Как использовать новый генератор разделов AI от Divi
Опубликовано: 2024-07-31Divi AI имеет набор инструментов искусственного интеллекта, который можно использовать на любом этапе процесса разработки вашего веб-сайта. Сегодня мы хотели показать вам, как получить максимальную отдачу от Divi AI, используя новый генератор разделов AI. Это отличное дополнение для тех, кто уже создал веб-сайты, но хочет ускорить добавление новых разделов контента.
Если вы пропустили нашу публикацию о выпуске функции AI Раздел Generator, посмотрите наше видео ниже. В оставшейся части этой статьи мы покажем вам, как использовать эту новую функцию для более быстрого создания веб-сайтов.
- 1 Что такое генератор разделов Divi AI?
- 1.1 Как генератор разделов Divi AI сочетается с другими инструментами Divi AI
- 2 Как использовать генератор разделов Divi AI
- 2.1 Добавление нового раздела на стартовый сайт
- 2.2 Добавление нового раздела в макет, созданный искусственным интеллектом
- 2.3 Создайте страницу с нуля, используя разделы AI
- 3 совета по созданию разделов AI
- 3.1. Используйте убедительную необязательную подсказку
- 3.2 Установка шрифтов и цветов
- 3.3 Использование и применение пресетов к созданному контенту
- 4. Как получить генератор разделов веб-сайта с искусственным интеллектом
- 5 часто задаваемых вопросов
Что такое генератор разделов Divi AI?
Генератор разделов Divi AI — это новая функция, которая позволяет пользователям создавать отдельные разделы веб-страниц с помощью искусственного интеллекта в Divi Builder.
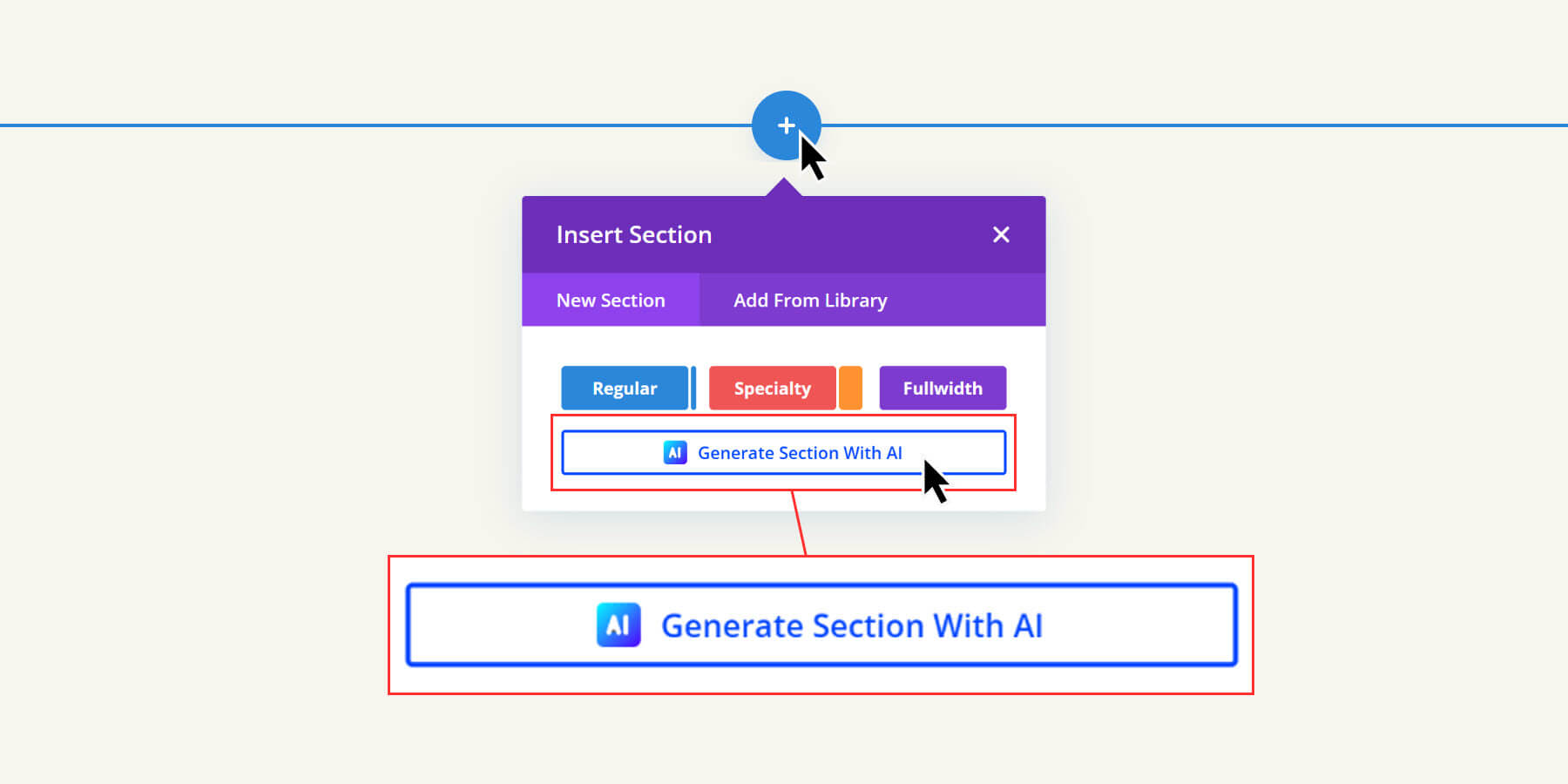
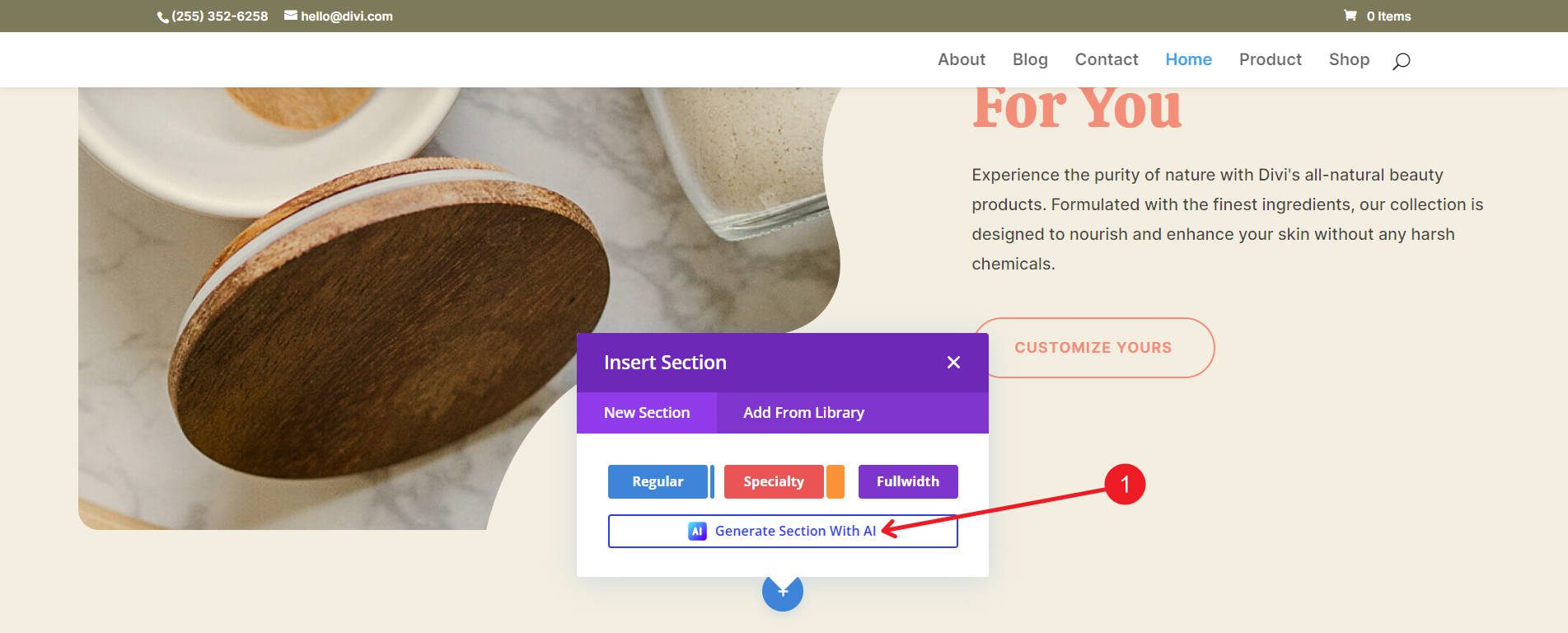
При добавлении нового раздела в Divi вы заметите, что есть опция «Создать раздел с помощью AI».

