Как использовать невидимые разделители для создания пространства между модулями Divi
Опубликовано: 2023-01-25Модуль делителя Divi уникален среди модулей, доступных в Divi Builder. Он работает для нескольких целей. Он не только обеспечивает стилизованную линию для добавления интересного разделения между модулями, но также используется для добавления пробелов. Многие макеты Divi используют невидимые модули-разделители для создания пространства внутри макета. В этом посте мы увидим, как использовать невидимые разделители для создания пространства между модулями Divi.
Зачем создавать пространство с помощью невидимых разделителей?
Невидимые разделители — отличный способ добавить пробелы в ваши макеты. Без пробелов макет может стать загроможденным и визуально непривлекательным. Элементы можно легко игнорировать, если они расположены слишком близко к другим элементам. Они не будут стоять в стороне, благодаря чему CTA останутся незамеченными.
Пустое пространство может помочь сосредоточить внимание на определенных областях экрана. Когда вокруг элемента много пробелов, он выделяется. Это особенно важно для кнопок, описаний, аннотаций и всего, с чем вы хотите, чтобы ваши посетители взаимодействовали. Пробелы даже улучшают читаемость, поэтому контент легче воспринимается.
Настройки модуля делителя
Разделительные модули могут создавать вертикальное и горизонтальное пространство несколькими способами. Объем пространства, который занимает модуль, можно настроить с помощью параметров «Размер», «Поля» и «Отступы». Результат, по сути, один и тот же, и каждый из методов можно использовать в сочетании, если вам нужно точно настроить интервал.
Модуль делителя Показать видимость
Модуль может показывать или не показывать разделитель. Это позволяет нам использовать модуль только из пространства, если мы хотим. Размер пространства, занимаемого модулем, отличается от видимого и невидимого разделителя.
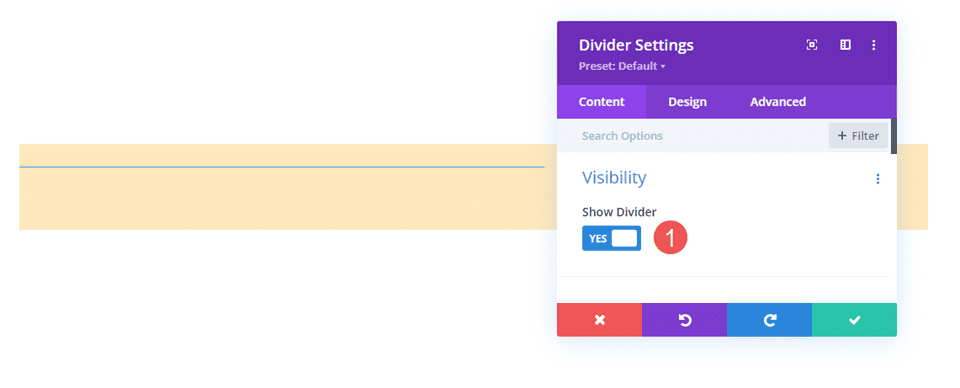
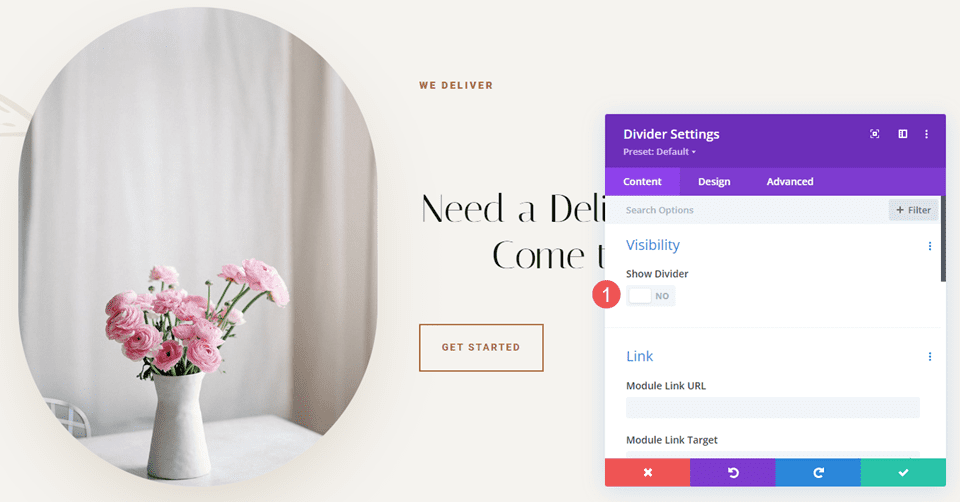
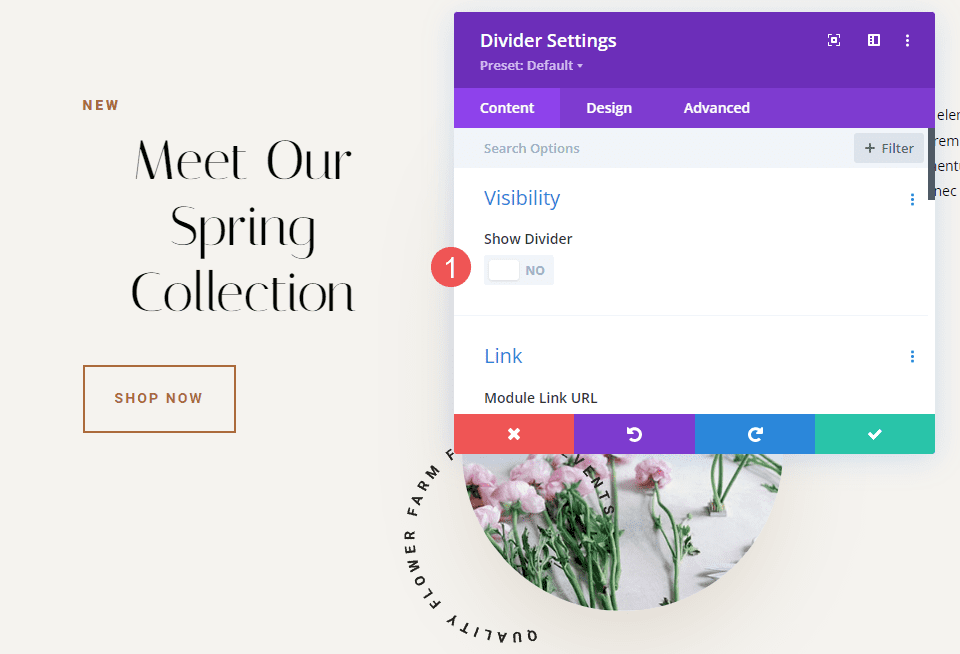
Чтобы сделать разделитель невидимым, перейдите на его вкладку « Содержимое ». Первый раздел — « Видимость ». Это включено по умолчанию. Вот настройка с включенной видимостью. Я придал ряду желтовато-коричневый фон, чтобы визуализировать модуль-разделитель.

