Как использовать изображения WebP в WordPress: все, что вам нужно знать
Опубликовано: 2021-06-15Заинтересованы в использовании изображений WebP в WordPress? Или не понимаете, что такое WebP-изображения и почему они вообще должны вас интересовать?
В этом посте мы собираемся решить обе эти проблемы. Если вы уже знаете, что такое WebP, и вам не терпится начать, мы покажем вам пошаговое руководство о том, как приступить к работе.
И если вы все еще не уверены, зачем вам вообще заботиться об изображениях WebP для вашего сайта WordPress, мы начнем с введения в формат изображений WebP, его преимуществ и сравнения с другими форматами изображений, а также некоторых важных подробностей о поддержке браузерами. .
Давайте копать!
Что такое WebP?
WebP — это современный формат файлов изображений, разработанный Google.
Под «форматом файла изображения» мы подразумеваем, что он работает так же, как и другие форматы изображений, такие как PNG , JPEG , GIF и т. д.
Если вы используете изображения на своем веб-сайте WordPress, вы можете конвертировать эти изображения из таких форматов, как JPEG или PNG, в формат WebP.
Для посетителей-людей ваши изображения WebP будут выглядеть точно так же, как изображения в других форматах — нет ничего особенного в том, как они выглядят для человеческого глаза.
Итак, в чем тогда преимущество использования изображений WebP? Хорошо..,
В чем преимущество использования изображений WebP?
Основным преимуществом и целью проекта WebP является создание файлов изображений меньшего размера при сохранении того же качества изображения.
Если вы можете уменьшить размер файла изображений, которые вы используете на своем сайте WordPress, вы можете ускорить время загрузки вашего сайта, не изменяя никакую часть пользовательского интерфейса вашего сайта.
Вкратце, это преимущество изображений WebP: меньшие изображения → более быстрая загрузка веб-сайта .
Например, когда в 2014 году Google развернул изображения WebP для миниатюр YouTube, команда Google заявила, что это привело к сокращению времени загрузки страницы на 10%. В том же сообщении Google также сообщил, что им удалось уменьшить размер изображений в магазине Google Play на 35%.
Вот почему инструменты анализа скорости, такие как PageSpeed Insights, часто предлагают вам «обслуживать изображения в форматах следующего поколения». Под «форматами следующего поколения» эти инструменты подразумевают WebP ( или аналогичный оптимизированный формат ).
Ваш следующий вопрос может заключаться в том, насколько меньше формат WebP по сравнению с другими форматами изображений, такими как PNG и JPEG?
Ну, точная разница зависит от конкретного изображения и формата файла, который вы сравниваете…
WebP против JPEG
Google провел большую сравнительную оценку сжатия изображений WebP и JPEG и обнаружил, что изображения WebP на 25-34% меньше, чем эквивалентные изображения JPEG. По их словам, «эти результаты показывают, что WebP может обеспечить значительные улучшения сжатия по сравнению с JPEG».
Если вы хотите увидеть некоторые фактические изображения, чтобы оценить, изменилось ли их качество, Google поддерживает здесь галерею WebP, в которой сравниваются те же изображения в формате WebP и JPEG.
WebP против PNG
Для изображений PNG Google обнаружил, что версия WebP в среднем на 26% меньше .
Другие исследования обнаружили немного меньшие или большие различия в зависимости от того, какие переменные вы используете ( например, какой метод кодирования JPEG вы используете ), но результаты в целом довольно согласуются с тем, что WebP предлагает файлы меньшего размера при сопоставимом качестве, поэтому он растет. в популярности.
Какие веб-браузеры поддерживают изображения WebP?
Если бы мы написали этот пост год назад, мы бы сказали, что одним из недостатков формата WebP является отсутствие полной поддержки браузера.
Chrome и Firefox уже давно поддерживают WebP, но единственным серьезным препятствием был Safari. Однако в сентябре 2020 года Apple наконец сдалась и добавила поддержку WebP в Safari 14 и более поздних версиях.
