Отображайте свой контент в социальных сетях в привлекательной форме, используя ленты социальных сетей Happy Addons (Facebook, Twitter, Instagram)
Опубликовано: 2020-08-26В последние годы интернет-маркетологи постоянно переделывают свои стратегии, чтобы идти в ногу с быстрым развитием цифрового маркетинга. Маркетинг в социальных сетях — одно из его эффективных направлений для расширения вашего бизнеса по всему миру в кратчайшие сроки.
Более 52% маркетологов в социальных сетях заявили, что социальные сети помогли увеличить доходы и продажи их компании.
Схватить
То, как вы используете социальные платформы для увеличения числа посетителей вашего веб-сайта, также может стать отличным способом продвижения ваших социальных платформ. Имея бесшовную связь между социальными сетями и вашим сайтом, вы можете расширить свои онлайн-сети и повысить коэффициент конверсии.
В сегодняшнем блоге мы расскажем вам о простом способе интеграции ленты социальных сетей на веб-сайте Elementor.
Давайте начнем с-
Почему вы должны встраивать каналы социальных сетей на свой сайт

Проще говоря, « лента социальных сетей » означает платформу (на странице веб-сайта), где посетители взаимодействуют с социальными сообщениями, комментариями, ответами из Facebook, Twitter, Instagram и т. д.
«Лента» — это эффективное средство, предоставляющее обновления всякий раз, когда появляется новый контент.
Что ж, давайте вкратце узнаем, как социальные каналы на веб-сайте могут мгновенно способствовать успеху бизнеса следующими способами:
- Предоставление релевантного веб-контента пользователям
- Делится инструментами для совместной работы
- Показать контактную информацию и информацию о местоположении
- Увеличьте социальную активность и количество подписчиков
- И больше
Однако социальные каналы могут эффективно нацеливаться на коммуникационные цели организации; также предоставить персонализированный сервис для пользователей. Следовательно, он может ускорить рост бизнеса за счет оптимизации и усиления всех маркетинговых усилий в одном последовательном плане.
Представляем ленту социальных сетей Happy Addons: простой способ отображения вашего контента в социальных сетях

Как веб-сайты, так и социальные каналы могут генерировать потенциальных клиентов и конверсии. Но что, если бы вы могли объединить эти две платформы в одну. Конечно, это даст замечательные результаты.
И здесь социальная лента на сайте делает свое дело. Пользователи смогут видеть ваши действия в социальных сетях ( последние публикации, комментарии, обзоры и т . д.), одновременно просматривая веб-сайт.
Предположим, вы хотите показать свой социальный контент на своем сайте Elementor. Если у вас есть Happy Addons, вам не нужны другие инструменты для встраивания ваших сообщений в социальных сетях. Лента социальных сетей Happy Addon делает эту задачу проще, чем когда-либо.
Однако Happy Addons включает в себя четыре виджета в функциях социальных сетей. Итак, в сегодняшнем уроке мы покажем вам функциональность этих виджетов социальных сетей один за другим:
- Лента Facebook (Pro): - Это поможет вам отображать ленту вашей страницы Facebook на веб-сайте по-другому и творчески.
- Twitter Feed (бесплатно): идеальный виджет для демонстрации ваших сообщений в Twitter, ретвитов, лайков, ответов и многого другого.
- Twitter Feed Carousel (Pro): - Продемонстрируйте свои социальные обновления через Twitter Feed Carousel, применяя различные стили, тексты, изображения и социальные ссылки.
- Лента Instagram (Pro): - Показывайте свои красивые фотографии из своих учетных записей Instagram с множеством стилей, используя виджет Happy Instagram.
Ниже мы покажем вам шаги по добавлению этих социальных платформ на ваш сайт WordPress с помощью Happy Addons.
Как подключить ленту социальных сетей к вашему веб-сайту Elementor

Чтобы начать процесс, у вас должны быть следующие вещи:
- Сайт на WordPress
- Элементор (бесплатно)
- Счастливые дополнения (бесплатные и профессиональные)
Убедитесь, что у вас есть доменное имя и приобретенный план хостинга для вашего сайта WordPress.
Теперь настройте свой сайт WordPress, установив Elementor & Happy Addons . Затем следуйте приведенным ниже инструкциям шаг за шагом.
Однако, если вы новичок в Elementor, ознакомьтесь с этой статьей о том, как создать целевую страницу за несколько шагов.
Как использовать виджет ленты Facebook
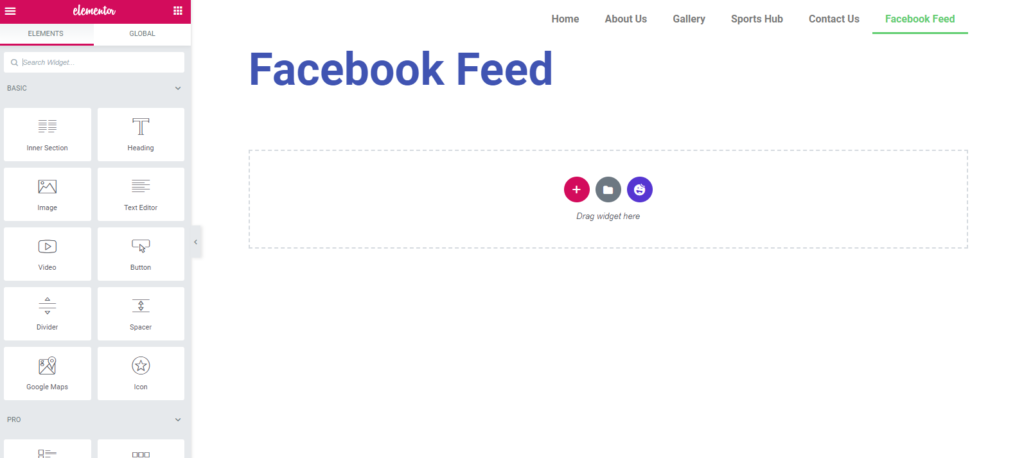
Прежде всего, перейдите на ту страницу, на которую вы хотите добавить виджет Facebook Feed. Вот как выглядит ваша исходная поверхность.

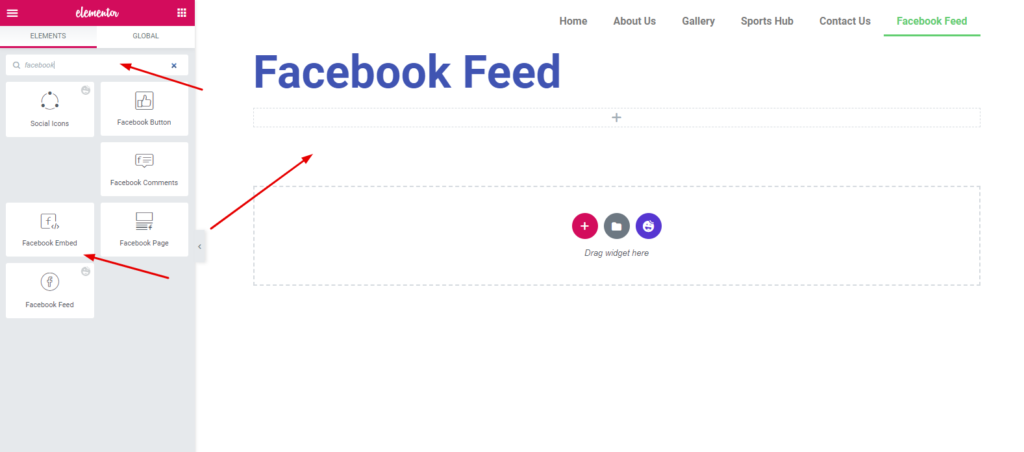
Затем найдите « Facebook Feed » в левом верхнем углу экрана. А затем выберите виджет; перетащите его в отмеченную область.

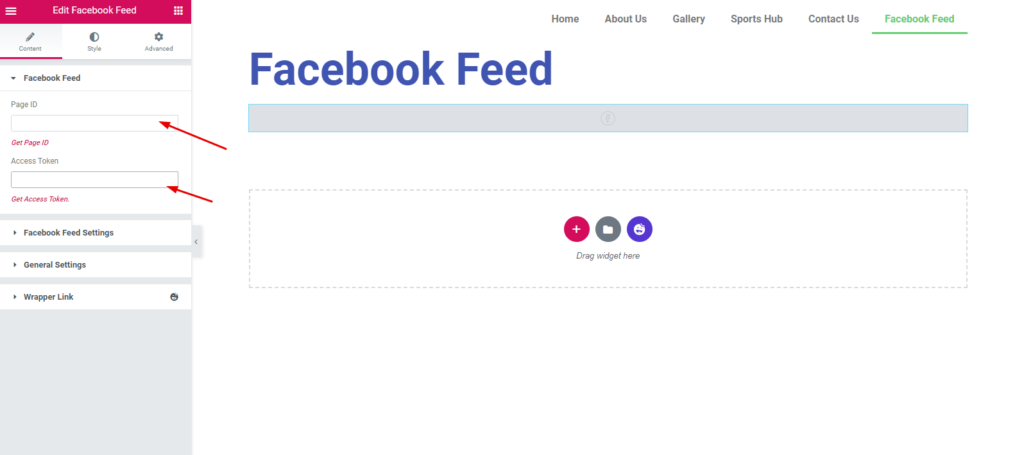
Теперь вам нужно вставить предпочитаемый идентификатор страницы Facebook и токен доступа .

Создать идентификатор страницы и токен доступа
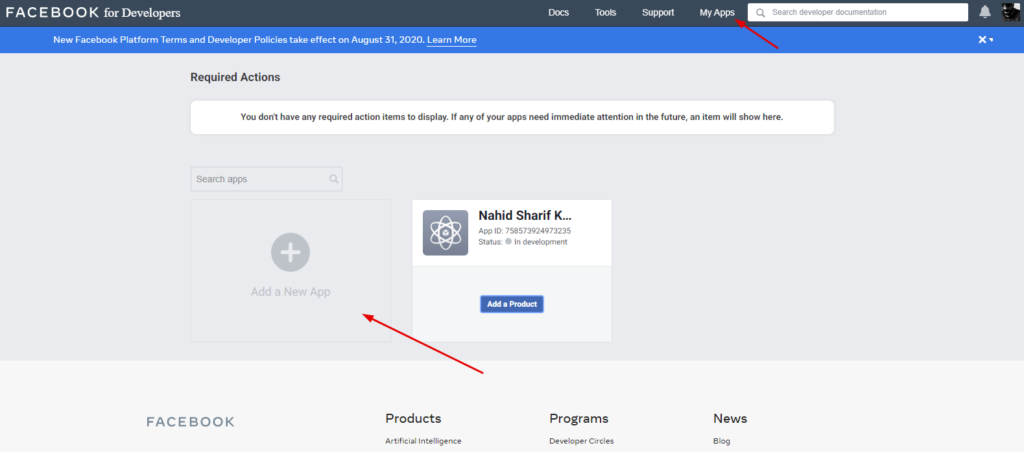
Чтобы сгенерировать идентификатор страницы и токен доступа, перейдите в учетную запись разработчиков Facebook . Здесь вам нужно сначала авторизоваться. Затем создайте приложение и нажмите кнопку « Мое приложение ».

