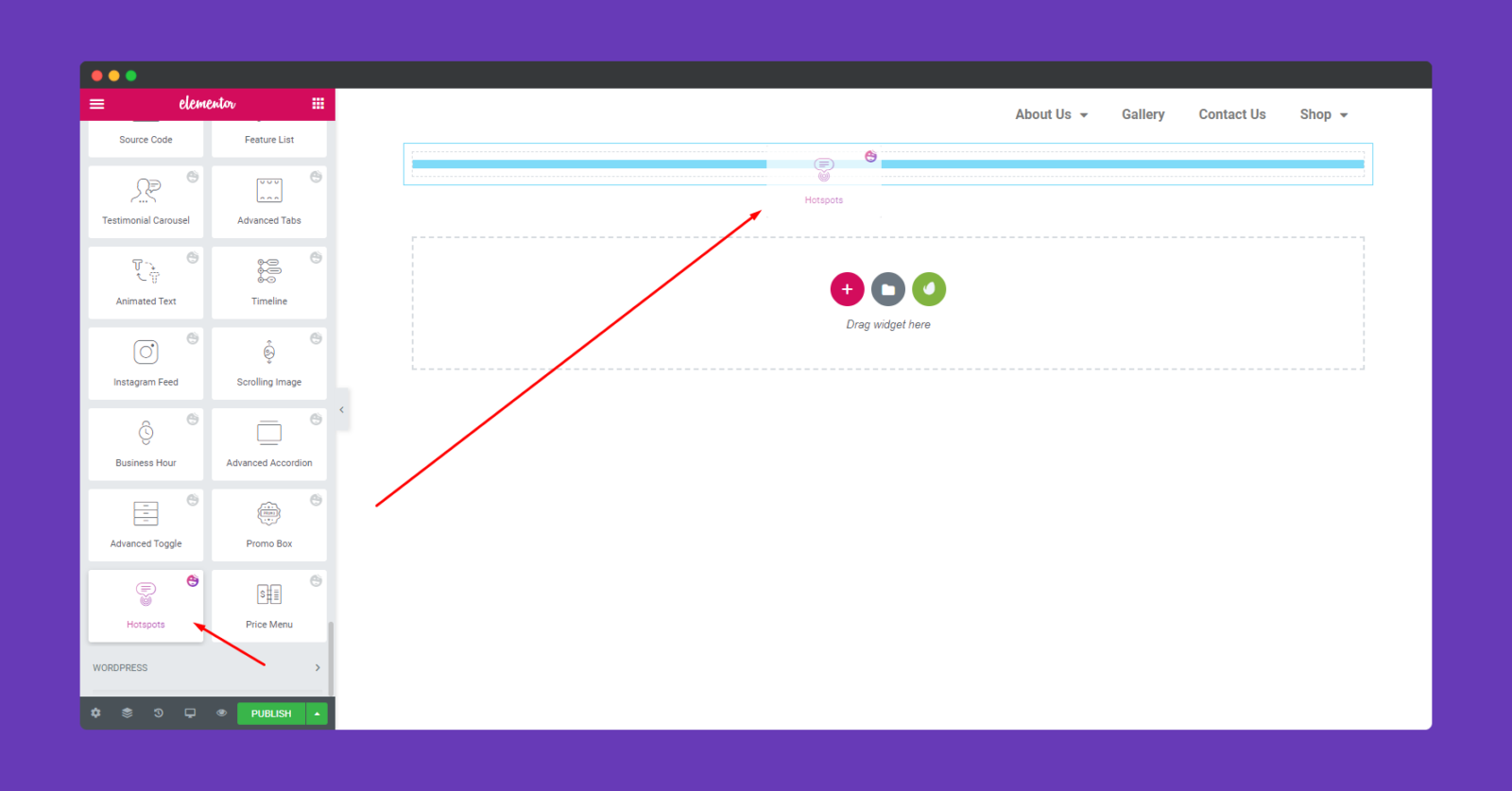
Шаг 1: выберите виджет и перетащите его в раздел
Сначала откройте редактор Elementor и выберите виджет горячей точки на левой боковой панели. Затем перетащите его в раздел редактирования.

