Создавайте группы стека изображений на своем веб-сайте Elementor с помощью Happy Addons
Опубликовано: 2021-12-27Вы заметили причудливые группы изображений на веб-сайтах в наши дни? Тогда вы не одиноки. Из-за красивого представления нескольких изображений, которое придает любому веб-сайту современный вид, группы стека изображений в последнее время становятся все более популярными.
Этот элегантный дизайн прекрасно сочетается с домашней страницей, информационной страницей или даже целевой страницей, ориентированной на конверсию. Итак, если вы хотите красиво и легко отображать свои изображения, группа стека изображений, безусловно, является отличным выбором. Особенно, если вы используете Elementor, Happy Addons позволяет вам очень легко добавить такую группу изображений.
Это удобный и интерактивный пошаговый учебник о том, как создать группу стека изображений, чтобы вы могли легко создавать стеки изображений самостоятельно.
Давайте начнем!
Краткий обзор виджета группы изображений Happy Addons

Если вы хотите сделать изображения на своем веб-сайте более привлекательными для посетителей, попробуйте новый виджет группы изображений Happy Addon. С помощью этого эксклюзивного бесплатного виджета вы можете легко создавать сложенные групповые изображения в Elementor.
Трудно отображать изображения вашего веб-сайта в группе стека, даже если вы используете редактор перетаскивания Elementor. Вы должны добавить собственный код CSS и JavaScript для разработки элемента этого типа в Elementor. На завершение всего проекта уходит много драгоценного времени. Возможно, вам даже придется нанять разработчика, чтобы правильно завершить дизайн.
Но если вы используете виджет Happy Addons, вы можете просто создать такой интерактивный дизайн изображений менее чем за минуту, не заплатив ни копейки. Вы можете отображать изображения членов вашей команды, социальные каналы и другие изображения / значки более организованным образом.
Как использовать виджет группы изображений для создания группы изображений
В этой части нашей статьи мы собираемся показать вам, как использовать виджет «Группа стопки изображений», чтобы создать потрясающую группу изображений.
Прежде чем мы начнем, на вашем сайте должны быть установлены следующие плагины:
- Элементор (бесплатно)
- Счастливые дополнения (бесплатно)
Если вы новичок в Elementor, следуйте этому удобному руководству и узнайте, как использовать Elementor (пошаговое руководство для начинающих).
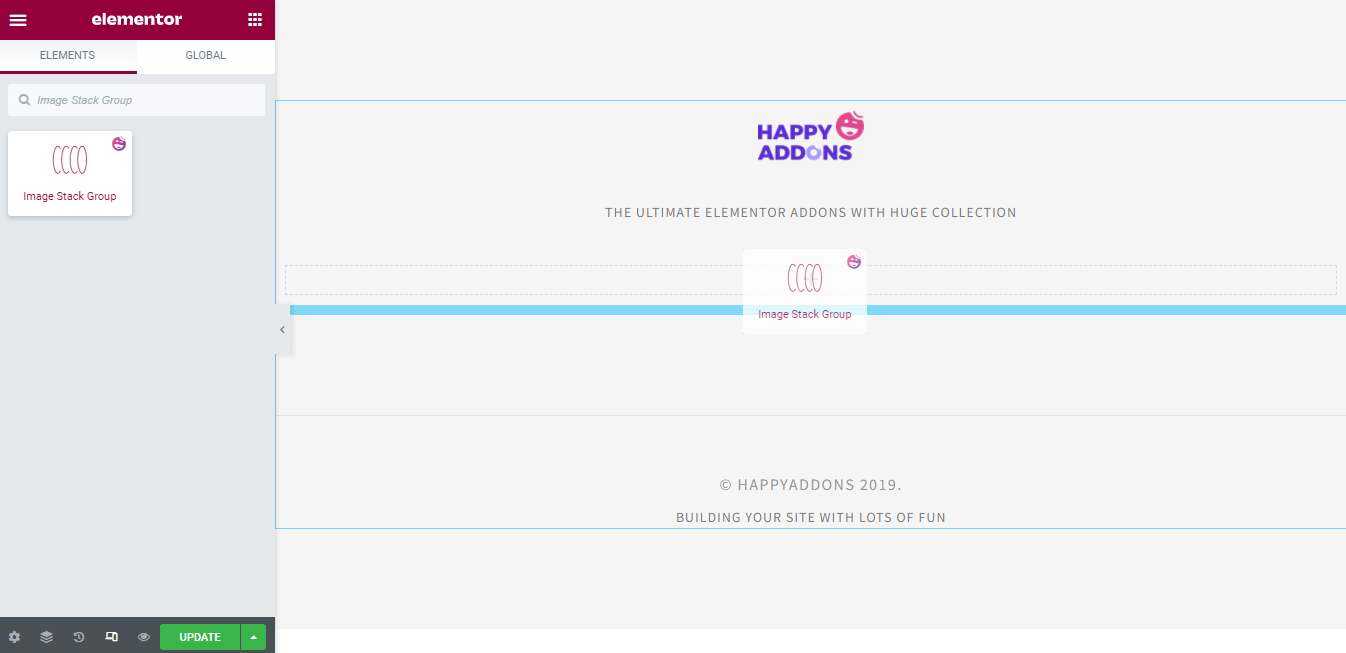
Шаг 1. Добавьте виджет группы изображений
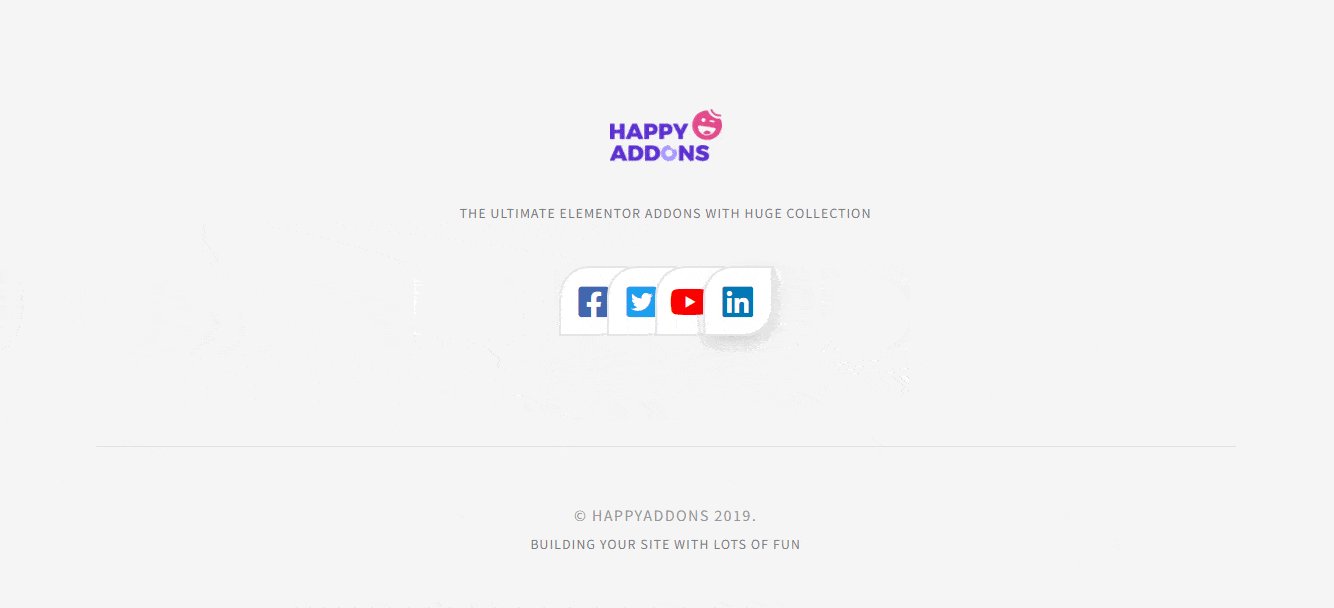
Во-первых, вам нужно добавить виджет в подходящее место вашего сайта. Здесь мы продемонстрируем наши социальные учетные записи в области нижнего колонтитула нашего веб-сайта с помощью этого расширенного инструмента.
Вы можете ввести « Группа стека изображений » в поле поиска, а затем перетащить его в нужное место на сайте.