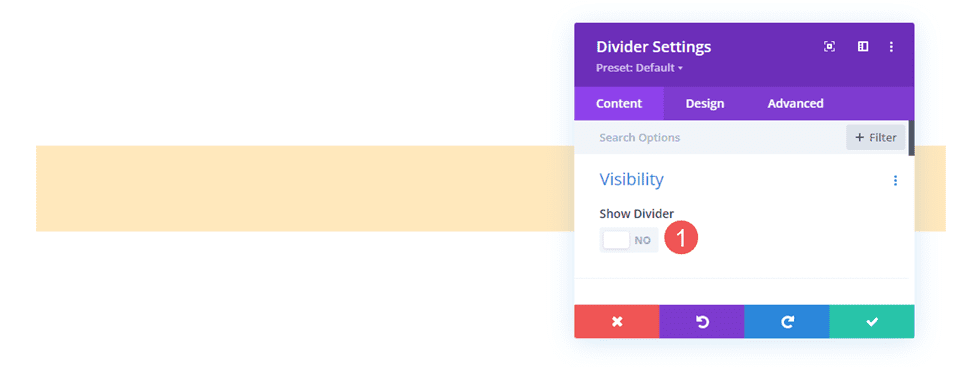
Просто отключите его . Разделитель не будет отображаться, и теперь вы можете использовать модуль для добавления интервала в макете Divi. Все, что видно сейчас, это коричневый фон для Row.

Невидимый разделитель в сочетании с калибровкой
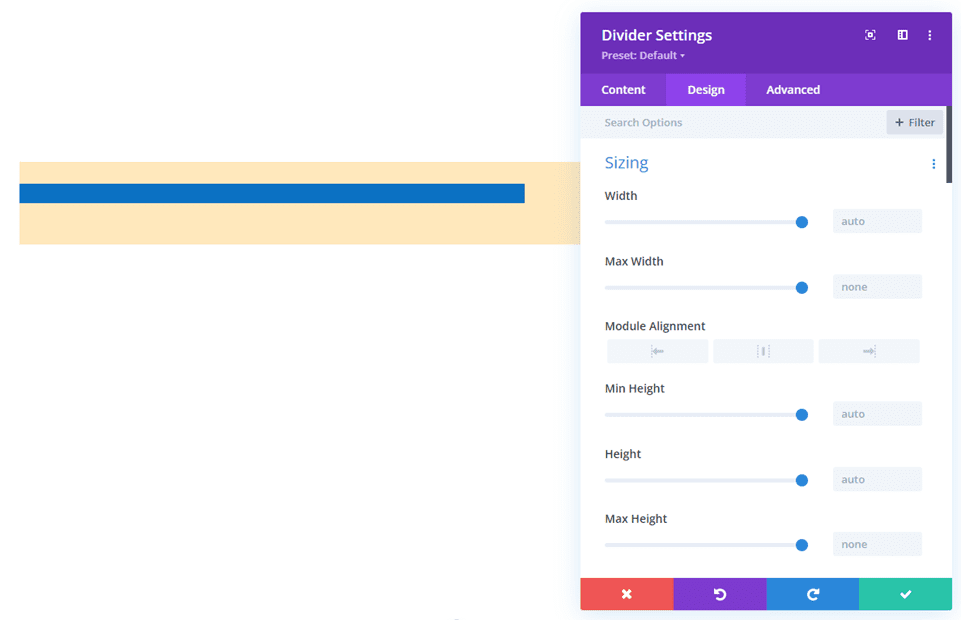
Как и многие модули Divi, модуль Divider включает в себя несколько настроек для управления размером модуля. Во-первых, это параметры размера. Когда модуль Divi настроен так, чтобы не отображать разделитель, в настройках размера отображаются только:
- Ширина
- Максимальная ширина
- Минимальная высота
- Высота
- Максимальная высота
В приведенном ниже примере показан невидимый модуль делителя. Я добавил к модулю синий фон, чтобы он выделялся.

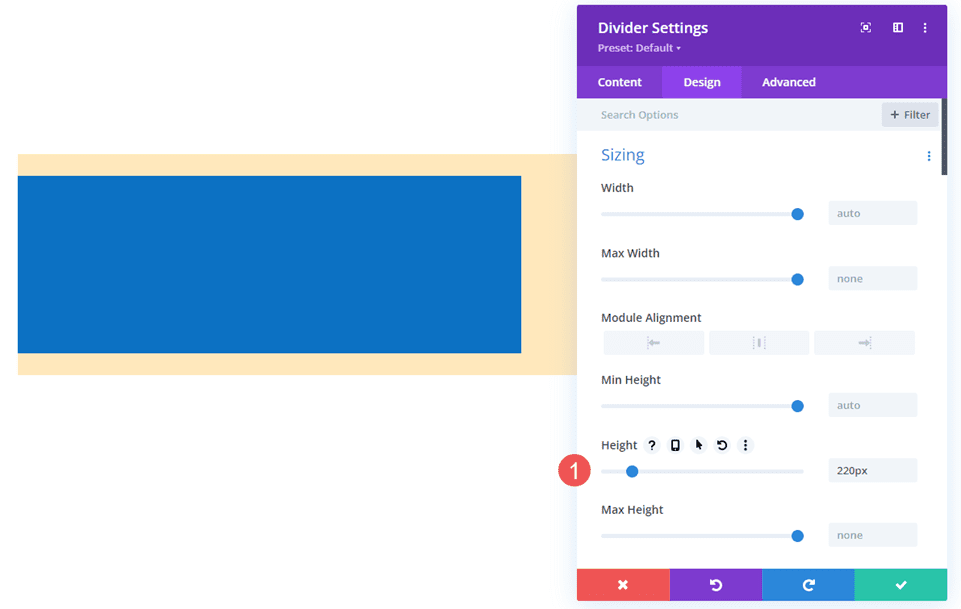
Регулировка высоты — отличный способ контролировать расстояние для невидимого модуля-разделителя. В приведенном ниже примере показан модуль-разделитель высотой 220 пикселей.

Невидимый разделительный модуль в сочетании с интервалом
Margin и Padding также можно использовать для добавления интервала для невидимого модуля Divider. Они работают так же, как и любой модуль Divi.
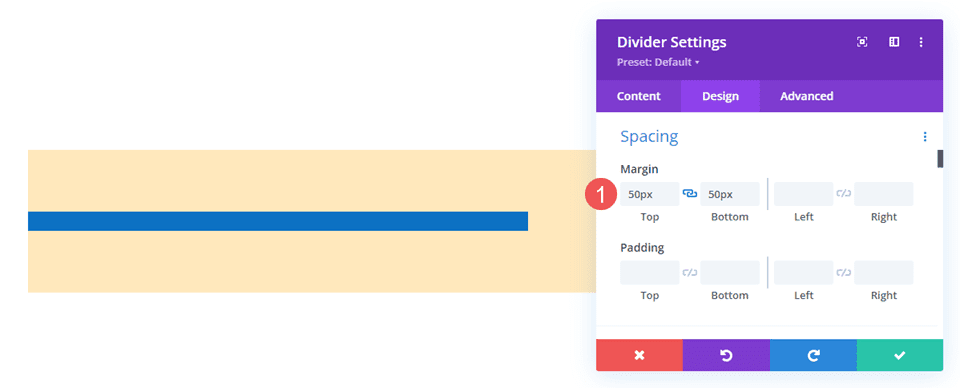
В этом примере показан невидимый модуль Divider без регулировки высоты. Я добавил верхнее и нижнее поля по 50 пикселей. Модуль по-прежнему имеет синий фон нормального размера, но поля вокруг модуля больше, о чем можно судить по желтовато-коричневому фону строки.