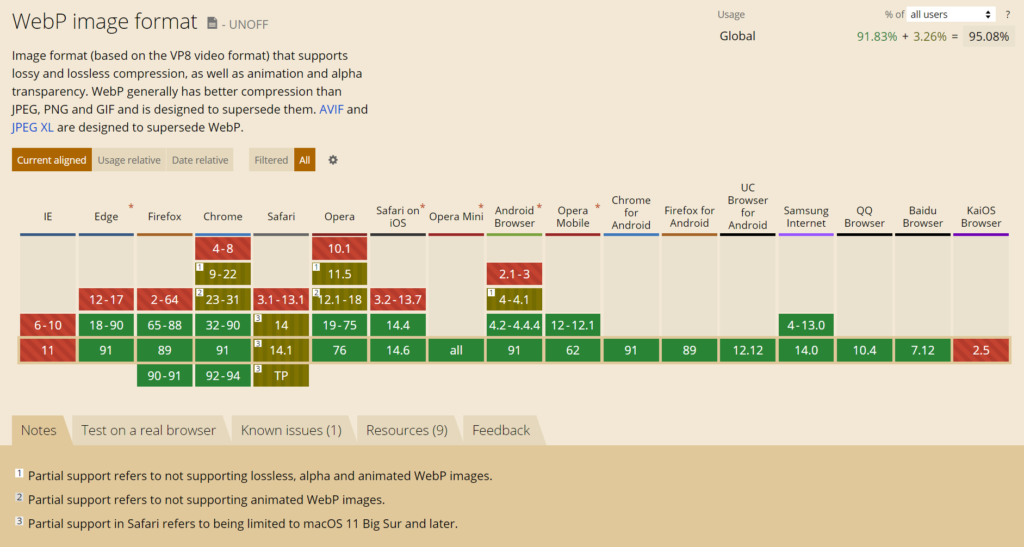
По состоянию на июнь 2021 года все основные браузеры поддерживают WebP, за исключением Internet Explorer, который Microsoft уже собирается отказаться от поддержки в августе 2021 года. Согласно отличному веб-сайту Can I Use:

Однако есть одно небольшое предостережение относительно поддержки Safari для WebP — она доступна только для пользователей Mac, использующих macOS 11 Big Sur или более позднюю версию. Поэтому, если кто-то использует более старую версию macOS/Safari, у него все равно может не быть поддержки WebP.
В целом, по оценкам Can I Use, по состоянию на июнь 2021 года около 95% всех посетителей используют браузер, поддерживающий WebP.
А как же остальные 5%?
К счастью, это довольно легко обойти, используя правильный плагин WordPress ( о котором мы подробно расскажем ниже ). По сути, вы можете загружать исходные изображения в формате JPEG/PNG/GIF, а плагин конвертировать их. Затем плагин будет предоставлять версию WebP для браузеров, которые его поддерживают, и исходную версию для браузеров, которые этого не делают.
Как использовать изображения WebP в WordPress
В WordPress 5.8 добавлена поддержка WebP. Это означает, что вы можете загружать изображения WebP прямо в WordPress. Тем не менее, вы не можете преобразовать их. Кроме того, возможность загружать изображения WebP напрямую в медиатеку по-прежнему не исправит примерно 5% посетителей, чьи браузеры не поддерживают WebP.
Однако это не означает, что вы не можете использовать изображения WebP в WordPress. Вместо этого вы захотите:
- Продолжайте загружать изображения в их исходных форматах — например, PNG, JPEG, GIF и т. д.
- Используйте плагин WordPress для преобразования изображений в WebP и, когда это возможно, обслуживайте версии WebP.
Чтобы выполнить обе эти задачи и оптимизировать изображения другими способами, вы можете использовать Imagify.

Imagify — это полноценный плагин для оптимизации изображений WordPress. Помимо того, что вы можете конвертировать изображения в формат WebP и показывать их в поддерживаемых браузерах, он также может помочь вам:
- Сжимайте несколько изображений в их исходных форматах.
- Автоматически изменять размер изображений до набора максимальных размеров без потери качества.
Imagify автоматически оптимизирует и конвертирует изображения в формат WebP по мере их загрузки . А для старых изображений вы можете оптимизировать и конвертировать некоторые или все существующие изображения одним щелчком мыши.
Вот как это настроить…
1. Установите плагин Imagify и активируйте ключ API.
Для начала установите и активируйте бесплатный плагин Imagify с WordPress.org.
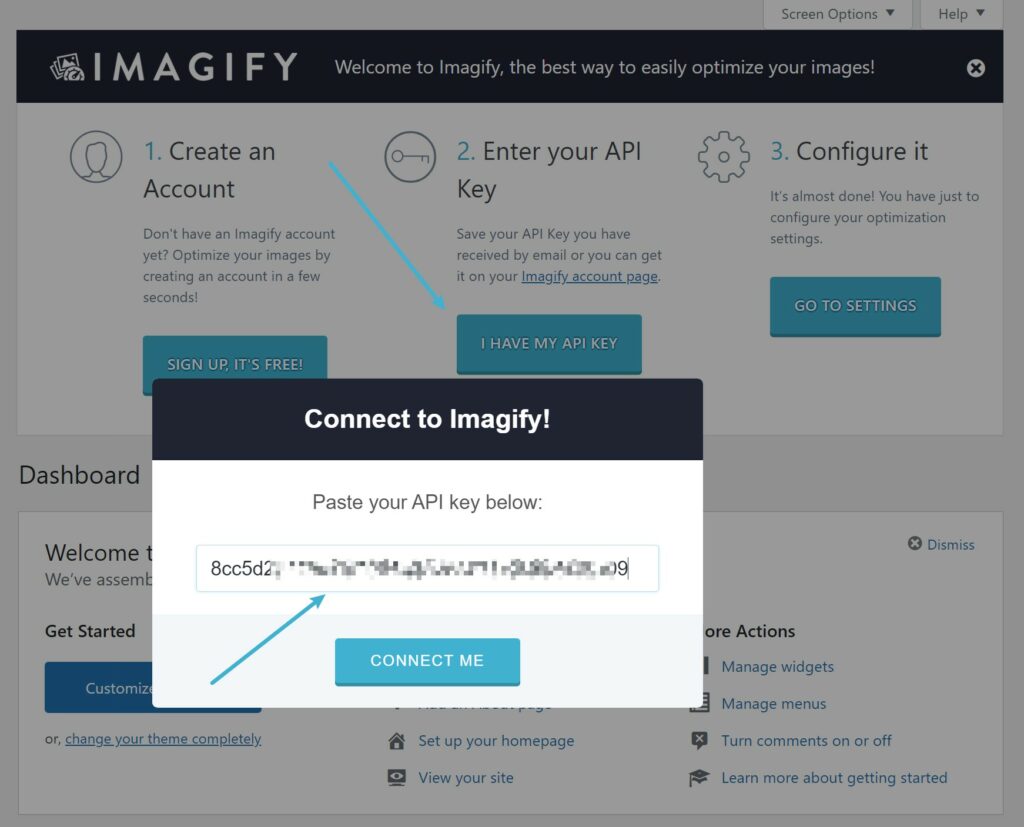
Как только вы это сделаете, плагин предложит вам ввести ключ API.