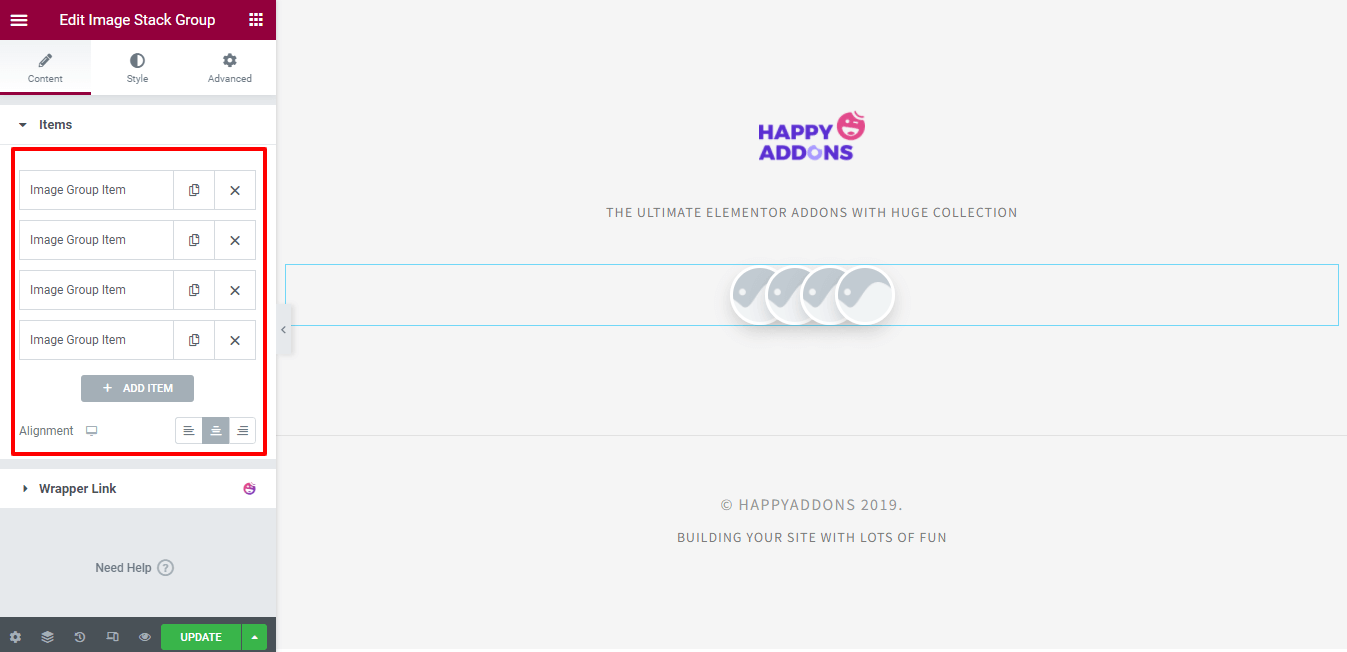
Шаг 2. Управление контентом
Здесь мы будем управлять содержимым виджета.
Добавить элементы и установить их выравнивание
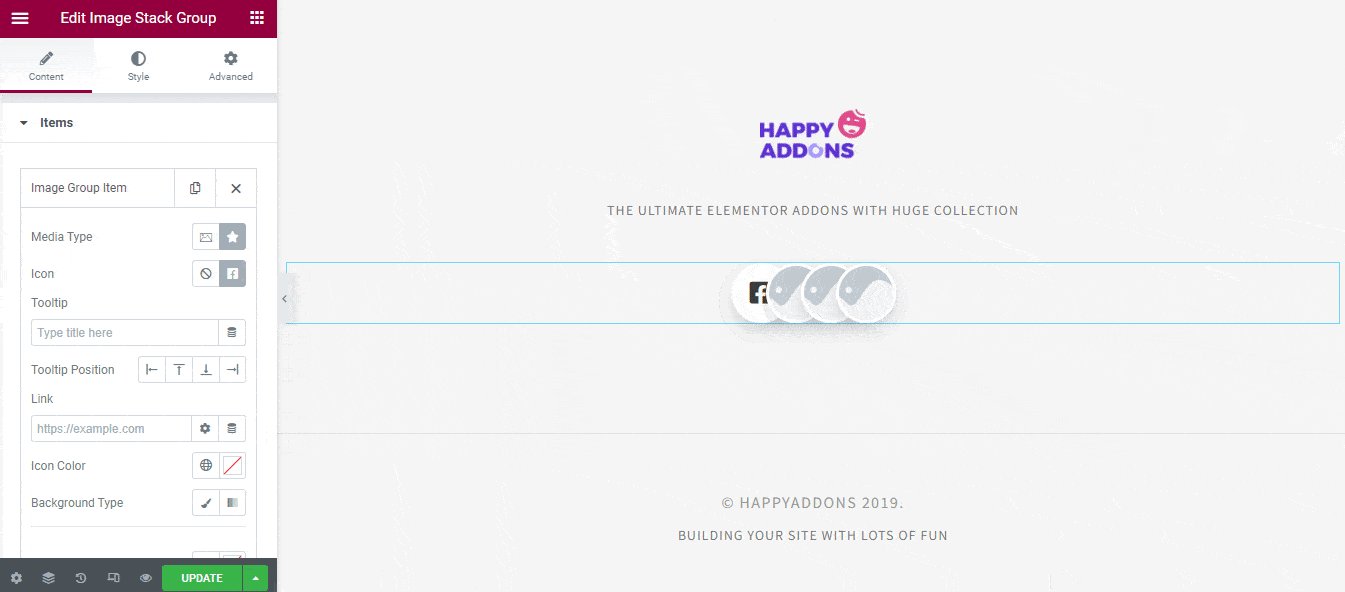
После добавления виджета вы увидите интерфейс, как на изображении ниже. В Content > Items вы можете добавлять и удалять элементы. Кроме того, вы можете скопировать элемент.
Вы можете установить выравнивание всего содержимого.