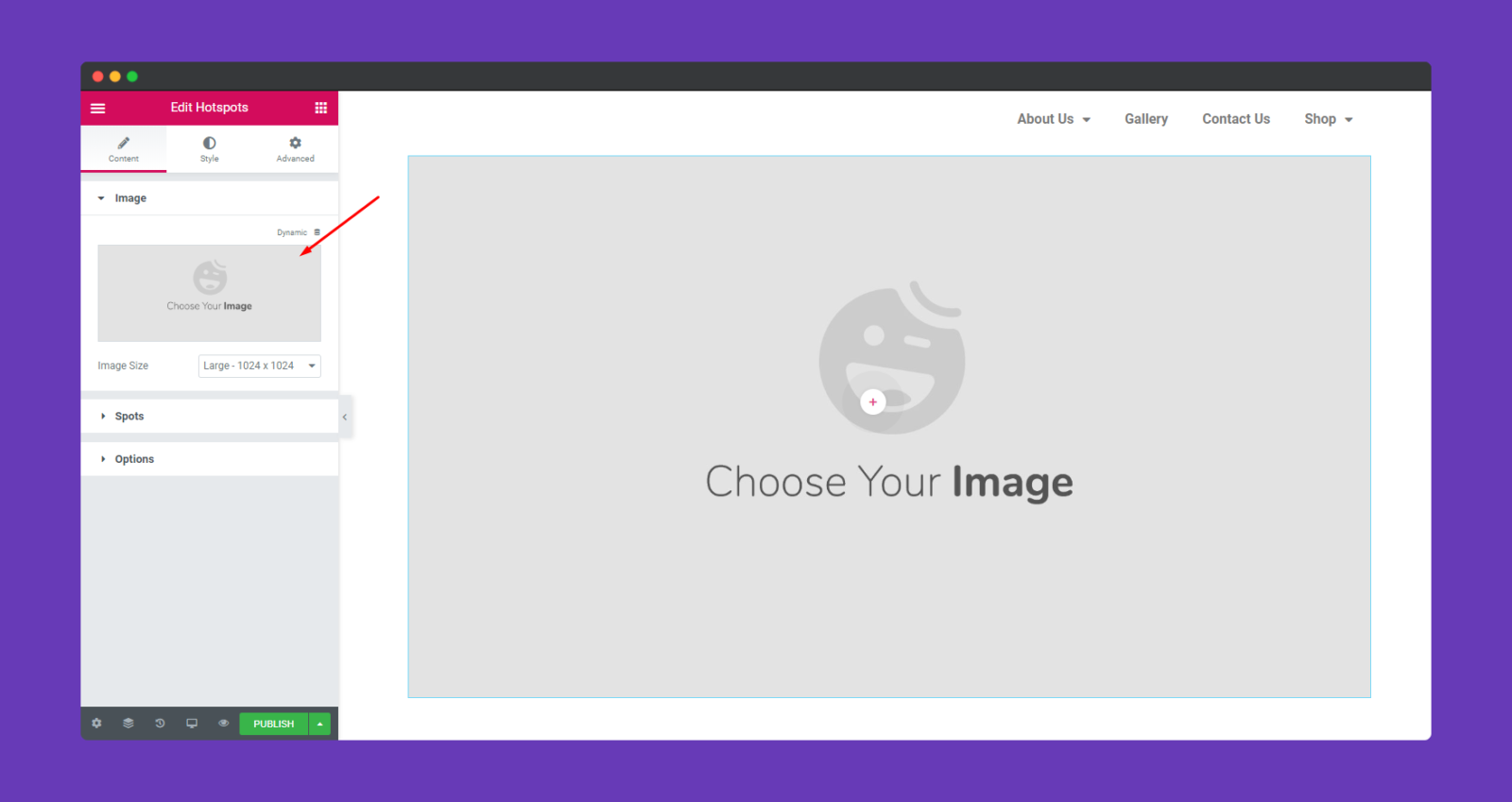
Шаг 2: выберите изображение, которое хотите добавить
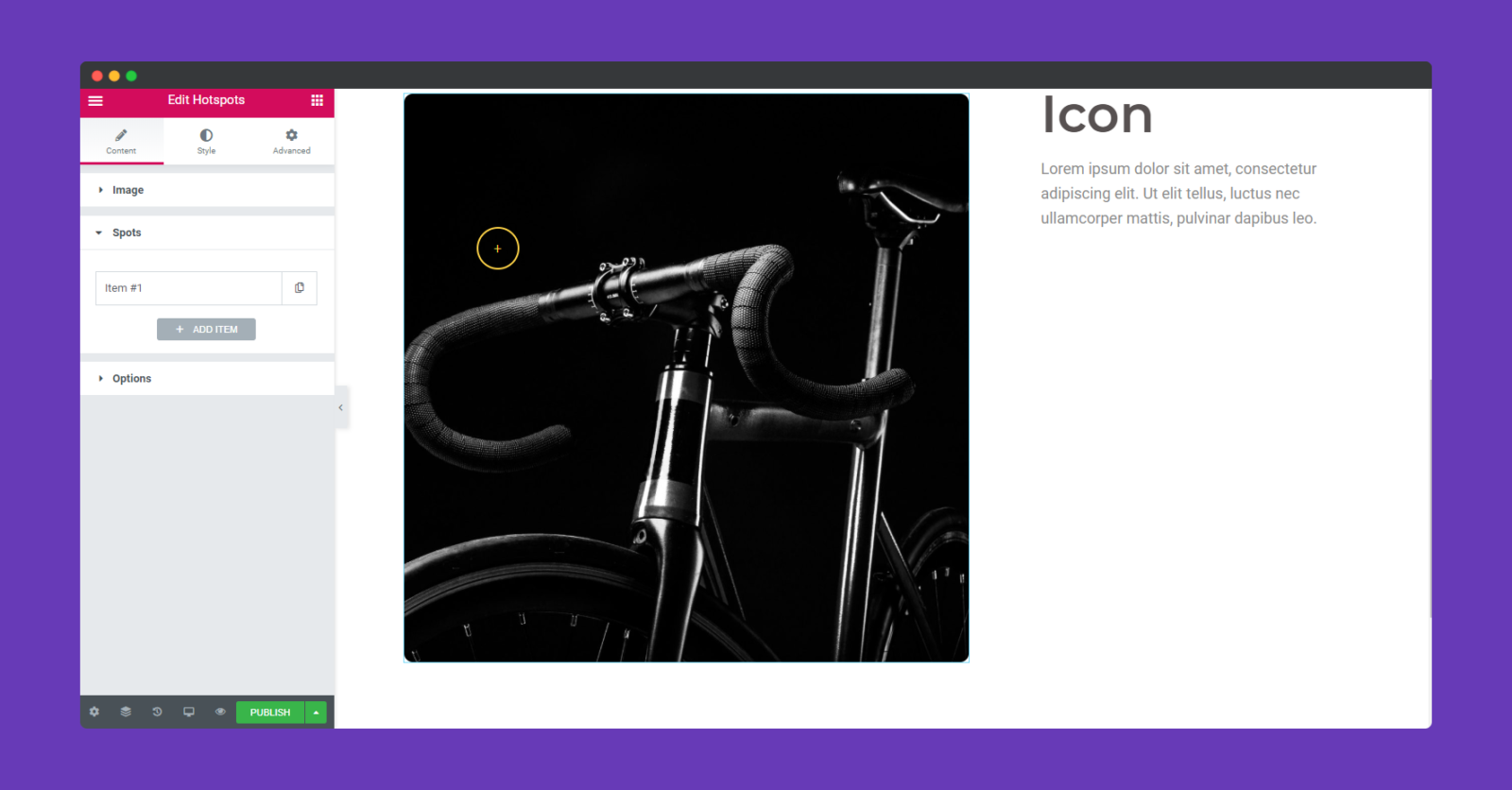
Теперь вам нужно добавить изображение. Нажмите на отмеченную область и выберите изображение. Вы можете выбрать существующее изображение или загрузить новые изображения.