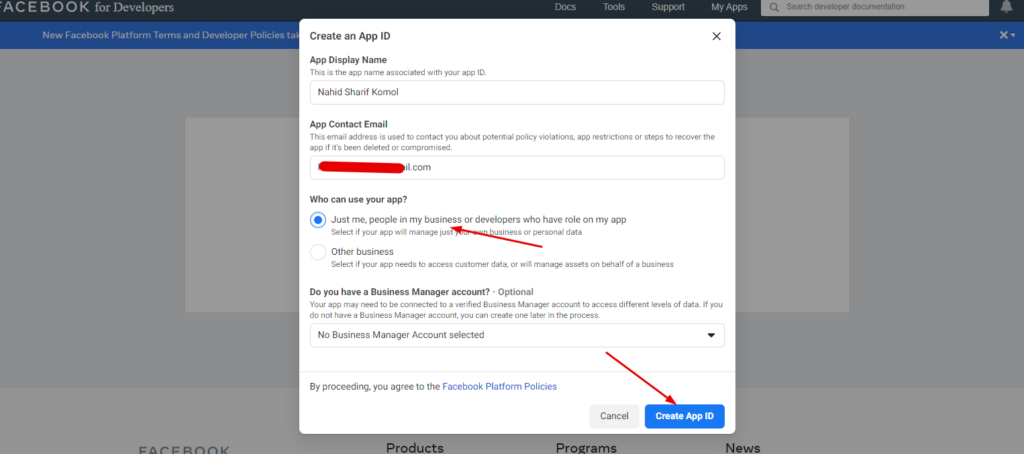
Затем заполните поле и нажмите « Создать идентификатор приложения ».

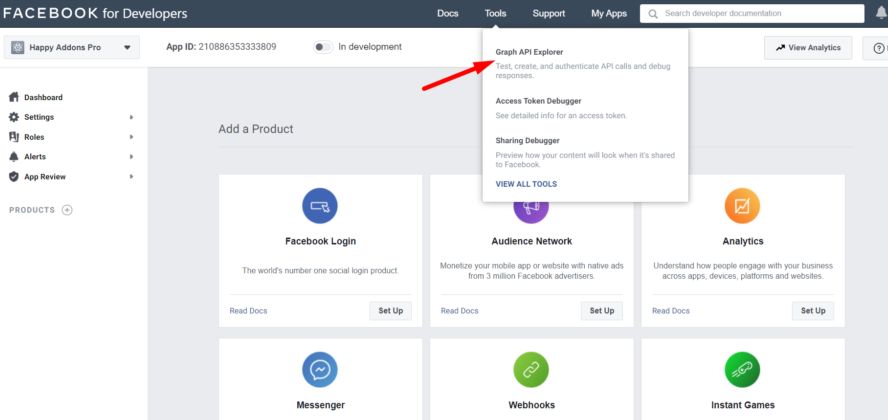
Нажмите « Инструменты » и выберите « Graph API Explorer ».

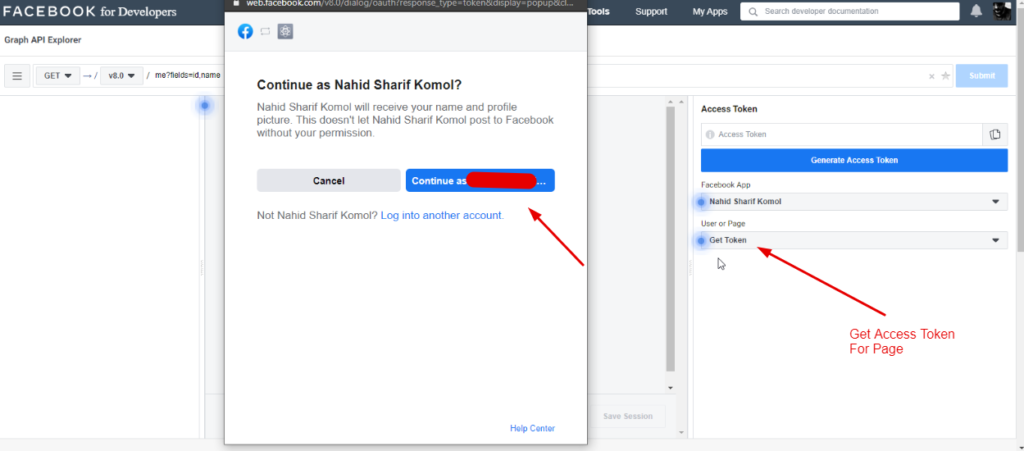
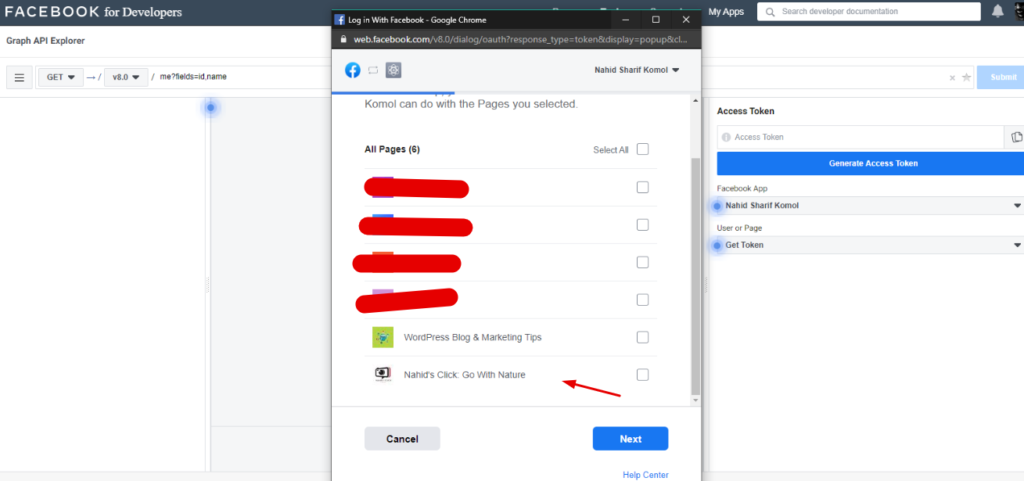
Затем нажмите кнопку « Получить токен доступа ». Выберите токен доступа для страницы. И вы получите окно ниже. Продолжить с вашим идентификатором.

Теперь выберите предпочтительную страницу, которую вы хотите отобразить на веб-сайте.

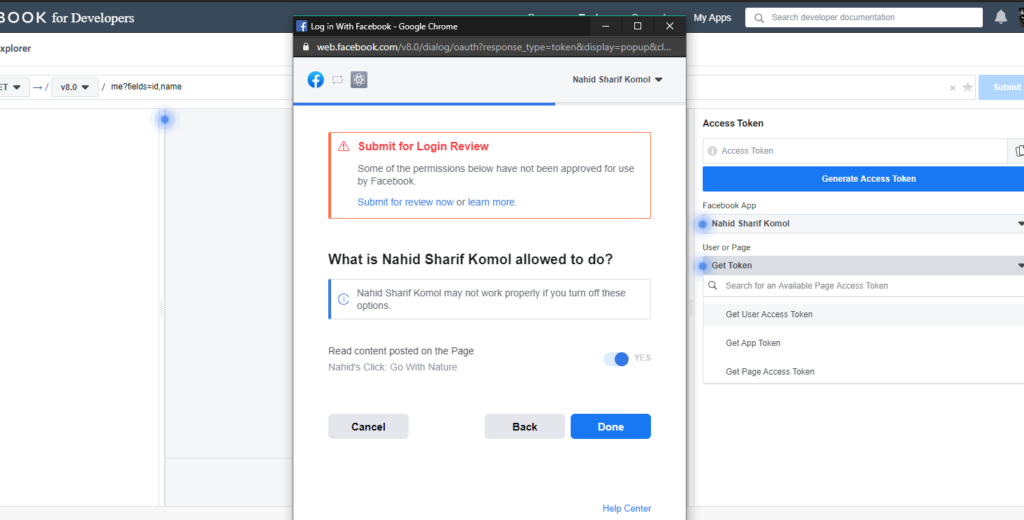
Нажмите кнопку «Готово».

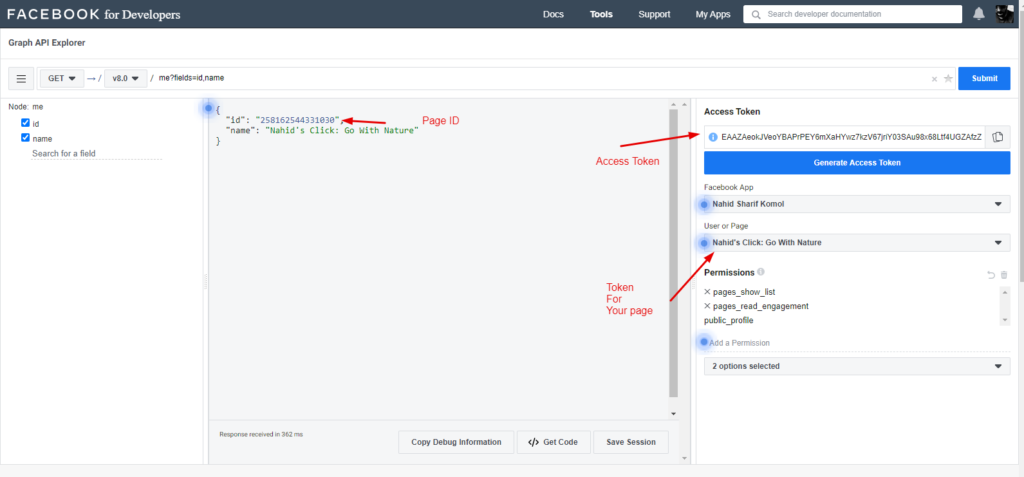
Нажмите кнопку отправки. Но прежде чем вы это сделаете, вам нужно сначала выбрать свою страницу. Ура! Идентификатор вашей страницы и токен доступа готовы к применению. Так скопируйте их.