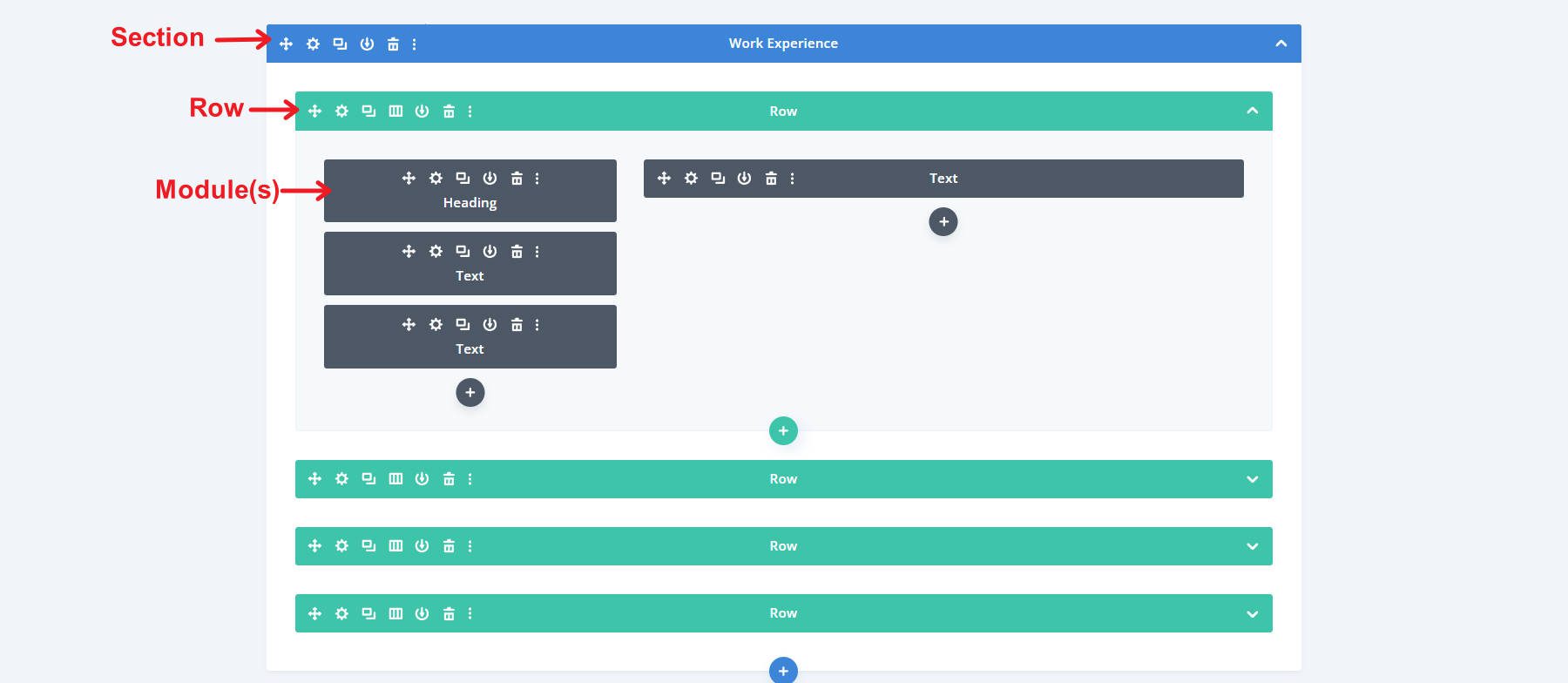
Разделы Divi — это контейнеры для организации содержимого веб-страницы (содержащие строки и модули Divi). С внутренней стороны они помогают поддерживать порядок на страницах; во внешнем интерфейсе они помогают создать визуальное разделение между различными частями ваших веб-страниц. Это то, что генератор разделов AI Divi может создать для вас автоматически.

Каркасный вид раздела, содержащего несколько строк, каждая из которых включает столбцы и модули.
Генератор разделов Divi AI воспользуется вашими подсказками и спецификациями дизайна для создания нового раздела (включая модули и контент внутри них). Это позволяет любому запрашивать у ИИ то, что ему нужно, не создавая его с нуля.

Одной из приятных особенностей является то, что все разделы, созданные искусственным интеллектом, полностью доступны для редактирования с помощью Visual Builder от Divi. Это более быстрый способ создания собственных веб-сайтов.
Как генератор разделов Divi AI сочетается с другими инструментами Divi AI
Разделы AI — это часть создания веб-сайта с помощью Divi AI. Чтобы помочь вам увидеть, где он подходит, вот список инструментов и возможностей Divi AI:
- AI Website Builder — наиболее полный инструмент искусственного интеллекта в Divi AI. Используя Divi Quick Sites, вы можете использовать Divi AI для создания целого веб-сайта с несколькими страницами (уникальным контентом и макетами) и шаблонами тем, объединяя десятки задач в одном приглашении.
- Divi Layouts AI позволяет пользователям создавать одну страницу или шаблон темы с помощью Divi AI. Это полезно при создании новых страниц, но вам не нужно создавать кучу базовых страниц.
- Генератор разделов Divi AI позволяет быстро добавлять на страницу новые разделы с полезным контентом и дизайном, соответствующим вашему бренду. Это отлично подходит для добавления чего-то недостающего на отличной странице.
- Divi Text AI — ваш личный помощник по написанию искусственный интеллект в Divi, который может генерировать текст веб-сайта в контексте по запросу.
- Divi Image AI — это сложный инструмент искусственного интеллекта для создания и изменения изображений. Он позволяет создавать новые изображения «на лету» с помощью простых подсказок. Вы также можете перенести существующие изображения в процесс редактирования с помощью искусственного интеллекта. Для использования выберите область изображения или установите процентное соотношение эталонного изображения и введите запрос на внесение изменений.
- Divi Code AI можно использовать на любых модулях Divi через вкладку «Дополнительно». Создавайте собственный CSS, чтобы добавлять расширенные стили к отдельным модулям, или используйте модуль кода для создания HTML и Javascript.
Список показывает, что первые три инструмента имеют более широкое применение (веб-сайт, страницы, разделы), а последние три имеют более детальное применение (текст, изображения, код).
Генератор разделов Divi AI заполняет недостающую часть процесса создания веб-сайта Divi AI, предоставляя вам больше контроля и гибкости при создании и настройке ваших страниц с совершенно новыми разделами одним щелчком мыши.
Откройте для себя Divi AI
Как использовать генератор разделов Divi AI
Вы будете использовать разделы AI в трех основных случаях: начальные сайты, веб-сайты/макеты, созданные искусственным интеллектом, и их использование с нуля в визуальном конструкторе.
Вот как вы можете ожидать, что каждый из них будет работать.
Добавьте новый раздел на стартовый сайт
Если вы используете быстрые сайты Divi, вы можете создать свой веб-сайт с помощью одного из наших стартовых сайтов Divi. Начальные сайты настраивают ваш веб-сайт с помощью предварительно разработанных страниц, шаблонов и установленных настроек по умолчанию (шрифты и цвета). Когда вы посмотрите на свои новые страницы с помощью стартового сайта, вы заметите, что контент и разделы являются общими, но хорошо оформленными. Затем вы можете использовать Divi для создания новых разделов, соответствующих стилям по умолчанию на стартовом сайте. Таким образом, новый контент, который вы создаете, соответствует общему стилю, который вы уже выбрали.
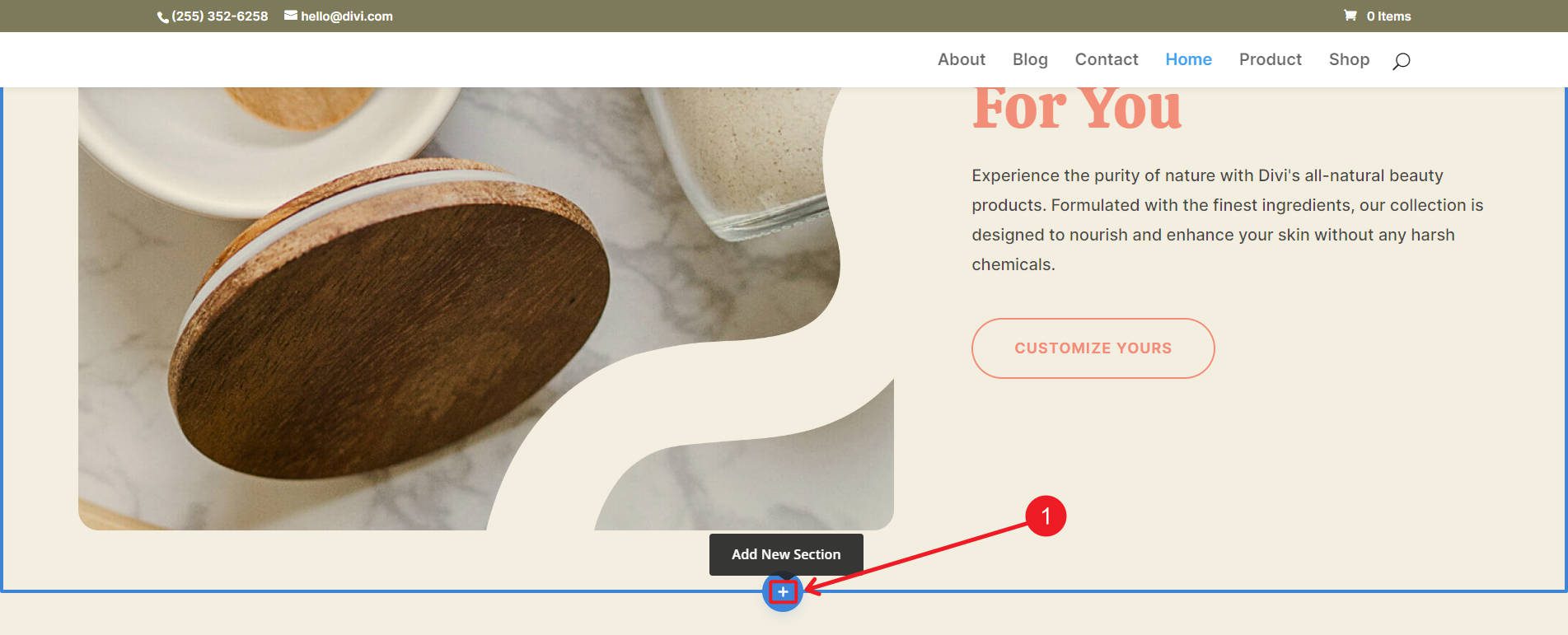
Ваш первый шаг — это уже использовать стартовый сайт. Затем перейдите на страницу, на которую вы хотите добавить раздел. Найдите место, куда вы хотите добавить свой раздел, и щелкните значок «Синий плюс».