Шаг 3: Добавьте горячие точки к изображению
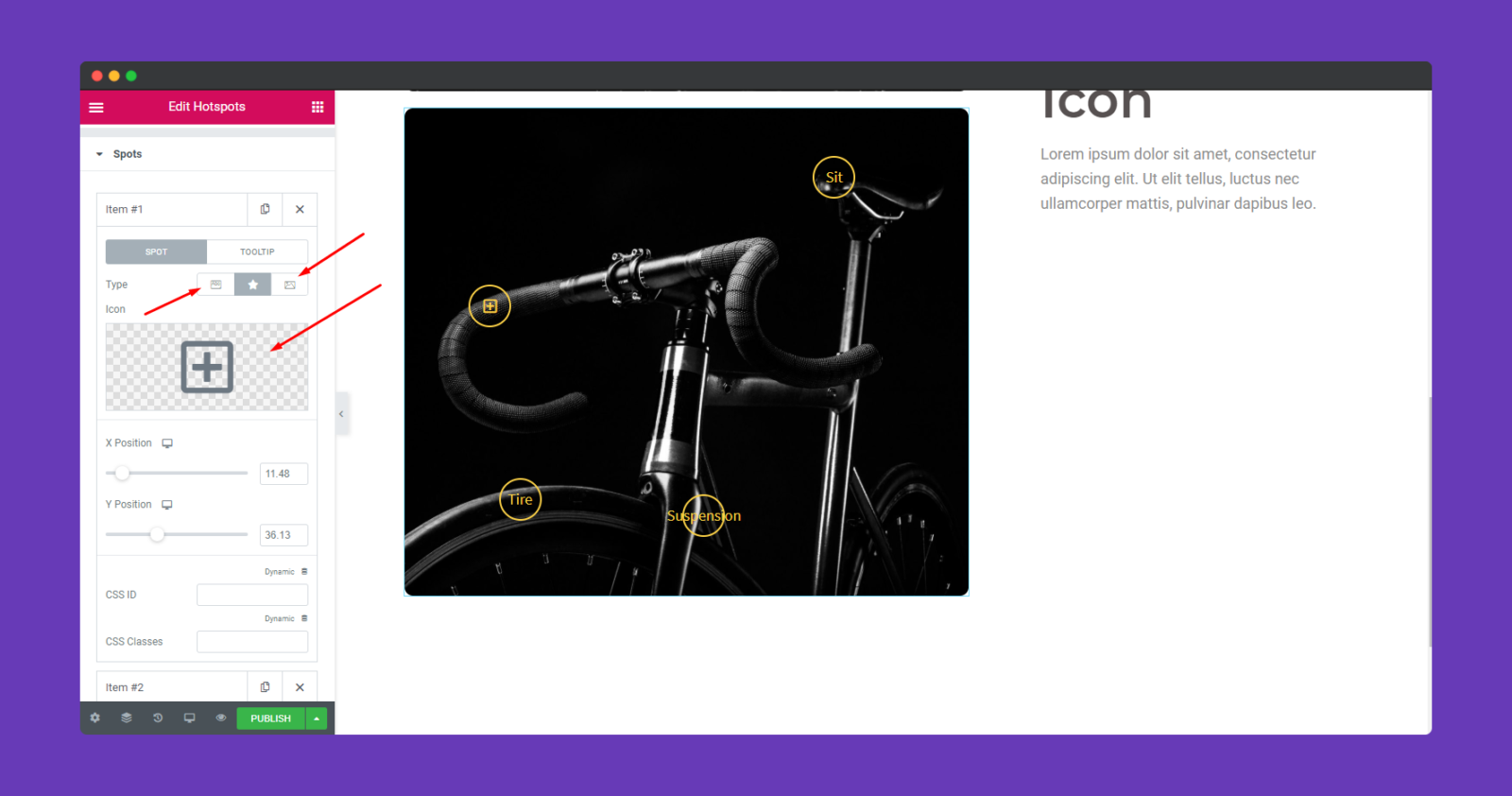
После добавления изображения вы увидите пятно на изображении. Теперь найдите вариант « Точка ». Нажав на опцию пятна, вы можете добавить столько мест, сколько хотите.