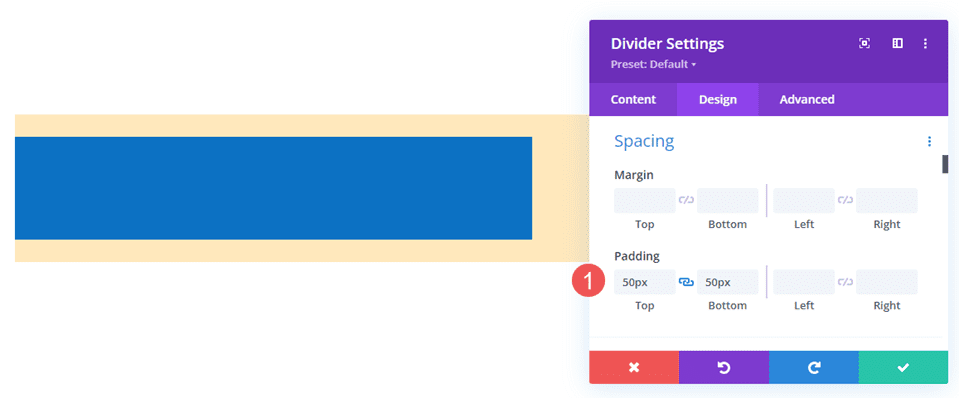
В этом примере добавлен верхний и нижний отступы по 50 пикселей. Строка имеет тот же размер, но теперь модуль занимает большую часть строки. Результат практически одинаков, поэтому вы можете попробовать оба и посмотреть, какой из них лучше всего подходит для каждой ситуации.

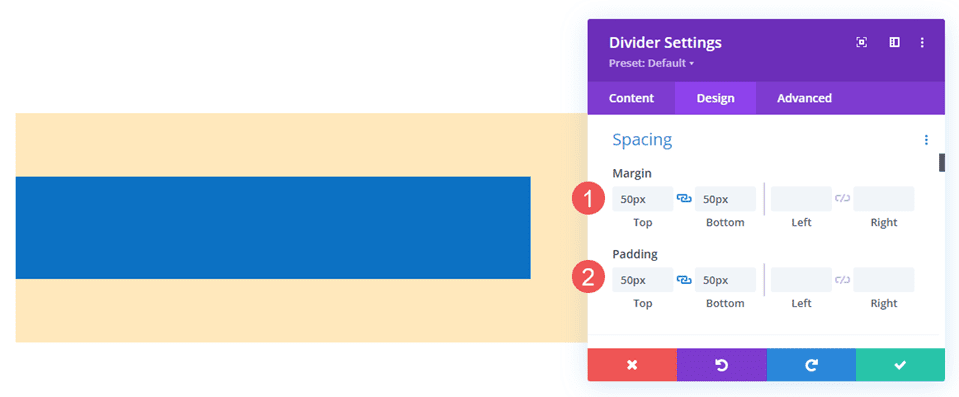
В этом примере показано верхнее и нижнее поле шириной 50 пикселей, а также отступы. Модуль теперь занимает больше площади. Вы можете использовать один или другой, но это поможет вам точно настроить интервал, если возникнут какие-либо проблемы.

Примеры невидимых разделителей
Мы создадим два примера из одного и того же пакета макетов. наши примеры добавят пробелы, чтобы придать содержимому некоторую направленность или помочь с выравниванием. В качестве примеров я буду использовать целевую страницу и домашнюю страницу из бесплатного пакета макетов цветочной фермы, доступного в Divi. Мы будем использовать различные настройки, чтобы увидеть, как они работают.
Невидимые разделители Пример первый
В нашем первом примере мы добавим пространство между двумя текстовыми модулями и модулем кнопок, чтобы они занимали больше места в своей области. Мы будем использовать два невидимых модуля-разделителя.
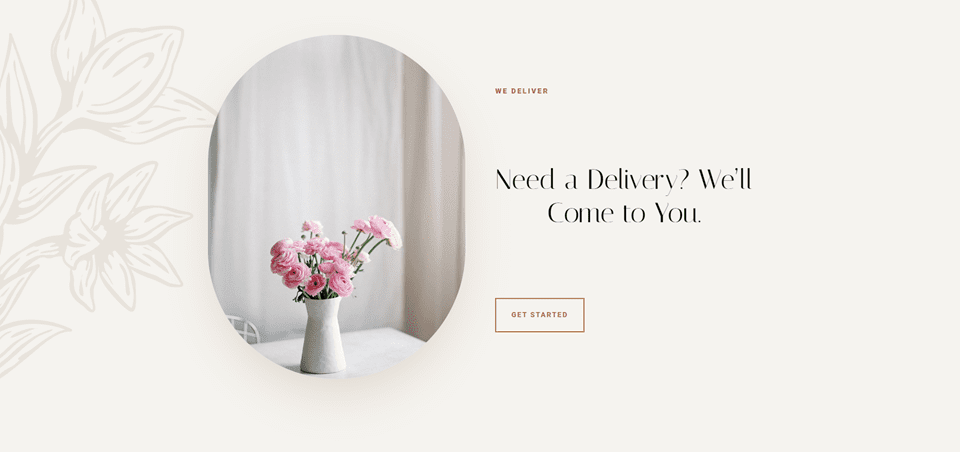
В этом примере используется целевая страница из пакета макетов цветочной фермы. Я добавлю пробелы в CTA в разделе «Сервис». Для справки, посмотрите этот раздел перед добавлением невидимых модулей-разделителей.