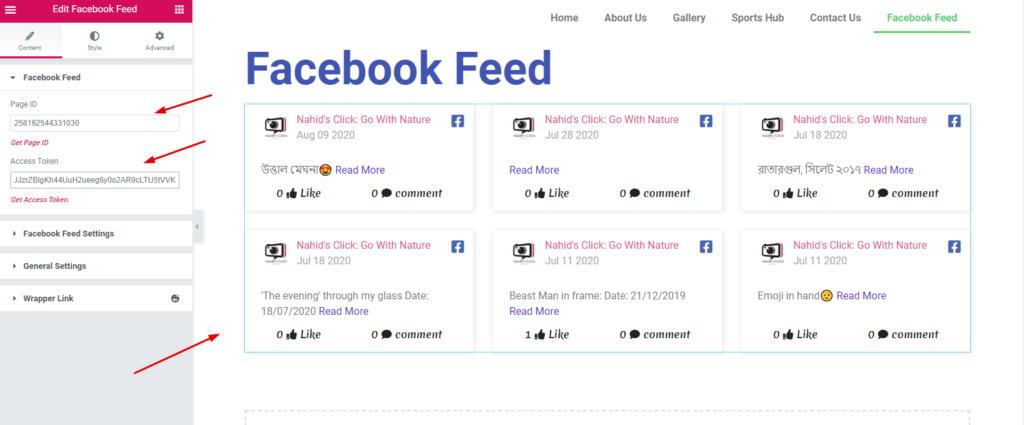
Теперь вставьте идентификатор страницы и номер токена доступа сюда. Таким образом, после добавления идентификатора страницы и номера токена сообщения вашей страницы будут отображаться.
Вот как это будет выглядеть: -

Настройте дизайн своей ленты Facebook
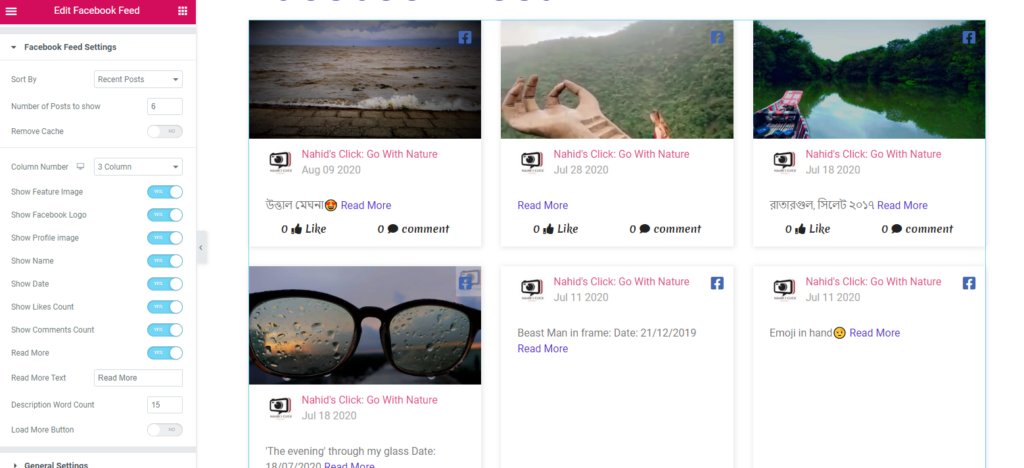
Теперь пришло время настроить и придать ему дизайн. Для этого нажмите « Настройки страницы Facebook ». Здесь вы можете настроить несколько вещей.
Например, вы можете показать: -
- Недавние Посты
- Старые сообщения
- Нравится
- Комментарии
А также вы можете включать и выключать показ столбца, показ изображения функции, показ логотипа Facebook, показ изображения профиля, показ даты показа имени, количество лайков, показ комментариев и т. д.

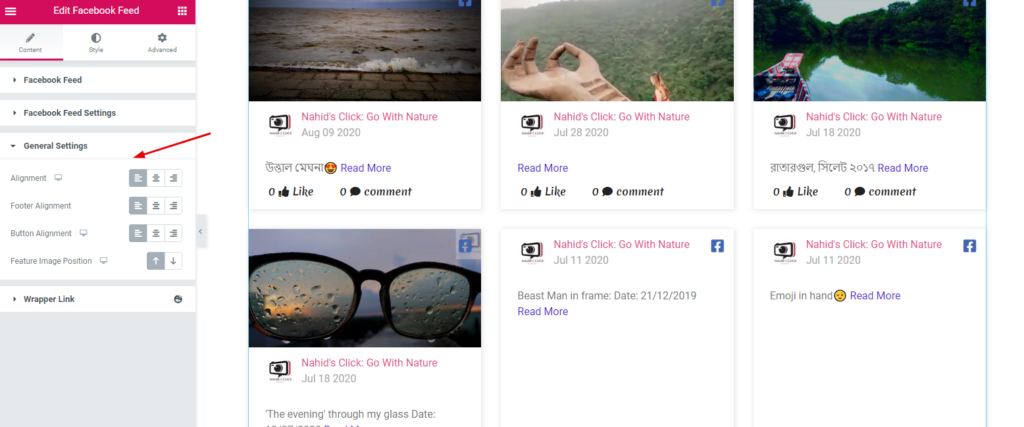
Чтобы обновить его настройки, такие как выравнивание, нижний колонтитул, заголовок и положение изображения , нажмите « Общие настройки ».

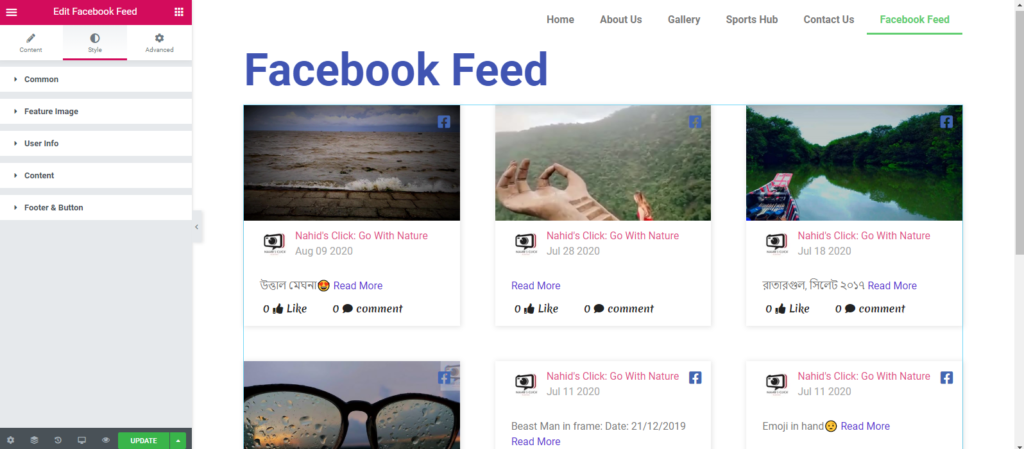
У вас есть больше возможностей, чтобы дать стилисту и прибыльный взгляд на виджет социальной ленты Facebook. Просто нажмите на кнопку « Стиль ».
Здесь вы можете стилизовать: -
- Общие : размер, отступы, поля, тень, тень блока, пространство и т. д.
- Характеристика изображения : размер изображения, поля, отступы, тень, тень блока, граница и т. д.
- Информация о пользователе : логотип страницы, размер, отступ, высота.
- Контент и нижний колонтитул : таким же образом вы также можете настроить отступы, поля, пространство, цвет и многое другое для контента и нижнего колонтитула.

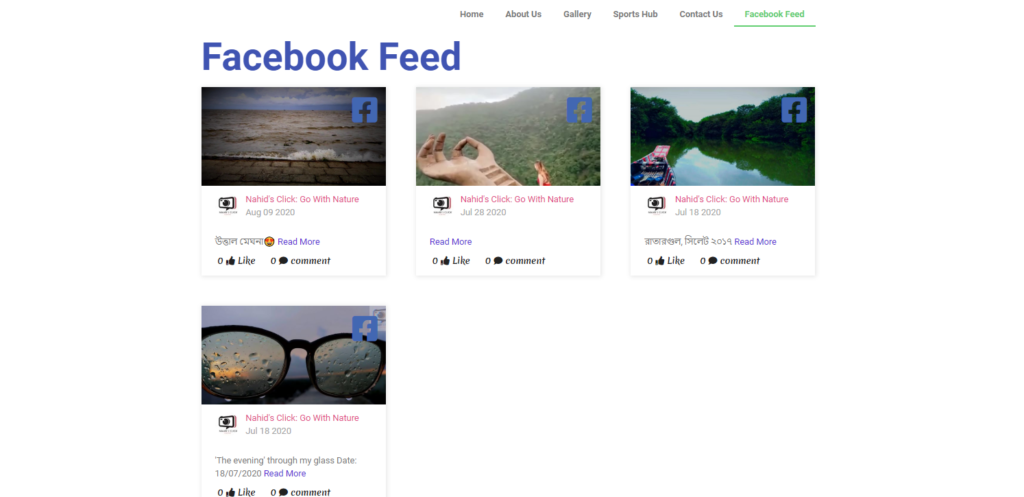
Таким образом, после разработки виджета окончательный вид веб-сайта будет выглядеть следующим образом:

В любом случае, вы также можете ознакомиться с нашей официальной документацией « Ленты Facebook » для получения дополнительных рекомендаций.
Как использовать виджет Twitter Feed
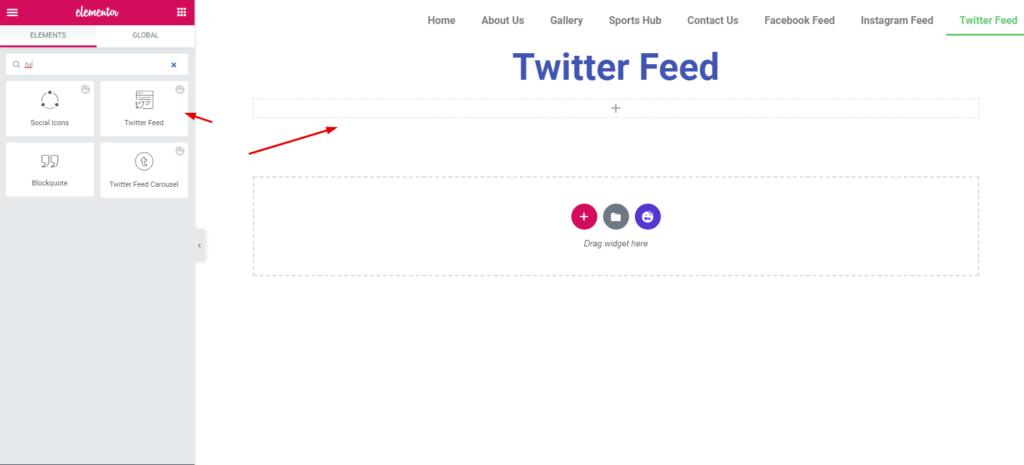
Чтобы добавить ленту Twitter на веб-сайт, выберите «Виджет» и вставьте его в отмеченную область.