Причина, по которой вы можете использовать любое количество точек, чтобы выделить важную часть изображения.
Кроме того, вы можете настроить точки индивидуально. Вы найдете варианты добавления текста, значков, а также изображений. Но это решение полностью зависит от вашего фонового изображения.

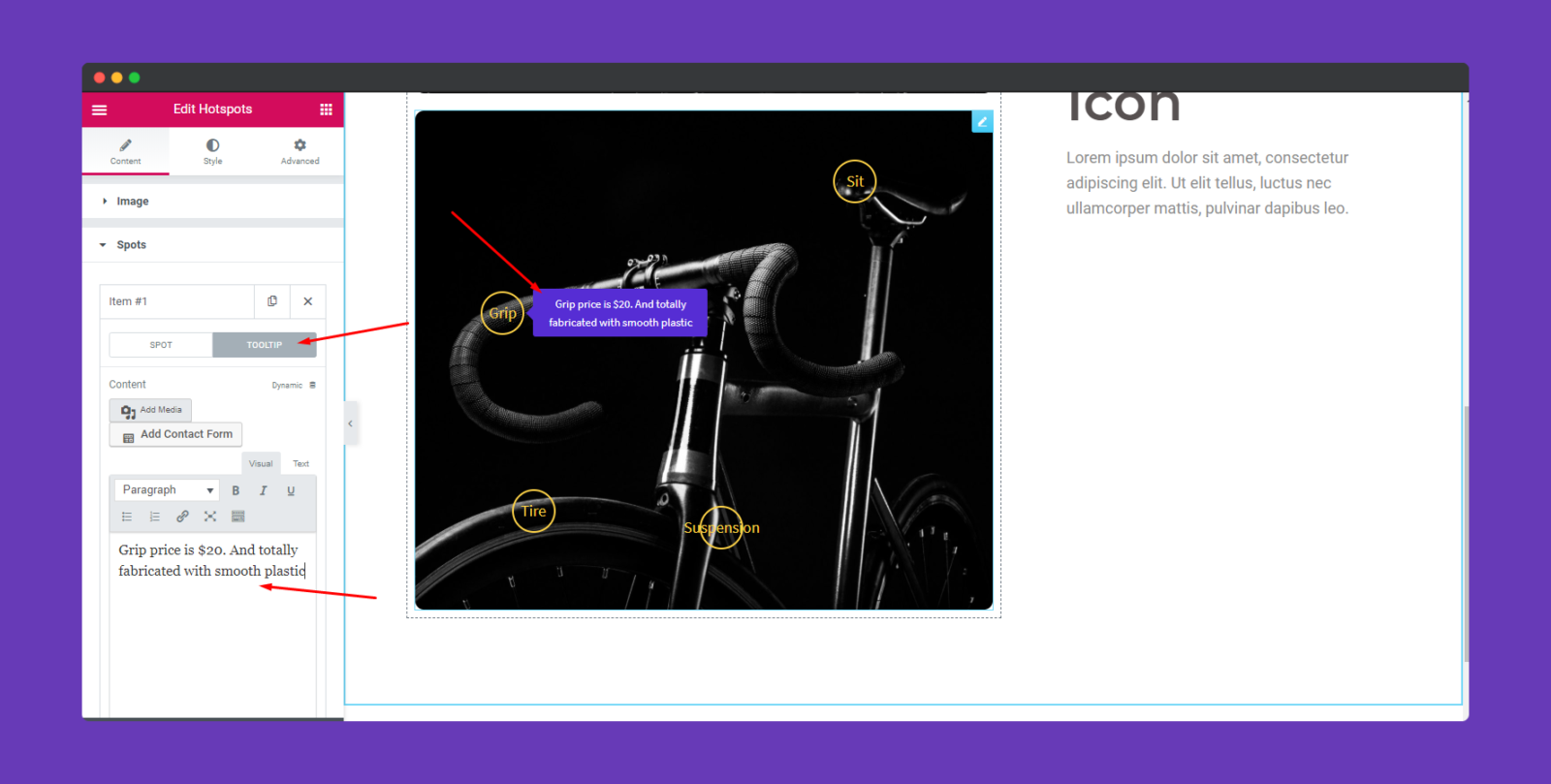
Если вы решите добавить тексты, вы можете добавить общий текст на месте. Ваш текст появится в синем всплывающем окне.
Нажмите на опцию « Подсказка ». И вы можете добавить сюда текст, который вы хотите показать. Вам нужно выполнить тот же процесс, чтобы добавить тексты во всех других горячих точках.