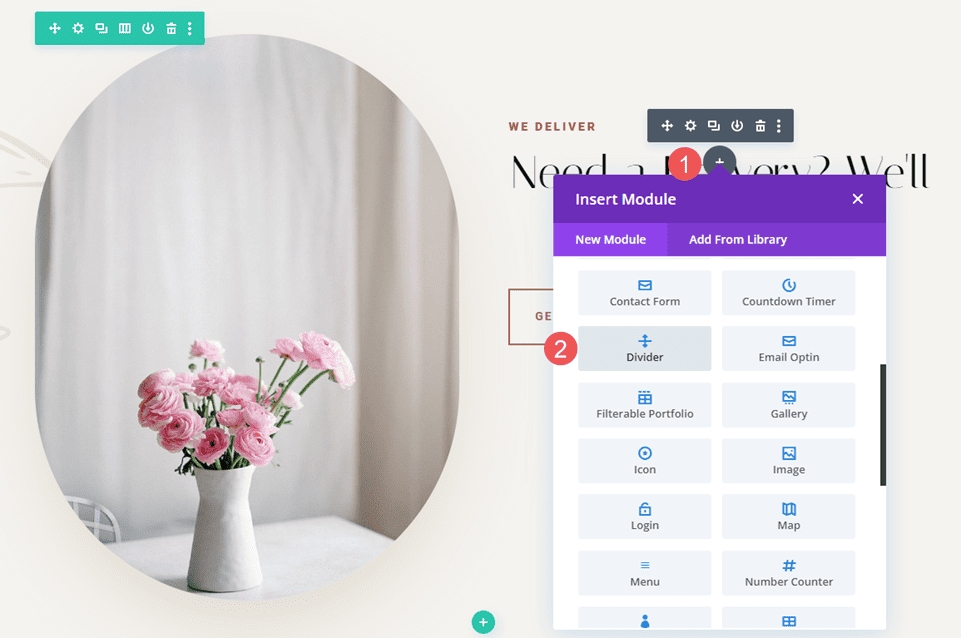
Первый делитель
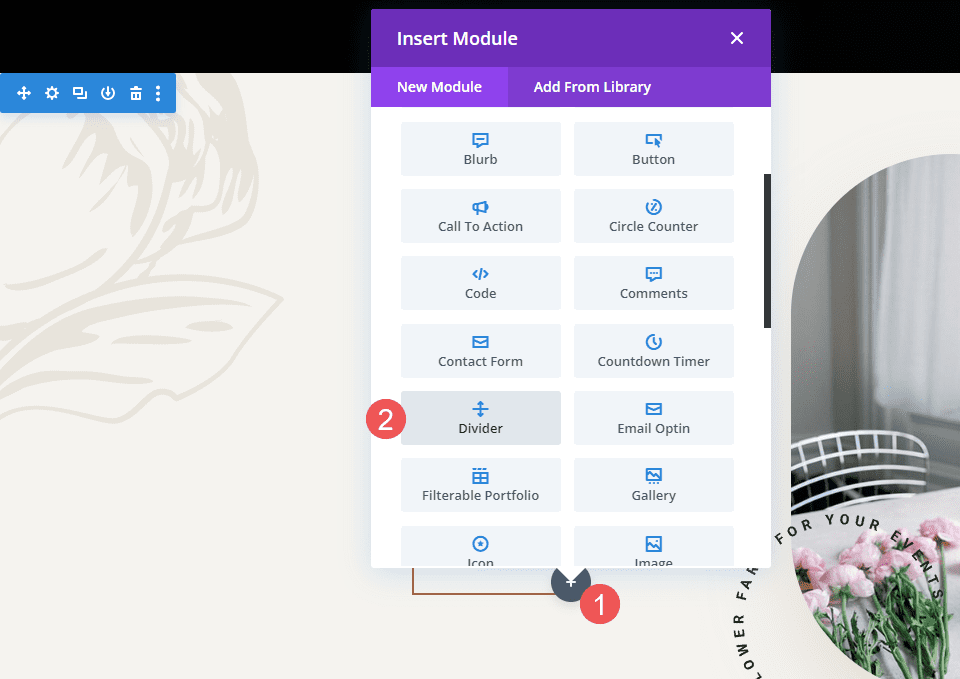
Поместите разделительный модуль под первый текстовый модуль.

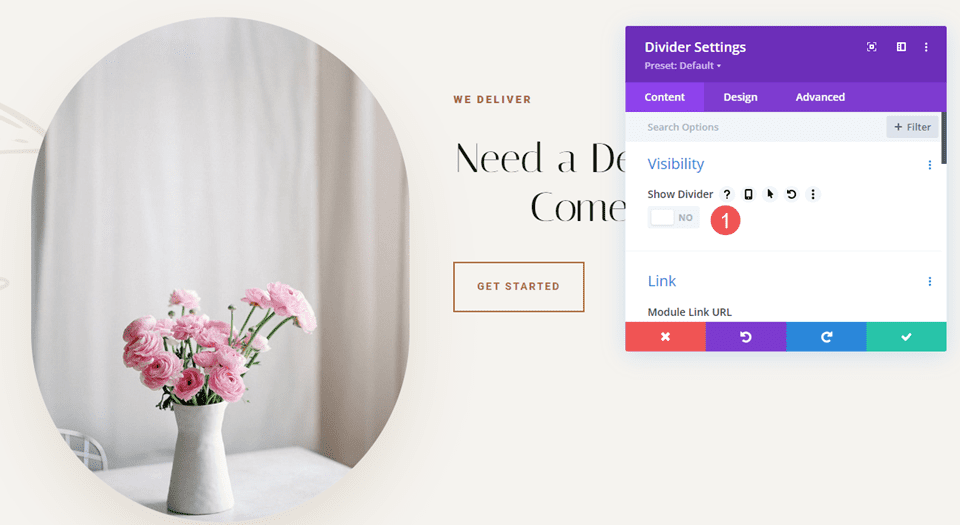
Установите видимость модуля, чтобы не отображать разделитель.
- Показать разделитель: Нет

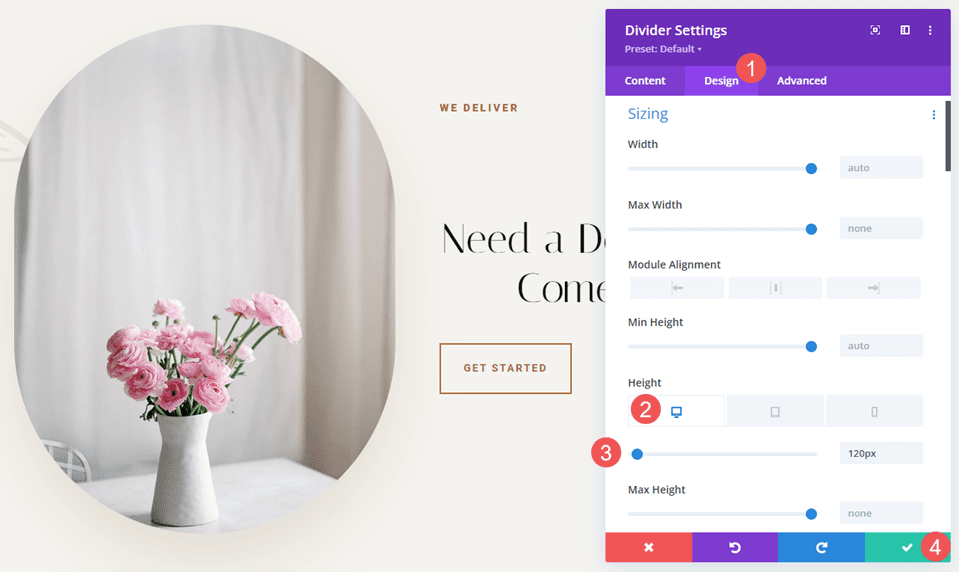
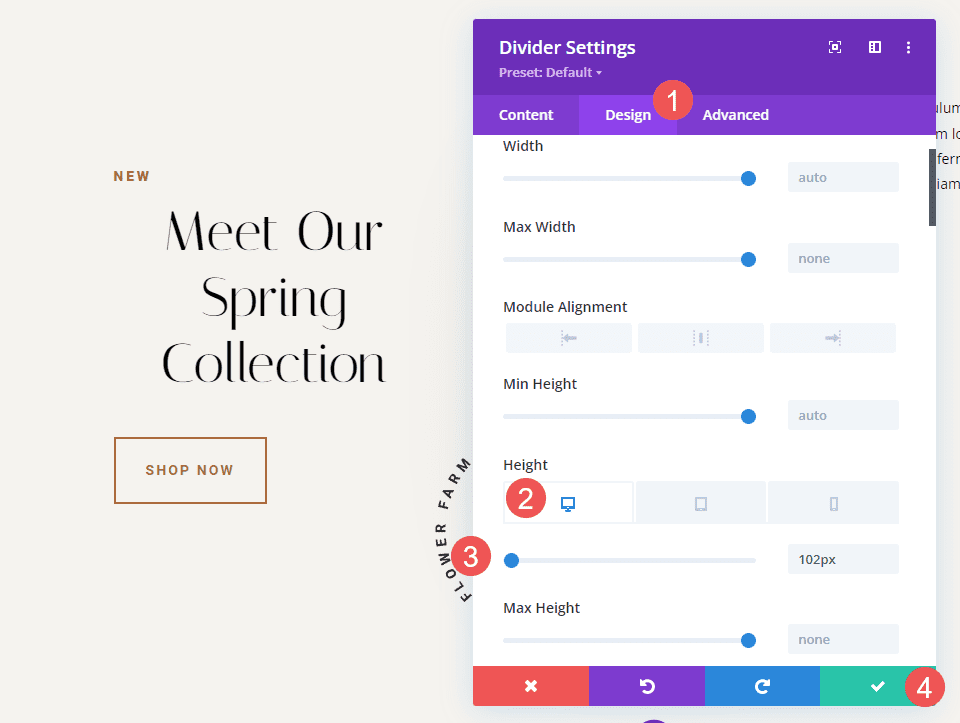
Выберите вкладку « Дизайн » и измените высоту на 120 пикселей для настольных компьютеров. Установите для высоты планшетов и телефонов значение «Авто». Закройте настройки модуля.
- Высота: 120 пикселей (на рабочем столе), Авто (планшет и телефон)