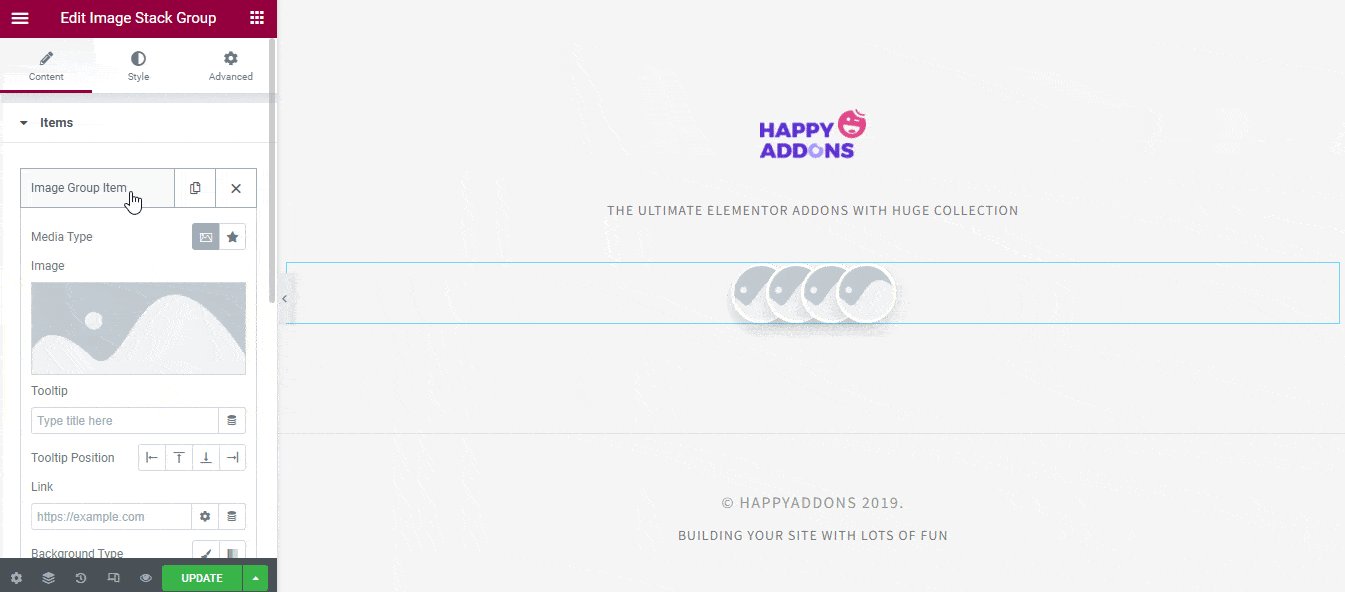
Добавить изображения/значки к элементу
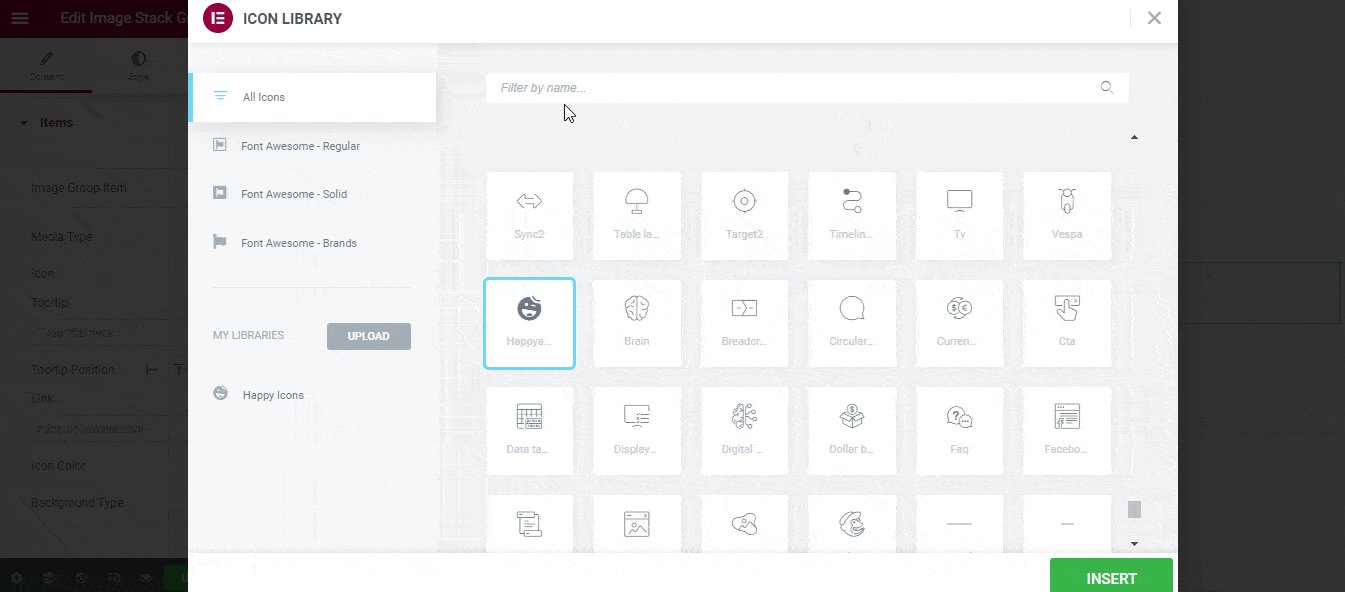
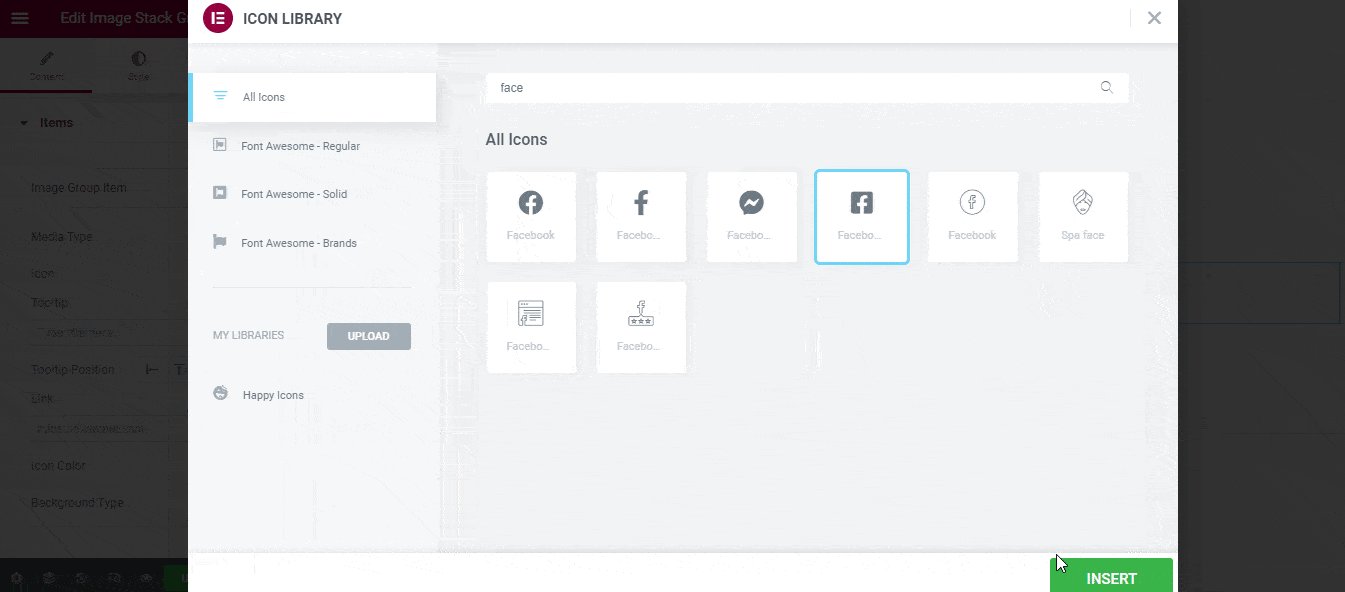
Вам нужно открыть отдельный элемент, чтобы добавить содержимое. Сначала щелкните элемент, затем выберите тип носителя . Вы можете использовать изображение или значок . Здесь мы будем отображать наши социальные учетные записи с помощью значков. Следуйте этому изображению ниже, чтобы добавить значок.