Шаг 4: Стилизуйте горячие точки
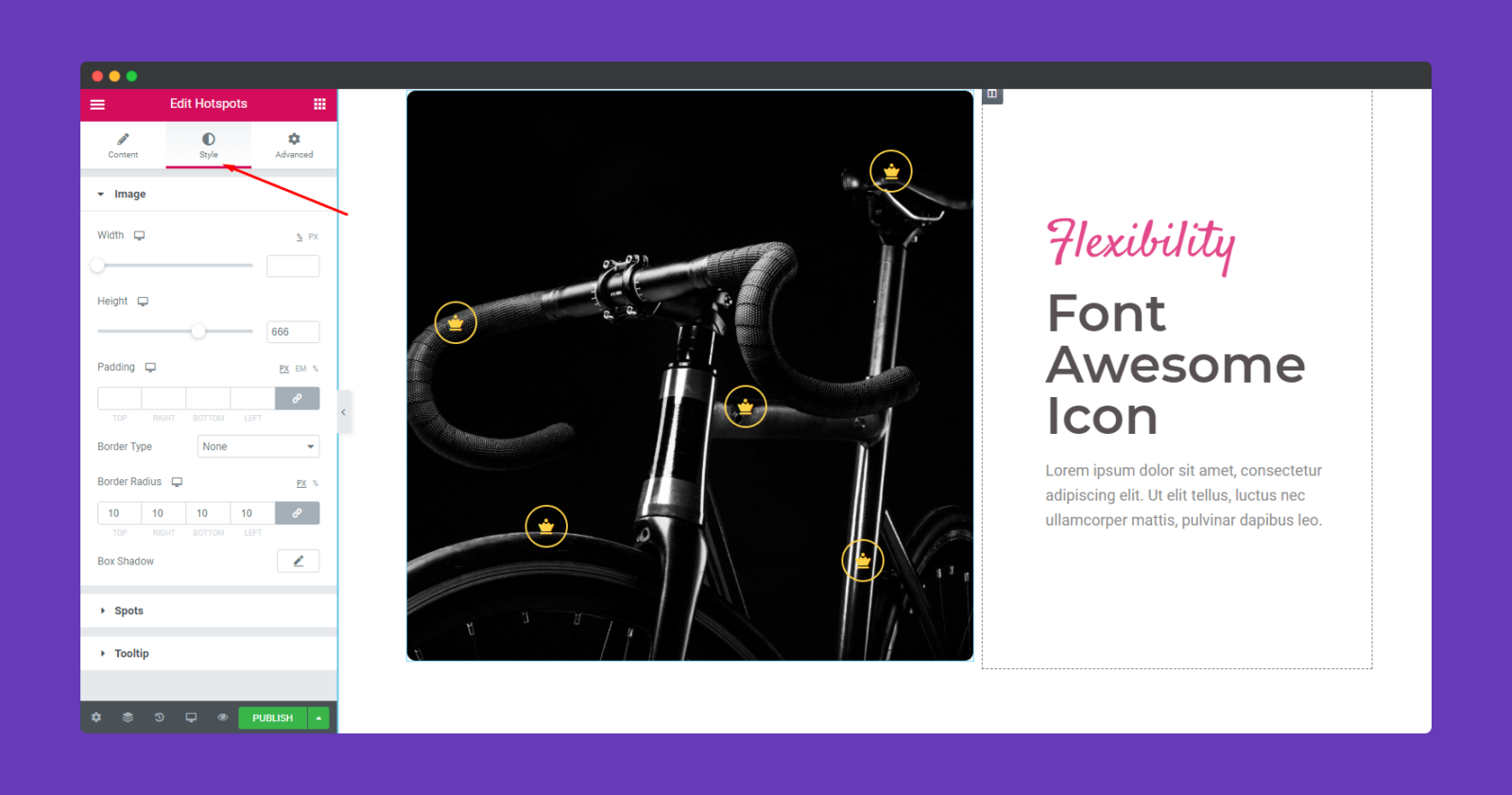
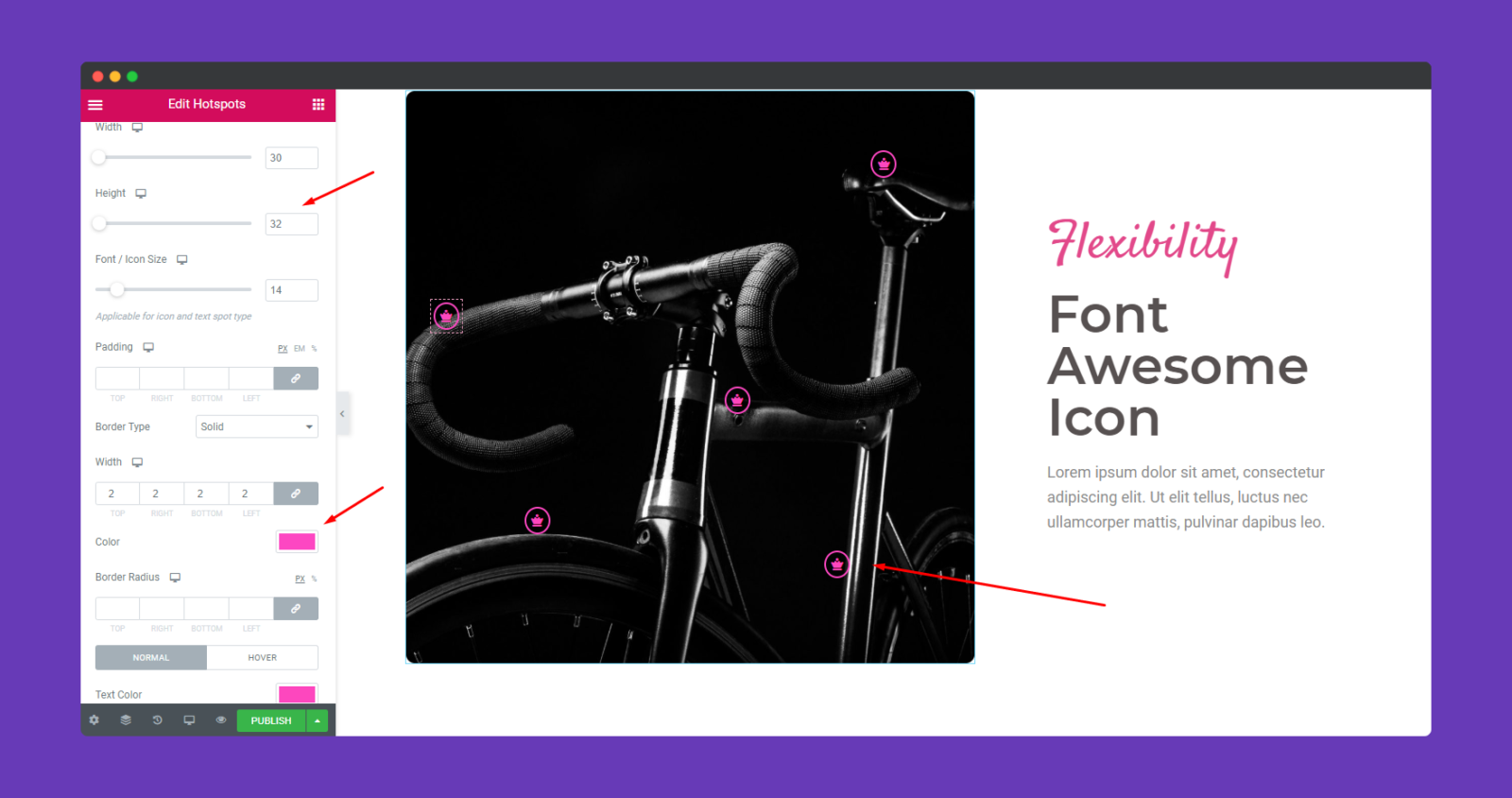
Как мы уже говорили ранее, вы можете настроить горячие точки индивидуально. Вы найдете все параметры настройки в опции « Стиль ».

Там вы можете редактировать различные элементы горячей точки, например,
- Ширина
- Высота
- Прокладка
- Граница
- Цвет
- Цвет текста
