Как использовать крючки WooCommerce — руководство с примерами
Опубликовано: 2020-07-07Хотите научиться использовать хуки WooCommerce? Вы находитесь в правильном месте! В этом руководстве мы покажем вам, как использовать хуки действий и фильтров. Кроме того, мы предоставим вам множество примеров, которые вы можете применить в своем магазине WooCommerce!
Когда вы устанавливаете WooCommerce на свой веб-сайт, у вас есть доступ к длинному списку новых крючков, которые расширяют ваши возможности для разработки индивидуального решения. Хуки WooCommerce работают так же, как и нативные хуки WordPress, и позволяют выполнять пользовательские скрипты на любой странице WooCommerce.
Подобно крючкам WordPress, существует два типа крючков WooCommerce: действие или фильтр. Хук действия позволяет вставить какой-то скрипт, а хук фильтра получает исходные данные и возвращает их с какой-то модификацией.
Синтаксис хуков WooCommerce
Хуки WooCommerce имеют тот же синтаксис, что и хуки WordPress.
Хук действия
add_action('name_of_the_action_hook','your_action_hook_funcion');
крюк фильтра
add_filter('name_of_the_filter_hook','your_filter_hook_funcion');
После объявления хука вы должны добавить свои скрипты в функцию:
функция your_action_hook_funcion(){
# здесь ваш код
}Хуки-фильтры должны возвращать некоторые данные в параметре функции:
функция your_filter_hook_function($data){
# ваш код, который изменяет $data
вернуть $данные;
}Чтобы увидеть хук WooCommerce в действии, вставьте следующий код в файл functions.php вашей дочерней темы:
add_action('woocommerce_product_meta_start', 'quadlayers_woocommerce_hooks');
функция quadlayers_woocommerce_hooks() {
echo '<img src="https://kokohai.com/wp-content/uploads/2020/02/logo-kokohai-tienda-de-merchandising-de-anime-y-maga-e1584570981420.png">'; // Изменить на желаемый URL изображения
}Это самый простой пример, когда вы добавляете изображение на все страницы продукта. Изображение будет отображаться под кнопкой « Добавить в корзину » перед метаданными продукта.
Как видите, название хука, woocommerce_product_meta_start , не требует пояснений и говорит вам, где именно этот хук позволяет вставить ваш код.
Список хуков WooCommerce
Существует более тысячи хуков WooCommerce. Здесь мы перечислим самые популярные, чтобы вы ознакомились с наиболее распространенными и известными хуками.
Мы разделили список на разделы в соответствии со страницей, к которой они относятся. Названия хуков говорят сами за себя, так что у вас не возникнет проблем с пониманием того, что они делают.
Корзина
- woocommerce_before_cart
- woocommerce_before_cart_table
- woocommerce_before_cart_contents
- woocommerce_cart_contents
- woocommerce_after_cart_contents
- woocommerce_cart_is_empty
- woocommerce_cart_totals_before_shipping
- woocommerce_cart_totals_after_shipping
- woocommerce_cart_totals_before_order_total
- woocommerce_cart_totals_after_order_total
- woocommerce_after_shipping_rate
- woocommerce_before_shipping_calculator
- woocommerce_proceed_to_checkout
- woocommerce_after_cart_totals
- woocommerce_after_cart
Проверить
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_before_checkout_billing_form
- woocommerce_checkout_shipping
- woocommerce_checkout_after_order_review
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review
- woocommerce_review_order_before_cart_contents
- woocommerce_review_order_after_cart_contents
- woocommerce_review_order_before_shipping
- woocommerce_review_order_after_shipping
- woocommerce_review_order_after_order_total
- woocommerce_checkout_order_review
- woocommerce_review_order_after_submit
- woocommerce_review_order_after_payment
- woocommerce_after_checkout_form
- woocommerce_thankyou
- Для получения дополнительной информации о кассовых хуках вы можете ознакомиться с нашим полным руководством по кассовым хукам WooCommerce.