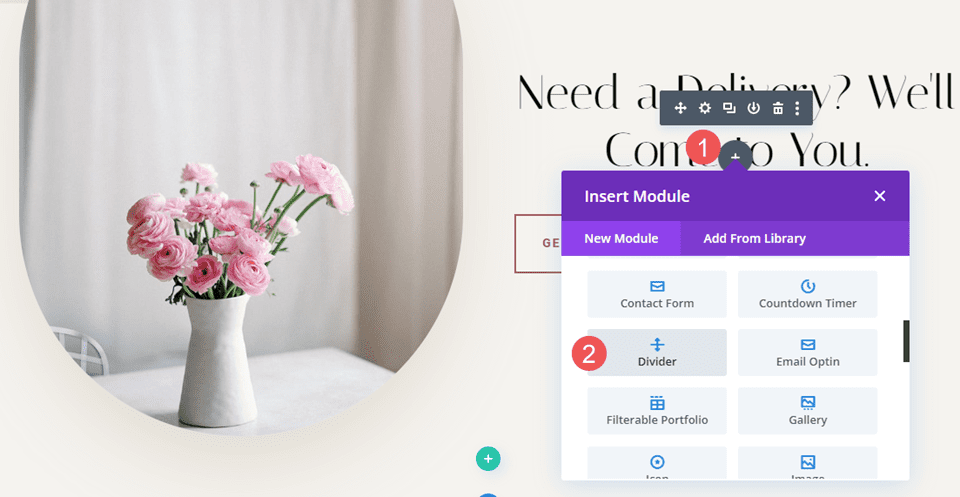
Второй делитель
Затем поместите второй модуль -разделитель над модулем кнопок.

Установите видимость модуля, чтобы не отображать разделитель.
- Показать разделитель: Нет

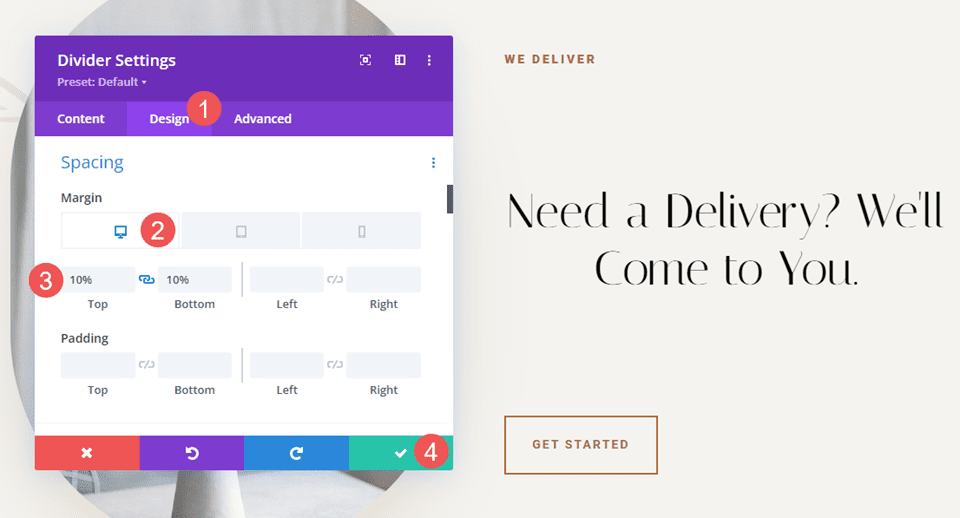
Выберите вкладку « Дизайн » и прокрутите вниз до « Интервалы ». Введите 10% для верхнего и нижнего поля для настольных компьютеров. Установите для планшетов и телефонов Авто. Закройте модуль и сохраните настройки.
- Маржа: 10% сверху и снизу, автоматически планшет и телефон

Невидимые разделители, пример второй
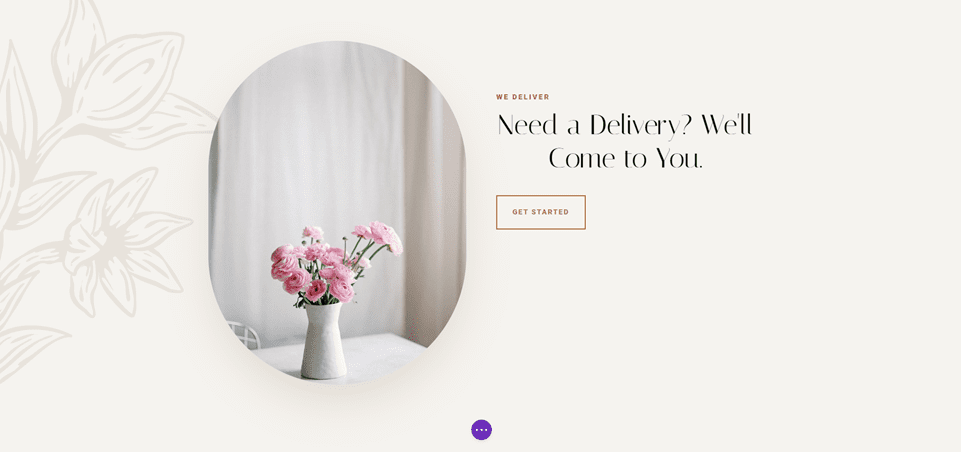
Для нашего второго примера мы будем использовать раздел «Призыв к действию» из макета. Этот раздел имеет строку из трех столбцов с заголовком и кнопкой слева, изображением посередине и описанием справа. Содержимое левого и правого столбцов начинается в верхней части строки. Мы будем использовать три модуля Divider для добавления пробелов и центрирования содержимого. Разница будет незначительной, но визуально повлияет на компоновку.
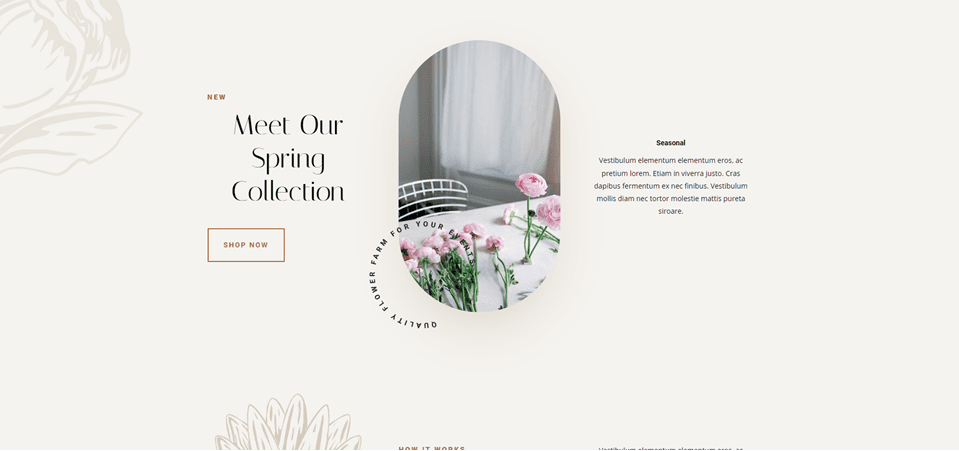
Здесь используется домашняя страница из пакета макетов цветочной фермы. Для справки, посмотрите этот раздел перед добавлением невидимых модулей-разделителей.