- И цвет фона всплывающей подсказки.
Вы можете настроить эти параметры в соответствии с вашим дизайном или макетом, и вы получите желаемый результат.

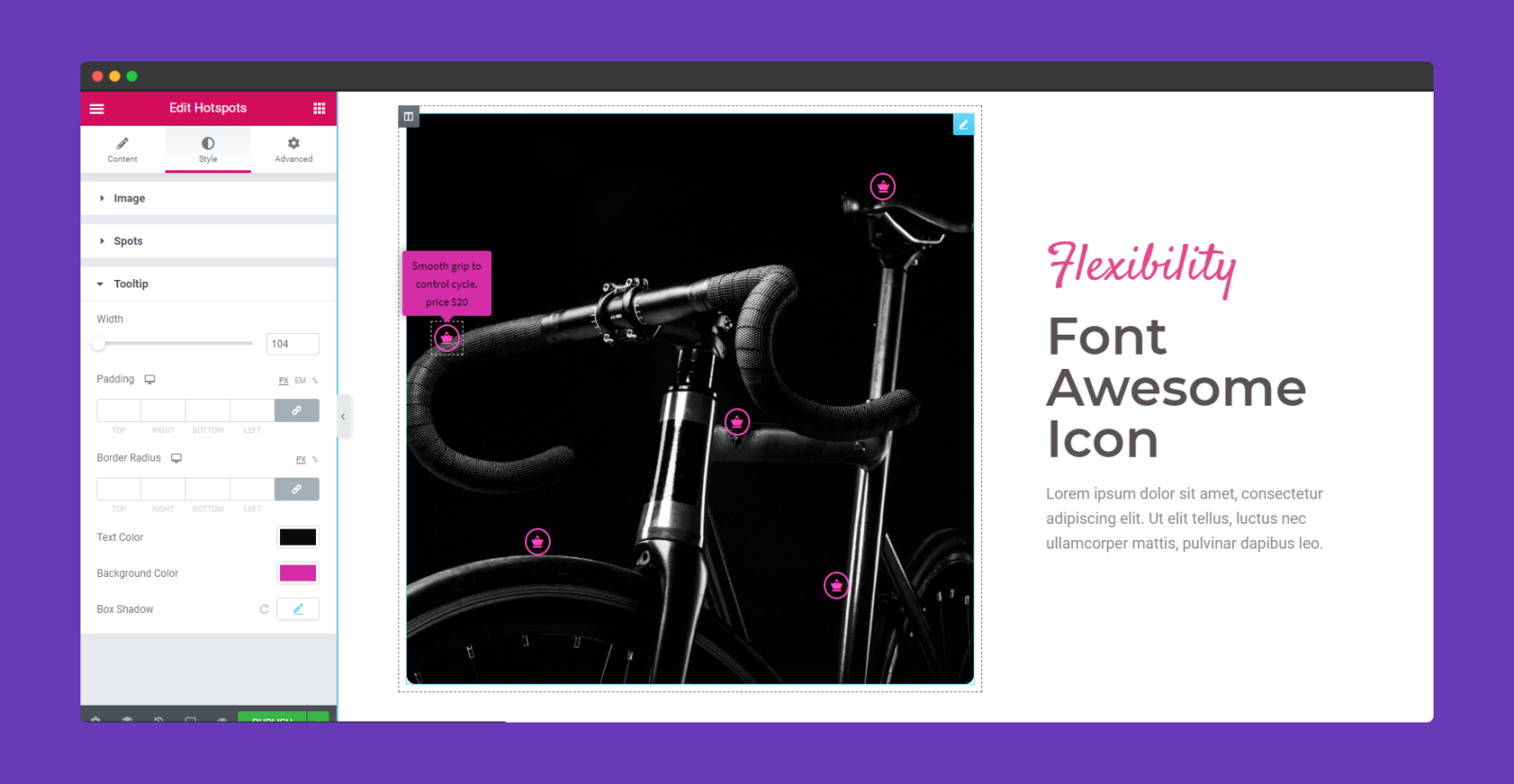
Если вы хотите, вы можете настроить всплывающую подсказку. Нажмите на опцию « Подсказка » и просто настройте, пока не найдете правильную комбинацию в соответствии с вашим макетом.