Откройте всплывающее окно раздела AI, чтобы настроить подсказку, нажав «Создать раздел с AI» .

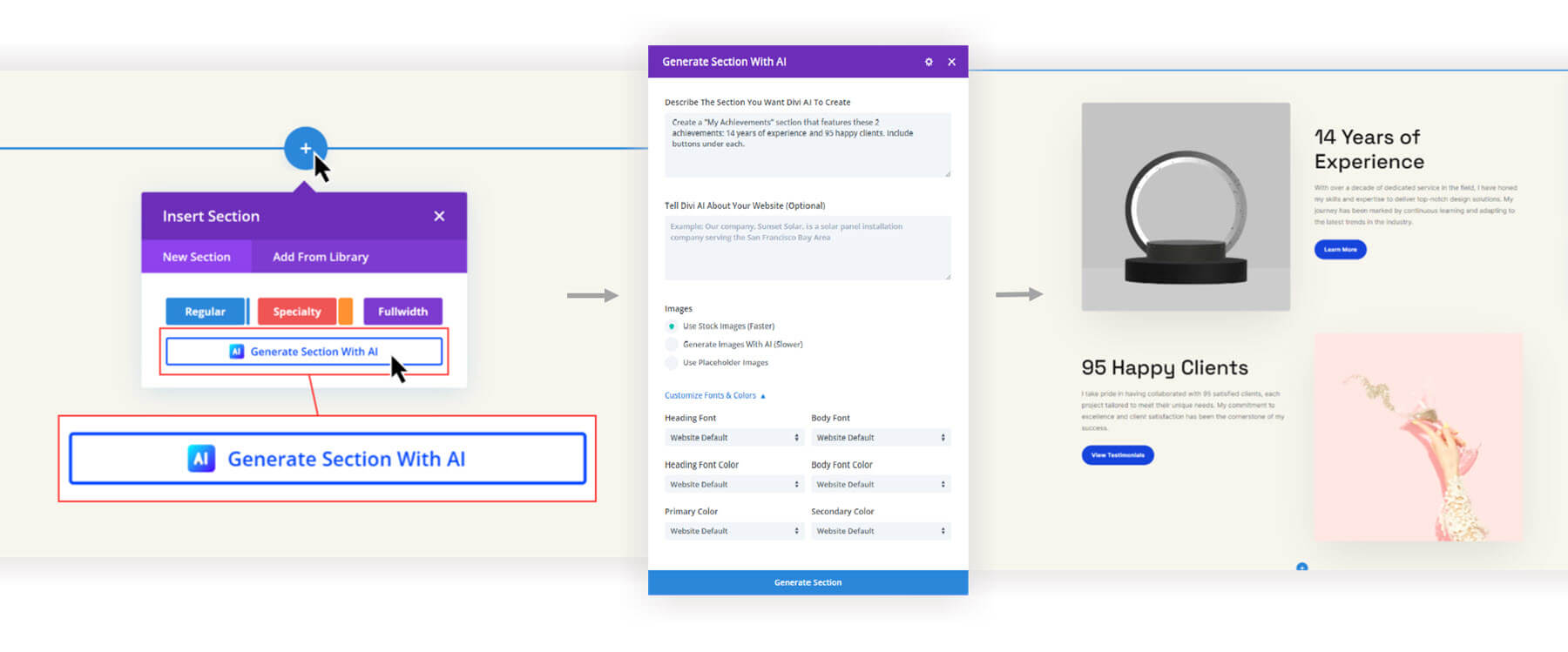
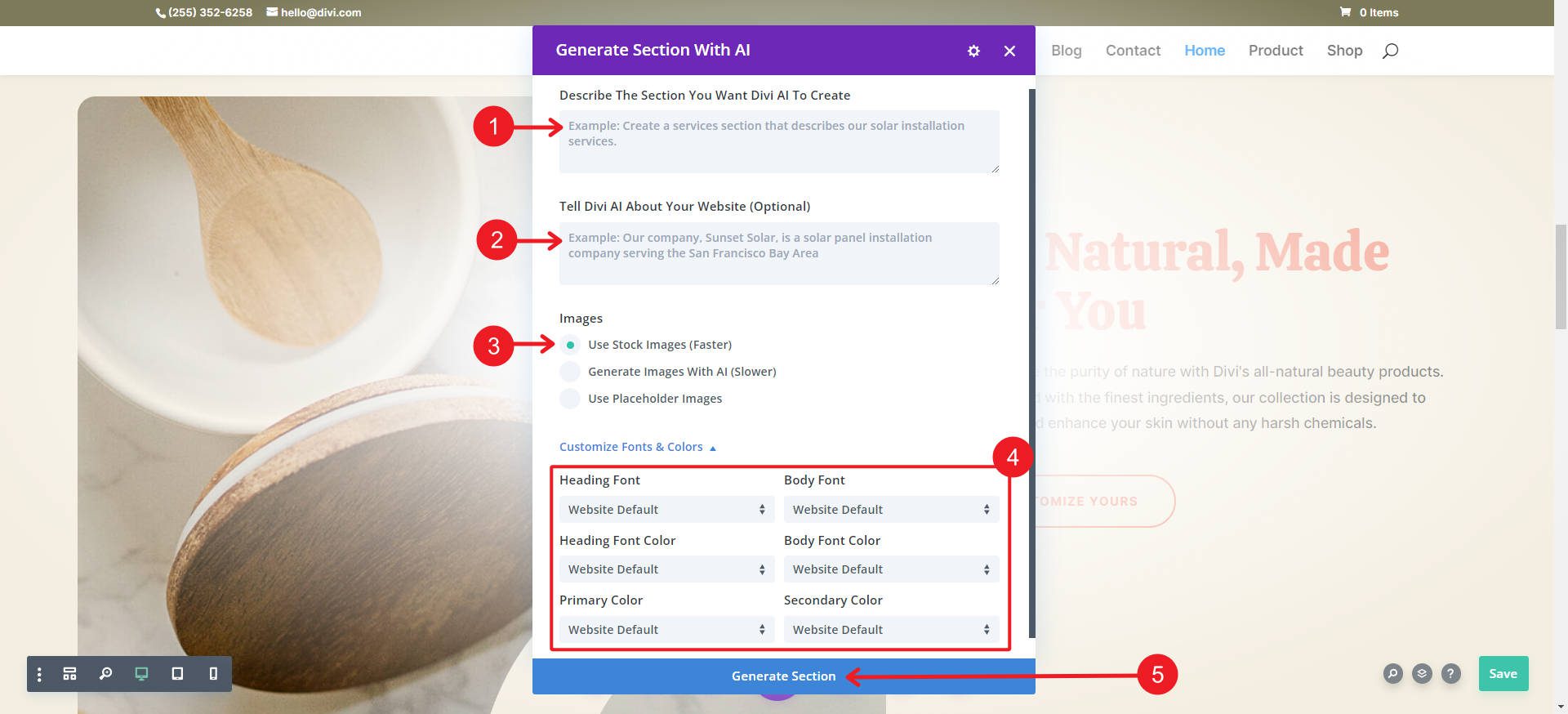
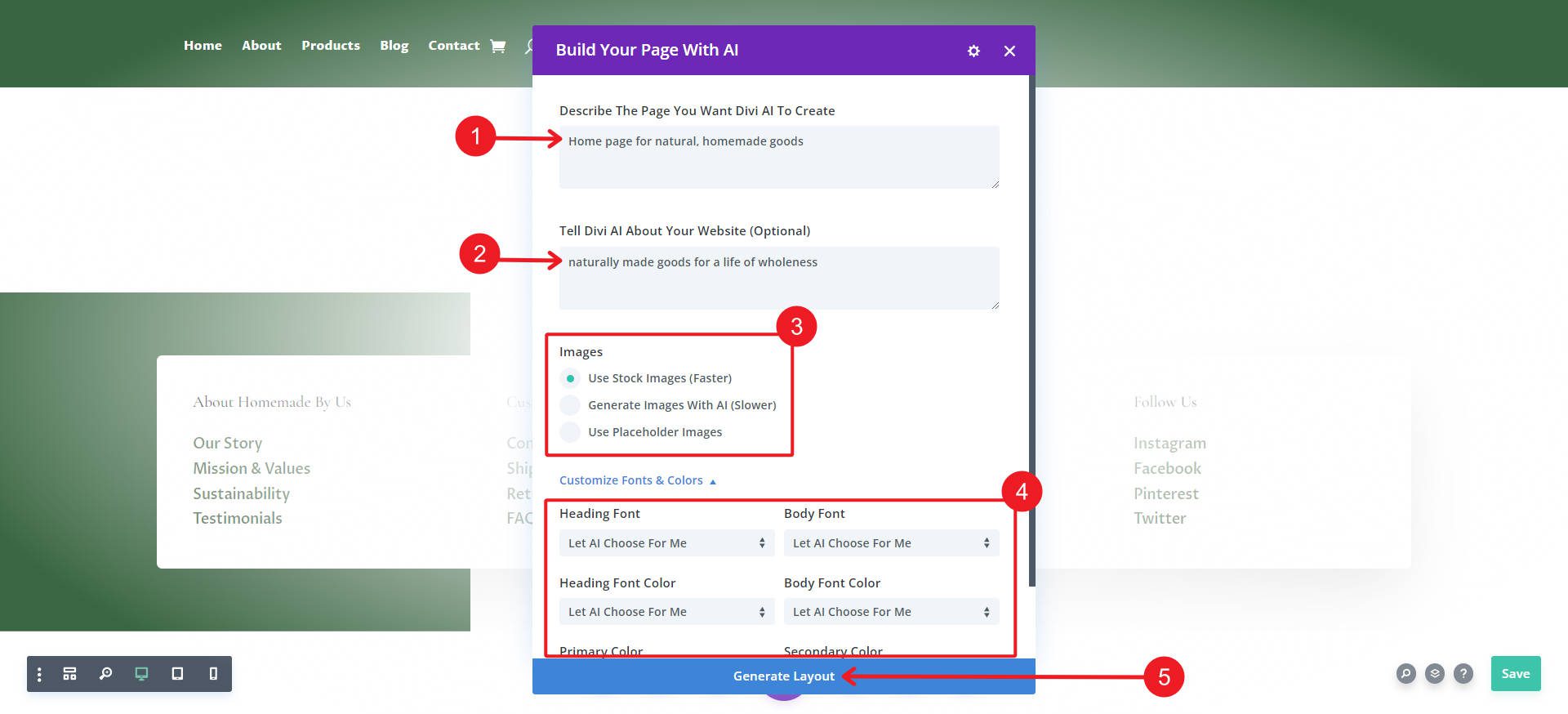
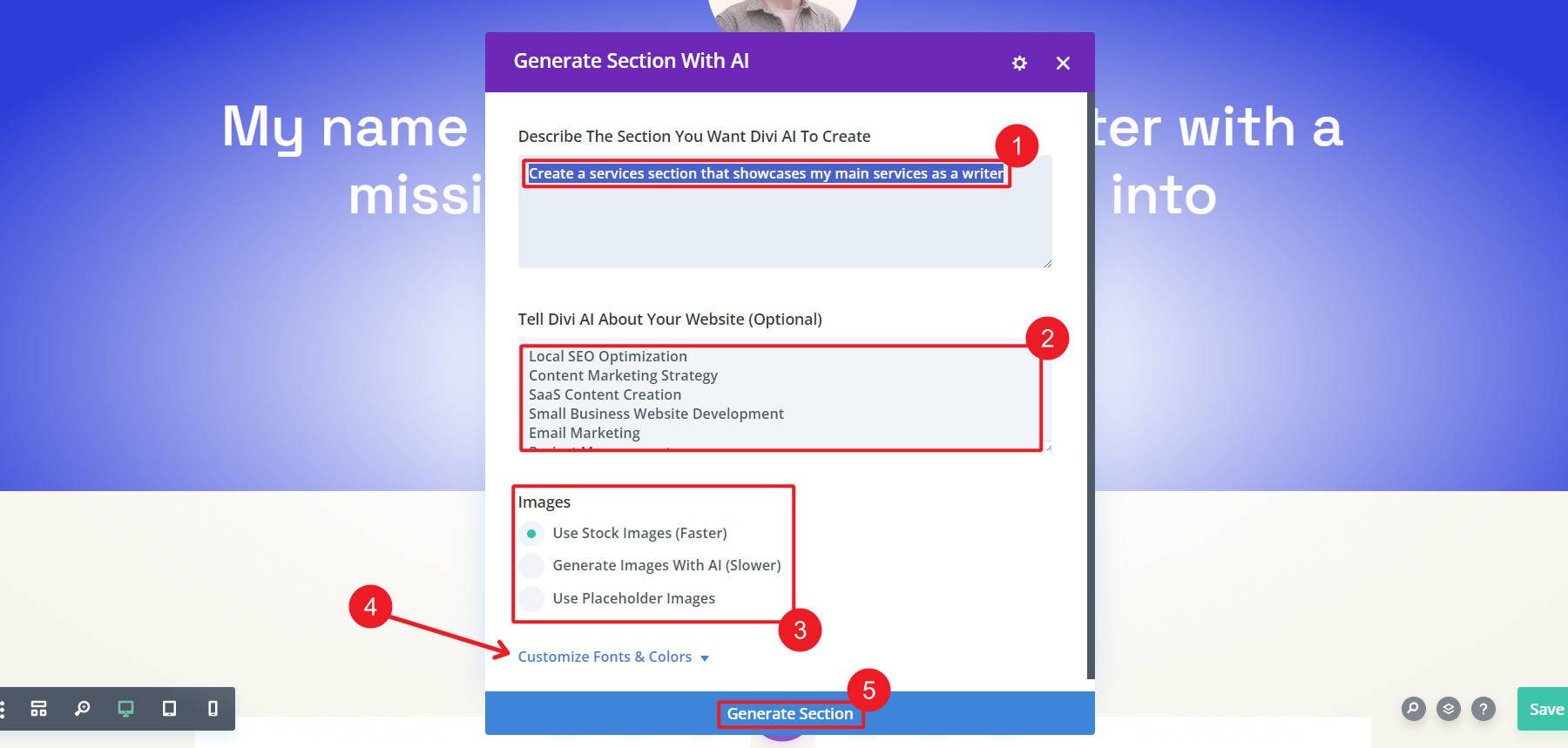
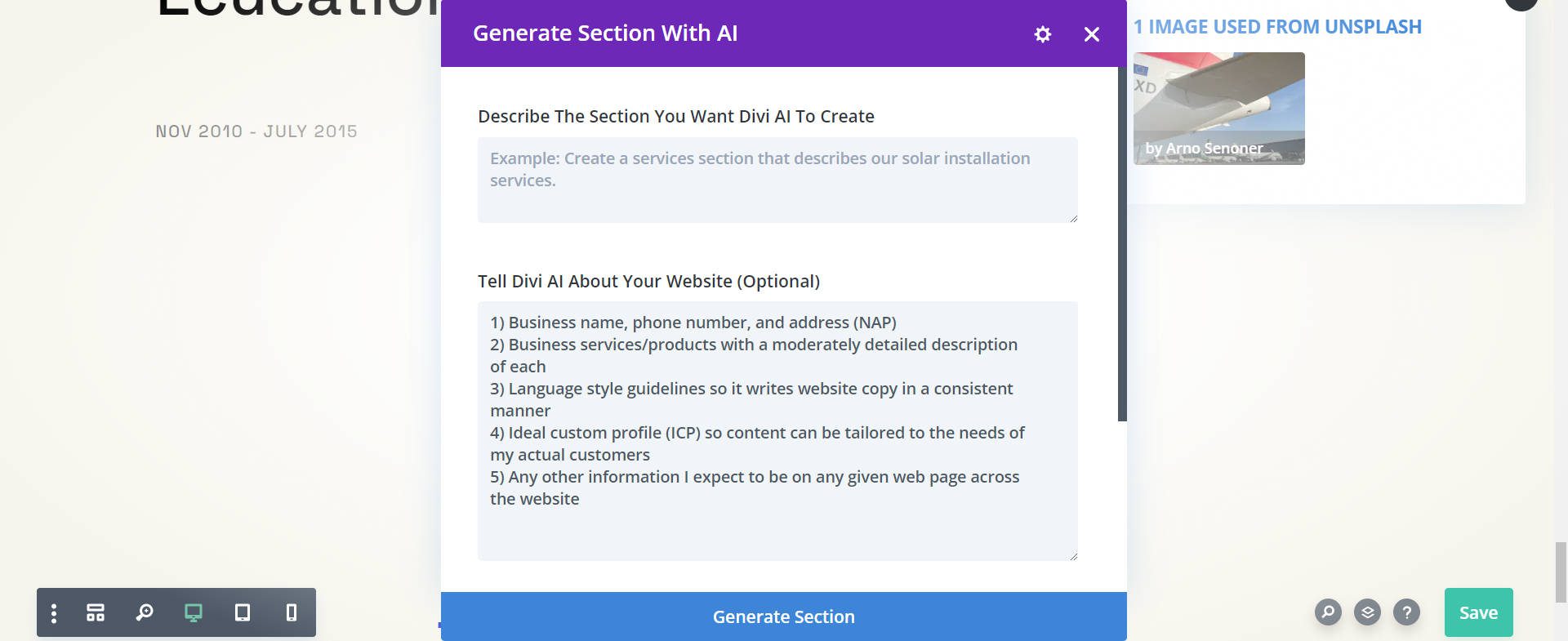
Вы создадите приглашение с конкретными инструкциями (1), дополнительным приглашением (2) и заявлением о том, как Divi AI использует изображения (3). Для целей данного руководства важные настройки находятся под номером 4, где вам следует установить шрифты и цвета по умолчанию для веб-сайта, чтобы сохранить стили по умолчанию, установленные стартовым сайтом.