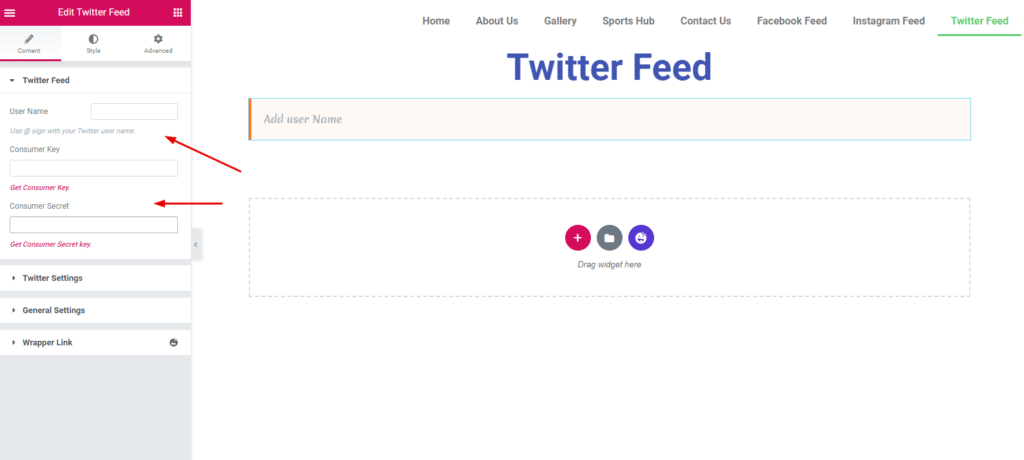
После того, как вы добавите виджет, вам нужно будет ввести идентификатор пользователя и токен доступа , чтобы начать процесс.

Теперь вам нужно внимательно следовать инструкциям, чтобы получить токен доступа и идентификатор пользователя .
- Создайте учетную запись разработчика в твиттере
- Генерация токена доступа и идентификатора пользователя
- Реализовать на сайте
Создайте учетную запись разработчика в Твиттере
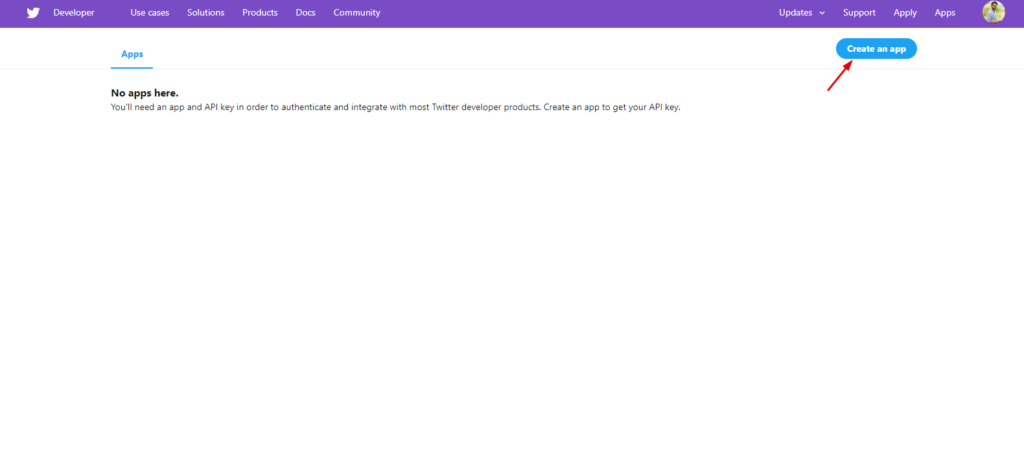
Чтобы создать учетную запись разработчика, перейдите на страницу регистрации разработчиков в Твиттере. А затем нажмите « Создать приложение ».

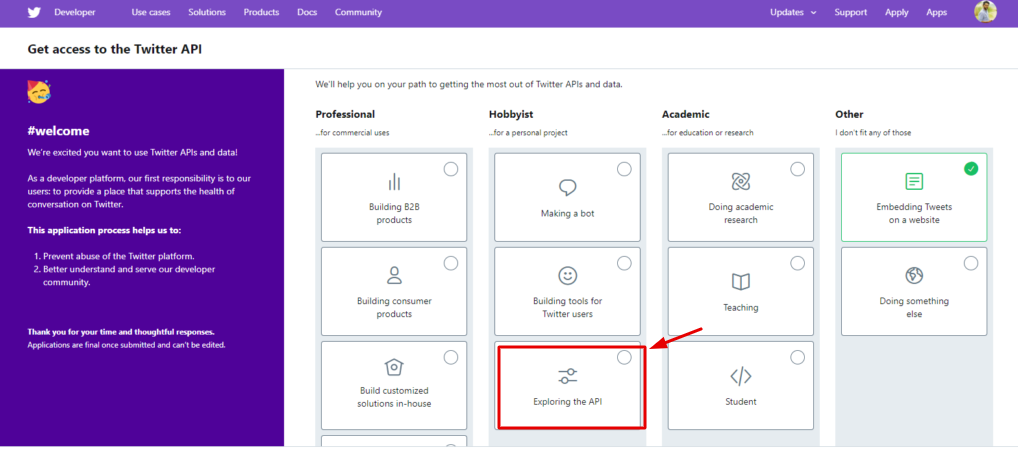
Далее у вас появится окно, в котором вас просят заполнить некоторые формальности. Там написано, для какой цели вам нужен ключ API. Поскольку мы собираемся использовать ленту Twitter, нажмите « Изучение API ».

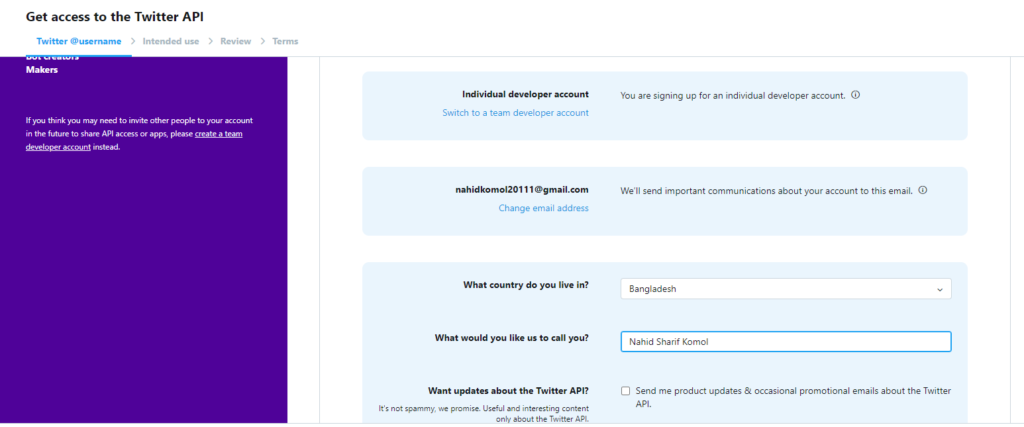
После этого вы получите форму для заполнения. Вот как они будут спрашивать вас о том, как вы будете использовать данные Twitter, как разработчик и т. д.
Итак, предоставьте юридическую информацию здесь, ответив на несколько вопросов.

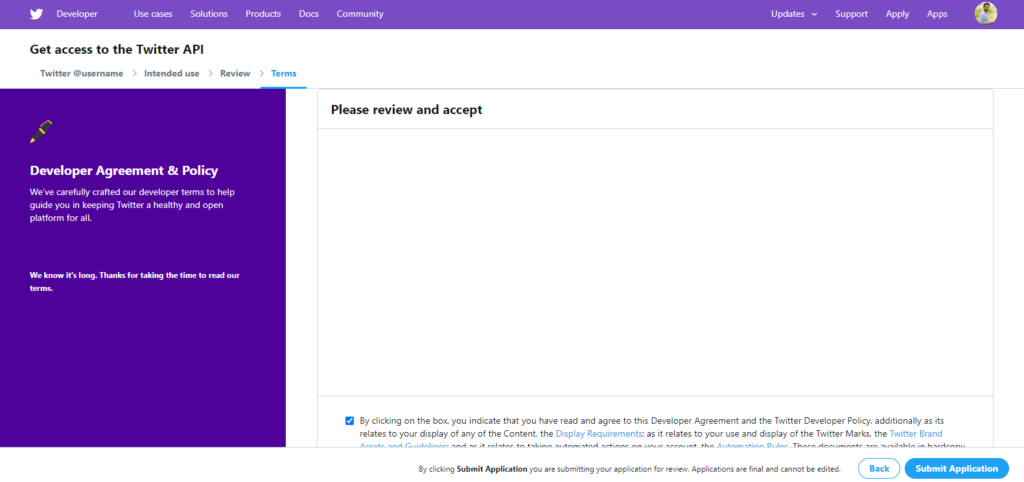
Поэтому, когда вы закончите, отметьте опцию, а затем нажмите кнопку « Отправить заявку ».

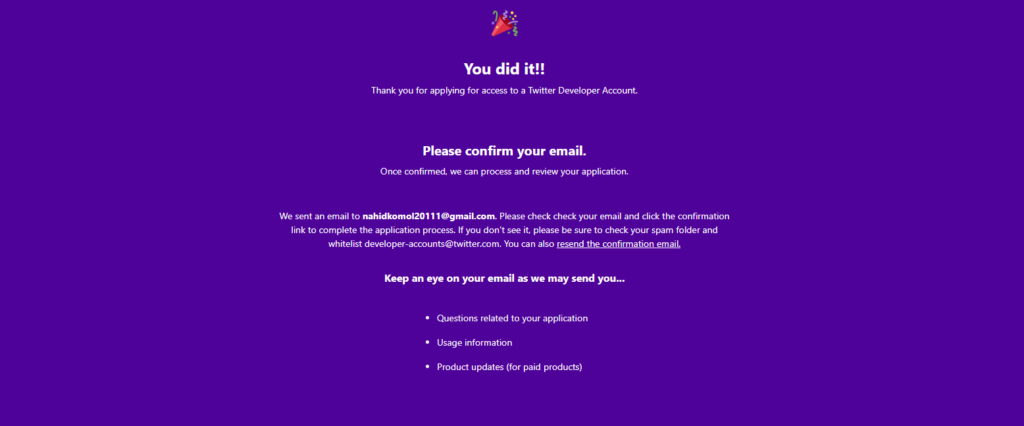
Ура! Ты сделал это. Теперь проверьте свою электронную почту и нажмите для подтверждения.