Продукты
- woocommerce_before_main_content
- woocommerce_after_main_content
- woocommerce_before_single_product_summary
- woocommerce_after_single_product_summary
- woocommerce_before_single_product
- woocommerce_after_single_product
- woocommerce_single_product_summary
- woocommerce_product_meta_start
- woocommerce_product_meta_end
- woocommerce_review_before
- woocommerce_review_before_comment_meta
- woocommerce_review_before_comment_text
- woocommerce_review_comment_text
- woocommerce_review_after_comment_text
Таксономии
- woocommerce_archive_description
- woocommerce_shop_loop
- woocommerce_before_shop_loop
- woocommerce_after_shop_loop
- woocommerce_after_shop_loop_item
- woocommerce_after_shop_loop_item_title
- woocommerce_shop_loop_item_title
Счет
- woocommerce_before_account_navigation
- woocommerce_after_account_navigation
- woocommerce_before_edit_account_address_form
- woocommerce_account_content
- woocommerce_before_my_account
- woocommerce_after_my_account
Мини-тележка
- woocommerce_before_mini_cart
- woocommerce_before_mini_cart_contents
- woocommerce_mini_cart_contents
- woocommerce_widget_shopping_cart_before_buttons
- woocommerce_widget_shopping_cart_buttons
- woocommerce_after_mini_cart
Электронное письмо
- woocommerce_email_after_order_table
- woocommerce_email_before_order_table
- woocommerce_email_customer_details
- woocommerce_email_footer
- woocommerce_email_header
- woocommerce_email_order_details
Глобальный
- pre_get_product_search_form
- woocommerce_breadcrumb
- woocommerce_no_products_found
Полный список хуков WooCommerce можно найти в официальной документации WC.
Полезные примеры хуков WooCommerce
Теперь давайте посмотрим на несколько примеров полезных вещей, которые вы можете сделать с помощью хуков WooCommerce.