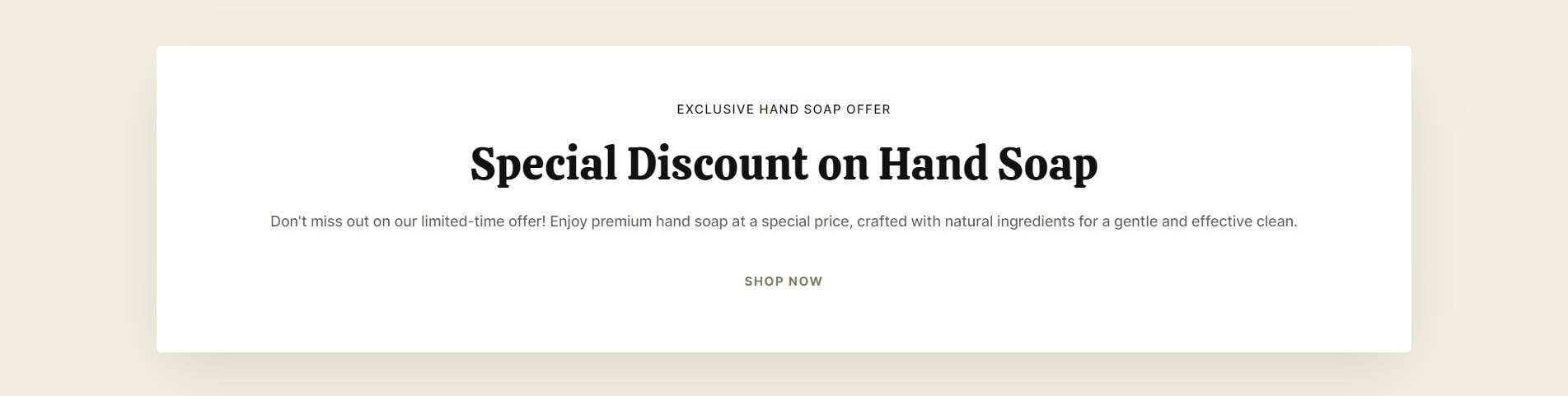
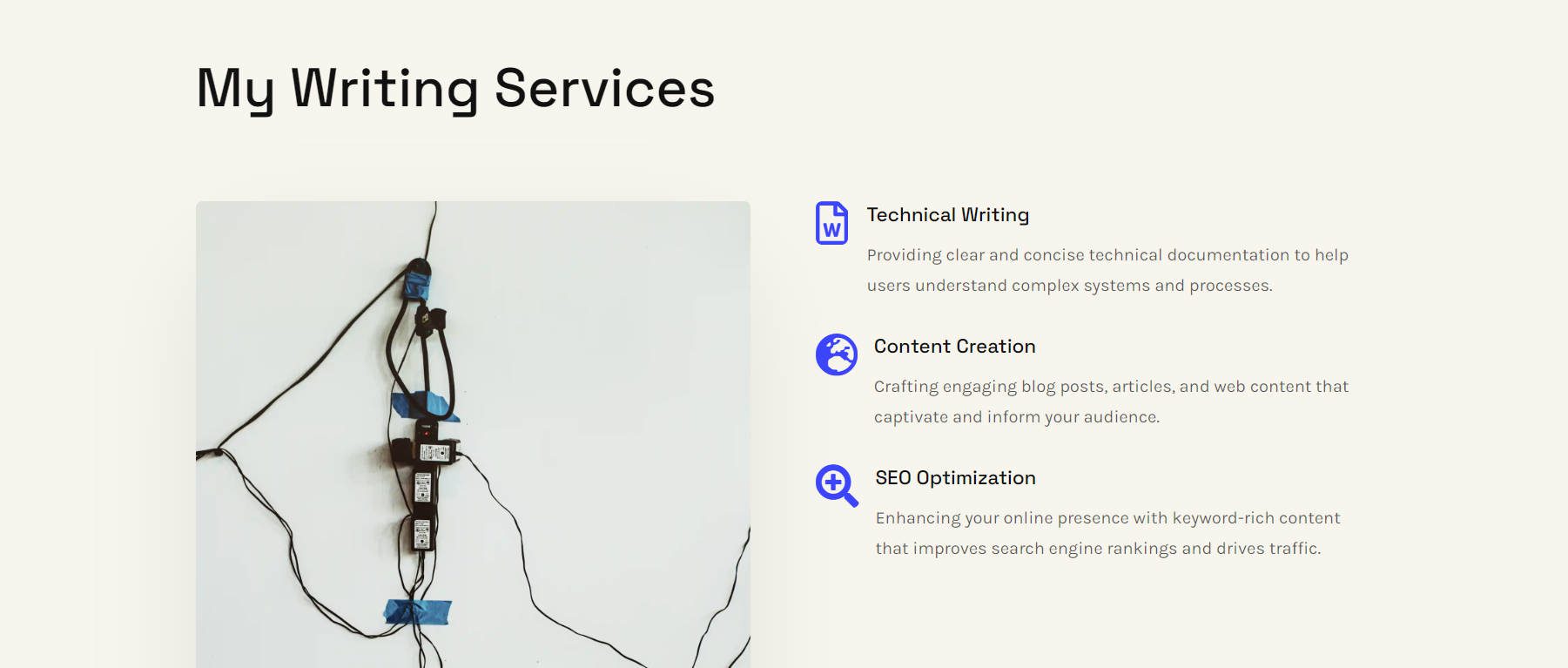
Мы попросили Divi AI создать раздел для рекламы скидок на мыло для рук на нашем сайте. Он принял стили по умолчанию для стартового сайта, чтобы они соответствовали остальной части страницы, без настройки стилей вручную.