Первый делитель
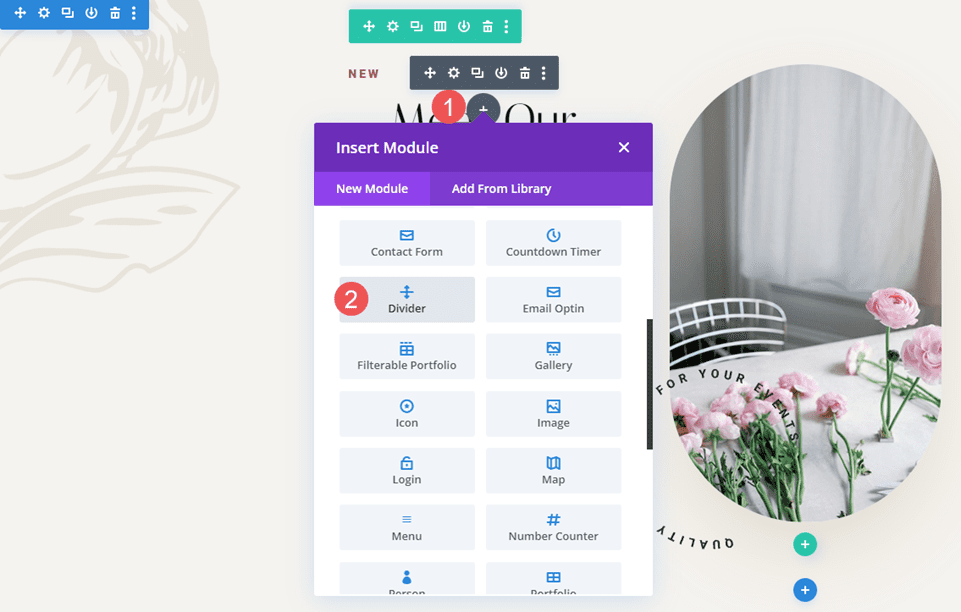
Поместите модуль -разделитель над первым текстовым модулем в левой колонке. Возможно, вам придется перетащить модуль-разделитель над первым текстовым модулем после его добавления.

Установите видимость модуля, чтобы не отображать разделитель. Закройте настройки модуля.
- Показать разделитель: Нет

Выберите вкладку « Дизайн » и измените высоту на 102 пикселя для настольных компьютеров. Установите высоту для планшетов и телефонов на авто. Закройте настройки модуля.
- Высота (рабочий стол): 102 пикселя
- Высота (планшет, телефон): Авто

Второй делитель
Поместите второй разделительный модуль под кнопочный модуль в левой колонке. Сначала может показаться, что этот пункт не нужен, так как не повлияет на десктопную версию, но повлияет на планшеты и телефоны.

Установите видимость модуля, чтобы не отображать разделитель.
- Показать разделитель: Нет

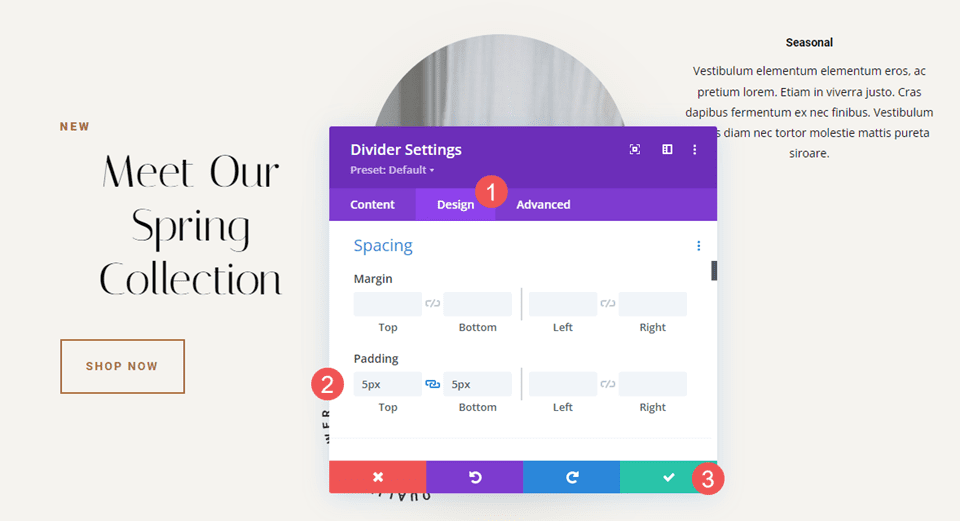
Выберите вкладку « Дизайн ». Прокрутите вниз до Spacing и добавьте 5px к Top и Bottom Padding . Закройте настройки модуля.
- Отступы: 5 пикселей сверху, 5 пикселей снизу