ПРИМЕЧАНИЕ . Прежде чем начать, мы рекомендуем создать дочернюю тему. Если вы не знакомы с ними, вы можете ознакомиться с нашим руководством по созданию дочерней темы и списком лучших плагинов для дочерней темы.
Если вы только начинаете работать с хуками, вы можете просто скопировать эти скрипты и вставить их в файл functions.php вашей дочерней темы. Потом, как вам будет удобнее, вы сможете отредактировать скрипты и создать другую логику.

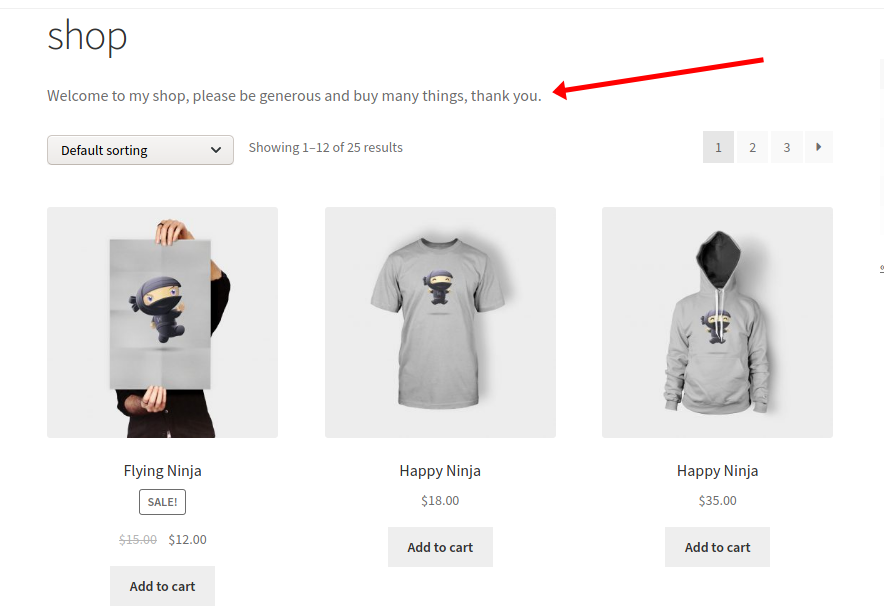
Добавьте описание на страницу магазина
По умолчанию на странице магазина описание не отображается. Однако вы можете включить его с помощью хука woocommerce_archive_description следующим образом:

функция quadlayers_shop_description() {
$description = '<p>Добро пожаловать в мой магазин, пожалуйста, будьте щедры и купите много вещей, спасибо.</p>';
эхо $описание;
}
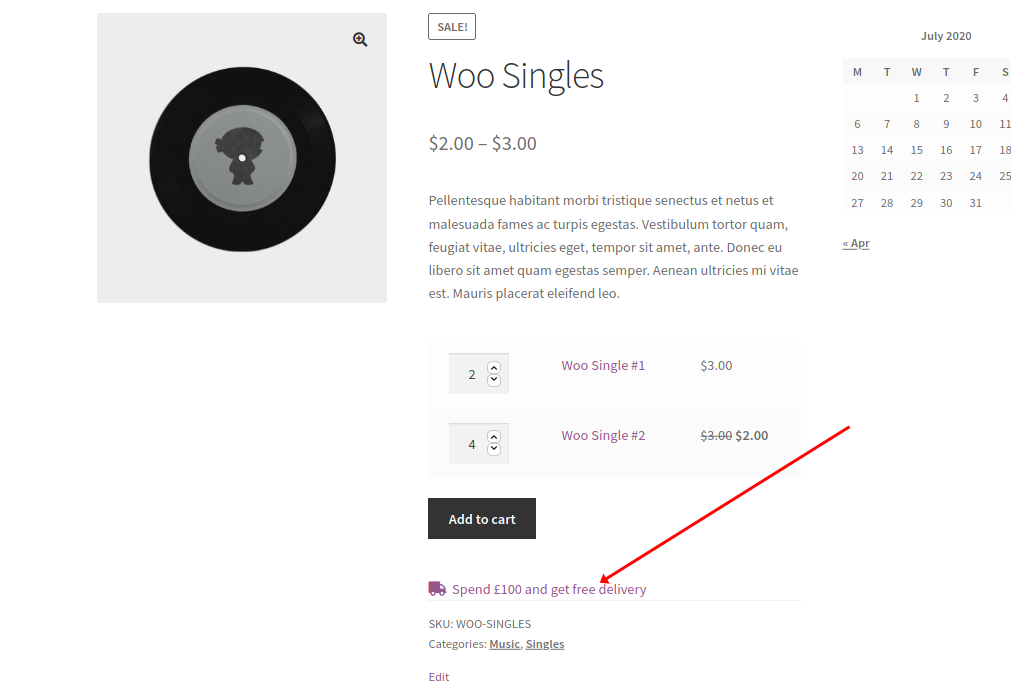
add_action('woocommerce_archive_description', 'quadlayers_shop_description');Добавить информационную заметку после кнопки «Добавить в корзину»
Крючки корзины WooCommerce позволяют вставлять пользовательские скрипты во многие разделы страницы корзины. Здесь мы покажем вам, как добавить текст после кнопки « Добавить в корзину ».

Этот скрипт будет печатать пользовательский текст после кнопки «Добавить в корзину».
add_action('woocommerce_after_add_to_cart_form', 'quadlayers_after_addtocart_button');
функция quadlayers_after_addtocart_button() {
// ПРИМЕЧАНИЕ: замените слаги вашей категории на «музыка» и замените /доставка-стоимость/ на действительный URL-адрес
если (is_product() && has_term(массив('музыка'), 'product_cat')) {
echo '<div></div><div>;<a href="/delivery-costs/" target="_blank" rel="noopener"><i class="fa fa-truck" aria-hidden=" true"></i> Потратьте 100 долларов и получите бесплатную доставку;</a></div>
'; } }Вы можете использовать это, например, для продвижения скидок, требующих минимальных затрат или бесплатной доставки.