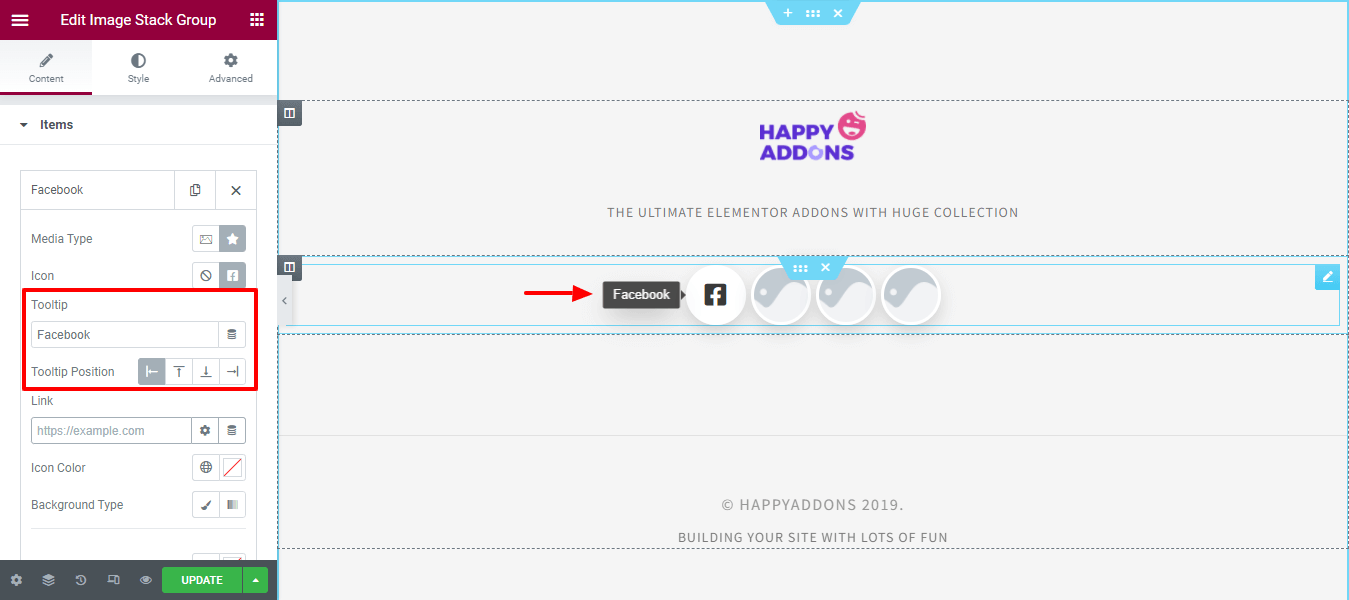
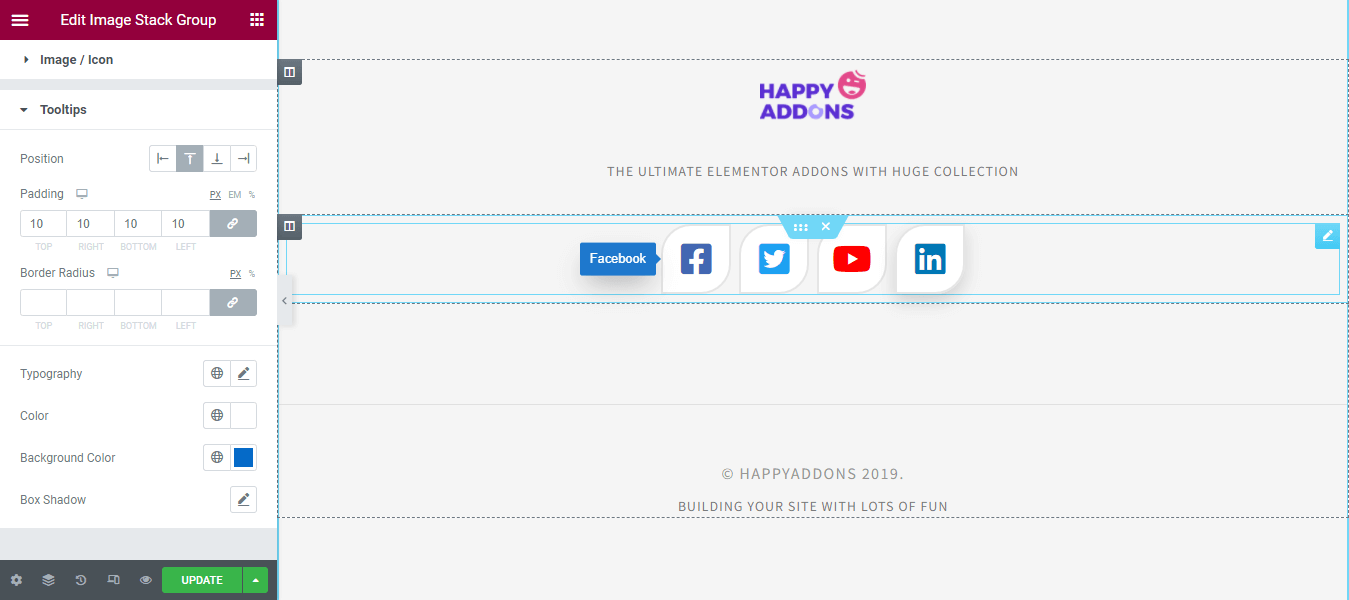
Добавить всплывающую подсказку и установить положение
Вы можете написать всплывающую подсказку для значка и установить положение всплывающей подсказки.