Третий делитель
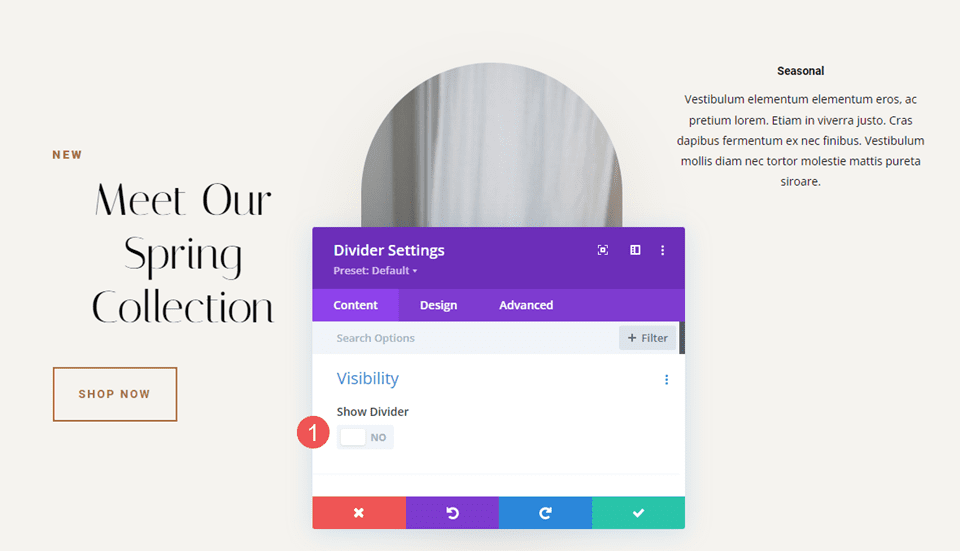
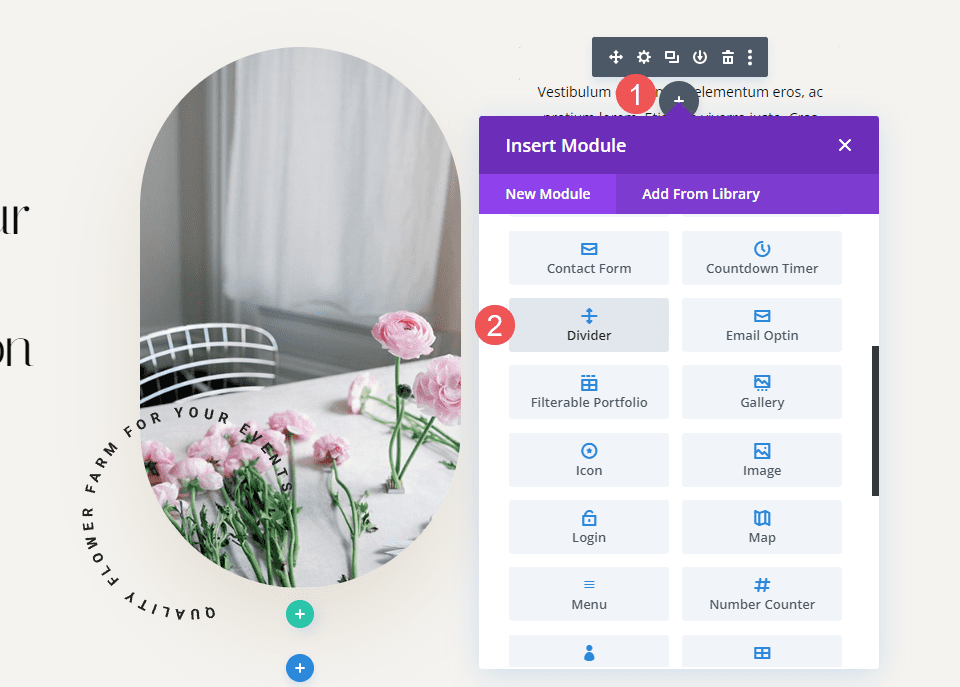
Наконец, поместите третий модуль -разделитель над первым текстовым модулем в правом столбце. Возможно, вам придется перетащить его на место.

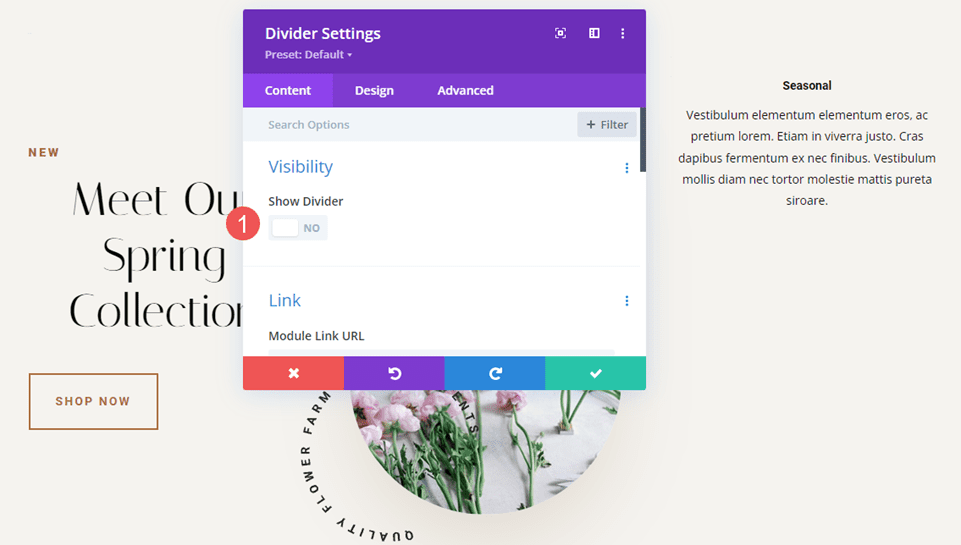
Установите видимость модуля, чтобы не отображать разделитель.
- Показать разделитель: Нет

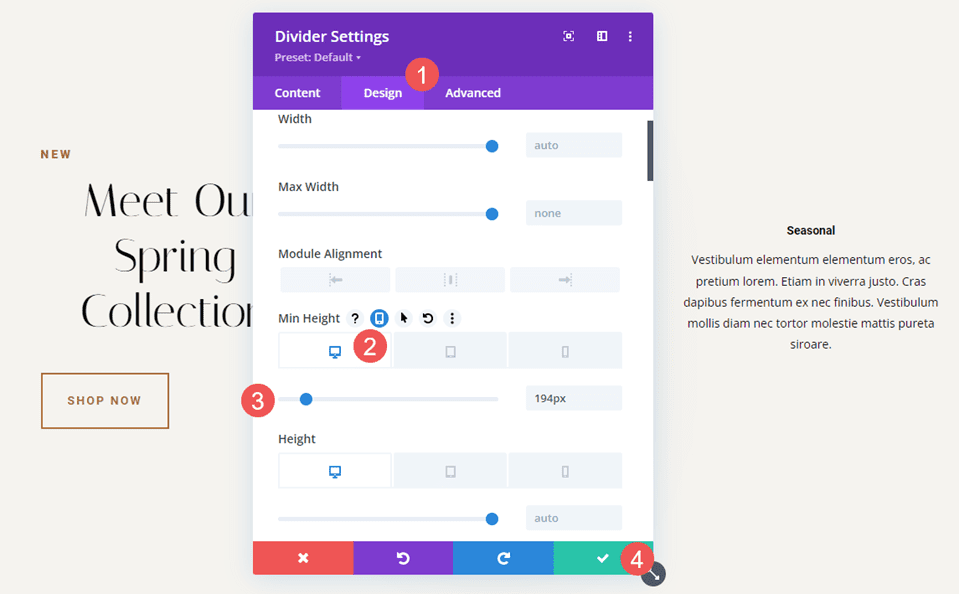
Выберите вкладку « Дизайн » и измените высоту на 194 пикселя. Установите высоту для планшетов на 50 пикселей и для телефонов на 40 пикселей. Закройте настройки модуля.
- Высота: 194 пикселя (рабочий стол), 50 пикселей (планшет), 40 пикселей (телефон).