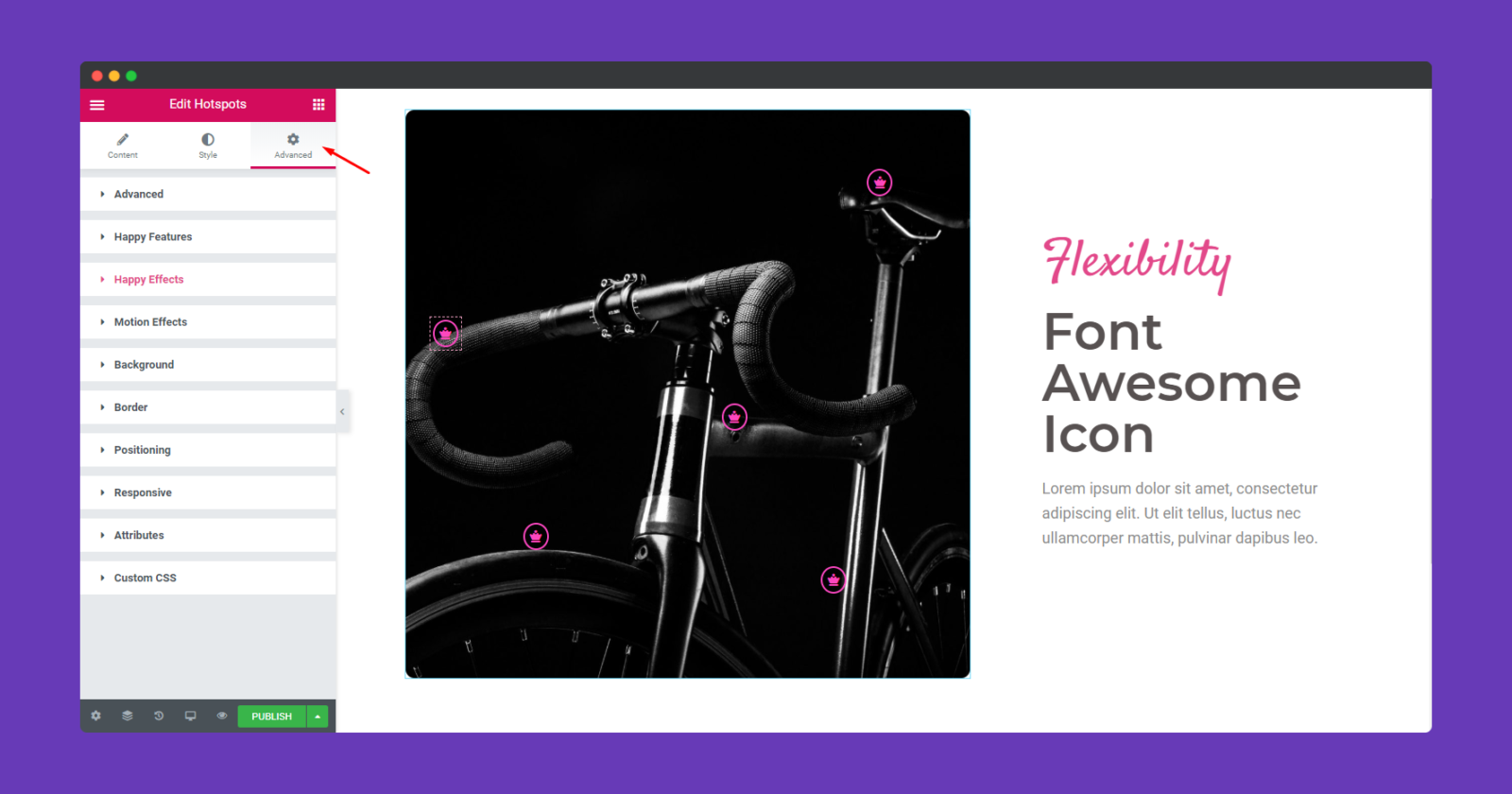
Шаг 5: Используйте раздел «Дополнительно», чтобы добавить дополнительные эффекты
Если вы хотите добавить эффекты движения, Happy Effects, фон или сделать страницу адаптивной, нажмите « Дополнительно », чтобы изучить эти параметры. « Дополнительно » — это функция Elementor по умолчанию. Прочтите этот документ, чтобы узнать больше о расширенных функциях и их использовании.

Вот и все.