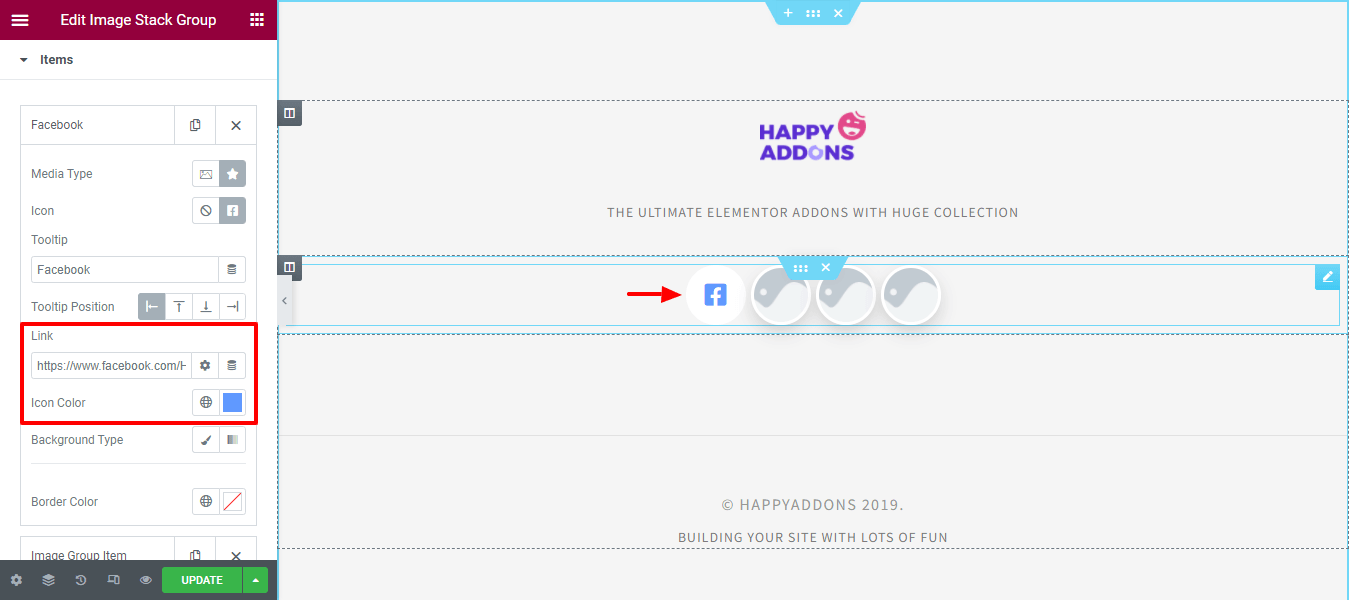
Вставить ссылку и изменить цвет значка
Вы можете вставить ссылку и изменить цвет значка. Следуйте изображению ниже, чтобы сделать это.