Объяснение кода
- Хук
woocommerce_after_add_to_cart_formпечатает HTML-код после кнопки. - Мы проверяем, является ли текущая страница страницей продукта и имеет ли она указанную нами категорию.
- Используйте ярлык категории в массиве. Таким образом, вы можете проверить несколько категорий.
- Эхо-контент допускает HTML-теги, переменные и все остальное в рамках PHP.
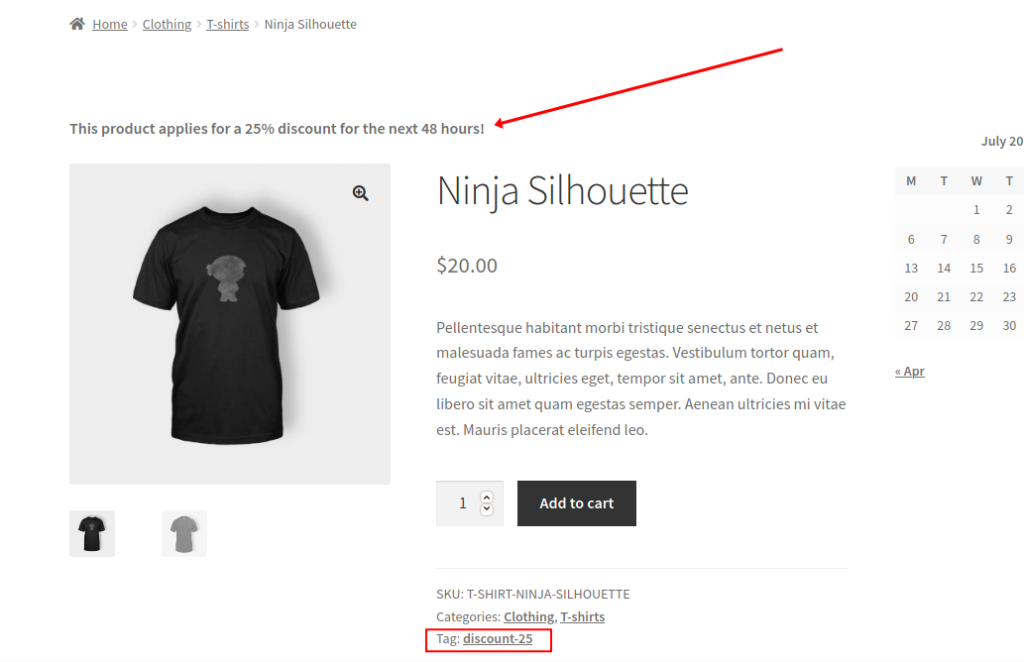
Добавить текст к определенной таксономии продукта
Теперь давайте посмотрим, как использовать хуки WooCommerce для отображения сообщения в продуктах с определенным тегом. Например, мы покажем сообщение со скидкой на определенные товары.

Не забудьте сначала пометить товар.
add_action('woocommerce_before_single_product', 'my_product_notice_function');
функция my_product_notice_function() {
если ( is_product() && has_term( 'discount-25','product_tag' )) {
echo '<p><strong>На этот товар действует скидка 25 % в течение следующих 48 часов!</strong></p>';
}
}Объяснение кода
- Мы используем хук
woocommerce_before_single_productдля отображения сообщения в верхней части страницы продукта. - Внутри функции мы используем условное выражение для
is_product(), чтобы убедиться, что это страница продукта. - А
has_term()проверяет, есть ли у текущего товара тег «скидка-25» . - Затем напечатайте свое сообщение в операторе if.