Добавьте новый раздел в макет, созданный искусственным интеллектом
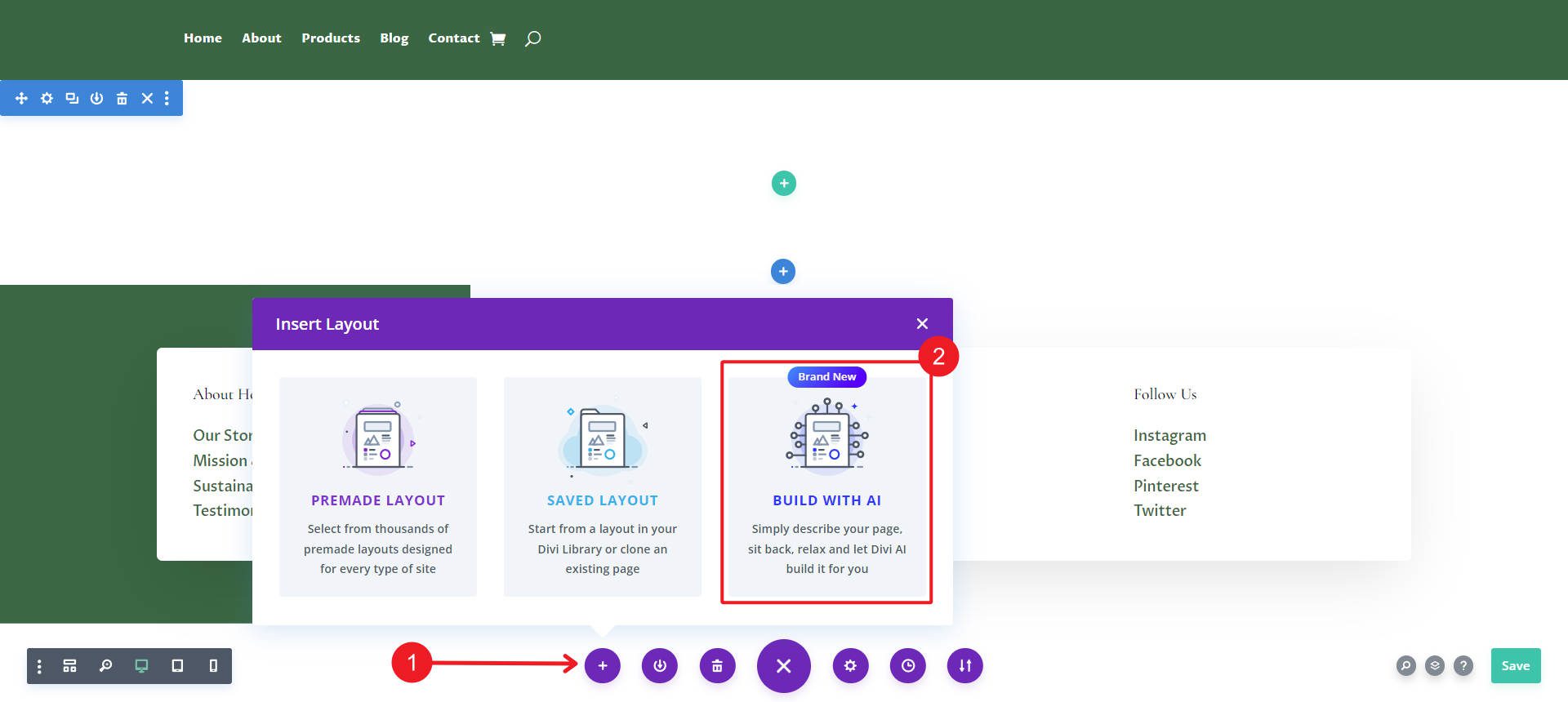
Если вы создаете страницы одну за другой с помощью Divi Layouts AI, вы можете дать AI возможность придумывать свои собственные стили — и, если повезет, сохранять эти стили AI для использования позже. Сначала нам нужно создать страницу и сгенерировать AI-макет. На новой странице вставьте макет и выберите « Создать с помощью AI» .

Вам будет предложено предоставить подробную информацию о создании веб-страницы для Divi AI. Когда все будет готово, создайте макет .


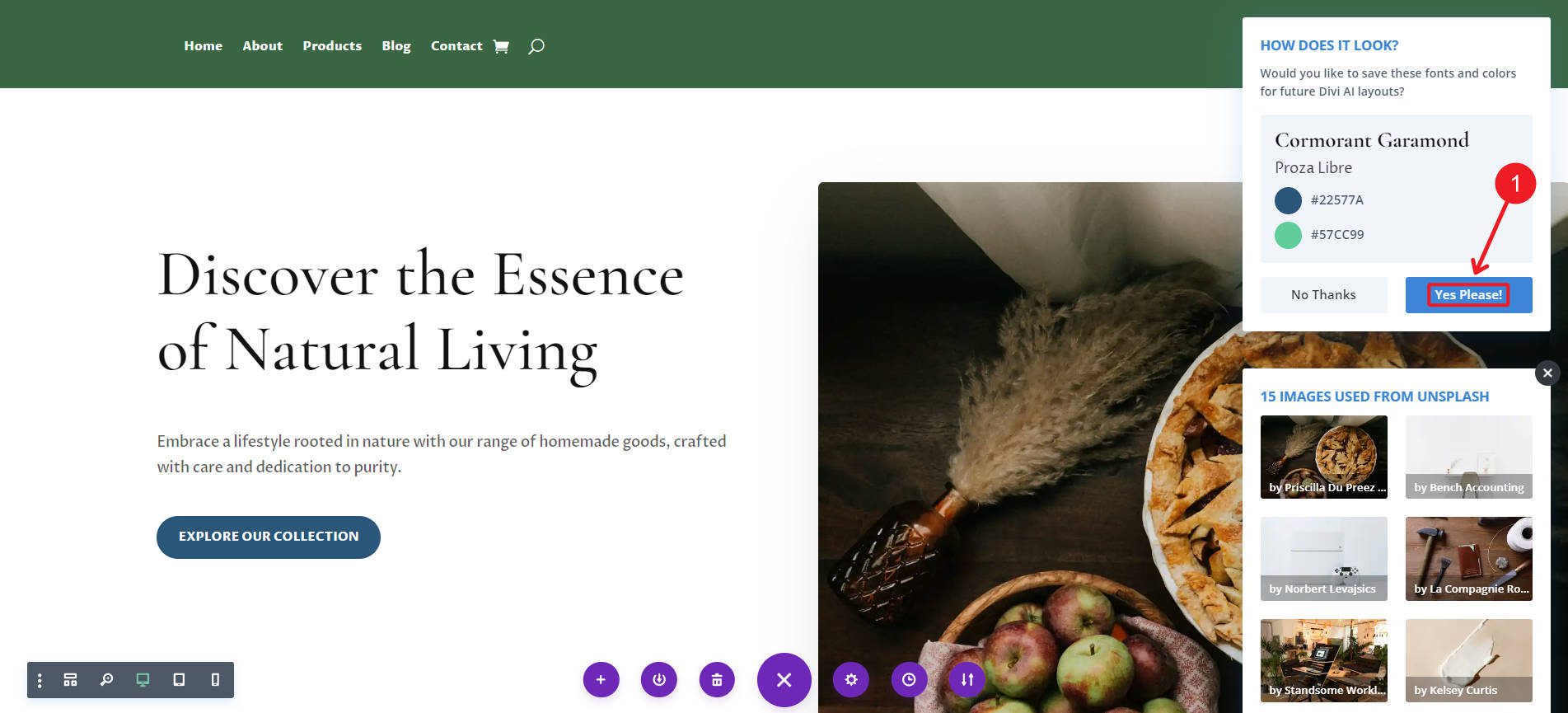
Теперь подождите, пока ИИ создаст вашу страницу. Когда все будет готово, проверьте, нравятся ли вам использованные стили. Если нет, вы можете снова использовать конструктор AI Layout, чтобы увидеть, что он может сделать по-другому. Если вам это нравится, обратите внимание вверху справа. Должно быть « Как это выглядит?» модальный, где вы можете сохранить шрифты и цвета, использованные Divi AI.