Примечание . Количество горячих точек, которые можно добавить на карту изображения, не ограничено.

Кроме того, с помощью адаптивного режима Elementor вы можете легко определить, идеально ли выровнено изображение на всех платформах.

Изображения горячих точек: варианты использования и важность
«Картинка стоит тысячи слов» — известная английская фраза. Но это не значит, что одним изображением можно сказать все. Вот где изображения горячих точек имеют значение. Потому что эта функция обеспечивает дополнительный контекст для ваших изображений. Кроме того, это делает изображения удобными и интерактивными.
Когда вы комбинируете изображение с текстом, вы получите отличный отклик. Вот несколько примеров того, где может пригодиться горячая точка изображения.
Маркетинг продукта
В 2021 году насчитывалось от 12 до 24 миллионов интернет-магазинов.
цифровой
Это очевидный выбор. В мире миллионы интернет-магазинов. Итак, почему пользователи выбирают ваш магазин? Чем вы отличаетесь от других магазинов? – Горячие точки на изображениях товаров.
Чтобы выделиться среди остальных, использование горячих точек на изображениях продуктов — отличная идея. Это покажет дополнительную информацию о продукте. Но главная привлекательность заключается в том, что клиенты смогут понять концепцию вашего продукта, просто нажав на изображение продукта.
Кроме того, вы можете легко выделить уникальные моменты, а не описывать их в тексте. Потому что есть вероятность, что пользователь может пропустить описание.
Инфографика
Инфографика — отличный способ донести информацию до ваших пользователей. Вы обнаружите, что многие инфографики содержат учебные пособия, статистику, руководства и т. д. Другими словами, инфографика очень интерактивна.
Однако, если вы сможете применить функцию горячей точки к этой инфографике, она станет более отзывчивой. Вы можете добавить дополнительную информацию, не меняя дизайн инфографики.
Учусь
Активные области изображений — отличный способ показать интерактивные изображения в классе. Вот несколько примеров,
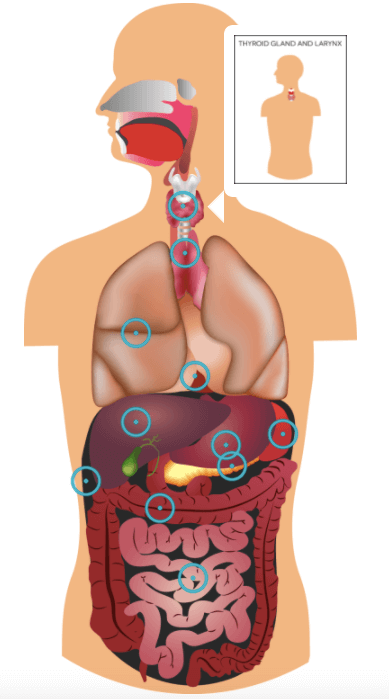
Биология
Что ж, нам не нужно говорить вам, что лучший способ узнать о человеческом теле — через изображения. А с горячими точками изображения вы можете добавить все названия частей тела, отметив нужные точки. Вот краткий пример,

География
Что ж, если вы спросите учеников, какой предмет кажется им самым скучным и трудным, география попадет в список. Потому что трудно запомнить название какой-либо страны и континента, читая. Итак, как насчет того, чтобы просто показать их на карте. Да, с помощью Hot Spot вы можете отметить страну на карте. Таким образом, студенты легко запомнят все страны.

История
Что ж, необычно использовать функцию горячей точки на уроках истории. Но его можно использовать. Объясняя историческое событие с участием известных людей, вы можете отметить, кто это делает, используя горячую точку. Таким образом, студенты будут легко узнавать известные легенды, а также запоминать любое историческое событие.
Часто задаваемые вопросы об изображениях горячих точек
Что такое изображение горячей точки?
Горячие точки — это точки областей на изображении, при нажатии на которые открывается всплывающее окно. Это всплывающее окно может содержать всплывающие подсказки, текст, видео или URL-ссылку.
Какие существуют типы горячих точек изображения?
Доступны различные типы. Нравиться,
1. Типы контента на основе изображений .
2. Коллаж.
3. Перетащите.
4. Горячие точки изображения .
5. Слайдер изображений .
Каковы возможные формы при создании горячей точки?
При проектировании активной точки можно использовать прямоугольные, круглые и многоугольные горячие точки .
Как использовать горячую точку активности изображения?
Если вы хотите сделать изображение интерактивным, вам нужно использовать горячие точки изображения. Когда пользователь нажимает на горячую точку, отображается всплывающее окно, содержащее тексты, изображения или видео. Вы можете настроить,
1. Количество горячих точек на изображении
2. Размещение каждой горячей точки
3. Настройка хотспотов.
Повышайте конверсию с помощью интерактивных изображений Hot Spot
Когда вы разрабатываете веб-сайт, вы всегда должны искать способы привлечь больше пользователей и привлечь их. Изображения Hot Spot могут быть жизнеспособным вариантом. Вы можете сделать свои изображения более интерактивными и привлекательными. Но более того, это повысит ценность вашего сайта и его контента.
И вы можете видеть из нашей статьи, что создание горячих точек изображений с помощью HappyAddons Hot Spot Widget очень просто. С адаптивным режимом Elementor вы можете легко проверить, как изображение будет отображаться на всех платформах.
Если у вас есть какие-либо вопросы, не забудьте связаться с нами.