Вы можете получить свой ключ API, зарегистрировав бесплатную учетную запись Imagify. Imagify позволит вам бесплатно оптимизировать и конвертировать 20 МБ изображений в месяц, что соответствует примерно 200 изображениям.
Если вы загружаете менее ~ 200 изображений в месяц, вы сможете навсегда использовать бесплатный план. Если вам нужно больше, вы можете перейти на платный план, который стоит 4,99 доллара в месяц за 500 МБ ( ~ 5000 изображений ) или 9,99 доллара в месяц за неограниченное использование.
Со всеми планами вы можете использовать свою учетную запись API на неограниченном количестве сайтов WordPress .
Получив ключ API, добавьте его в поле и нажмите « Подключить меня» :

2. Установите основные параметры оптимизации изображения
После добавления ключа API Imagify перейдите в «Настройки» → «Imagify» , чтобы настроить основные параметры плагина.
Вверху вы можете выбрать желаемый уровень сжатия, а также некоторые другие настройки. Если вы не уверены, какой уровень сжатия использовать, вы можете попробовать визуальное сравнение:
Далее на странице вы можете включить опцию автоматического изменения размера больших изображений и установить максимальный размер для изображений с измененным размером. Например, если вы установите максимальную ширину 1600 пикселей, все изображения, ширина которых превышает 1600 пикселей, будут автоматически уменьшены до 1600 пикселей.
Вы также можете выбрать, какие размеры миниатюр изображений вы хотите оптимизировать:
3. Настройте преобразование WordPress WebP
Чтобы включить преобразование WebP в Imagify, найдите настройки формата WebP в разделе « Оптимизация ».
Сначала установите флажок « Создавать веб-версии изображений» . Это говорит Imagify конвертировать ваши изображения в WebP, но не говорит Imagify обслуживать эти изображения WebP в поддерживаемых браузерах.
Для этого вы также можете установить флажок Отображать изображения в формате webp на сайте . При этом мы рекомендуем использовать метод Use <picture> tags .
Если вы используете сеть доставки контента (CDN) для показа изображений с отдельного URL-адреса, например https://cdn.yoursite.com , вам также следует ввести этот URL-адрес в поле:
Как вы можете видеть на снимке экрана, метод тегов <picture> может вызвать проблемы с некоторыми темами WordPress. Если вы заметили какие-либо проблемы с вашей темой после включения изображений WebP, вы можете вместо этого поэкспериментировать с параметром « Использовать правила перезаписи ».
4. Конвертируйте и оптимизируйте изображения
Теперь Imagify начнет автоматически оптимизировать и конвертировать новые изображения, которые вы загружаете.
Если на вашем сайте много существующих изображений, вы можете перейти в « Медиа» → «Массовая оптимизация », чтобы оптимизировать все ваши существующие изображения и преобразовать их в WebP:
Вот и все! Ваш сайт WordPress теперь будет использовать более быстрые изображения WebP меньшего размера для посетителей, когда это возможно.
Начните использовать изображения WebP на WordPress уже сегодня
Использование формата изображения WebP позволяет уменьшить размер файла изображений вашего сайта WordPress без изменения качества изображения или взаимодействия с пользователем. Уменьшая размер файла, вы можете ускорить время загрузки вашего сайта.
По состоянию на июнь 2021 года формат WebP поддерживается почти универсальными браузерами: около 95% всех посетителей используют браузер, поддерживающий WebP.
Если вы хотите начать работу с изображениями WebP в WordPress, вы можете использовать Imagify.
Imagify автоматически оптимизирует изображения вашего сайта и преобразует их в WebP. Затем он также будет следить за тем, чтобы посетители видели версию изображений WebP, если их браузеры поддерживают WebP.
Для начала установите бесплатный плагин Imagify и зарегистрируйте учетную запись Imagify сегодня.
У вас остались вопросы об использовании WebP в WordPress? Дайте нам знать в разделе комментариев!