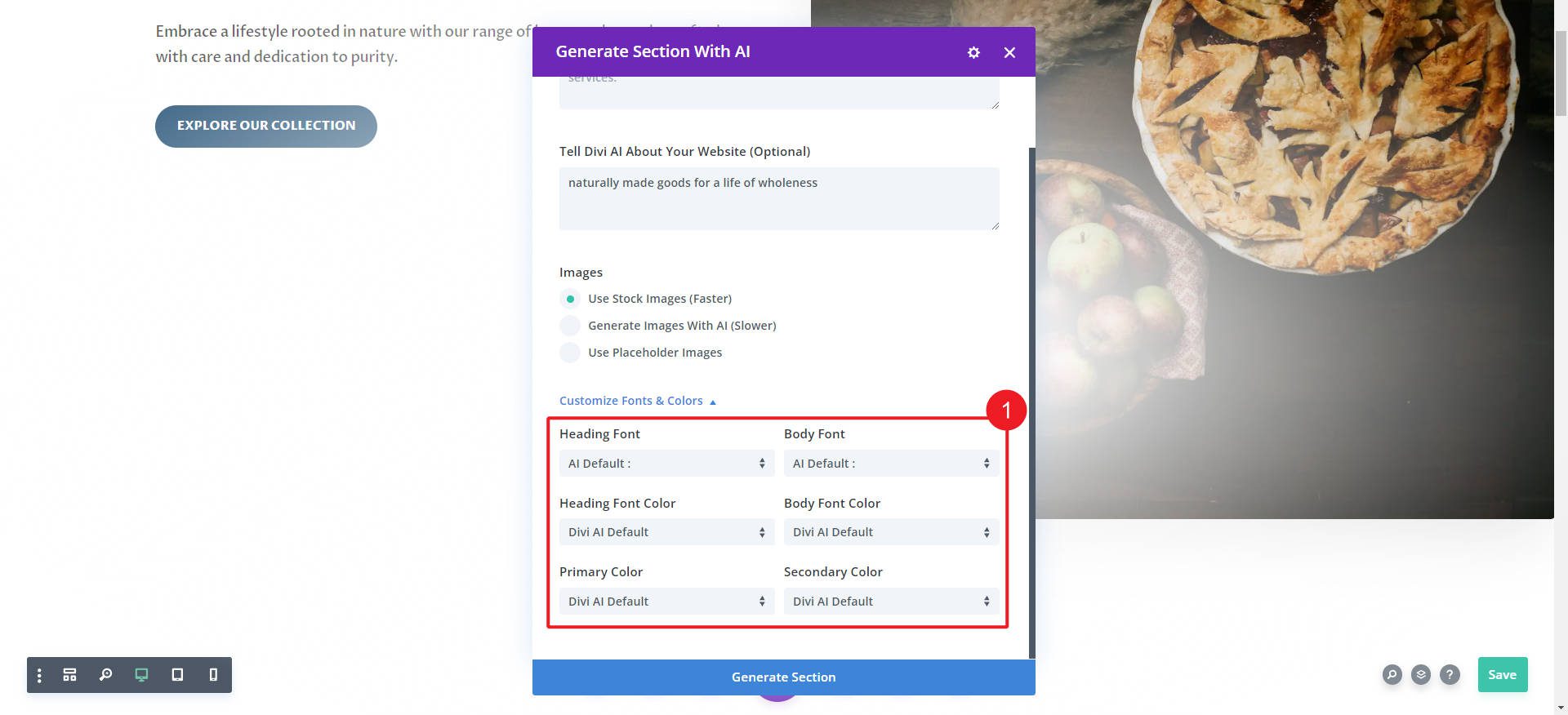
После сохранения этих стилей AI попробуйте создать новый раздел с AI (аналогично предыдущему). В разделе «Настройка шрифтов и цветов» всплывающего окна обязательно установите для шрифтов и цветов настройки Divi AI по умолчанию. Те настройки, которые мы только что сохранили, будут перенесены в ваши новые поколения ИИ с помощью конструктора разделов ИИ.

Ваш новый раздел будет иметь те же стили, что и остальная часть страницы.

Создайте страницу с нуля, используя разделы AI
Вот как вы можете использовать генератор разделов Divi AI с нуля. Добавьте разделы на страницу, нажав синюю кнопку + в Visual Builder. Они появятся под любыми существующими разделами на странице.

У вас есть стандартные параметры создания разделов, но вы должны заметить и нажать кнопку «Создать раздел» с помощью кнопки AI .

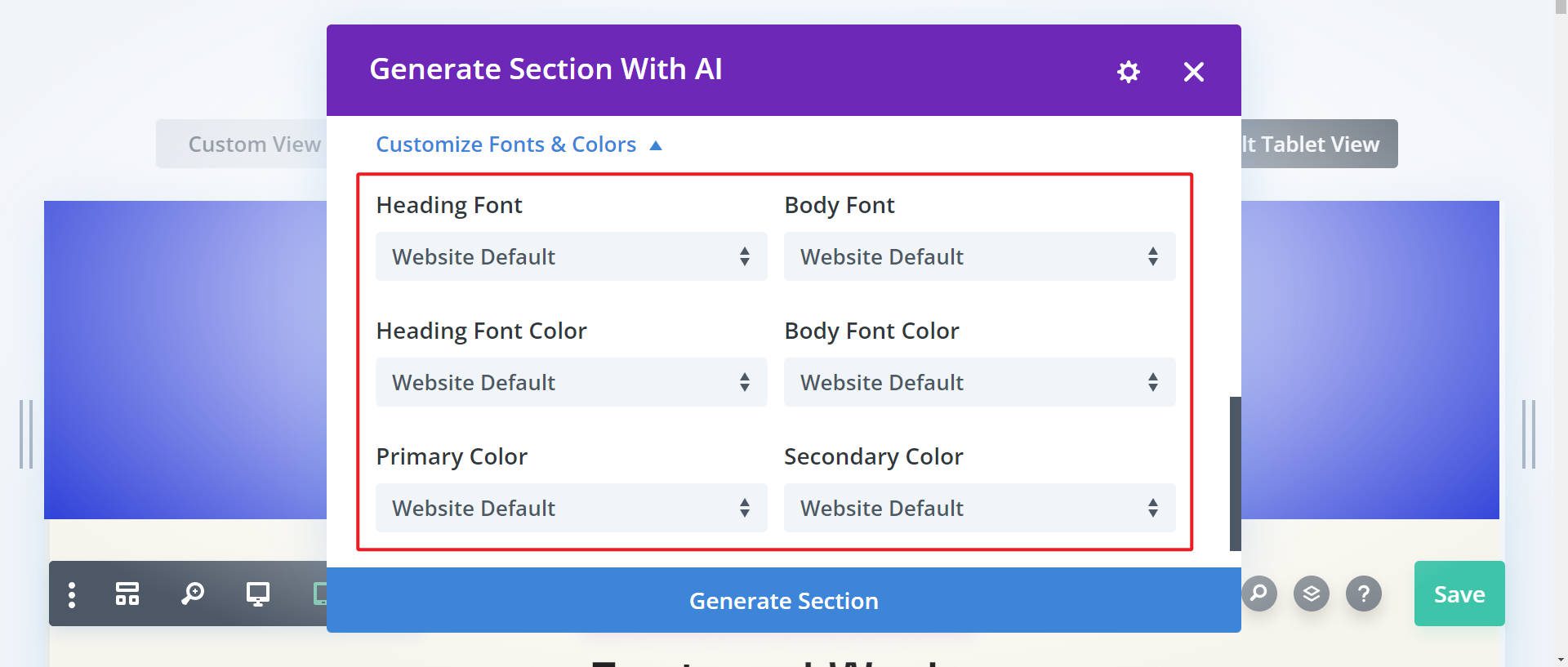
Появится модальное окно Divi AI. Здесь вы можете создать свой запрос (подсказку), который Divi AI будет использовать для создания нового раздела. Вы увидите поле с подсказкой настолько длинное, насколько вам нужно. Вы также зададите настройки цвета и шрифта (используйте глобальные стили, позвольте AI выбирать или выберите их вручную для этого поколения). Когда все будет готово, создайте раздел .