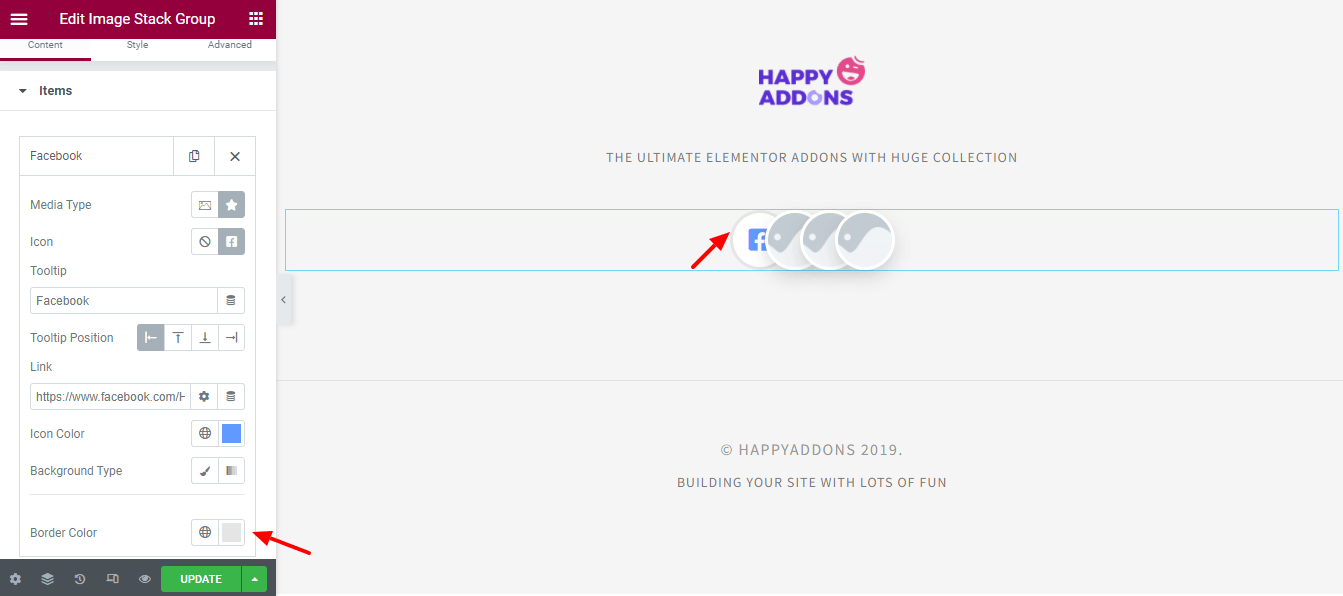
Изменить цвет фона и границы
Выберите Тип фона как Классический и Градиент в соответствии с вашими потребностями. Здесь мы установили цвет фона по умолчанию и изменили цвет границы .

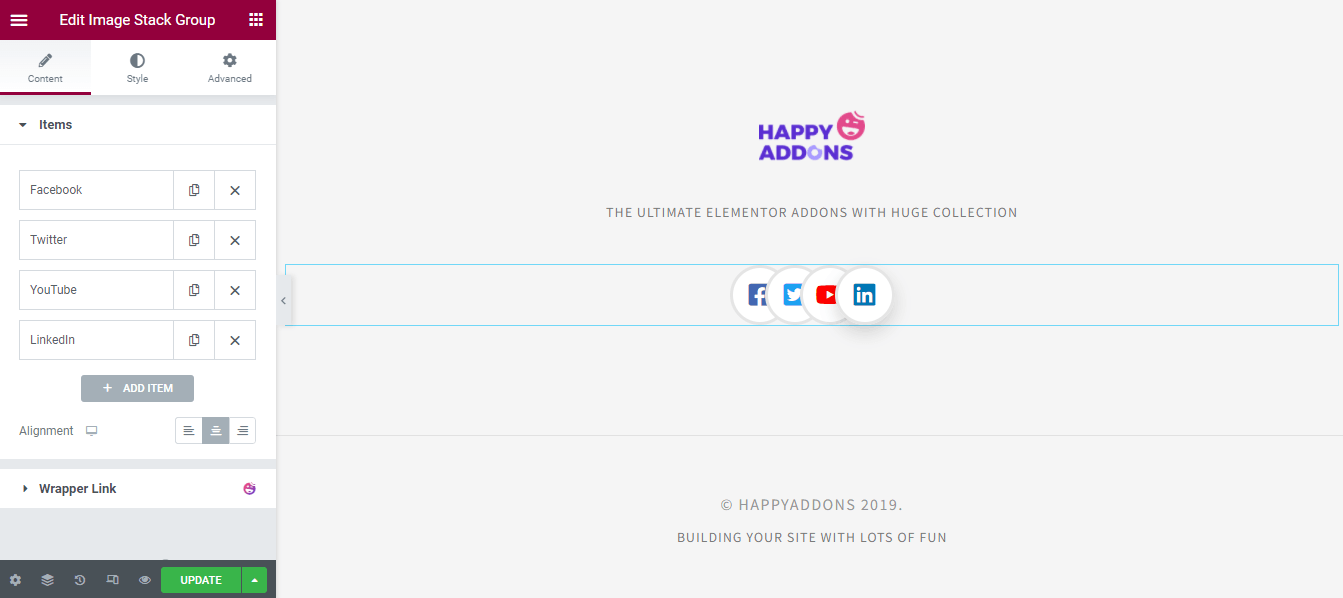
Шаг 3: Добавьте другие элементы
После добавления содержимого отдельного элемента мы также добавили еще три элемента и их содержимое в соответствии с описанным выше процессом.

Шаг 4: Настройте дизайн
Давайте настроим дизайн, используя параметры стиля.
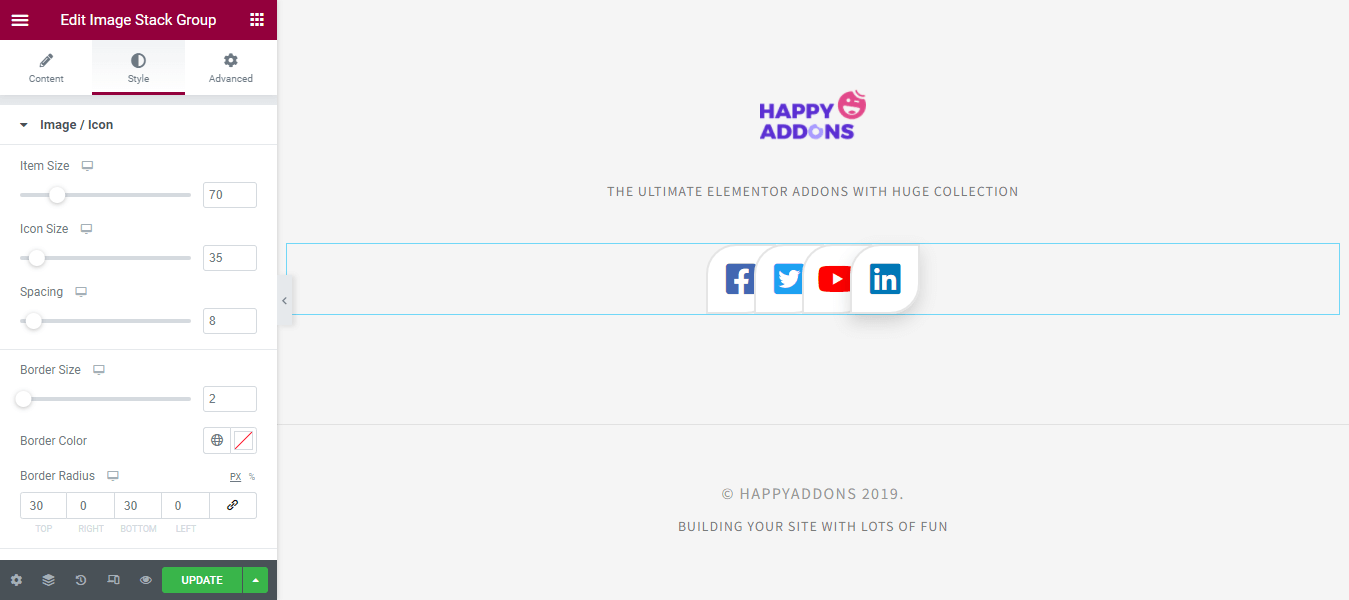
Стилевые изображения/значки
В Style > Image/Icon вы можете настроить дизайн изображения/значка по своему усмотрению. Здесь вы можете установить размер элемента, размер значка, интервал, размер границы, цвет границы и радиус границы в зависимости от целей вашего дизайна. Вы также можете определить глобальный цвет значка, тип фона и тень блока .