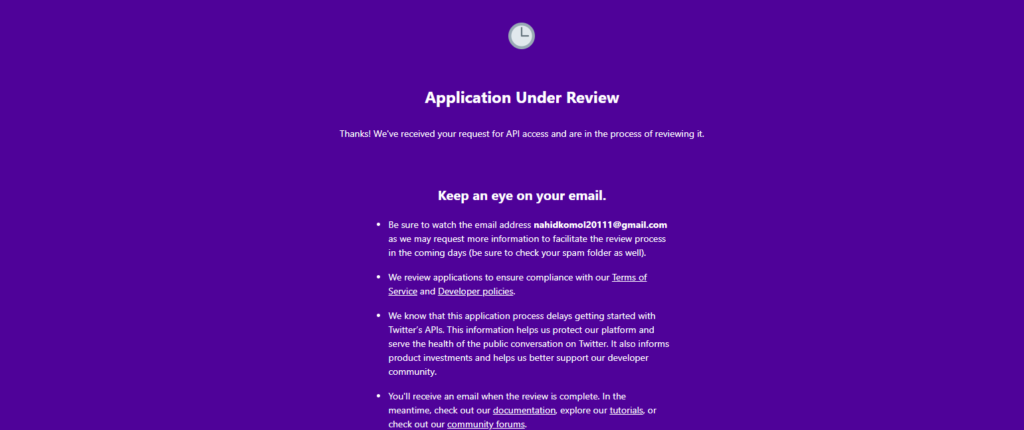
Что ж, после подачи заявки она будет рассмотрена властями Твиттера, чтобы проверить, соответствуете ли вы требованиям в качестве разработчика или нет.

Итак, готовы к следующим шагам.?

Важное примечание . Этот процесс проверки может занять два или более дней, поэтому всегда следите за своей электронной почтой.
Получить токен доступа и идентификатор пользователя
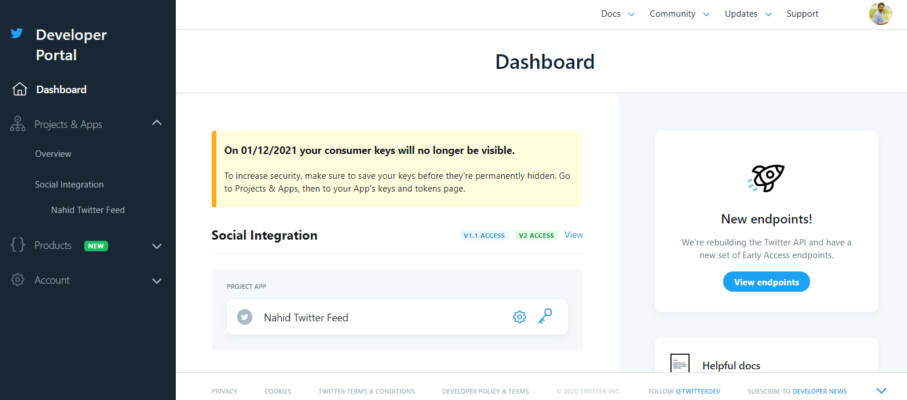
Поэтому, получив одобрение от властей Twitter, снова войдите в свою учетную запись разработчика Twitter.

Эта ссылка перенаправит вас на панель инструментов разработчика Twitter. Вы всего в нескольких шагах, чтобы получить токен доступа и секретный ключ.

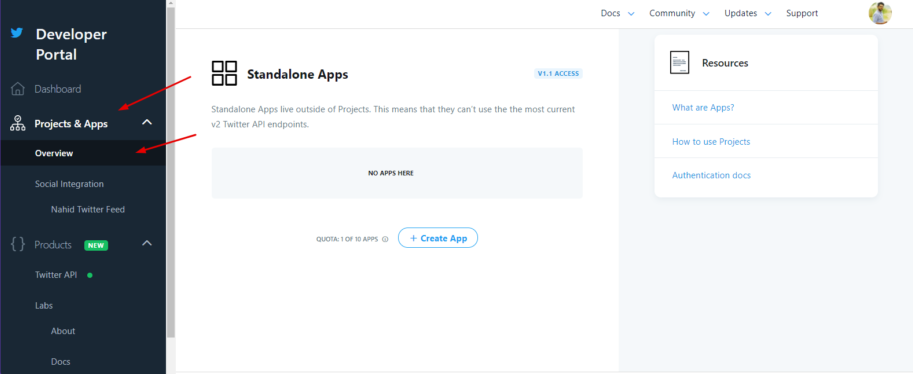
Затем перейдите в « Продукты и приложения» -> «Обзор» -> нажмите «Создать приложение ».

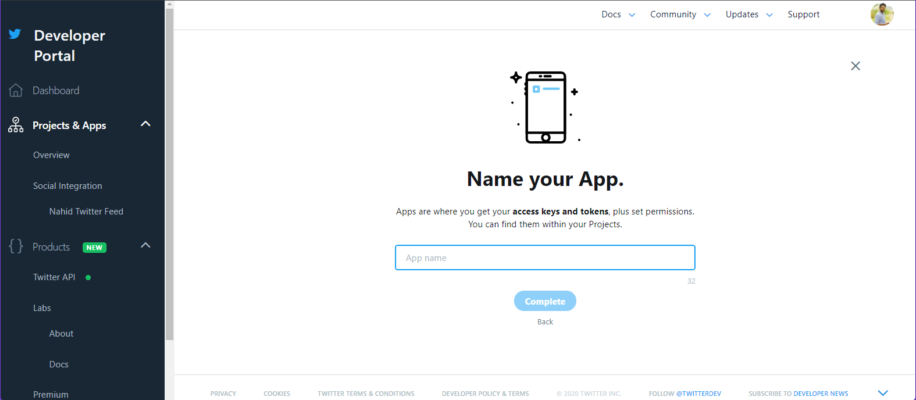
Укажите название своего приложения или введите его назначение здесь. [ Примечание: сохраняйте уникальность ]

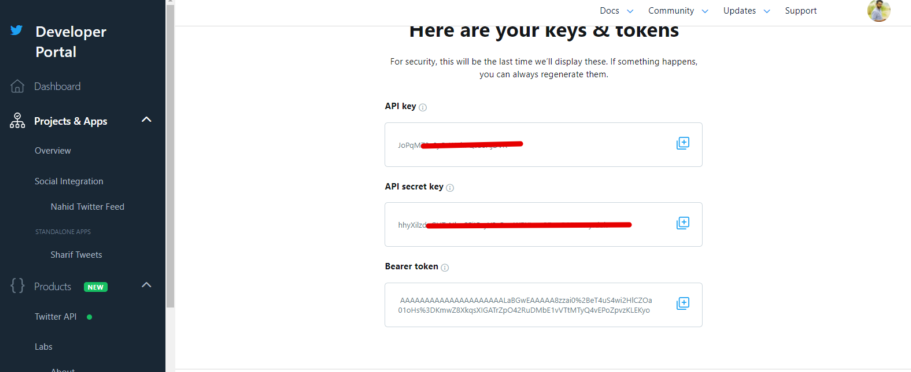
Указав уникальное имя, вы получите желаемый ключ Twitter API и номер токена доступа . Так что скопируйте его и переходите к следующему шагу.

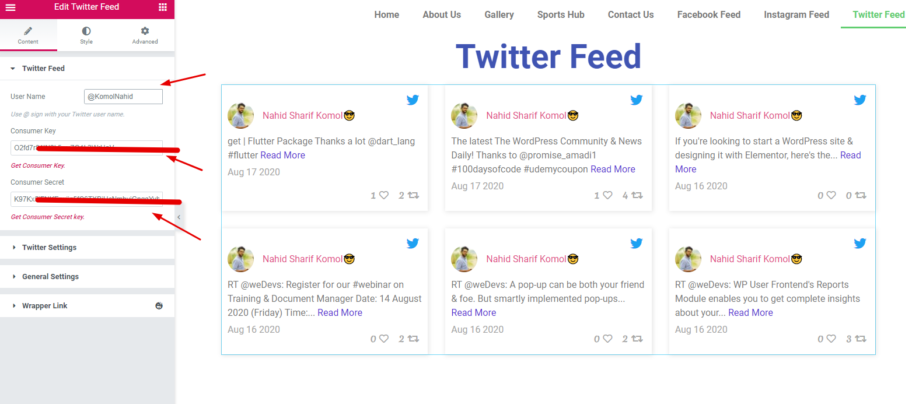
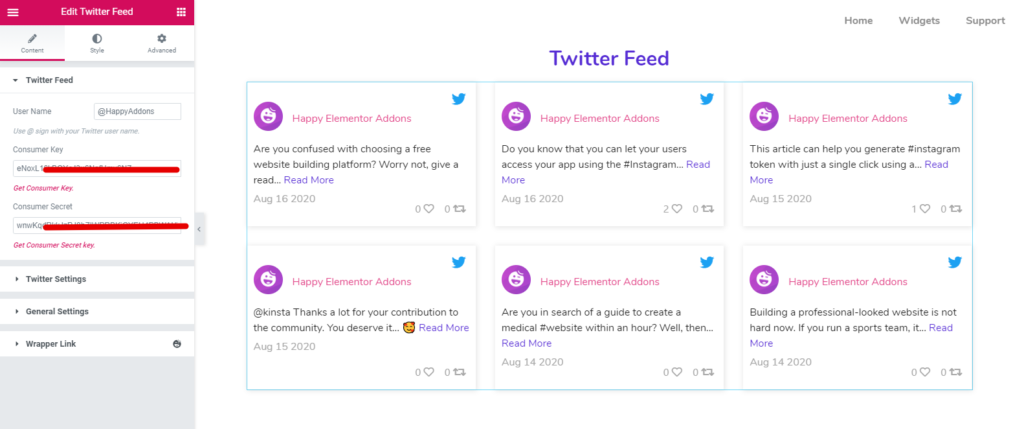
Теперь вставьте « Потребительский ключ » и « Потребительский секретный ключ » с вашим предпочтительным именем пользователя Twitter на своем веб-сайте Elementor.