Невидимые разделители Результаты
Пример первого невидимого разделителя рабочего стола

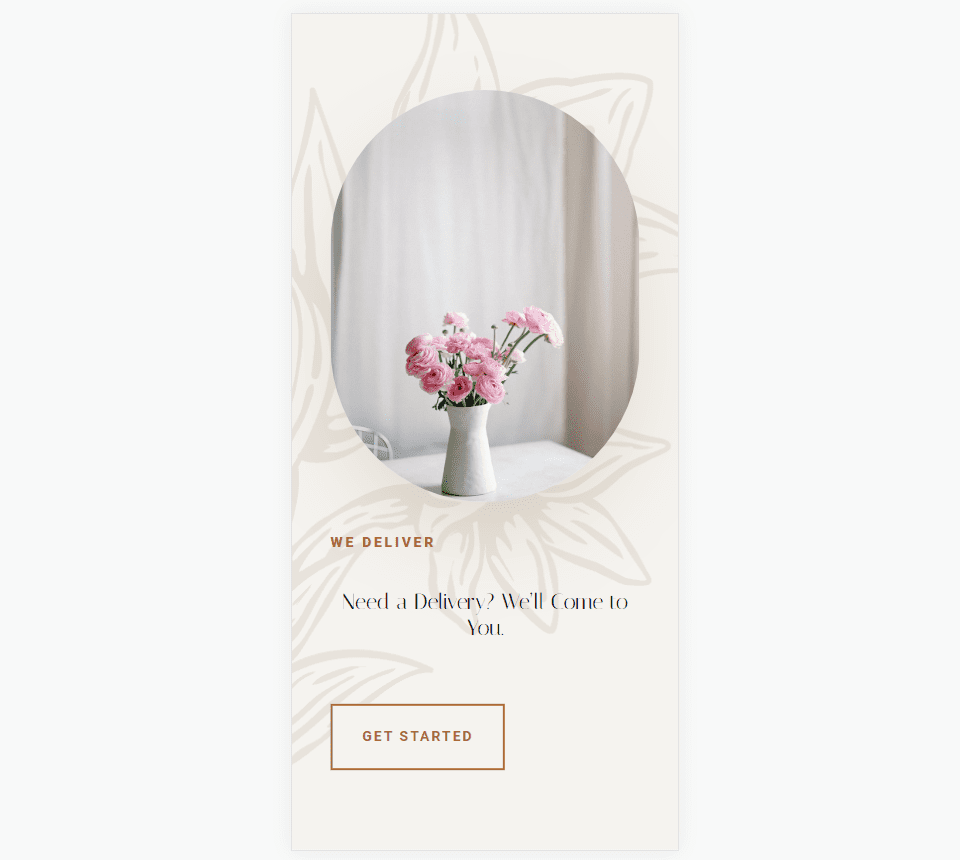
Невидимые разделители телефона Пример первый

Пример второго невидимого разделителя рабочего стола

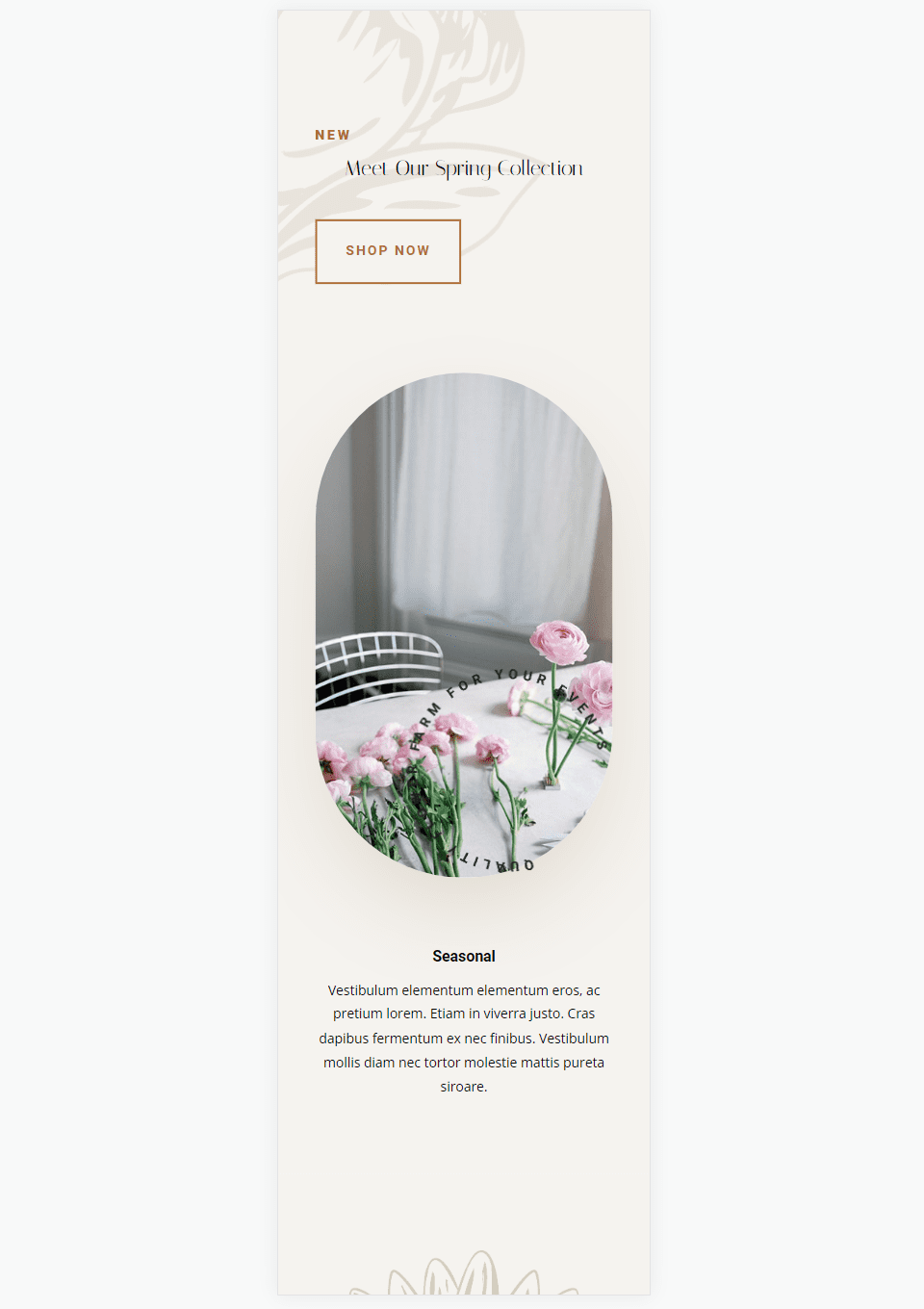
Пример второго невидимого разделителя телефона

Завершающие мысли
Или посмотрите, как использовать невидимые разделители для создания пространства между модулями Divi. Пробел отлично подходит для выделения определенных элементов и улучшения читаемости веб-сайта. Модуль «Разделитель» предоставляет несколько вариантов добавления пространства, включая «Размер» и «Интервал», и вы можете настроить «Поля», «Отступы» или и то, и другое. Вы можете использовать любые или все настройки в любой комбинации, чтобы получить нужные вам результаты.
Ждем вашего ответа. Используете ли вы невидимые модули-разделители для добавления пробелов в макеты Divi? Сообщите нам о своем опыте в комментариях.