Подсказка стиля
Вы можете изменить стиль всплывающей подсказки здесь, в области стилей. Здесь вы можете установить глобальную позицию всплывающей подсказки. Кроме того, во всплывающую подсказку можно добавить Padding и Border Radius . И установите Typography, Color, Background Color и Box Shadow всплывающей подсказки.

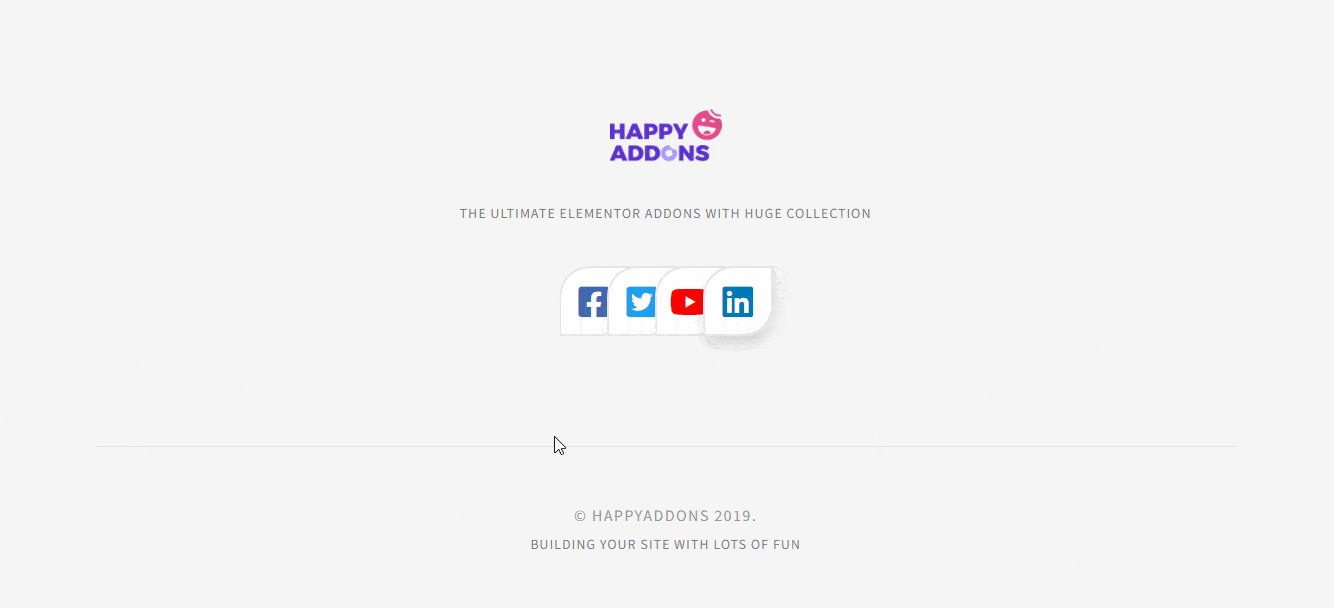
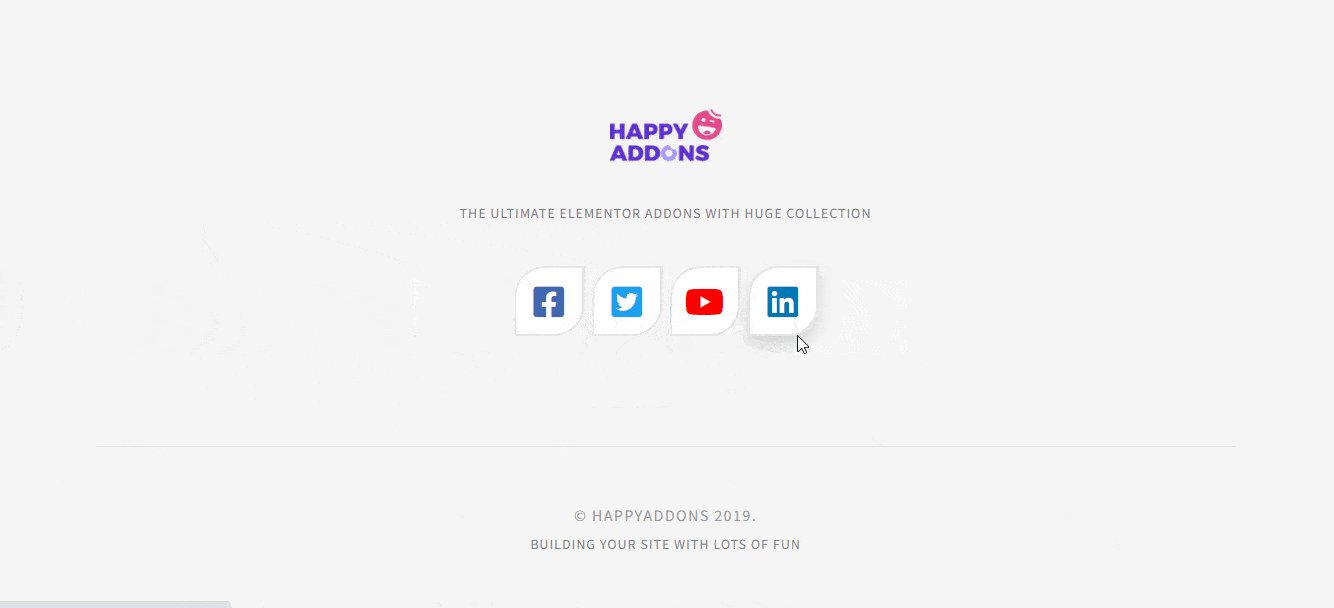
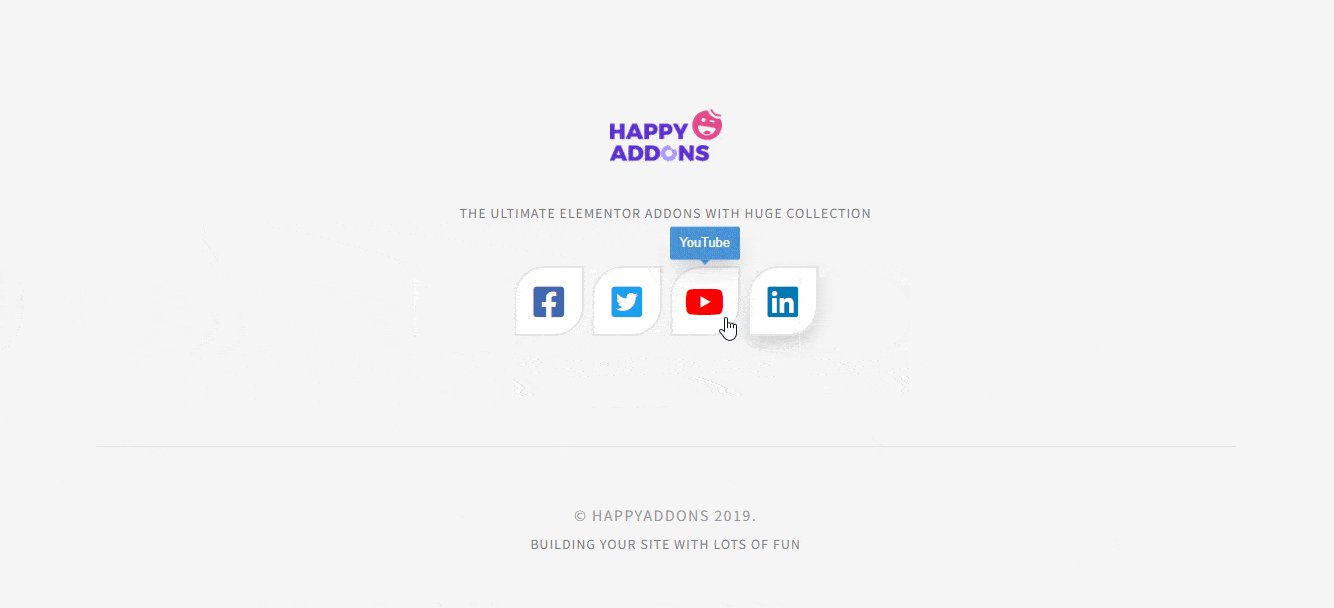
Шаг 5: проверьте предварительный просмотр дизайна
После настройки дизайна вы можете увидеть окончательный результат группы стека изображений. Наш предварительный просмотр выглядит как анимированное изображение ниже, как мы и хотели.