- Мы используем хук
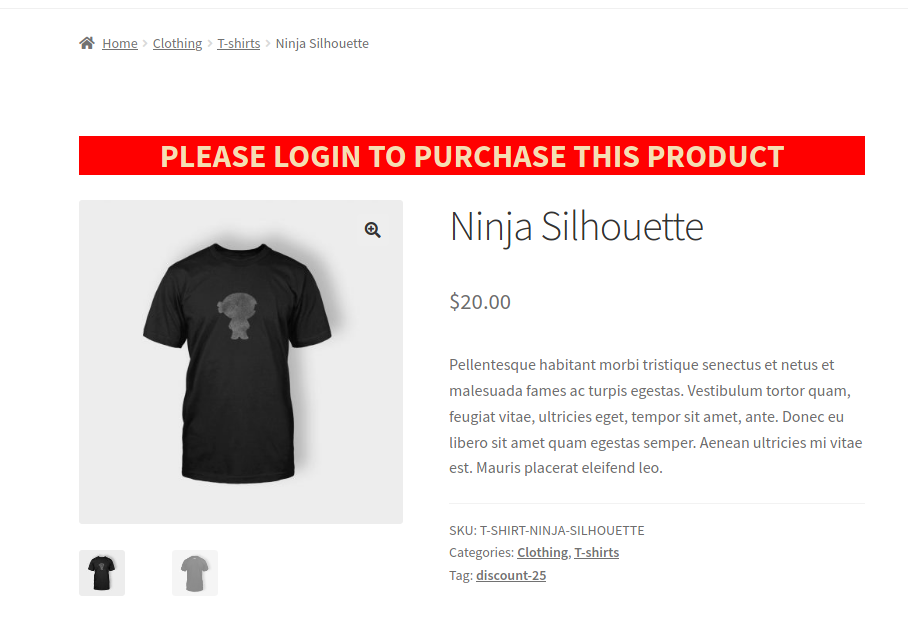
Блокировать покупку от вышедших из системы пользователей
Хуки WooCommerce позволяют отключить кнопку « Добавить в корзину » на страницах продукта для пользователей, не выполнивших вход. Это может быть полезно для продуктов или предложений, доступных только для подписчиков или участников. Чтобы завершить пример, мы добавим второй хук для отображения сообщения, когда кнопка покупки отключена.

Хук фильтра woocommerce_is_purchasable заблокирует покупку, а хук действия woocommerce_before_single_product отобразит сообщение.
add_action('woocommerce_before_single_product', 'quadlayers_add_message');
add_filter('woocommerce_is_purchasable', 'quadlayers_block_admin_purchase');
функция quadlayers_block_admin_purchase($block) {
если (is_user_logged_in()): вернуть истину;
иначе: вернуть ложь;
конец;
}
функция quadlayers_add_message(){
if ( !is_user_logged_in() ):echo '<H2>ПОЖАЛУЙСТА, ВОЙДИТЕ, ЧТОБЫ ПРИОБРЕСТИ ЭТОТ ПРОДУКТ</h2>';
конец;
}Объяснение кода
- Мы используем хук действия для печати сообщения и хук фильтра, чтобы отключить кнопку « Добавить в корзину ».
- Хук фильтра
woocommerce_is_purchasableбудет иметь значение true, если пользователь вошел в систему, и значение false, если он вышел из системы. - Мы также используем условный оператор if() , чтобы применить условия только к выполнившим вход пользователям в обеих функциях (кнопка «Добавить в корзину» отключена и сообщение).
- Наконец, мы добавили к сообщению некоторые стили CSS, заключенные в HTML-тег H2.
Как максимально эффективно использовать крючки WooCommerce?
В заключение, хуки WooCommerce — отличные инструменты для настройки вашего сайта. Можно использовать сотни хуков, и все они следуют одному и тому же синтаксису. Итак, мы рекомендуем вам ознакомиться с примерами и получить вдохновение для применения нужных крючков на вашем сайте.
Хуки позволяют улучшить любую область вашего магазина: от оформления заказа до корзины, страниц товаров, таксономий и многого другого! Так что, если вы хотите максимально использовать их, давайте, поиграйте и дайте нам знать, как это происходит. Если вам нужна более подробная информация о кассовых хуках, вы можете ознакомиться с нашим руководством по кассовым хукам.
Наконец, не стесняйтесь обращаться к нам, если у вас есть какие-либо вопросы. Мы сделаем все возможное, чтобы помочь вам!