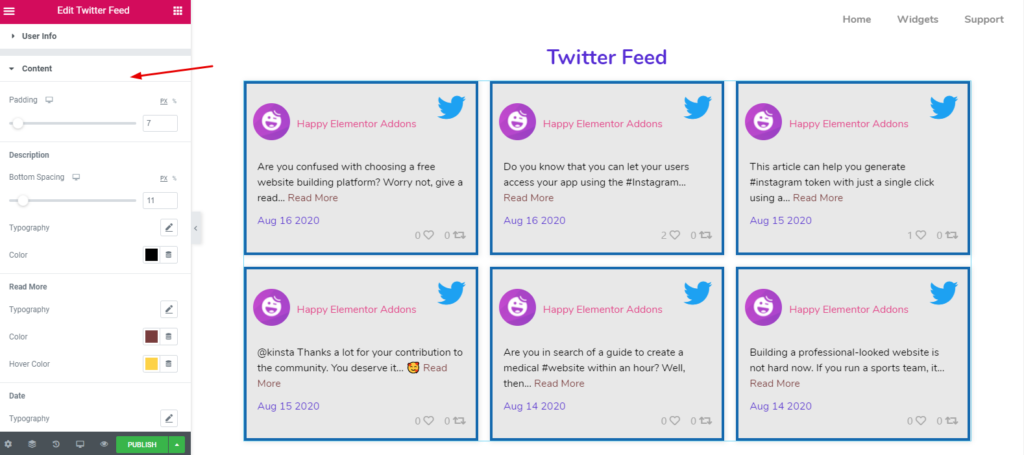
Настроить виджет Twitter Feed
Автоматически все ваши твиты появятся справа. Так что теперь вы можете настроить, спроектировать и придать ему элегантный вид, чтобы сделать свой веб-сайт более профессиональным и необычным.
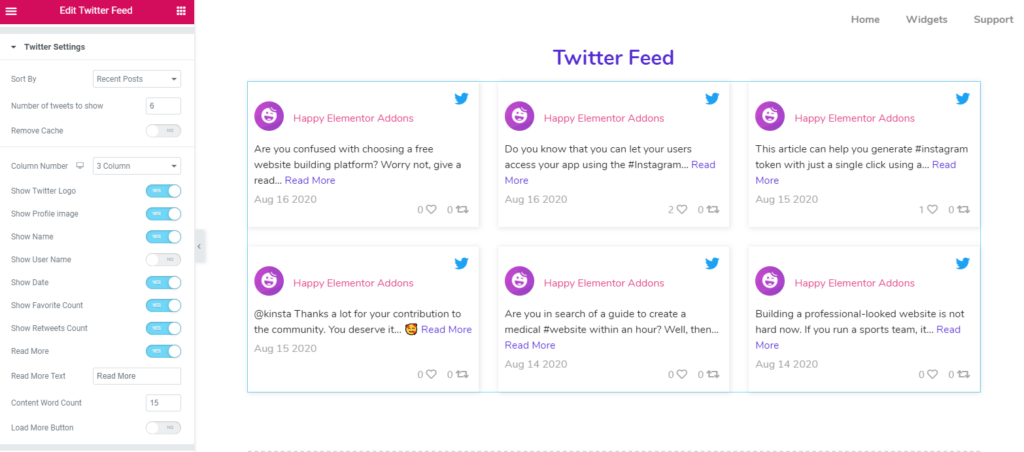
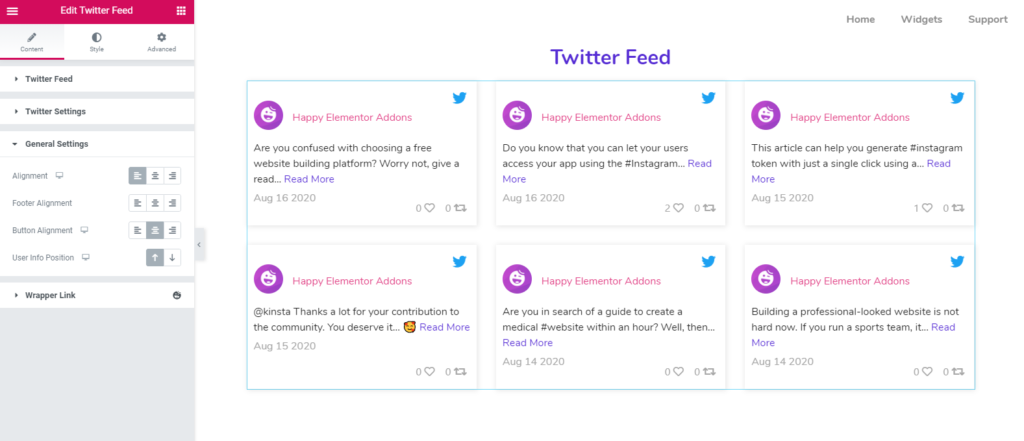
Здесь вы получите настройки твиттера, общие настройки и ссылку на оболочку.

Здесь вы можете выбрать, сколько сообщений вы хотите показать, классифицировать их и многое другое.

На вкладке общих настроек вы можете выровнять свои сообщения, содержимое и ссылки на кнопки.

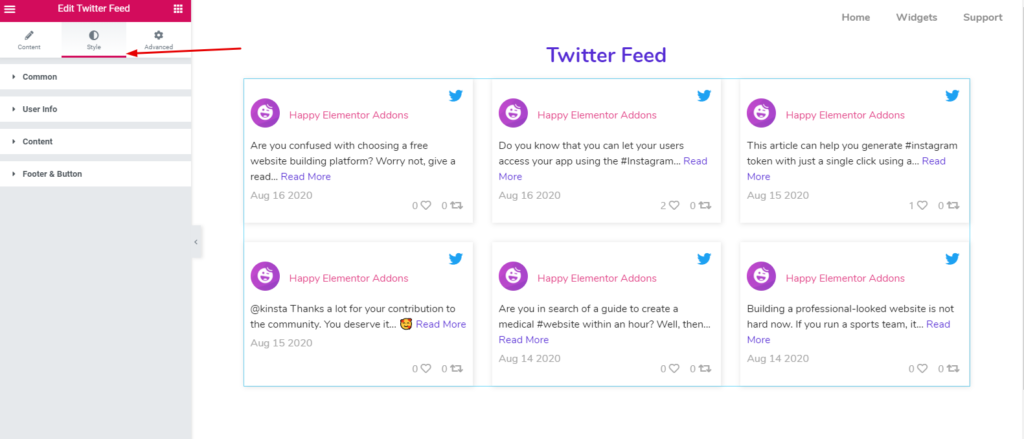
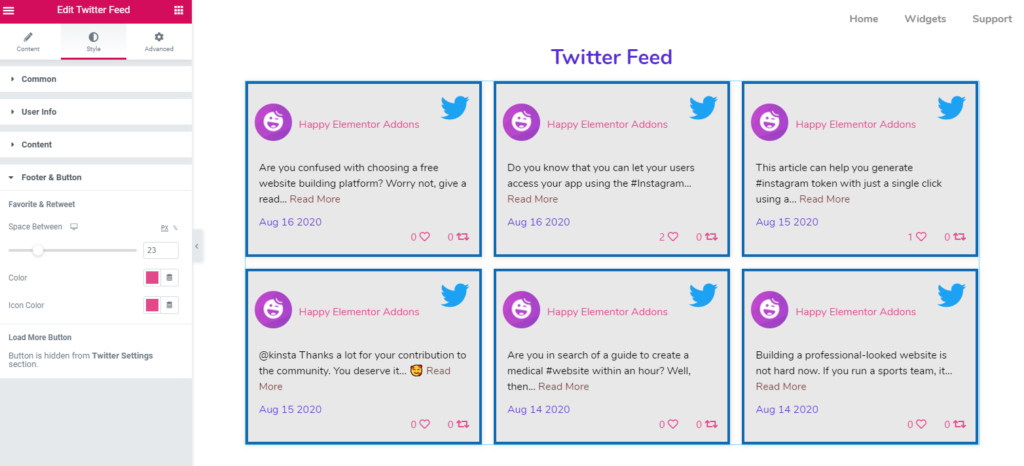
Чтобы стилизовать этот дизайн, нажмите кнопку « Стиль ». Здесь вы можете настроить каждую часть и установить индивидуальный дизайн, чтобы сделать его более красивым.

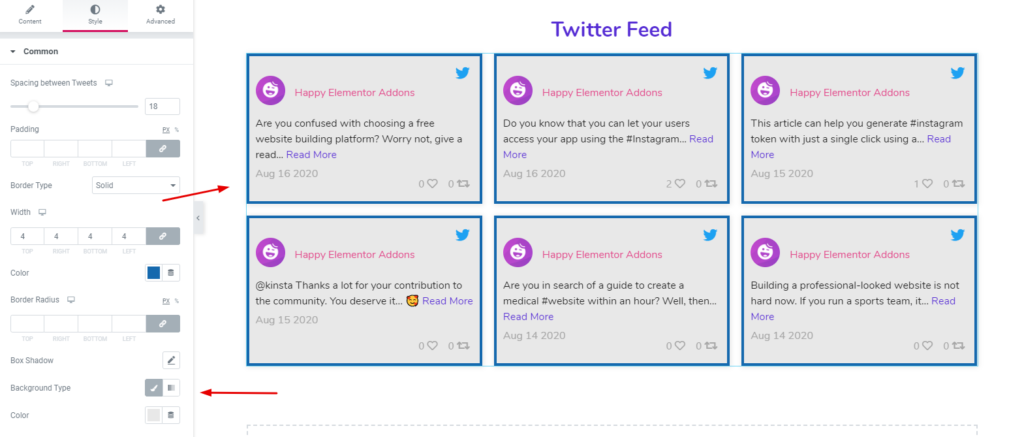
- Общий : - Эта опция для каждого блока. Например, вы можете установить отступы, поля, границу, тип границы, а также установить фон.

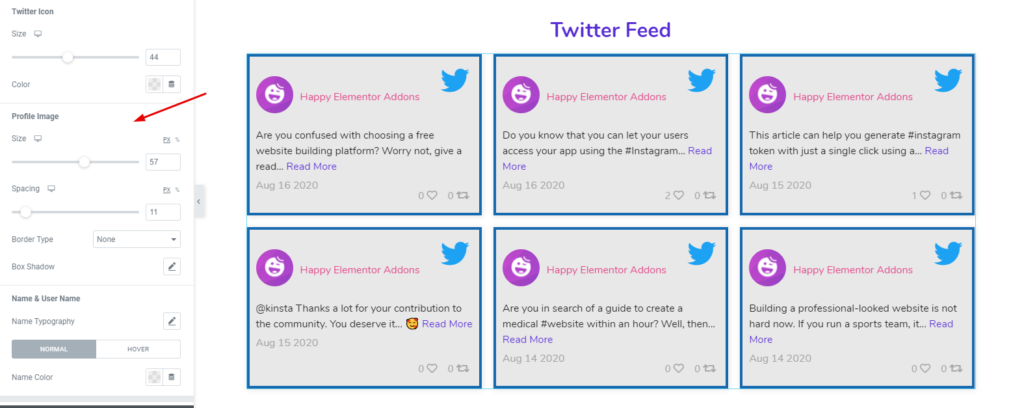
- Информация о пользователе : в информации о пользователе вы можете настроить значок пользователя, размер, интервал, фото профиля и многое другое.