Прочтите полную документацию виджета группы изображений стека.

Вы также можете посмотреть это полезное видеоруководство по виджету «Группа стопки изображений».
Еще несколько виджетов изображений Happy Addons, которые вы можете использовать
Вот некоторые другие продвинутые виджеты, связанные с изображениями, которые вы также можете использовать для украшения своего веб-сайта.
Сравнение изображений (бесплатно)
Ищете удобный инструмент для сравнения изображения на слайде до и после. Попробуйте новый виджет сравнения изображений от Happy Addons. С помощью этого бесплатного виджета вы можете демонстрировать изображения своего веб-сайта на слайдах до и после для лучшего сравнения.
Проверьте документацию виджета сравнения изображений.
Аккордеон изображения (бесплатно)
Виджет Image Accordion от Happy Addons позволяет создавать красивые аккордеоны, используя изображения для вашего веб-сайта Elementor. Он поставляется с несколькими красивыми дизайнами, которые просты в использовании и полностью настраиваются. Давайте попробуем этот полезный виджет прямо сейчас.
Ознакомьтесь с документацией виджета Image Accordion, чтобы узнать, как его использовать.
Сетка изображений (бесплатно)
Хотите показать изображения вашего сайта в виде сетки в Elementor? Ознакомьтесь с виджетом Image Grid в Happy Addons. Этот инструмент позволяет создавать интерактивную сетку изображений за считанные минуты. Вы можете использовать этот виджет для создания галереи изображений, портфолио и многого другого.
Прочитайте документацию виджета «Сетка изображений» и узнайте, как правильно его использовать.
Эффект наведения изображения (бесплатно)
Image Hover Effect также является удивительным виджетом, который позволяет добавлять эффекты наведения к изображениям вашего веб-сайта. Он поставляется с более чем 20 потрясающими эффектами наведения, которые легко реализовать. Воспользуйтесь этим бесплатным инструментом, чтобы сделать свое изображение более прибыльным.

Прочтите документацию виджета Image Hover Effect.
Прокрутка изображения (Pro)
Если вы хотите продемонстрировать логотипы ваших клиентов, членов команды и другие изображения в горизонтальном и вертикальном стиле, вы можете использовать виджет «Прокручивающееся изображение» Happy Addons. Этот простой в использовании инструмент поставляется с несколькими полностью гибкими конструкциями. Попробуйте прямо сейчас и сделайте свой сайт более привлекательным.

Следуйте полной документации виджета «Прокручивающееся изображение».
Прокрутка одного изображения (Pro)
Хотите разместить длинное изображение на своем веб-сайте Elemntor и найти подходящий инструмент для этого? Ознакомьтесь с новым виджетом Single Image Scroll от Happy Addons, который позволяет отображать большие изображения в разных стилях.

Ознакомьтесь с документацией виджета Single Image Scroll.
Заключение
Идеальное использование изображений делает ваш сайт более интерактивным и удобным для пользователя. Вот почему вы должны использовать правильный инструмент для управления изображениями вашего сайта.
В этом блоге мы обсудили виджет «Группа стека изображений» и способы его правильного использования. Мы также представили несколько других полезных виджетов Happy Addons, связанных с изображениями, которые вы также можете использовать для украшения своего веб-сайта.
Если у вас есть какие-либо вопросы относительно этого блога, вы можете написать нам в поле для комментариев ниже. И не забудьте поделиться этим постом в своих социальных сетях и подписаться на нашу рассылку, чтобы получать больше полезных руководств по WordPress и Elementor.
Подписывайтесь на нашу новостную рассылку
Получайте последние новости и обновления на Elementor