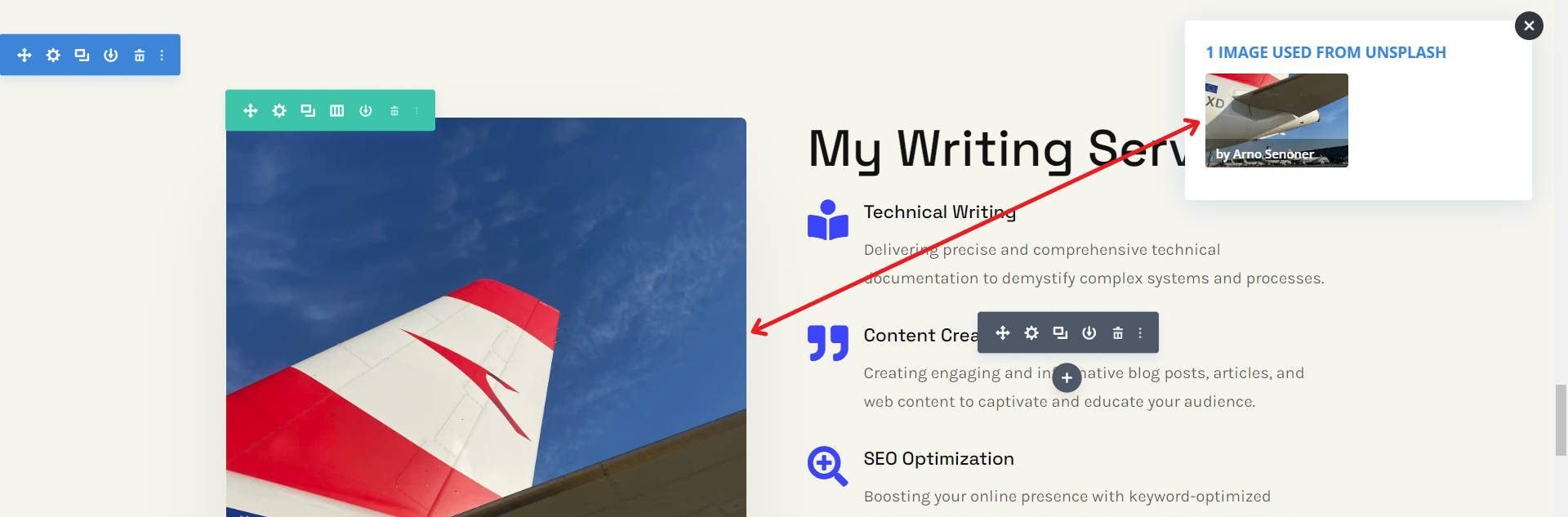
Divi AI потребуется несколько секунд, чтобы проанализировать ваше приглашение, преобразовать его в раздел, добавить модули Divi и заполнить изображение/текстовый контент. Создание разделов происходит быстрее (а зачастую и лучше) при использовании интеграции Unsplash, которая позволяет получать профессиональные фотографии.

Как только вы это сделаете, Divi AI разместит новый раздел на вашей странице. Каждый раздел, строка и настройка модуля готовы к вашим изменениям. Обратите внимание, что даже письменный контент основан на том, что вы даете ИИ.

Макет, стиль, значки и текст объединены воедино с помощью Divi AI.
Если ИИ вас неправильно понял или создал что-то неработающее, вы можете удалить раздел и повторить попытку. Мне нравится держать документ Word или блокнот открытым, чтобы сохранять подсказки; таким образом, мне не придется перепечатывать приглашение, если мне нужно заново создать раздел. Я всегда рекомендую освоить оперативную инженерию. Если вы продолжаете получать плохие результаты, вам нужно больше экспериментировать, чтобы научиться делать более качественные запросы.
Советы по созданию раздела AI
Вот несколько с трудом завоеванных советов по использованию Divi AI, чтобы получить максимальную отдачу от вашего опыта.
Используйте убедительную необязательную подсказку
Вы заметите, что когда вы создаете новый раздел с помощью ИИ, два поля подсказок запрашивают информацию. Первый — это основной запрос, который представляет собой ваш явный запрос к Divi AI. Но есть необязательное поле, в котором вы можете рассказать Divi AI обо всем вашем веб-сайте.

Основная причина , по которой вам следует использовать дополнительную подсказку, заключается в том, что она сэкономит время, когда вы попросите Divi AI создать определенные элементы. Каждый раз, когда вы используете Divi AI, вы будете запрашивать очень конкретные вещи, но дополнительный запрос позволяет вам поддерживать единообразие одной темы на вашем веб-сайте. Это сократит время написания подсказок, обеспечивая при этом более качественные и последовательные ответы.
Вот что я обычно включаю в необязательное поле подсказки «Расскажите Divi AI о своем веб-сайте» :
- Название компании, номер телефона и адрес (NAP)
- Бизнес-услуги/продукты с достаточно подробным описанием каждой
- Рекомендации по стилю языка, чтобы текст веб-сайта был написан единообразным образом.
- Идеальный пользовательский профиль (ICP), позволяющий адаптировать контент к потребностям моих реальных клиентов.
- Любая другая информация, которую я ожидаю разместить на любой веб-странице веб-сайта.
Что хорошо в этом приглашении, так это то, что его можно использовать в нескольких типах запросов Divi AI, а не только в создании раздела AI.
Установите шрифты и цвета
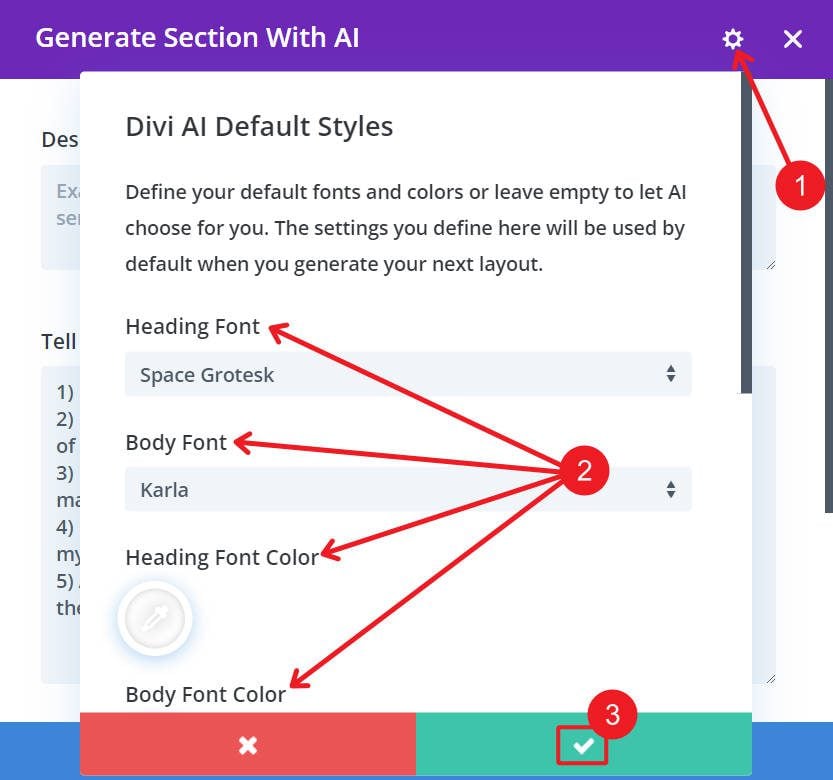
Установка шрифтов и цветов по умолчанию в Divi AI поможет вам получить более стабильные результаты. Если щелкнуть значок шестеренки в правом верхнем углу Divi AI, откроется модальное окно «Настройки» . Здесь вы можете установить настройки, которые Divi AI будет автоматически использовать для всех запросов.

Если вы не хотите устанавливать один набор стилей для своего веб-сайта, вы можете вручную настроить шрифты и цвета для каждого запроса. Это хорошо, если вы используете на своем сайте более двух шрифтов или двух основных цветов.

Перед началом разработки рекомендуется также установить шрифты и цвета по умолчанию в настройщике тем Divi. Если вы используете стартовый сайт или быстрый сайт, созданный искусственным интеллектом , эти шрифты и цвета будут созданы для вас автоматически.
Использование и применение пресетов к созданному контенту
Вы можете создавать глобальные настройки для разделов, строк и отдельных модулей. Это помогает веб-сайту сохранять единообразный дизайн от страницы к странице.
Самое приятное то, что пресеты можно применять к нескольким элементам вашего сайта. Все элементы, для которых задан один и тот же пресет, будут обновляться при их обновлении. Это значительно упрощает управление веб-сайтом, поскольку изменения в дизайне применяются ко всему нему. Хотя Divi AI хорошо справляется с дизайном, вам следует применить этот дизайн к пресетам, чтобы веб-сайт был проще в обслуживании.
Как получить этот генератор разделов веб-сайта AI
Каждый может бесплатно попробовать Divi AI и создать до 20 разделов. Приобретите членство Divi AI и получите неограниченное создание разделов , а также неограниченное количество текста, изображений, кода, макета и создания веб-сайтов для вас и вашей команды.

Если вы новичок в Divi, вы можете получить значительную скидку на Divi AI при покупке пакета Divi Pro. Если вы уже являетесь клиентом Divi, вы можете получить такую же большую скидку, войдя в свою учетную запись и посетив страницу «Предложения».