- Контент : чтобы отредактировать контент и изменить его цвет, коснитесь контента. И здесь вы получите все возможности настройки. Например, интервал между контентом, нижний интервал, цвета, цвета кнопок, цвета даты и т. д.

- Нижний колонтитул и ретвит : Точно так же вы также можете настроить часть нижнего колонтитула и ретвита. Нажмите на кнопку и измените сумму, которая вам нравится. Вот и все!

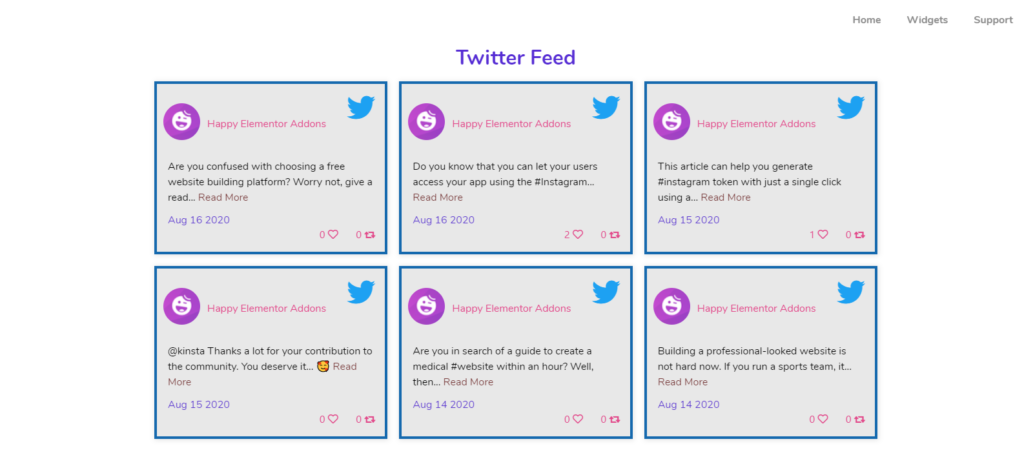
Итак, после завершения дизайна ваш окончательный вид будет:

Однако, чтобы получить быстрое руководство, вы можете посмотреть видео-учебник ниже о « ленте Twitter ». Здесь вы получите полное руководство о том, как правильно использовать или настраивать ленту Twitter. Или вы можете ознакомиться с нашей официальной документацией для расширенного руководства.
Как использовать виджет Twitter Feed Carousel
Что ж, « Twitter Feed » и « Twitter Feed Carousel » почти одинаковы. Но Twitter Feed Carousel предлагает некоторые дополнительные функции. Итак, теперь мы собираемся показать вам, как вы можете использовать карусель Twitter Feed на своем сайте Elementor и соответствующим образом оформить ее.
Однако вам также потребуется токен доступа и идентификатор пользователя , чтобы начать процесс. Но самое интересное, вы можете использовать токен доступа и идентификатор пользователя, которые вы использовали ранее для Twitter Feed.
Итак, теперь внимательно следуйте приведенным ниже инструкциям:
- Создайте учетную запись разработчика в Твиттере
- Получить токен доступа и идентификатор пользователя
- Начните создавать карусель Twitter Feed
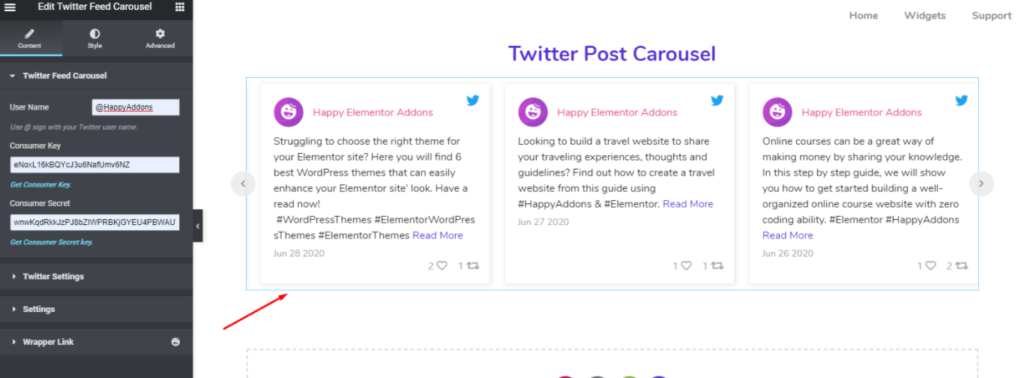
Настройте свою карусель в Твиттере
После того, как вы добавите имя пользователя, токен доступа и идентификатор пользователя, вы увидите отражение своих твитов в правой части экрана.

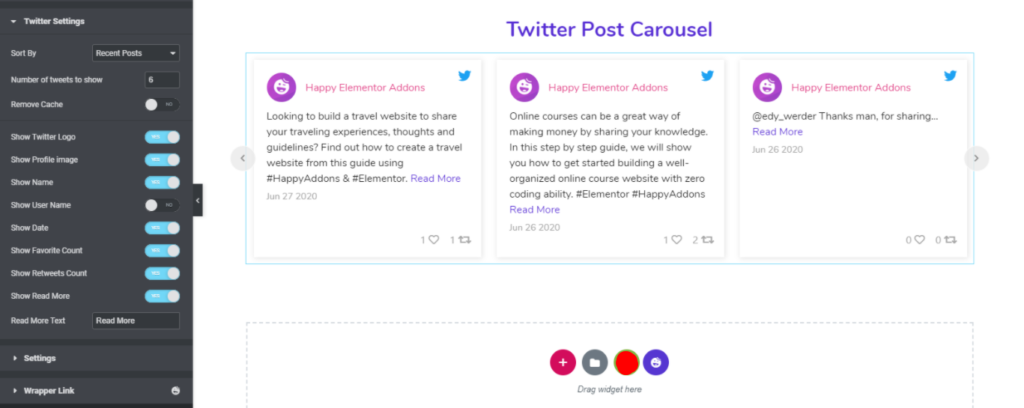
Затем нажмите « Настройки Twitter ». Здесь вы можете отсортировать варианты в соответствии с нижеприведенной категорией: -
- Недавние Посты
- Старые сообщения
- Избранные посты
- Количество сообщений
- И ретвиты и т.д.
Кроме того, вы также можете настроить свой логотип Twitter, изображение профиля, имя, имя пользователя, дату, количество реакций, количество ретвитов, кнопку «Подробнее» и т. д.

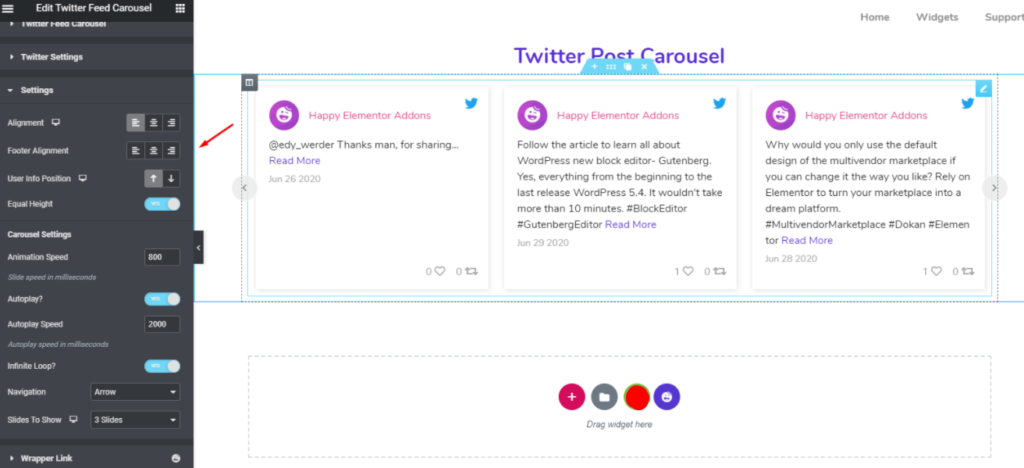
В разделе настроек вы получите больше возможностей для настройки вашего дизайна. Например, выравнивание, выравнивание нижнего колонтитула, положение информации о пользователе, скорость анимации, количество слайдов, которые вы хотите показать, навигация по записям и многое другое.

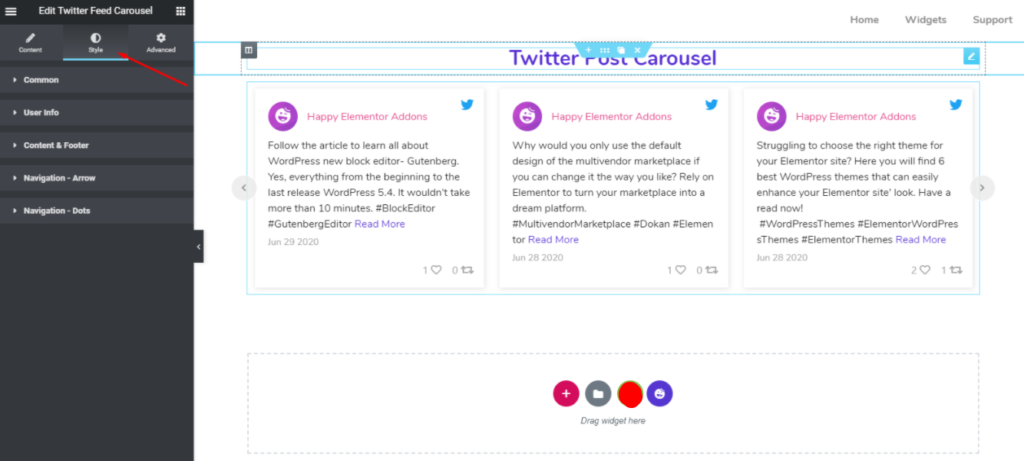
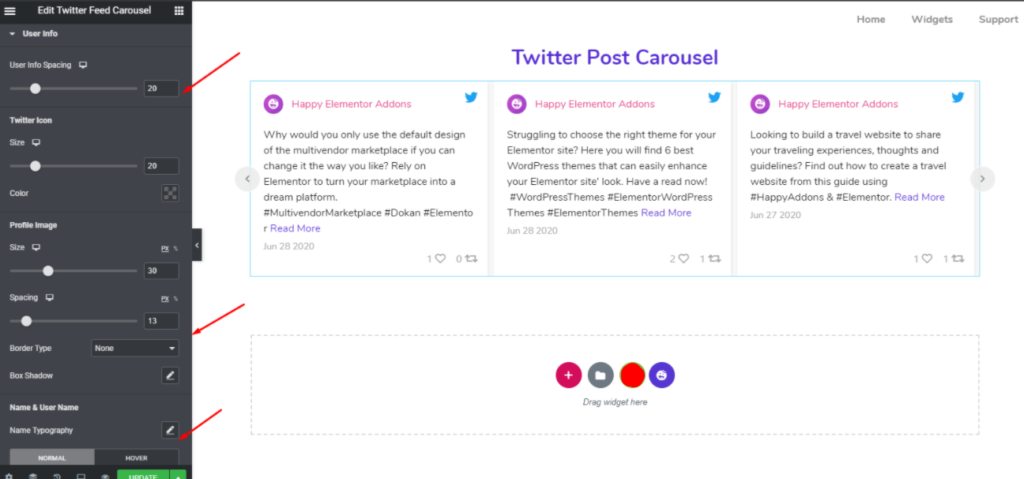
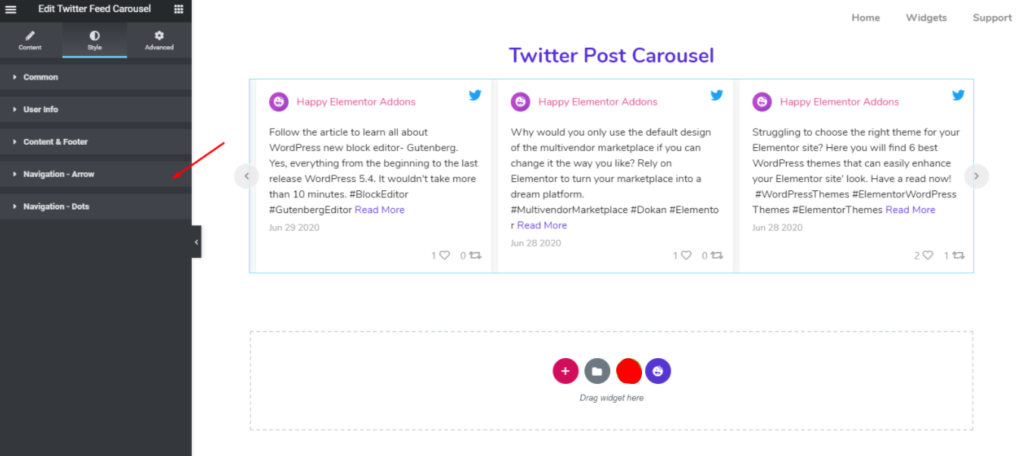
Теперь пришло время стилизовать раздел. Для этого нажмите на опцию « Стиль ».

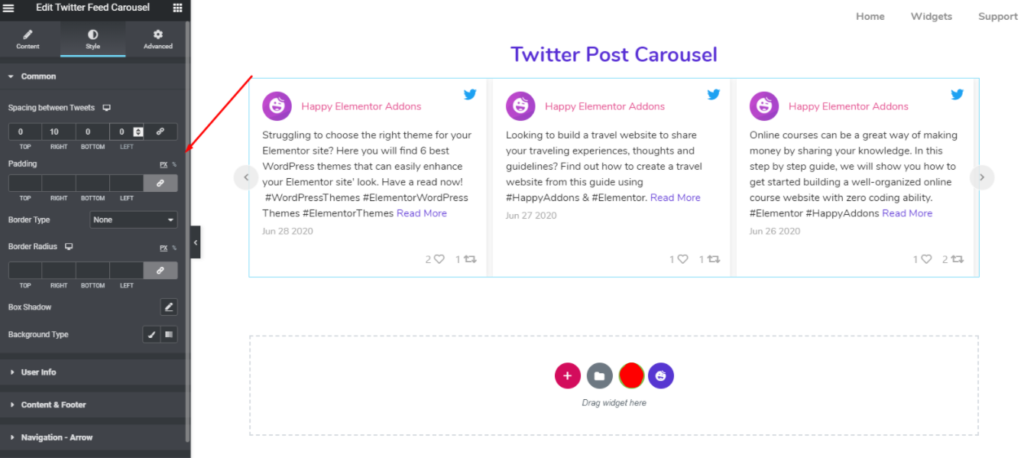
Чтобы изменить дизайн виджета, вы можете изменить его интервал, отступы, тип границы, тень блока, тип фона и т. д. в разделе « Общие ».

Далее вы также можете настроить информацию о пользователе . Например, пользовательский интервал, значок, изображение профиля, интервал, тип границы, цвета и типографика (имя и имя пользователя) и т. д.

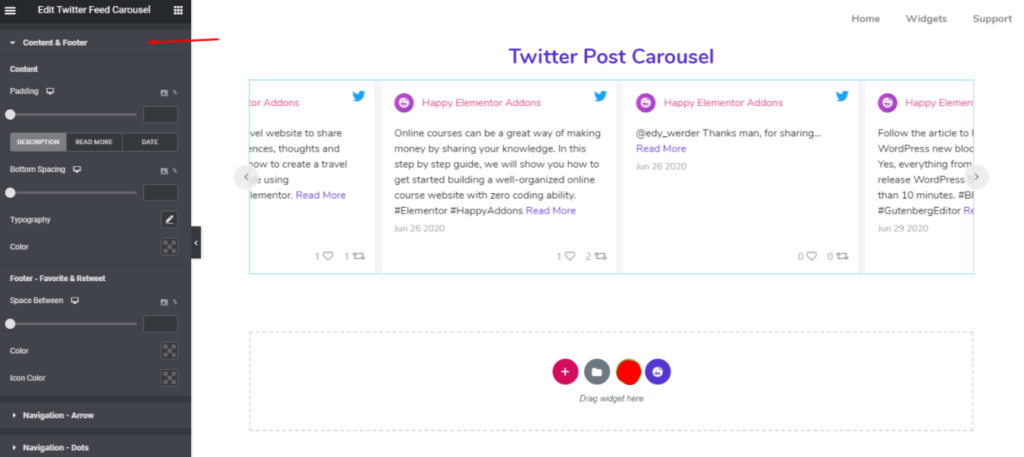
Далее вы можете отредактировать часть содержимого и нижнего колонтитула . Точно так же вы можете стилизовать отступы, интервалы, цвета, типографику, цвета значков и т. д.

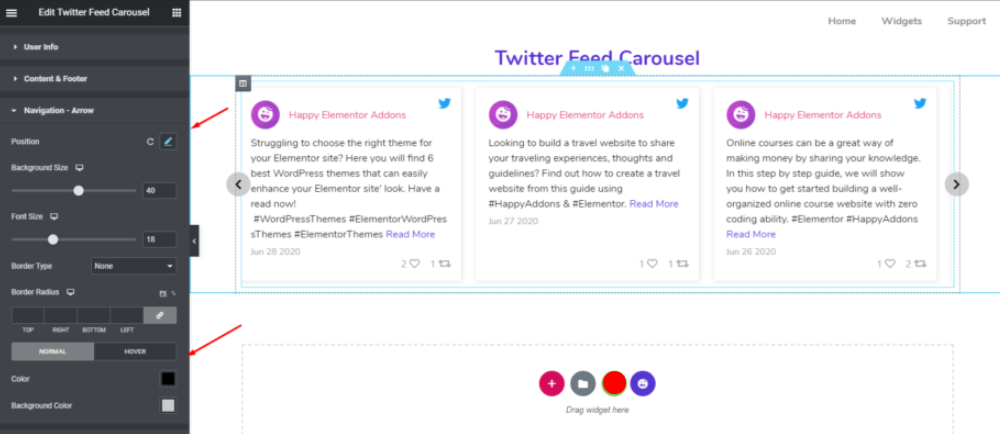
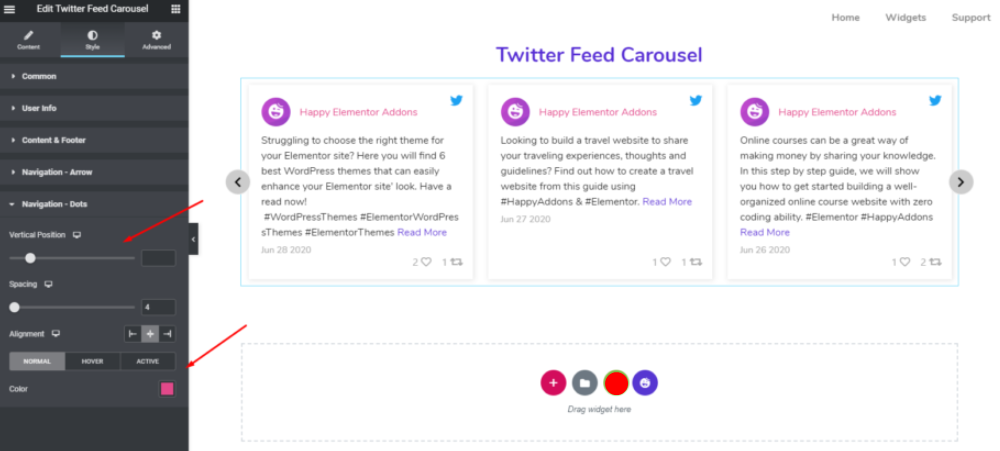
Применяя тот же процесс, вы также можете выполнить процесс для навигационной стрелки и точек .

Затем щелкните раздел « Стрелка навигации ». Таким образом, здесь вы можете настроить положение стрелки, фон, размер шрифта, тип границы, радиус границы, цвет, цвет фона и т. д.

Что ж, в последней части раздела стилей у вас будут « Точки навигации ». Вы можете легко изменить его стили, такие как вертикальное положение, интервал, выравнивание, цвет и т. д.

Вот как вы можете использовать карусель ленты Twitter на своем сайте Elementor. Тем не менее, вы можете взглянуть на нашу официальную документацию в карусели Twitter, чтобы получить подробное представление.
Как использовать виджет ленты Instagram
Виджет Instagram Feed извлекает сообщения из вашей учетной записи Instagram и показывает их в виде сетки на вашем веб-сайте. Вам нужно пройти несколько простых шагов, чтобы получить токен доступа к Instagram.
Ознакомьтесь с нашей официальной документацией и настройте виджет ленты Instagram по своему вкусу.
Заключительные заметки
Наконец-то наш пост подошёл к концу. Здесь мы описали самый простой способ понять, как использовать ленту социальных сетей, и как реализовать ее непосредственно на вашем веб-сайте Elementor.
Так что, если вы намерены исключительно увеличить как веб-трафик, так и количество подписчиков на своем социальном канале, то вам пора использовать функции социальной ленты Happy Addons.
Однако, если у вас есть какие-либо дополнительные вопросы относительно этой ленты социальных сетей, пожалуйста, не стесняйтесь обращаться к нам в любое время. Будем рады ответить на все ваши вопросы.

